En este tutorial, te sumergirás en el mundo del manejo de eventos en aplicaciones web con JavaScript. Aprenderás cómo utilizar el método addEventListener para reaccionar de manera flexible a cambios en campos de entrada. A diferencia de métodos más simples como onchange o oninput, addEventListener te permite combinar múltiples event listeners para el mismo elemento y así lograr una separación limpia entre la lógica de funciones y el HTML-Markup. Vamos a repasar juntos los pasos para implementar esto en tu aplicación.
Principales conclusiones
- El uso de addEventListener permite registrar múltiples manejadores de eventos para el mismo elemento.
- Los event listeners deben registrarse después de que el DOM se haya cargado completamente para asegurarse de que todos los elementos estén disponibles.
- Eliminar event listeners debería ser una práctica común para evitar pérdidas de memoria.
Instrucciones paso a paso
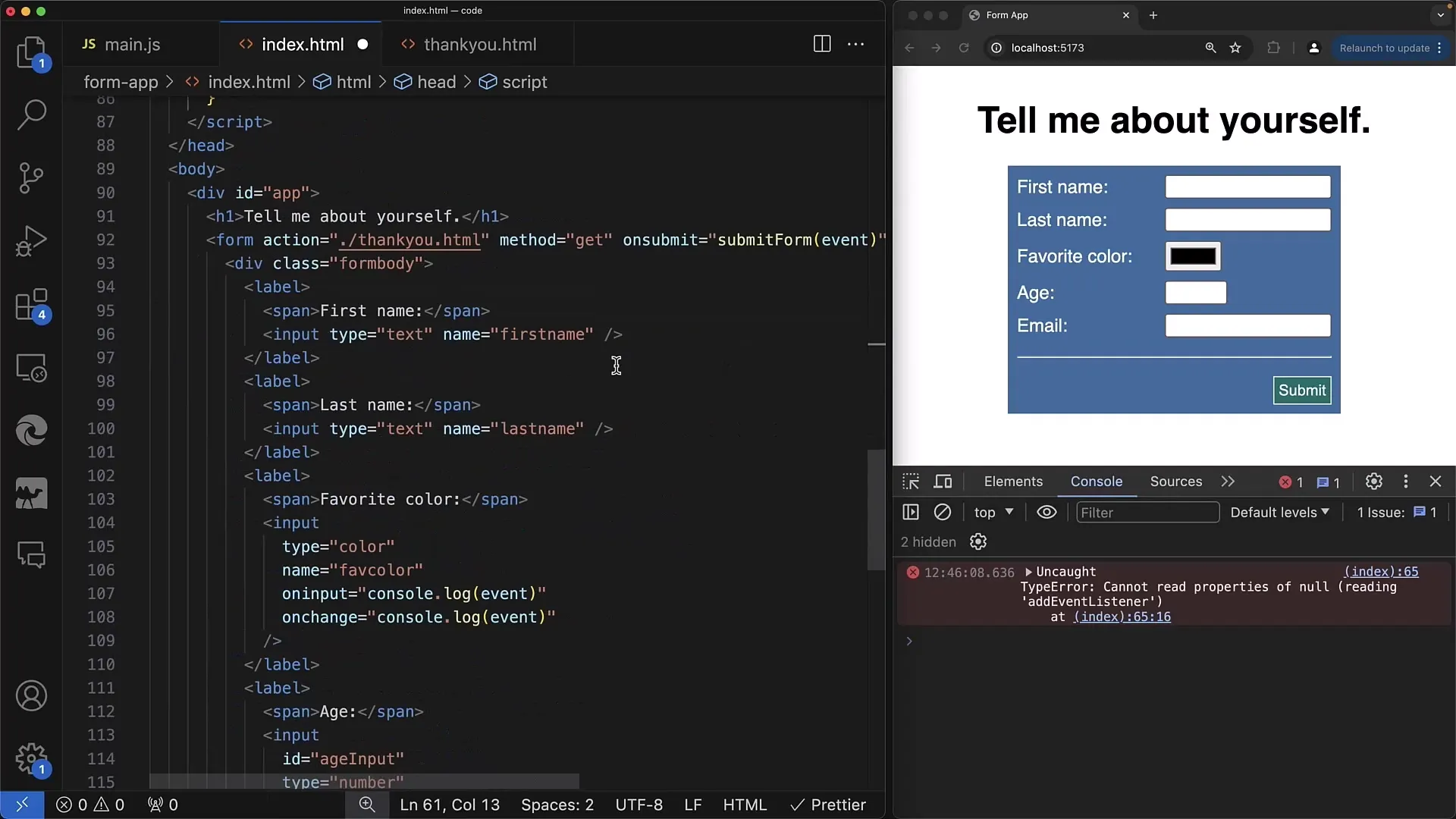
Primero necesitarás un documento HTML con un campo de entrada. Agrega un campo de entrada con un ID en tu HTML que luego podrás referenciar. Coloca el siguiente código HTML en un lugar adecuado en la etiqueta body:

Para asegurarte de que tu código JavaScript funcione, debes mover la etiqueta script al final de tu etiqueta body. De esta manera, garantizas que el DOM se haya cargado por completo antes de acceder a los elementos. Esto evita problemas que podrían surgir si el script se ejecuta antes de que se carguen los elementos HTML.

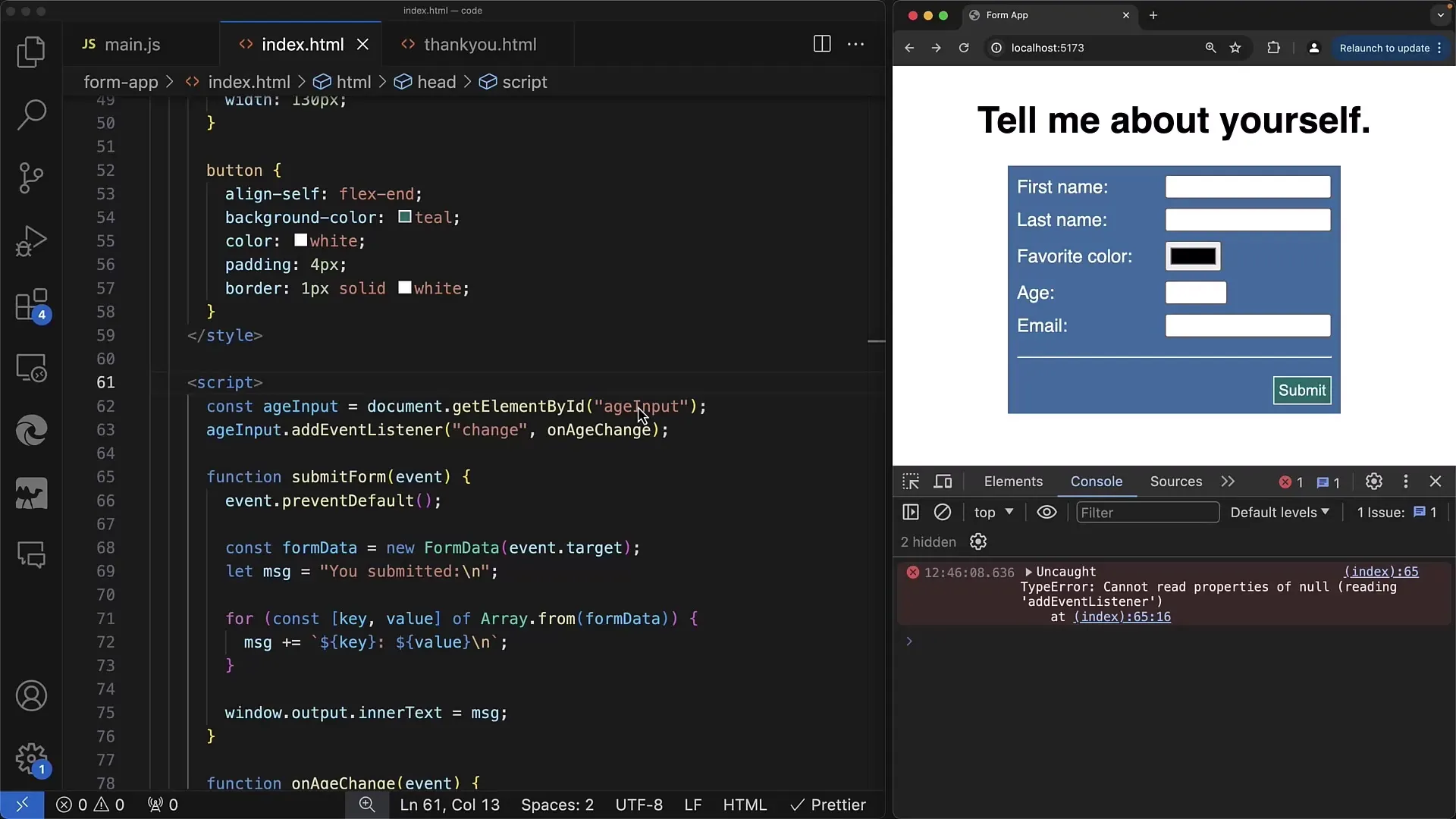
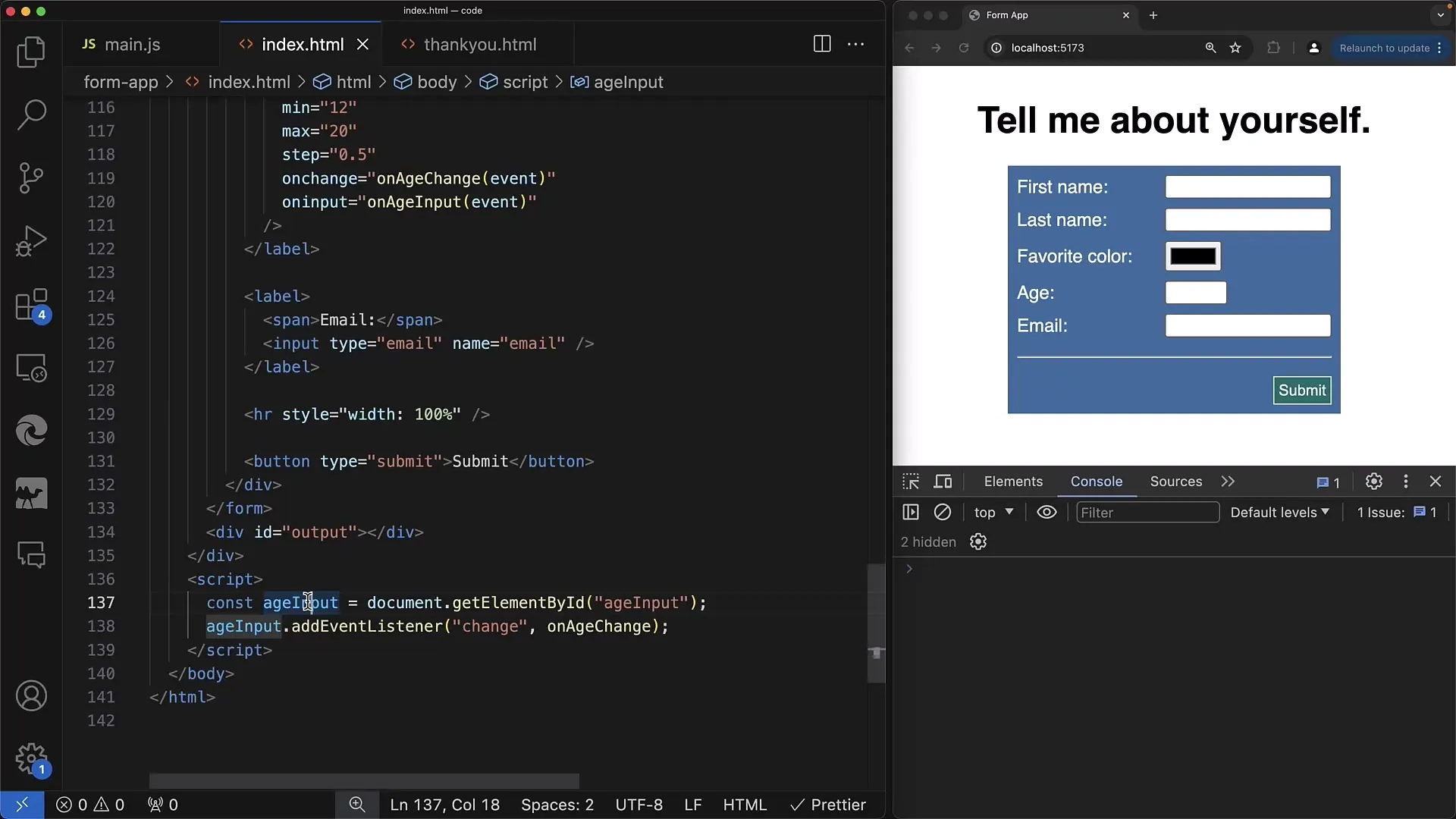
Ahora podemos referenciar el elemento de entrada con JavaScript. En tu etiqueta script, usa document.getElementById para obtener el campo de entrada. Aquí tienes un ejemplo de código que puedes colocar en tu JavaScript:

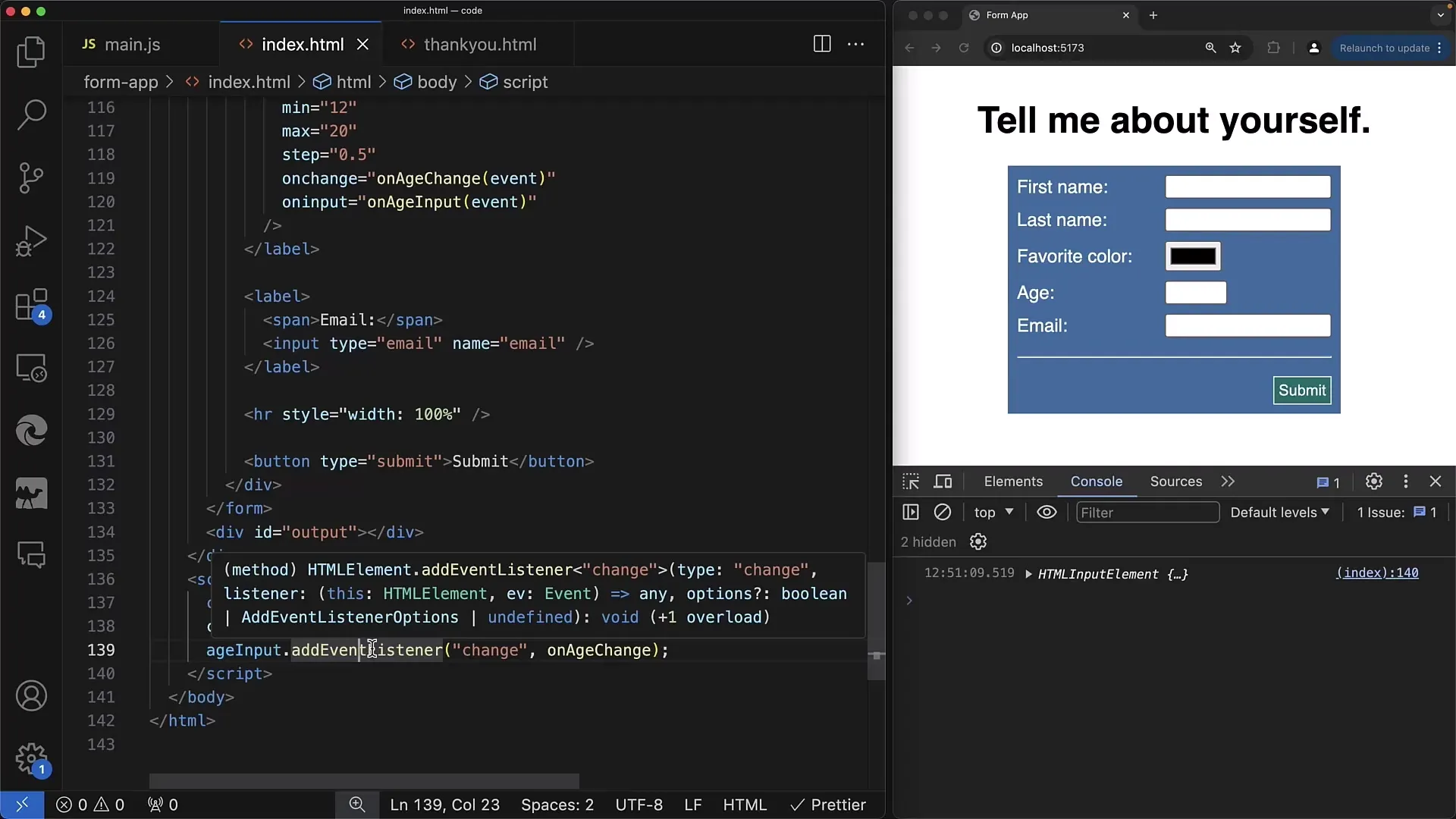
Con el elemento de entrada que has referenciado correctamente, el siguiente paso es añadir un event listener. Con addEventListener, puedes especificar eventos específicos como change o input para ese elemento. De esta forma, puedes reaccionar cuando el usuario realiza un cambio en tu campo de entrada.

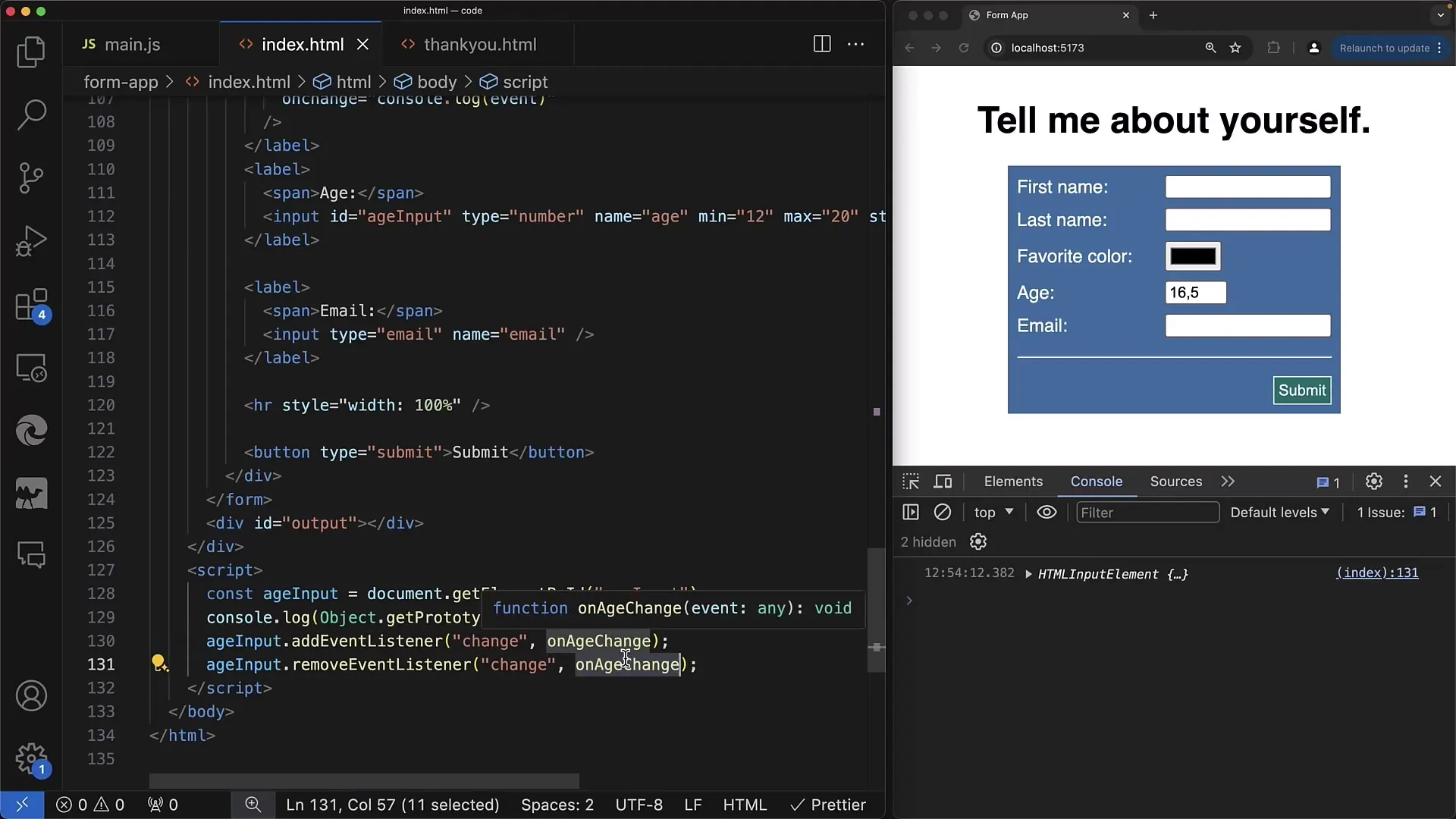
Además, es una buena práctica asegurarse de poder eliminar el mismo event listener cuando sea necesario. Con el método removeEventListener, puedes eliminar un listener previamente añadido. Asegúrate de que la función sea idéntica a la que se usó al añadirlo, de lo contrario no podrás eliminar correctamente el listener.

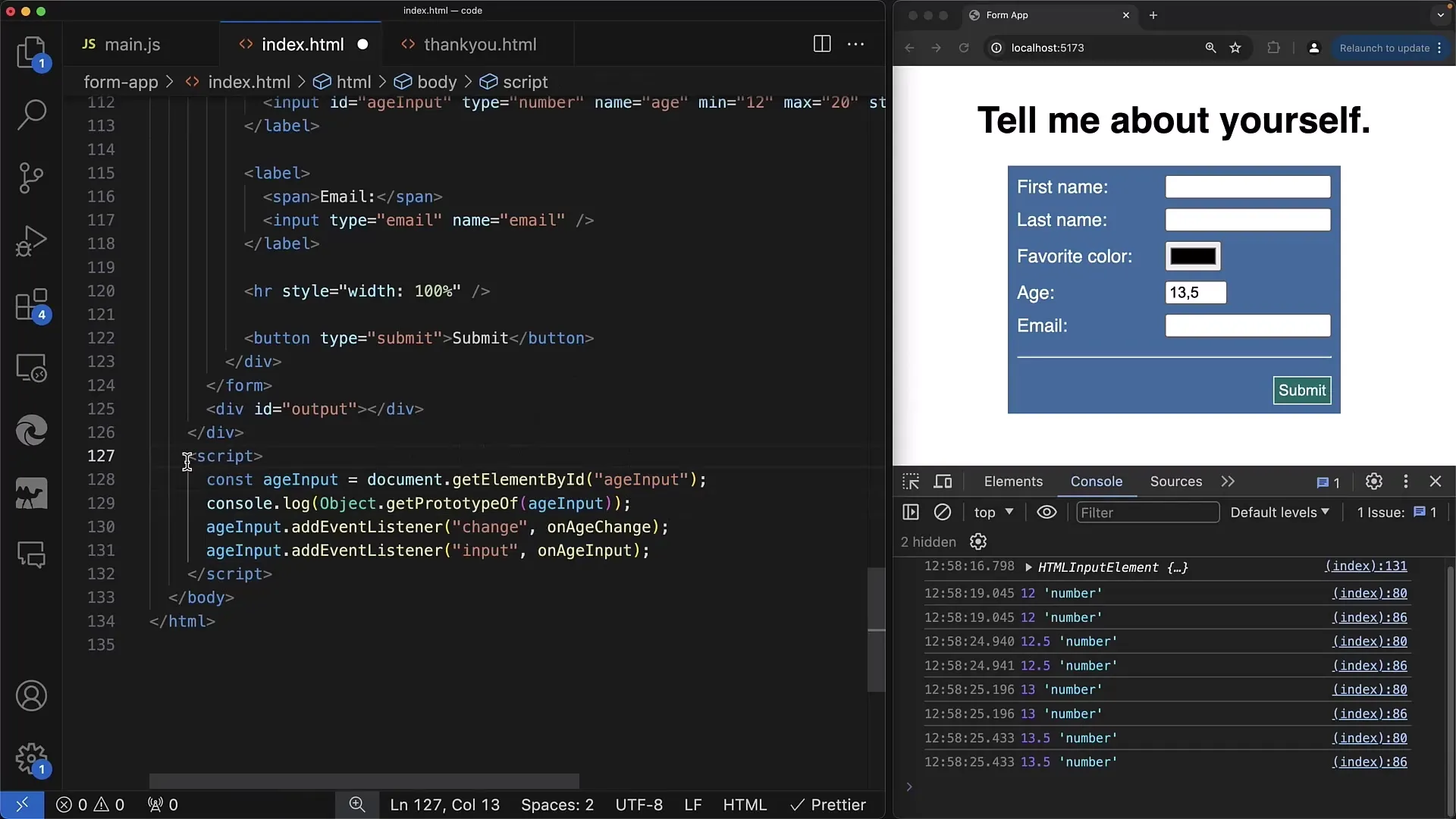
Un escenario común es añadir varios event listeners para el mismo elemento. Esto permite un manejo más flexible de diferentes tipos de eventos. Sin embargo, es importante tener en cuenta que cada función que registres debe tener una separación lógica propia para garantizar la legibilidad y mantenibilidad de tu código.
Cuando añadas un event listener, es crucial quitarlo durante la limpieza, especialmente cuando el elemento ya no es necesario, como en componentes que ya no se renderizan. Debes asegurarte de que el listener se elimine cuando el elemento se elimine del DOM o ya no sea necesario.

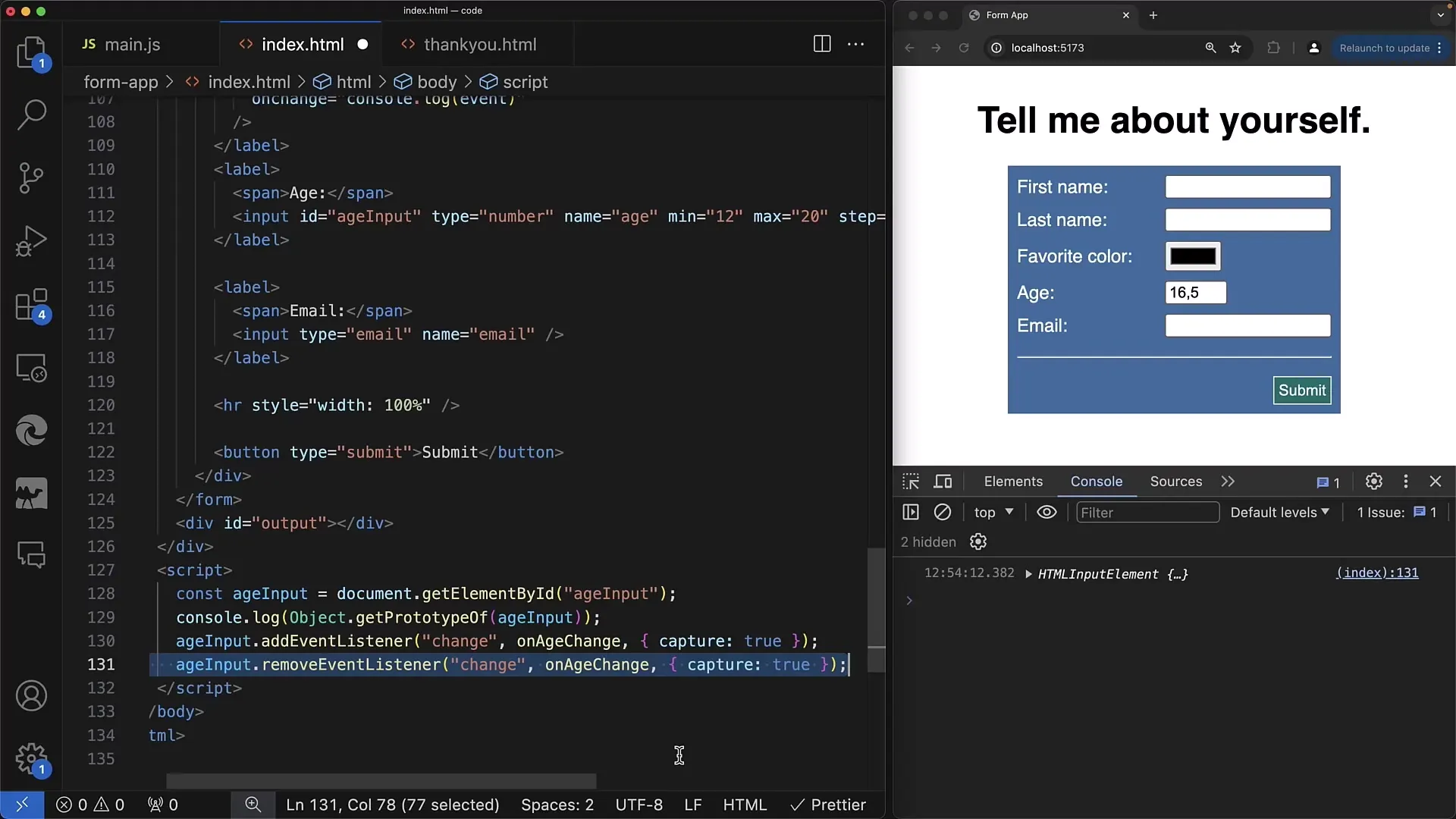
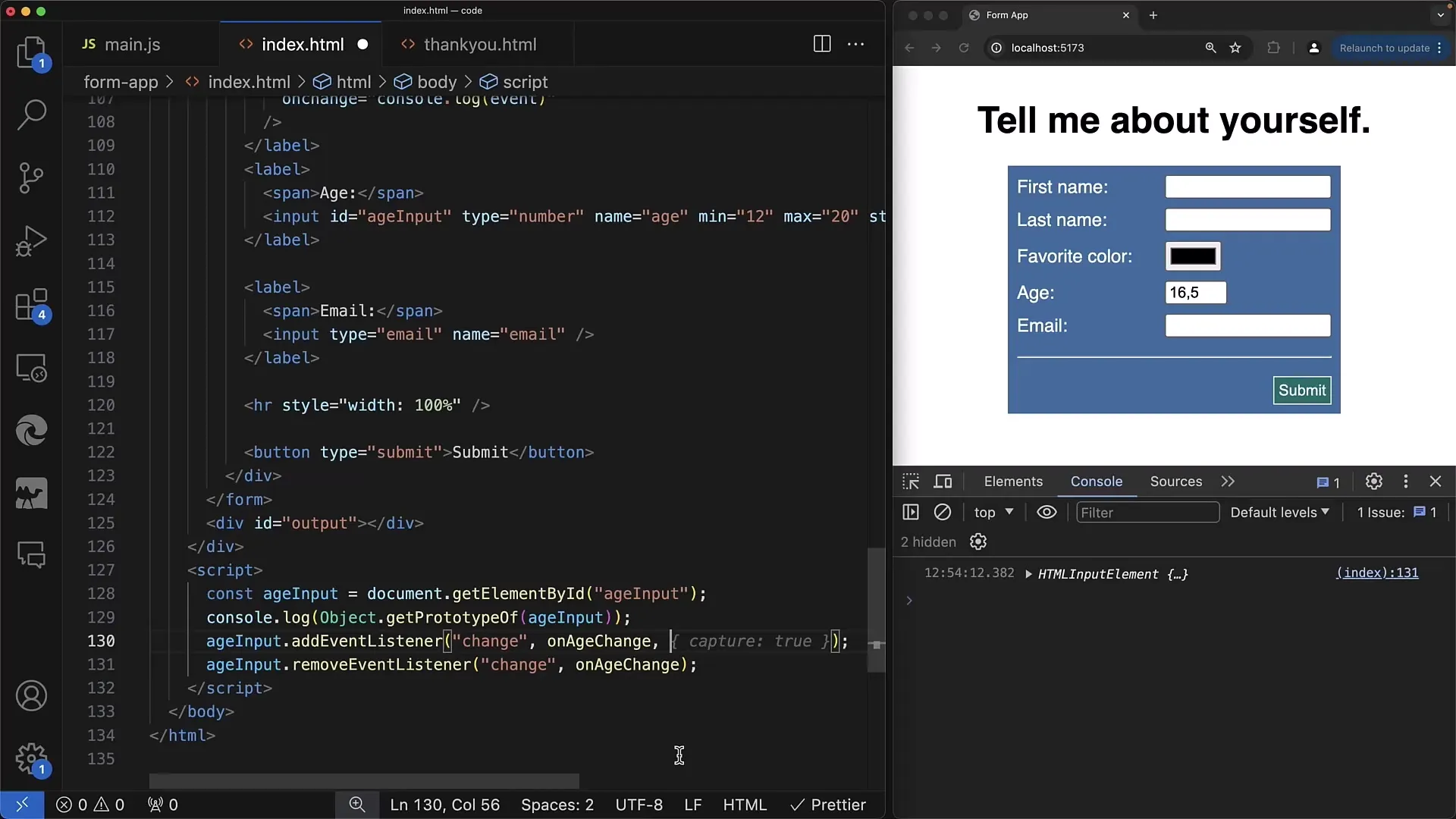
También debes considerar cómo puedes expandir el uso de event listeners. A veces, los desarrolladores desean proporcionar parámetros adicionales, como un modo de captura, para determinar el orden en el que se procesan los eventos. Sin embargo, estas opciones avanzadas requieren un mayor entendimiento del enrutamiento de eventos.

Asegúrate de que tu código JavaScript esté detrás de los elementos del DOM para que los elementos puedan ser tratados correctamente al cargar el documento. Esto es especialmente importante cuando tienes un script con muchos manipuladores de eventos para garantizar que las referencias a elementos sean localmente válidas.

Resumen
En este tutorial, hemos cubierto los pasos básicos para utilizar addEventListener en el manejo de eventos en formularios web. Aprendiste cómo agregar, eliminar y reaccionar a múltiples cambios de Event Listeners.
Preguntas frecuentes
¿Cuál es la diferencia entre onchange y addEventListener?onchange es un método más antiguo que solo permite un controlador de eventos, mientras que addEventListener puede agregar varios controladores para un evento.
¿Cuándo debo usar removeEventListener?Debes usar removeEventListener cuando un elemento ya no sea necesario o antes de volver a registrar un controlador de eventos.
¿Cómo puedo agregar múltiples Event Listeners para el mismo elemento?Puedes simplemente usar múltiples llamadas addEventListener para el mismo elemento, pasando diferentes referencias de funciones.


