Como prometimos, ahora nos centraremos en la primera animación real, la pelota que rebota. Esto será muy emocionante, porque animar tiene que ver con ser realmente consciente de lo que estás haciendo. ¿Qué estoy representando? ¿Cómo transmito lo que realmente quiero mostrar?
En este caso, queremos simular una superficie 2D que dé la impresión de ser una pelota. Debe golpear el suelo, rebotar y seguir rebotando.
Ese es el principio que queremos transmitir, y no es tan fácil. Este ejercicio utiliza algunas de las reglas Disney de las que ya hemos hablado. Tenlas en cuenta.
Paso 1
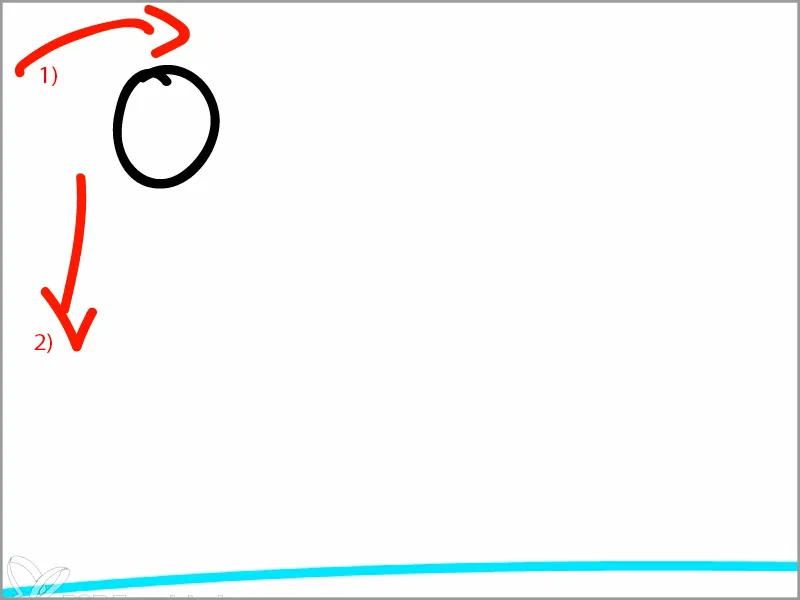
La pelota se lanza a algún sitio y vuela hacia arriba. Se le ha dado esta energía (1).
Pero llega un momento en que ya no le sirve de nada porque se ve superada por otra energía: la gravedad (2). Ésta tira de la pelota hacia abajo y, en un momento dado, choca con algo. Aquí: el suelo.

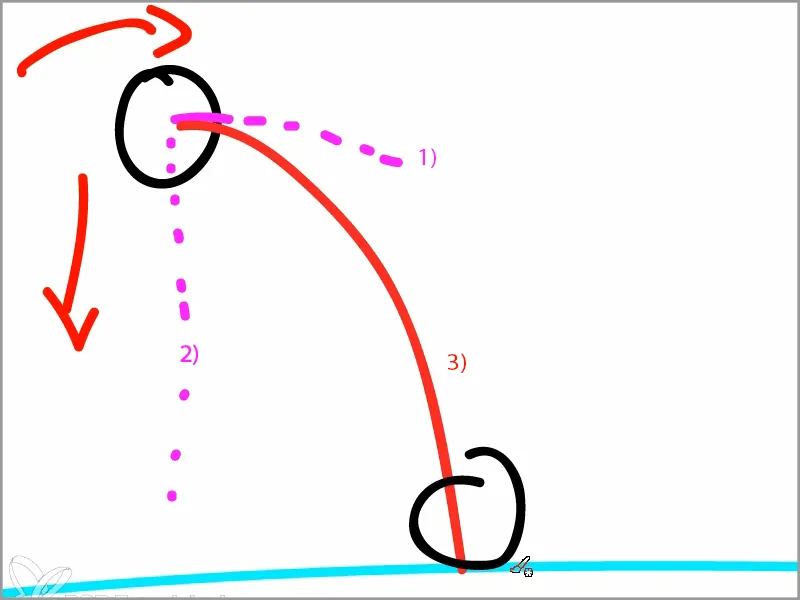
¿Dónde choca? La pelota sigue teniendo el impulso del lanzamiento (1) y, al mismo tiempo, parte de este movimiento hacia abajo (2).
Así que lo que sucede es que tenemos un movimiento que tira de la pelota hacia abajo en un semi-arco (3).
El balón golpea el suelo en la parte inferior.
A continuación aterriza en el suelo y es impulsada de nuevo hacia arriba. La ley de la fuerza de Newton.
Siempre hay que tener en cuenta las circunstancias físicas de una animación. Especialmente con la pelota que rebota, que se trata de utilizar la animación para representar algo que es realmente físico.
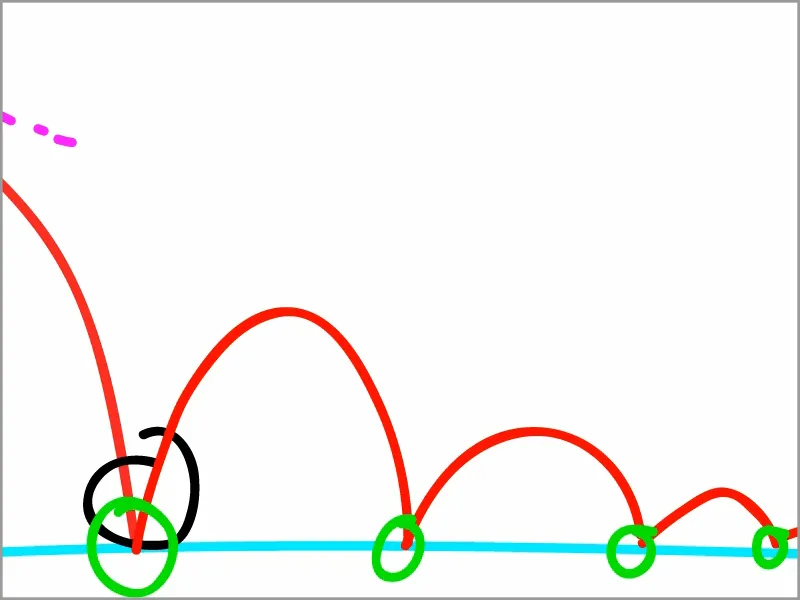
Así que la pelota baja aquí, se refleja de nuevo en el mismo ángulo en el que llega y vuelve a subir.
Sin embargo, debido a su inercia, volumen, masa, rozamiento con el suelo, etc., ya no tiene la misma fuerza. No puedo explicártelo exactamente en términos de física, pero esta fuerza es cada vez menor. Empieza a dar saltos cada vez más pequeños.
En definitiva, este es el comportamiento de la pelota.
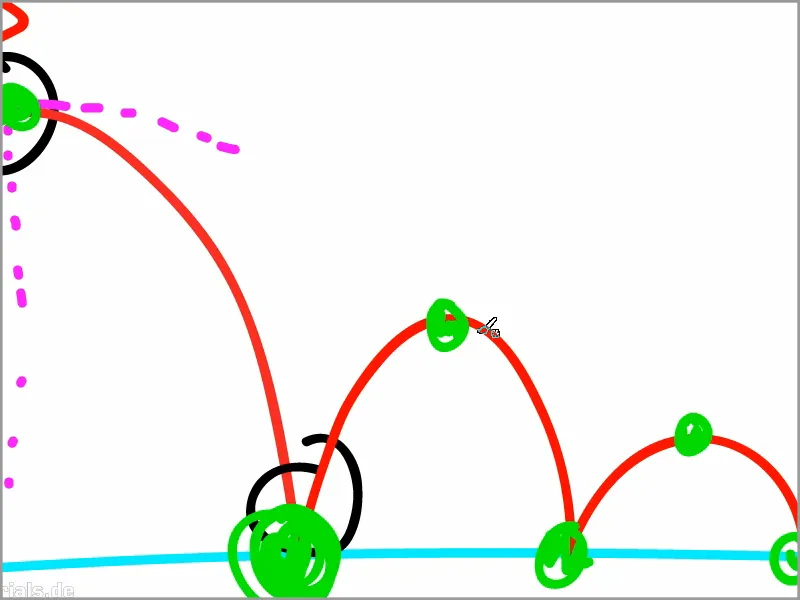
Siempre hay un punto de transición -lo dibujaré en verde- en el que se transfiere toda la fuerza.
Y hay los puntos más altos donde está en su punto más alto. Estos puntos marcados en verde son nuestros fotogramas clave.
La pelota es más lenta en la parte superior, porque no tiene más fuerza en la parte superior y es arrastrada hacia abajo o en realidad todavía tiene este impulso del lanzamiento, pero es arrastrada hacia abajo al mismo tiempo y por lo tanto está en un equilibrio de fuerzas, en un estado de ingravidez.
Lo contrario ocurre en la parte inferior: es donde la pelota es más rápida, porque viene con una fuerza desde arriba y es empujada desde abajo. Dos fuerzas actúan una contra la otra y por eso hay un cambio tan radical aquí abajo.
Este es el principio que debemos tener en cuenta antes de empezar a animar y establecer nuestros fotogramas clave.
Segundo paso
Ahora que conocemos el principio subyacente, establezcamos los fotogramas clave.
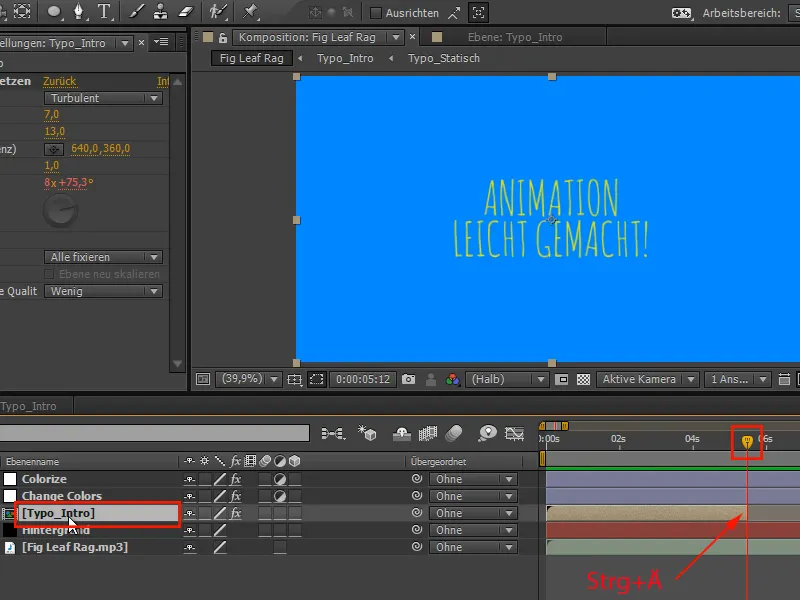
En la música, tenemos esta pequeña pausa sobre la que acabamos de animar. Ahora cortamos el "Typo_Intro" exactamente en este punto con Ctrl+E.
Paso 3
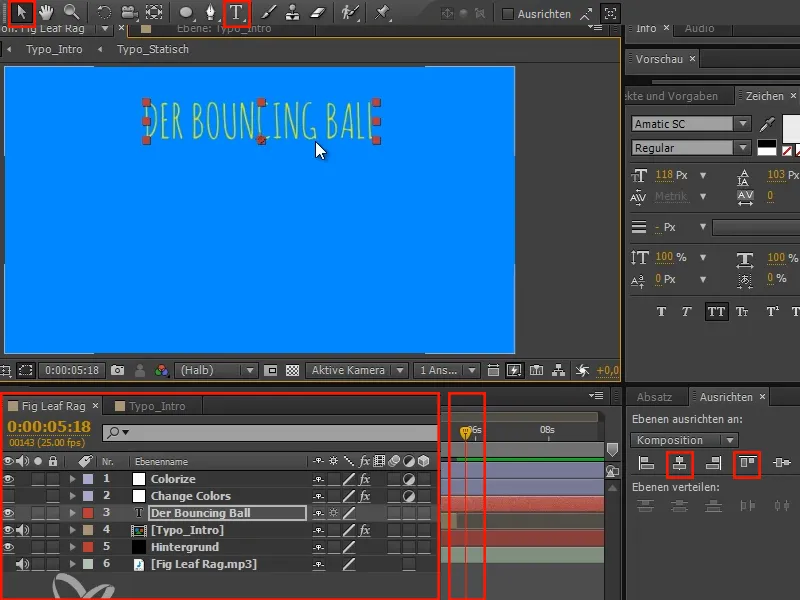
Escribimos "La pelota que rebota" y colocamos el texto centrado en la parte superior.
La pelota que rebota es la parte con la que se entra de maravilla en la animación y por eso es el primer ejercicio de todo curso de animación.
Paso 4
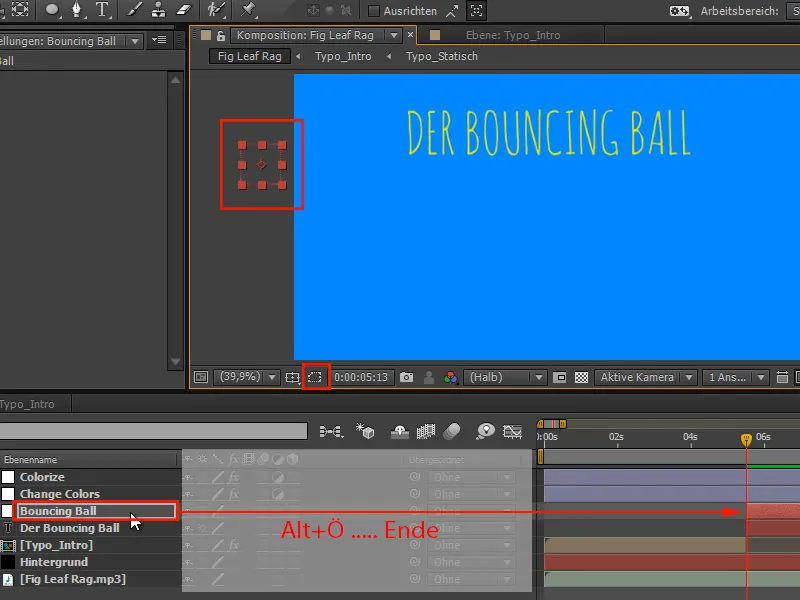
No quiero que aparezca el texto "La pelota que rebota" hasta que termine "Typo_Intro". Así que voy a "Typo_Intro" y pulso O de Outpoint para llegar al punto de salida.
Luego voy un fotograma más allá a "La pelota que rebota" con las teclas RePág y AvPágo cmd+izquierda/derecha o Ctrl+izquierda/derecha. Aquí pulso Alt+Ö para fijar el inicio.
Entonces encaja la transición de "Animación fácil" a "La pelota saltarina"..webp?tutkfid=63828)
- Alt+Ö: corta el principio
- Alt+E: corta el final
Paso 5
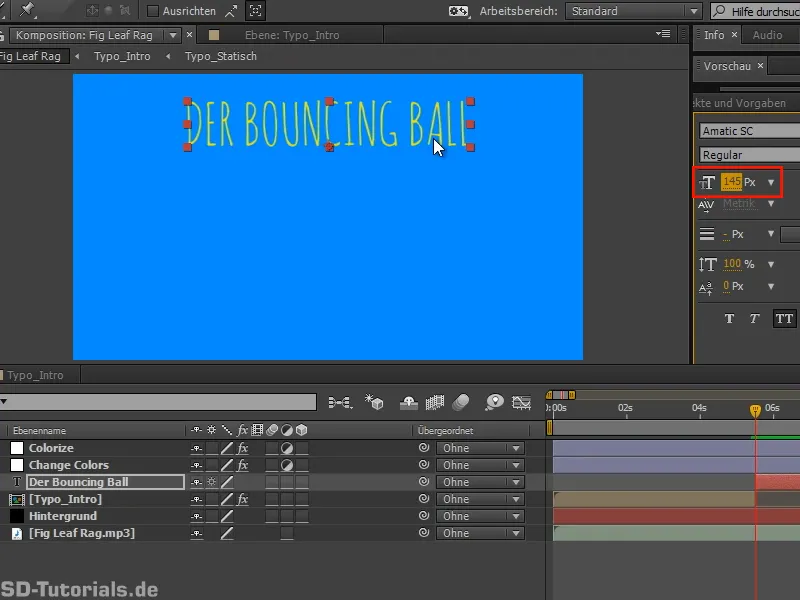
Antes de seguir, haré la fuente un poco más grande.
Paso 6
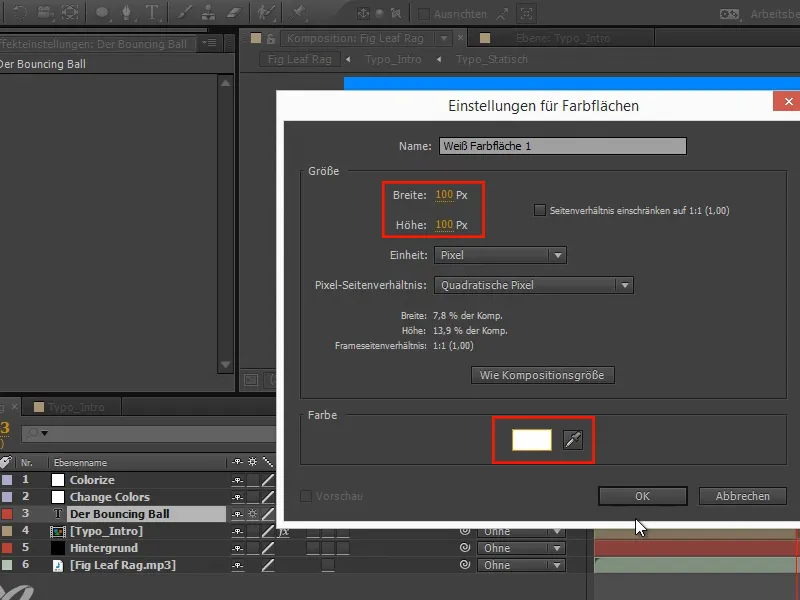
Ahora estamos directamente en el tema. A continuación, crearemos la pelota que rebota. Esto consiste básicamente en un área coloreada.
La crearemos, ajustaremos el tamaño a 100x100 píxeles y seleccionaremos el color blanco.
Paso 7
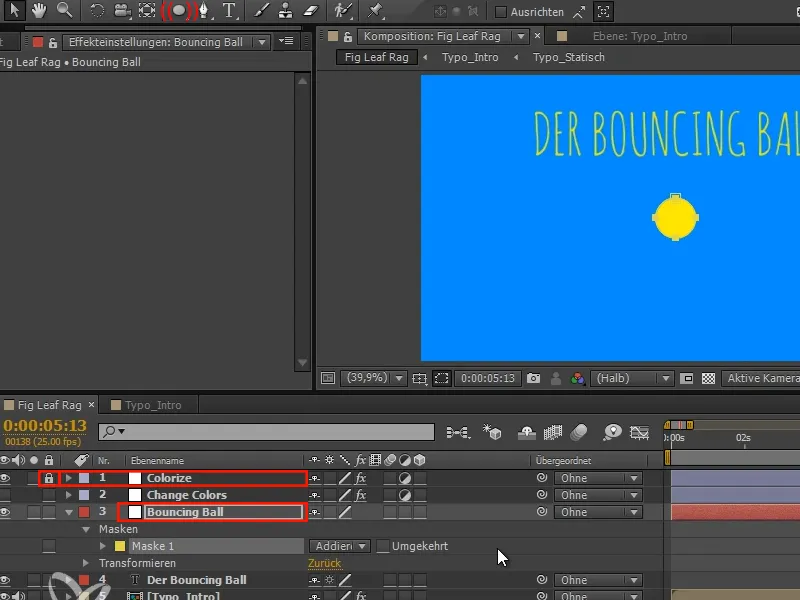
Con la capa "Colorear", el blanco se convierte en amarillo. Vuelvo a bloquear la capa "Colorear". Luego cambio el nombre de la capa a "Bouncing Ball" y confirmo con Enter.
Luego hago doble clic en la elipse y obtengo una selección circular que cubre exactamente mi capa y es exactamente cuadrada. Un círculo perfecto.
Paso 8
También volvemos a cortar esta capa con Alt+Ö.
Luego bloqueamos las máscaras y movemos la bola a la posición básica.
Paso 9
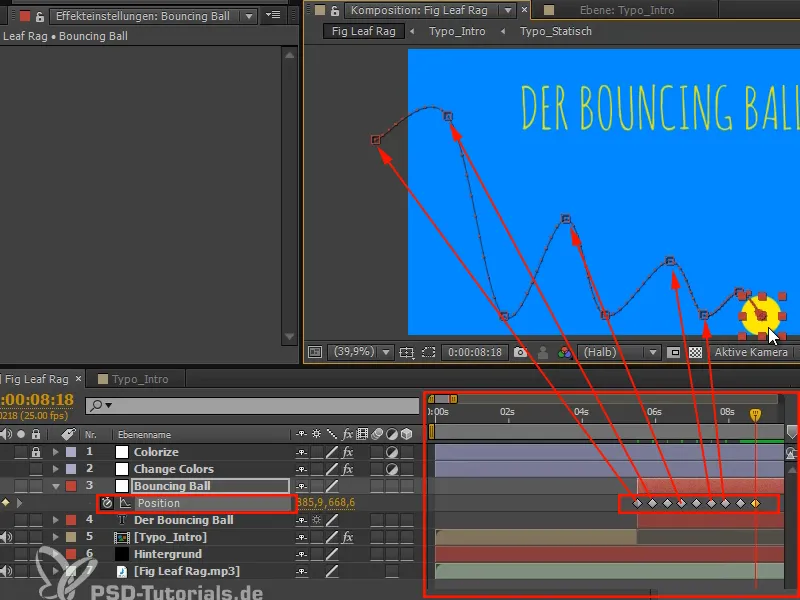
Pulso P de Posición y animo el conjunto:
Utilizo Mayús+derecha/izquierda o Ctrl+derecha/izquierda para avanzar en pasos de diez y colocar la "bola" en las posiciones inferior y superior descritas anteriormente en el dibujo en cada paso de diez.
Esto nos permite fijar las posturas fácil y cómodamente si aún no estamos prestando atención a los tiempos.
Y continuaremos en la siguiente parte de esta serie de tutoriales "La animación hecha fácil: Bola que rebota - Las curvas".


