En este tutorial, aprenderás cómo utilizar de manera efectiva la extensión del navegador React Developer Tools. React DevTools amplía las herramientas de desarrollo de Chrome con funciones específicas que te ayudarán a comprender mejor la estructura de tus componentes de React, así como a inspeccionar sus Props y State. Esta introducción exhaustiva te mostrará cómo instalar la extensión y cómo utilizarla en tu desarrollo diario.
Principales conclusiones
- Debes instalar React Developer Tools para analizar de manera efectiva la estructura de tus componentes de React en Chrome.
- Obtendrás información sobre Props, State y la jerarquía de tus componentes.
- El uso de la herramienta Profiler puede ayudarte a identificar problemas de rendimiento en tu aplicación.
Guía paso a paso
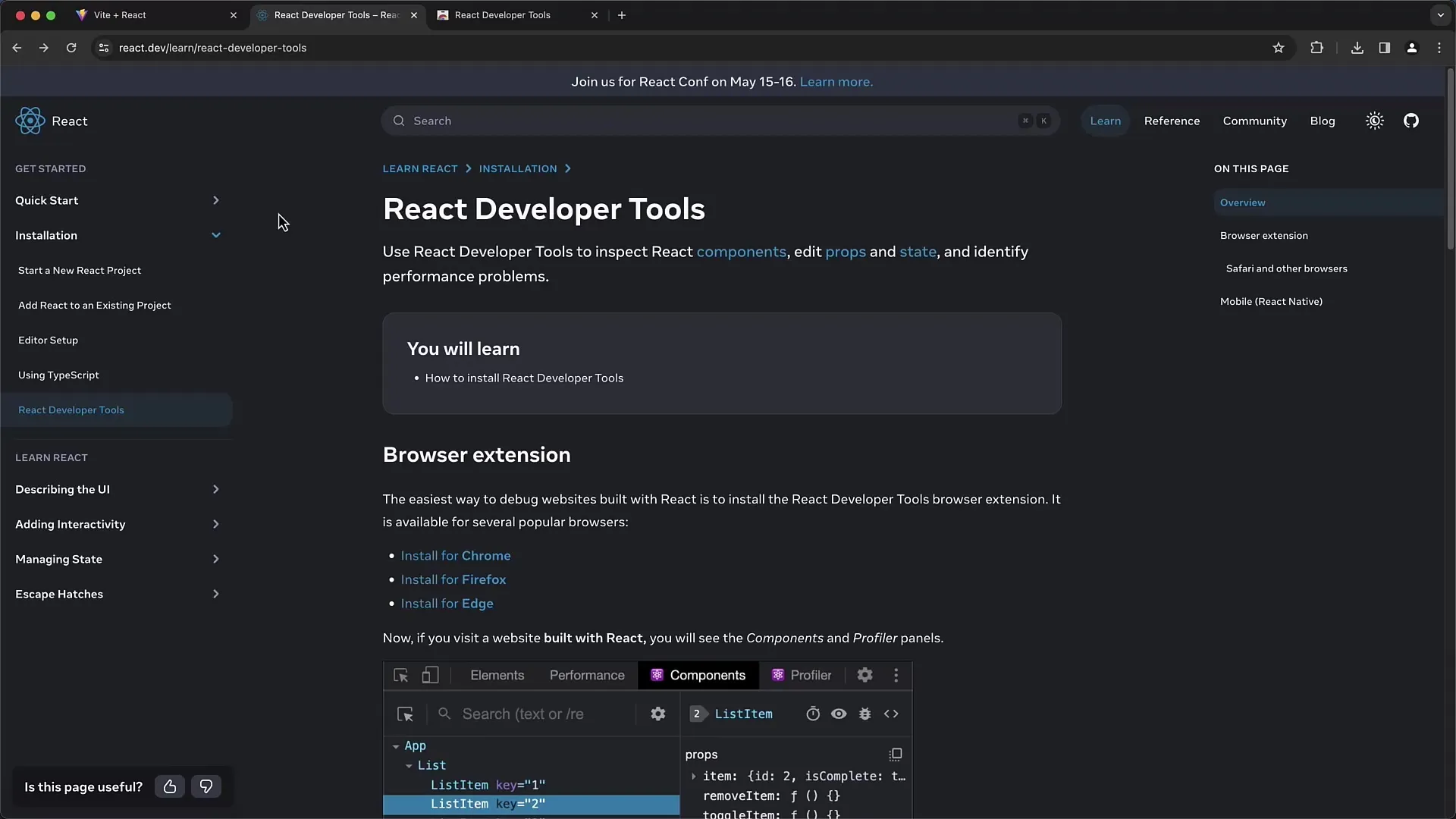
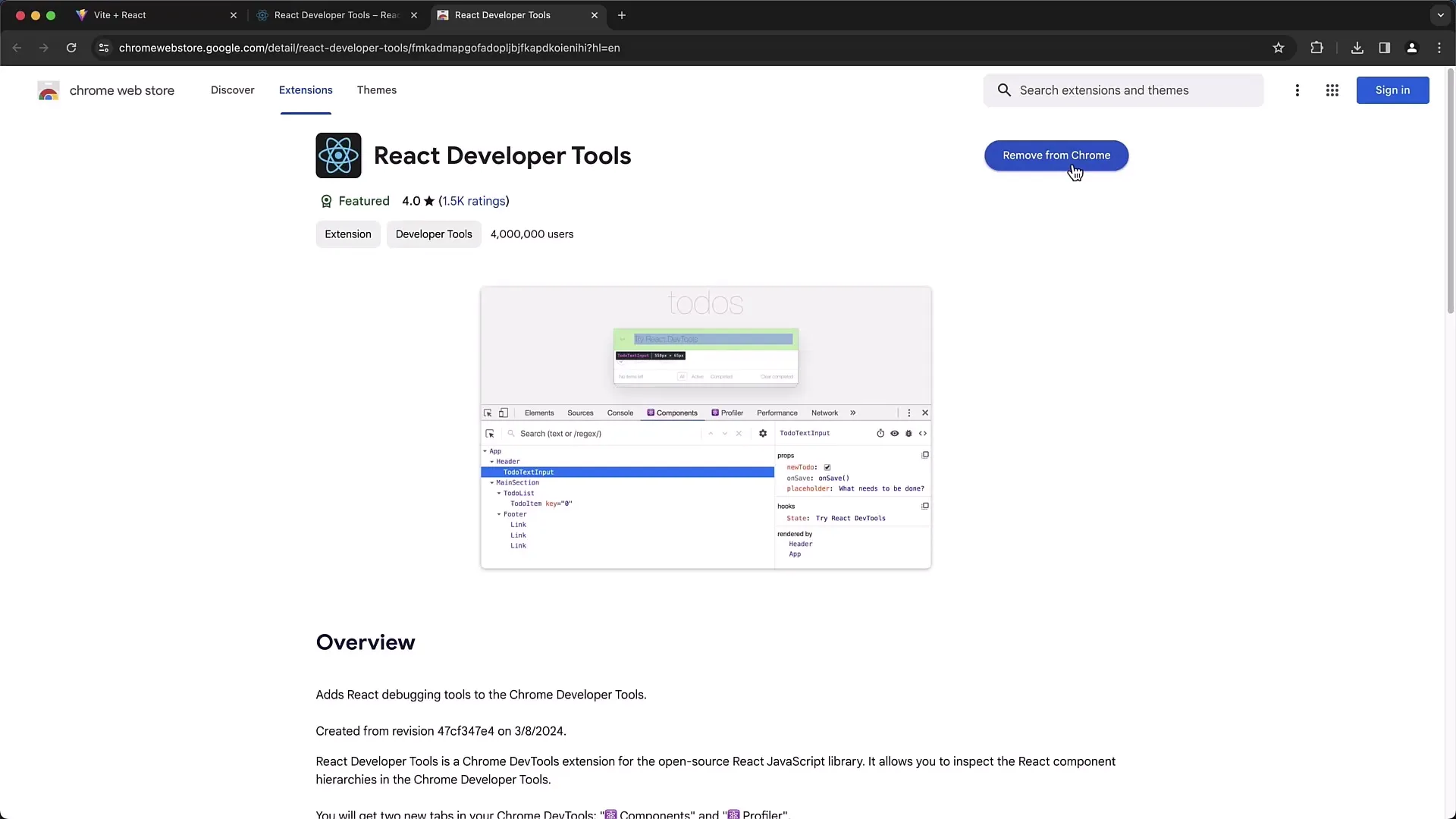
Primero debes instalar React Developer Tools en el navegador Chrome. Para ello, ve al sitio web de React en react.dev. Allí encontrarás información sobre cómo instalar la extensión para diferentes navegadores. Para Chrome, selecciona "Instalar en Chrome" y serás redirigido a la Chrome Web Store.
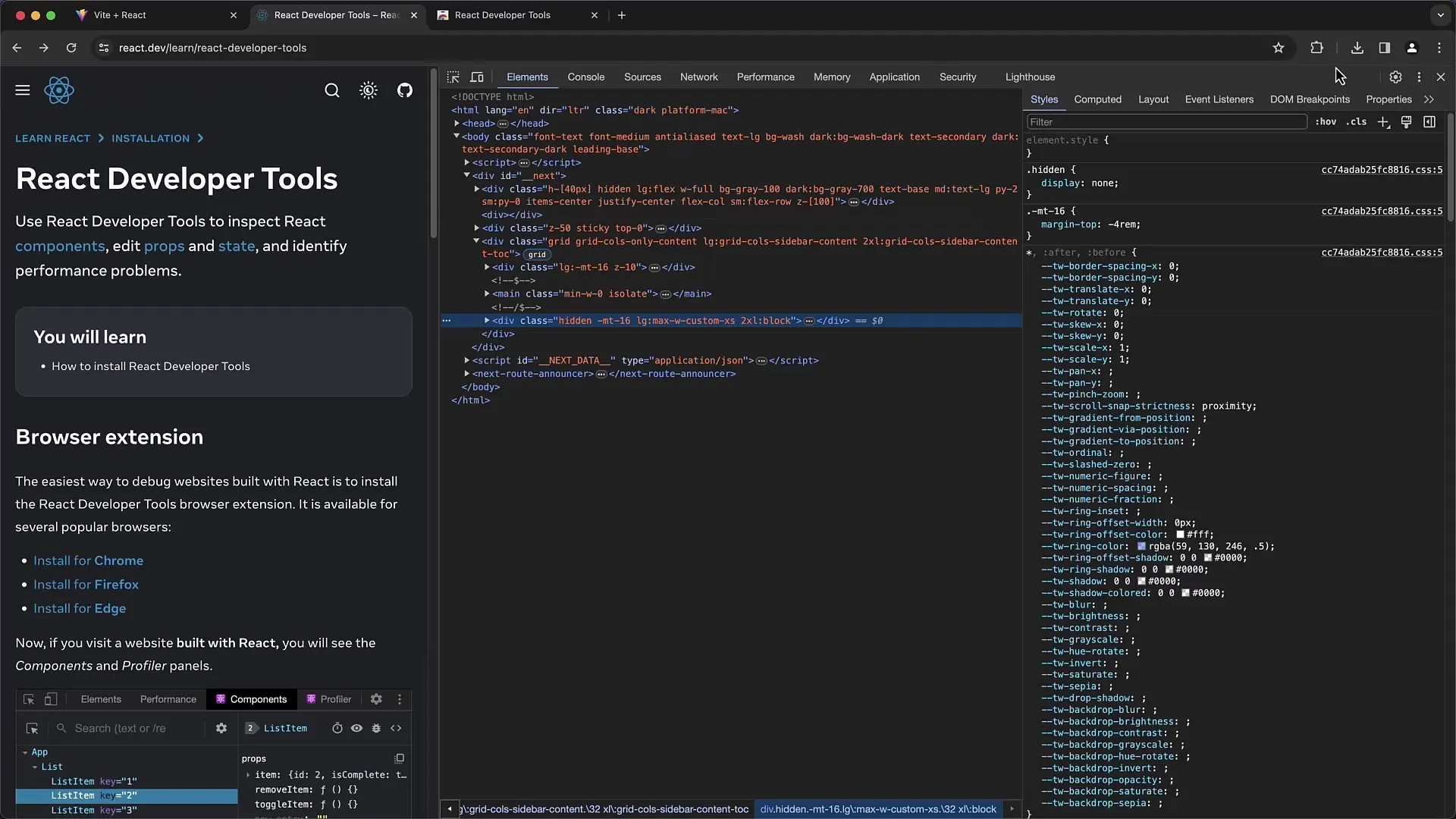
Para utilizar la extensión, después de instalarla, asegúrate de haber concedido acceso a las DevTools. Para ello, abre las herramientas de desarrollo (F12) y haz clic en la pestaña "Extensiones" para confirmar los permisos necesarios. Refresca la página para que se muestren las nuevas pestañas en las DevTools.
Una vez instalada, verás dos nuevas pestañas en las Chrome Developer Tools: "Componentes" y "Profiler". Haz clic en "Componentes". Aquí podrás examinar la jerarquía de tus componentes de React y sus Props. Mientras analizas el sitio web, notarás que los nombres de los componentes pueden estar abreviados o minimizados, ya que es posible que estés trabajando en un entorno de producción.
Si deseas investigar un componente específico, puedes hacer clic en el menú de tres puntos en la interfaz de las DevTools y seleccionar "Seleccionar elemento". Al hacer clic en el componente correspondiente en la página, este se resaltará y verás de inmediato en las DevTools dónde se encuentra en la jerarquía de React.

Haciendo clic en diferentes componentes, tendrás acceso a todas las Props asignadas a esos componentes. Podrás ver, por ejemplo, el "classname" que indica qué clases CSS se están utilizando para estilar el componente. También se muestra el contexto del que proviene el componente.
Cuando trabajas con tus propias aplicaciones de React, asegúrate de utilizar imágenes de depuración en lugar de versiones minimizadas para producción. Esto te permitirá obtener información más relevante sobre los nombres de los componentes y su estructura. Por ejemplo, en la pestaña "Componentes" de React DevTools, podrás ver tu componente de la aplicación y los componentes subyacentes, como el componente "Entry".

Vamos a seguir con la funcionalidad "Profiler" de React DevTools. Esta función es especialmente útil para monitorear el rendimiento de tu aplicación. Puedes iniciar un proceso de grabación haciendo clic en el botón "Comenzar a perfilar". Agrega algunos elementos para crear procesos de renderizado y luego haz clic en "Detener".
En la sección de perfilado, podrás obtener una visión general de todos los procesos de renderizado, su duración y las razones por las que se produjeron. Por ejemplo, si ves que un elemento de componente se renderiza con frecuencia, puede indicar problemas de rendimiento que deberías analizar en detalle.

Al observar la vista "Flame Graph", podrás rastrear los componentes individuales y sus operaciones de renderizado. Al hacer clic, podrás acceder a información más detallada sobre cada proceso de renderizado.
Para mejorar aún más el rendimiento de tu aplicación, también deberías activar los "Re-Render Highlights". En la configuración de React DevTools, puedes habilitar esta función para que aparezcan indicaciones visuales durante el renderizado de componentes. Esto te ayudará a identificar qué partes de tu aplicación se actualizan con frecuencia y dónde se necesita una optimización.
También ten en cuenta las demás funciones de las DevTools. Puede haber características adicionales útiles que te ayuden en tu proceso de desarrollo. Familiarízate con las diferentes configuraciones y sus beneficios.
Resumen
En esta guía has aprendido cómo instalar y usar las React Developer Tools. Las DevTools ofrecen valiosos insights sobre la estructura y el rendimiento de tus aplicaciones de React. Puedes monitorear Props, State y renderizados para optimizar tu aplicación. Prueba las funciones presentadas y explora cómo pueden ayudarte en tus proyectos.
Preguntas frecuentes
Cómo instalar las React Developer Tools en Chrome?Ve al sitio web de react.dev, haz clic en "Instalar en Chrome" y sigue las instrucciones en la tienda web de Chrome.
Cómo concedo acceso a las React DevTools?Abre las Herramientas de desarrollo, ve a la pestaña "Extensiones" y confirma el acceso. Luego actualiza la página.
Qué puedo ver en la pestaña "Componentes" ?En la pestaña "Componentes" puedes ver y analizar la jerarquía de tus componentes React y sus props.
Cómo puedo monitorear el rendimiento de mi aplicación React?Utiliza la pestaña "Profiler" para monitorear y analizar las operaciones de renderizado. Puedes iniciar grabaciones y verificar la duración de las operaciones de renderizado.
Cómo activo los resaltados de Re-Render en React DevTools?Ve a la configuración de las DevTools y activa la opción de "Resaltar Re-Render" para recibir indicaciones visuales durante el renderizado.


