En este tutorial aprenderás cómo trabajar eficientemente con los puntos de interrupción de excepciones de las Chrome Developer Tools. Los puntos de interrupción de excepciones te permiten depurar tu JavaScript al detener automáticamente el programa cuando se produce una excepción. Esto es especialmente útil cuando quieres rastrear y comprender errores en el código, identificando dónde y por qué ocurren. El uso de puntos de interrupción es una habilidad esencial para cualquier desarrollador que desee garantizar que su código sea libre de errores. ¡Sumérgete directamente en los detalles!
Principales conclusiones
- Los puntos de interrupción de excepciones detienen el programa cuando se produce una excepción.
- Puedes distinguir entre excepciones "no capturadas" y "capturadas".
- Incluir la declaración debugger; te permite detener el programa en un punto específico.
- Es importante eliminar las declaraciones debugger; después de finalizar la depuración para mantener el código de producción limpio.
Guía paso a paso
1. Activar los puntos de interrupción de excepciones
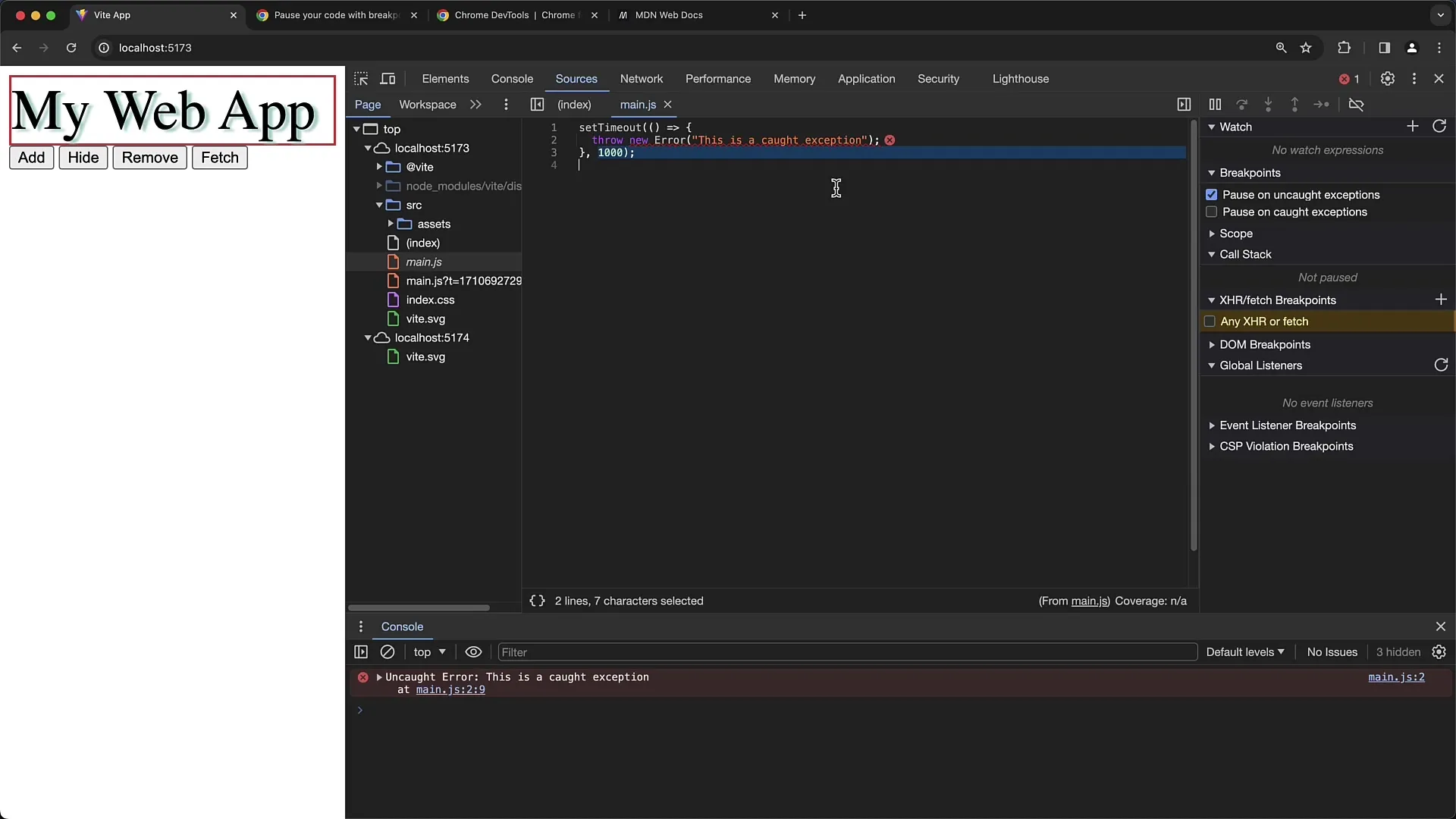
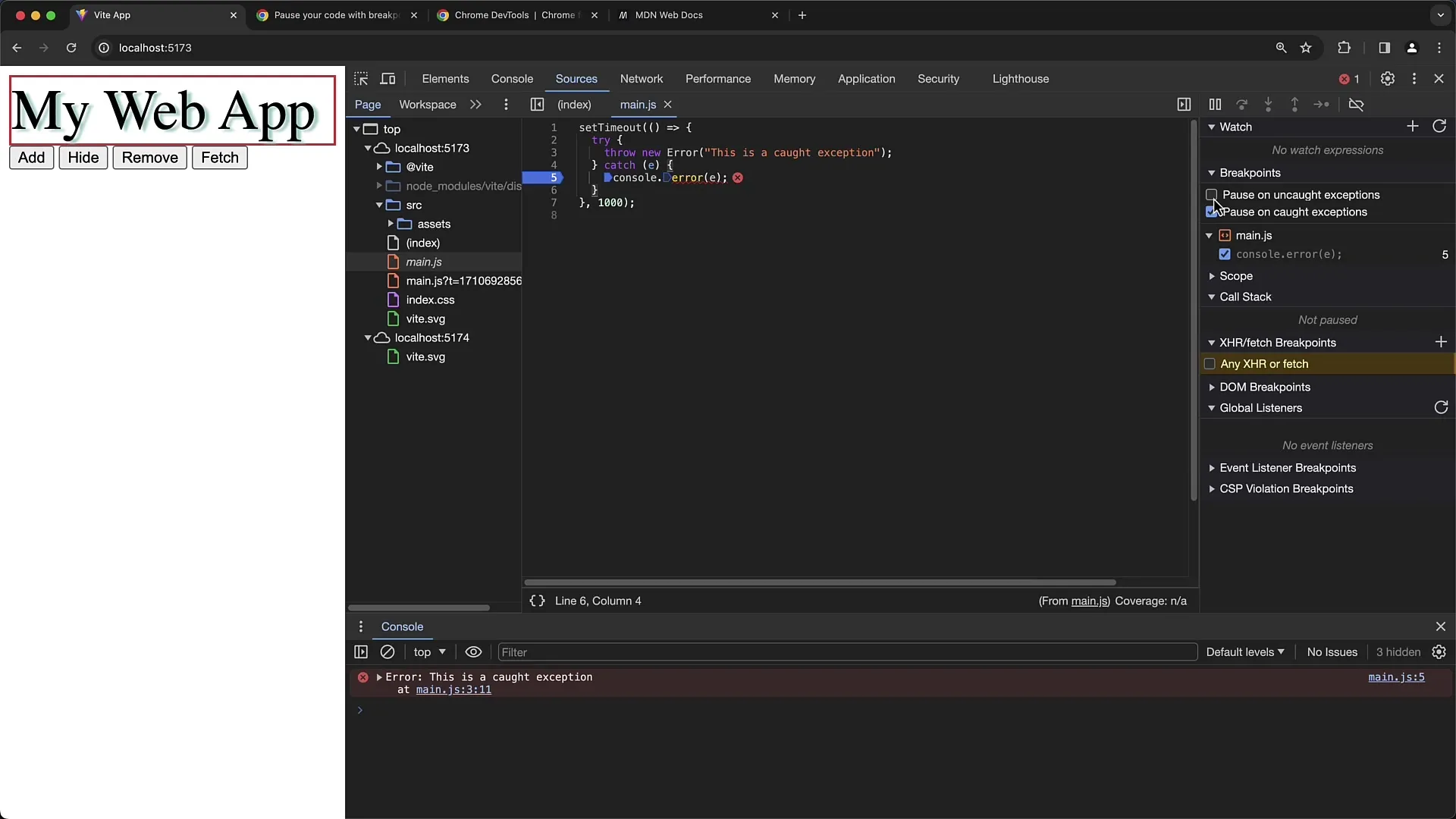
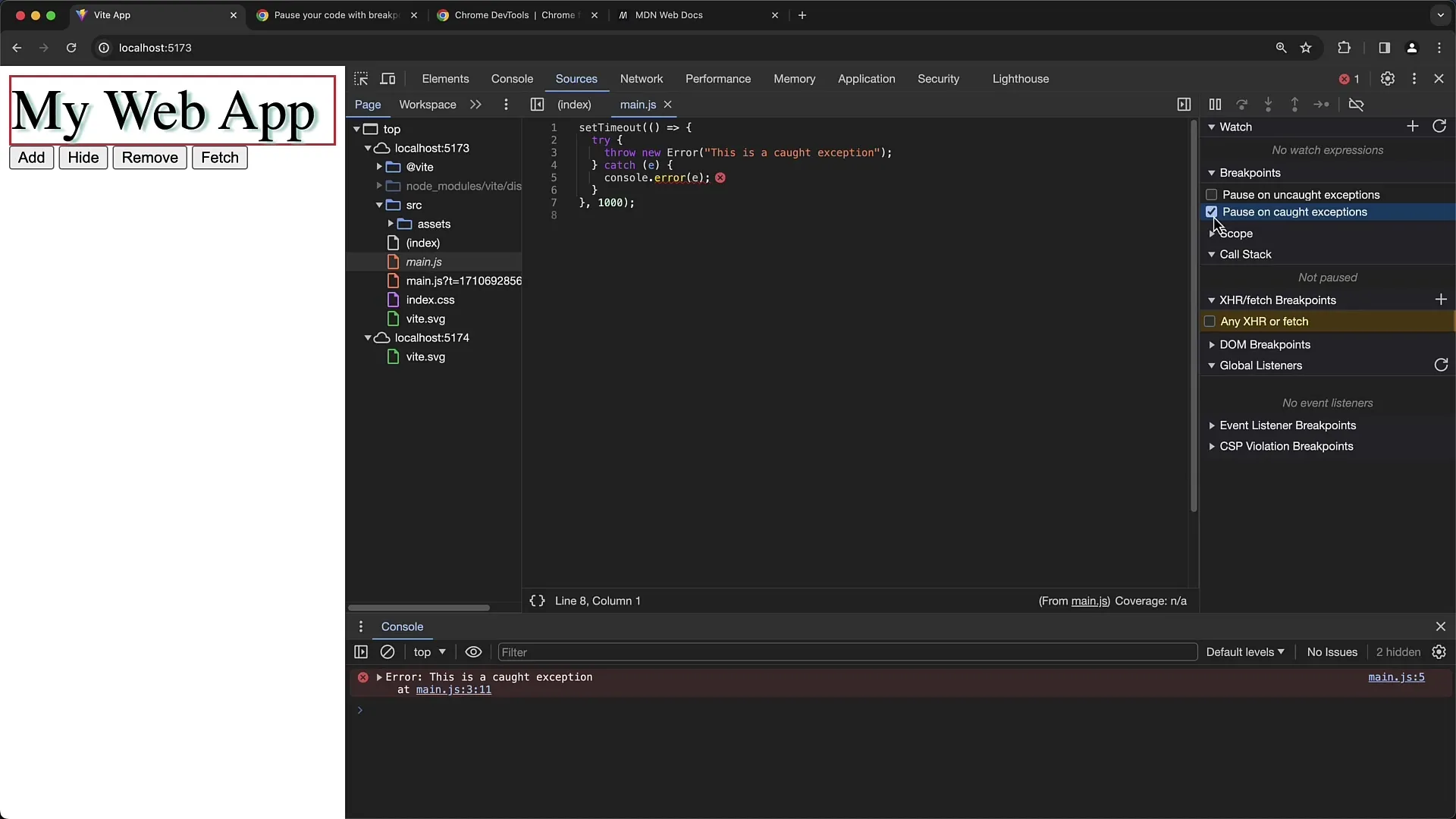
Para activar la pausa automática en caso de excepciones, abre las Chrome Developer Tools. Ve al menú "Sources" y busca la sección "Breakpoints". Marca la casilla de "Pausar en excepciones" y "Pausar en excepciones capturadas".
A partir de ahora, el programa se detendrá automáticamente cuando se produzca una excepción. Puedes lograrlo utilizando el siguiente código, que genera una excepción simple.

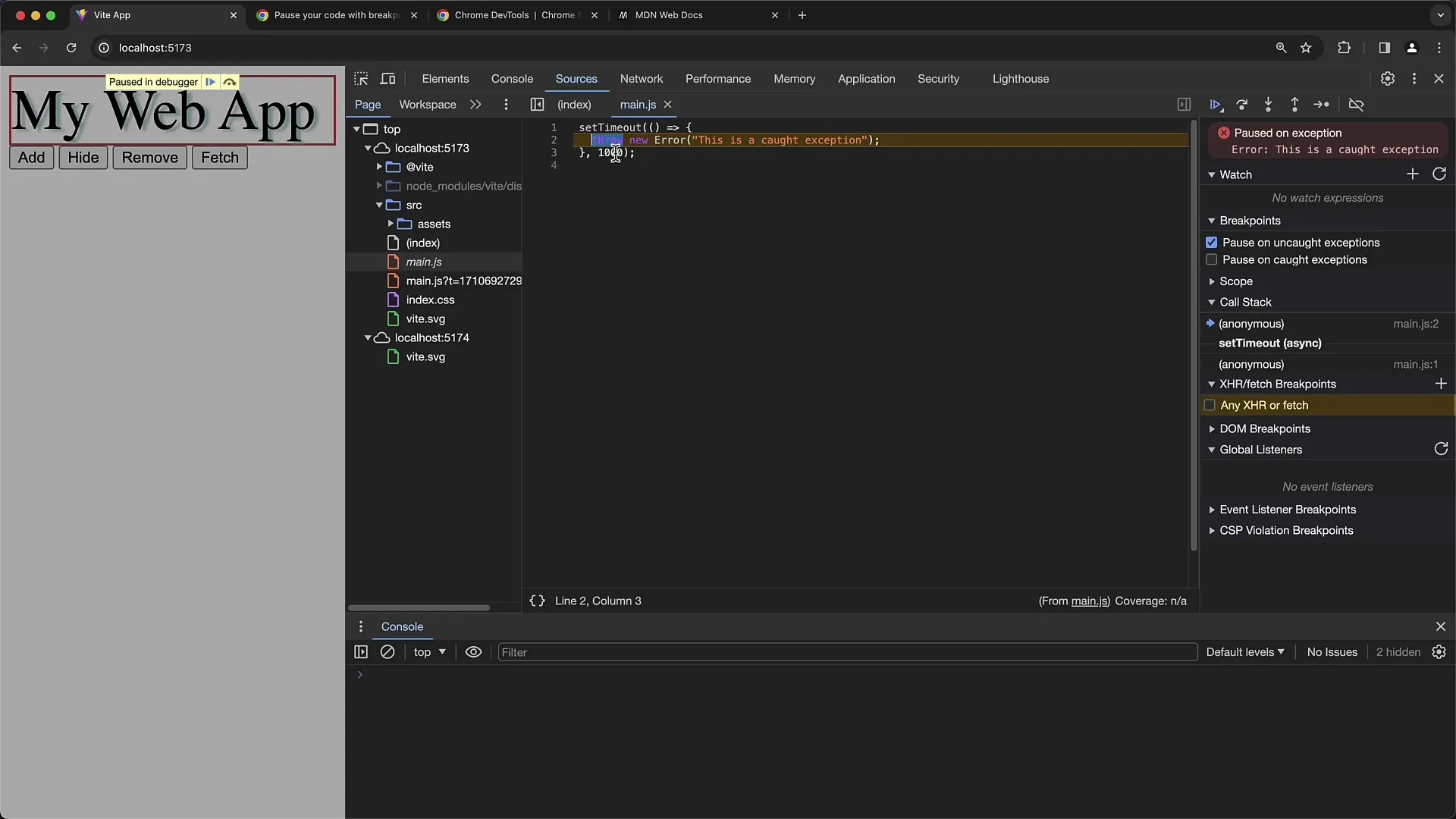
Cuando ejecutes el código, el programa se detendrá en el punto donde se lance la excepción.

2. Manejo de excepciones "capturadas" y "no capturadas"
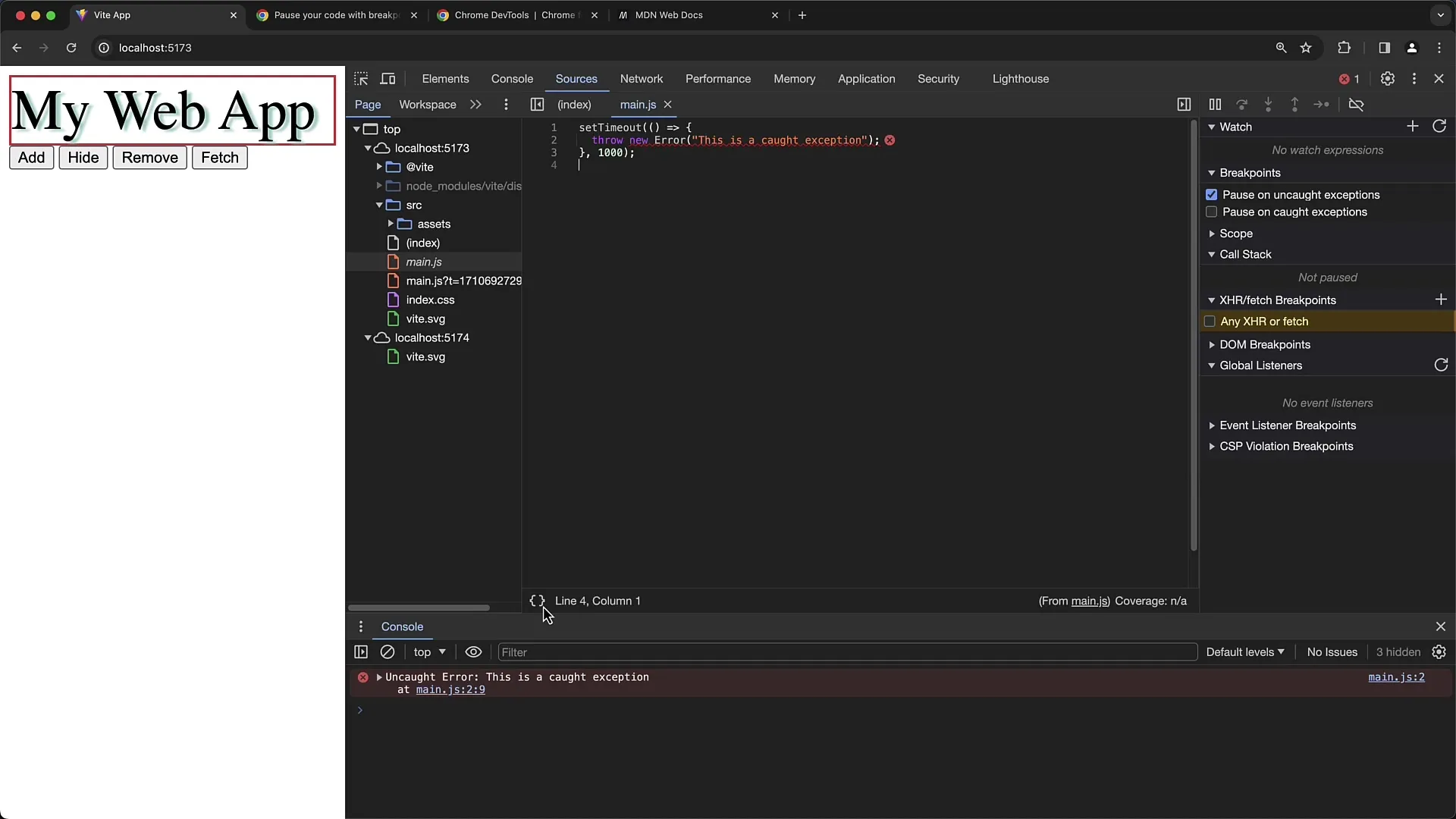
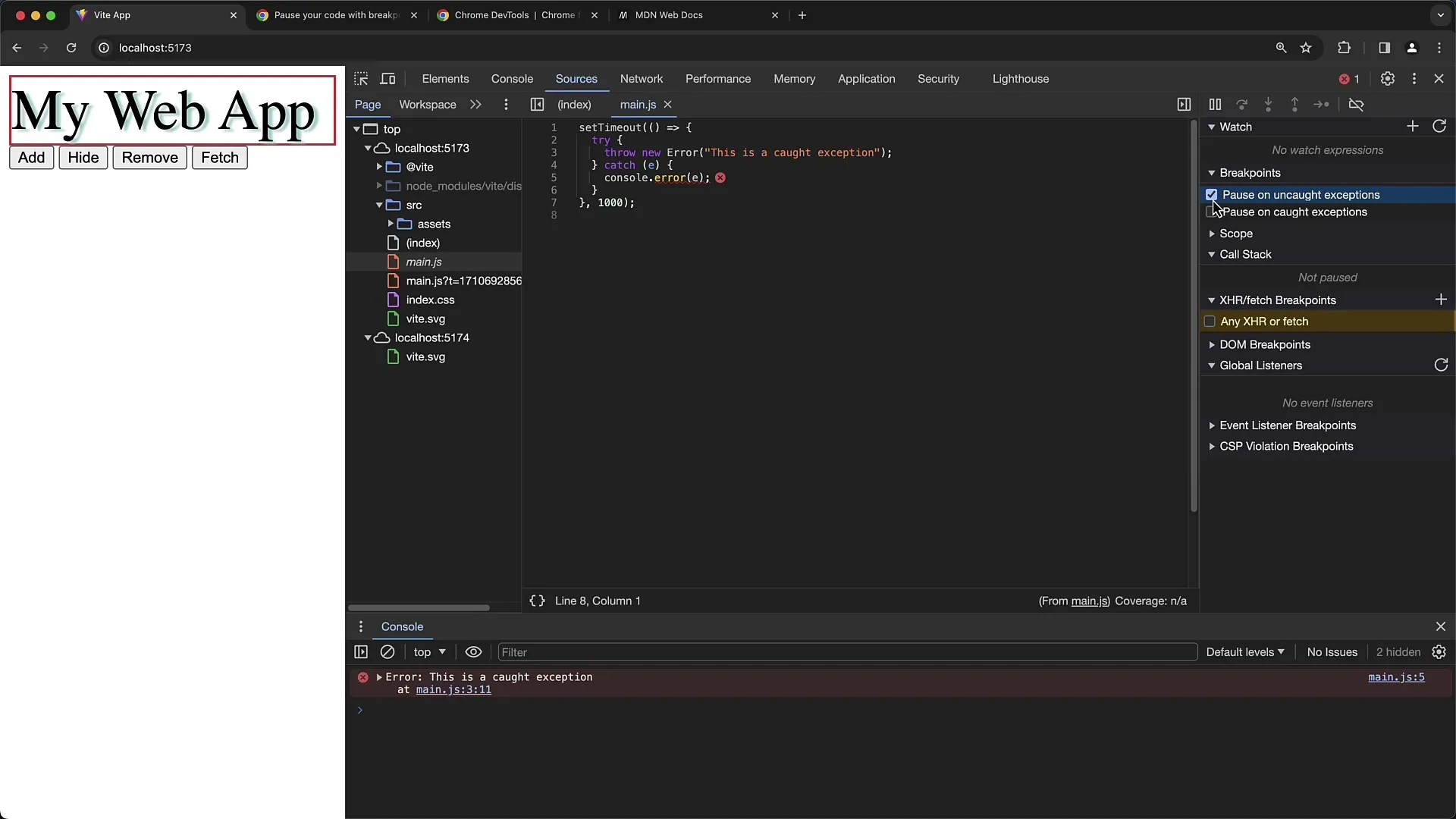
Si desactivas la opción de "Excepciones capturadas", notarás que el programa no se detiene en excepciones capturadas.

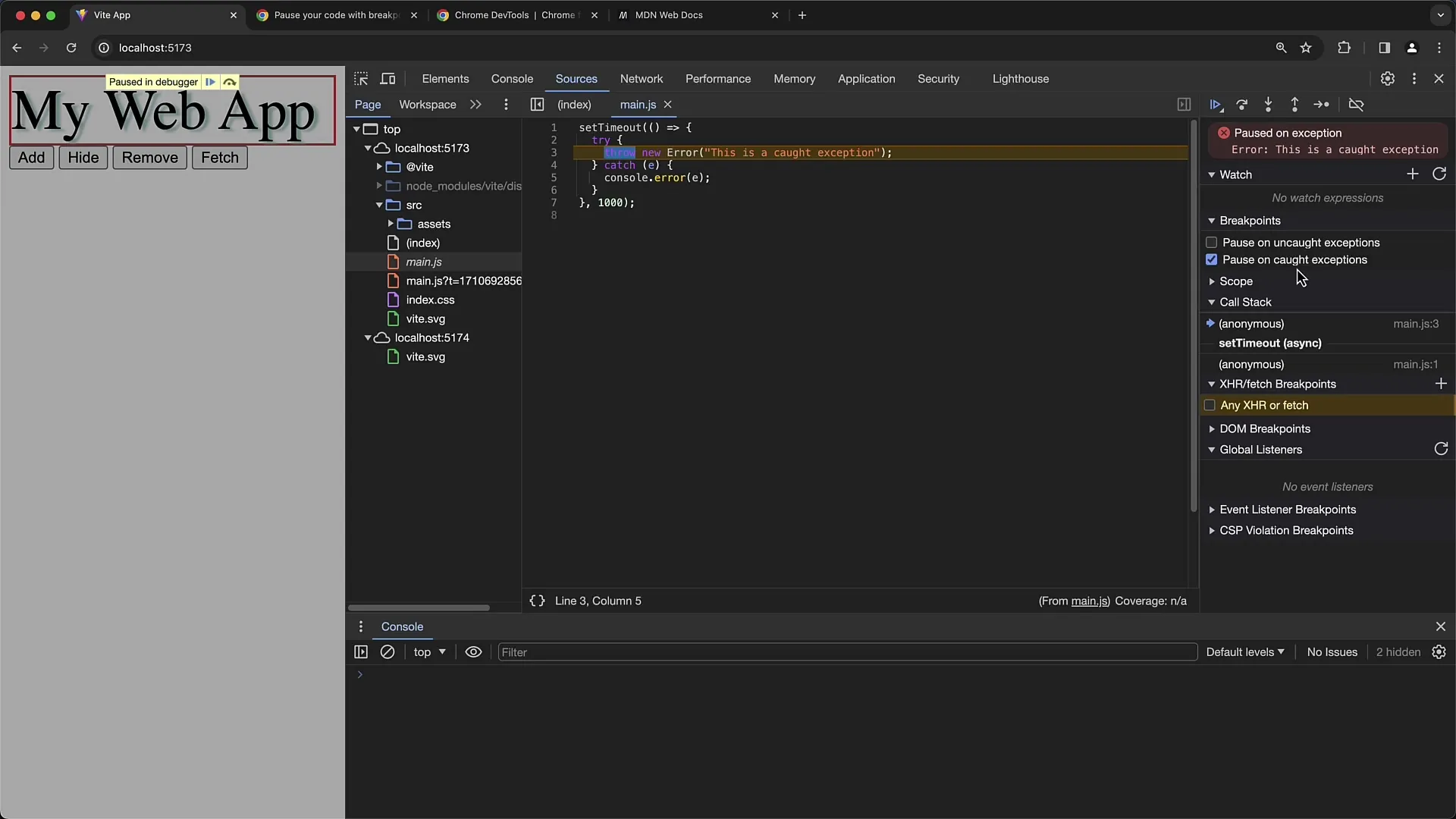
No obstante, si tienes una excepción dentro de un bloque try-catch, la excepción se capturará en el bloque catch y el programa seguirá ejecutándose desde allí.

Aquí puedes ver que la excepción fue capturada y que puedes ver la salida en la consola con el error contenido en la excepción.

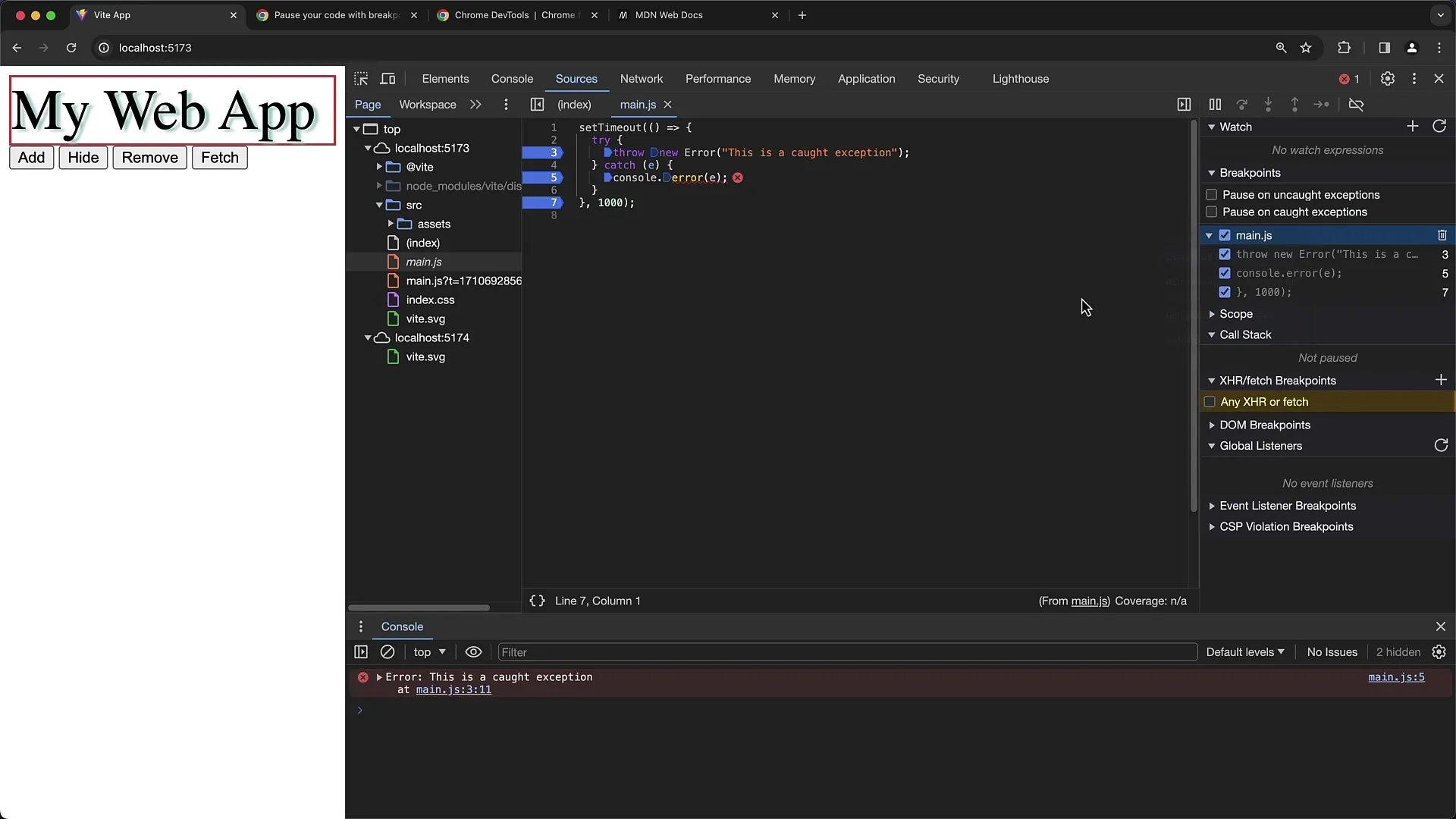
3. Aplicación en múltiples puntos de interrupción
Si tienes múltiples puntos de interrupción en diferentes archivos, la situación puede volverse confusa rápidamente. Sin embargo, puedes desactivar todos los puntos de interrupción fácilmente haciendo clic con el botón derecho en un punto de interrupción y seleccionando la opción "Desactivar todos los puntos de interrupción".

Esto desactivará todos los puntos de interrupción y podrás volver a activarlos más adelante si es necesario.
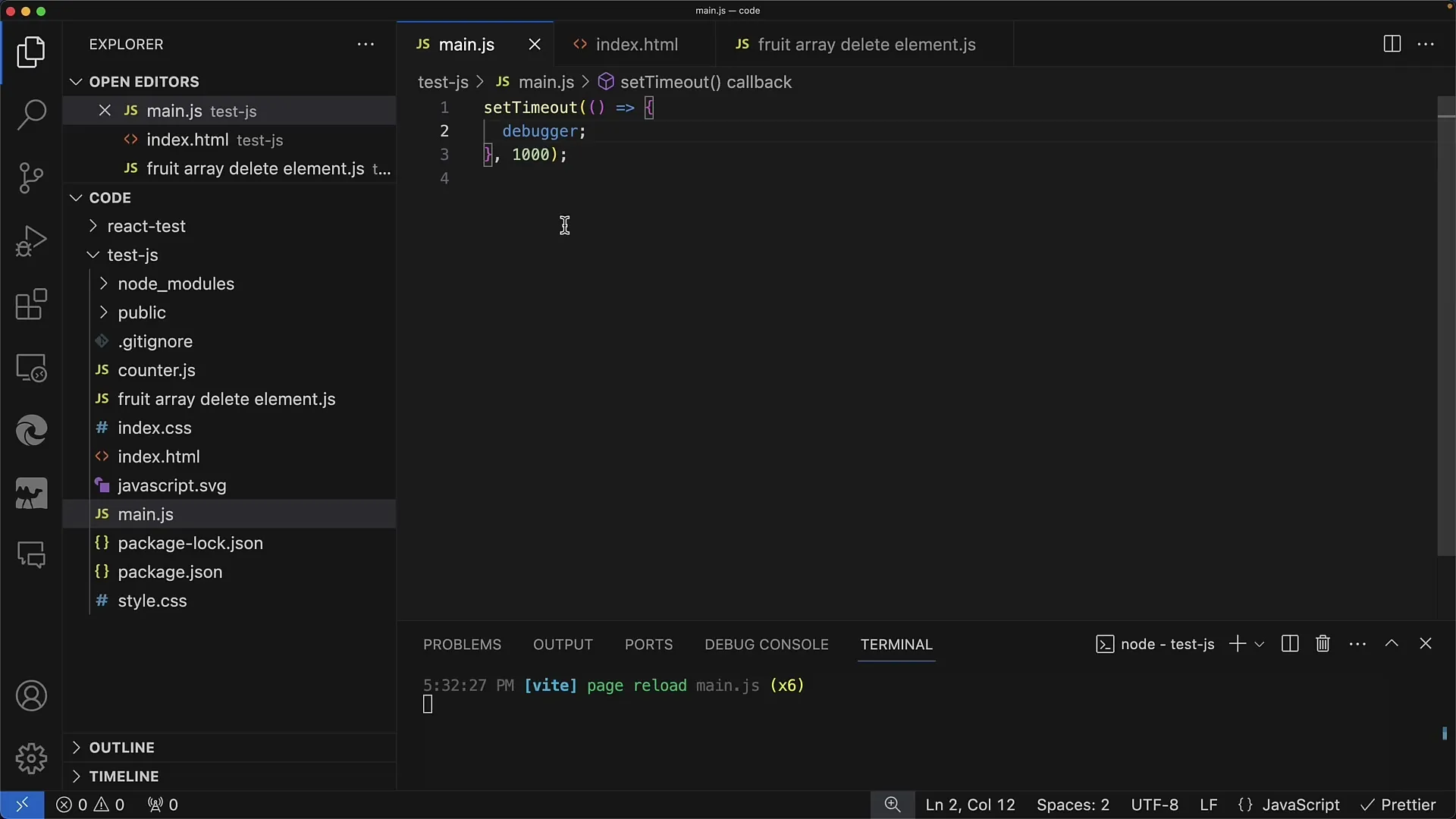
4. Uso de la declaración debugger;
Otra técnica útil en la depuración es insertar la declaración debugger; en tu código. Con esto, el programa se detendrá en ese punto tan pronto como recargues la página.

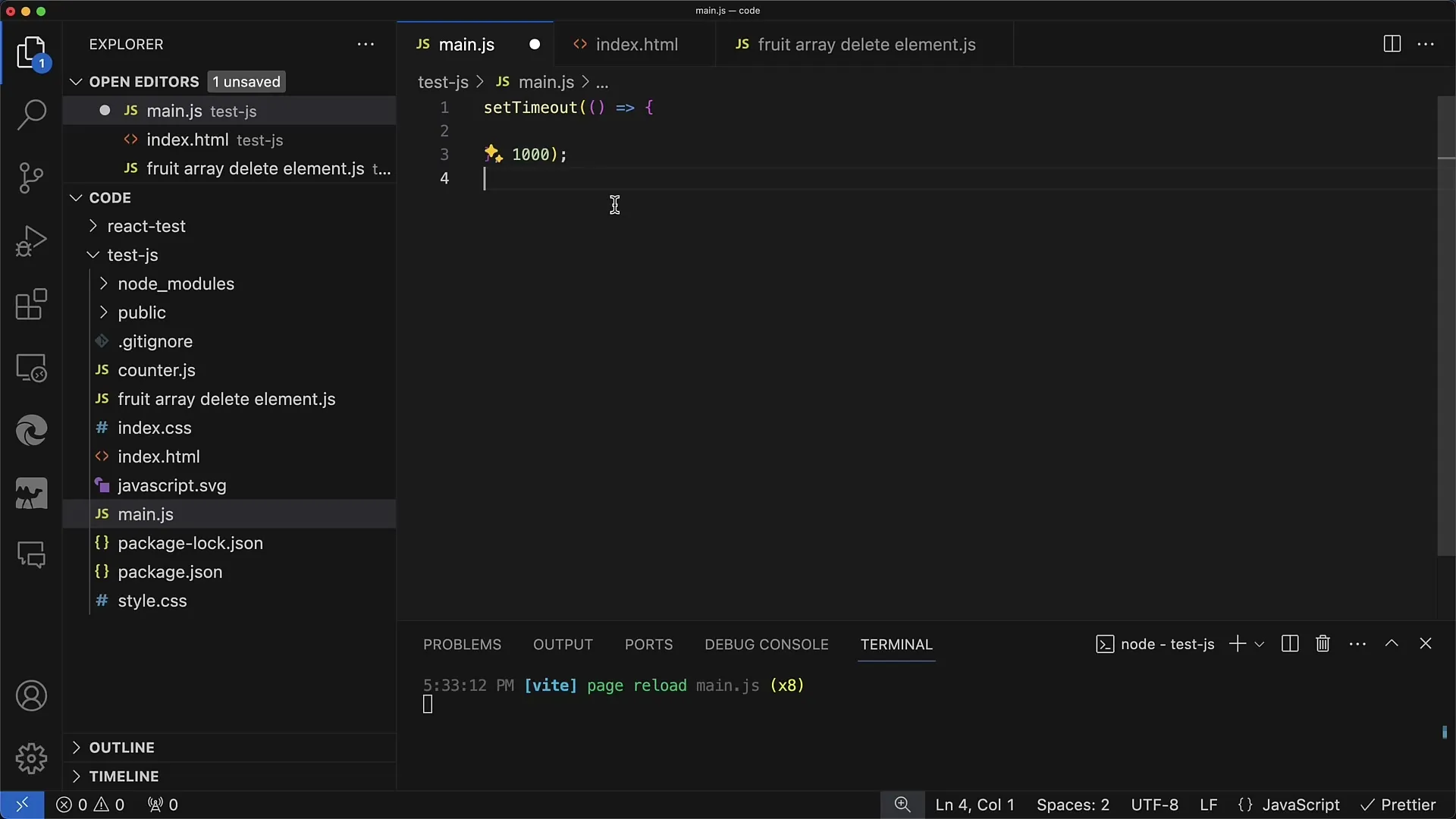
Al usar la declaración debugger;, es importante recordar quitarla de tu código antes de pasar al entorno de producción, ya que no es útil en la aplicación en vivo.

Al agregar la declaración debugger;, el programa se detendrá en ese punto específico, lo que te permitirá revisar las variables actuales y el flujo del programa.
5. Precauciones al trabajar con excepciones
Cuando trabajas con excepciones, debes ser cuidadoso, especialmente si estás utilizando muchas bibliotecas de terceros. Estas también pueden causar excepciones, y puede resultar molesto si tu código se detiene constantemente.

Si sabes que tu aplicación genera excepciones, puede ser útil activar la opción de "Excepciones no capturadas" para detectarlas durante el proceso de depuración.

Recuerda que no todas las excepciones conducen a un problema. Puede que una excepción simplemente se maneje y no afecte negativamente la experiencia del usuario.
Resumen
En este tutorial has aprendido cómo utilizar los puntos de interrupción de excepciones en las herramientas para desarrolladores de Chrome para encontrar errores en tu código JavaScript. Has visto cómo activar y usar eficazmente estos puntos de interrupción para asegurarte de que tus aplicaciones funcionen sin problemas. Comprender e implementar estas técnicas mejorará significativamente tu eficiencia en la depuración.
Preguntas frecuentes
¿Cómo activo los puntos de interrupción de excepciones en las herramientas para desarrolladores de Chrome?Abre las herramientas para desarrolladores de Chrome, ve a "Sources" y activa "Pausar en excepciones" y "Pausar en excepciones capturadas".
¿Cuál es la diferencia entre excepciones "capturadas" y "no capturadas"?Las "excepciones capturadas" son aquellas que se manejan en un bloque try-catch, mientras que las "excepciones no capturadas" no se capturan y se envían directamente al controlador de errores.
¿Cómo puedo desactivar todos mis puntos de interrupción?Haz clic derecho en un punto de interrupción y selecciona "Desactivar todos los puntos de interrupción" en el menú contextual.
¿Qué es la instrucción debugger; y cómo la uso?La instrucción debugger; es una orden de JavaScript que frena el programa en ese punto. Deberías eliminarla de tu código después de depurar.
¿Por qué debo eliminar la instrucción debugger; antes de lanzar en producción?Podría hacer que tu aplicación se detenga en un punto no deseado, afectando negativamente la experiencia del usuario.


