El uso del Rest-Operator en JavaScript no se limita solo a matrices, sino que también ocupa un lugar importante en los objetos. Con este tutorial aprenderás cómo utilizar el Rest-Operator de manera eficiente para capturar las propiedades restantes de un objeto. Esto es especialmente útil cuando trabajas con estructuras de datos complejas y solo necesitas una parte de las propiedades.
Principales conclusiones
- El Rest-Operator te permite extraer propiedades de un objeto y recopilar el resto en un nuevo objeto.
- Este procedimiento promueve una escritura clara y consistente en tu código, especialmente al trabajar con funciones y sus valores de retorno.
Guía paso a paso
Si deseas familiarizarte con el Rest-Operator y Object Destructuring, sigue estos pasos y aplica lo aprendido de manera práctica.
Crear un objeto
Para aplicar el Rest-Operator, comienza definiendo un objeto simple con varias propiedades. En este ejemplo crearás un objeto con las propiedades a, b, c y d.

Uso de Object Destructuring
El siguiente paso es utilizar el Object Destructuring. Quieres extraer una de las propiedades del objeto. En este caso, seleccionaremos c.
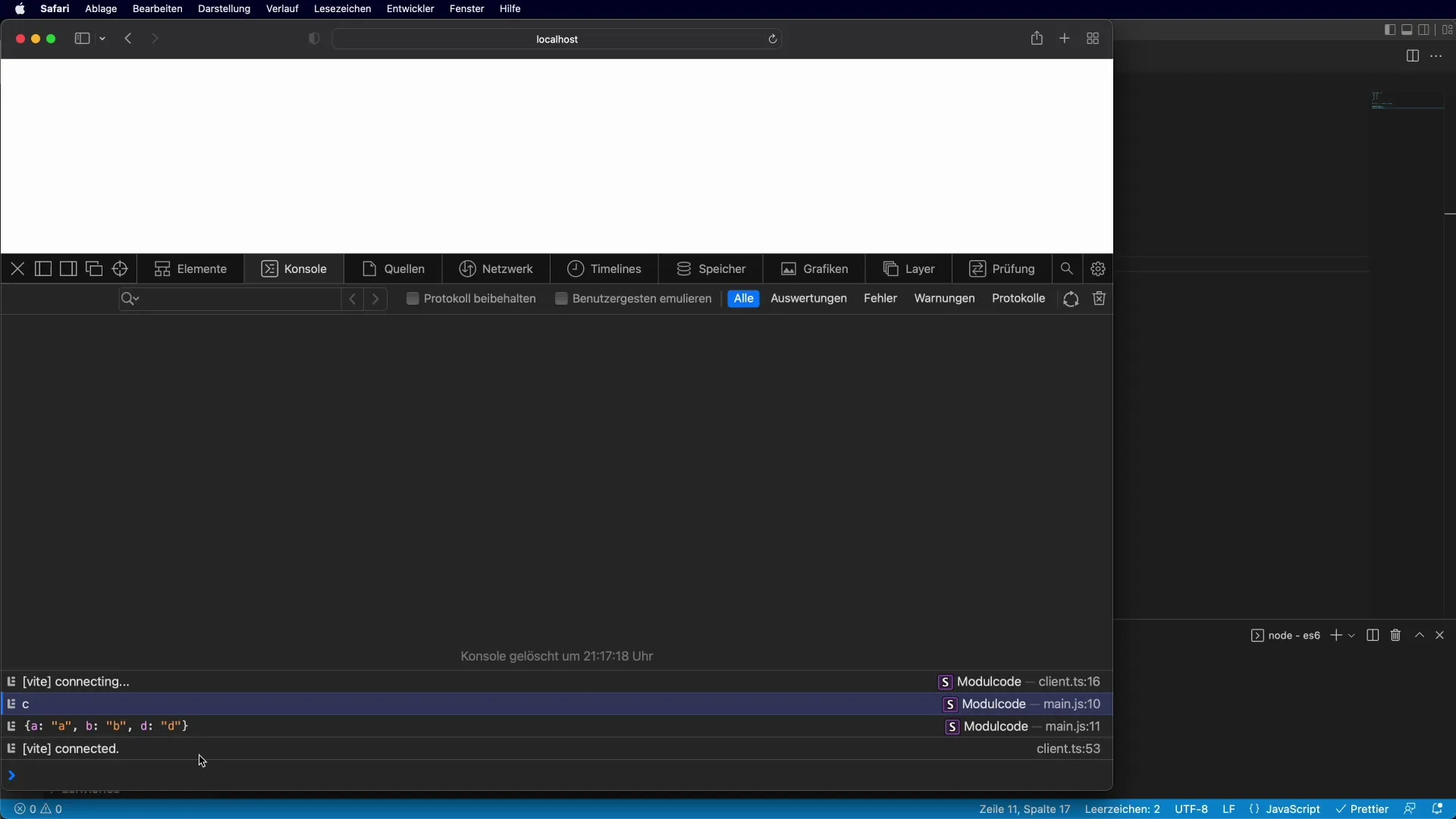
Después de ejecutar el código, puedes verificar en la consola si el valor de c se muestra correctamente. Este es el primer paso importante antes de introducir el Rest-Operator.
Extracción con el Rest-Operator
Ahora viene la parte emocionante: el uso del Rest-Operator. Quieres extraer c del objeto y mantener el resto de las propiedades como un nuevo objeto. Para ello, utilizamos el Rest-Operator en las llaves.
En este proceso, todas las propiedades restantes de obj, que no son c, se colocan en un nuevo objeto rest. Ahora puedes ver que rest contiene las propiedades deseadas.
Verificar los resultados
Para asegurarte de que todo funciona como se espera, revisa las salidas en la consola. Deberías ver las propiedades a, b y d en el objeto rest. Esto demuestra que el Rest-Operator ha funcionado efectivamente.

Ventajas de usar el Rest-Operator
El uso del Rest-Operator tiene varias ventajas. Por un lado, ofrece una sintaxis más clara y más corta, que facilita la lectura y el mantenimiento de tu código. Además, te permite extraer solo las propiedades necesarias y mantener el resto de los datos de manera estructurada y ordenada.
En combinación con los parámetros de función, el Rest-Operator ofrece una forma de crear APIs más flexibles y adaptables. Así puedes consultar o pasar solo los datos más relevantes, mientras que la información restante se mantiene en un formato compacto.
Resumen
El Rest-Operator para objetos es una excelente manera de ampliar tus habilidades en JavaScript. Has aprendido a analizar un objeto, extraer propiedades específicas y recopilar el resto de los datos de manera eficiente en un nuevo objeto. Esta técnica te ayudará a que tu código sea más claro y efectivo.
Preguntas frecuentes
¿Cómo funciona el Rest-Operator en objetos?El Rest-Operator extrae ciertas propiedades de un objeto y coloca las propiedades restantes en un nuevo objeto.
¿Puedo usar el Rest-Operator en una función?Sí, el Rest-Operator también se puede utilizar en funciones para manejar parámetros adicionales.
¿El Rest-Operator está limitado solo a objetos?No, el Rest-Operator también se puede usar con matrices para capturar elementos restantes.
¿Cuál es la sintaxis para el Rest-Operator?La sintaxis utiliza los tres puntos... seguidos de un nombre de variable, por ejemplo, const { c,...rest } = obj;.

