En este tutorial, aprenderás cómo utilizar los puntos de interrupción del DOM en las Chrome Developer Tools para monitorear cambios en elementos del DOM. Los puntos de interrupción del DOM son especialmente útiles para realizar depuración al manipular estructuras del DOM. Esta técnica te permite rastrear el momento preciso y la causa de los cambios en el DOM, lo que puede ayudarte en la búsqueda de errores y en la optimización de tus aplicaciones web.
Puntos Clave
- Los puntos de interrupción del DOM permiten monitorear cambios específicos en elementos del DOM.
- Existen diferentes tipos de puntos de interrupción: Modificaciones del Subárbol, Modificaciones de Atributos y Eliminación de Nodo.
- El uso de puntos de interrupción del DOM puede ayudarte a comprender mejor los efectos de los scripts en la estructura del DOM.
Guía Paso a Paso
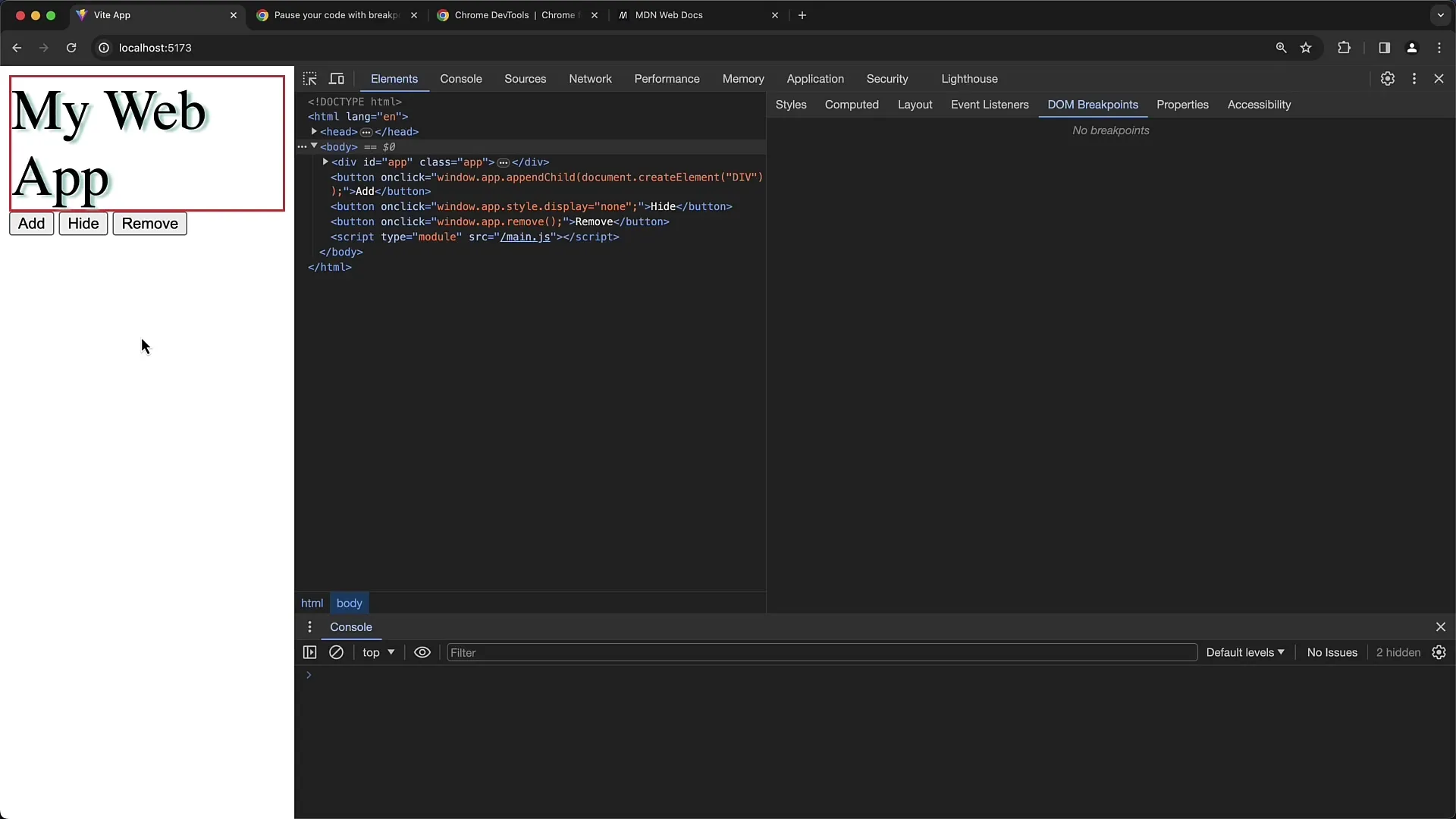
Para trabajar con puntos de interrupción del DOM, primero debes abrir las Chrome Developer Tools. Puedes hacerlo presionando la tecla F12 o haciendo clic con el botón derecho en la página y seleccionando "Inspeccionar".
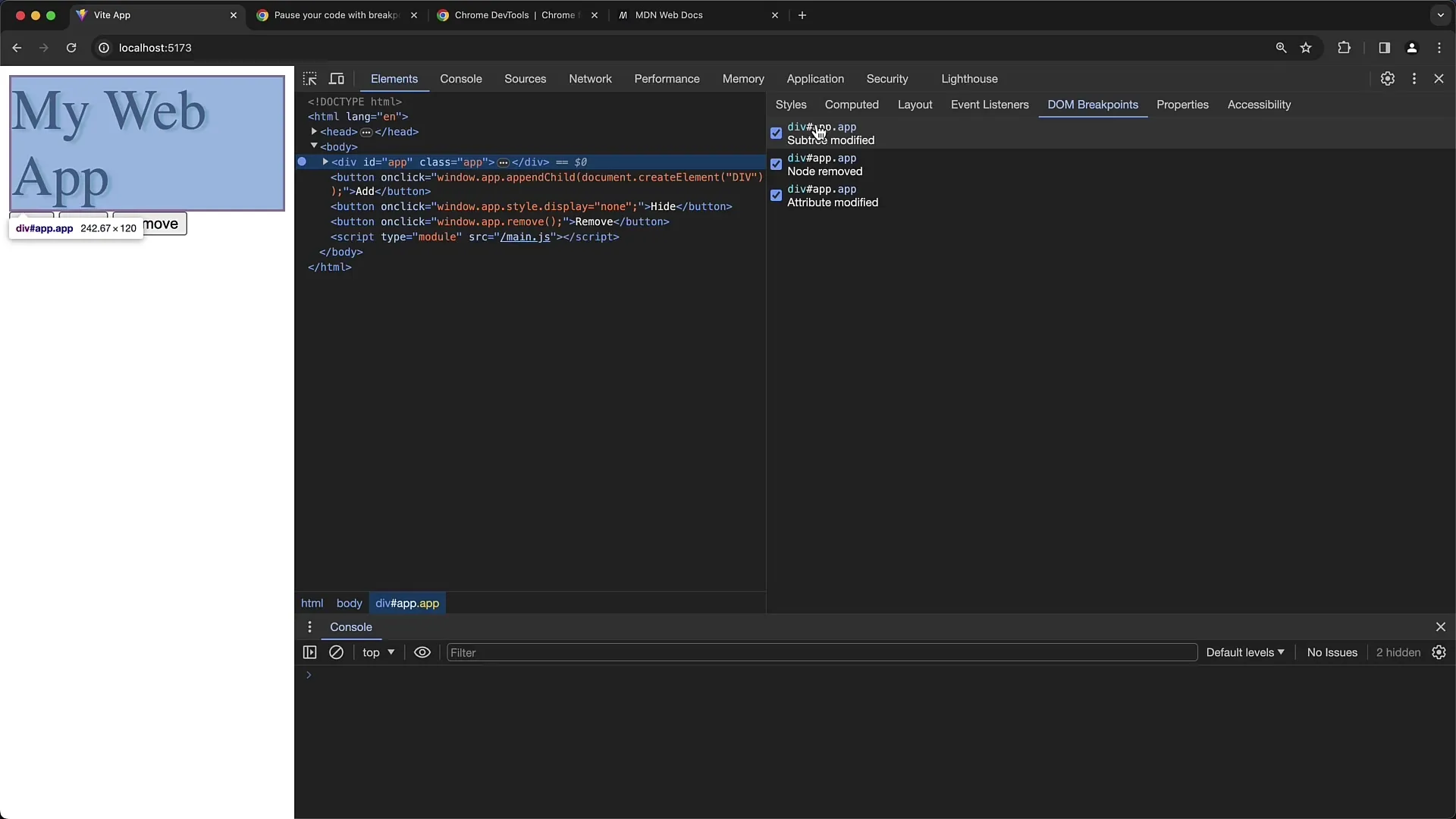
Ahora que las herramientas de desarrollador están abiertas, navega hasta la pestaña "Elementos". Aquí verás la estructura completa del DOM para la página actual.

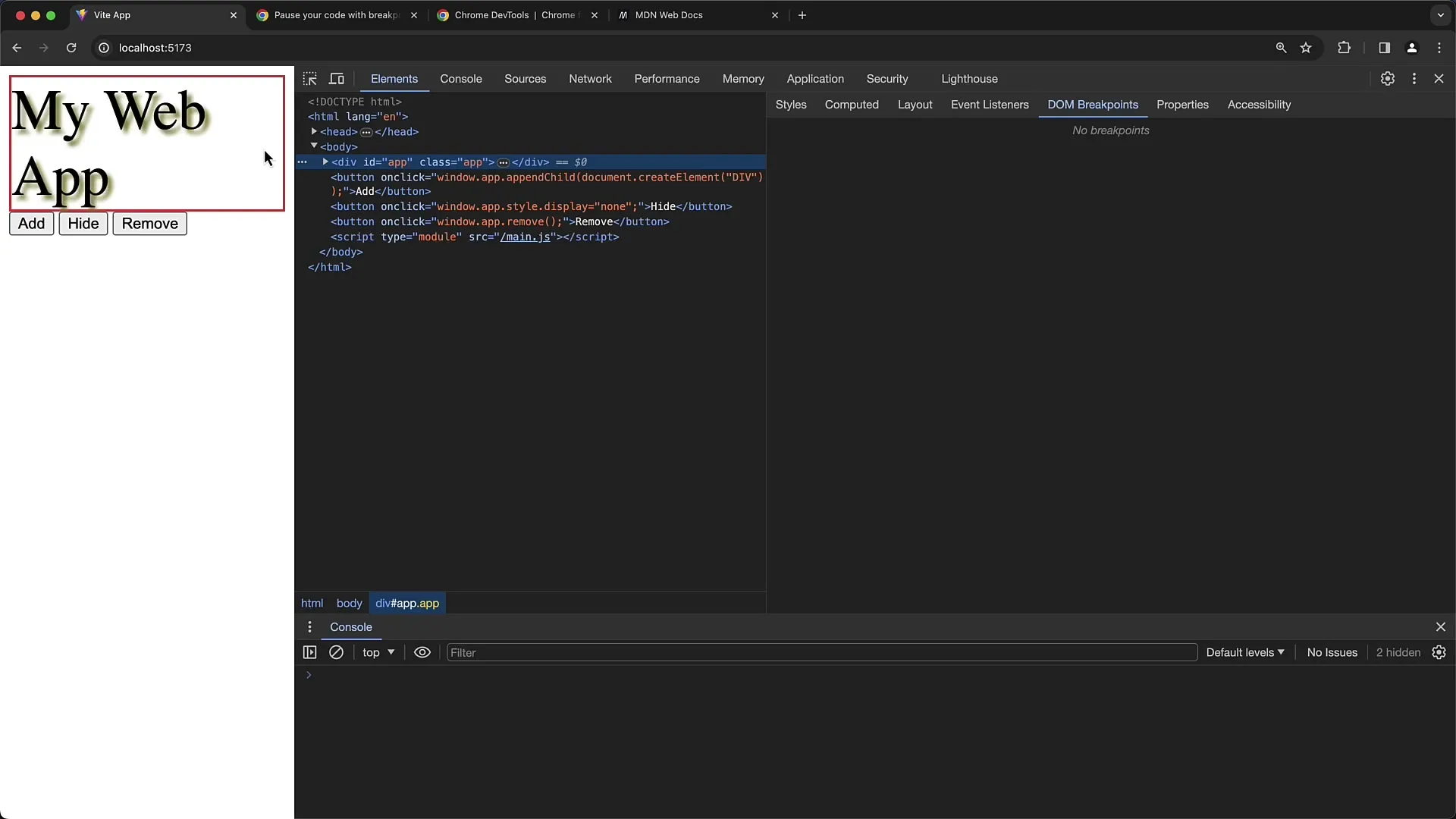
Para establecer un punto de interrupción del DOM, selecciona un elemento que quieras monitorear. En nuestro ejemplo, seleccionamos un elemento div con el ID "App".

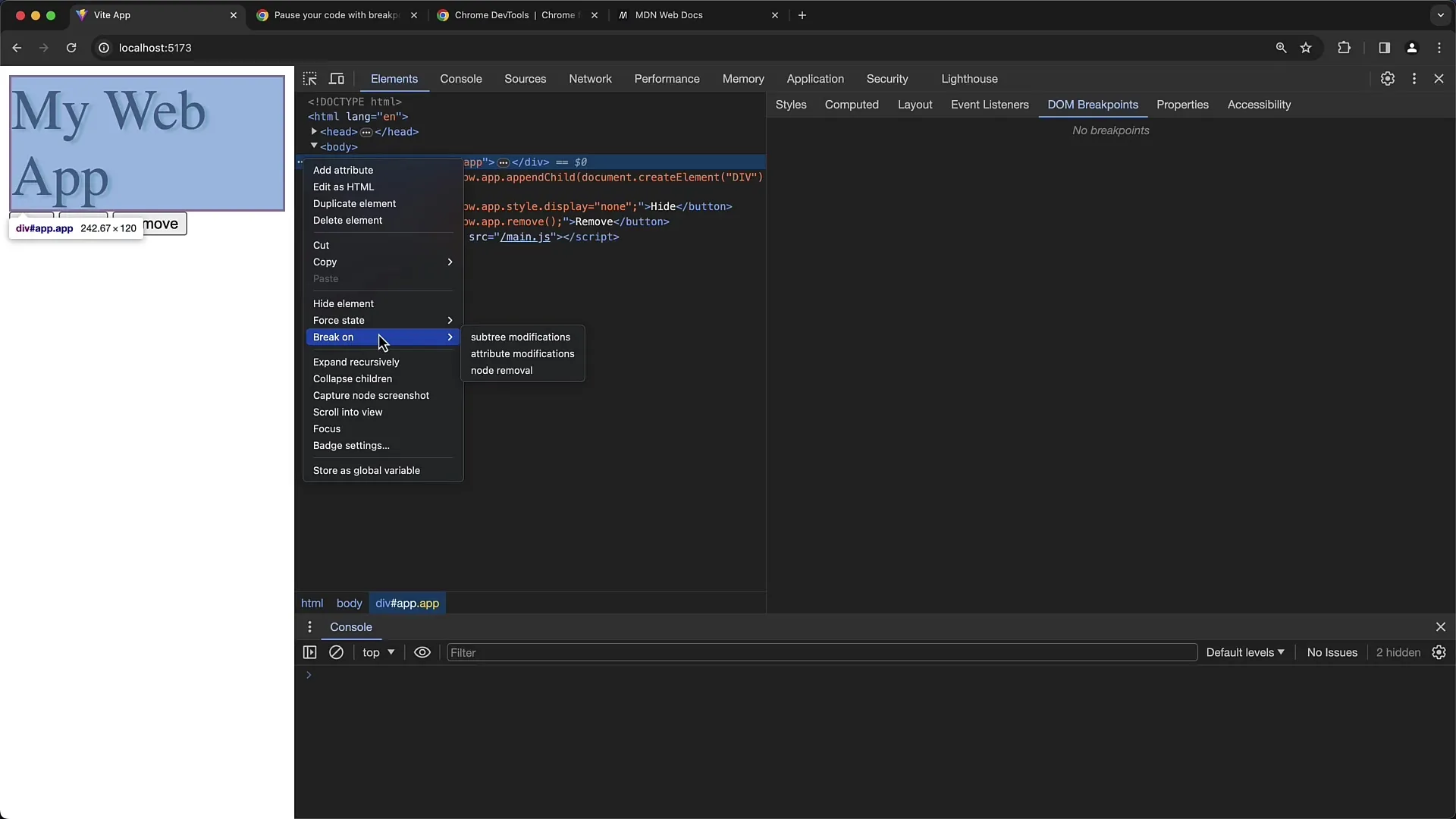
Haz clic con el botón derecho en el elemento seleccionado o haz clic en los tres puntos verticales en la esquina superior derecha del elemento. A continuación, selecciona la opción "Pausar en" del menú desplegable.
En el menú que se abre, tienes tres opciones para elegir: "Modificaciones del Subárbol", "Modificaciones de Atributos" y "Eliminación de Nodo". Comencemos con la primera opción: "Modificaciones del Subárbol".

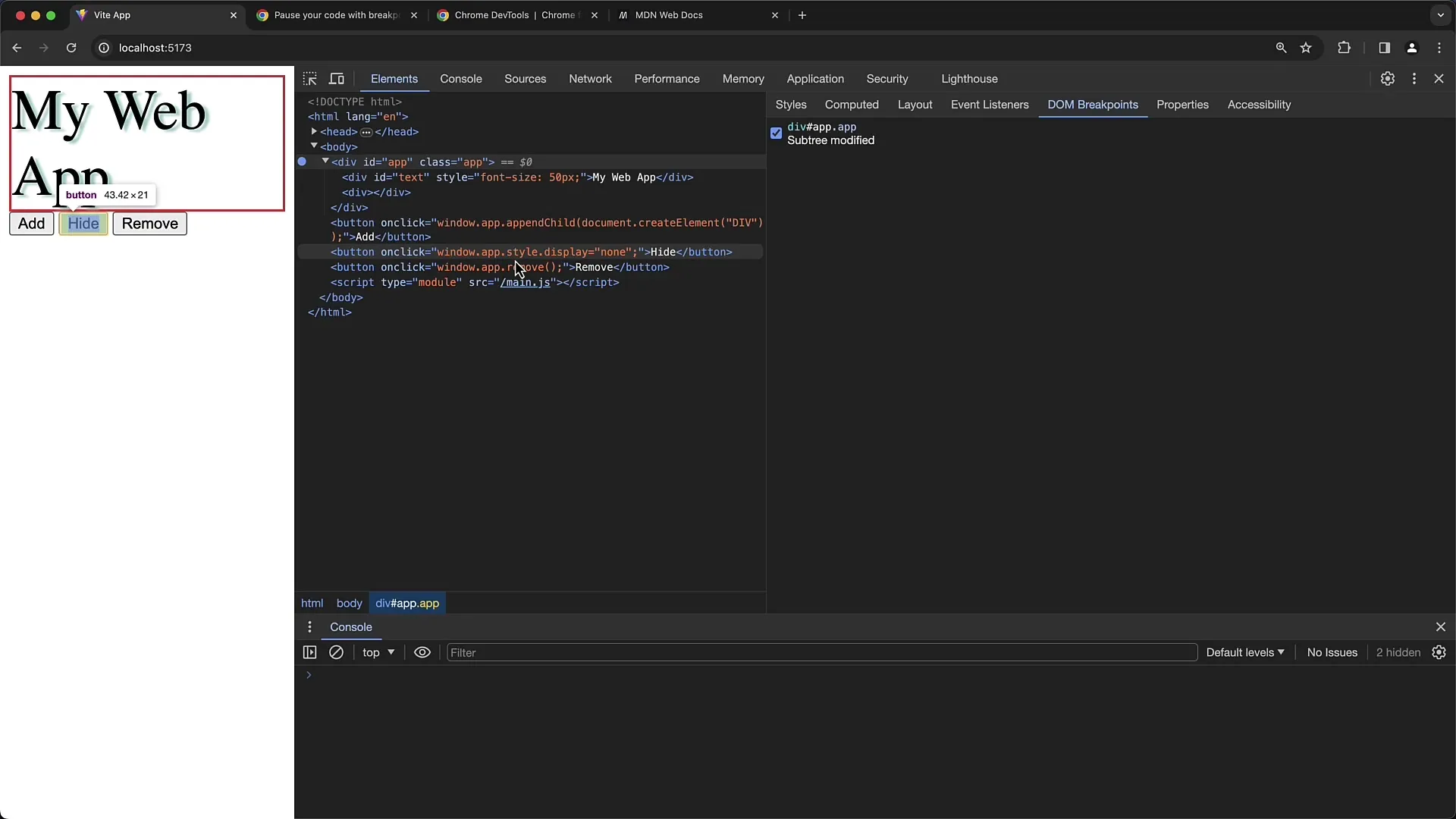
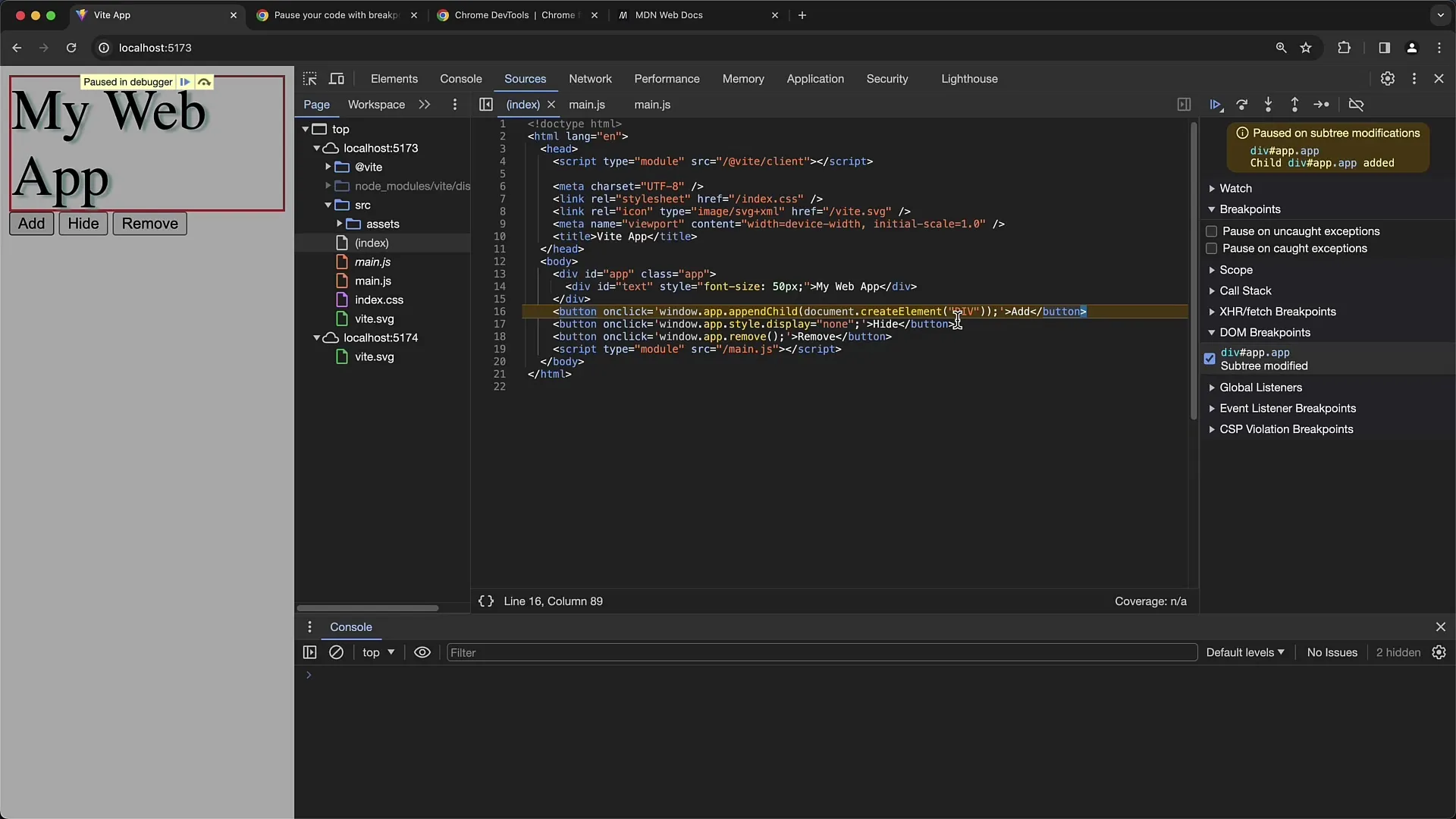
Al activar "Modificaciones del Subárbol", se establece un punto de interrupción en cualquier cambio a los elementos secundarios del elemento div seleccionado. En nuestro ejemplo, tenemos un botón que agrega un nuevo hijo a nuestro div con el ID "App".

Ahora haz clic en el botón. Notarás que la ejecución del script se detiene en el punto en el que se agrega el hijo. Aquí puedes ver los detalles exactos de los cambios realizados.

En este caso, el contenido agregado corresponde a la llamada de appendChild en el elemento con el ID "App". Así puedes ver que se agrega un elemento div, lo que representa una modificación en el subárbol.
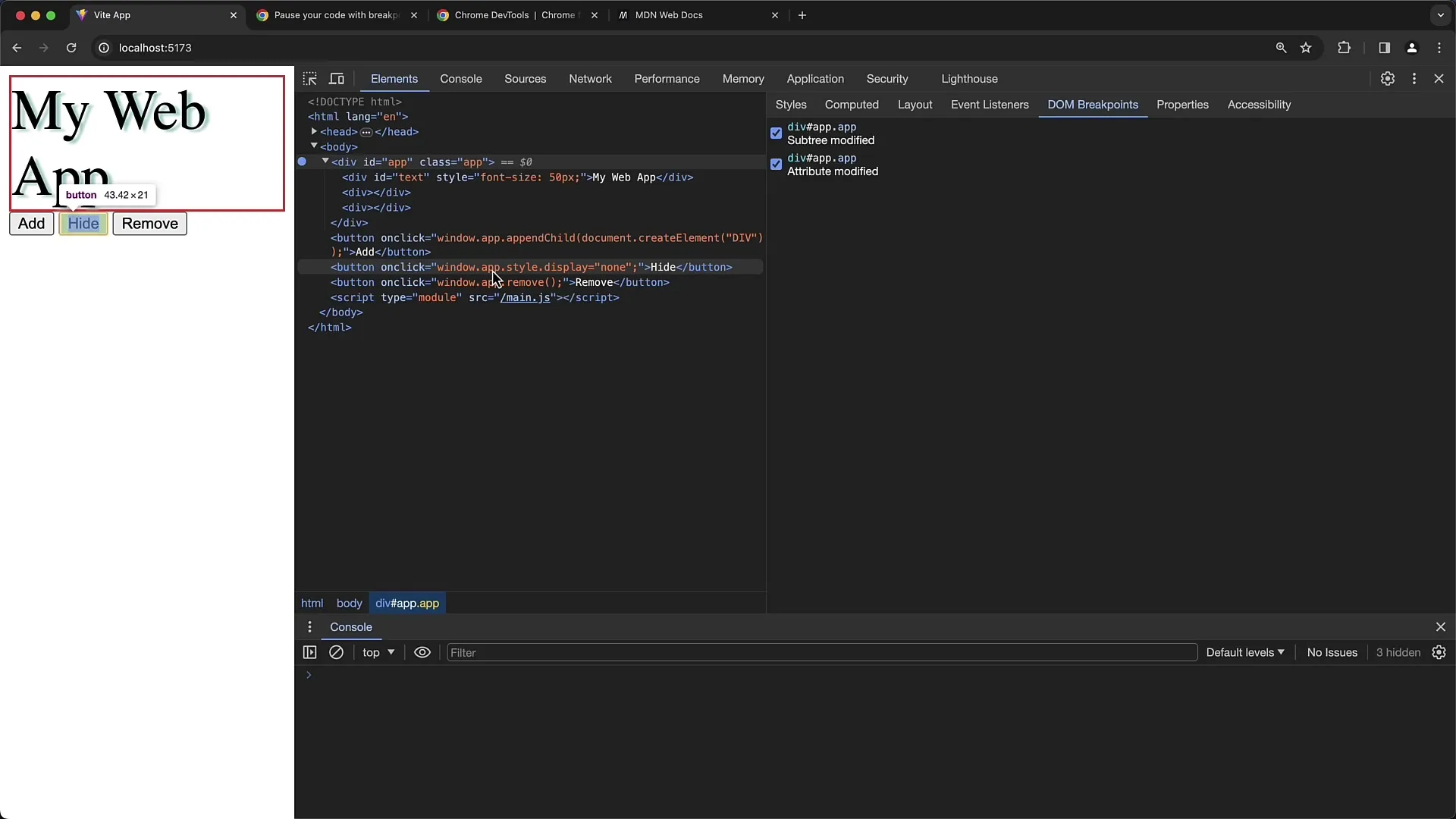
Pasemos a la siguiente opción: "Modificaciones de Atributos". Esto te ayuda a monitorear cambios en los atributos de un elemento específico. Haz clic en el segundo botón, que debería cambiar el estilo del elemento "App".

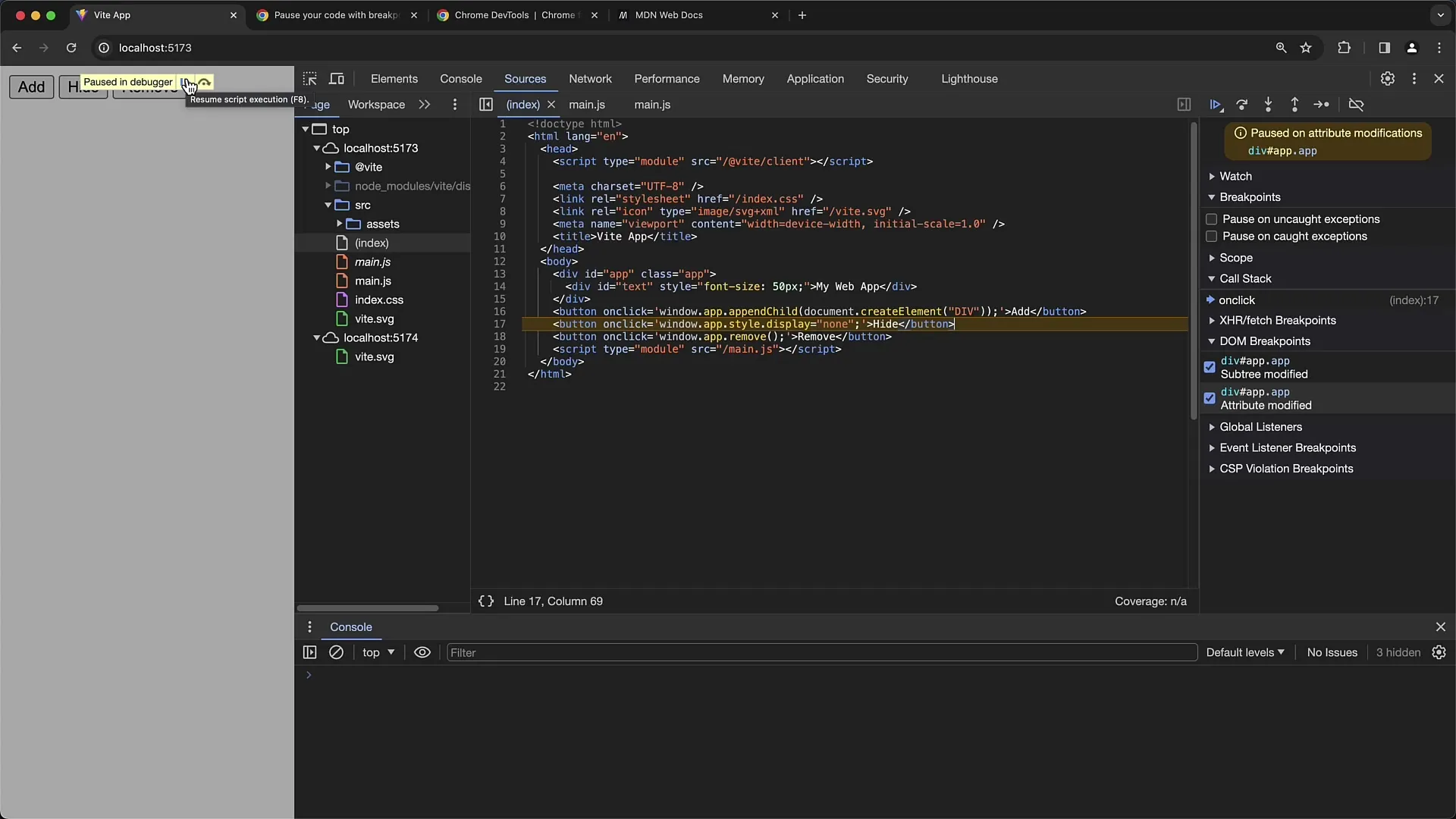
Activa las "Modificaciones de Atributos" y haz clic en el botón. Si deseas realizar cambios en los valores de los atributos del elemento, la ejecución se detendrá nuevamente en el punto donde se realiza el cambio.

Verás que el valor de display del elemento se ha establecido en none, lo que hace que el elemento sea invisible. Esta es una forma efectiva de depurar estilos y atributos.
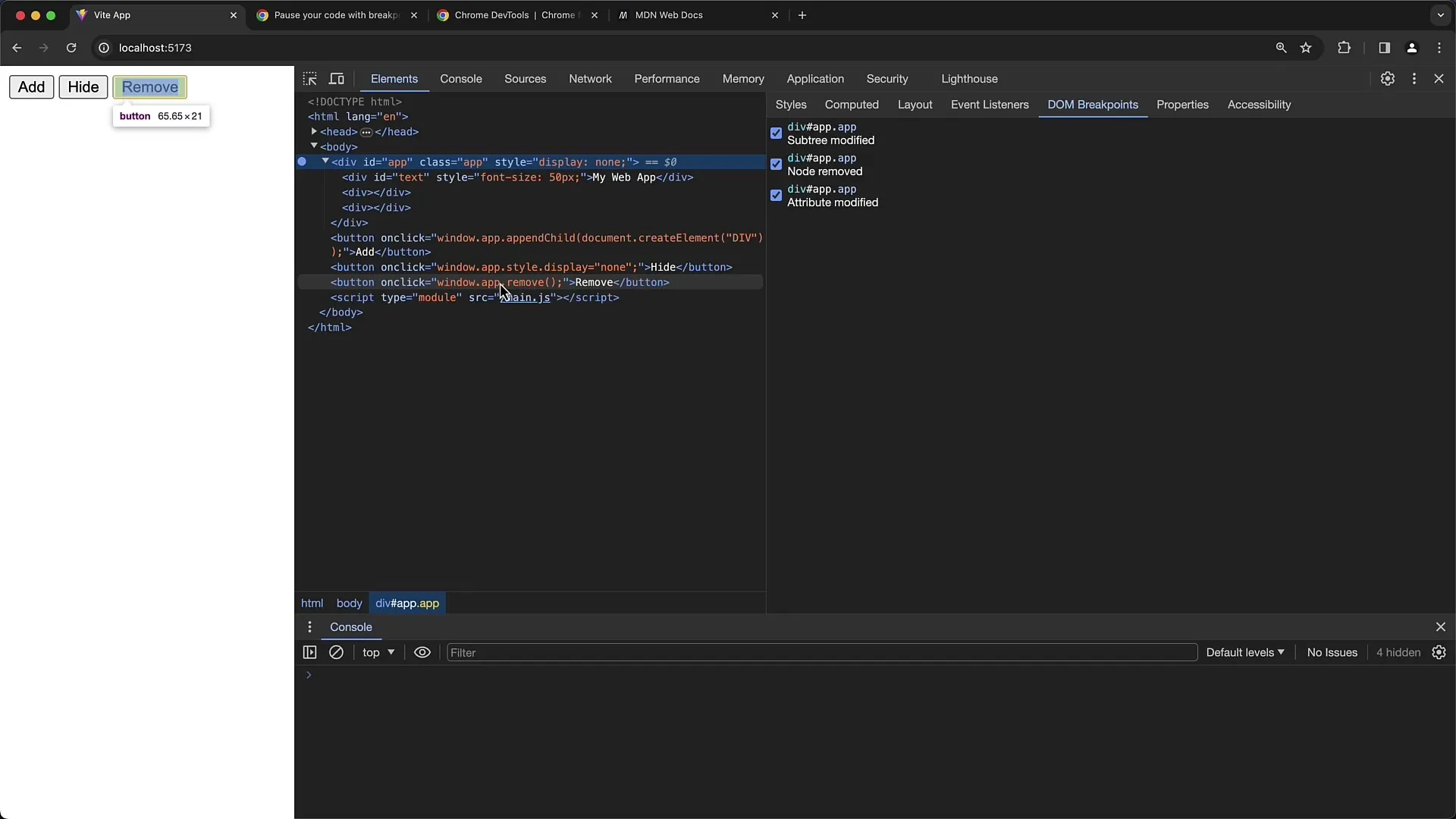
Por último, está la opción "Eliminación de Nodo". Este seguimiento es útil si deseas rastrear cuándo se elimina un elemento. Activa este punto de interrupción y presiona el tercer botón, que debería eliminar el elemento.

El elemento se elimina y tu depurador volverá a detenerse en este punto, lo que te permitirá ver que el comando de eliminación ha eliminado el elemento.
Una nota: al eliminar un elemento, también desaparecen los puntos de interrupción establecidos. Debes volver a configurarlos para seguir utilizándolos.
En la vista de elementos, puedes ver todos los puntos de interrupción del DOM establecidos. Estos son importantes si quieres obtener una visión más profunda de la edición de tus estructuras DOM.

En resumen, el uso de puntos de interrupción del DOM te ayuda a rastrear de manera sistemática cómo y cuándo se realizan cambios en tu DOM. Esto es invaluable cuando trabajas con manipulaciones de DOM complejas.
Resumen
Al utilizar de manera eficaz los puntos de interrupción del DOM, puedes monitorear cambios específicos en tu DOM, lo que te ayuda a identificar problemas más rápidamente y optimizar tus aplicaciones web.
Preguntas frecuentes
¿Qué son los puntos de interrupción del DOM?Los puntos de interrupción del DOM son funciones en las herramientas para desarrolladores de Chrome que te permiten monitorear cuándo se realizan cambios en los elementos del DOM.
¿Cómo establezco un punto de interrupción del DOM?Selecciona un elemento en las Herramientas para desarrolladores, haz clic con el botón derecho y selecciona "Interrumpir en", para elegir diferentes tipos de puntos de interrupción.
¿Qué tipos de puntos de interrupción del DOM existen?Existen tres tipos: Modificaciones del subárbol, Modificaciones de atributos y Eliminación de nodos.
¿Cuándo son útiles los puntos de interrupción del DOM?Son útiles cuando deseas comprender y depurar el comportamiento de las manipulaciones del DOM.
¿Qué sucede si elimino un elemento con un punto de interrupción?Si eliminas un elemento, los puntos de interrupción asociados también desaparecen. Debes establecerlos de nuevo para seguir utilizándolos.


