En esta guía, aprenderás a depurar código JavaScript en las Herramientas para desarrolladores de Chrome y a establecer puntos de interrupción. La depuración es una de las habilidades fundamentales en el proceso de desarrollo de software. Con las Herramientas para desarrolladores, puedes analizar la ejecución de tu código, controlar los valores de las variables y encontrar errores antes de utilizar tu código en producción.
El uso de las Herramientas de desarrollo, especialmente la configuración y el uso de puntos de interrupción, permite supervisar de cerca el estado de la aplicación y aplicar potentes técnicas de depuración. Recorreremos el proceso paso a paso para que seas capaz de utilizar estas importantes habilidades por ti mismo.
Aprendizajes clave
- Las Herramientas para desarrolladores de Chrome ofrecen numerosas funciones para depurar JavaScript.
- Los puntos de interrupción te ayudan a pausar la ejecución del código para comprobar el estado de la aplicación.
- Si utilizas las herramientas correctamente, podrás identificar y corregir errores con rapidez.
Guía paso a paso
Paso 1: Acceder a las herramientas para desarrolladores
En primer lugar, debes abrir las Herramientas para desarrolladores de Chrome. Puedes acceder a ellas haciendo clic con el botón derecho del ratón en la página y seleccionando "Explorar" o utilizando la combinación de teclas Ctrl + Mayús + I (Windows) o Cmd + Opc + I (Mac). Se abrirán las Herramientas de desarrollo en la parte derecha del navegador.

Paso 2: Vaya a la pestaña "Fuentes
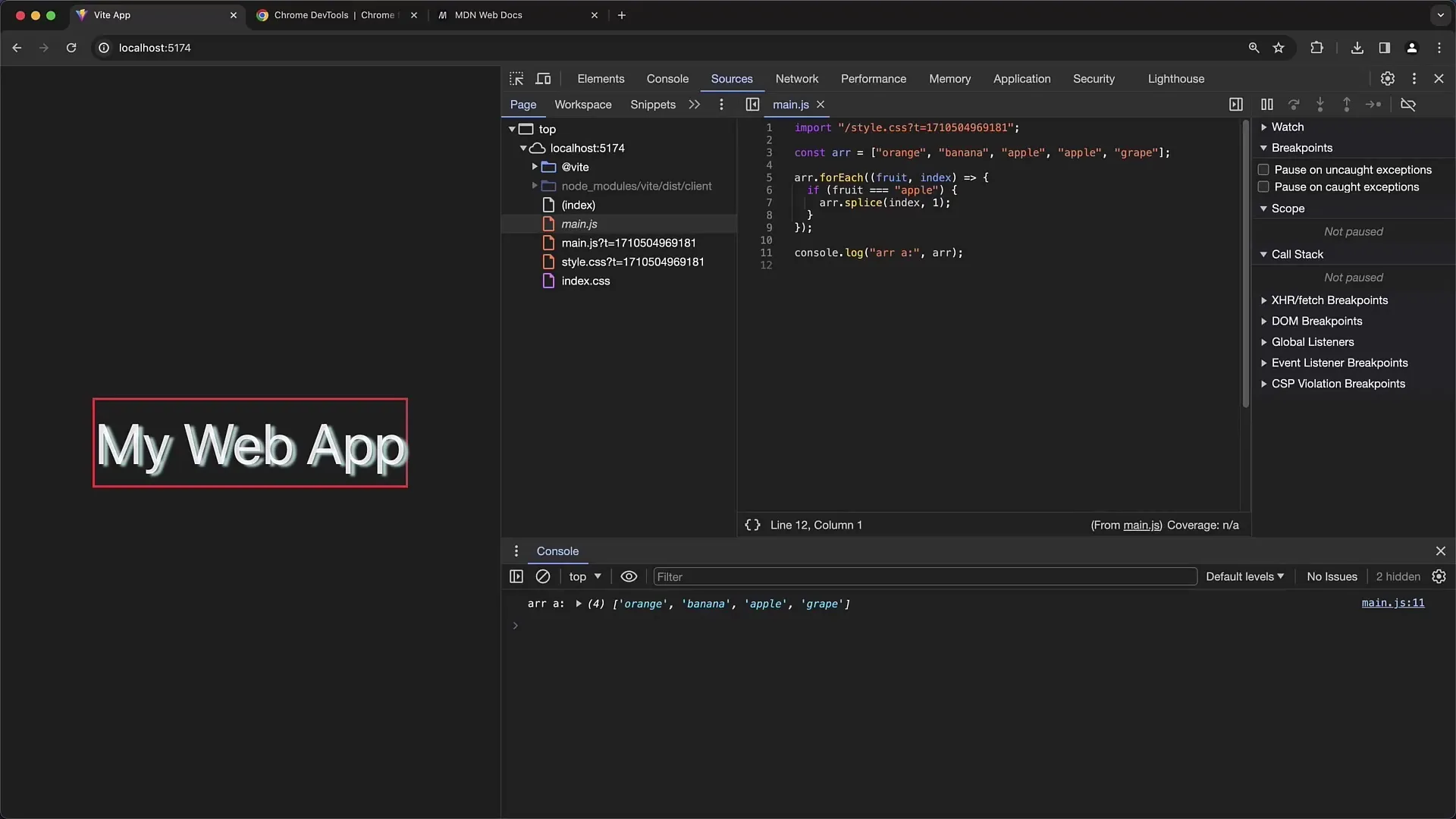
En las Herramientas de desarrollo encontrarás varias pestañas en la parte superior. Haz clic en la pestaña "Fuentes" para acceder a los scripts y a la estructura de tu aplicación. Aquí puedes ver todos los scripts cargados y los recursos que utiliza tu sitio web.
Paso 3: Seleccionar el archivo para depuración
En la pestaña Fuentes, puedes ver los scripts que se han cargado desde tu sitio. Busque el archivo JavaScript que desea depurar. Asegúrese de seleccionar el archivo correcto, especialmente si hay varias versiones de un archivo, como los mapas de fuentes.
Paso 4: Establezca un punto de interrupción
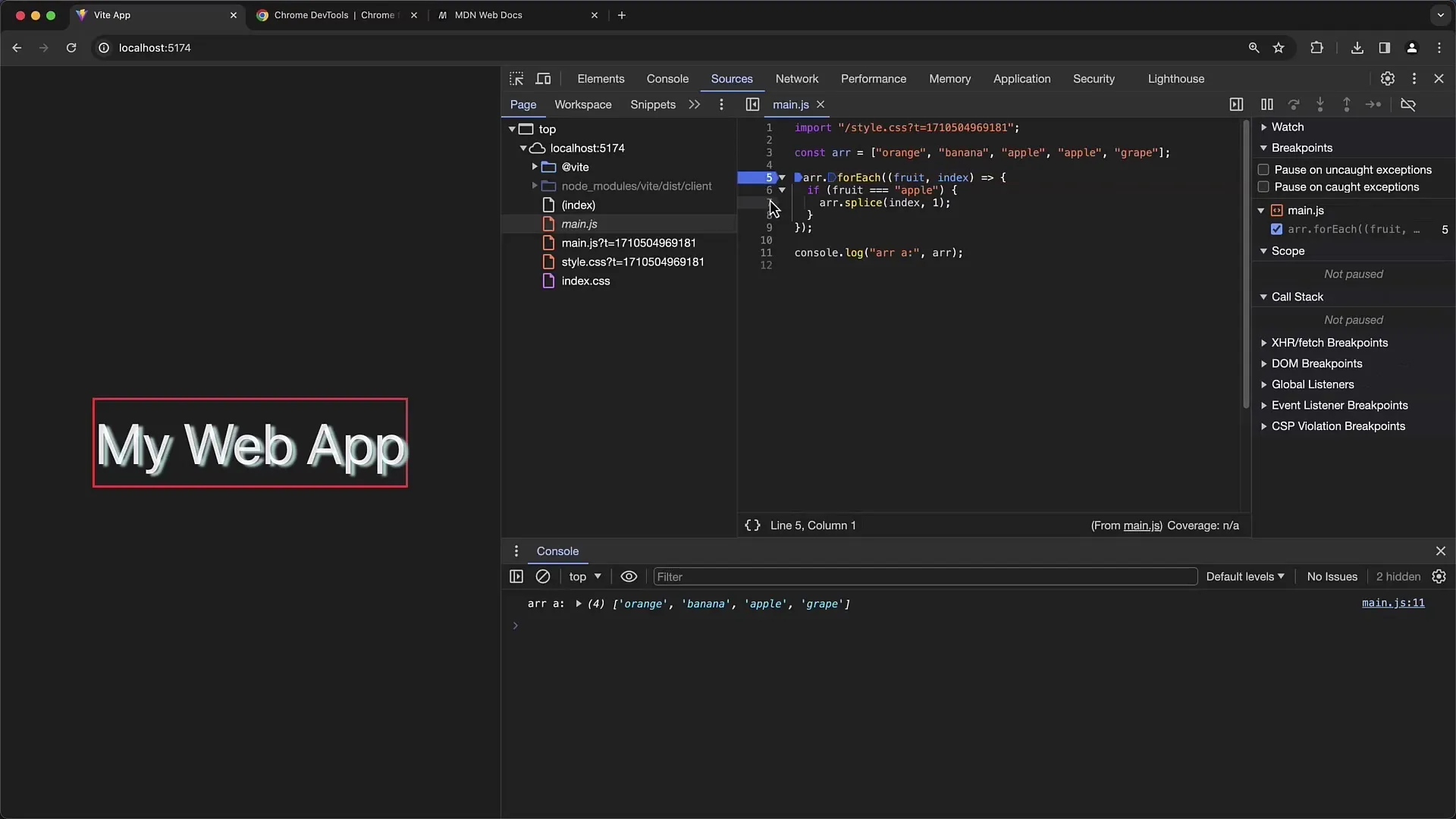
Para establecer un punto de interrupción, simplemente haga clic en el número de línea a la izquierda del código donde desea detener la ejecución. Aparecerá un punto azul indicando que el punto de interrupción se ha establecido correctamente. Esto le ayudará a pausar la ejecución en este punto e inspeccionar el estado de las variables.

Paso 5: Recargar la página
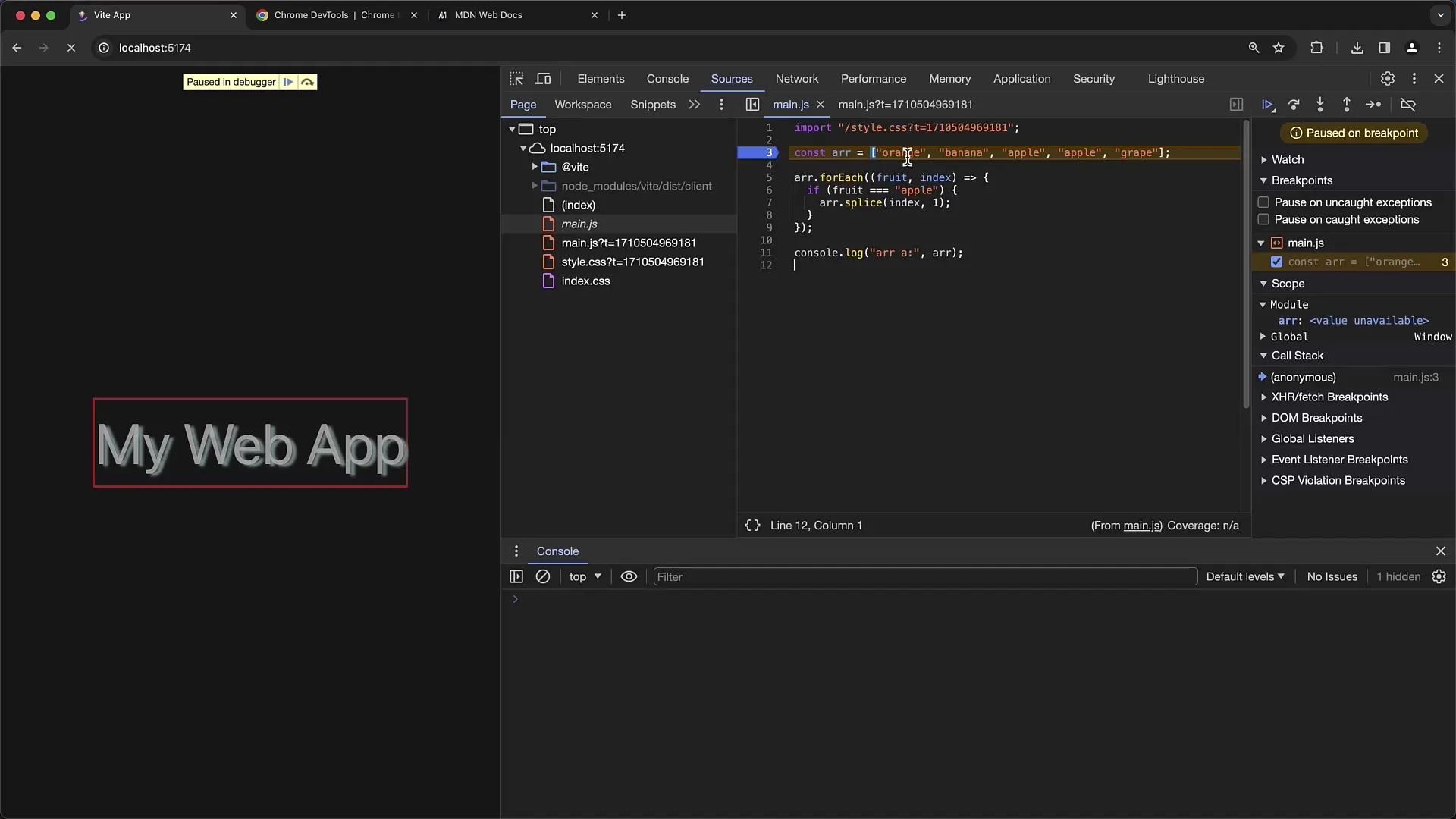
Para alcanzar el punto de interrupción, recargue la página. Puede hacerlo pulsando F5 o haciendo clic en el botón de actualización de la barra de direcciones. La ejecución debería detenerse en el punto en el que estableció el punto de interrupción.
Paso 6: Examinar la ejecución
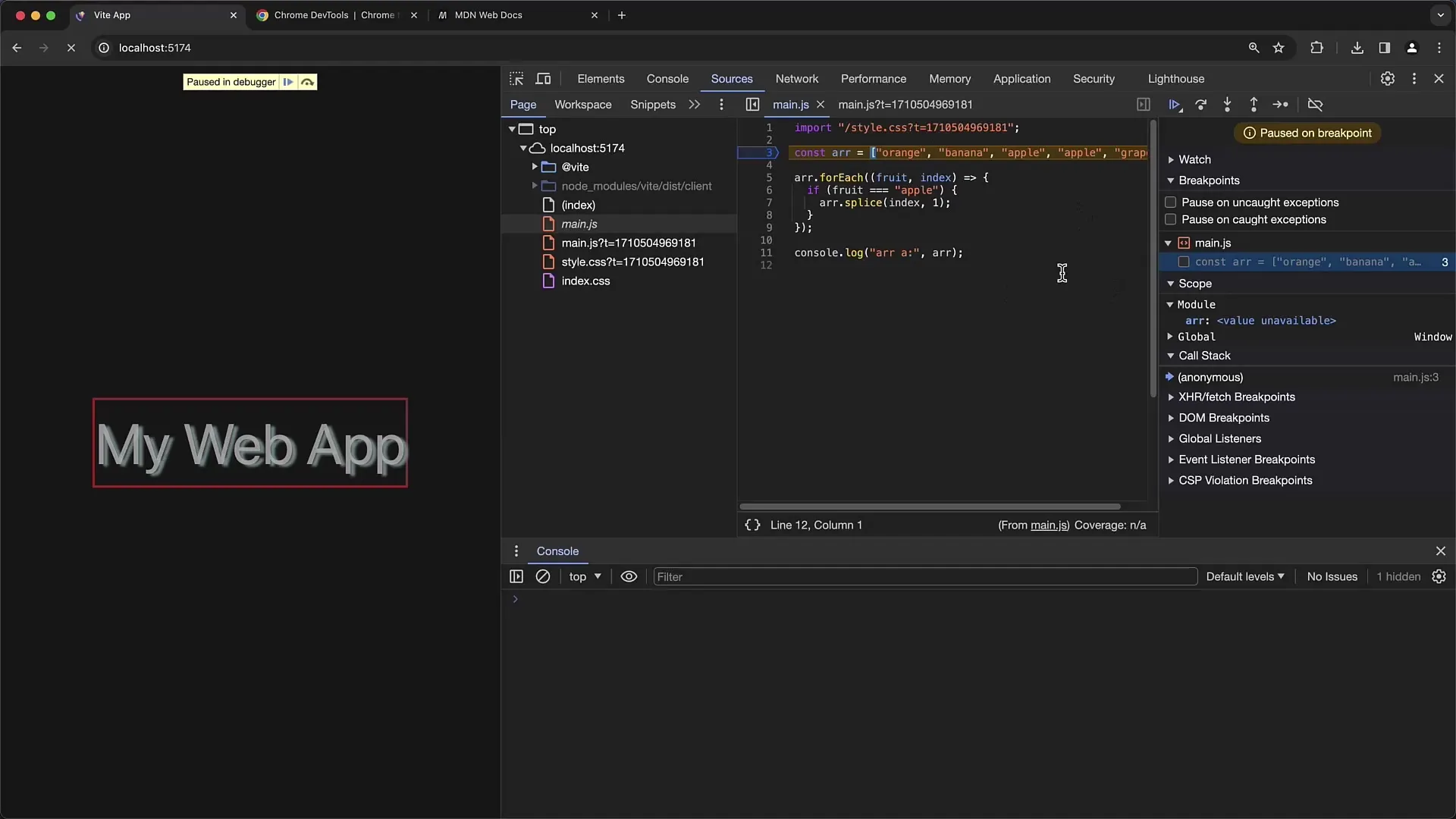
Una vez que la ejecución se ha detenido en el punto de interrupción, puede examinar el estado actual de la aplicación. En la parte derecha, puedes ver los valores de las variables, la pila de llamadas y el ámbito actual. Esta información es crucial para entender lo que está pasando en tu aplicación.

Paso 7: Continuar la ejecución o examinar variables
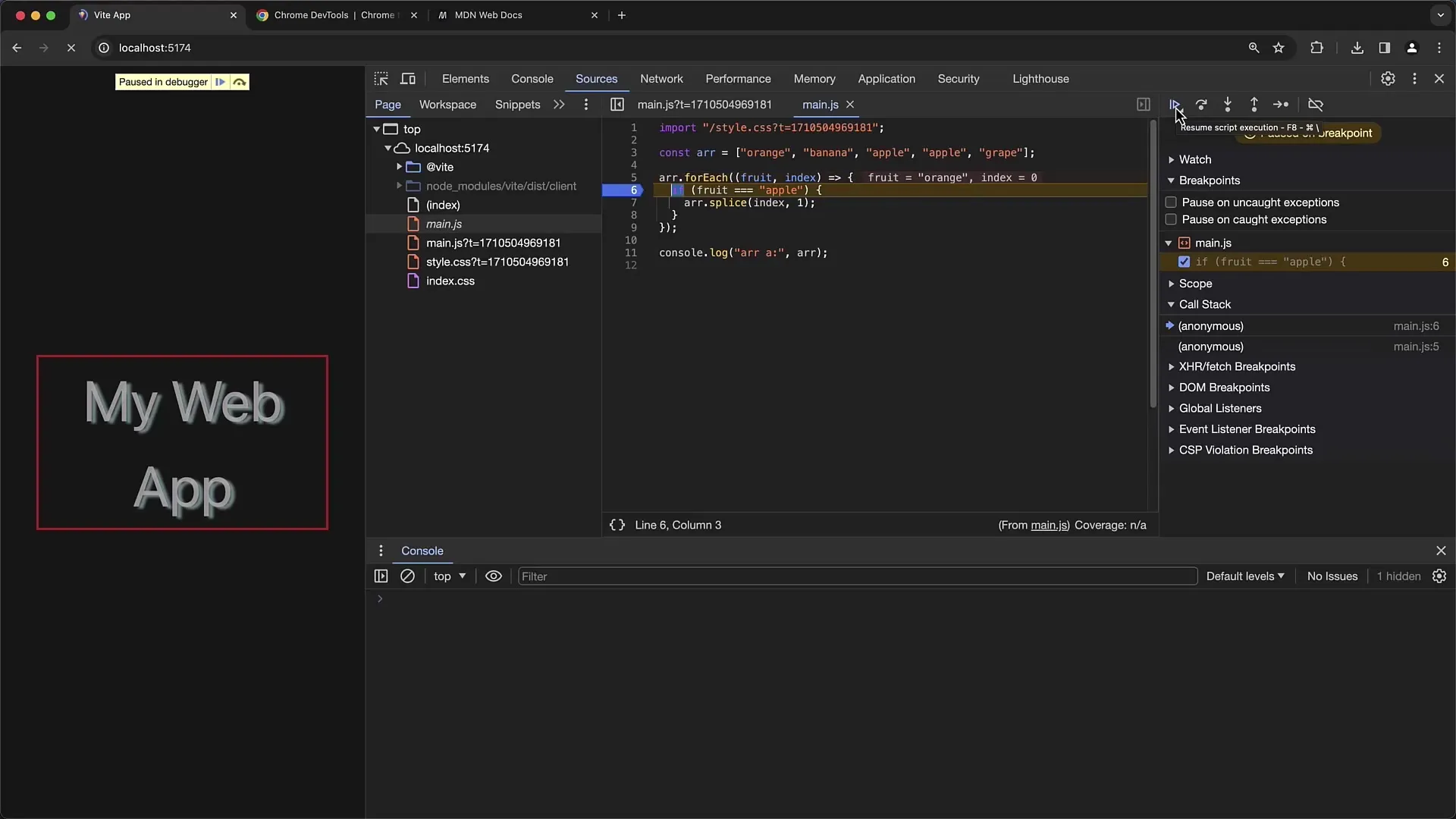
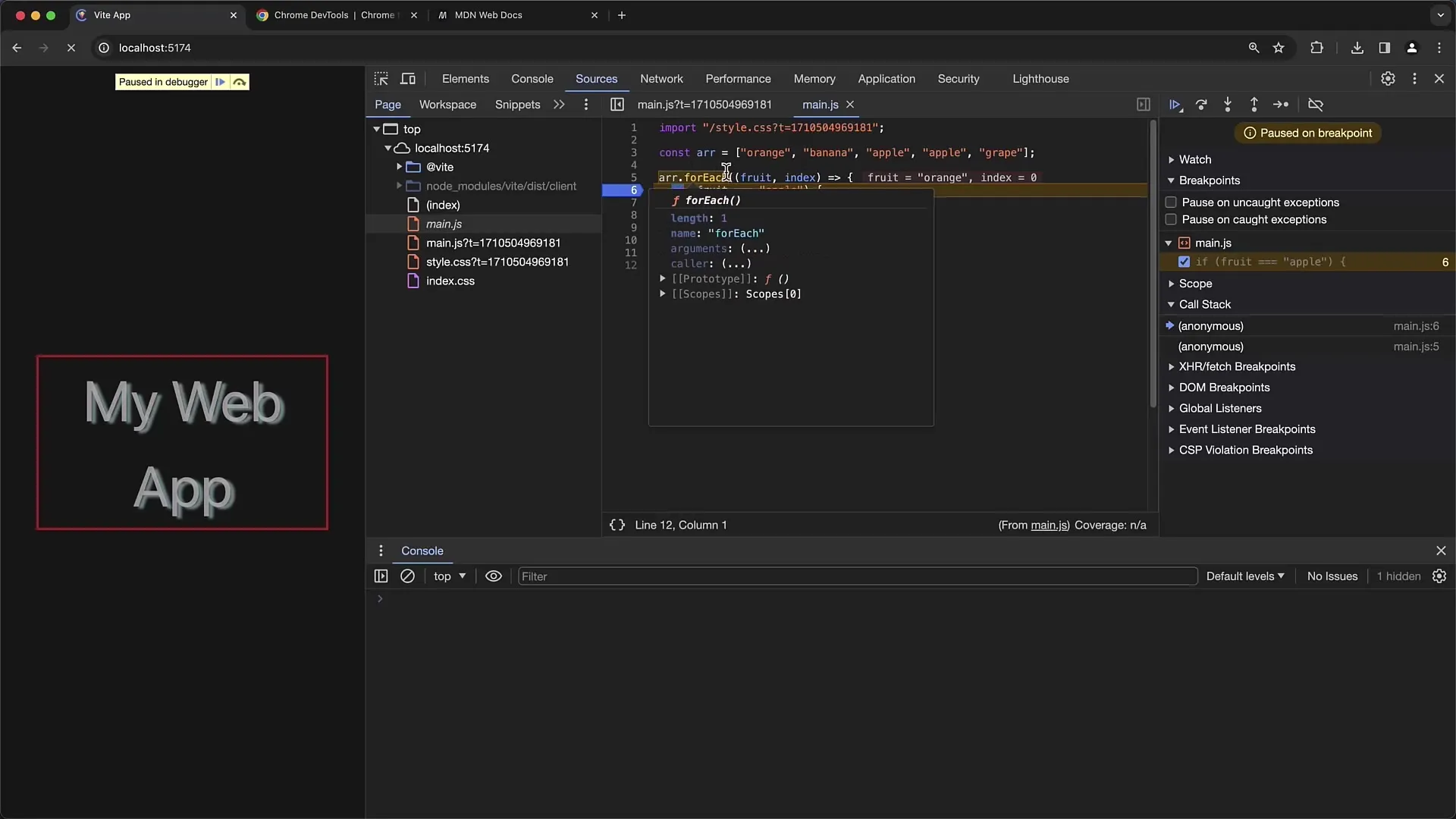
Puede dejar que el programa continúe hasta el siguiente punto de interrupción o recorrerlo línea a línea. Para continuar hasta el siguiente punto de interrupción, simplemente haga clic en el botón "Reproducir". Si desea ir línea por línea, puede utilizar "Paso por encima" o "Paso por dentro" para mantener un control más detallado.

Paso 8: Modificación de variables
Si quieres cambiar el valor de una variable, puedes hacerlo directamente en el área de alcance. Haga clic en la variable, cambie el valor y vuelva a hacer clic en "Reproducir". Esto te ayudará a comprobar cómo afectan los distintos valores al comportamiento de tu aplicación.
Paso 9: Elimine los puntos de interrupción si es necesario
Si ya no necesitas los puntos de interrupción o quieres eliminarlos todos a la vez, puedes borrarlos simplemente haciendo clic con el botón derecho en el número de línea y seleccionando "Eliminar punto de interrupción". Alternativamente, tiene la opción de eliminar todos los puntos de interrupción a la vez si ha establecido muchos de ellos.

Paso 10: Utilizar la pila de llamadas y las opciones de depuración
Utilice la vista de pila de llamadas para ver desde dónde se llamó a la función actual. Esto te ayudará a comprender la ruta de ejecución de la aplicación. Las Herramientas para desarrolladores de Chrome también ofrecen muchas funciones útiles, como "Pausa en excepciones", para identificar errores y obtener una visión más profunda de los problemas.

Resumen
En esta guía, has aprendido a utilizar las Herramientas para desarrolladores de Chrome de forma eficaz para depurar JavaScript. El proceso incluye establecer puntos de interrupción, examinar variables y la pila de llamadas y realizar cambios en las variables en tiempo de ejecución. Con estas habilidades, estarás bien equipado para identificar y corregir errores.


