Ya estamos todos juntos en la salida y nos espera el próximo producto impreso que vamos a diseñar. Ya puedes verlo aquí: es un roll-up. Y este sistema de roll-up lleva la marca "PSD-Tutorials.de, tu portal gráfico, web y fotográfico".
¿Qué tienen de bueno estos roll-ups? Sin duda es más barato que los stands completos o los sistemas de exposición. Pero si, a pesar de todo, quieres participar en una feria, merece la pena que te hagas con ellos, porque se montan en un santiamén, se pueden utilizar de muchas maneras y son muy vistosos tanto en interiores como en exteriores. Nuestro sistema tiene un gramaje de 260 g/m² y está fabricado con tejido de poliéster. Esto no sólo garantiza su durabilidad, sino que también es antiestático. Esto significa que puedes frotar tu cabeza arriba y abajo sobre él y no debería haber ninguna carga estática, tal vez sólo algunas miradas críticas de los demás. Además, no es inflamable, lo que significa que cumple la clase B1 de protección contra incendios. Volvemos a las abreviaturas. Sí, pero en realidad es bastante práctico si no puedes prender fuego al material. Así que si quiere reducir la prima de su seguro contra incendios, simplemente empapele las paredes con él y presente la propuesta a su compañía de seguros... Así que ya ha visto lo que vamos a diseñar en este taller. Y como de costumbre, a continuación veremos los parámetros del diseño en InDesign.
Observe las especificaciones de impresión de la imprenta
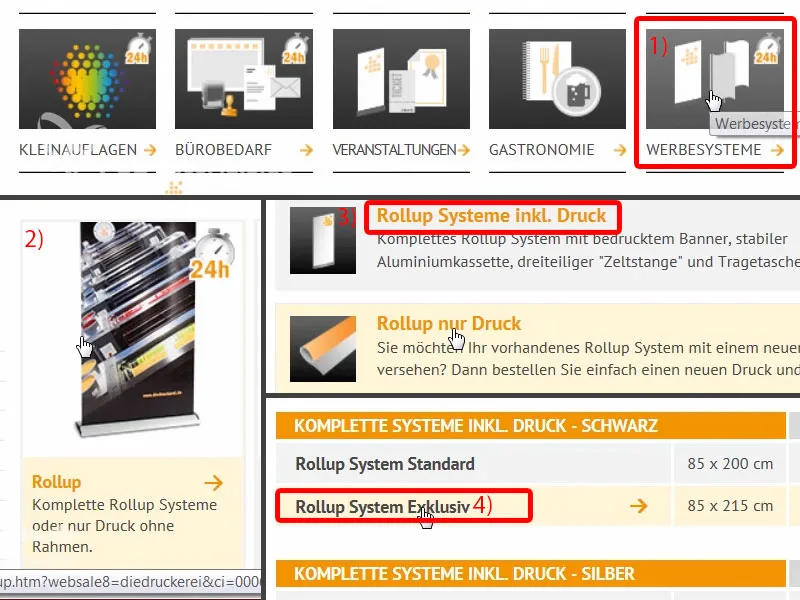
Una vez que hayamos llegado a la página web de nuestra imprenta, diedruckerei.de, obtendremos una visión general de su portafolio. Me desplazo hacia abajo y ahí están los sistemas publicitarios (1). Aquí arriba a la izquierda ya tenemos nuestro roll-up (2). Podemos elegir si queremos un sistema roll-up que incluya la impresión o sólo la impresión. De este modo, si alguna vez cambia la marca, no tendrá que tirar siempre el casete en el que se almacena el roll-up, por lo que también podría pedirlo sólo como impresión. Pero, por supuesto, necesitamos el sistema (3).
Aquí elegimos el sistema exclusivo, que es un poco más grande y tiene un gran aspecto negro como la noche (4). Parece de muy alta calidad y con clase.
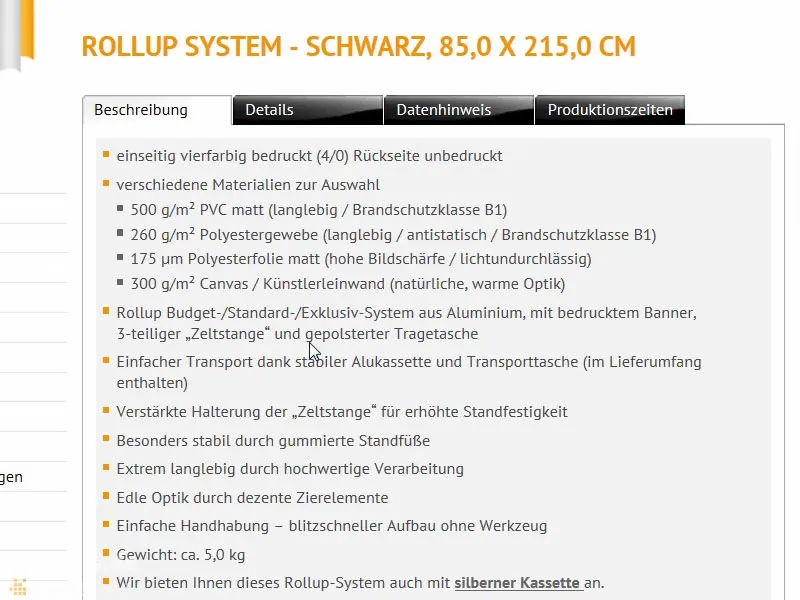
Aquí hay una descripción. Así que una vez más la impresión en cuatricromía, los diferentes gramajes. Y aquí está la información de que el sistema está hecho de aluminio con una pancarta impresa, mástil de carpa de tres partes y bolsa de transporte acolchada. Esto se agradece sobre todo, porque con un peso de cinco kilos, el acolchado es sin duda fácil para los hombros, al fin y al cabo uno no quiere tener muchos moratones en el hombro - o simplemente puede dejar que lo lleve el aprendiz.
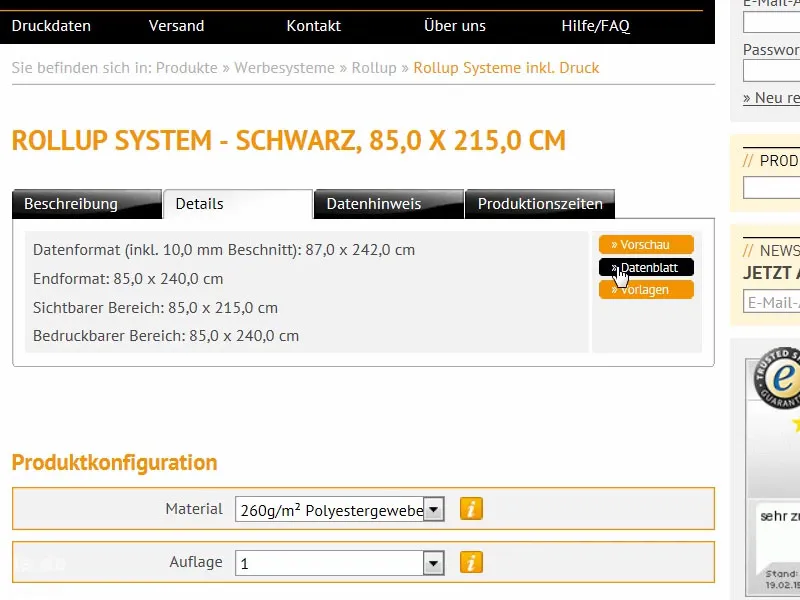
Echemos otro vistazo: ¿Qué más es importante? Detalles: El formato de los datos, eso es lo que más nos interesa. Para ello, simplemente sacaré la hoja de datos del servidor...
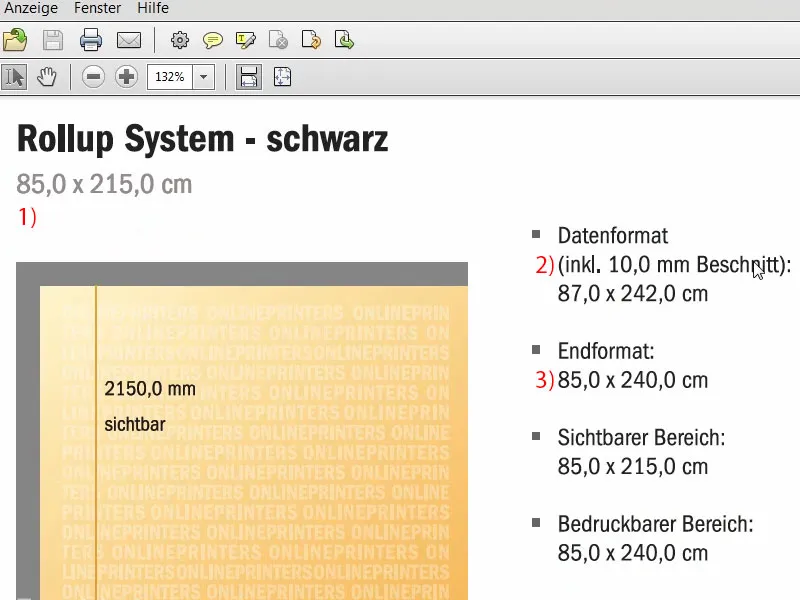
Ahí podemos ver el formato. La cosa mide 85 cm de ancho y 215 cm de alto (1). Sin embargo, hay algo muy importante a tener en cuenta aquí, porque nos estamos desviando de nuestro clásico sangrado de 2 mm.
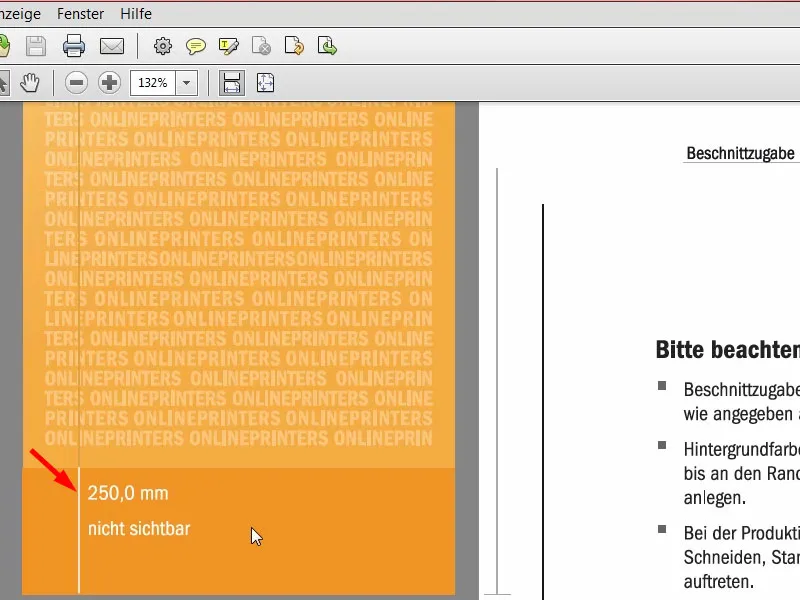
Aquí tenemos un sangrado de 10 mm (2). Y, lo que es muy importante, el formato final es de 85 x 240 cm (3), aunque la superficie visible es sólo de 215 cm. ¿De dónde viene esta diferencia entre 240 y 215? Faltan 25, se pierden en alguna parte -lo veremos más adelante...
Esta es la zona que no es visible. Esta es la pieza que está anclada en el casete en la parte inferior, por lo que no se puede sacar.
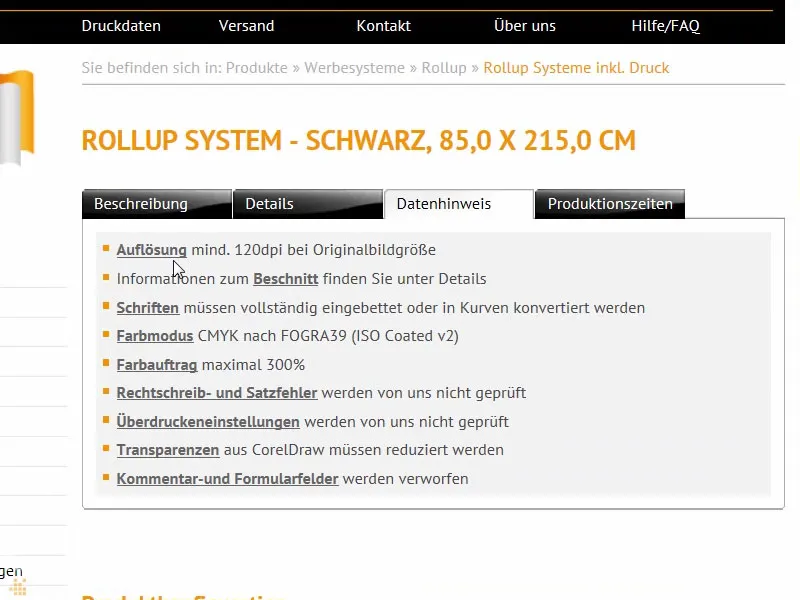
Volvamos al sistema. Nota de datos: Puede ser interesante tener en cuenta que necesitamos una resolución de al menos 120 ppp para el tamaño original de la imagen, es decir, no 300 ppp como estamos acostumbrados de la impresión. 120 es suficiente. Esto se debe a que no se mira con lupa desde una distancia de 20 cm, sino desde unos metros. Modo de color: CMYK según FOGRA39 (ISO Coated c2).
Vista general del diseño final del roll-up
Bien, ahora que ya tenemos todos estos parámetros, podemos crear el archivo en InDesign. Abro InDesign CC. Aquí puedes ver nuestro antiguo roll-up. Este fue el diseño de nuestro primer borrador, que también imprimimos. Este es su aspecto, puedes echarle un vistazo para inspirarte.
Si sigo desplazándome por aquí, verás la marca en la parte inferior.
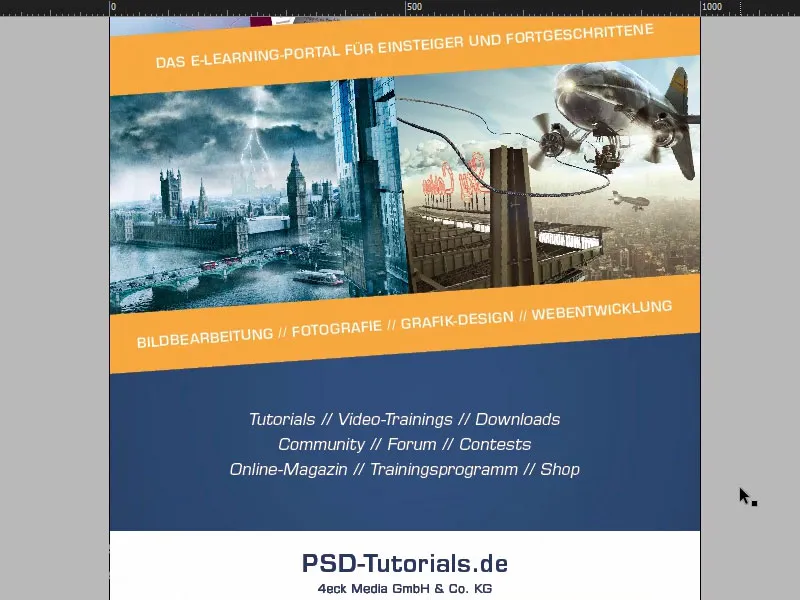
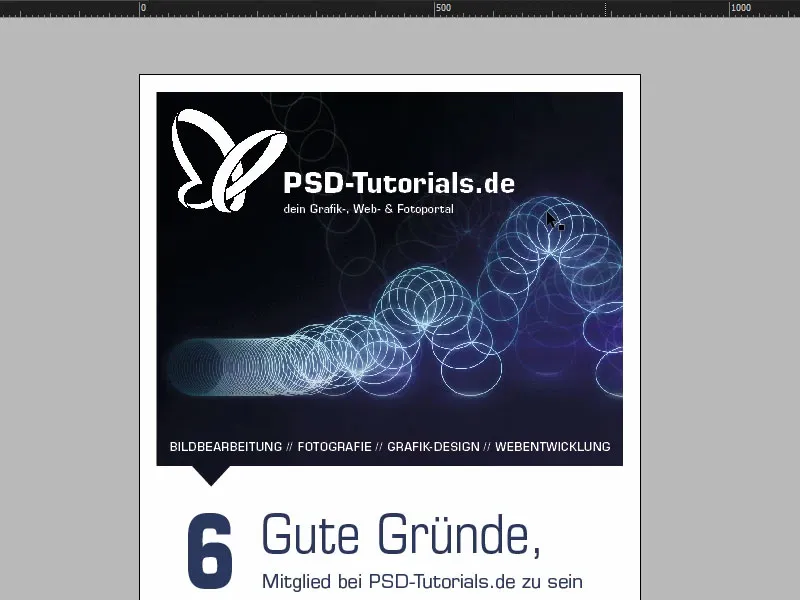
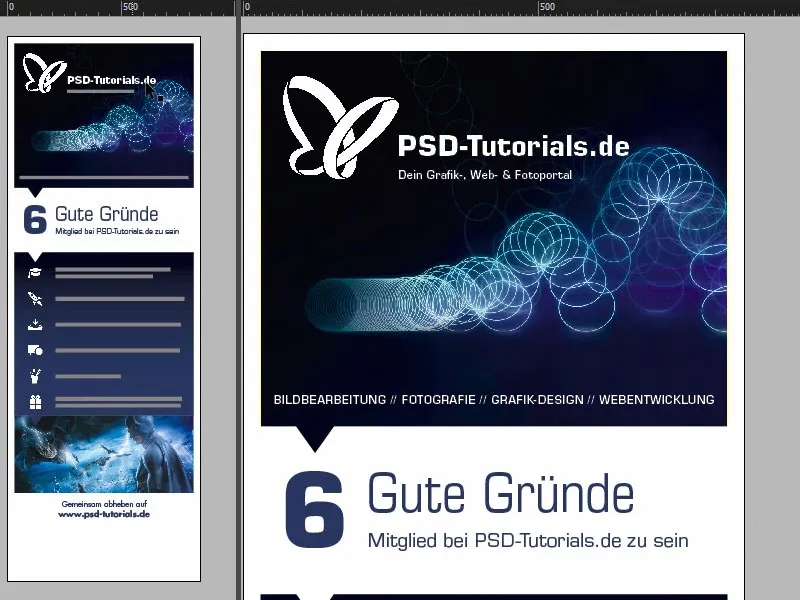
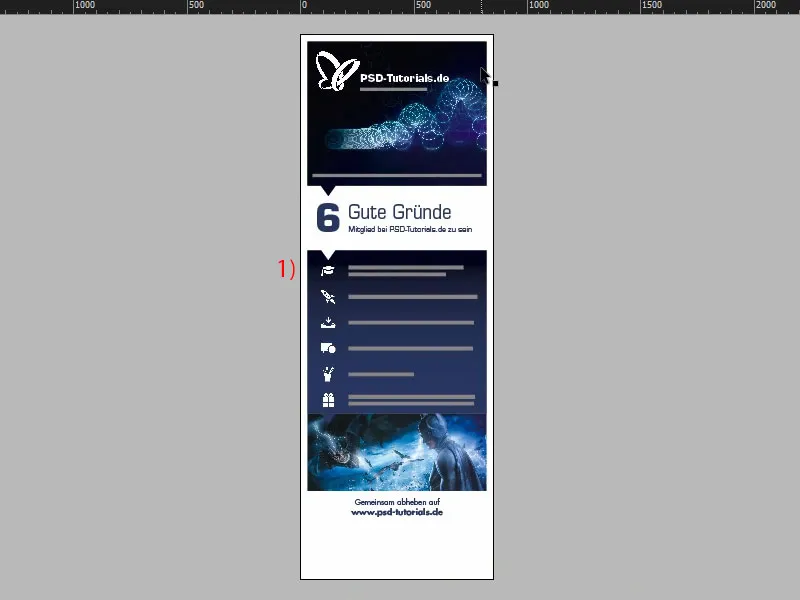
En la segunda pestaña encontrarás el roll-up que vamos a construir. Una bonita imagen principal en la parte superior. Por supuesto, hay una idea escondida aquí: tenemos esta pelota que empieza a rebotar con nuestro logo de PSD-Tutorials.de. Eso es lo primero que notarás. Entonces esta pelota que rebota, que sólo quiere despegar creativamente. Estamos aquí para ayudar, y tenemos seis buenas razones para unirse a nosotros en las áreas de edición de imágenes, fotografía, diseño gráfico y desarrollo web.
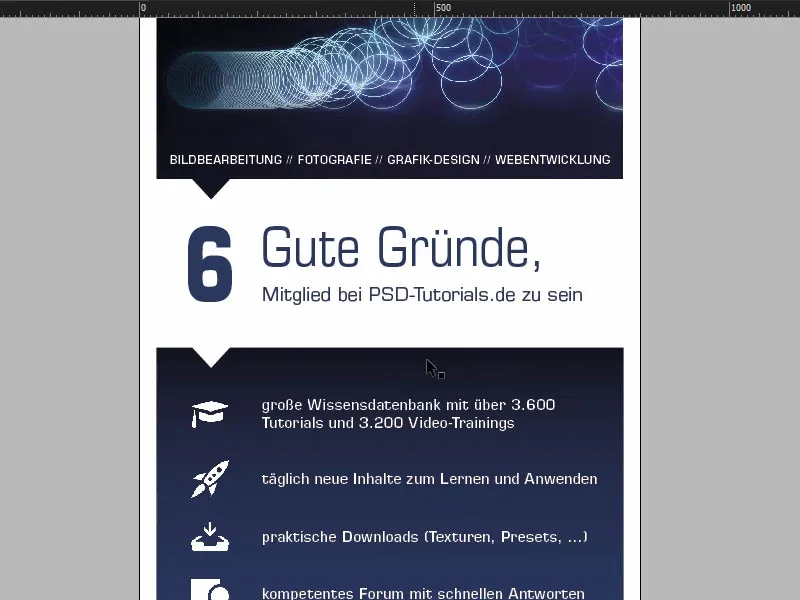
Las enumeramos a continuación. También podemos ver aquí un degradado maravillosamente bonito, que vamos a incorporar. Se trata exactamente de la transición de color de la imagen superior a la inferior y, a continuación, en un degradado, a nuestro color de la casa, es decir, este maravillosamente bello azul profundo, que también se puede ver aquí arriba en el "6", por ejemplo. También trabajamos con pequeños símbolos para sugerir este camino de arriba abajo. Pretenden enfatizar y marcar un poco la dirección de la vista.
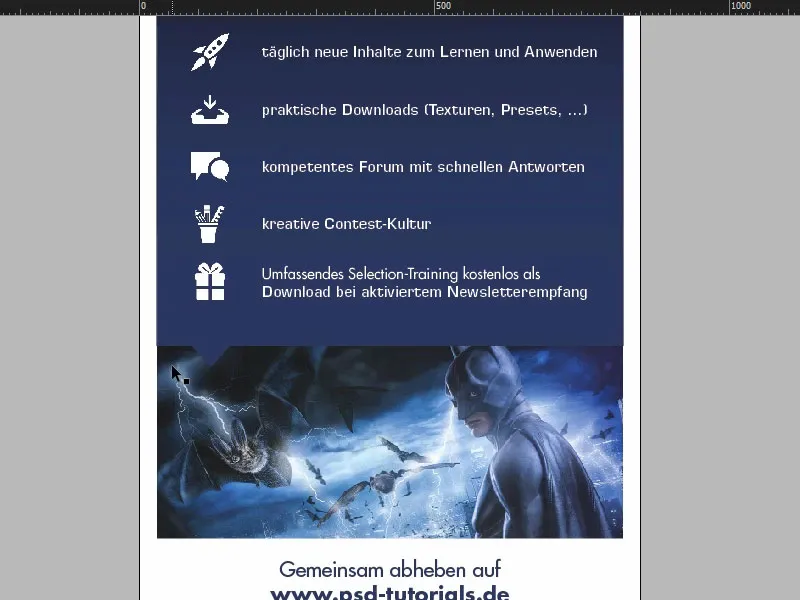
Luego hay seis motivos, con iconos, para que puedas visualizarlo todo un poco. Y luego hay una imagen premium en la parte inferior. Por supuesto, todo el mundo la conoce, es Batman, creada en una composición por Jurek Gralak para uno de nuestros cursos de formación. Y esto es lo que puedes conseguir cuando empiezas desde arriba en PSD-Tutorials.de, por así decirlo, te conviertes en un profesional en tu viaje y finalmente creas composiciones tan geniales. "Despegar juntos en www.psd-tutorials.de". La dirección web aquí abajo y luego nuestro gran espacio libre.
Preparar el diseño básico
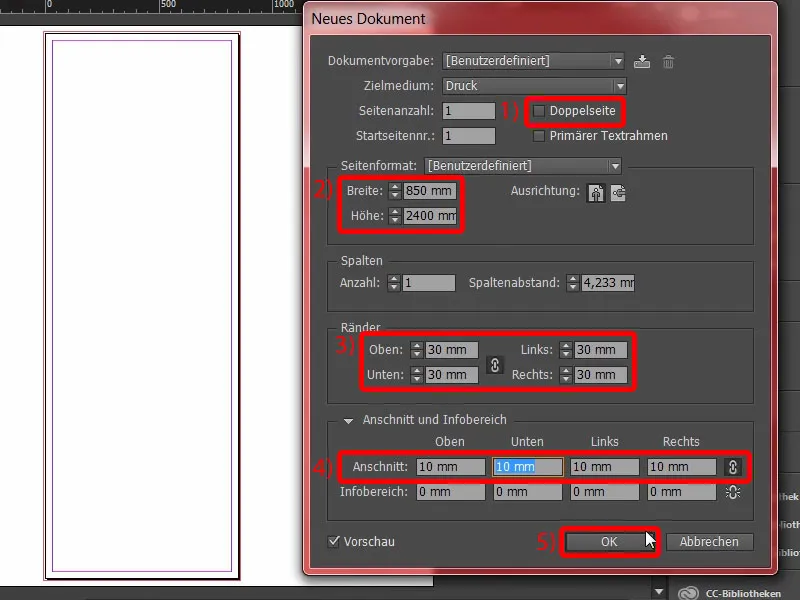
Bien, vamos a trabajar en el nuevo archivo. Seleccionamos Archivo>Nuevo>Documento... y desactivamos la doble página (1). Introducimos 850 mm para la anchura y 2400 mm para la altura (2). Luego dibujaré los márgenes y los fijaré en 30 mm (3). Será un borde blanco que simplemente encerrará nuestro diseño final, es decir, un límite visual. Y el sangrado a 10 mm (4). Bien, entonces podemos confirmarlo (5).
Aquí tenemos nuestra superficie de trabajo final sobre la que trabajaremos. Sangrado, borde blanco y aquí empezamos con el diseño.
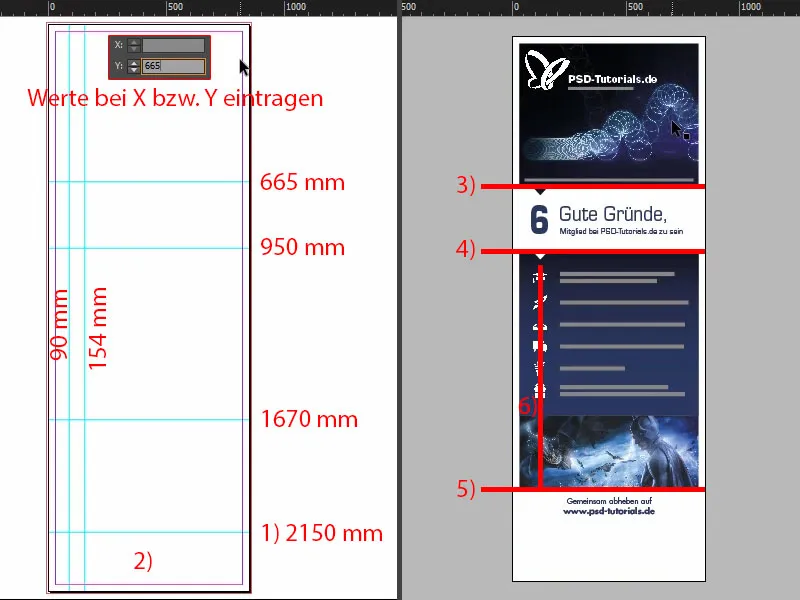
Por supuesto, lo primero que hay que hacer antes de nada es fijar la línea guía para la zona inferior que desaparece en el casete. Simplemente sacamos una regla. Fijamos la línea guía en 2150 mm (1), tal como vimos en la plantilla. Esto significa que esta zona no debe imprimirse (2), ni debe diseñarse, tal vez con un color como máximo. Si trabaja aquí con colores, dibújelos hasta el fondo. Pero luego desaparecerán en algún lugar del sistema de casetes enrollables.
Hasta aquí todo bien. Ahora vamos a dibujar algunas líneas guía más. Echemos otro vistazo al archivo original. Ahora voy a dibujar líneas guía, una vez en este punto exacto (3), una vez en este punto (4) y una vez aquí abajo (5). Y luego también voy a dibujar directrices en este eje para los iconos y el "6" (6).
Vuelve a la regla. Por cierto, si no ves la regla, puedes mostrarla u ocultarla a través de Ver>Reglas o mostrarla y ocultarla con Ctrl+R. Así que saco las líneas auxiliares y las pongo a 665 mm, 950 mm y 1670 mm. En el eje X, las líneas auxiliares se fijan en 90 mm y 154 mm.
Colocación de imágenes en la parte superior del roll-up
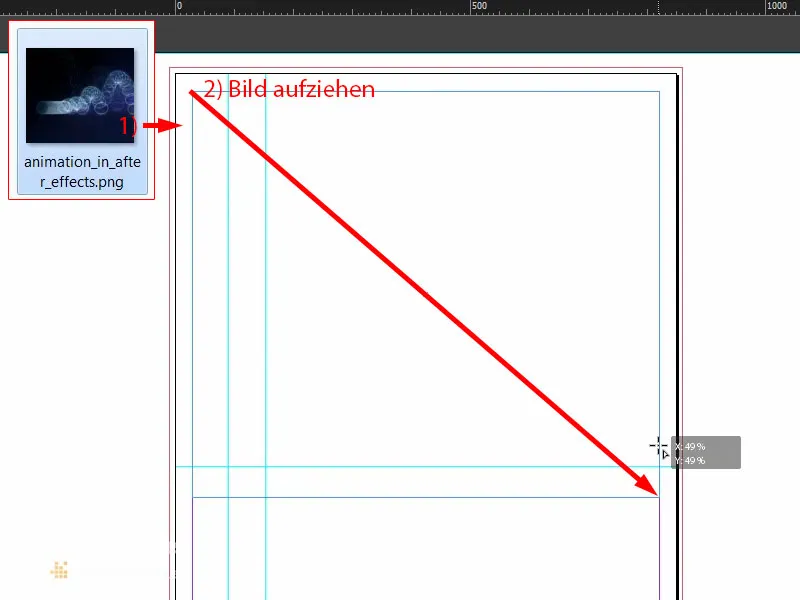
Bien, la preparación ya está completa. Ahora es el momento de colocar las imágenes. Nuestro atajo favorito: Ctrl+D - y seleccionamos la imagen (1). Empiezo aquí en la parte superior, arrastre el campo a (2) ...
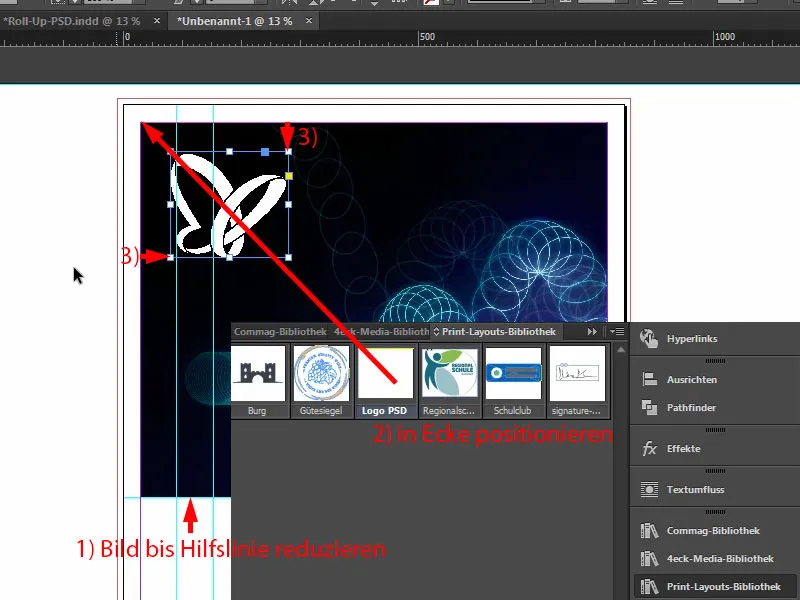
... y reduzco su tamaño hasta nuestra línea guía (1). Ahora viene el logotipo. Tengo el archivo vectorial de nuestra mariposa en mi biblioteca. Lo coloco justo en la esquina (2). Luego, por supuesto, trabajo con el espaciado simétrico. Manteniendo pulsada la tecla Mayús, pulso diez veces la tecla de flecha derecha y diez veces la tecla de flecha abajo. Echemos un vistazo a esto... Hay más. Así que otras diez a la derecha y diez abajo ... Algo así (3). Exacto.
Colocar, formatear y alinear el texto
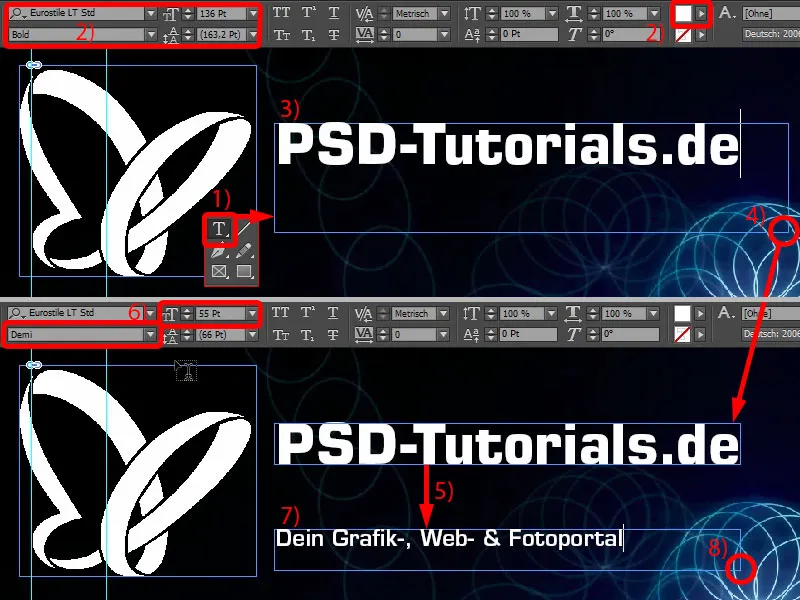
A continuación, dibujo un campo de texto (1) en Eurostyle LT Std, estilo de fuente Negrita a 136 pt, color blanco (configuración a 2). Escribo en él "PSD-Tutorials.de" (3), reduzco el campo de texto al tamaño deseado haciendo doble clic en el asa (en 4).
Voy a hacer una copia rápida de esto (5) y cambiar el estilo de fuente a Demi. Así es un poco más fino. El tamaño de la fuente se fija en 55 pt (ajustes en 6). Y luego añado el texto (7). Hago doble clic en el campo de texto para redimensionarlo de nuevo (8) ...
Ahora es el momento de la alineación. Dejo los dos campos de texto acoplados (1). Muevo el encabezamiento diez pasos hacia arriba usando Mayúsculas y la tecla de flecha arriba (2).
En la mayoría de los casos, por supuesto, estarás trabajando con logotipos donde todo está ya almacenado en un archivo vectorial, por así decirlo, o donde el espaciado ha sido específicamente escrito en un manual de diseño. En mi caso, no es así, por lo que lo ajusto manualmente.
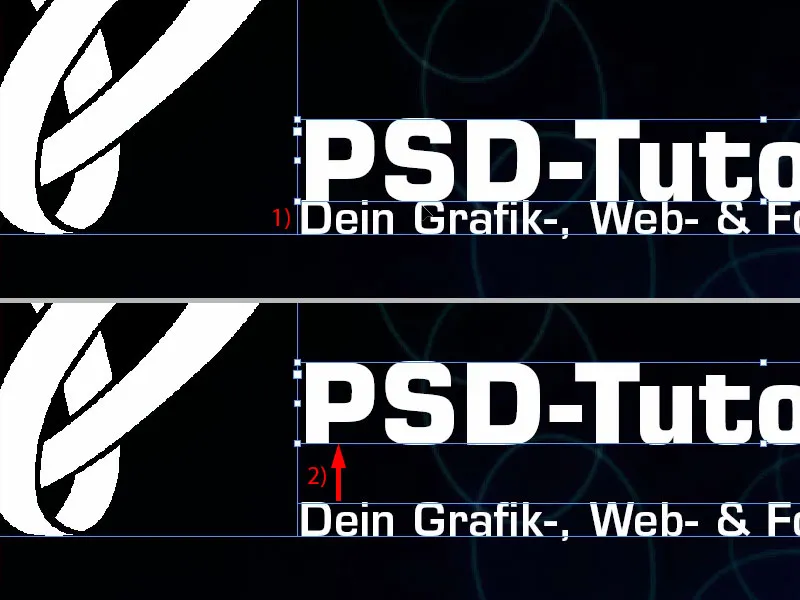
Aquí puedes ver el límite del logotipo. Selecciono ambos campos de texto manteniendo pulsada la tecla Mayúsy simplemente quiero tenerlo justo aquí, en el borde de la mariposa, por razones visuales (1). Esto significa que simplemente lo muevo un poco más a la izquierda.
Aquí también tenemos ahora una proporción desigual (2), así que muevo el reclamo un poco a la derecha. También podemos trabajar con una línea auxiliar (3): la "P" está en su sitio, al igual que la "D" (4)... Totalmente molesto para algunos, muy divertido para otros.
Lo que me molesta un poco es que esto está exactamente en la línea de la pelota que rebota (1). Así que marca todo de nuevo y usa Shift y las flechas del teclado para moverte hacia arriba cinco veces y hacia la izquierda cinco veces (2).
Luego vamos al final de la imagen. Aquí dibujo un cuadro de texto exactamente a la anchura de nuestra imagen (1). Aquí también: Eurostile LT Std, estilo de fuente Demi con 55 pt. Pero lo alineo todo en mayúsculas, en blanco y centrado, entonces estamos exactamente en el centro (ajustes en 2). Y aquí simplemente copio el texto que ya tengo preparado. Lo muevo todo hasta el borde una vez y luego lo subo quince pasos con Mayúsculas y la tecla de la flecha (3). Aquí tenemos los quince por todas partes, así que siempre es muy práctico respetar el espaciado.
Conectar flecha de dirección con imagen - Pathfinder
En nuestro diseño final, teníamos aquí pequeños triángulos en los que la imagen sigue incluida. Ahora vamos a recrear esto a continuación. Así que utilice la herramienta de polígono, que es esta señal de stop hexagonal (1). Haga clic una vez en el espacio de trabajo. Establecemos el número de lados en 3 y la forma de estrella en 0% (2).
Y luego le damos un color (3). Luego tenemos que girarla 180° (4). Ahora está al revés.
Ahora cambiaré la vista (5), entonces tenemos nuestras líneas guía para el ancho del triángulo (6). Y aumentaremos la altura a 45 mm (7). Eso debería encajar bastante bien.
Ahora vamos a hacer algo muy chulo: vamos a combinar la forma superior y la forma inferior, porque queremos que esta imagen, esta pelota que rebota, se incorpore a este triángulo. La forma más fácil de hacerlo es fusionar las dos en una sola forma. Por eso vamos a utilizar una herramienta muy chula para esto, la llamada Pathfinder. Lo tengo aquí en mi barra lateral. Si no la tienes, puedes desplegarla a través de Ventana>Objeto y Diseño>Pathfinder. Puedes usarlo para sumar formas o restarlas unas de otras.
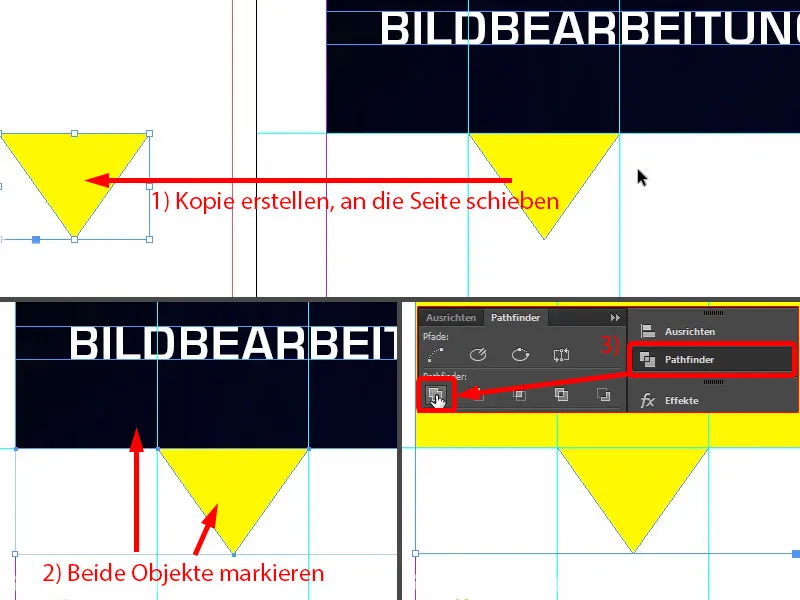
Antes de unirlas, hago una copia de ella: mantén pulsada la tecla Alty arrástrala hacia fuera una vez (1). Así podremos seguir utilizándolo más adelante.
Ahora selecciono ambos objetos (2), llamo al Pathfinder y los fusiono (3). Esto envía la imagen al más allá, por lo que de alguna manera ahora ha desaparecido. Puede que lo supiéramos de antemano, pero ha sido una suerte haberla colocado primero, ya que queríamos alinear el logotipo en la parte superior de la pelota que rebota. Así que encaja.
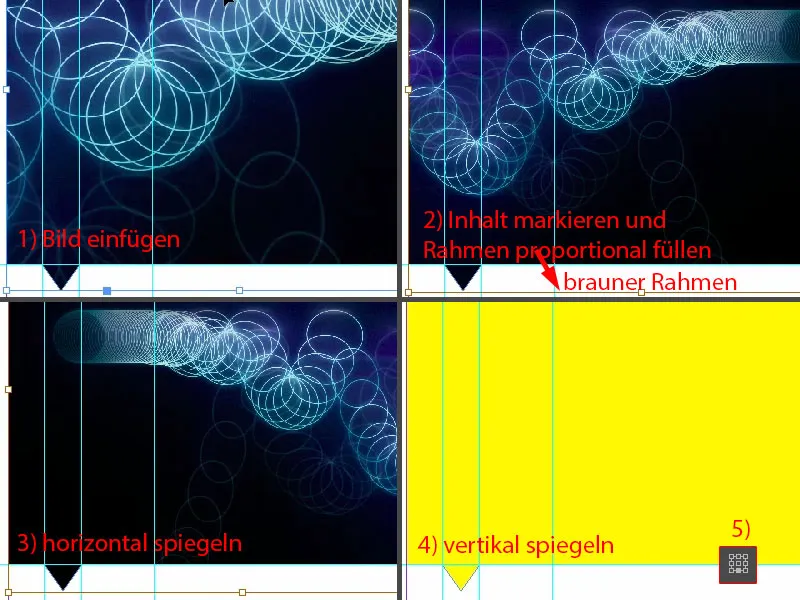
Pero ahora podemos llamar al atajo Ctrl+D e insertar la imagen de nuevo (1). Ahora, de alguna manera, todo se vuelve del revés. Así que cuando usas el Pathfinder con imágenes, parece como si todo hubiera pasado por la batidora una vez. Así que ahora tenemos que ajustarlo.
Para ello, selecciona la imagen, es decir, el contenido de la imagen -puedes verlo cuando el marco marrón está resaltado (2)-, haz clic con el botón derecho, Personalizar>Rellenar marco proporcionalmente. Y ahora es el momento de transformar el objeto:Objeto>Transformar>Invertir horizontalmente (3) y luego volver a invertir verticalmente (4). ¿Qué ha pasado ahora? La imagen se cuelga aquí porque el punto de referencia está seleccionado en el borde inferior (5).
Ctrl+Z, deshacer. Pon el punto de referencia una vez en el centro (1), si es lo que te ha pasado, y vuelve a voltear verticalmente (resultado como en 2).
Y ahora fíjate en lo que ha pasado aquí (3): La imagen ha pasado a formar parte de este triángulo. Esto significa que hemos creado un nuevo elemento, un polígono, a partir del propio marco de la imagen. Más adelante utilizaremos este efecto con más frecuencia.
Bien, vamos a moverlo en la secuencia de capas hasta el fondo (1). Esto es lo que parece (2). Y ahora estoy contento con él.
Creando un fondo con un gradiente de color
Ahora queremos insertar los otros fondos. Así que primero defino un nuevo campo de color (1), el de nuestro azul PSD: 95 % cian, mezclamos encima 78 % magenta, luego añadimos 34 % amarillo y 26 % negro (2). Añado el campo de color (3). Este es el azul PSD. Elimino el otro aquí (4) para que no haya confusión. Ahora dibujo un rectángulo (5). Ahora podría rellenarlo con este color azul (6), por ejemplo, ...
... pero puedes ver que tenemos un fuerte contraste aquí. En realidad tenemos este tono de negro (1) y luego fluye hacia este azul (2) sin una transición sutil. ¿Qué ayuda a las transiciones sutiles? Por supuesto: los degradados. Por eso ahora vamos a crear un campo de degradado para que se vea así -cuando esta imagen se vea por encima y se oscurezca cada vez más-, que empiece aquí en la oscuridad de nuevo y luego fluya hacia el azul.
Para crear un campo degradado como este, necesitamos naturalmente dos colores. Ya tenemos uno, que es este de aquí (2). Y voy a conseguir un segundo ahora con la pipeta. Voy a acercarme aquí abajo y tomar este valor de color (3) ... Definir como un nuevo campo de color, pero no en modo RGB, sino en modo CMYK(4). Añadir. Listo.
Ahora tenemos los dos colores que necesitamos. Ahora pasamos a un nuevo campo de degradado (1). Lo llamaremos "Nuevo campo de degradado" (2). Ahora simplemente haremos clic una vez aquí a la izquierda (3), donde podemos definir el primer color. Ahora tendría que introducirlo manualmente, pero no quiero hacerlo porque ya tengo los colores en mi paleta. Por eso selecciono los campos de color en la zona del color deslizante (4). Luego tomo este tono de color (5). Y a la derecha tomo este color (6).
Ahora puedo hacer clic en este gracioso rombo del centro (7). ¿Qué significa? Establece la proporción de mezcla, más azul o más negro. Y mi posición está alrededor del 80 %. Ahora vamos a Añadir (8). Hecho (9).
Bien, ahora si hago clic aquí y selecciono este campo de degradado (10) ... ¿qué pasa? Algo va mal. El problema es que esta área negra debería estar aquí arriba (11).
Pero si vuelvo al campo de degradado (1), no tenemos un deslizador como en Photoshop que nos muestra en un círculo de qué dirección viene el campo de degradado. Eso simplemente no existe en InDesign. Tienes que pensar en ello: ¿Qué más puedo hacer aquí? Puedes seleccionar radial aquí, pero esa no es la solución al problema.
Te diré dónde se puede encontrar la solución, a saber, en nuestra barra de herramientas a la izquierda, si vamos a la herramienta de campo de color degradado (2), atajo G, aquí. Entonces puedo seleccionar este campo. Y ahora mantendré pulsada la tecla Mayúsy lo arrastraré hacia arriba (3). Ya está, ahora encaja.
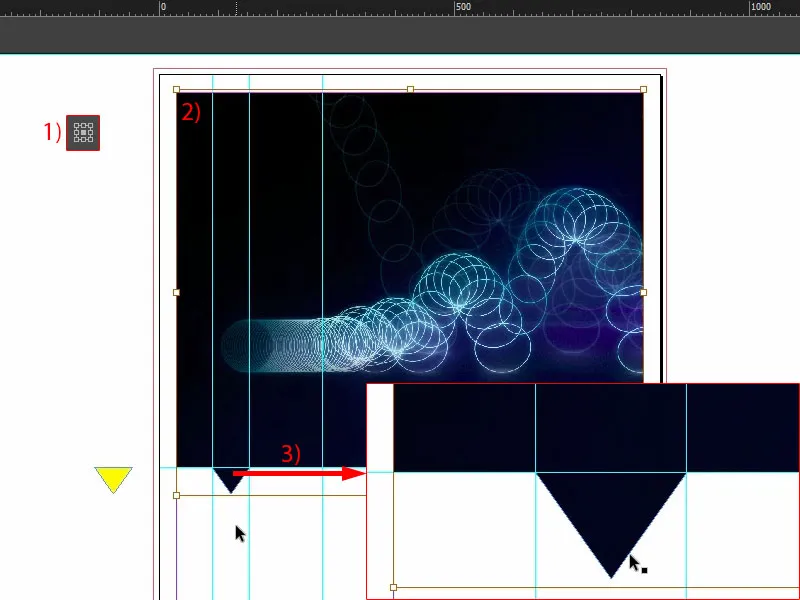
En el siguiente paso, voy a obtener una copia de nuevo (1) y arrastrarlo a esta posición (2). Organizar>En primer plano. Ahora tenemos esto en primer plano. Y restar este triángulo de la forma detrás de él. Otra vez el Pathfinder, esta vez Subtract (3). Y voila, ahí está el triángulo. Genial, ¿verdad? Vamos a echar un vistazo a todo el asunto. Perfecto.
Preparar texto para "buenas razones"
Dime, ¿cuántas buenas razones necesitas para registrarte en PSD-Tutorials.de? En realidad sólo una, a saber, tutoriales muy chulos de tutores muy buenos, pero te voy a dar seis aquí mismo.
Simplemente dibuja un campo de texto (1). Rápidamente cambia la vista. Entonces es el momento para una nueva fuente: Eurostile LT Std en Negrita. 490 pt grande, eso sí que será negrita. A continuación, nuestro color corporativo (configuración en 2). Y luego podemos escribir un "6" aquí. Reduzca el campo de texto al tamaño deseado haciendo doble clic en el asa (3).
Y luego otro campo de texto, también en Eurostile LT Std, pero esta vez no en Negrita, sino en Condensado, tamaño 260 (4). Un estilo condensado siempre se caracteriza por ser muy, muy, muy fino. Eso no significa que estuviera en Weight Watchers, pero sigue siendo increíblemente delgado en apariencia. Eche un vistazo a esto: "Buenas Razones".
Y en Medium, tamaño de fuente 90 pt, escribo debajo: "Ser miembro de PSD-Tutorials.de" (5).
Eso no cabe aquí ahora, así que tenemos que moverlo un poco a la izquierda y hacer varios ajustes de todos modos. En primer lugar, hagamos el campo de texto un poco más grande para que quepa todo (1). Y ahora alineémoslo brevemente con el borde superior del "6" (2).
El interlineado tampoco encaja. Por eso selecciono todo el texto e introduzco 136 pt en el interlineado (3). También podemos cambiar el color a azul (4).
Así es como queda ahora. La verdad es que está bastante bien, pero lo que no queda bien es este hueco, que es muy desagradable a la vista aquí (5), porque cuanto mayor es el tamaño de la fuente, más ancho tienes antes de la primera letra. Por supuesto, queremos evitar esto, y hay algunos trucos para hacerlo.
Ahora te mostraré uno de ellos: Simplemente añadimos un espacio antes de la "G". Zack. Ahora marcaré este espacio (6) y lo rebajaremos. Introduciré -310 aquí (7). Y ahora puedes ver lo que hemos hecho aquí: Ambos están casi en el mismo borde (8). Así que ese es un truco simple, cómo se puede alinear algo como esto simétricamente.
A continuación, me gustaría ajustar este campo de texto al "6". El espaciado aún no encaja del todo, así que podemos ir un poco más arriba hasta que salte. Así que en 169 pt, ahí es donde para para mí (1).
Y entonces sólo tenemos que alinearlo todo, el "6" y las buenas razones, en el centro entre el bloque superior y el inferior. Así que lo moveré hacia arriba (2), y luego esperaremos nuestras ayudas de espaciado cuando lo movamos hacia abajo (3)... Aquí tenemos una, pero no está del todo bien (4).
Lamentablemente, no hay más ayudas de espaciado. Entonces tenemos que hacerlo manualmente: Primero, dibujamos un rectángulo aquí y le damos un color (1). Lo arrastro hasta esta posición (2). Alineo las buenas razones con él (3).
Luego dibujo un campo de color en el fondo y lo coloco en el fondo con Organizar (4). Ahora selecciono tanto el "6" como las buenas razones, porque ahora sí que tenemos una referencia. Puedes verlo en la línea verde que aparece en el centro (5). Ahora tenemos el centro y podemos volver a borrar los marcadores de posición.
Esta es también la forma en que suelo trabajar con los marcadores de posición en varios lugares para tener siempre el mismo espaciado. Este es el resultado intermedio.
Insertar iconos y editar textos
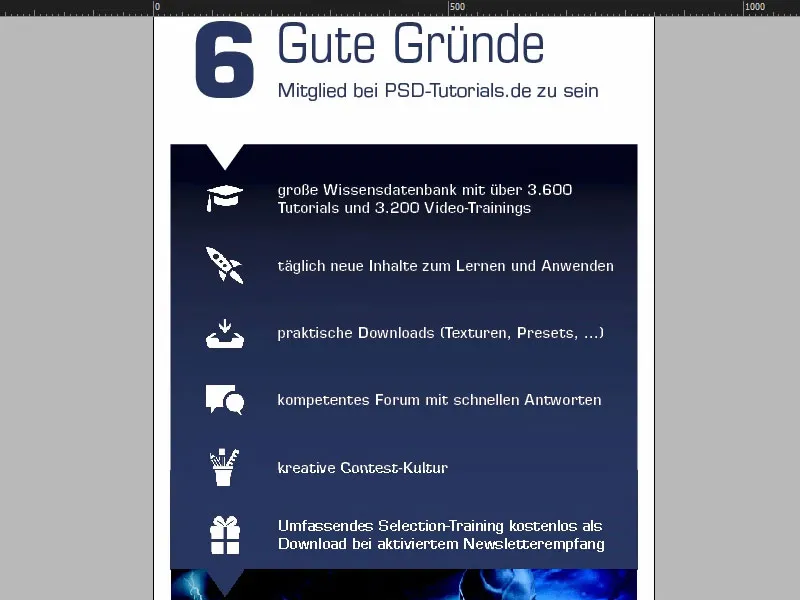
Ahora siguen los iconos. Se colocan aquí entre las dos directrices (1). Ctrl+D, selecciona el sombrero y arrástralo exactamente entre las dos guías (2). Ahí está el sombrero, son archivos PNG muy sencillos.
A continuación, dibujo un campo de texto del mismo tamaño que el icono. También lo alineo con el borde superior (3). Y luego añado el texto descriptivo. Aquí también utilizamos la fuente Eurostile LT Std , Demi, 72 pt y todo en blanco (ajustes en 4). Tomo el texto de mi portapapeles, simplemente lo copio.
Para poder utilizarlo entero también para los otros cinco iconos, tengo que prepararlo un poco, porque no todos los textos de descripción ocupan más de dos líneas. Con una sola línea de texto, el conjunto colgaría siempre en el borde superior (a las 3).
Para evitarlo, basta con abrir las opciones del marco de texto de una sola línea, Ctrl+B (5). Y allí, en Alineación vertical, hago clic en Centrar (6). Si ahora hago una copia de todo, usando Alt y Mayús, y cambio el texto por una sola línea, queda así (7). InDesign coloca el texto en el centro.
Aquí también, por supuesto, necesitamos un espaciado uniforme. Así que simplemente crea otro rectángulo, de 50 x 50 mm (1), dale un color (2) para que podamos diferenciarlo. Lo moveré a esta posición (3).
Aquí cambiaremos el icono, Ctrl+D, y luego cogeré la nave espacial aquí (4). Y continuamos. Seleccionamos todo una vez (la nave espacial y el campo de texto "Nuevo diario..."), lo movemos hacia abajo (5). Siguiente contenido (6) ...
... y así sucesivamente hasta que las seis buenas razones estén presentes. Ahora el espacio se estrecha (1).
Tendremos que ver si podemos organizarlo mejor en la parte superior. Echemos un vistazo al conjunto. Voy a bloquear esto en el fondo (2).
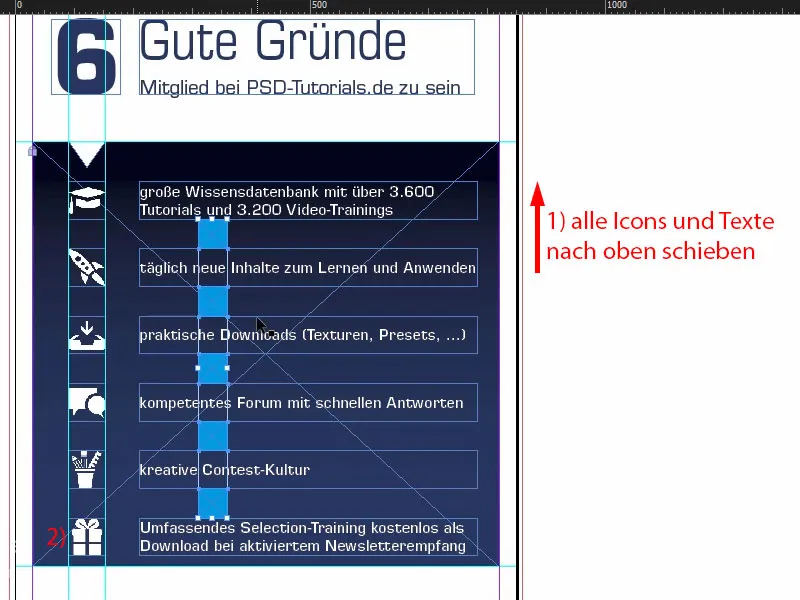
Ahora puedo seleccionarlo todo sin llevarme el fondo conmigo. Manteniendo pulsada la tecla Mayús, lo muevo a la parte superior (1). Luego muevo el contenido a la última buena razón (2).
Entonces puedo borrar todos estos marcadores de posición de nuevo.
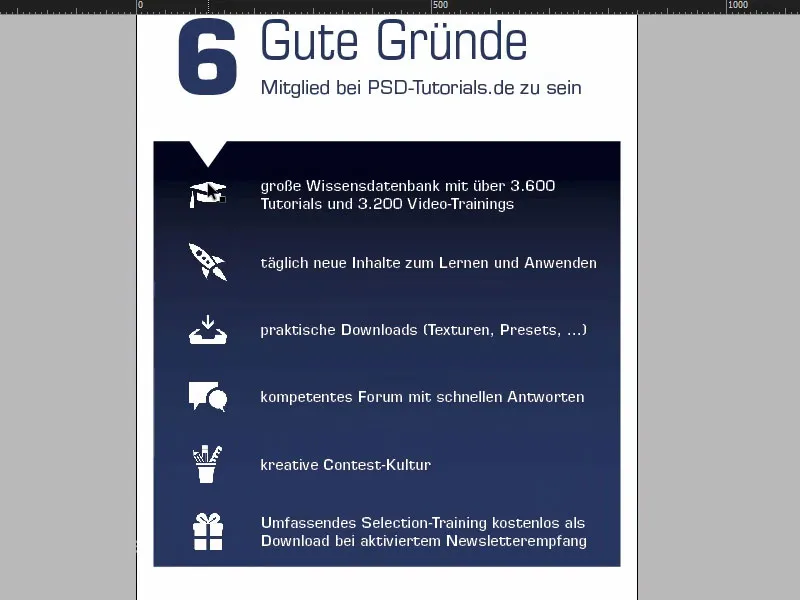
Ahora tenemos que centrarlo todo. Para ello, puedo seleccionarlos y moverlos todos hasta dar con el centro. Creo que así queda bastante bien.
Editar la parte inferior del roll-up
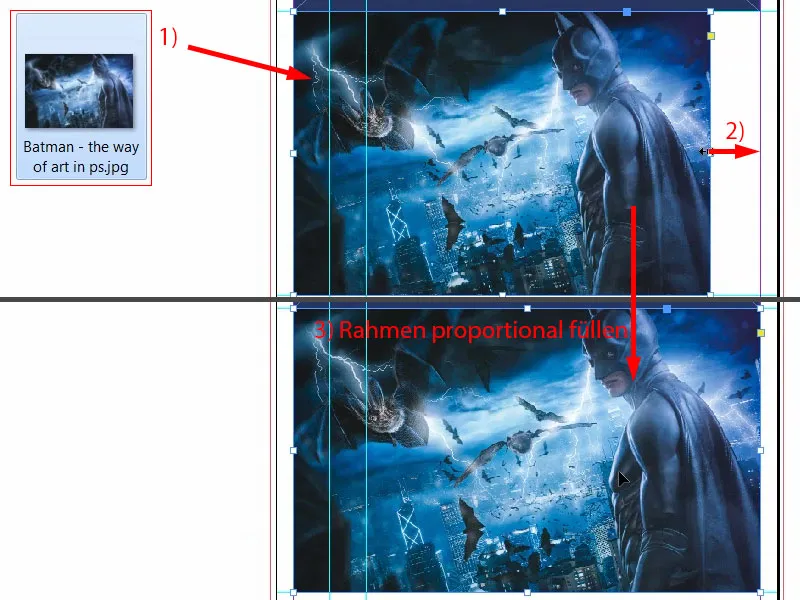
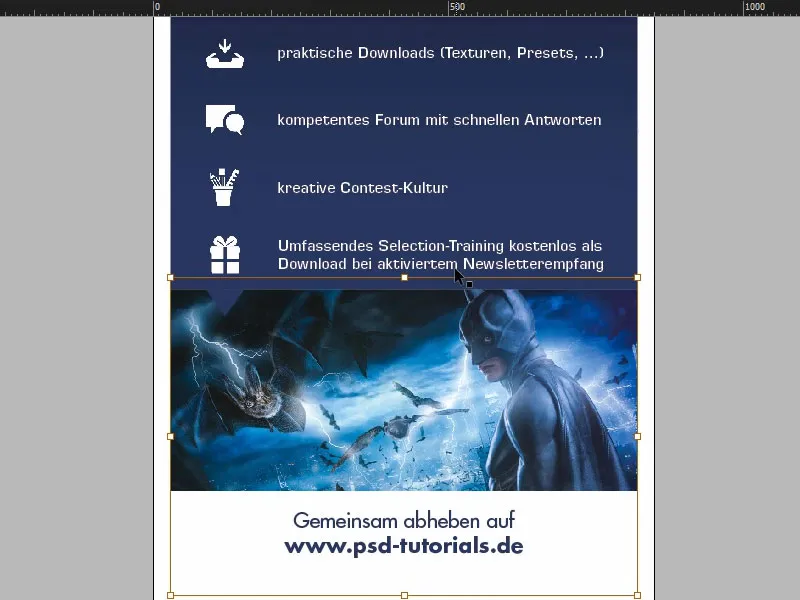
Falta nuestro Batman en la parte inferior. Lo agarro y lo subo (1). Arrastro el campo hacia la derecha (2). Clic derecho, Personalizar>Rellenar marco proporcionalmente (3). Bien.
Aquí todavía falta nuestro triángulo. Lo cojo de arriba. Ctrl+X, insertar (1). En este caso, simplemente pongo el color azul, porque tenemos colores idénticos aquí (2). No es tan fácil con las imágenes, pero en este caso está permitido.
Echo otro vistazo rápido a la plantilla, en la parte inferior está la dirección de Internet, que puedo copiar tal cual. También veo que Batman es demasiado grande.
Sí, lo sé, los superhéroes necesitan espacio, pero este superhéroe tiene que conformarse con un poco menos (1). Luego dibujo un cuadro de texto de un borde al otro. Ahora copio lo que tengo en el portapapeles (2). Y luego hay que asegurarse de que todo queda por encima de la línea que marca la zona no imprimible. Sí, querido Batman, después de todo puede que tengamos que cortarte un poco de tu bonita barriga. O te cortaremos las orejas... Empujarlas un poco más hacia arriba, quitar algo en la parte inferior. De acuerdo.
Vista general del diseño roll-up
Ctrl+0. Echémosle un vistazo a vista de pájaro y recorrámoslo una vez. Bien, el logo encaja en la parte superior. Debajo tenemos nuestras cuatro áreas de especialización y 6 buenas razones para ser miembro.
Luego están también las seis razones ...
... y luego el Batman y la dirección web en la parte inferior.
Aunque no me gusta que ... Voy a tener que mejorar eso de nuevo. Las orejas puntiagudas tienen que ser indicado, de lo contrario esta imagen se ve mal para mí.
Básicamente, siempre hay que tener algo en cuenta cuando se trabaja con roll-ups: Pregúntate desde qué posición percibe el espectador este roll-up. La mayoría de las veces al pasar, de alguna manera en las ferias, cuando su mirada se cruza casualmente con este roll-up o porque llama mucho la atención. Pero nunca tendrán demasiado tiempo para leerlo todo ni se tomarán la molestia de pararse frente a él y leerlo todo. Esto significa que, por lo general, siempre hay que trabajar con fuentes grandes, con un mínimo de información. Es mejor trabajar con herramientas de comunicación visual, como iconos o imágenes. Por supuesto, el logotipo tiene que estar ahí. Pero no debes sobrecargarlo, porque te lo prometo: Nadie lo leerá.
Quizá alguno de ustedes diga ahora que incluso esto ya está al límite (1). Podría ser. Para mi gusto, sigo pensando que está perfectamente bien. Pero lo dicho, tenedlo siempre en cuenta y preguntaos desde qué situación está viendo el interesado este medio de comunicación.
Comprobar la resolución y exportar
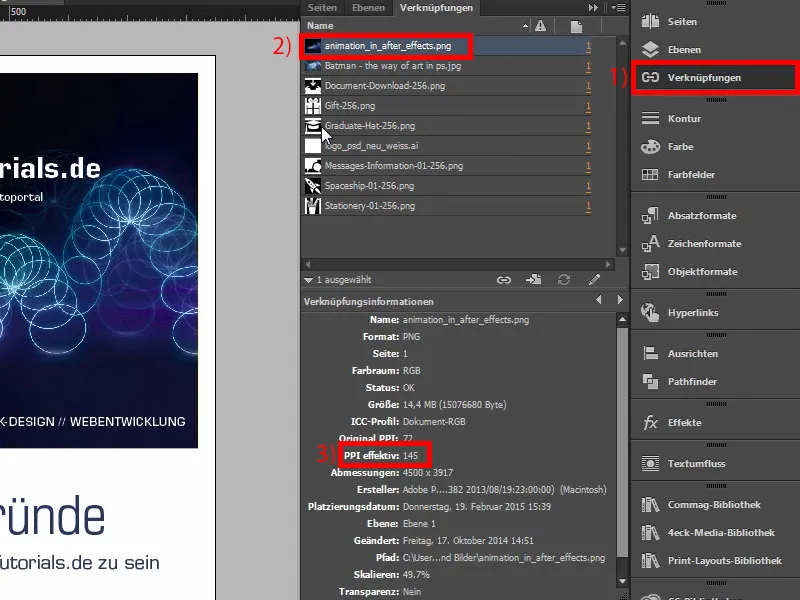
Hasta aquí hemos hecho el trabajo. Ahora lo exportaremos y será el momento de subirlo. Antes de hacer la exportación final, conviene echar un último vistazo a las imágenes. Como recordarás, leímos en la página web de la imprenta que las imágenes debían tener 120 ppp. Si ahora simplemente abrimos una imagen en el panel de enlaces(1), como ésta de aquí, que es la portada de "Animación en After Effects" (2), veremos que en realidad los ppi son 145 (3). 120 era el valor por defecto, lo que significa que estamos dentro de un rango que es perfectamente aceptable. Así que encaja. Bien.
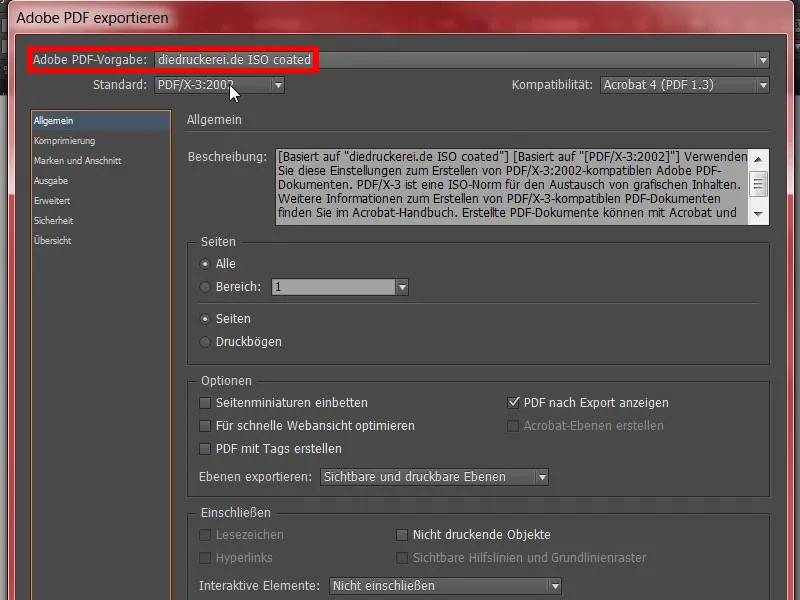
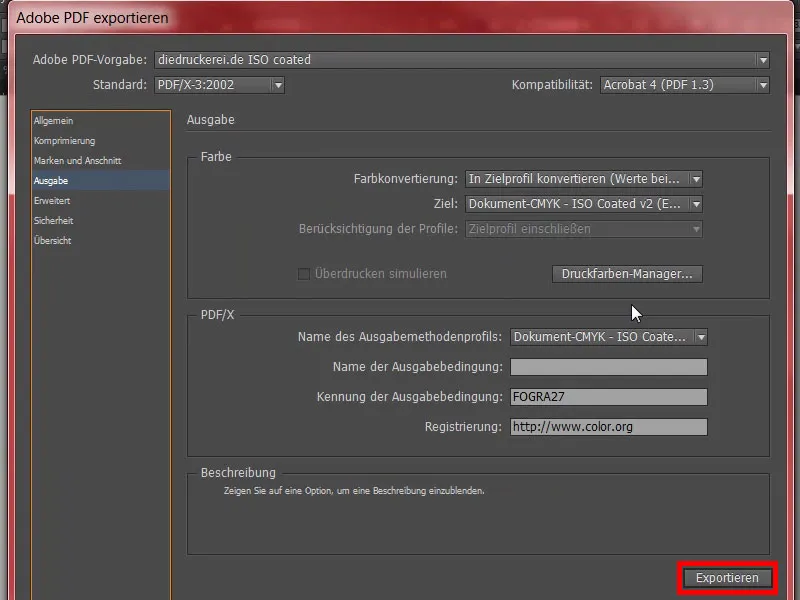
Entonces Ctrl+E. Guardar. Aquí seleccionamos ISO recubierto, el predeterminado, que ya hemos guardado.
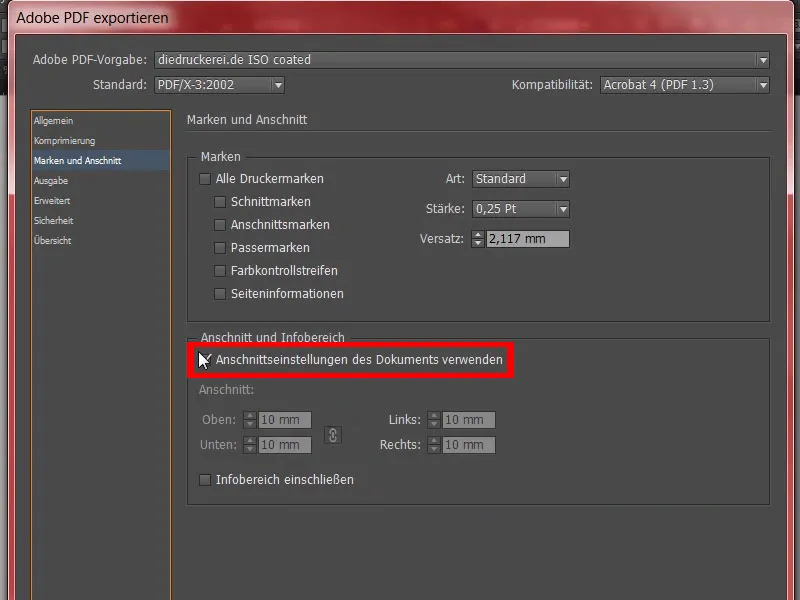
Si no, comprueba de nuevo las marcas y el sangrado, y asegúrate de usar la configuración de sangrado del documento , es decir, 10 mm.
A continuación, compruebe los valores en la salida. Hasta aquí todo correcto. Vamos a Exportar.
Ahora será un documento muy grande. Ahí está el PDF. Se ve limpio.
Excelente, pero ahora tengo un poco de curiosidad. Ahora vamos a echar un vistazo a lo grande que se ha hecho el archivo ... "video-rollup", haga clic derecho y luego abrir las propiedades. Ahí lo vemos: Sí, bueno, el archivo es de siete megabytes y medio. Ya podemos subirlo.
Transferir el roll-up a la imprenta
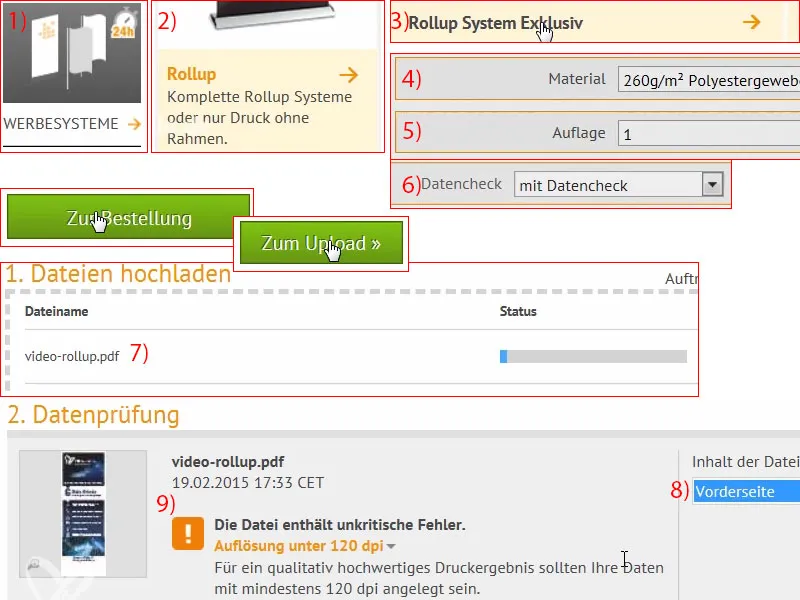
Rápidamente vamos al sistema de publicidad (1), seleccionamos el roll-up (2), Roll-up System Exclusive (3). Eso es lo que habíamos seleccionado. De momento encaja. Habíamos anunciado tejido de poliéster de 260 gramos, lo mantendremos así (4). Edición 1 (5). Es todo lo que necesitamos por el momento. También podemos hacer una comprobación de datos (6) por si algo sale mal. Y ya estamos con el pedido. Todo está bien, así que haz clic en Siguiente. Aquí están los datos con la dirección. Siguiente. Forma de pago, también pulsa Siguiente . Aceptamos los términos y condiciones y la política de privacidad. Y a continuación nos gustaría suscribirnos al boletín. Y comprar. "Gracias por su pedido" - aquí tienes (proceso de pedido sigue). Para subir, y luego simplemente arrastrar y soltar el archivo aquí (7) ...
Ahora está subido. Seleccionamos el anverso (8). ¿"Resolución inferior a 120 ppp"? (9) Ah, bueno, tendremos que volver a mirar a ver qué ha pasado, si alguna imagen no llega al límite. Puede ser que sea el Batman. Ya hemos comprobado la primera. Voy a comprobarlo de nuevo en detalle para ver dónde está el problema. Pero es útil saber si algo va realmente mal, que se puede obtener la pista en este punto. Ahora sólo me queda desearte que te diviertas mucho en tu próxima sesión de entrenamiento. Por mi parte, ahora tendré que retocar un poco y comprobar cuál de estas fotos me ha escupido en la sopa, pero seguro que lo hago bien.
Desembalaje del roll-up impreso
Viene perfectamente empaquetado... Y el roll-up también viene en una bolsa aparte, lo cual es maravilloso. Parece de gran calidad.
Aquí tenemos el sistema de soporte para la espalda.
Y aquí está la pieza buena. Esta fue la versión exclusiva, se ve muy alta calidad. Y cuando lo colocas en el suelo, simplemente atornillas el sistema de soporte en la rosca provista. Con unas pocas rotaciones a la derecha, encaja perfectamente.
Entonces sí que sube de un tirón. Como puede ver, realmente puede montar este roll-up usted solo. Usted no necesita dos hombres o un equipo de fútbol entero, usted realmente puede hacerlo por su cuenta. Un poco más arriba ...
En cuanto a su aspecto, tiene una pinta estupenda, así que tengo que decir que impresiona desde el primer momento. Se puede ver una ligera translucidez, pero por supuesto no es luz disponible, que es lo que tenemos aquí en esta sala, sino que realmente hay luces permanentes, ocho bombillas de 70 vatios cada una, que lo iluminan todo, y en consecuencia la barra brilla un poco por detrás. Pero, por supuesto, eso no ocurrirá en una feria normal, donde no estará iluminado así. Arriba podemos ver de nuevo la pelota saltarina, que por cierto es una obra de arte de Philipp Sniechota, que grabó para nosotros una sesión de formación en After Effects. A continuación, las seis buenas razones. Causa una impresión realmente sólida.
El Batman ... Por cierto, que era nuestro niño problema, ya que había incrustado la imagen equivocada. Entonces aumenté la resolución de nuevo. Y aquí todo es realmente nítida, hace una impresión muy sólida.