En este tutorial te mostraré cómo puedes depurar una aplicación simple de TypeScript que simula una calculadora. El objetivo es identificar el error por el cual la suma de dos números no produce el resultado esperado. En este ejercicio práctico se utilizan las herramientas de desarrollador de Chrome para analizar el código y encontrar rápidamente el error. A través de este tutorial, comprenderás la importancia del depurado y qué herramientas pueden ayudarte en este proceso.
Principales conclusiones
- Al utilizar las herramientas de desarrollador de Chrome, puedes analizar fácilmente el estado de tu aplicación.
- La verificación de tipos en TypeScript ayuda a detectar errores tempranamente antes de ejecutar el código.
- La importancia de los tipos y el manejo correcto de los valores son cruciales para evitar errores.
Guía paso a paso
Primero, abre tu navegador Chrome y carga la aplicación web con la implementación de TypeScript de la calculadora. El proyecto ya debería estar en funcionamiento en un servidor para que puedas abrir el archivo HTML en Chrome.

Debes asegurarte de que tanto el archivo TypeScript como el archivo JavaScript (archivo transpilado) estén presentes en tu proyecto. El archivo TypeScript contiene comentarios e información de tipos, mientras que los archivos JavaScript transpilados no contienen esta información.
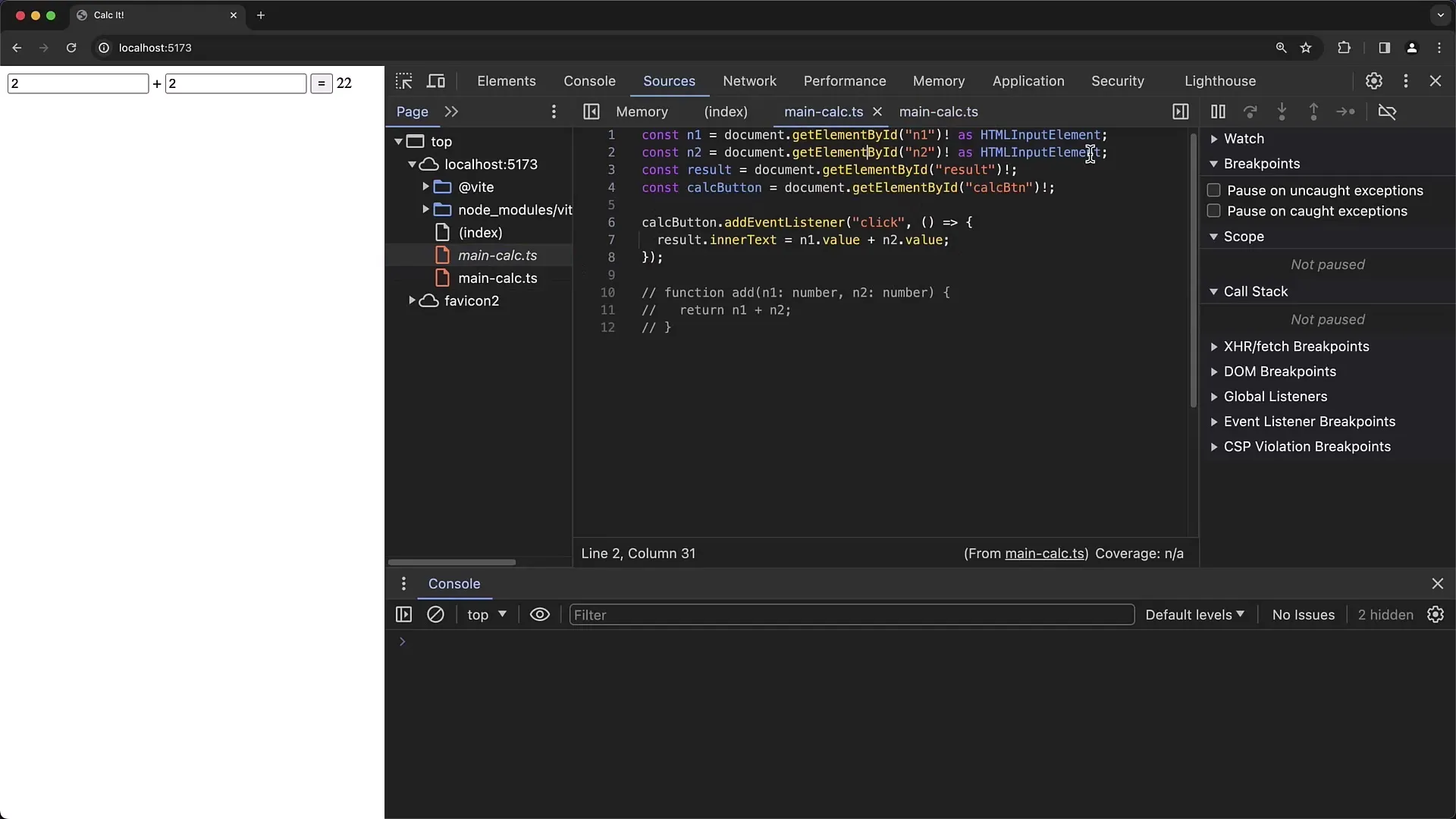
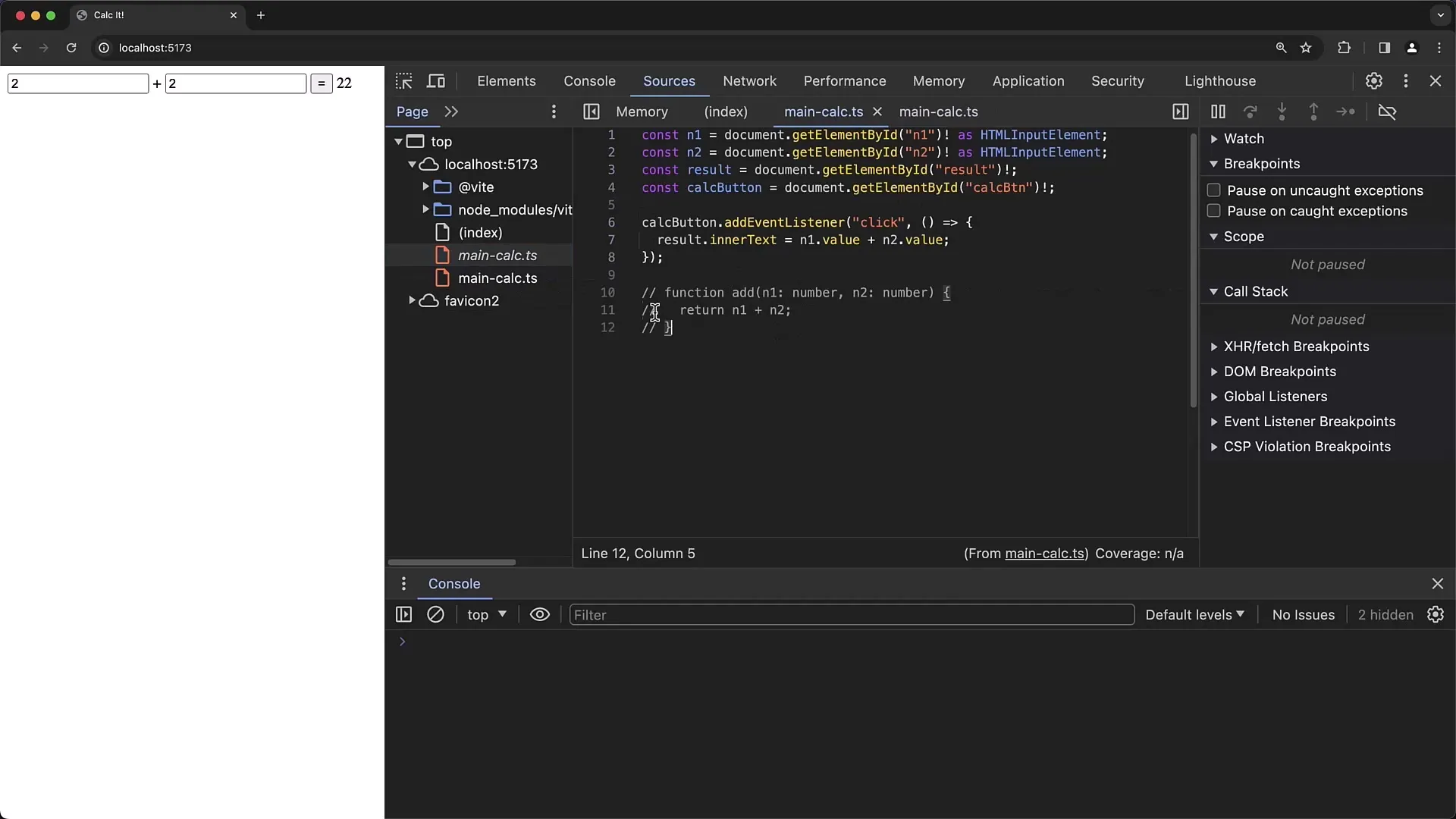
Abre las herramientas de desarrollador de Chrome haciendo clic derecho en la página y seleccionando "Inspeccionar" o presionando F12. Ve a la pestaña "Elementos" para ver el código HTML de la página y asegurarte de que los campos de entrada y el botón estén configurados correctamente.
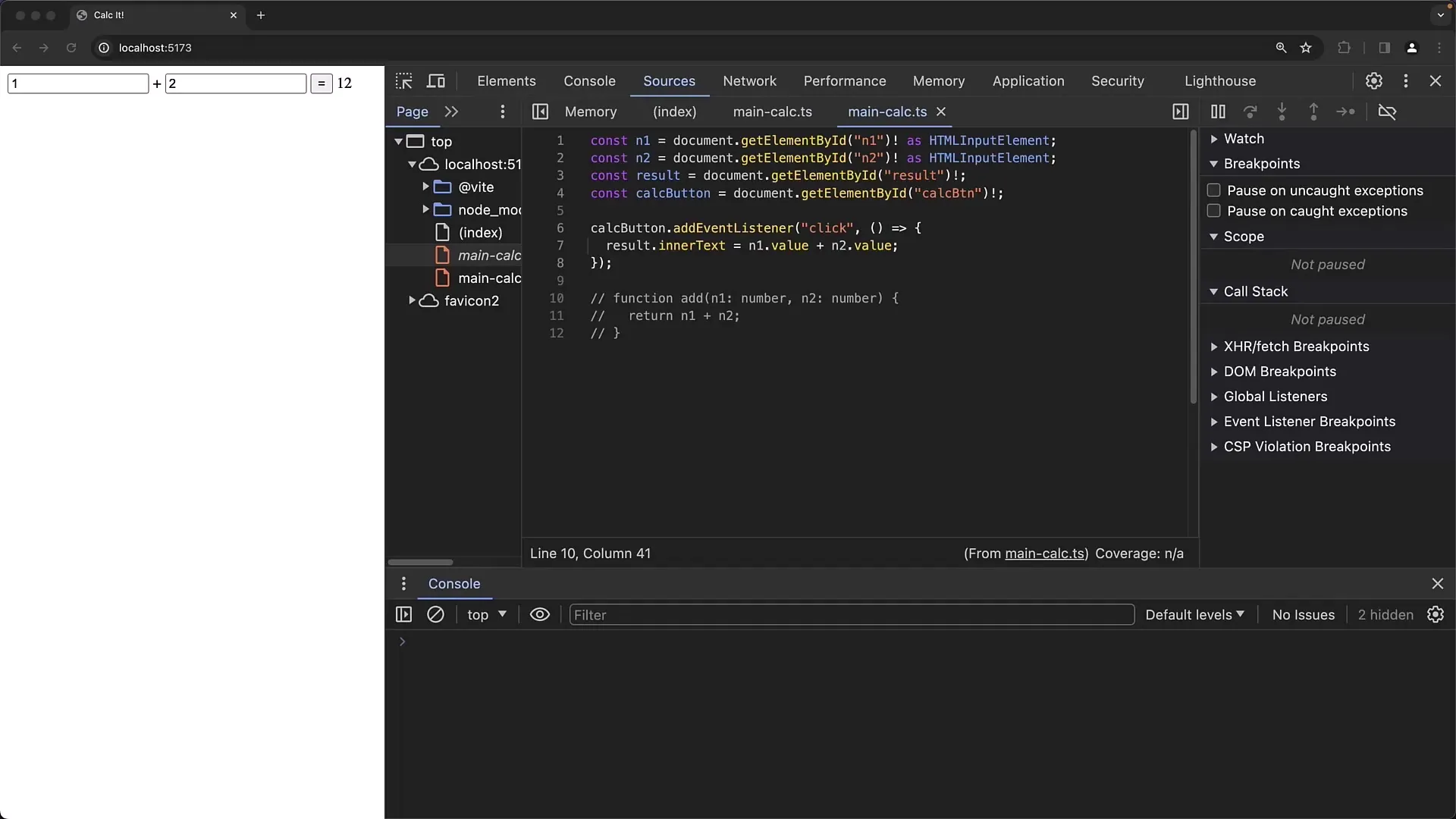
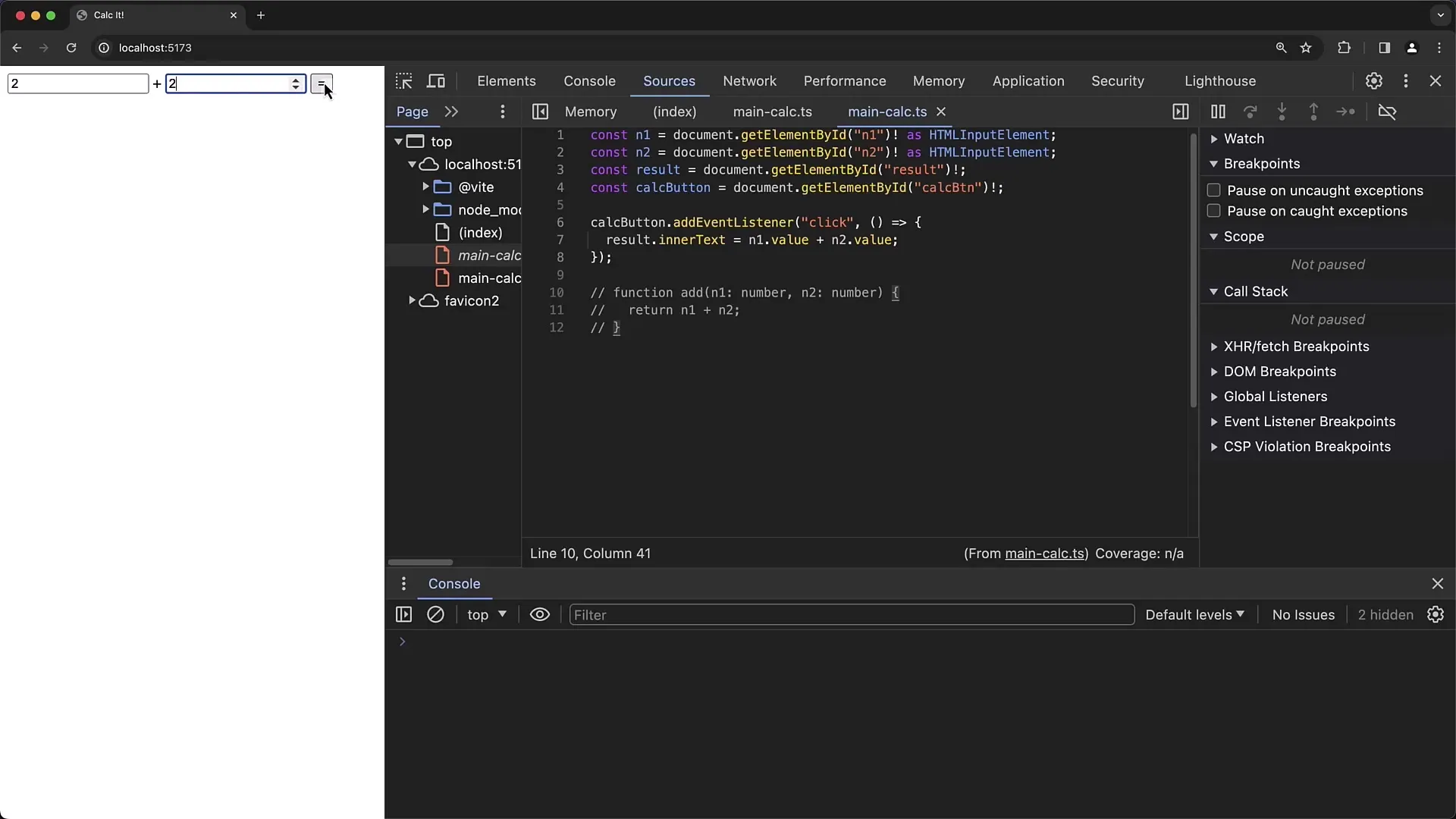
La calculadora tiene dos campos de entrada para los números y un botón para activar la suma. Puedes ingresar algunos valores de prueba y hacer clic en el botón. Notarás que la suma no se calcula correctamente; posiblemente obtendrás 22 en lugar del 4 esperado. Para aclarar esta discrepancia, se necesita depuración.
Ahora coloca un punto de interrupción en tu código haciendo clic en la función del Event Listener. Esto ocurrirá en la sección responsable de la suma. Cuando ingreses los valores en los campos de entrada y presiones el botón, deberías entrar en el depurador.

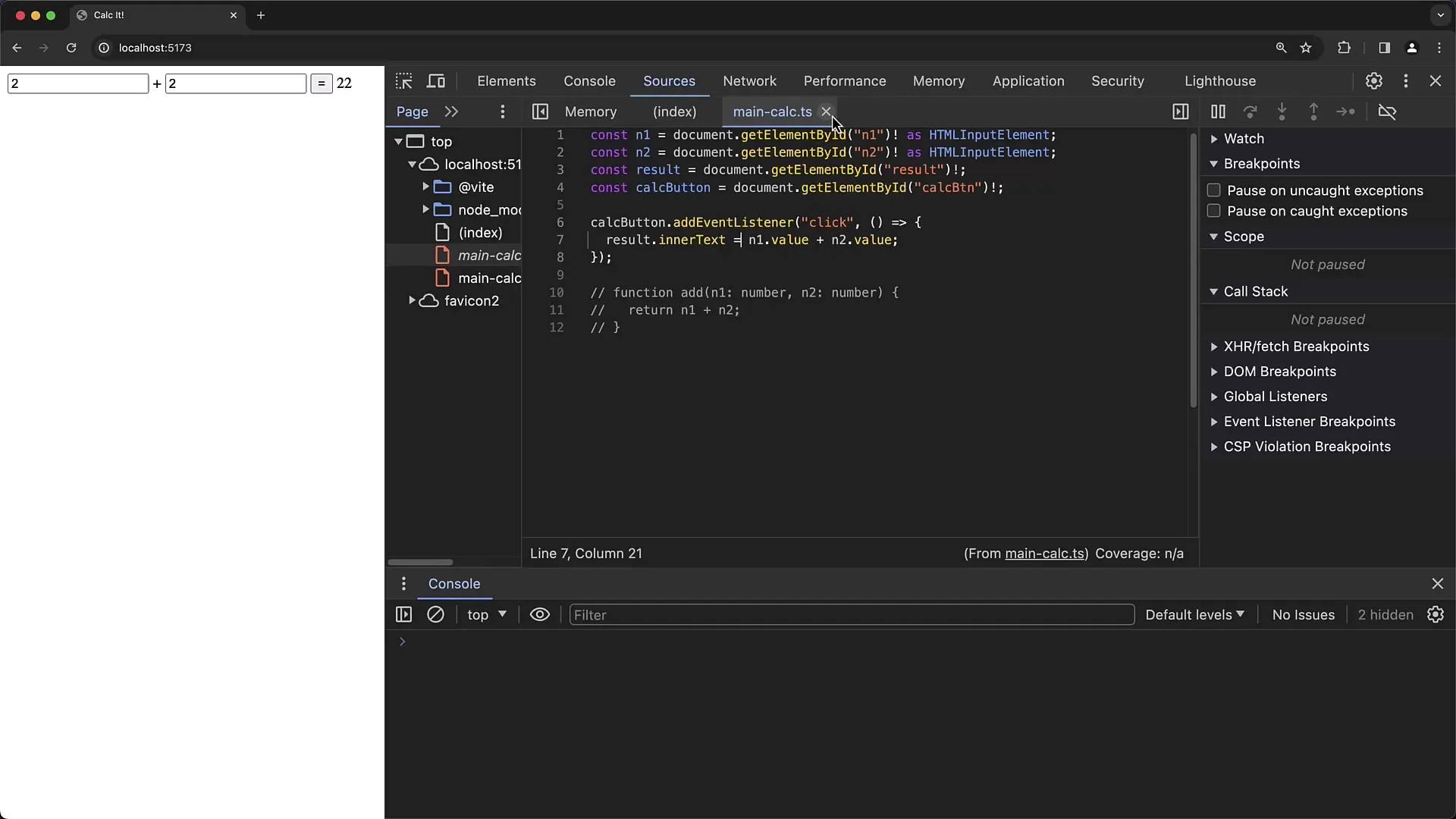
En la vista del depurador, puedes inspeccionar las variables. Es importante verificar el texto interno y los valores de los campos de entrada para ver qué valores se están pasando. Notarás que el valor de los campos de entrada es de tipo String y no de tipo Number como esperabas.
Esta discrepancia de tipo provoca que la suma no funcione correctamente. En lugar de sumar los números, se concatenan. Por ejemplo, ingresar "1" y "6" dará como resultado "16", que no es el resultado deseado. Este error lógico es fácil de seguir, pero es importante identificarlo.

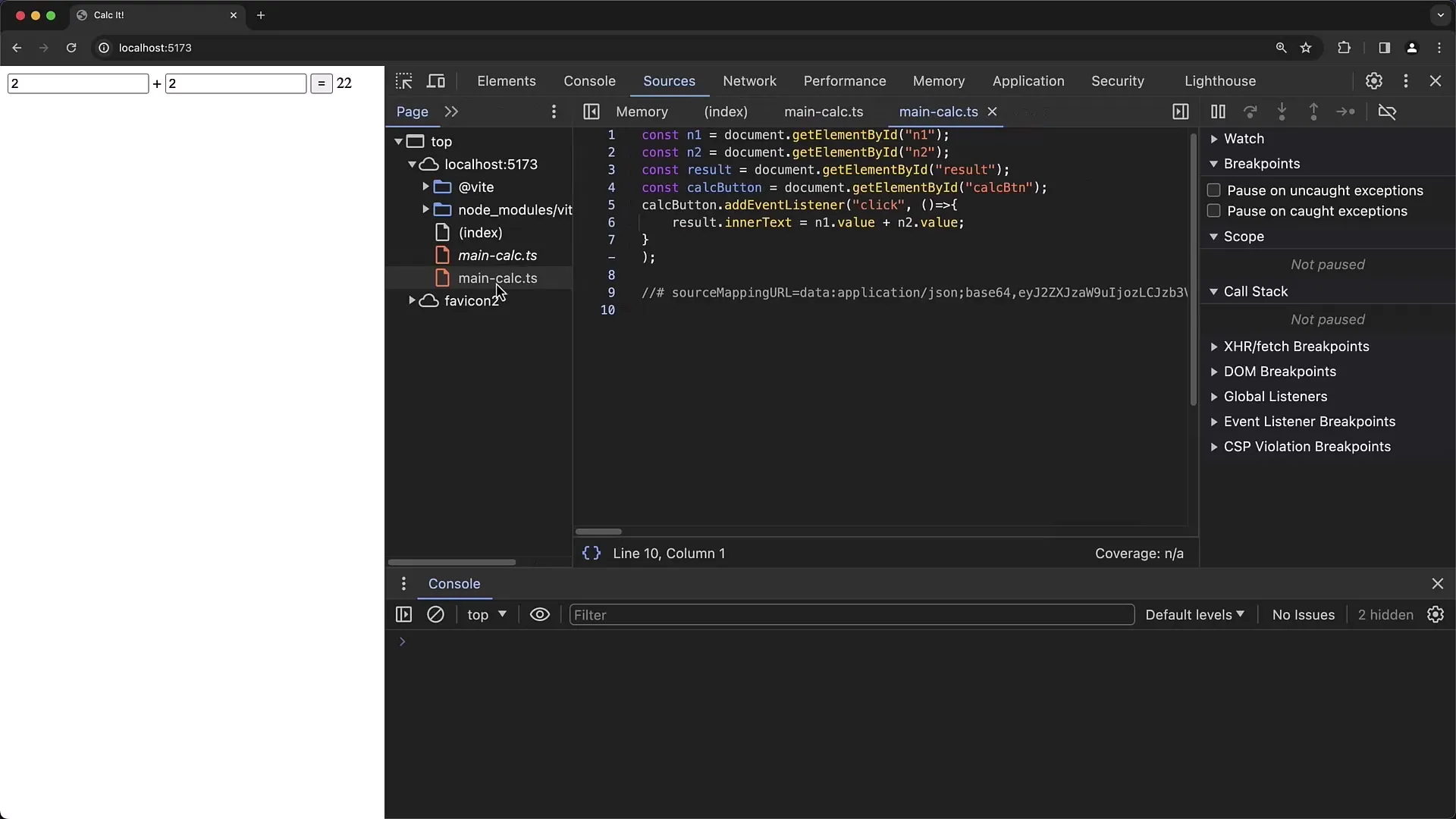
Ahora debes corregir el error. Regresa al archivo TypeScript en Visual Studio Code y cambia la forma en que se procesan los valores. En lugar de utilizar n1.value + n2.value, debes usar n1.valueAsNumber + n2.valueAsNumber para asegurarte de que sean números y no cadenas.
Después de hacer el cambio, guarda el archivo y vuelve a cargar la página en Chrome. Luego, vuelve a revisar los valores en los campos de entrada antes de sumarlos. Esta vez, se mostrará la suma correcta de dos números.

Si todo se hizo correctamente, al presionar el botón, se mostrará la suma como "10", si por ejemplo ingresas los valores "2" y "8". De esta manera, has corregido con éxito el error y aprendido la importancia de la tipificación en TypeScript.

Además, puedes aprovechar los beneficios de TypeScript al definir claramente los tipos de variables. Esto reduce significativamente la posibilidad de errores en tiempo de ejecución. Siempre asegúrate de especificar tipos para facilitar la depuración.

Finalmente has visto la importancia de las herramientas de desarrollador de Chrome para analizar en tiempo real el código y el comportamiento de una aplicación. Depurar con estas herramientas puede contribuir significativamente a mejorar tus procesos de desarrollo.
Resumen
En este tutorial has aprendido cómo depurar una aplicación TypeScript simple. Se ha dado especial atención al uso de las herramientas de desarrollador de Chrome teniendo en cuenta los tipos en TypeScript. Finalmente, has comprendido la importancia de detectar errores tempranamente y de la verificación de tipos en TypeScript.
Preguntas frecuentes
¿Cuál fue el error principal encontrado en la aplicación TypeScript?El error principal fue el uso de valores de cadena en lugar de números, lo que condujo a un cálculo incorrecto.
¿Qué función desempeñan las herramientas de desarrollador de Chrome en la depuración?Las herramientas de desarrollador de Chrome ayudan a analizar el código en tiempo real e identificar errores en la ejecución del programa.
¿Cómo se pueden evitar los errores en TypeScript?Al definir tipos en TypeScript se pueden reducir los errores en tiempo de ejecución y garantizar el uso de los tipos de datos correctos.


