En este tutorial aprenderás cómo administrar el estado de las casillas de verificación en JavaScript. Las casillas de verificación son un componente importante en los formularios de HTML, ya que le permiten al usuario seleccionar o rechazar opciones. A continuación, te mostraré paso a paso cómo abordar las casillas de verificación, consultar sus estados y configurarlos programáticamente. Ya seas un principiante o tengas conocimientos avanzados en JavaScript, esta guía te ayudará a mejorar tus habilidades.
Principales conclusiones
- Puedes consultar el estado de una casilla de verificación con la propiedad checked.
- El patrón addEventListener permite manejar cambios de forma sencilla.
- Las casillas de verificación configuradas programáticamente no desencadenan un evento change.
Guía paso a paso
Primero, debes asegurarte de tener una página HTML con una casilla de verificación. Partimos de la premisa de que estás creando un formulario simple con una casilla de verificación para aceptar los términos y condiciones:

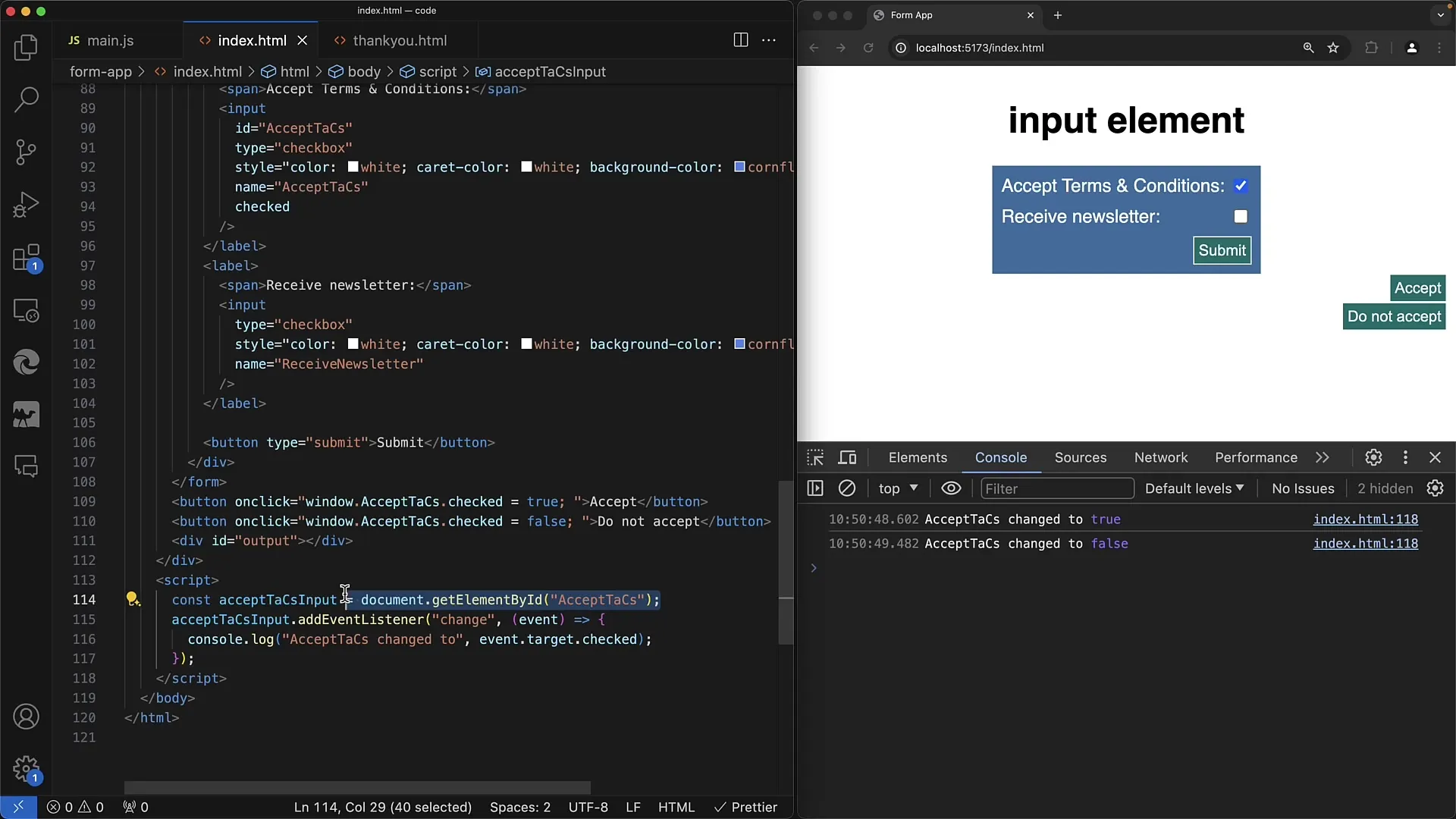
Paso 1: Obtener el elemento de casilla de verificación con JavaScript
En el primer paso, se obtiene la casilla de verificación a través del ID. En este ejemplo, nos referimos a una casilla de verificación con el ID acceptTerms.

Usamos document.getElementById("acceptTerms") para acceder al elemento de entrada.
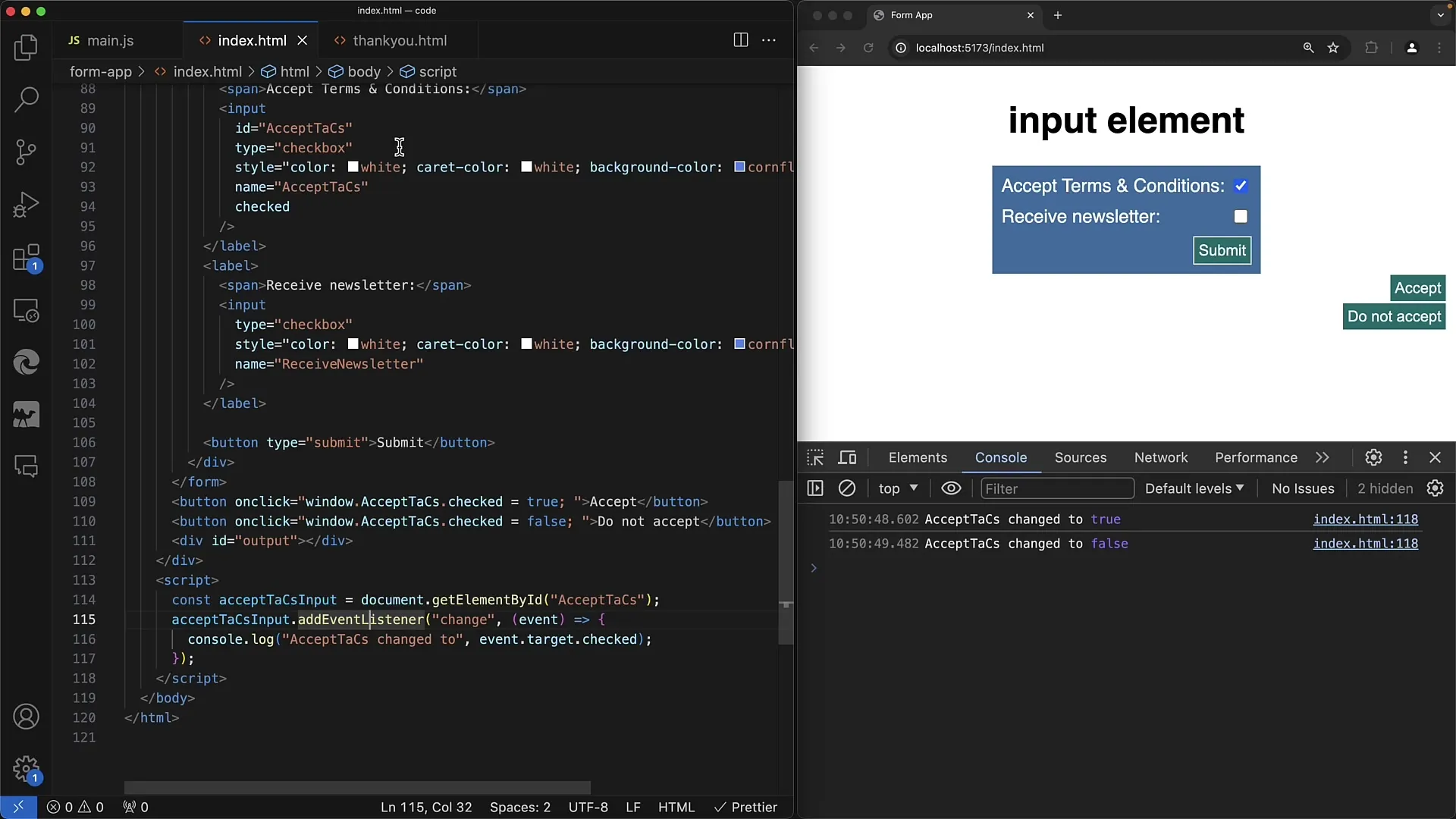
Paso 2: Agregar un Event Listener
Para monitorear el estado de la casilla de verificación, añadimos un Event Listener. Esto se hace usando el método addEventListener y el evento change. De esta forma, puedes reaccionar a los cambios en la casilla de verificación.

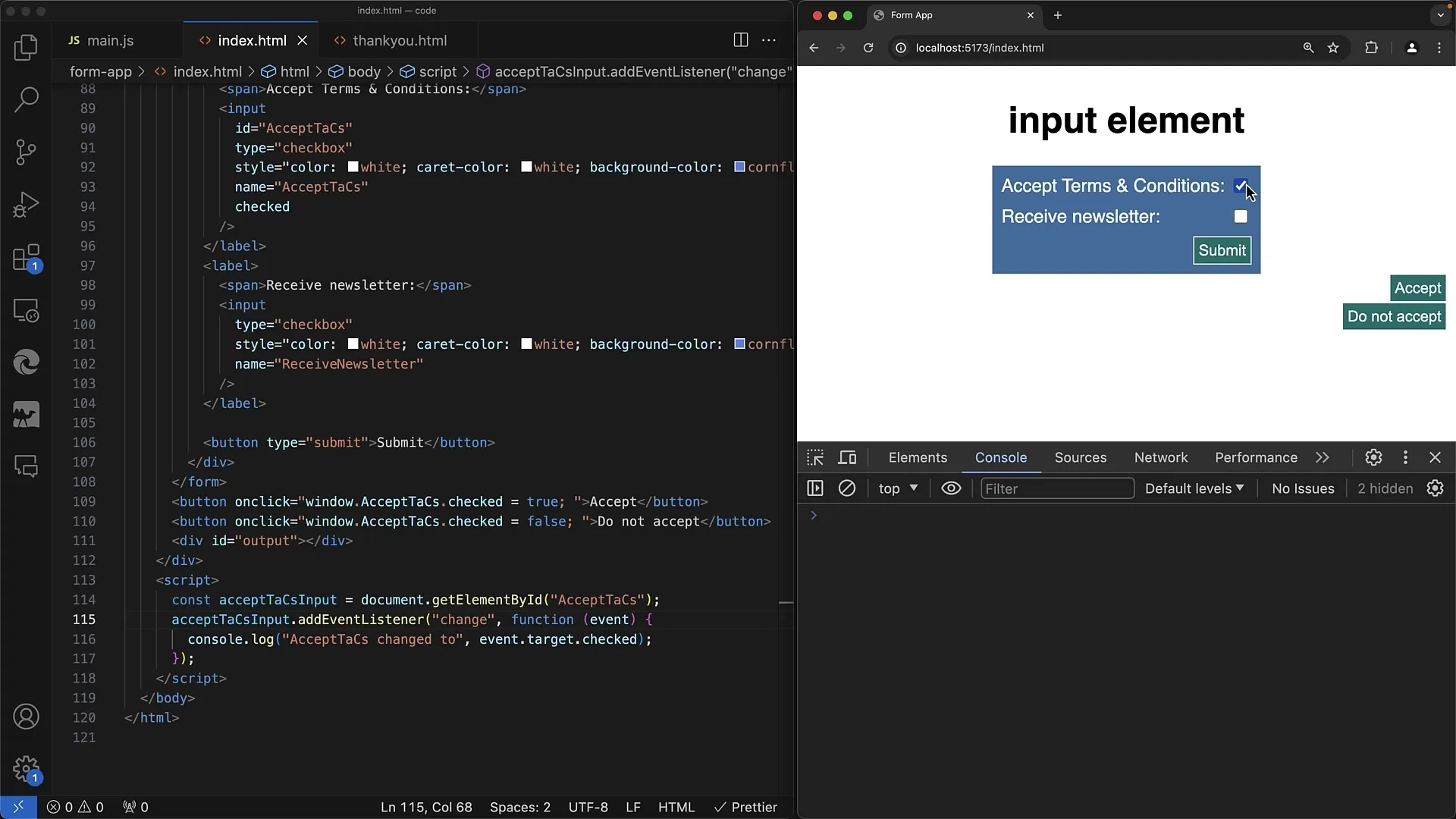
Al utilizar una función de flecha o una función normal (ambas son válidas), puedes mostrar el estado actual de la casilla de verificación cuando se produce un cambio.
Paso 3: Verificar el estado de la casilla de verificación
En el Event Listener, ahora verificas el estado de la casilla de verificación. En lugar de utilizar event.target.value, lo cual no te dará el resultado deseado en este caso, accedes a la propiedad checked.
Si la casilla está activada, checked retornará true; de lo contrario, false. Comprender este comportamiento es crucial para poder utilizar eficazmente la casilla de verificación.
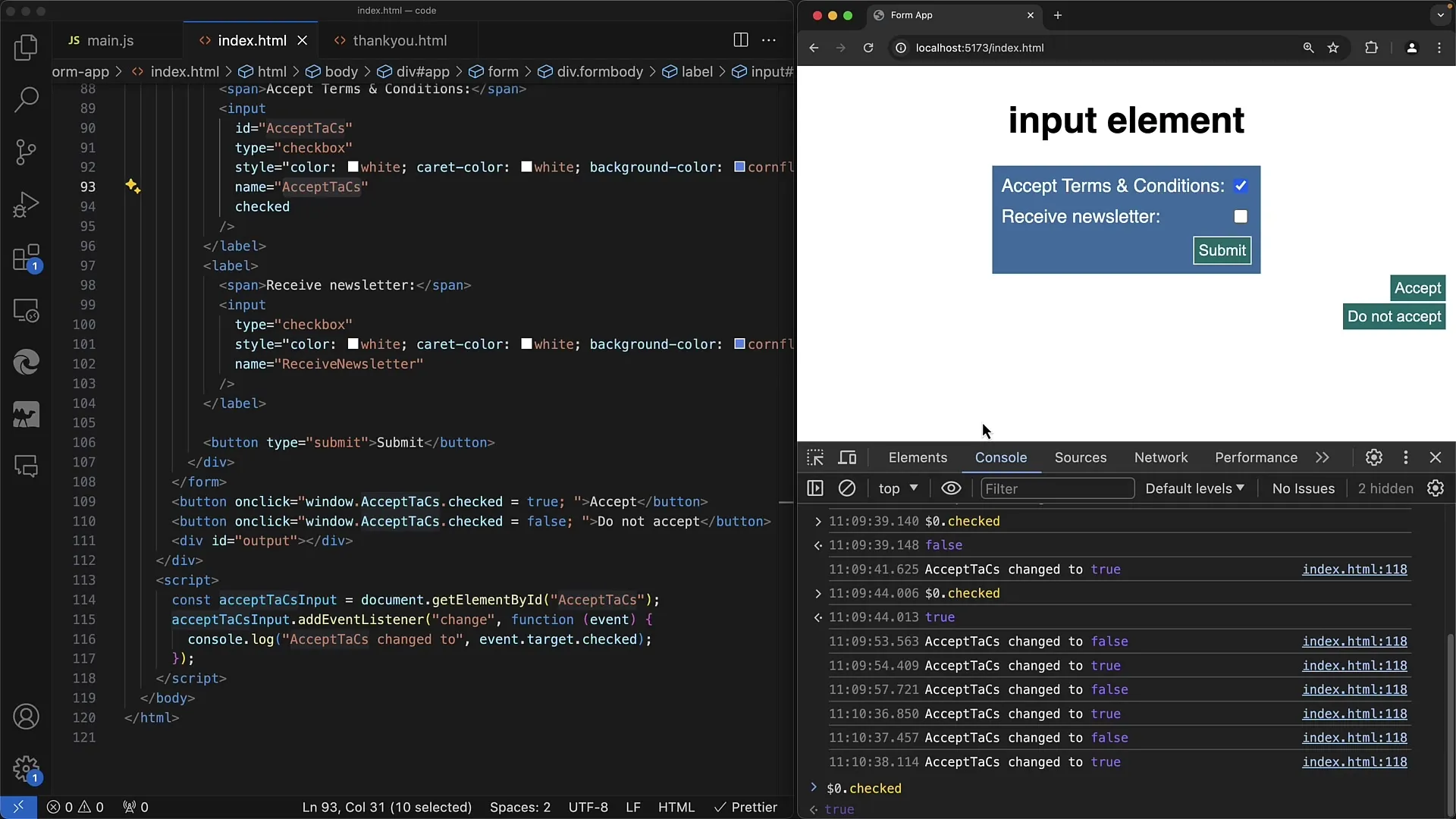
Paso 4: Un ejemplo de salida
Puedes probar la funcionalidad recargando el formulario y activando o desactivando la casilla de verificación.

Al desmarcar la casilla de verificación, deberías ver la salida accept Terms and Conditions cambia a false, y al activarla nuevamente, aparecerá true. De esta manera, puedes verificar que la casilla de verificación funcione correctamente.
Paso 5: Valor de la casilla de verificación en HTML
Si muestras la casilla de verificación en el código HTML inicialmente, puedes establecer el valor por defecto con el atributo checked.
Una casilla de verificación definida así , se muestra por defecto como activada. A través de JavaScript, puedes ajustar esta propiedad dinámicamente también.
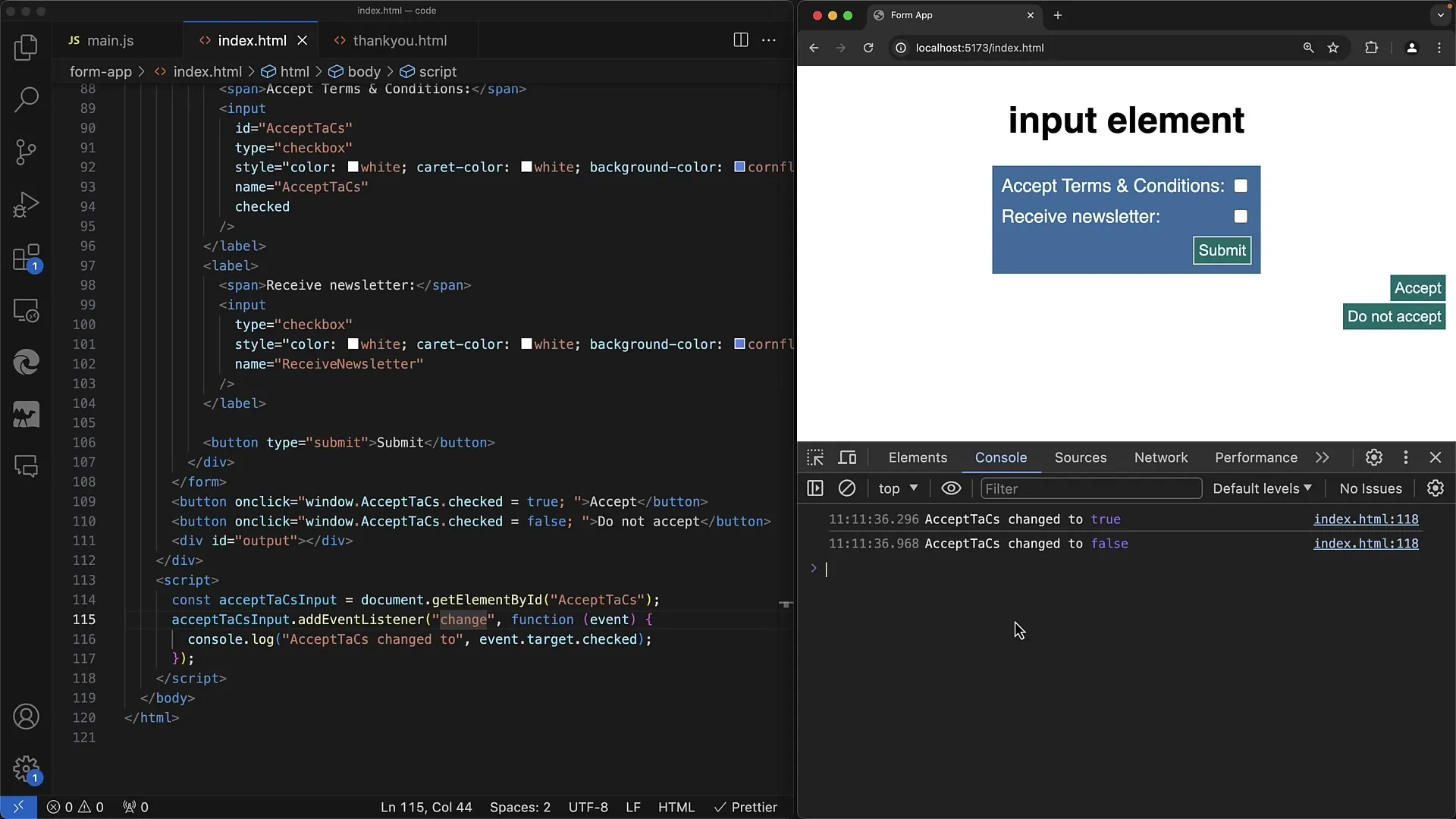
Paso 6: Establecer programáticamente la casilla de verificación
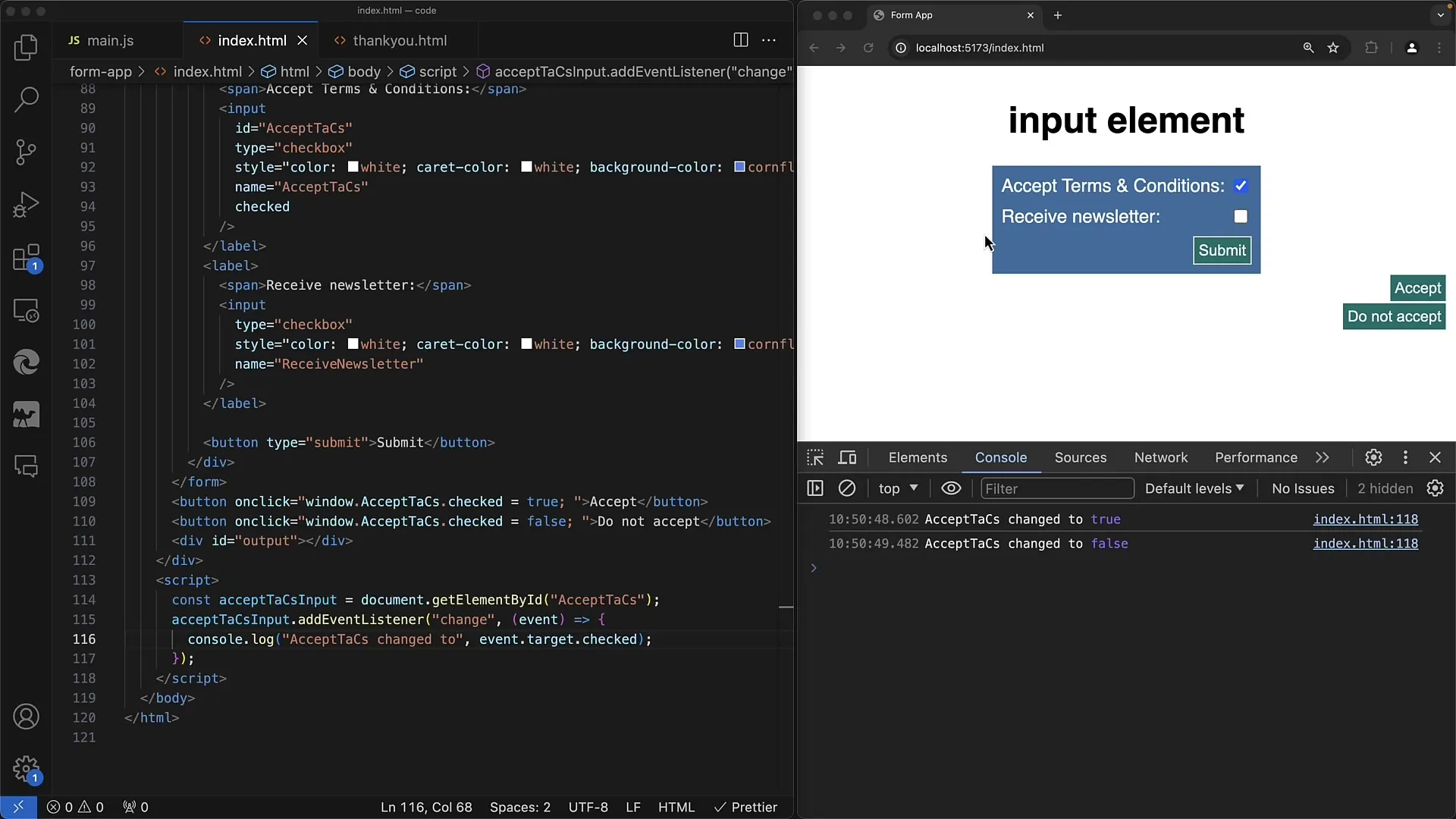
En este paso, te mostraré cómo cambiar programáticamente el estado de la casilla de verificación. Para esto, añadimos dos botones, uno para "Aceptar" y otro para "No aceptar".

Con estos botones, puedes cambiar directamente el valor de la casilla de verificación sin desencadenar un evento de cambio. Ten en cuenta que esto no es una acción del usuario; por lo tanto, no hay notificación sobre un cambio.
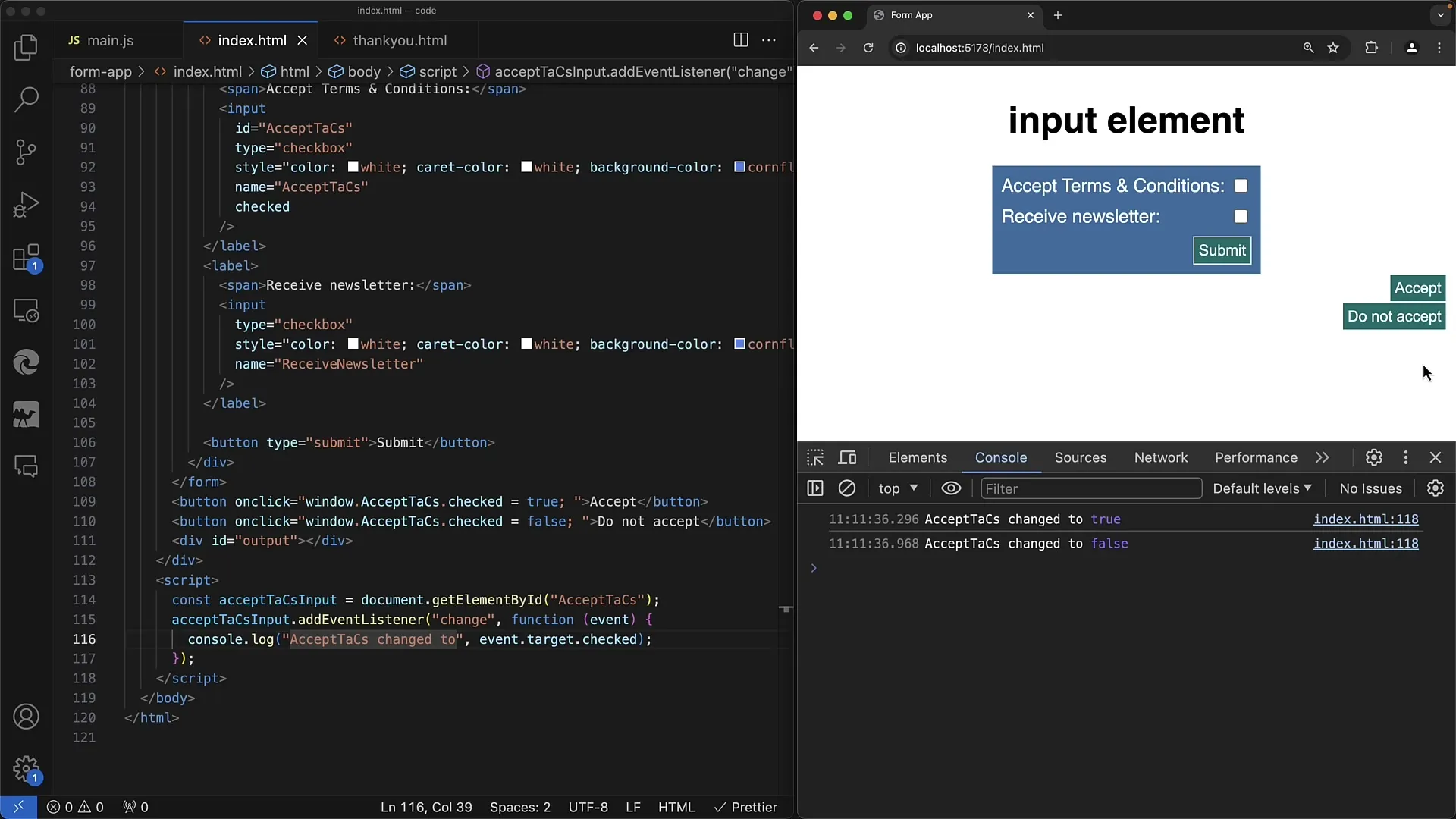
Paso 7: Comportamiento del evento change
Al cambiar la casilla de verificación a través de código, no se activa un evento de cambio. Es crucial entender esto para evitar errores lógicos en tu código. Si no hay interacción del usuario, el listener de cambio no se activará.

Esto significa que al hacer clic en el botón "Aceptar", no sucede nada, no se desencadena ningún evento. Sin embargo, las acciones del usuario activan el event listener y, por lo tanto, provocan cambios en la visualización o lógica de tu aplicación.
Paso 8: Conclusión y futuras aplicaciones
Ahora has aprendido cómo manipular tanto checkboxes en JavaScript puro como de forma programática. Estas técnicas básicas se aplican de manera similar en muchos frameworks como React o jQuery, pero la implementación específica puede variar.

En futuros tutoriales exploraremos cómo se implementan estos conceptos en diferentes frameworks y qué funciones adicionales puedes utilizar para mejorar la interacción del usuario.
Resumen
En este tutorial has aprendido cómo consultar y establecer programáticamente el estado de las checkboxes con JavaScript. Con estas habilidades podrás crear formularios amigables que satisfagan las necesidades de tu aplicación.
Preguntas frecuentes
¿Cómo puedo consultar el valor de una checkbox en JavaScript?Utiliza la propiedad checked del elemento checkbox.
¿Qué sucede al programar la checkbox con JavaScript?Al establecer programáticamente la checkbox, no se desencadena ningún evento de cambio.
¿Puedo activar la checkbox de forma predeterminada en HTML?Sí, utiliza el atributo checked en la etiqueta HTML de la checkbox.


