En este tutorial aprenderás cómo convertir gráficos de píxeles multicolores en gráficos vectoriales, especialmente utilizando la función de "Varios Escaneos" en Inkscape. Esta técnica es especialmente útil para la edición de gráficos más complejos y coloridos, como logotipos o ilustraciones artísticas. Te mostraré paso a paso cómo aprovechar al máximo las diferentes configuraciones para convertir tus gráficos de manera eficiente y lograr los mejores resultados.
Conclusiones clave Puedes ajustar el número de escaneos para capturar diferentes colores y mejorar la calidad de la vectorización. Al eliminar el fondo, puedes evitar áreas blancas no deseadas. Además, apilar objetos es importante para evitar lagunas y crear una gráfica sin costuras.
Guía paso a paso
Paso 1: Ajustar el formato del documento
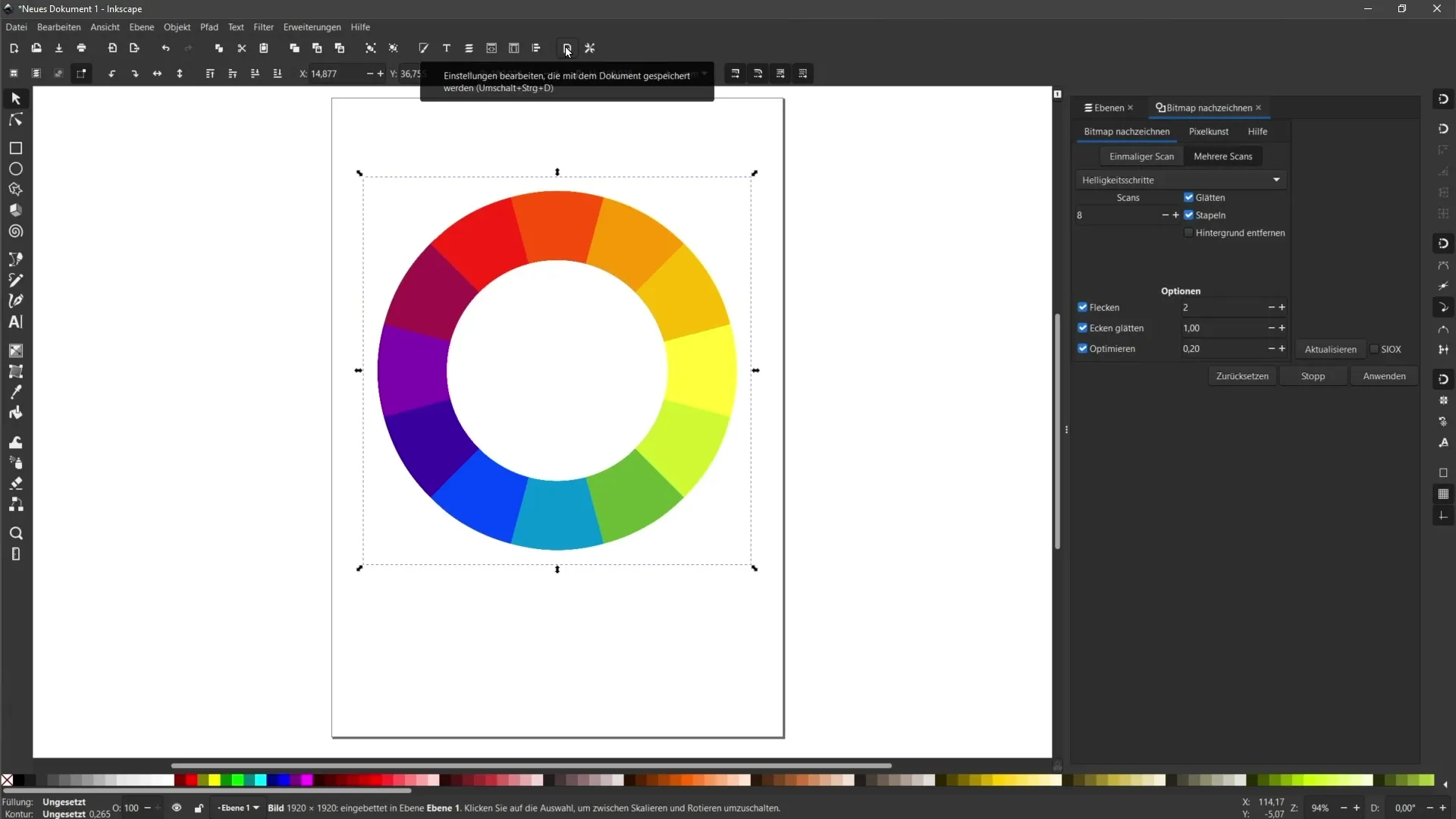
En primer lugar, debes ajustar el formato del documento al tamaño de tu gráfico importado. Ve a la sección 'Editar configuración'. Haz clic en el botón para cambiar el tamaño de la página según el contenido. Esto te permitirá asegurarte de que se utiliza óptimamente el espacio de trabajo.

Paso 2: Seleccionar gráfico de píxeles
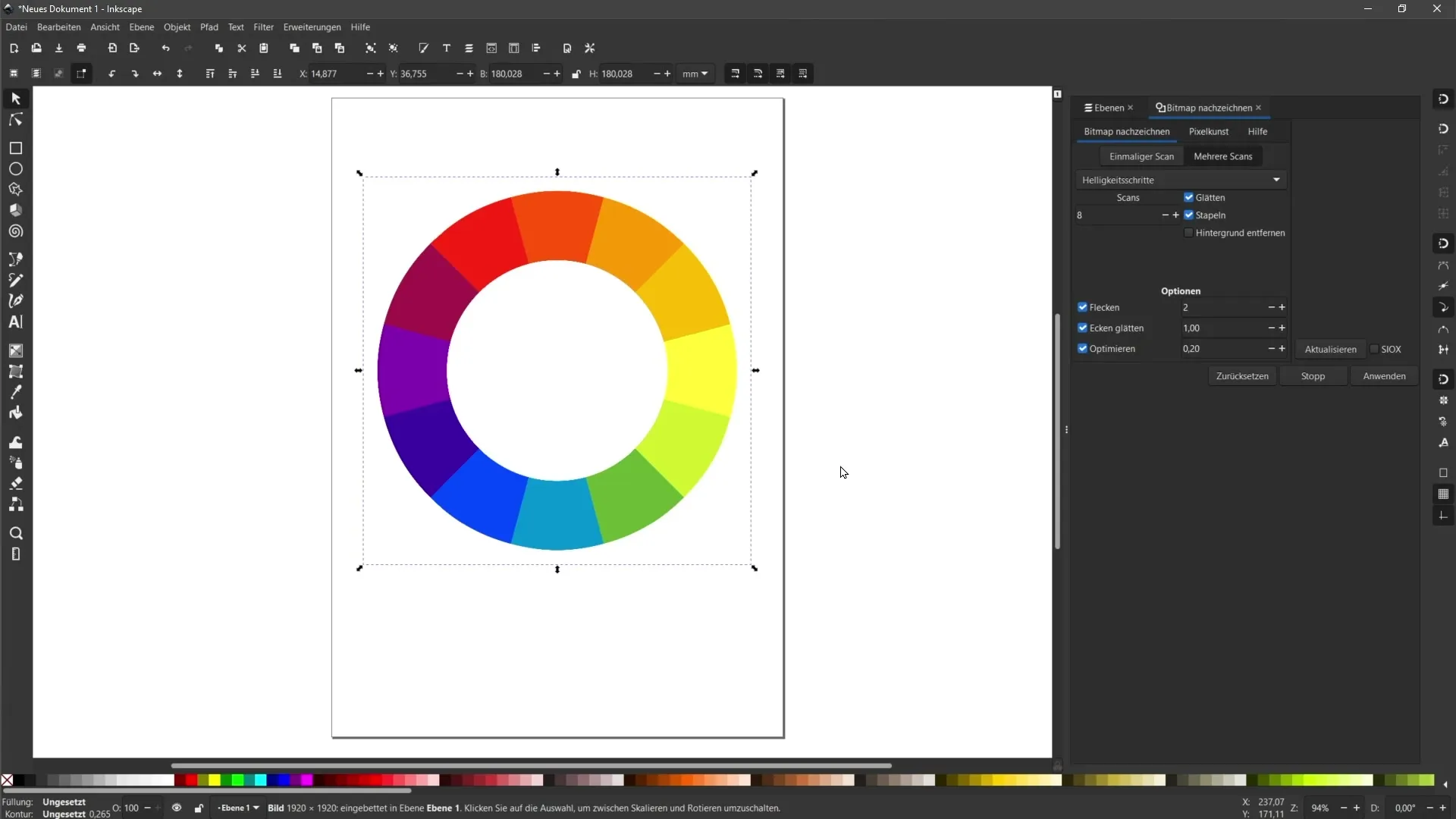
Después de ajustar el tamaño de la página, selecciona el gráfico de píxeles que deseas convertir. En este tutorial, usaremos un círculo de colores multicolores. Asegúrate de que el gráfico esté bien visible en tu área de trabajo.

Paso 3: Utilizar la función "Varios Escaneos"
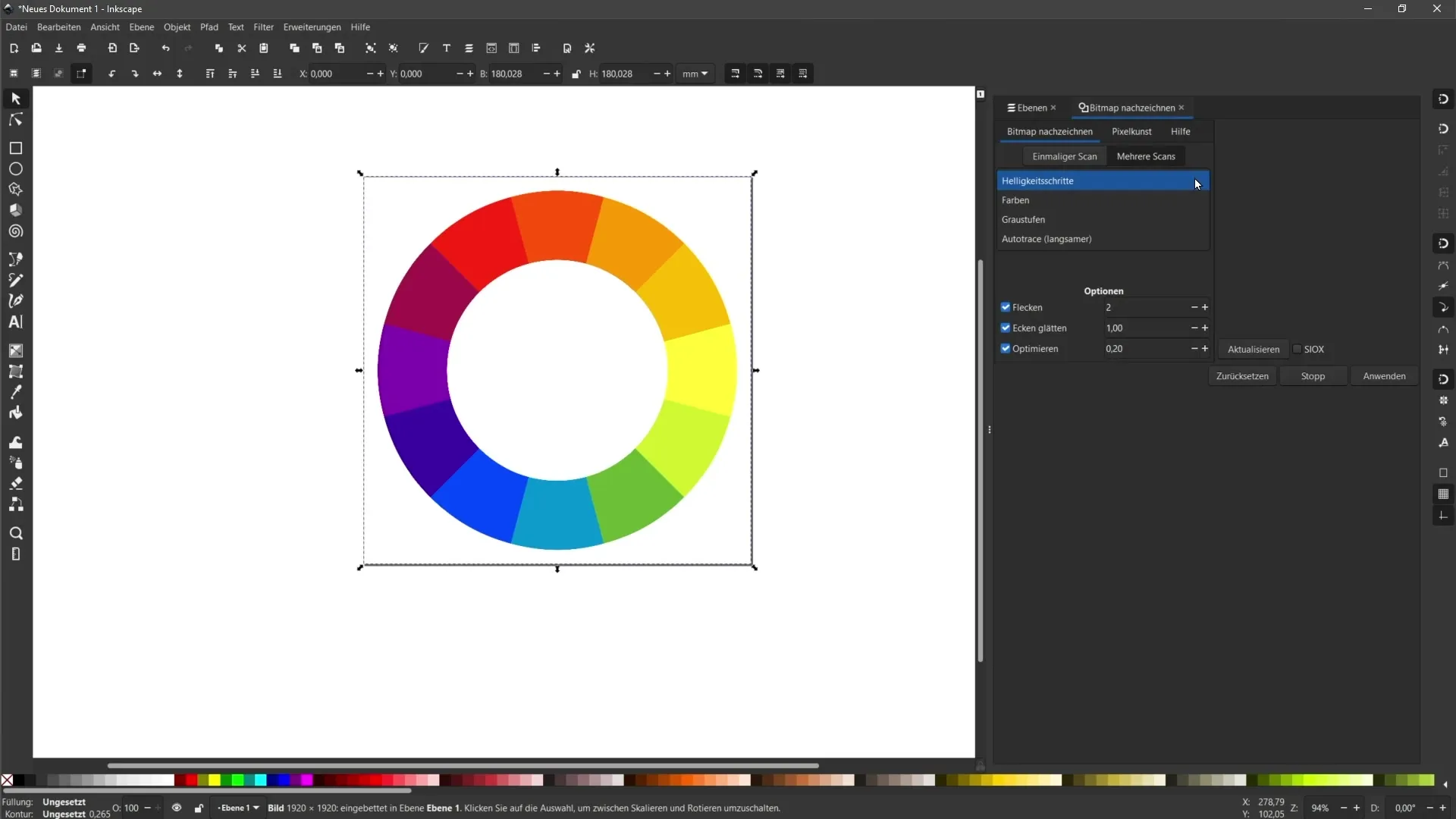
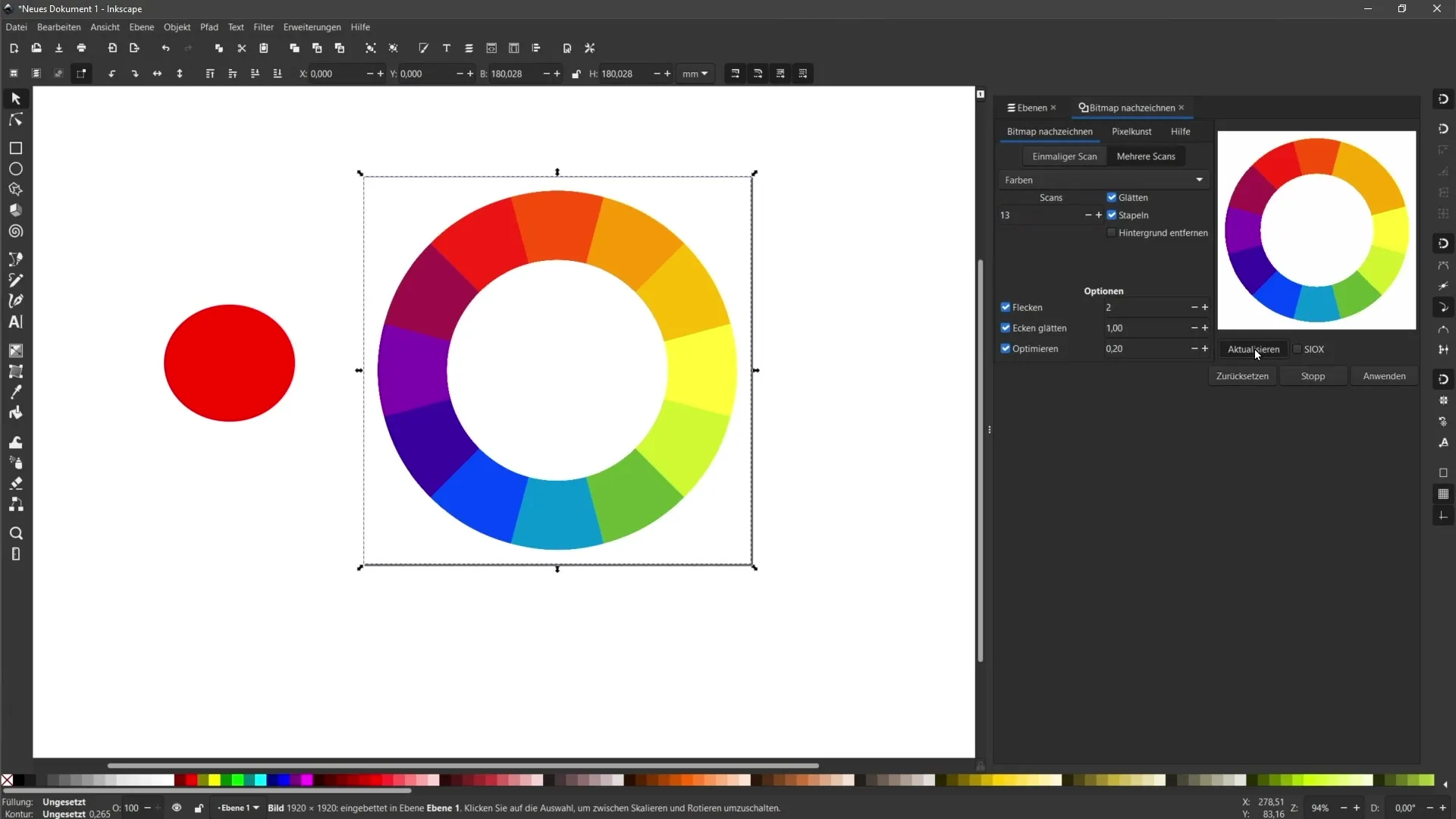
Ve ahora a la pestaña 'Mapa de bits' y haz clic en 'Varios Escaneos'. Aquí encontrarás una variedad de opciones. Para una imagen multicolor, la configuración en el área de 'Colores' es especialmente importante.

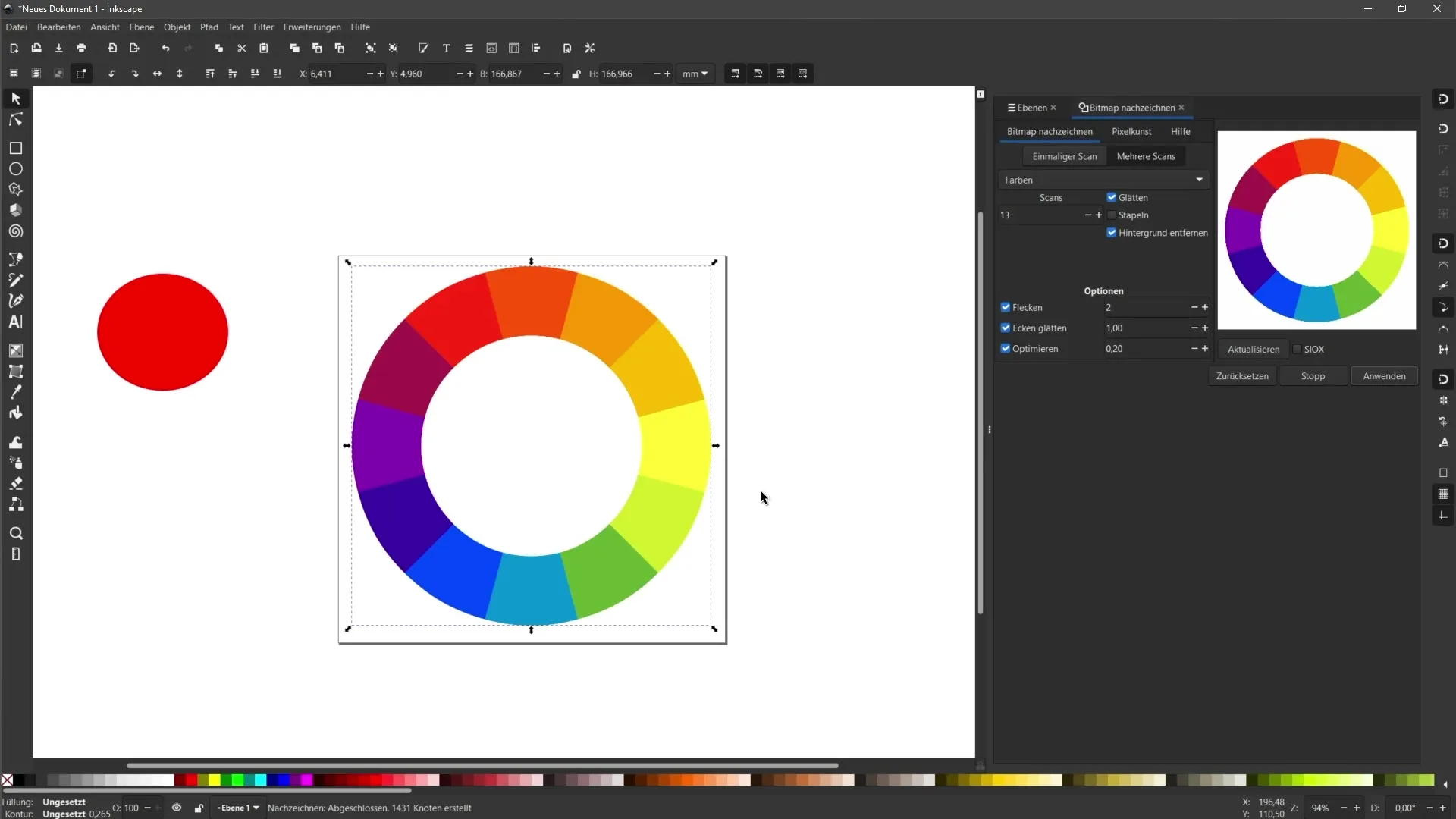
Paso 4: Establecer número de muestreos
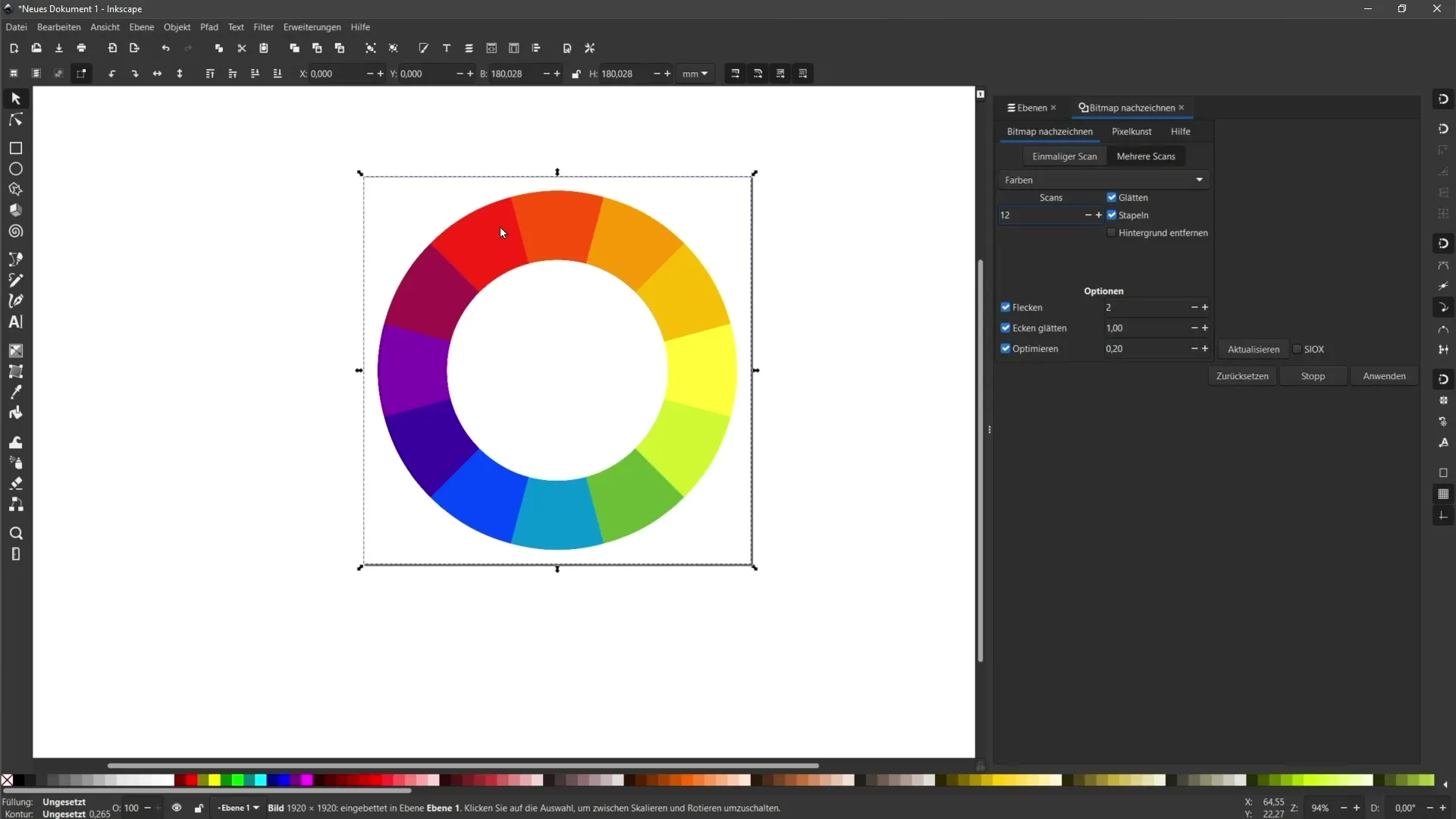
En el área de Colores, puedes configurar el número de escaneos. Como nuestro círculo de colores tiene 12 colores, también selecciona 12 muestreos aquí. Esto ayudará a Inkscape a convertir los colores correspondientes en vectores. Luego haz clic en "Actualizar" para obtener una vista previa de la vectorización.

Paso 5: Verificar la vista previa
Después de actualizar, deberías ver la vista previa del gráfico convertido. Asegúrate de que todos los colores se capturen correctamente. Si falta un color, como en nuestro ejemplo un tono naranja, puedes aumentar el número de muestreos. Haz clic nuevamente en "Actualizar" para ver el cambio.

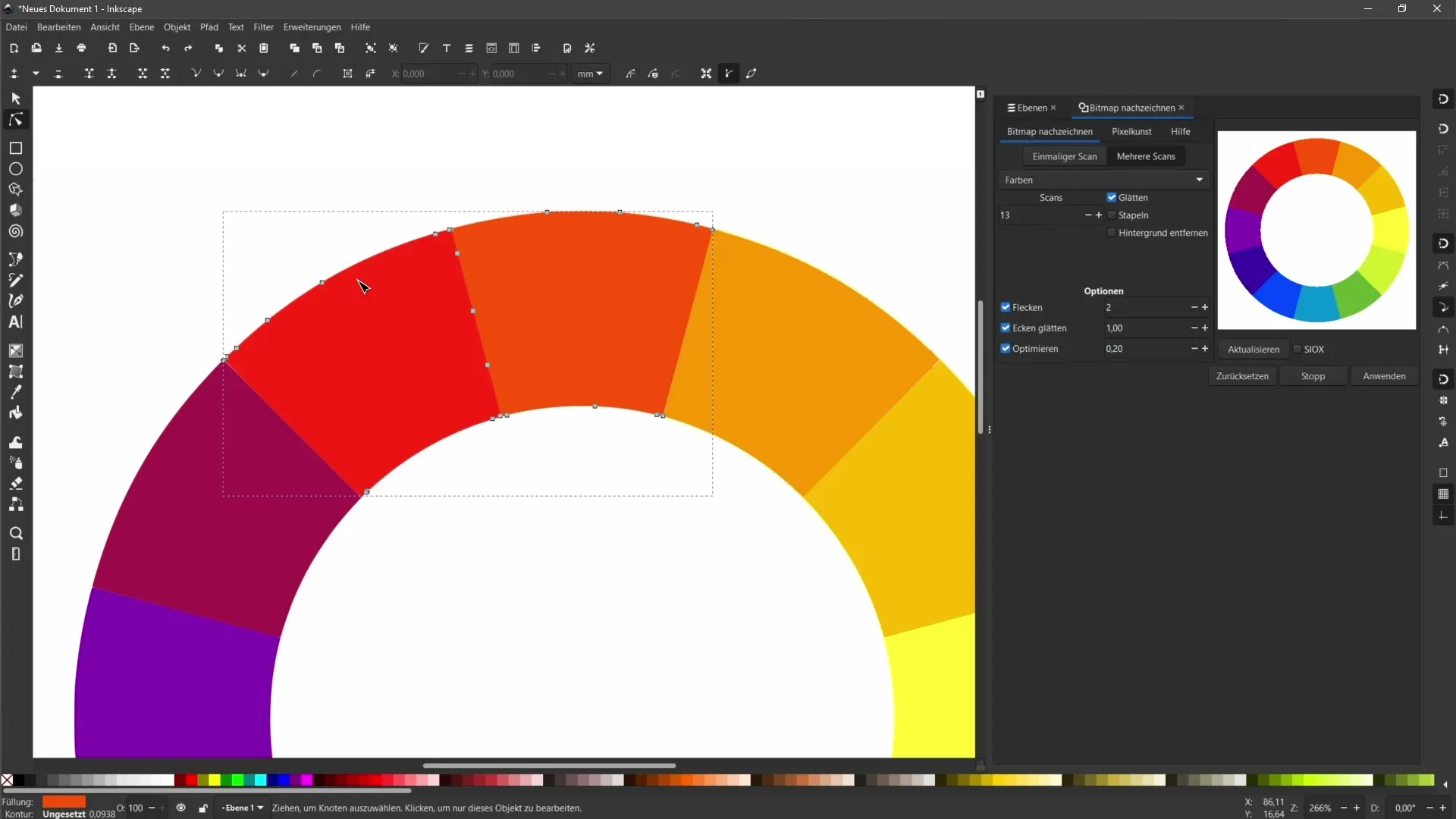
Paso 6: Vectorización sin lagunas
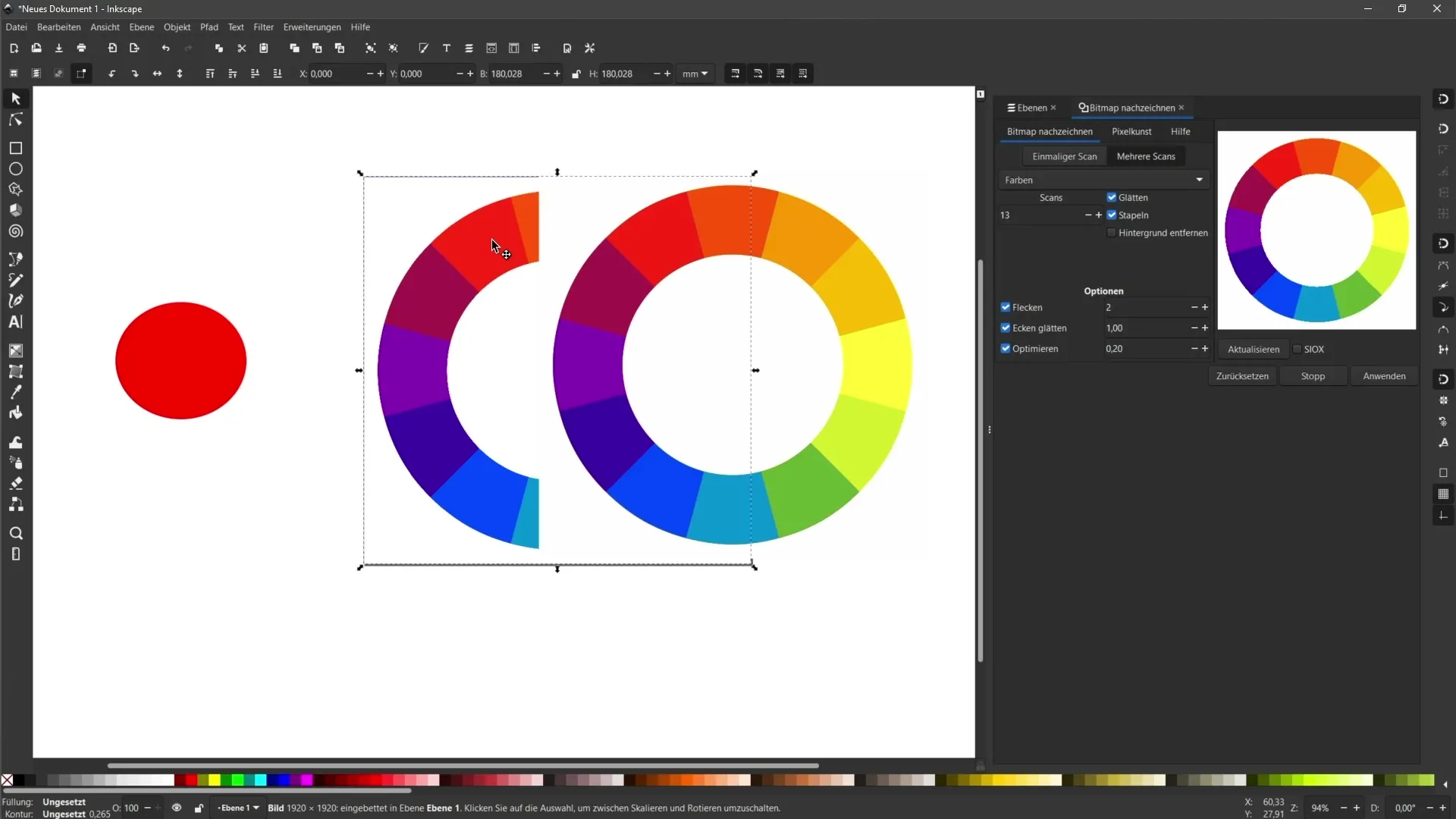
Una configuración esencial es el área de 'Apilamiento'. Activa esta opción para asegurarte de que no haya lagunas visibles entre las áreas vectoriales. Finalmente, haz clic en 'Aplicar' para completar la vectorización.

Paso 7: Editar áreas individuales
Ahora verás los vectores convertidos. Para editar áreas individuales, debes desagrupar. Selecciona todo el gráfico y ve al menú en 'Objeto' y luego 'Desagrupar'. Ahora puedes seleccionar y editar cada área individualmente.

Paso 8: Separar áreas
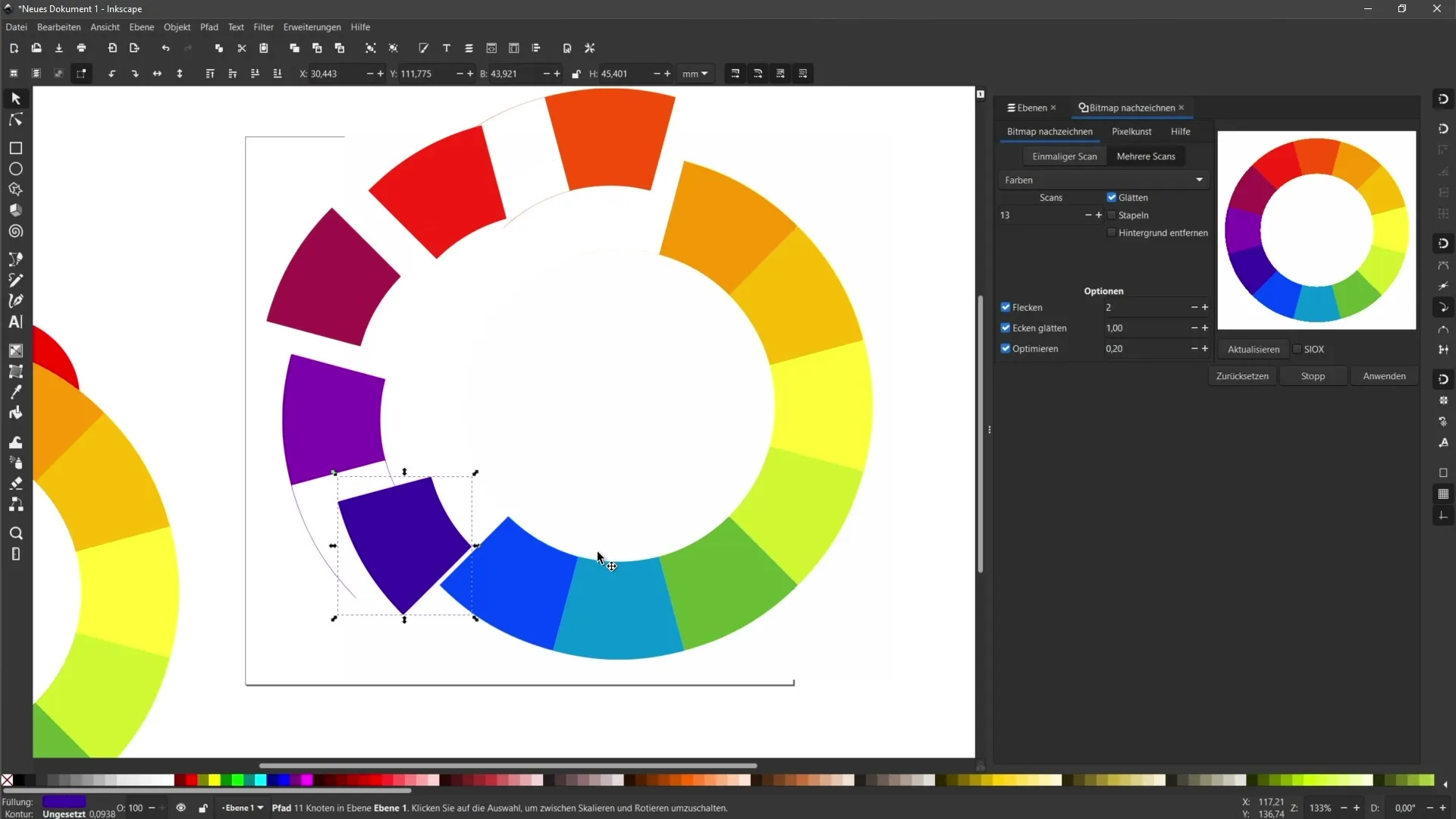
Una vez que se ha desagrupado, puedes mover los vectores individuales a tu gusto para ordenarlos. Asegúrate de que no se superpongan, a menos que sea deseado.

Paso 9: Corregir errores
Ocasionalmente, pueden surgir superposiciones o bordes no deseados. Con la herramienta de nodos, puedes ajustar los puntos de anclaje de los vectores. Marca los puntos de anclaje respectivos y elimínalos para solucionar los problemas.

Paso 10: Eliminar el color de fondo
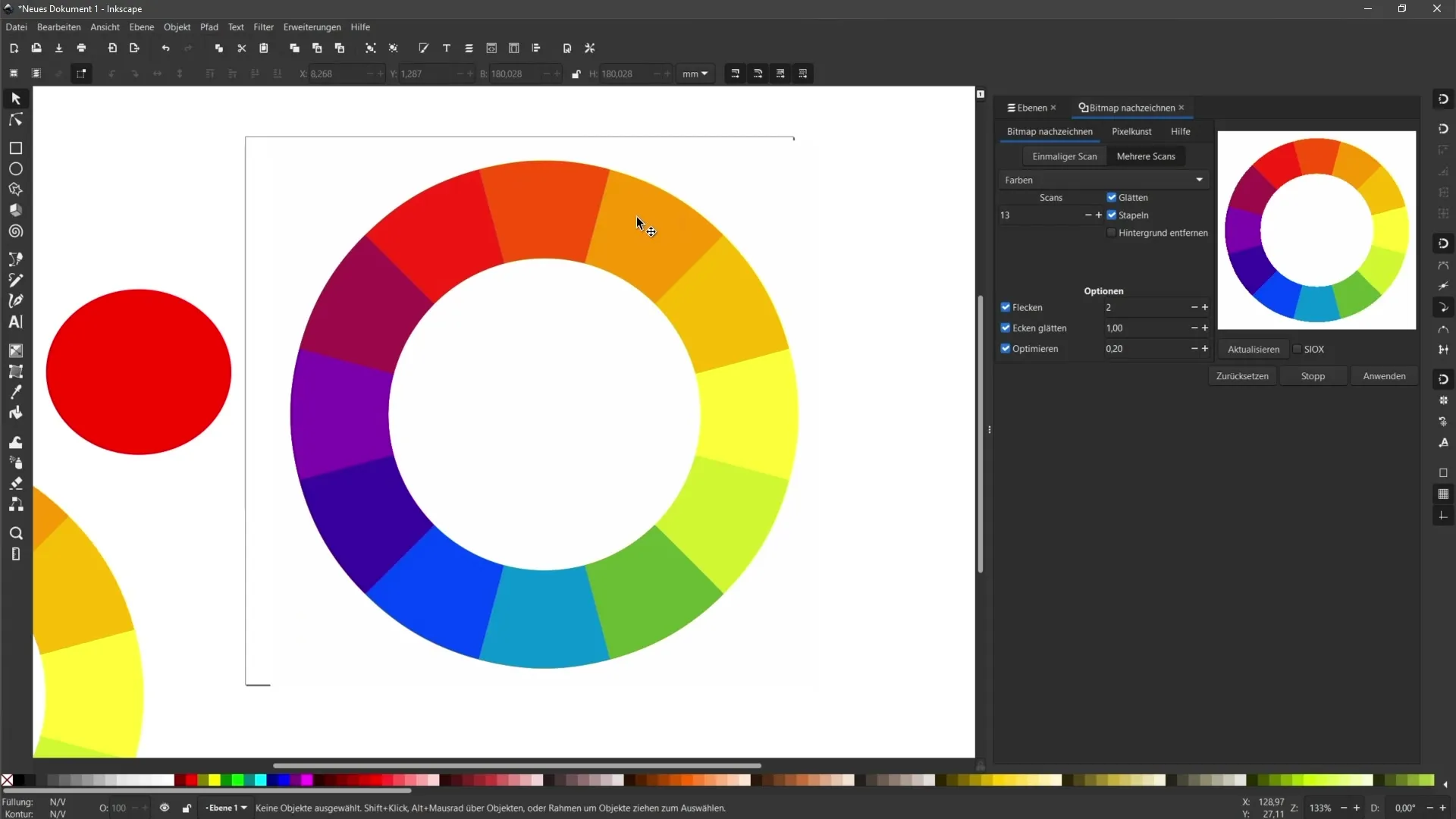
Si tienes un fondo blanco que no deseas en tu gráfica vectorial, puedes eliminarlo fácilmente. Selecciona de nuevo la gráfica de píxeles, activa "Eliminar fondo" y haz clic en "Aplicar". Esto eliminará el fondo blanco y te dejará solo con la gráfica vectorial.

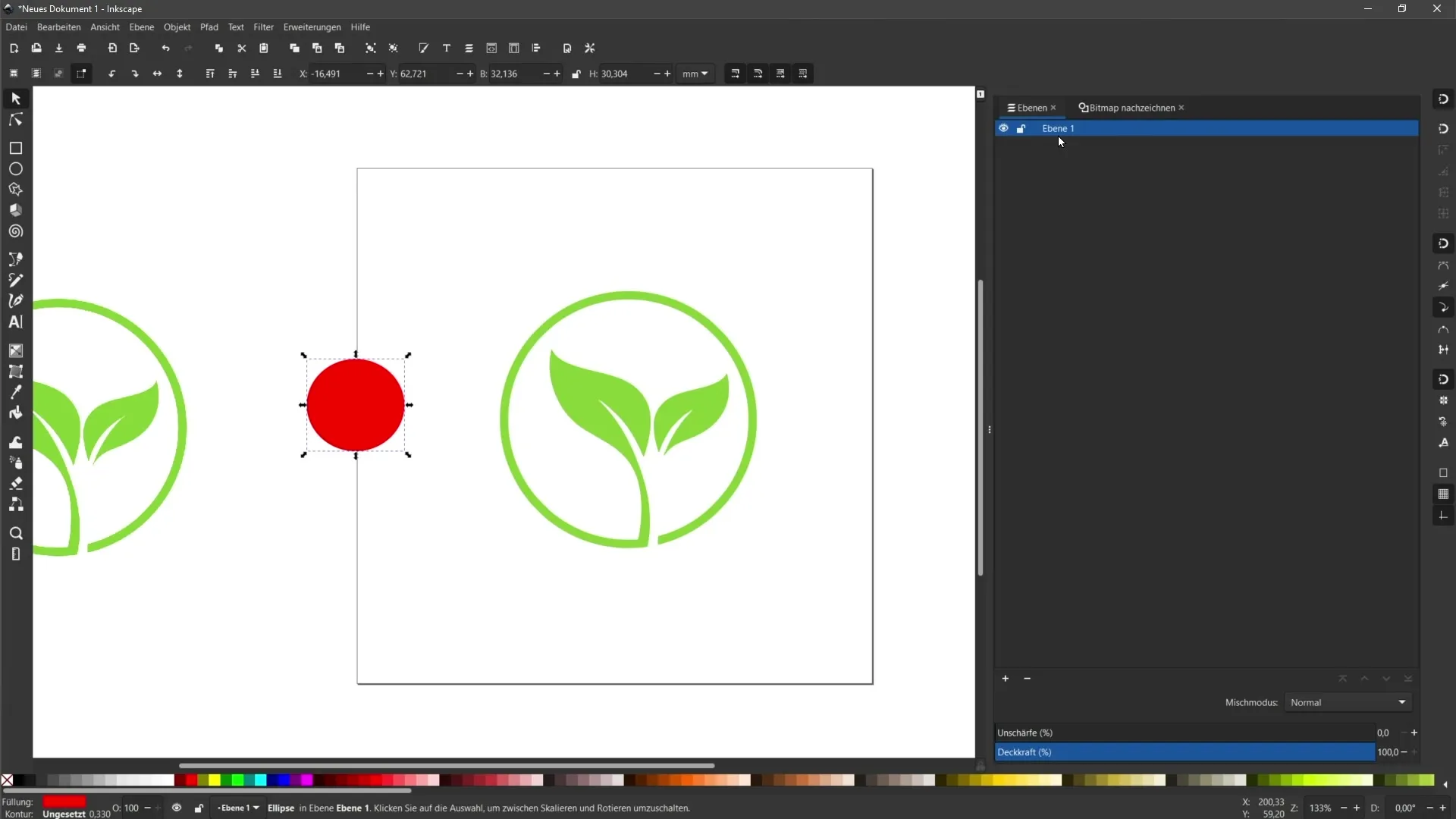
Paso 11: Administrar capas
Es importante administrar las capas, especialmente cuando estás trabajando con varias gráficas al mismo tiempo. Puedes mostrar u ocultar las capas, o cambiar su orden. Esto te ayudará a optimizar la visibilidad y el diseño de tus elementos.

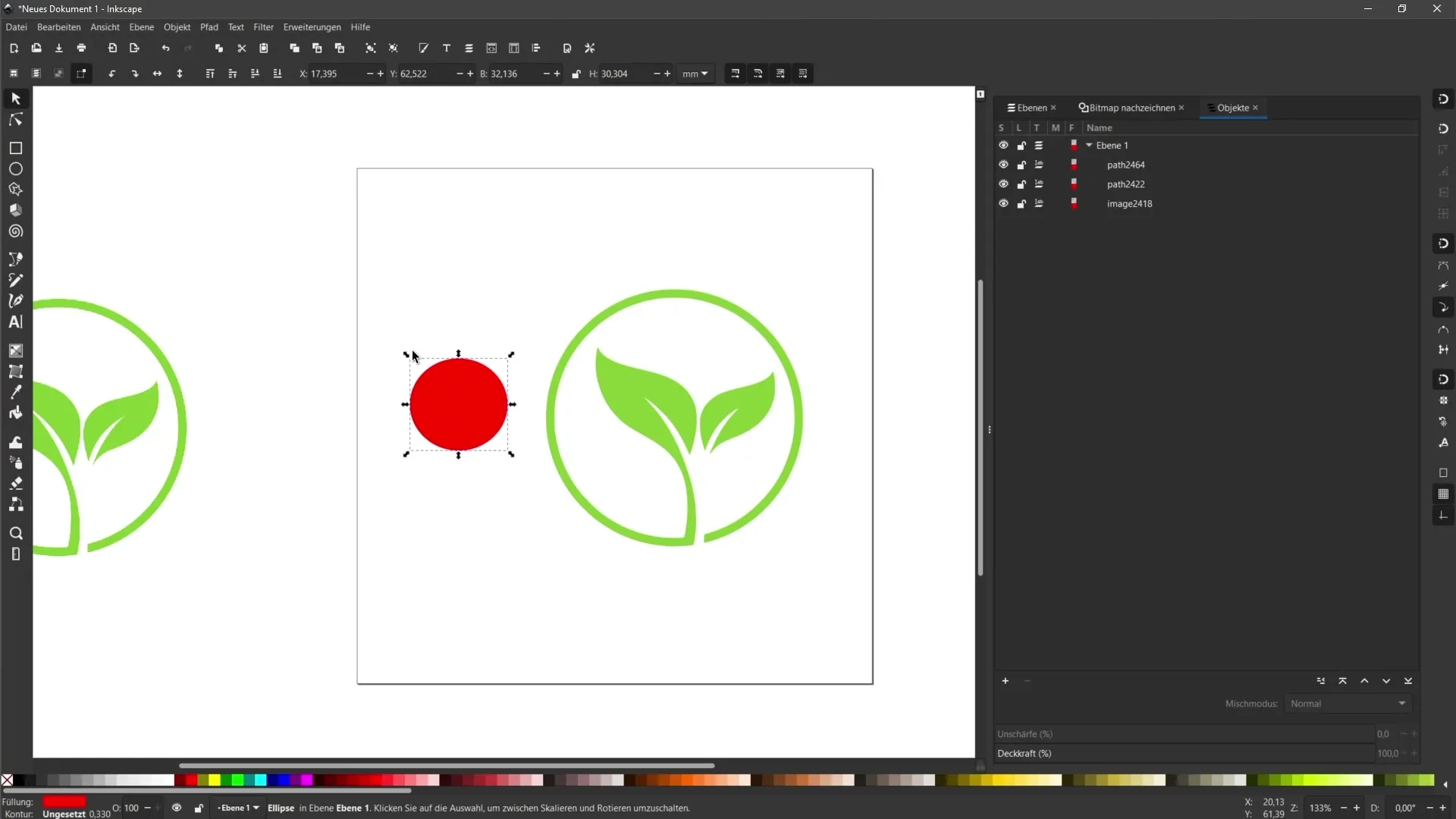
Paso 12: Verificar el resultado final
Verifica el resultado final mostrando todos los objetos. Asegúrate de que los vectores sean claros y precisos. ¡Asegúrate de que no haya áreas blancas no deseadas ni espacios vacíos. Listo!

Resumen
En esta guía has aprendido paso a paso cómo convertir gráficas de píxeles multicolores en gráficas vectoriales. Con la configuración correcta, la edición de áreas y la eliminación del fondo, puedes convertir tus gráficas perfectamente en vectores. Utiliza las técnicas y opciones presentadas para optimizar tus diseños.
Preguntas frecuentes
¿Cuántos colores debo seleccionar al escanear?El número de colores debe coincidir con el número de colores en tu imagen original. Asegúrate de ajustar el número en consecuencia.
¿Cómo puedo eliminar un fondo blanco?Selecciona tu gráfica de píxeles y activa la opción "Eliminar fondo" en la sección "Escaneos múltiples".
¿Qué es la función "Apilar"?La función "Apilar" evita que haya espacios entre los vectores individuales y garantiza una representación sin problemas.
¿Debo editar cada área individualmente?No necesariamente, pero desagrupar te ayudará a personalizar cada área según tus preferencias.


