En este tutorial te mostraré cómo puedes implementar los dos campos de entrada search y tel en tus formularios web. Estos tipos de entrada están diseñados específicamente para búsquedas y números de teléfono, ofreciendo algunas funciones útiles que pueden facilitar tu vida y la de tus usuarios. Aprenderás cómo utilizar correctamente estos inputs y qué beneficios traen consigo.
Principales conclusiones
- Los campos de entrada search y tel ofrecen opciones simples para implementar entradas específicas de búsqueda y teléfono en formularios.
- La funcionalidad search es compatible con muchos navegadores y tiene algunas características amigables para el usuario, mientras que tel está específicamente diseñado para la introducción de números de teléfono.
- Ambos no tienen funciones de validación específicas, pero pueden complementarse con expresiones regulares.
Tipo de campo de entrada "search"
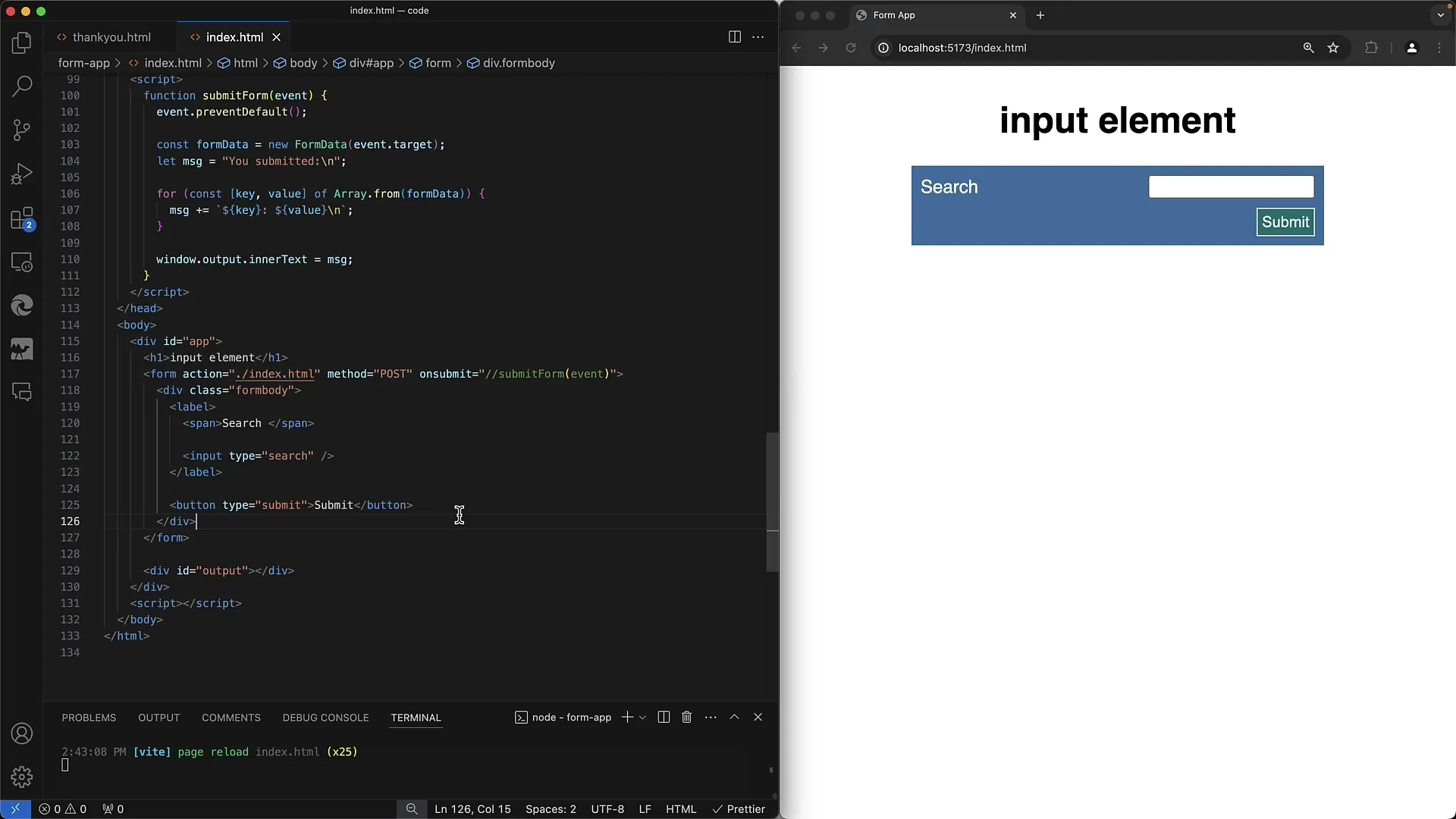
Primero veamos el campo de entrada para search. Se asemeja a un campo de texto normal, pero con ajustes específicos en su funcionalidad.

Normalmente, el campo de entrada se representa mediante un simple campo de texto, mostrando, por ejemplo en Chrome, una "X" para borrar la entrada. Esta función es práctica ya que permite a los usuarios borrar rápidamente una consulta de búsqueda ingresada y comenzar una nueva entrada.
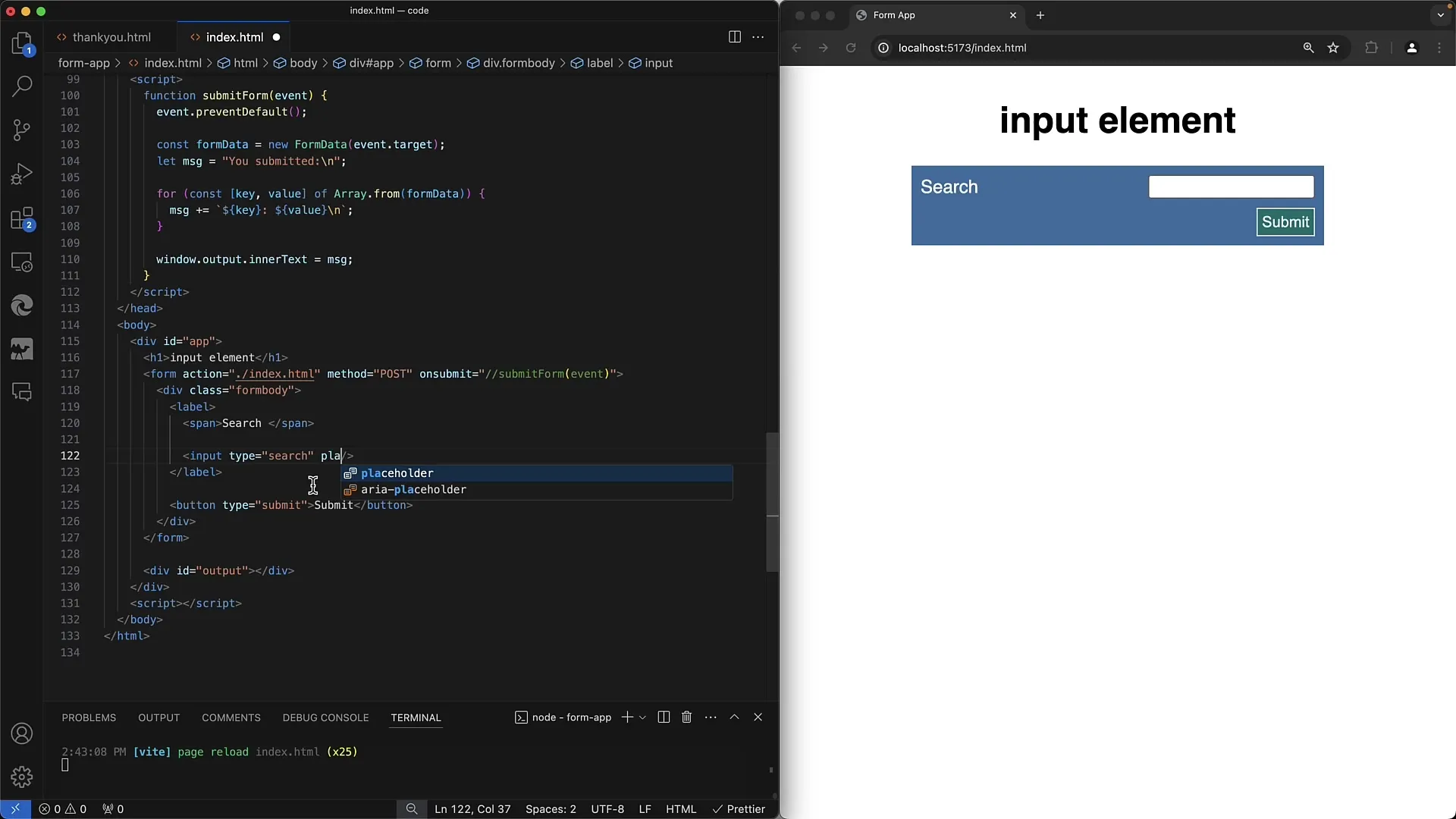
También puedes establecer un marcador de posición que muestre a los usuarios qué se debe ingresar en este campo. Por ejemplo, si añades "Término de búsqueda" como indicación, este texto se ocultará automáticamente al escribir. Esto proporciona una guía clara para el usuario.

La validación no está predefinida en tipos de campos de entrada como estos. Sin embargo, puedes usar una expresión regular (RegEx) si tienes requisitos especiales para las entradas.
Tipo de campo de entrada "tel"
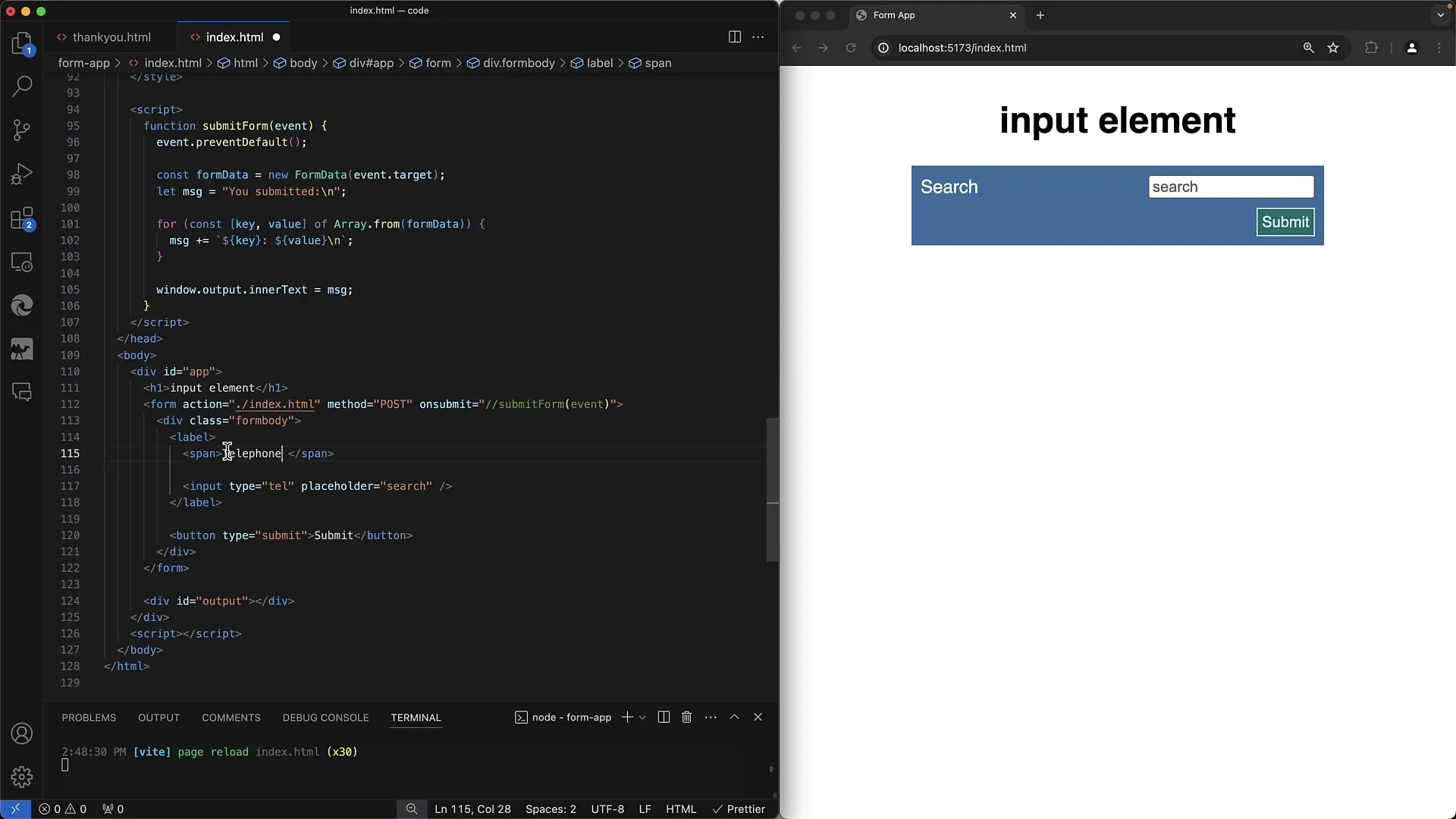
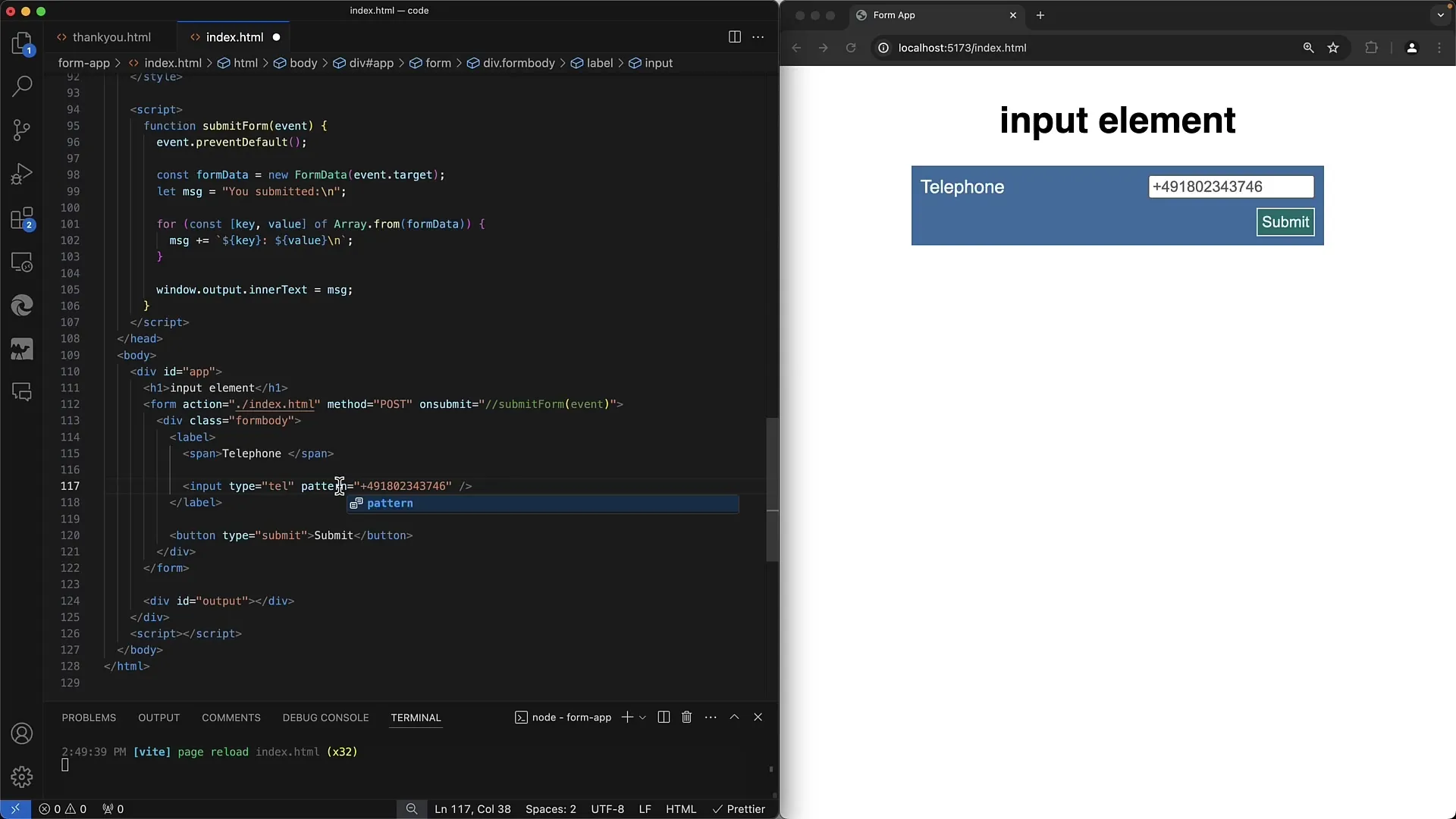
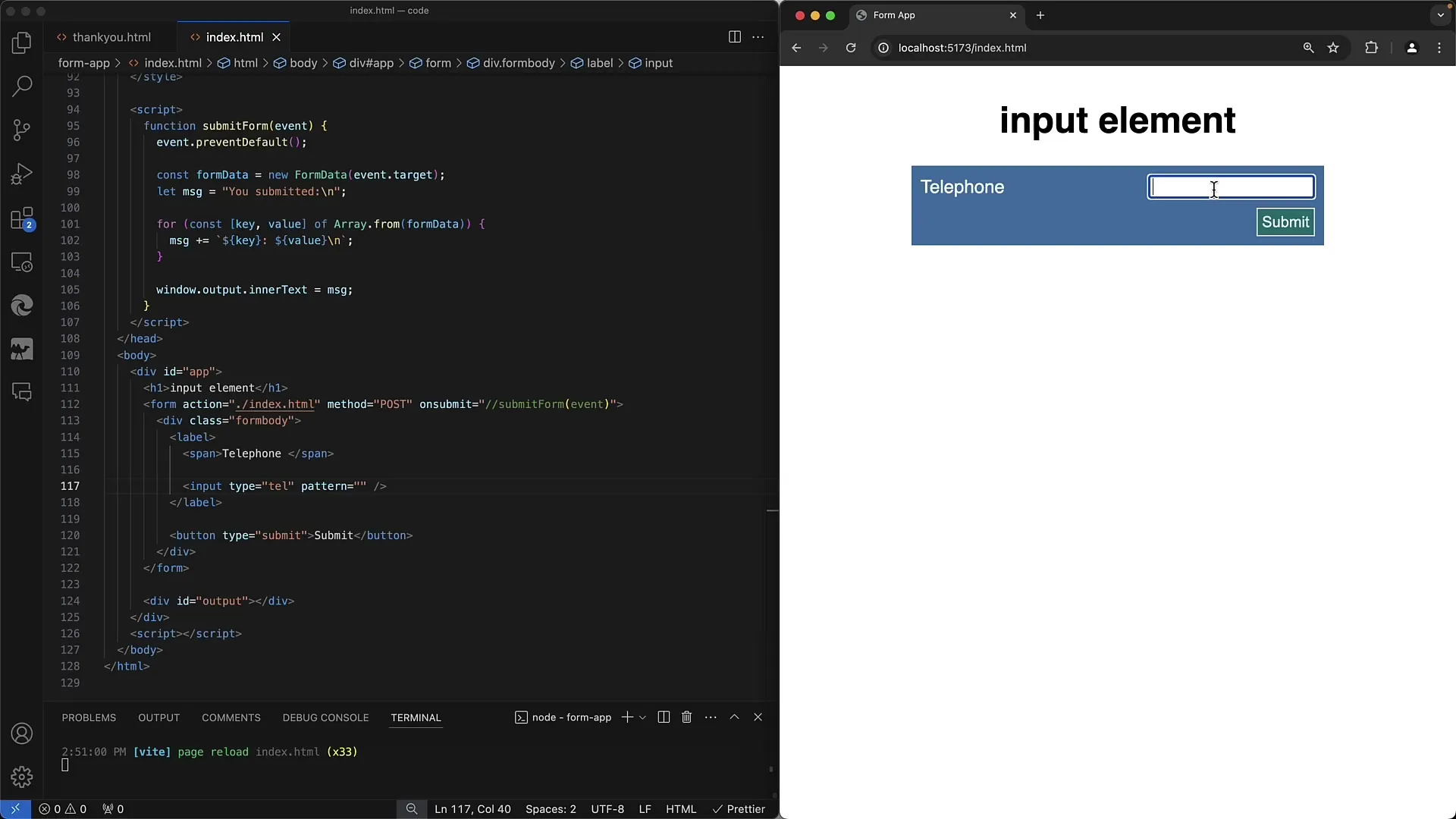
A continuación, examinaremos el campo de entrada para números de teléfono, es decir, tel. La estructura en HTML es similar, pero la intención es diferente.

Con el tipo tel, el navegador sabe que el usuario debe ingresar un número de teléfono. En dispositivos móviles, a menudo solo se muestra el teclado numérico, lo que facilita considerablemente la entrada.

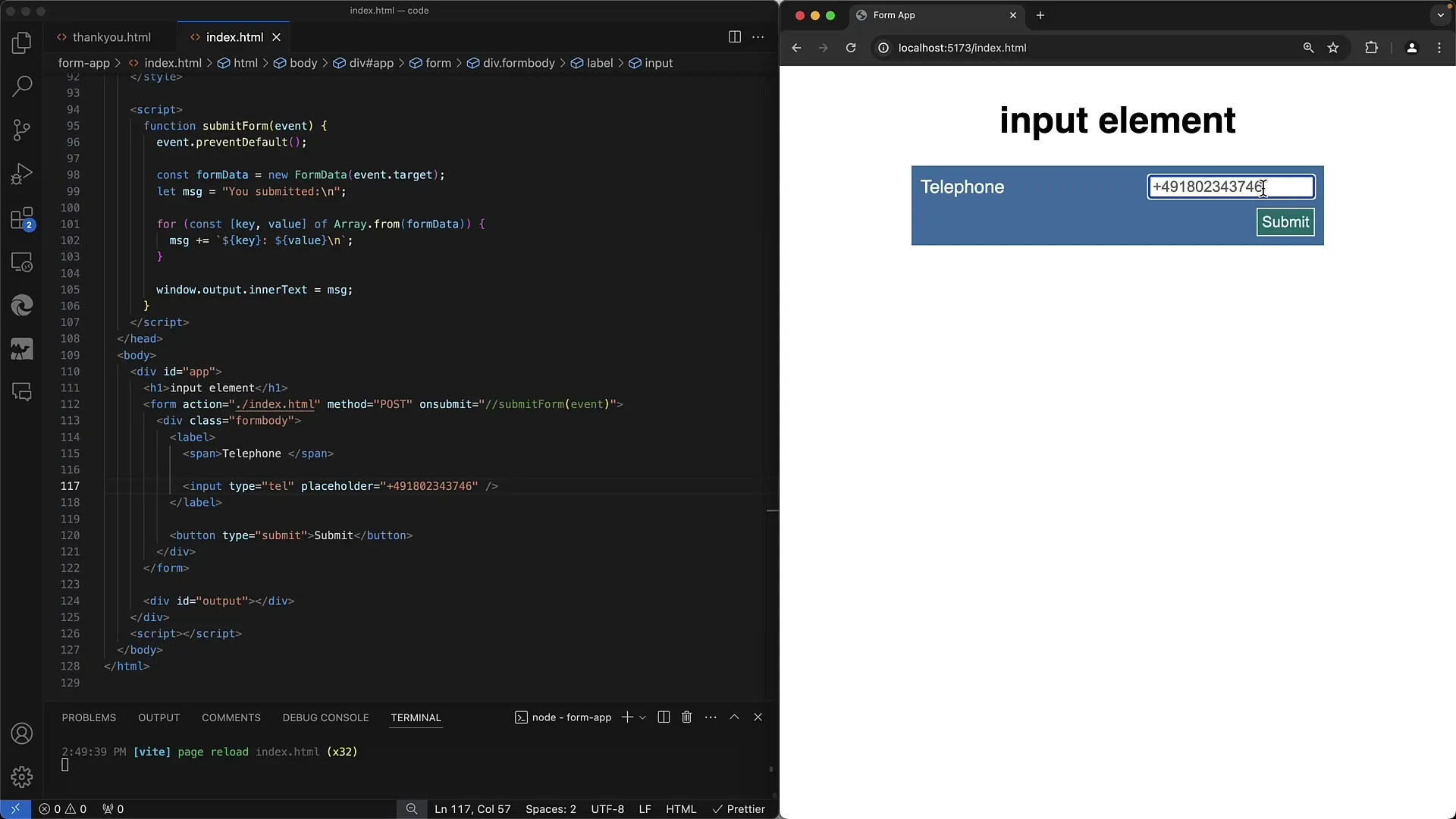
No hay una gran diferencia con respecto al campo de texto normal. Aquí también podrías usar un marcador de posición para dar pistas o indicar formatos específicos, como el formato de prefijo internacional si es necesario.

Otra ventaja es que los lectores de pantalla entienden la semántica de los campos de entrada. Le das al navegador y especialmente a las personas con discapacidad una instrucción clara de que en este campo se debe ingresar un número de teléfono. Esto puede mejorar significativamente la accesibilidad de tu aplicación web.
Validación para números de teléfono
Si deseas asegurarte de que los usuarios ingresen un número de teléfono correcto, es recomendable utilizar una RegEx para la entrada. Puedes hacer ajustes fácilmente según si deseas admitir números de teléfono nacionales o internacionales.

Una RegEx para números de teléfono alemanes sería un buen punto de partida. Para números internacionales se complica, ya que los diferentes países tienen formatos de números de teléfono distintos. Una buena estrategia podría ser seleccionar primero el país y luego aplicar una validación específica para ese país elegido.
Resumen
En resumen, los tipos de entrada search y tel en formularios web son relativamente fáciles de implementar. Aunque no ofrecen funciones exhaustivas, convencen por su semántica y facilidad de uso. Al implementar estos tipos, puedes mejorar significativamente la experiencia del usuario en tu sitio web.
Preguntas frecuentes
¿Cuáles son las principales diferencias entre search y tel?La diferencia principal radica en la semántica: search está destinado a términos de búsqueda, mientras que tel se utiliza para números de teléfono.
¿Ofrecen los tipos search y tel funciones de validación especiales?No, ambos tipos no ofrecen funciones de validación especiales, pero pueden complementarse con expresiones regulares.
¿Cómo agrego un marcador de posición a un campo de entrada?Puedes hacerlo fácilmente agregando el atributo placeholder a tu entrada en HTML.
¿Qué beneficios tienen estos tipos en términos de experiencia de usuario?Mejoran la usabilidad mostrando teclados de entrada adecuados en dispositivos móviles y proporcionando indicaciones visuales instantáneas a los usuarios.
¿Qué debo tener en cuenta si deseo admitir números de teléfono internacionales?Deberías crear un campo de selección para el país y luego validar el número de teléfono basándote en las especificaciones de ese país.


