Hoy en día es importante que utilices diversas herramientas de crecimiento para maximizar la interacción con tus usuarios. Una de estas herramientas es el Slide-in, el cual sirve como un medio efectivo para captar la atención de los usuarios. En esta guía aprenderás paso a paso cómo crear un Slide-in que no solo luzca bien, sino que también genere una mayor conversión. ¡Vamos directo al grano!
Principales Conclusiones
- El Slide-in es una herramienta de crecimiento efectiva para captar usuarios.
- Puedes personalizar el diseño del Slide-in de forma individual.
- Es importante colocar y ajustar estratégicamente el Slide-in para motivar a los usuarios hacia la interacción.
Guía paso a paso
Para crear un Slide-in para tu sitio web, sigue estos sencillos pasos:
1. Acceso a las Herramientas de Crecimiento
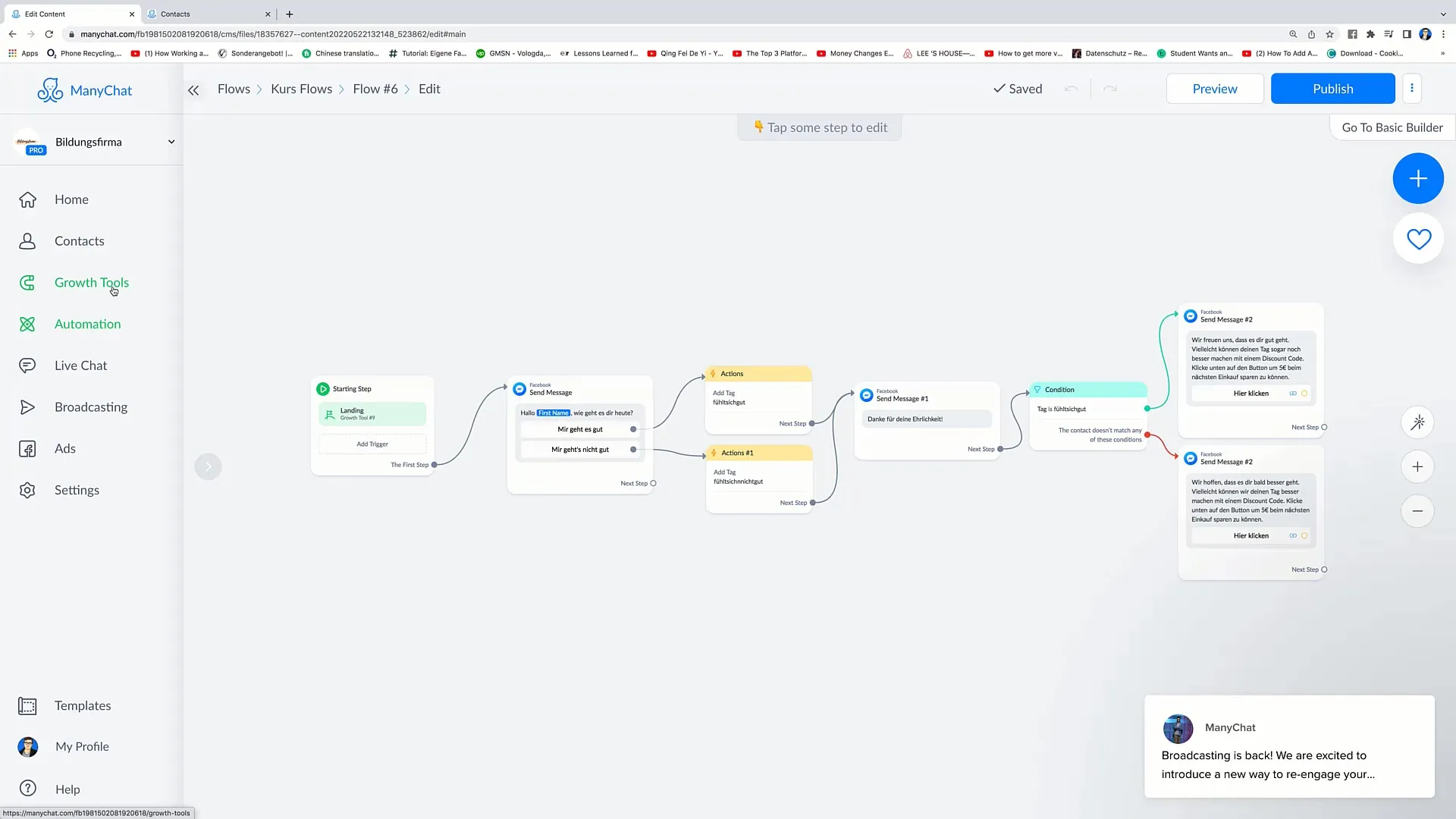
Primero debes acceder a tus Herramientas de Crecimiento. Ve a la parte izquierda de la interfaz de usuario y haz clic en "Herramientas de Crecimiento". Aquí encontrarás todas las herramientas disponibles para la captación de usuarios.

2. Crear una Nueva Herramienta de Crecimiento
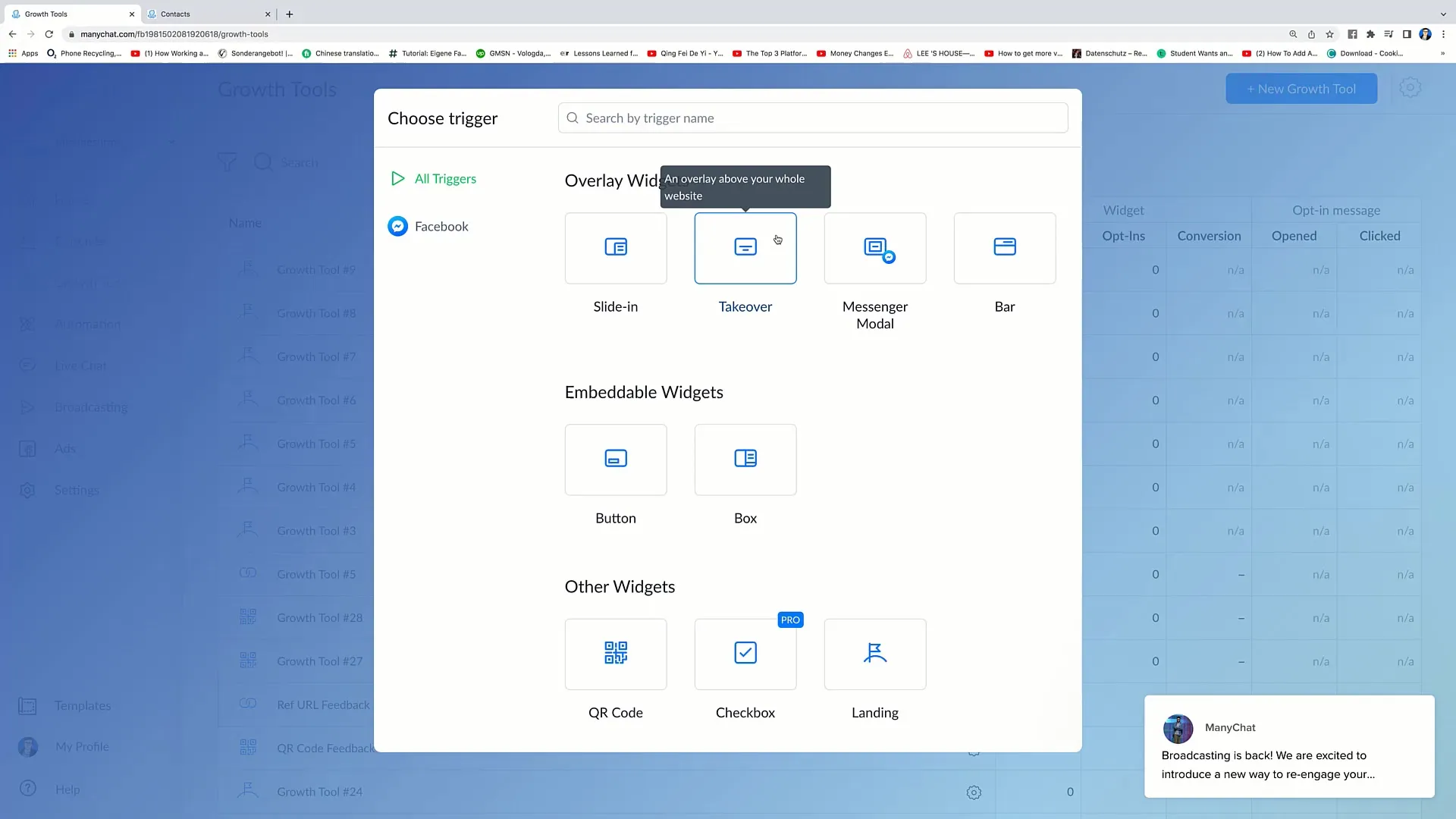
Para crear un nuevo Slide-in, haz clic en la esquina superior derecha en "Nueva Herramienta de Crecimiento". Aquí puedes elegir entre varias opciones, incluidos Widgets de Overlay, Slide-ins y más.

3. Selección del Slide-in
Selecciona la opción "Slide-in" de entre las herramientas disponibles. Un Slide-in aparecerá lateralmente en tu sitio web, captando así la atención de los usuarios.
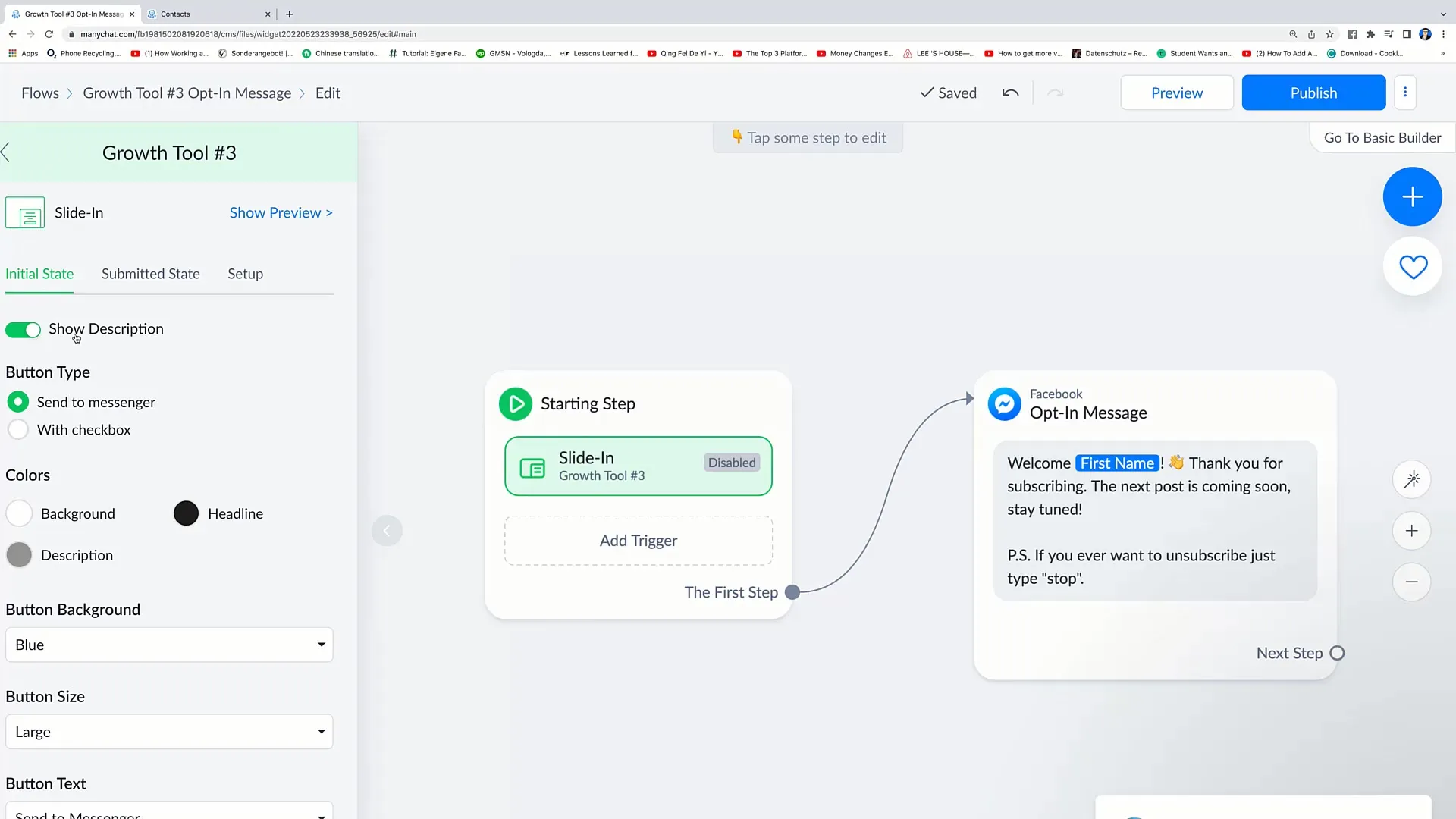
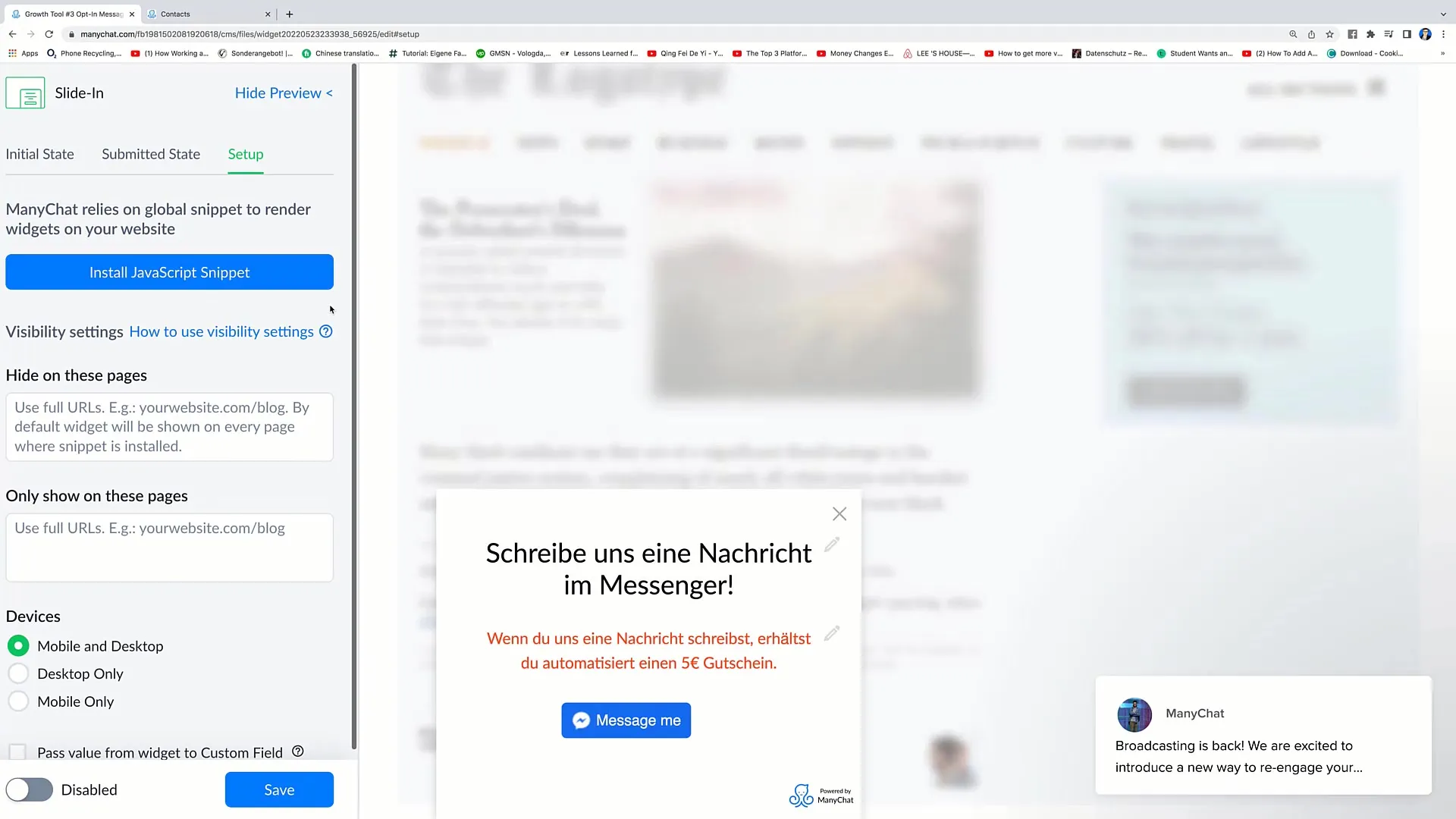
4. Diseño del Slide-in
Aquí puedes comenzar a diseñar tu Slide-in. Se muestra un diseño que puedes personalizar a tu gusto. Por ejemplo, podrías agregar el texto "Envíanos un mensaje" para motivar a los usuarios a interactuar contigo.

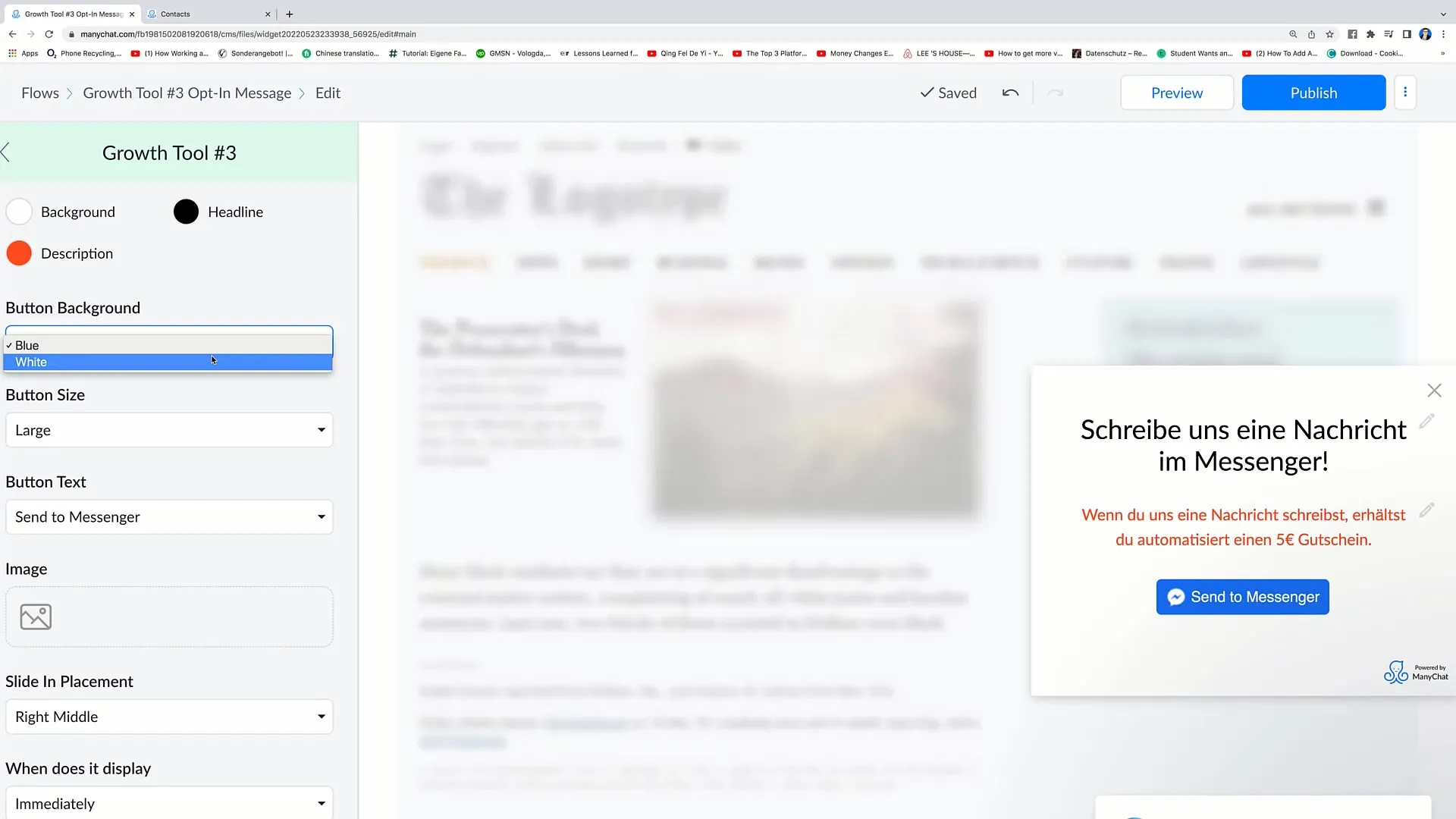
5. Personalización de los Colores
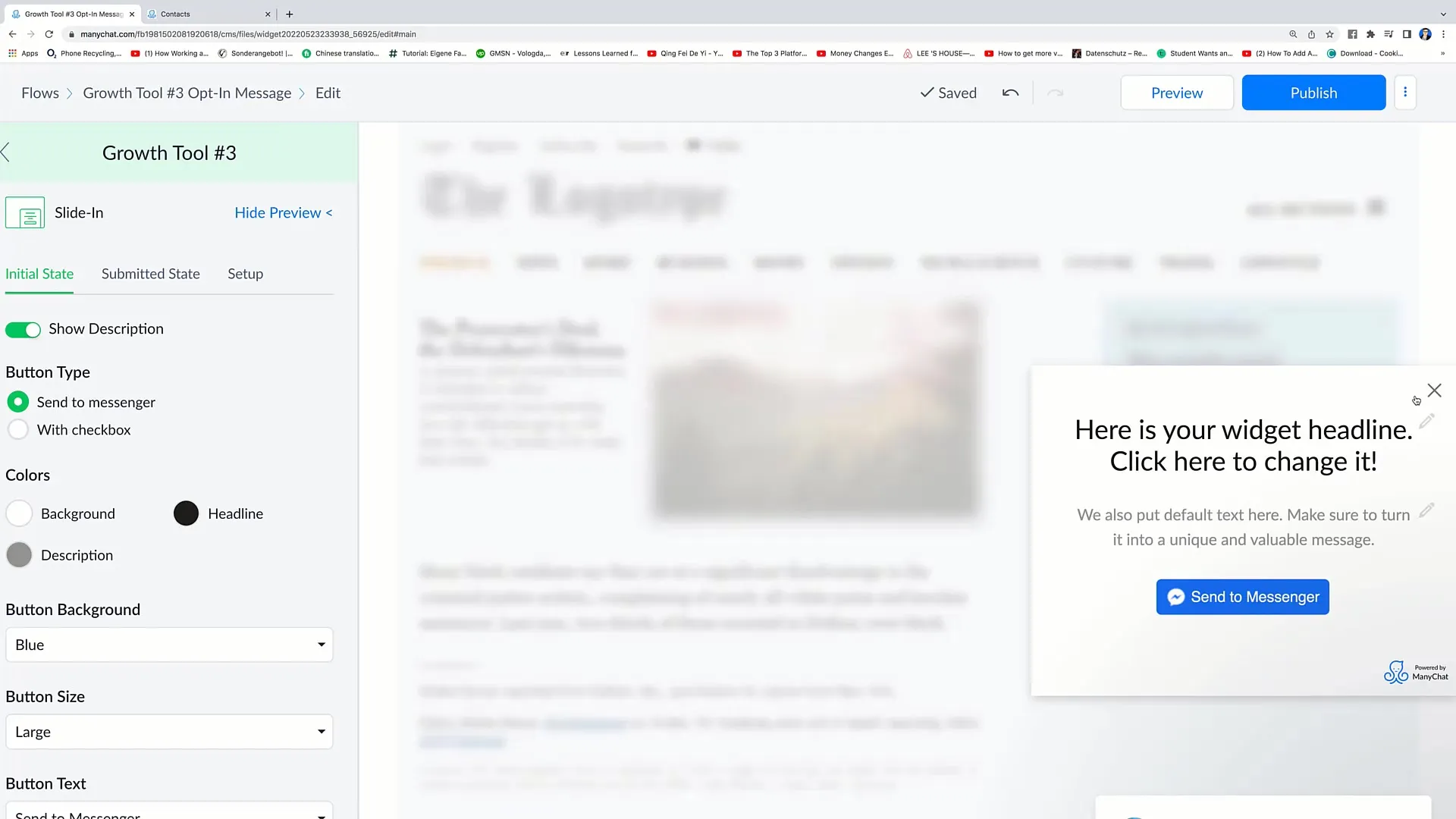
Personaliza los colores del Slide-in. Aquí puedes modificar tanto los colores de fondo como los de texto. Haz clic en "Mostrar Vista Previa" para ver cómo se ve el Slide-in en la práctica.

6. Edición del Encabezado y la Descripción
El siguiente paso es editar los textos del encabezado y la descripción. Por ejemplo, podrías agregar una descripción que informe a los usuarios que recibirán un cupón al interactuar.
7. Personalización del Botón
Asegúrate de que el botón de llamada a la acción sea visible. Puedes ajustar el tamaño, color y texto del botón para asegurarte de que destaque. Elige un texto que anime a los usuarios a hacer clic.

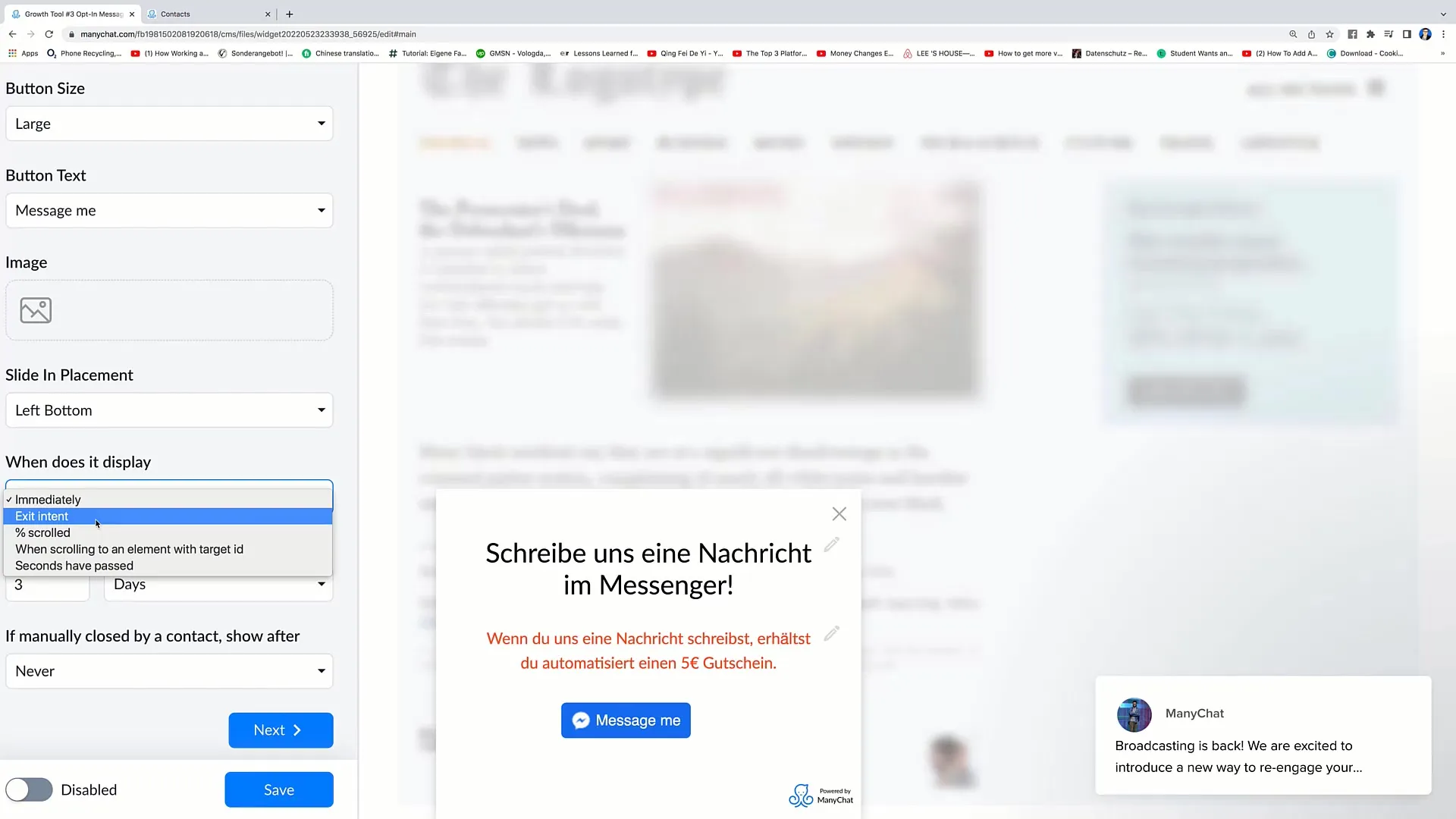
8. Ubicación del Slide-in
Selecciona la ubicación del Slide-in en tu sitio web. Puedes decidir si debe aparecer desde el lado derecho o izquierdo, en la parte superior o inferior. Las opciones de ubicación son importantes para la visibilidad de tu Slide-in.
9. Establecer Condiciones de Visualización
Ahora debes decidir cuándo se mostrará el Slide-in. Puedes configurarlo para que se muestre de inmediato después de cargar la página o secundariamente cuando el usuario abandone la página.

10. Configurar Opciones de Repetición
Tienes la opción de establecer cuántas veces se debe volver a mostrar el Slide-in a un usuario después de cerrarlo inicialmente. Esto es importante para comunicar eficazmente tus mensajes.
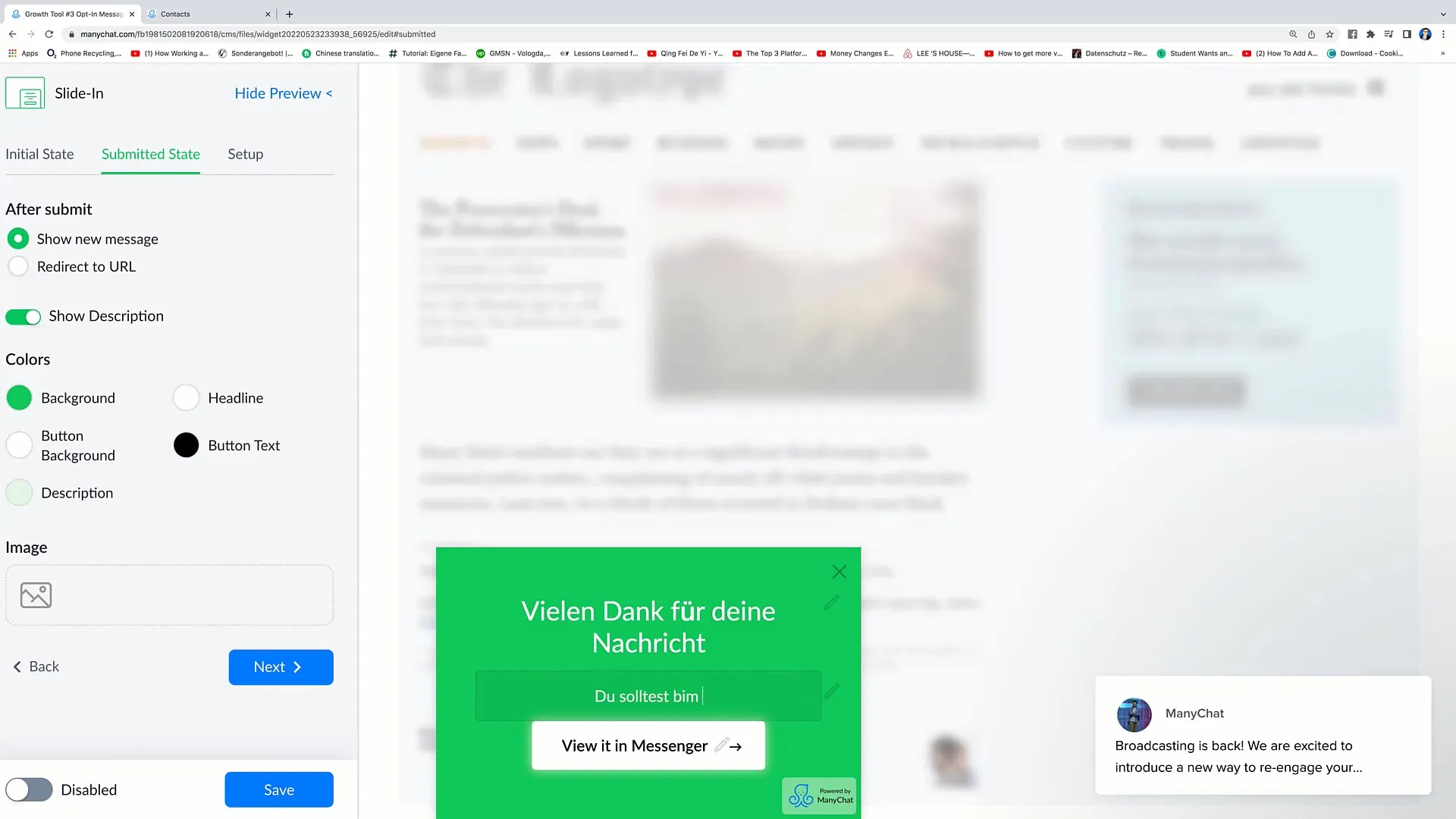
11. Configurar mensaje de agradecimiento
Prepara un mensaje de agradecimiento para los usuarios que interactúan con tu slide-in. Este mensaje debe ser claro y acogedor, y comunicar a los usuarios que ahora han recibido su cupón.

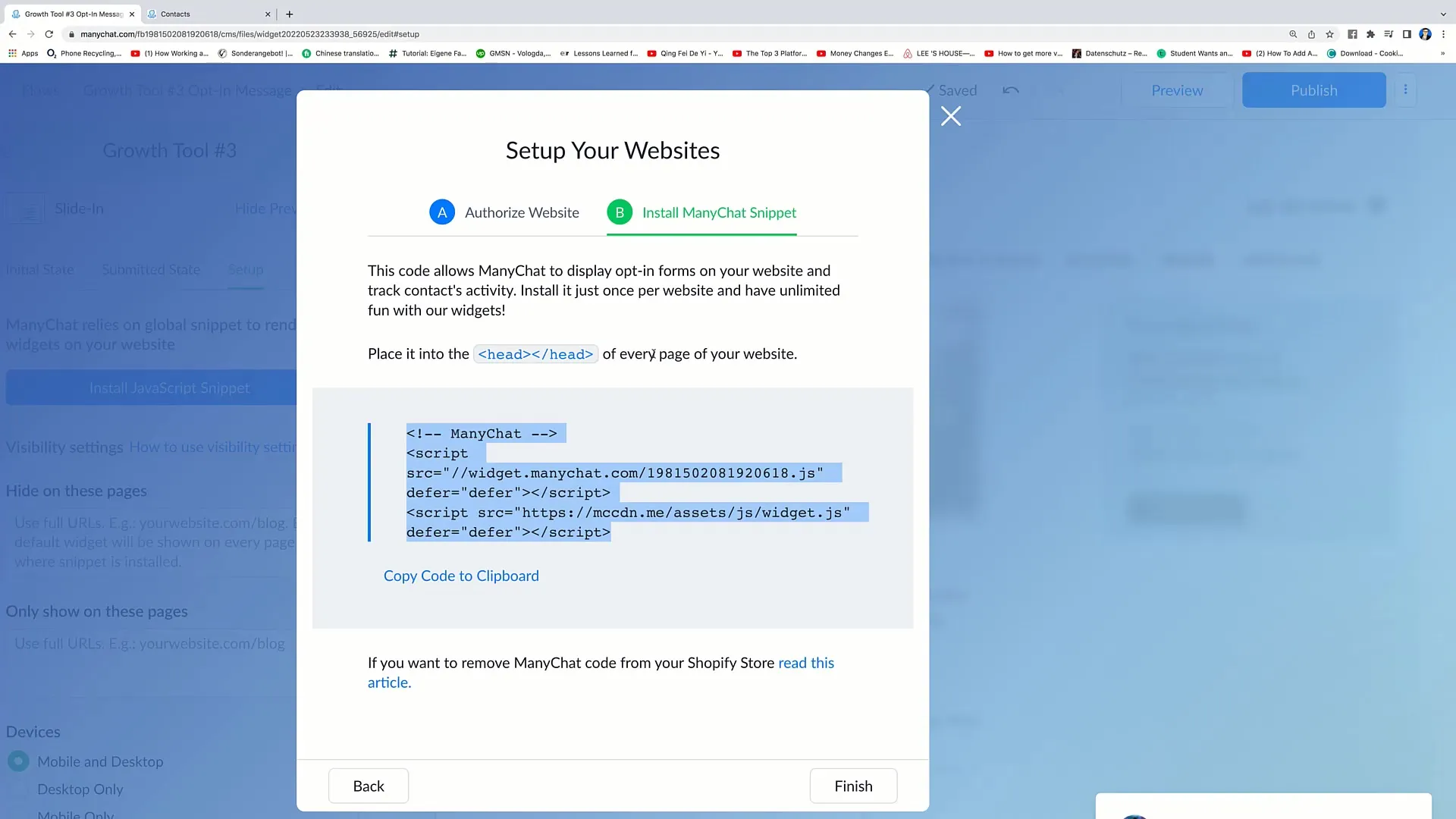
12. Instalación del código
Una vez que todo esté listo, debes integrar el código de instalación para el slide-in en tu sitio web. Copia el fragmento proporcionado y pégalo en el encabezado de tu página web. Si estás utilizando WordPress, puedes hacer esto en el Personalizador.

13. Finalización y prueba
Haz clic en "Terminar" para completar el proceso. Luego verifica si el slide-in funciona correctamente en tu sitio web y anima a los usuarios a ponerse en contacto contigo.

Resumen
En este tutorial has aprendido cómo crear un slide-in efectivo para tu marketing en Facebook. Ahora sabes cómo personalizar el diseño, determinar la ubicación y configurar los gatillos correctos para aumentar la interacción con los usuarios.
Preguntas frecuentes
¿Qué es un Slide-in?Un Slide-in es un popup que aparece lateralmente en un sitio web para captar la atención de los usuarios.
¿Cómo puedo personalizar el diseño de mi Slide-in?Puedes configurar fácilmente los colores, textos y la posición del Slide-in a través de la interfaz de usuario.
¿Cuándo debería mostrarse el Slide-in?Puedes decidir si debe mostrarse de inmediato o al salir de la página.
¿Puedo insertar una imagen en el Slide-in?Sí, puedes añadir una imagen para que el Slide-in sea más atractivo visualmente.
¿Cómo instalo el Slide-in en mi sitio web?Copia el código de instalación proporcionado en el encabezado de tu sitio web.


