En este tutorial aprenderás cómo convertir una imagen de píxeles, específicamente una imagen PNG, en un objeto vectorial utilizando Inkscape. Se utilizará la función de "Escanear una vez", la cual obtiene resultados excelentes especialmente en gráficos de un solo color. Este método te permite convertir imágenes basadas en píxeles en gráficos vectoriales escalables que se pueden aumentar o reducir de tamaño sin pérdida de calidad. Marco Kolditz, el instructor de video, te guiará paso a paso en el proceso y explicará las diferentes opciones y sus efectos en el resultado final.
Principales Conclusiones
- La función "Escanear una vez" permite convertir imágenes basadas en píxeles en objetos vectoriales de un solo color.
- Ajustando el umbral de brillo, puedes controlar qué colores se reconocen y se convierten en vectores.
- Existen varias opciones para optimizar la imagen vectorial, incluyendo suavizado de esquinas y número de puntos de anclaje.
- Experimentar con los ajustes es crucial para obtener el resultado deseado.
Instrucciones paso a paso
Paso 1: Abrir Inkscape e importar imagen
Inicia Inkscape y arrastra la imagen PNG deseada, como por ejemplo un círculo de colores, al documento. También puedes agregar la imagen a través del menú "Archivo" y luego "Importar". Si la imagen es más grande que tu documento, puedes reducirla proporcionalmente manteniendo presionada la tecla de control y arrastrando con el ratón desde las esquinas de la imagen.

Paso 2: Redibujar la imagen
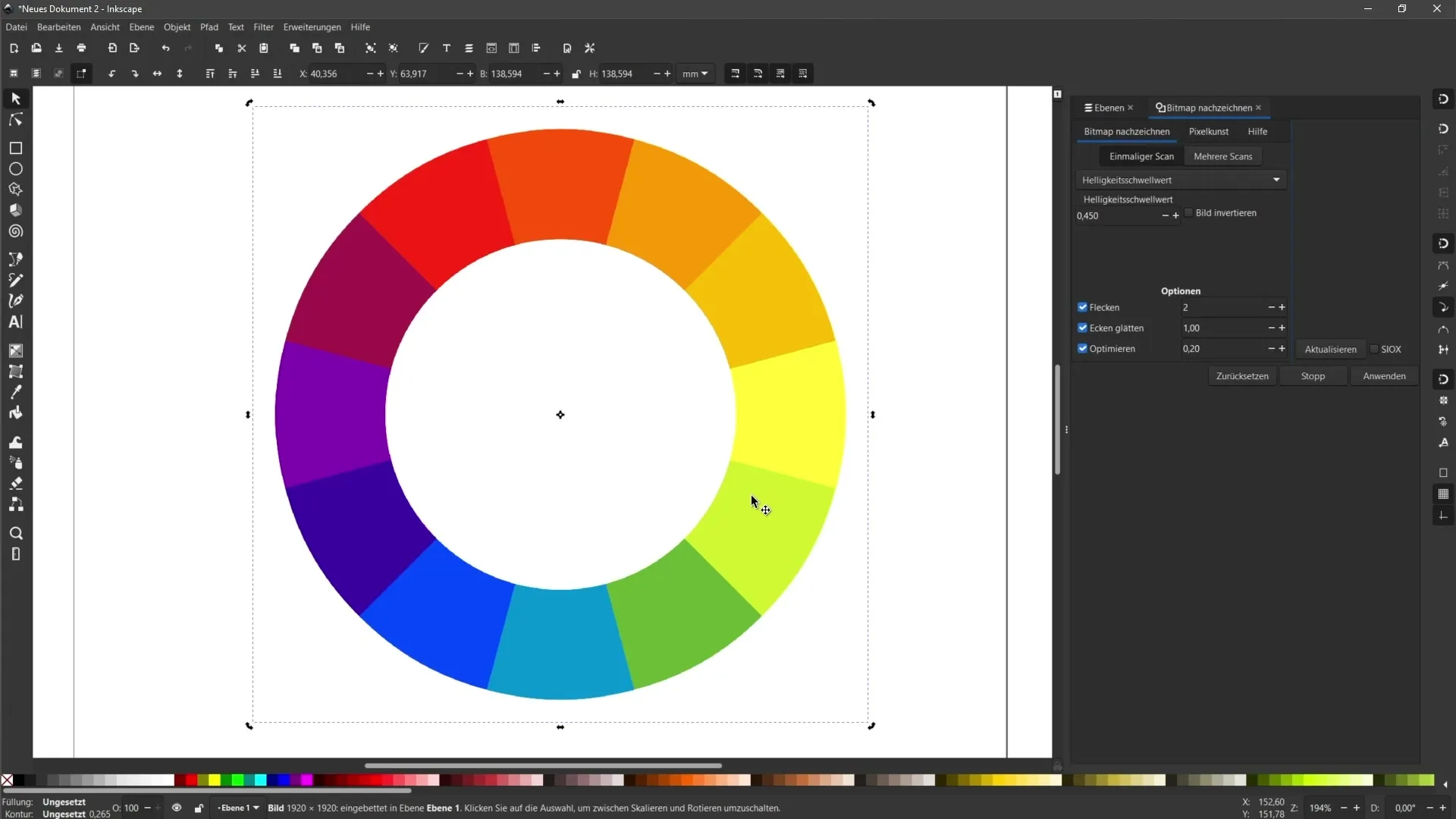
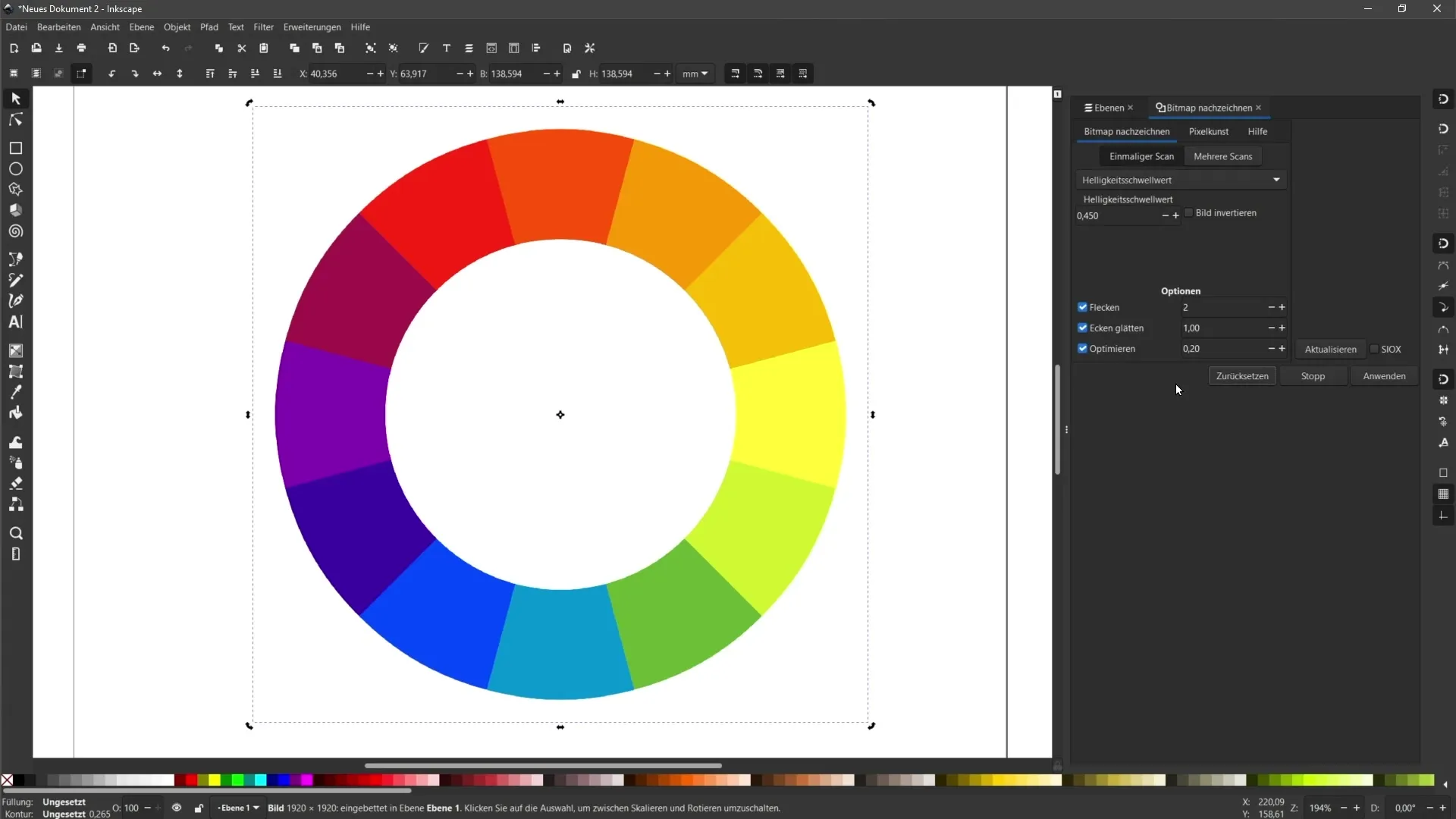
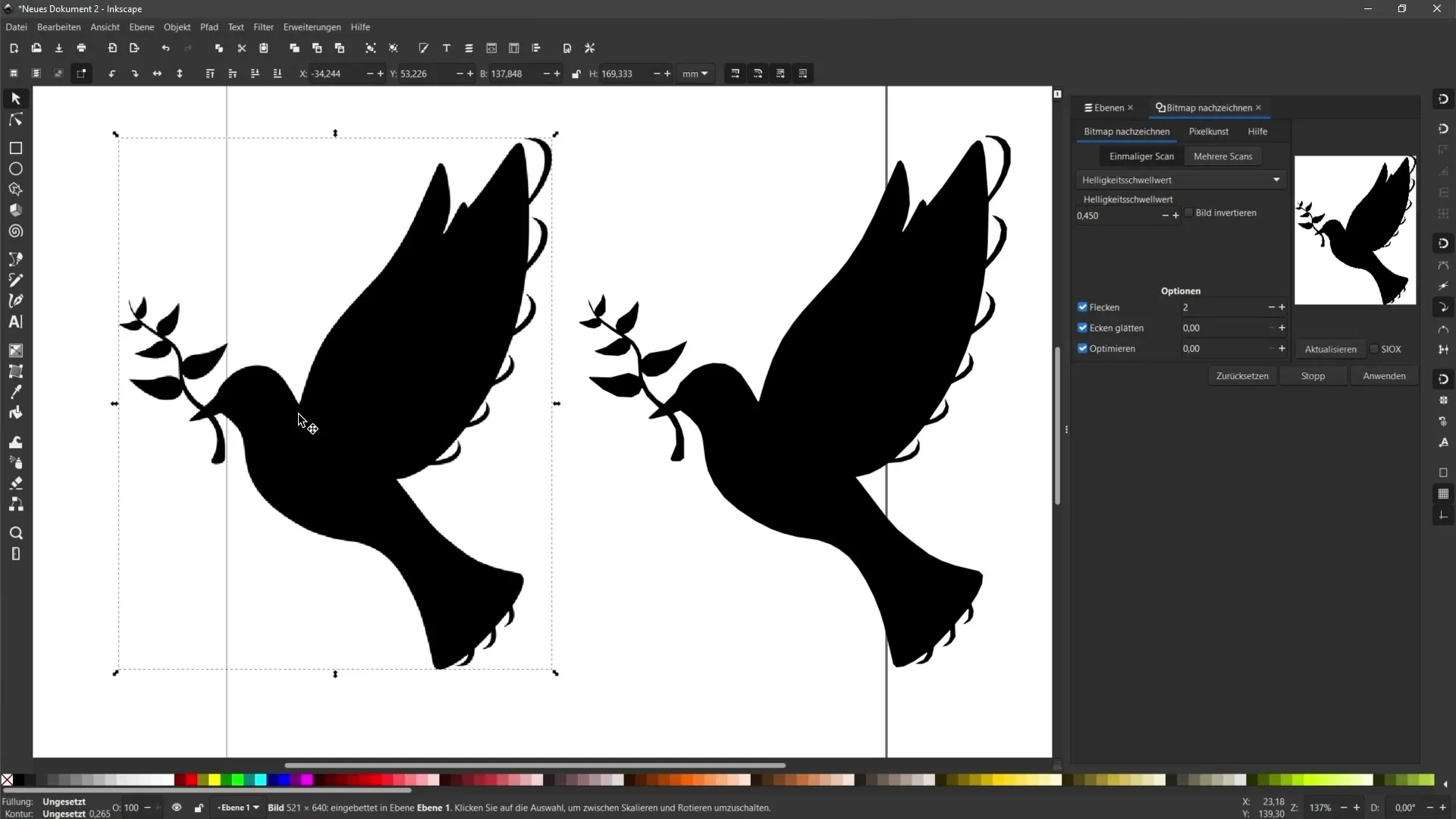
Para convertir la imagen en un objeto vectorial, selecciona la imagen y ve al menú "Ruta". Luego elige la opción "Redibujar mapa de bits". A la derecha aparecerá una nueva ventana que te ofrecerá diferentes opciones de redibujo. Nos centraremos en el "Escanear una vez".

Paso 3: Configurar umbral de brillo
Dentro de la opción "Escanear una vez", puedes ajustar el umbral de brillo. El valor estándar es 0,450. Al aumentar o disminuir este valor, puedes controlar qué tonos de color en la imagen se reconocerán como vectores. Un valor más alto permitirá colores más claros, mientras que un valor más bajo solo considerará colores más oscuros. Para ver una vista previa, debes hacer clic en "Actualizar".

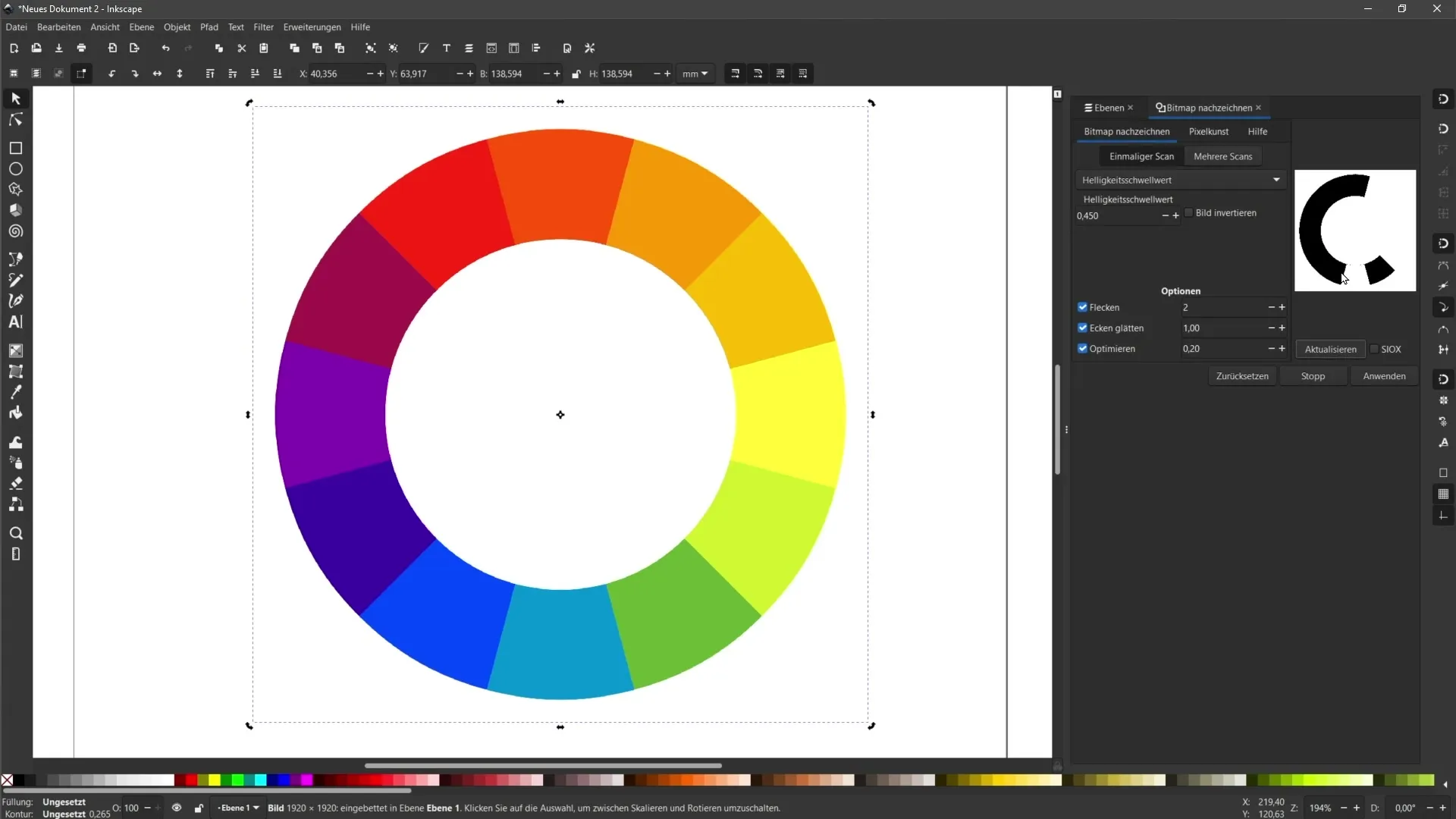
Paso 4: Vista previa y ajustes
Observa los cambios en la vista previa. Si estableces un valor de 0,3, es posible que veas tu primera forma en la ventana de previsualización. Experimenta con valores entre 0 y 1 para encontrar la mejor detección para tu imagen. Un valor de 0,9 podría resultar en que muchos colores claros en la imagen sean ignorados.

Paso 5: Aplicar los ajustes
Una vez estés satisfecho con los ajustes, haz clic en "Aplicar". Esto creará el objeto vectorial. Aleja este objeto para ver la diferencia entre la imagen original y el nuevo objeto vectorial creado.

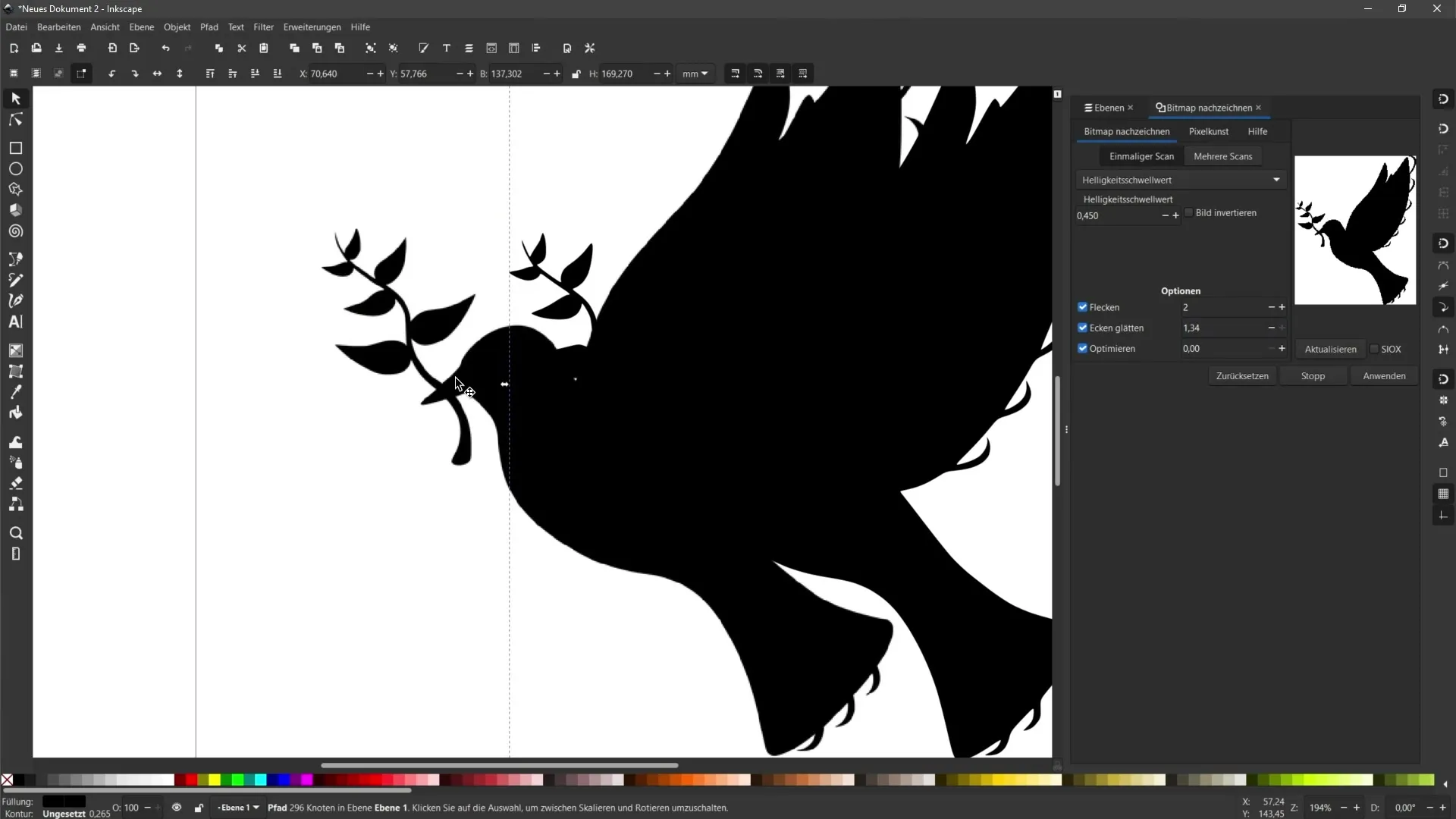
Paso 6: Suavizado de esquinas y optimización
En la ventana de redibujo de mapa de bits, también hay opciones de suavizado de esquinas y optimización. Estas configuraciones ayudan a reducir la cantidad de puntos de anclaje y mejorar las curvas de la imagen base vectorial. Puedes experimentar con las configuraciones de suavizado de esquinas y reducción de puntos de anclaje para obtener un resultado más limpio.

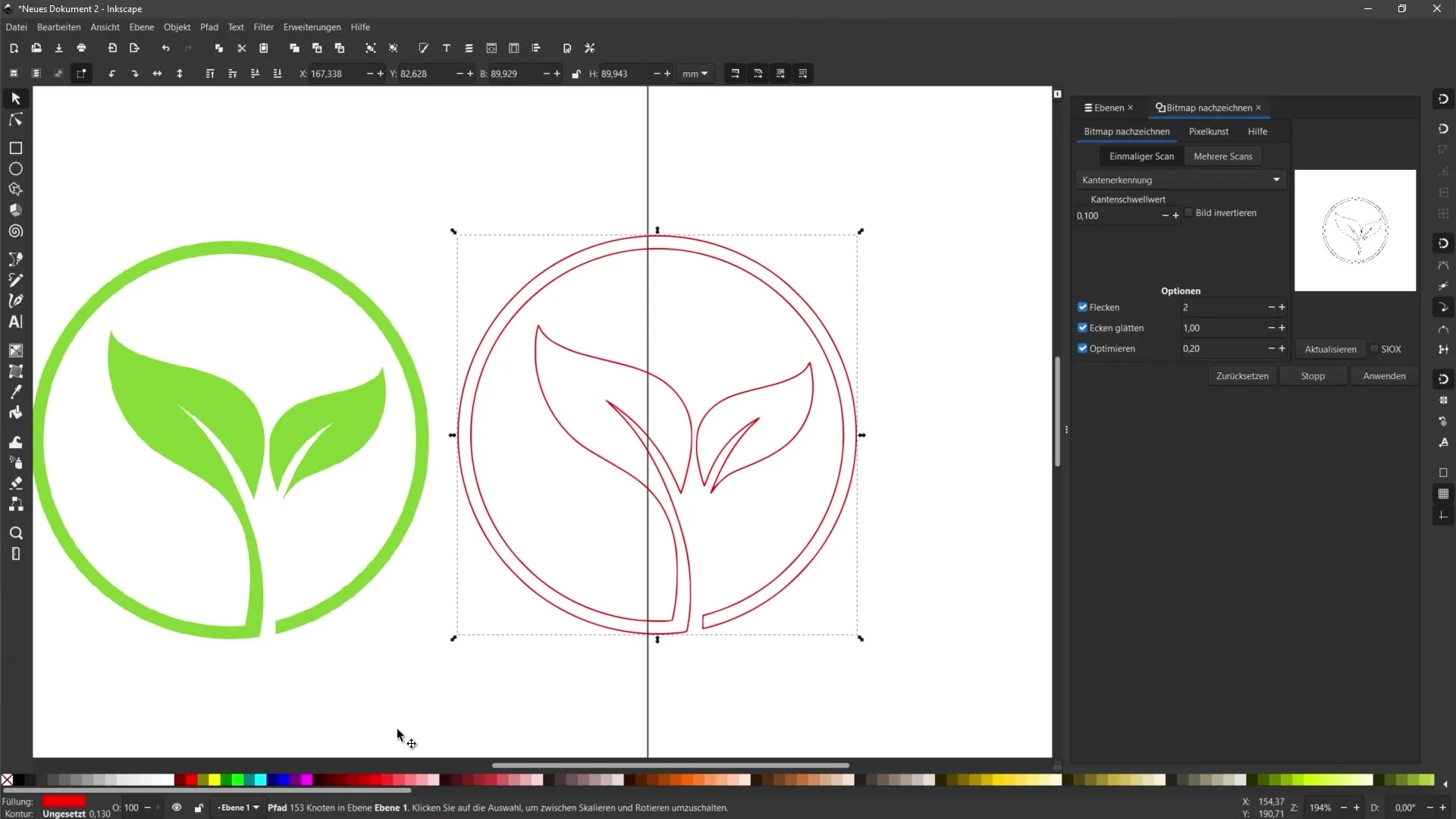
Paso 7: Edición creativa
Ahora puedes ajustar el nuevo objeto vectorial creado. Puedes cambiar el color y editar los contornos. Por ejemplo, si deseas ajustar el color de relleno a rojo, selecciona el objeto y elige el color deseado en la paleta de colores.

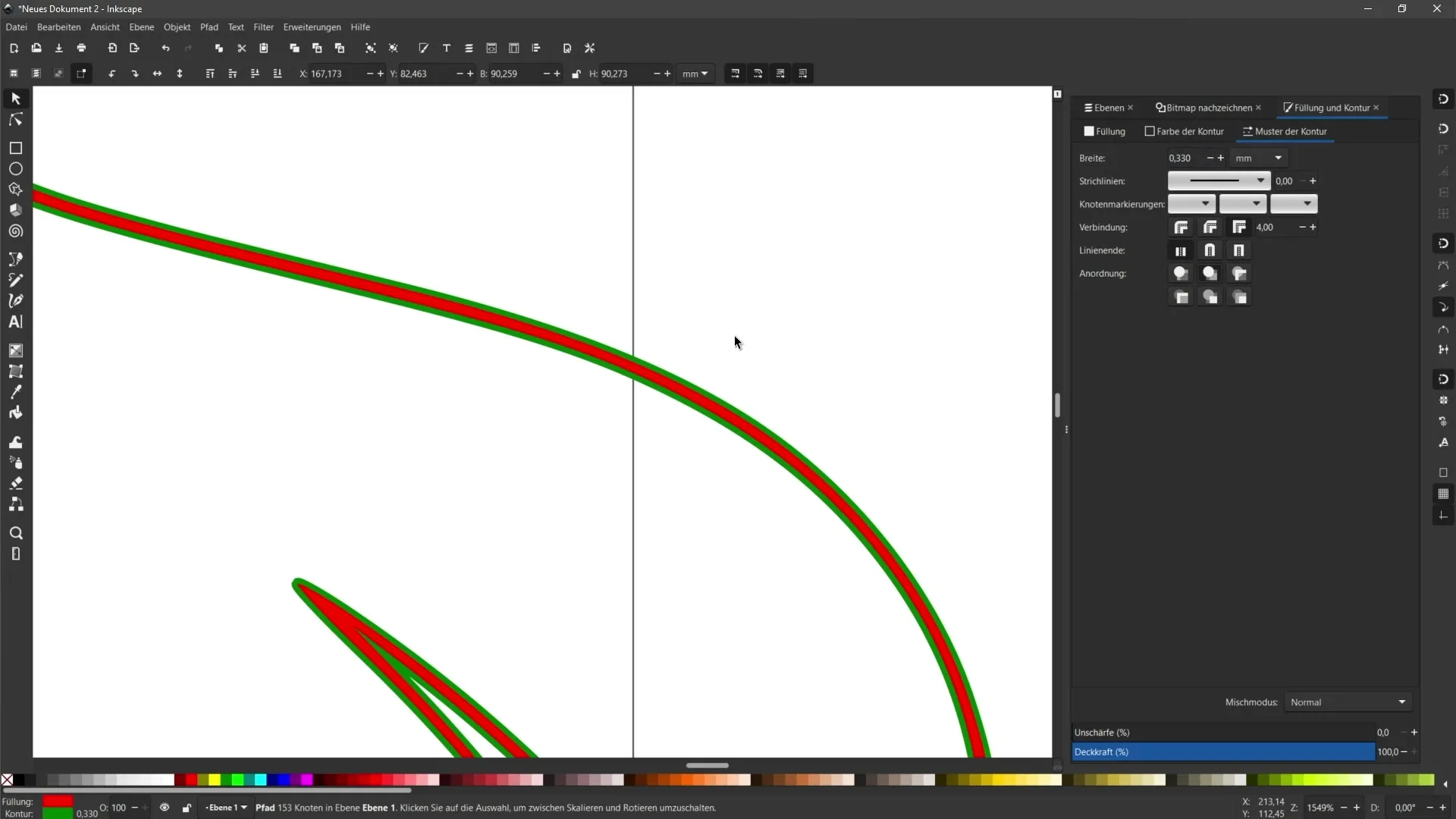
Paso 8: Trabajar con contornos
Si deseas agregar un contorno real al objeto vectorial, mantén presionada la tecla Shift y elige el color de contorno deseado. Puedes ajustar el grosor y la disposición del contorno según sea necesario.

Paso 9: Otras ajustes y Guardar
Realiza todos los ajustes necesarios en tu objeto vectorial. Una vez que estés satisfecho con el resultado, no olvides guardar tu documento. Para ello, selecciona "Archivo" y luego "Guardar como".

Resumen
En este tutorial has aprendido cómo convertir una imagen de píxeles en un objeto vectorial en Inkscape utilizando la función "Escaneo único". Has conocido las diferentes configuraciones que te ayudarán a lograr el resultado deseado y su aplicación óptima.
Preguntas frecuentes
¿Cómo elijo la imagen para vectorizar?Elige una imagen simple y de un solo color para obtener los mejores resultados.
¿Cómo puedo mejorar la calidad del objeto vectorial?Juega con los ajustes de umbral de brillo y suavizado de esquinas para optimizar los contornos.
¿Qué hago si el resultado no cumple mis expectativas?Experimenta con los diferentes ajustes y revisa la vista previa para realizar ajustes.
¿Cómo guardo mi objeto vectorial?Ve a "Archivo" y selecciona "Guardar como" para guardar el documento en el formato deseado.
¿Puedo trazar varios colores en una imagen?Sí, para eso debes utilizar el área "Escaneos múltiples", lo cual se abordará en el próximo video.


