En la era digital, no es raro que quieras realizar dibujos o sketches clásicos en papel. Ya sea una caligrafía fina, un cómic o un boceto artístico, el objetivo es el mismo: quieres digitalizar tus creaciones analógicas y convertirlas en gráficos vectoriales. En esta guía te mostraré cómo preparar óptimamente tus dibujos, convertirlos en objetos vectoriales con Inkscape y optimizar los resultados aún más.
Conceptos clave
Para realizar una vectorización efectiva de tus dibujos, los siguientes pasos son de vital importancia:
- Fotografía tu dibujo en una iluminación óptima.
- Edita la foto para minimizar el fondo y resaltar el dibujo con claridad.
- Importa la imagen editada en Inkscape y utiliza la función "Bitmap trace".
- Ajusta el trazado según sea necesario para obtener el mejor resultado posible.
Guía paso a paso
Paso 1: Fotografiar el dibujo
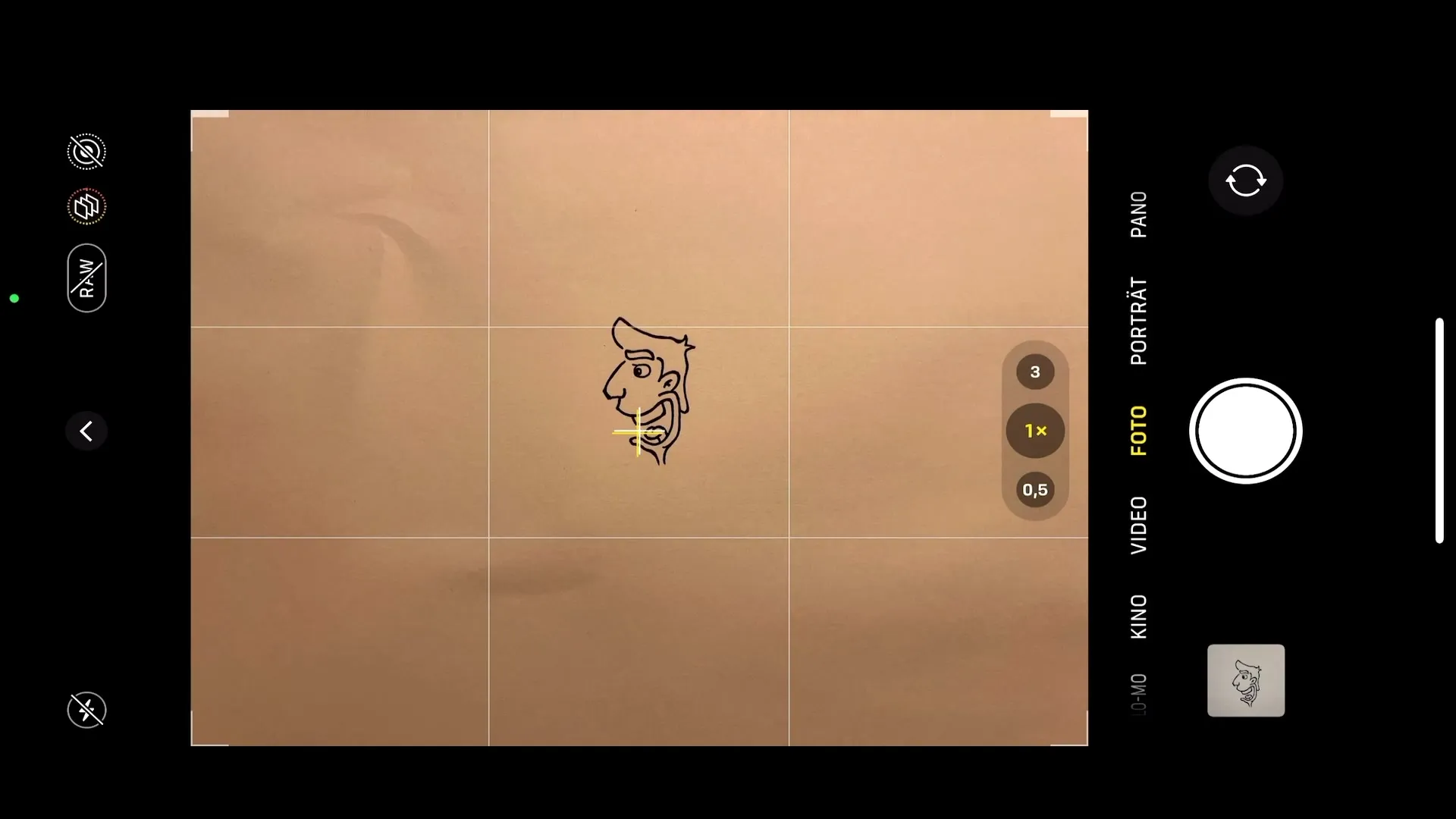
Primero debes preparar tu dibujo. Busca un lugar bien iluminado para tomar una foto limpia. Por ejemplo, puedes usar tu teléfono inteligente para tomar una foto de tu dibujo y asegurarte de que la luz sea óptima.

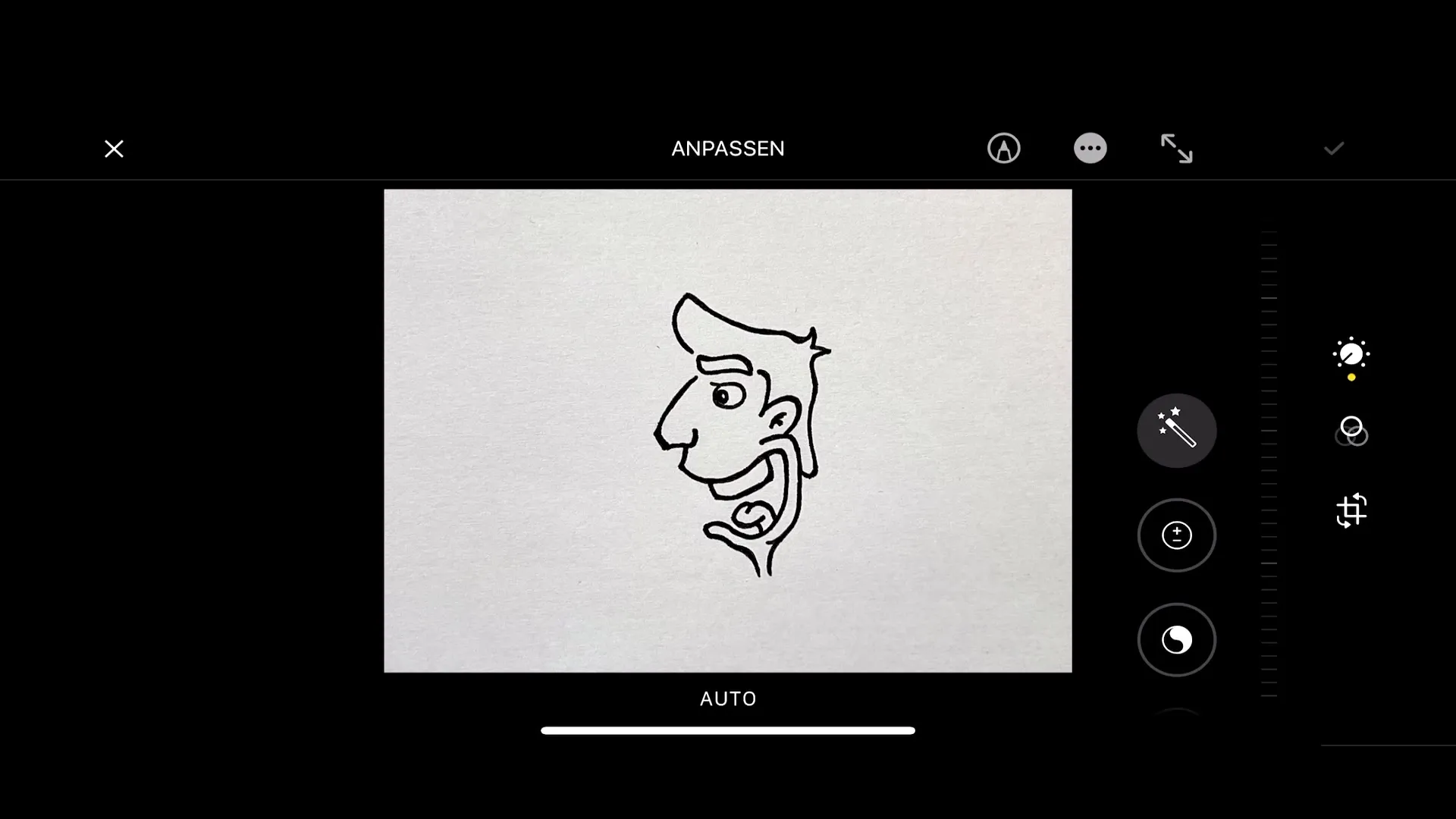
Paso 2: Edición de la imagen en tu teléfono inteligente
Después de tomar la foto, abre la imagen en tu teléfono inteligente. La mayoría de los teléfonos inteligentes ofrecen herramientas de edición integradas que te permiten recortar la imagen y ajustar el brillo. El objetivo es eliminar el fondo tanto como sea posible y resaltar claramente el dibujo. Ajusta la exposición para intensificar el fondo blanco y hacer que las líneas negras se vean más vibrantes.

Paso 3: Uso de GIMP para más edición
Si deseas realizar más ediciones, puedes usar un programa de gráficos basado en píxeles como GIMP. GIMP puede ayudarte a eliminar manchas molestas o aumentar el contraste de tu dibujo para garantizar una preparación óptima antes de importarlo a Inkscape.

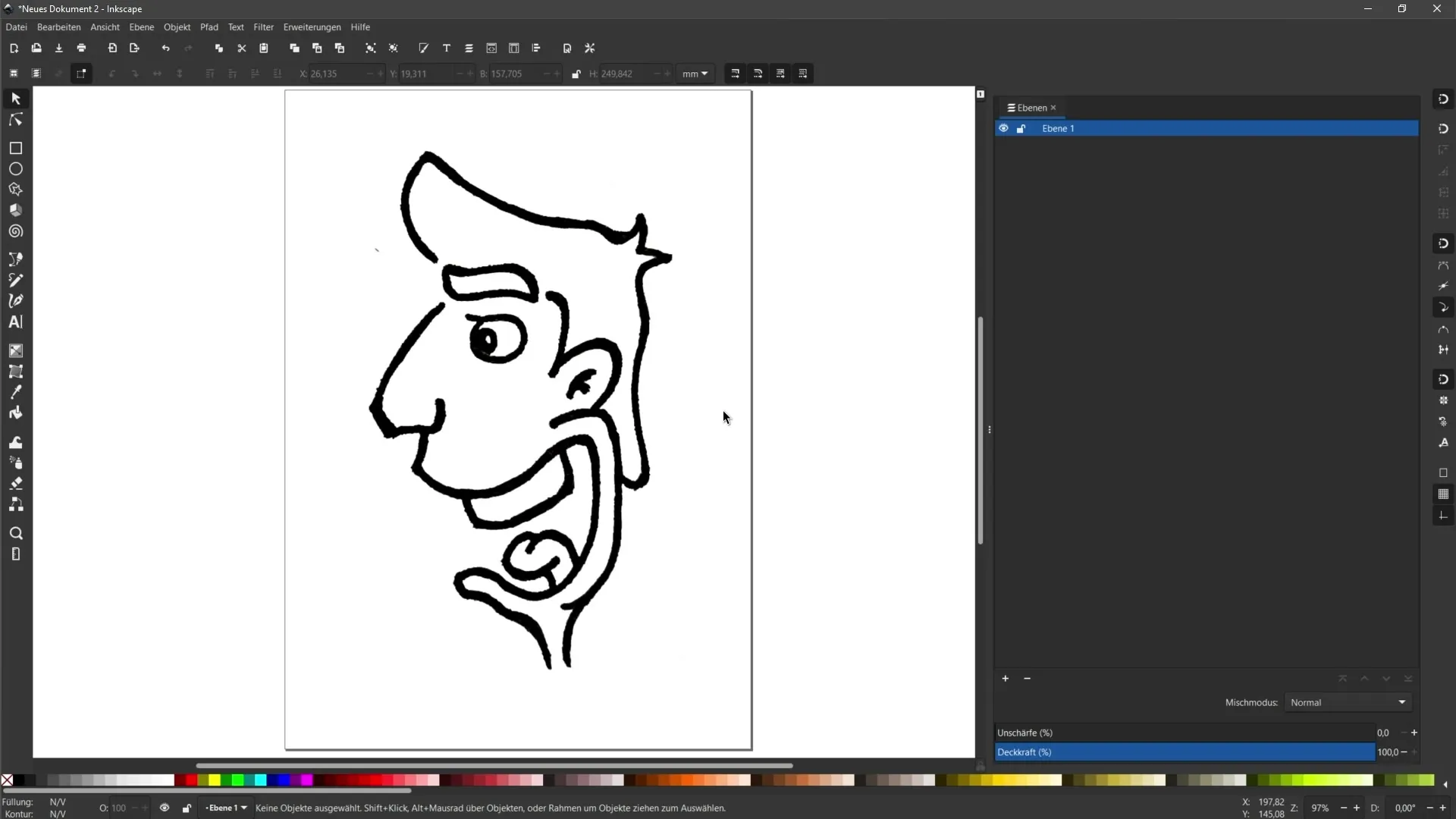
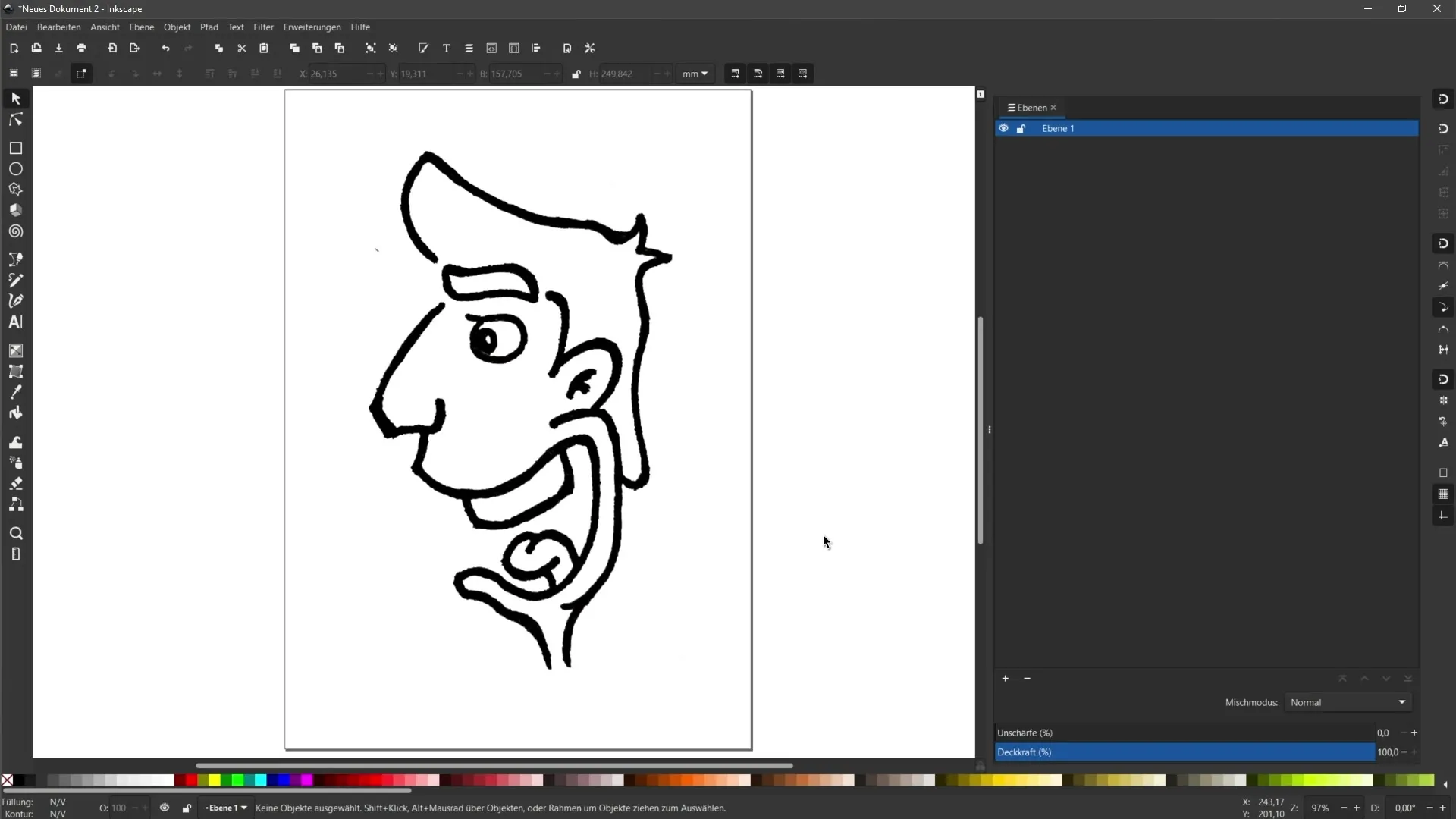
Paso 4: Importación de la imagen en Inkscape
Una vez que hayas editado tu imagen, abre Inkscape e importa el archivo. Verifica que la imagen se vea bien en Inkscape y que el fondo se haya eliminado en su mayor parte.

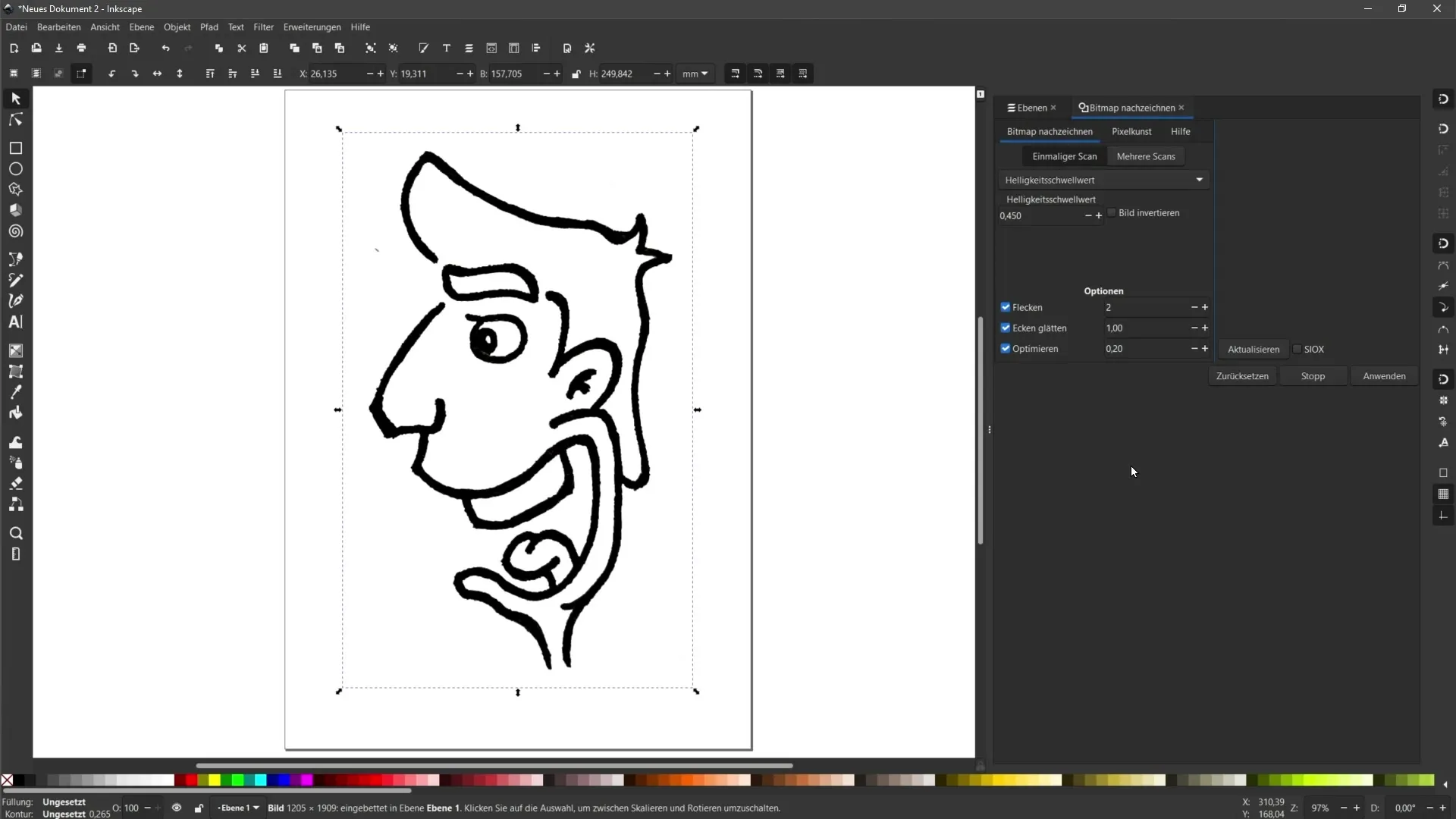
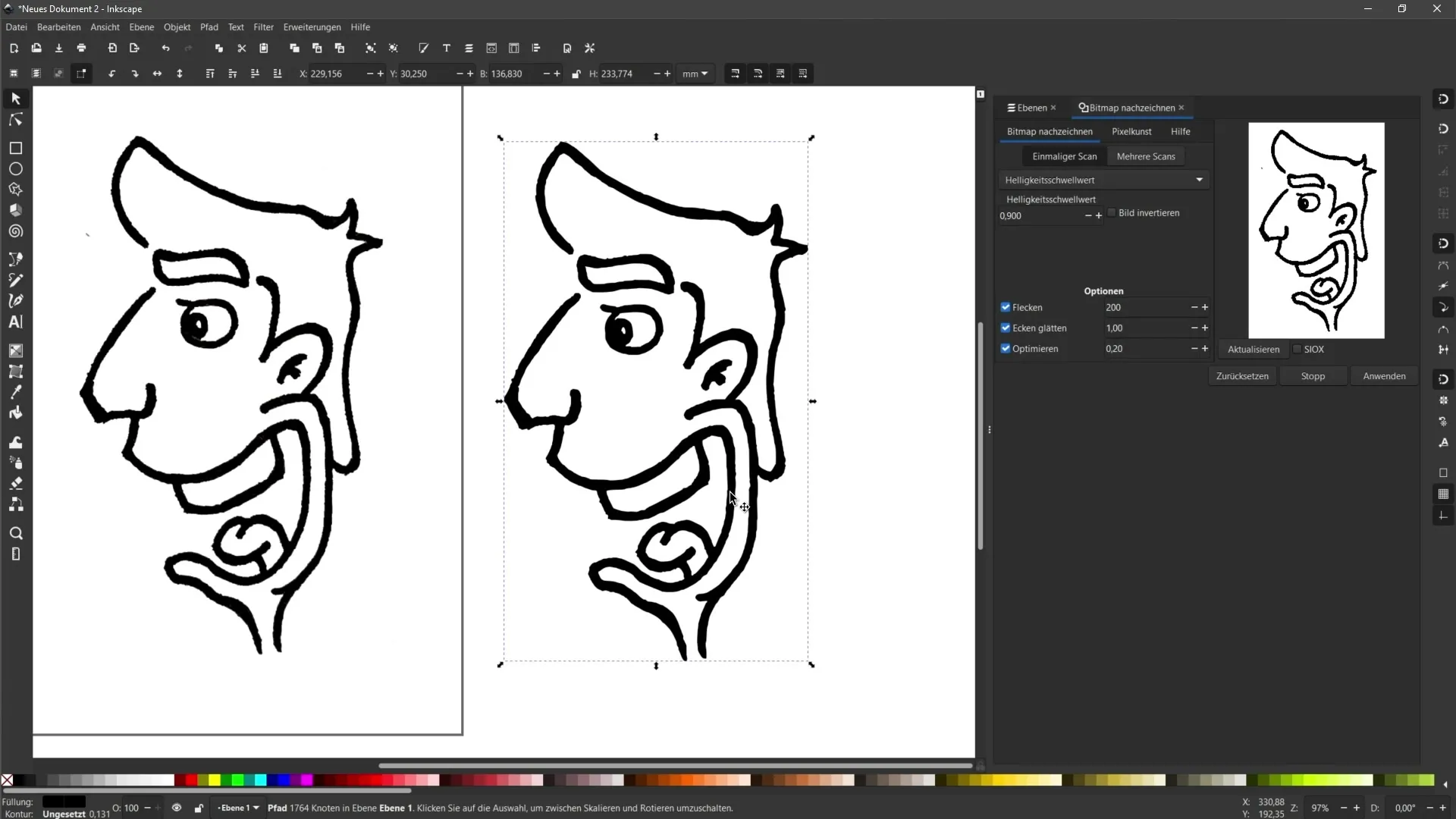
Paso 5: Trazado de bitmap
Para convertir tu dibujo en un objeto vectorial, selecciona la imagen y ve a "Path" > "Trace Bitmap". Aquí se abrirá un panel en el lado derecho que te ofrece varias opciones de trazado. Con dibujos de líneas, tienes la opción de configurar la conversión de modo que cubras principalmente los contornos negros.

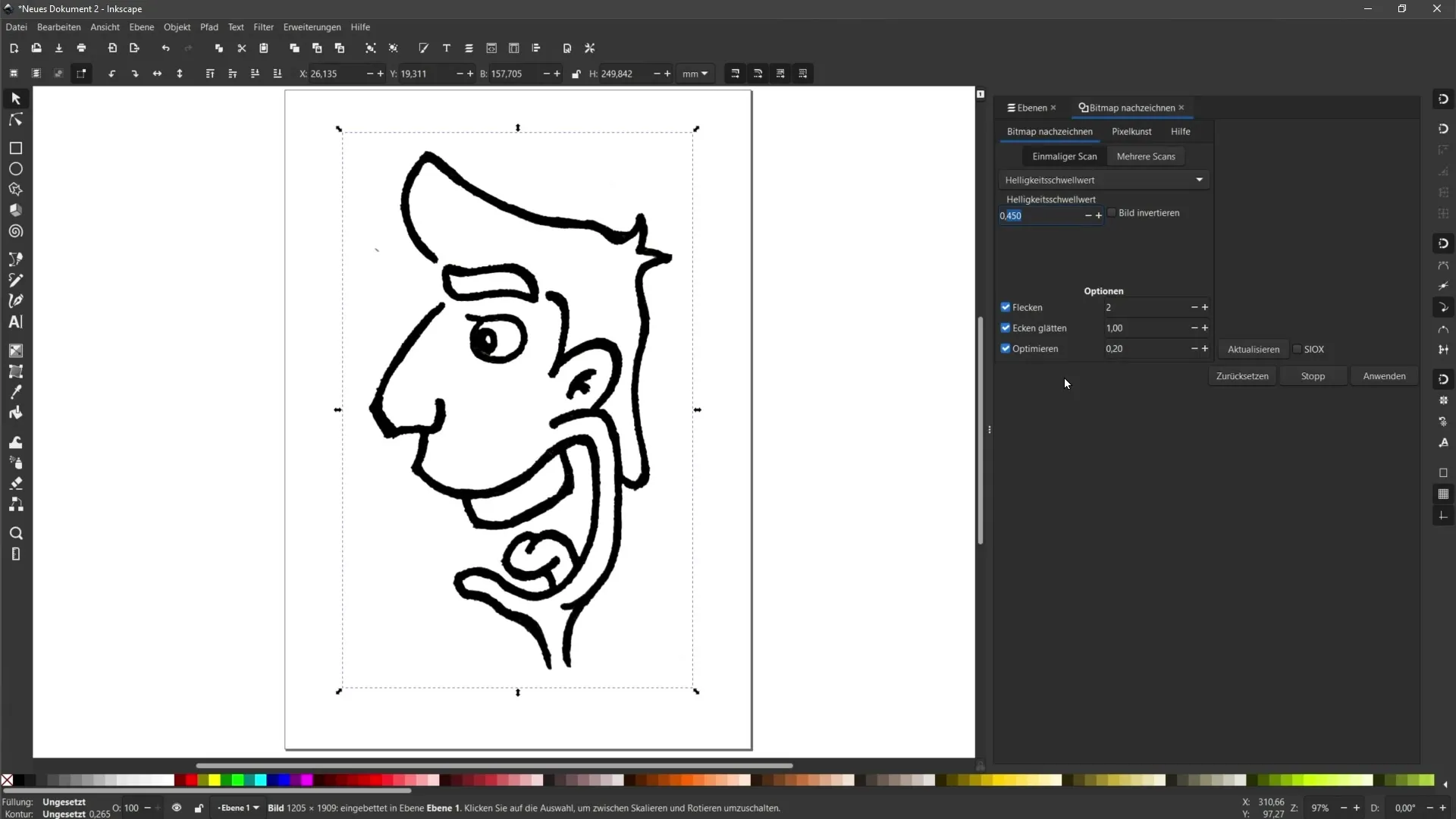
Paso 6: Ajustar opciones de trazado
En el panel de trazado de bitmap, puedes ajustar el umbral de brillo y los valores estándar. Experimenta con estas configuraciones para obtener los mejores resultados. Por ejemplo, puedes ajustar el valor del límite de brillo para controlar las zonas oscuras y claras de tu dibujo.

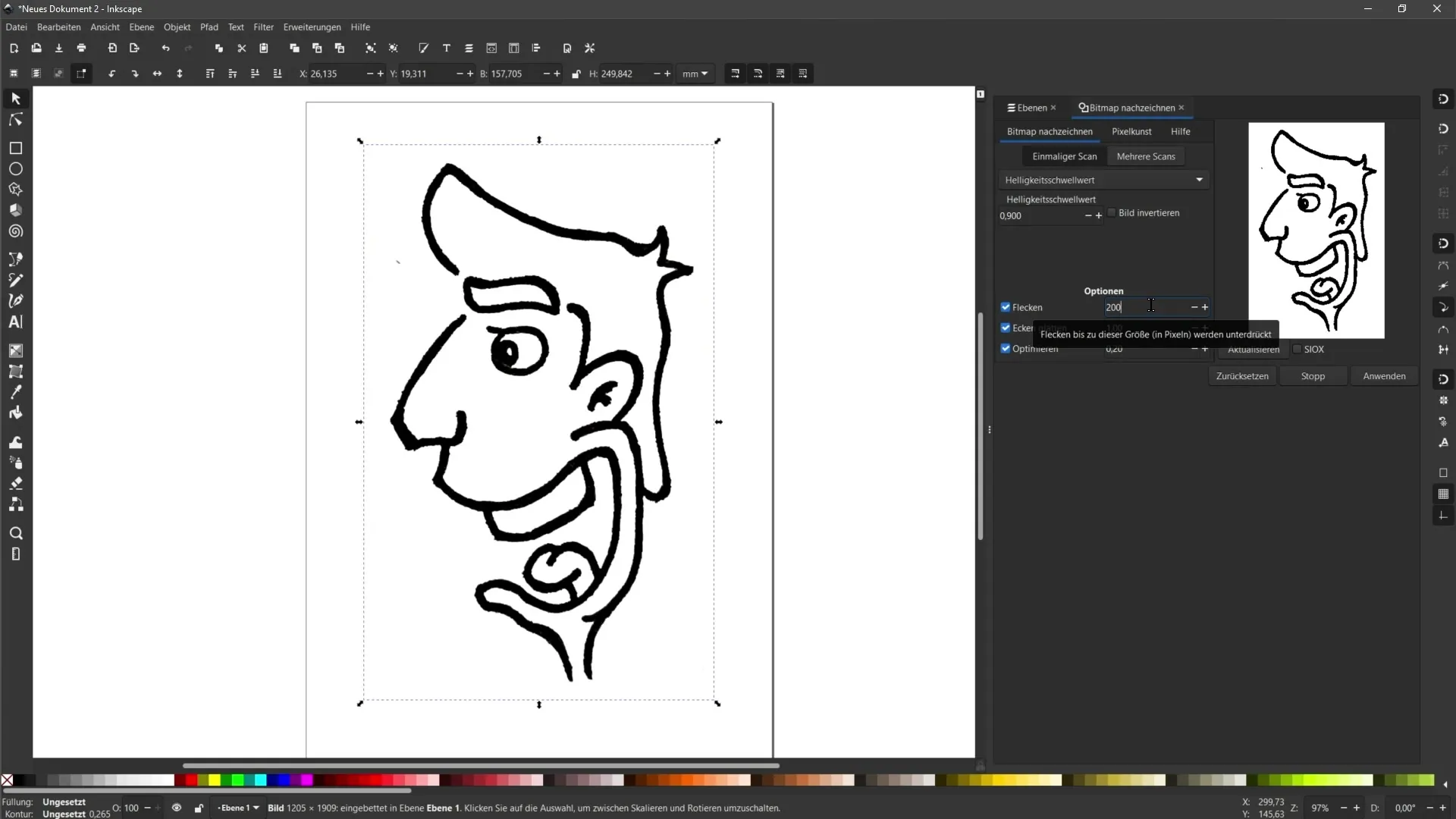
Paso 7: Eliminar manchas
Si tu imagen presenta manchas no deseadas, puedes activar la opción de manchas. Esto te ayudará a eliminar pequeños errores en la imagen si ajustas el umbral posteriormente para obtener los mejores resultados.

Paso 8: Suavizar y optimizar bordes
Para suavizar y optimizar los bordes de tu dibujo, activa las opciones "Suavizar esquinas" y "Optimizar". Estas opciones pueden ayudarte a que el dibujo sea más visualmente atractivo, pero asegúrate de no exagerar con esto.

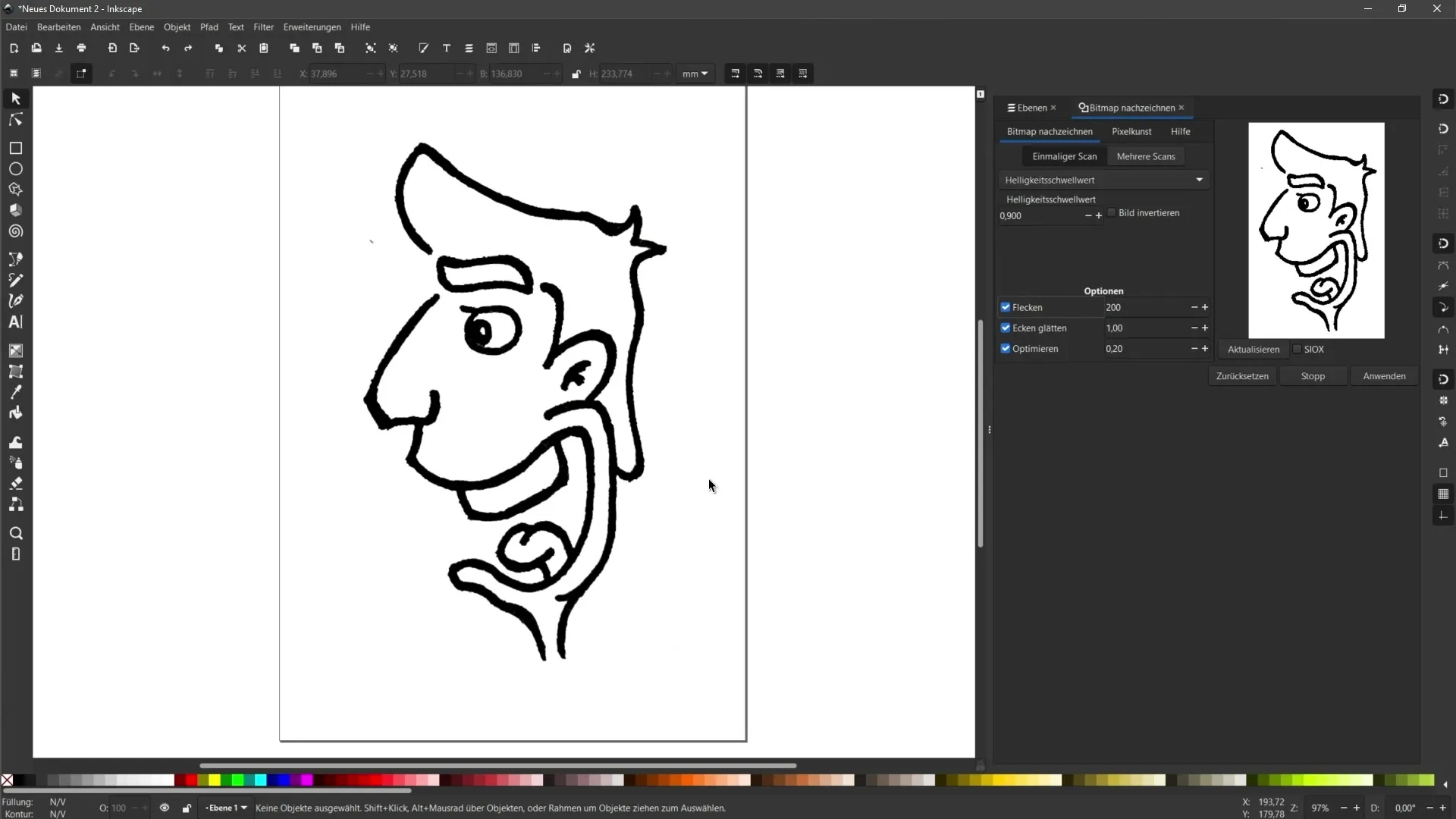
Paso 9: Aplicación del trazado
Una vez que hayas realizado todos los ajustes, haz clic en "Aplicar". Ahora verás en el lado izquierdo el dibujo original y en el lado derecho la versión vectorizada. Revisa el resultado para asegurarte de que los contornos se vean claros y limpios.

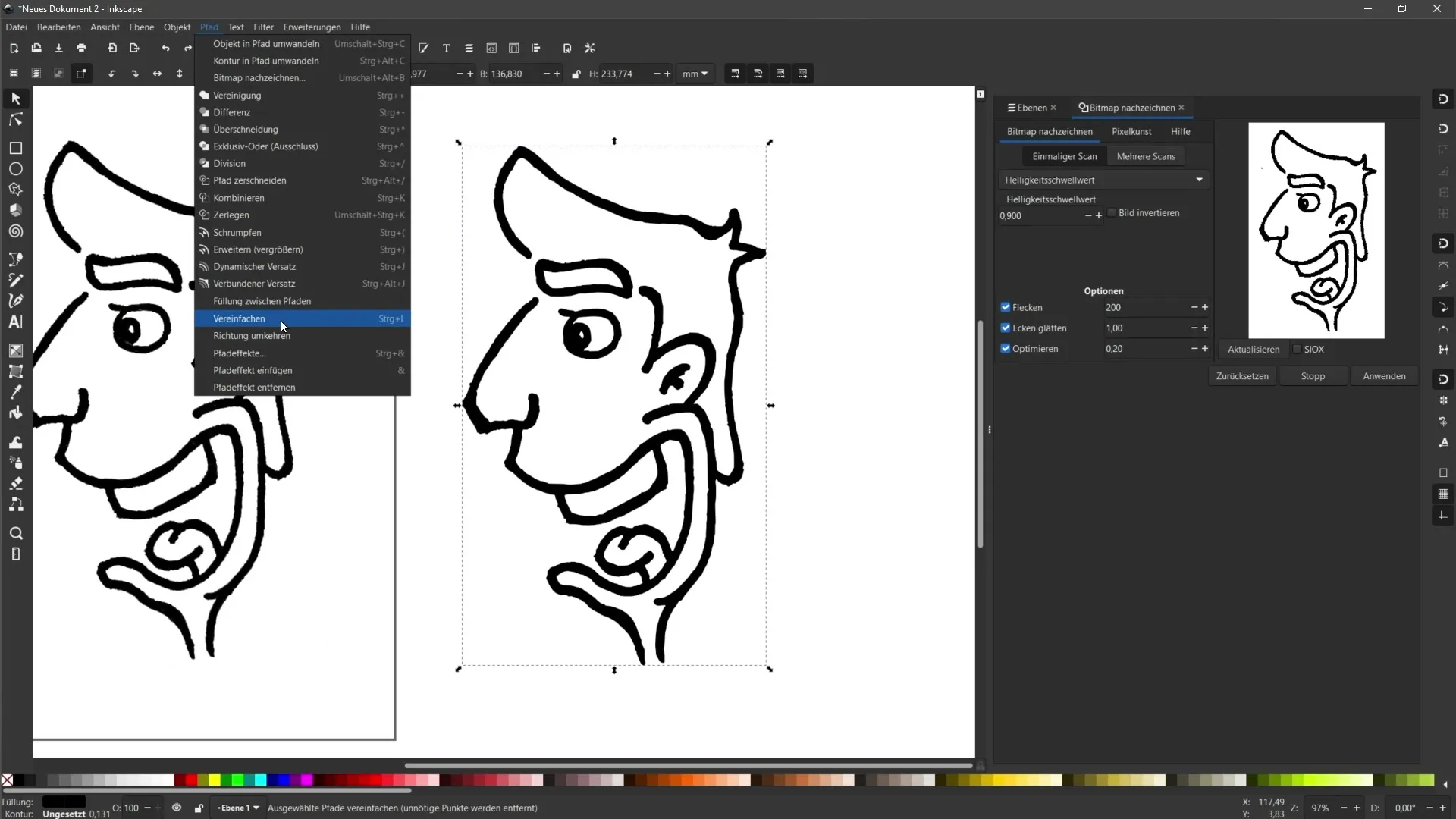
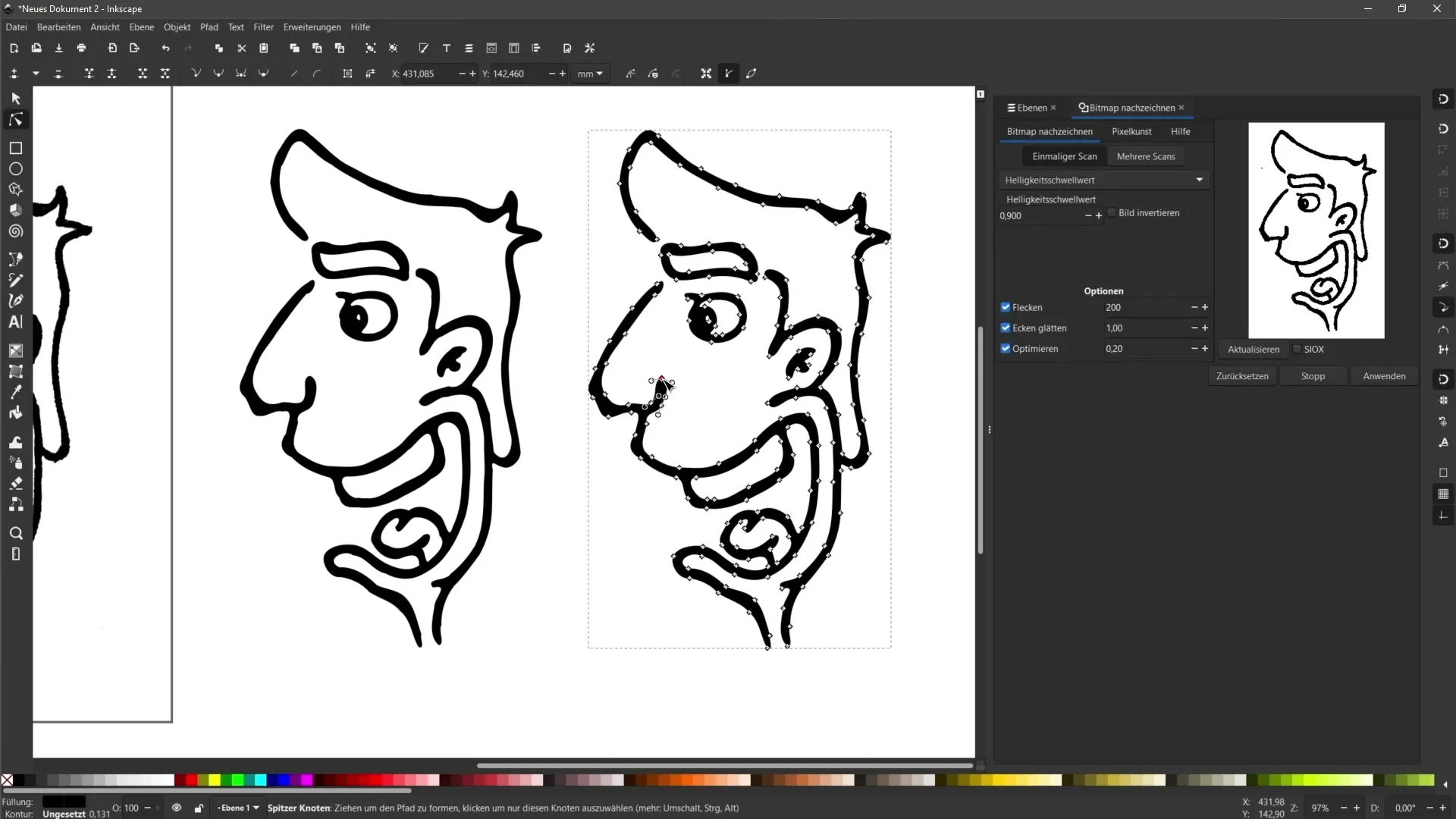
Paso 10: Simplificar rutas
Si el dibujo tiene muchos puntos de anclaje y parece inquieto, puedes trabajar con el comando "Simplificar" en "Ruta". Sin embargo, ten en cuenta que este paso es destructivo, por lo que debes crear una copia de tu objeto antes.

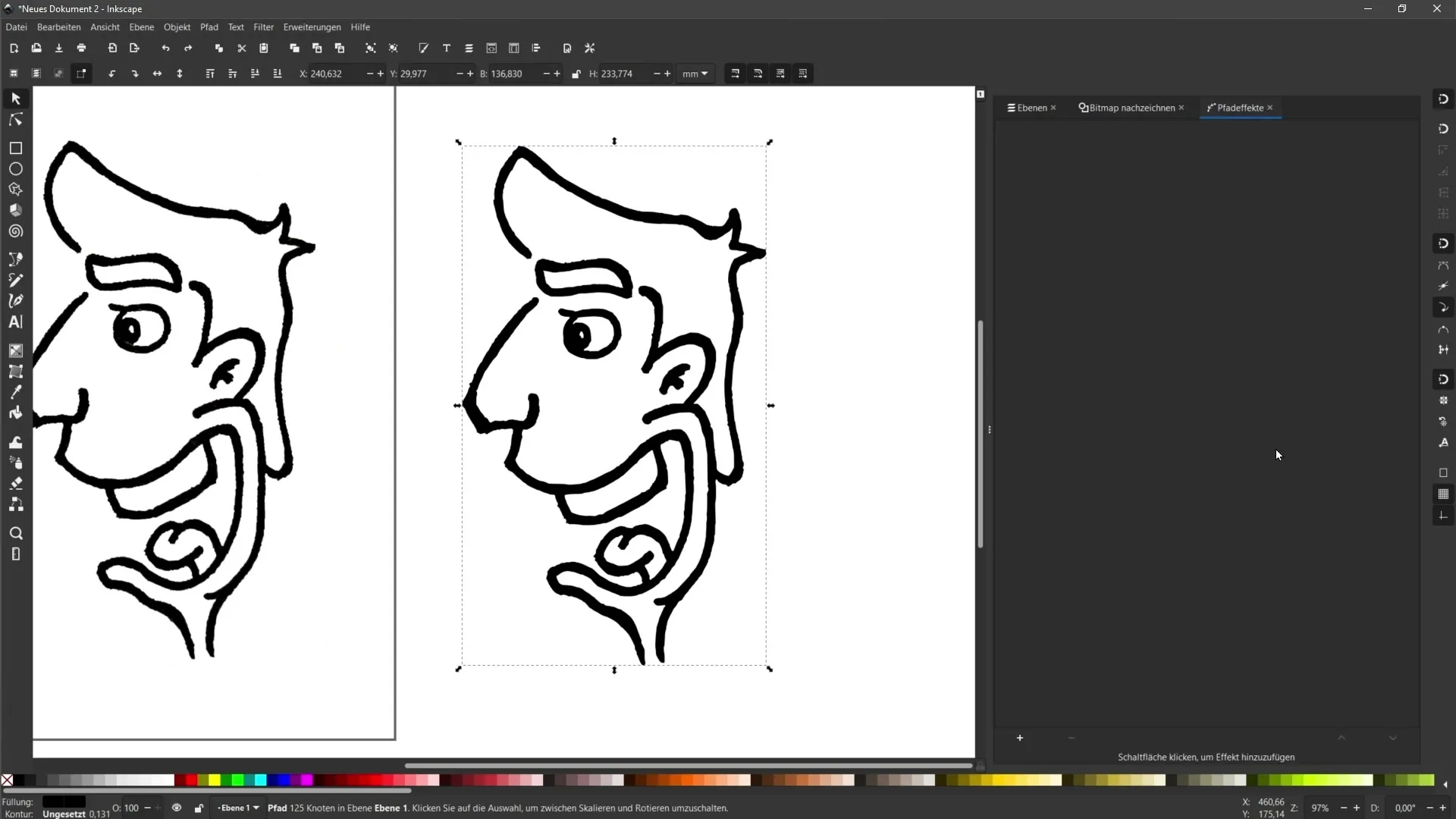
Paso 11: Edición no destructiva con efectos de ruta
Para una edición no destructiva, puedes utilizar los efectos de ruta. En "Ruta" > "Efectos de ruta", tendrás la posibilidad de editar los efectos según desees, sin realizar cambios permanentes.

Paso 12: Guardar y utilizar la gráfica vectorial
Una vez que estés satisfecho con tu vectorización, guarda el archivo en el formato deseado. Ahora puedes utilizar tu objeto vectorial para diferentes aplicaciones, ya sea para impresión en camisetas o para diseños digitales.

Resumen
En este tutorial has aprendido cómo convertir tus dibujos fácilmente en gráficos vectoriales. Desde fotografiar y editar tus imágenes hasta los detalles de la trazabilidad en Inkscape, has recorrido todos los pasos para lograr resultados óptimos.
Preguntas frecuentes
¿Cómo puedo fotografiar mejor mi dibujo?Asegúrate de que haya suficiente luz y de que la imagen se fotografíe recta.
¿Puedo usar otros programas de edición de imágenes?Sí, puedes utilizar cualquier programa de edición de imágenes que te ofrezca las funciones necesarias.
¿Cómo ajusto la luminosidad en la trazabilidad en Inkscape?Puedes ajustarlo en el panel de trazabilidad de mapas de bits cambiando el umbral de luminosidad.
¿Cómo puedo eliminar manchas no deseadas?Utiliza la opción de manchas en el diálogo de trazabilidad de mapas de bits para eliminar pequeños errores.
¿Qué significa simplificar un camino?Simplificar reduce la cantidad de puntos de anclaje en tu objeto vectorial y asegura líneas más suaves.


