En este tutorial aprenderás cómo establecer puntos de interrupción condicionales en las Chrome Developer Tools. Con los puntos de interrupción condicionales, puedes hacer que el proceso de depuración sea más eficiente asegurándote de que tu código solo se detenga en determinadas condiciones. Esto es especialmente útil cuando trabajas en páginas con muchas interacciones y deseas verificar la ejecución del código solo en momentos específicos.
Principales conclusiones
- Los puntos de interrupción condicionales te permiten establecer condiciones específicas bajo las cuales el depurador debe detener el código.
- Puedes usar expresiones arbitrarias para aumentar el control sobre el proceso de depuración.
- Aprenderás cómo añadir, editar y eliminar puntos de interrupción, y conocer otros tipos de puntos de interrupción.
Guía paso a paso
Para aprovechar eficazmente los puntos de interrupción condicionales, sigue estos pasos:
Para establecer un punto de interrupción, simplemente haz clic en el número de línea donde deseas detener el código. Al hacerlo, se mostrará un punto azul que representa el punto de interrupción.

Al hacer clic derecho en el punto de interrupción recién establecido, se abrirá un menú en el que puedes seleccionar varias opciones. Aquí también puedes desactivar el punto de interrupción. Si desactivas el punto de interrupción, permanecerá en el código pero no estará activo.

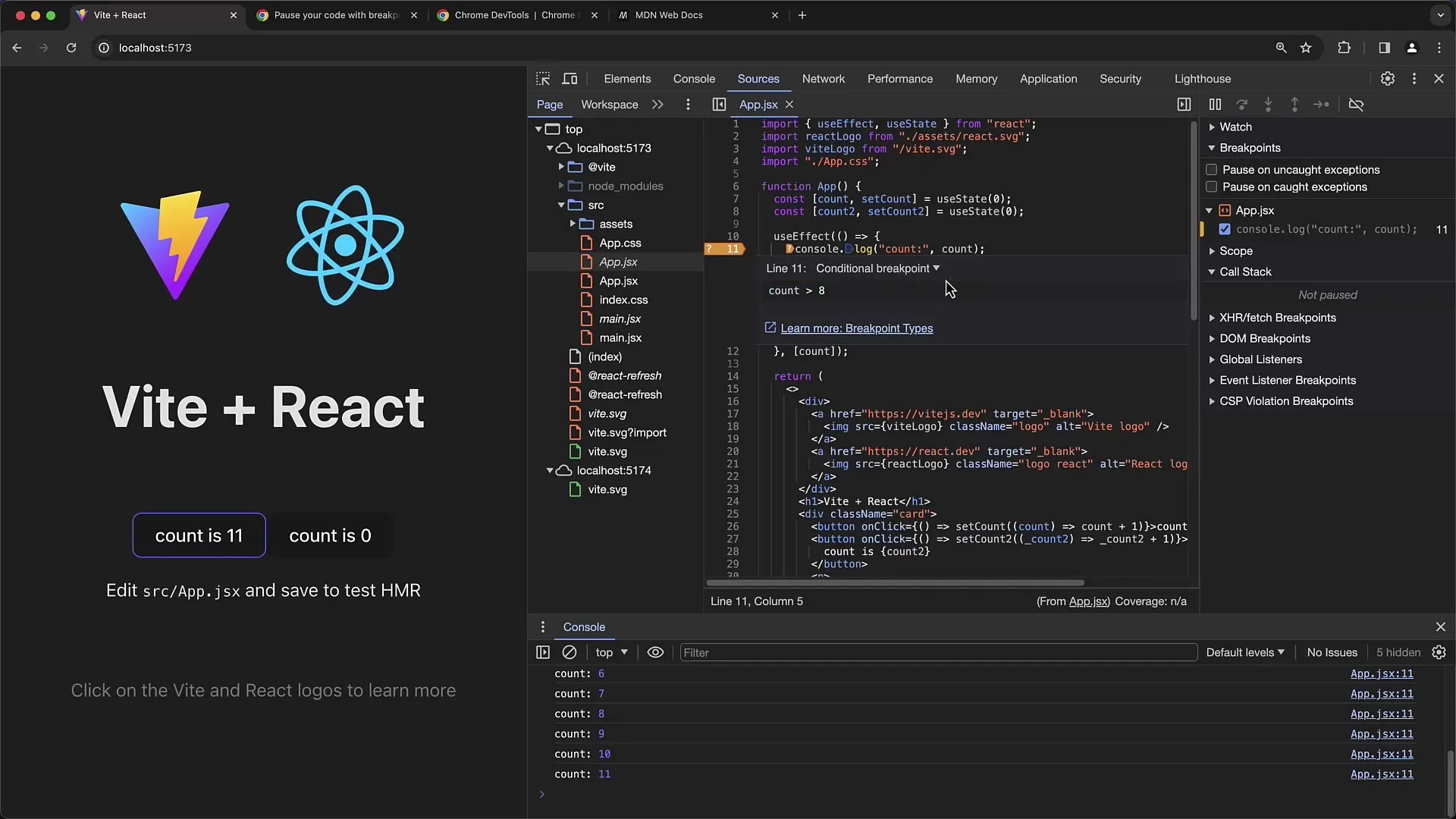
Una función útil es la opción "Editar punto de interrupción". Al seleccionar esto, puedes agregar una condición. Esto te permite ingresar una expresión que determinará cuándo se activará el punto de interrupción.
Por ejemplo, podría ser útil verificar una variable como count. Supongamos que ingresas count == 8. Esto significa que el punto de interrupción se activará solo cuando count alcance el valor 8.

Para confirmar la condición, presiona "Enter". En el código, el punto de interrupción se mostrará en naranja, con un signo de interrogación para indicar que es un punto de interrupción condicional.

Ahora actualiza la página. En este punto, el depurador no debería detenerse, ya que la condición no se ha cumplido ni verificado. Presiona varias veces en count para aumentarlo.
Cuando count alcance el valor que cumple la condición (en nuestro caso 8), verás que el depurador se detiene, tal como se esperaba.

Para verificar la condición actual en cualquier momento, puedes hacer clic nuevamente en "Editar punto de interrupción" y verás todas las condiciones activas.

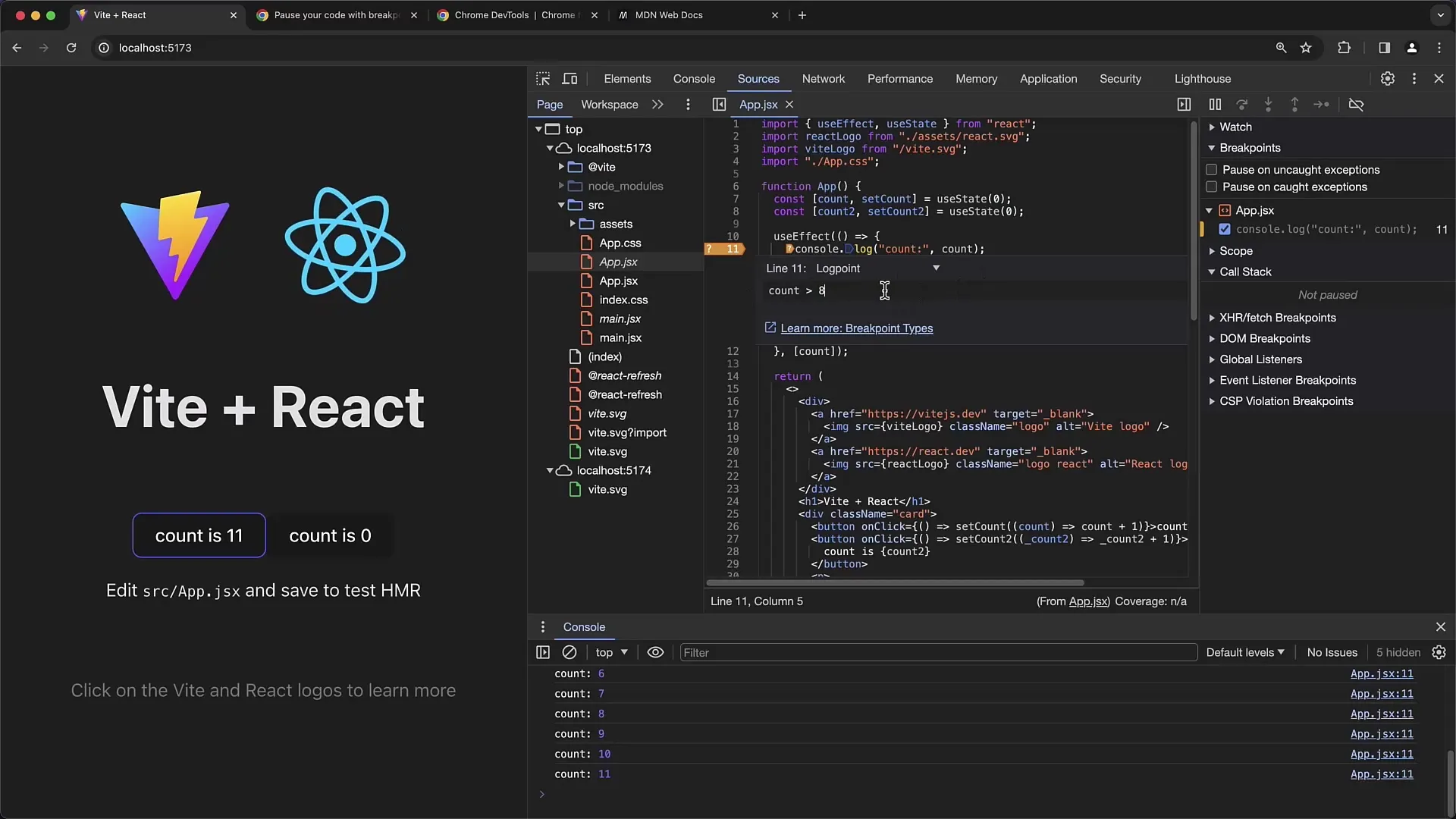
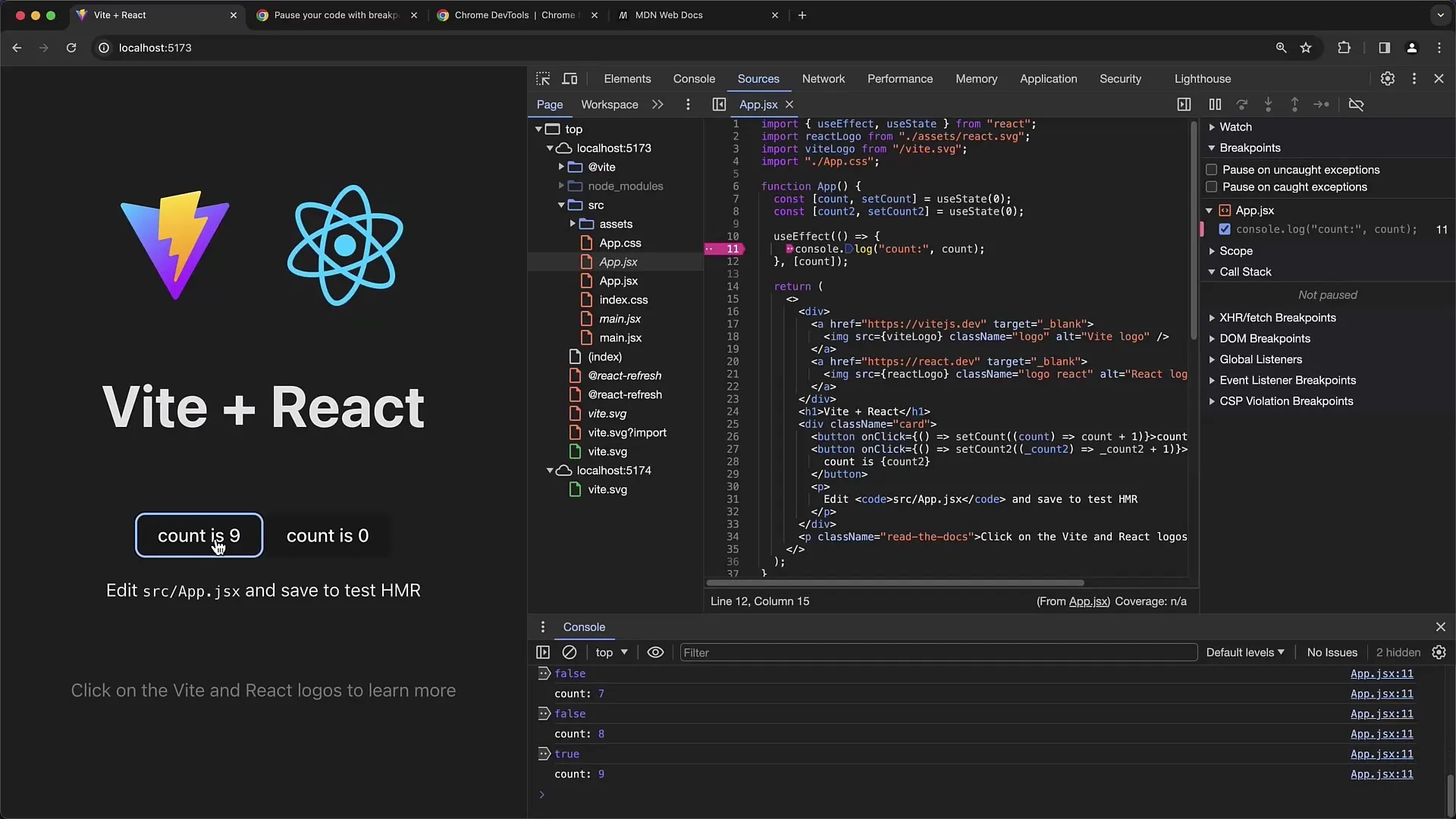
Además de los puntos de interrupción condicionales, también existen otros tipos como los Logpoints. Un Logpoint es otra función útil que te permite establecer condiciones, pero en lugar de detenerse, simplemente se emite un mensaje, por ejemplo, "true" o "false", dependiendo de si la condición se cumple o no.

Una vez vuelvas a cargar y hagas clic, notarás que obtendrás "falso" o "verdadero" dependiendo del estado de la condición.

Es importante comprender estos diferentes tipos de breakpoints, ya que te pueden ayudar a optimizar tu trabajo de debugging.

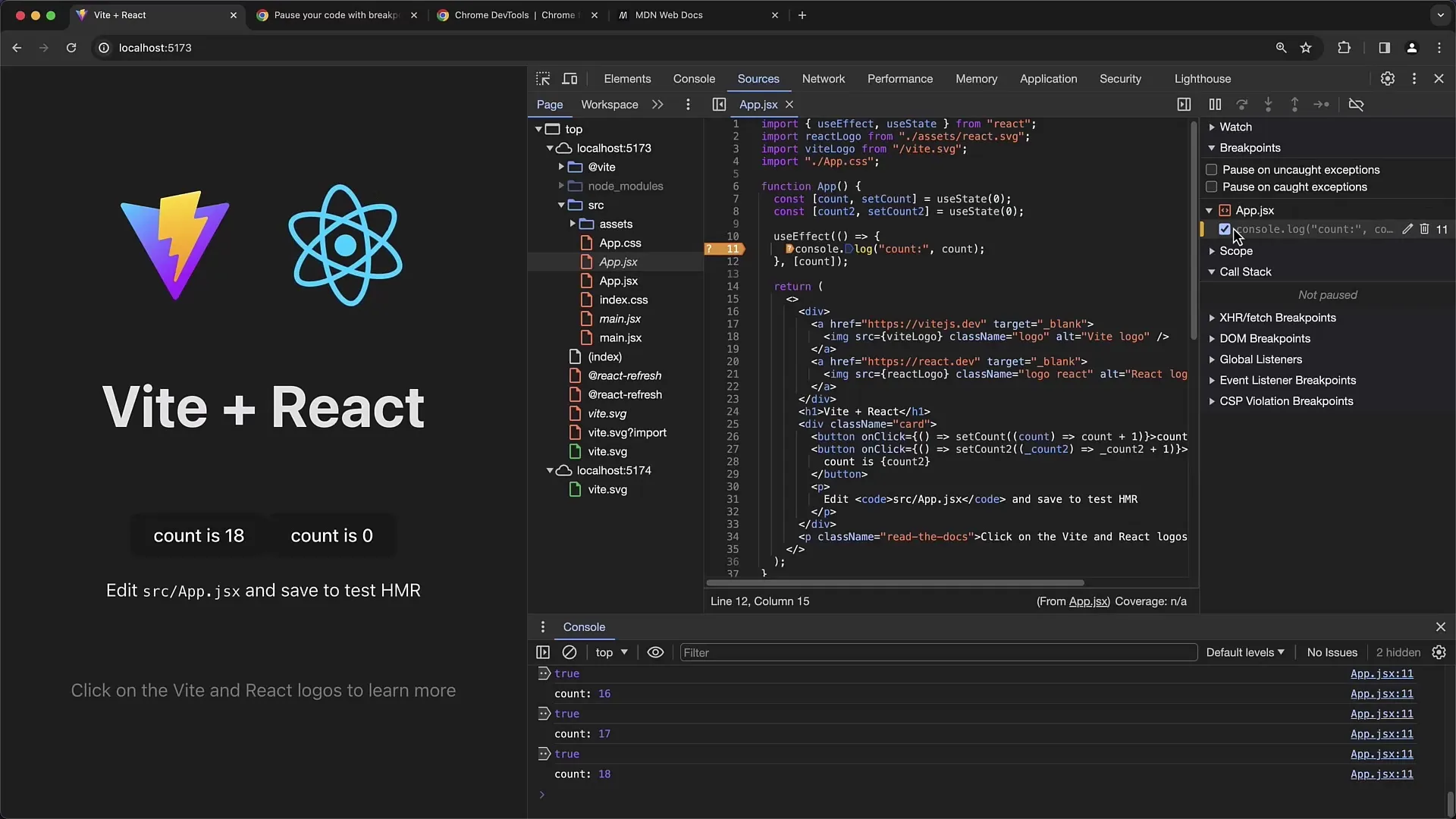
Para gestionar todos los breakpoints establecidos, hay una vista general donde puedes eliminar o editar los breakpoints existentes. Si haces clic en un solo breakpoint, serás llevado directamente al lugar donde se estableció en el código.
Resumen
En este tutorial has aprendido cómo usar de manera efectiva los breakpoints condicionales para optimizar el proceso de debugging en tus aplicaciones web. Has visto cómo añadir, editar y eliminar breakpoints, así como cómo se pueden utilizar diferentes tipos de breakpoints alternativos.
Preguntas frecuentes
¿Qué son los breakpoints condicionales?Los breakpoints condicionales son breakpoints que solo se activan cuando se cumplen ciertas condiciones.
¿Cómo establezco un breakpoint condicional?Haz clic derecho en un breakpoint y selecciona "Editar breakpoint" para añadir una condición.
¿Qué ocurre si la condición del breakpoint no se cumple?Si la condición no se cumple, el depurador no se detendrá en ese breakpoint.
¿Puedo usar Logpoints en Chrome Developer Tools?Sí, los Logpoints son una alternativa a los breakpoints donde puedes establecer condiciones que simplemente emitan un mensaje en lugar de detener la ejecución.
¿Qué otros tipos de breakpoints existen?Además de los breakpoints condicionales, existen los breakpoints DOM y Fetch, que establecen puntos de interrupción especiales para interacciones con el DOM o solicitudes Fetch.


