En el último tutorial, aprendimos sobre el pliegue en zigzag y el pliegue envolvente. También montamos nuestro folleto y recortamos la mujer del primer plano.
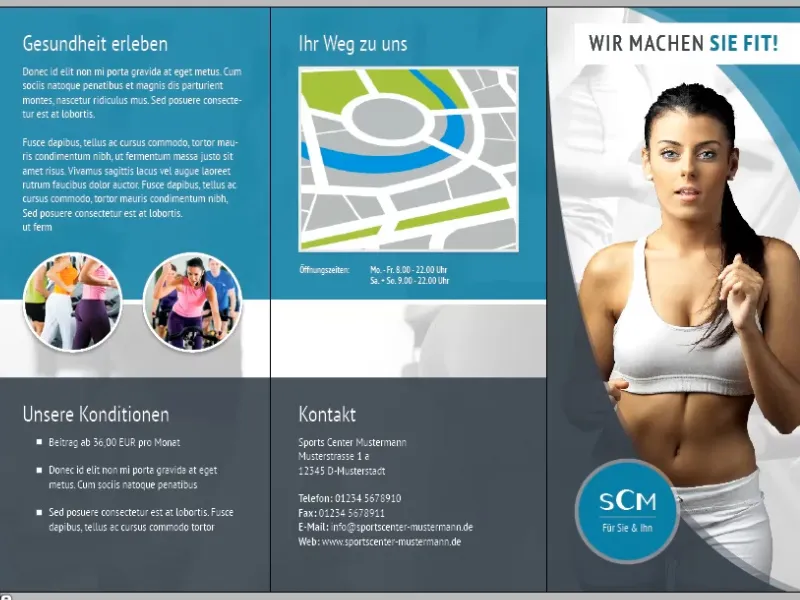
En este tutorial diseñaremos la portada.
Pasos 1-11
Paso 1
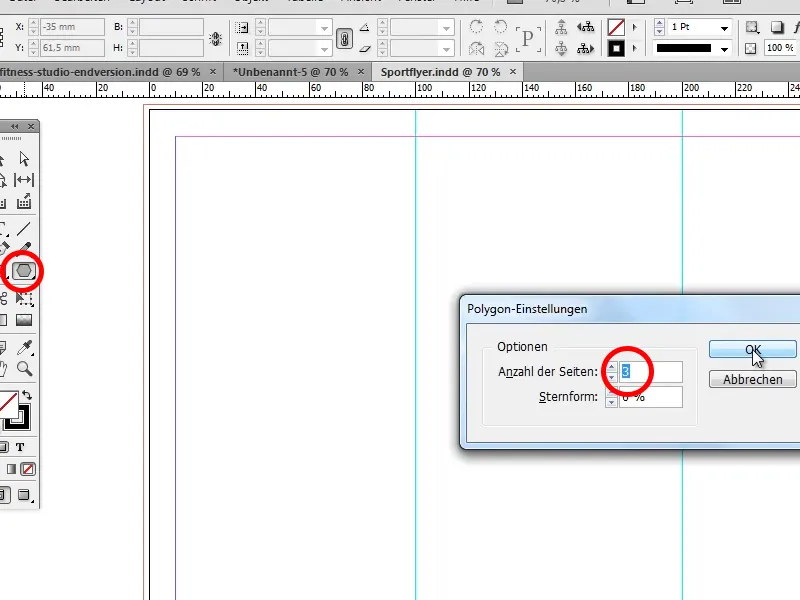
En primer lugar, queremos crear las formas. Para ello, hacemos doble clic en la herramienta polígono e introducimos 3 para el número de lados.
Paso 2
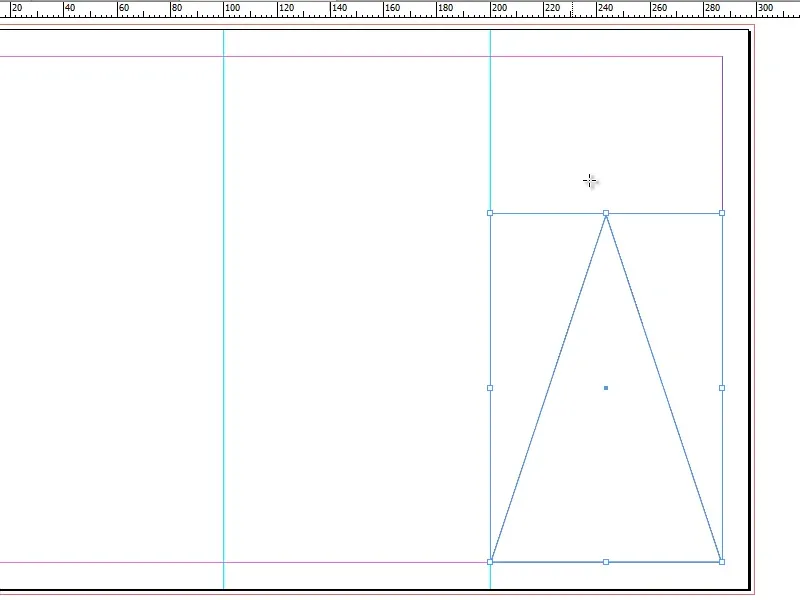
Ahora creamos nuestro triángulo ...
... y lo ampliamos con la herramienta de selección.
Paso 3
A continuación seleccionamos la herramienta de selección directa y, manteniendo pulsada la tecla Mayúsculas, arrastramos el punto superior hacia la izquierda y el punto inferior derecho más hacia la derecha.
Paso 4
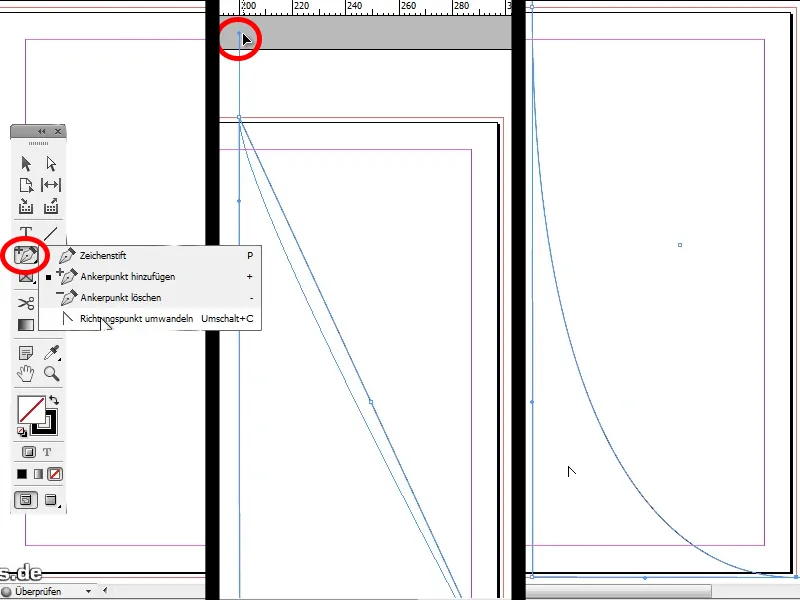
Ahora queremos crear un arco en nuestro triángulo. Para ello, hacemos clic y mantenemos pulsada la herramienta pluma y seleccionamos Convertir punto de dirección (Mayúsculas+C). Mantenemos pulsada la tecla Mayúsculas y arrastramos el punto superior hacia arriba hasta que nos guste el arco. Podemos hacer lo mismo con el punto derecho de la parte inferior (mantén pulsada la tecla Mayúsculas y arrastra hacia la izquierda).
Paso 5
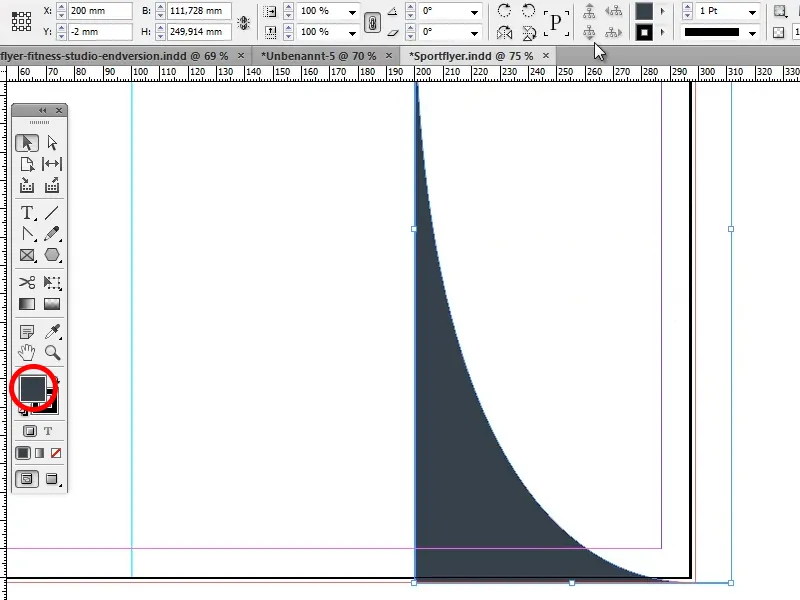
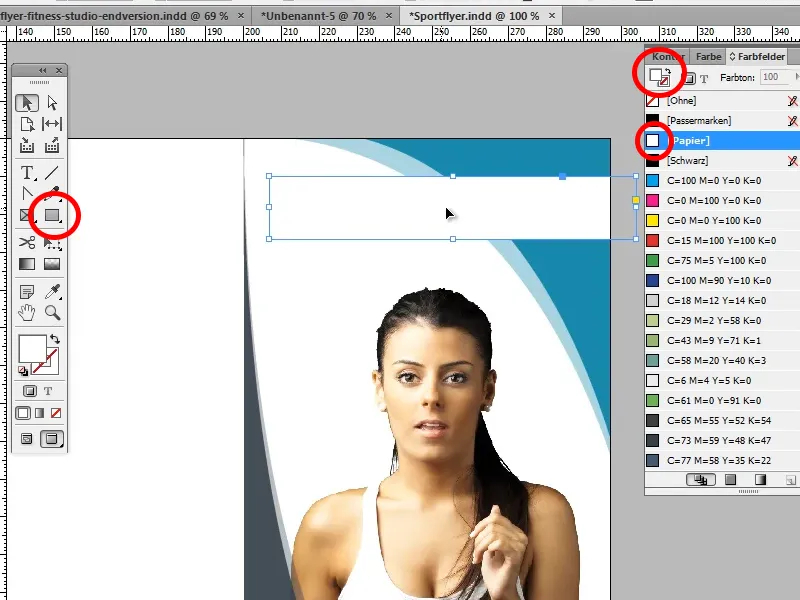
Ahora queremos rellenar nuestra forma con un color, y para conseguir un aspecto general armonioso en el folleto, elegimos un gris oscuro (#37414a).
Consejo: Si ya tienes un folleto terminado, también puedes importar los colores existentes. Para ello, haga clic en el panel de muestras de color de la derecha, seleccione Cargar muestras de color, seleccione el folleto terminado y, a continuación, seleccione el color deseado.
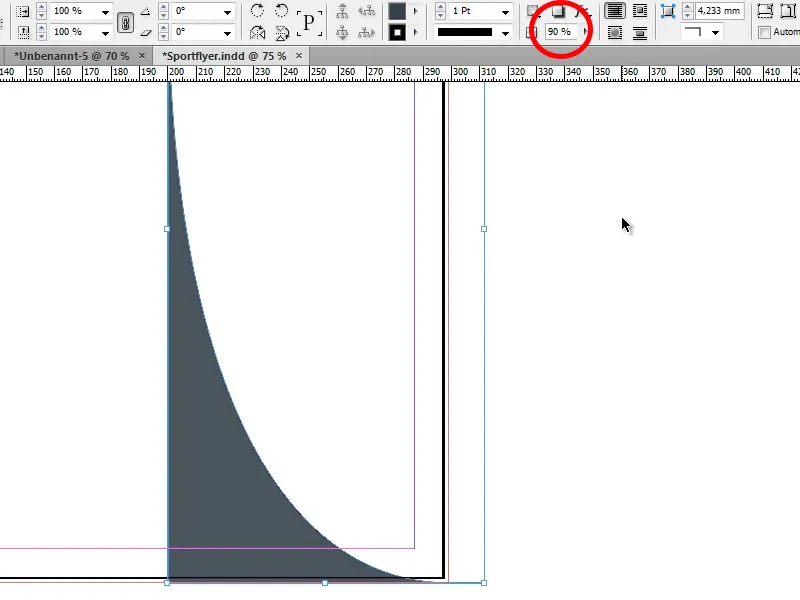
Paso 6
En el siguiente paso, ajustamos la opacidad al 90% para conseguir una ligera transparencia.
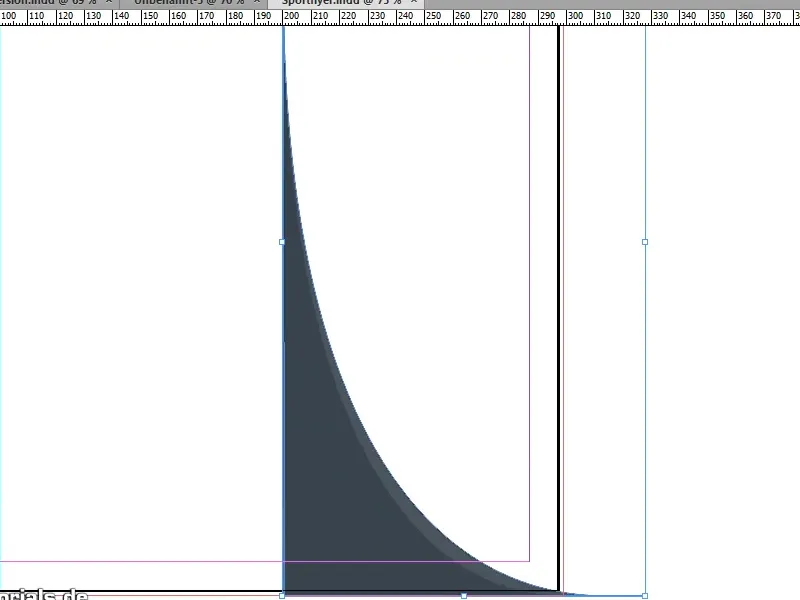
Paso 7
Ahora copiamos nuestra forma con Alt+Flecha hacia la derecha y la separamos un poco para que se vea una segunda forma.
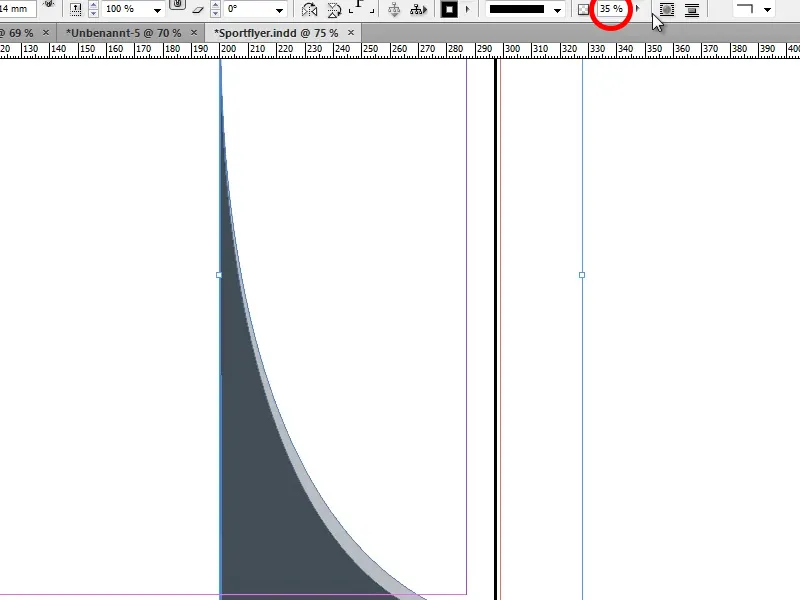
Paso 8
A continuación fijamos la opacidad de la forma copiada al 35%.
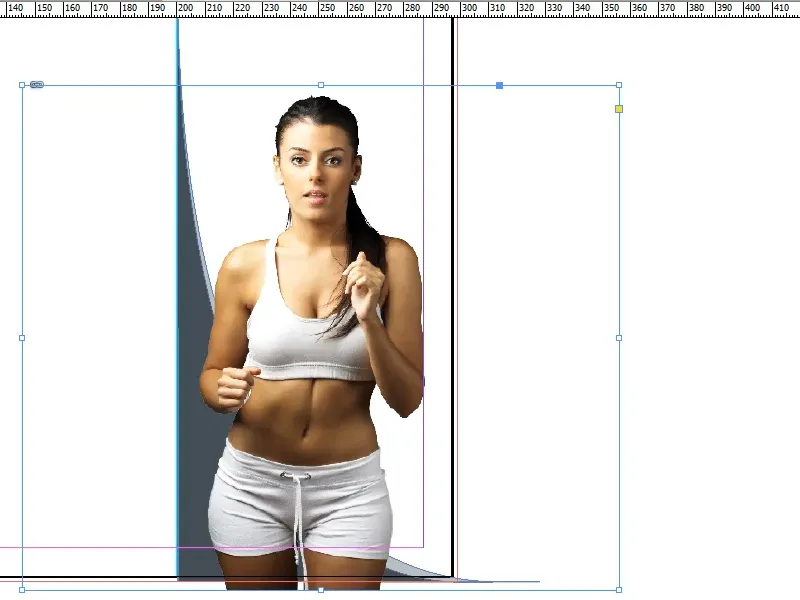
Paso 9
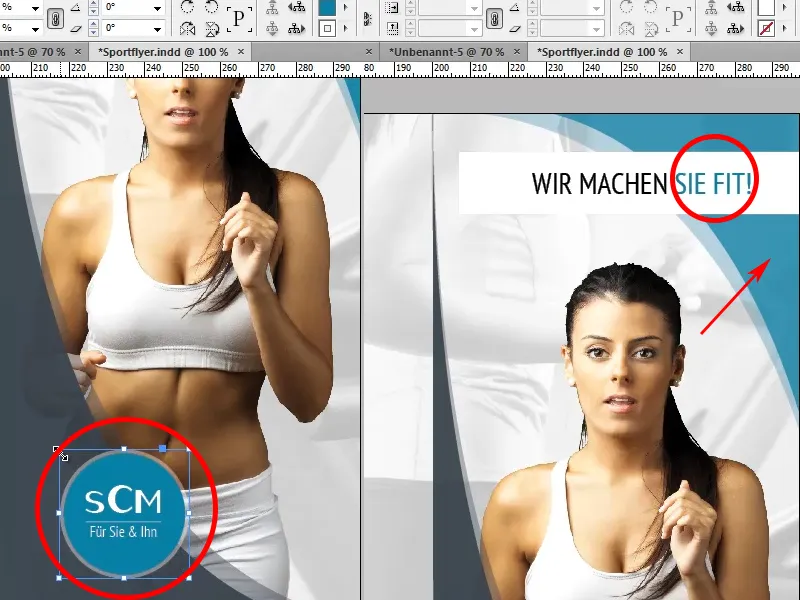
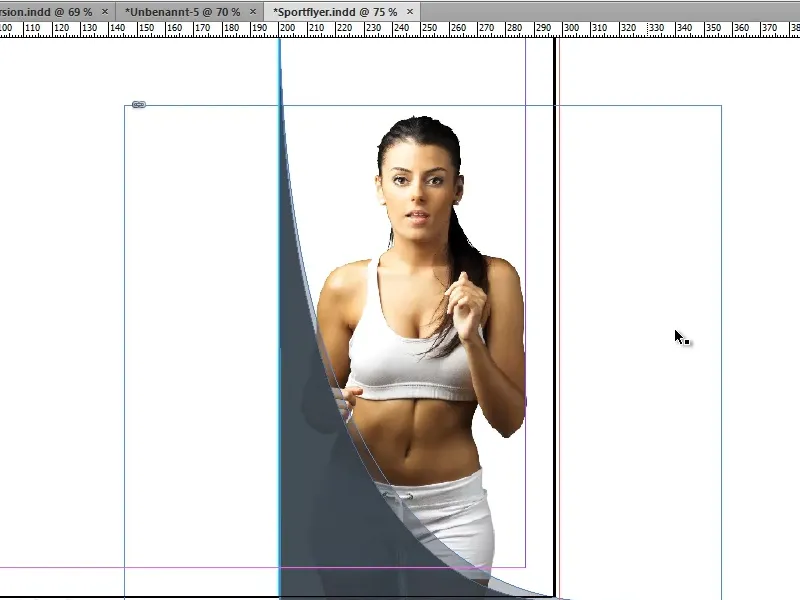
Ahora podemos volver a utilizar la imagen que recortamos en el último tutorial (Ctrl+D, seleccionar mujer recortada). La pegamos y ajustamos el tamaño. Importante: ¡Mantenga siempre pulsado Ctrl+Mayús al acercar/alejar para que no cambien las proporciones de la mujer!
Paso 10
Una vez que hemos hecho esto y estamos contentos con el tamaño de la mujer, queremos colocarla detrás de nuestras dos formas. Para ello, haga clic con el botón derecho del ratón sobre la mujer y seleccione Organizar>Atrás paso a paso o utilice el atajo de teclado Ctrl+Ö dos veces.
Paso 11
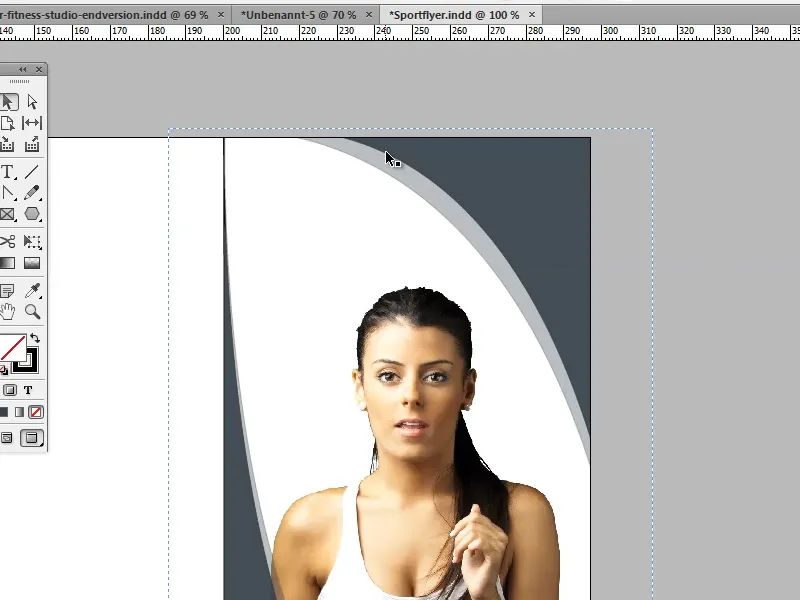
Antes de insertar un nuevo fondo, tenemos que duplicar las formas de la esquina superior derecha.
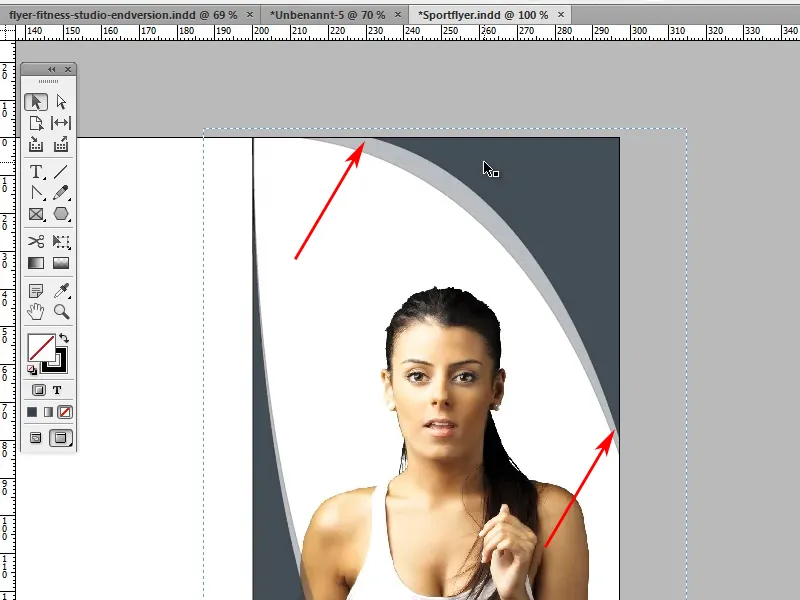
Para ello, seleccionamos todo, mantenemos pulsada la tecla Mayúsculas y hacemos clic en la mujer para deseleccionarla de nuevo, luego agrupamos las dos formas (botón derecho del ratón>Grupar), duplicamos nuestra forma manteniendo pulsada la tecla Alt, la arrastramos un poco hacia fuera y la giramos a la posición correcta manteniendo pulsada la tecla Mayúsculas.
Pasos 12-21
Paso 12
En el siguiente paso, hacemos doble clic en la franja gris claro y la movemos un poco para que sea ligeramente más gruesa por un lado y ligeramente más fina por el otro.
Paso 13
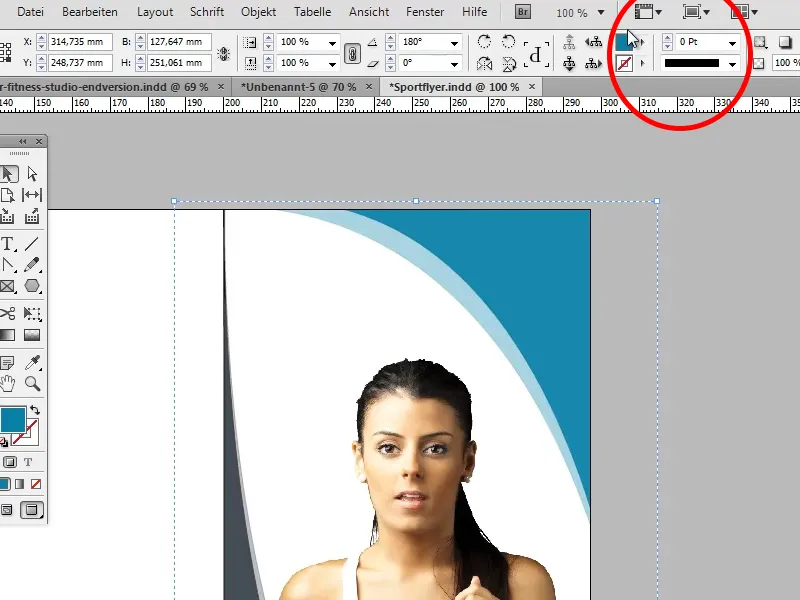
Ahora tenemos que cambiar el color de nuestra forma superior. Yo he elegido un bonito turquesa que combina con el gris. Lo seleccioné utilizando el selector de color y luego hice clic en el botón Añadir campo de color CMYK en la ventana del selector de color. Los valores CM YK son C=Cyan 81, M=Magenta 28, Y=Amarillo 25, K=Negro 7.
Asegúrese de seleccionar 0Pt para el contorno, ya que no necesitamos contorno. Lo mismo se aplica a nuestra forma gris.
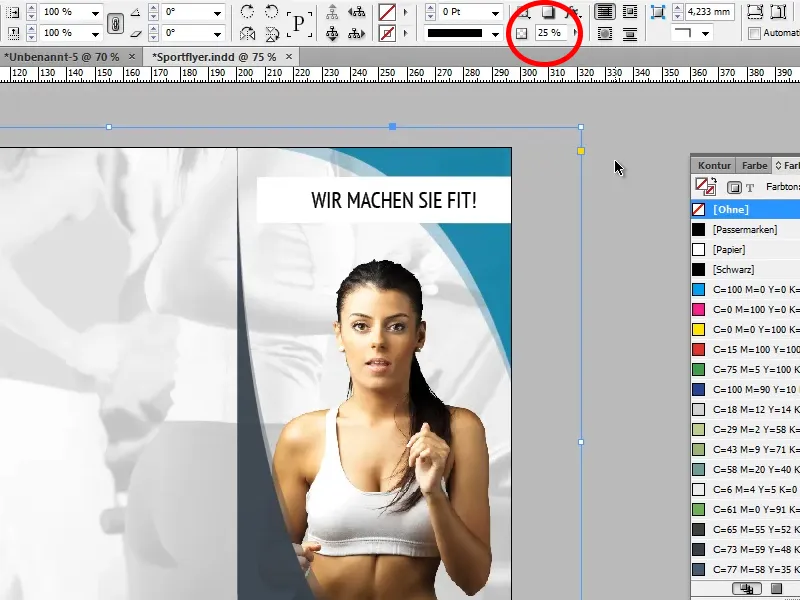
Paso 14
Ahora necesitamos nuestro eslogan "We make you fit!". Para ello, seleccionamos la herramienta rectángulo (M), establecemos el color en blanco sin contorno y dibujamos un rectángulo como se muestra en la imagen.
Paso 15
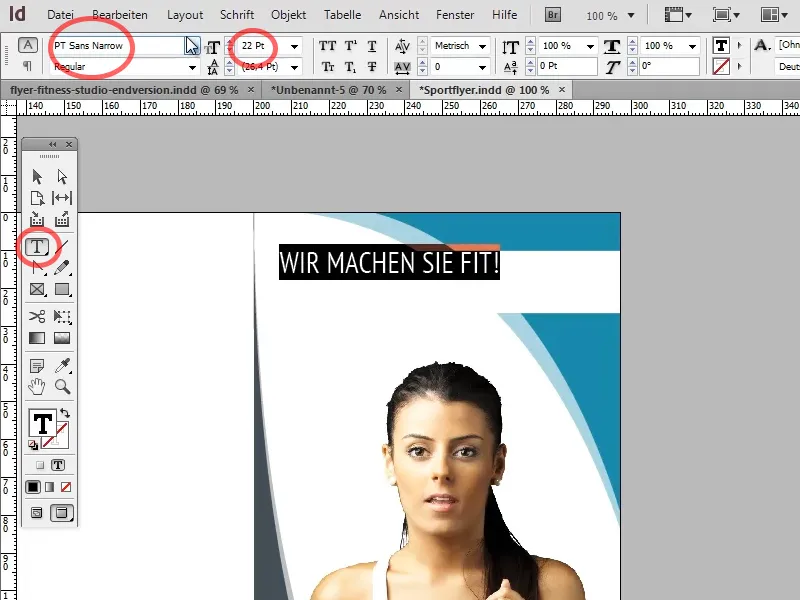
Ahora escribe "WE MAKE YOU FIT!" en el recuadro que acabamos de crear, establece la fuente en PT Sans Narrow y el tamaño del texto en 22 pt.
Consejo: Si aún no tienes la fuente, puedes descargarla con todos los pesos necesarios desde www.fontsquirrel.com. 
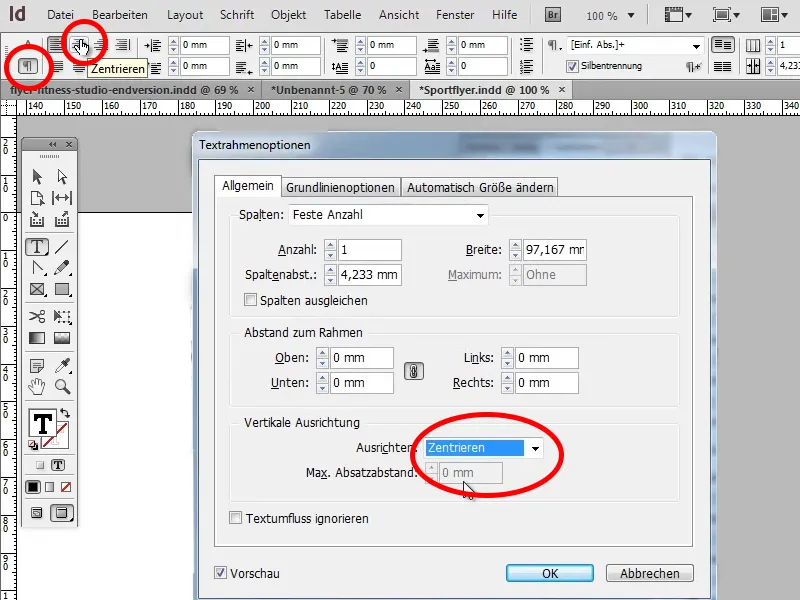
También centraremos el texto. Para que la fuente también quede centrada en el cuadro de texto, vamos a nuestro cuadro de texto con la herramienta de selección y el botón derecho del ratón y seleccionamos la opción Centrar en las opciones del marco de texto (Ctrl+B) dentro de Alinear.
Paso 16
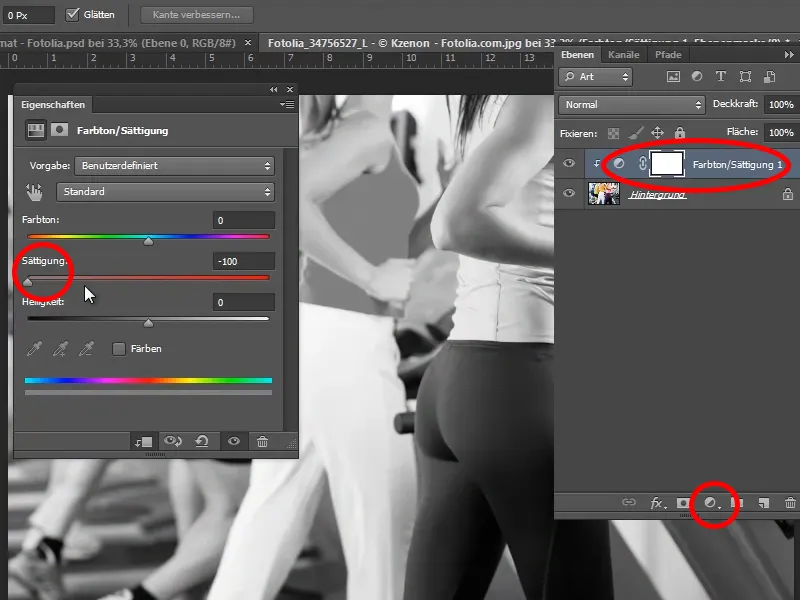
Hasta ahora esto se ve muy bien, pero todavía un poco poco poco espectacular. Para cambiar esto, abrimos nuestra imagen de fondo en Photoshop, colocamos una capa de ajuste Tono/Saturación sobre ella y reducimos la saturación a -100. La imagen debería ser ahora en blanco y negro.
Paso 17
A continuación, seleccionamos la imagen que acabamos de guardar pulsando Ctrl+D y la arrastramos por la página.
Consejo: Mientras la arrastramos por la página, podemos pulsar la barra espaciadora para mover la selección.
De nuevo, movemos la imagen paso a paso hacia el fondo con Ctrl+O y fijamos la opacidad al 25%.
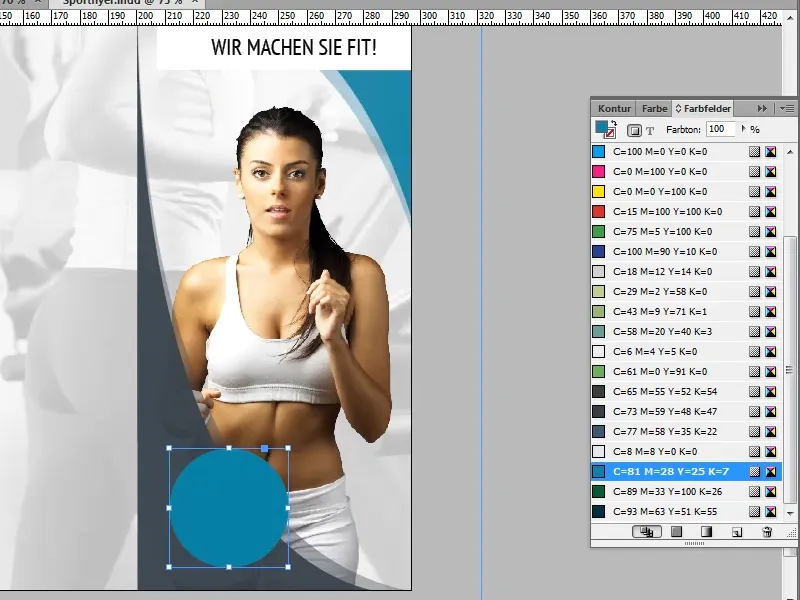
Paso 18
En el siguiente paso, creamos el logotipo de la empresa. Para ello, seleccionamos la herramienta elipse, creamos un círculo manteniendo pulsada la tecla Mayús (si quieres cambiar el tamaño después, pulsa Ctrl+Mayús ) y lo rellenamos con nuestro color turquesa.
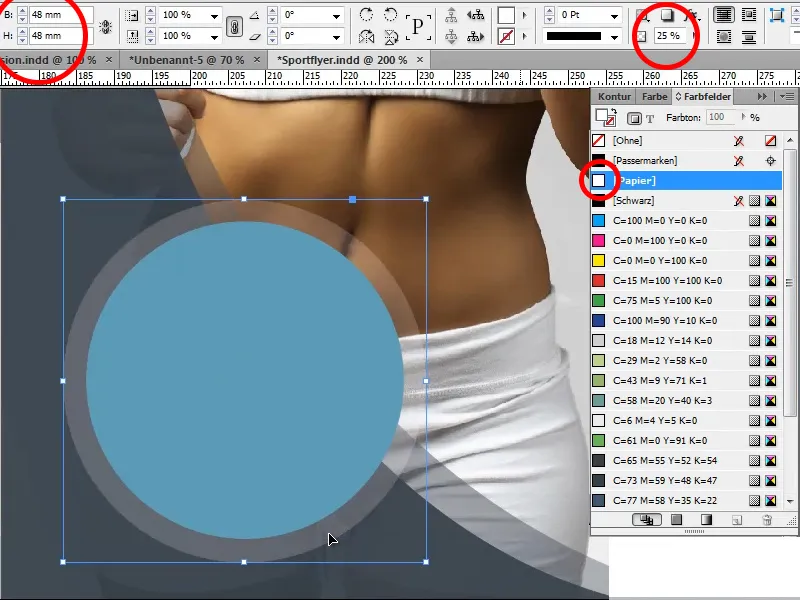
Paso 19
Ahora nos gustaría tener un contorno blanco alrededor del círculo azul - hay dos opciones para esto.
Variante 1 (para usuarios de versiones anteriores):
Copiamos nuestro círculo con Ctrl+C y lo volvemos a pegar en la misma posición con Ctrl+Shift+Alt+V. Ahora ampliamos nuestra copia a 48mm x 48mm, la coloreamos de blanco utilizando los campos de color (papel), por ejemplo, y fijamos la opacidad al 25%. Por último, sólo tenemos que mover nuestro círculo para que quede realmente centrado.
Variante 2:
En el panel de muestras, simplemente seleccionamos que nuestro círculo tenga un contorno, le asignamos el color blanco y cambiamos el grosor del contorno a 3Pt.
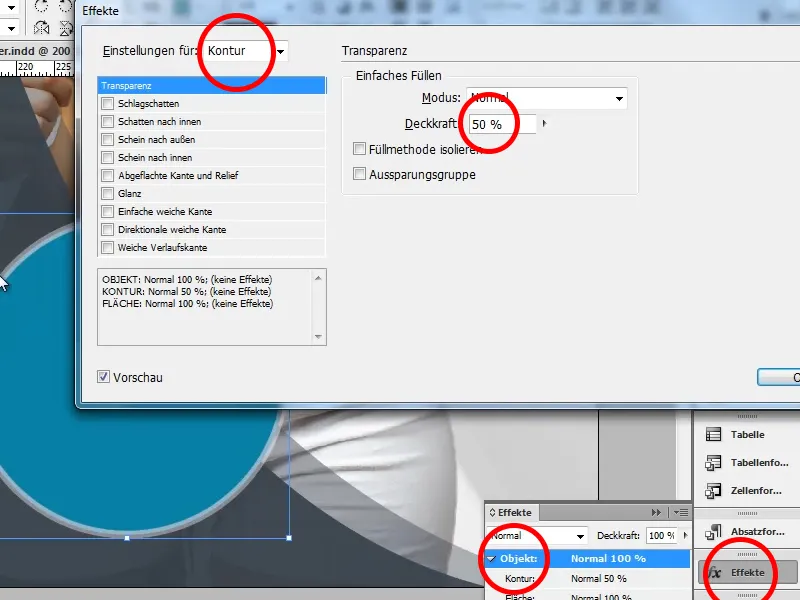
Ahora este contorno también debe ser transparente. Lo hacemos a través del menú Efectos, en el que seleccionamos el submenú Objeto. Se abre de nuevo una ventana de operación. Aquí cambiamos la opacidad al 50% en los ajustes de Contorno.
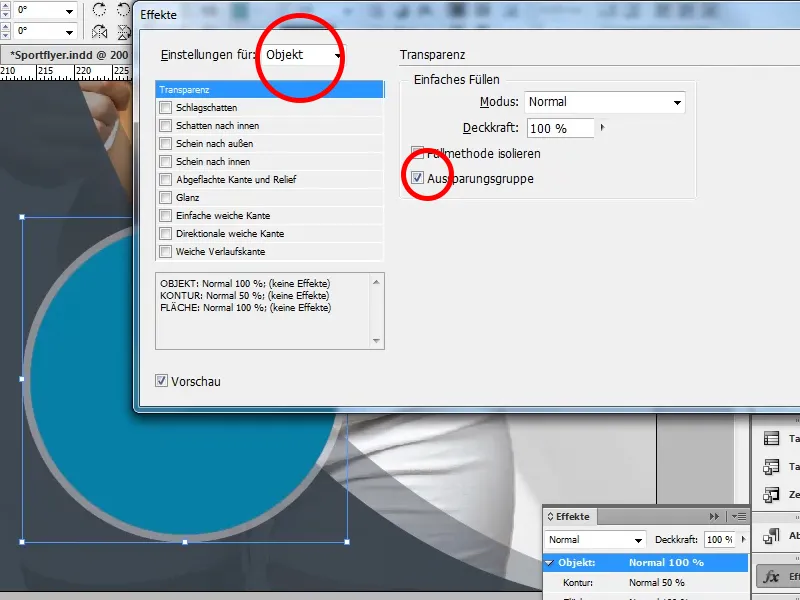
Si no quieres un contorno doble para tu contorno blanco, marca la casilla junto a Recess group (en los ajustes del objeto ) y todo el contorno será transparente.
Paso 20
Ahora sólo nos falta la fuente del logotipo. Para ello, seleccionamos nuestra herramienta de texto y dibujamos un cuadro de texto dentro de nuestro círculo.
Ahora escribimos el nombre de nuestra empresa en la fuente Oil Can (que también podemos encontrar en Internet) en el cuadro de texto. A continuación, arrastramos las dos esquinas superiores del cuadro de texto hasta el contorno blanco. Así nos aseguramos de que el texto está realmente centrado.
Mantén pulsada la tecla Mayús y dibuja una línea debajo de la fuente que acabamos de crear. Debe tener un grosor de 0,5 pt y seleccionamos un gris claro como color. Manteniendo pulsada la barra espaciadora, podemos moverla a la posición correcta a medida que la dibujamos.
Inmediatamente después, añadimos "Para él y para ella". Para ello, seleccionamos nuestro cuadro de texto existente, pulsamos Intro y escribimos nuestro texto. Volveremos a utilizar la fuente PT Sans Narrow. A continuación, cambiamos el tamaño de la fuente a 11pt y el interlineado a 18pt.
A continuación colocamos la línea centrada entre la fuente y la ajustamos a la S y la M utilizando dos guías. Ahora podemos borrar las guías haciendo clic sobre ellas y pulsando la tecla Supr.
Paso 21
Por último, hay tres pequeñas cosas que corregir o cambiar: Por ejemplo, podemos reducir ligeramente el tamaño del círculo desde el centro manteniendo pulsadas las teclas Mayúsculas+Alt; nuestra forma más oscura de la esquina superior derecha necesita todavía una opacidad del 90% para que el fondo brille un poco también ahí, y volvemos a colorear las dos palabras "¡TE QUEDAS BIEN!" a nuestro turquesa. Listo.