Un efecto de grabado en madera le da a tus tipografías y diseños un aspecto rústico y natural, perfecto para proyectos creativos. Con Photoshop, puedes crear este efecto de forma realista combinando texturas de madera, efectos de capa y sombras. En este tutorial, te mostraré paso a paso cómo crear la impresión de un grabado auténtico en madera, ideal para logotipos, carteles o decoraciones. ¡Comencemos y añadamos un toque cálido y hecho a mano a tu diseño!
Recorté mi archivo original al tamaño de imagen de 2500x2000 píxeles.
Nota: Los ajustes en los filtros y opciones de relleno de este tutorial son para una imagen con las dimensiones de píxeles correspondientes y el tamaño de texto respectivo. Para otras dimensiones de imagen y texto, los ajustes deben adaptarse en consecuencia.
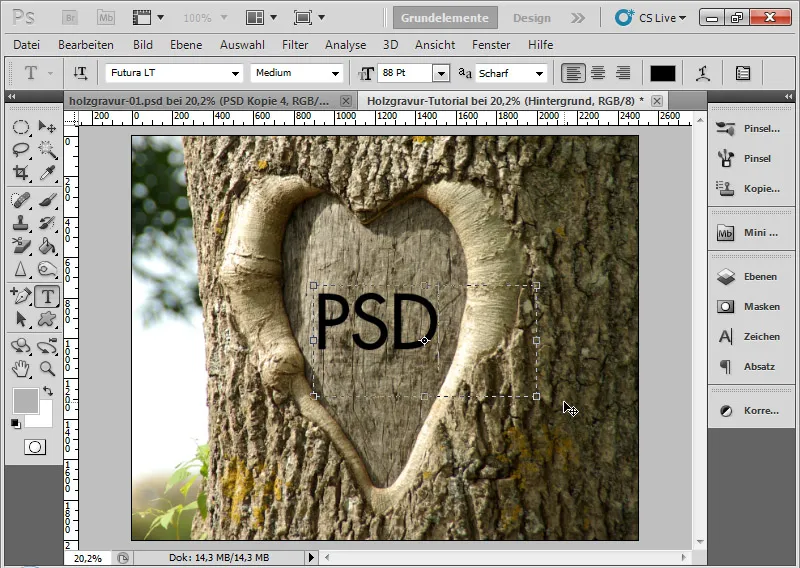
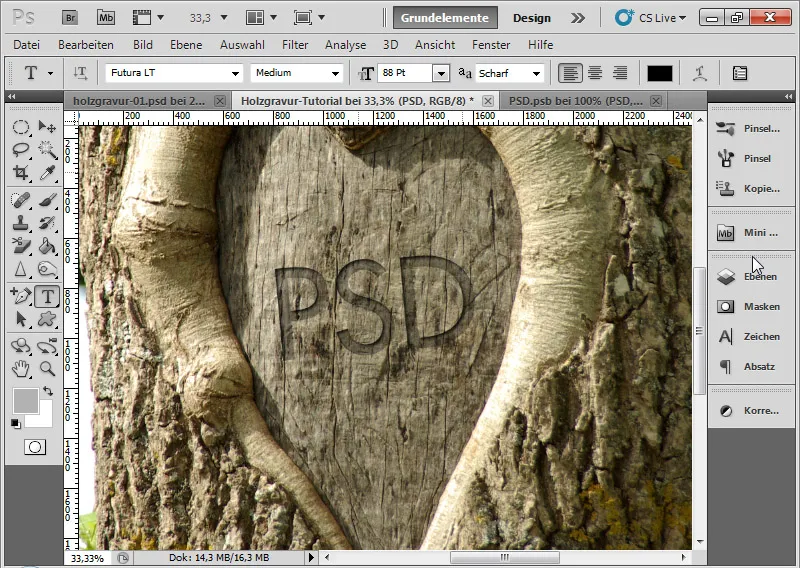
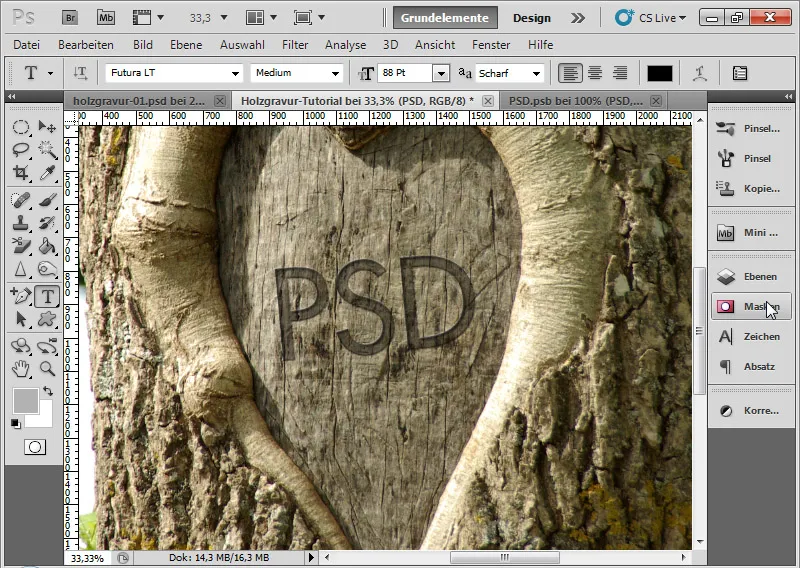
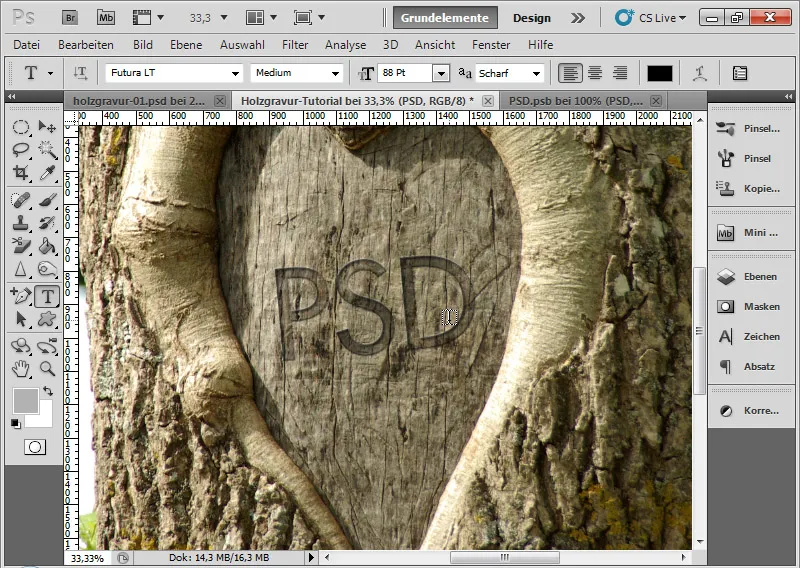
Paso 1: Colocar el texto
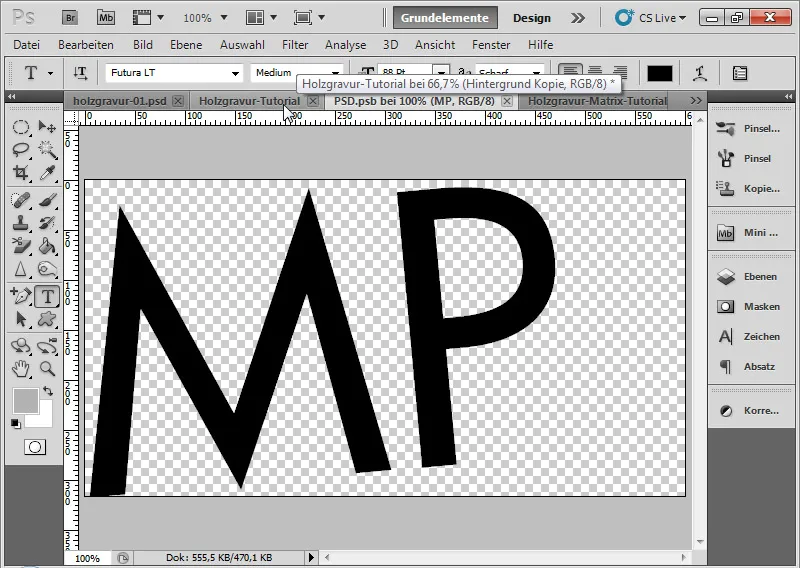
En mi documento abierto, lo primero que hago es crear una capa de texto. El texto se coloca con una Fuente Futura LT Medium de 84 puntos.
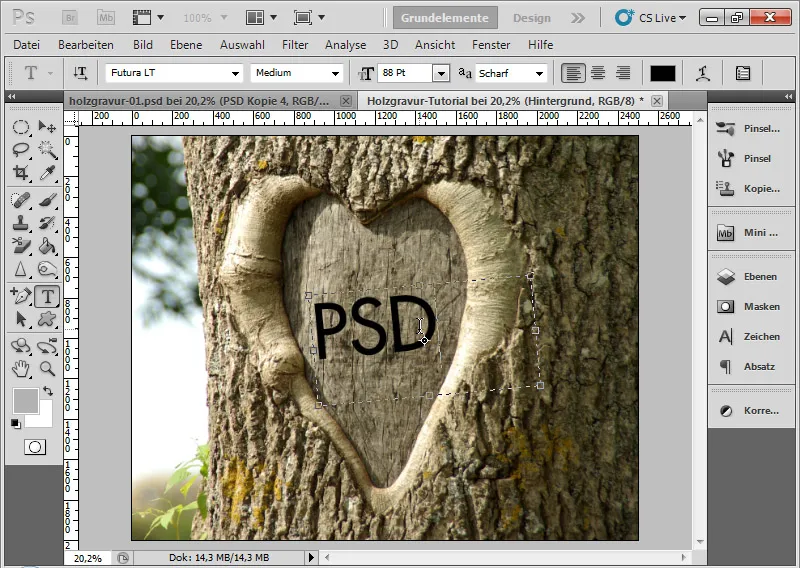
Paso 2: Rotar el texto
Giro la capa de texto aproximadamente 6,5 grados. Para hacerlo, selecciono el Marco de transformación con Ctrl+T y puedo agarrar la capa de texto en los puntos de la esquina con el ratón y girarla según lo deseado.
La rotación hace que el efecto en la madera sea más auténtico.
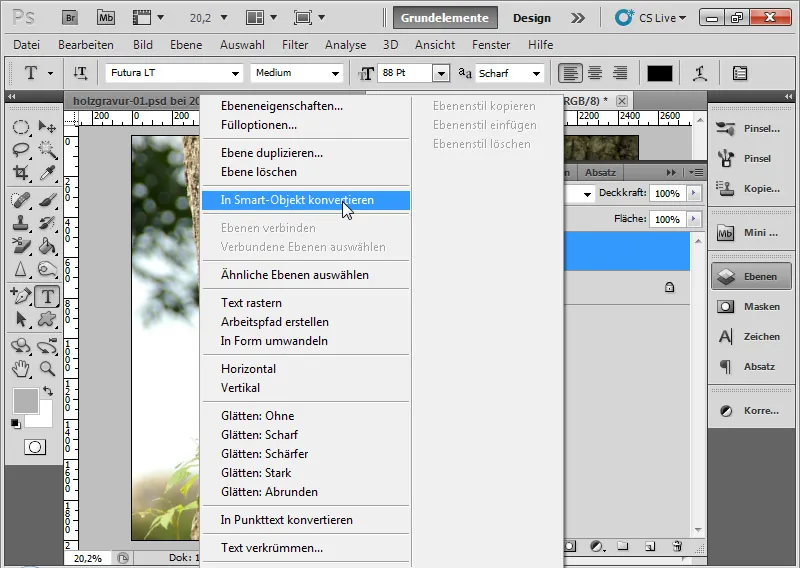
Paso 3: Convertir la capa de texto en objeto inteligente
Cuando se convierten las capas de texto en objetos inteligentes, se conserva la posibilidad de realizar cambios en el texto más adelante, incluso si se han aplicado filtros. Con una capa de texto normal, tendría que rasterizar la capa antes de aplicar filtros. Esto no es necesario cuando la capa de texto está en el objeto inteligente original.
Con un clic derecho en la capa de texto, elijo la opción Convertir en objeto inteligente.
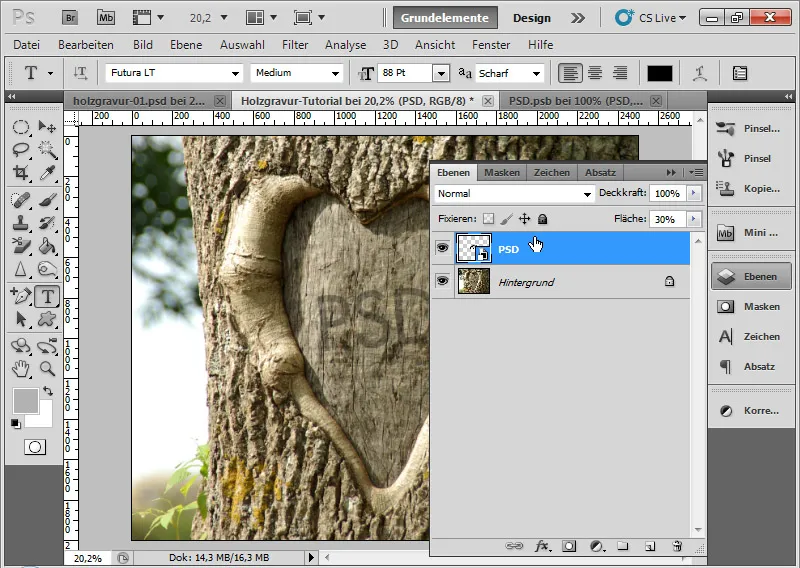
Paso 4: Ajustar la opacidad al 30 por ciento
Reduzco el control de opacidad al 30 por ciento. En breve, mientras que el control de opacidad varía la transparencia del contenido de las capas y los estilos de las capas, el control de relleno solo afecta al contenido de la capa. Los estilos de capa elegidos (a través de las opciones de relleno) permanecen visibles. Dado que el efecto de grabado se basa en gran medida en los estilos de capa, el 30 por ciento de relleno solo afecta al color negro del contenido de la capa, no a los ajustes de opciones de relleno que se realizarán más tarde.
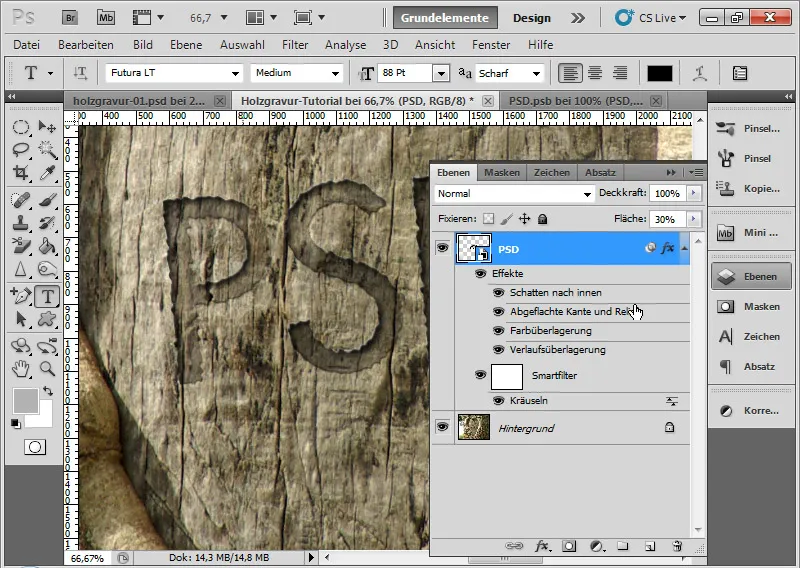
Paso 5: Estilos de capa
Ahora viene un paso importante para que el efecto de grabado sea exitoso: las opciones de relleno.
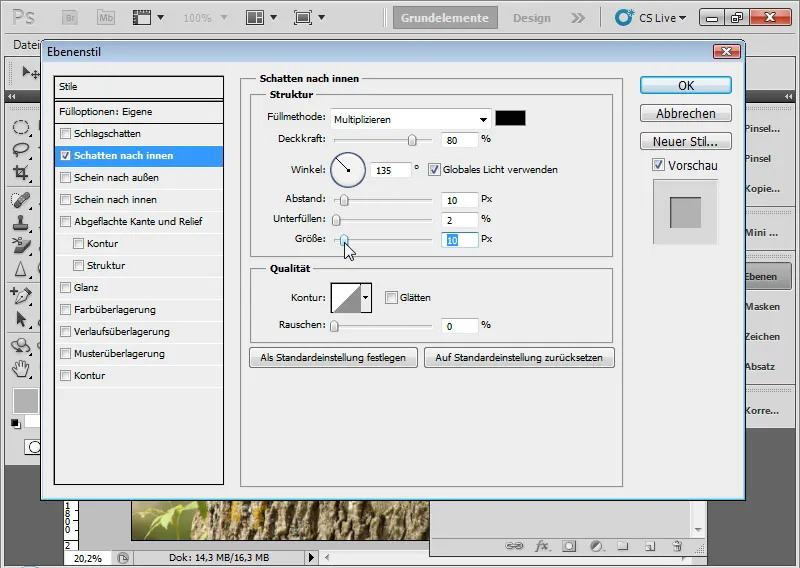
Sombra interna:
La sombra interna simula la caída de luz desde arriba a la izquierda al establecer una sombra hacia adentro. Esto crea profundidad, lo que hace que el efecto sea tridimensional. Se deben elegir las siguientes opciones:
• Opacidad: 80 por ciento
• Ángulo: 135 grados
• Desplazamiento: 10 píxeles
• Relleno bajo: 2 por ciento
• Tamaño: 12 píxeles
Resultado intermedio:
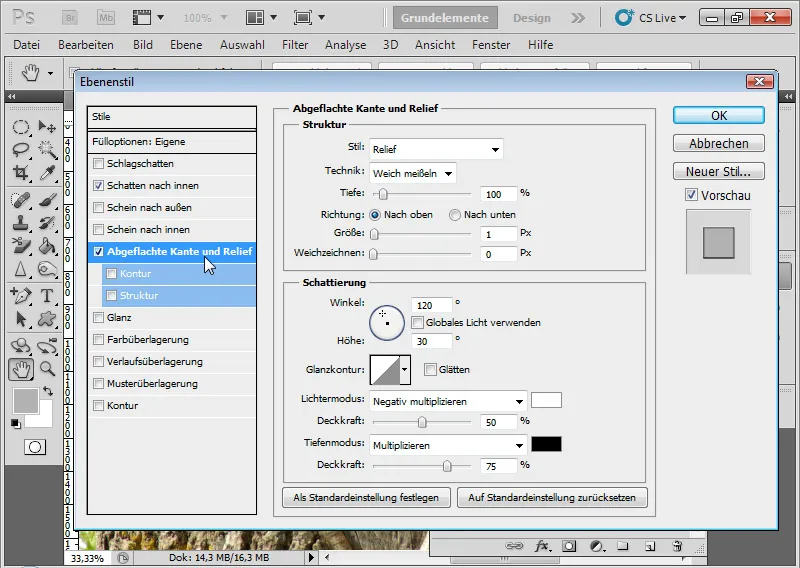
Bisel y relieve:
La opción de bisel y relieve ayuda a que el grabado realmente tenga un efecto de impresión. Se deben elegir las siguientes opciones:
• Estilo: Relieve
• Técnica: Cincel suave
• Profundidad: 100 por ciento
• Tamaño: 1 píxel
• Suavizar: 0 píxeles
• Ángulo: 120 grados
• Iluminación: con 50 por ciento de opacidad
• Sombra: con 75 por ciento de opacidad
Resultado intermedio:
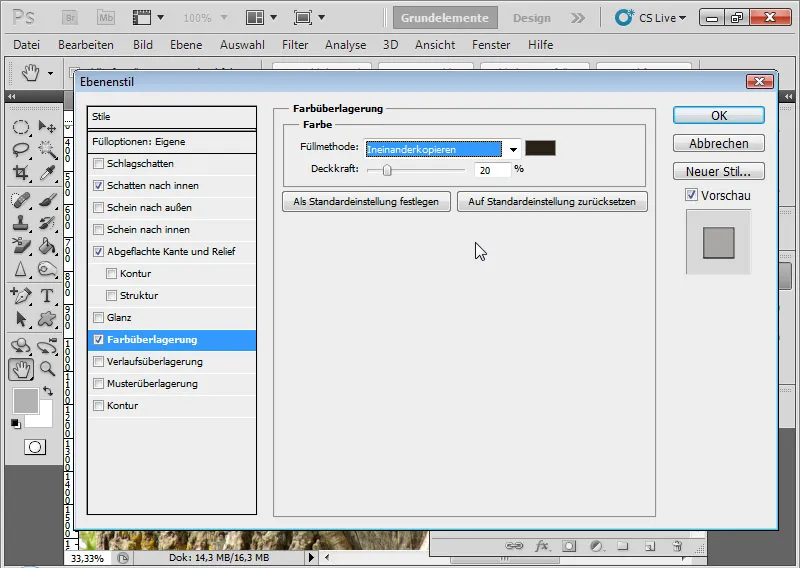
Sobreimpresión de color:
Con sobreimpresión de color controlo el brillo de la madera en la hendidura. Elijo un tono marrón oscuro en el modo de Sobreimpresión al 20 por ciento de opacidad.
Resultado intermedio:
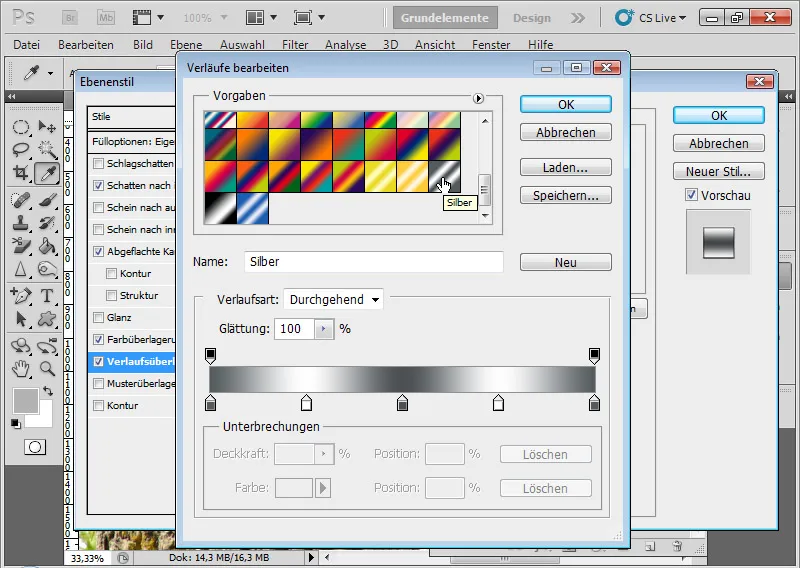
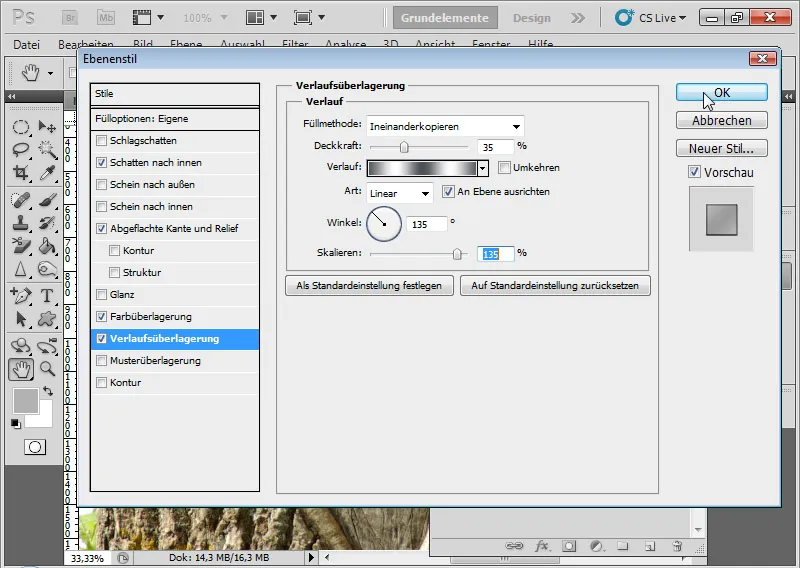
Sobreimpresión de degradado:
Para simular diferentes alturas y profundidades en la hendidura, puedo simplemente crear un degradado. El degradado aplicado se llama Plata y es un ajuste preestablecido del conjunto de ajustes preestablecidos Metal.
Haciendo clic en la barra de degradado se accede al cuadro de diálogo de edición. A través de la flecha en el menú desplegable se accede a los ajustes preestablecidos y se elige Metal como ajuste preestablecido para Agregar a los degradados existentes. Luego hago clic en el degradado Plata. Alternativamente, también puedo crear manualmente el degradado deseado a través de las interrupciones de color y opacidad.
Se deben elegir las siguientes opciones adicionales:
• Método de relleno: Sobreimpresión
• Opacidad: 35 por ciento
• Estilo: Lineal
• Ángulo: 135 grados
• Escala: 135 por ciento
Resultado después de aplicar los ajustes en los estilos de capa:
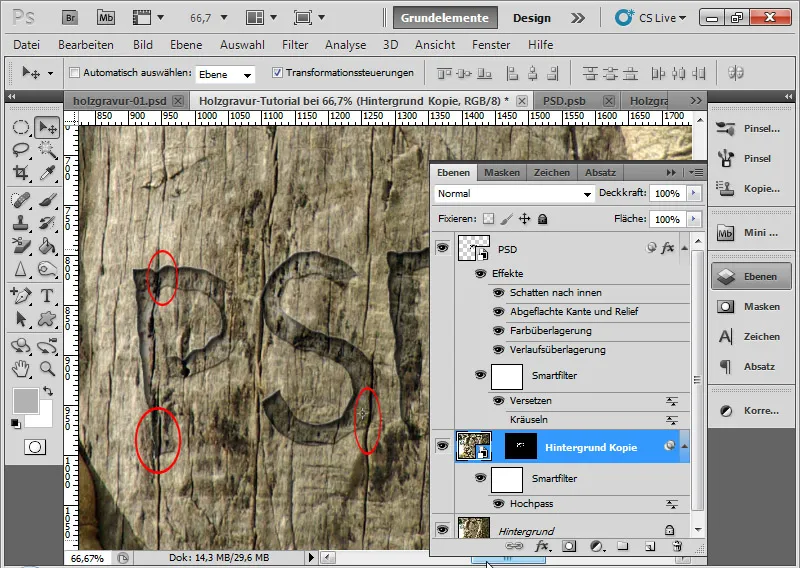
Paso 6: Insertar irregularidades a través del Filtro Inteligente Ondular: el método sencillo
La hendidura del texto está incorporada. Pero para que parezca realista, el texto aún está demasiado liso, demasiado uniforme. Por lo tanto, los bordes de las letras deben diseñarse un poco más desordenados.
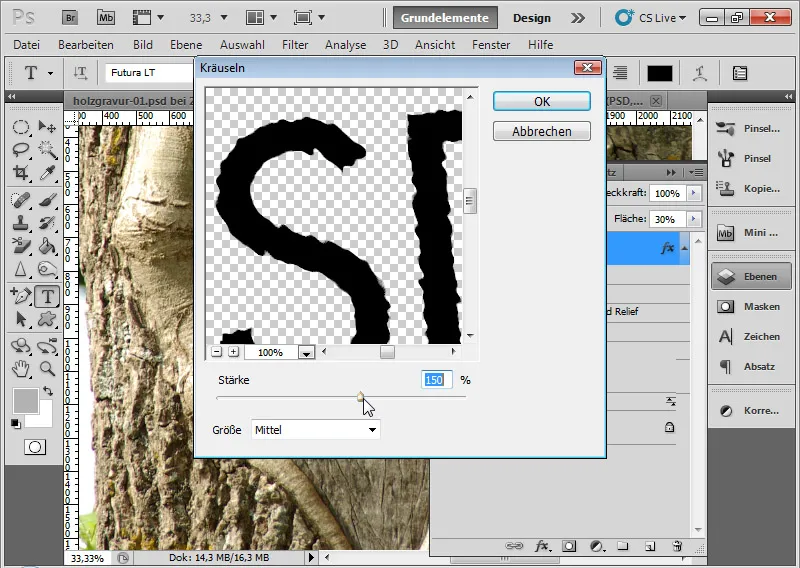
La forma más rápida es simplemente agregar un efecto ondulado como Filtro Inteligente a través del menú Filtro>Distorsionar>ONDULADO.
• Intensidad: 150 por ciento
• Tamaño: Medio
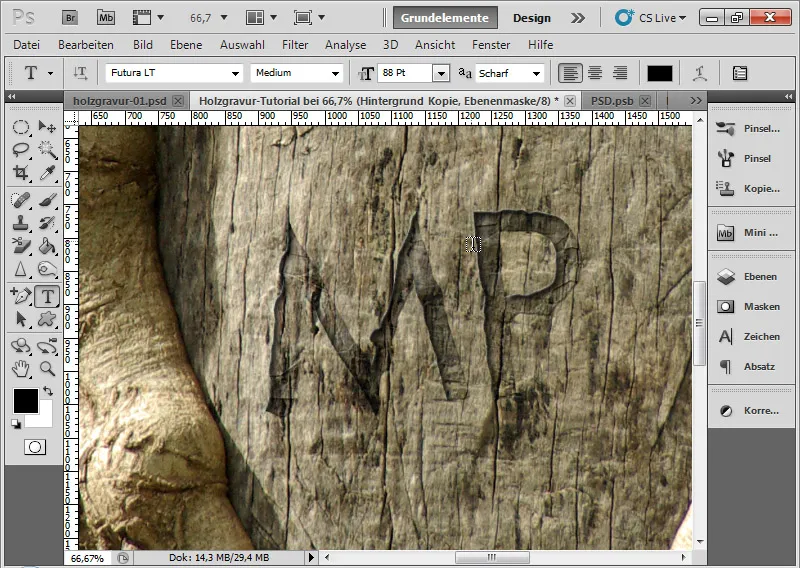
Ahora he ondulado un poco mis bordes. Las letras tienen un ligero efecto desgastado en la madera.
El efecto está bien, pero en todos los bordes es casi idéntico. Sería mejor si la irregularidad tuviera un poco más de juego en los bordes. Por lo tanto, desactivo de nuevo mi capa ondulada y mostraré otro método a través de una Matriz de Desplazamiento para crear irregularidades.
Paso 7: Insertar irregularidades a través del Filtro Inteligente Desplazar: el método avanzado
Lamentablemente, el filtro de Desplazar no es tan intuitivo de usar como los demás filtros de Photoshop. No obstante, puedo generar efectos maravillosos aplicando una Matriz de Desplazamiento, que resulta especialmente útil en estructuras de superficies con elevaciones y depresiones.
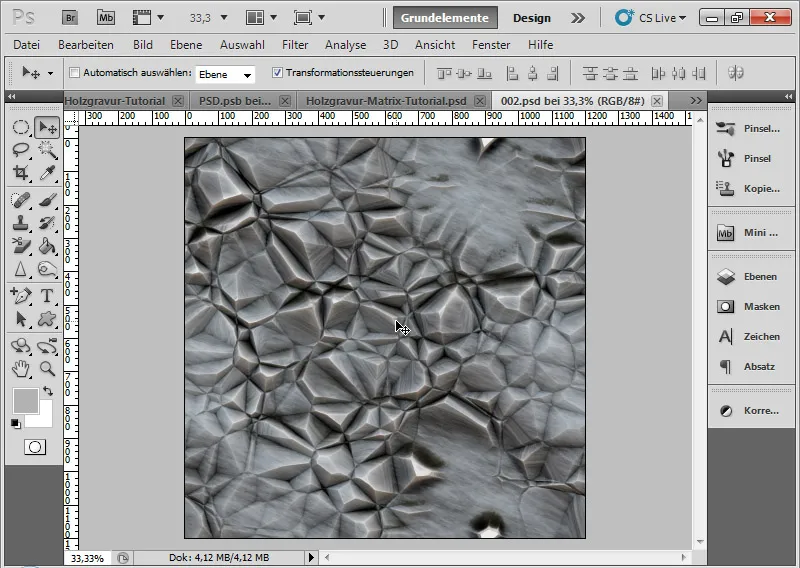
Con una llamada Matriz de Desplazamiento, distorsiono la imagen principal - en este caso, mis tres letras -, desplazando partes de la imagen según las diferencias de brillo. Por lo tanto, primero creo la Matriz de Desplazamiento y la ajusto en luminosidad para el efecto de desplazamiento.
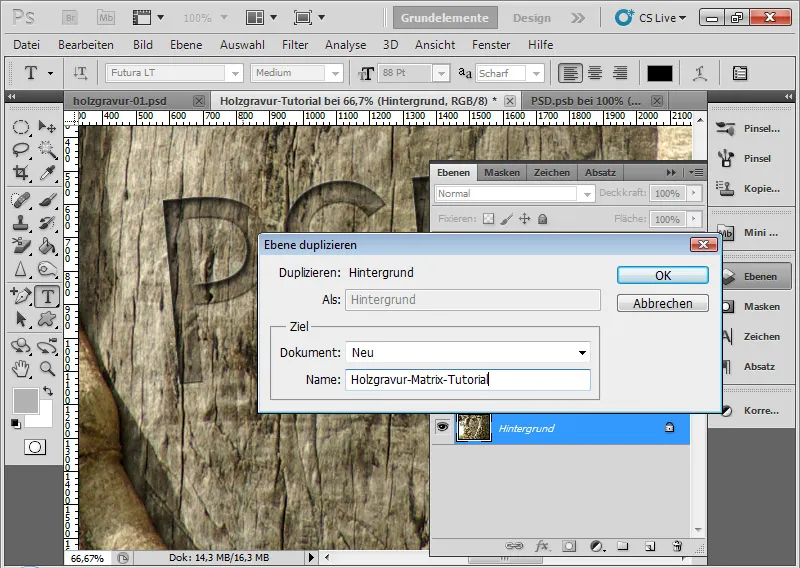
Duplico mi capa de fondo en un nuevo documento seleccionando: Clic derecho>Elegir duplicar capa. El objetivo es un nuevo documento con el nombre: tutorial de matriz de grabado en madera.psd.
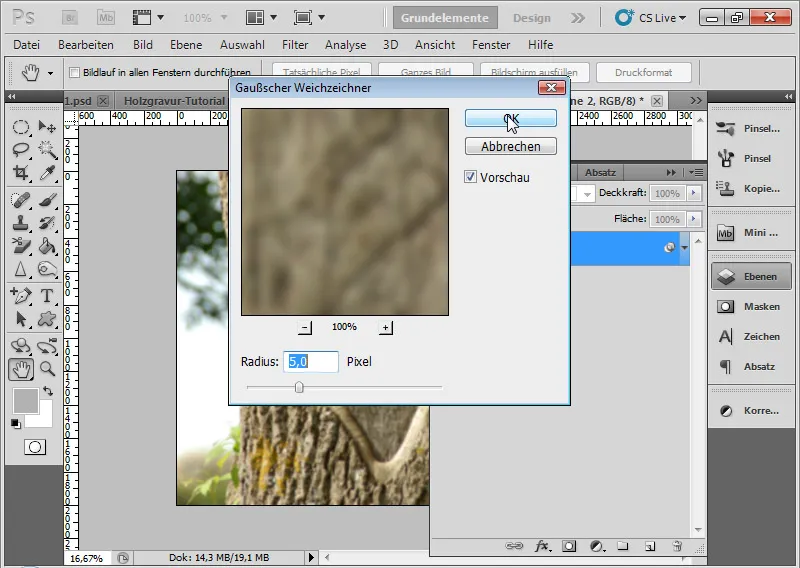
Convierto la capa de fondo en el nuevo documento en un Objeto Inteligente. Luego abro el Desenfoque Gaussiano a través del menú Filtro>Desenfocar>Desenfoque Gaussiano.
Con un Radio de 5 píxeles, difumino la imagen.
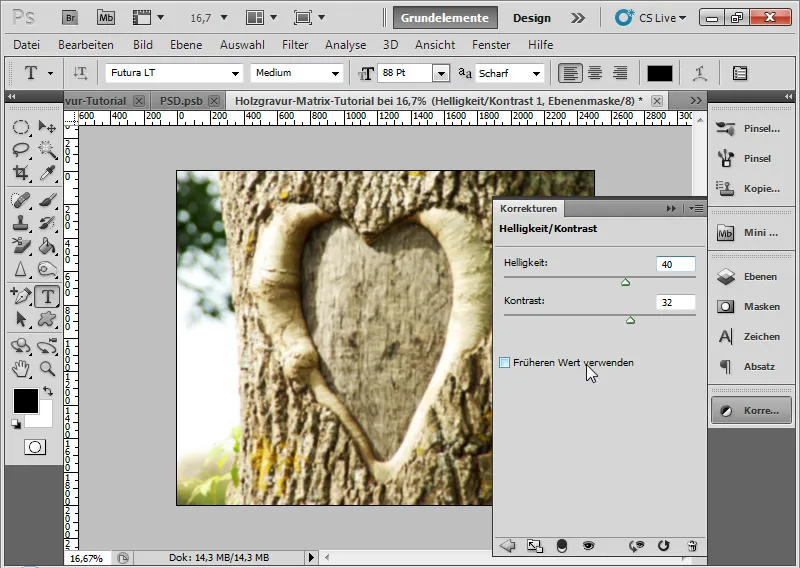
Creo una capa de ajuste de Brillo/Contraste y ajusto los controles deslizantes a los siguientes valores:
• Brillo: 40
• Contraste: 32
Así, la imagen se aclara al mismo tiempo que aumenta el contraste.
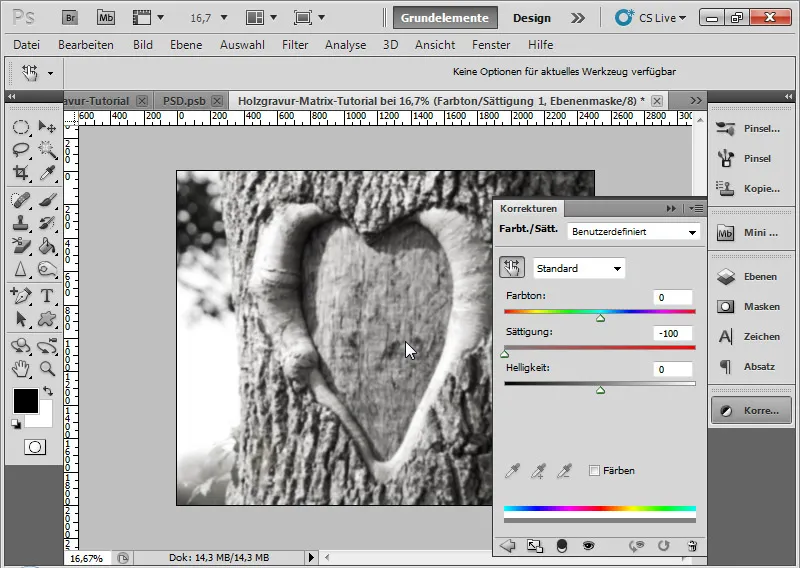
En otra capa de ajuste de Tono/Saturación, ajusto la Saturación a -100. De esta manera, la imagen se desatura.
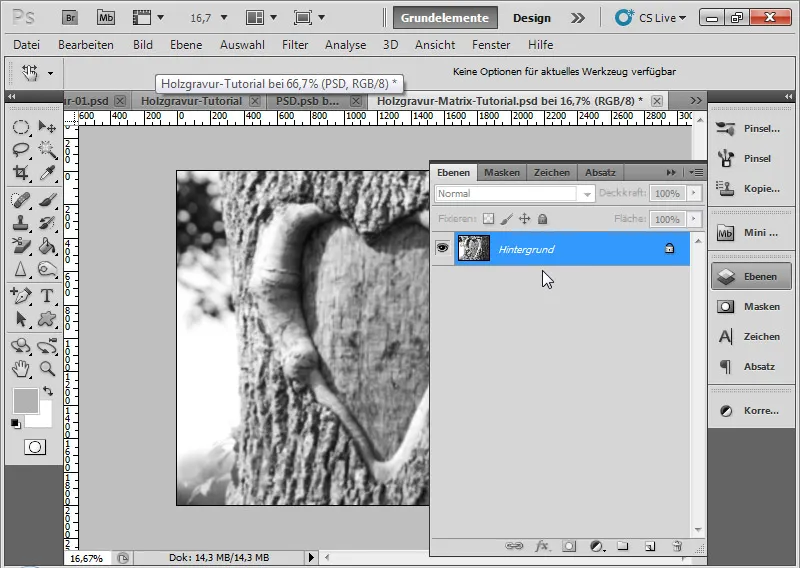
Ahora puedo guardar mi Matriz de Desplazamiento como PSD o BMP. Antes de eso, debo marcar todas las capas y reducirlas presionando Ctrl+E. Luego lo convierto en una capa de fondo a través del menú Capa>Nueva>Convertir en fondo. Esto es importante para que el efecto funcione.
En este punto, puede ser útil guardar las capas en otro documento PSD antes de reducir, si deseo hacer cambios en los ajustes de la Matriz de Desplazamiento posteriormente.
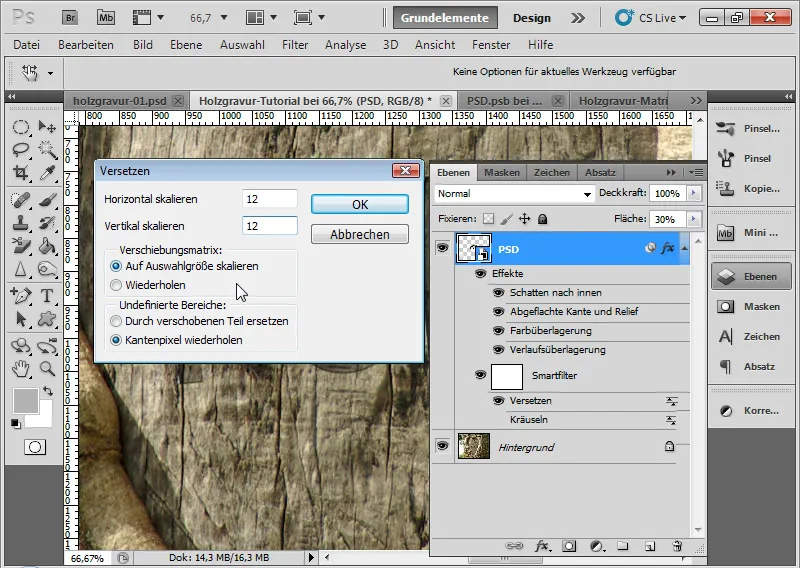
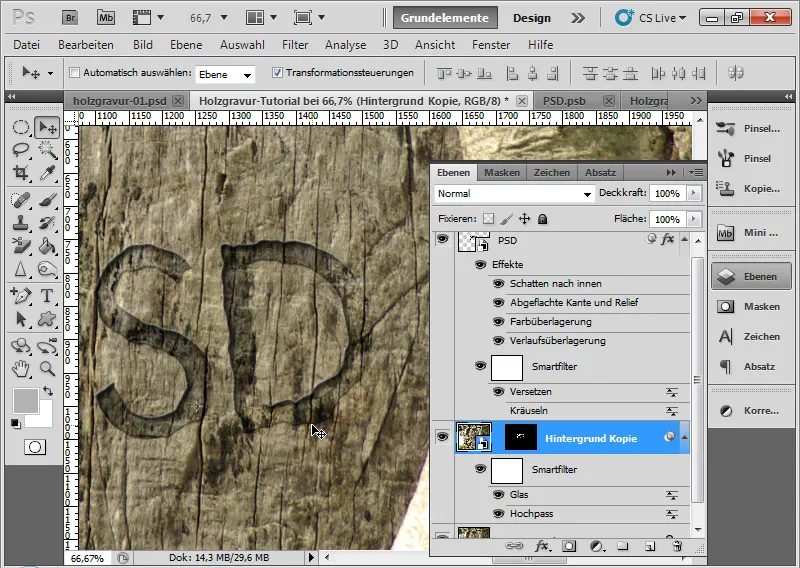
De vuelta en el documento principal, con la capa de letra seleccionada, abro el diálogo de Desplazar a través del menú Filtro>Distorsionar>Desplazar.
Establezco un desplazamiento de 12 horizontal y verticalmente respectivamente. La entrada puede ser hasta el 100 por ciento. 100 tiene el efecto de un desplazamiento de 128 píxeles. Para obtener más información sobre cómo funciona el Filtro de Desplazar, recomiendo la ayuda de Photoshop.
Los siguientes botones de opción están activados:
• Escalar según tamaño de selección
• Repetir píxeles en bordes
Confirmo con Aceptar. En el explorador de archivos que se abre, asigno mi Matriz de Desplazamiento previamente creada al Filtro de Desplazar.
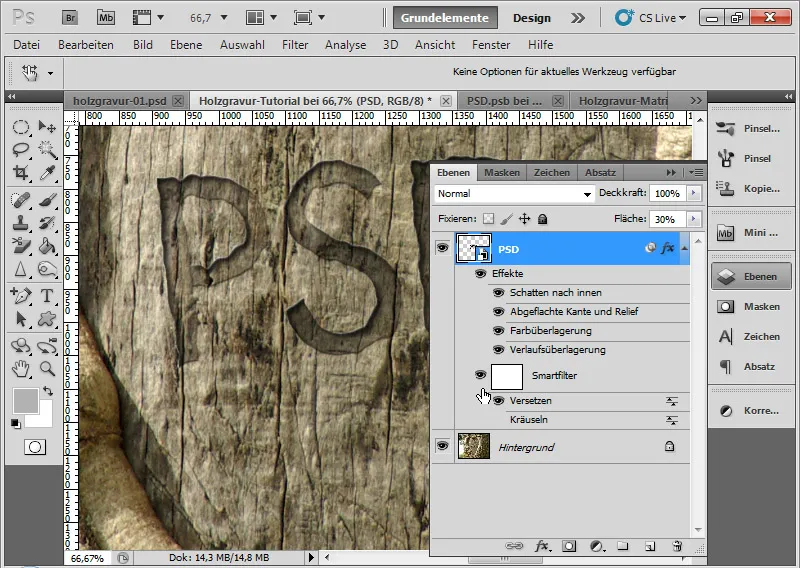
El efecto es un desplazamiento en el texto que le da a las letras un aspecto natural e irregular. Puedo ocultar el Filtro Ondular en el Panel de capas o dejarlo actuar adicionalmente junto al Efecto de Desplazamiento.
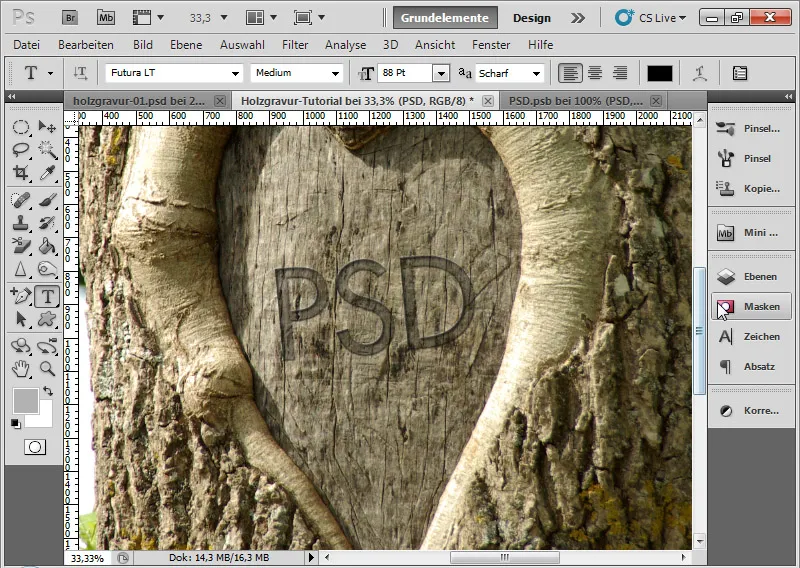
Paso 8: Añadir nitidez a la hendidura
Ahora es el momento de hacer la hendidura un poco más nítida, estructurada y, en última instancia, realista.
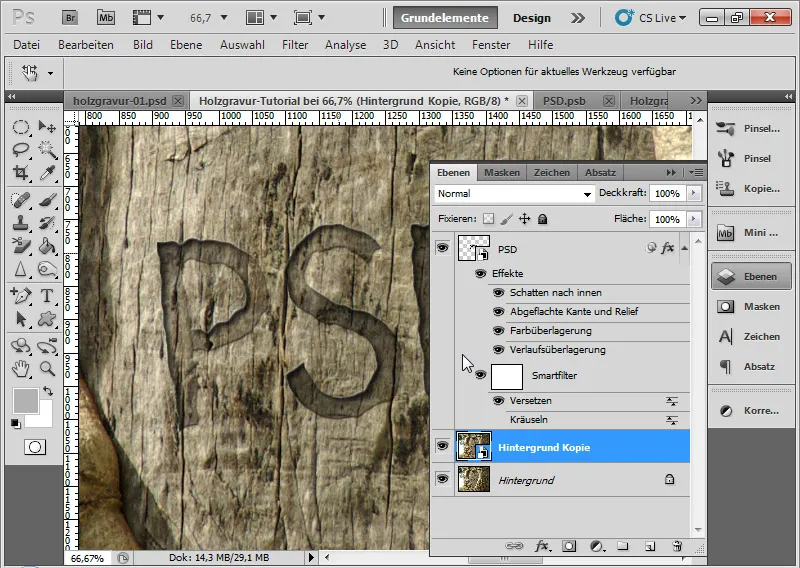
En primer lugar, duplico mi capa de fondo con Ctrl+J. El duplicado lo convierto inmediatamente en un Objeto Inteligente, ya que también en este caso se utilizan Filtros Inteligentes.
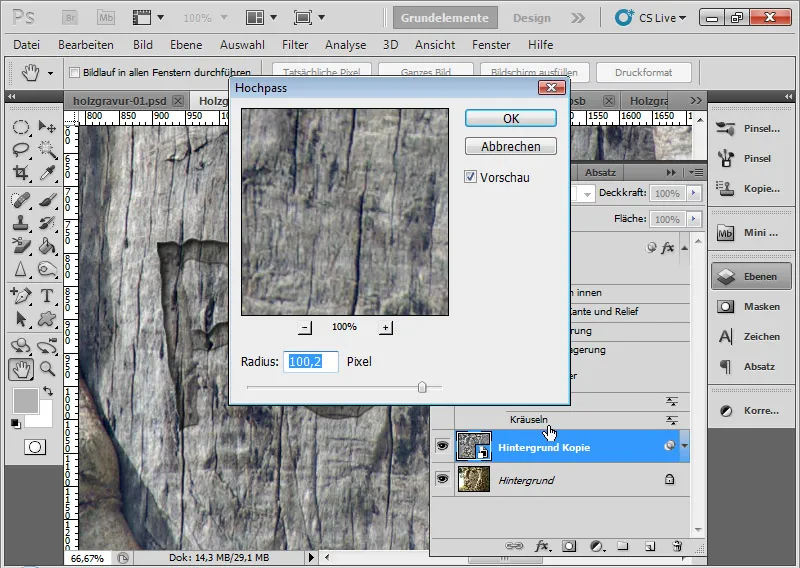
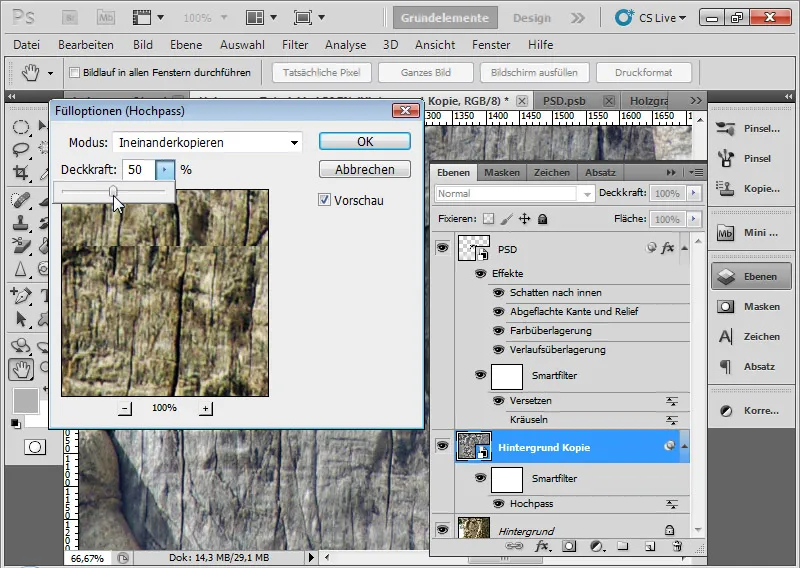
Luego abro el Filtro Paso Alto a través del menú Filtro>Otros>Filtro Paso Alto.
El Filtro Paso Alto intenta detectar los bordes en la imagen y los hace nítidos. Cuando se aplica el Filtro Paso Alto con un alto Radio, además de obtener nitidez, también pueden aparecer artefactos de alteración. Aprovecho este efecto aplicando el Filtro Paso Alto con un Radio de 50-100 píxeles.
La imagen sigue apareciendo en gris. Voy a las opciones de relleno del filtro inteligente Alto pase con doble clic en el icono de doble triángulo en el campo de capas. Allí configuro el método de relleno en superponer y reduzco la opacidad al 50 por ciento.
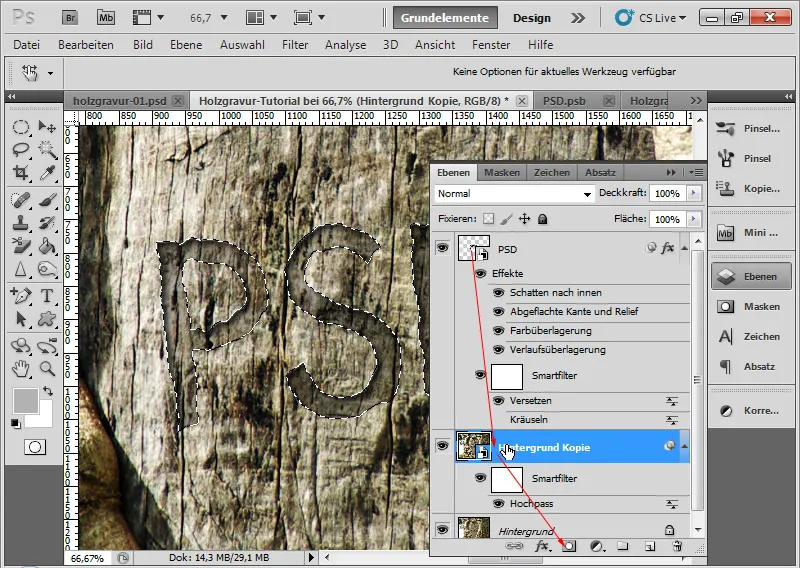
Para que el efecto solo afecte al área de grabado, hago clic mientras mantengo pulsada la tecla Ctrl en la miniatura de capa de la capa de letras. Así selecciono el contenido visible de esta capa. Luego agrego esta selección como una máscara de capa a mi capa de fondo duplicada con un clic en el icono de añadir máscara de capa en el campo de capas.
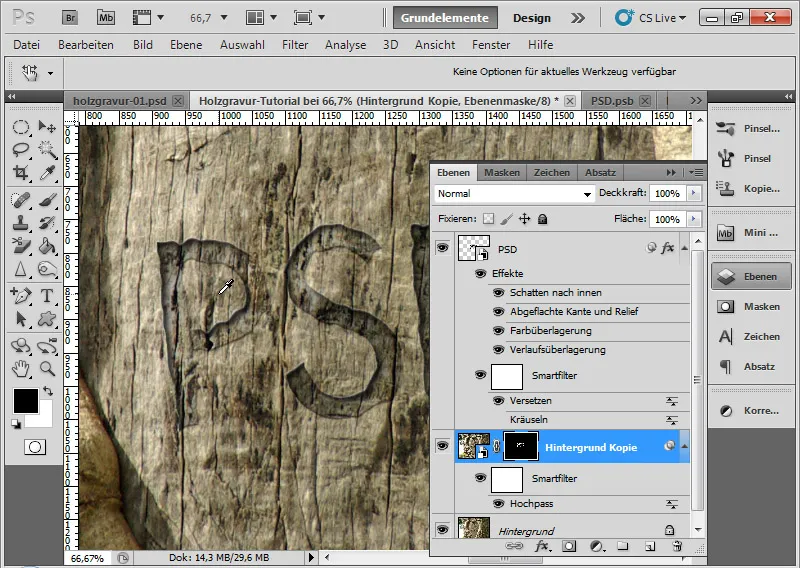
Ahora el filtro inteligente Alto pase solo actúa en el área de las hendiduras, donde se supone que debería actuar.
Paso 9: Desplazamiento en la profundidad
El efecto será auténtico si también se ajustan las muescas de la madera de manera adecuada en la hendidura.
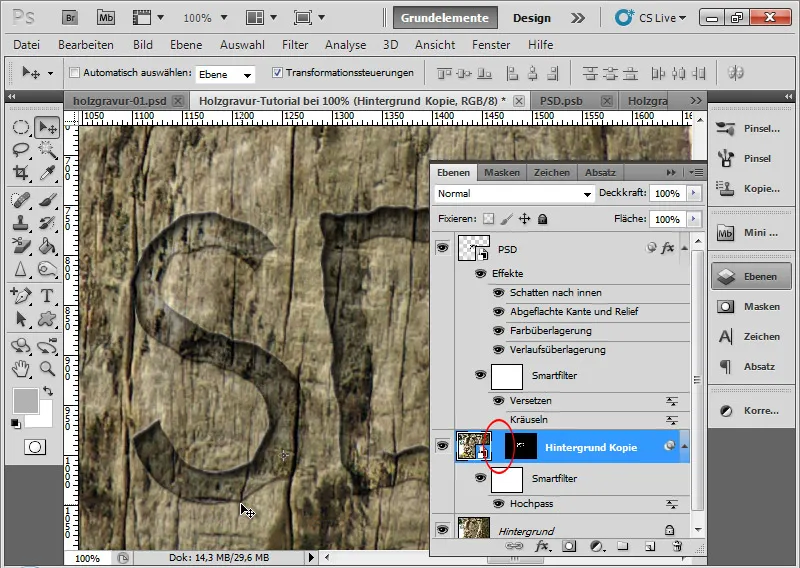
Para ello, primero desencajo la conexión entre la miniatura de capa y la máscara de capa del fondo duplicado.
Ahora puedo mover el contenido de la capa sin que la máscara de capa se mueva con él. Activo la miniatura de la capa y utilizando las teclas de flecha en el teclado, moviendo el contenido duplicado ligeramente hacia la derecha.
El efecto se vuelve gradualmente auténtico. Se crea la apariencia de que las muescas realmente están ligeramente desplazadas correspondientemente en la hendidura.
Paso 10: Aplicar filtro de vidrio - opcional
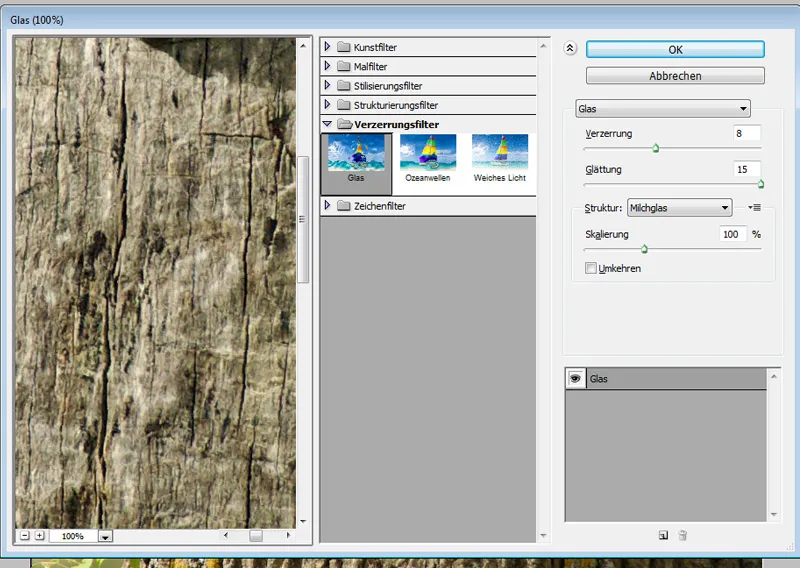
Si quiero intensificar un poco más este efecto de las muescas desplazadas, sin simplemente cambiar la ubicación, llamo al filtro de vidrio a través del menú Filtro>Filtro de distorsión>Vidrio.
• Distorsión: 8
• Alisado: 15
Esto garantiza un efecto adicional de profundidad en el grabado, cuando las muescas ya no siguen una línea recta en la hendidura.
Paso 11: Aplicar estructura - opcional
Aunque el efecto estaría bien después del Paso 9, se puede intensificar aún más agregando un efecto de corte en la hendidura. Esto da la impresión de que la hendidura en la madera fue tallada con un cuchillo.
Para esto, necesito una textura adecuada. Utilizo una textura de piedra, que se incluye como material de trabajo en este tutorial. Por cierto: Esta y muchas otras texturas están disponibles en nuestro DVD de texturas, disponible en la tienda de PSD-Tutorials.de. Antes de aplicar la textura, que originalmente está en formato JPG, la guardo como archivo PSD.
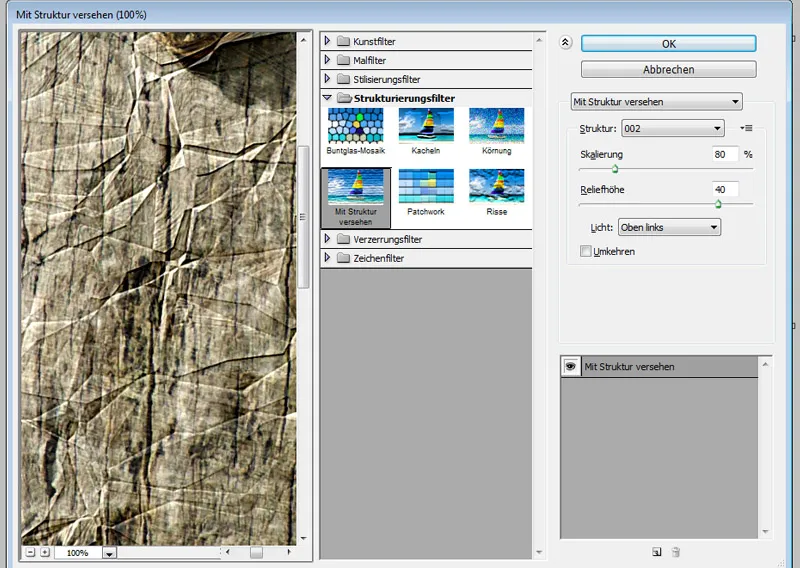
Selecciono a través del menú Filtro>Filtro de estructuración>Aplicar estructura.
En el menú del filtro de estructura cargo mi textura de piedra. Los bordes marcados en la textura simularán mis cortes de cuchillo.
Realizo los siguientes ajustes.
• Escala: 80 por ciento
• Altura del relieve: 40
• Luz: Desde arriba a la izquierda.
Las variaciones en la configuración afectarán completamente al efecto. Por lo tanto, es necesario probar un poco para ver qué se ve mejor, de modo que las muescas se conviertan en efectos de corte.
Según la intensidad deseada, puedo variar el efecto de corte en las opciones de relleno del filtro inteligente en la opacidad. Elijo el 60 por ciento.
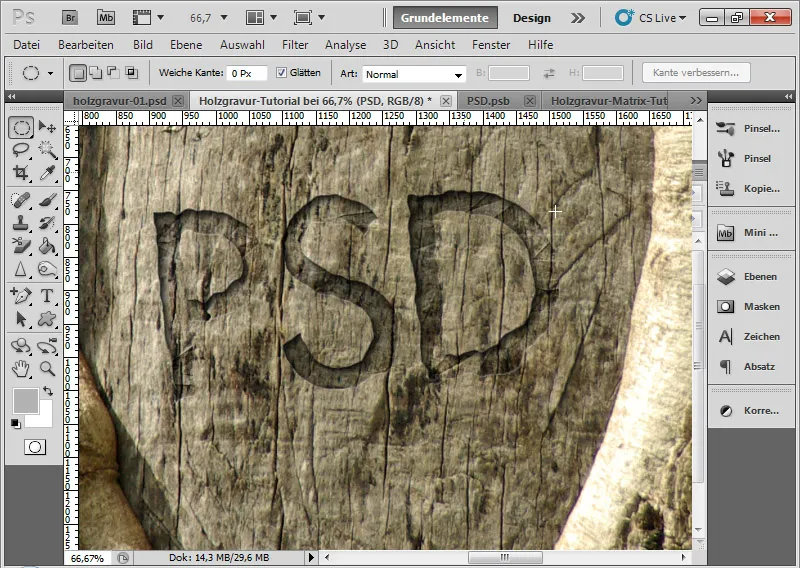
Listo, mi efecto está terminado.
Paso 12: Otro texto – no hay problema
Si quiero cambiar el texto posteriormente, solo tengo que entrar en el original del objeto inteligente de mi capa de letras, haciendo doble clic en la miniatura del objeto inteligente. ¡No olvides guardar el archivo PSB!
En el segundo paso, solo necesito ajustar la máscara de capa de mi fondo duplicado, generando una nueva selección con Ctrl y clic en la capa de letras, y luego colocando esta selección como una máscara de capa en la capa duplicada del fondo.
Paso 13: Variaciones y ajustes visuales
Si mientras edito me doy cuenta de que una configuración en las opciones de relleno ya no es tan adecuada, o quiero intensificar o suavizar la sombra, puedo ajustarlo en cualquier momento. El efecto está creado de tal manera que tengo todas las opciones para variar en los filtros inteligentes y los estilos de capa.
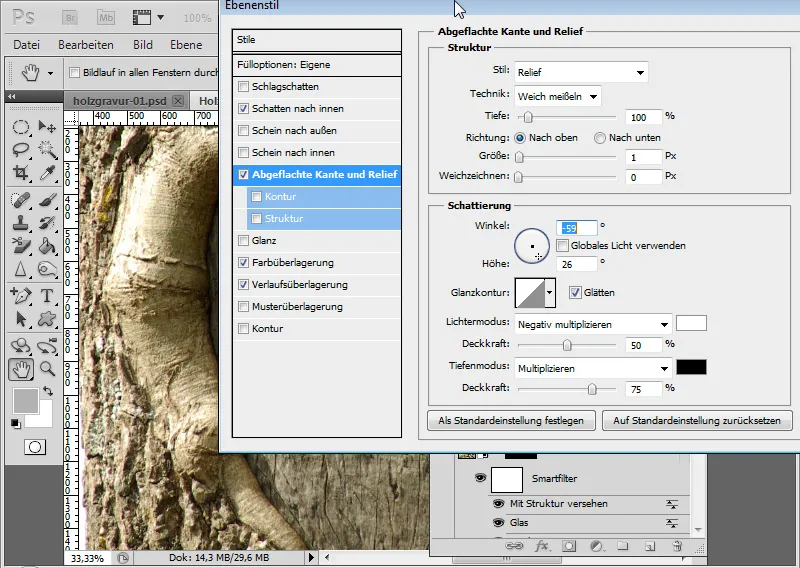
Así puedo optimizar el sombreado del borde plano y del relieve, cambiando el ángulo y la altura.
• Nuevo ángulo: -59 grados
• Nueva altura: 26 grados
Ahora la luz cae correctamente desde la parte superior izquierda y le da a mi borde de letras en la parte inferior derecha también un brillo mínimo más adecuado.
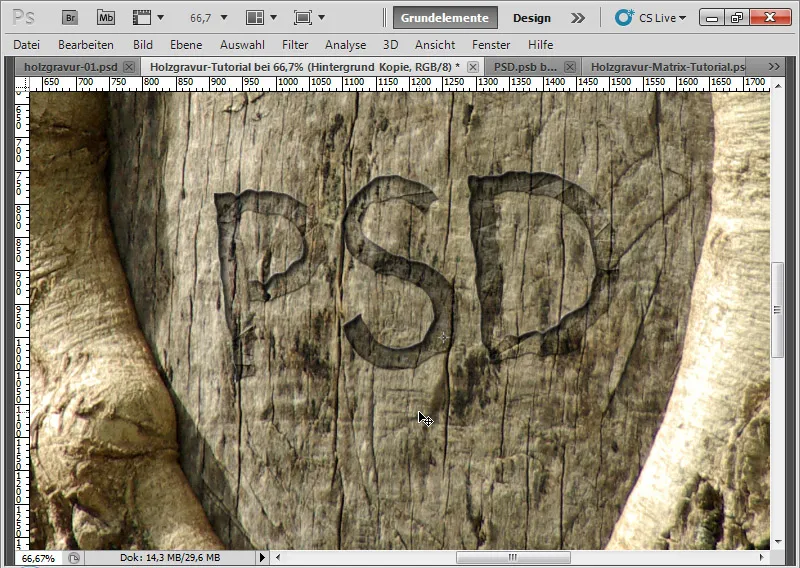
La imagen final con un efecto de corte ligeramente escalado en la hendidura.


