Este es el aspecto que tiene nuestro diseño hasta ahora.
El diseño básico
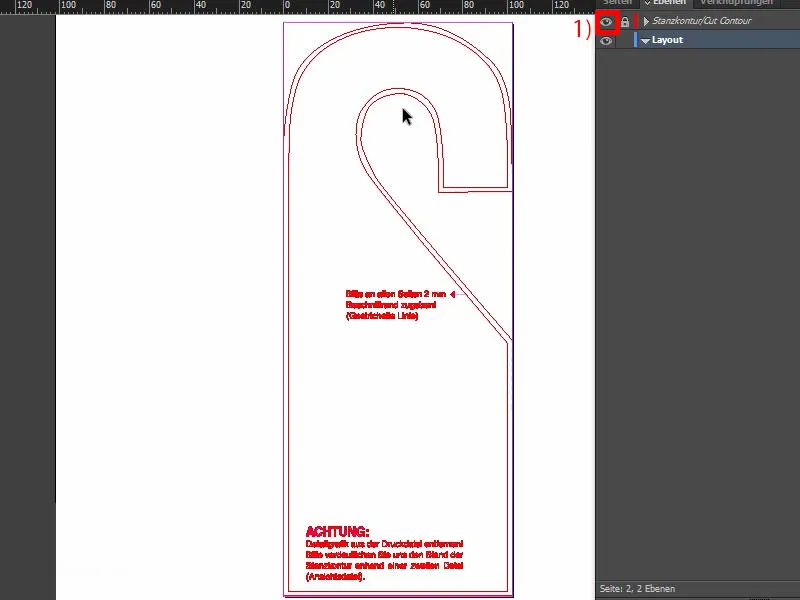
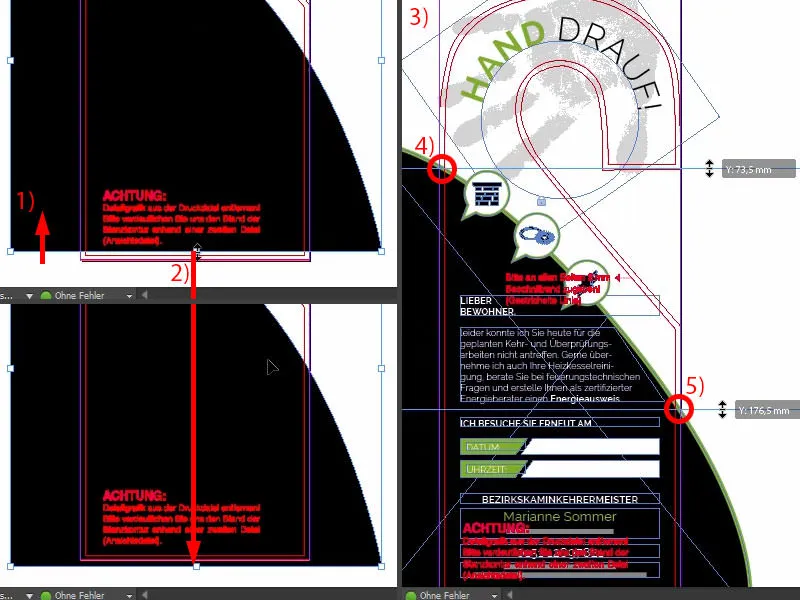
No necesitamos crear una nueva página, porque si simplemente nos desplazamos hacia abajo, podemos ver que la página ya ha sido creada. Si además mostramos el contorno de perforación (1), podemos ver que todo está reflejado, lo que significa que no podemos trabajar de forma idéntica a la página uno, sino que tenemos que optimizar nuestro diseño de forma un poco diferente en la página dos. Pero no hay problema: empecemos sin problemas.
Crear un fondo con un degradado redondeado
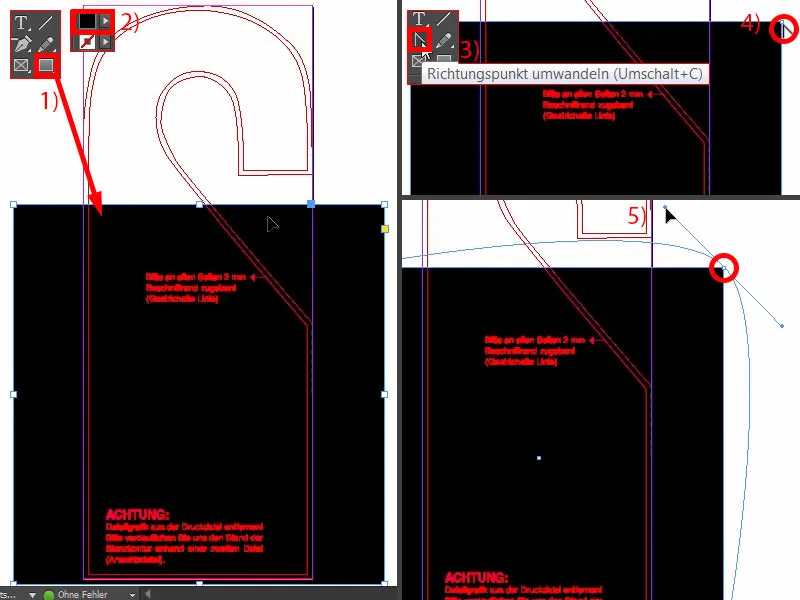
Para ello, dibuja un rectángulo enorme (1). Colorea de negro (2).
Y ahora viene otra herramienta que es increíblemente interesante. La encontrarás aquí, la llamada herramienta Convertir punto de dirección(3). No sé cómo surgió este nombre. Casi suena como "herramienta para pelar patatas", se supone que significa "pelador de patatas". Pero hagamos clic aquí arriba (4). Ahora muevo el ratón y hago una curva en esta esquina (5).
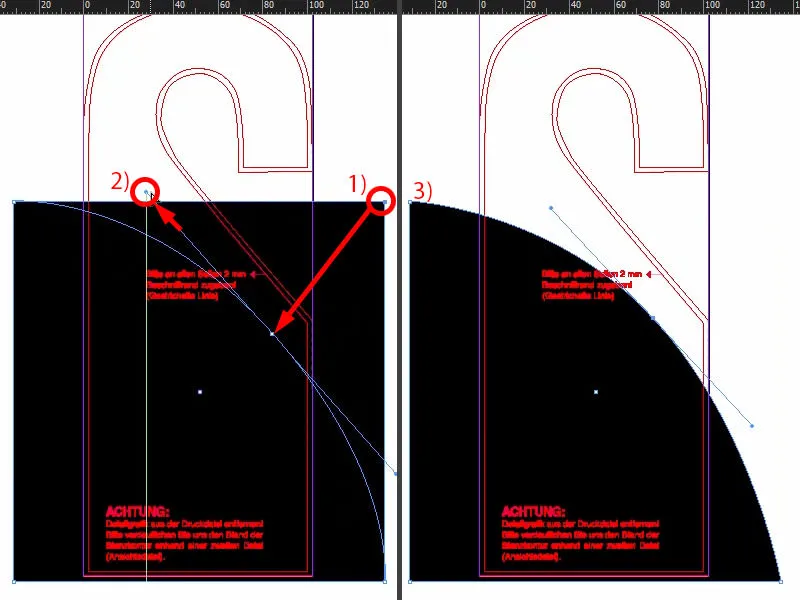
Al mismo tiempo, pulso la barra espaciadora. Esto me permite mover todo el objeto (1). Cuanto más me alejo con el ratón, más redondeada se vuelve esta sección (2). Entonces puedo soltarlo así (3).
Entonces tenemos que mover todo el objeto hacia arriba, aproximadamente hasta ese punto (1), y luego ampliarlo ahí abajo (2).
Ahora podemos comparar cómo se veía en nuestro original (3).
Busquemos también una línea auxiliar. Aquí estamos aproximadamente a 74 mm (4) y aquí a 177 mm (5).
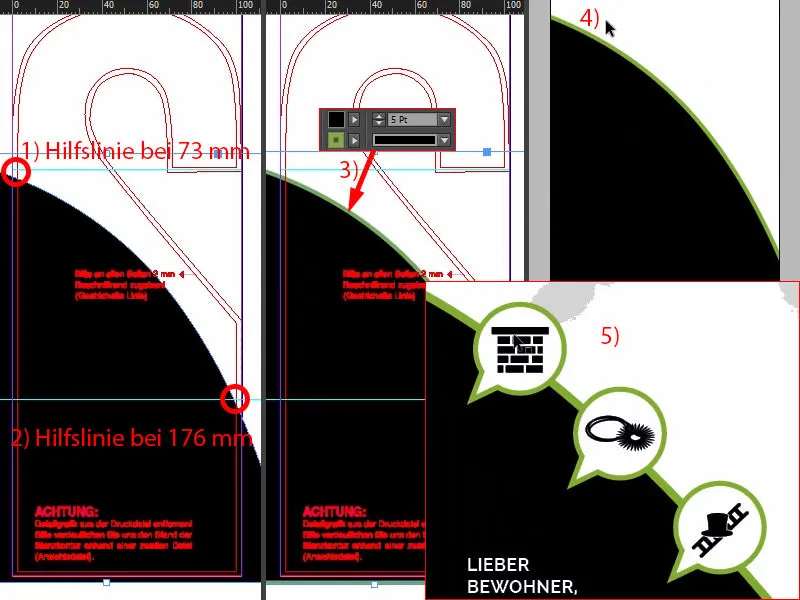
Así que saquemos las líneas guía de nuestro documento (1 y 2). Y ahora podemos arrastrarlo todo un poco más arriba y tener la referencia correcta. Luego lo movemos un poco hacia la izquierda (como en 1 y 2).
Después le damos a todo un contorno con 5 pt en verde (3 y 4).
Para una mejor visualización, colocamos tres iconos sobre esta línea. Echa un vistazo a cómo queda (5). Podrías simplemente copiarlos, pero me gustaría mostrarte cómo se crearon.
Crear iconos al estilo de los bocadillos
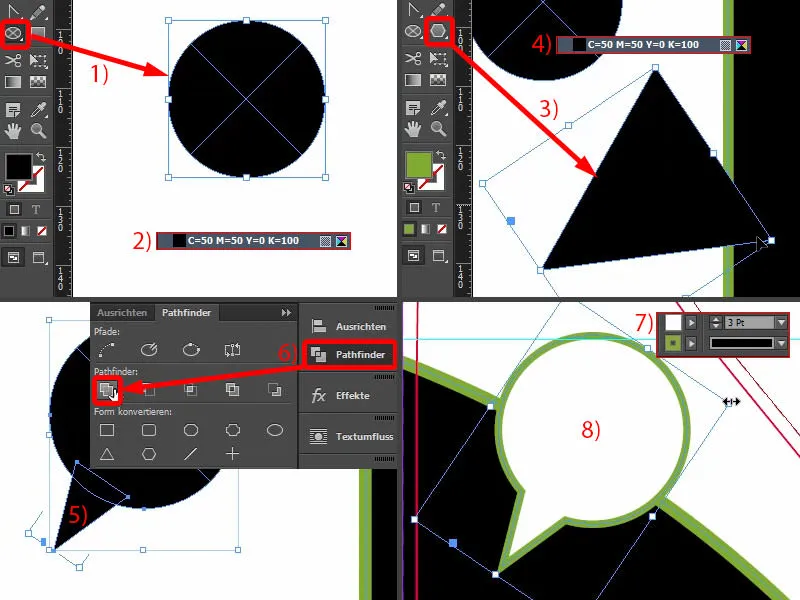
Vamos al área de montaje. Selecciona el marco de la elipse. Mantén pulsada la tecla Mayúsy dibuja un círculo (1). Rellénalo de negro (2).
A continuación, utiliza la herramienta polígono para dibujar un triángulo (3), gíralo una vez y cambia también el color a negro (4).
Pero entonces puede que tengamos que hacerlo aún más puntiagudo. Por supuesto, no puede ser tan grande como en (3), así que hagámoslo todo más pequeño. Lo añadiré manualmente en la parte inferior (5).
Y ahora puedo añadir ambas formas juntas usando el Pathfinder (seleccionar ambas y 6) y darle a todo un contorno, 3 pt, el color será blanco (7). Ya tiene un aspecto maravilloso (8).
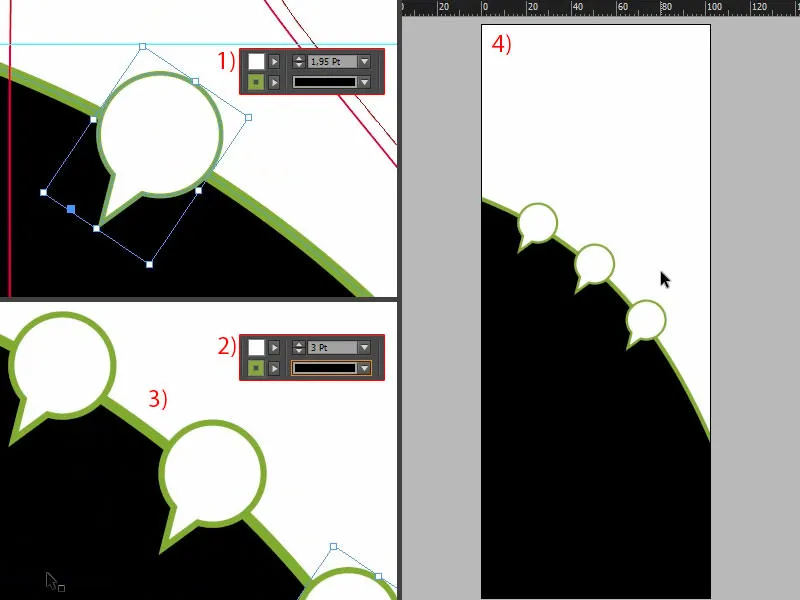
Necesita ser un poco más pequeño. No hay problema, ya que se trata de gráficos vectoriales que se pueden redimensionar según convenga. Pero hay que tener cuidado, si reducimos el tamaño proporcionalmente, el contorno (1) también se reducirá automáticamente. Esto significa que ahora elegimos el tamaño que más nos convenga. Y ahora podemos volver a poner el contorno a 3 pt (2). Luego creo copias del mismo y las posiciono (3). Bloqueo el fondo mediante Botón derecho>Bloquear, porque así podemos hacer marcas y clicar cosas muy fácil y cómodamente con el ratón sin que el fondo nos distraiga constantemente. Eso es molesto.
A vista de pájaro, puedo ver (4) que todavía tengo que hacer que todo se deslice un poco.
Esto es un poco de trabajo de alineación, lleva un poco de tiempo, pero uno se toma su tiempo.
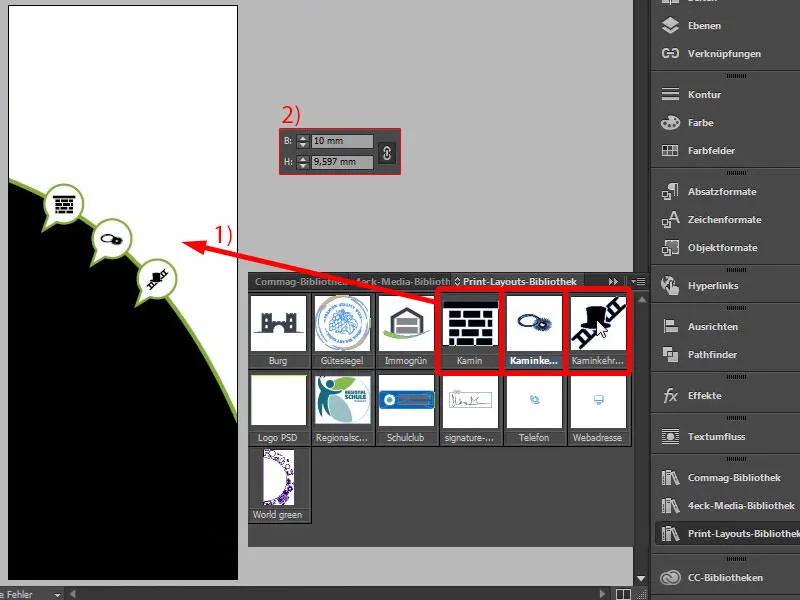
Ahora lo rellenamos con los iconos correspondientes (1). Muevo la chimenea hacia fuera y la hago más pequeña. Utilizo el símbolo de la cadena para ajustarla a 10 mm de anchura (2), luego la alineo ópticamente en el centro. Por desgracia, el panel de control de alineacióntampoco funciona aquí, porque esta esquina exterior también forma parte de la forma. A continuación viene el siguiente elemento. También lo reduzco a 10 mm. Hago lo mismo con el último elemento (1 y 2).
Insertar texto - texto con el borde del campo de texto inclinado
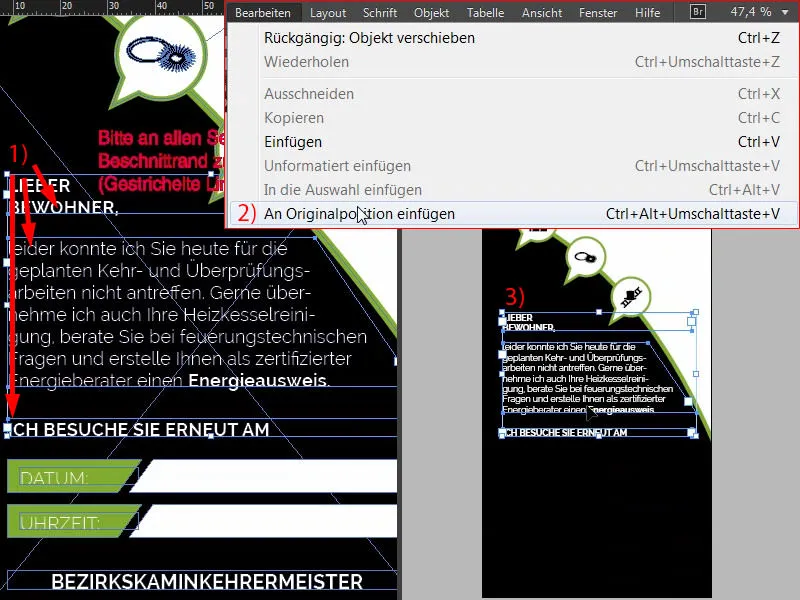
Pasemos al texto. Veámoslo de nuevo en la plantilla (1). Aquí tenemos diferentes campos de texto. Sin brujería. Basta con tomar la herramienta de texto, dibujar un campo de texto en consecuencia y luego empezar a llenar el texto como desee para que cumpla con sus requisitos. Ahora copio exactamente este texto una vez (selecciono y copio tres campos de texto en 1) y lo pego en la posición original (encima de 2) en el diseño actual (3).
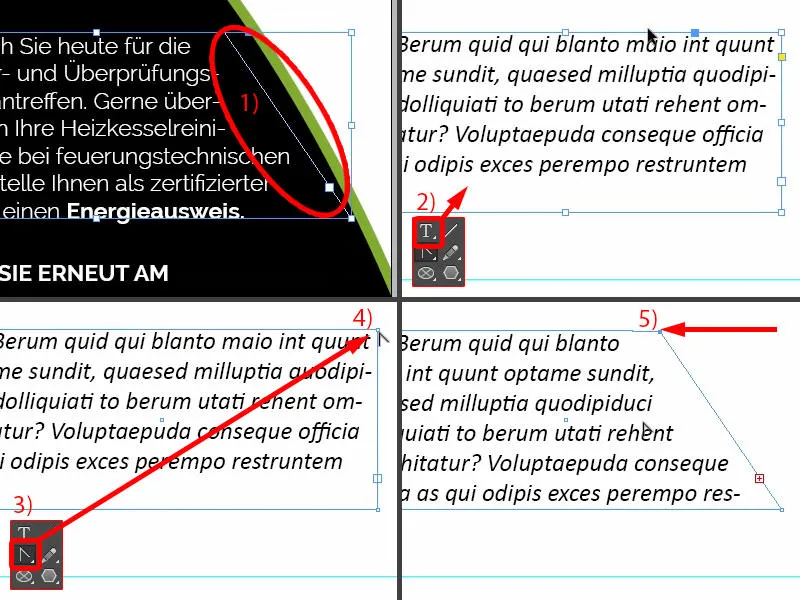
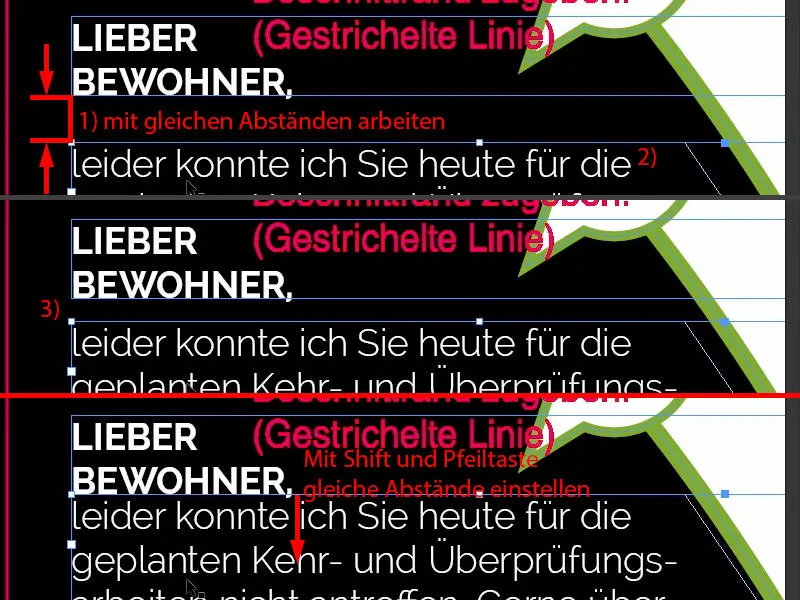
Si quieres saber cómo se hizo esto (1) - estaré encantado de mostrártelo. Un borde inclinado como este es muy simple: Dibuja un nuevo campo de texto, Fuente>Rellenar con texto de marcador de posición (2). Y si ahora quieres el borde inclinado, utiliza de nuevo la herramienta Convertir punto de dirección(3), haz clic en (4), mantén pulsada la barra espaciadora y cambia el punto a la izquierda, por ejemplo (5). Entonces tendrás exactamente el mismo efecto que puedes ver aquí a la izquierda (1).
¿Qué más es importante? Aquí también puede ver un espaciado simétrico (1). Si selecciono este campo de texto en el centro con el texto de cantidad (2) y ahora mantengo pulsada la tecla Mayúsy la tecla de flecha arriba, siempre saltamos en pasos de dos. Eso significa que tenemos la distancia aquí dos veces (3). Y definitivamente puedes usar esto como guía.
Creando cajas de colores con un borde inclinado
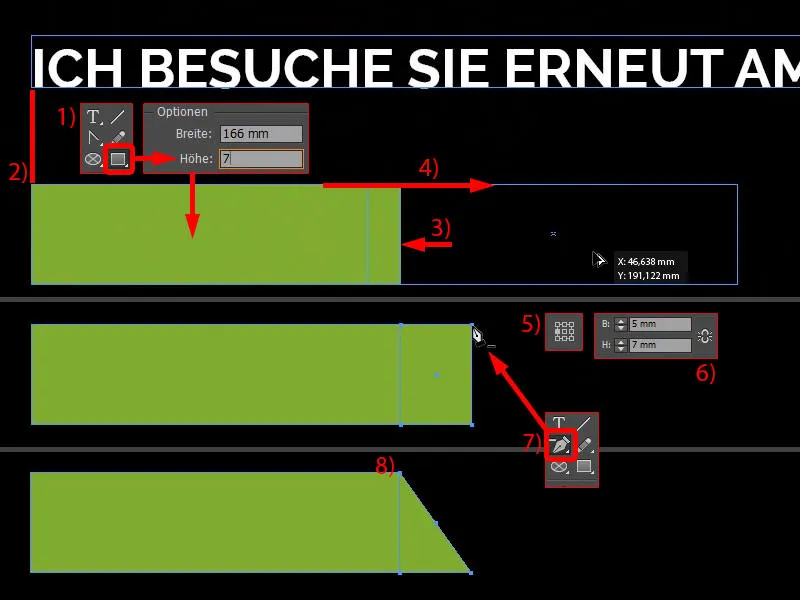
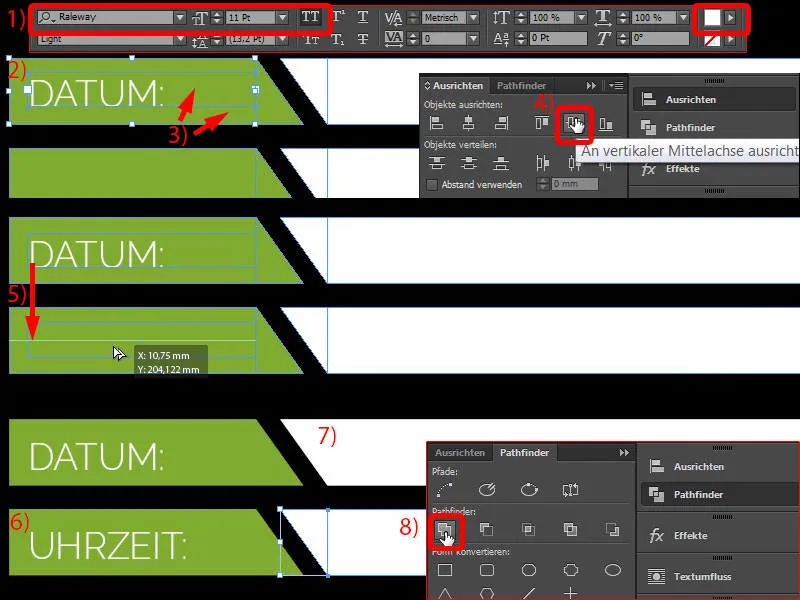
Aquí nos gustaría tener estas cajas en las que se introducen la fecha y la hora. Ahora lo construiremos juntos. Así que dibujaré otro rectángulo con una altura de 7 mm (1). Lo alineo a la izquierda (2) y ajusto la anchura (3). Creo una copia de éste (4).
Muevo el punto de referencia a la izquierda (5), desactivo el símbolo de la cadena y ajusto la anchura a 5 mm (6). Entonces se produce el mismo efecto que antes, borramos este punto de anclaje (7 y 8).
Seleccionamos ambos una vez (1), movemos una copia hasta el borde (2) e insertamos el espaciado con Mayúsculas y la tecla de flecha abajo (3).
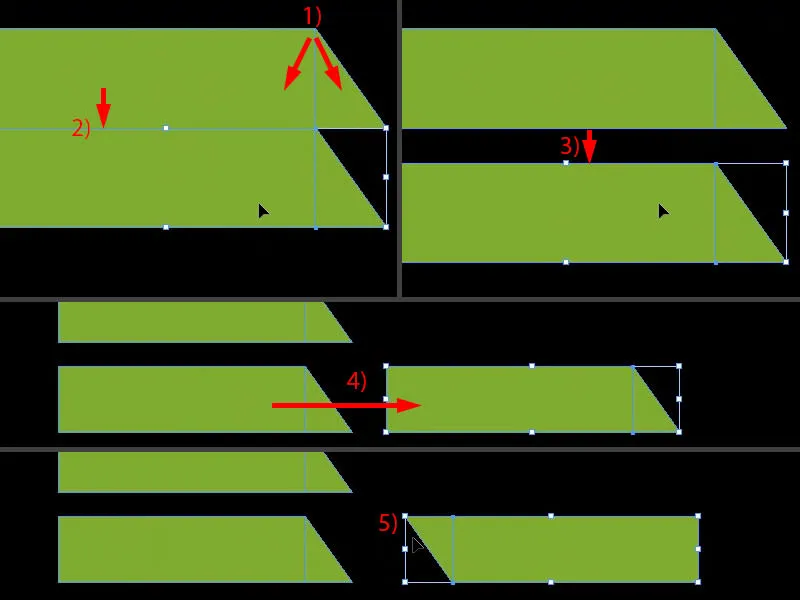
Ahora podemos hacer fácilmente una copia, moverla hasta aquí (4) y luego:Objeto>Transformar>Espejar verticalmente.
Luego:Objeto>Transformar>Espejar horizontalmente. Ahora hemos creado la contraparte de este (5).
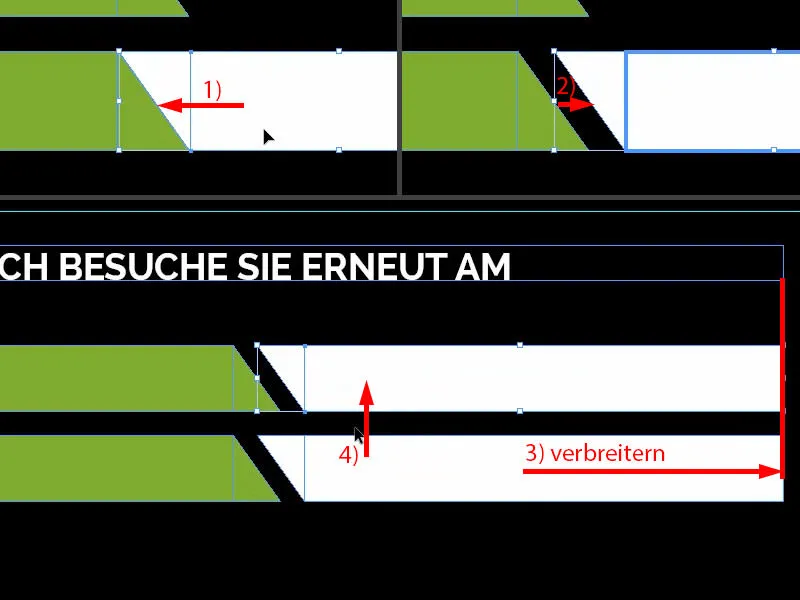
Aplique el color blanco a ambos. Y establezca aquí la distancia correcta, es decir, una vez exactamente hacia el borde (1) y otra hacia la derecha (2).
Si aún no has agrupado los dos, ahora puedes cambiar el tamaño hasta este punto (3) para que sea exactamente del mismo tamaño. Si ya has fusionado los elementos en un solo objeto utilizando el Pathfinder, el problema es que los bordes también se distorsionarán y ya no encajarán tan bien.
Crea otra copia con Alt y Mayúsculas y muévela hacia arriba (4). El niño ya está rockeado. Así de super sencillo, ya lo hemos construido por delante.
Ahora tenemos que añadir la fecha y la hora. Así que saca el campo de texto, selecciona la fuente, la Raleway en Light a 11 pt, en mayúsculas y en blanco (ajustes a 1). "Fecha:" (2) - alinéalo una vez en el centro seleccionando de nuevo ambos objetos, el de arriba y el de abajo (3) - y luego simplemente alinéalo al eje vertical central utilizando el panel de control Alinear(4). Crea un duplicado. Aquí, la guía ya nos ha indicado dónde tenemos que ir (5). Y cambie el texto por "Hora:" (6).
Al final, el deshollinador deberá introducir aquí los datos pertinentes (7), por lo que es muy importante que preste atención al tipo de papel en el que se imprime esta etiqueta de puerta. Si todo está acabado y protegido con barniz UV, por ejemplo, al deshollinador le resultará difícil escribir algo en él con un birógrafo normal. Así que tenga cuidado. Un vistazo al muestrario de papel hace maravillas, porque allí puedes comprobar por ti mismo el tacto y la textura.
Ahora voy a unirlo (marca las dos zonas blancas y únelas con un 8).
Añadir los datos de contacto
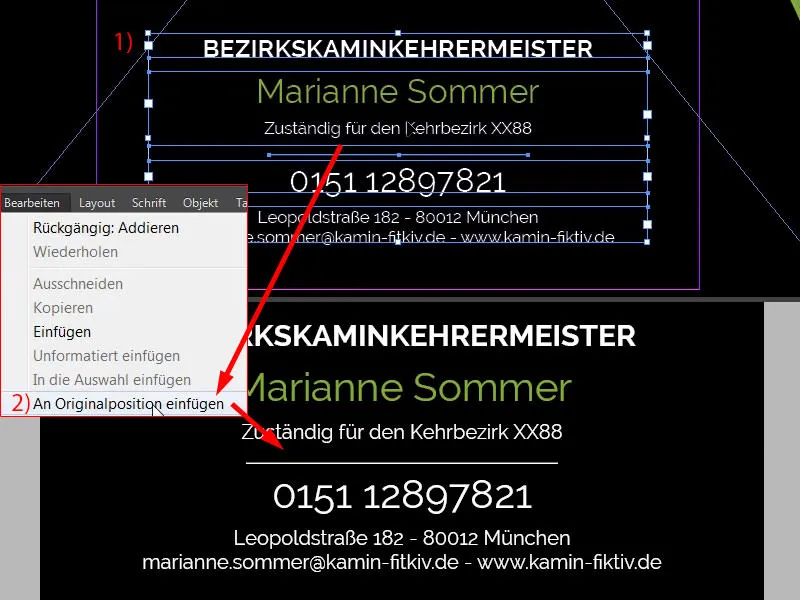
Los datos de contacto aparecen ahora en la parte inferior de la base. Ya puedes verlos en la plantilla (1). No son más que cuatro campos de texto diferentes. Y ahora los copiaré - Edición>Pegar en la posición original (2). Realmente no es ciencia espacial, puede hacerlo usted mismo fácilmente.
Texto en trayectoria - escribir texto en círculo
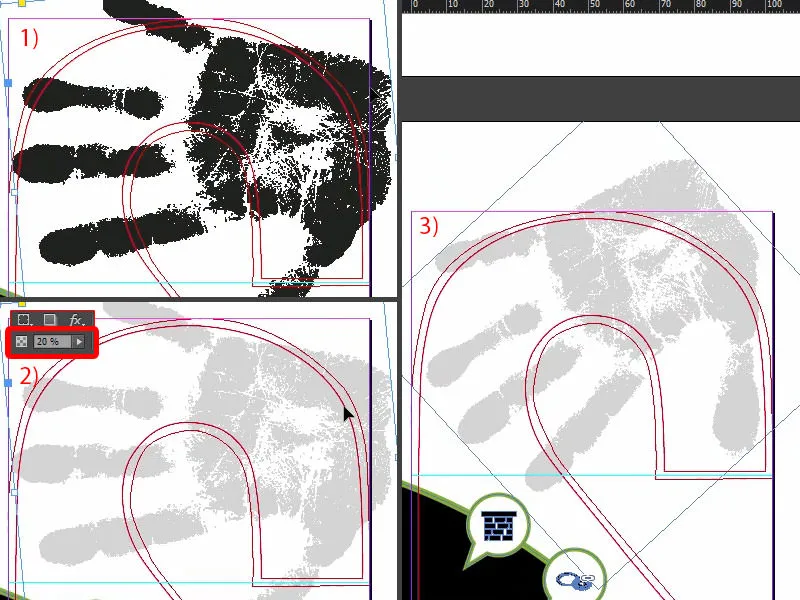
Es hora de chocar los cinco, así que volvamos a la página uno y pulsemos Ctrl+C para obtener la mano. Luego pegamos de nuevo en la posición original (1). Ahora reducimos la opacidad al 20 % en la página dos (2). Por último, giramos todo un poco para que volvamos a tener las marcas esenciales. Podemos hacer esto un poco más estrecho. Tal vez vamos a añadir el dedo meñique, así que vamos a girar un poco más y hacerlo un poco más estrecho. Entonces (3).
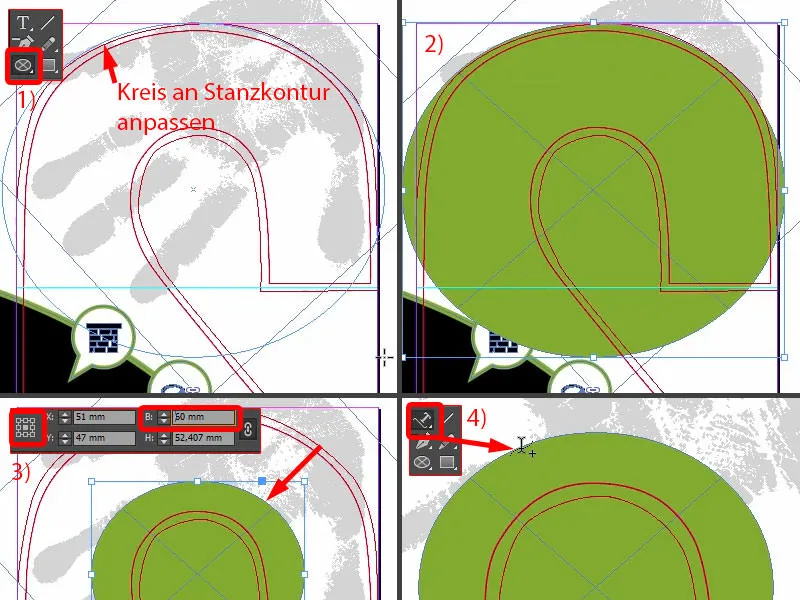
¿Cómo se obtiene un texto redondo ahora? En realidad es bastante fácil, porque existe la herramienta Texto en Trayectoria, que te presentaré. Pero primero tenemos que dibujarle un círculo, es decir, la trayectoria sobre la que se colocará el texto al final. Con la herramienta de marco de elipse, basta con dibujar un círculo de forma que te lleves la curva del contorno perforado en la parte superior (1). Si te equivocas, no hay problema: puedes mover todo el círculo manteniendo pulsada la barra espaciadora. Ahora empezaré en la parte superior izquierda y dibujaré el círculo de forma que se corresponda aproximadamente con este contorno. Vamos a colorearlo (2). Y ahora lo haré todo más pequeño cuando el punto de referencia esté en el centro (3) ...
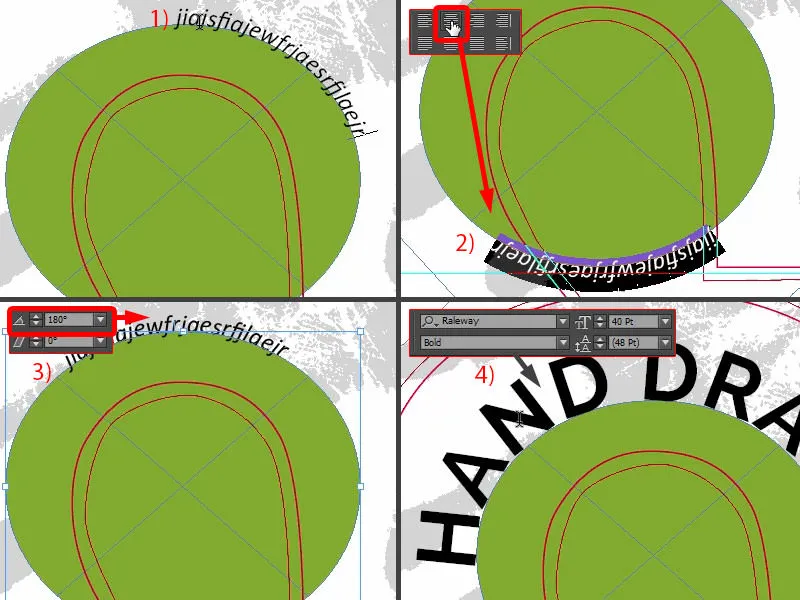
Ahora busca la herramienta Texto en Trayectoriaen la barra de herramientas lateral, también puedes hacerlo con Mayús+T (4). Si ahora colocas el cursor en el borde aquí, puedes crear un texto en un camino.
Así que si escribo aquí, funciona perfectamente (1). Si lo centramos, quedará en la parte inferior (2). Eso significa que tenemos que girar el círculo 180° otra vez. Ahora el texto está arriba (3).
Ahora podemos formatear el texto: Raleway, mayúsculas, 40 pt. Aquí es donde va el texto: "Hand on it" (4).
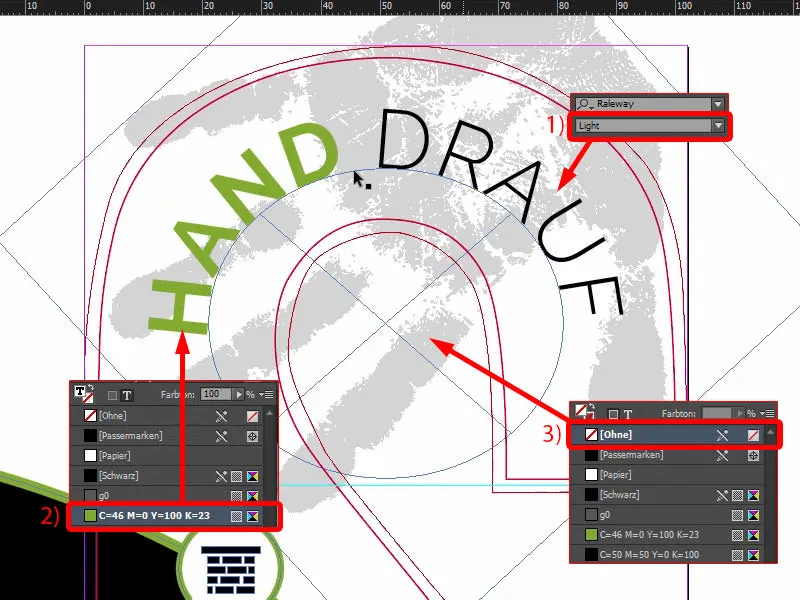
Y voy a usar "on it" en claro (1). Doy formato a "Mano" en verde (2). Elimino el color de relleno del círculo (3). El conjunto queda así. Perfecto, diría yo, con el redondeo óptimamente adaptado al contorno del punzón.
Ahora hemos creado también el exterior. Lo guardo una vez con Ctrl+S.
Exportar diseño
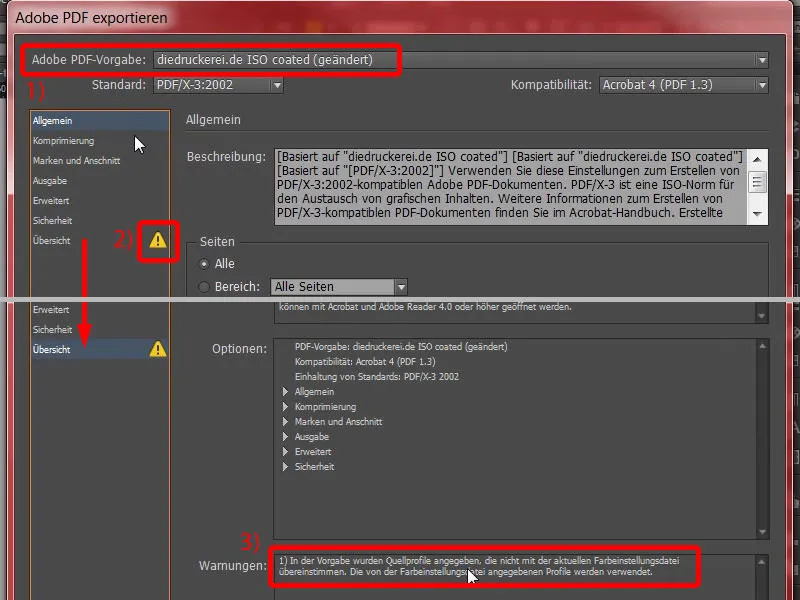
Con Archivo>Exportar... accedemos al diálogo de exportación. Seleccione aquí la plantilla adecuada (1). Hay una pequeña señal de advertencia en la parte inferior (2) - ¿por qué? "Se han especificado perfiles de origen en el preajuste que no coinciden con el archivo de configuración de color actual". (3)
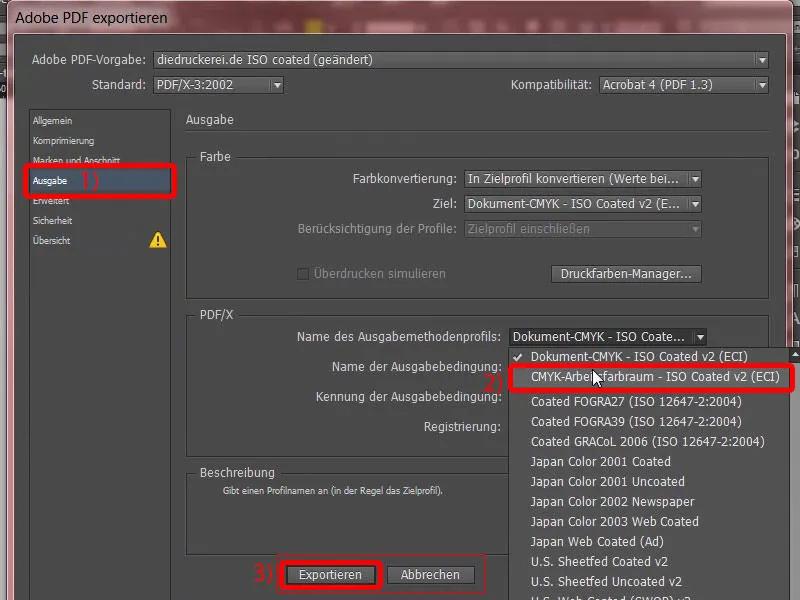
Bien, vamos a la salida (1), seleccione el espacio de color CMYK de trabajo de nuevo (2) y luego exportar (3).
Ahí está nuestra etiqueta de puerta con la huella de una mano muy negra encima.
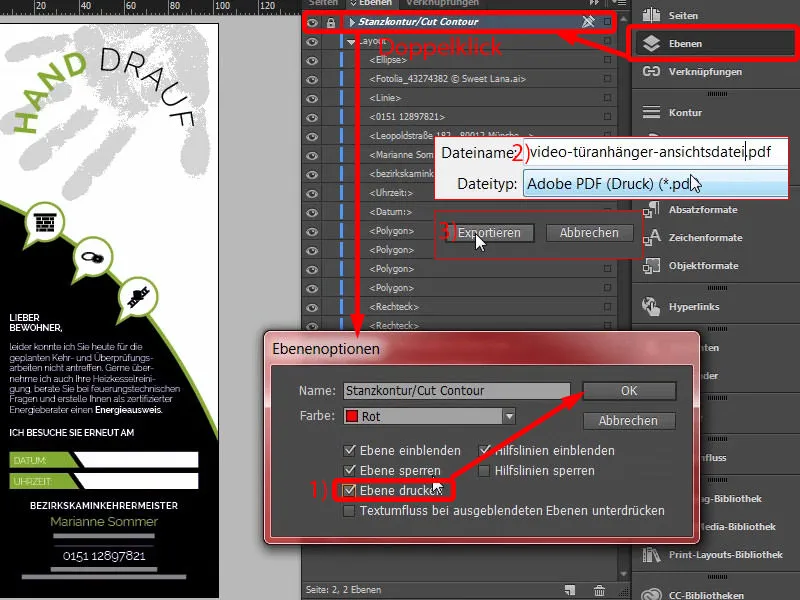
En el siguiente paso, vuelvo a exportar el colgante de la puerta. Verás por qué en un momento. Marco el contorno perforado como Marcar como Imprimir (1). Ahora Archivo>Exportar de nuevo... A esto lo llamo "archivo de vista" (2). Exportar (3).
Ahora nos hemos llevado el contorno cortado. Ahora tenemos dos PDF. Hice esto porque también podemos subir dos documentos a nuestra imprenta, uno es la plantilla de impresión y el otro es el llamado archivo de vista, que simplemente debería ayudar a mostrar cómo debería ser el producto al final.
Subir el diseño a la imprenta
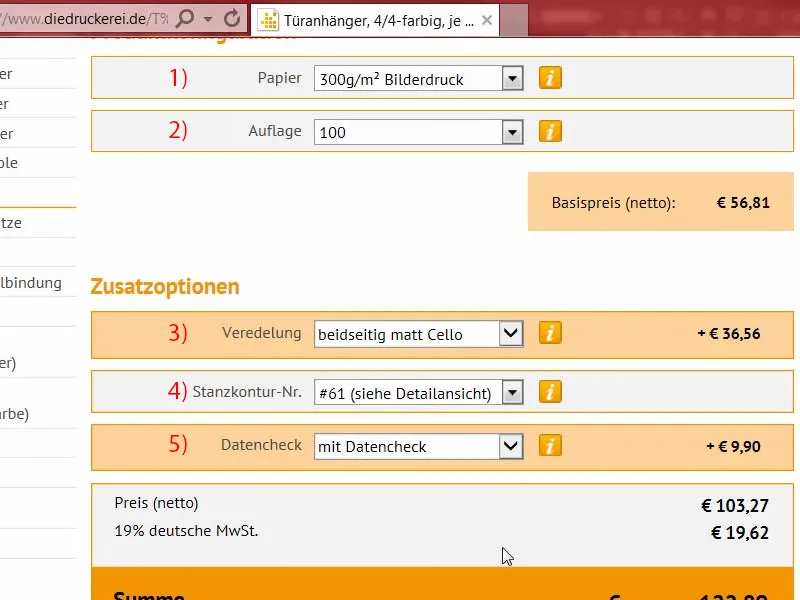
De vuelta a Internet Explorer, seguimos en nuestro colgador de puerta. En la parte inferior podemos seleccionar el tipo de papel. Hay mucho donde elegir.
Como ya te he dicho, ayuda echar un vistazo al muestrario de papeles. Ya te he enseñado cómo es. Se trata del muestrario de papel en el que están disponibles todos los materiales de papel que ofrece diedruckerei.de. Podrá comprobar el tacto, hacerse una mejor idea del gramaje y ver cómo son realmente los acabados. Allí simplemente elegimos el adecuado.
Tomamos papel de impresión de 300 g/m² (1). 100 unidades está bien (2). En este caso, he optado por el acabado de celofán a doble cara en mate (3). Asegúrese de volver a seleccionar aquí el número de contorno troquelado. El número 61 era el producto que habíamos elegido (4). Por supuesto, también nos llevamos la comprobación de datos (5). Y ahora pasamos al pedido.
Puedo confirmar el resumen haciendo clic en Siguiente. La dirección de facturación también es correcta. Selecciono prepago como forma de pago, Siguiente . Por supuesto aceptamos los términos y condiciones, desplácese hasta abajo, queremos estar al día y comprar el producto. "Gracias por su pedido". Copio el número de pedido una vez, puede que lo necesite de nuevo más tarde.
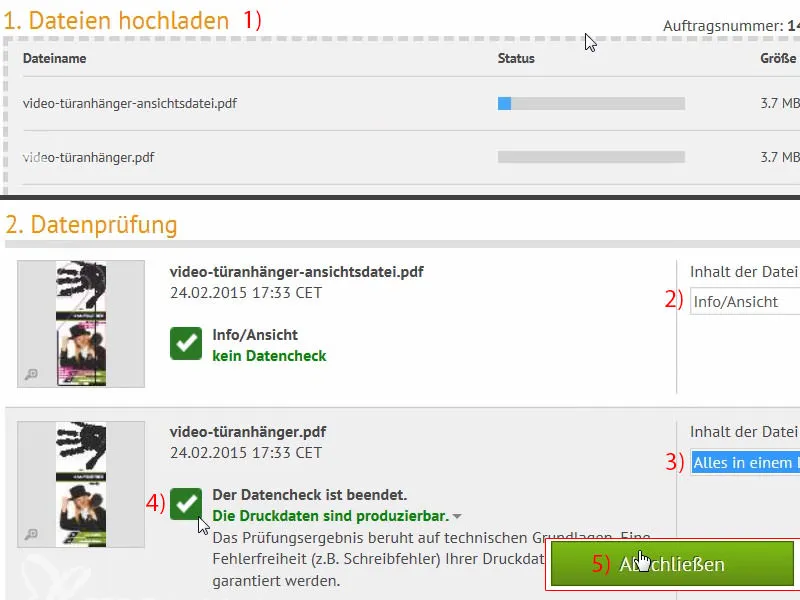
Luego voy al gestor de subidas, donde se suben los archivos individuales. Allí puedo subir fácilmente los dos archivos (1). En la parte inferior, damos salida al archivo de vista como info/vista (2). Establecemos el archivo con nuestro diseño como Todo en un documento (3). La herramienta de comprobación previa ha realizado una última comprobación y lo ha encontrado correcto (4). Finalizamos todos estos datos y ponemos en marcha el proceso (5). Estoy impaciente por ver el aspecto real de los colgadores de puerta...
Unboxing: la etiqueta impresa para la puerta
El momento de la verdad: vamos a comprobar si la etiqueta de la puerta encaja realmente, tal y como imaginábamos. Aquí ya las tenemos todas, están sujetas con una goma elástica. Voy a quitarla.
Queda muy bien...
Nuestro colgador de puerta deshollinador está terminado. El contorno de corte ya estaba predefinido en el formato troquelado, así que nos lo hemos puesto un poco fácil, lo cual me parece perfecto. Queda muy bonito. También es fácil de leer. Cuando paso la mano por encima, el tacto es estupendo y aguanta bien los golpes. Si te lo imaginas colgado de la puerta, creo que causa impresión. Sin duda destaca. Creo que la huella de la mano es muy fuerte, me gusta mucho.
Y llegamos a la gran prueba de usabilidad. Hemos proporcionado campos en los que se puede escribir algo. Voy a hacer eso ahora, porque en realidad debería ser escribible ... Funciona. Genial, se puede escribir.
Estoy satisfecha, y creo que es un producto realmente diferente, no del montón, pero que realmente causa impresión. Creo que este unboxing es increíblemente útil para visualizarlo todo de nuevo. Eso es todo lo que tengo que decir sobre el colgador de puerta de doble cara. Tu Stefan


