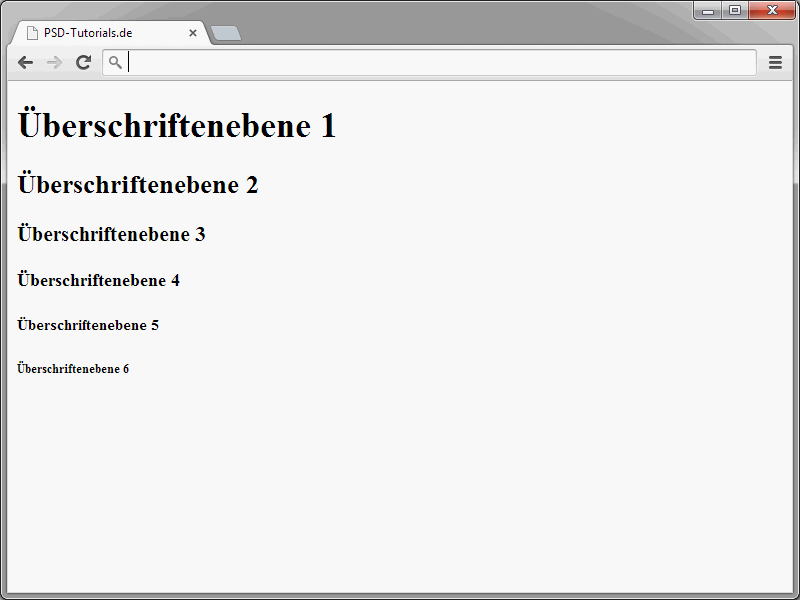
En HTML se distinguen seis niveles de encabezamiento. Están definidos por los elementos h1 a h6.
<h1>Nivel de encabezamiento 1</h1> <h2>Nivel de encabezamiento 2</h2> <h3>Nivel de encabezamiento 3</h3> <h4>Nivel de encabezamiento 4</h4> <h5>Nivel de encabezamiento 5</h5> <h6>Nivel de encabezamiento 6</h6>>
Donde h1 representa el encabezado más grande, h6 el más pequeño. HTML5 también ha introducido otras opciones para la definición de encabezados, que se mostrarán más adelante.

Los distintos niveles de encabezamiento ayudan a estructurar el texto. Tomemos como ejemplo los libros. Está el título del libro, que es comparable al contenido del elemento h1. Por tanto, sólo debe insertarse un elemento h1 por página HTML. El resto del texto se estructura con los demás niveles. Al título principal le sigue h2. Los subcapítulos de h2 se etiquetan con el elemento h3.
Por cierto: el tamaño de los niveles de encabezamiento viene determinado inicialmente por los navegadores. Sin embargo, usted mismo puede determinarlo explícitamente utilizando CSS. Más adelante hablaremos de ello.
Los niveles de encabezamiento son muy fáciles de utilizar. Se introduce una h seguida del número de nivel deseado.
<h1>PSD-Tutoriales.com</h1>
Un salto de línea y un espacio a los elementos siguientes se insertan automáticamente después de un encabezamiento definido de esta manera.
Asegúrese de que los números de las etiquetas de introducción y cierre son idénticos.
Definir párrafos
Además de los títulos, los textos se componen naturalmente de párrafos. Estos párrafos también son muy fáciles de implementar en HTML. Para ello se utiliza el elemento p. Un párrafo etiquetado de esta forma tiene intrínsecamente una cierta distancia respecto a los elementos siguientes. Puede controlar el tamaño de este párrafo mediante CSS.
He aquí un ejemplo de dos definiciones de párrafo:
<p>Esto es un párrafo</p> <p>Esto también es un párrafo</p>
Un vistazo en el navegador proporciona la siguiente imagen:
Por cierto, en HTML5 no es obligatorio que los párrafos abiertos se cierren de nuevo mediante </p>. En aras de la claridad, sin embargo, en realidad usaría el cierre < /p>.
Saltos de línea manuales
El texto continuo dentro de párrafos, listas, etc., es envuelto automáticamente por el navegador si es más ancho que la ventana del navegador, por ejemplo. Esto es práctico, ya que evita desplazamientos horizontales innecesarios. Sin embargo, también puedes hacer que el texto se ajuste en cualquier punto. Para ello se utiliza el elemento <br />. Tenga en cuenta que se trata de una etiqueta independiente, es decir, no tiene una etiqueta de cierre, sino que se cierra sola.
<p>Sí, esta es para los trabajadores que trabajan día y noche<br /> A mano y con el cerebro para ganar su paga<br /> Que durante siglos no han hecho más que ganar su pan<br /> Han sangrado por sus países y han contado sus muertos</p>
Cuando se utiliza <br />, no importa si está al final de una línea o en su propia línea. El resultado es el siguiente en ambos casos:
Volvemos a los saltos de línea automáticos que insertan los navegadores. Estos suelen ser problemáticos porque no se puede controlar dónde se inserta finalmente el salto de línea. Esto puede conducir a resultados no deseados. Los números de versión son un ejemplo típico de esto.
iPhone 5
Normalmente debería ir en una sola línea. Por lo tanto, el salto de línea no debe estar entre iPhone y 5.
iPhone 5
Esto puede evitarse utilizando los llamados espacios protegidos. He aquí un ejemplo:
Esta cadena de caracteres define un espacio protegido. En el navegador se muestra como un espacio normal: 

Para que esto funcione como se desea, no debe insertar ningún espacio en el texto de origen. Algo así no funcionaría:
Texto preformateado
Puede haber situaciones en las que desee mostrar el texto exactamente como está dispuesto en el texto de origen. Un ejemplo típico de esto son los listados de programas, como los que se pueden encontrar a menudo aquí en PSD-Tutorials.de.
Para ello, HTML permite definir secciones de texto preformateadas. El navegador tiene en cuenta las sangrías tal y como aparecen en el código fuente. El siguiente ejemplo muestra cómo se implementa esto:
¡<!DOCTYPE html> <html lang="en"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"¡Hola, mundo!" en PHP</h1> <pre> <?php echo "Hola, mundo"; ?> </pre> </body> </html>
El pasaje que se va a mostrar como texto preformateado se define dentro del elemento pre. Inserte allí las sangrías, etc., exactamente como las mostrará el navegador.
Al mirar el código de ejemplo, puede que note los extraños caracteres <?php y ?>. En el navegador, aparecen como <?php y ? >. La variante utilizada en el código fuente se denomina enmascaramiento de caracteres. Esto es necesario si no desea que los caracteres HTML sean interpretados por el navegador. Si introdujera <?php directamente en el código fuente, el navegador asumiría que se trata de un área PHP de apertura. Por eso los caracteres están enmascarados.
- Sustituya el carácter & por la cadena de caracteres &amp;
- Sustituya el carácter < por la cadena de caracteres & lt;
- Sustituya el carácter > por la cadena de caracteres >
- Sustituir las comillas por "
Por cierto, pre no sólo sirve para mostrar listados de programas. También puede utilizarse para mostrar datos tabulares con facilidad. El siguiente ejemplo muestra una tabla típica que se ha implementado utilizando sólo espacios dentro de un elemento pre.
<pre> Destino Salida Llegada Plataforma ---------------------------------------------------------------- Berlín 10:23 14:30 2 Hamburgo 11:09 13:20 13 Múnich 12:04 15:45 1a </pre>
El resultado en el navegador tiene este aspecto:
Los navegadores realmente tienen en cuenta los espacios que defines en el texto fuente. Por cierto, la variante de tabla mostrada funciona bastante bien. También me parece práctica para tablas más pequeñas. Sin embargo, en cuanto el conjunto de datos sea más extenso, debería recurrir a las tablas HTML clásicas. Por supuesto, también puede averiguar cómo se pueden definir en esta serie.


