En este tutorial te mostraré cómo puedes utilizar las Chrome Developer Tools para controlar de manera eficiente y detallada el proceso de depuración. Aprenderás a navegar paso a paso a través del código fuente y a apoyar puntos específicos en el flujo del programa. El enfoque está en enseñarte atajos y funciones útiles que te facilitarán la depuración y mejorarán tu flujo de trabajo.
Principales conclusiones
- Puedes navegar rápidamente y de manera efectiva a través de grandes bases de código utilizando la búsqueda de archivos.
- La depuración paso a paso se ve facilitada por varios atajos y funciones que hacen que sea fácil navegar por el código.
- En funciones asíncronas, hay mecanismos especiales para que sea claro qué partes del código se están ejecutando.
Guía paso a paso
Para comenzar a depurar en las Chrome Developer Tools, sigue estos pasos:
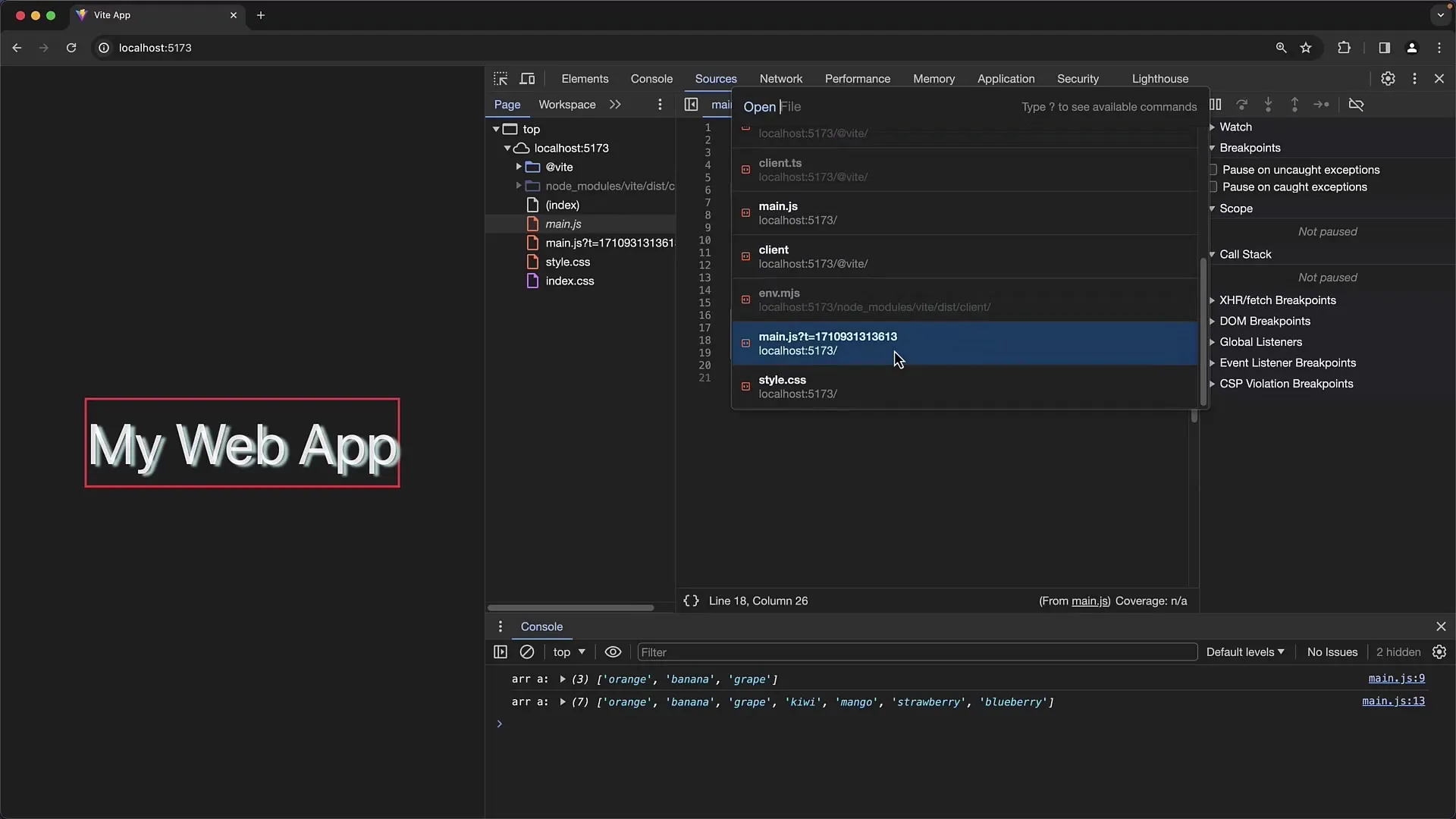
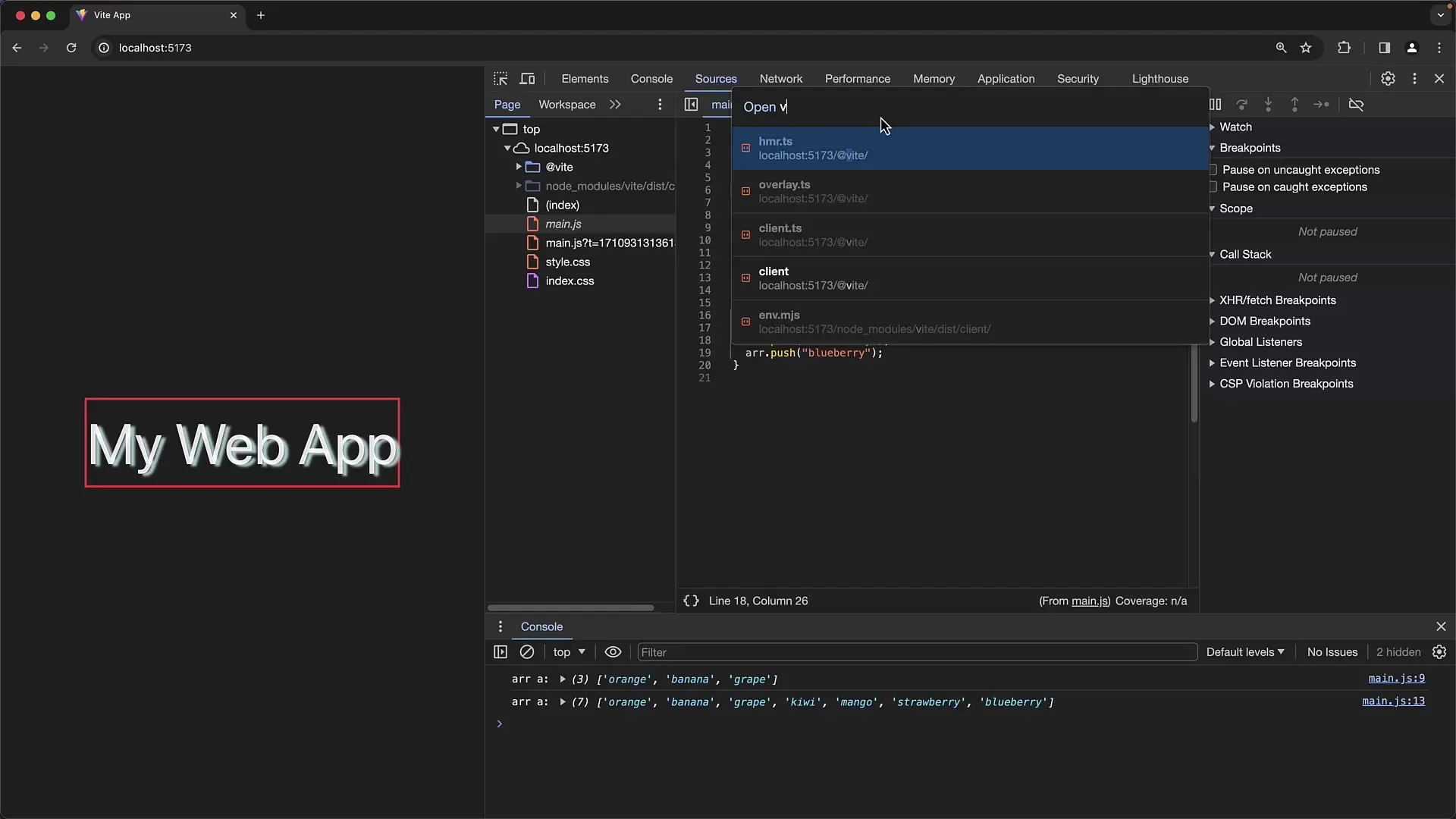
Para encontrar los archivos correctos, puedes usar el atajo de teclado "Command P" en Mac o "Ctrl P" en Windows. Esto abrirá una barra de búsqueda donde puedes ingresar el nombre del archivo que estás buscando. Verás cómo los resultados se filtran de inmediato y podrás encontrar el documento deseado mucho más rápido.

Si estás buscando un archivo específico y no conoces el nombre exacto, también puedes ingresar partes del nombre o palabras clave que contengan partes del nombre del archivo. Esto te permitirá filtrar de manera efectiva, especialmente en proyectos grandes con muchos archivos.

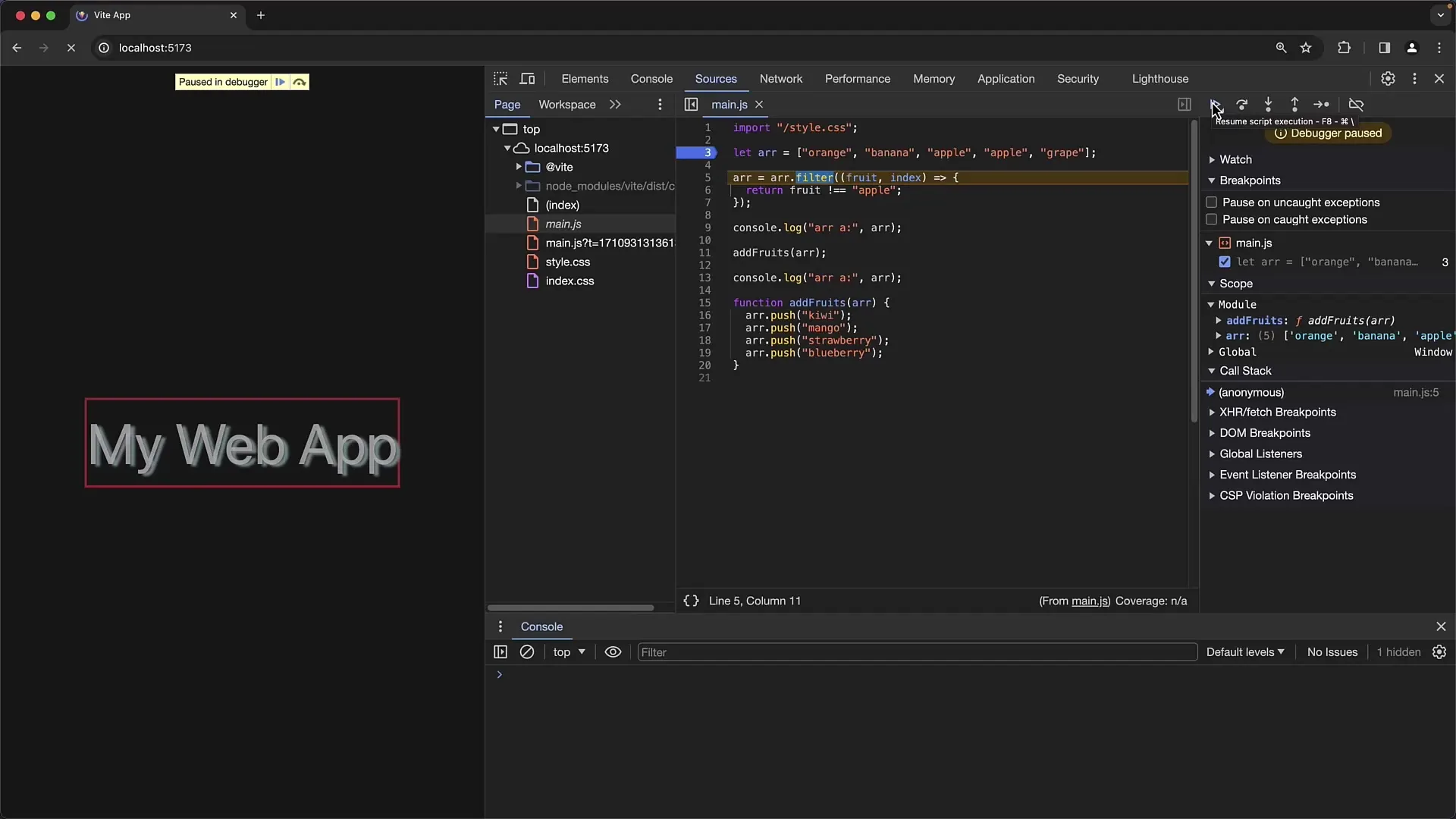
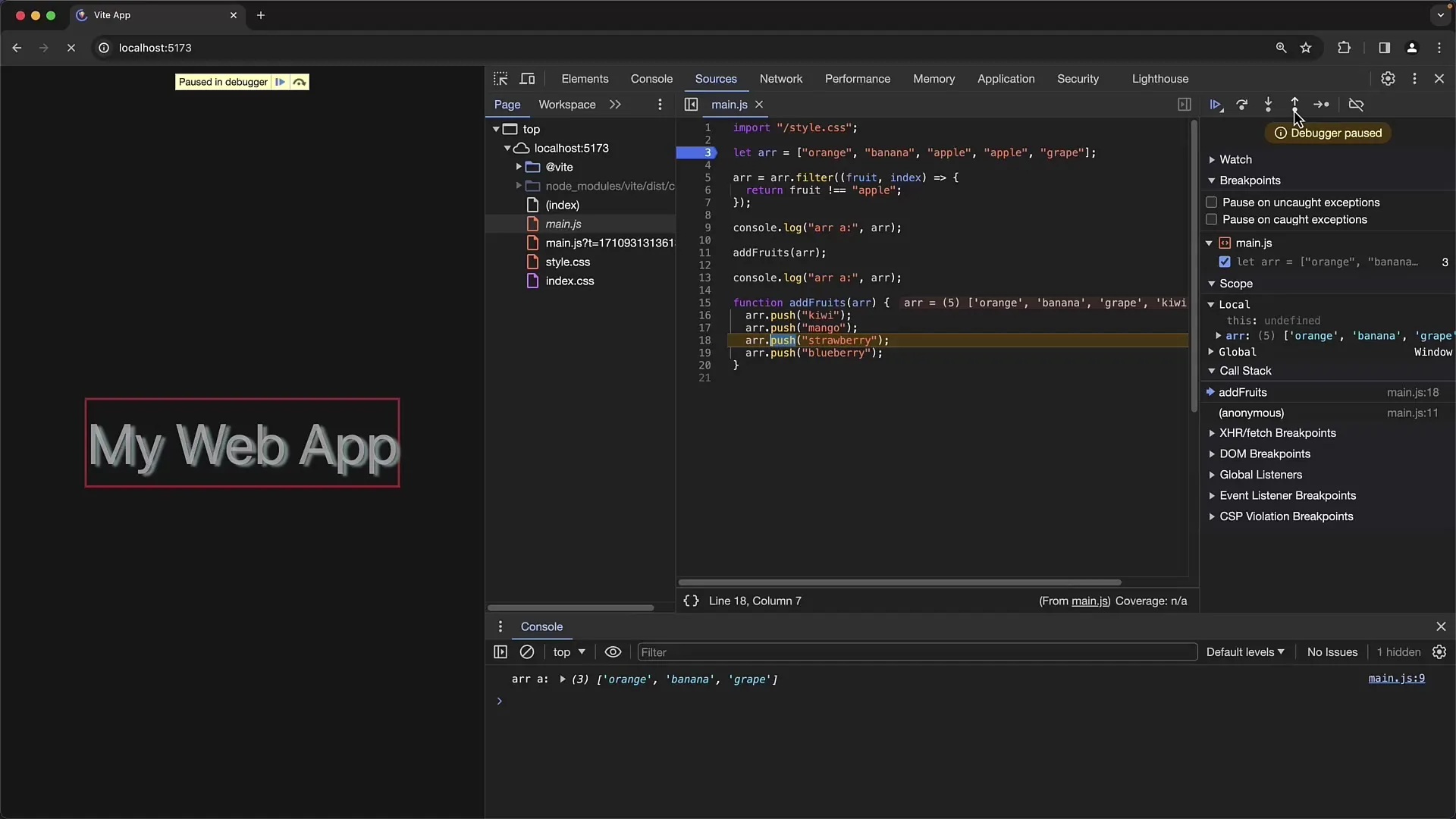
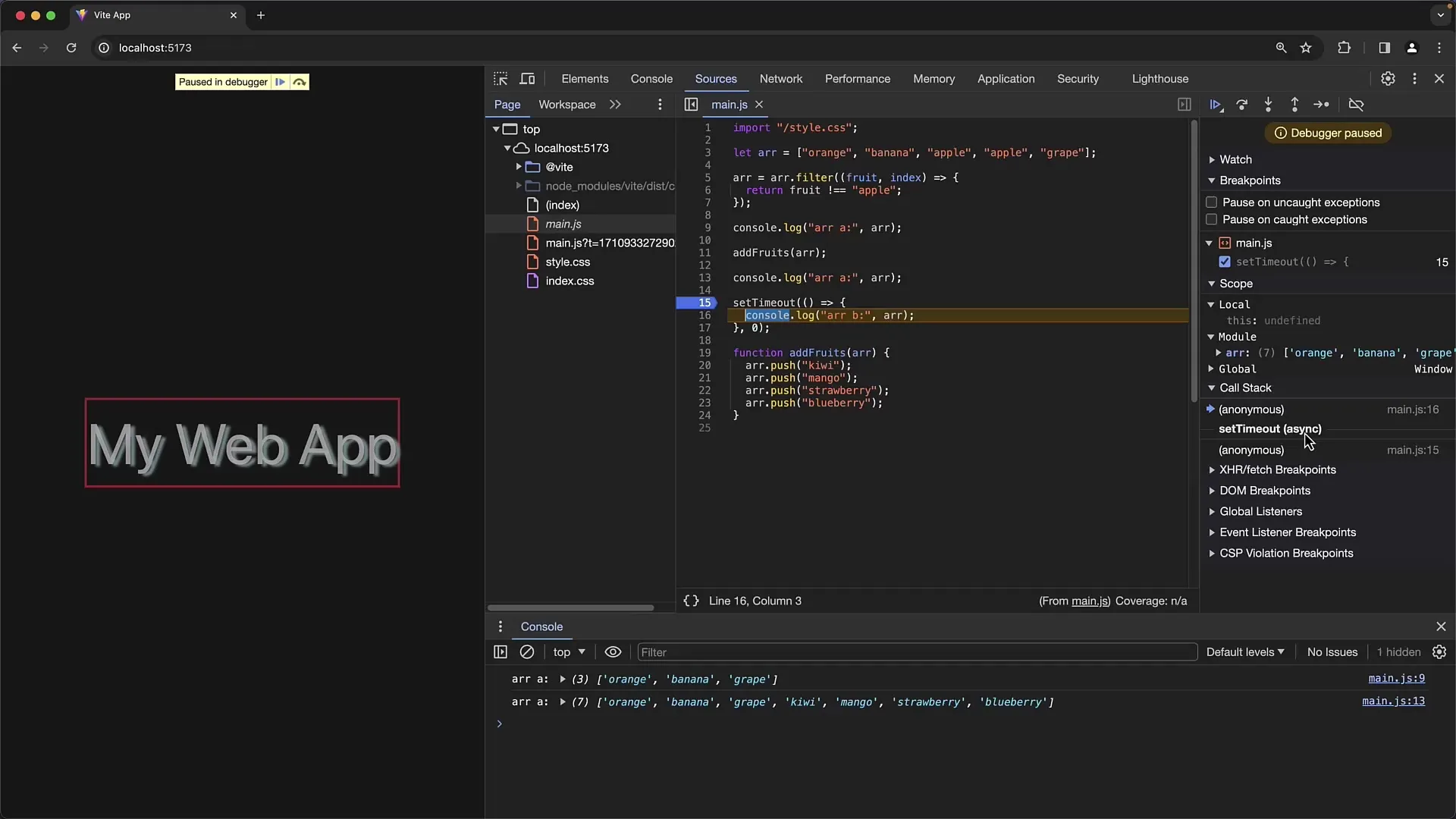
Además, en las Chrome Developer Tools hay comandos de teclado que facilitan la navegación en el código. Estos atajos son muy útiles para pasar por el código fuente. Utiliza las teclas F8 (para continuar en la función actual) y F10 (para el siguiente llamado de función). De esta forma, puedes hacer que tu sesión de depuración sea mucho más rápida y eficiente.

Si deseas ingresar a una función, presiona F11. Esto te llevará directamente a la función seleccionada. También puedes salir de una función presionando "Shift F11", lo que te llevará un nivel hacia arriba. Estos movimientos son fundamentales para comprender el flujo del programa y los efectos de un código específico.

Cuando trabajas con código asíncrono, hay consideraciones especiales que debes tener en cuenta. En llamadas asíncronas, puedes distinguir entre las teclas "Step into" (F11) para ingresar a la función y "Step over" (F9) para saltar la ejecución.

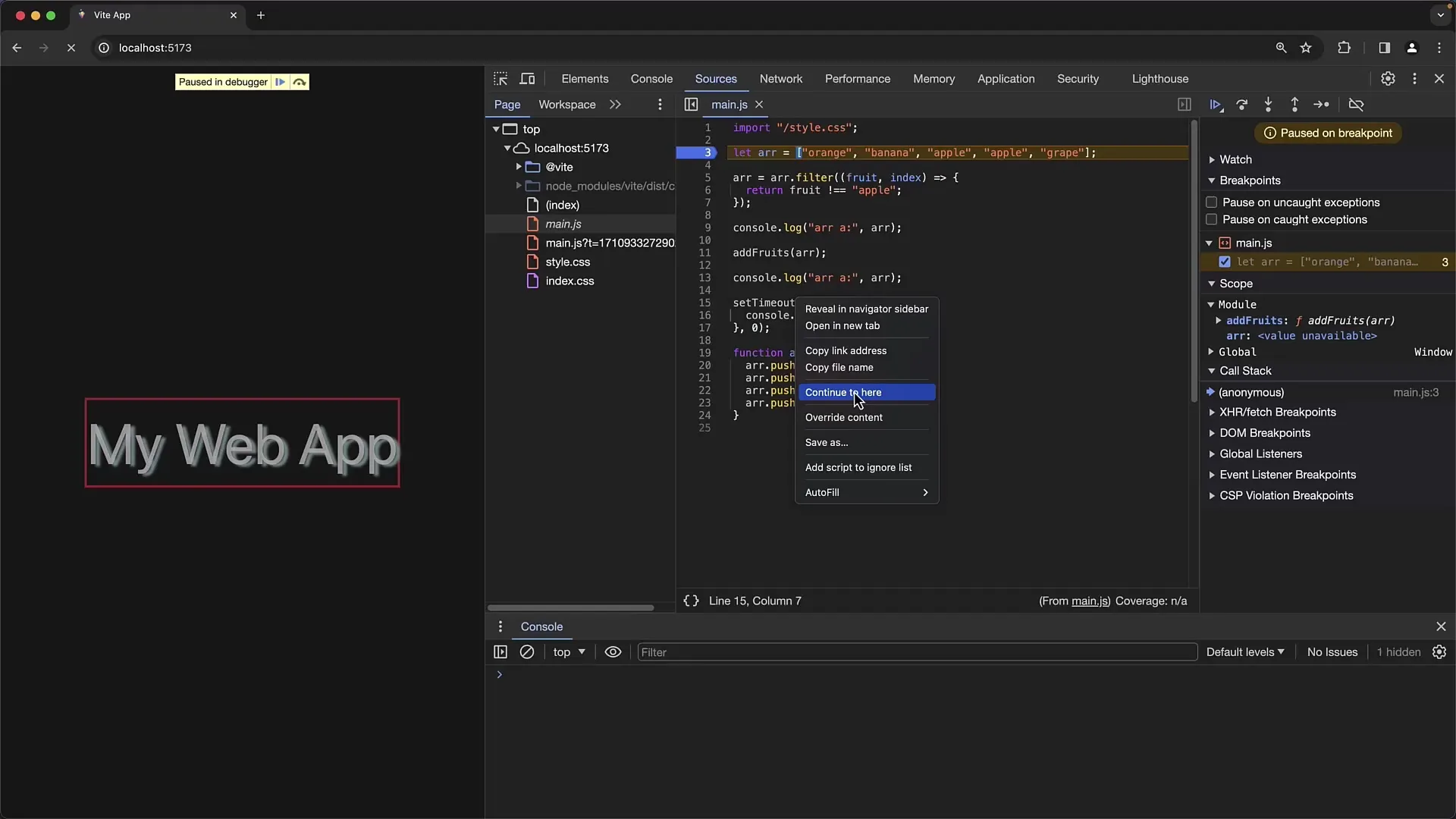
Para hacer que el proceso de depuración sea aún más eficiente, también puedes establecer puntos de interrupción temporales. Haz clic con el botón derecho en una línea de código y selecciona "Continue to here". El programa se ejecutará hasta ese punto sin detenerse en otras líneas.

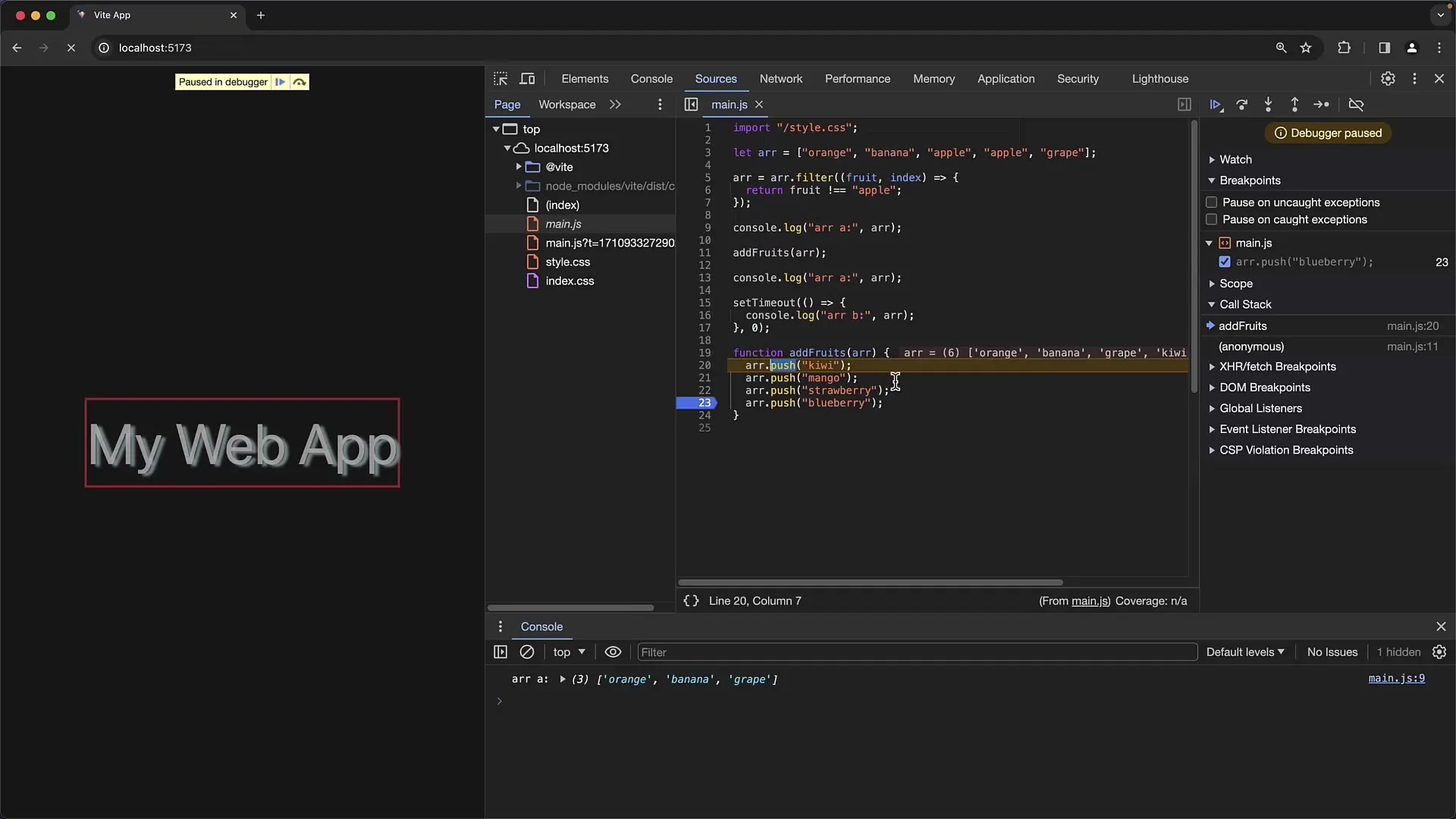
Otra herramienta útil dentro de las Developer Tools es la capacidad de restablecer la ejecución de una función. Esto significa que al presionar el botón "Restart Frame", retrocederás al inicio de la función sin reiniciar las variables. Esta función es especialmente útil cuando deseas probar repetidamente el comportamiento de una función en condiciones específicas.

Todos estos trucos y atajos hacen que la depuración sea en última instancia un proceso mucho más rápido. Si en algún momento sientes que tu depuración no avanza, revisa las posibilidades que te ofrecen las Developer Tools. Mientras sigues los pasos, asegúrate de familiarizarte con los atajos para aumentar aún más tu eficiencia.
Resumen
En este tutorial has aprendido cómo aprovechar al máximo las Chrome Developer Tools para navegar por el código fuente y manejar situaciones complejas de depuración. El uso de atajos y funciones específicas te brinda un mayor control sobre el proceso de depuración, ya sea que estés trabajando con código síncrono o asíncrono.
Preguntas frecuentes
¿Cómo puedo encontrar rápidamente un archivo en las Herramientas de desarrollador de Chrome?Utiliza el atajo de teclado "Ctrl P" en Windows o "Comando P" en Mac y escribe parte del nombre del archivo.
¿Cuál es la diferencia entre F11 y F9 en la depuración?F11 ingresa a una función, mientras que F9 la salta y va directamente al siguiente bloque de código.
¿Cómo establezco puntos de interrupción temporales?Haz clic derecho en el código y selecciona "Continuar hasta aquí" para ejecutar el programa hasta ese punto.
¿Qué sucede con "Reiniciar marco"?La ejecución salta al principio de la función sin restablecer las variables actuales.
¿Puedo hacer la depuración también sin puntos de interrupción?Sí, es posible usando las funciones de Continuar o controlando las transiciones del programa con los atajos de teclado descritos.


