Un cordial saludo a todos. Empezamos la hora de comer muy animados, porque es hora de llamar a las puertas de nuestros clientes... Os voy a llevar en un viaje creativo a través de los colores verde trébol y negro repollo para crear este colgador de puerta diferente. Espero que te lo pases en grande.
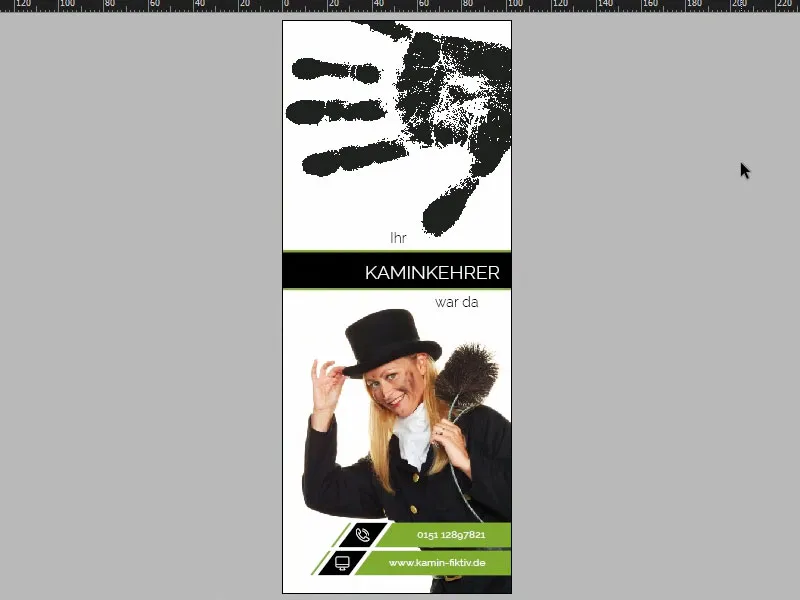
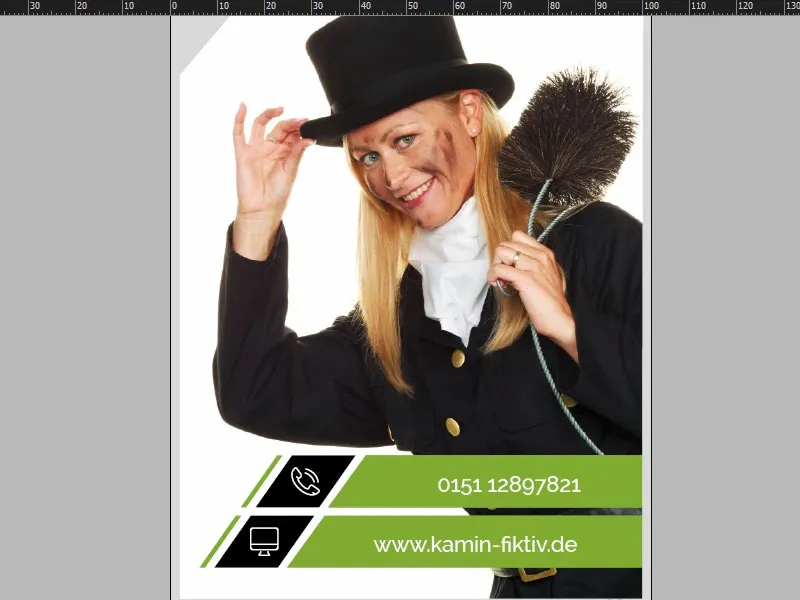
En InDesign CC, echemos un vistazo detallado al producto de impresión que vamos a diseñar. Así es como se ve en todo su esplendor en la parte delantera (1). Ahora seamos sinceros: ¿qué asocias con la palabra colgador de puerta? Exacto: "¡No molestar!". Preferiblemente con "Z, z, z" detrás para los huéspedes dormidos del hotel. Pero aquí se nos ha ocurrido una idea un poco más innovadora y divertida, porque estamos hablando del deshollinador. Permítanme presentarles lo que tenía en mente: En este caso, tenemos un deshollinador con el pelo rubio... no sé si eso es una ventaja. Pero añadimos un verdadero punto culminante en la parte superior, a saber, esta huella de mano negra, como si nuestro deshollinador hubiera querido colgarla directamente en la puerta. Esa era la página uno. Echemos un vistazo a la página dos (2). Un consejo rápido: si vas a Ventanas, Organizar y luego a Nueva ventana para Colgador de puerta, puedes ver este documento en pantalla dividida. Por supuesto, esto funciona mejor en formato vertical, y aquí voy a cambiar una página hacia abajo. Echa un vistazo a lo que hemos hecho aquí: Básicamente exactamente la misma huella de la mano un poco reducida en opacidad. Y ahora la gran pregunta del premio: ¿por qué un deshollinador cuelga un colgador como este en la puerta de los vecinos? Lo he escrito aquí ... Lea el texto (3). A continuación, nuestro querido deshollinador puede introducir la fecha y la hora en "Volveré a visitarle el". Y más abajo tenemos de nuevo los datos de contacto de Marianne Sommer. Ahora por fin sabemos su nombre y ya no tenemos que dirigirnos a ella como "Señora deshollinadora".

Especificaciones de impresión y plantilla de impresora
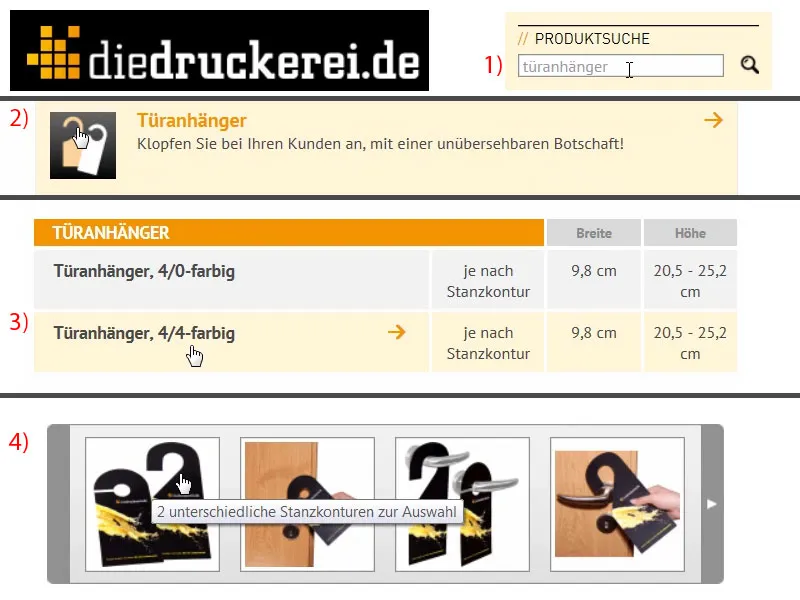
Una vez en Internet Explorer, introduzco la dirección de nuestra imprenta: diedruckerei.de, nuestro socio para este maravilloso colgador de puerta. Luego nos lo ponemos fácil con la búsqueda, vamos a la búsqueda de productos e introducimos "colgador de puerta" (1). Ahí está: colgadores para puertas , 4/4 colores (2), es decir, impresos en color por ambas caras, anverso y reverso. Vamos directamente a ello (3). Aquí hay algunas notas importantes. El formato también es importante para nosotros. Fíjate en esto (4): ahora parece bastante complicado. ¿Cómo se crea algo así en InDesign? Se perforará al final. ¿Tengo que tener algo en cuenta? ¿Qué tamaño tengo que tener en cuenta? ¿Dónde corto? ¿Cuánto sangrado necesito?... Es todo bastante confuso y, para ser sinceros, ninguno de nosotros quiere pasar demasiado tiempo creando plantillas.
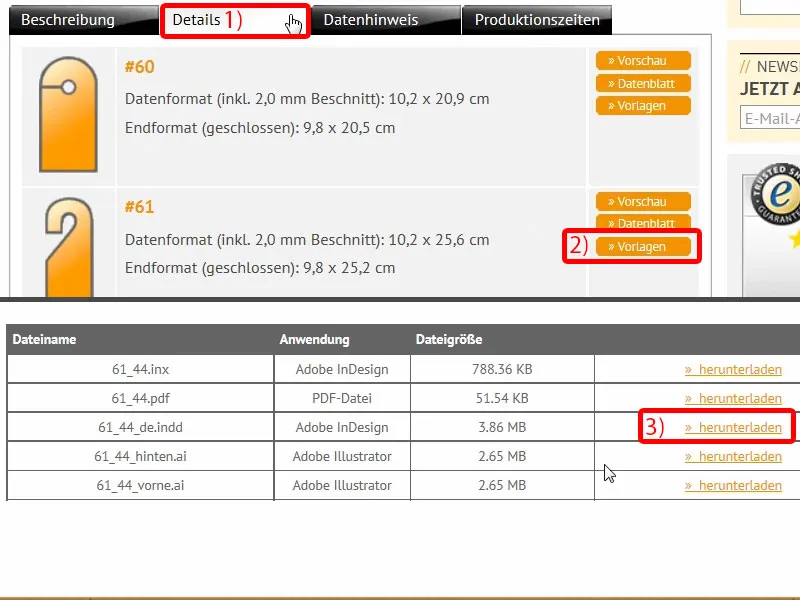
Así que aquí tienes algo muy práctico: en Detalles (1) puedes elegir primero qué formato quieres. Nosotros elegimos el número 61 (2). Aquí podemos ver de nuevo las dimensiones, pero en realidad no nos interesan, porque lo que necesitamos es la plantilla. Y echa un vistazo: ahí puedes descargar "61_44_es.indd" (3). No es el eslogan para unirse a una sociedad secreta, no, es el archivo de trabajo de Adobe InDesign. Basta con hacer clic en Descargar y obtendremos la plantilla directamente en nuestro disco duro ...
Vista general de la plantilla de impresión para la etiqueta de la puerta
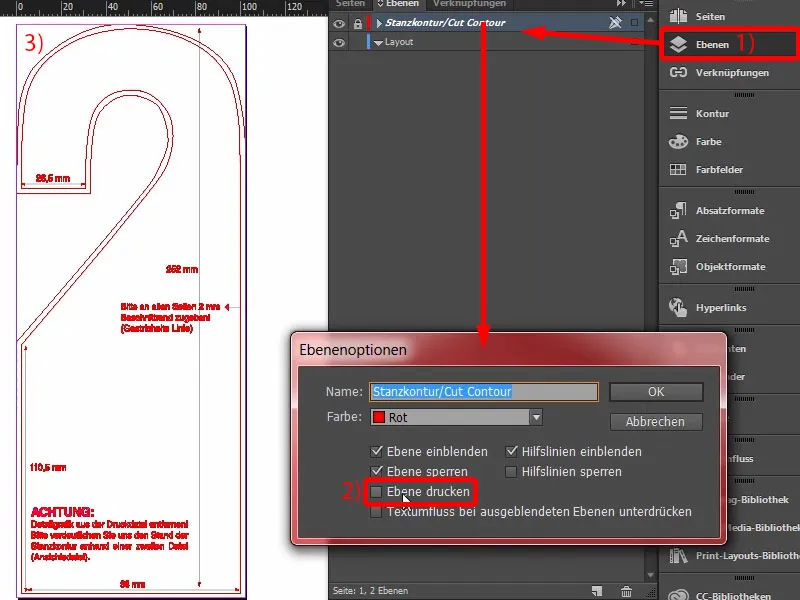
Ahí está, y entonces puedo abrir la plantilla una vez en InDesign. Simplemente arrastro el archivo INDD a mi espacio de trabajo. Y ahora echa un vistazo a lo que sale: completamente terminado, sólo tenemos que diseñarlo, el resto ya está creado. Un vistazo a las capas (1) revela que tenemos una capa de diseño y una capa llamada "Contorno de perforación/Contorno de corte". Ésta también está marcada como "no imprimir" (2), lo que significa que no la veremos en el PDF al exportar. Hasta aquí encaja.
Y aquí tenemos realmente la dimensión con la que estamos trabajando (3).
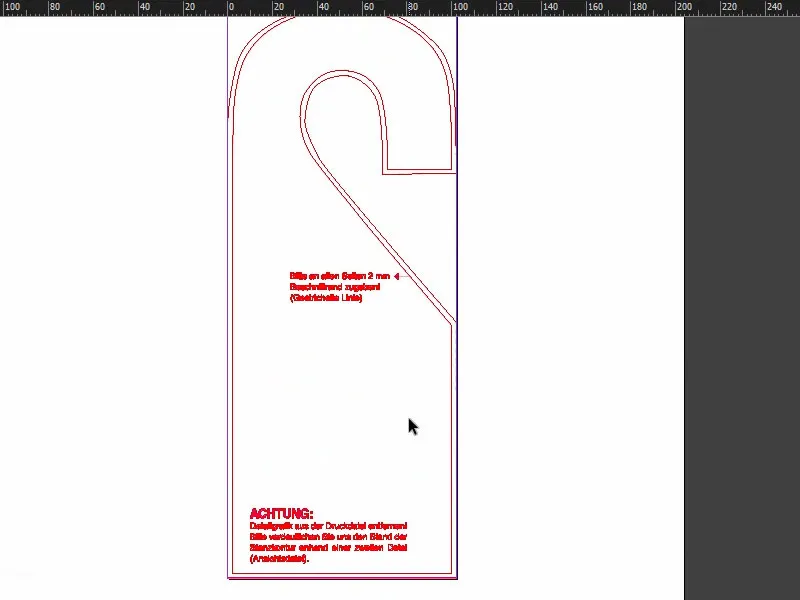
Echemos un vistazo a la página dos, donde todo está, por supuesto, invertido. Entonces encaja perfectamente. Hay algunos consejos útiles en este punto, por ejemplo, el espaciado de 2 mm... Maravilloso, podemos trabajar perfectamente con esto.
Por suerte, nuestra imprenta nos lo entrega ya perforado, lo que significa que no tenemos que crear manualmente un contorno de corte o de perforación. Eso no es necesario.
Excurso: crear su propio contorno troquelado
Pero ahora una pregunta: ¿Qué se hace si se quieren troquelar formas individuales? Me gustaría entrar en esto ahora, porque es posible que quieras diseñar y crear algo que no tenga necesariamente un formato predefinido, sino que sea personalizado. Para ello, abro un nuevo documento. Los parámetros son completamente irrelevantes, se trata de la visualización.
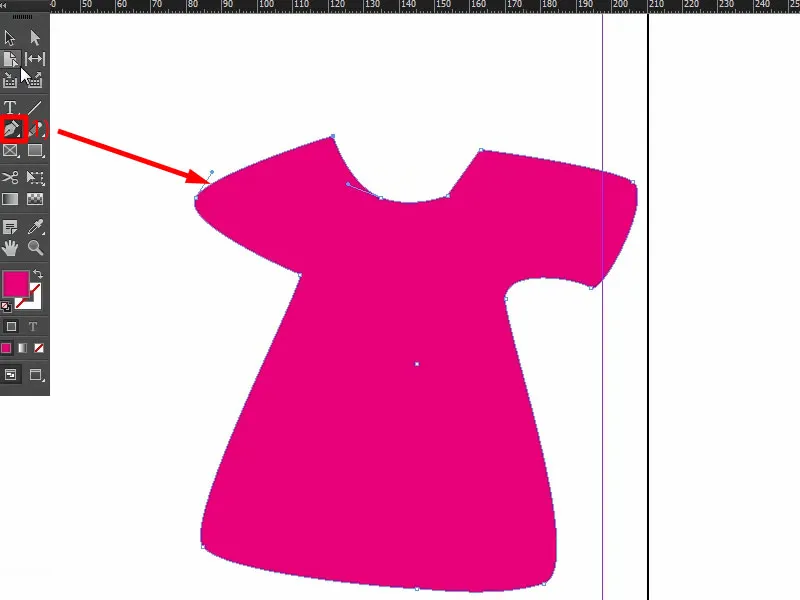
Imaginemos que queremos diseñar una pegatina con forma de camiseta. Cojo el tiralíneas (1), me acerco un poco y empiezo a dibujar una camiseta de forma un poco torpe. Podría tener este aspecto, por ejemplo.
Si quieres utilizar una forma como ésta como contorno de perforación para tu producto impreso, por ejemplo, entonces es importante que el corte del contorno sea una trayectoria cerrada. Acabamos de crear esto, es decir, una línea de contorno vectorizada. Ahora sólo tenemos que dar la vuelta a la camiseta una vez, y no es la camiseta lo que hay que recortar, sino la zona sobrante a su alrededor.
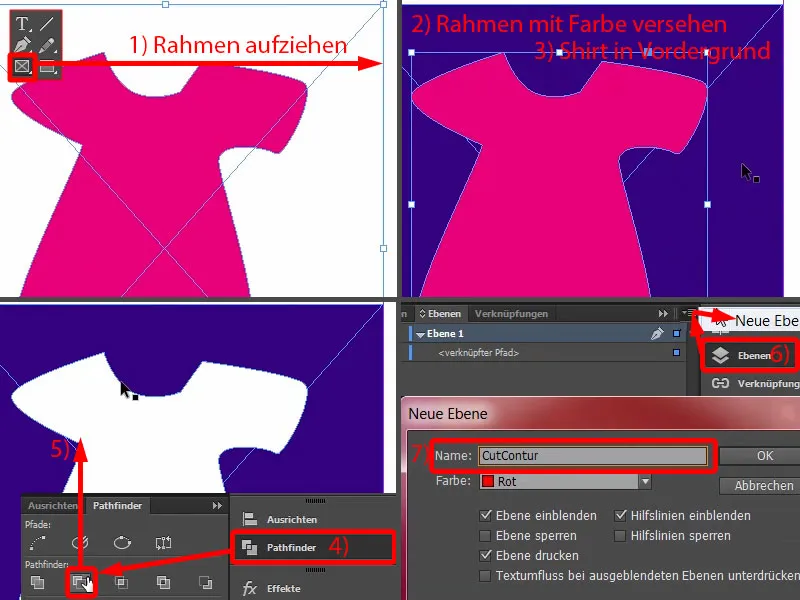
Lo que he dibujado ahora en azul es la zona que hay que cortar. Para ello, dibujo un marco (1), le doy un color (2) y traigo la capa con la camiseta al primer plano haciendo clic con el botón derecho del ratón>Recortar>En primer plano (3).
Selecciono ambas, las resto una vez con el buscador de rutas (4), y ya tenemos definida la zona a diseñar y recortada la zona circundante (5).
Sin embargo, lo que hay que recortar también debe estar en una capa nueva. Esto significa que hay que ir al panel Capas(6) y crear una nueva capa. Por ejemplo, llámala "ContornoCortado" (7) - definitivamente tendrás que comprobar con tu imprenta cómo quieren esto, pero esta es una variante común.
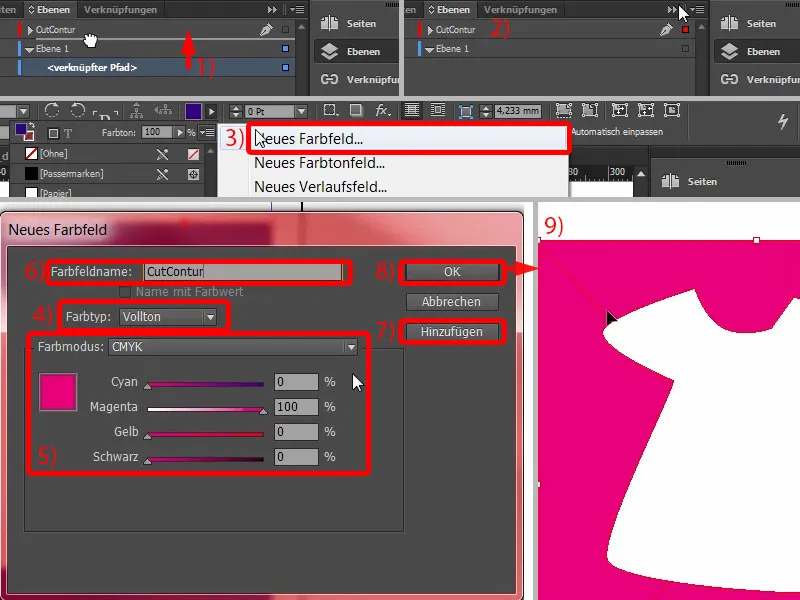
Usted empuja el camino allí (1), encaja (2). Ahora hay que dar un color muy especial al trazado, porque un contorno cortado como éste tiene que crearse como color plano o color sólido, como también se le llama. Esto significa que voy a Nuevo campo de color... (3) y no selecciono un color de proceso, sino un color sólido (4). Éste debe ser 100 % magenta (5). Y a este campo de color le doy el nombre CutContour (6), por ejemplo. Añadir (7), OK (8). Y este color sólido (9) ahora no se imprimirá.
Al crear este tipo de trazados, también hay que asegurarse de que haya el menor número posible de intersecciones y de que las esquinas no sean demasiado agudas. Una o dos desviaciones milimétricas son perfectamente aceptables, pero el contorno no es visible, ya que el programa de corte sólo lee los datos como un trazado para el plóter y no lo considera una parte completa del diseño. Así que puede trabajar con ello. Ahora puedes empezar a diseñar aquí, simplemente crea una nueva capa y luego simplemente diseña la camiseta en esta zona blanca.
Colocar imagen
Volvemos a nuestra plantilla: Afortunadamente, aquí no hay necesidad de preparar el contorno de troquelado, porque lo que diseñamos se recorta automáticamente, lo que significa que podemos pegarlo todo sobre toda la superficie, al menos desde el punto de vista del diseño y de la estética, y afortunadamente no tenemos que preocuparnos por eso.
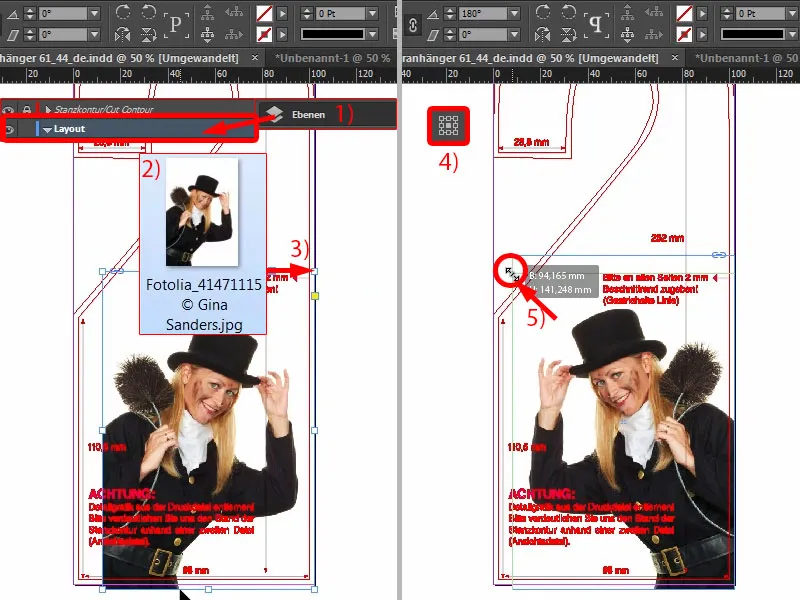
Entonces empezamos: Cambiamos la capa a la capa de diseño (1) sobre la que vamos a trabajar. Pulso Ctrl+D para el cuadro de diálogo Colocary selecciono nuestra Marianne (2). Simplemente la coloco en el sangrado y la dibujo (3). No se pone a bailar porque la arrastro, pero ya me entendéis.
Ahora sólo tenemos que darle la vuelta una vez más, y podemos hacerlo mediante Objeto>Transformar>Inclinar horizontal. Presta atención al punto de referencia (4) en la parte superior. Debe estar en el centro, de lo contrario la foto saltará a través de la imagen. Así que colócalo en el centro y dale la vuelta horizontalmente.
Podemos hacer esto un poco más grande: Voy al asa (5) con el ratón, pulso la tecla Mayús, también mantengo pulsada la tecla Ctrl, y entonces puedo arrastrarlo más arriba. Quizá sea un buen comienzo. El ajuste fino viene después.
Campos de texto con borde inclinado
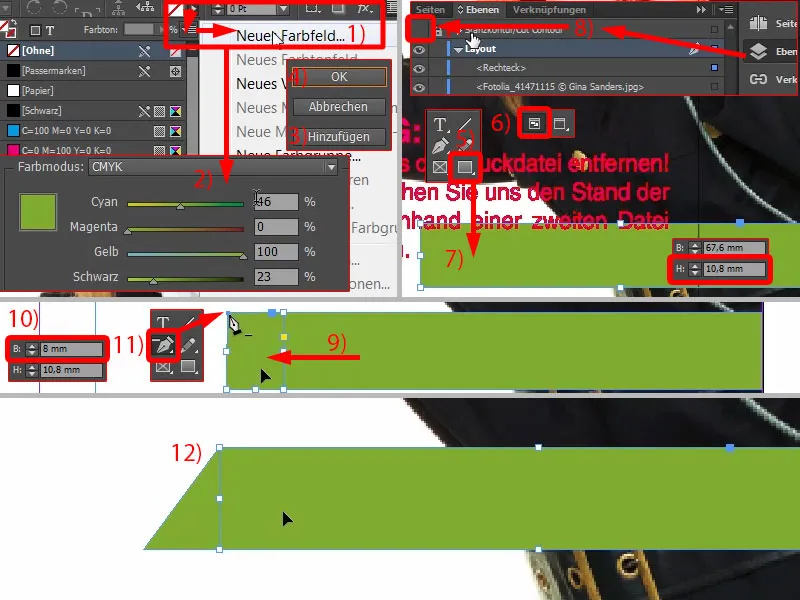
Ahora empezamos por abajo: Creo un nuevo color (1) con los valores 46, 0, 100 y 23 para cian, magenta, amarillo y negro (2). Basta con hacer clic en Añadir (3) y Aceptar (4). Ahora selecciono el marco rectangular (5), pulso el botón W (6) para cambiar entre los modos. Y luego dibujo un rectángulo (7) ...
La ayuda es bienintencionada, pero claro, estorba. Así que voy a las capas y oculto la capa "Contorno de punzón" (8). El problema está resuelto.
Ahora queremos que (7) tenga un ligero bisel. Hago una copia del rectángulo grande con Alt y Mayús y lo arrastro hasta allí (9). Ajustaré el tamaño. Para el ancho, necesitamos unos 8 mm (10) para que podamos capturar el bisel correctamente. Ahora sólo tienes que tomar la herramienta Eliminar punto de anclaje y seleccionar este punto de anclaje aquí arriba (11) ... y se ha ido (12).
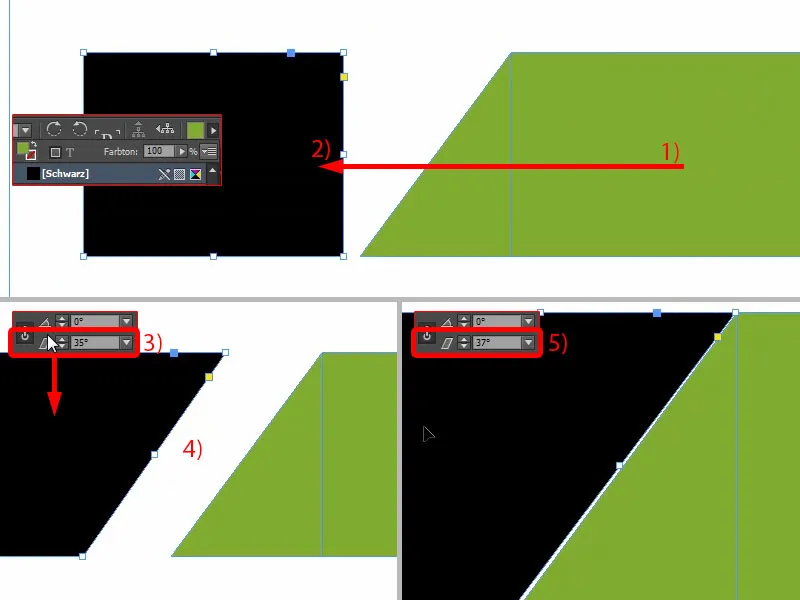
Luego haré otra copia de este rectángulo grande (1). Lo muevo y lo convierto en un rectángulo negro (2).
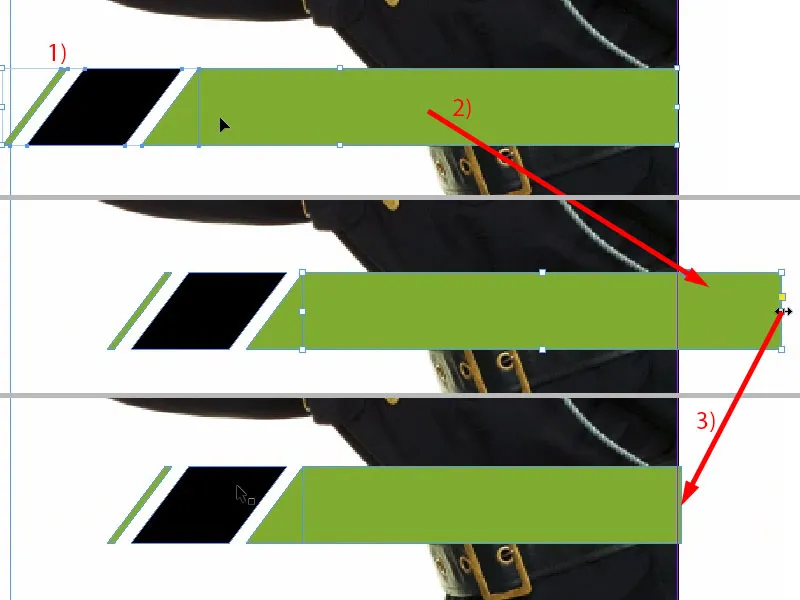
Y ahora puedes utilizar una gran herramienta, aquí arriba, el ángulo de corte (3), es decir, el desplazamiento sobre el eje x. Aquí introducimos 35°... Puedes ver lo que ocurre... Lo acercaré un poco, más o menos. El 35 °, como se puede ver aquí (4), no es del todo proporcional. Todavía podemos afinar un poco: 37°, exactamente (5).
Entonces acércate mucho (1) y luego pulsa la tecla Mayúsculasy la tecla de flecha izquierda (2) para conseguir una distancia simétrica.
Haz también una copia (3), colócala de nuevo justo en el borde (4) y ajusta de nuevo la distancia con Mayúsculas y la tecla de flecha izquierda (5). Luego reduce la anchura y cambia a verde (6).
Ahora estamos un poco alejados (1). En otras palabras, seleccionaré todos los objetos y los moveré un poco hacia dentro (2). Eso sería muy adecuado. También podemos eliminar aquí el borde sobrante (3).
Excursus: diferentes tonos de negro
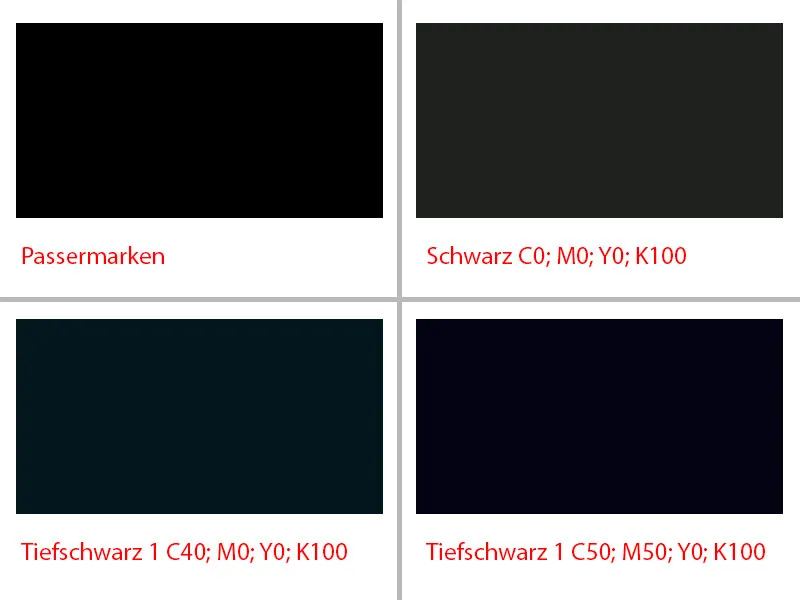
Antes de duplicar todo el paquete, me gustaría contarte algo sobre el negro, porque aquí hay grandes diferencias. No te lo vas a creer, pero te voy a enseñar un PDF, "El negro en comparación". Arriba a la izquierda puedes ver el primero, que es un negro de marca de registro, totalmente saturado, realmente puro, negro puro. Sin embargo, este no se utiliza como color durante la impresión, sino que se utiliza para las marcas de registro, para que las hojas de impresión individuales se alineen realmente con exactitud. No es un color que se utilice para imprimir.
Luego tenemos el negro estándar, es decir, C0, M0, Y0, K100. Y acabamos de utilizar este negro. En el PDF se puede ver cómo sale: no es realmente negro. Es ligeramente grisáceo, la saturación no es tan fuerte.
Pero también hay un aumento, el negro profundo 1, en el que se mezcla un 40% de cian, por ejemplo, y entonces todo se vuelve un poco más oscuro. E incluso hay un negro profundo 2, que espero que reconozcáis muy bien aquí, que hay serias diferencias entre los valores de negro y entre la saturación. El negro profundo 2 tiene un 50 % de cian, un 50 % de magenta y un 100 % de negro, lo que significa que estamos realmente en el límite superior de la negrura más profunda, el negro de todos los "negros", por así decirlo.
Alinear campos de texto e insertar texto
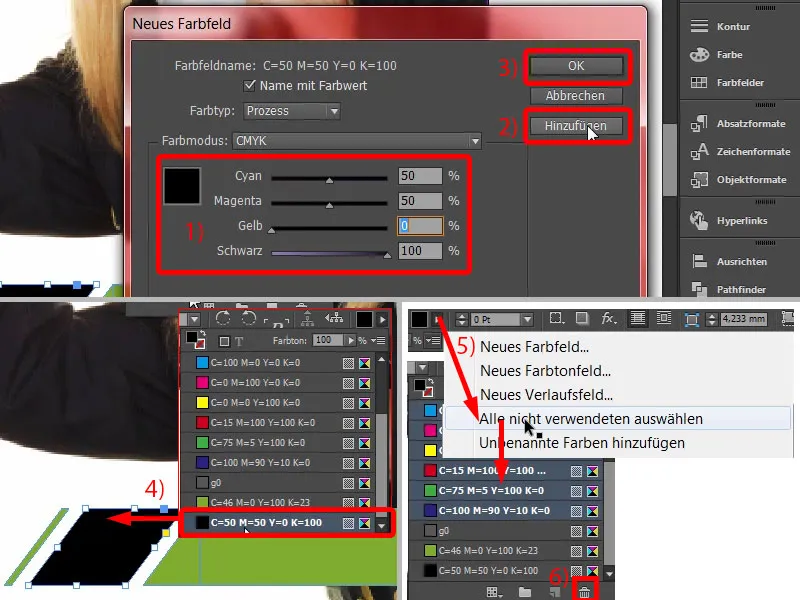
Y eso es exactamente lo que vamos a crear. Creamos rápidamente un nuevo campo de color e introducimos los valores: 50, 50, 0, 100 (1), Añadir (2), Aceptar (3). Y asignamos exactamente este valor de color a este cuadro negro (4). Elimino todos los demás colores no utilizados (5 y 6).
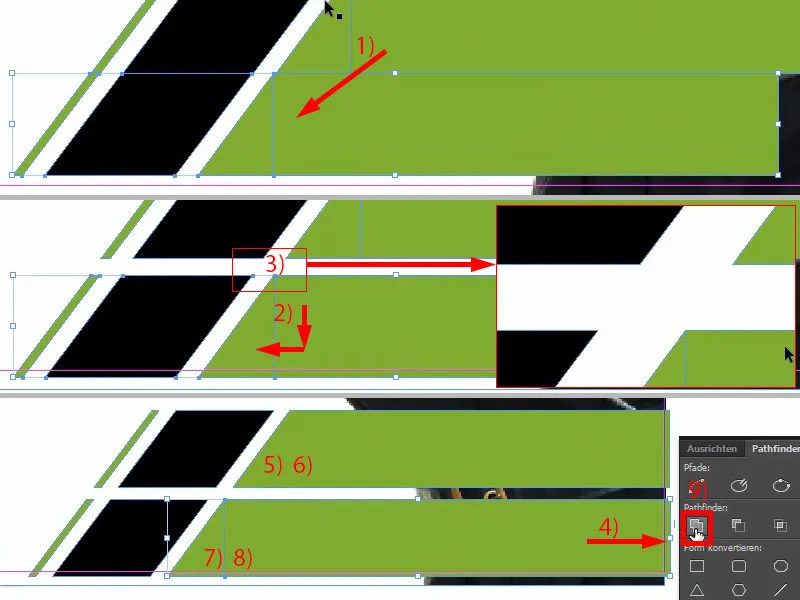
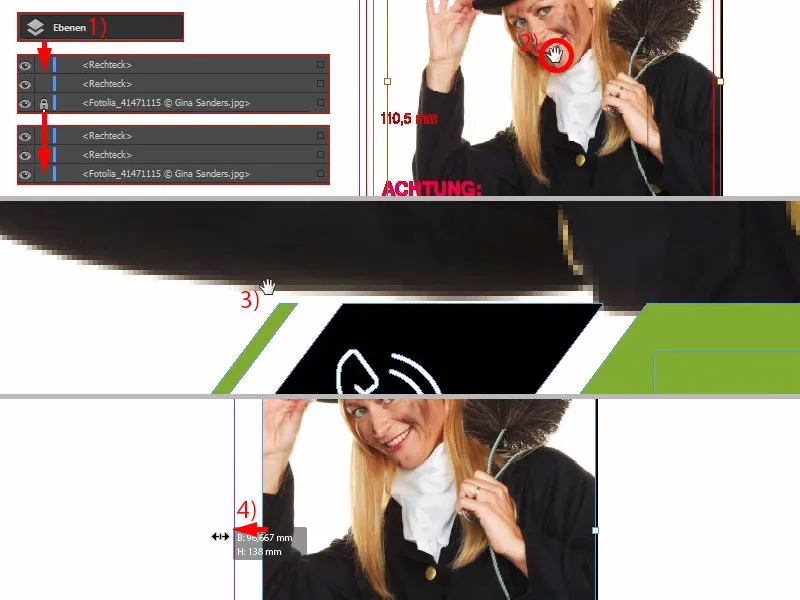
Ahora vamos a crear un clon. Copiamos todo una vez manteniendo pulsada la tecla Mayúsculasy lo movemos un nivel hacia abajo con la tecla Alt-Mayúsculas. Ahora lo moveré todo un poco hacia la izquierda (1).
Ahora tenemos que tener cuidado (2) que mantenemos este gran puente en blanco (3). Creo que queda muy bien. Echémosle un vistazo... Tiene que estar bien, de lo contrario queda un poco raro y se nota.
Movamos este recuadro verde un poco a la derecha (4).
Y luego podemos sumar los dos (5 y 6, 7 y 8) usando el buscador de camino, sumándolos una vez cada uno (9). Ya está.
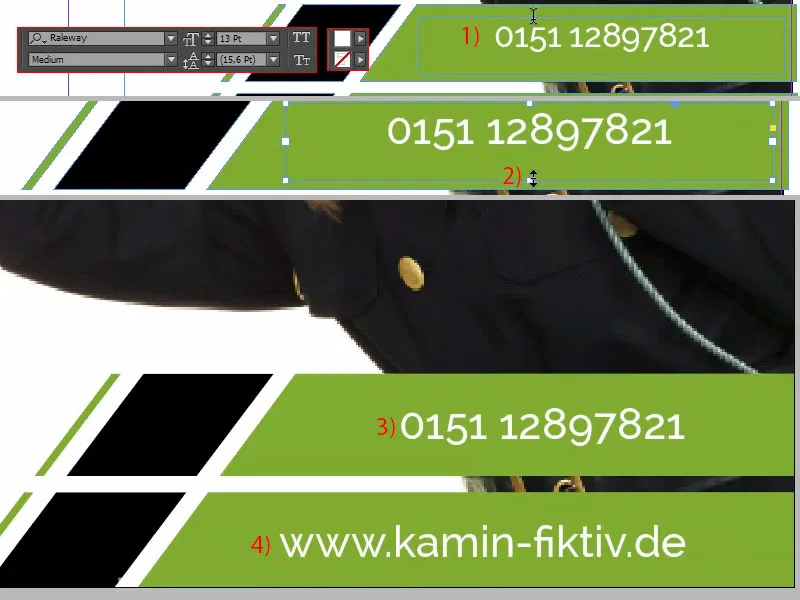
Ahora vamos a trabajar en los textos. Esto significa simplemente dibujar un campo de texto una vez. He decidido utilizar la fuente Raleway en el estilo de fuente Medium. Tamaño de fuente 13 pt, color blanco. El número de teléfono se inserta aquí, simplemente lo suelto desde el portapapeles (1). Luego lo ajusto una vez en altura (doble clic en 2)... Y ahora tenemos que trabajar un poco a ojo, porque como puedes ver, todavía queda un poco de espacio entre los números y el final del cuadro de texto. Esto significa que si utilizáramos el panel Alinear, los resultados se verían distorsionados. En otras palabras, aquí hace falta un sano sentido de la proporción. Un poco más arriba quizás... Podría imaginármelo así (3).
Luego simplemente hago una copia y añado la dirección de Internet (4). También la alineo y la coloco en el centro.
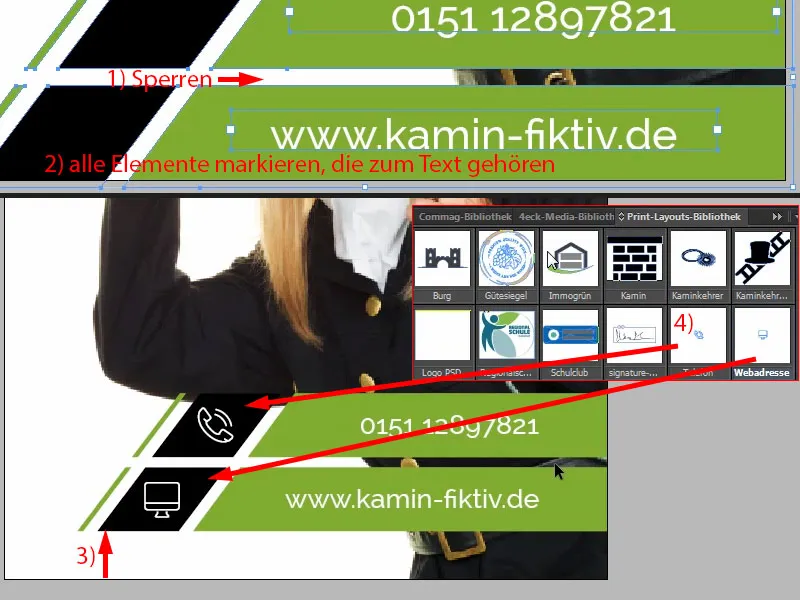
Por último, bloqueo brevemente a Marianne en la imagen de fondo con el botón derecho del ratón o Ctrl+L para " Bloquear " (1). Ahora puedo seleccionar todo sin más (2), la Marianne no está incluida, y entonces todo sube un poco hasta este punto (3). Bien.
Sólo faltan estos pequeños iconos. Podemos empaquetarlos con bastante facilidad. Ya he preparado el correcto aquí en mi biblioteca (4). Así que arrastrar y soltar una vez - teléfono, dirección web.
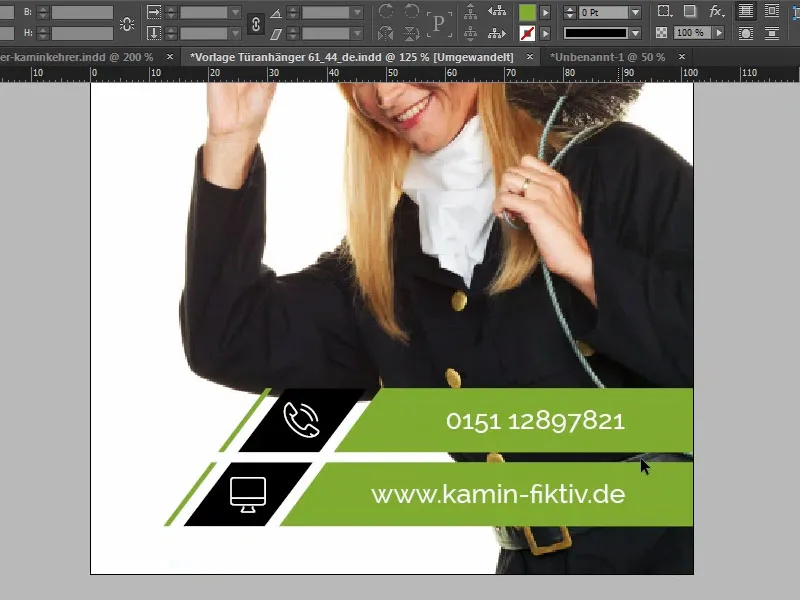
Esa era la parte inferior.
Diseño de la sección central del colgador de puerta
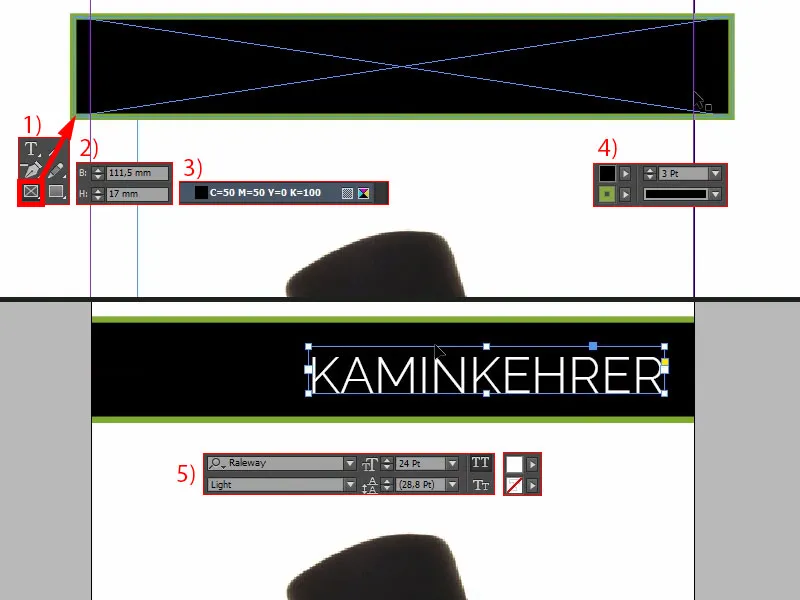
En la sección central, dibujamos otro rectángulo (1). Como puedes ver, siempre trabajamos con elementos que se repiten. La altura puede ser de hasta 17 mm (2). Color: negro (3). Simplemente hay que mantener una cierta coherencia, hay que repetir varios colores y varias formas para que el espectador simplemente se sienta cómodo porque entonces piensa: "Ah, eso lo reconozco, lo he visto antes en alguna parte, ese es el color del deshollinador", etcétera, etcétera. Por eso aquí también hay un esquema, 3 pt (4).
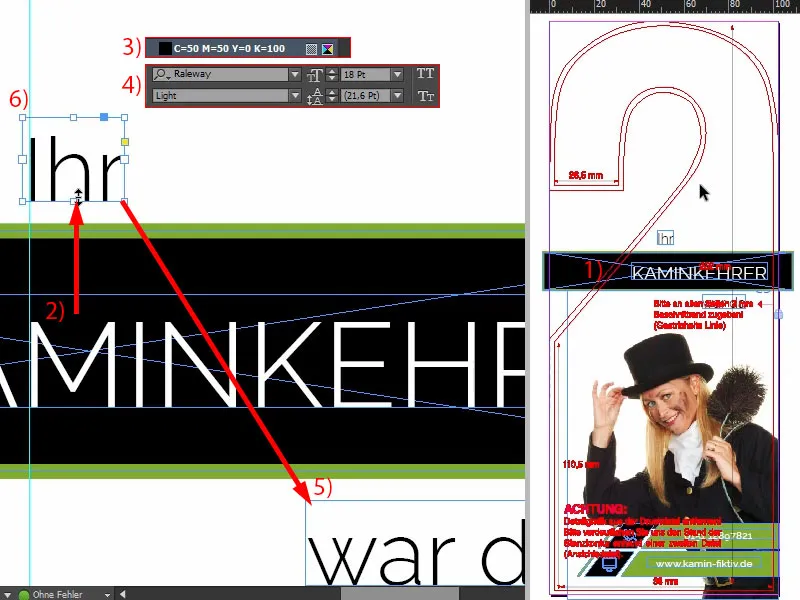
Y luego escribimos, de nuevo en la calzada, pero esta vez la luz en 24 pt con mayúsculas y color blanco: "Kaminkehrer" (5).
Tenemos que tener un poco de cuidado con la colocación, porque: Si vuelvo a difuminar el contorno troquelado, vemos que aquí se está cortando. Así que hay que tener cuidado para que el deshollinador no pierda su título (1).
Copio el campo de texto (2), lo muevo a la parte superior y le cambio el color a negro. Ahora pondré todos los elementos negros en negro intenso (3). Y escribiré ahí dentro, sin mayúsculas y con 18 pt (4): "Tuyo". Luego ya sólo tienes que colocarlo. Hago otra copia y escribo en el nuevo campo de texto: "estaba allí" (5). Luego presto un poco de atención a la alineación: aquí, por ejemplo, la "M" de la izquierda podría ser más o menos idéntica al trazo ascendente de la "I" (6).
Luego, para asegurarme, difumino el contorno (véase 1). Genial, ¿verdad?
Diseñar la parte superior del colgador
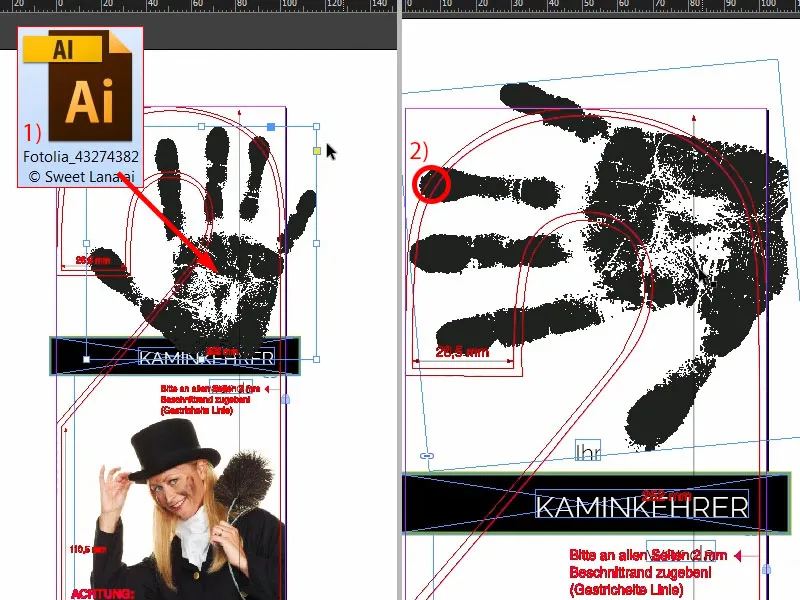
Por último, añado la mano. Abro el cuadro de diálogo Colocarcon Ctrl+D y selecciono la mano (1). A continuación, gírala y colócala bien para que las puntas de los dedos y las huellas de la parte delantera de los dedos queden incluidas de algún modo en la imagen. No deben cortarse.
Así que vamos a rotarlo un poco más y luego lo posicionaré de forma que el dedo quede ligeramente en el recorte (2). Ya te lo expliqué en otro tutorial: los objetos e imágenes que posicionas en el sangrado se ven automáticamente más emocionantes e interesantes. Un poco más grande... vale. Puedo vivir con ello, así es como quedará al final.
Alinear la imagen
Ahora vamos a finalizar la alineación de la Marianne. Para ello la desbloquearemos una vez con el panel de control de capas(1). Ahora seleccionaremos el contenido de la imagen, lo que puedes hacer a través de este donut aquí en el centro (2), y luego simplemente lo moveré un poco más arriba. Permítanme mostrarles lo que estoy prestando atención aquí: Quiero que haya un poco de espacio entre el borde inferior de la manga y el borde superior de este elemento negro (3). No demasiado, pero esto está definitivamente demasiado aplastado, así que sube. Puede que también tengamos que ampliar el marco de la imagen (4). Ahora ajuste de nuevo el contenido de la imagen. Ya está.
La parte delantera está terminada ...