En este tutorial aprenderás cómo leer y procesar los datos introducidos por los usuarios en formularios utilizando JavaScript. Los elementos de formulario son una parte esencial de cualquier página web, ya que permiten a los usuarios ingresar información. A menudo se piensa que se necesita recurrir a complicados frameworks para lograrlo. En esta publicación te mostramos cómo procesar con éxito los datos del formulario utilizando JavaScript simple.
Aspectos clave
- Aprenderás a crear formularios, cómo acceder a los datos del formulario con JavaScript y cómo prevenir los comportamientos por defecto de los formularios utilizando preventDefault, lo que te permitirá tener control sobre las entradas de datos de tus usuarios.
Guía paso a paso
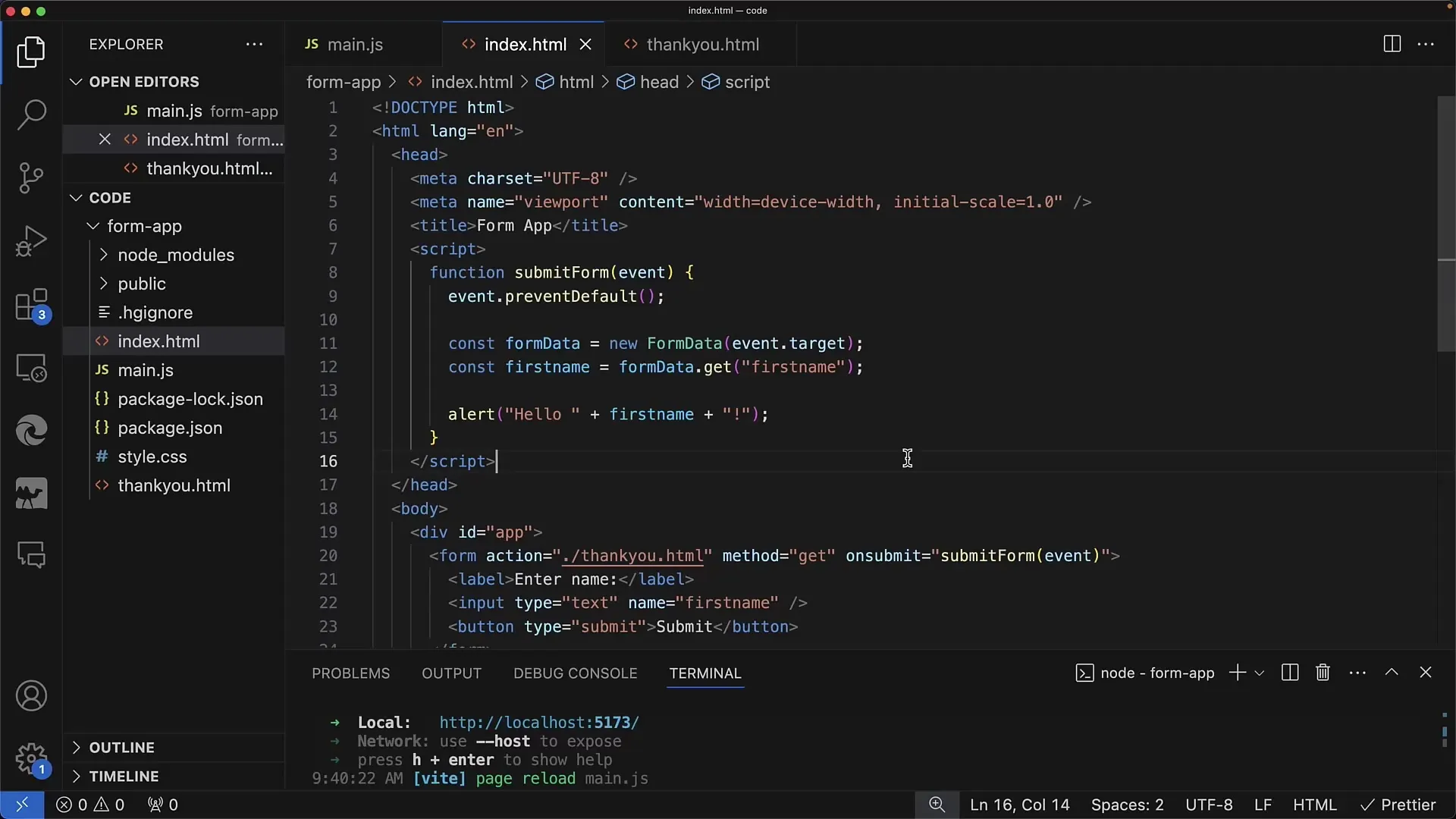
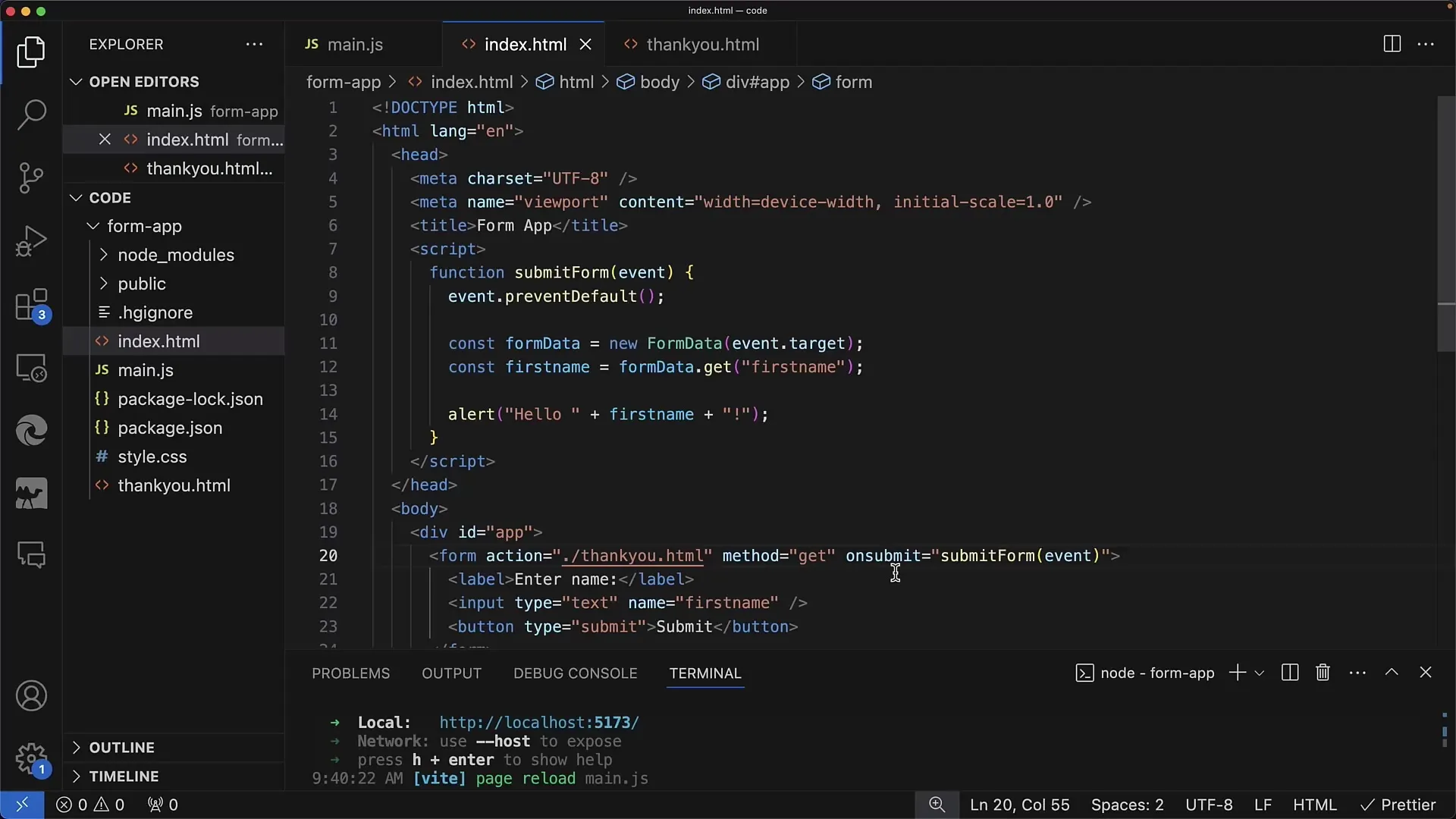
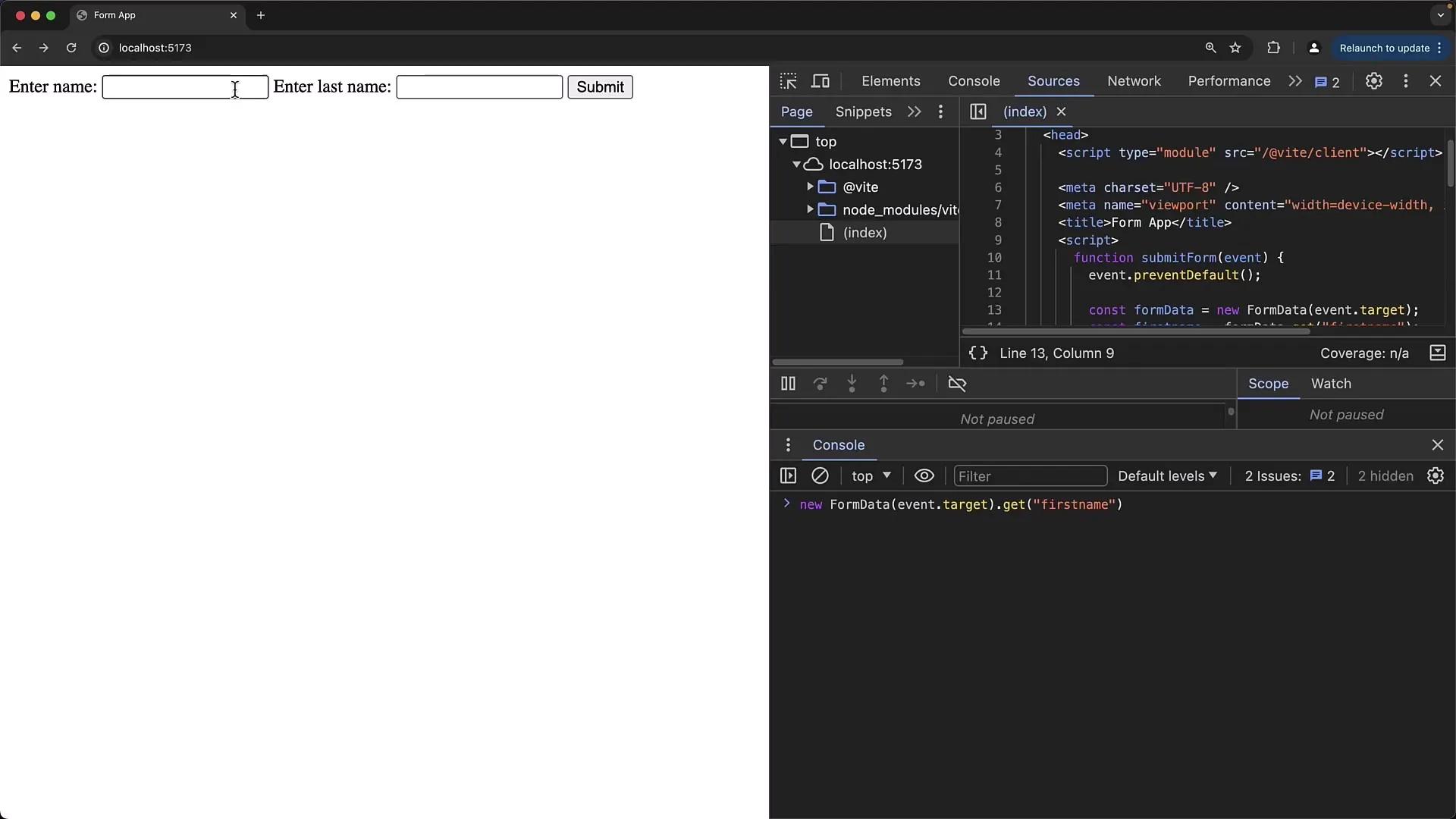
Comienza creando un formulario HTML simple en tu documento. Asegúrate de insertar con éxito los diferentes campos de entrada y un botón de enviar.

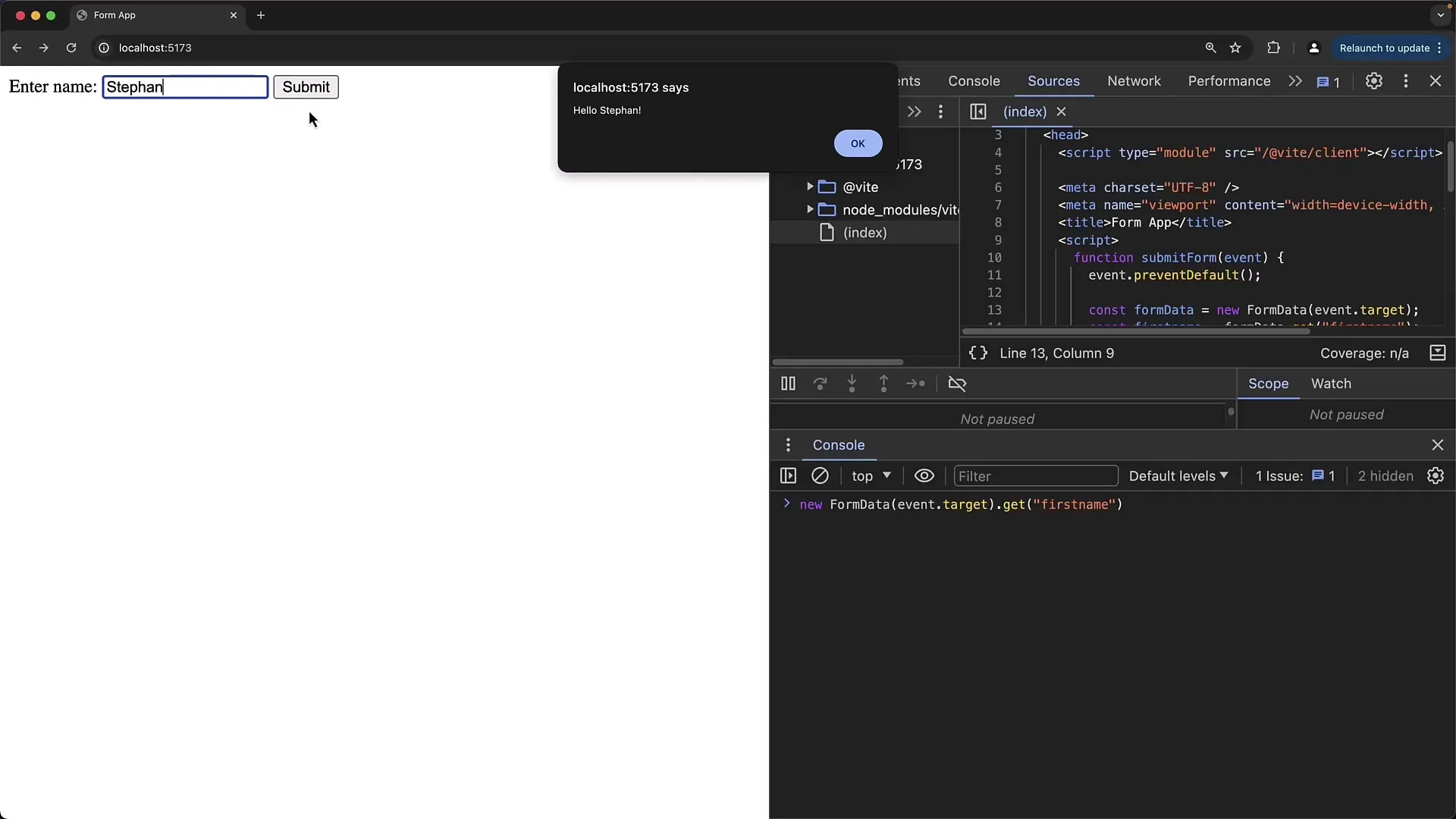
Una vez que tu formulario sea visible en el navegador, puedes probarlo. Ingresa un nombre en el campo de entrada y presiona la tecla Enter o el botón de enviar. Si todo funciona correctamente, deberías ver una alerta con el nombre que ingresaste.

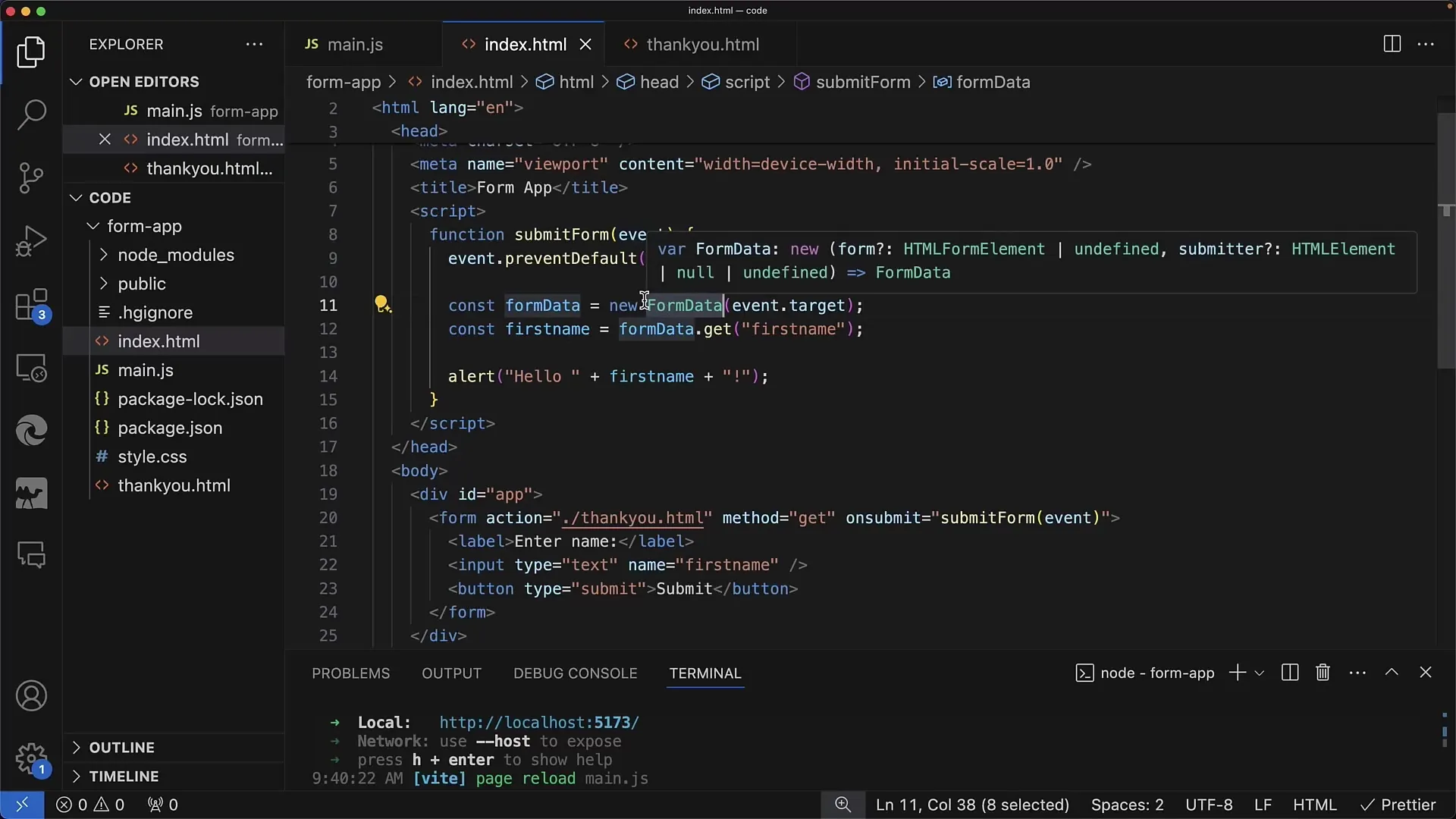
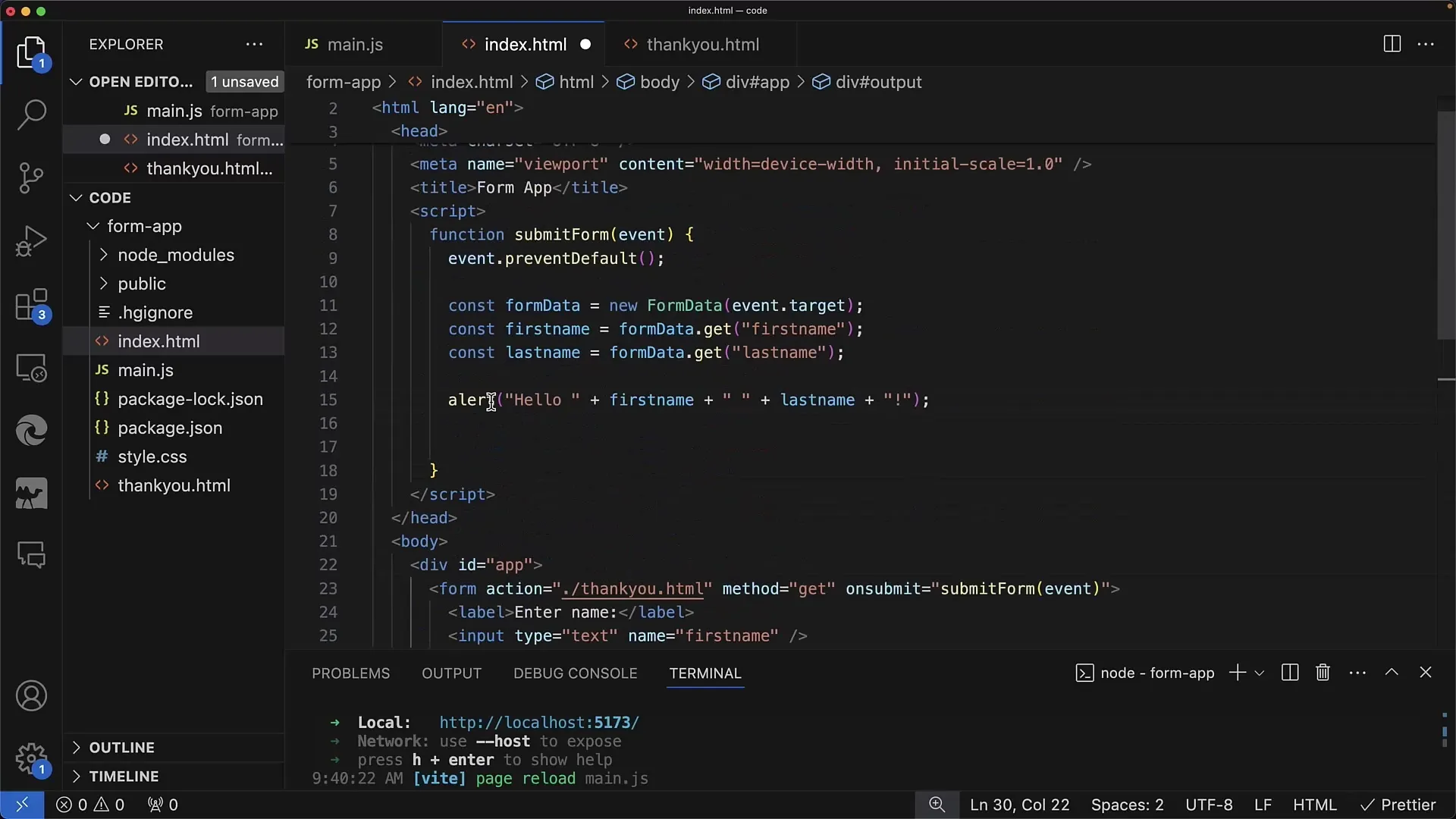
Para lograr esto, agregaremos una etiqueta de script a tu archivo HTML. En este script, definirás una función global llamada submitForm que acepta un objeto de evento como parámetro.
En el script puedes establecer el controlador de eventos onsubmit para tu formulario. Esto significa que la función submitForm se llamará cuando el formulario se envíe. Ten en cuenta que el objeto de evento siempre está disponible cuando te encuentras en un controlador de eventos.

Uno de los pasos importantes es prevenir la acción estándar del formulario llamando a event.preventDefault(). Esto es crucial, ya que no queremos que el formulario recargue la página después de enviar los datos.
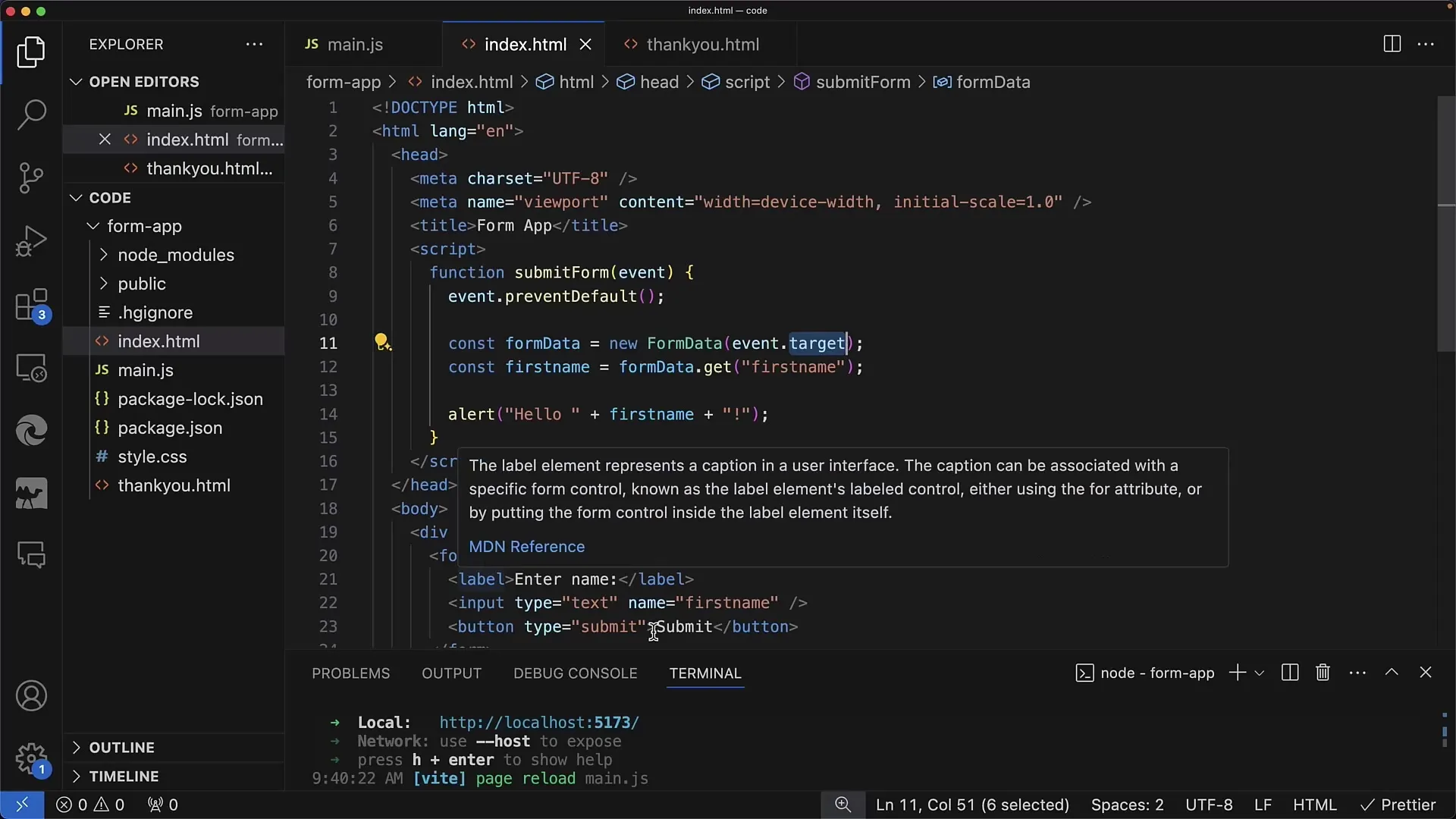
Ahora podemos comenzar a leer los datos del formulario. Los datos del formulario están disponibles en event.target, lo que facilita el acceso a la información ingresada.

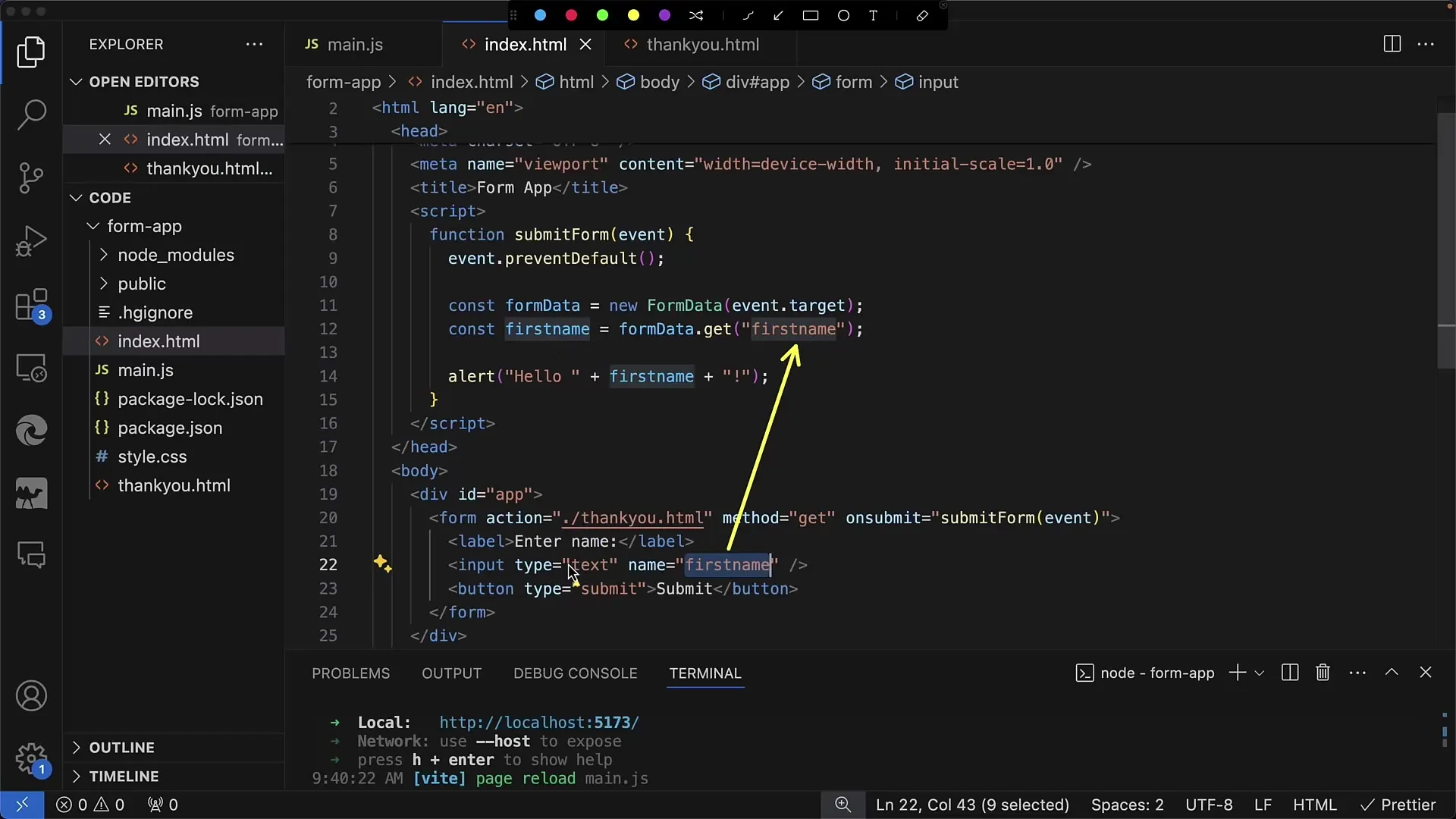
Para obtener los datos del formulario, crea un nuevo objeto con el constructor FormData y pasa el elemento del formulario como parámetro. Después de crear el objeto, puedes acceder a los valores de entrada utilizando el método get.

Con formData.get('firstName'), por ejemplo, obtienes el valor del campo de entrada con el nombre 'firstName'. Luego puedes usar este valor para crear un mensaje que se mostrará al usuario.

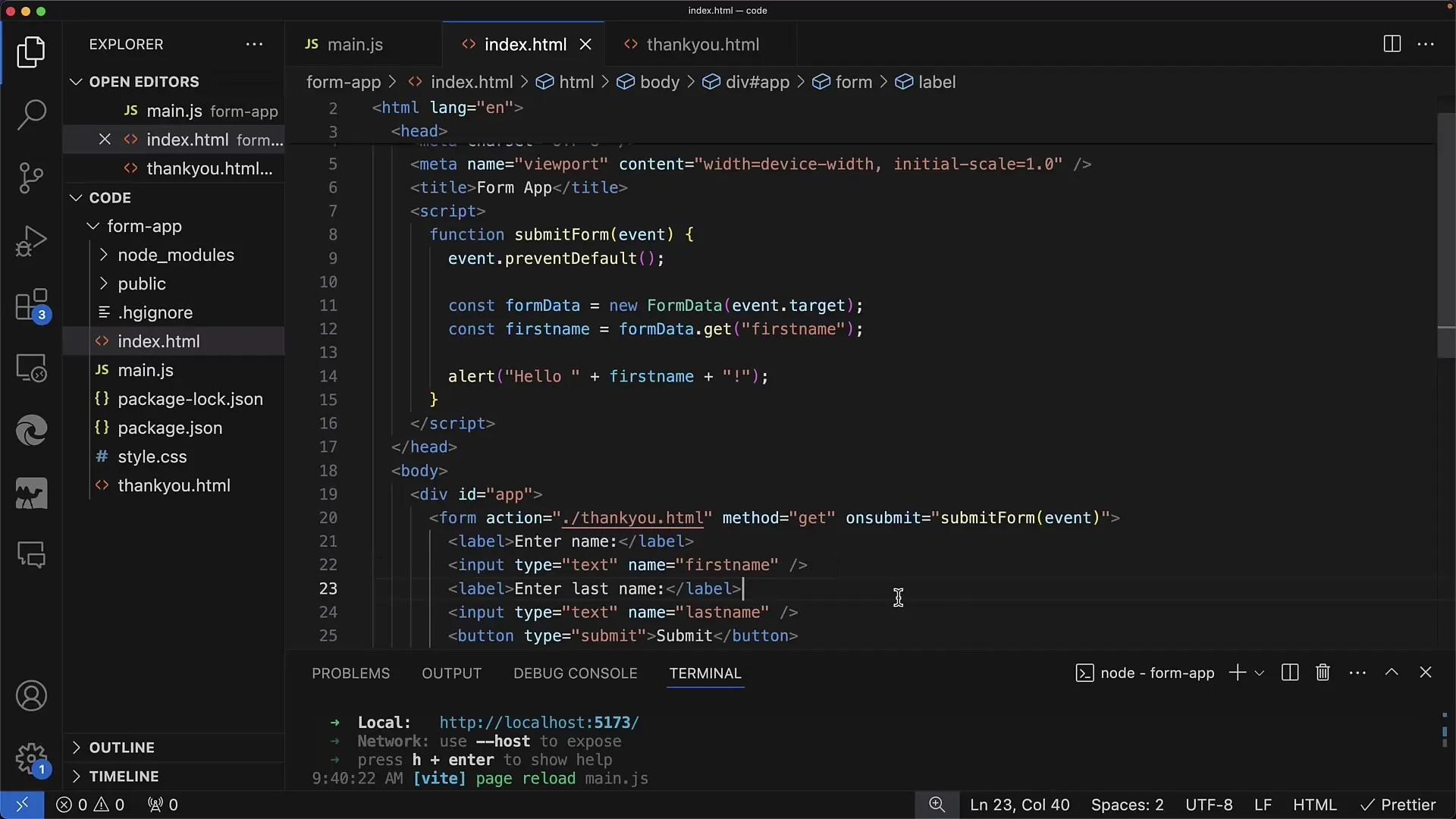
Si deseas agregar otro campo de entrada al formulario, sigue estos pasos: Agrega un campo de texto adicional para el apellido con el nombre 'lastName'. Luego puedes realizar pasos similares para obtener su valor.

Con ambos valores, puedes generar un mensaje personalizado. Por ejemplo: "Hola [Nombre] [Apellido]!"

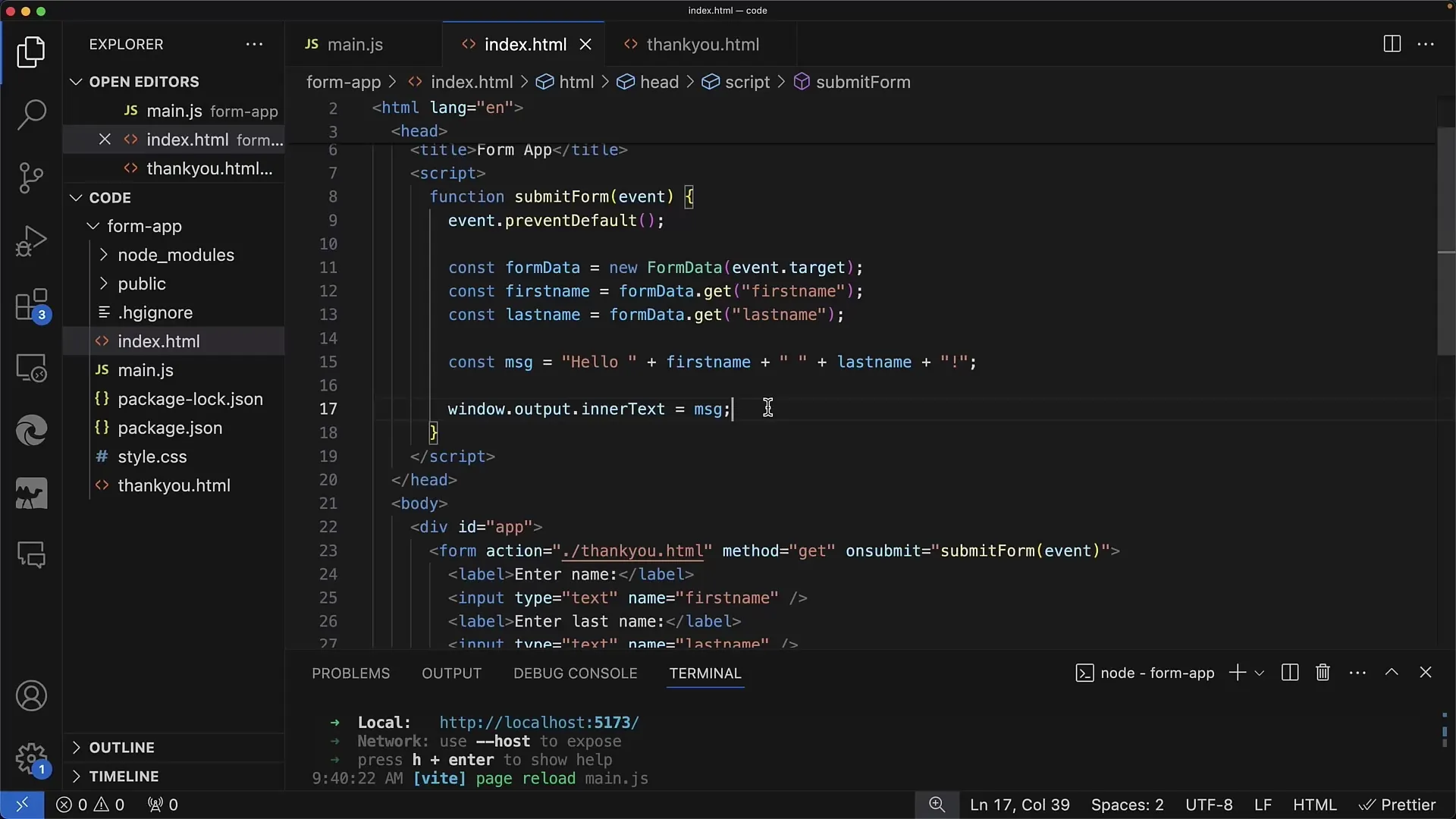
Para dejar de mostrar el mensaje a través de una alerta y en su lugar integrarlo directamente en HTML, puedes agregar una nueva sección en el DOM que muestre el mensaje como texto. Crea un div con un ID único y establece su innerText con el mensaje resultante.

Ahora puedes probar las diferentes variaciones al imprimir los datos en la consola o usarlos para otras acciones de JavaScript, como una solicitud POST a través de fetch.

Esta es la forma más básica en la que puedes leer y utilizar datos de formularios con JavaScript. Hay muchas otras formas de mejorar esto, como agregar validaciones o procesar más los datos en el servidor.
Resumen
En este tutorial has aprendido cómo leer datos de formularios con funciones simples de JavaScript. Has explorado la importancia de event.preventDefault y has visto cómo se pueden insertar datos tanto en alertas como directamente en el documento. Con esta base, estás bien preparado para diseñar formularios más complejos y su manejo de datos.
Preguntas frecuentes
¿Cómo accedo a los datos del formulario?Puedes acceder a los datos del formulario creando un nuevo objeto FormData con new FormData(event.target).
¿Qué sucede si no llamo a event.preventDefault()?Sin event.preventDefault(), se ejecutará el comportamiento predeterminado del navegador, lo que puede provocar que la página se recargue.
¿Puedo tener varios formularios en una página?Sí, puedes tener múltiples formularios en una página y cada formulario puede tener su propia función onsubmit.
¿Cómo puedo usar los datos del formulario para una solicitud Fetch?Puedes convertir los datos del formulario a un formato JSON y luego enviarlos al servidor con la Fetch API.
¿Son necesarios los frameworks de JavaScript para el procesamiento de formularios?No, no es necesario usar frameworks. Puedes manejar el procesamiento de formularios completamente con JavaScript puro.


