Los formularios web son un elemento indispensable en cualquier aplicación web. Permiten la interacción de los usuarios con el sitio web y ofrecen una variedad de opciones para introducir y transmitir datos. En este tutorial te explicaré por qué los tags de formulario son esenciales en HTML y qué ventajas ofrecen. También te mostraré cómo puedes utilizar formularios de manera efectiva sin depender de JavaScript.
Principales conclusiones
- Un formulario con etiqueta de formulario te permite transmitir datos de manera estructurada y segura al servidor.
- Ofrece ventajas como accesibilidad, validación integrada, soporte de teclado y más.
- Estas características a menudo no están presentes cuando trabajas solo con campos de entrada simples sin un formulario.
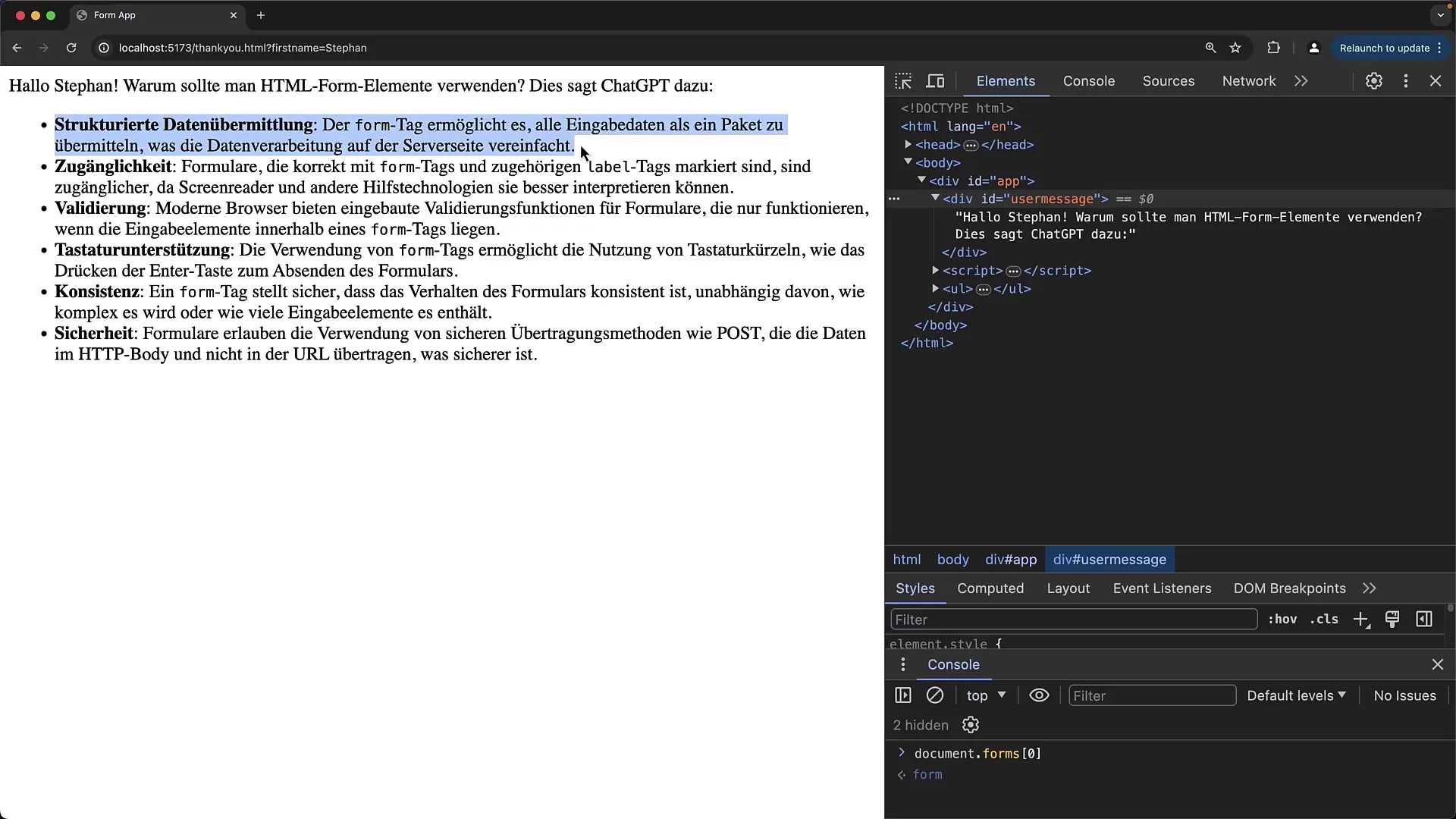
Beneficios de usar etiquetas de formulario
1. Transmisión estructurada de datos
Usar una etiqueta de formulario te permite transmitir datos de manera estructurada. Puedes agrupar todos los campos de entrada en un paquete que se enviará al servidor de una vez. Esto facilita considerablemente el procesamiento en el lado del servidor.

2. Accesibilidad
Otro aspecto importante es la accesibilidad. Las etiquetas de formulario apoyan tecnologías que permiten a las personas con discapacidades acceder a sitios web. El uso de etiquetas y otros elementos de formulario estandarizados garantiza que los lectores de pantalla puedan interpretar correctamente los contenidos. Esto mejora la experiencia de uso para todos los usuarios.
3. Validación
La validación integrada de las etiquetas de formulario proporciona una forma sencilla de asegurarse de que las entradas de los usuarios sean correctas antes de enviar los datos. Puedes establecer requisitos como marcar los campos obligatorios, lo que reduce la probabilidad de errores y mejora la experiencia del usuario.
4. Soporte de teclado
El uso de etiquetas de formulario facilita la navegación por teclado, lo cual es especialmente importante para usuarios que no pueden o no desean usar un ratón. Pueden enviar el formulario con la tecla Enter, lo que mejora la usabilidad.
5. Seguridad
Al utilizar el método POST para enviar datos, estos se transmiten de forma segura en el cuerpo de la solicitud. Esto es especialmente importante para información sensible, como contraseñas. A diferencia del método GET, donde los datos son visibles en la URL, el contenido de la solicitud POST se mantiene en secreto.

Guía paso a paso para crear un formulario
Paso 1: Crear la estructura básica del formulario
Empieza creando un documento HTML básico. Agrega el código HTML básico y crea una etiqueta de <form>. Esta contendrá todos los campos de entrada y el botón de enviar.
Paso 2: Definir campos de entrada
Dentro de la etiqueta de <form>, agrega diferentes elementos de entrada como campos de texto o para ingresar datos de texto. Asegúrate de que cada campo de entrada tenga un atributo name, ya que este es crucial para la transmisión de datos al servidor.
Paso 3: Agregar etiquetas para accesibilidad
Es importante agregar etiquetas para cada campo de entrada. Esto mejora la accesibilidad y facilita que los lectores de pantalla muestren la información correctamente.
Paso 4: Configurar validación
Utiliza los atributos de validación de HTML5 como required para asegurarte de que los usuarios completen los campos obligatorios. Esto reduce la probabilidad de errores en la entrada de datos.
Paso 5: Agregar botón de enviar
Agrega al final de tu formulario un botón de enviar. El botón debe tener una etiqueta clara para informar al usuario sobre lo que sucede al hacer clic.

Paso 6: Procesamiento del formulario
En cuanto al procesamiento del formulario, ahora puedes establecer a dónde se deben enviar los datos. Esto se hace a través del atributo de acción dentro de la etiqueta <form>. Especifica la URL a la que deseas que se envíen los datos del formulario.
Paso 7: Probar el formulario
Prueba tu formulario abriéndolo en el navegador e intentando ingresar y enviar datos. Asegúrate de que todas las validaciones funcionen como se espera y de que los datos se transmitan correctamente.
Resumen
El uso de etiquetas de formulario en HTML es esencial para crear una aplicación web más amigable, accesible y estructurada. Has aprendido los beneficios de las etiquetas de formulario, que incluyen la simplificación de la transferencia de datos, la accesibilidad, la validación integrada y la seguridad. Al implementar estos elementos en tus aplicaciones web, mejorarás considerablemente la experiencia del usuario.
Preguntas frecuentes
¿Por qué debería usar etiquetas de formulario en lugar de JavaScript para formularios?Las etiquetas de formulario permiten una transmisión de datos más simple y estructurada, que es menos complicada que el uso de JavaScript para la misma tarea.
¿Cuáles son los principales beneficios de las etiquetas de formulario?Los principales beneficios son la transmisión estructurada de datos, accesibilidad, validación integrada, soporte de teclado y seguridad.
¿Cómo puedo mejorar la validación de mis formularios?Puedes utilizar atributos de validación de HTML5 como required y pattern para verificar que los campos de entrada tengan el formato correcto.
¿Son seguras las etiquetas de formulario para información sensible?Sí, especialmente cuando se utiliza el método POST. Los datos se transmiten en el cuerpo de la solicitud, lo que los hace invisibles para terceros.
¿Cómo se envían los datos del formulario al servidor?Los datos del formulario se envían al servidor al enviar el formulario a la URL especificada en el atributo de acción.


