En este tutorial te mostraré cómo puedes utilizar de manera efectiva las herramientas de red de Google Chrome para analizar solicitudes y respuestas de red. Los análisis de red te ayudarán a comprender los tiempos de carga de las páginas web, identificar problemas en la transferencia de datos y mejorar el rendimiento de tus aplicaciones. Esto es especialmente útil para desarrolladores que desean comprender y optimizar el funcionamiento de sus sitios web.
Principales conclusiones
- Desactiva la caché para un análisis realista de las solicitudes.
- Utiliza la información de encabezado de las solicitudes y respuestas para comprender la comunicación entre el cliente y el servidor.
- Supervisa la secuencia temporal de las solicitudes en el diagrama de cascada.
- Filtra y ordena las solicitudes para encontrar rápida y fácilmente información relevante.
- Utiliza la consola para la solución de problemas y para monitorear la comunicación a través de WebSockets.
Guía paso a paso
Primero abre las Herramientas de Desarrollo de Chrome. Puedes hacerlo haciendo clic derecho en la página y seleccionando "Inspeccionar" o mediante la combinación de teclas F12 (Windows) o Command + Option + I (Mac).
En la pestaña de Red, activa la casilla "Desactivar caché". Esto es importante, ya que ignorará la caché del navegador. De esta manera, el navegador volverá a cargar todos los archivos del servidor. Esto garantiza que obtengas los archivos más actualizados y facilita el análisis.

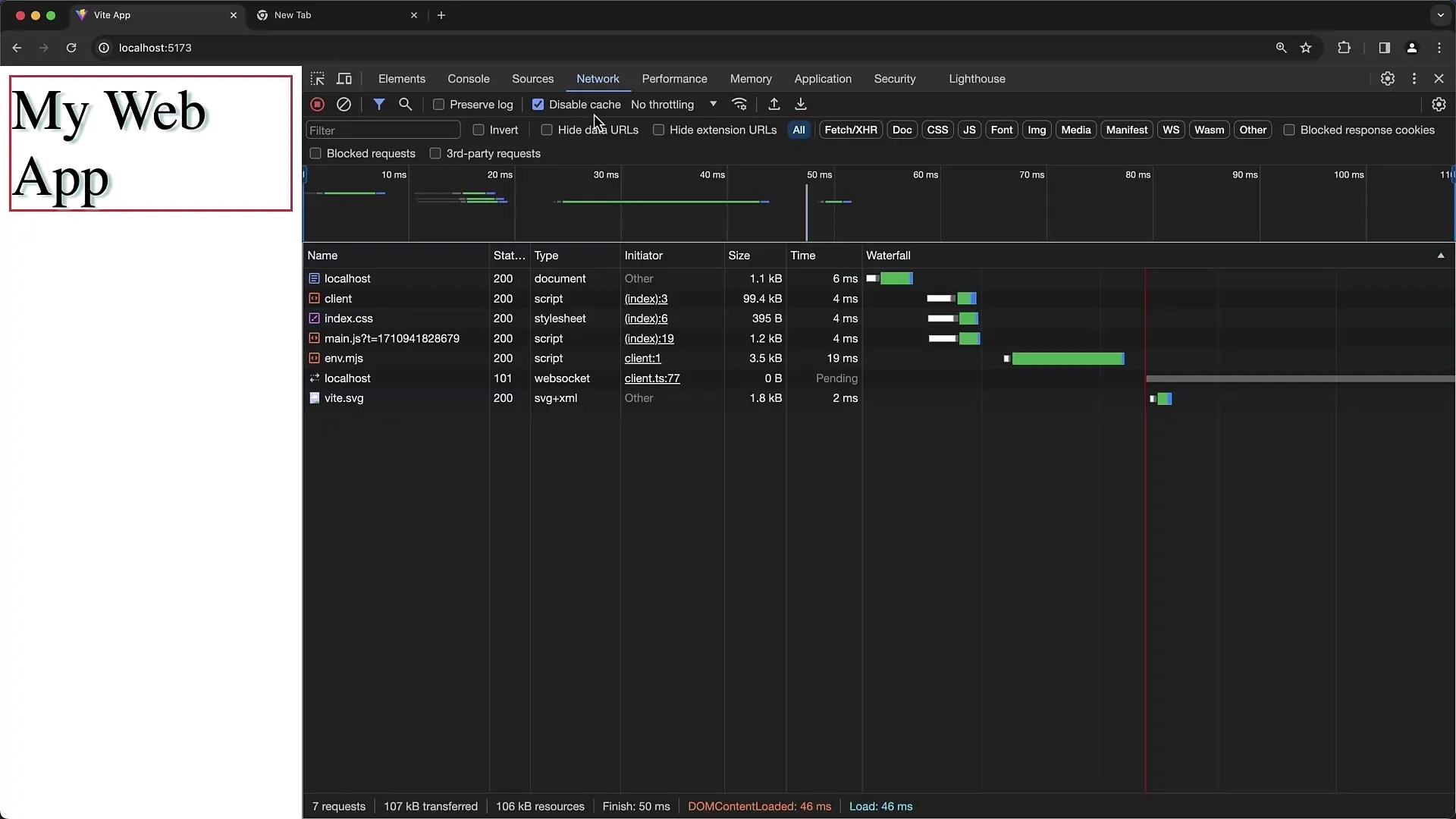
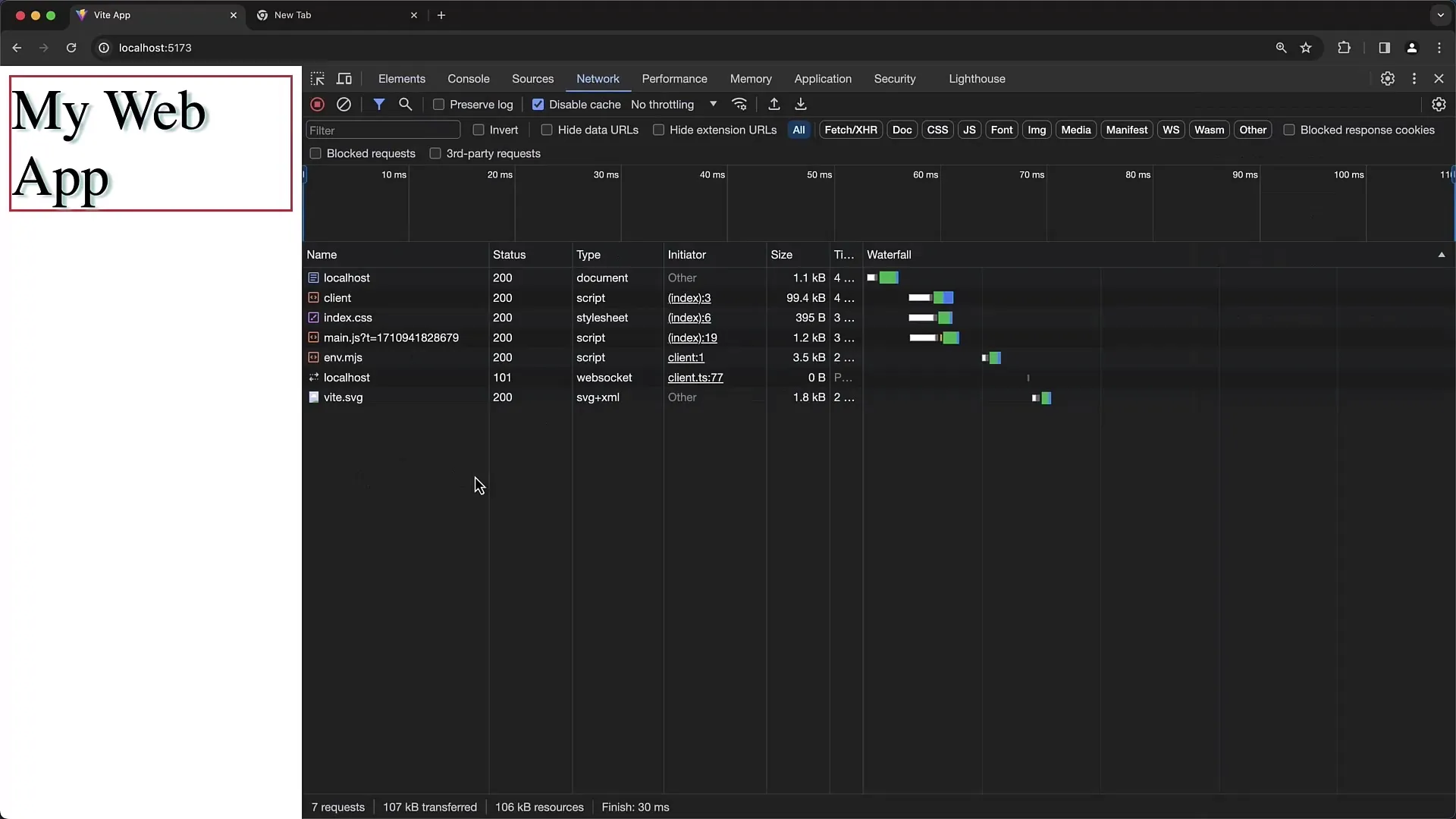
Recarga la página. Puedes hacerlo presionando F5 o "Ctrl + R" (Windows) o "Command + R" (Mac). Después de la recarga, verás una lista de las solicitudes realizadas por la página.
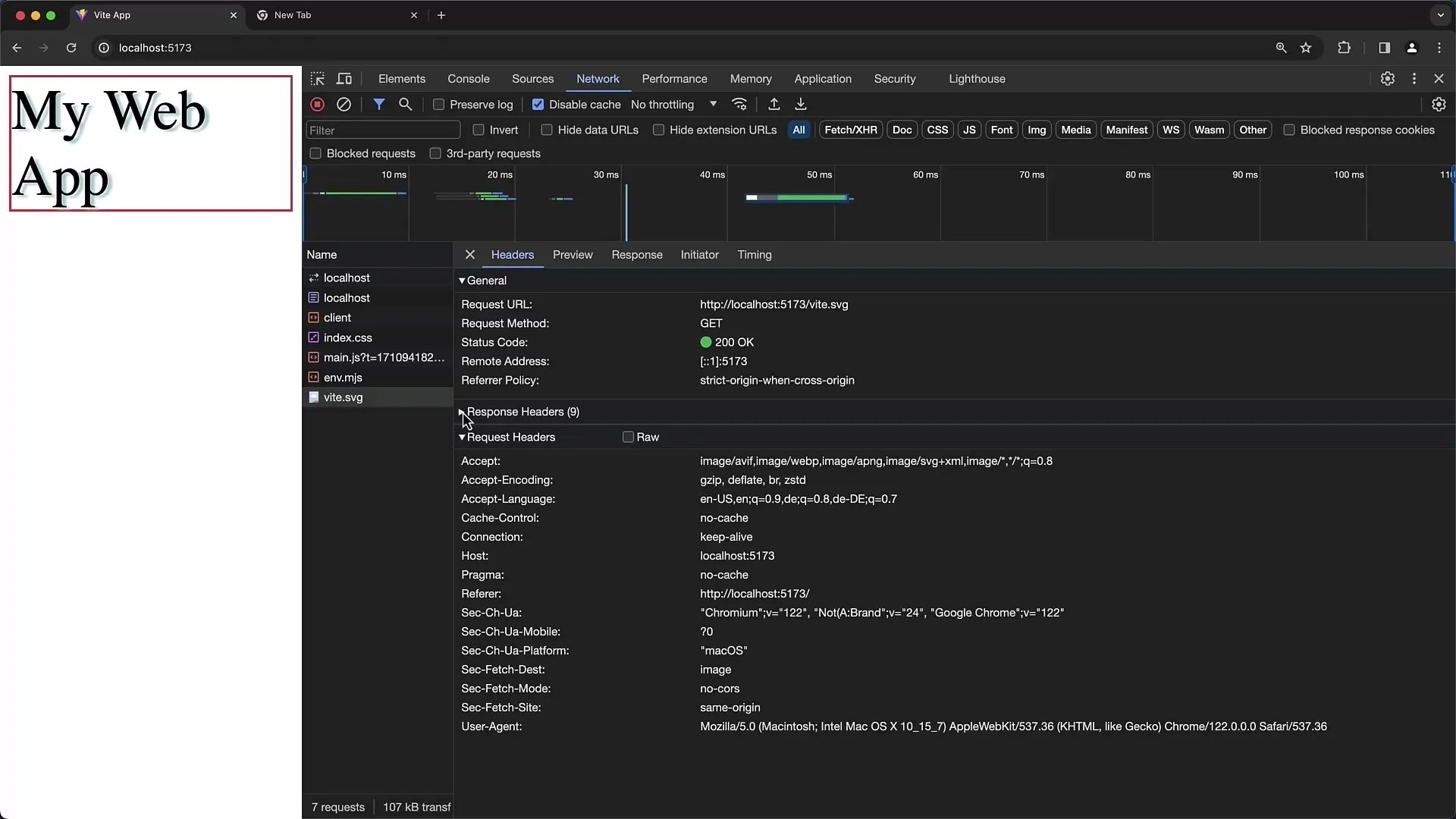
Haciendo clic en una entrada de la lista, puedes ver los detalles. Los encabezados de la solicitud son especialmente importantes, ya que contienen información sobre los datos enviados. Puedes cambiar entre la vista en crudo (RAW) y una vista formateada.

Lo mismo ocurre con los encabezados de respuesta. Después de que el servidor procesa la solicitud, envía la respuesta. También aquí puedes ver la información del encabezado para comprender cómo fue la comunicación.

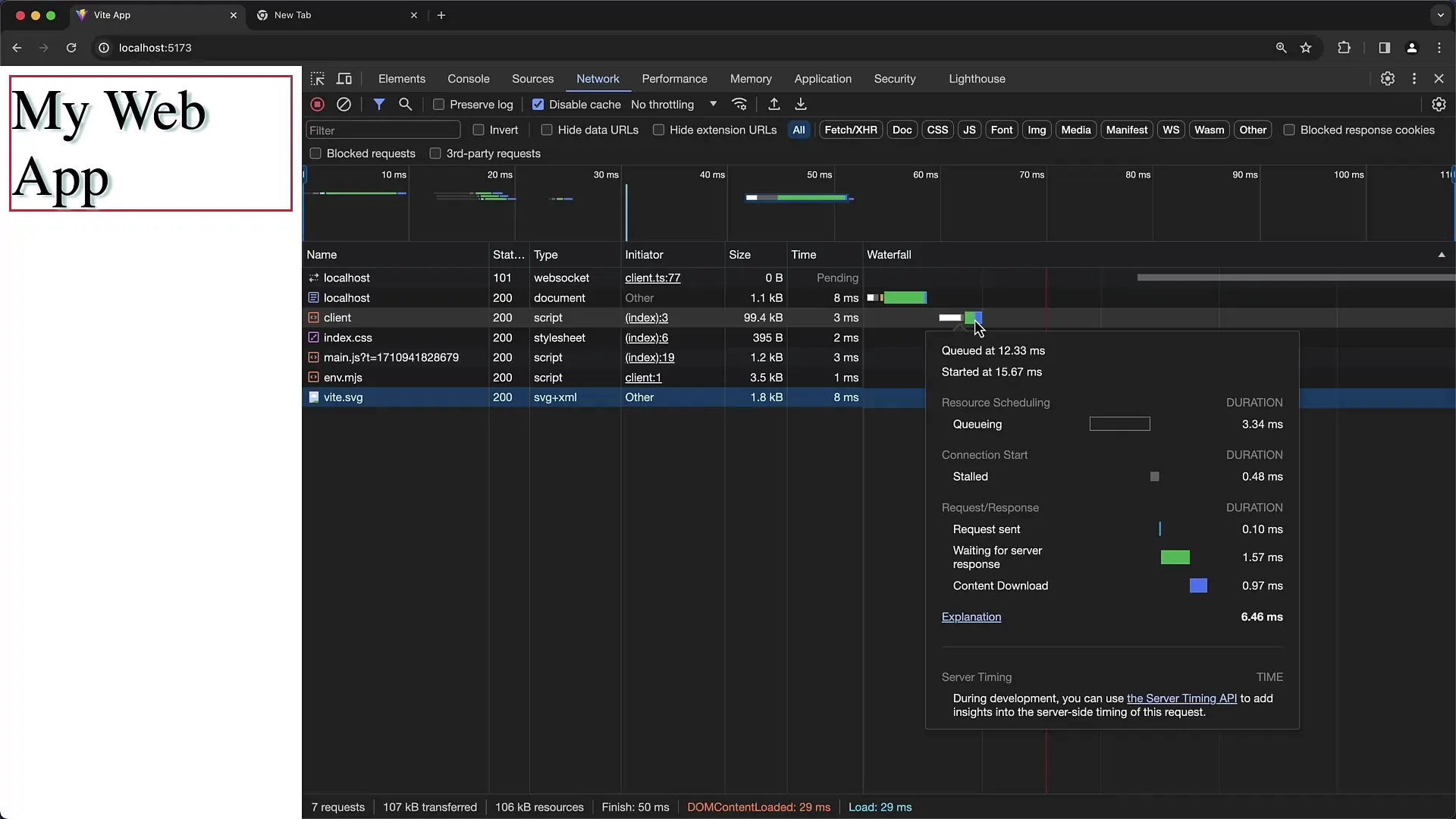
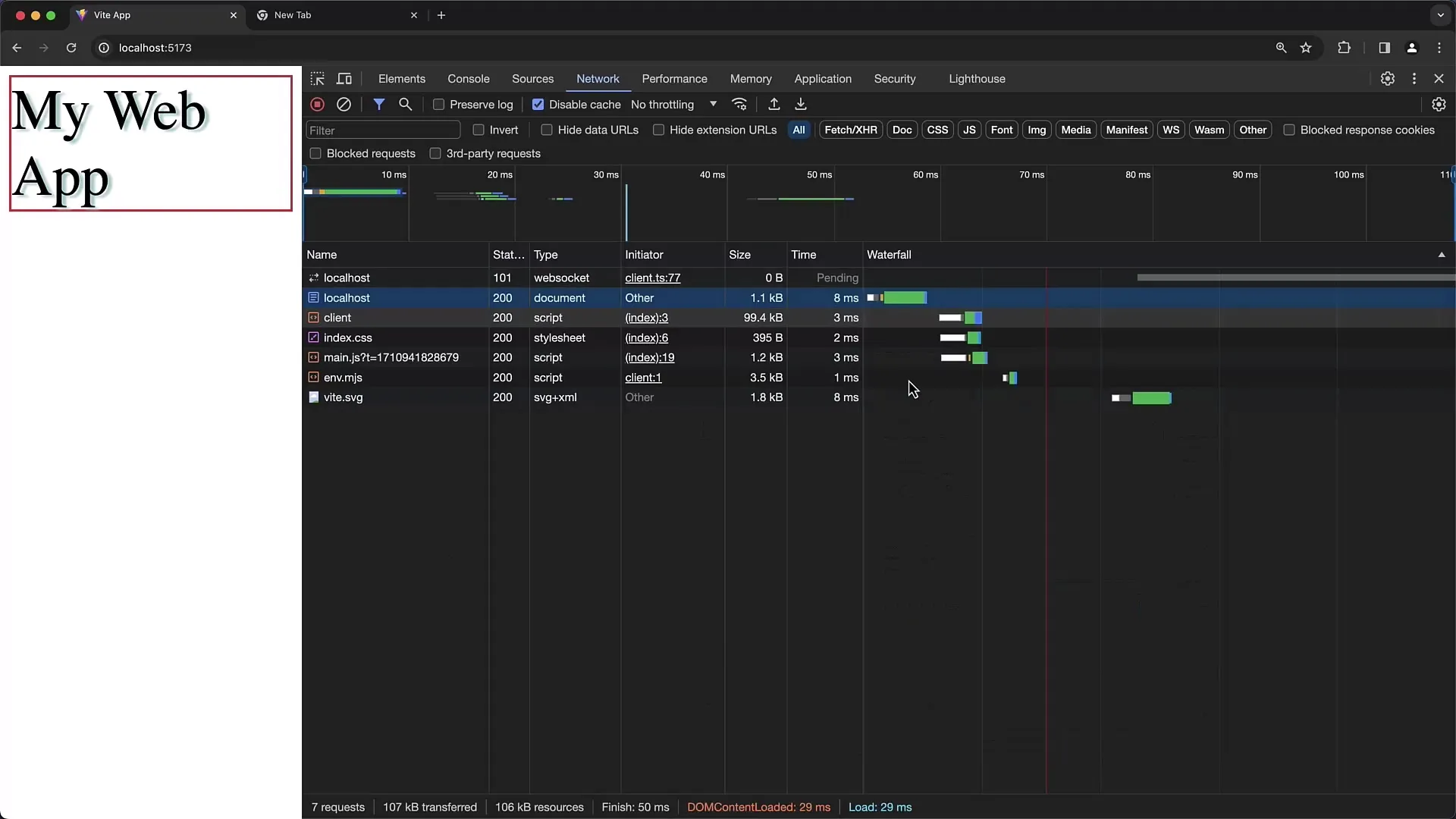
El diagrama de cascada es una herramienta importante para ver la duración y el orden de las solicitudes. Las barras muestran cuándo se inició una solicitud y cuándo se completó. Haz clic en la columna "Cascada" para visualizar la secuencia temporal.

Cuando analices los tiempos de carga, es útil conocer el tiempo exacto que se ha utilizado para cada solicitud. Por ejemplo, el tiempo de carga del archivo HTML index puede ser significativamente más rápido que el de los scripts externos o los archivos CSS. Todo esto lo puedes ver en la vista de cascada.

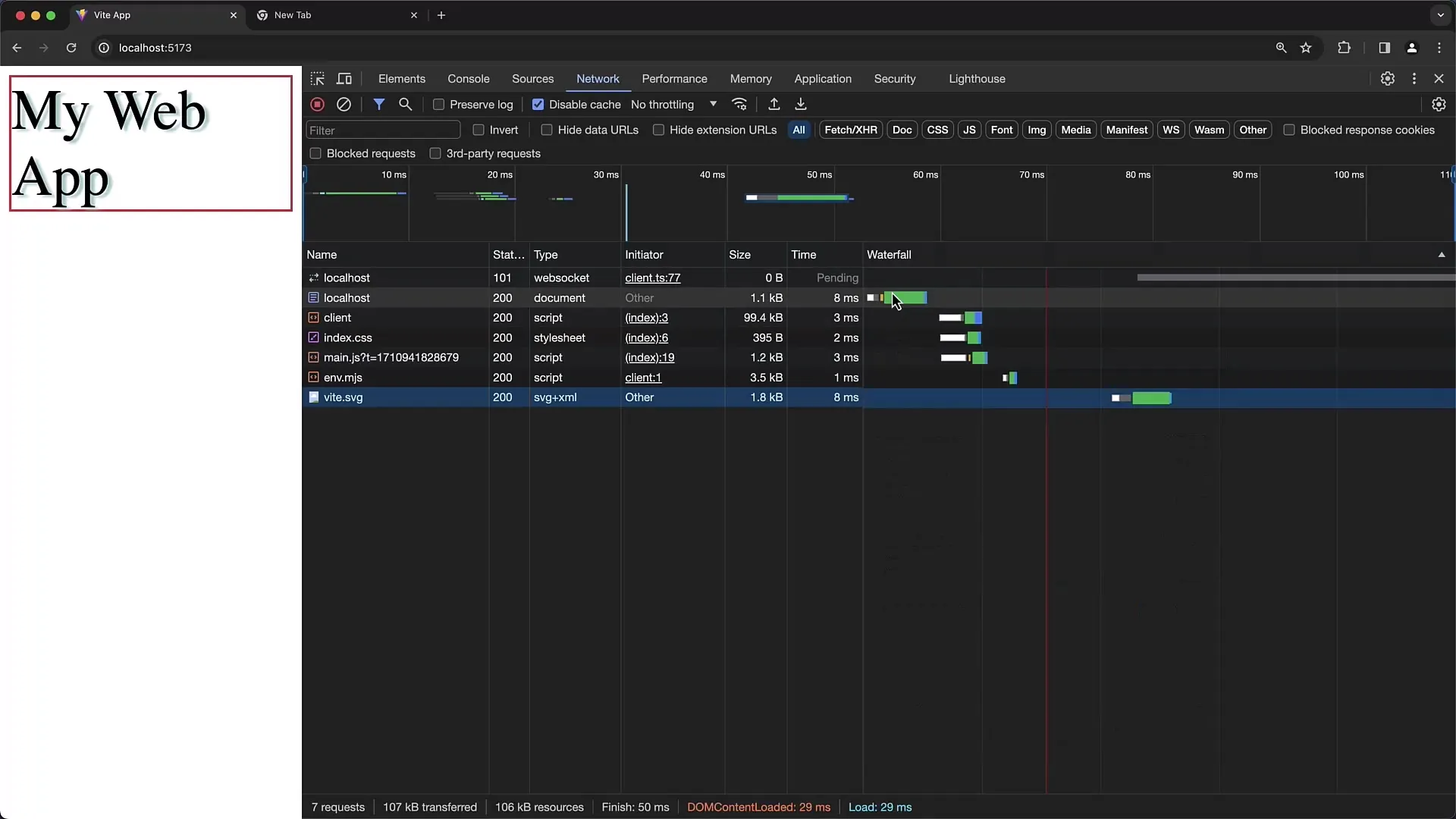
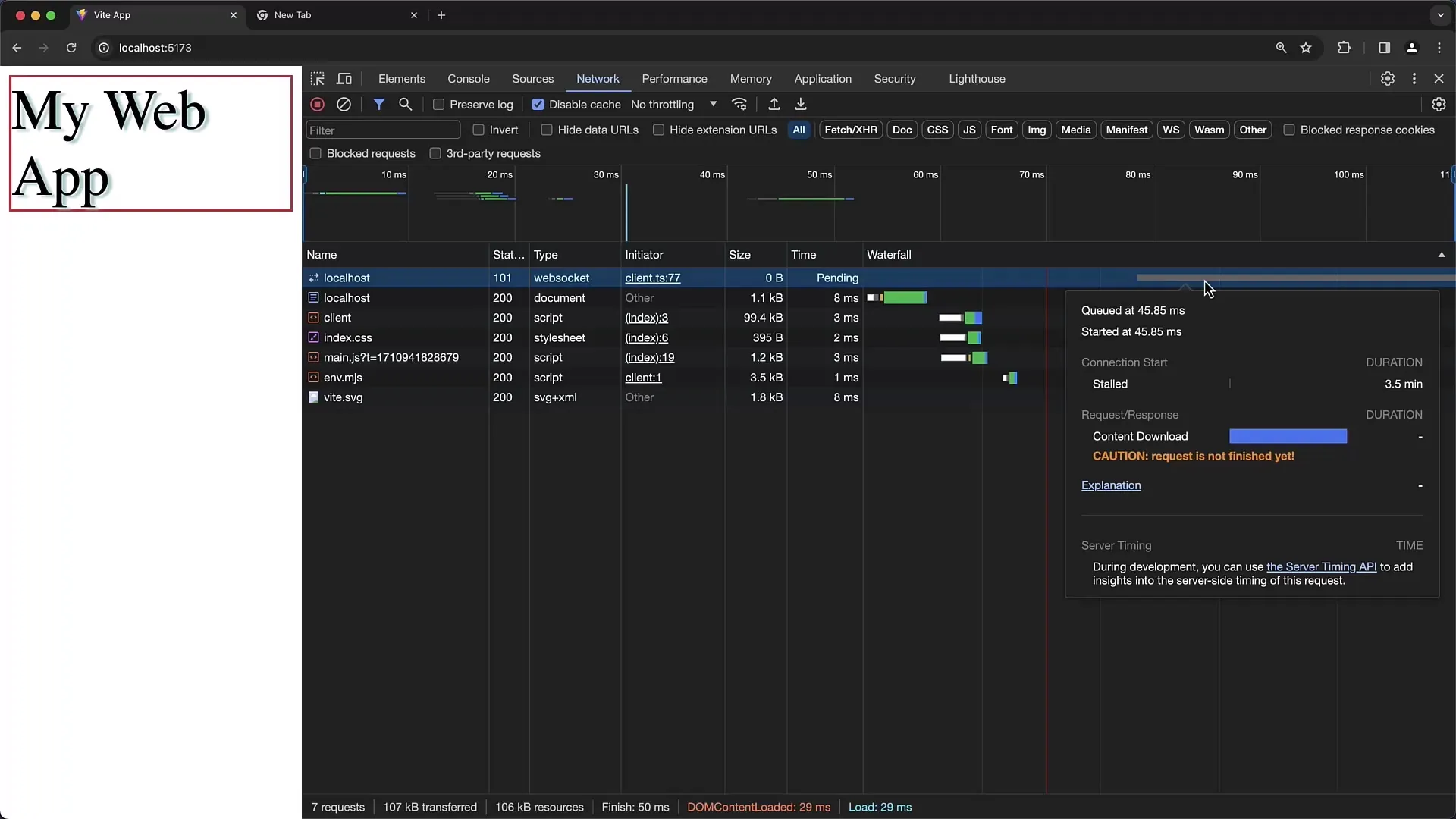
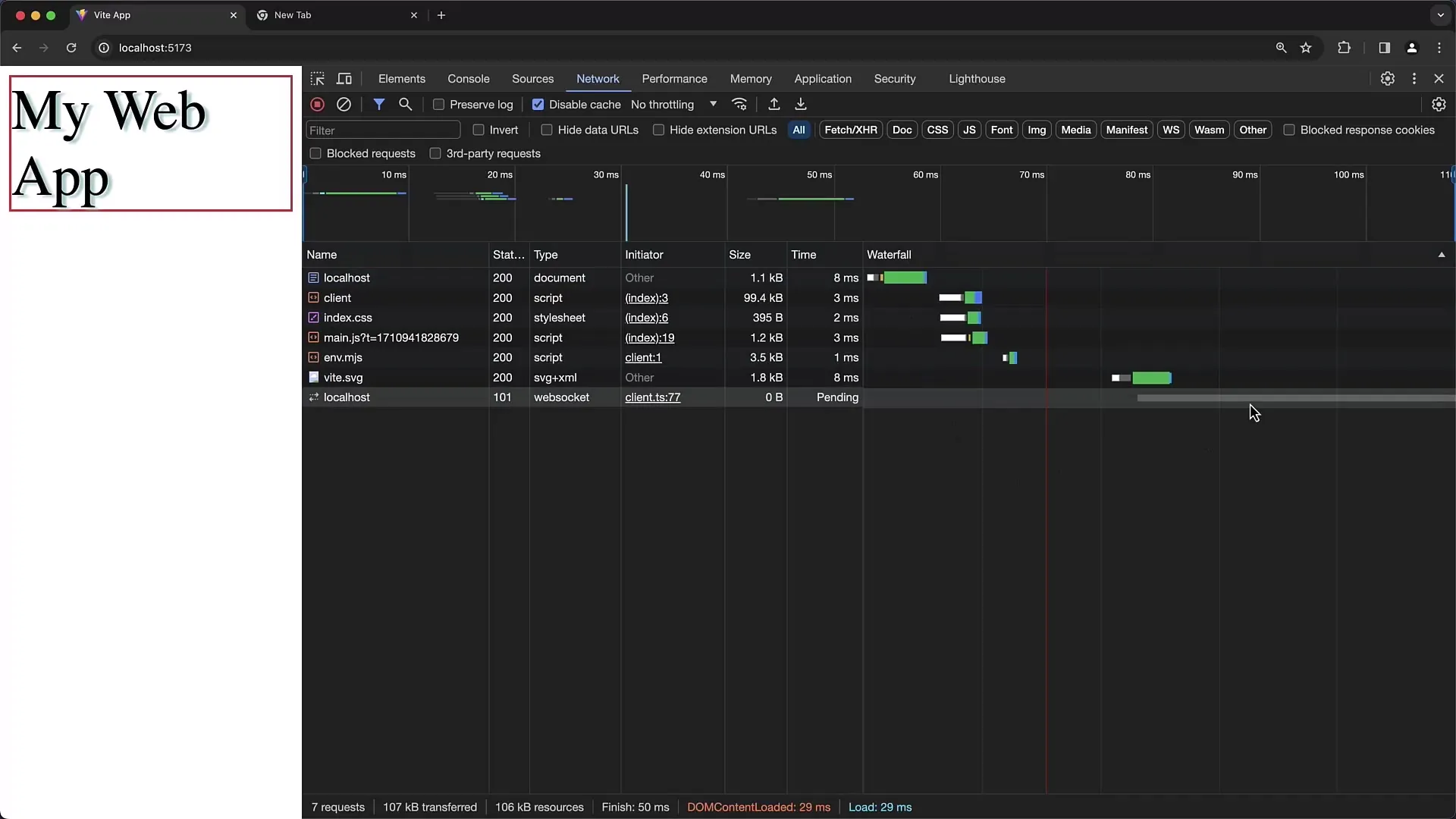
Las conexiones de WebSocket son un punto importante. Estas suelen permanecer abiertas y, por lo tanto, no están marcadas como completadas en el diagrama de cascada. Es importante entender que los WebSockets se utilizan para comunicación en tiempo real y no siempre se cargan o finalizan de manera normal.

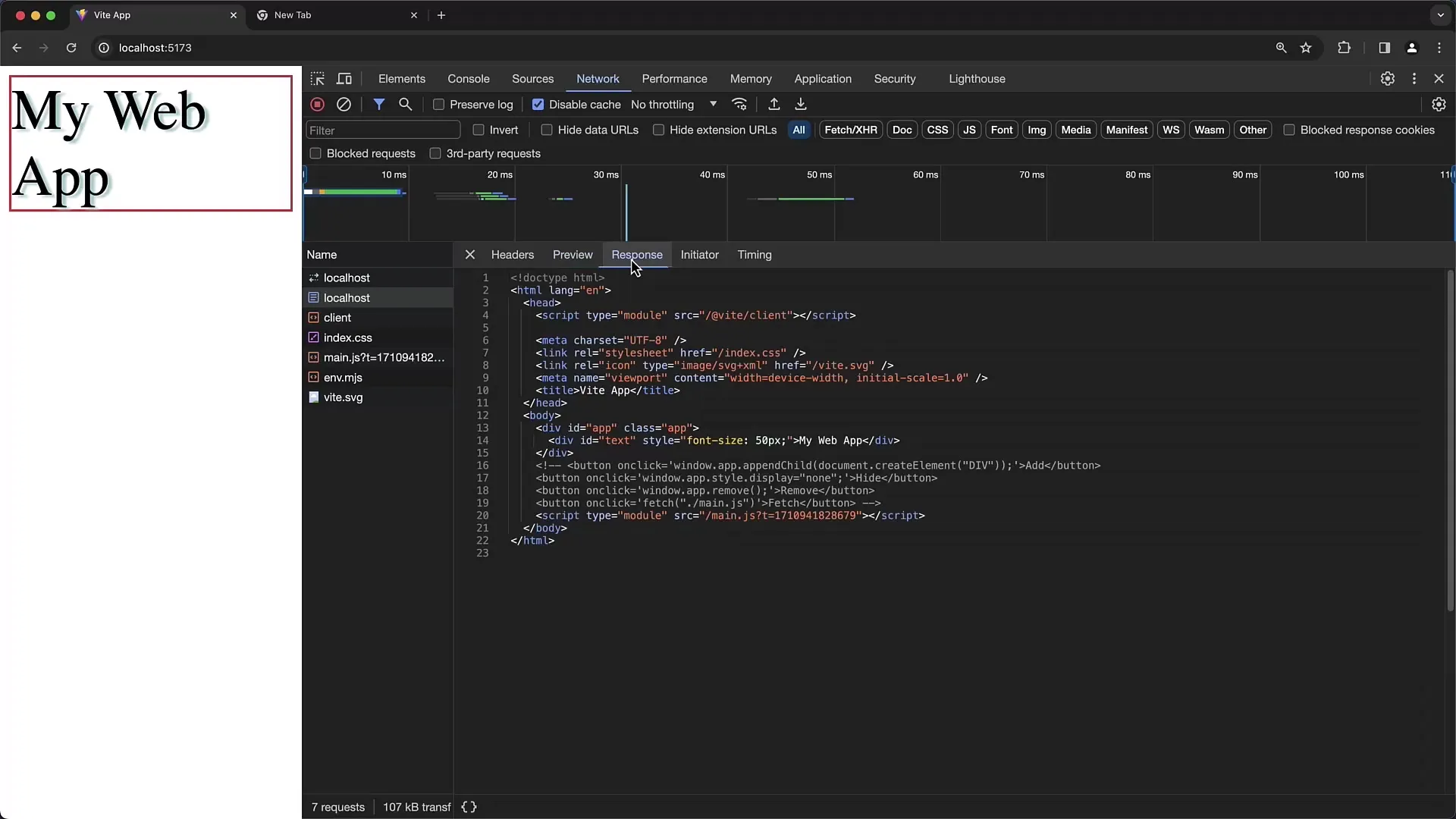
Cuando haces clic en una solicitud, también verás una vista previa de la respuesta. Por ejemplo, en una solicitud HTML puedes ver la vista previa del HTML renderizado. Esto es especialmente útil si deseas analizar qué contenidos HTML devuelve el servidor.

En la pestaña "Iniciador", puedes rastrear qué scripts o archivos provocaron la solicitud. Esto te da una idea de cómo funciona la estructura completa de tu sitio web y cómo interactúan los elementos entre sí.

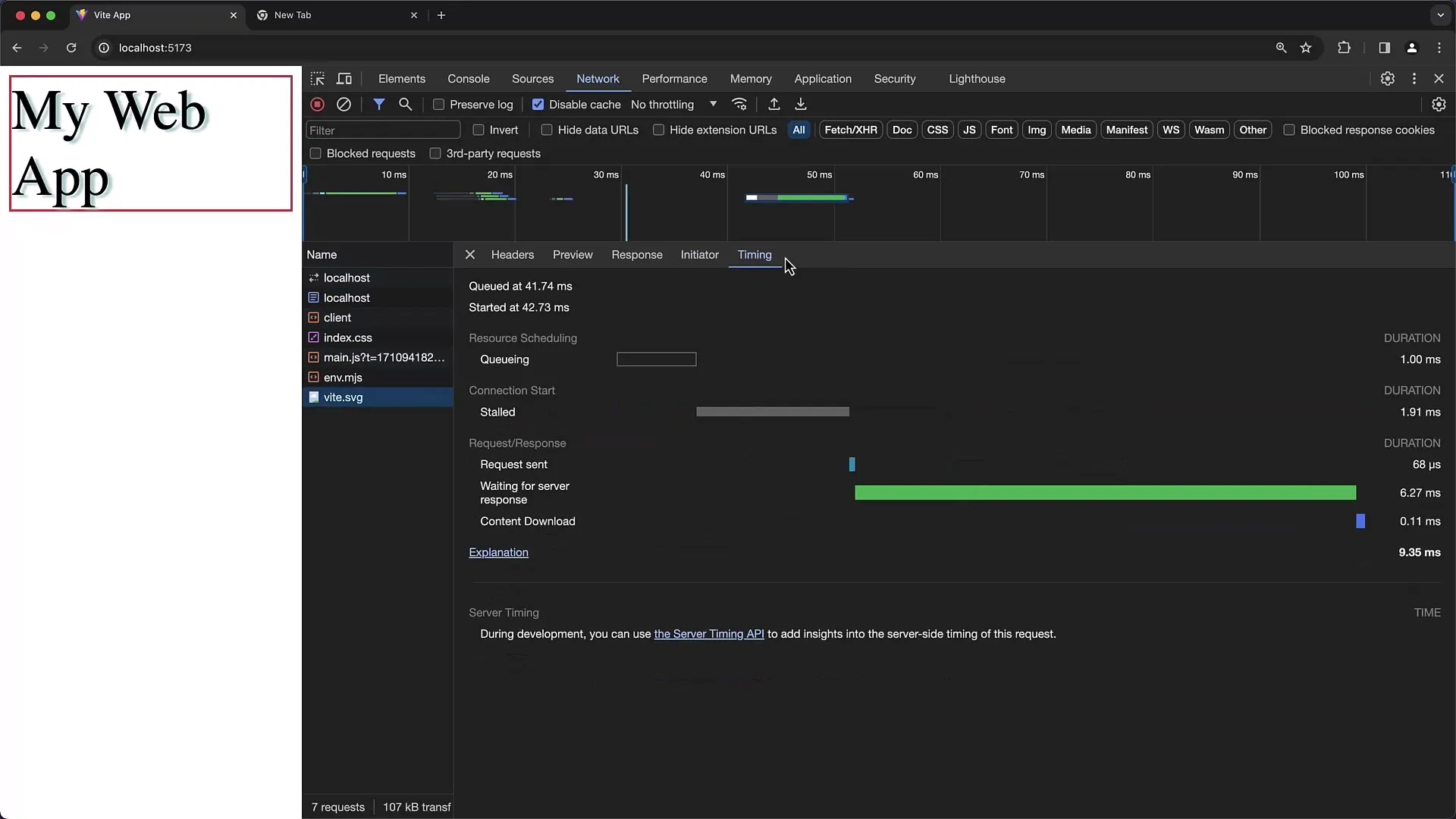
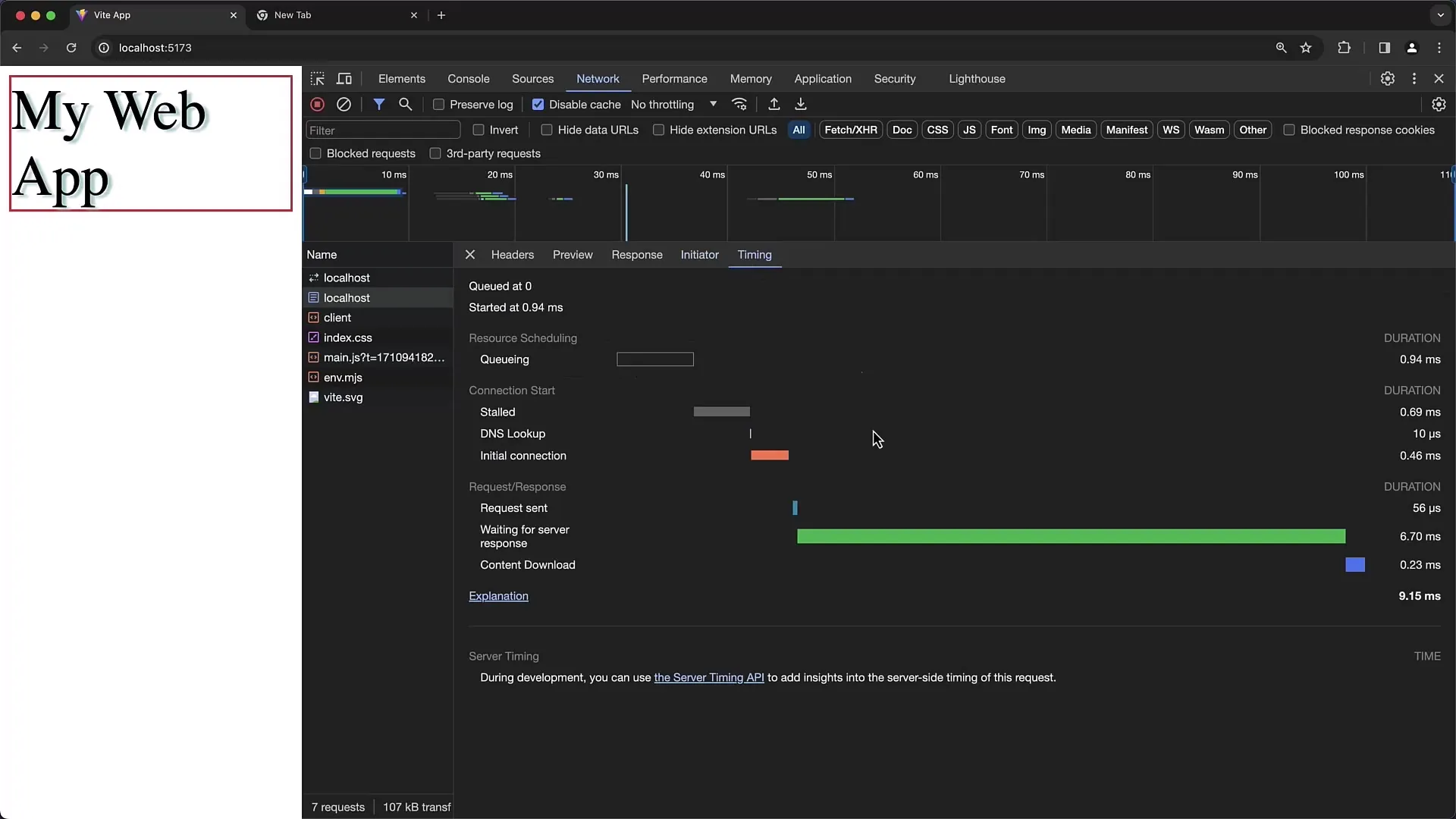
La temporización es otro aspecto importante. Puedes analizar qué solicitudes han tardado más de lo esperado. Analizar los tiempos de carga es crucial para identificar cuellos de botella en la red. En este caso, el diagrama de cascada es especialmente útil.

Si estás trabajando en una página que genera varias solicitudes, puedes ajustar la ordenación de las peticiones para mejorar la claridad. Por ejemplo, puedes ordenar las solicitudes por el momento de creación, el nombre o el tamaño.

Utiliza el campo de filtro para encontrar rápidamente solicitudes específicas. Puedes buscar términos o tipos específicos, como CSS o JavaScript, para obtener información precisa.
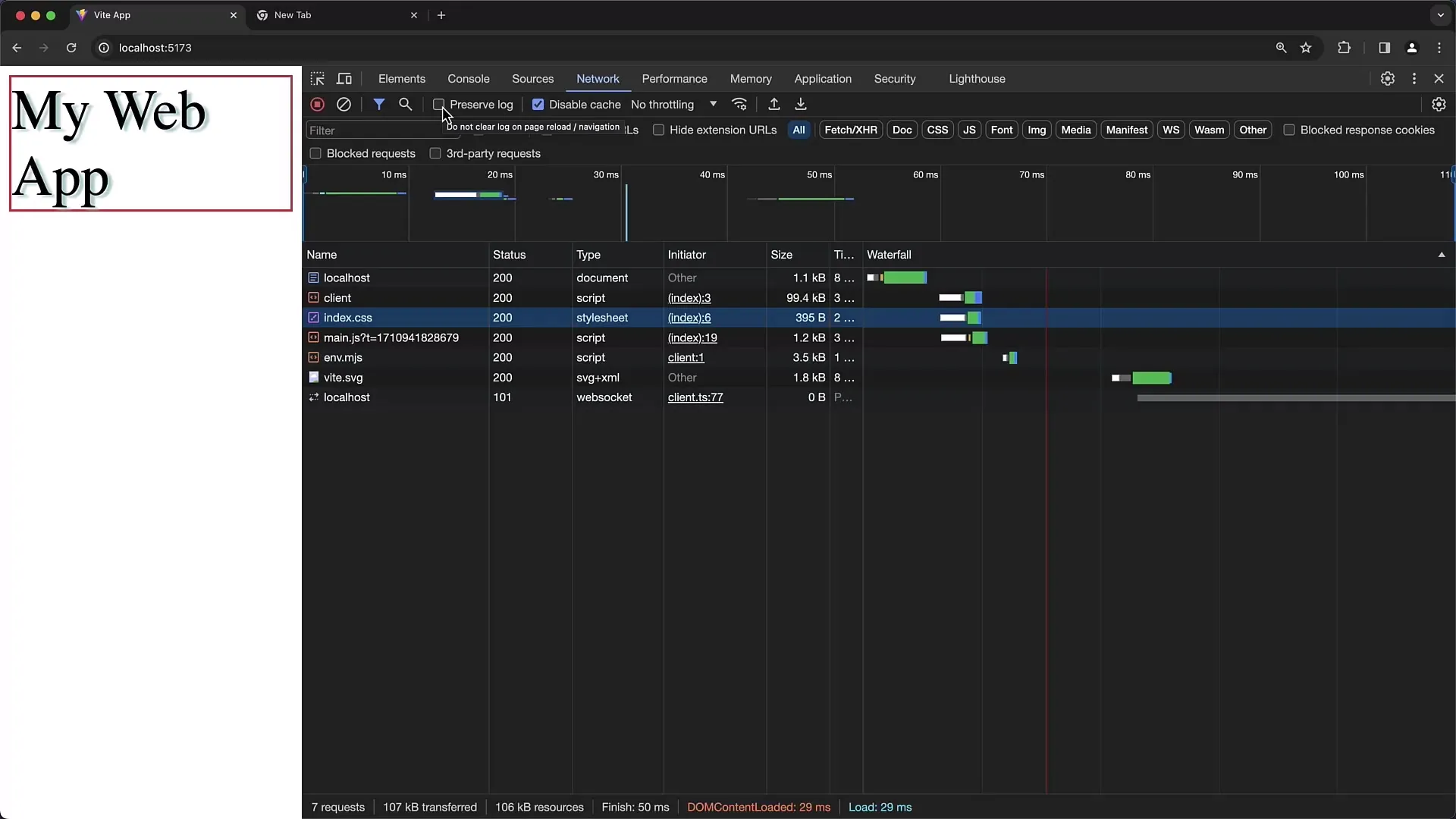
Con la casilla de verificación "Preservar registro" puedes asegurarte de que todas las solicitudes, incluso al cambiar de página, se registren. Sin esta función, la lista se reiniciará al cambiar de página.

Si cierras las herramientas para desarrolladores y vuelves a cargar la página, no se registrará una nueva solicitud hasta que vuelvas a abrir las herramientas. Por lo tanto, es importante iniciar las herramientas de desarrollo antes para obtener datos completos.

Capítulo a capítulo, has obtenido una visión de las funciones de la herramienta de red de Chrome. Estas habilidades son fundamentales para profundizar tu comprensión sobre la comunicación de red entre el cliente y el servidor.
Resumen
En este tutorial, aprendiste cómo utilizar las herramientas de desarrollo de Chrome para analizar las solicitudes de red. Puedes monitorear datos en tiempo real, identificar problemas y mejorar el rendimiento de tus sitios web. La pestaña de red ofrece información valiosa sobre las interacciones entre tu navegador y el servidor, cruciales para la optimización y resolución de problemas.
Preguntas frecuentes
¿Cómo puedo desactivar la caché en la pestaña de red?Activa la casilla "Desactivar caché" en la pestaña de red de las Herramientas para desarrolladores de Chrome.
¿Cómo puedo ver los tiempos de carga de solicitudes individuales?En el diagrama de cascada puedes ver los tiempos de inicio y finalización de cada solicitud.
¿Puedo filtrar mis solicitudes?Sí, utiliza el campo de filtro en la parte superior de la pestaña de red para buscar archivos específicos.
¿Qué hace la opción "Preservar registro"?Te permite conservar las solicitudes de red al cambiar entre páginas.
¿Cómo analizo las conexiones WebSocket?Haz clic en la solicitud WebSocket en la pestaña de red para ver el historial y los mensajes.


