¿Estás listo para utilizar la Textanimator-Engine de After Effects de una manera completamente nueva? Esta guía te muestra cómo puedes animar muchos objetos de manera creativa y eficiente de forma procedural. Con estas técnicas, puedes presentar textos e iconos de manera lúdica y hacer que tus animaciones sean más vívidas. Vamos a sumergirnos y desatar el potencial de la Textanimator-Engine.
Principales conclusiones
- Con la Textanimator-Engine de After Effects, puedes animar de manera efectiva no solo textos, sino también iconos y gráficos.
- Los iconos pueden crearse a partir de archivos SVG y luego importarse como una fuente.
- Aprenderás a organizar y animar iconos en un círculo dentro de After Effects.
Guía paso a paso
Entender la Textanimator-Engine
Comienza abriendo tu proyecto existente en After Effects. Puedes concentrarte en la Textanimator-Engine para crear los efectos de animación. Explora las diferentes posibilidades que te ofrece esta engine y prepárate para editar tu texto existente.

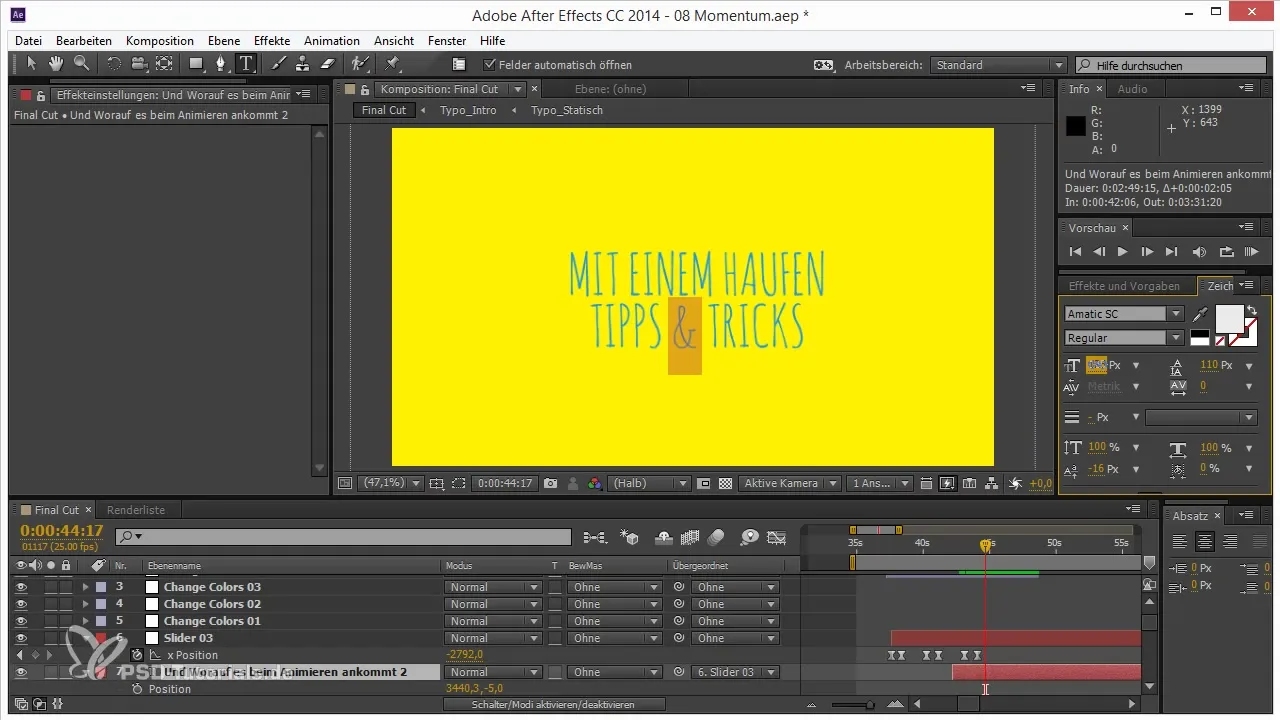
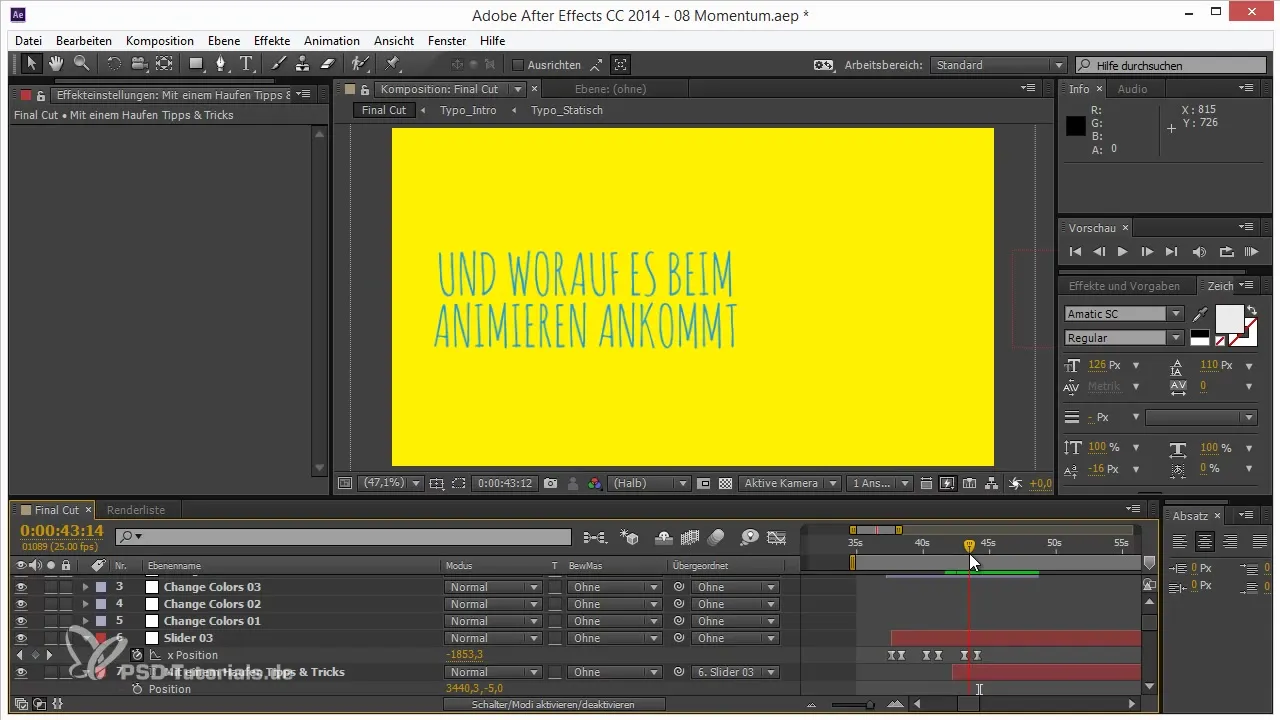
Ajustar el desplazamiento de la línea base
Selecciona el texto que deseas animar y asegúrate de posicionar correctamente la línea base de la fuente. Aquí puedes utilizar los parámetros de desplazamiento de línea base para optimizar la presentación del texto. Experimenta con estos valores para lograr un aspecto uniforme.
Seleccionar e importar iconos
Para esta animación, necesitamos iconos. Utiliza un generador de iconos para convertir archivos SVG en una fuente. Te recomiendo el Tello Icon Font Generator. Ahí puedes encontrar los iconos que desees o subir tus propios archivos SVG y generarlos. Este paso debe realizarse con cuidado, ya que los iconos jugarán un papel central en tu animación más adelante.

Instalación de la fuente
Después de haber generado tus iconos como fuente, descarga el archivo.ttf e instálalo en tu computadora. Ve a la configuración del sistema de tu sistema operativo e instala la fuente. Estos pasos son importantes porque garantizan que los iconos se muestren correctamente en After Effects.
Usar la herramienta de texto
Ahora abre After Effects y activa la herramienta de texto. Añade la fuente que instalaste y escribe los caracteres correspondientes a los iconos. Asegúrate de usar letras minúsculas, ya que los iconos están concebidos en esta forma.

Formatear los iconos
Utiliza las opciones de formato para personalizar tus iconos. Elige el trazo o el relleno deseado para asegurarte de que tus iconos sean óptimamente visibles. Experimenta con los contornos y colores hasta que estés satisfecho con el resultado visual.

Disposición en un círculo
Para disponer tus iconos en un círculo, crea una elipse mientras mantienes presionada la tecla Shift para lograr una forma perfecta. Luego, lleva la elipse al centro, de modo que los iconos estén agrupados uniformemente alrededor de este centro.

Ajustar opciones de desplazamiento de texto
Activa las opciones de desplazamiento de texto para asegurarte de que tus iconos se representen correctamente dentro de la elipse. Asegúrate de ajustar las configuraciones para el margen superior e inferior, de modo que los iconos tengan un espacio armonioso entre ellos.
Alineación de los iconos
Cuando los iconos están dispuestos en un círculo, puedes desactivar la alineación vertical para colocarlos de forma recta. Esto a menudo se ve más estético y facilita la percepción visual.

Preparar la animación
Por último, estás listo para animar tus iconos. Esto se tratará en el siguiente tutorial, donde aprenderás a dar movimiento y dinamismo a tus iconos ya organizados.
Resumen - Animación fácil: Textanimatoren de otra manera
En esta guía, has aprendido cómo puedes utilizar la Textanimator-Engine de After Effects para animar textos e iconos de manera creativa. Los pasos van desde la selección e instalación de los iconos hasta la disposición y preparación para la animación. Con estas técnicas básicas, podrás crear animaciones impresionantes que llamarán la atención de tu audiencia.
Preguntas frecuentes
¿Cómo instalo la fuente?Descarga el archivo.ttf e instálalo en la configuración de tu computadora.
¿Cómo puedo crear mis propios iconos?Utiliza un generador de iconos para convertir tus gráficos SVG en una fuente.
¿Qué hago si los iconos no se muestran?Asegúrate de usar letras minúsculas, ya que los iconos están guardados de esta manera.


