Ahora que casi hemos completado las páginas dos y tres en la tercera parte de esta serie de tutoriales, sólo haremos unas pequeñas correcciones y añadidos en la cuarta parte siguiente y luego nos ocuparemos del diseño de las páginas restantes.
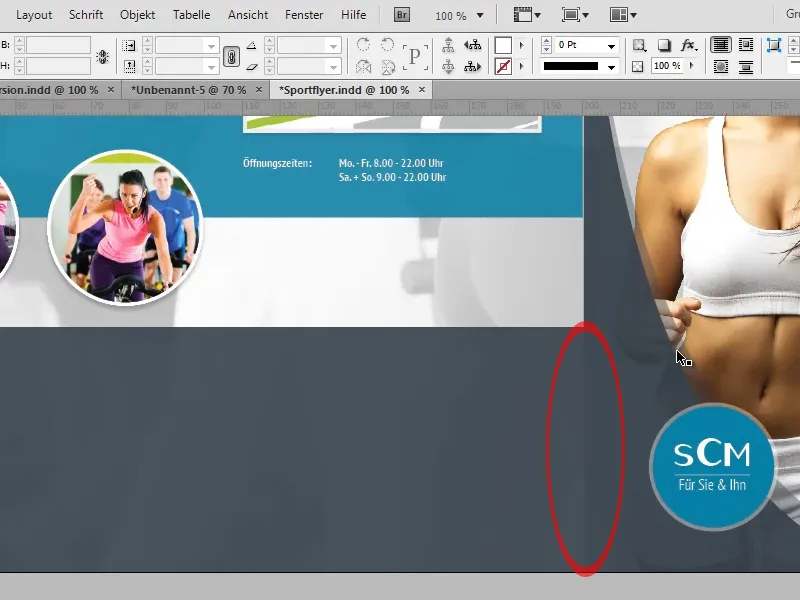
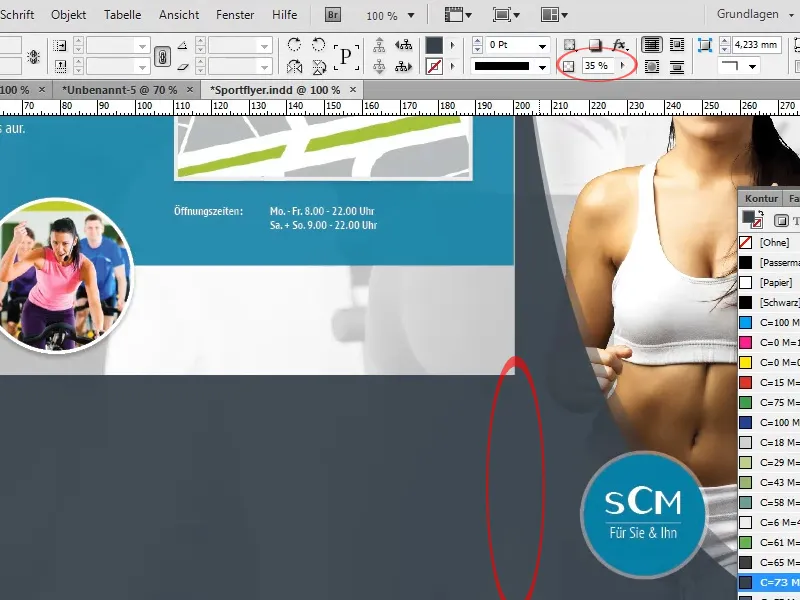
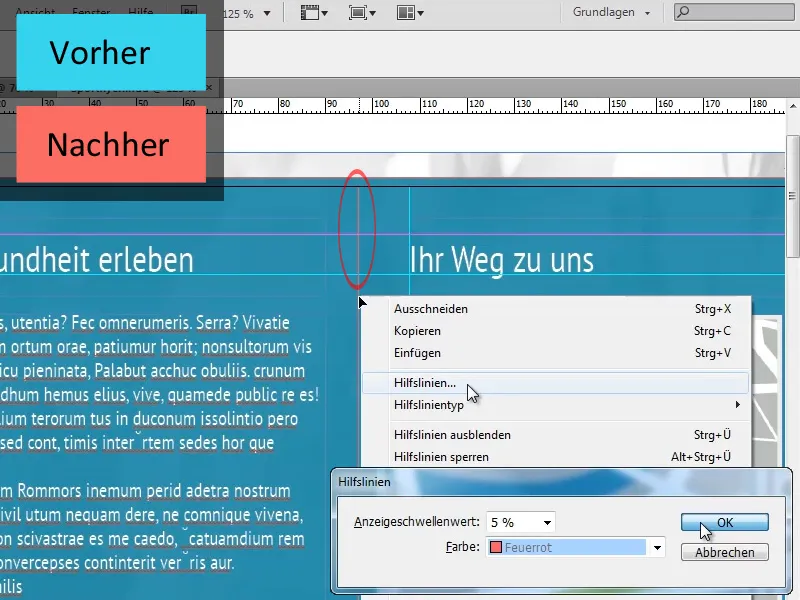
Si observamos detenidamente la transición entre la zona gris de la portada y la franja gris de la página adyacente, veremos que hay un borde duro. Este efecto se debe a que la zona gris de la portada está superpuesta por una segunda zona con una opacidad muy reducida (35%), mientras que no ocurre lo mismo con la franja gris.

Tenemos varias opciones para eliminar este efecto indeseado:
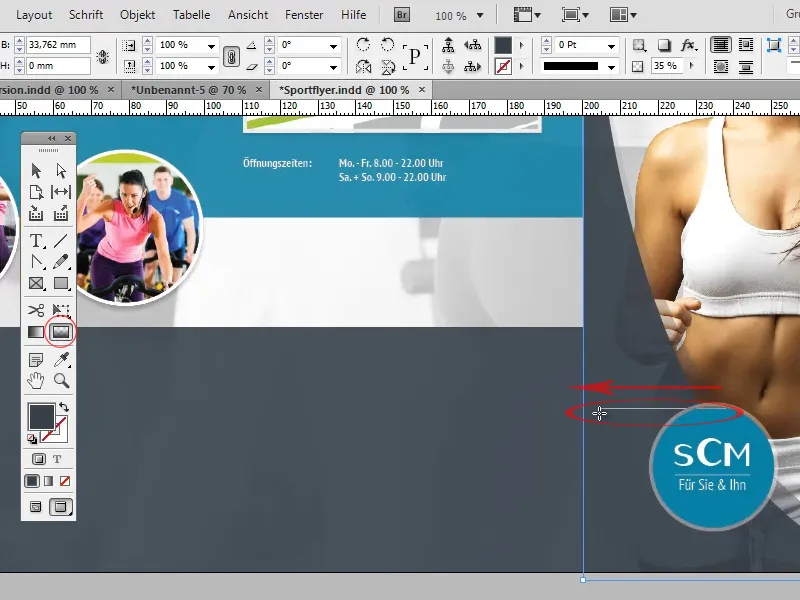
En primer lugar, podemos disolver el borde con la herramienta Borde de degradado suave. Para ello, simplemente seleccionamos el área con un 35% de opacidad que crea el efecto y utilizamos la herramienta para crear un borde de degradado suave que vaya de derecha a izquierda.
La desventaja de esta variante es que el borde de degradado suave también puede aparecer en lugares donde en realidad no lo pretendíamos. En nuestro ejemplo, puede ocurrir fácilmente que el doble borde con opacidad reducida de la portada también aparezca difuminado hacia arriba.
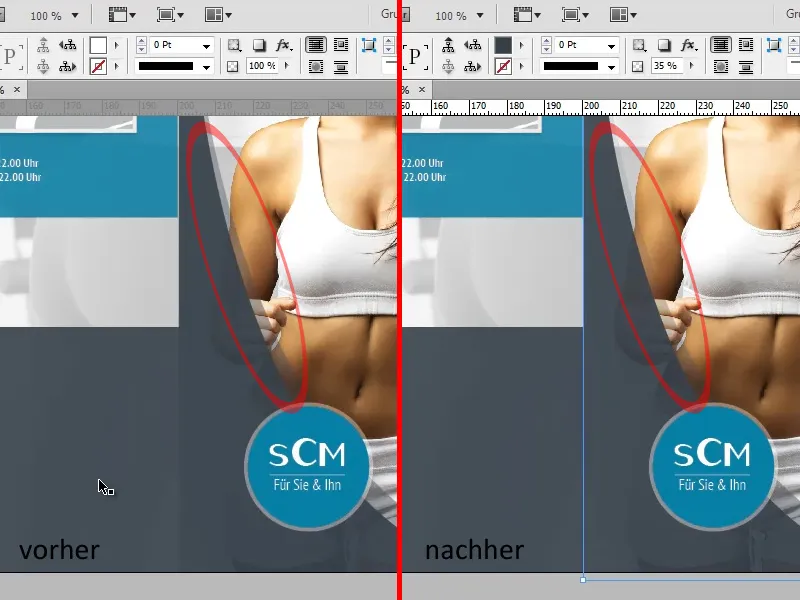
La segunda opción sería duplicar la franja gris y reducir la opacidad del duplicado al 35% para que, al superponer las dos zonas, se cree el mismo valor de color que en la portada y, como resultado, desaparezca el borde duro.
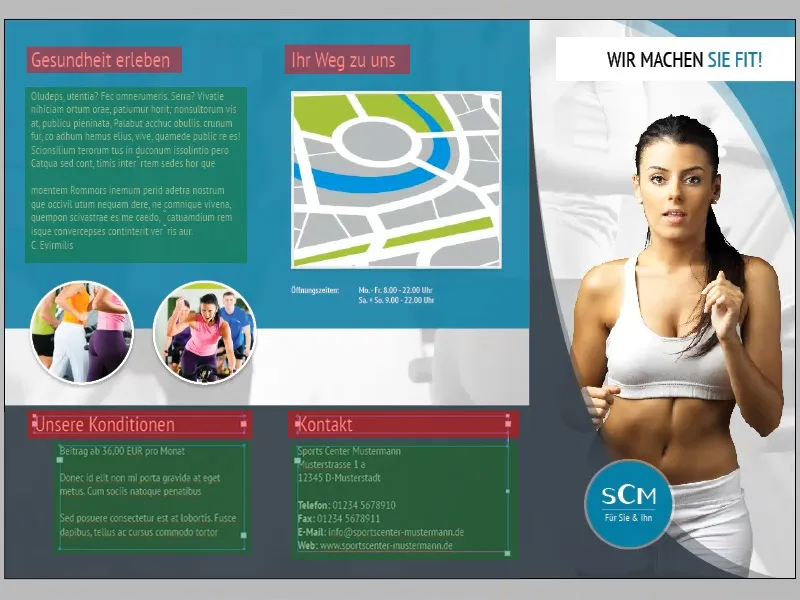
En el siguiente paso, insertamos el texto en la franja gris:
El formato de los títulos y del cuerpo del texto se corresponde con el formato de los títulos "Experimente la salud" y "Su camino hacia nosotros" ya insertados arriba y el cuerpo del texto debajo de ellos respectivamente.
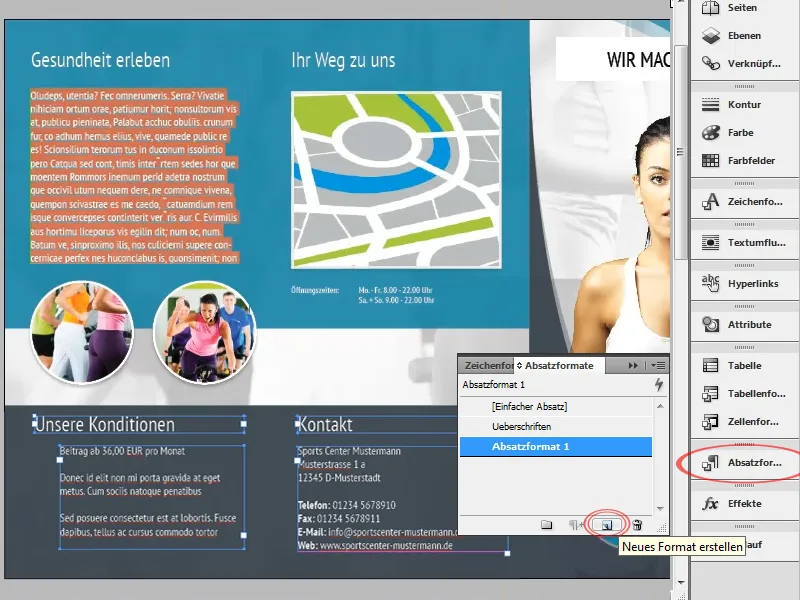
Dado que en las páginas siguientes también insertaremos texto con el mismo formato, sería conveniente crear un formato de párrafo independiente para el cuerpo del texto y los títulos:
Para ello, abra primero el panel de estilos depárrafo (Ventana>Formatos>Estilos de párrafo). Ahora seleccione una sección de texto con el formato correspondiente y haga clic en el icono Nuevo. InDesign importa automáticamente el formato del texto seleccionado al formato de párrafo recién creado. Ahora puede seleccionar cualquier texto y darle el formato adecuado haciendo clic en el formato de párrafo.
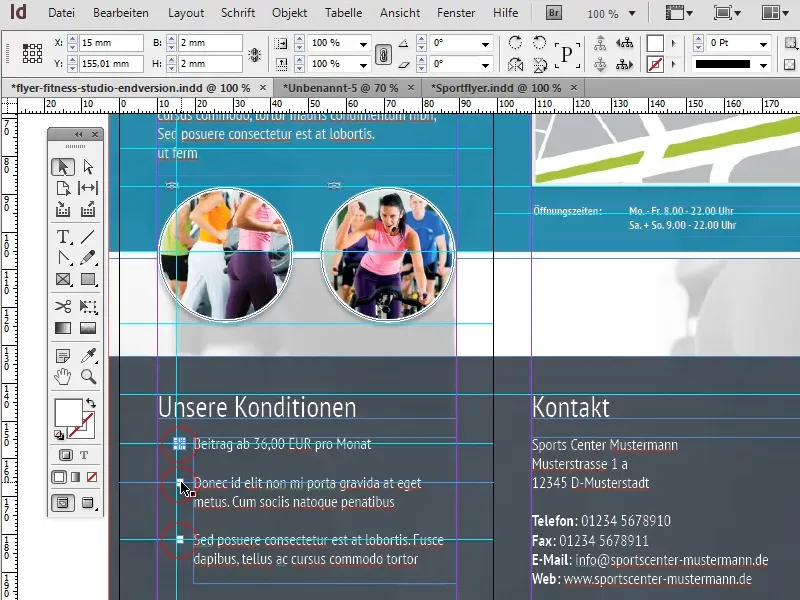
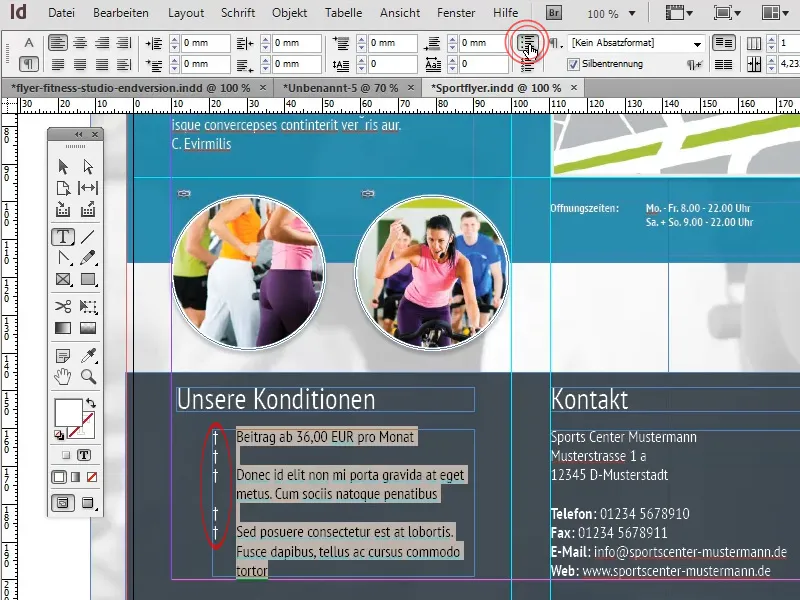
El texto de la parte inferior izquierda debería tener ahora viñetas. También tenemos varias opciones para esto:
Por un lado, podríamos simplemente crear las viñetas como una forma o vector y moverlas manualmente a la posición adecuada. La ventaja es que se puede utilizar cualquier vector. Sin embargo, las viñetas tendrían que reposicionarse con cada pequeño cambio en el texto.
La segunda opción, mucho más flexible, sería utilizar una viñeta estándar. La ventaja es evidente: cada vez que se modifica el texto, las viñetas se ajustan automáticamente. Sin embargo, en este caso el carácter deseado debe estar disponible como carácter. Si, como en nuestro caso, se trata de un simple cuadrado, esto no supone ningún problema:
En primer lugar, seleccionamos el texto que se va a dotar de viñetas y hacemos clic en el icono Lista con viñetas de la barra de menús.
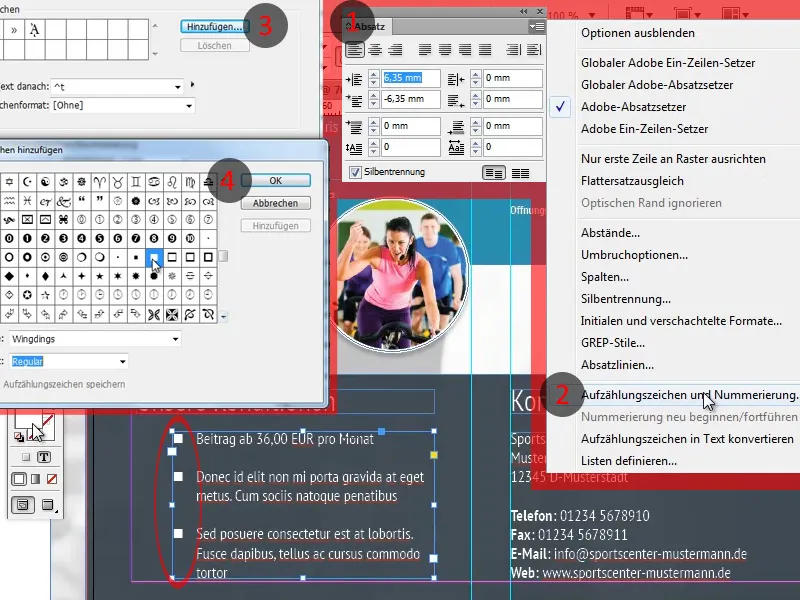
Para especificar un carácter diferente como viñeta, abrimos el panel de control de párrafo (Ventana>Fuentes y tablas>Párrafo) (1) y seleccionamos la opción Viñetas y numeración ... del menú de otras opciones (2).
En la ventana que aparece, podemos seleccionar cualquier carácter pulsando el botón Añadir (3) (4). Podemos encontrar un carácter adecuado en la fuente Windings, por ejemplo.
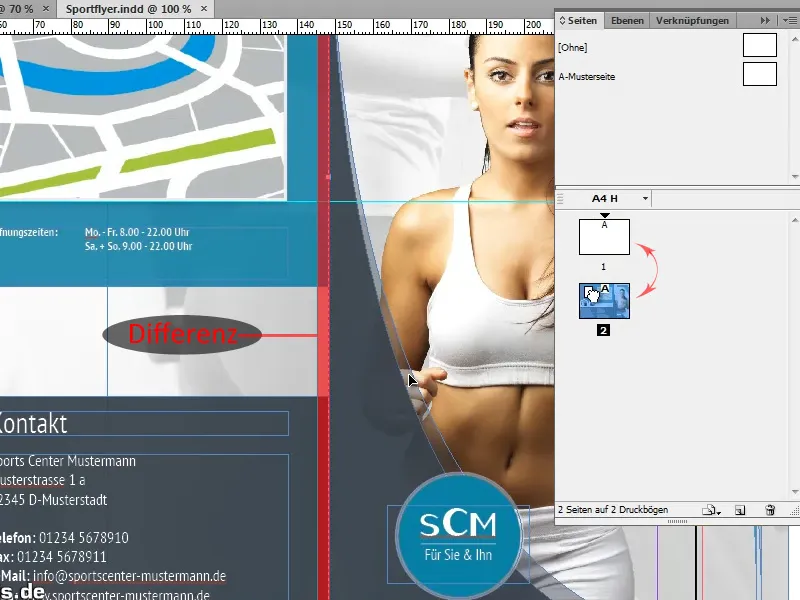
Al crear la formación, he mezclado el anverso y el reverso. Esto se debe a que la sección que se dobla hacia dentro es ligeramente más corta en el caso del pliegue. Sin embargo, corregir este error no debería ser demasiado difícil, ya que sólo hay que desplazar ligeramente las líneas divisorias y ajustar un poco los objetos individuales.
Para no confundirnos con las numerosas líneas auxiliares, también podemos recolorear las líneas auxiliares que representan líneas divisorias importantes. Para ello, basta con seleccionar la guía correspondiente y elegir el color deseado en Botón derecho del ratón>Guías.
Pasemos ahora a las páginas restantes:
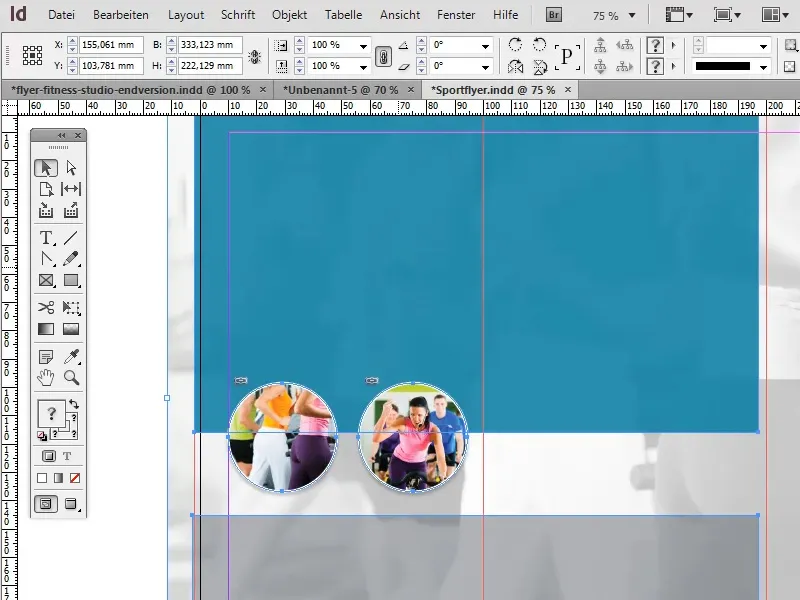
Como las características básicas de la maquetación de las páginas siguientes se corresponden con las de las páginas ya creadas, podemos simplemente copiar muchos de los elementos básicos. Por ejemplo, podemos copiar la imagen de fondo una a una, mientras que otros elementos de fondo, como las zonas turquesa y gris, sólo necesitan un ajuste mínimo.
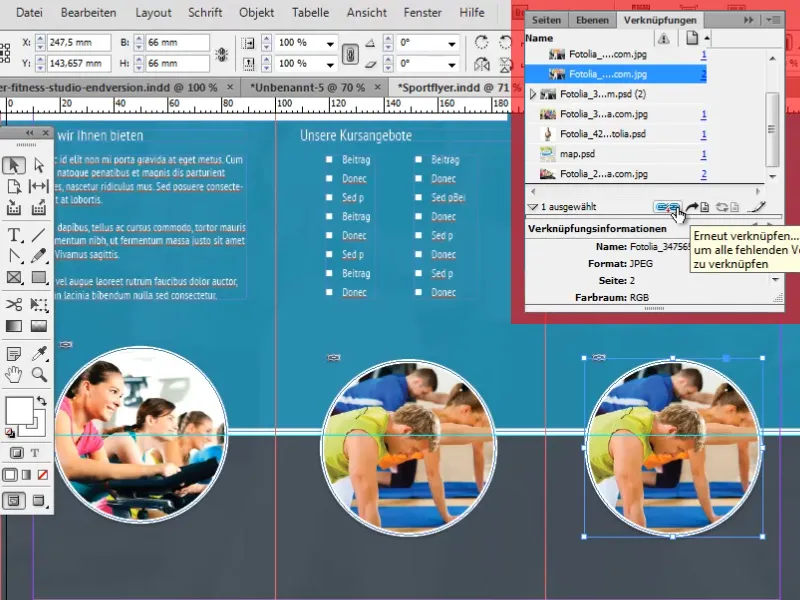
Tampoco es necesario crear las imágenes circulares desde cero. Basta con copiar las imágenes existentes y actualizar los enlaces.
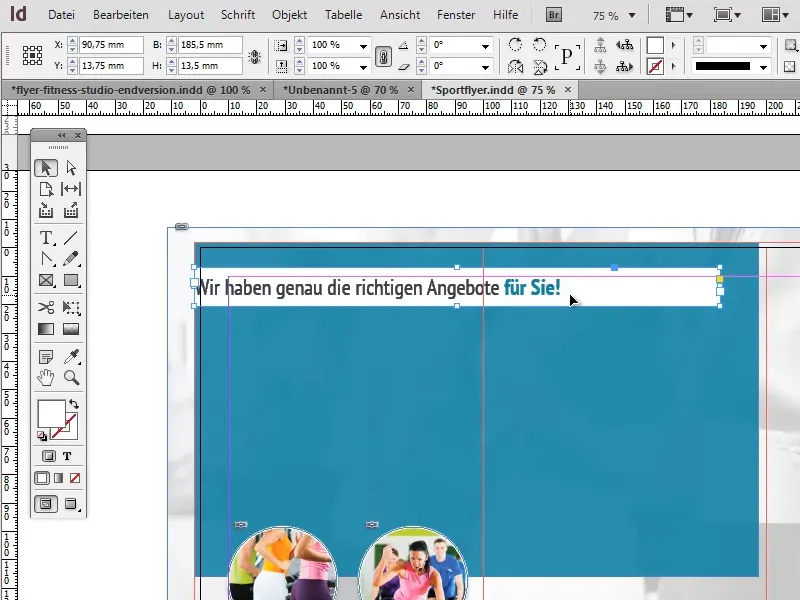
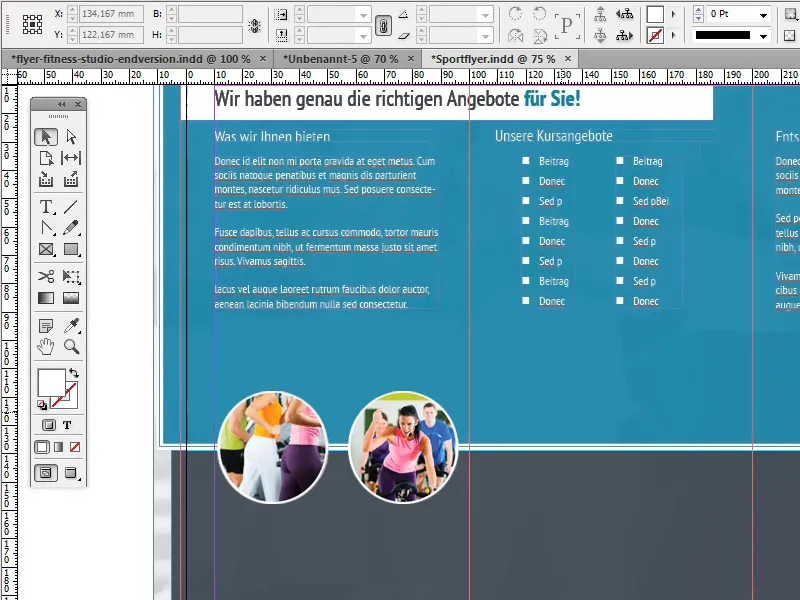
Para el encabezamiento, creamos un campo de texto cerca de la parte superior del documento que se extiende sobre las dos primeras secciones de la carpeta y establecemos el color del área en blanco. El formato del texto "Tenemos la oferta perfecta para usted " se basa en el encabezamiento de la portada de la carpeta: También en este caso, las dos últimas palabras, formateadas en negrita, se han coloreado en el turquesa oscuro que también se ha utilizado para el área del fondo.
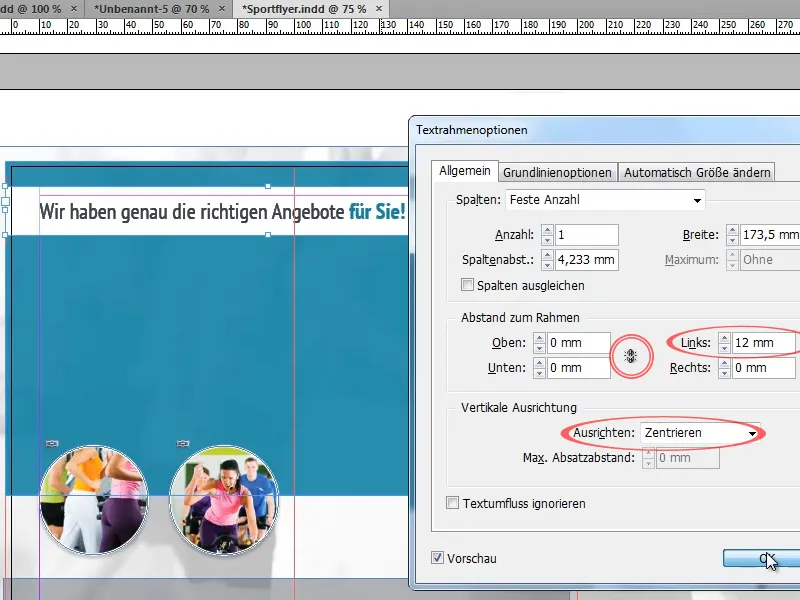
Para evitar que el texto se pegue a los bordes del cuadro de texto, podemos establecer la Alineación vertical en Centro en las opciones del marco de texto (Objeto>Opciones del marco de texto) y añadir una sangría izquierda de aproximadamente 12 mm. Al establecer la sangría, debemos asegurarnos de que el botón para igualar todos los ajustes está desactivado.
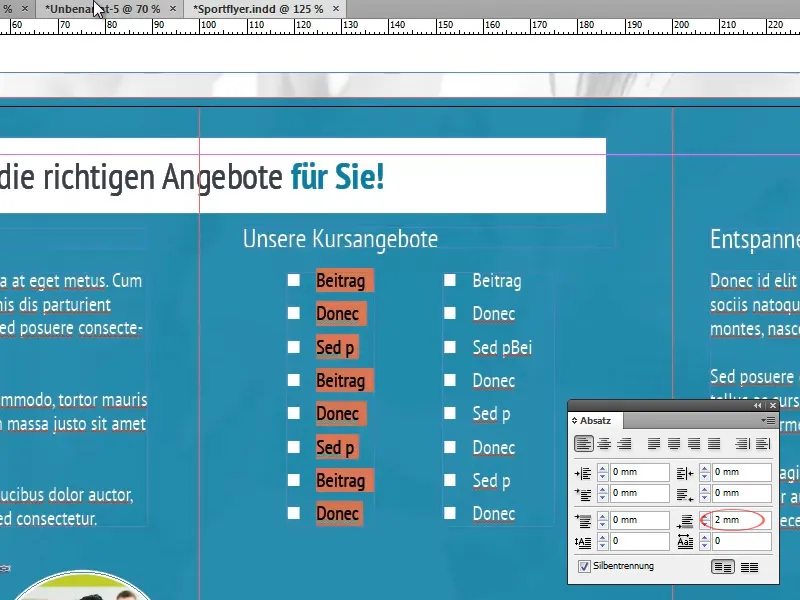
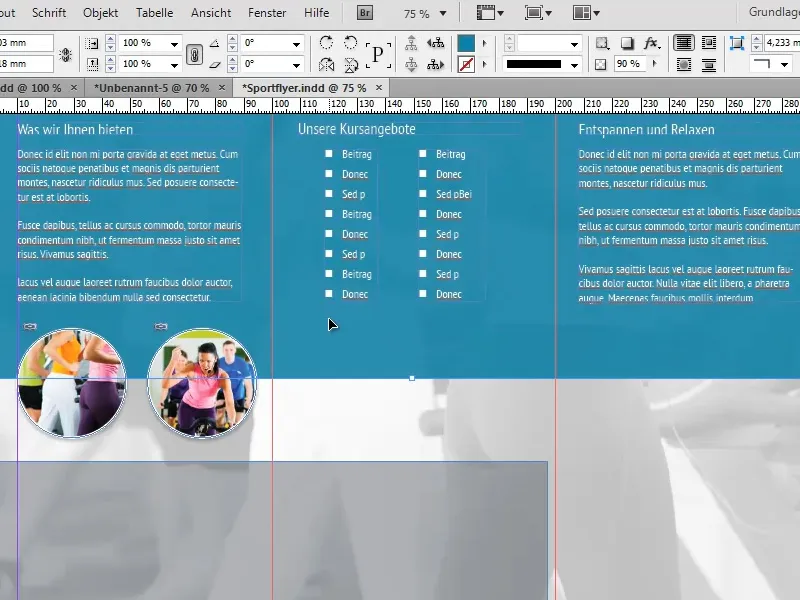
En la mitad superior del folleto, insertamos ahora varios textos a los que aplicamos los formatos de párrafo creados anteriormente.
Para garantizar la claridad al utilizar viñetas, debemos asegurarnos de que haya suficiente espacio entre cada una de ellas. Dependiendo de la aplicación, podemos conseguirlo, por ejemplo, aumentando el interlineado, insertando líneas en blanco o definiendo un espaciado después de cada párrafo en el panel de control de párrafos (Ventana>Fuente y tablas>Párrafo).
Sin embargo, antes de continuar con los elementos de primer plano, debemos asegurarnos de que el fondo adquiere su forma definitiva:
Para ello, escalamos el área turquesa del fondo de modo que ocupe aproximadamente los dos tercios superiores de la carpeta.
Ahora queremos crear una línea divisoria blanca en el borde inferior del área turquesa. Pero en lugar de crear una línea aparte para este fin, podemos utilizar un pequeño truco:
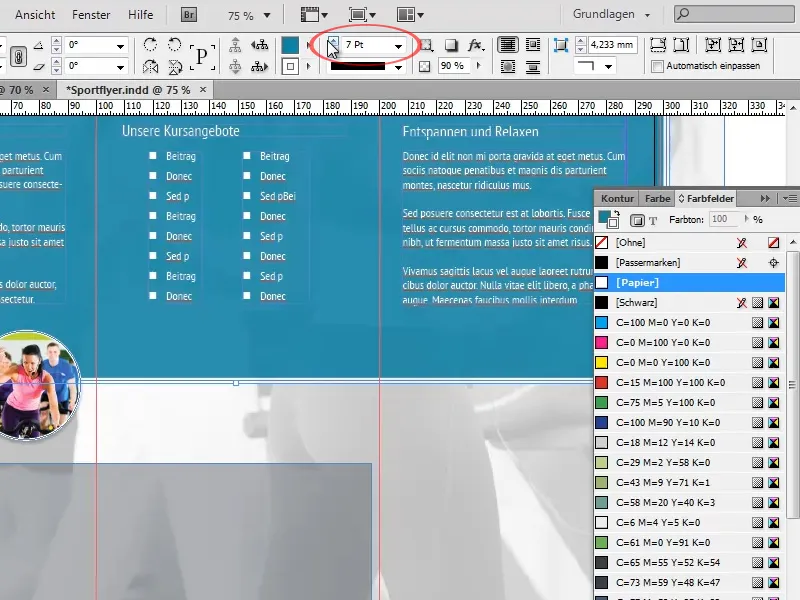
Basta con dar al área turquesa un contorno blanco con un grosor aproximado de 7 pt. Como el área sobrepasa el borde del documento por tres lados, sólo será visible en el borde inferior.
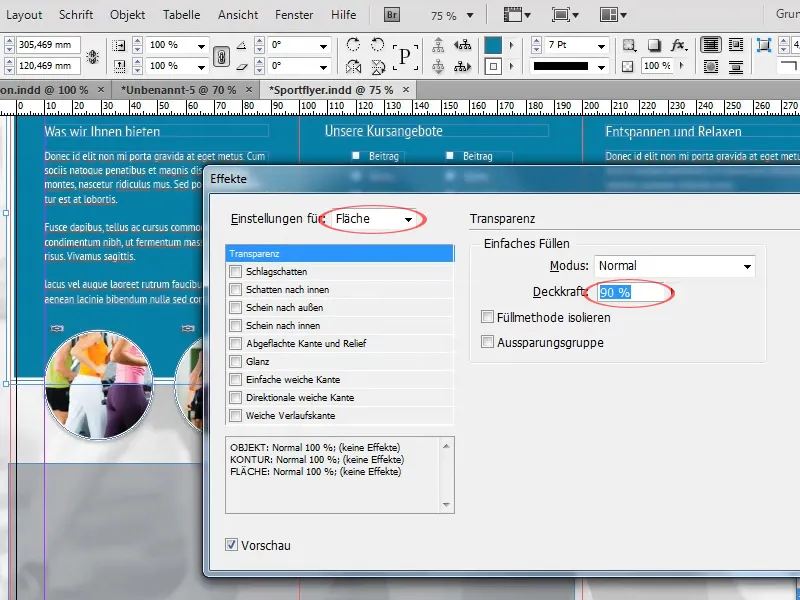
En el panel Efectos, fijamos ahora la opacidad del objeto al 100% y reducimos la opacidad del área al 90%. Esto significa que la opacidad del contorno permanece completamente intacta, mientras que la superficie se vuelve ligeramente transparente. La opacidad del objeto modificaría ambos ajustes por igual.
Ahora ampliamos el área gris copiada anteriormente para que quede al ras de la línea divisoria blanca y llene el tercio inferior de la carpeta. También aumentamos la opacidad de la zona a alrededor del 90%.
Ahora vamos a ocuparnos de personalizar las imágenes:
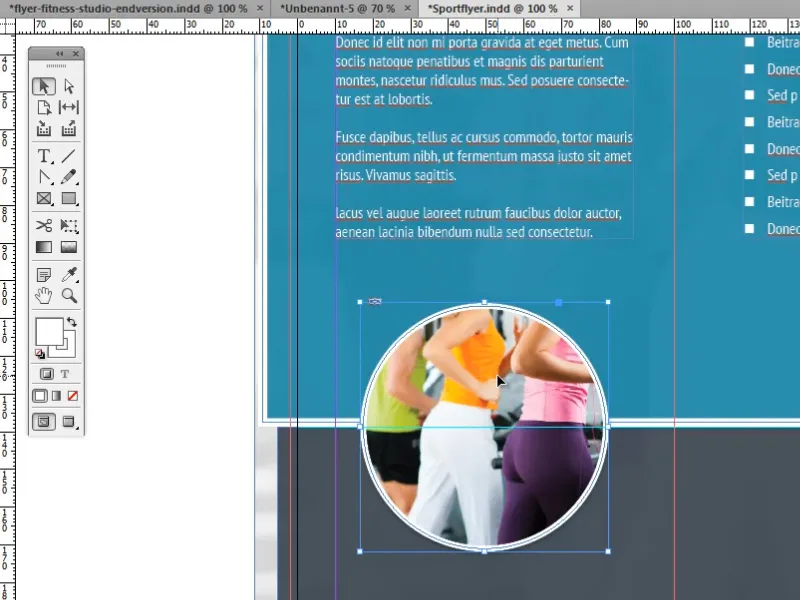
En general, queremos crear una imagen grande, centrada y redonda, con un marco blanco en cada una de las tres secciones. Para ello, utilizaremos como plantilla una de las imágenes que hemos copiado previamente de las páginas completadas.
En primer lugar, ampliamos la imagen para que quepa bien en una página sin que parezca abarrotada y alineamos el centro de la imagen con la línea divisoria blanca.
A continuación, duplicamos la imagen dos veces y sustituimos la imagen vinculada por una nueva utilizando el panel de vínculos.
Hay algunos trucos para colocar las imágenes centradas de la forma más sencilla y precisa posible:
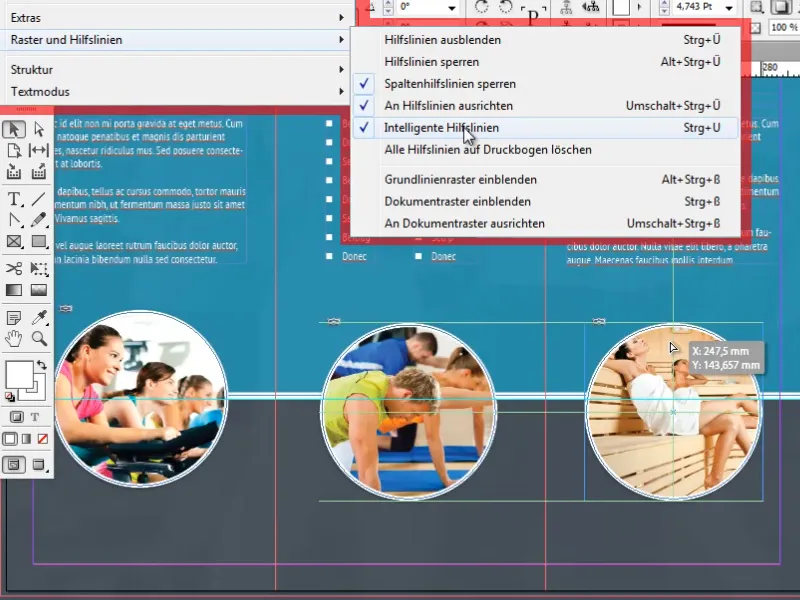
Uno de estos trucos consiste en utilizar las llamadas guías inteligentes. Éstas pueden ser una herramienta muy práctica. Crean automáticamente referencias a otros objetos y puntos importantes, como los centros. Cuando su objeto se acerca a un punto de este tipo o a la prolongación horizontal o vertical de un punto de este tipo, el objeto encaja automáticamente en su lugar.
Puede activar las guías inteligentes en Ver>Malla y guías>Guías inteligentes.
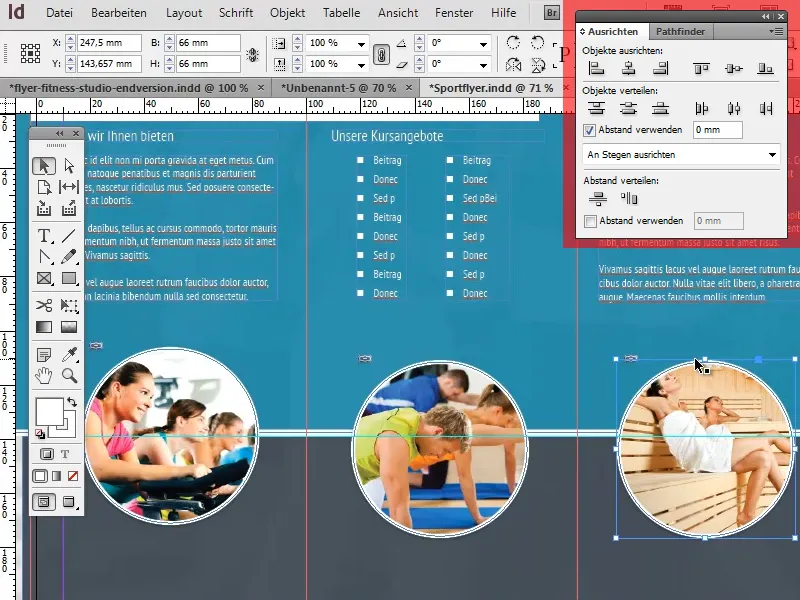
Encontrará más opciones prácticas para alinear objetos en el panel Alinear, en Ventana>Objeto y diseño>Alinear.
Por último, pero no por ello menos importante, ahora insertamos pequeños textos informativos bajo las imágenes circulares. El formato corresponde una vez más a nuestro formato de texto continuo estándar (formato de párrafo). Los títulos están centrados y, por lo demás, sólo se desvían ligeramente de nuestro formato estándar en cuanto al tamaño de letra.
También creamos una línea a la derecha y a la izquierda de los títulos para crear un bonito efecto visual. Crear y alinear estas líneas no debería ser difícil con la ayuda de la herramienta de líneas y las guías inteligentes.
Con esto llegamos al final de la cuarta y última parte de esta serie de tutoriales. Espero que hayas podido sacar mucha información interesante y útil de estos tutoriales y que a partir de ahora no le des otra oportunidad a los folletos feos.


