Subir archivos a través de un formulario web es una parte importante de la mayoría de las aplicaciones y sitios web modernos. En este tutorial, aprenderás cómo implementar de manera efectiva el elemento de Input type="file" para la carga de archivos. Comprenderás cómo funciona el proceso de selección de archivos, cómo asegurarte de que el archivo se envíe correctamente al servidor y qué configuraciones son importantes. Esta guía está destinada a desarrolladores que desean ampliar sus conocimientos sobre formularios HTML y carga de archivos.
Principales conclusiones
- El elemento Input type="file" permite a los usuarios cargar archivos.
- El uso de los tipos de formulario correctos y el atributo Enctype son cruciales para una carga de archivos exitosa.
- Puedes diseñar una interfaz amigable para la carga de archivos utilizando JavaScript.
Guía paso a paso
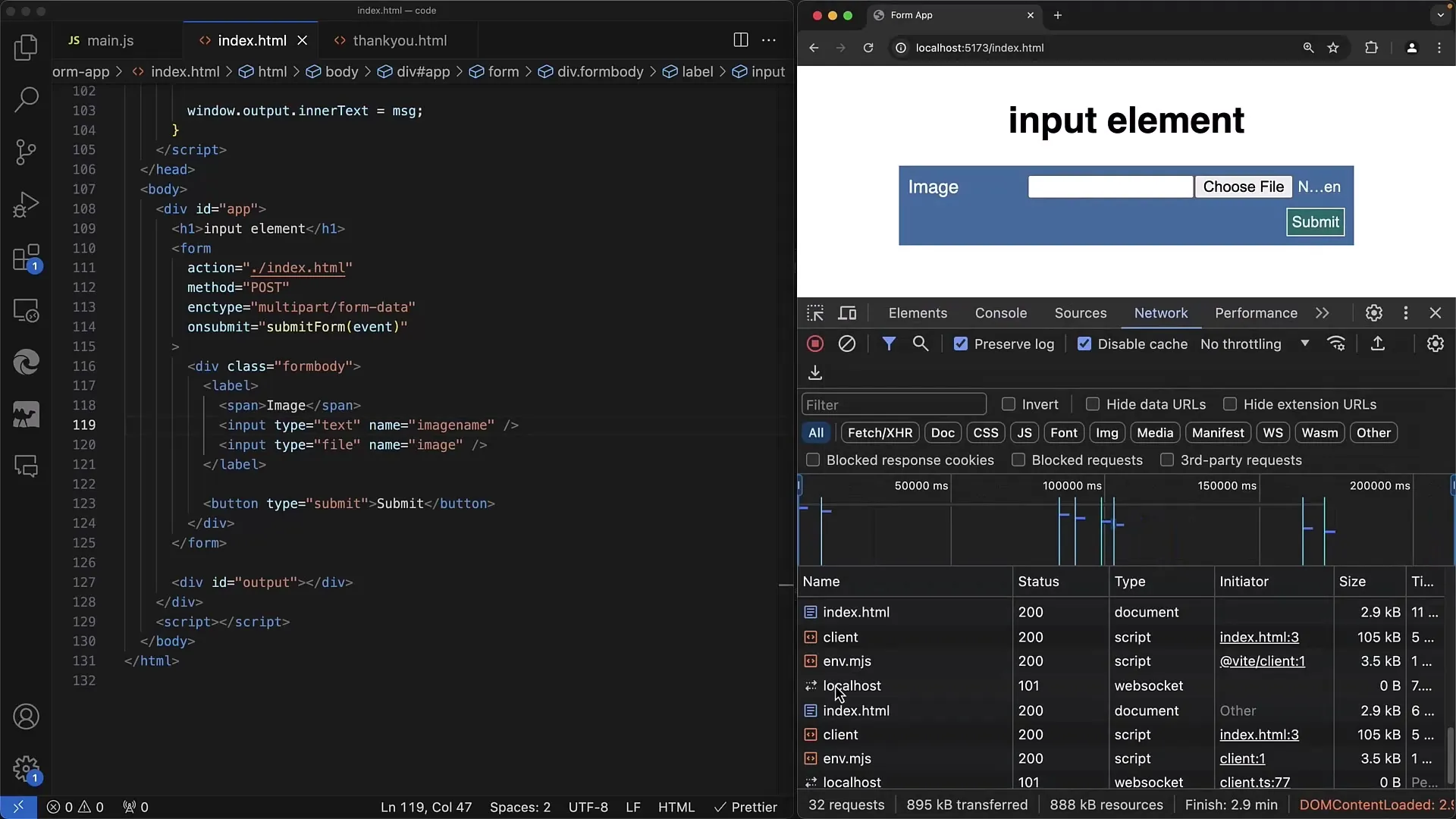
Primero, debes asegurarte de que exista el formulario HTML básico con el elemento Input type="file".

Aquí, en este ejemplo local, he configurado el elemento Input con el tipo "File". Verás que junto al botón aparece el texto "no file chosen". El elemento Input type="file" permite a los usuarios seleccionar uno o varios archivos, que luego se abrirán a través de un cuadro de diálogo de archivo nativo del sistema operativo.

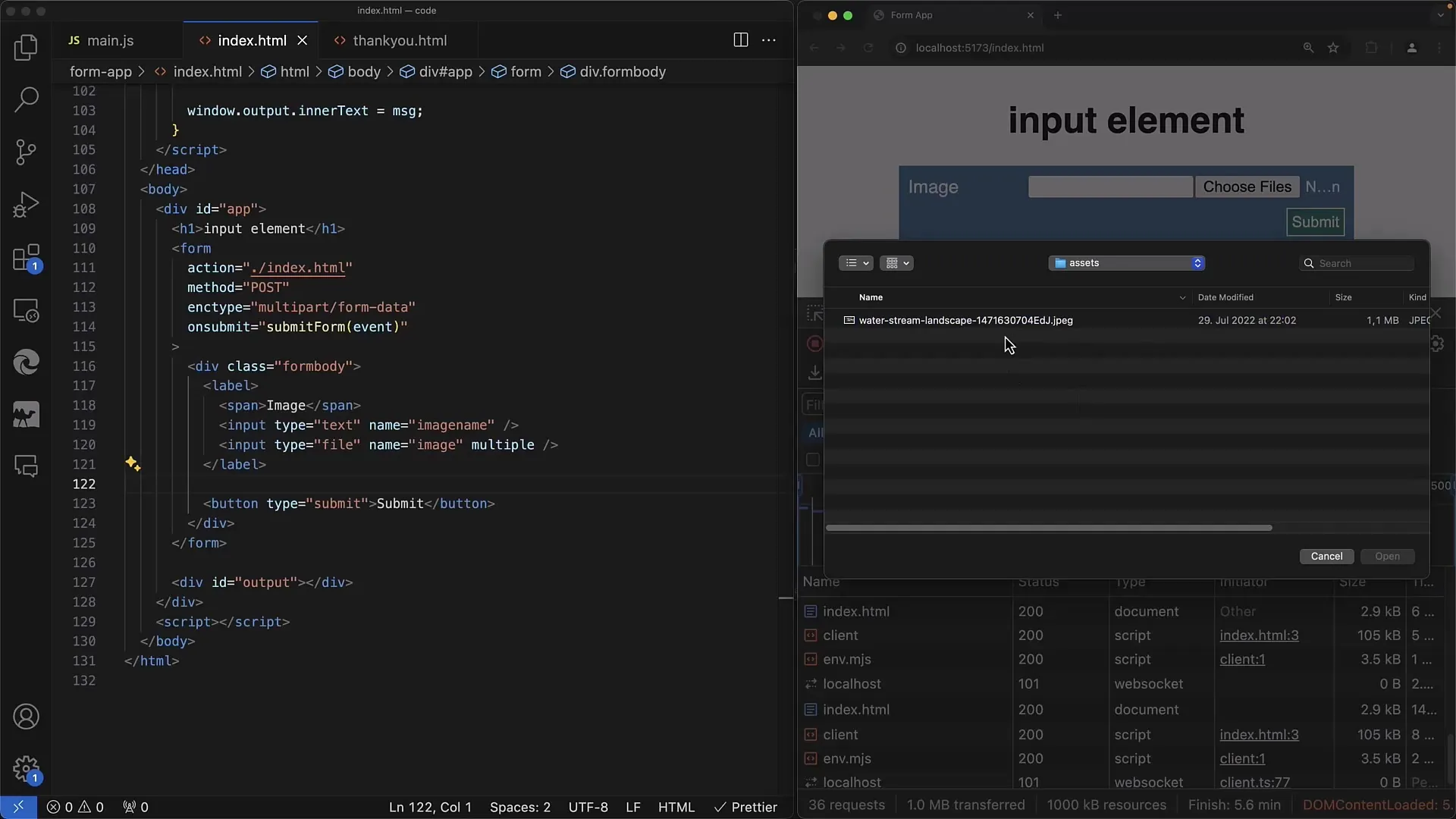
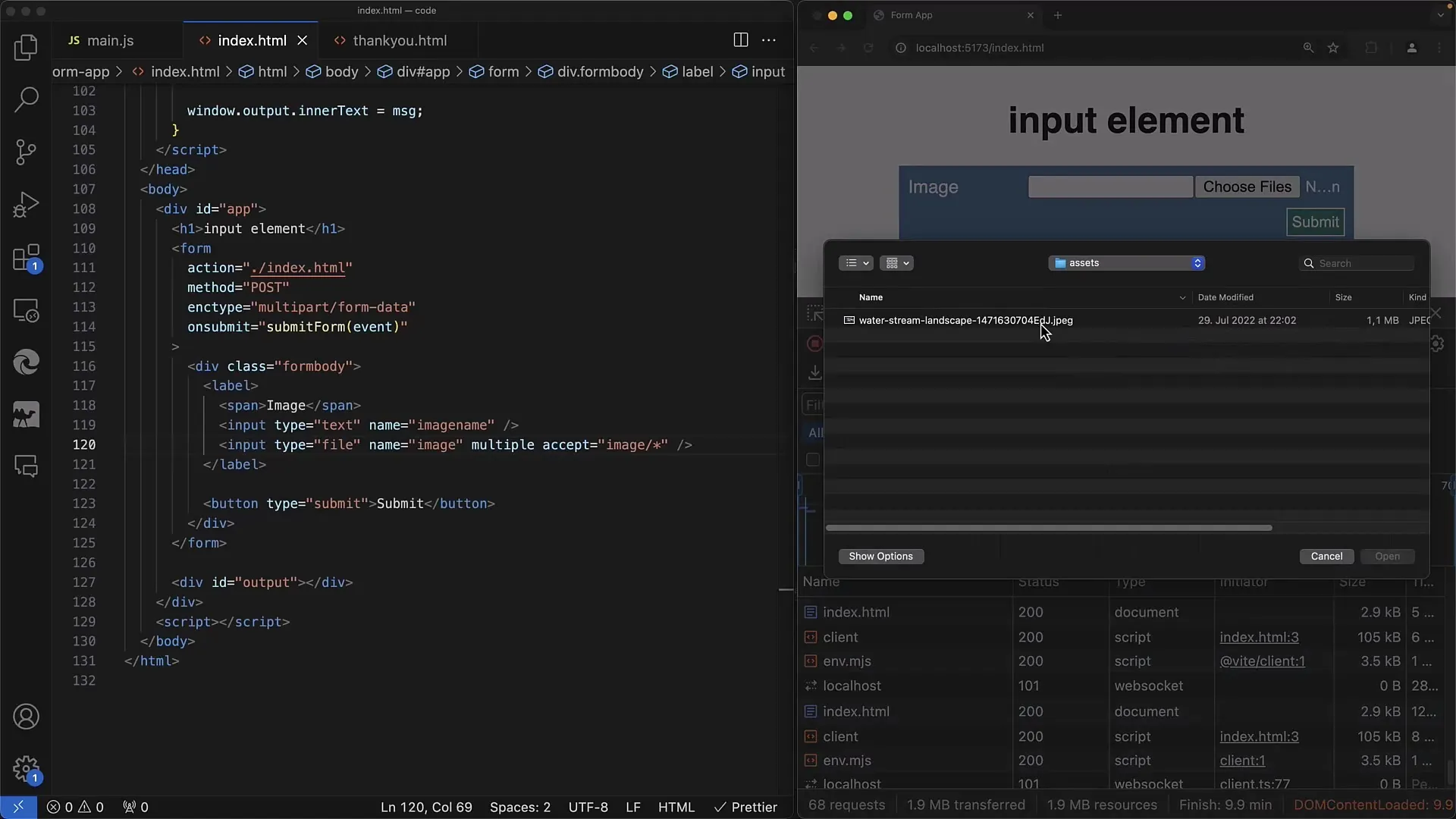
El aspecto del diálogo varía según el sistema operativo, ya sea Windows, Linux o MacOS. Aquí está mi ejemplo en un sistema MacOS, y puedes acceder a él para seleccionar uno o varios archivos. Al hacer clic en "Abrir", el archivo seleccionado se mostrará en el campo de Input.

Una vez que hayas seleccionado el archivo, se mostrará como valor dentro del elemento Input. Para procesar el formulario, utilizo el método GET.

Luego puedes enviar el formulario, pero notarás que en la URL solo se mostrará el nombre del archivo. Sin embargo, debemos cambiar esto para enviar todo el contenido del archivo al servidor.

Para ello, cambiamos el método a POST. Para verificar lo que se envía, ve al Network Tab.

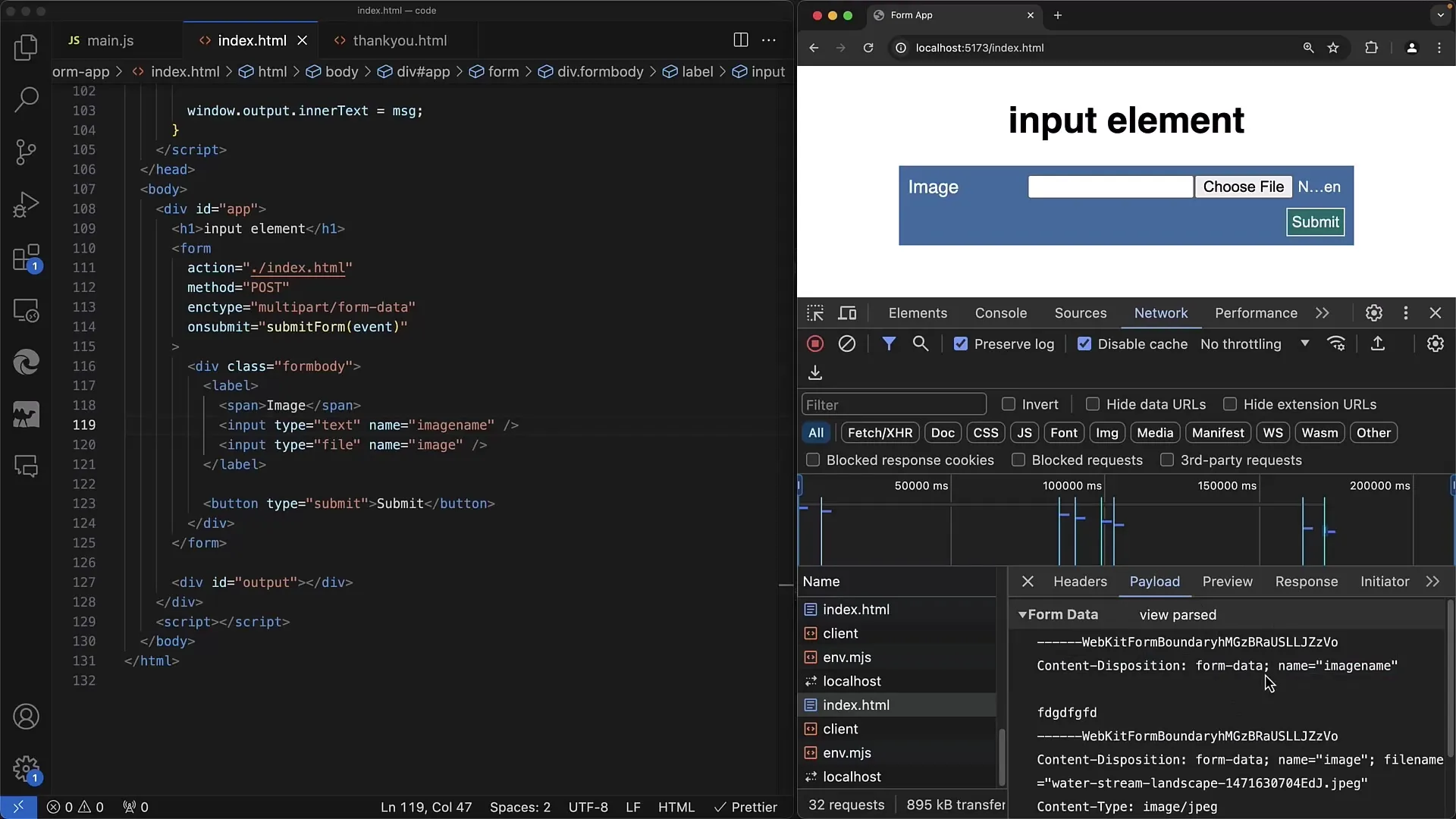
Sin embargo, primero debes asegurarte de haber seleccionado al menos un archivo. Si seleccionas el archivo "imagen.jpg" y envías el formulario, lo encontrarás en el Payload. Pero rápidamente notarás que aquí también se envía solo el nombre.

El problema radica en que el atributo enctype no está configurado. Debemos establecerlo en multipart/form-data para transmitir el archivo en el formato de datos correcto.

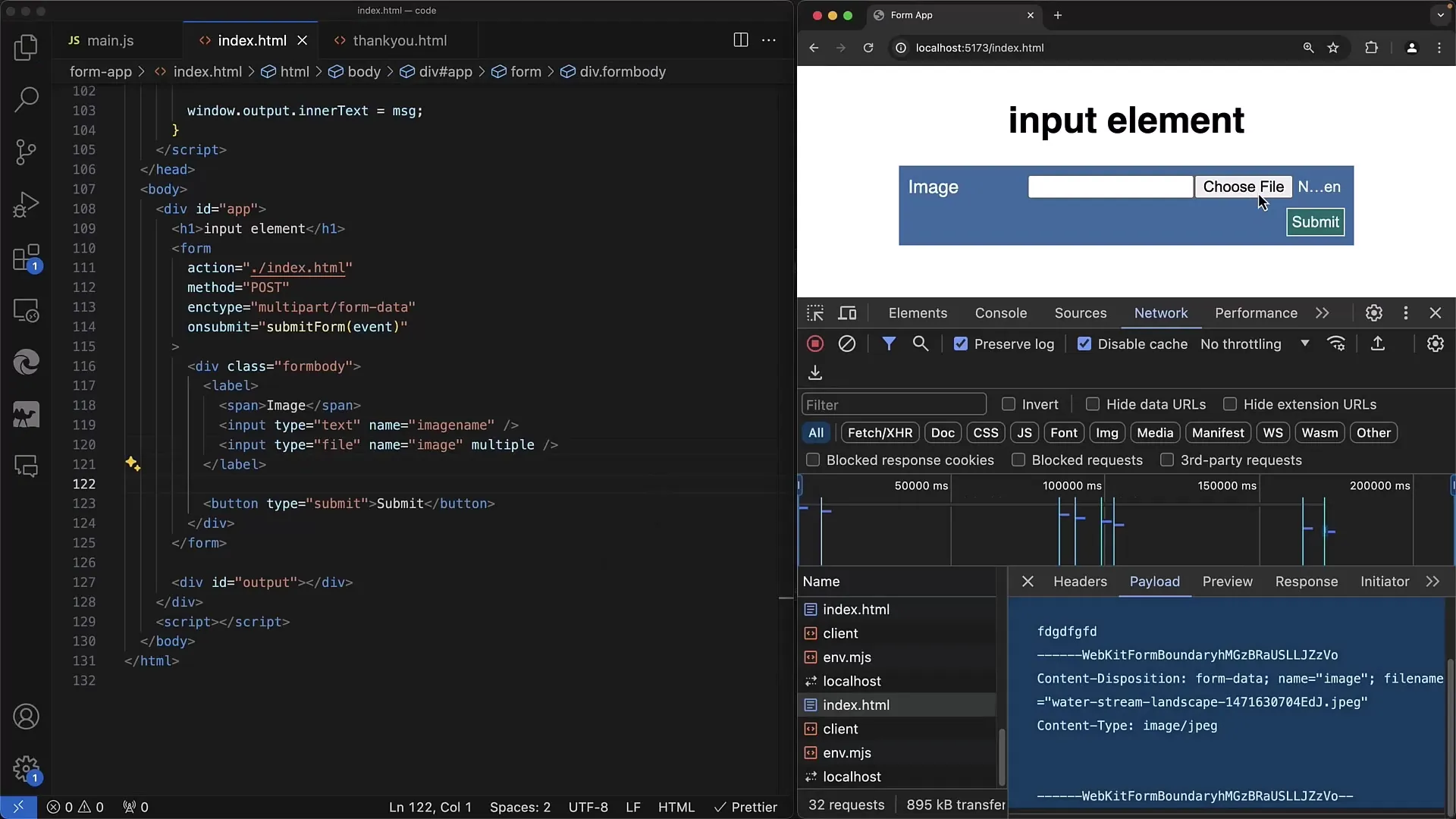
Con este Enctype, puedes asegurarte de que el servidor reciba el archivo en sus datos binarios. Al implementarlo, seleccionamos nuevamente nuestro archivo de imagen y enviamos el formulario nuevamente.

Ahora verás que la transmisión incluye no solo el nombre del archivo, sino también los datos binarios que el servidor debe procesar.
El servidor debe luego decodificar estos datos binarios. Es importante que el servidor interprete esta información correctamente para almacenar el archivo en una base de datos o en el servidor.

Para ampliar tu formulario, puedes agregar campos de Input adicionales. Por ejemplo, un campo de texto clásico para enviar el nombre de la imagen junto con el archivo de imagen.

Los datos se transmiten como texto y datos binarios. Esto permite un procesamiento multifacético en el lado del servidor.

Otro aspecto útil es la implementación de "multiple", para que los usuarios puedan cargar varios archivos a la vez.

Si agregas el atributo multiple, los usuarios pueden seleccionar varios archivos en el cuadro de diálogo de archivos.

Ten en cuenta que debes agregar un Event Listener para gestionar los nombres de archivo seleccionados cuando los usuarios seleccionen sus archivos. Esto te permite acceder también al número de archivos cargados.

Además, puedes especificar qué formatos de archivo puede seleccionar el usuario utilizando el atributo accept.

Por ejemplo, si solo deseas permitir imágenes JPEG o PNG, simplemente puedes establecer esto en la declaración de Input para adaptar la selección según el sistema operativo.
También puedes especificar formatos generales con image/* para permitir la selección de todos los archivos de imagen.

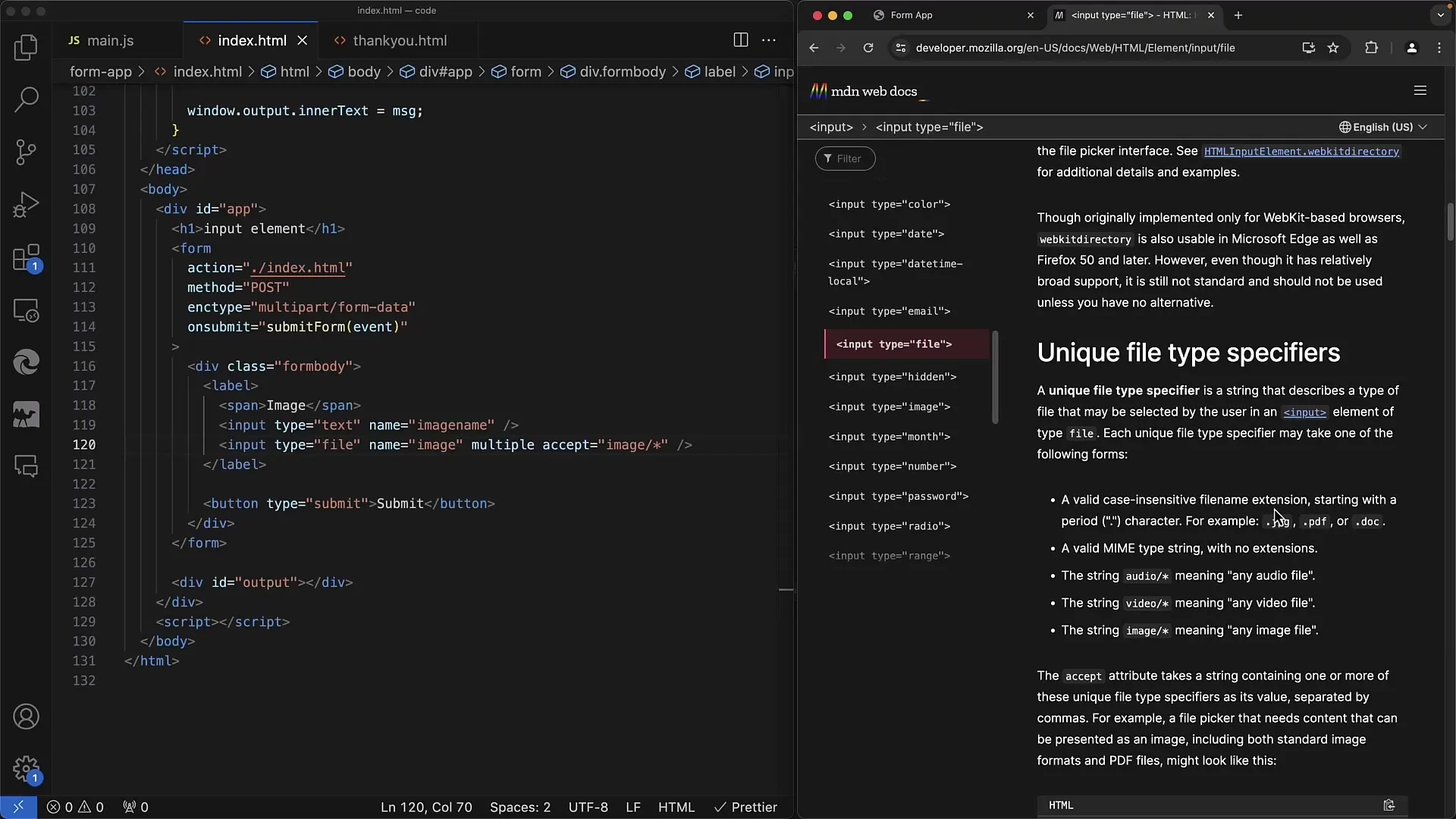
Si deseas obtener más información sobre las posibilidades del atributo "accept", te recomiendo que consultes la documentación web de MDN.

Esta documentación ofrece información completa sobre el uso del elemento Input y otras funciones de formulario.
Resumen
Ahora has experimentado cómo crear un formulario web sencillo con un elemento de entrada de carga de archivos. Hemos cubierto conceptos básicos, incluidos los métodos para enviar un archivo al servidor y qué atributos son necesarios para optimizar el proceso de carga.
Preguntas frecuentes
¿Cuál es la diferencia entre GET y POST en la carga de archivos?GET solo envía los nombres de archivo en la URL, mientras que POST transmite los contenidos del archivo como datos binarios.
¿Cómo puedo asegurarme de que el archivo se envíe en el formato correcto?Establece el atributo enctype del formulario en multipart/form-data para la transmisión de archivos.
¿Puedo seleccionar varios archivos al mismo tiempo?Sí, agregando el atributo multiple en la etiqueta Input.
¿Cómo puedo limitar los formatos de archivo que se pueden seleccionar?Usa el atributo accept en la etiqueta Input para especificar determinados formatos de archivo.
¿Dónde puedo encontrar más información sobre el elemento input type="file"?La Red de Desarrolladores de Mozilla (MDN) es una excelente fuente de información detallada y ejemplos.


