En este tutorial aprenderás cómo recibir datos del formulario utilizando el método POST. Cuando desarrollas aplicaciones web, es crucial entender cómo se envían y procesan los datos desde el lado del cliente hacia el servidor. Este tutorial se basa en el popular framework Node.js Express. También se mencionarán brevemente otras tecnologías para brindarte una comprensión más amplia.
Principales conclusiones
- El método POST se utiliza para enviar datos al servidor, y el servidor debe estar configurado apropiadamente para recibir y procesar estos datos.
- Debes asegurarte de que los middlewares necesarios, como body-parser, estén instalados y configurados para convertir los datos entrantes en un formato utilizable.
- Entender la diferencia entre los datos de formulario codificados en URL y los datos JSON es importante para el correcto procesamiento de las solicitudes.
Instrucciones paso a paso
Para recibir datos con un controlador POST, sigue los siguientes pasos:
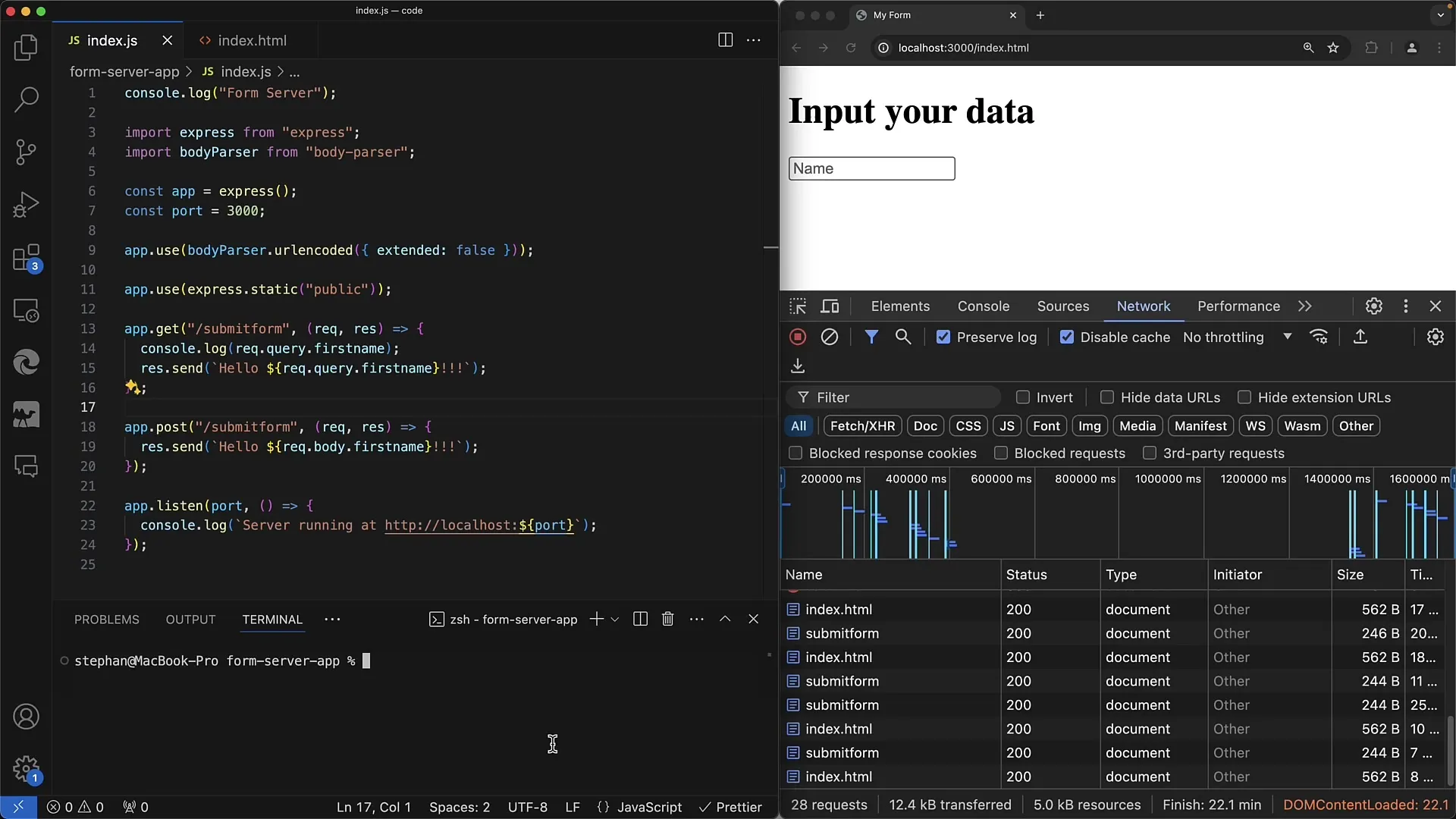
Paso 1: Configurar el servidor
Comienza por iniciar tu servidor Express. Puedes crear la estructura básica de un servidor Express asegurándote de que los paquetes necesarios estén instalados. Si aún no tienes un proyecto de Express, crea uno con el comando npm init e instala Express con npm install express.

Paso 2: Definir el controlador POST
Define un controlador POST en tu código de servidor. Esto se hace con el método app.post(), donde especificas la URL a la que apunta la solicitud POST y una función de devolución de llamada. En esta función de devolución de llamada puedes procesar los datos del formulario.
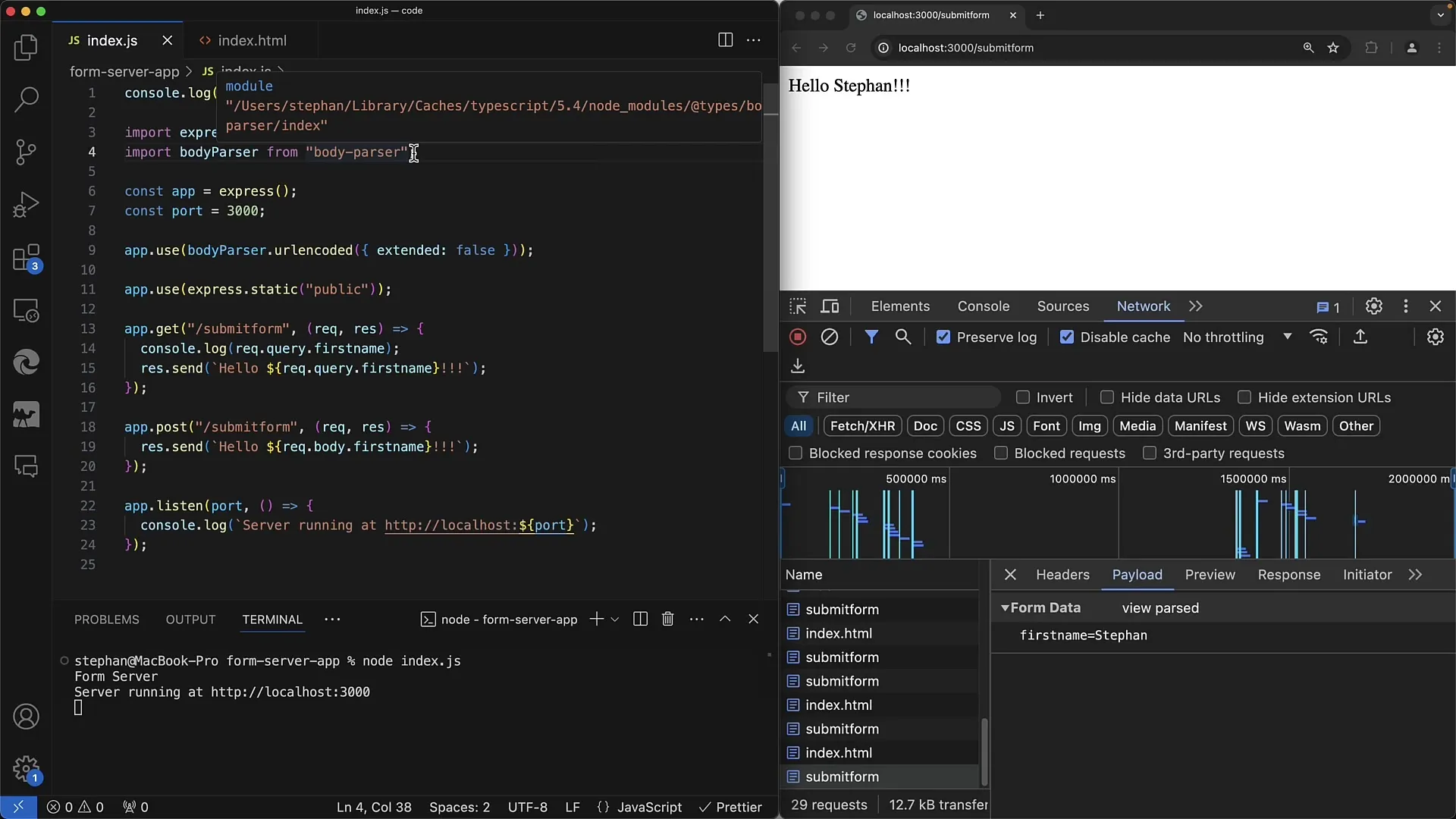
Paso 3: Recibir los datos en el cuerpo
Para recibir los datos de la solicitud POST en el cuerpo, debes utilizar req.body. Aquí accedes a los datos de formulario enviados. Recuerda que debes usar el nombre del input en tu formulario HTML para recuperar los datos correctamente.
Paso 4: Configurar el middleware
No olvides instalar y configurar el middleware body-parser. Este middleware es necesario para analizar los datos entrantes. Utiliza app.use(bodyParser.urlencoded({ extended: true })) para procesar los datos codificados en URL. Asegúrate de configurar el middleware antes de definir el controlador POST.

Paso 5: Probar los datos del formulario
Ahora puedes completar tu formulario HTML y enviar los datos al servidor. Reinicia tu servidor y prueba el formulario, ingresando tus datos y enviando el formulario. Asegúrate de que el servidor responda correctamente y procese los datos.
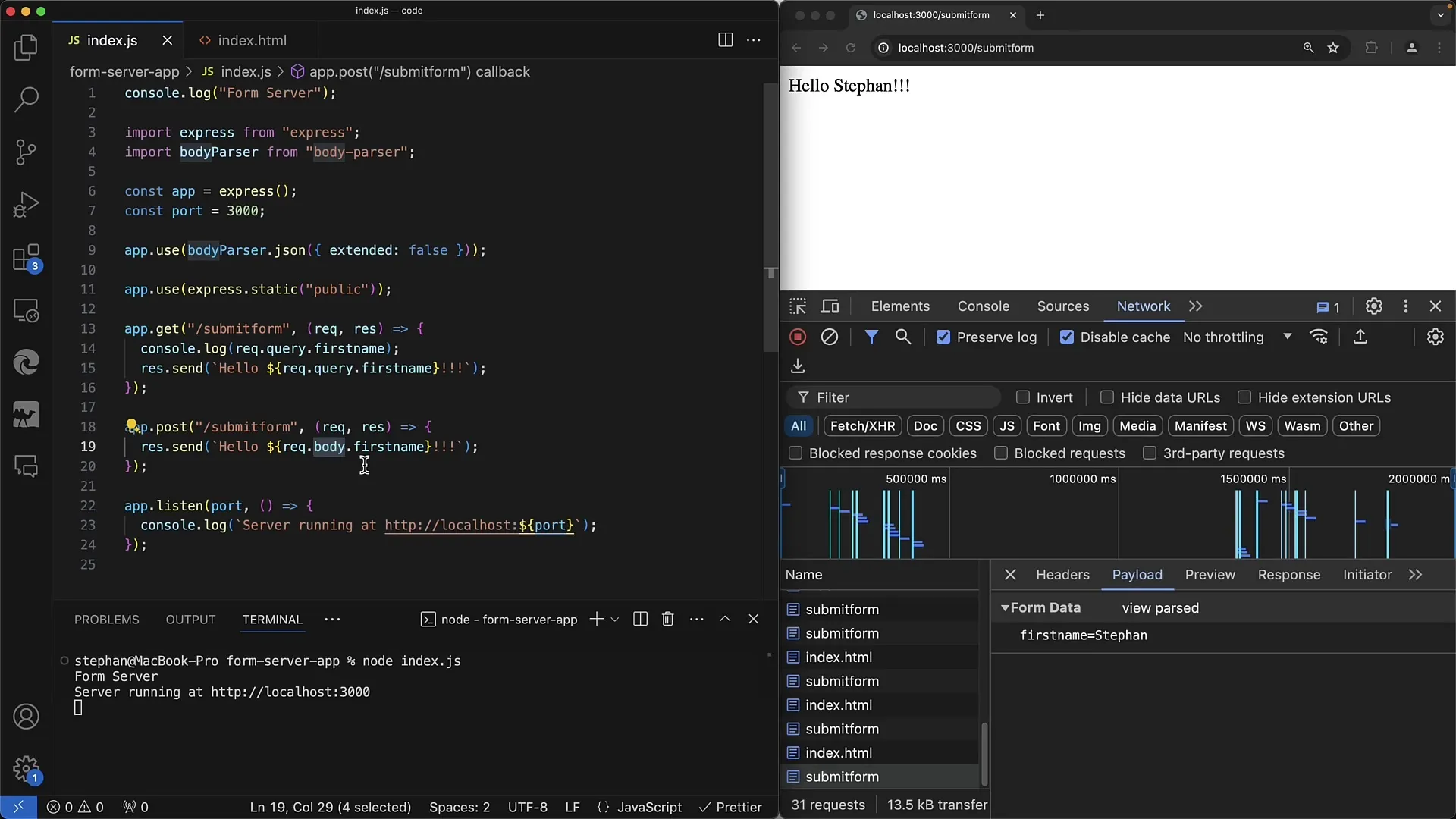
Paso 6: Procesar datos JSON (opcional)
Si deseas enviar datos JSON, también puedes hacerlo. Debes asegurarte de usar el middleware correspondiente. Para procesar datos JSON, utiliza app.use(bodyParser.json()). Esto es especialmente útil si tu aplicación tiene especificaciones similares a una API o si utiliza frameworks de frontend como React o Vue.

Paso 7: Recibir archivos (opcional)
Si planeas recibir archivos a través de formularios, necesitarás una biblioteca especial, como multer. Esto permite el manejo de datos multipart. Asegúrate de que estos ajustes pueden variar según la tecnología de servidor utilizada.
Resumen
En este tutorial has aprendido cómo recibir datos del formulario utilizando el método POST en un servidor Node.js Express. Has aprendido los pasos para configurar un servidor, definir un controlador POST y configurar adecuadamente el middleware. Comprender estos conceptos es crucial para el desarrollo de aplicaciones web funcionales.
Preguntas frecuentes
¿Cuál es la diferencia entre GET y POST?GET envía datos a través de la URL, mientras que POST transfiere datos en el cuerpo de la solicitud.
¿Cómo se instala body-parser en un proyecto Express?Ejecuta el comando npm install body-parser en el directorio de tu proyecto.
¿Puedo enviar también datos JSON con una solicitud POST?Sí, puedes enviar datos JSON configurando bodyParser.json() y asegurándote de que tu aplicación de frontend envíe datos en formato JSON.


