En el mundo de JavaScript, los Arrays son un tipo de dato fundamental que usas con frecuencia. Con cada nueva versión de ECMAScript, el manejo de los Arrays ha mejorado mediante diversos métodos innovadores. En este tutorial, aprenderás a utilizar algunas de las nuevas y más útiles funciones de Array que se han introducido desde ES6 hasta ES13. Consideraremos tanto las funciones nuevas como las comprobadas que te ayudan a trabajar de manera más efectiva con Arrays.
Principales hallazgos
- find(): Busca un Array y encuentra el primer elemento que cumple un criterio específico.
- filter(): Crea un nuevo Array con todos los elementos que cumplen con la condición dada.
- map(): Transforma los elementos de un Array y genera un nuevo Array.
- reduce(): Combina todos los elementos de un Array en un solo valor.
- some(), every(): Verifica si al menos un elemento o todos los elementos de un Array cumplen una condición específica.
Guía paso a paso
1. Entender el método find()
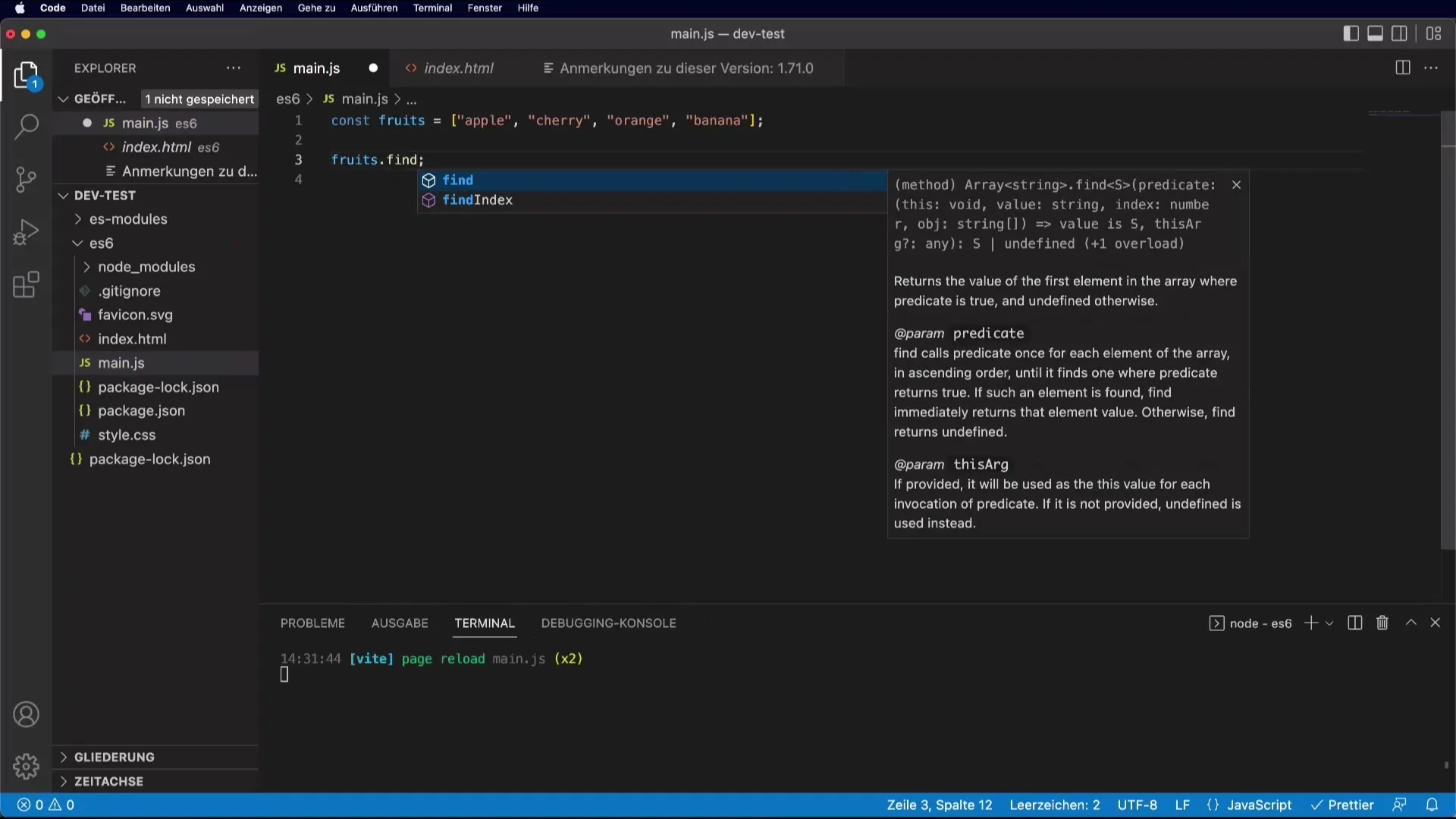
El método find() es una de las funciones que se introdujeron en ES6. La usas para encontrar un elemento específico en un Array. El nombre lo dice todo: con find() recorres un Array y te devuelve el primer elemento que cumple tus criterios.
Para usar find(), pasas una función de retorno de llamada que define una condición. Esta función se llamará para cada elemento en el Array.

En este ejemplo, "Naranja" es encontrado y devuelto. Si buscas otro color, el resultado podría ser diferente.
2. findIndex() para obtener el índice del elemento buscado
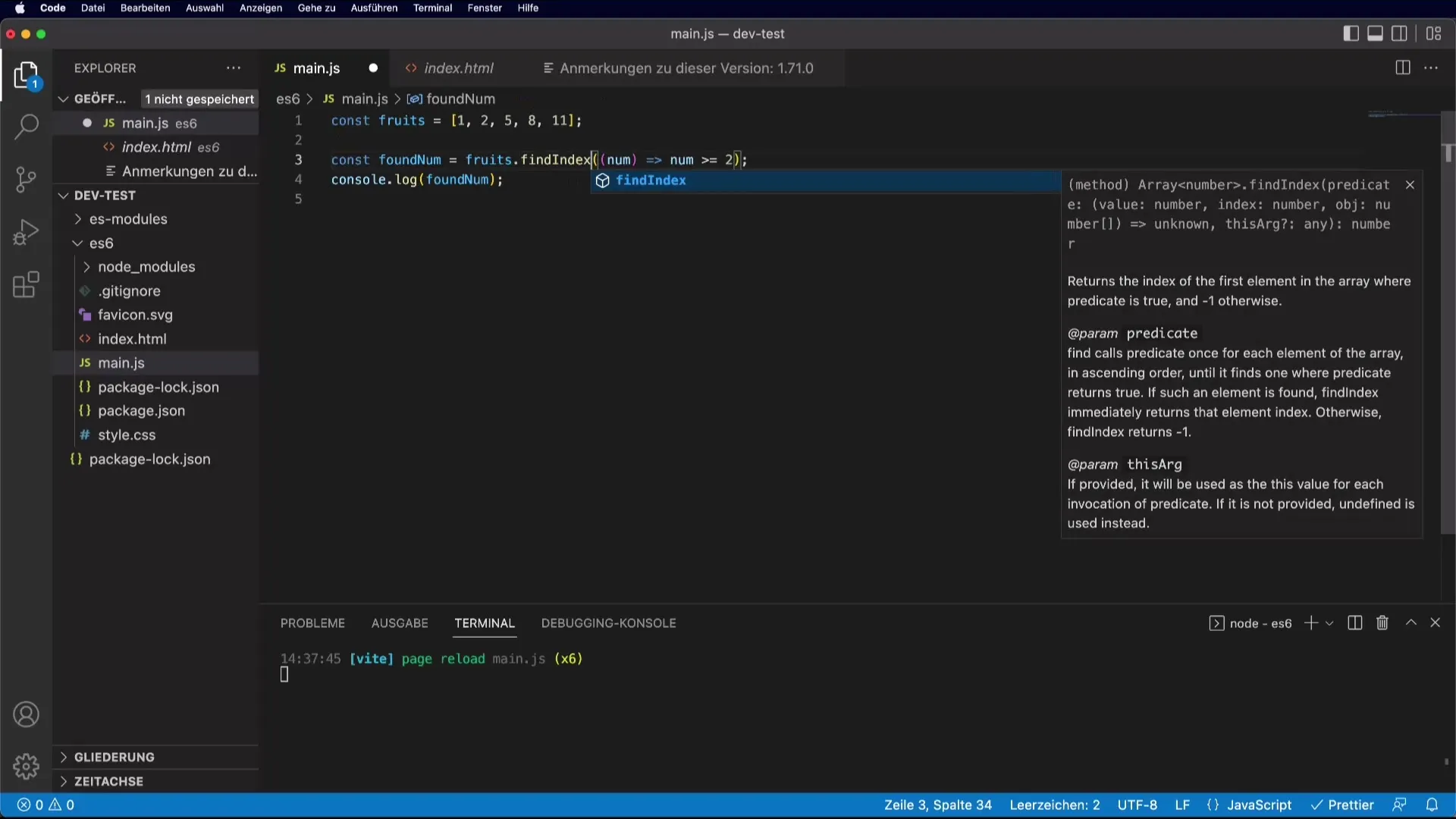
Además de find(), también existe findIndex(), que te devuelve el índice del primer elemento que cumple con la condición. Esto es útil cuando necesitas el índice real en el Array.

En este caso, foundFruitIndex devuelve el índice de "Naranja", que es 2, ya que los Arrays son basados en cero.
3. Filtrar Arrays con filter()
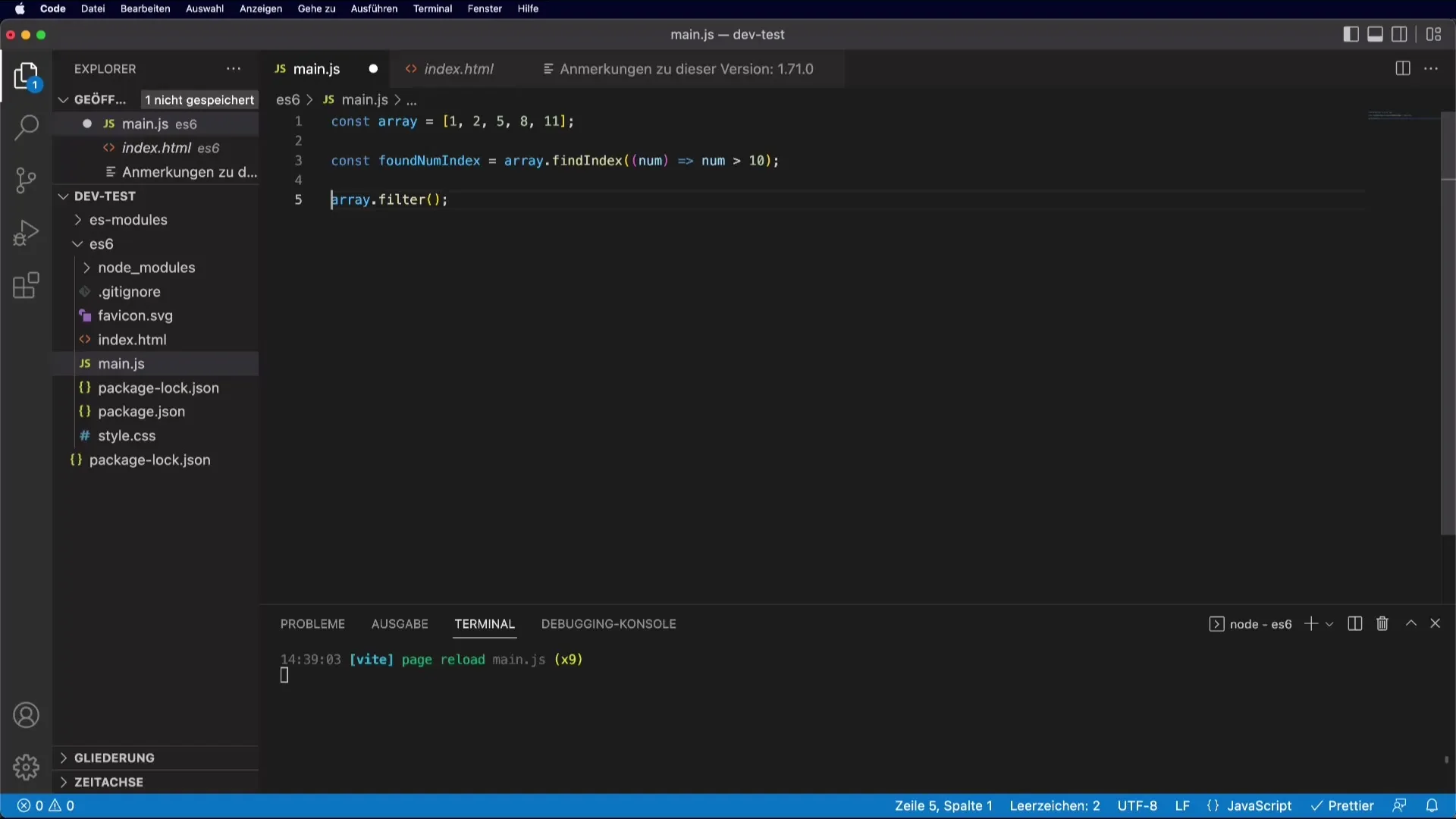
El método filter() te permite crear un nuevo Array que solo contiene los elementos que cumplen con una condición específica. Aquí usamos filter() para devolver todas las frutas cuya longitud es mayor que 5.

El resultado mostrará todas las frutas con más de cinco letras, como "Banana".
4. map() para transformaciones
Con el método map() puedes modificar los valores en un Array y generar un nuevo Array. Por ejemplo, para obtener las longitudes de los nombres de las frutas.
Aquí obtienes las longitudes de los nombres de las frutas como un Array: [5, 6, 6, 6].
5. reduce() para resumir valores
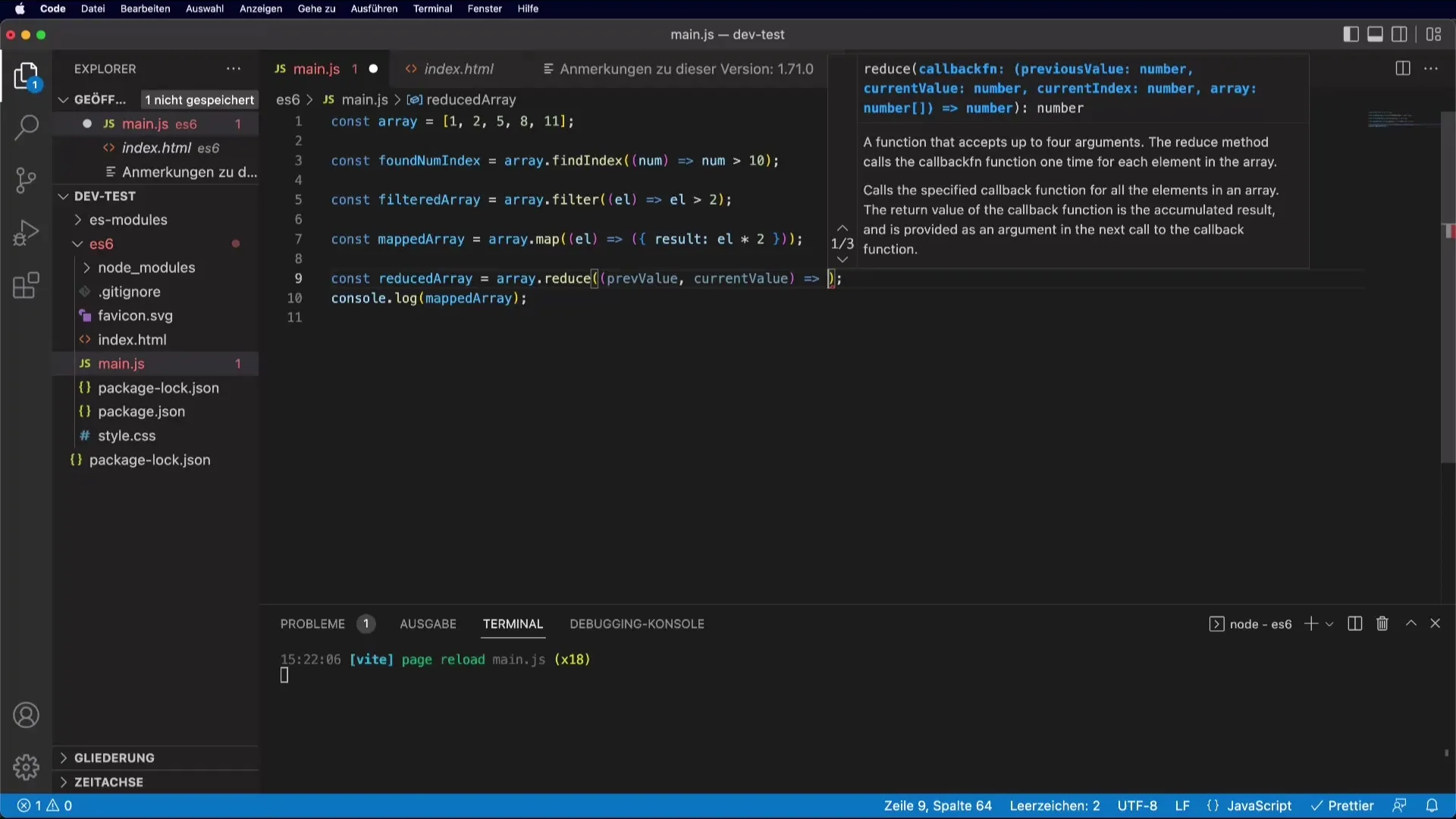
El método reduce() es una de las funciones más poderosas que te ayuda a condensar todos los valores en un Array a un solo valor.

El resultado es 15, ya que todos los valores han sido sumados.
6. Verificar condiciones con some() y every()
Los métodos some() y every() verifican los elementos de un Array para condiciones. Con some() preguntas si al menos uno de los elementos cumple con la condición, mientras que every() asegura que todos los elementos la cumplan.
Aquí hasLargeFruits muestra si hay al menos una fruta con más de seis letras.
7. Array.from() para crear Arrays
Este método te permite crear un Array a partir de otra estructura.
Esto convierte una colección HTML en un verdadero Array, para que puedas aplicar los métodos de Array sobre él.
8. Verifica si algo es un Array con Array.isArray()
Para verificar si un objeto es un Array, usas el método Array.isArray().
El resultado es true, ya que fruits es un Array.
Resumen – Nuevas funciones de Array útiles en JavaScript
En esta extensa guía, has aprendido cómo utilizar efectivamente varias funciones de Array en JavaScript, desde las bien conocidas find(), filter(), map() y reduce() hasta las menos utilizadas, pero aún así útiles, como some(), every(), Array.from() y Array.isArray(). Estas funciones harán que tu código sea más contemporáneo y optimizarán tu procesamiento de datos. Experimenta con estos métodos en tus proyectos para mejorar tu manejo de Arrays.
Preguntas frecuentes
¿Qué hace el método find()?El método find() busca un Array y devuelve el primer elemento que cumple con la condición especificada.
¿Cómo puedo encontrar el índice de un elemento?Con el método findIndex() puedes encontrar el índice del primer elemento que cumple con la condición.
¿Cuál es la diferencia entre some() y every()?some() verifica si al menos un elemento cumple con la condición, mientras que every() asegura que todos los elementos la cumplan.
¿Cuándo uso map()?map() se utiliza para transformar cada elemento en un Array y generar un nuevo Array.
¿Cómo puedo verificar si algo es un Array?Con el método Array.isArray() puedes verificar si un objeto es un Array.


