Strings son una parte fundamental de la programación en JavaScript. El manejo de cadenas juega un papel decisivo, ya sea que las utilices para salidas simples o para procesamiento de datos más complejos. Con la introducción de ECMAScript 6 (ES6) y las versiones posteriores, se han añadido numerosos útiles métodos que facilitan enormemente el trabajo con Strings. En este tutorial te mostramos cómo puedes utilizar estas nuevas funciones de manera efectiva.
Conclusiones principales
En este tutorial aprenderás sobre los nuevos métodos de String desde ES6 hasta ES13. Verás cómo puedes escribir de manera mucho más eficiente con funciones como startsWith(), includes(), endWith(), repeat(), y replaceAll(). Además, utilizaremos el operador de extensión para convertir Strings en arrays.
Guía paso a paso
Definiendo un String
Antes de que puedas comenzar a usar los nuevos métodos, primero debes definir un String. Crea una variable que contenga la cadena con la que deseas trabajar.

Comprobar si un String comienza con un texto específico
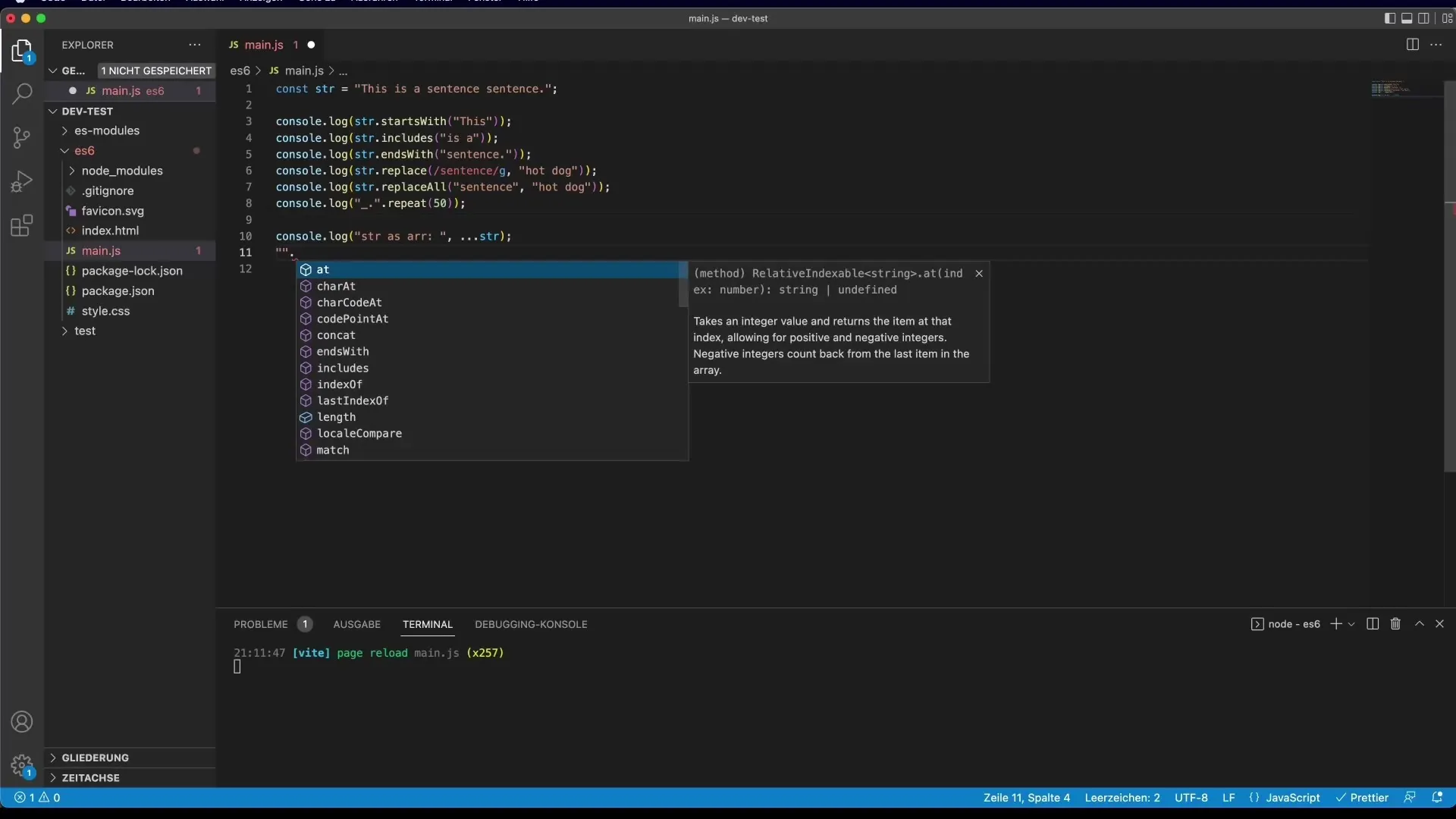
Una de las nuevas funciones es startsWith(). Este método verifica si tu String comienza con una determinada cadena.
Si buscas algo que no esté al principio, el resultado será false.
Comprobar si un String contiene una subcadena específica
Con el método includes() puedes comprobar si una subcadena específica está contenida en tu String principal. Este método es más corto y comprensible que el método tradicional con indexOf().
Si buscas una subcadena que no existe, el método devolverá false.
Comprobar si un String termina con un texto específico
De manera similar a startsWith(), existe la función endsWith() para verificar si tu String termina con una determinada cadena.
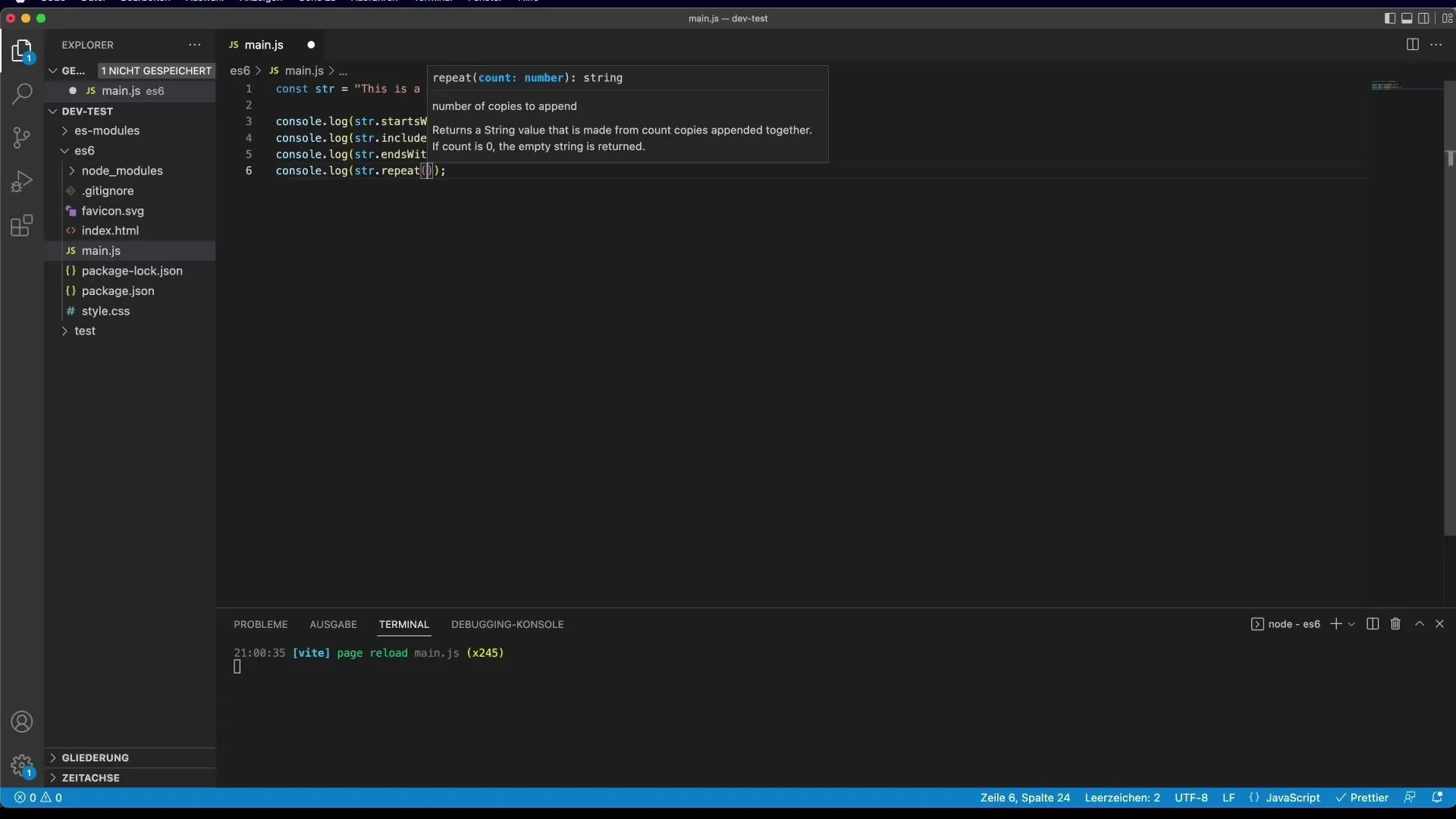
Repetir un String
El método repeat() te permite repetir un String múltiple veces. Esto es útil si necesitas, por ejemplo, un texto específico o una línea para efectos visuales.

Sustitución de subcadenas
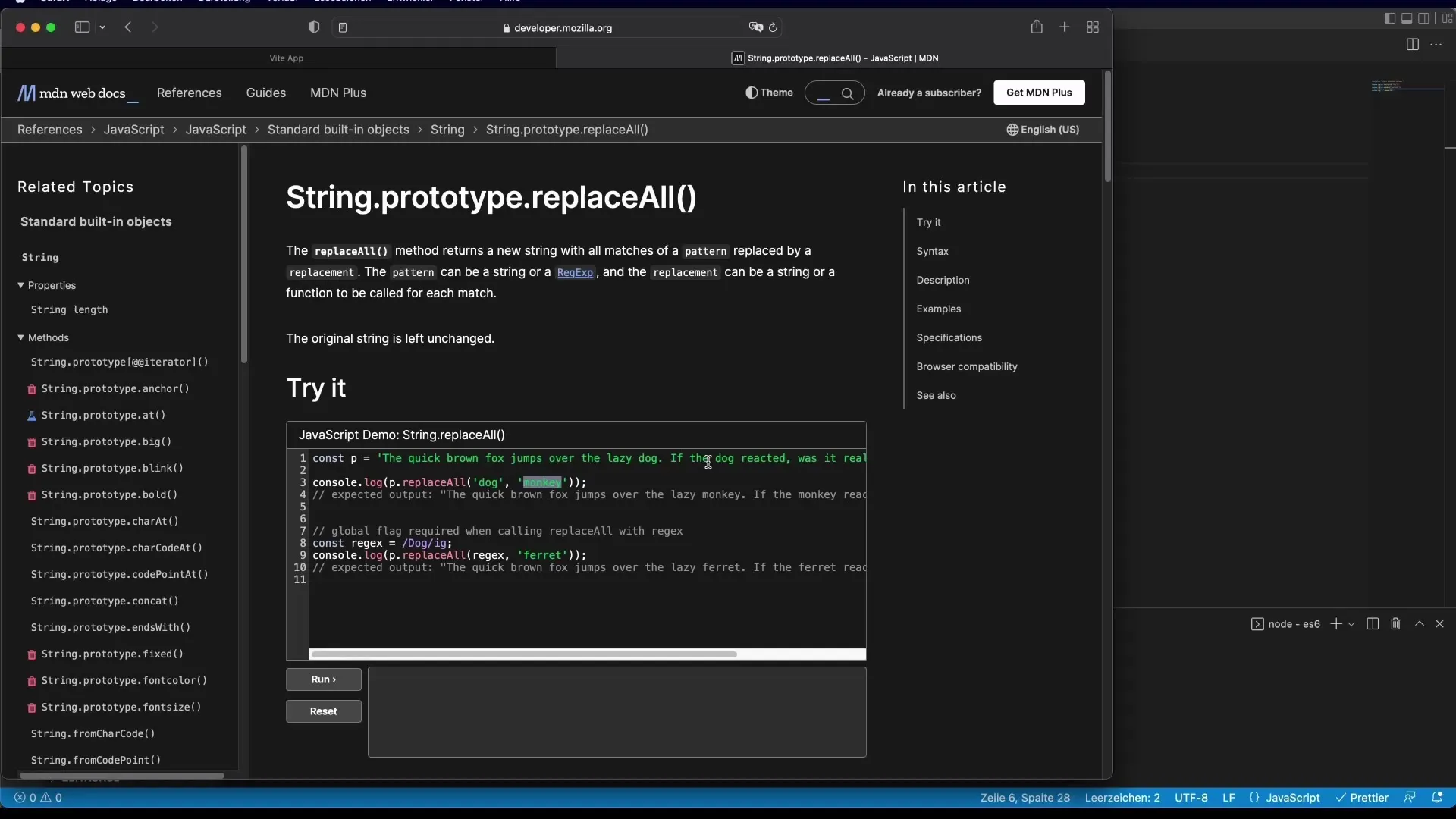
Con la nueva función replaceAll() puedes reemplazar todas las ocurrencias de una subcadena sin tener que usar una RegExp compleja.

En comparación, el método más antiguo replace() solo reemplaza la primera ocurrencia, lo que puede ser menos útil en muchos casos.
Usar el operador de extensión con Strings
El operador de extensión (…) también se puede utilizar con Strings para convertirlos en arrays de caracteres individuales. Esta puede ser una técnica útil si deseas tratar cada letra de un String por separado.
Otras funciones útiles
Existen muchas otras funciones útiles de String que puedes encontrar en la documentación oficial de Mozilla Developer Network (MDN). Esto incluye métodos como slice(), split(), toLowerCase(), y trim(). Estos métodos ya estaban disponibles en versiones anteriores de JavaScript, pero siguen siendo muy útiles.

Resumen
En este tutorial has aprendido sobre las nuevas y útiles funciones de String en JavaScript que te ayudarán a programar de manera más efectiva. Métodos como startsWith(), includes(), endWith(), y replaceAll() mejoran la legibilidad de tu código y lo hacen más corto. Se recomienda consultar la documentación oficial de MDN para obtener una lista más completa de funciones.
Preguntas frecuentes
¿Qué versión de JavaScript utiliza estos métodos?Los métodos mencionados están disponibles en ES6 y versiones superiores.
¿Puedo usar replaceAll() en navegadores antiguos?replaceAll() puede que no sea compatible con navegadores antiguos. Verifica la compatibilidad del navegador en MDN.
¿Cómo puedo convertir Strings en arrays?Usa el operador de extensión (…) o el método split() para esta conversión.
¿Dónde puedo encontrar más información sobre Strings en JavaScript?La documentación oficial de MDN ofrece recursos completos sobre Strings en JavaScript.


