En este tutorial te mostraré cómo crear imágenes atractivas y temáticas para tus blogs y sitios web utilizando Microsoft Designer. El uso de tecnologías de inteligencia artificial te permite generar y editar contenido creativo rápidamente. Ya sea que estés escribiendo una publicación de blog o administrando un sitio web, la visualización adecuada puede ser crucial para el éxito de tu contenido. Vamos directamente a los pasos para crear imágenes impresionantes para blogs.
Principales conclusiones
- Microsoft Designer ofrece una variedad de formatos de imagen específicos para diferentes plataformas.
- Con la inteligencia artificial puedes generar imágenes en diferentes estilos que capturen la atención de tus lectores.
- Los formatos de archivo (JPEG vs. PNG) tienen diferentes efectos en la velocidad de carga y la calidad de imagen de tu sitio web.
Guía paso a paso
1. Introducción a la selección de imágenes
Cuando creas contenido web para un sitio web o blog, el diseño de imágenes es de vital importancia. Microsoft Designer te ofrece una amplia selección de imágenes adecuadas para diversos tipos de contenido. Descubrirás que hay muchos formatos disponibles, como imágenes de cabecera en formato horizontal o imágenes redondas para perfiles.

2. Seleccionar tamaños y formatos de imagen
Para elegir los tamaños de imagen adecuados, es importante tener en cuenta los requisitos específicos según el uso previsto. Por ejemplo, los formatos estrechos son ideales para imágenes de cabecera en sitios web, mientras que las imágenes en formato vertical son más adecuadas para publicaciones. Asegúrate de que los formatos seleccionados se ajusten al tema de tu blog.

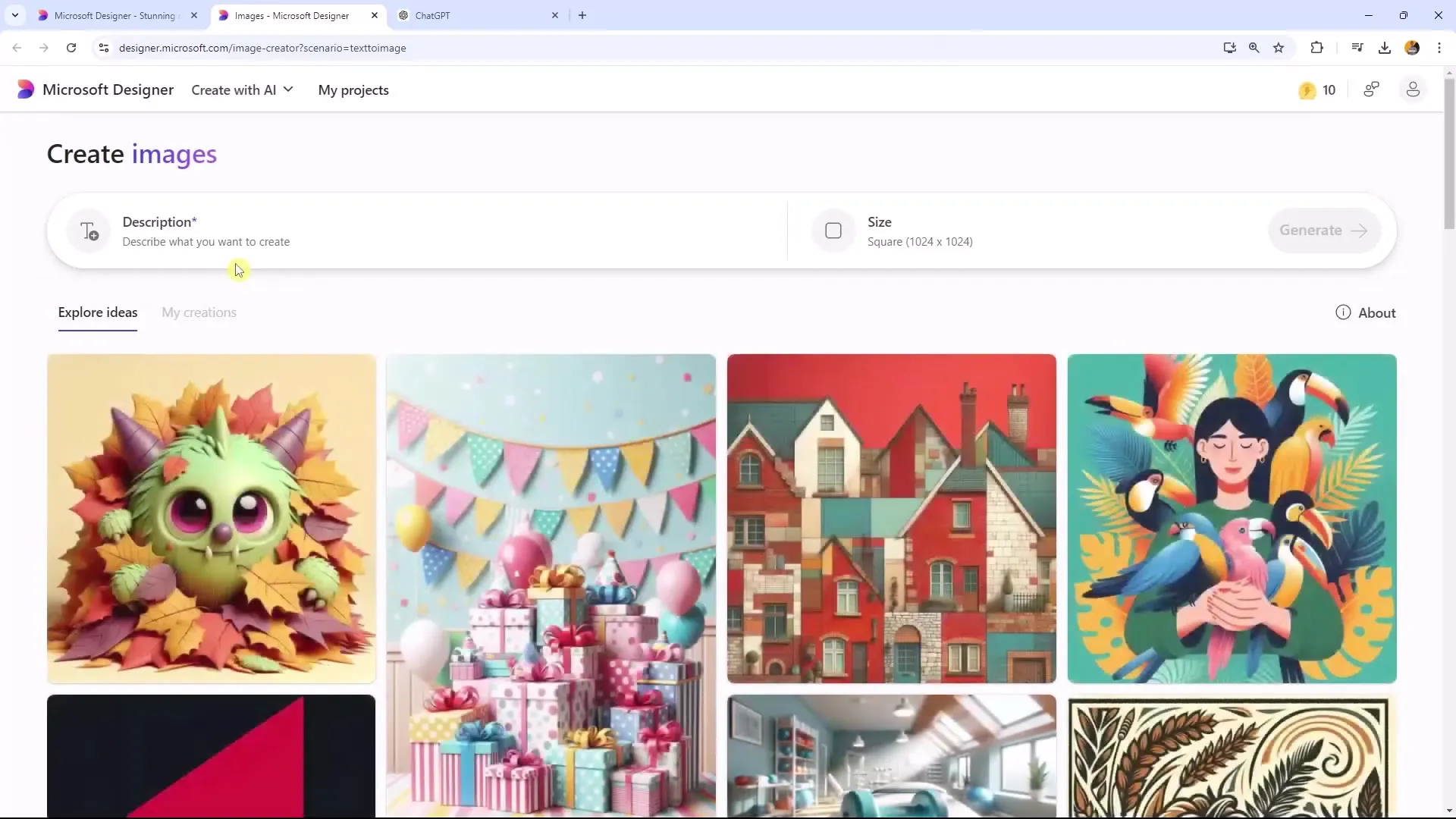
3. Generar imágenes controladas por IA
Ve a Microsoft Designer y haz clic en "Crear con IA". Aquí puedes generar fácilmente una nueva imagen. Primero elige el tamaño que necesitas, por ejemplo, para el contenido de tu sitio web. En nuestro ejemplo, podría ser útil elegir un formato que se adapte a tu blog.

4. Ajustar estilos de imagen
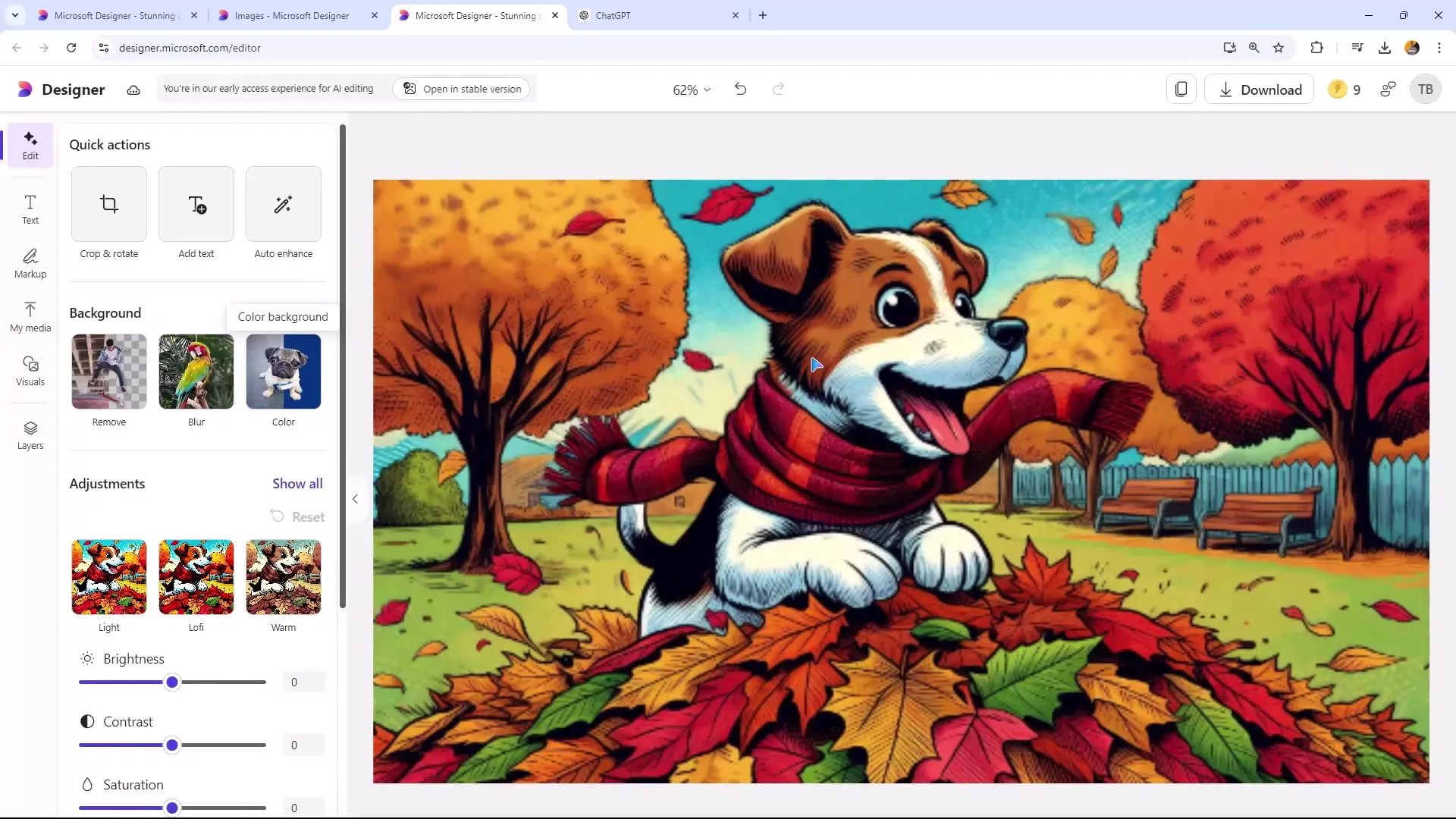
Una vez que hayas generado una imagen, puedes seguir ajustándola o subir una de tus propias imágenes. También puedes experimentar con diferentes estilos, como dibujos animados modernos o arte pop. De esta forma obtendrás una imagen que se ajusta perfectamente a tu marca.

5. Agregar efectos de fondo
Para personalizar aún más la imagen, puedes agregar efectos como un fondo borroso. Esto puede resaltar tu contenido principal y proporcionar una estética relajada para tus imágenes de banner. Aplica este efecto con un simple clic.

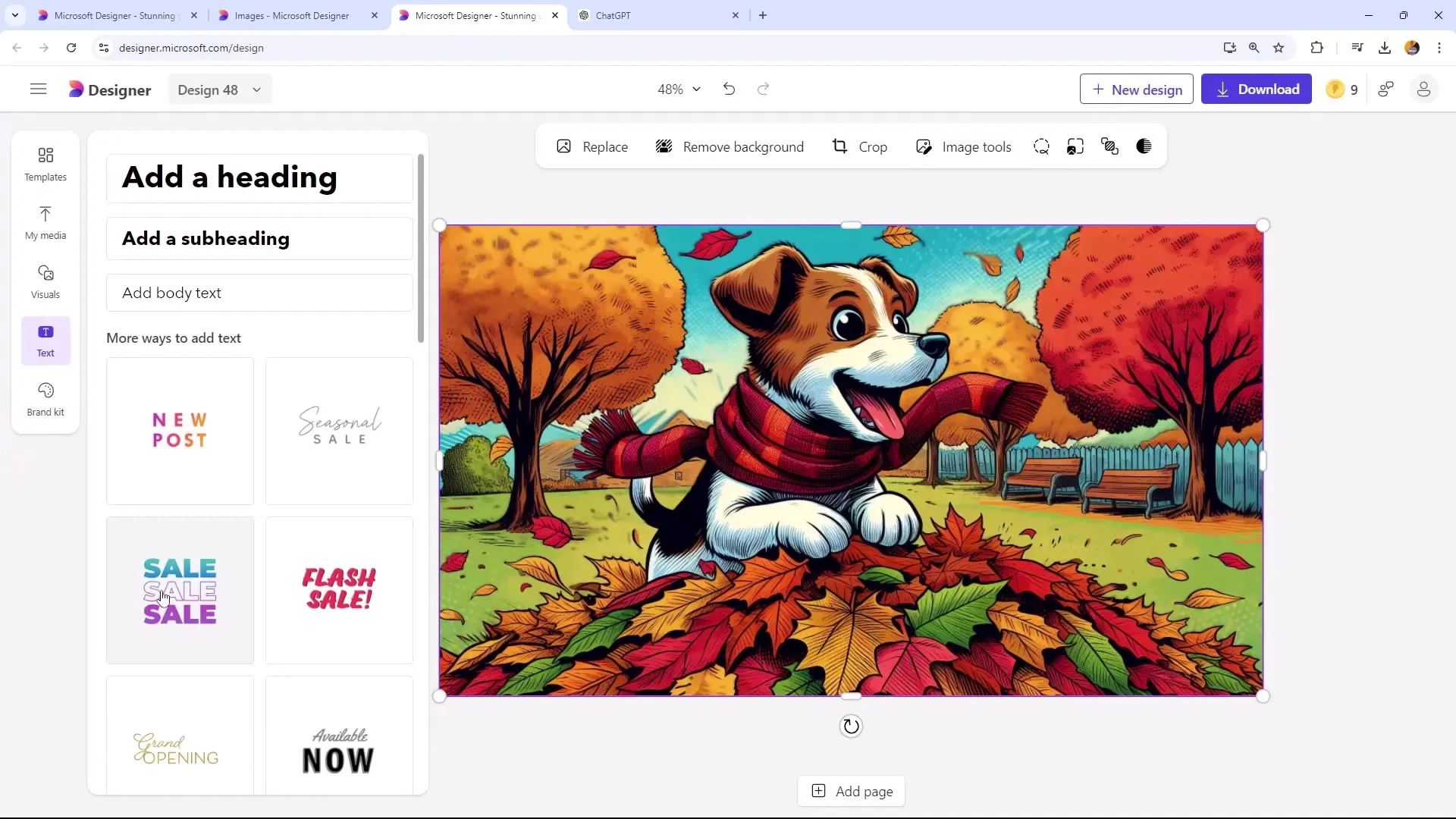
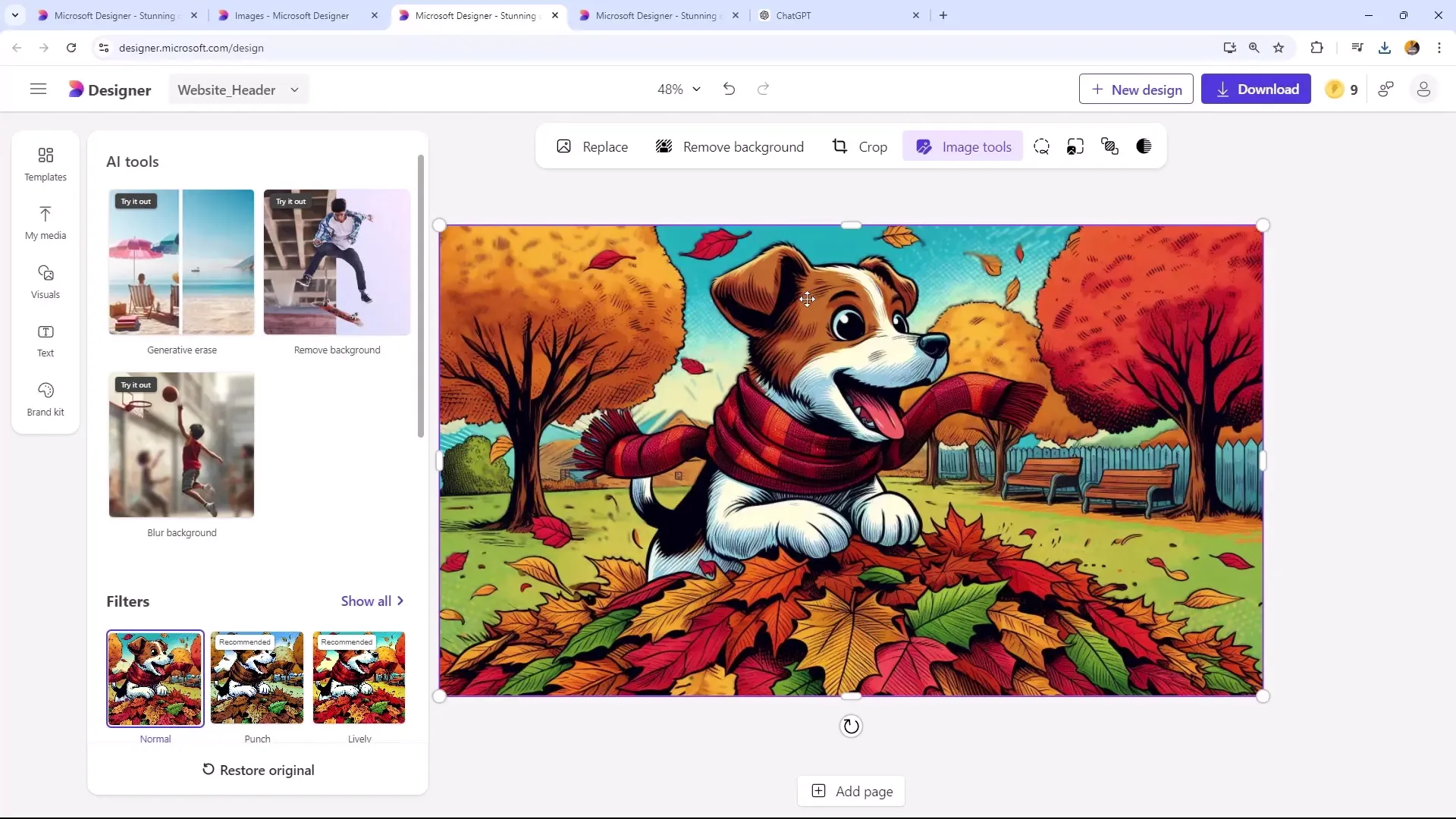
6. Mejorar la calidad de la imagen
Asegúrate de editar la resolución y otras características de la imagen. También puedes ajustar el contraste o superponer texto en la imagen. Puedes añadir un logotipo en una esquina para apoyar tu estrategia de branding.

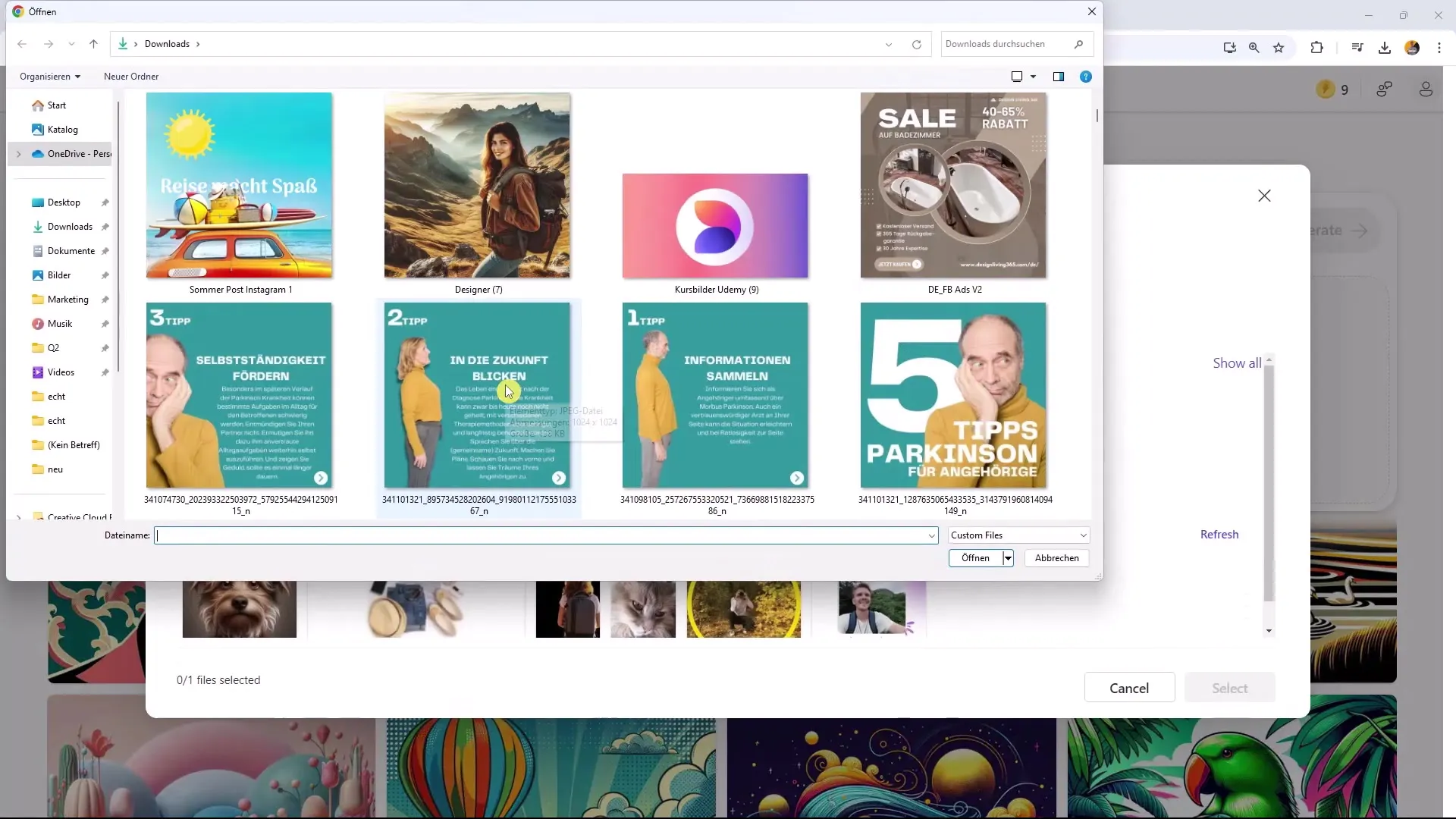
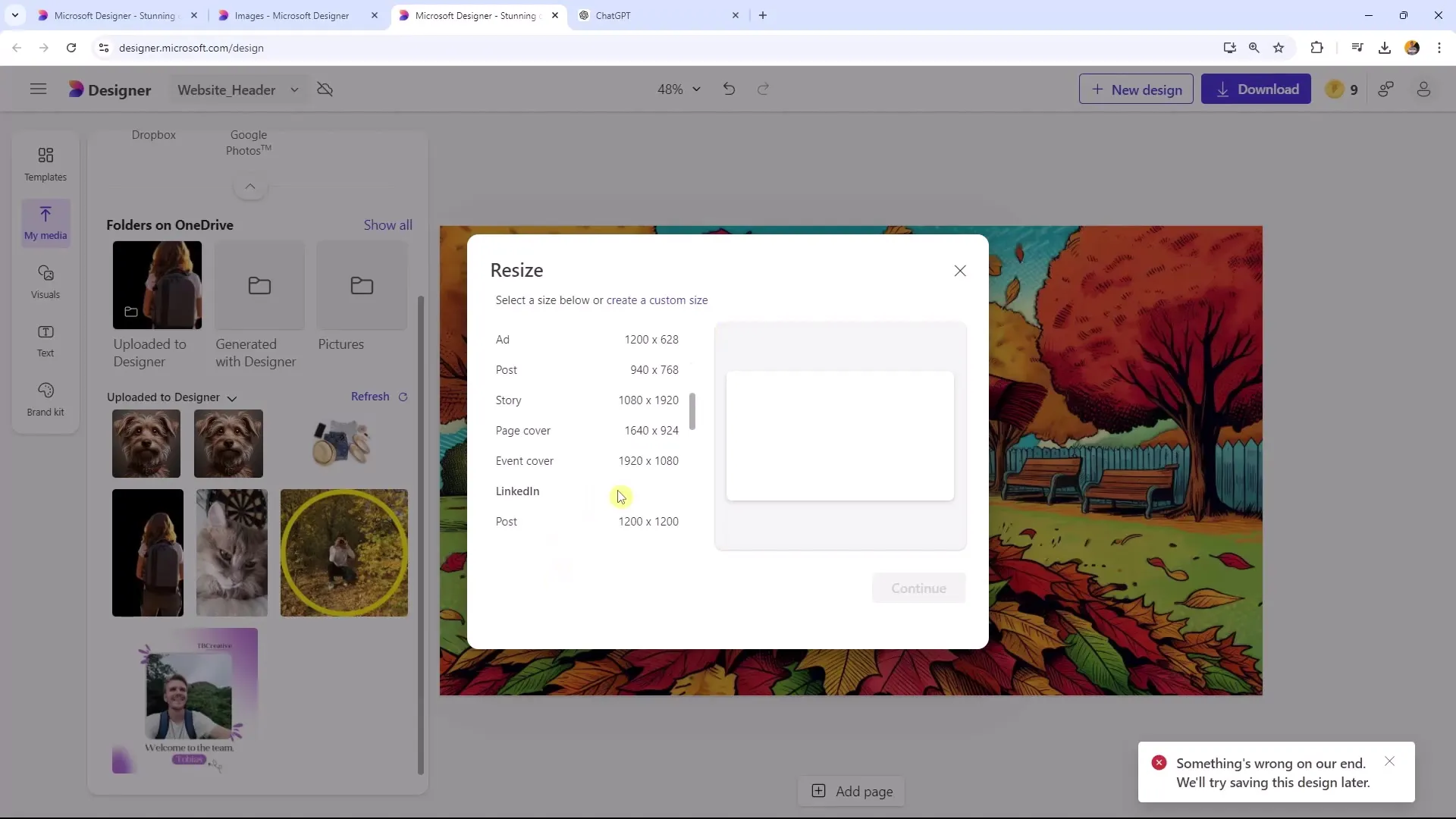
7. Recortar o redimensionar la imagen
En Microsoft Designer, puedes ajustar el tamaño para que la imagen se adapte al formato que necesitas, por ejemplo, para Twitter o LinkedIn. Asegúrate de mantener las proporciones para que no se vea distorsionada.

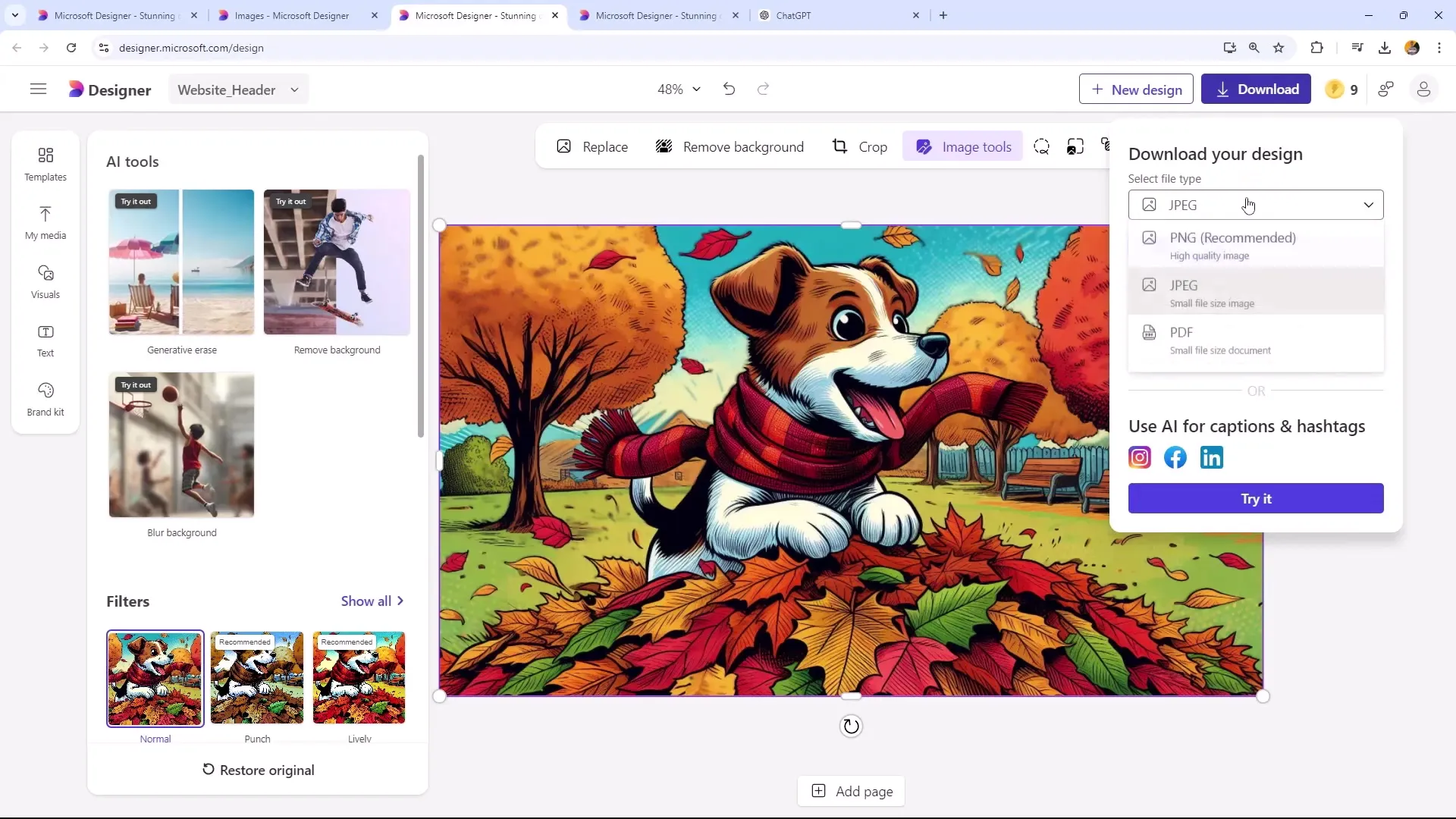
8. Descarga de imágenes en los formatos adecuados
También es crucial elegir el formato de archivo correcto. Si estás descargando una imagen para un sitio web, es recomendable guardarla como JPEG. Los JPEG tienen un tamaño de archivo más pequeño, lo que mejora la velocidad de carga de tu sitio web, mientras que los PNG ofrecen una mayor calidad de imagen pero son más grandes.

9. Comparación de formatos de archivo
Descarga tanto la versión JPEG como la versión PNG de la imagen y compáralas. Notarás que los JPEG cargan más rápido y ocupan menos espacio de almacenamiento, lo cual es especialmente importante cuando utilizas muchas imágenes en tu sitio web.

10. Revisión final y ajustes
Antes de publicar tu imagen, verifica la calidad y asegúrate de que se vea bien al hacer zoom. Es importante que tu uso de imágenes sea tanto funcional como atractivo.

Resumen
En este tutorial has aprendido cómo crear imágenes de blog atractivas con Microsoft Designer. La elección del formato de imagen, el uso de IA para la generación de imágenes y la selección del formato de archivo adecuado son pasos cruciales para optimizar el contenido visual de tu sitio web o blog.
Preguntas frecuentes
¿Qué es Microsoft Designer?Microsoft Designer es una herramienta de diseño gráfico que utiliza inteligencia artificial para crear y editar imágenes.
¿Cómo puedo elegir los formatos de imagen adecuados?Elige el formato de imagen en función del uso previsto, por ejemplo, imágenes de encabezado en formato horizontal o imágenes de perfil redondas.
¿Por qué debería usar JPEG en lugar de PNG?JPEG tiene un tamaño de archivo más pequeño, lo que mejora la velocidad de carga del sitio web, mientras que PNG ofrece una mayor calidad de imagen.
¿Cómo puedo desenfocar el fondo de una imagen?Puedes hacerlo aplicando el efecto correspondiente en Microsoft Designer con un solo clic.
¿Qué debo tener en cuenta al descargar mis imágenes?Considera en qué formato necesitas las imágenes para optimizar la velocidad de carga y la calidad en tu sitio web.


