En el desarrollo de software, la gestión eficiente de recursos es crucial, especialmente al utilizar JavaScript. Un problema común son las fugas de memoria que pueden afectar el rendimiento y la estabilidad de una aplicación. En este tutorial te mostraré cómo utilizar el perfilador de memoria en las herramientas para desarrolladores de Chrome para analizar el consumo de memoria de tu aplicación e identificar posibles fugas de memoria.
Conclusiones clave
- La pestaña de Memoria te permite monitorear el uso de memoria de tu aplicación y crear instantáneas del montón (Heap Snapshots).
- La recolección de basura es un proceso automatizado que libera la memoria no referenciada.
- Con las instantáneas del montón puedes analizar el estado actual de tu memoria y determinar qué objetos tienen referencias.
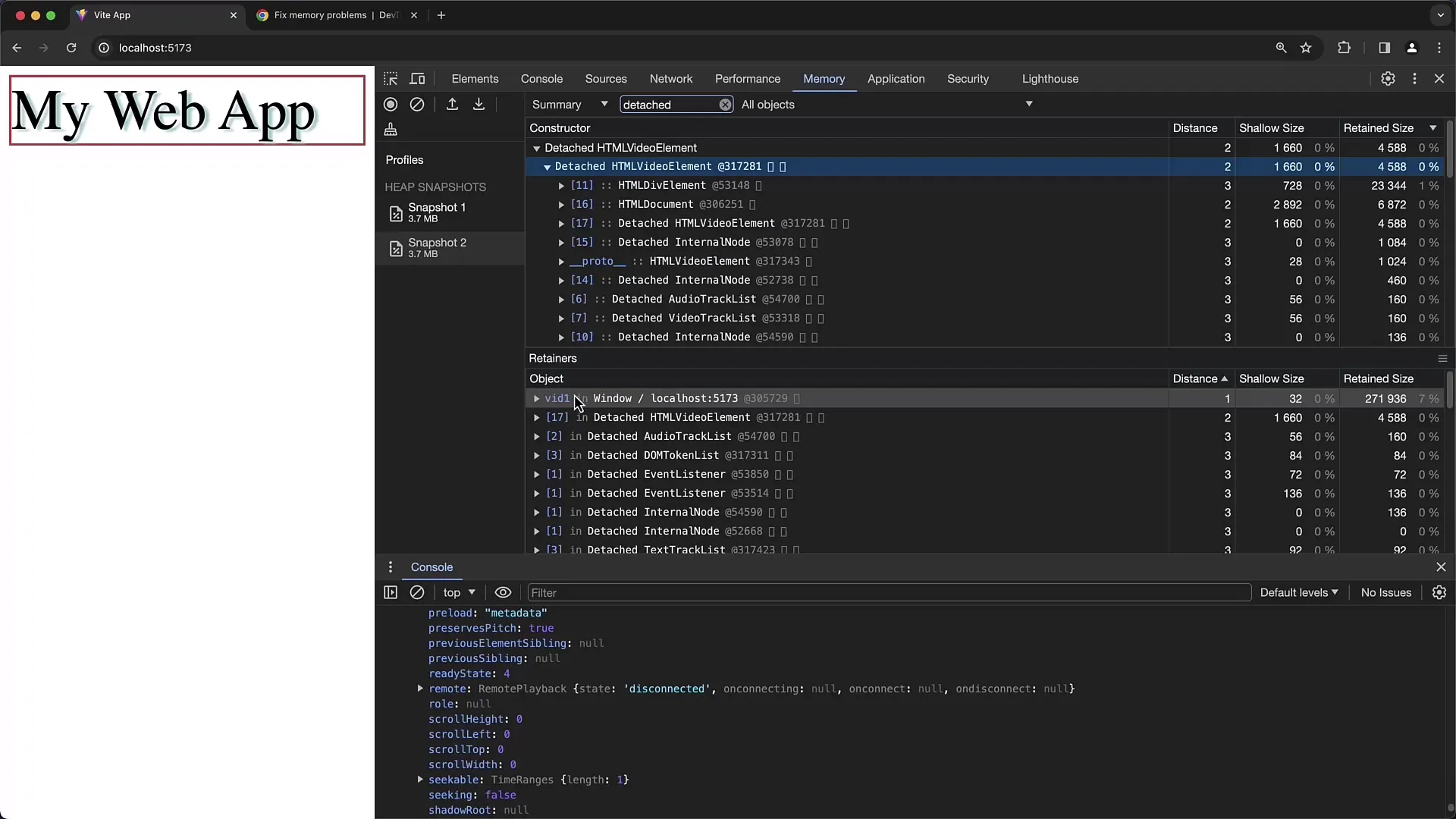
- Los elementos del DOM desvinculados pueden causar posibles fugas de memoria si no se liberan correctamente.
Guía paso a paso
Paso 1: Acceder a la pestaña Memoria
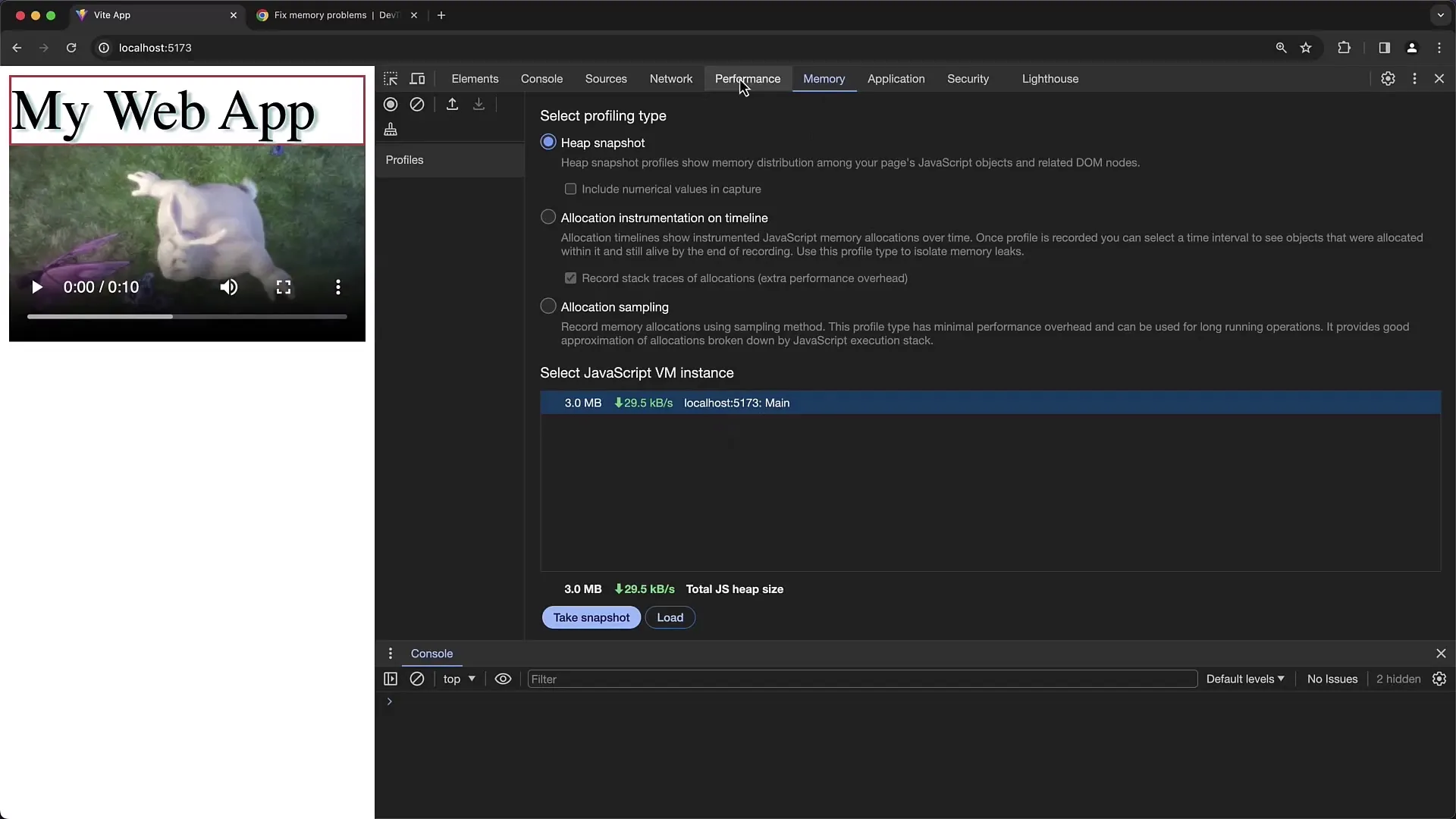
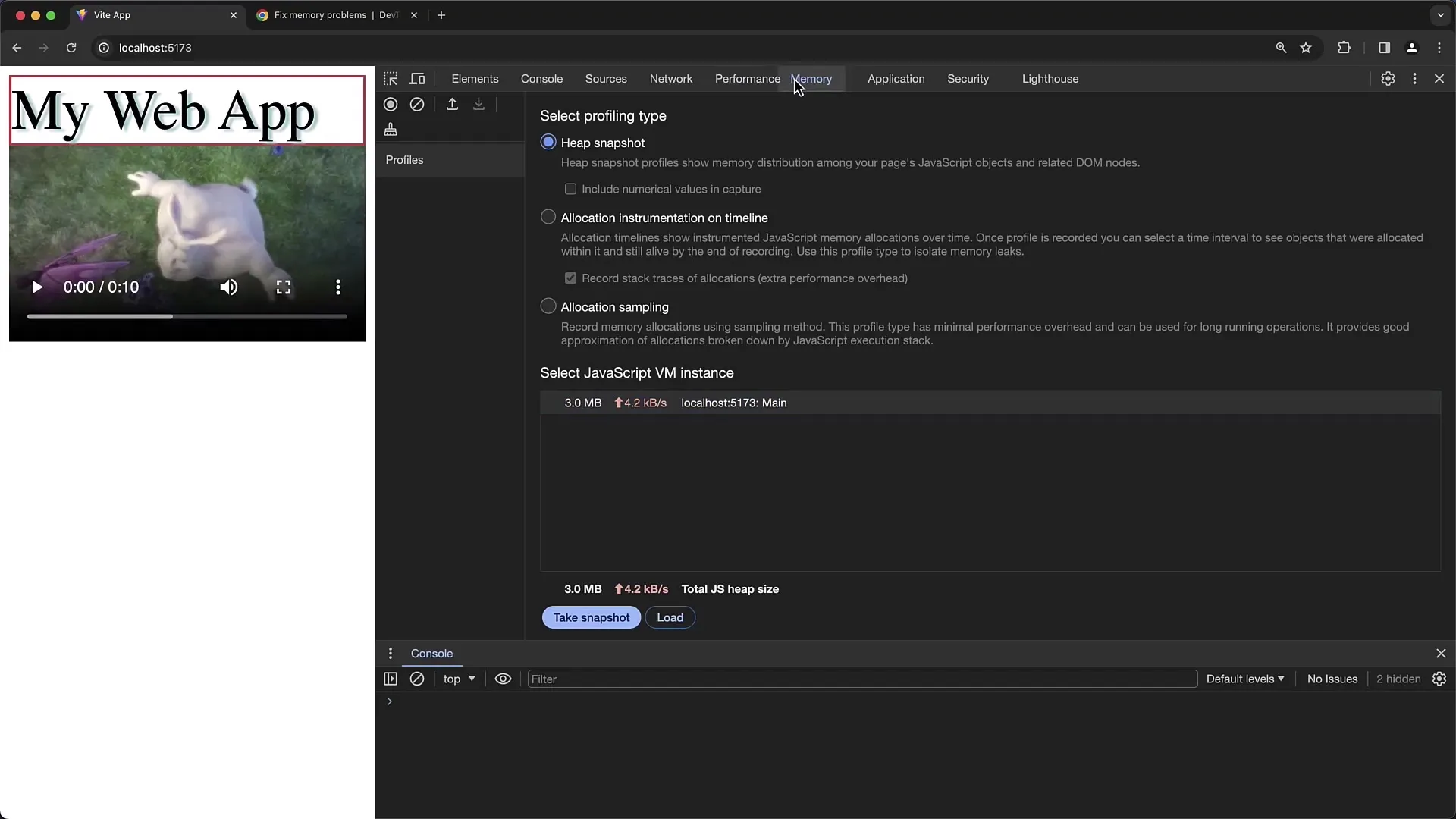
Para utilizar el perfilador de memoria, abre las Herramientas para desarrolladores de Chrome haciendo clic derecho en la página y seleccionando "Inspeccionar" o utilizando la combinación de teclas F12. Luego, navega a la pestaña "Memoria".

Paso 2: Crear una Instantánea del Montón
En la pestaña de Memoria, puedes crear una instantánea del montón. Haz clic en el botón "Tomar instantánea". Esto te proporcionará una visión general del estado de la memoria de tu aplicación en un momento específico. Con esta instantánea, puedes examinar los objetos actuales y sus referencias.

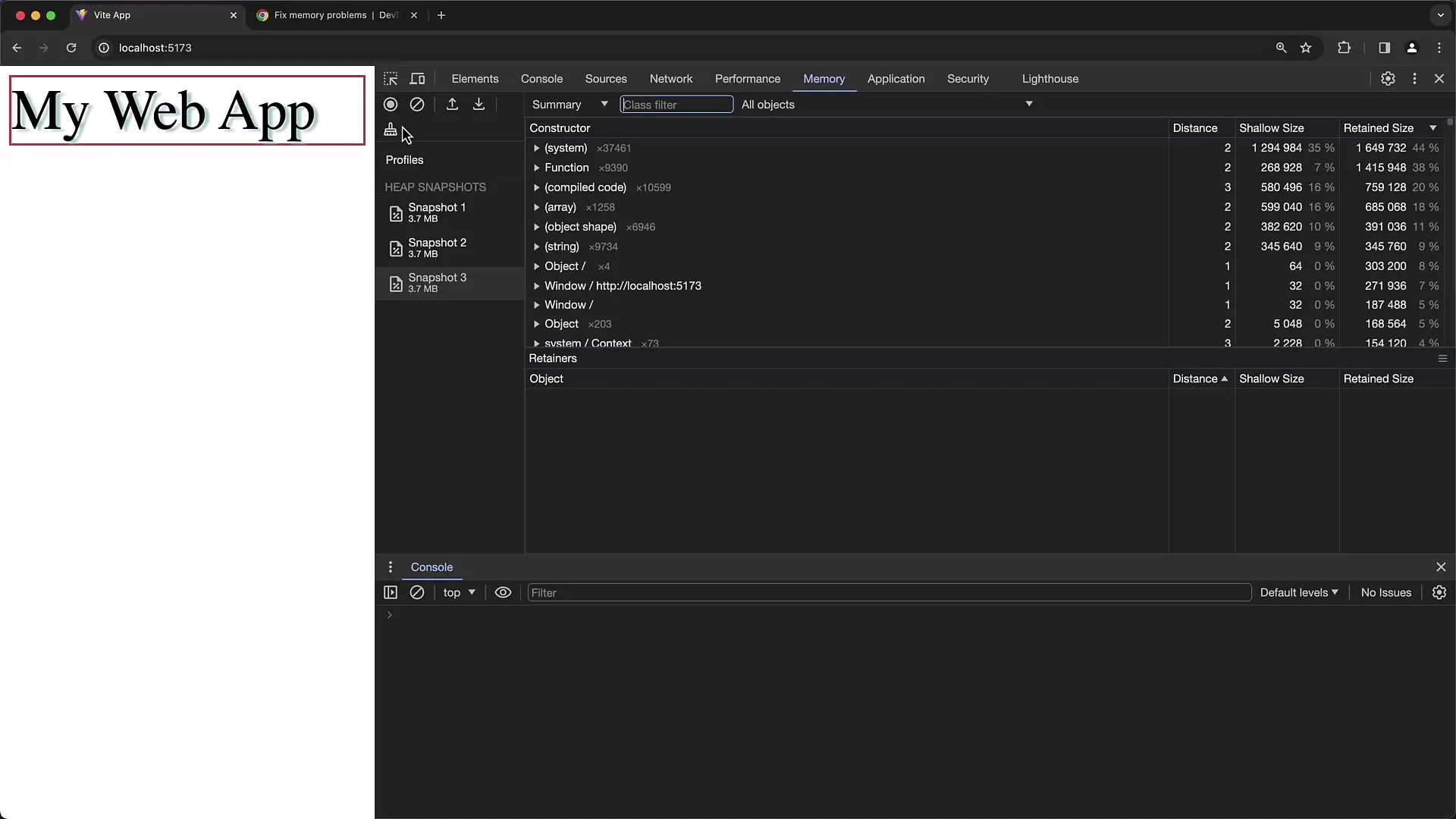
Paso 3: Analizar la Instantánea del Montón
Después de crear la instantánea, puedes analizar los objetos que se mantienen en memoria. Desplázate por la lista de objetos y haz clic en un objeto específico para obtener más información sobre las referencias. También puedes ver el tamaño del objeto y sus referencias retenidas, que muestran qué objetos han evitado que el Recolector de Basura elimine el objeto actual.
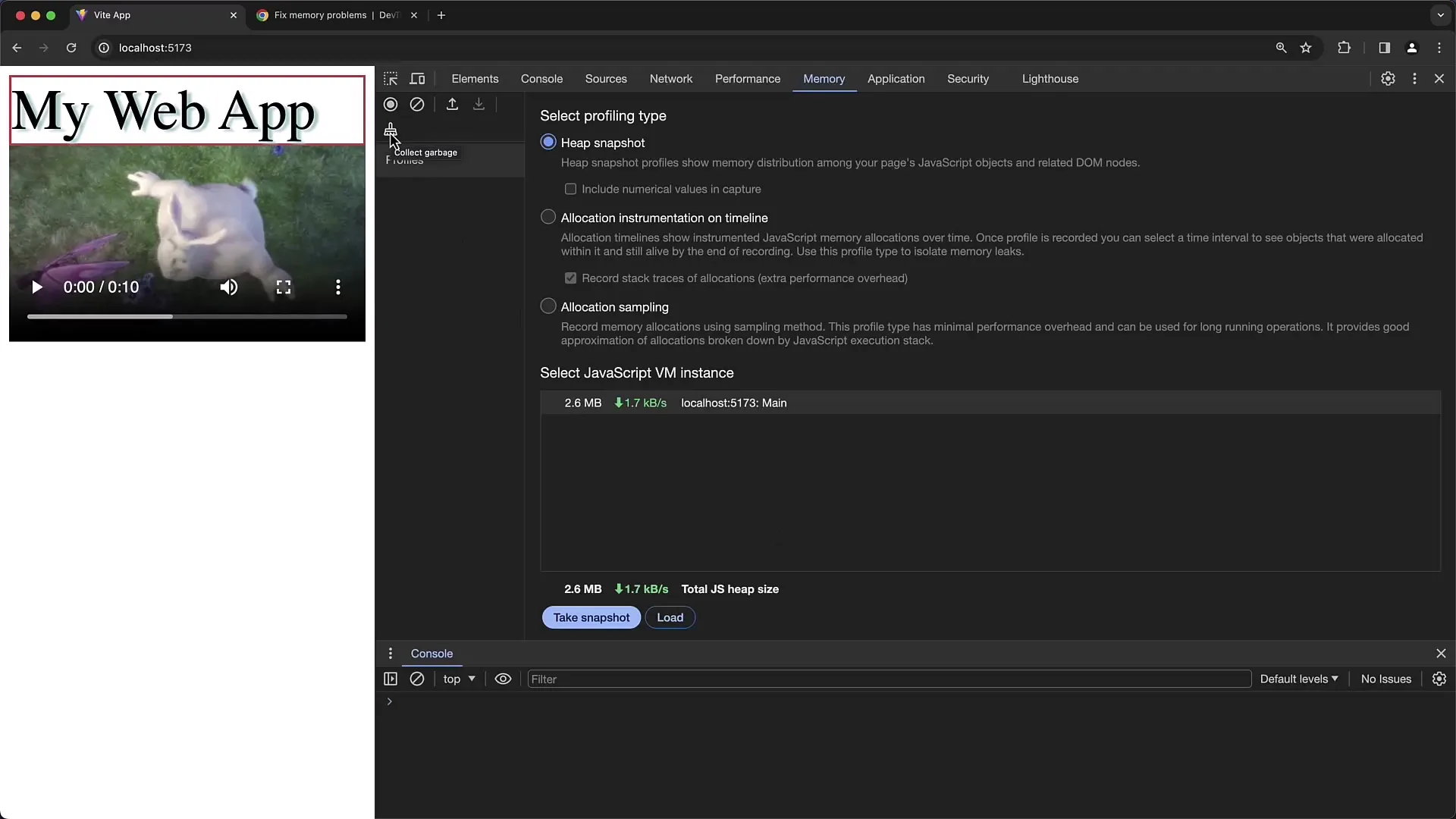
Paso 4: Iniciar la Recolección de Basura
Para revisar qué objetos pueden liberarse de forma segura, puedes iniciar manualmente la recolección de basura. Haz clic en el botón "Recolectar basura". De esta forma, puedes observar si la cantidad de memoria se reduce y si los objetos no utilizados son eliminados.

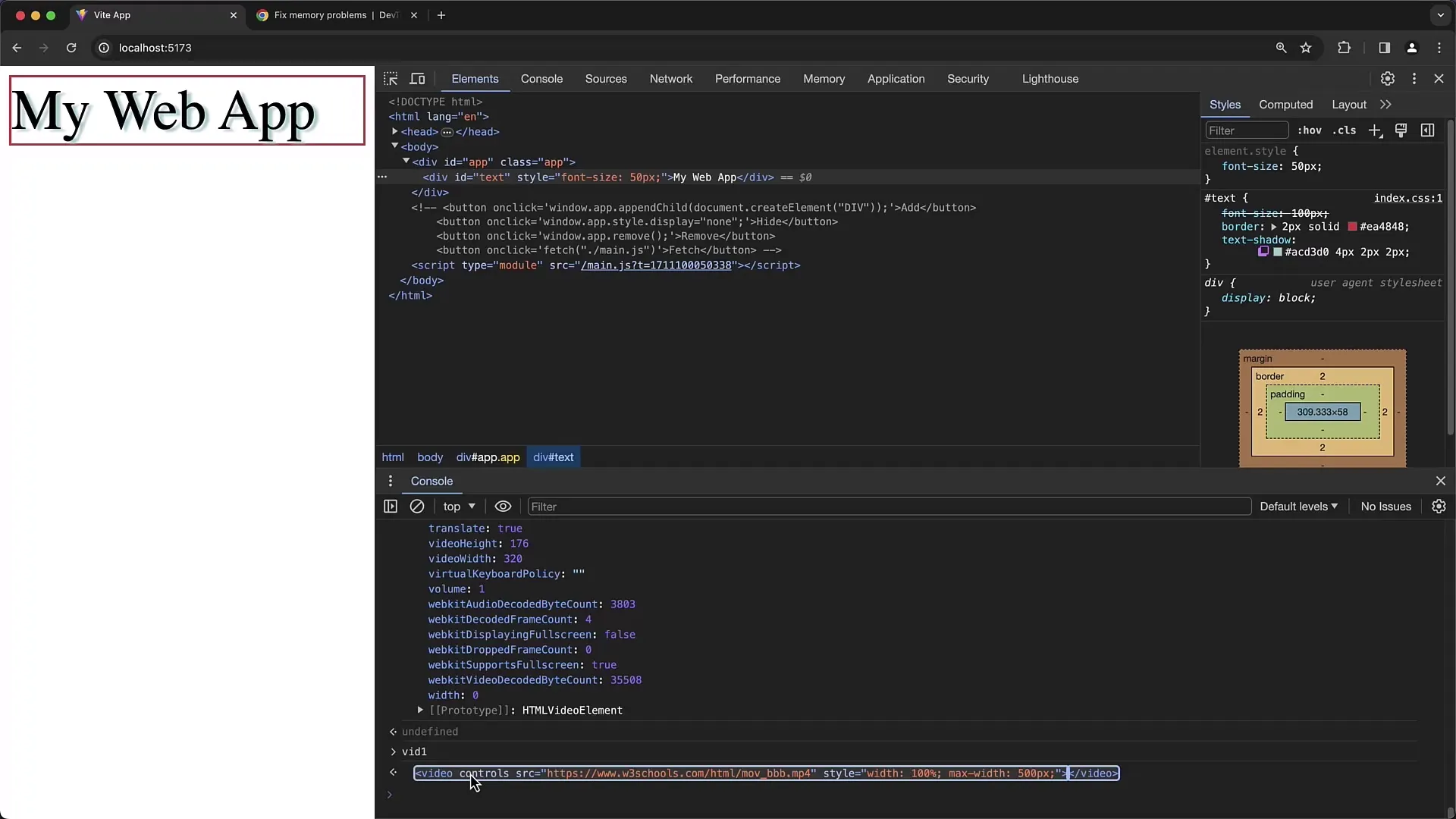
Paso 5: Examinar los Elementos del DOM Desvinculados
Un problema común en la gestión de memoria son los elementos del DOM desvinculados, es decir, elementos que han sido eliminados del DOM pero aún se mantienen en memoria. Puedes identificar fácilmente estos objetos filtrando "desvinculado" en la instantánea. De esta forma, puedes verificar qué elementos ya no están en el DOM pero siguen en memoria.

Paso 6: Seguir las Referencias de los Objetos
Una vez que hayas identificado que ciertos objetos no se liberan, es importante entender de qué otros objetos están siendo referenciados. Selecciona el objeto y revisa las referencias retenidas para comprender la jerarquía y dependencias que impiden la intervención del Recolector de Basura.

Paso 7: Probar y Validar
Para asegurarte de que tus cambios optimicen el consumo de memoria, realiza instantáneas del montón repetidamente durante la interacción con tu aplicación. Esto te permitirá determinar si el consumo de memoria se comporta como se espera y si todos los objetos innecesarios se liberan correctamente.

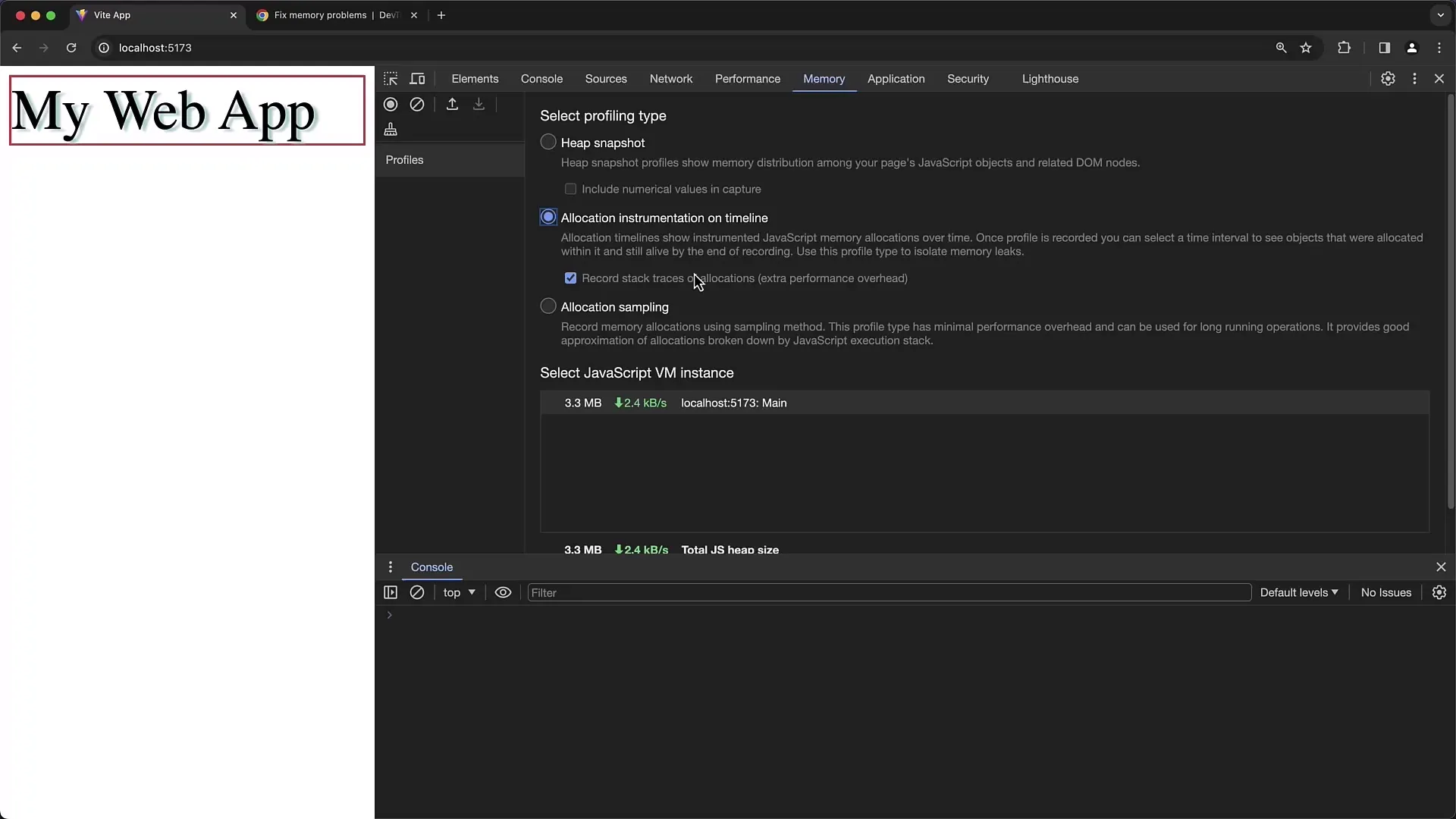
Paso 8: Utilizar la Función de Línea de Tiempo
Además de la función de instantánea, la función de línea de tiempo te permite observar la asignación de memoria en un período de tiempo. Puedes definir el intervalo de tiempo y analizar cómo se asignan los objetos en memoria durante las interacciones de la aplicación. Haz clic en "Comenzar grabación" e interactúa con tu aplicación para estudiar las asignaciones.

Resumen
En este tutorial, has aprendido cómo utilizar el Perfilador de Memoria de las Herramientas para Desarrolladores de Chrome para analizar el uso de memoria de tus aplicaciones. Has aprendido cómo crear instantáneas de montón, iniciar la recolección de basura e identificar posibles fugas de memoria a través de elementos DOM desconectados. Al utilizar regularmente estas herramientas, puedes optimizar el uso de memoria y mejorar significativamente el rendimiento de tus aplicaciones.
Preguntas Frecuentes
¿Cómo puedo saber si hay una fuga de memoria?Hay una fuga de memoria cuando el uso de memoria de tu aplicación aumenta constantemente durante el uso, sin volver nunca a un nivel normal.
¿Qué son los elementos DOM desconectados?Los elementos DOM desconectados son aquellos que se han eliminado del DOM pero que aún se mantienen en la memoria, a menudo debido a referencias existentes en variables JavaScript.
¿Cómo puedo asegurarme de que mi aplicación no retiene memoria no utilizada?Las instantáneas de montón regulares y el uso de la función de recolección de basura ayudan a identificar objetos no utilizados y asegurarse de que se liberan.
¿Puedo guardar los resultados de las instantáneas de montón?Sí, puedes guardar las instantáneas y cargarlas más tarde para realizar un análisis pasado de tu aplicación.


