En este tutorial aprenderás cómo recibir y procesar datos de formulario con el método GET. Crearás un formulario simple en HTML y verás cómo estos datos se envían a tu servidor a través de la URL. Hablaremos sobre los conceptos básicos de la solicitud GET y esbozaremos los pasos necesarios en Express.js.
Principales conclusiones
- Los datos del formulario pueden ser enviados al servidor usando el método GET.
- Los datos enviados aparecen como parámetros de consulta en la URL.
- Puedes acceder fácilmente a los parámetros de consulta de la solicitud y procesarlos posteriormente.
Guía paso a paso
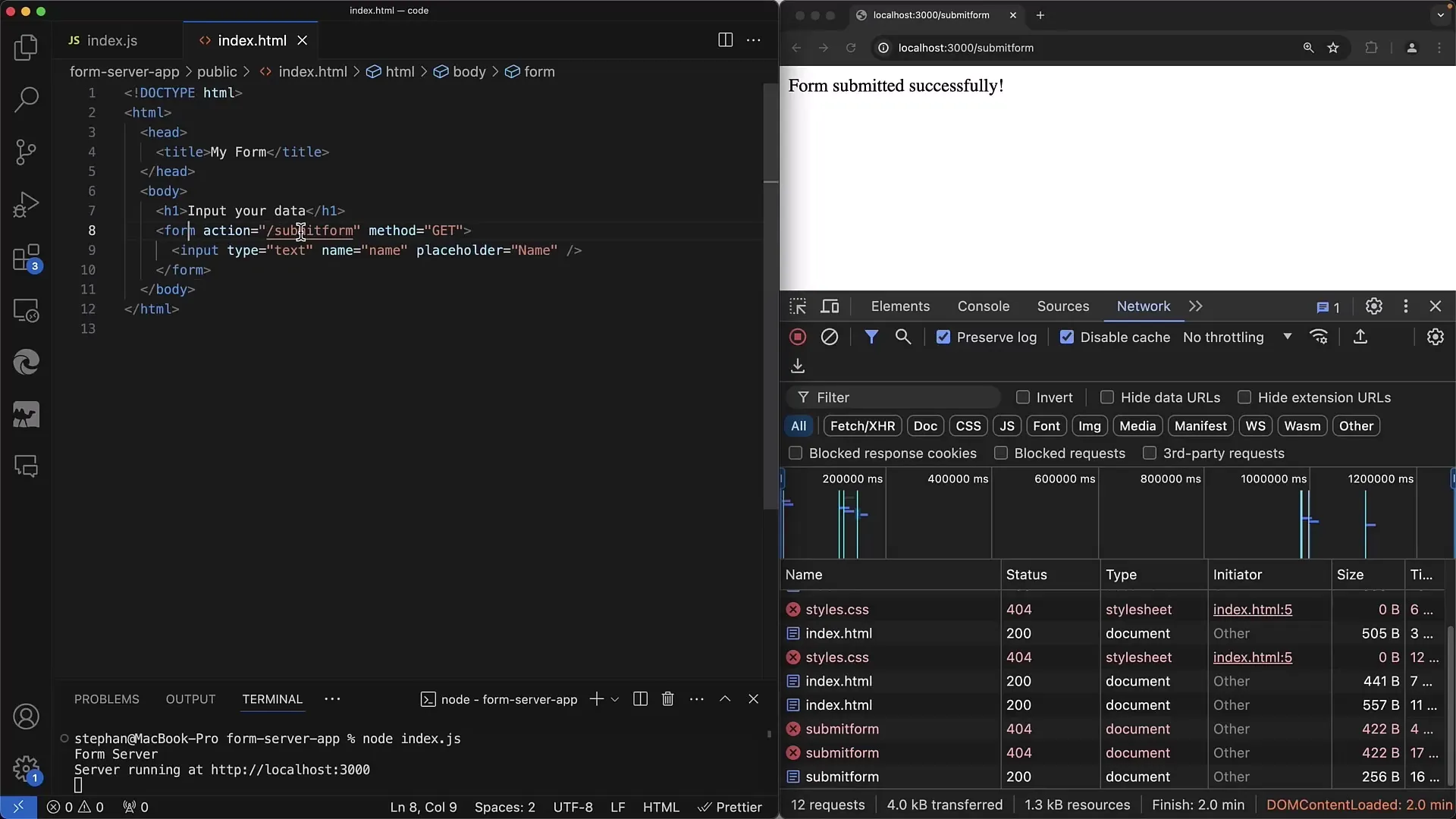
Comenzaremos creando un formulario HTML. La acción de tu formulario es crucial, ya que indica a dónde se enviarán los datos del formulario.
Para crear un formulario sencillo, añade lo siguiente:

La acción del formulario contiene la ruta a la cual se enviarán los datos, en nuestro caso /submitform. Posteriormente definiremos el controlador GET en nuestro servidor Express. Para la entrada, utilizaremos un campo de texto simple:

Una vez configurado el formulario, debemos asegurarnos de que el servidor esté listo para recibir los datos. Debes confirmar que has configurado el método GET en tu servidor Express para procesar las solicitudes.
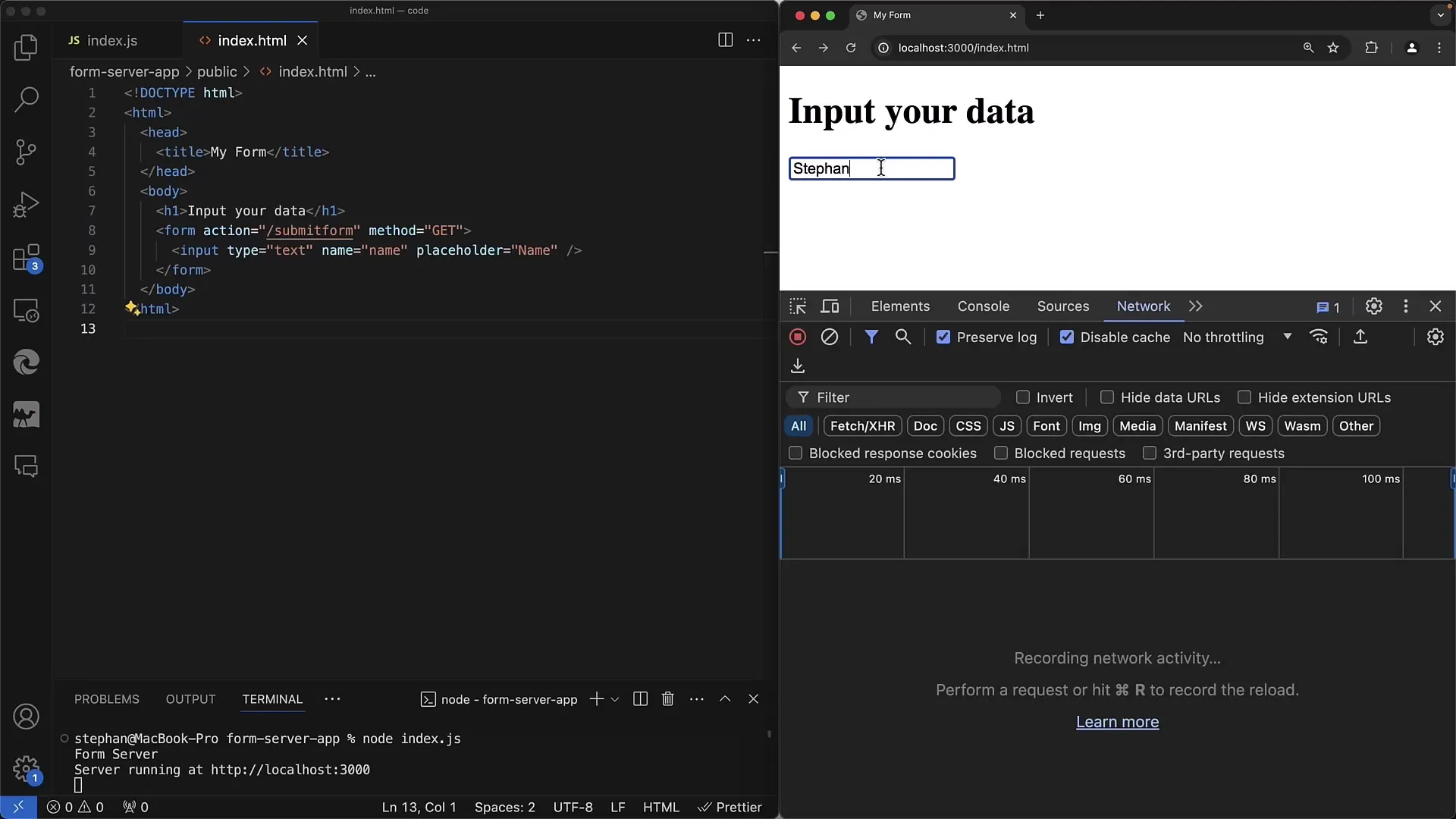
A continuación, refresca la página para asegurarte de que todo funcione. Si escribes algo en el campo de texto, puedes enviar el formulario presionando la tecla Enter, incluso si no hay un botón de envío.

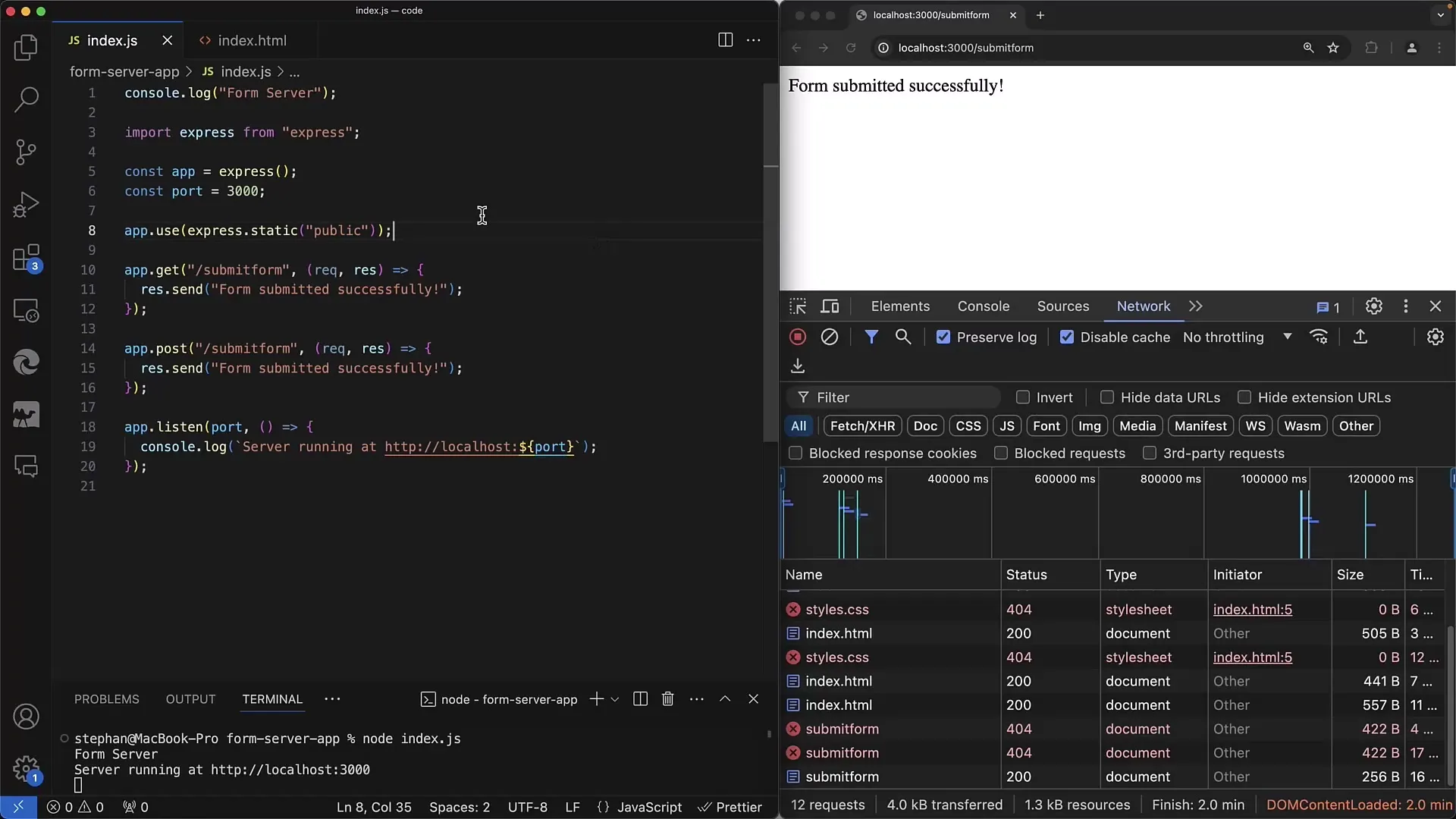
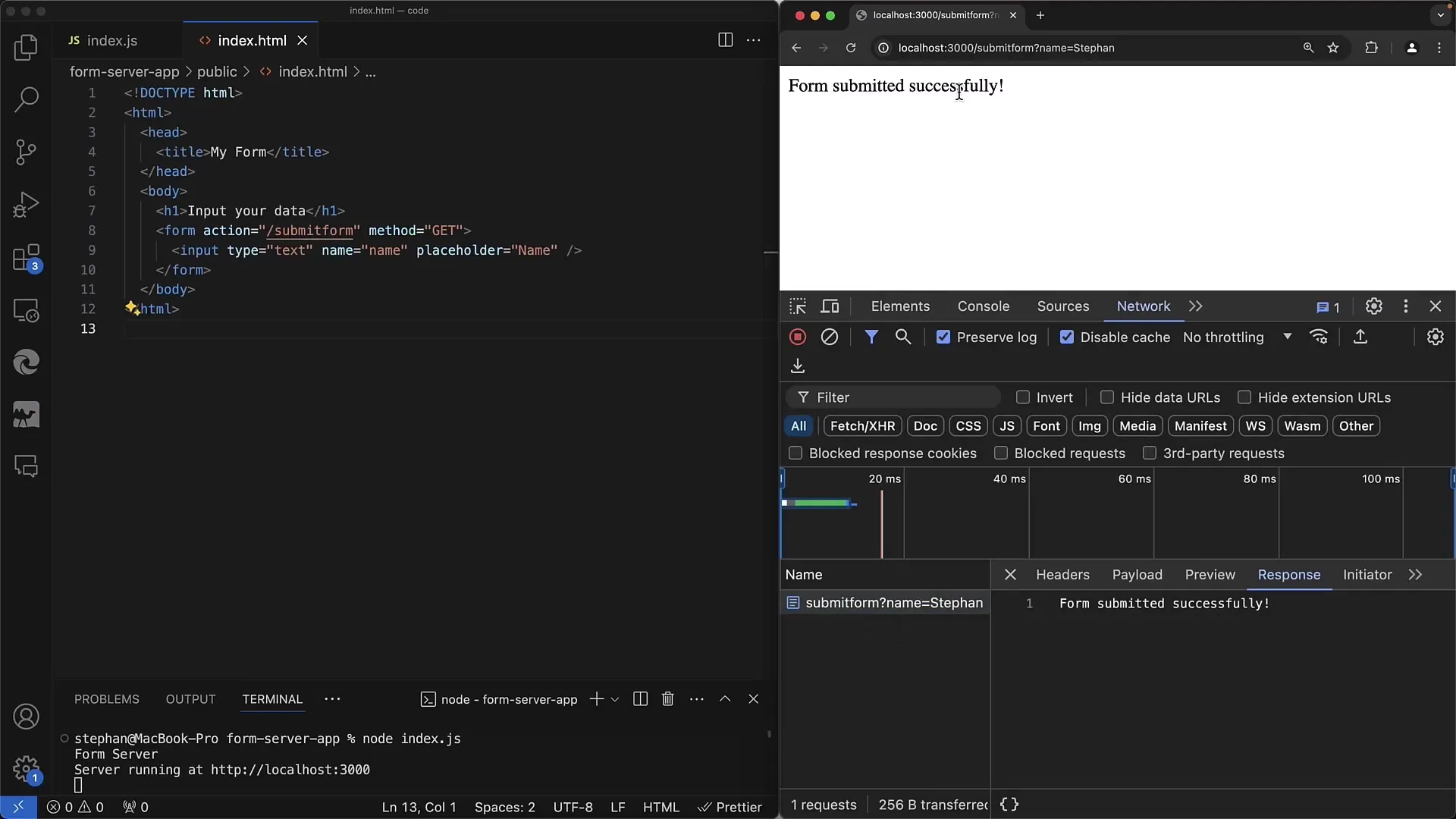
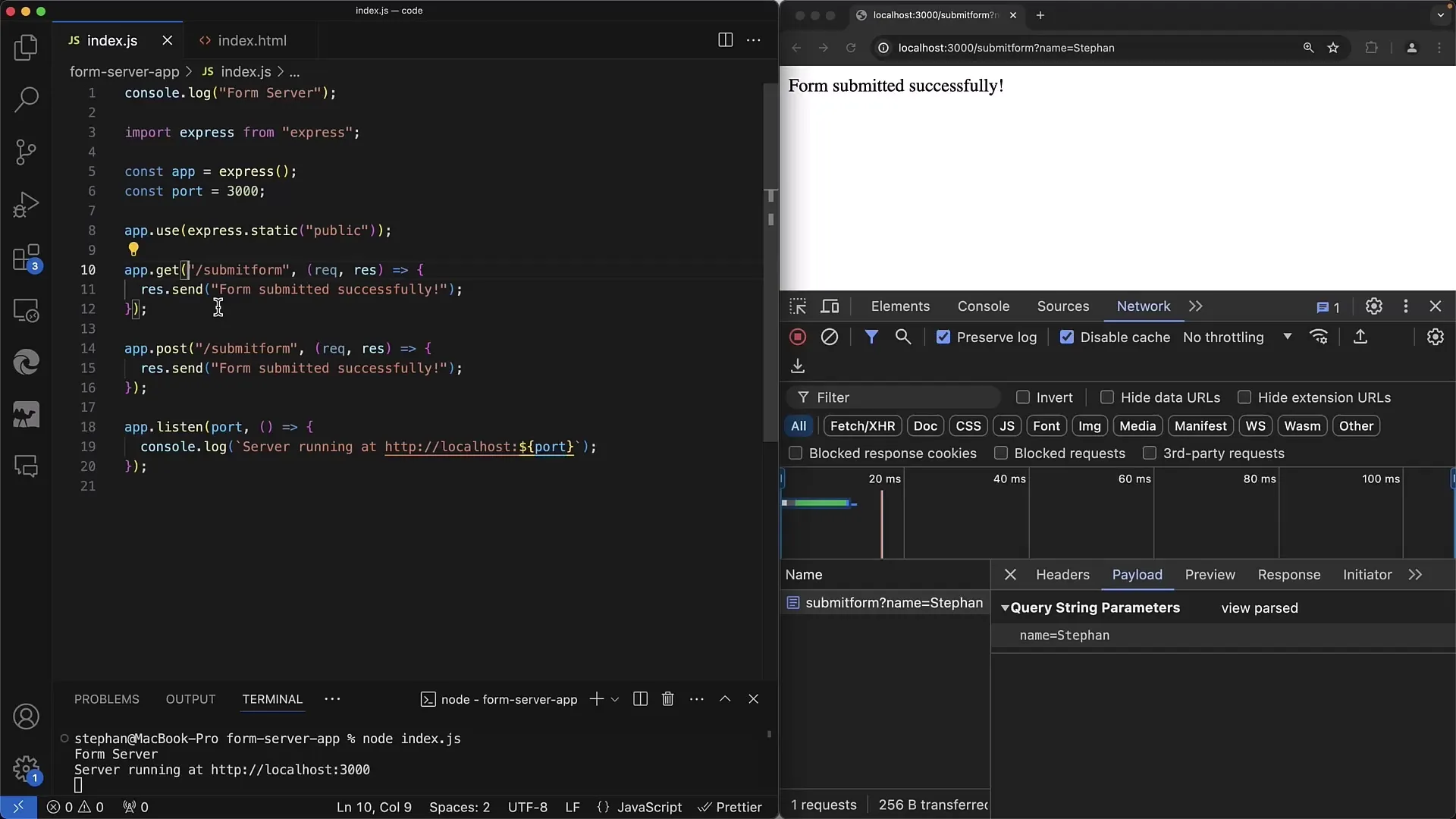
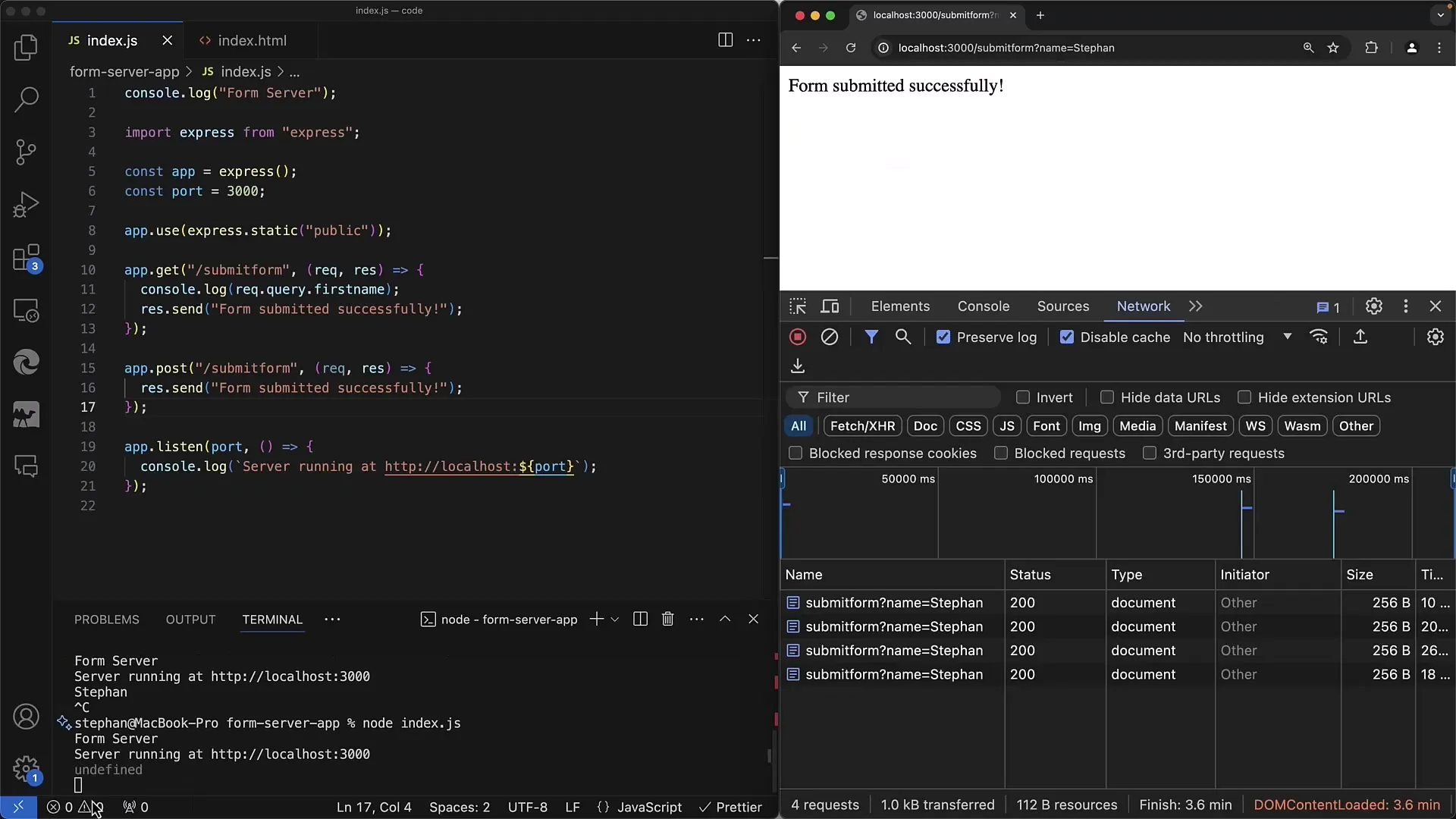
Después de enviar el formulario, deberías recibir una respuesta del servidor confirmando que los datos se han enviado con éxito.

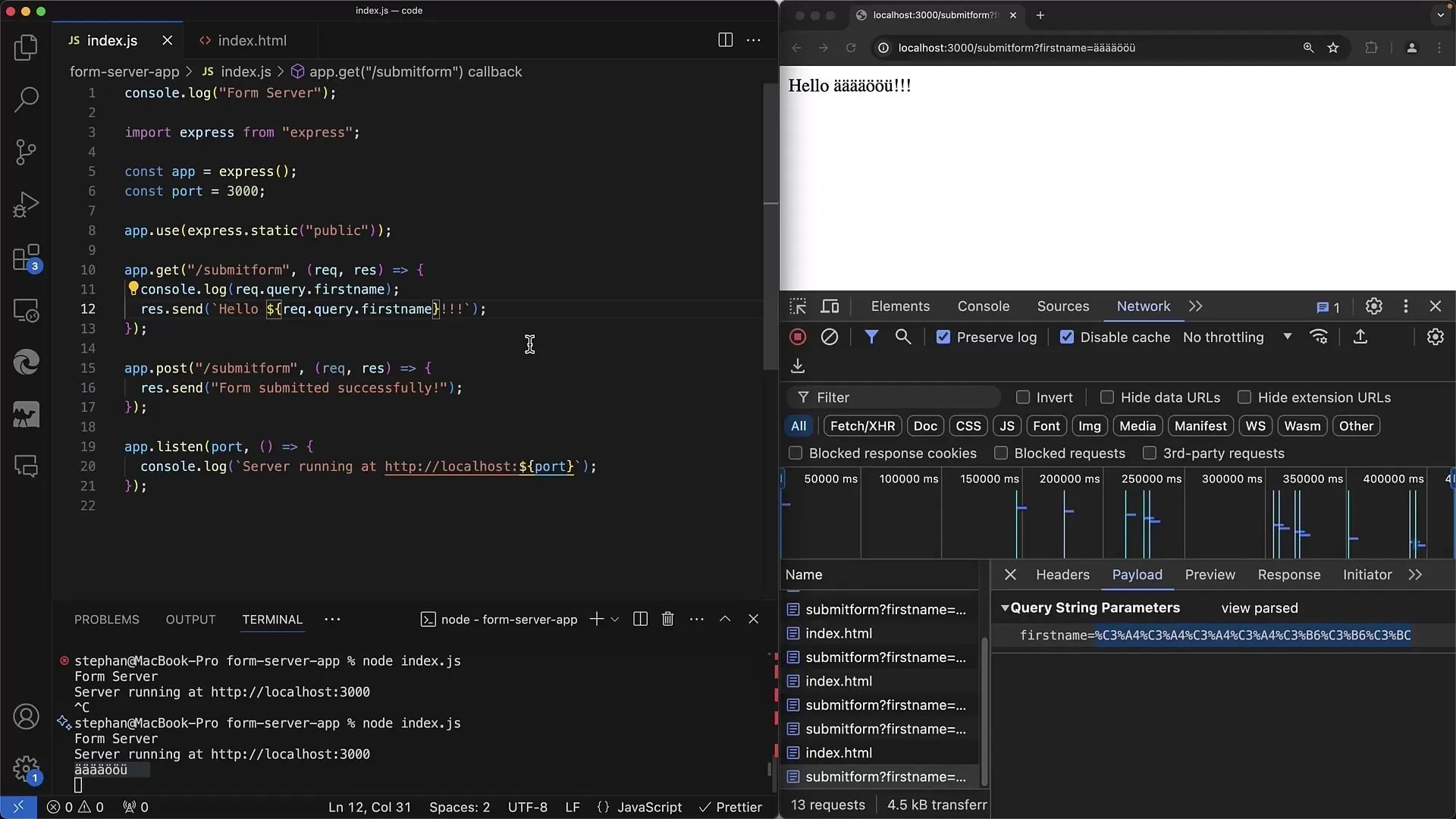
Aquí puedes ver la carga útil que se envió al servidor. En nuestro caso, se ha adjuntado el parámetro Nombre a la URL.
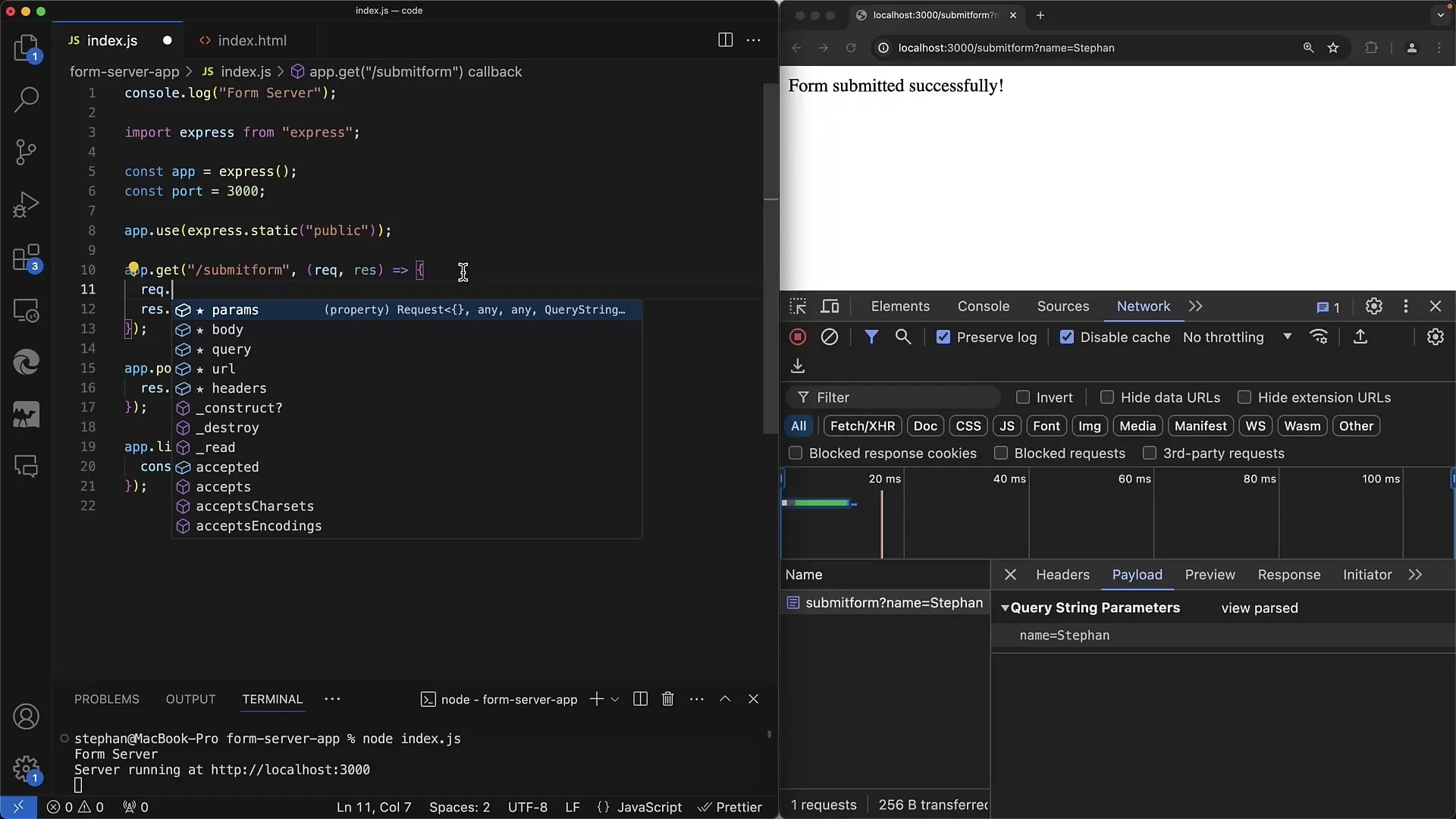
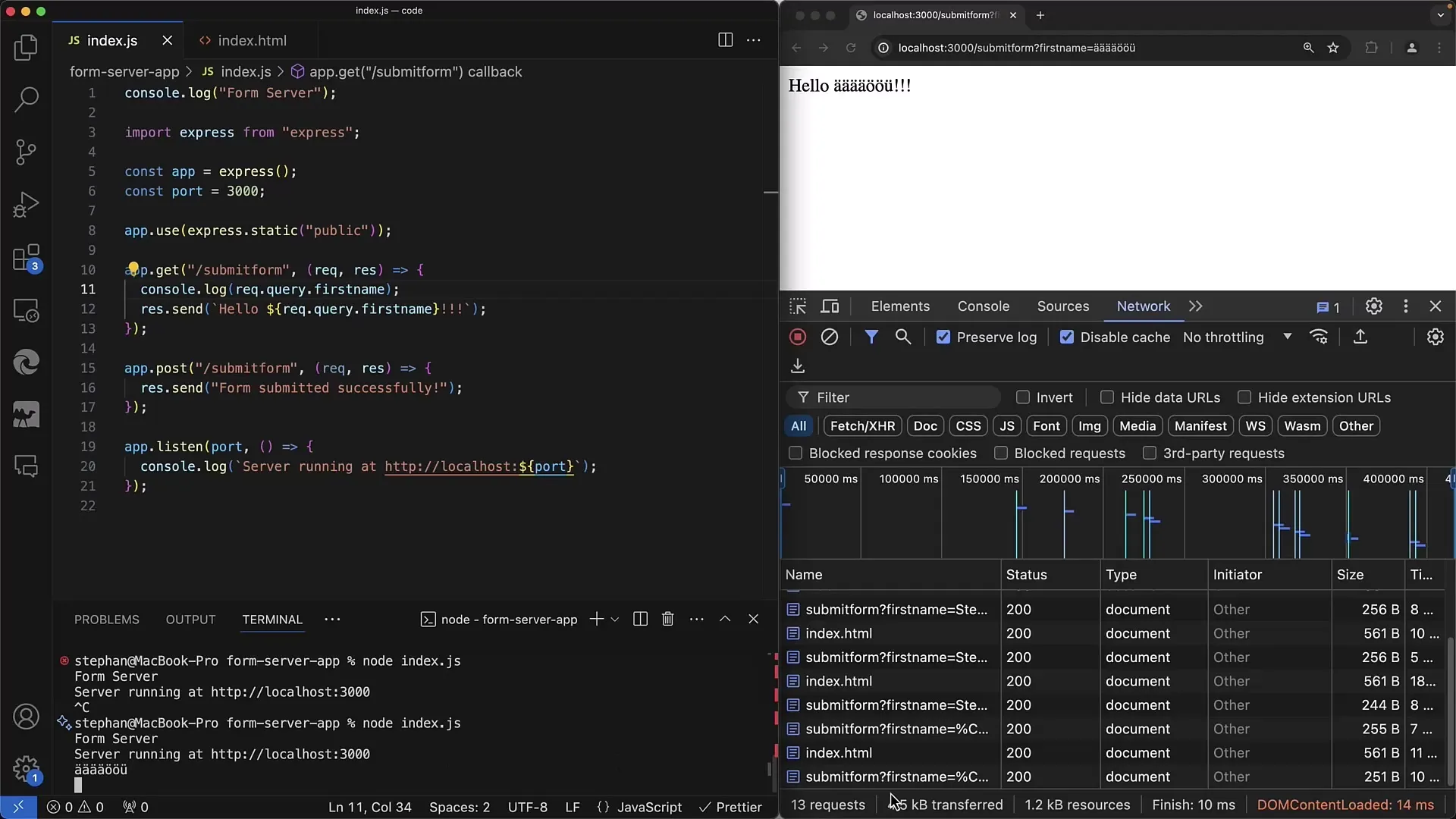
En el código del servidor, ahora revisaremos el controlador GET correspondiente que necesitamos para procesar la solicitud. El código estará en tu archivo index.js. Definirás el controlador de la siguiente manera:

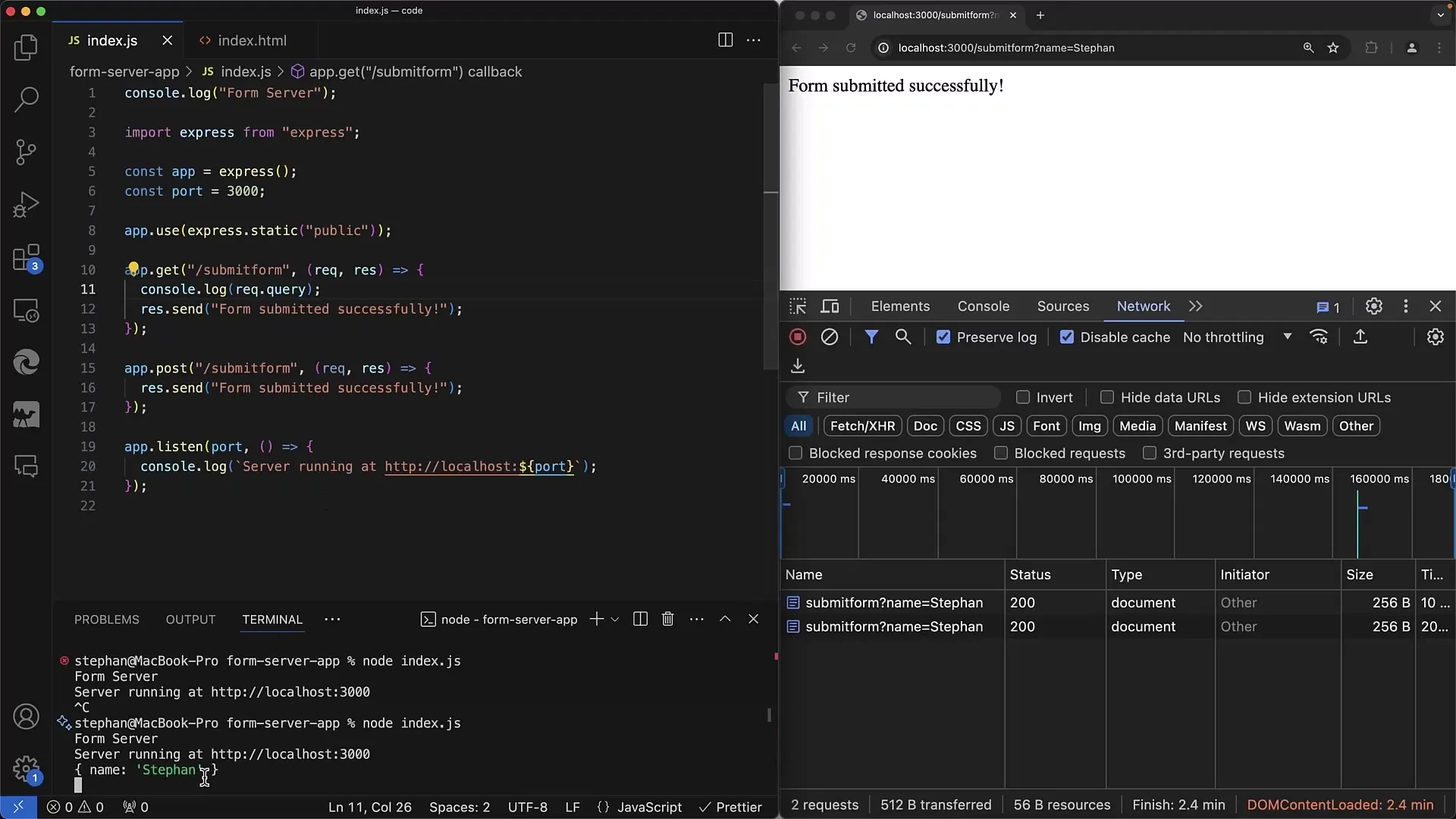
Ahora puedes acceder a los parámetros de consulta en el código del servidor al acceder a request.query. Puedes implementar esto también en tu controlador GET.

Al reenviar el formulario, verás que el parámetro se devuelve correctamente. Asegúrate de reiniciar el servidor cada vez que realices cambios en él.

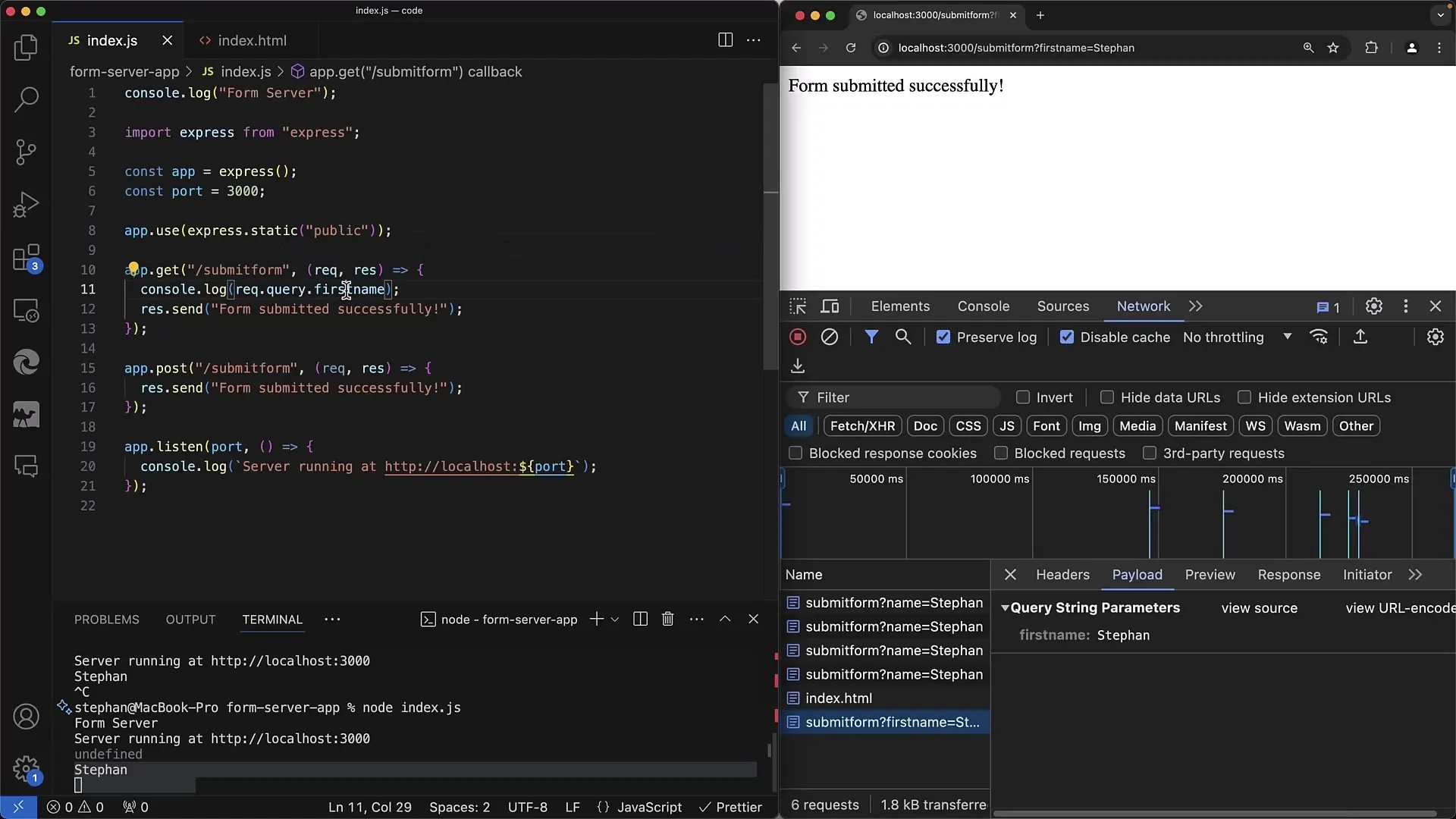
Para acceder al Nombre, utiliza el formato request.query.Nombre. Si cambias el nombre en el formulario, asegúrate de ajustar el parámetro en el código del servidor también.

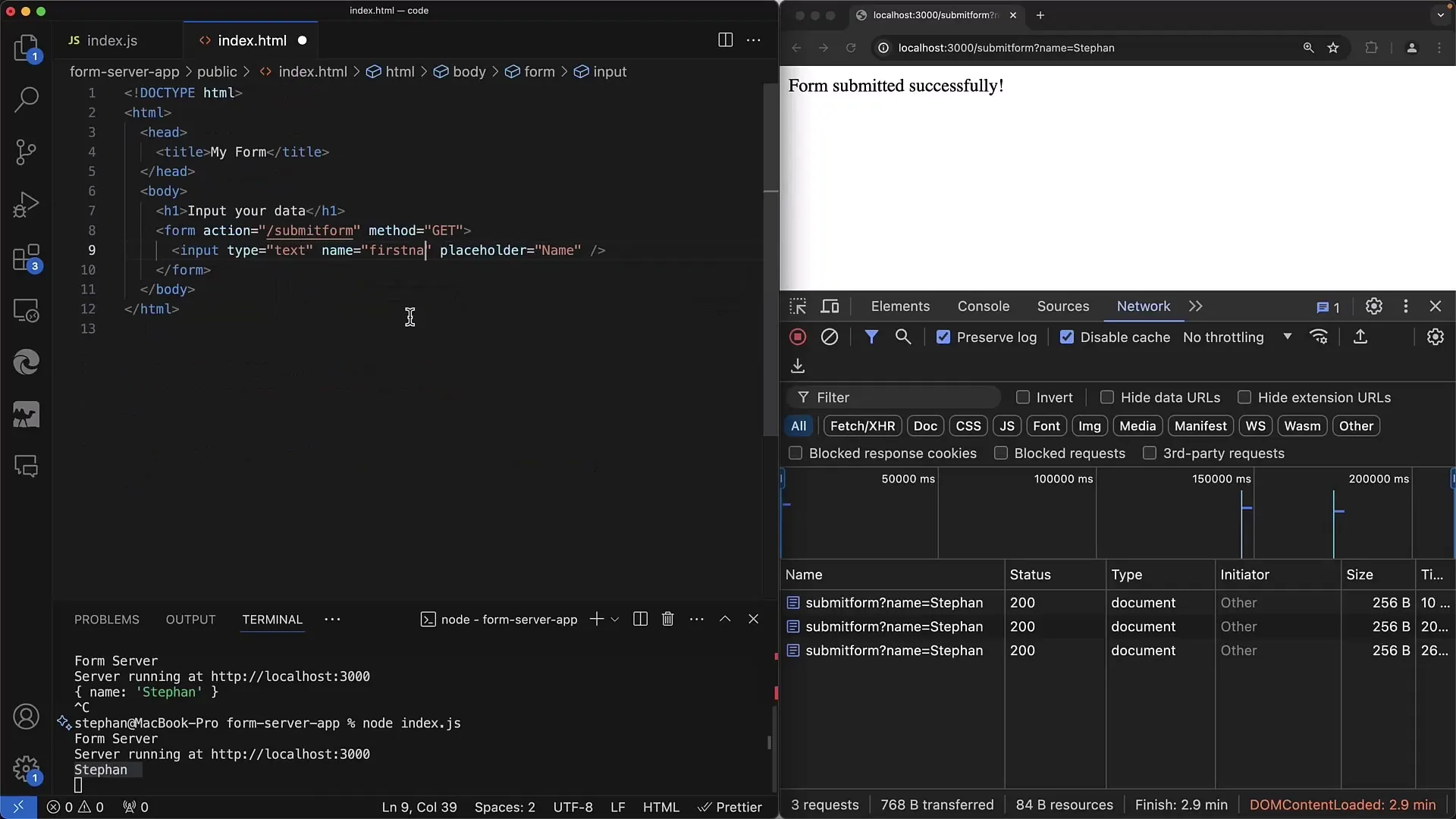
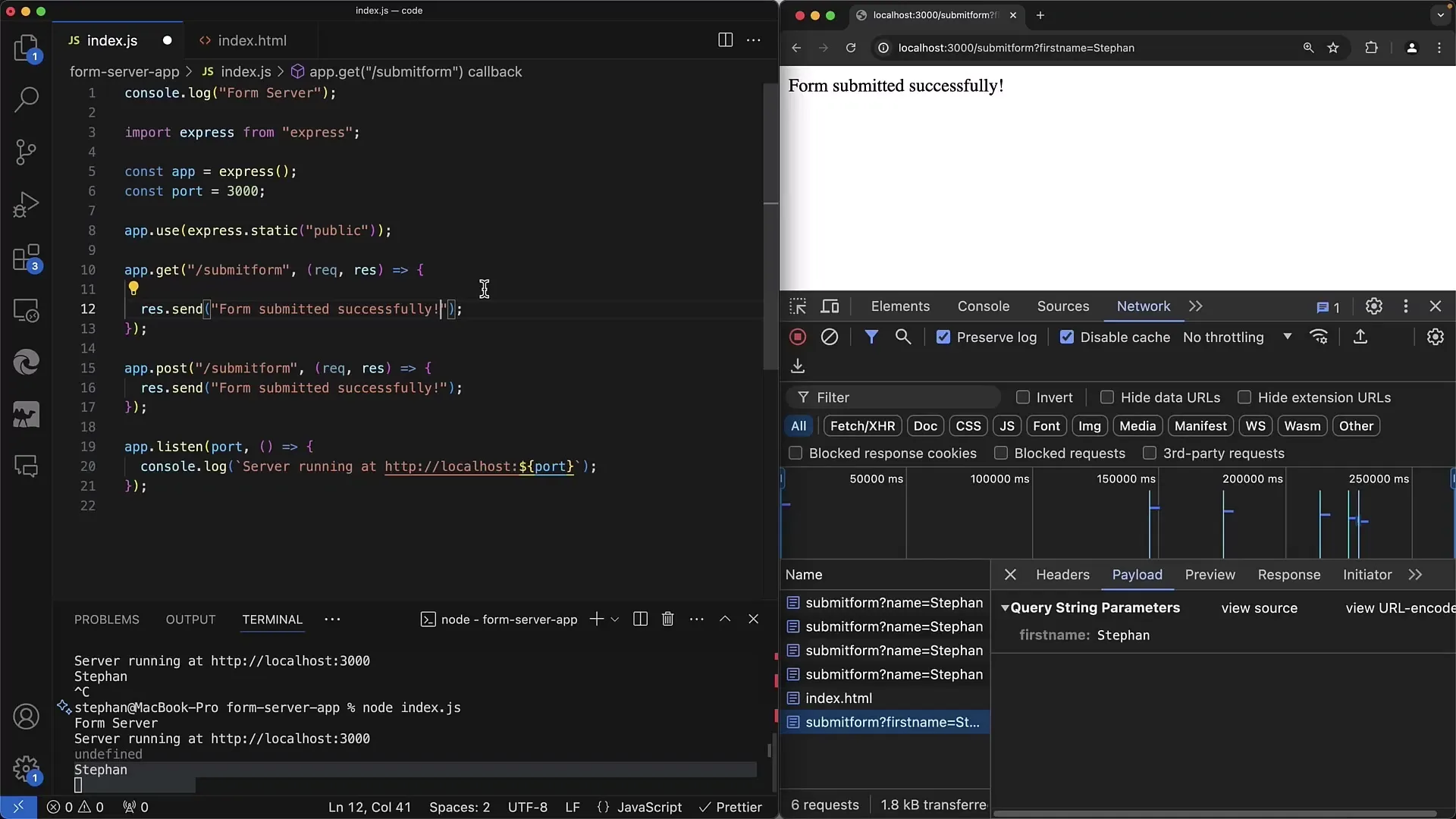
Si cambias el nombre en el formulario a first_name, el parámetro solicitado se verá así:

Puedes ver que el servidor recibe y muestra los datos correctamente:

Con este conocimiento básico, ahora puedes procesar los datos recibidos, por ejemplo, guardarlos en una base de datos, utilizarlos en otro lugar o simplemente devolverlos.
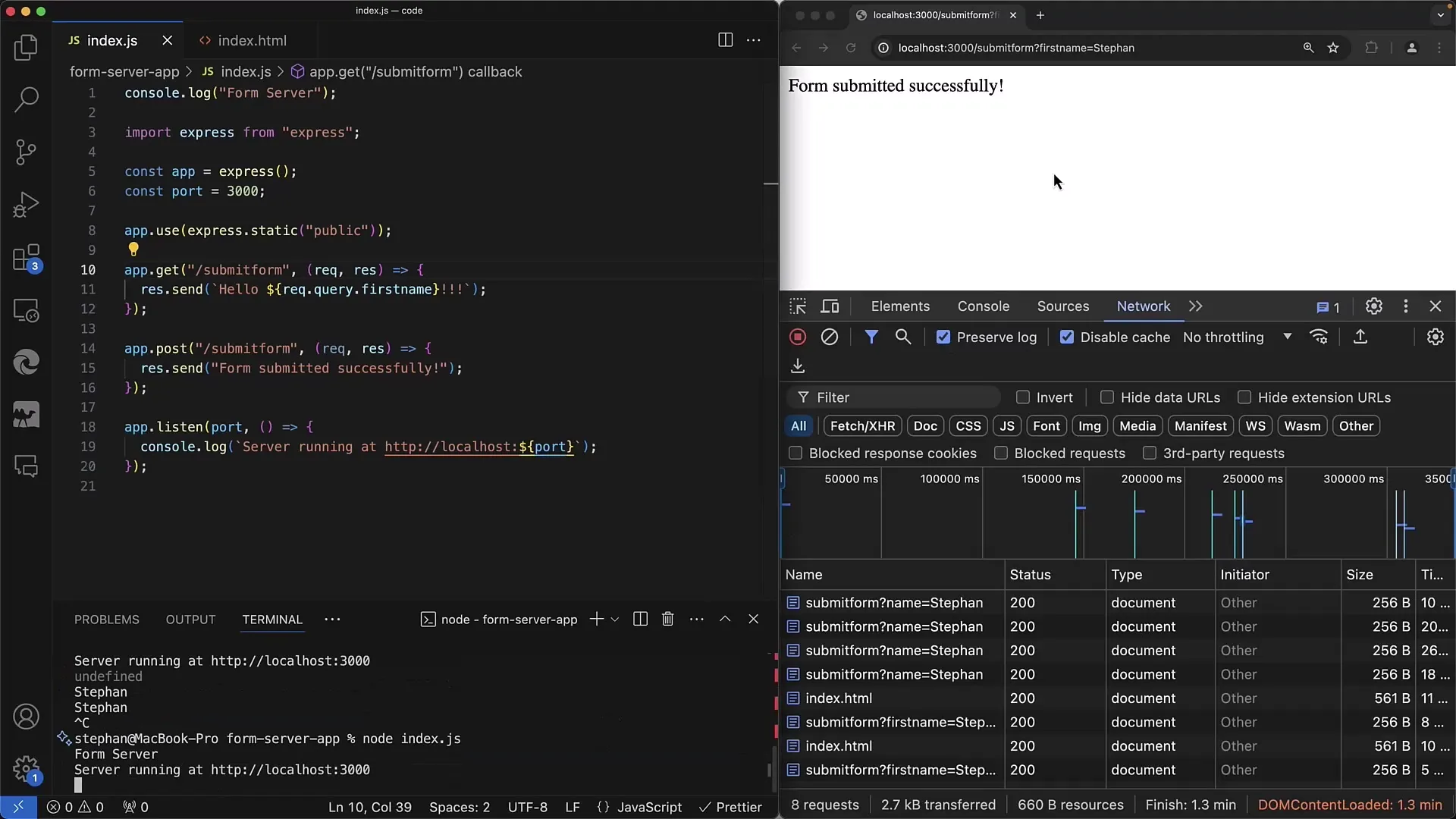
Si lo deseas, incluso puedes enviar los datos recibidos de vuelta al cliente y actuar como un servidor de eco.

La salida podría ser la siguiente:

En caso de ingresar caracteres especiales en el campo de texto, el servidor los procesará y decodificará adecuadamente. Notarás que la salida se realiza de forma correcta, independientemente de los caracteres ingresados por el usuario.

Es importante tener en cuenta que diferentes frameworks de servidor manejan los codificaciones de manera diferente. Al usar Express, la decodificación de los parámetros de consulta suele estar incluida, por lo que no tienes que preocuparte por ello.

Ahora tienes los fundamentos para el procesamiento de las solicitudes GET, y también hemos discutido el uso de los parámetros de consulta en el framework de Express. A continuación, abordaremos el método POST, que requiere una implementación diferente.
Resumen
En este tutorial aprendiste cómo crear una aplicación de formularios web simple utilizando el método GET. El proceso implica configurar un formulario HTML, enviar los datos del formulario a un servidor Express y obtener los parámetros de consulta para su posterior procesamiento. También viste cómo configurar correctamente el servidor para recibir y responder a los datos del formulario.
Preguntas frecuentes
¿Cuál es la diferencia entre GET y POST?GET envía datos a través de la URL, mientras que POST transmite datos en el cuerpo de la solicitud.
¿Cómo puedo usar varios parámetros en mi formulario?Puedes agregar varios campos de entrada en tu formulario y configurar sus nombres correspondientemente.
¿Cómo manejo los caracteres especiales en los datos del formulario?Express maneja la decodificación de los caracteres especiales automáticamente.
¿Debo reiniciar el servidor cada vez que haga un cambio?Sí, todos los cambios en el código del servidor requieren reiniciar el servidor para que tengan efecto.


