Nota: El tutorial "Recorta una lámpara y hazla brillar" es una versión en texto del vídeo de formación de Marco Kolditz que lo acompaña. Por lo tanto, los textos también pueden tener un estilo coloquial.
Paso 1
Los contornos claros se han eliminado de la imagen con la herramienta de sello de copia y ya se puede utilizar la lámpara.
Elimine ahora la capa "Fondo" arrastrándola hasta el símbolo de la papelera (1). A continuación, selecciona las dos capas restantes y pulsa Ctrl+E (2). Esto combinará ambas capas en una sola. Esta nueva capa puede renombrarse "Lámpara" (3)..webp?tutkfid=55233)
Paso 2
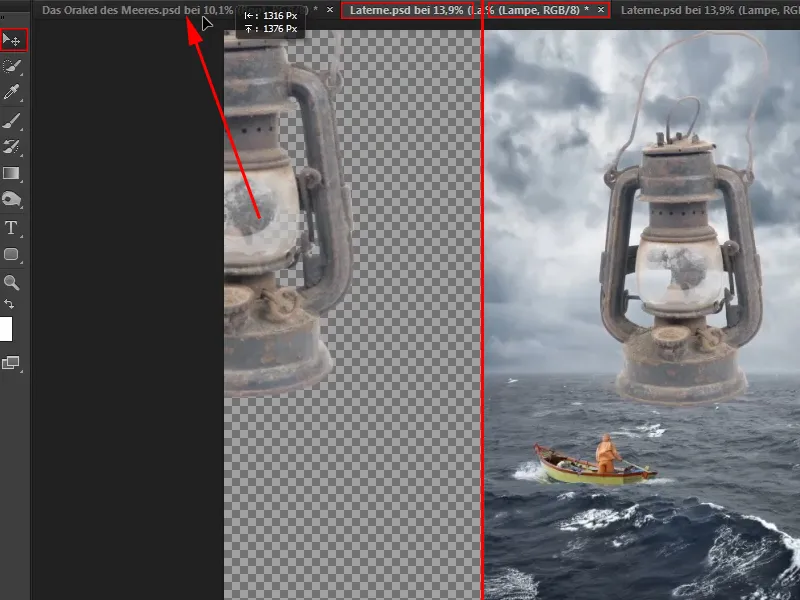
Utilice la herramienta Mover para arrastrar la lámpara a la imagen del mar.
Paso 3
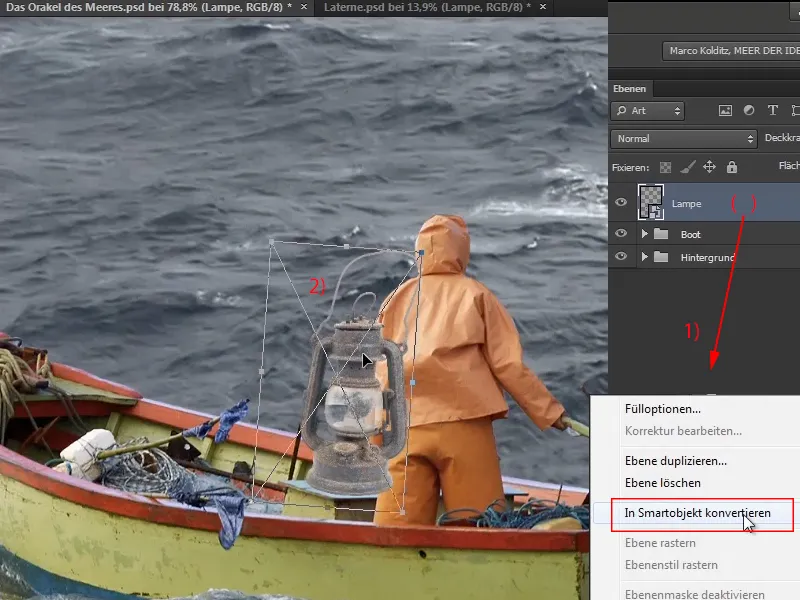
Siempre debe convertir primero, sin excepción, una imagen que haya colocado sobre otra en un objeto inteligente. Para ello, haga clic con el botón derecho del ratón en una zona libre de la capa y seleccione Convertir en objeto inteligente (1).
Esto garantiza la máxima calidad de imagen cuando el objeto se escala posteriormente. Ahora puede reducir el tamaño de la linterna y colocarla en el lugar que le corresponde (2).
En realidad, no habría sido necesario eliminar los contornos claros con tanto esfuerzo, ya que la linterna es muy pequeña en comparación con la imagen general y las líneas claras no se habrían notado en absoluto. Pero quién sabe, quizá necesites una linterna más adelante y entonces lo tendrás todo bien recortado.
Paso 4
Pulsa Ctrl+T para convertir el puntero del ratón en las esquinas de la lámpara en una flecha doble, con la que podrás girar el objeto. Esto no sólo ajusta el tamaño, sino también la posición de la lámpara.
Sin embargo, la lámpara debe situarse detrás del contramaestre y quedar parcialmente cubierta por su brazo...
Paso 5
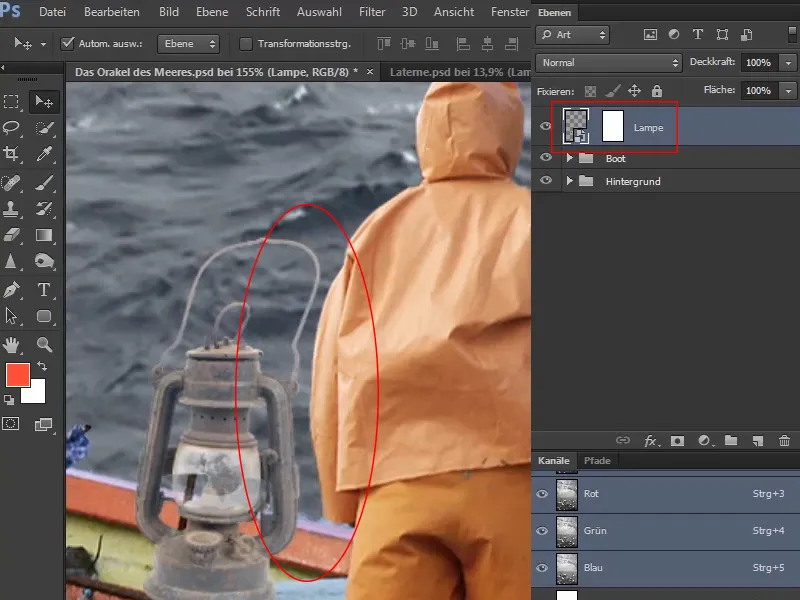
Para que la lámpara parezca estar detrás del contramaestre, podría recortar todo el brazo del hombre y colocarlo encima de la lámpara.
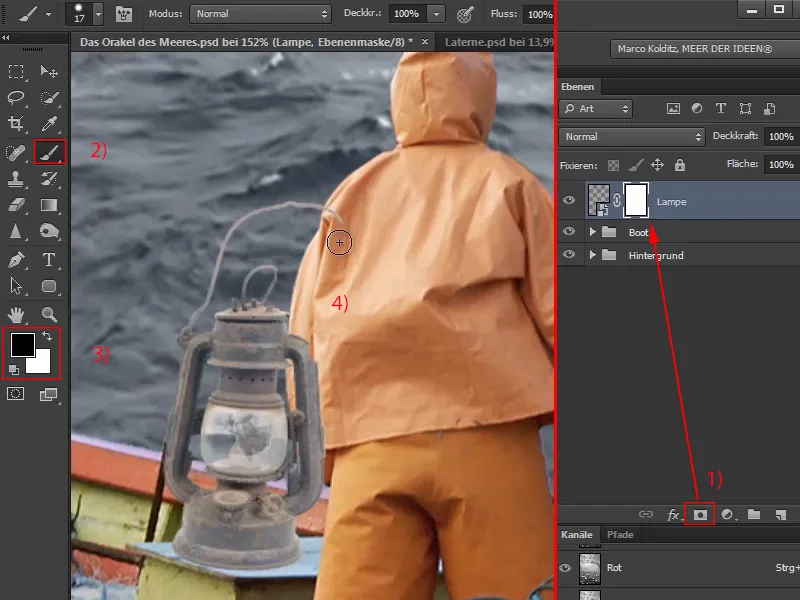
Sin embargo, Marco recomienda crear una máscara en el vídeo de formación y simplemente enmascarar la zona correspondiente de la lámpara. Para ello, haz clic en el símbolo de máscara (1) y crea una máscara. A continuación, selecciona el pincel (2).
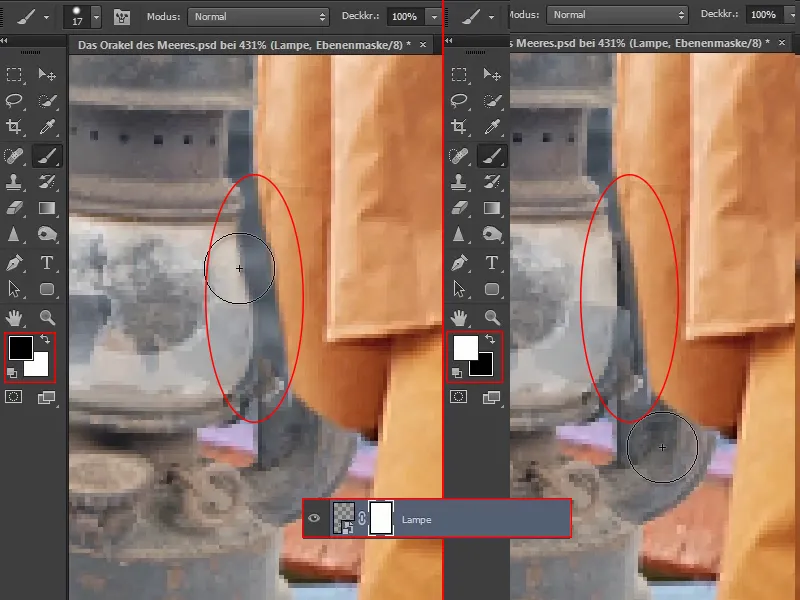
El color de primer plano debe ser negro. Si se selecciona el blanco, basta con pulsar la tecla X para cambiar entre el color de primer plano y el de fondo. (3)
Asegúrese de que la máscara está activada y, a continuación, pinte con el pincel sobre las zonas de la lámpara que desea que desaparezcan (4).
Paso 6
Aquí puede que no sepas exactamente hasta dónde llega la manga. Puedes simplemente pintar generosamente sobre ella y luego cambiar el color de primer plano a blanco con X. Así podrás deshacer las zonas de la máscara que se hayan eliminado demasiado.
Paso 7
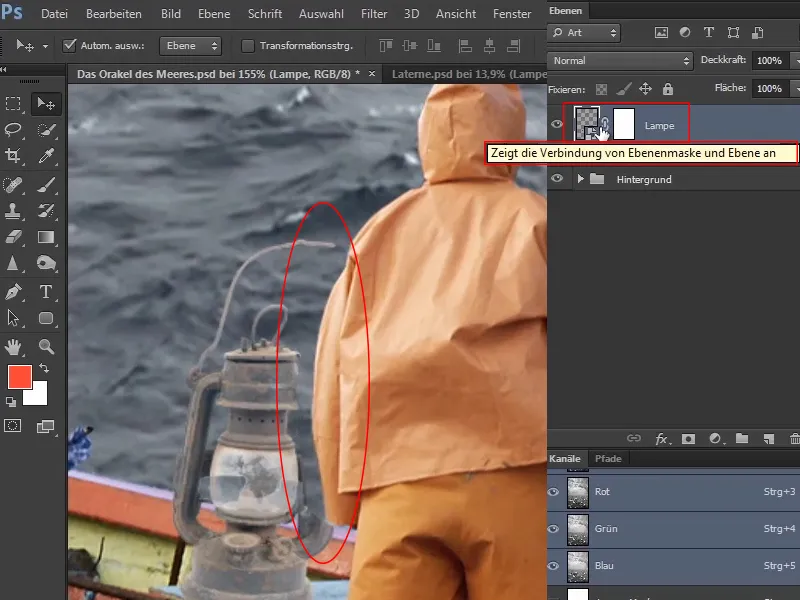
Ahora parece que la linterna está detrás del barquero. Sin embargo, si ahora quieres moverla un poco hacia la izquierda, por ejemplo, puede que ya no quepa porque algunas partes ya no son visibles debido a la máscara editada. Hay un truco para esto:
Si haces clic en este símbolo de cadena, ...
... desaparece y puede mover la linterna mientras la máscara permanece intacta. La imagen se ha desacoplado de la máscara, de modo que ahora ambas pueden moverse independientemente la una de la otra.
Dependiendo de cómo quiera mover el objeto, la máscara deberá ajustarse en consecuencia, pero en este caso es suficiente.
En teoría, también podría hacer clic en la máscara y moverla, lo que no tiene mucho sentido en este caso, pero sería posible.
Paso 8
El contraste de la linterna es bastante bajo en comparación con el entorno.
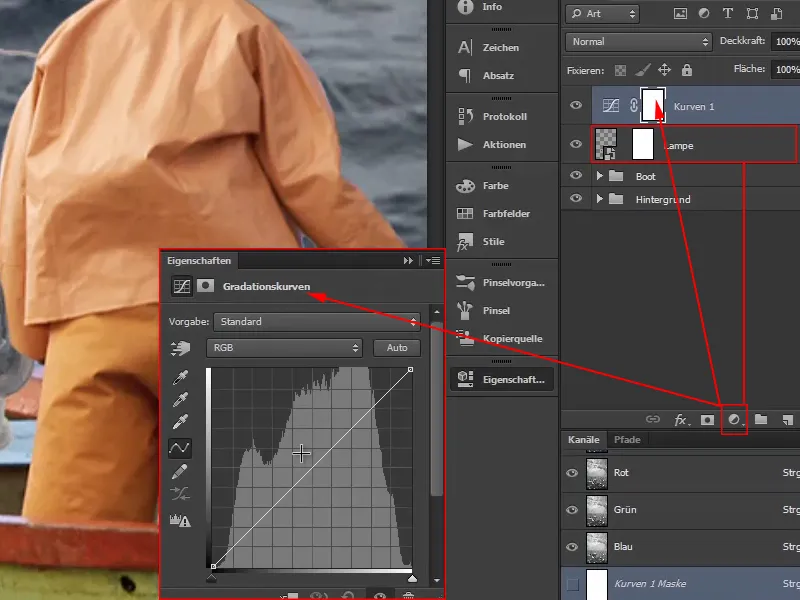
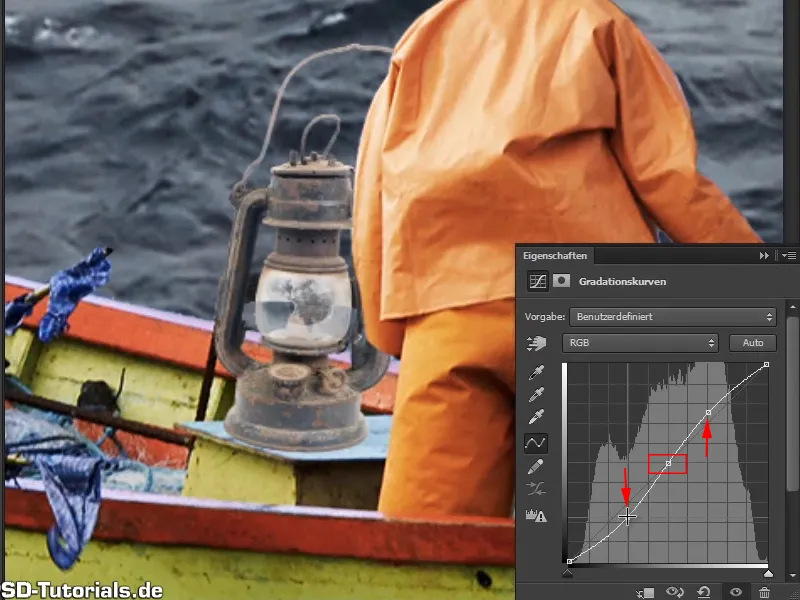
Para cambiarlo, haga clic en la capa "Lámpara" y luego en el símbolo de las capas de ajuste. En la selección, seleccione Curvas de gradación .... A continuación se abre el cuadro de diálogo Curvas de gradación con la diagonal y el histograma de fondo. Esto se puede leer de la siguiente manera:
Todos los píxeles oscuros o la información de la imagen están a la izquierda, las zonas blancas a la derecha y las zonas grisáceas, es decir, los valores medios, en el centro.
Como puede ver en la distribución del histograma, hay muy pocos píxeles completamente negros y muy pocos completamente blancos. Pero hay muchos píxeles grisáceos.
Paso 9
Ahora defina primero los valores medios haciendo clic una vez en la diagonal del centro y clavando así prácticamente un clavo. No ocurre nada más a menos que mueva deliberadamente el punto.
Para hacer más claras algunas zonas de la imagen, haga clic aproximadamente en el centro de la mitad superior, mantenga pulsado el botón del ratón y arrastre un poco la diagonal hacia arriba. Esto hace que la diagonal se mueva un poco como una curva en S.
Proceda de forma similar con la mitad inferior: haga clic aproximadamente en el centro y, manteniendo pulsado el botón del ratón, arrastre la curva un poco hacia abajo. Esto hará que las zonas oscuras sean más oscuras.
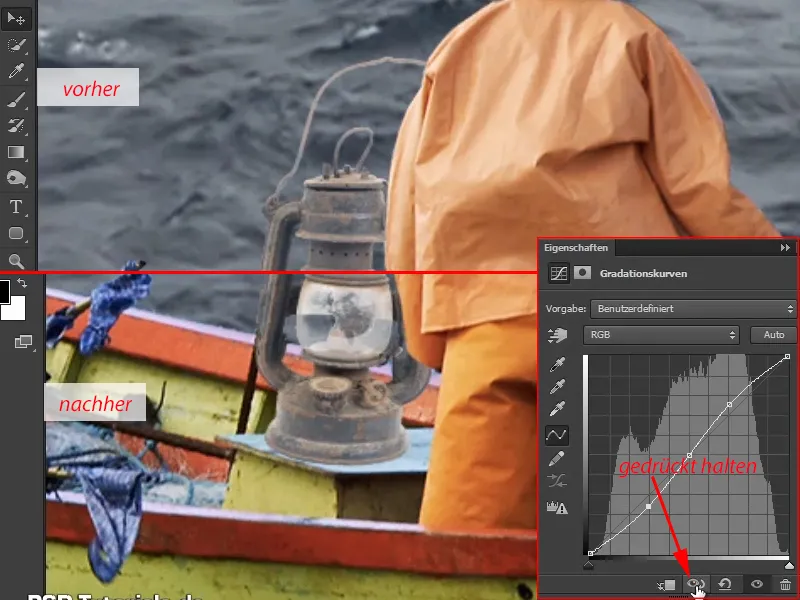
Si mantienes pulsado el símbolo del ojo, podrás comparar el antes y el después.
Y como puedes ver, los cambios afectan a toda la imagen.
Por supuesto, el cambio en la curva de gradación no debería afectar a toda la imagen, sino sólo a la lámpara.
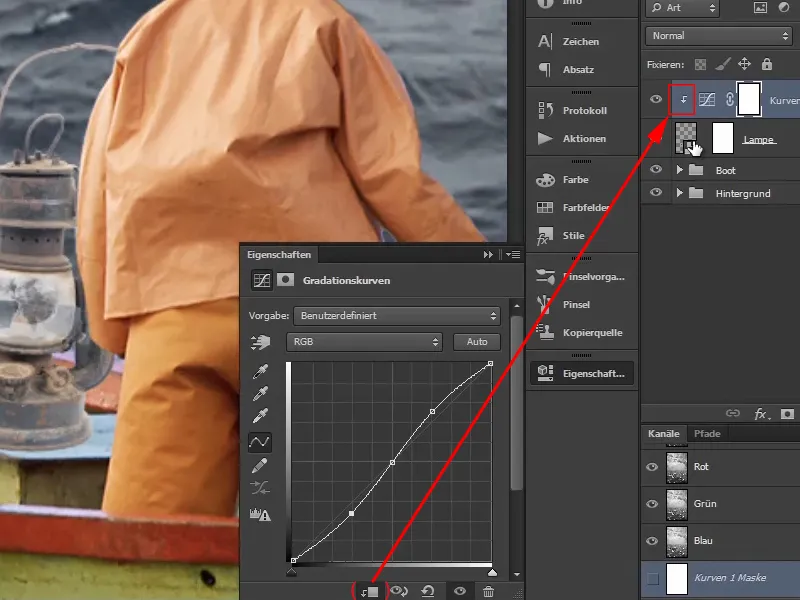
Por eso se crea otra máscara de recorte para que todos los cambios afecten sólo a la lámpara.
Antes lo ha hecho manteniendo pulsada la tecla Alty haciendo clic entre las capas. En esta ventana de diálogo, sin embargo, también se ofrece un icono para la máscara de recorte y sólo tienes que hacer clic en él una vez. Y entonces todos los cambios realmente sólo afectan a la lámpara.
La pequeña flecha de la capa indica que se ha creado una máscara de recorte. Si quieres eliminarla de nuevo, sólo tienes que volver a hacer clic en el símbolo de la ventana de diálogo.
Paso 10
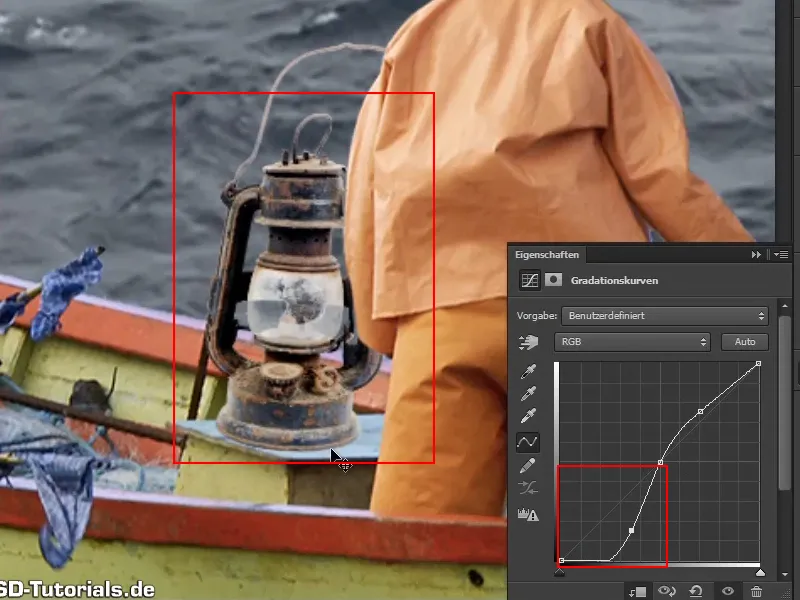
Cambiar la curva de gradación también afecta a la saturación del color. Por ejemplo, si tira de la parte inferior de la curva aún más hacia abajo, el color marrón de la lámpara se volverá muy oxidado. Pero esto no debería ocurrir.
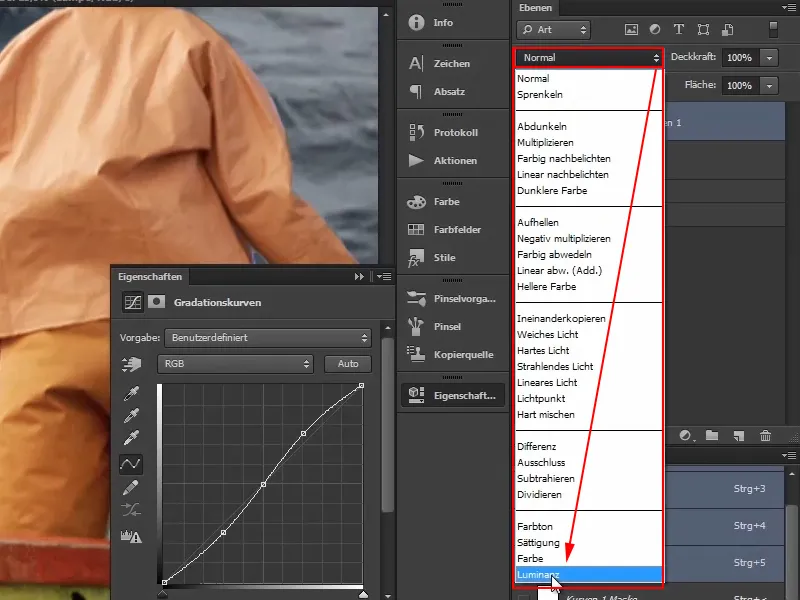
Por lo tanto, haga clic de nuevo en la capa "Curvas 1" y seleccione Luminancia en los modos de capa.
Los cambios sólo afectarán a la información de luminosidad de la imagen o de la lámpara. No en los colores.
Esto significa que si bajas la curva de gradación, se volverá más oscura pero no más fuerte. También tiene sentido con muchas otras imágenes que puedes aumentar el contraste sin aumentar automáticamente los colores al mismo tiempo.
Ahora puedes ajustar las curvas hasta que la lámpara se integre bien en la imagen y te guste. Eso sí, no te pases. Si más tarde ajustas el tono de color de la imagen, la lámpara se integrará mucho mejor con el resto de la imagen.
Así queda bien:
Paso 11
Que haya luz. Ahora la linterna debe brillar, creando un bonito contraste con el aspecto frío y azulado del resto de la imagen. Después de todo, la máscara grande se añadirá a la parte superior derecha de la imagen, que también estará dominada por el azul. Como el naranja es el color complementario del azul, el hombre naranja y la lámpara brillante crearán un bonito contraste.
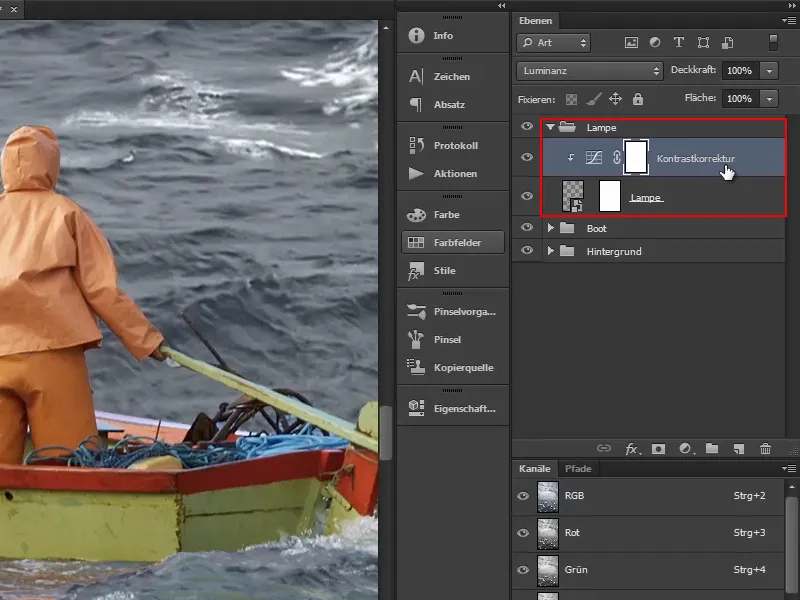
Entonces, ¿cómo hacer que la linterna se ilumine? Combina todas las capas que pertenecen a la lámpara en un grupo y renómbralas "Lámpara".
A continuación, haz clic en la capa superior ("Corrección de contraste"). Si quieres crear una capa de área de color directamente, selecciona la capa superior, ya que la nueva capa se creará encima de ella.
Paso 12
A continuación, haga clic en el icono Crear nueva capa de relleno o de ajuste y seleccione la opción Área de color... (1).
El color preestablecido no es tan importante en este caso; simplemente confirme con OK (2).
Ahora la máscara debería estar invertida. Selecciónela y pulse Ctrl+I (3)..webp?tutkfid=55249)
Paso 13
Ahora todo vuelve a tener mejor aspecto.
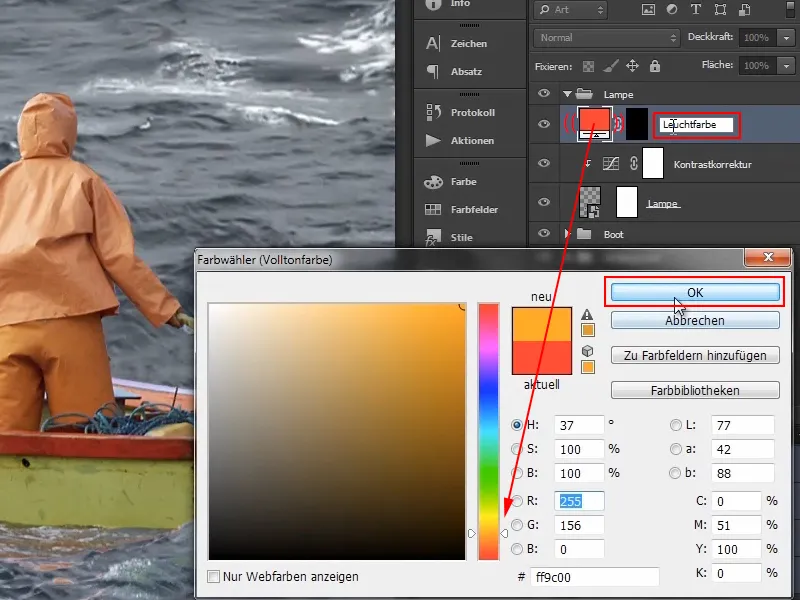
A continuación, cree un resplandor amarillo ahumado haciendo doble clic en el campo rojo de la capa y seleccionando un color naranja. Confirma el color con OK. Cambie el nombre de la capa a "Color luminoso".
Paso 14
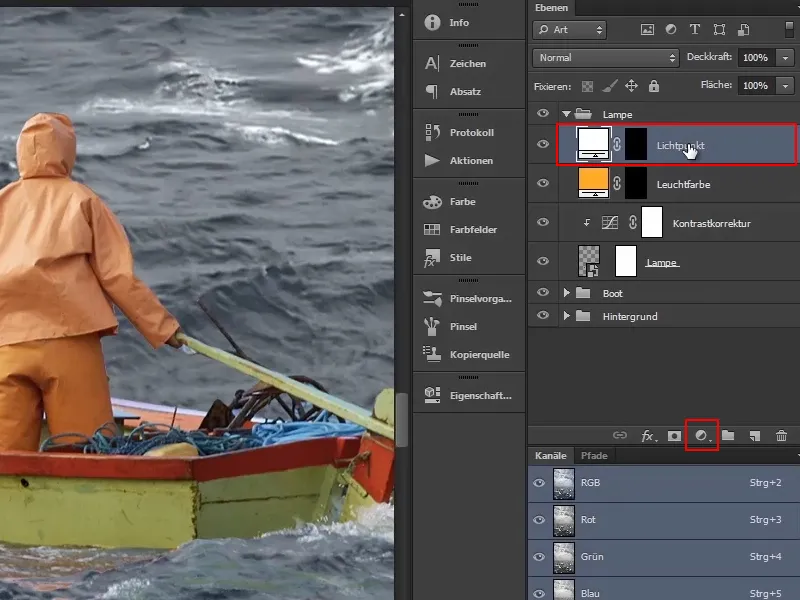
Ahora cree otra capa de área coloreada de la misma manera.
Después de hacer clic en el icono para crear capas de ajuste, seleccione Área de color ... de nuevo, seleccione blanco como color y confirme con OK. A continuación, haga clic en la máscara e invierta con Ctrl+I.
Cambie el nombre de esta capa a "Punto de luz".
Paso 15
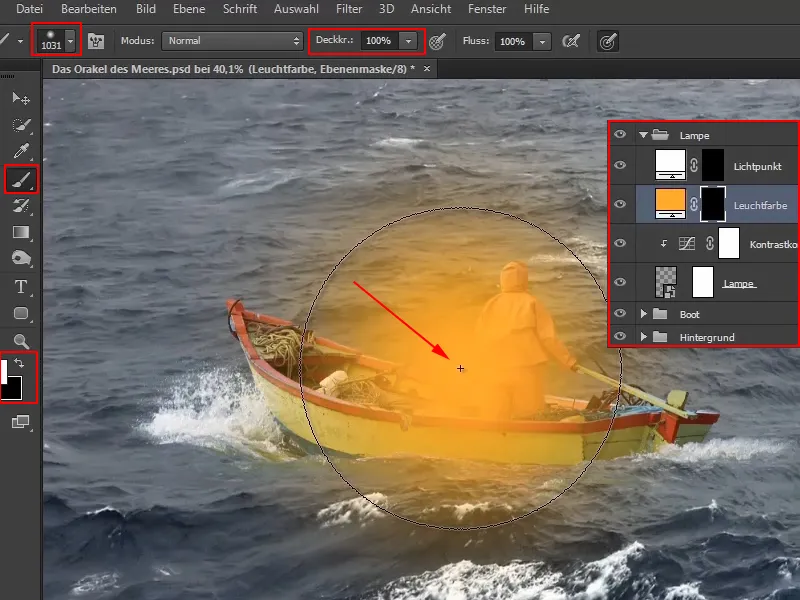
En primer lugar, asegúrese de que la lámpara se ilumina. Seleccione la máscara de la capa "Color luminoso". Ahora utiliza un pincel grande y suave y el blanco como color de primer plano.
Manteniendo pulsada la tecla Alty el botón derecho del ratón, puedes cambiar directamente el tamaño del pincel moviendo el ratón hacia la derecha (ampliar) o hacia la izquierda (reducir).
Ahora coloca la pequeña cruz en el centro del pincel, exactamente donde se encuentra la lámpara, y haz clic una vez.
Esto define el color de la luz.
Paso 16
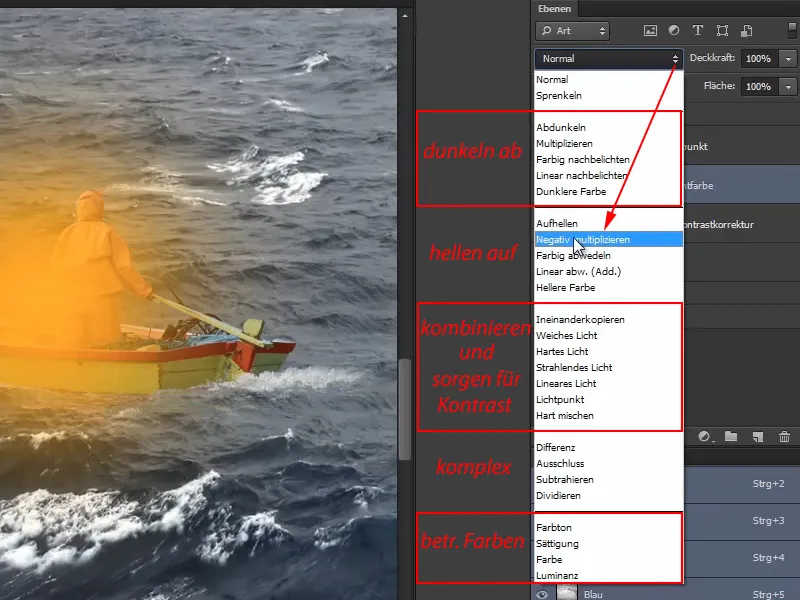
Para que se integre aún mejor, seleccione el modo de capa Multiplicar negativo cuando la capa "Color luminoso" esté activa, ya que así destacará.
Para quien aún no esté familiarizado con los modos de capa, Marco explica brevemente cómo se organizan las áreas en el vídeo de formación:
Las opciones del primer grupo oscurecen, las del segundo aclaran, el tercer grupo combina ambas y proporciona contraste, el cuarto contiene modos de capa relativamente complejos que Marco personalmente casi nunca utiliza, y el último grupo se refiere a los colores.
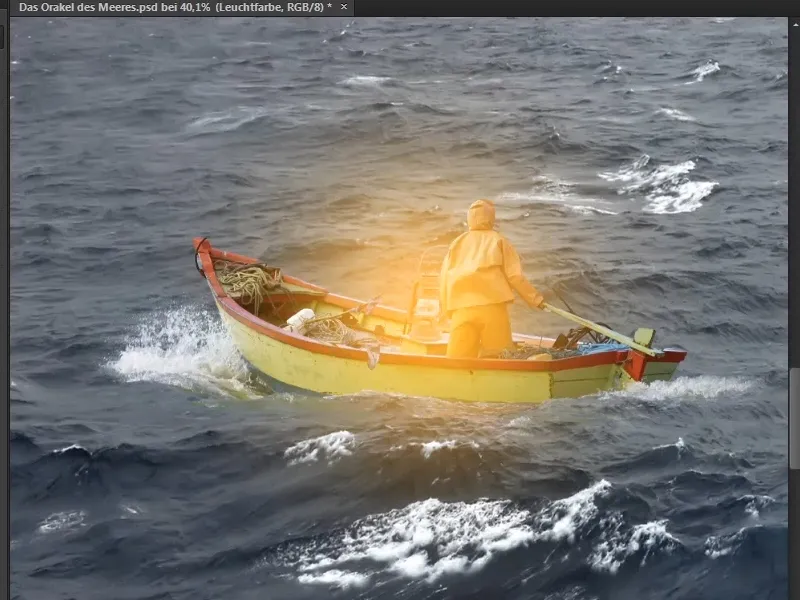
En cuanto se selecciona Multiplicar negativo, empieza a brillar:
Paso 17
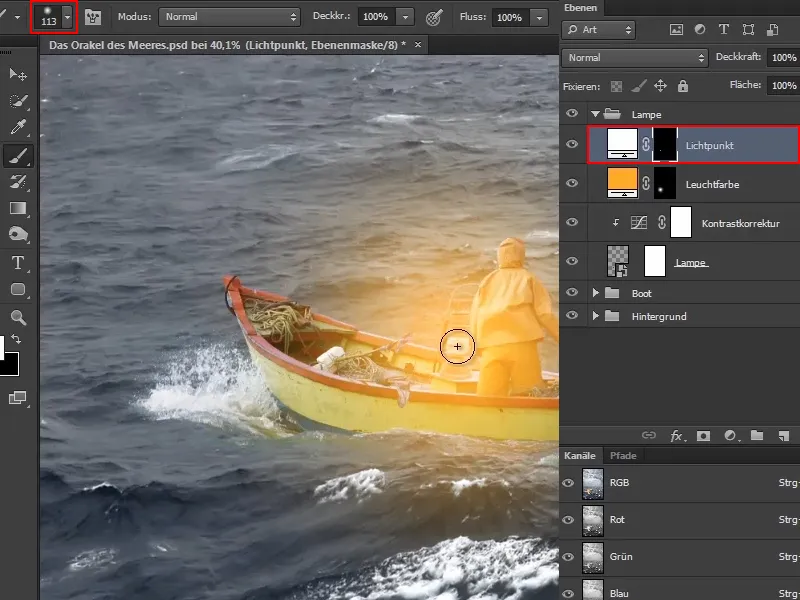
Sin embargo, debería haber un poco más de luz en el centro de la lámpara, porque ahí es donde está la fuente de luz. Por lo tanto, cambia a la capa "Punto de luz".
Selecciona de nuevo un pincel, pero esta vez más pequeño. Muévelo al centro de la lámpara y vuelve a hacer clic.
Paso 18
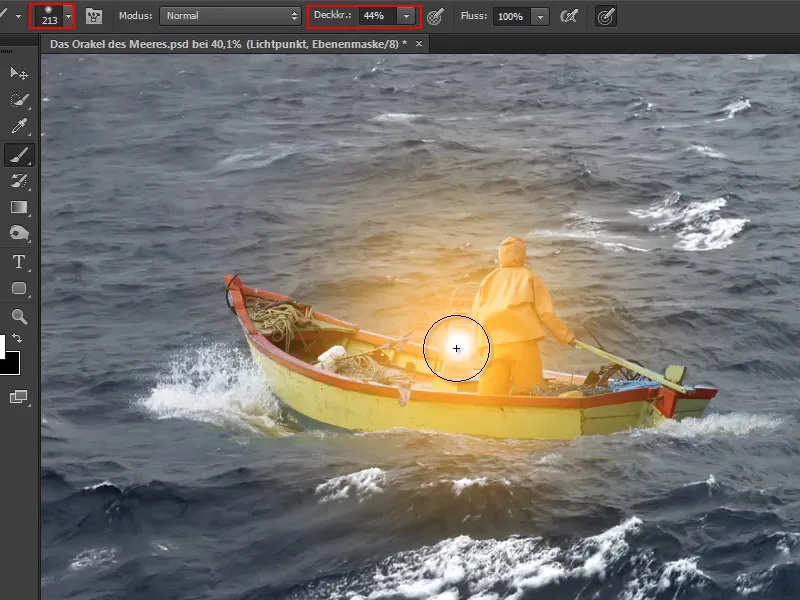
Puedes hacer esto varias veces. La próxima vez, por ejemplo, haz el pincel un poco más grande y reduce la opacidad a la mitad. Y vuelve a hacer clic en el centro de la lámpara.
Puedes seguir optimizando hasta que te parezca realista.
Ahora ya tienes la lámpara brillando.
Por último, Marco señala que, por supuesto, también podrías reducir la opacidad de la capa, pero no te lo recomienda porque queda un poco grisáceo y no encaja en absoluto con el punto de luz blanco.
Marco está satisfecho con el estado actual y se despide hasta la próxima parte de la serie de tutoriales.