En este tutorial exploraremos el mundo de los formularios en React, especialmente el uso de elementos select y textarea. Los formularios son una parte esencial de cualquier aplicación web, ya que permiten a los usuarios ingresar datos e interactuar con la aplicación. En React, ofrecemos la posibilidad de utilizar eficientemente estos elementos y trabajar con el Estado del Componente. Aquí aprenderás cómo manejar estos elementos de formulario para crear una experiencia de usuario interactiva.
Principales Descubrimientos
- El uso de select y textarea en React es comparable al HTML tradicional.
- Debes tener en cuenta si tus elementos de entrada son "controlados" o "no controlados".
- El manejo de eventos onChange permite una interacción dinámica con los campos de entrada.
- Las verificaciones de los valores de entrada y su longitud pueden proporcionar pistas útiles al usuario.
Guía Paso a Paso
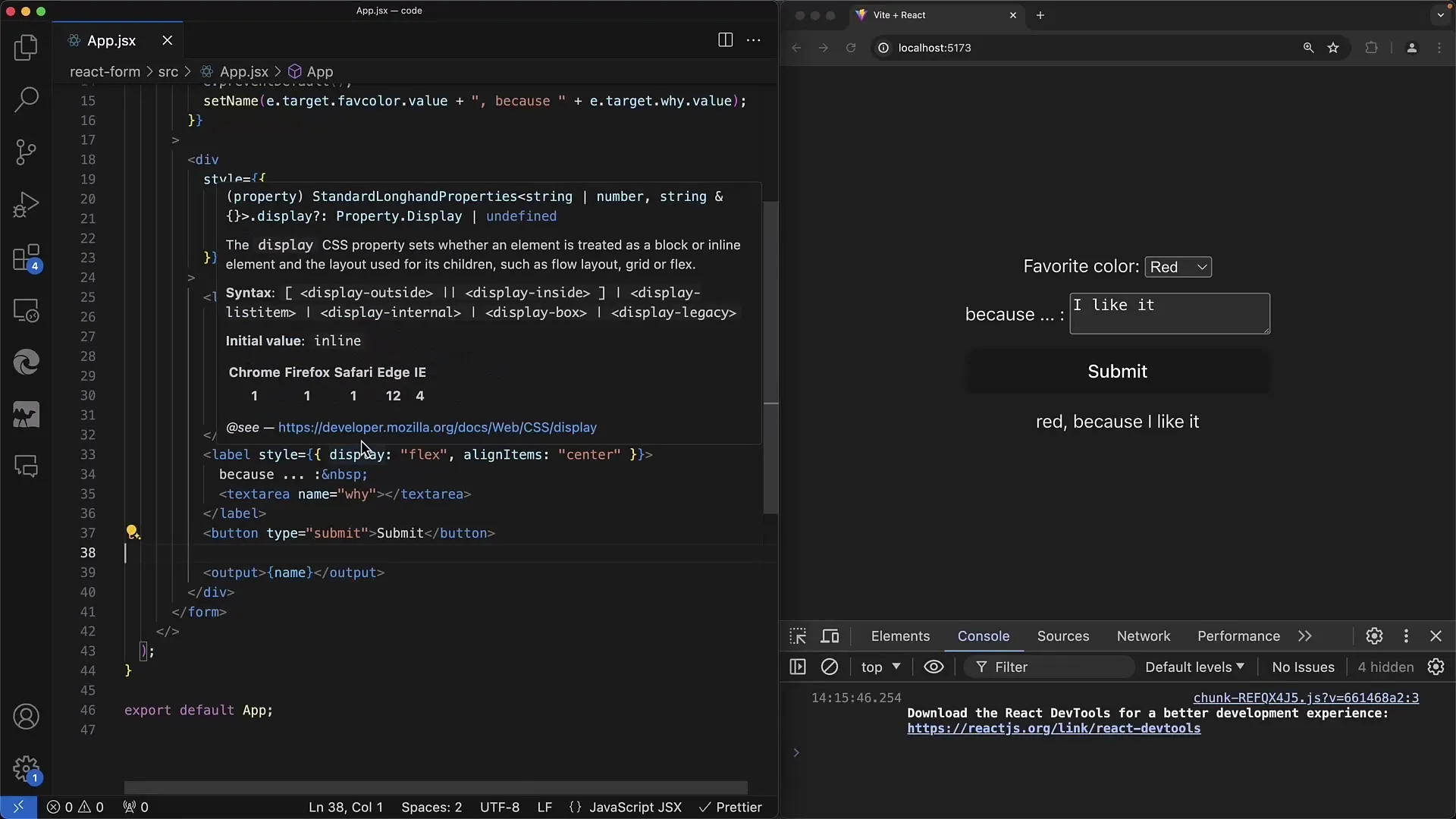
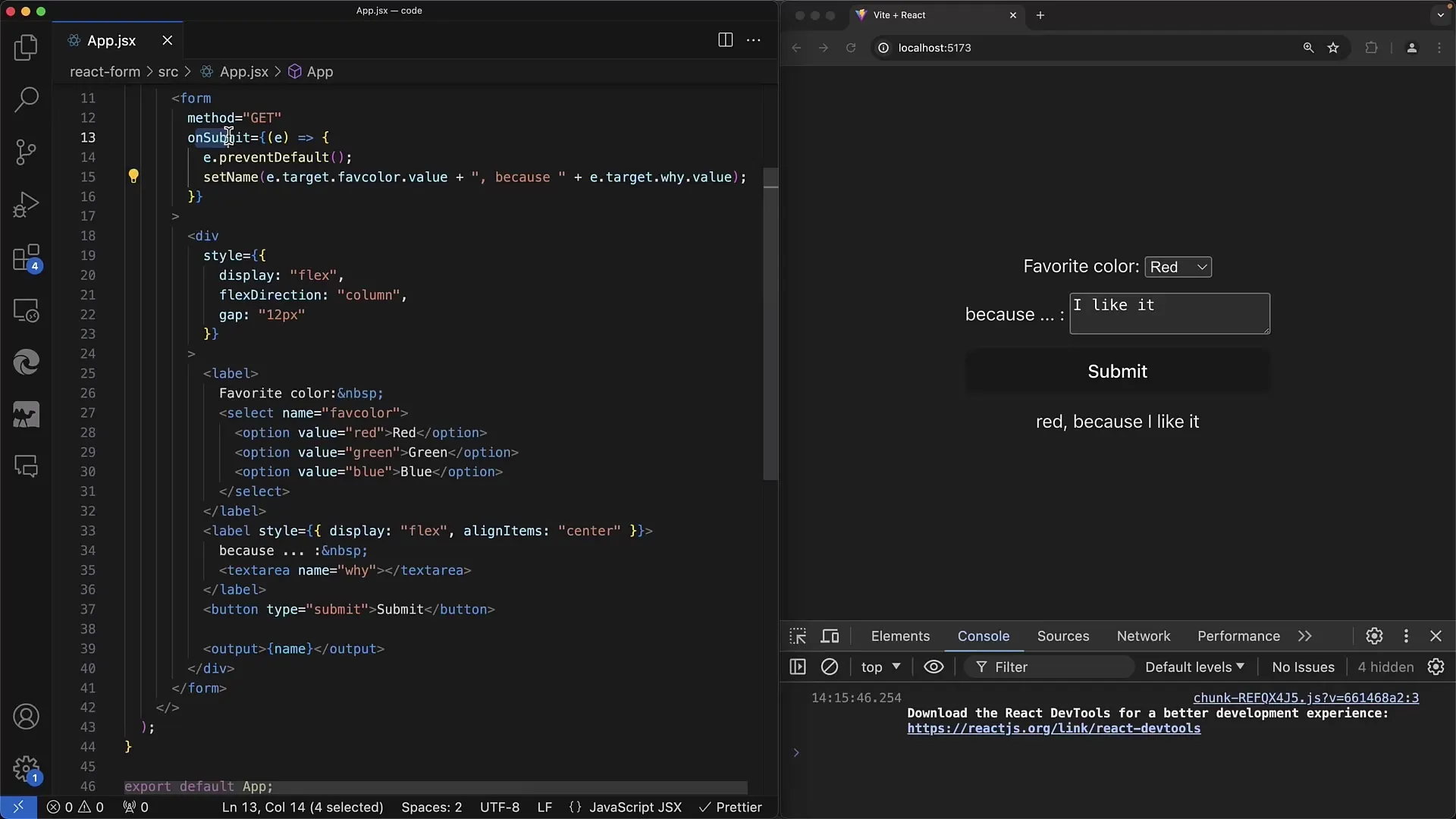
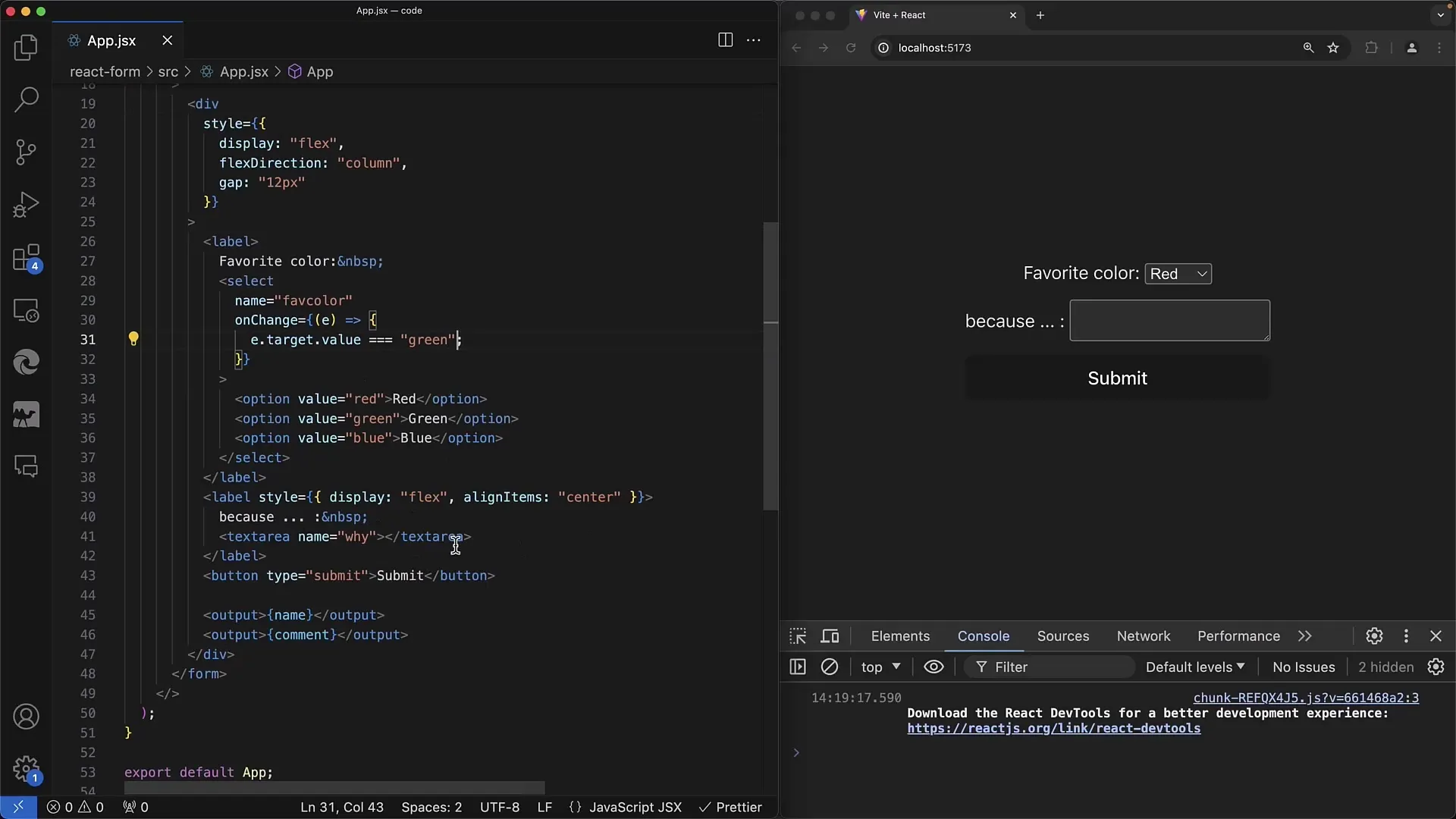
Comienza definiendo un simple componente de React. En este caso, usarás un formulario que incluye un elemento select para el color favorito y un elemento textarea para que el usuario pueda introducir un comentario.

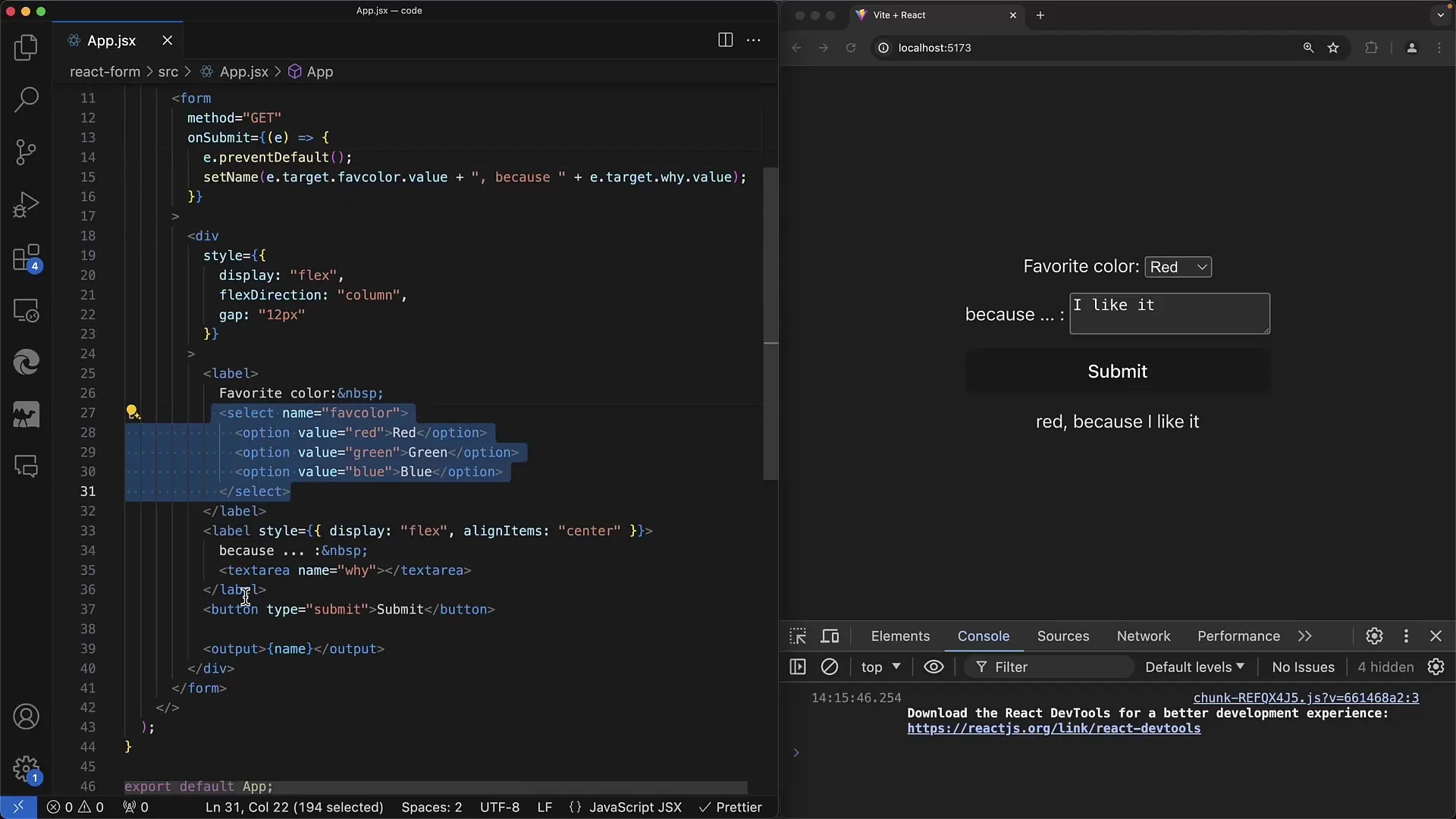
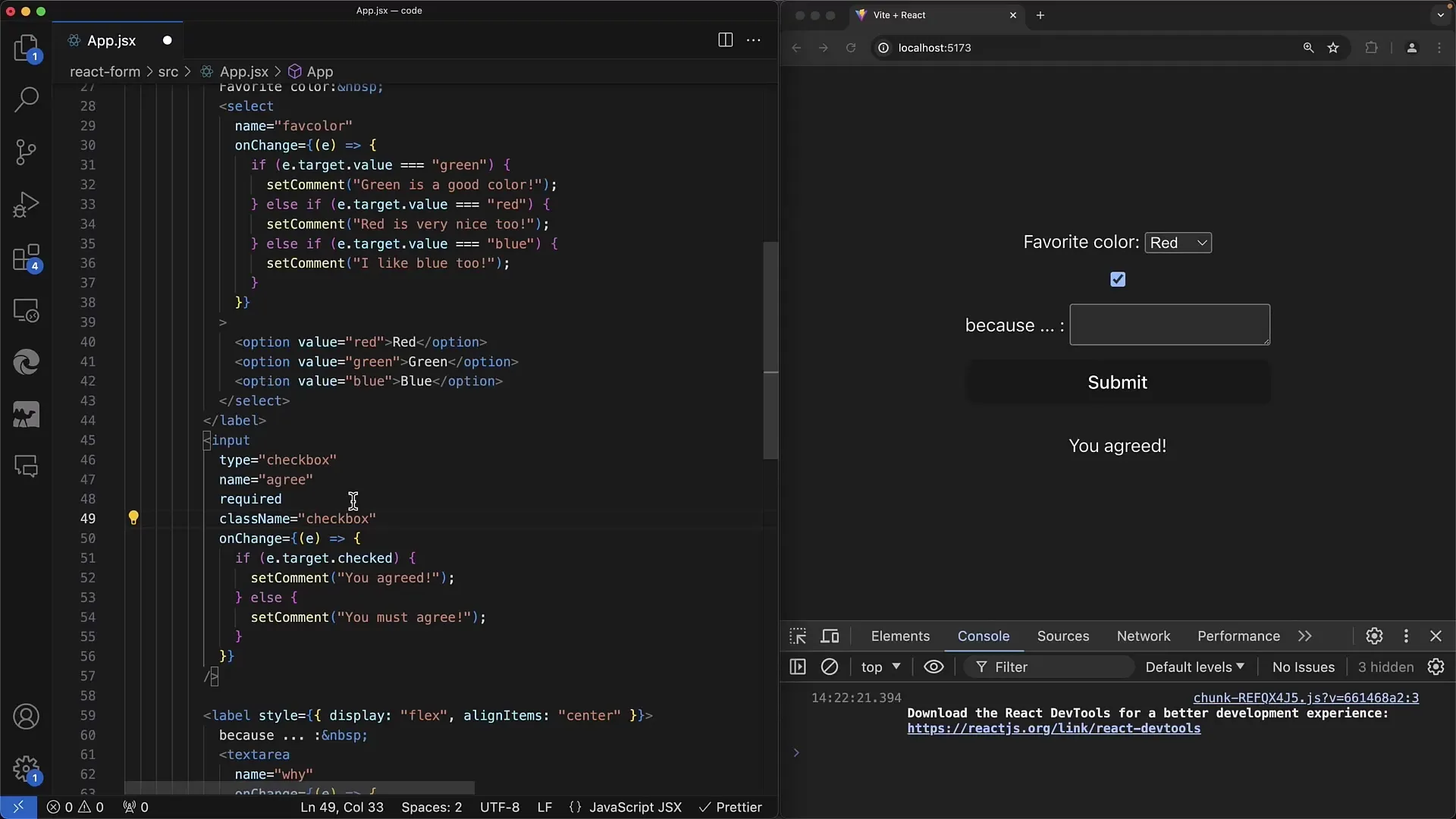
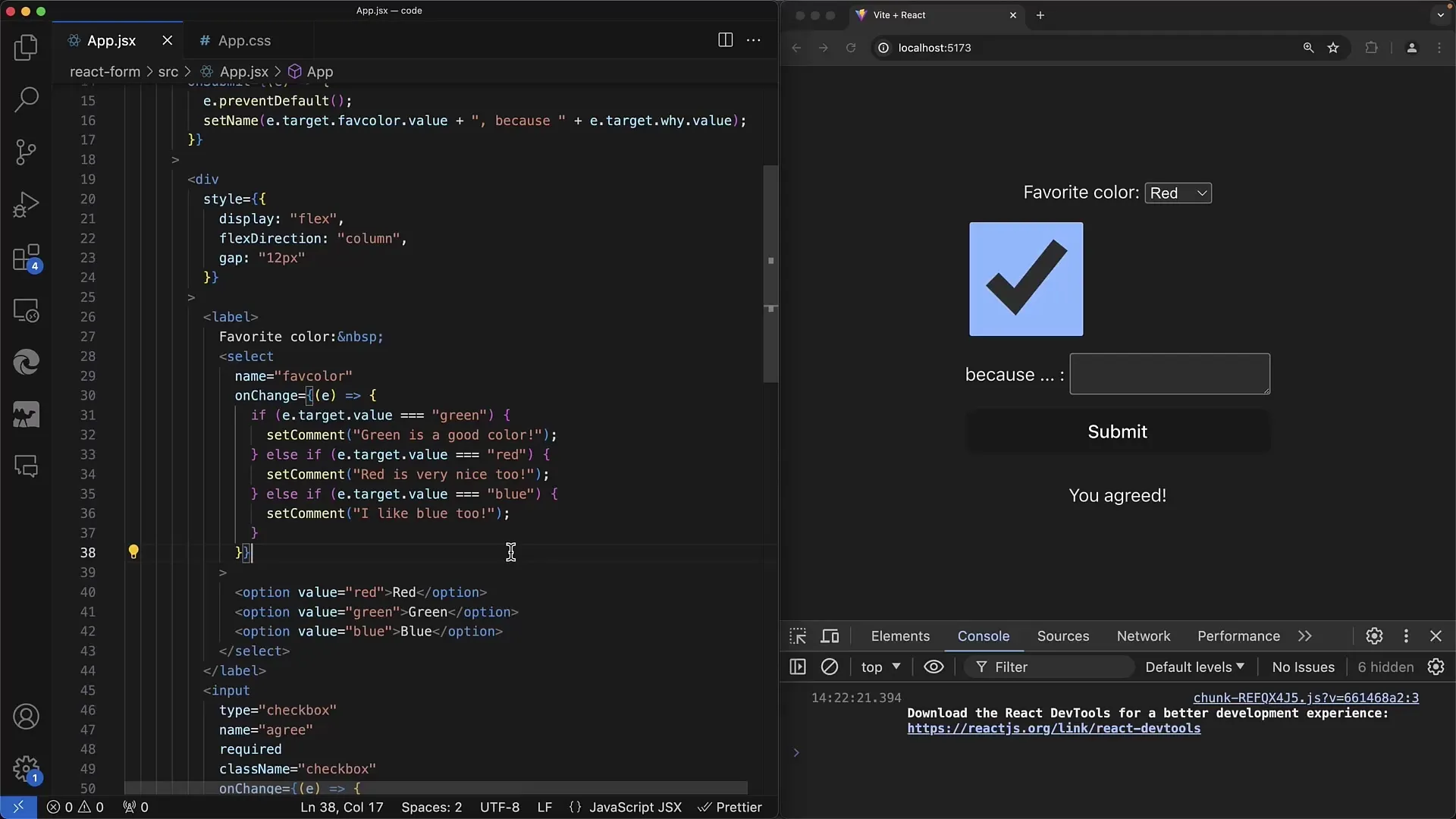
En el primer paso, crearás la estructura básica del formulario. La etiqueta select contendrá opciones para los colores Rojo, Verde y Azul. A continuación, habrá un textarea donde el usuario podrá ingresar por qué le gusta el color elegido.

Para el evento onSubmit, asegúrate de capturar los valores de entrada. Utiliza el parámetro event para acceder a los elementos del formulario utilizados. Para el elemento select, puedes usar el nombre "color favorito" y para el textarea el nombre "y" para almacenar los respectivos valores.

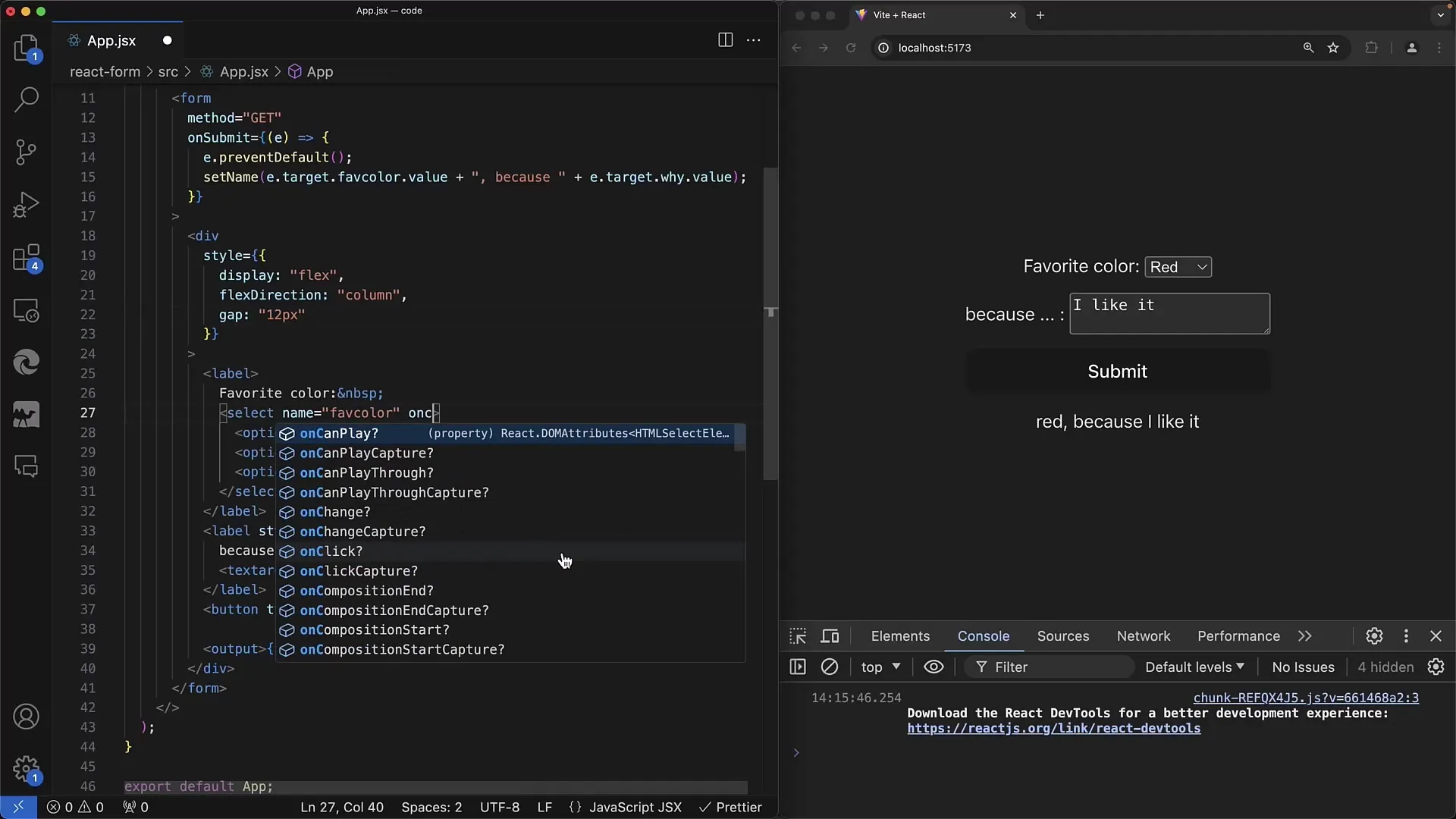
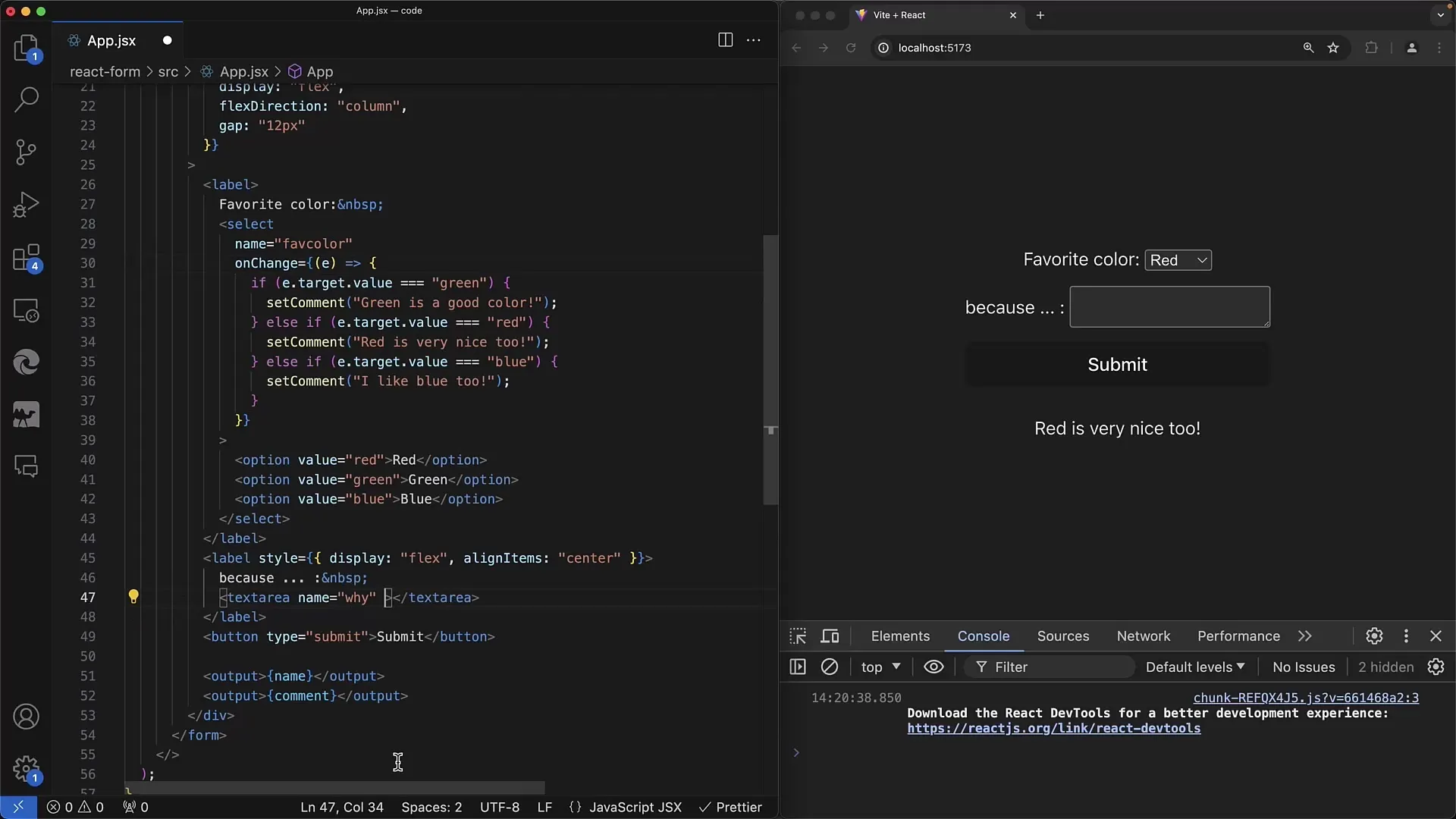
Para reaccionar directamente a cambios, implementa el método onChange para el elemento select. Verificarás qué color ha sido seleccionado. El valor de event.target indicará si se seleccionó Rojo, Verde o Azul.

Si seleccionas el color Verde, podrías generar una salida como "Verde es un buen color". Para lograrlo, guarda un comentario en el estado según el color seleccionado. Es recomendable manejar posibles errores de manera que el usuario reciba retroalimentación inmediata.

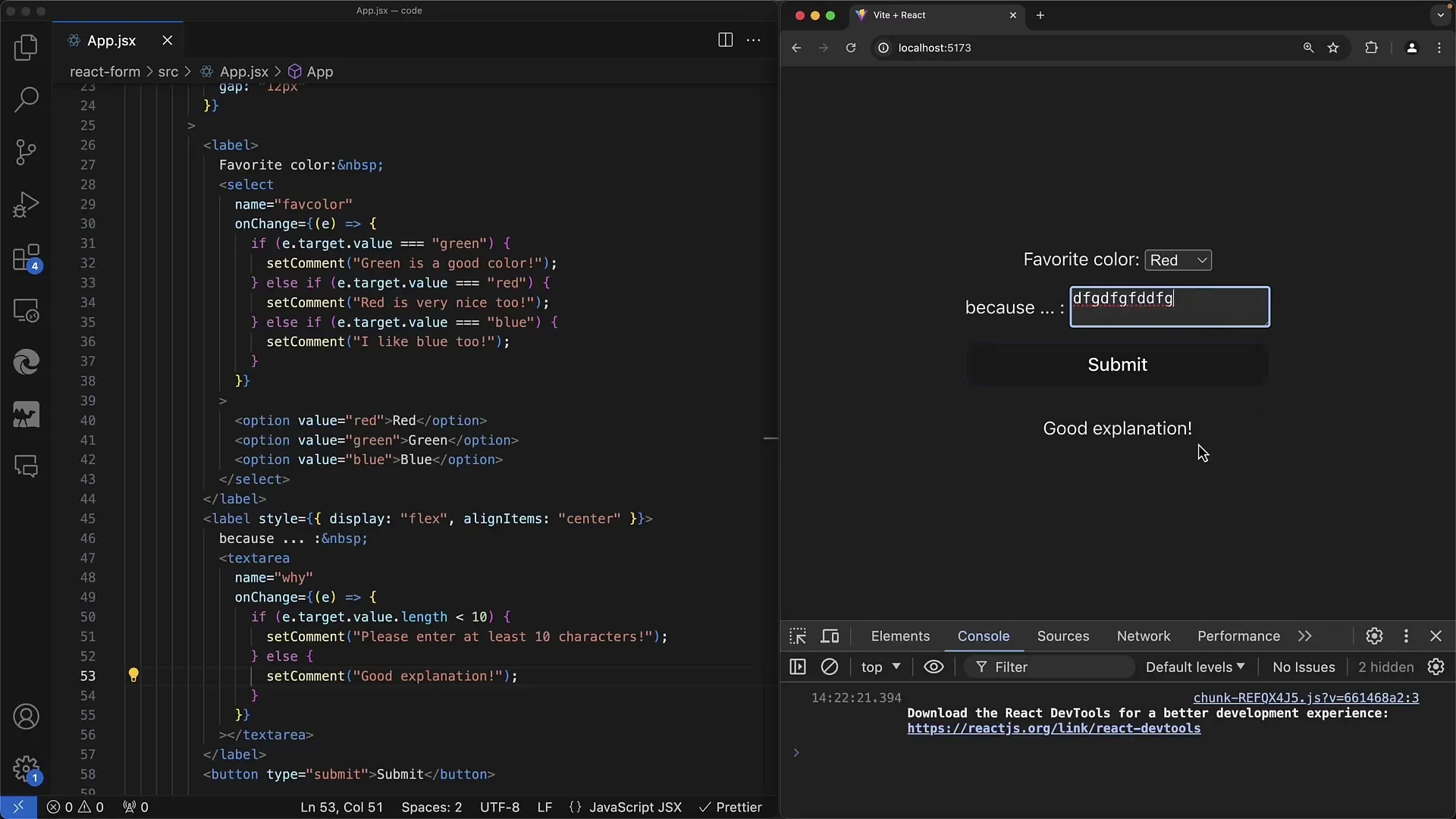
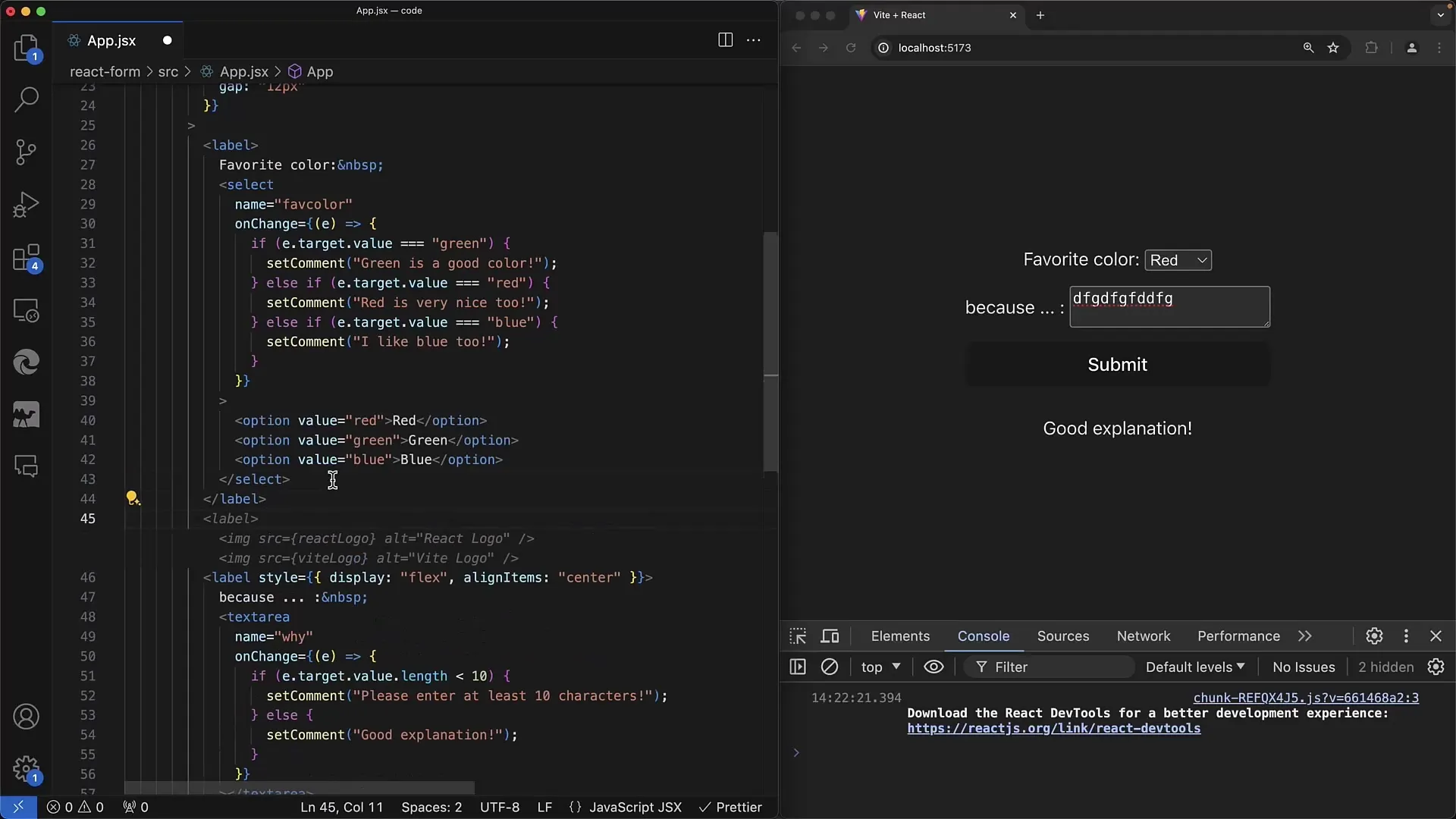
Ahora pasamos al textarea. Aquí también puedes usar el método onChange y verificar la longitud de la entrada del usuario. Si la longitud del texto es menor a 10 caracteres, muestra un aviso pidiendo al usuario que escriba más.

De lo contrario, proporciona un feedback positivo si la longitud supera los 10 caracteres. Esta es una forma sencilla de validación que ayuda al usuario a ingresar información completa.

Si tu aplicación utiliza casillas de verificación, puedes tratarlas de manera similar. Implementa una casilla de verificación con un onChange simple para determinar si el usuario ha aceptado o no. Esta interacción se construye sobre el mismo principio que los elementos descritos anteriormente.

Un punto importante es utilizar className en lugar de class para aplicar estilos con CSS, ya que esta es una diferencia típica en React. También puedes aplicar clases de CSS a tus casillas de verificación para hacerlas más amigables para el usuario.

En resumen, al manejar formularios en React, sigues un enfoque similar al HTML tradicional, pero debes tener en cuenta algunas peculiaridades. Elige claramente entre componentes "controlados" y "no controlados", y asegúrate de nunca cambiar de "indefinido" a un valor.

Resumen - Creación de formularios web: elementos Select y Textarea en React
En este tutorial has aprendido cómo implementar los elementos select y textarea en React y cómo procesar sus valores. Además, has aprendido cómo validar los valores de entrada y mostrar interacciones al usuario.
Preguntas frecuentes
¿Cómo puedo usar un -Elemento en React?El -Elemento funciona en React de forma similar a HTML, puedes vincularlo con onChange para reaccionar a los cambios.
¿Cómo valido la entrada en un?Puedes usar el método onChange para verificar la longitud de la entrada y dar retroalimentación si las condiciones no se cumplen.
¿Cuál es la diferencia entre componentes "controlados" y "no controlados" en React?Los componentes controlados almacenan su valor en el estado de React, mientras que los componentes no controlados acceden directamente al DOM.
¿Cómo aplico CSS a los componentes de React?En React debes usar className en lugar de class. Esto te permite acceder a todos los estilos de CSS estándar.


