En este tutorial aprenderás cómo integrar y gestionar formularios en Vue.js. El procesamiento de elementos de formulario es esencial para muchas aplicaciones web. Vue.js te ofrece formas flexibles y eficientes de crear y controlar formularios. Esta guía se basa en un tutorial en video y te guiará paso a paso a través de la implementación de un formulario simple con Vue.js, explicando de manera clara conceptos y ejemplos.
Principales conclusiones
- Vue.js permite la creación y gestión sencilla de formularios.
- La API de composición de Vue.js proporciona una forma estructurada de manejar el estado.
- La utilización de v-model simplifica la manipulación de las uniones de datos bidireccionales en los formularios.
- Los manejadores de eventos como @change y @submit son fundamentales para la interactividad.
Guía paso a paso
Primero, comienzas con los requisitos básicos. Asegúrate de haber configurado una aplicación Vue.js. Normalmente se realiza a través de la línea de comandos con npm create vue. Al igual que se explicó en el video, has elegido la estructura adecuada para tu proyecto.

Ahora que tienes la estructura básica, puedes crear un componente sencillo que contendrá tus elementos de formulario. En este punto entramos en el mundo de la API de composición, uno de los dos principales métodos para desarrollar con Vue.js. A diferencia de la anterior API de opciones, la API de composición permite organizar el estado y la lógica de los componentes de forma mucho más clara.
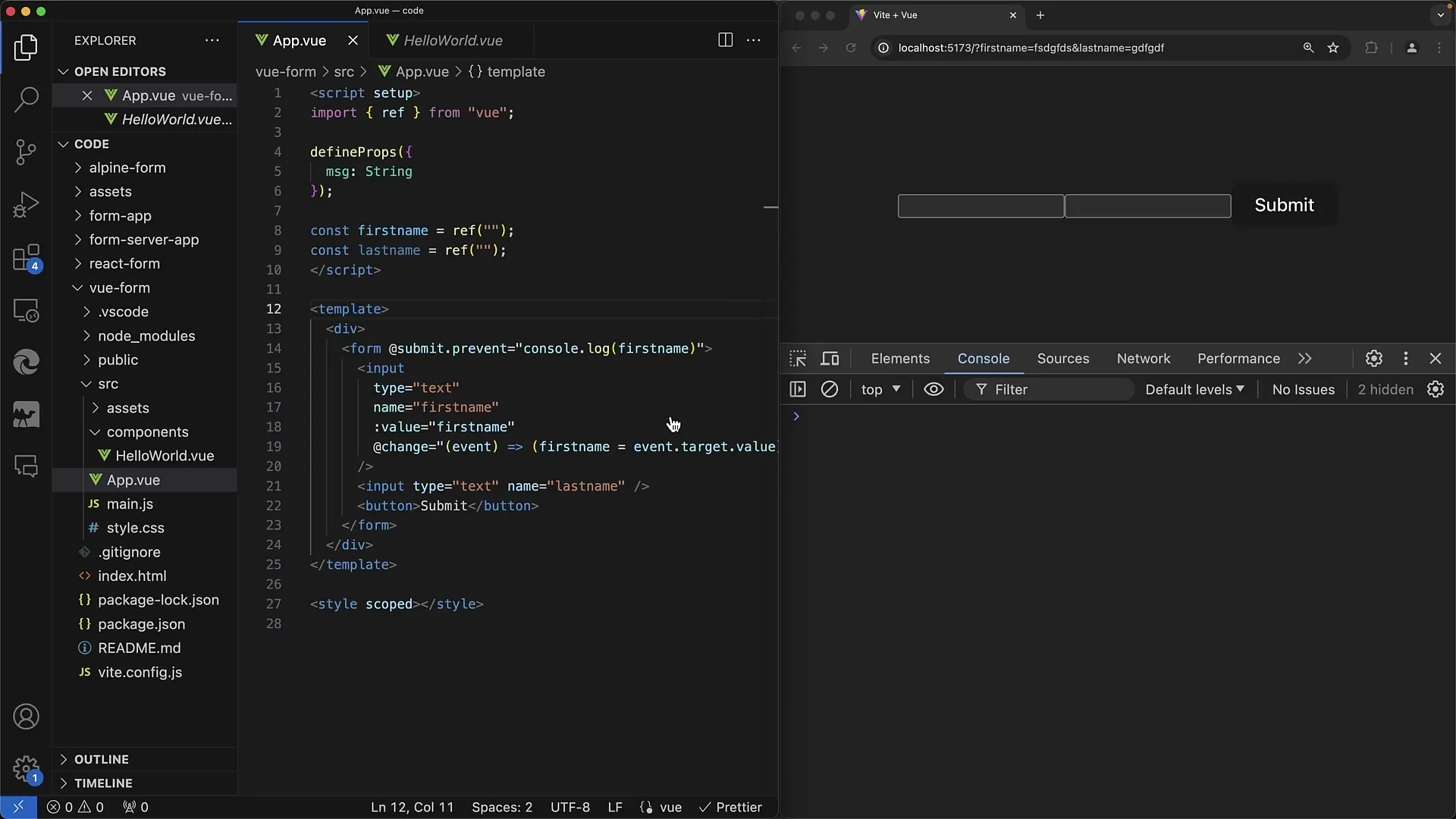
En la declaración de tu componente en reglas, utilizas ref para declarar variables de estado. Esto te permite hacer referencia directa al valor de entrada de tus elementos de formulario. En este punto, puedes definir variables como firstName y lastName, que más tarde almacenarán los valores de entrada.
Luego añadimos un campo de texto sencillo para el primer nombre. Puedes vincular el valor del campo de entrada con la directiva v-model, la cual permite la unión entre la interfaz de usuario y los datos. En comparación con Alpine.js, esto funciona de manera muy similar, ya que v-model en la mayoría de los casos cumple el mismo propósito.
Si deseas definir un evento para el cambio del valor de entrada, puedes utilizar el evento @change. Asegúrate de llamar a una función cada vez que el valor cambie para actualizar el estado. En este caso, se utiliza el objeto evento para obtener el valor actual del campo de entrada.
El siguiente elemento que vamos a considerar es el evento de formulario @submit. Para evitar que el formulario recargue la página, añade event.preventDefault() en tu controlador de envío. Esta es una práctica común para controlar el procesamiento de los datos del formulario en lugar de actualizar toda la página.
Cuando el usuario envía el formulario, puedes imprimir el estado actual del valor de firstName simplemente con console.log(firstName). Esto te permite verificar si la entrada se capturó correctamente.
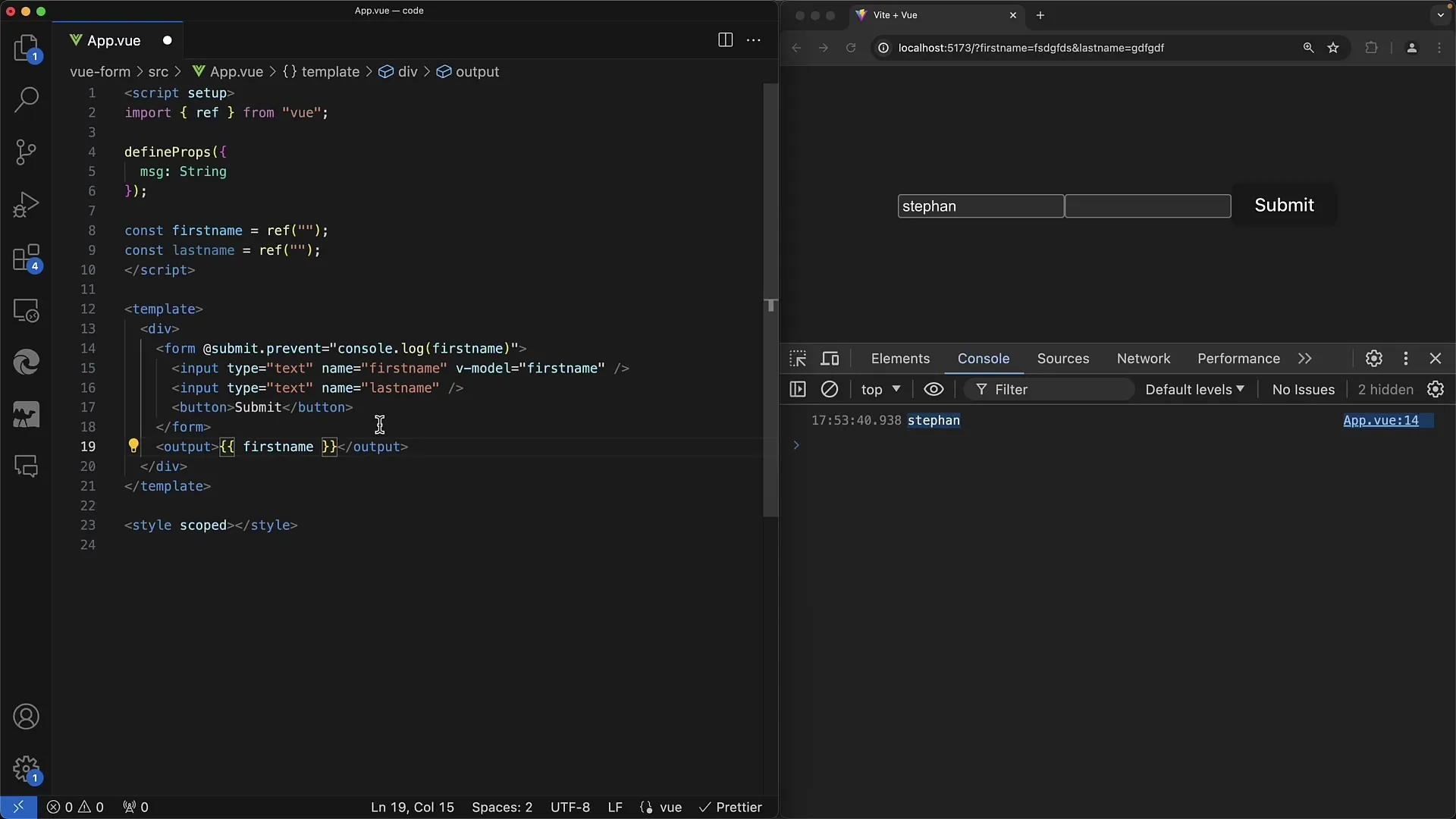
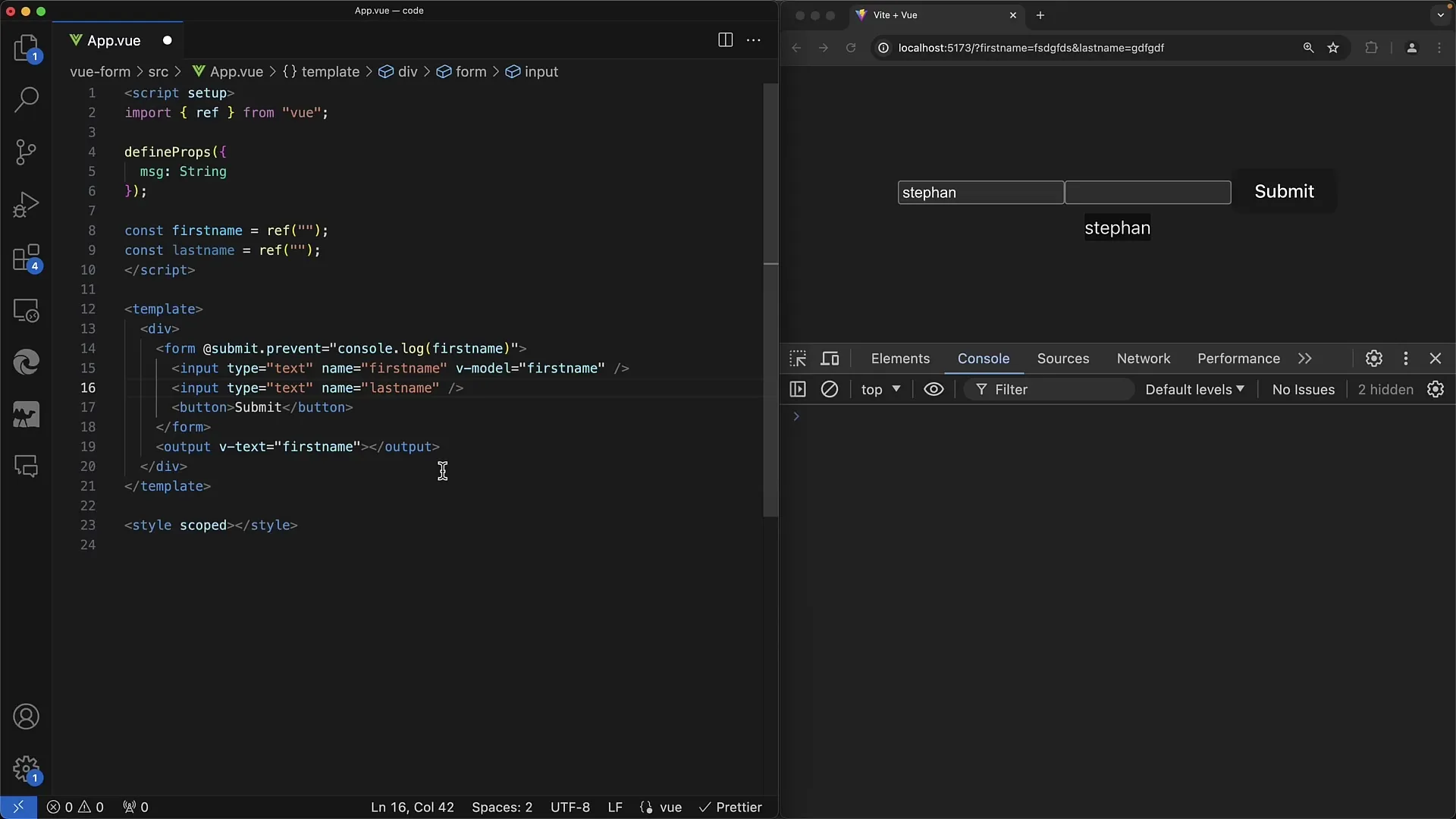
Implementamos ahora una vista previa del nombre ingresado justo debajo del campo de entrada. Para ello, puedes utilizar la sintaxis de doble llave de Vue.js para mostrar el valor de firstName como parte de la plantilla.

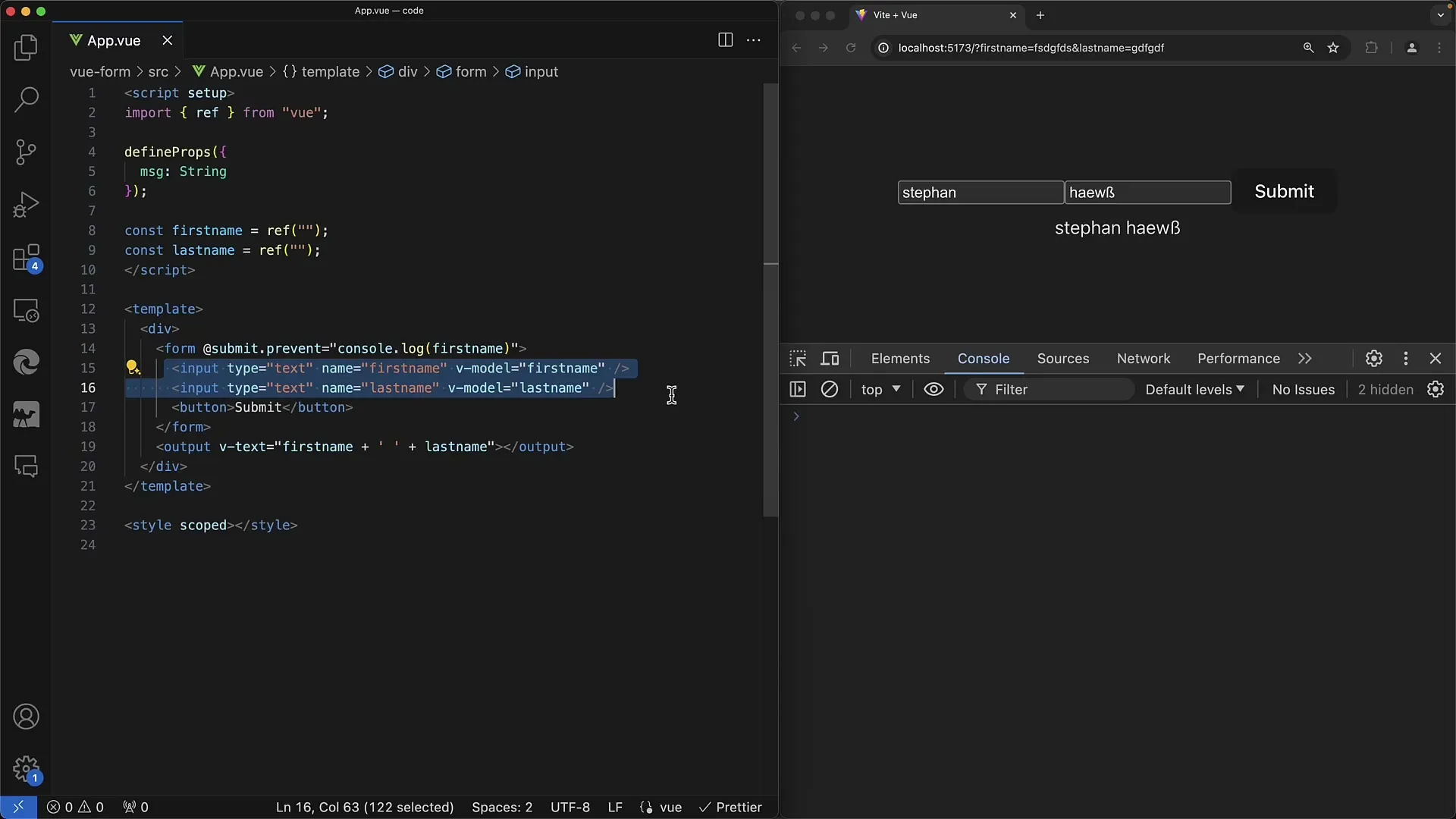
Para agregar el apellido también, simplemente inserta otro campo de entrada con v-model="lastName". Luego puedes combinar ambos valores para mostrarlos correctamente.

El uso de v-model simplifica significativamente el código, ya que ya no necesitas manejadores de eventos adicionales para actualizar los valores. Esto hace que tu componente sea más limpio y reduce posibles fuentes de error.

Recuerda que Vue.js no solo está pensado para entradas de texto sencillas. También puedes añadir elementos de formulario más complejos como selectores, áreas de texto y casillas de verificación. Su manejo se realiza con los mismos principios descritos anteriormente.
Como has visto, los diferentes elementos de Vue.js trabajan juntos perfectamente para ofrecerte una forma eficiente de gestionar los datos del formulario. Para profundizar en técnicas avanzadas, te recomiendo visitar la documentación oficial de Vue.js sobre las uniones de entrada de formulario.
Resumen
Has aprendido cómo crear y gestionar formularios en una aplicación Vue.js. Esto incluye el uso de v-model para una unión de datos simple, el manejo de eventos y la integración de la API de composición para una estructura clara.
Preguntas frecuentes
¿Cómo funciona el v-model en Vue.js?Con v-model, vinculas directamente un campo de formulario a una variable y de esta manera permites la vinculación de datos bidireccional.
¿Cuál es la diferencia entre la API de opciones y la API de composición?La API de opciones es el método más antiguo para crear componentes, mientras que la API de composición ofrece una estructura más modular y flexible para la gestión de estados.
¿Cómo evito que el formulario recargue la página?Usa event.preventDefault() en tu controlador de envío (Submit-Handler).
¿Cómo puedo trabajar con casillas de verificación en Vue.js?Usa v-model junto con un array para gestionar los estados de varias casillas de verificación.
¿Puedo usar también campos de selección y de área de texto (Textarea) en Vue.js?Sí, el manejo es similar al de los campos de texto, generalmente utilizando v-model para la vinculación de datos.

