En este tutorial se trata de crear y gestionar formularios web, en particular el uso del tipo de input "número". Este tipo de entrada especial te permite recopilar valores numéricos de manera más sencilla y controlada por parte de los usuarios. Aprenderás a especificar atributos como mínimo, máximo y paso para validar los valores de entrada y realizar ajustes en la interfaz de usuario. Estas técnicas son importantes para mejorar la usabilidad de tus formularios en línea y asegurarte de que los datos recopilados cumplan con los requisitos.
Principales conclusiones
- Con el tipo de input "number" puedes controlar las entradas numéricas de forma precisa.
- Los atributos "min", "max" y "step" ayudan a regular los valores de entrada.
- El navegador ofrece funciones básicas de validación para evitar entradas no válidas.
Instrucciones paso a paso
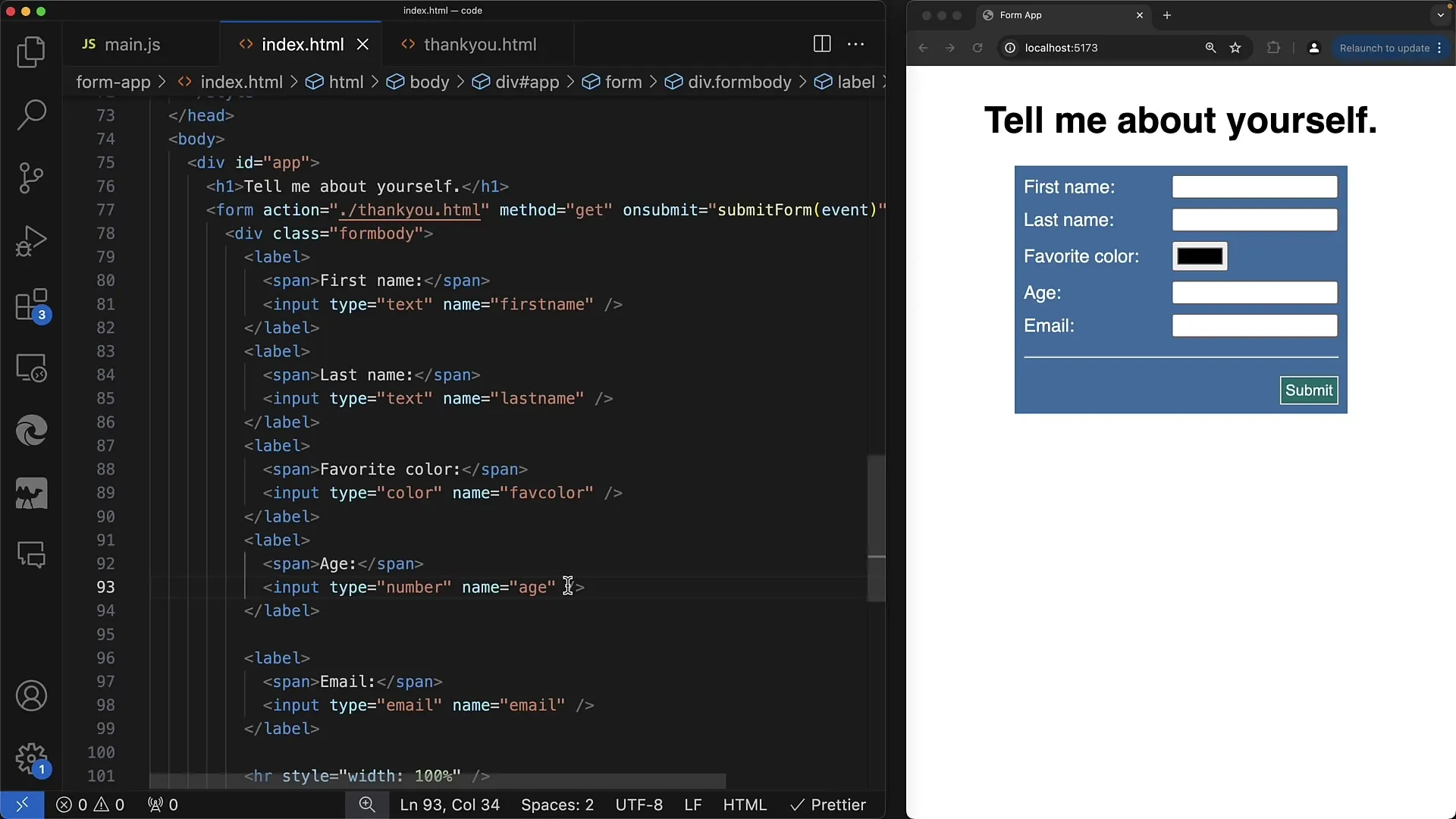
Paso 1: Comprender los conceptos básicos del tipo de input "number"
Primero debes familiarizarte con el tipo de input "number". Si creas un campo de entrada para la edad, puedes establecer el tipo en "number". Esto le da al navegador la posibilidad de permitir solo entradas numéricas.

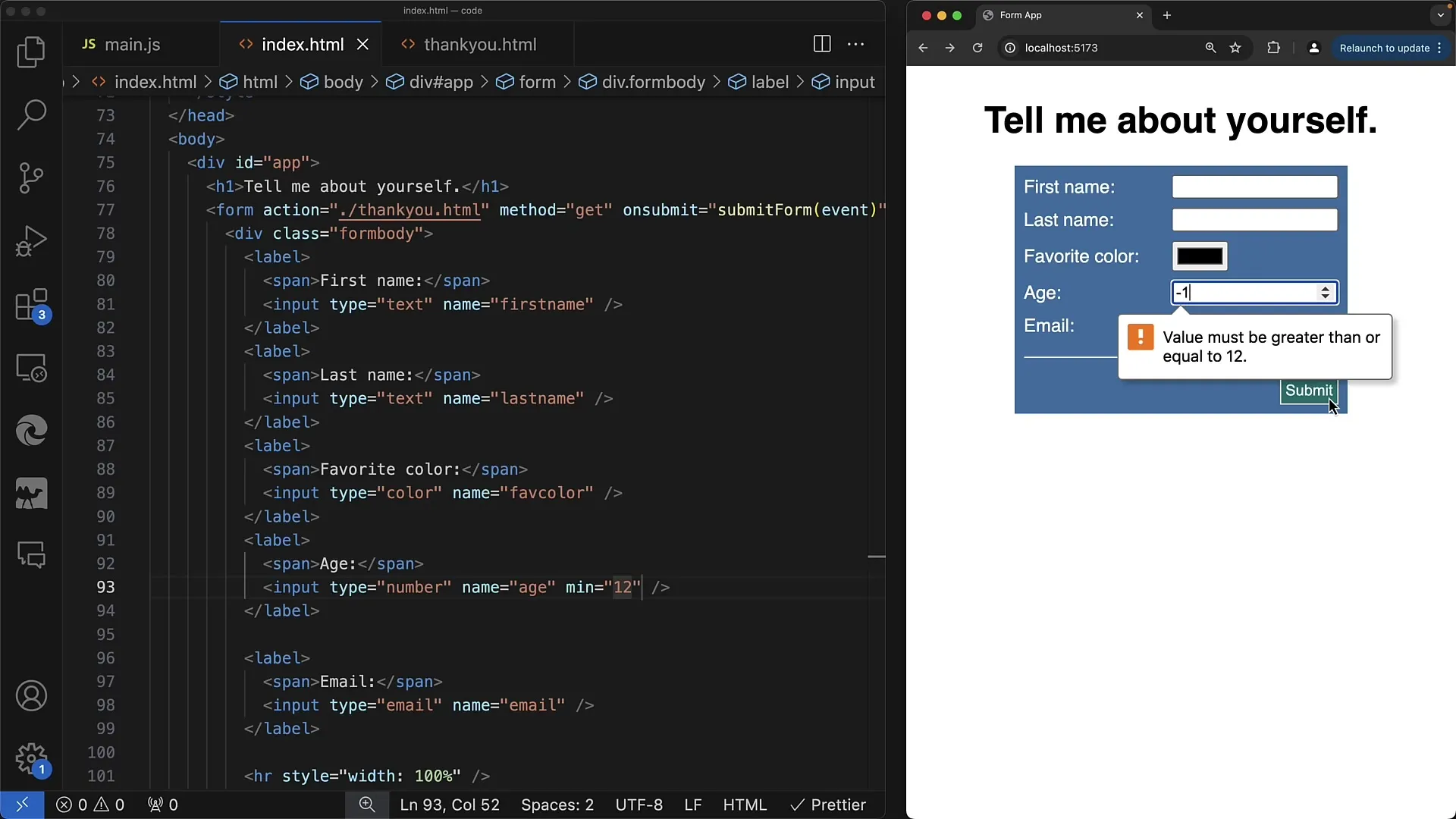
Paso 2: Establecer el valor mínimo
Para garantizar que los usuarios ingresen una edad realista, puedes usar el atributo min. En entradas como la edad, no tiene sentido permitir valores negativos. Por ejemplo, podrías establecer una edad mínima de 12 años. Esto se logra con el código min="12".
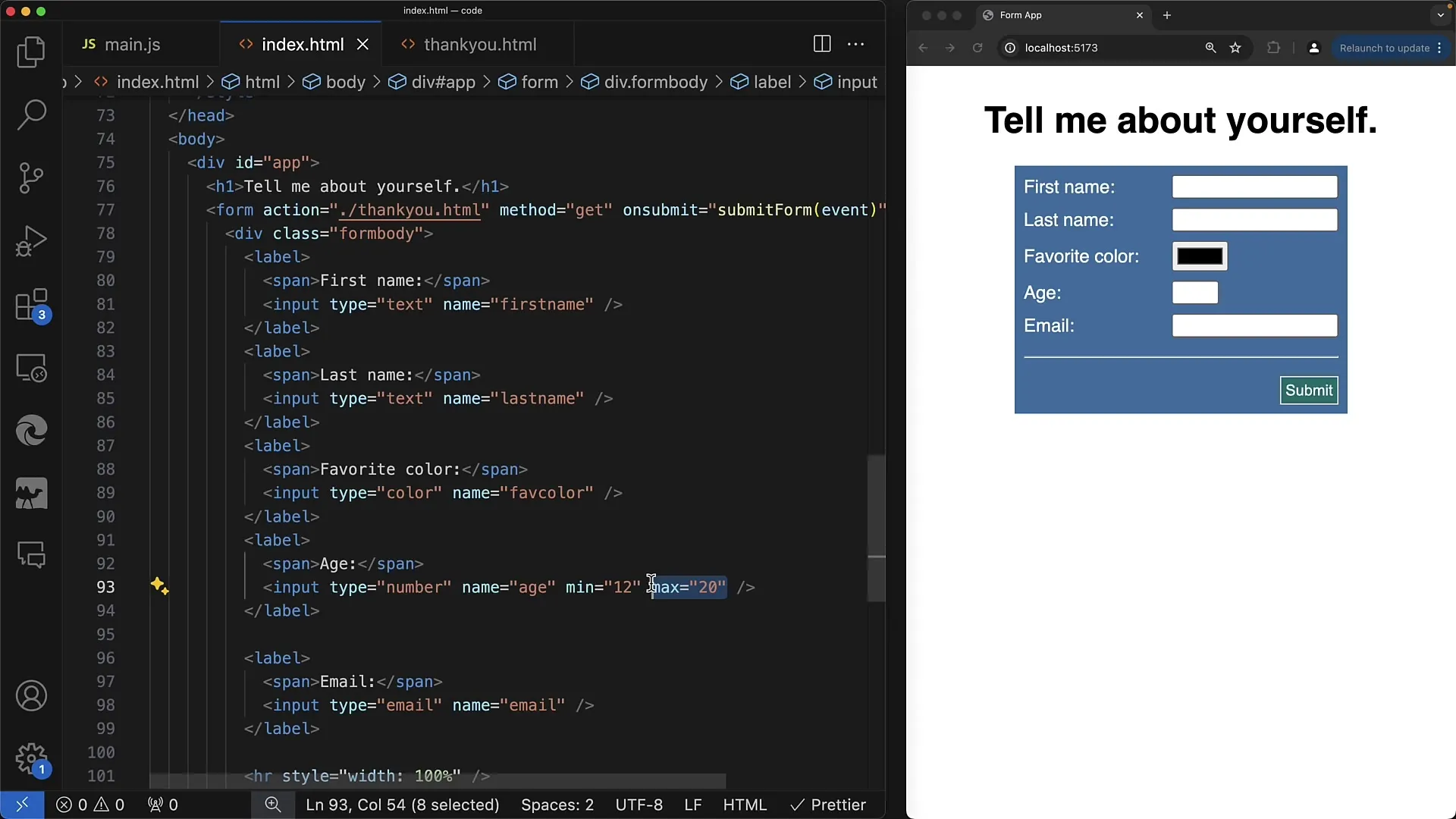
Paso 3: Agregar un valor máximo
Al igual que con el valor mínimo, también puedes establecer un valor máximo. Piensa en permitir valores entre 12 y 20 años. Para ello, establece el atributo máx en 20. Esto garantiza que los usuarios no puedan ingresar valores superiores a 20 y te da control sobre la validación del formulario.
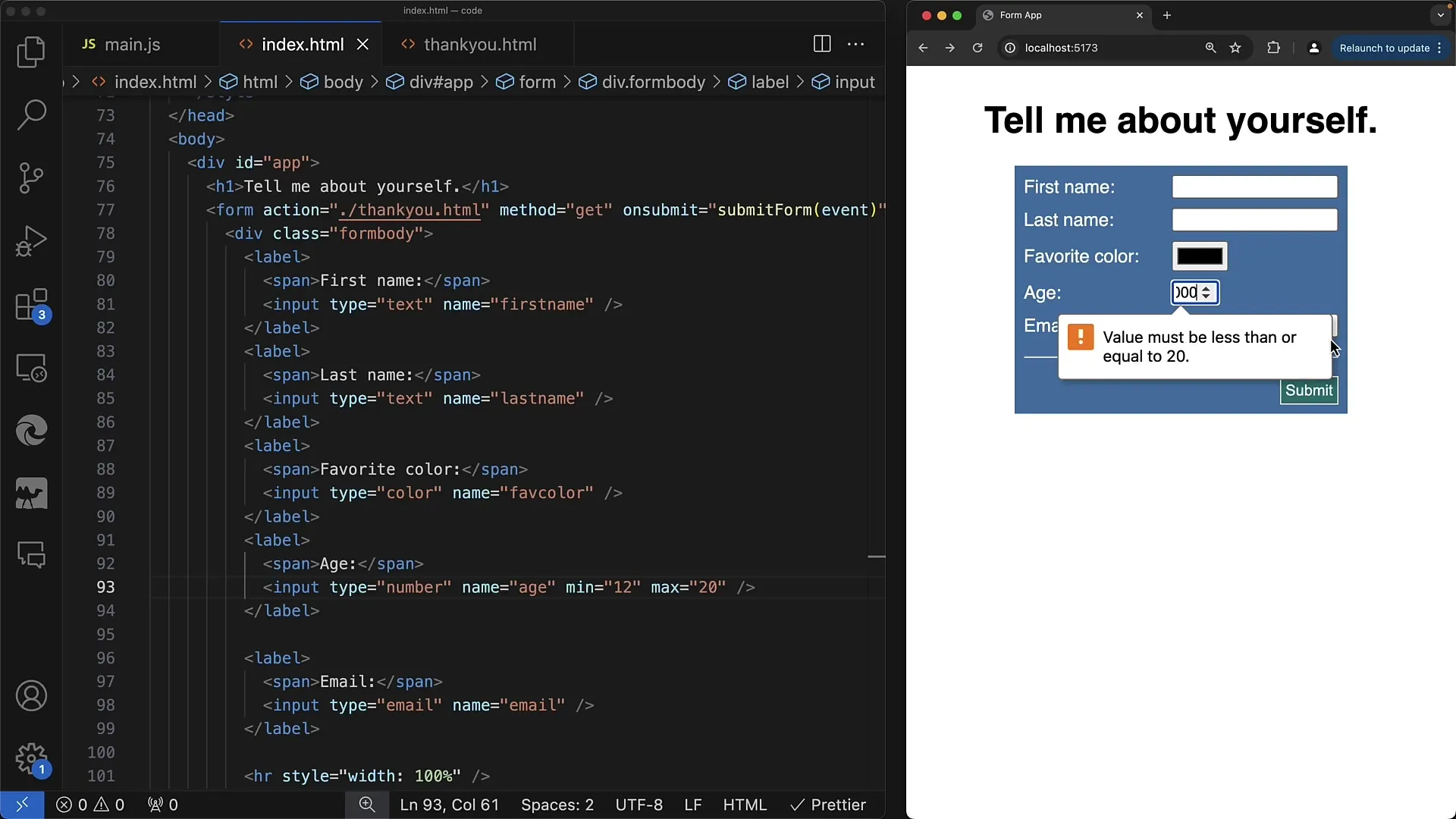
Paso 4: Verificar los valores de entrada y mostrar errores de validación
Cuando un usuario intenta ingresar un valor fuera del rango establecido, se muestra un mensaje de error. Por ejemplo, si alguien ingresa -1 y trata de enviar el formulario, el navegador mostrará el error "el valor debe ser mayor o igual a 12" para asegurarse de que la entrada cumpla con los requisitos establecidos.

Paso 5: Ajustar el ancho del campo de entrada
El atributo máx también afecta la apariencia del campo de entrada. Al establecer un valor máximo, el campo se ajusta automáticamente al ancho de los valores permitidos. Esto puede ser visualmente atractivo y facilita a los usuarios saber qué valores pueden ingresar.

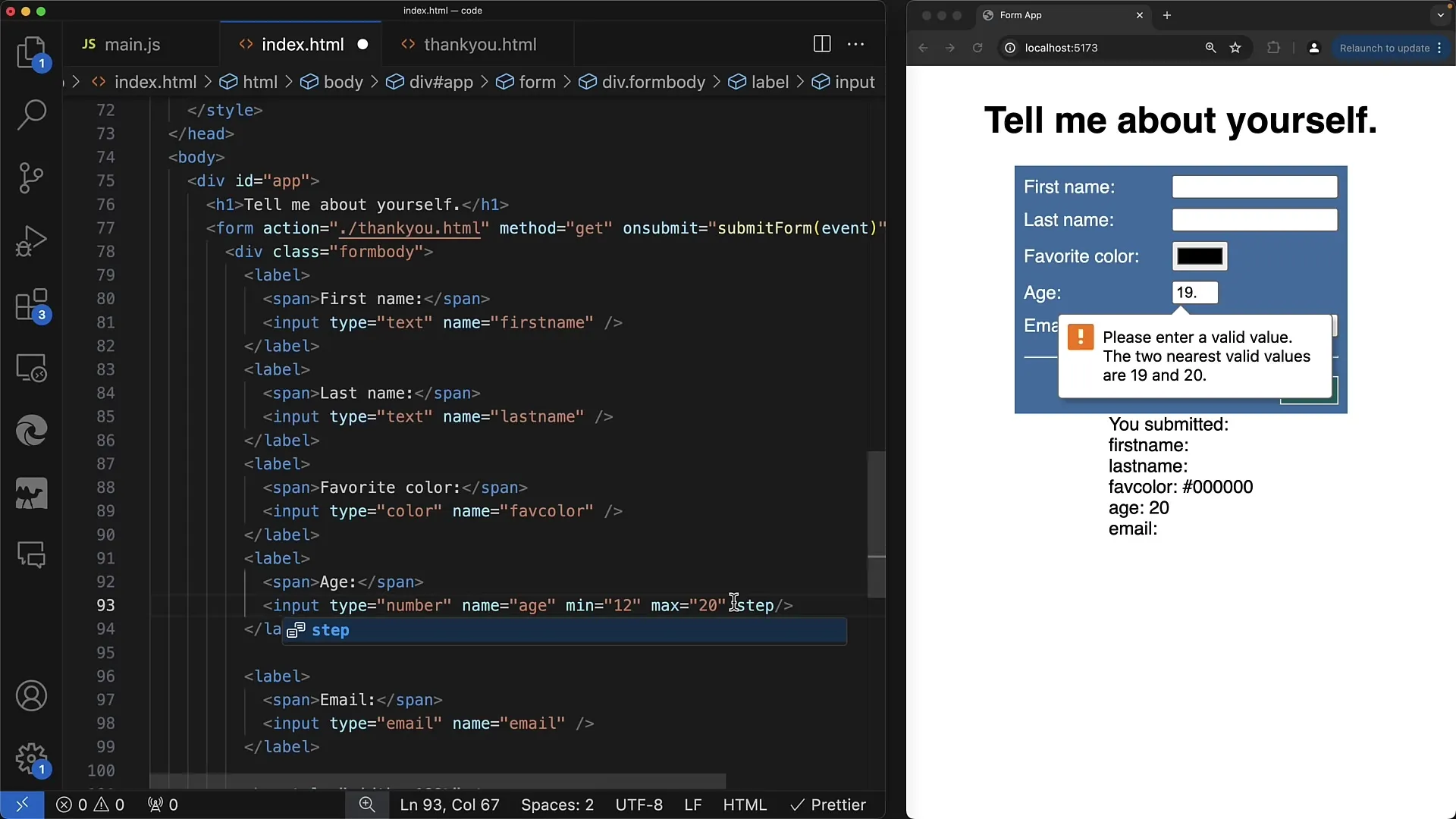
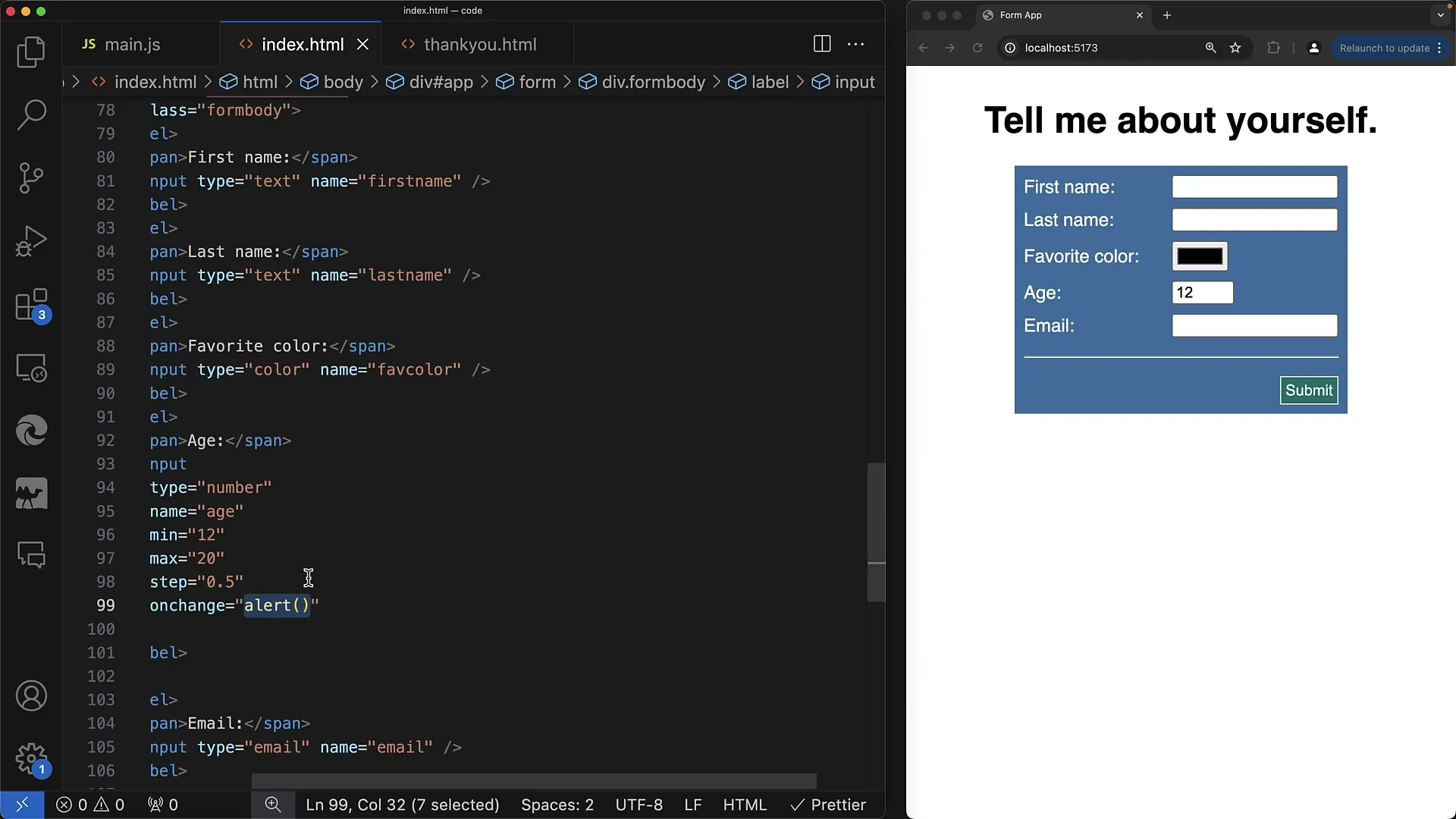
Paso 6: Permitir números decimales
Si deseas que también se puedan ingresar números decimales (por ejemplo, 19,3), puedes agregar el atributo paso. Un ejemplo sería paso="0.1", que permite a los usuarios hacer entradas en incrementos de 0,1. Ten en cuenta que no todas las aplicaciones necesitan números decimales para la edad, pero este atributo es útil para otras entradas numéricas.

Paso 7: Validación y retroalimentación del navegador
El uso de min, max y step garantiza que los valores que ingresa un usuario estén dentro de los límites definidos. El navegador verifica estos valores cada vez que se intenta enviar el formulario. Si el usuario ingresa valores no válidos, el navegador muestra automáticamente un error y no permite enviar el formulario, para que el usuario pueda ajustar sus entradas.

Paso 8: Uso de JavaScript para validación avanzada
Para permitir interacciones dinámicas, puedes utilizar JavaScript para reaccionar a cambios en los campos de entrada. Por ejemplo, registra un controlador de eventos que ejecute una función cuando el valor en el campo de entrada cambia. Esto te permite brindar retroalimentación inmediata al usuario.

Resumen
En este tutorial has aprendido el funcionamiento del tipo de entrada "number" y cómo puedes utilizar atributos como min, max y step para ampliar el control sobre las entradas de los usuarios. Has aprendido cómo implementar errores de validación y personalizar visualmente tu campo de entrada para garantizar una mejor experiencia de usuario.
Preguntas frecuentes
¿Qué es el tipo de entrada "number"?El tipo de entrada "number" permite a los usuarios ingresar solo valores numéricos en un campo de entrada.
¿Cómo establezco un mínimo para los valores de entrada?Utiliza el atributo min para establecer el valor mínimo permitido, por ejemplo, min="12".
¿Puedo ingresar números decimales también?Sí, puedes utilizar el atributo step para establecer los pasos de entrada.
¿Qué sucede con las entradas no válidas?El navegador muestra automáticamente un error de validación y no envía el formulario.
¿Cómo puedo utilizar JavaScript para la validación?Puedes registrar controladores de eventos que respondan a cambios en el campo de entrada para proporcionar retroalimentación directa.


