En la parte 02 de esta serie de tutoriales, completamos en gran medida la portada de nuestro folleto. En esta parte, nos centraremos principalmente en el diseño de las páginas dos y tres.
Sin embargo, antes de sumergirnos en las páginas dos y tres, debemos hacer algunos ajustes finos a la página del título:
Podemos cambiar el tamaño y la posición del título y la mujer sin dudarlo, ya que no están alineados con otros elementos al milímetro.

El círculo con el logotipo de la empresa es diferente: para que el logotipo de la empresa permanezca centrado al escalar el círculo, es importante que InDesign utilice el centro del círculo como punto de referencia. Podemos conseguirlo de dos formas:
Si mantenemos pulsada la tecla Altmientras escalamos el círculo, el punto central se selecciona temporalmente como punto de referencia. (La tecla Mayúsculasprovoca un escalado proporcional).
Alternativamente, podemos introducir los valores directamente en la barra de menú. Para que el punto central se utilice como punto de referencia, debe seleccionarse el punto medio en el símbolo de la izquierda (marcado en la captura de pantalla).
Centrémonos ahora en los dos lados adyacentes:
En primer lugar, creamos un rectángulo y lo escalamos para que ocupe la mitad superior de ambas páginas. Servirá de fondo para el texto y los elementos de imagen.
Para el color, elegimos el mismo tono de turquesa que ya hemos utilizado varias veces en la portada (C=81, M=28, Y=25, K=7). No necesitamos contorno. Para que se vea un poco la imagen de fondo, podemos reducir la opacidad al 90% aproximadamente.
A continuación, creamos los títulos.
Siempre es agradable que los títulos de una página estén alineados. Podemos realizar la alineación exacta de los títulos de diferentes maneras:
La primera opción es utilizar una directriz. Para ello, creamos una directriz horizontal que termina con el borde inferior del título de la página. Ahora sólo tenemos que ajustar los demás títulos a esta directriz.
Como el encabezamiento de la portada y los demás encabezamientos tienen un formato similar, podemos crear una copia del encabezamiento existente manteniendo pulsadas las teclas Mayús y Alty arrastrándolo a la posición deseada.
La teclaAlt hace que se copie el campo de texto, mientras que la tecla Mayúsasegura que la copia se oriente a la posición del original, lo que significa que no es necesaria la directriz.
Si el título se encuentra detrás del rectángulo creado previamente tras la copia, podemos utilizar Ctrl+E para desplazar el título hacia delante en la jerarquía de objetos paso a paso.
En este ejemplo, la página de la izquierda se titula "Experimente la salud" y la de la derecha "Su camino hacia nosotros".
Tenemos que hacer algunos ajustes en el formato: La fuente>PTSans Narrow y el tamaño de fuente>22 Pt se mantienen sin cambios. Utilizamos el blanco como color de fuente, se desactiva el color sólido y el texto se alinea a la izquierda.
Bajo el título "Experimenta la salud", creamos ahora otro campo de texto para la descripción del gimnasio. Debe dejar unos milímetros de espacio a la derecha y a la izquierda del campo de texto.
Para asegurarnos de que los espacios a derecha e izquierda tienen el mismo tamaño, creamos un pequeño rectángulo auxiliar al que alineamos el campo de texto. Por supuesto, también podemos colocar una línea auxiliar y alinear el campo de texto con ella.
En este ejemplo, el campo de texto se rellena con texto ficticio. InDesign tiene una función que puede rellenar automáticamente un campo de texto con dicho texto: Fuente>Rellenar con texto de relleno.
Damos formato a este texto con la fuente>PT Sans Narrow en color blanco. Dejamos el tamaño de la fuente en 12 pt y establecemos el interlineado en 14,4 pt.
Ahora inserta un mapa debajo de "Tu camino hacia nosotros". Por favor, no copies un mapa de Google Maps o aplicaciones similares, sino utiliza un mapa que hayas dibujado tú mismo (por ejemplo, en Illustrator) y del que estés seguro de que posees todos los derechos. De lo contrario, podrías encontrarte rápidamente con problemas legales.
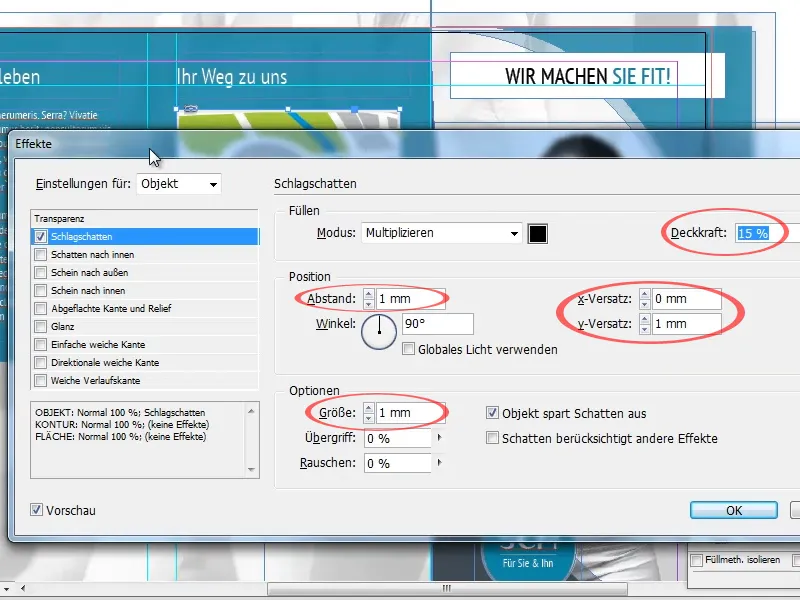
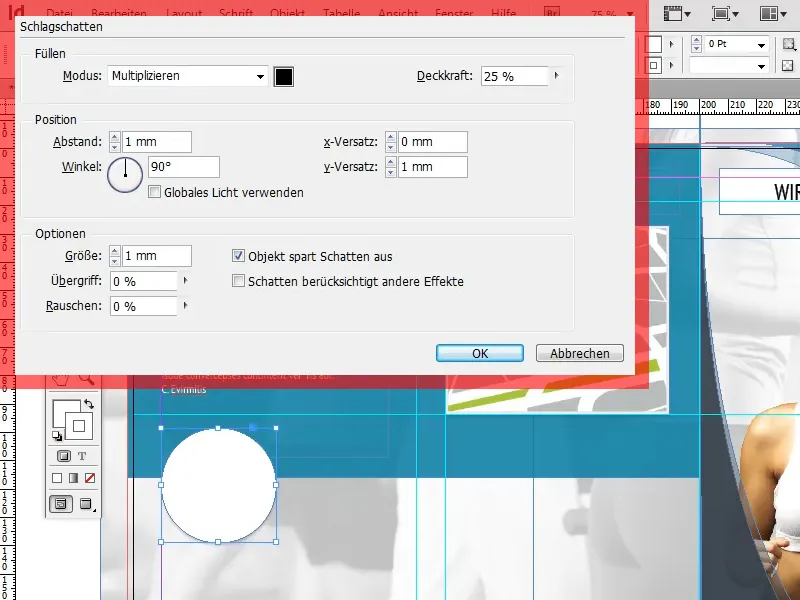
Aquí añadimos un contorno gris claro al mapa con una anchura de 3 pt, así como una sutil sombra paralela con una opacidad del 15%, una distancia de 1 mm, un desplazamiento x de 0 mm, un desplazamiento y de 1 mm y un tamaño de 1 mm a través de Objeto>Efectos>Sombra paral ela.
Todos los valores se eligieron relativamente bajos para lograr un efecto más refinado sin que la tarjeta sobresalga demasiado del folleto.
En el siguiente paso, añadiremos dos imágenes circulares debajo del texto descriptivo. Para ello, primero utilizamos la herramienta Elipse y mantenemos pulsada la tecla Mayúsculaspara crear un círculo que debe ser aproximadamente la mitad de ancho que el campo de texto situado encima.
Mantén pulsada la tecla Alty pulsa la tecla de flecha derecha (sólo pulsa la tecla de flecha una vez, de lo contrario se crearán varias copias del círculo).
Usando la tecla de flecha en combinación con la tecla Shift, podemos mover el círculo en pasos más grandes y por lo tanto más rápido.
Si el círculo resulta demasiado grande, podemos seleccionar ambos círculos manteniendo pulsada la tecla Mayús, reducirlos un poco y volver a colocarlos.
Si los dos círculos tienen el tamaño adecuado, podemos eliminar temporalmente el segundo círculo. Añadimos una sombra paralela al primer círculo -con la misma configuración que para el mapa- y un contorno blanco de 3 pt.
Ahora tenemos que insertar la imagen en el círculo. Primero cargamos la imagen deseada en InDesign a través de Archivo>Colocar.
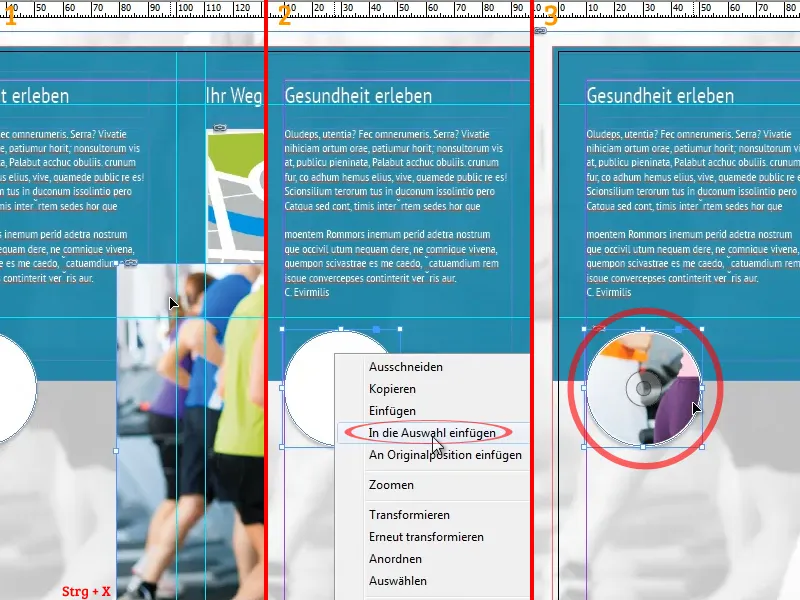
En cuanto aparezca la imagen y se haya colocado por primera vez, podemos recortarla de nuevo con Ctrl+X e insertarla en el círculo con la opción Edición>Insertar en selección.
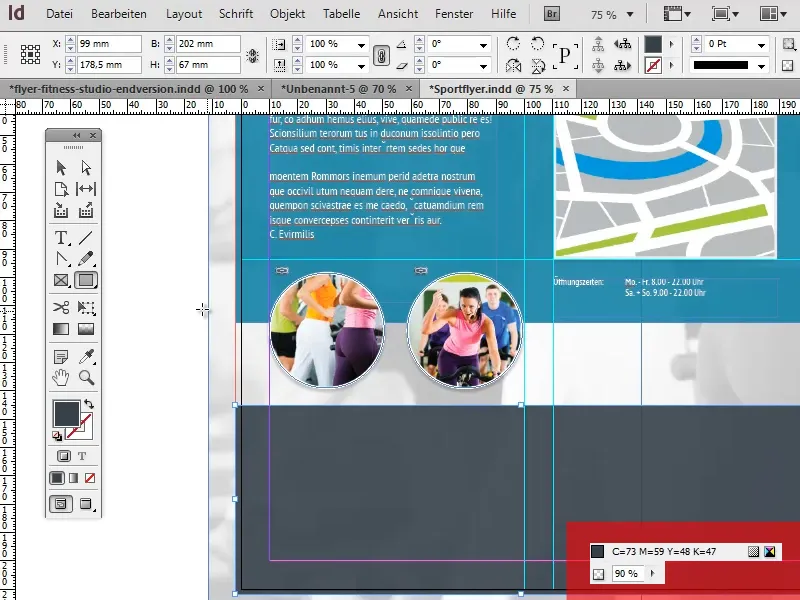
Haciendo clic en el símbolo parecido a un CD que debería aparecer en el centro del círculo (ver captura de pantalla), la imagen puede moverse dentro del círculo y también escalarse.
Si ahora copiamos y posicionamos el círculo editado, también se copiará la imagen enlazada en el círculo y todos los efectos utilizados.
Para sustituir la imagen por una nueva, tenemos que volver al modo de edición con el icono CD, hacer clic en el botón Volver a vincular del panel de vínculos y seleccionar la imagen deseada.
La nueva imagen debería aparecer ahora en el círculo con todos los efectos añadidos anteriormente y ya escalada en consecuencia.
Los horarios de apertura se insertan ahora en un nuevo campo de texto situado debajo del mapa y con la fuente>PT Sans Narrow, el estilo de fuente>Bold, un tamaño de fuente de 9 pt y un color de fuente blanco.
Ahora creamos un borde gris con una opacidad del 90% en la parte inferior de ambas páginas. Utilizamos el mismo tono de gris que ya se ha utilizado varias veces en la portada (C=73, M=59, Y=48, K=47).
Con esto llegamos al final de la tercera parte de esta serie de tutoriales. En la cuarta y última parte de la serie, finalizaremos el diseño de la segunda y tercera páginas y nos ocuparemos de la parte trasera del folleto.