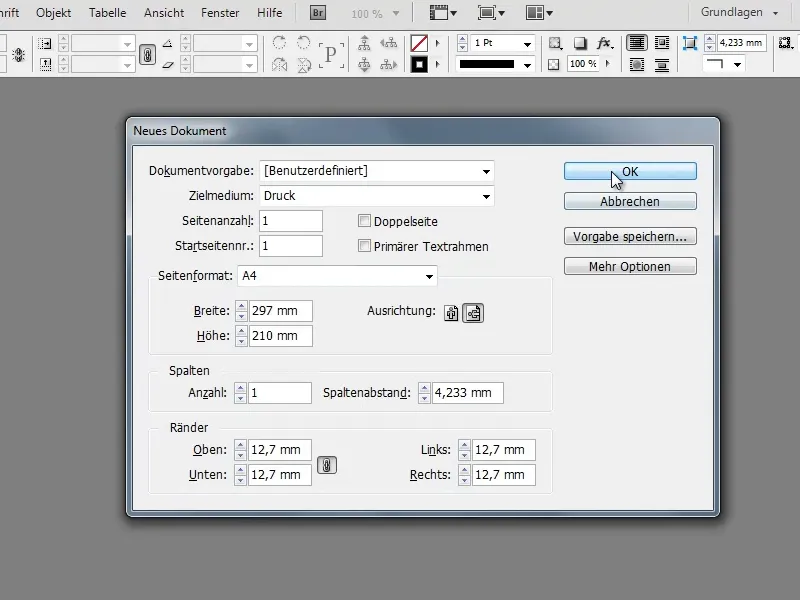
Para crear el horario, primero necesita un documento de InDesign vacío. Para ello, cree un nuevo documento A4 en formato horizontal mediante Archivo>Nuevo.
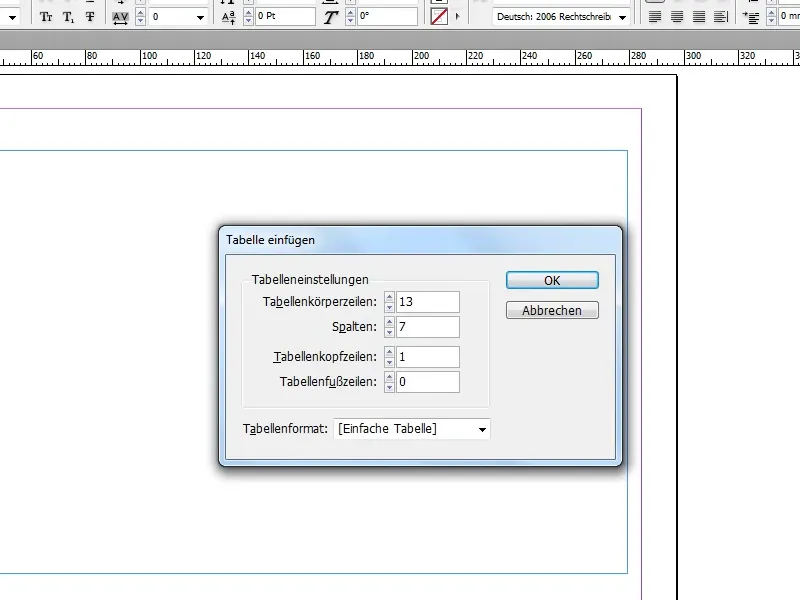
Primero cree una tabla en el documento vacío. Para ello, utilice la herramienta de texto para dibujar un campo de texto del tamaño deseado. En Tabla>Insertar tabla... puede convertirlo en una tabla.
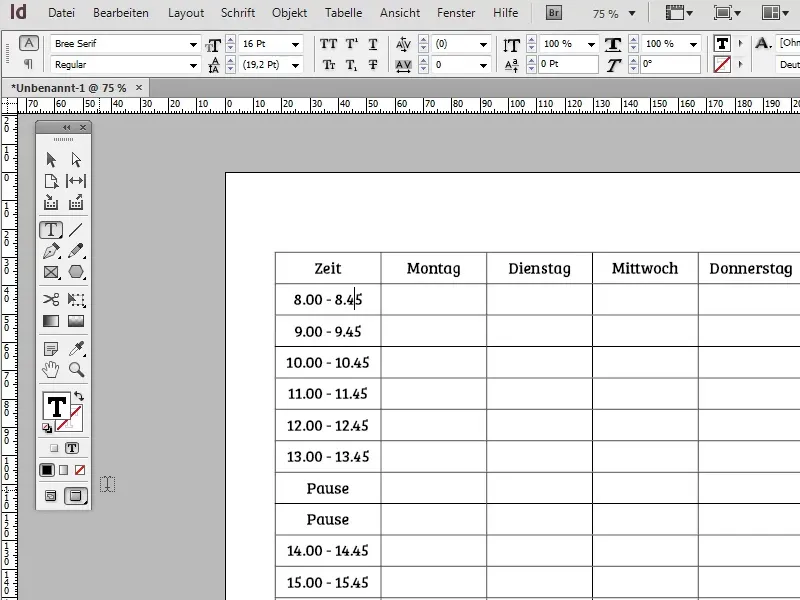
En el ejemplo mostrado aquí, la tabla tiene 7 columnas y 13 filas (+ 1 fila de cabecera). Por supuesto, puede seleccionar libremente estos valores y personalizar el horario según sus necesidades.
El uso de una fila de encabezamiento no es absolutamente necesario en este caso, ya que el horario no ocupa más de una página. Para los cuadros que se extienden por varias páginas, la función ofrece la ventaja de que cada sección del cuadro recibe automáticamente el mismo encabezamiento de cuadro (por ejemplo, Lunes, Martes, ...).

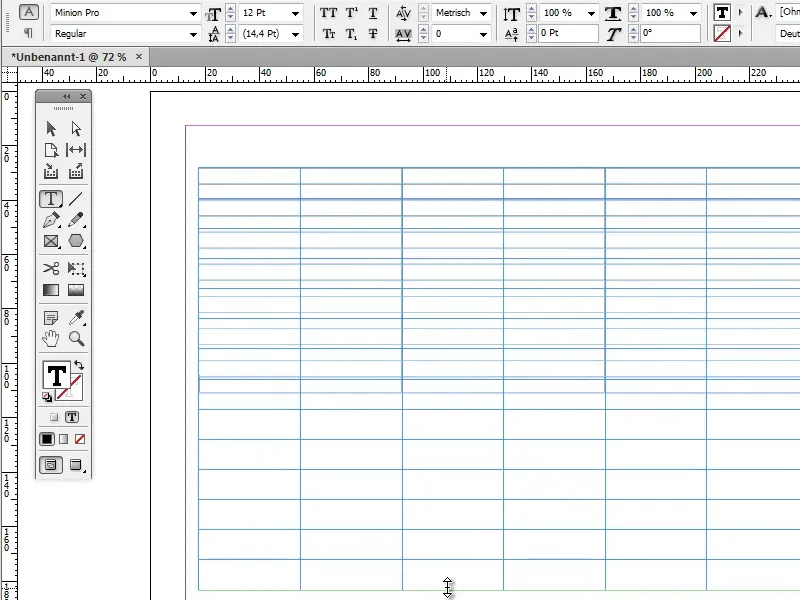
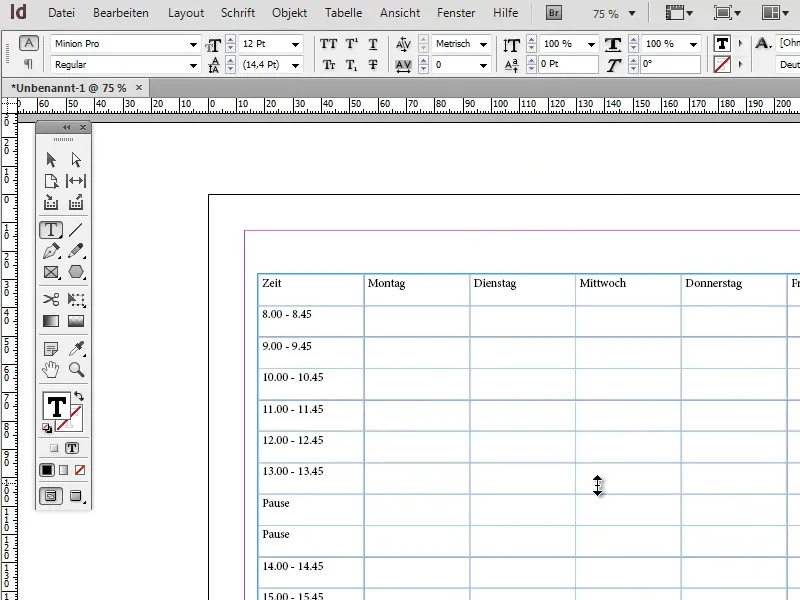
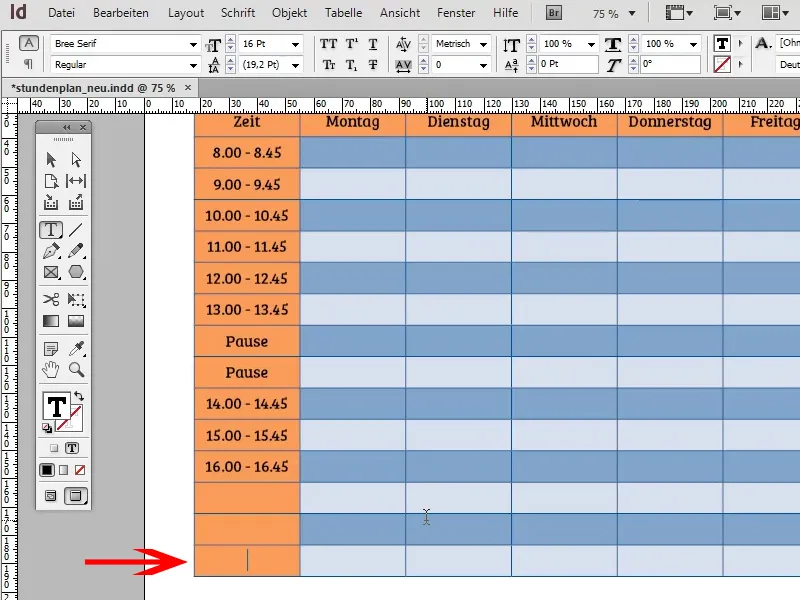
Para corregir la altura de las celdas, puede desplazarse a la parte inferior de la tabla con la herramienta de texto seleccionada hasta que aparezca una pequeña flecha doble en lugar del puntero del ratón. Mantenga pulsada la tecla May ús y el botón izquierdo del ratón y arrastre las celdas hacia arriba o hacia abajo. La tecla Mayúsculashace que las celdas sean proporcionales entre sí y que todas las columnas cambien de tamaño a la vez.
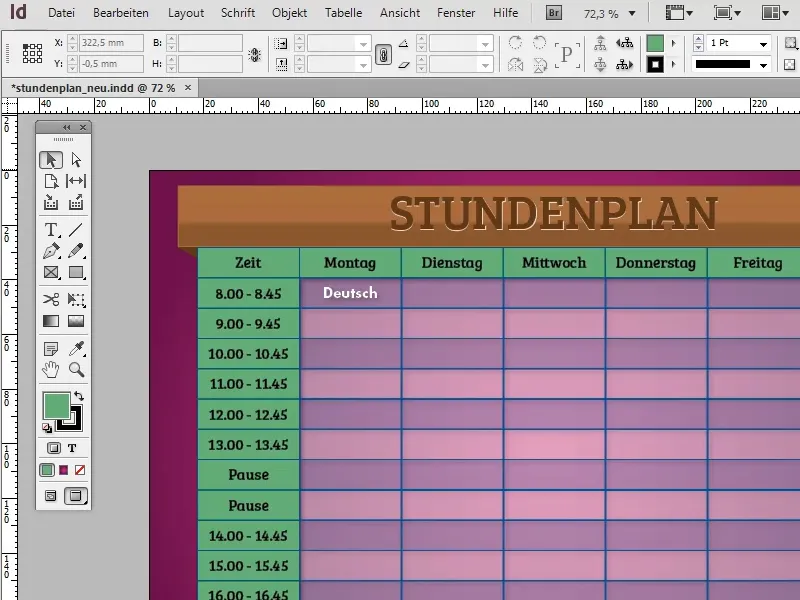
Ya puedes introducir el texto sin formato como los días de la semana y la hora en la cabecera.
Ahora es el momento de dar formato al texto de la cabecera. La mejor manera de hacerlo es utilizar los formatos de párrafo. Por supuesto, puedes dar formato a todo el texto a mano, pero los formatos de párrafo ofrecen la ventaja decisiva de que todos los cambios de formato se aplican automáticamente a todas las secciones de texto que tienen el formato de párrafo correspondiente.
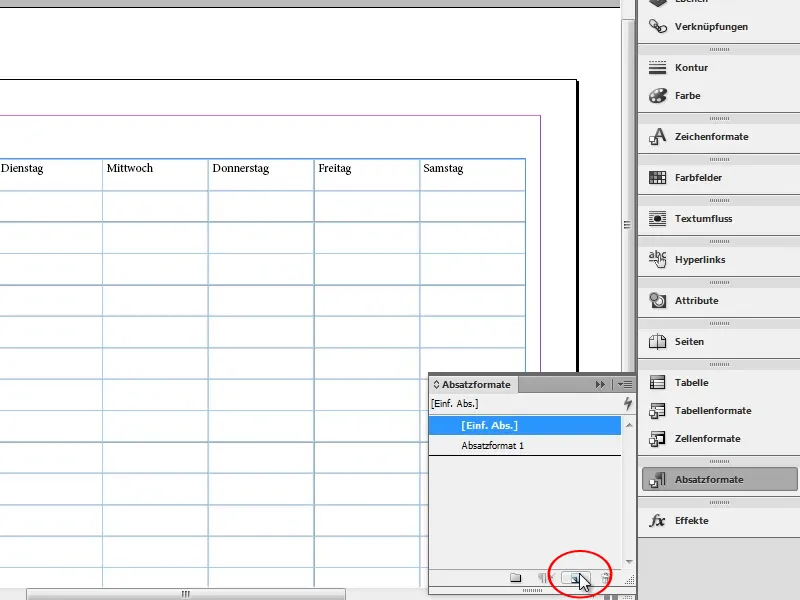
Para crear un nuevo estilo de párrafo, haz clic en el botón Nuevodel panel Estilos de párrafo.
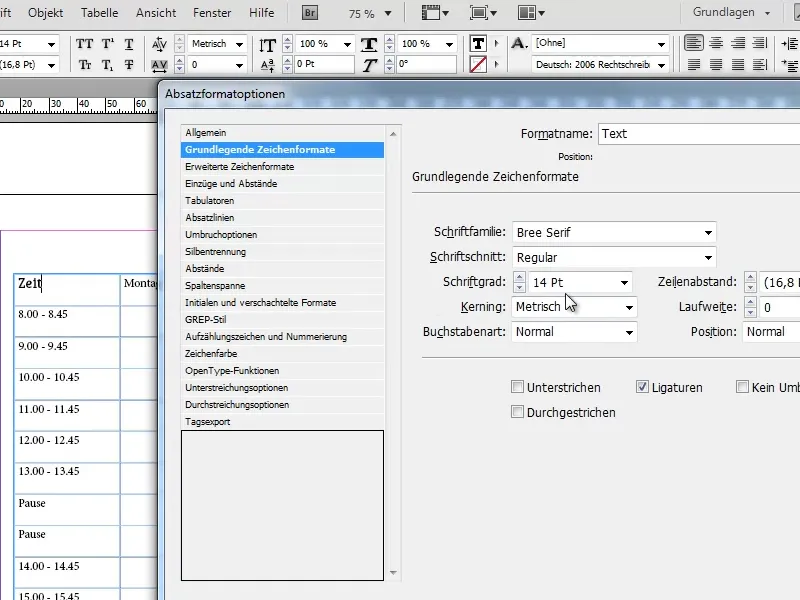
Haga doble clic en el estilo de párrafo recién creado para abrir las opciones de estilo de párrafo. Para facilitar el reconocimiento posterior del estilo de párrafo, lo mejor es darle un nombre.
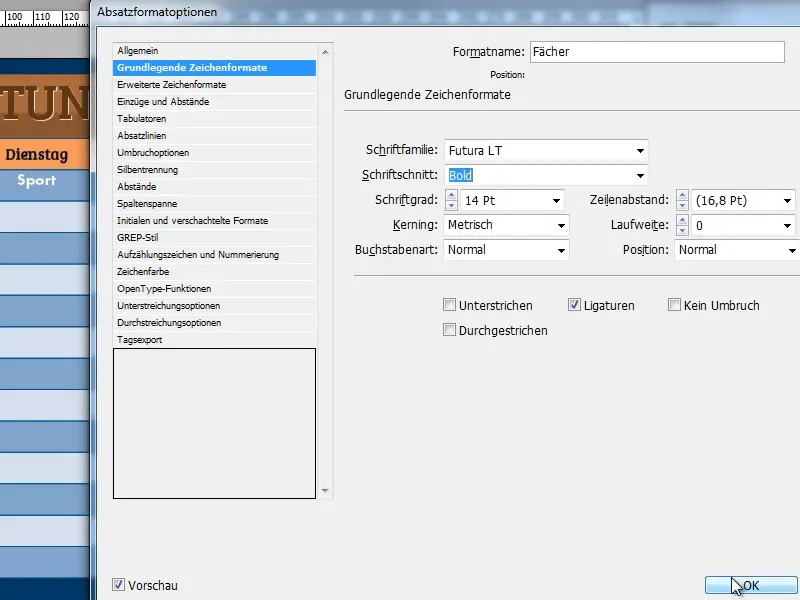
En la pestaña Formatos de caracteres básicos, puede establecer la fuente, el tamaño de fuente y otras opciones similares. Asegúrate de que la casilla de verificación Vista previa (abajo a la izquierda) está activada y de que hay seleccionada una celda con texto a formatear para que puedas ver el efecto de los cambios en tiempo real.
He utilizado la fuente Bree Serif con un tamaño de fuente de 16pt.
Por supuesto, puedes utilizar cualquier fuente que te guste. Si buscas más fuentes, el sitio dafont.com es un buen consejo.
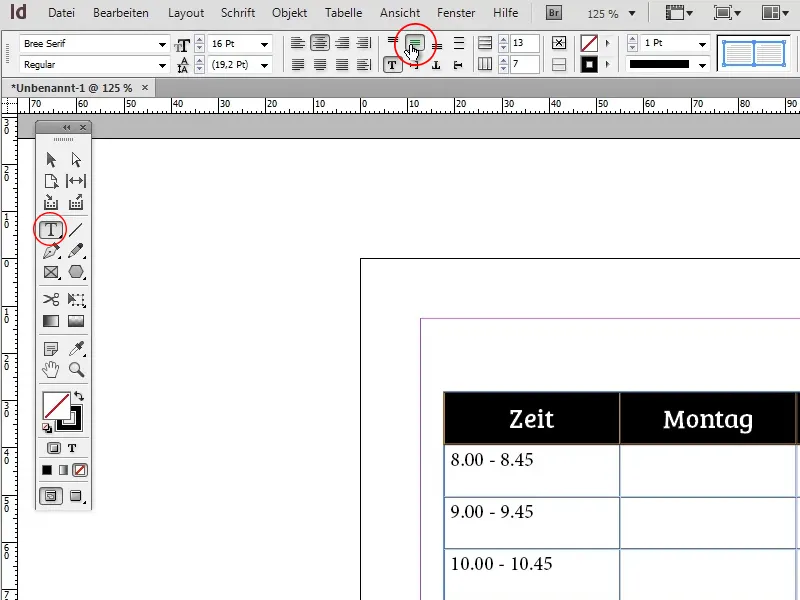
En la pestaña de sangrías y espaciado, ajusta la alineación a centrado para centrar el texto horizontalmente.
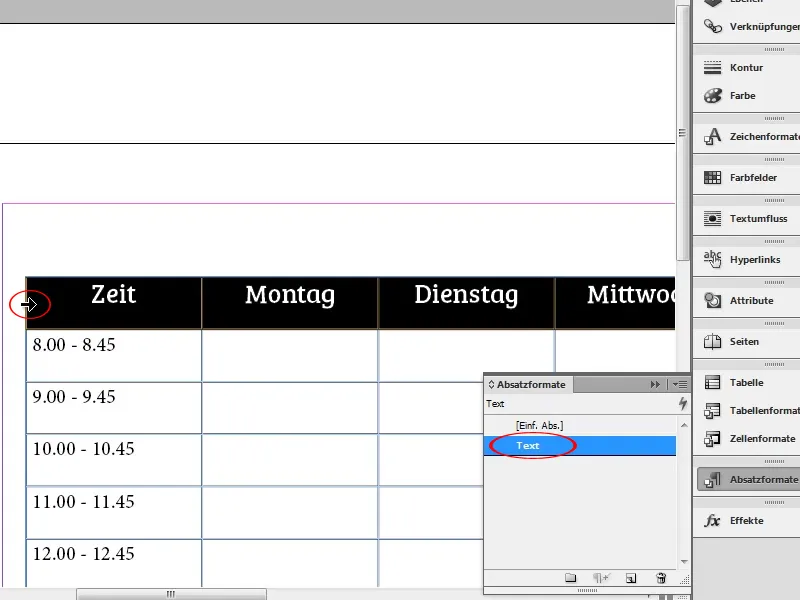
Ahora selecciona todas las celdas que van a recibir el formato de párrafo (en este caso la cabecera y la primera columna) y haz clic en el formato de párrafo para aplicarlo. Para seleccionar toda una fila, desplaza la herramienta de texto seleccionado hasta el borde de la fila correspondiente hasta que aparezca una flecha en la dirección de la fila en lugar del puntero del ratón. Ahora puede seleccionar toda la línea con un solo clic.
Para centrar la fuente verticalmente, haga clic en el botón de centrarmarcado en la captura de pantalla en la barra de opciones de la herramienta de texto.
Ahora que el horario está disponible en forma de esquema y que el texto ha recibido su formato básico, entra en juego por fin el color.
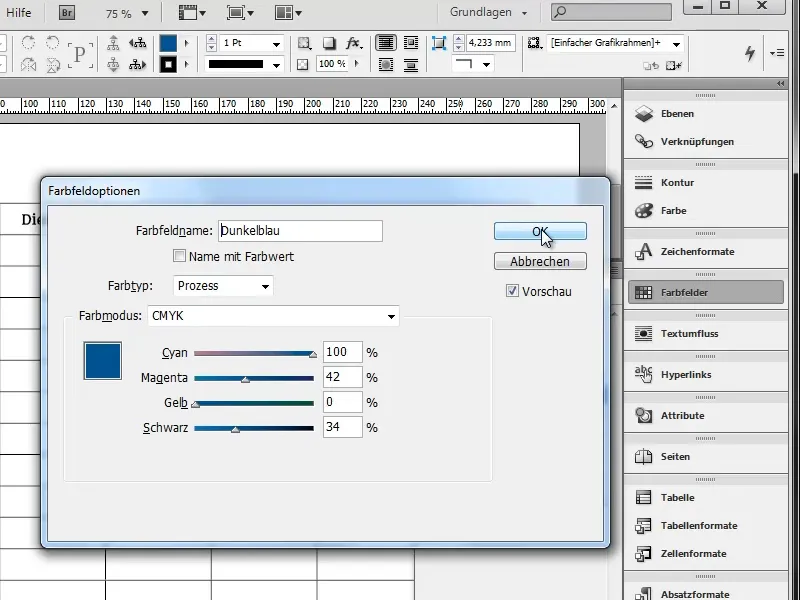
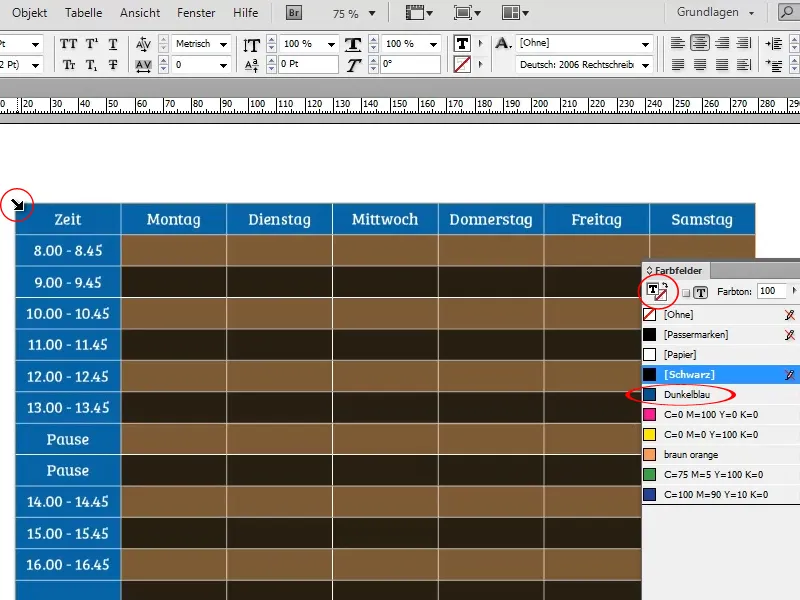
El primer paso es colorear las líneas individuales alternativamente en azul claro y oscuro. Para ello, cree primero un nuevo campo de color con un azul oscuro. (Por supuesto, también puede utilizar cualquier otro color).
Ejemplo: C=100, M=42, Y=0, K=34;
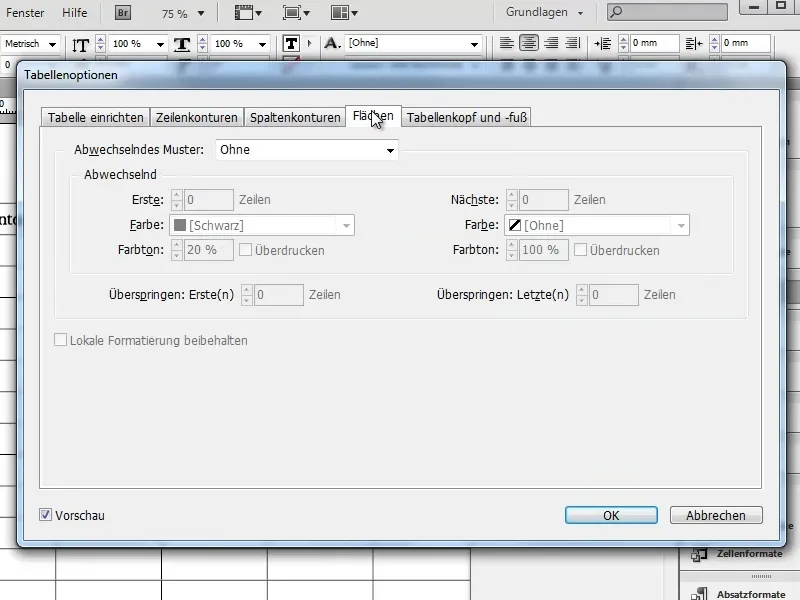
A continuación, haga doble clic en la tabla para volver a la edición de la tabla, abra la opción de menúTabla>Opciones de tabla>Configurar tabla... y vaya a la pestaña Áreas.
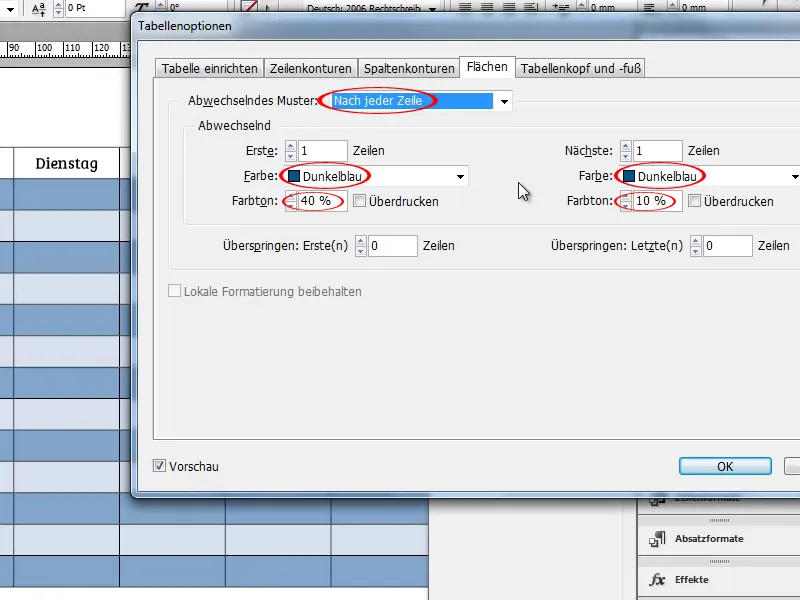
Ahora ajuste la opción Patrón alterno a Después de cada fila y seleccione su color azul oscuro para ambas variantes. Puede controlar el brillo utilizando la opción Tono de color (por ejemplo, 40% para el azul oscuro y 10% para el azul claro).
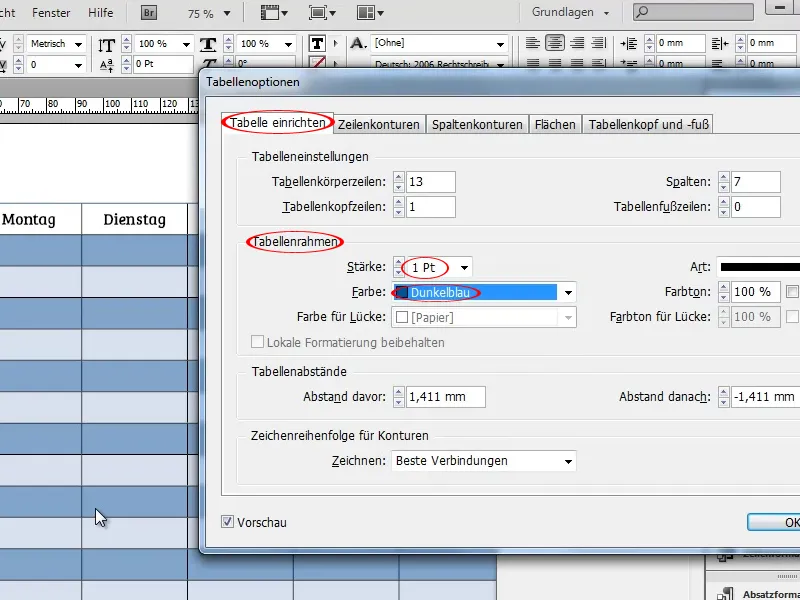
Ahora ve a la pestaña Configurar tabla y establece también el color del marco de la tabla en azul oscuro. Si lo deseas, también puedes variar el grosor del contorno.
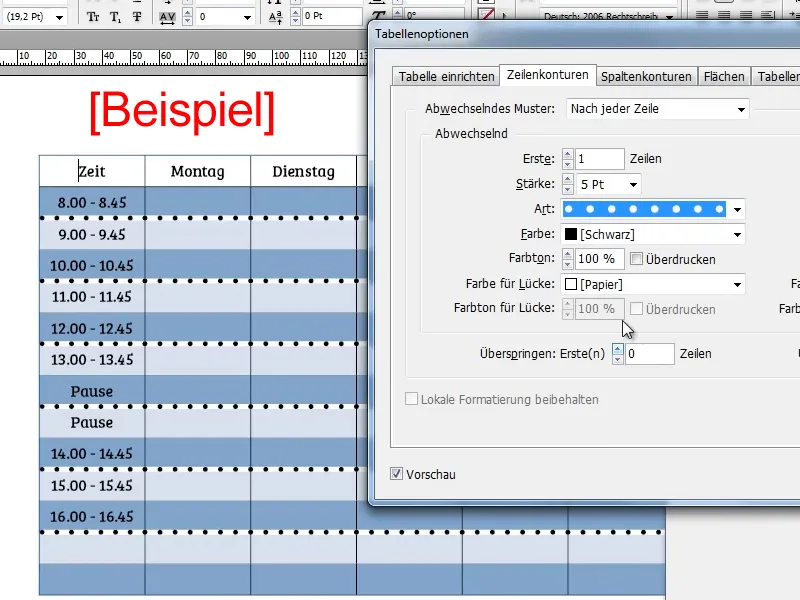
En las pestañas Contorno de fila y Contorno de columna, tienes la opción de establecer contornos de fila y columna alternados y variar su color, tipo, grosor y mucho más. Sin embargo, no utilizaré estas funciones en este ejemplo.
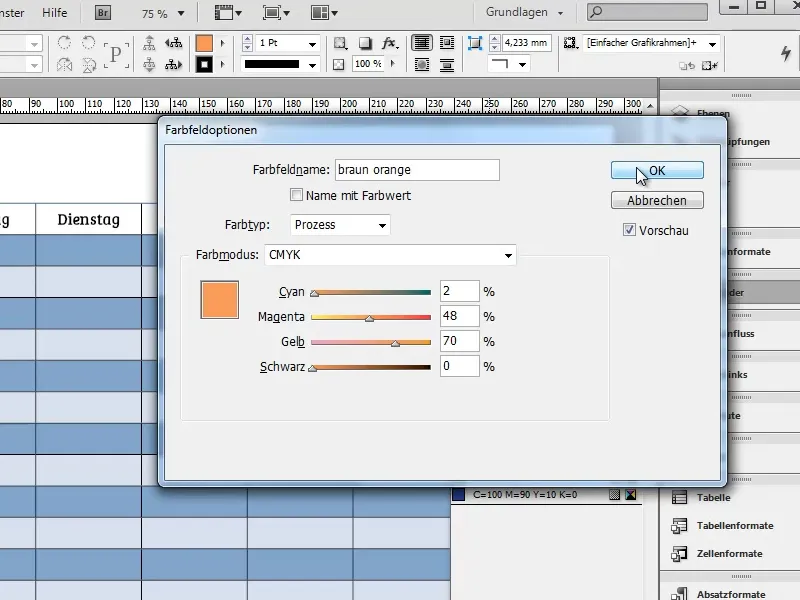
El siguiente paso es colorear la fila de cabecera y la primera columna. Para ello, cree un campo de color con un marrón anaranjado claro.
Ejemplo: C=2, M=48, Y=70, K=0
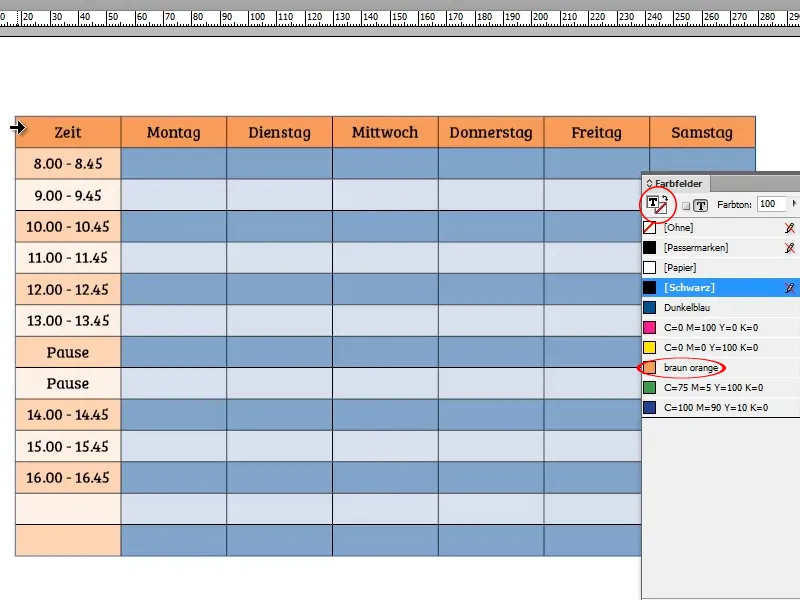
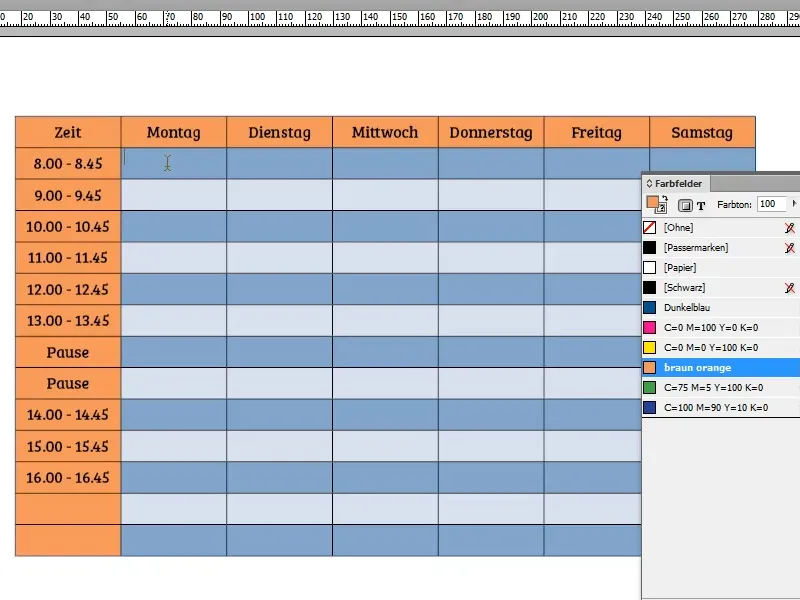
Ahora seleccione la fila de cabecera y coloréela haciendo clic en el campo de color naranja-marrón y repita el proceso con la primera columna. Asegúrese de que está activado el área y no el contorno.
Por defecto, InDesign toma la alternancia de azul claro y oscuro y la aplica al naranja. Si desea eliminar este efecto, simplemente seleccione la primera columna y haga clic de nuevo en el campo de color naranja. La columna debería tener ahora el mismo color naranja que la cabecera.
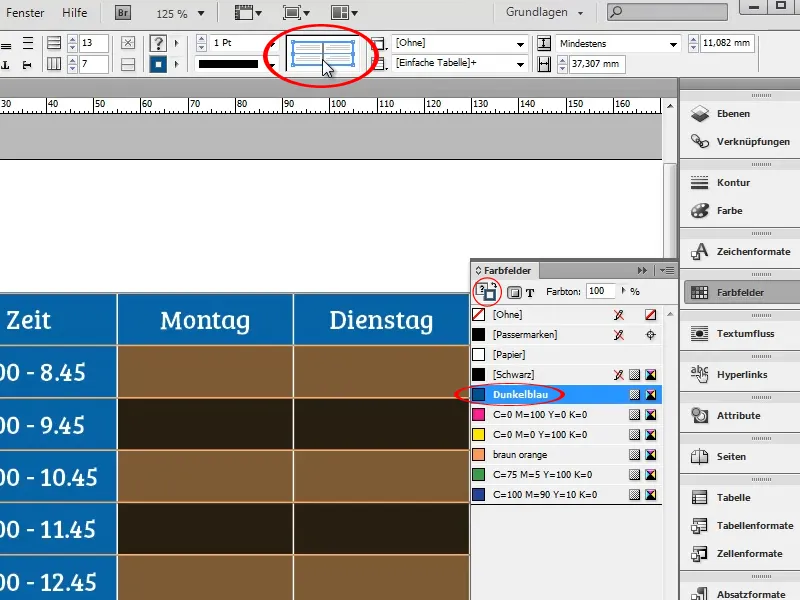
Si aún no ha coloreado los contornos de azul, puede hacerlo seleccionando toda la tabla y haciendo clic en el campo de color azul con el contorno seleccionado.
Puede ocurrir que no todos los contornos estén coloreados de azul. Si es así, es señal de que no todos los contornos están activos. Puede comprobarlo seleccionando de nuevo la tabla y observando el símbolo marcado en la captura de pantalla en la barra de opciones:
Una línea gris significa que los contornos respectivos no están seleccionados y, por lo tanto, no se ven afectados por los cambios en los contornos.
Una línea azul significa que los contornos respectivos están seleccionados y, por lo tanto, se ven afectados por los cambios en los contornos. En la captura de pantalla, los contornos entre las columnas individuales no están seleccionados. El "problema" puede resolverse simplemente haciendo clic en la línea gris.
Una función muy práctica es que InDesign amplía las tablas de forma inteligente. Si añade una nueva fila, la alternancia entre filas de color azul oscuro y azul claro continúa automáticamente.
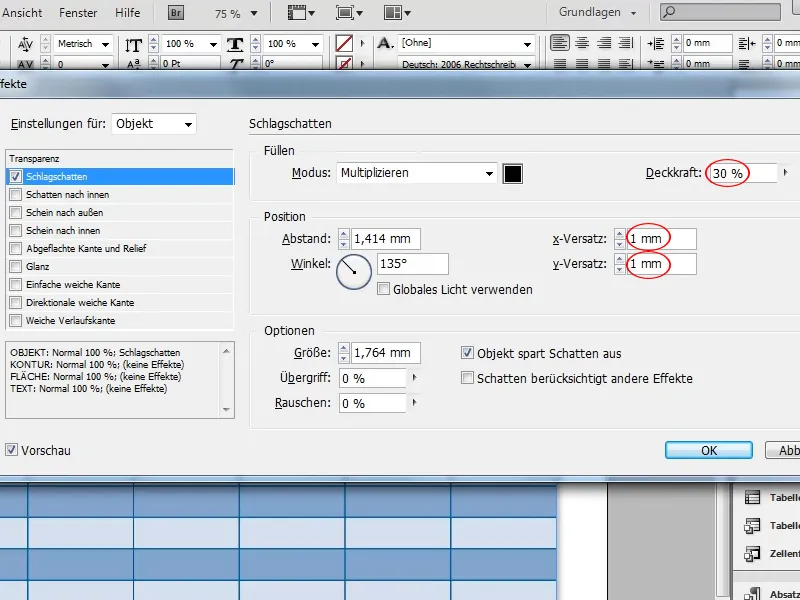
Para darle un poco más de dinamismo a la tabla, puedes añadir una sombra paralela en Objeto>Efectos>Sombra paralela. Para que no destaque demasiado, sino que permanezca discretamente en el fondo, debería reducir la opacidad a aprox. 30% y el desplazamiento a aprox. 1 mm.
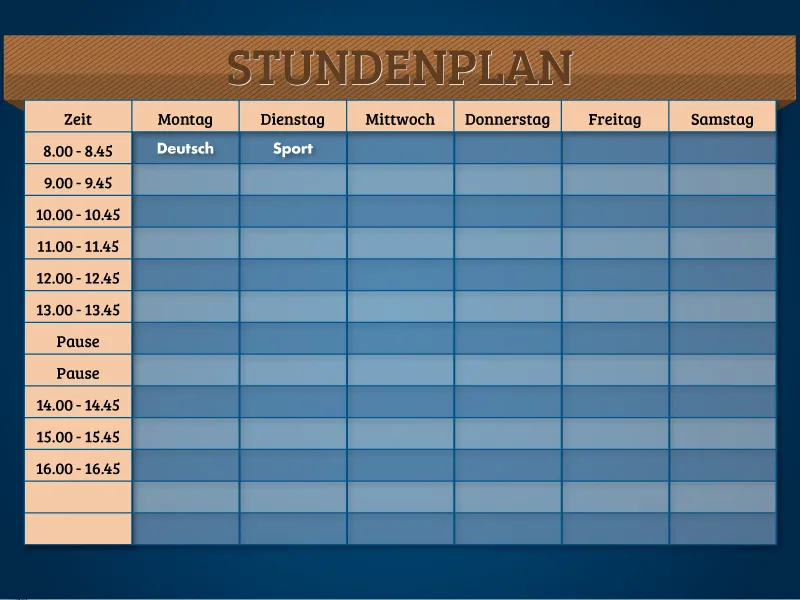
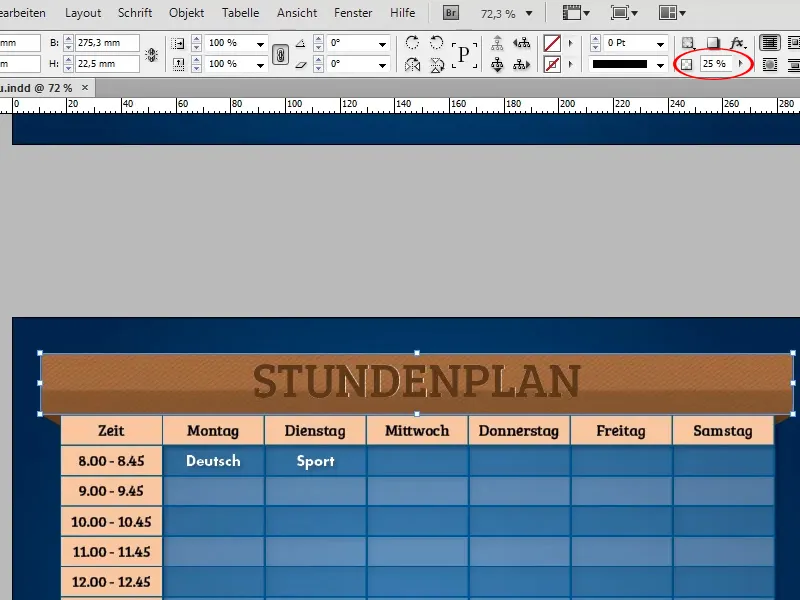
Ahora es el momento del título. Por supuesto, podría escribir simplemente "Horario" encima de la tabla, pero quedaría bastante aburrido. Una solución mucho más elegante sería colocar un rótulo sobre el horario.
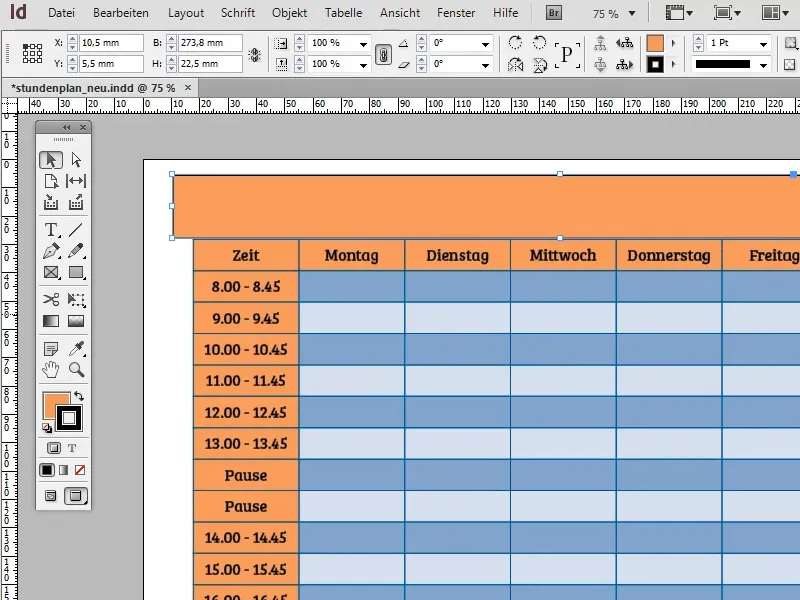
Empiece dibujando un rectángulo sobre la mesa. Debe sobresalir ligeramente del borde de la mesa para que luego podamos darle un aspecto más tridimensional.
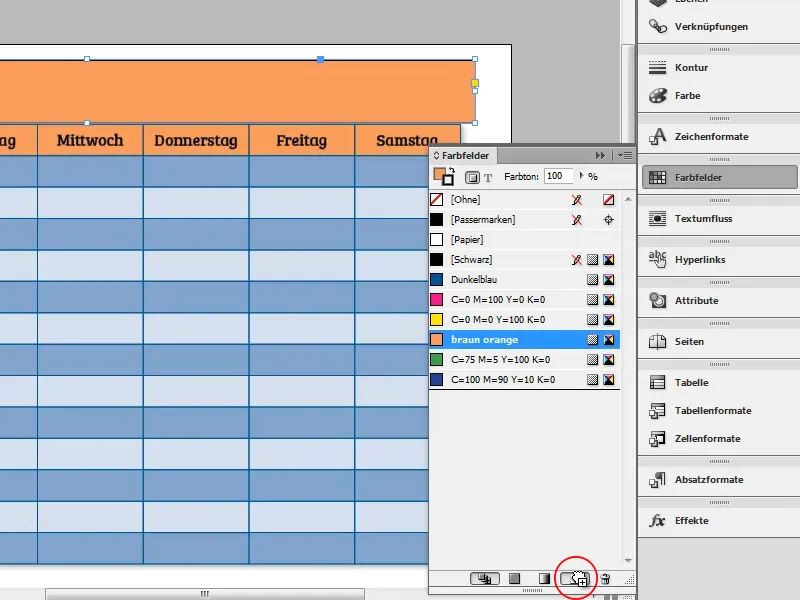
Por supuesto, la pancarta debe sobresalir un poco de la cabecera y, por tanto, tener un color ligeramente más oscuro. Lo mejor es utilizar el color naranja-marrón como punto de partida. Primero copie el campo de color marrón anaranjado para no sobrescribirlo. La forma más sencilla de hacerlo es arrastrar el campo de color correspondiente del panel de control de campos de color al nuevo símbolo.
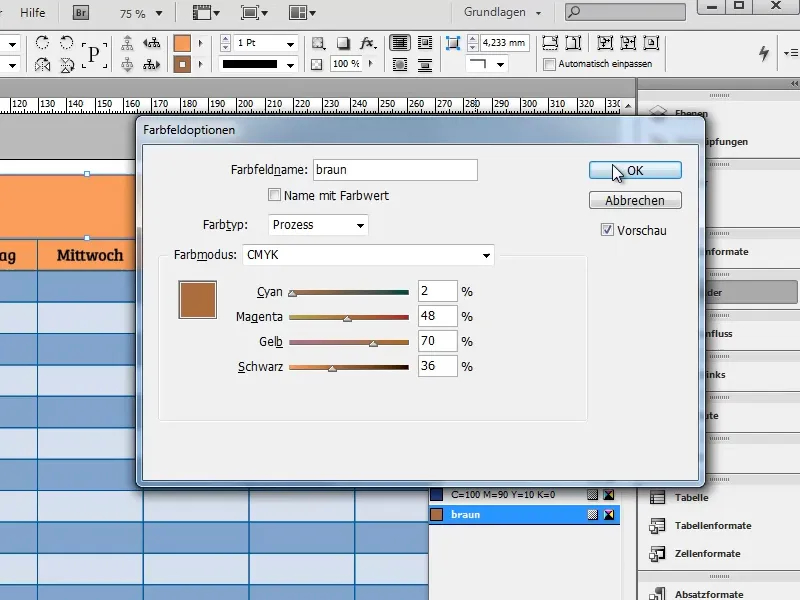
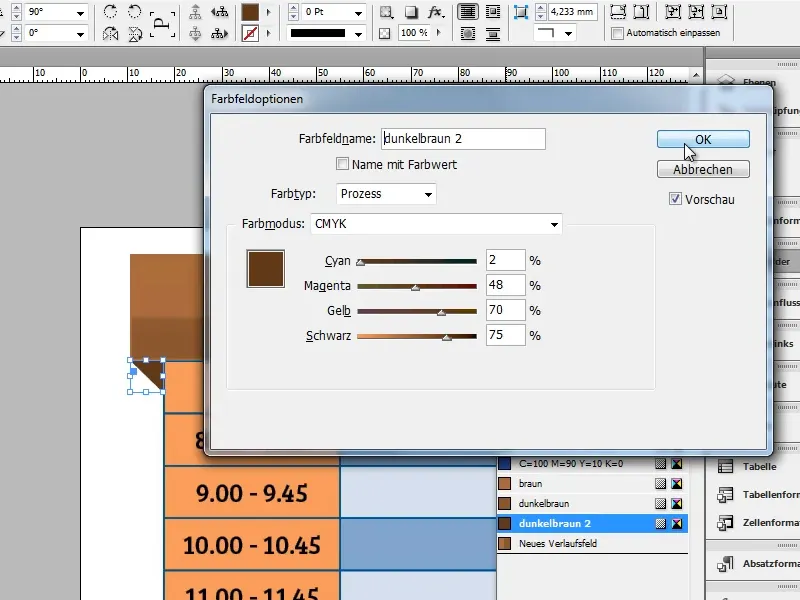
Ahora abra la copia de la muestra de color, cámbiele el nombre y oscurezca ligeramente el color añadiendo un poco de negro.
Ejemplo: C=2, M=48, Y=70, K=36
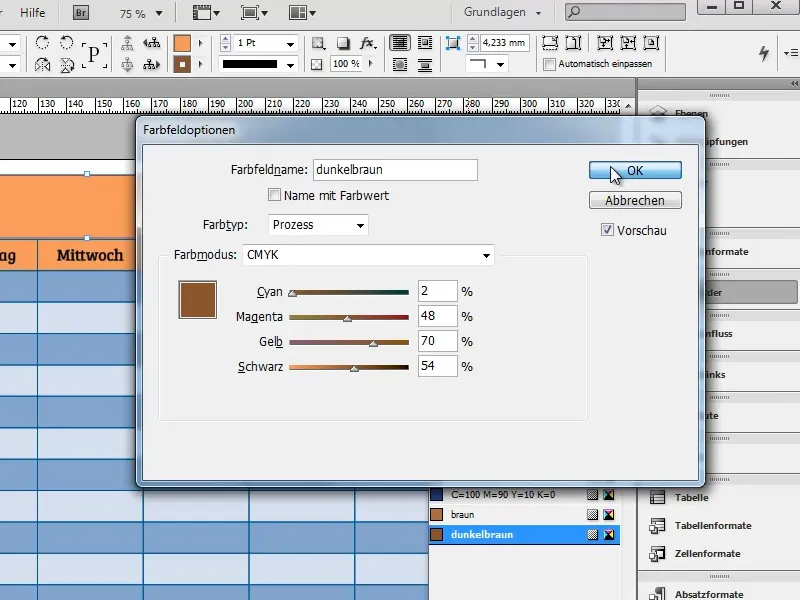
Por supuesto, una pancarta de un solo color también sería aburrida. Por tanto, repite el proceso con el campo de color recién creado para obtener un segundo marrón aún más oscuro.
Ejemplo: C=2,M=48, Y=70, K=54
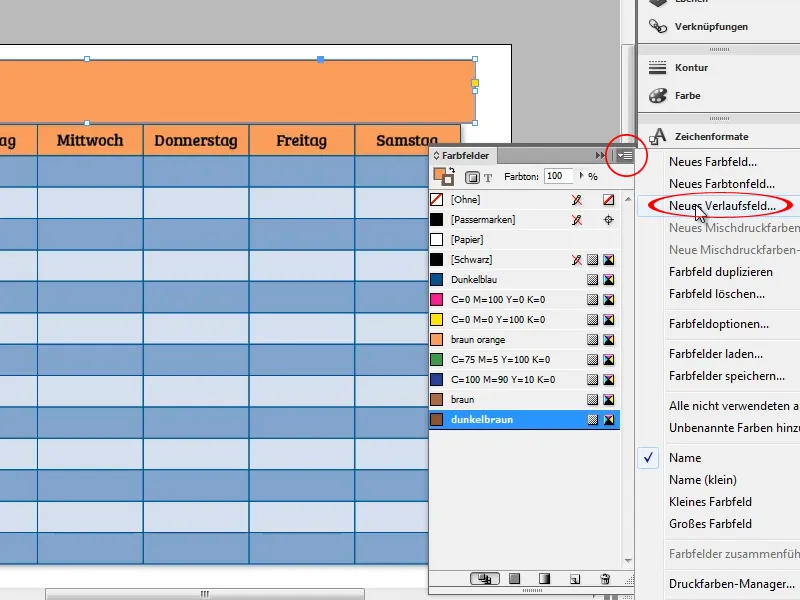
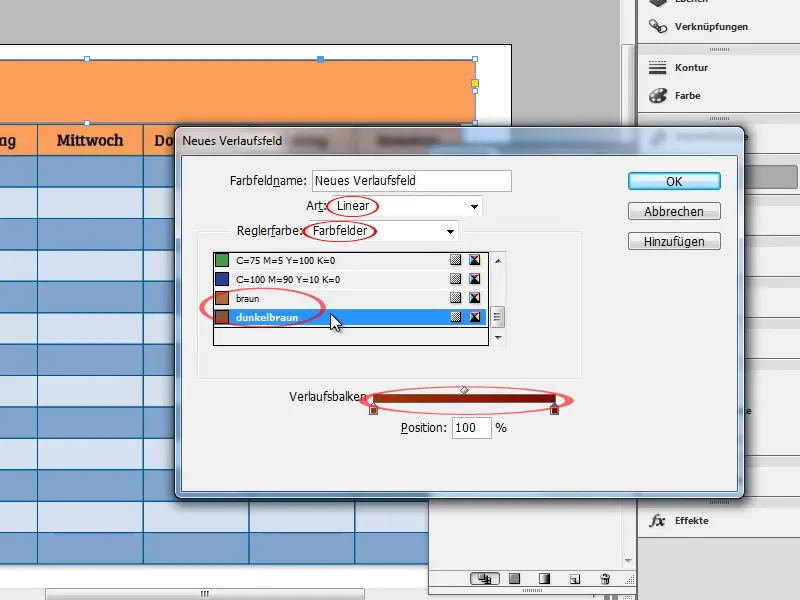
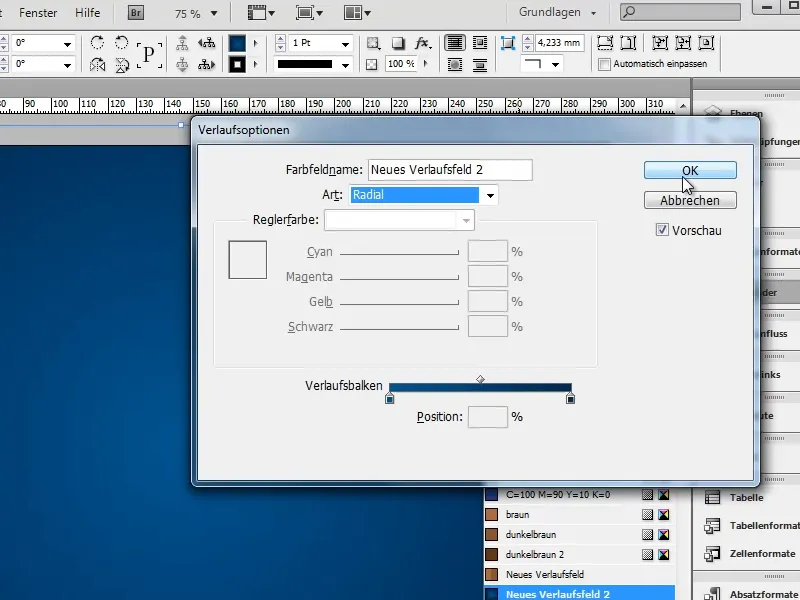
Ahora necesitamos un degradado entre los dos colores. Para ello, cree un nuevo campo de degradado seleccionando la función Nuevo campo de degradado... en el menú de opciones avanzadas del panel de control de los campos de color.
En la ventana que aparece, establezca el tipo de degradado en Lineal y el color del deslizador en Muestras. A continuación, seleccione los dos tonos marrones creados anteriormente como colores de degradado.
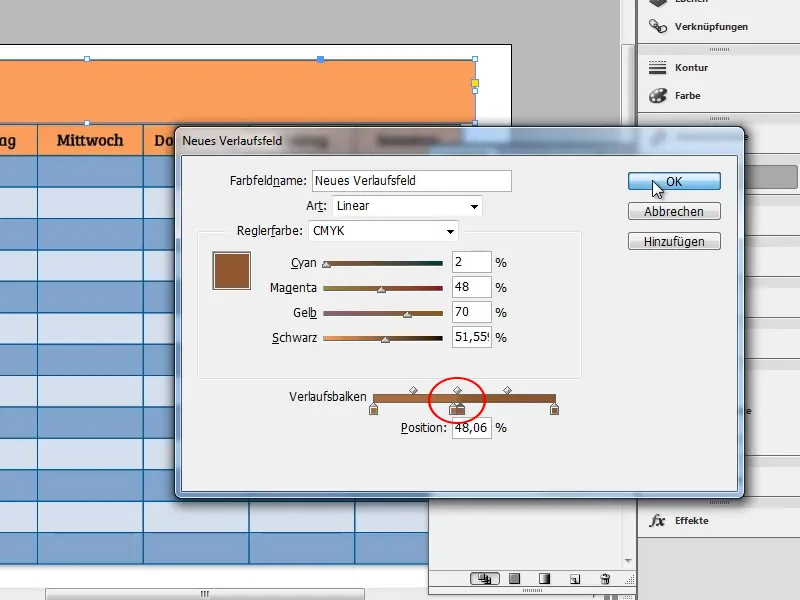
Ahora duplique los "cubos de color" en la barra de degradado haciendo clic justo al lado del "cubo" respectivo y mueva los duplicados juntos aproximadamente en el centro. Esto crea un borde ligeramente más duro, que más tarde dará al cartel un ligero aspecto tridimensional.
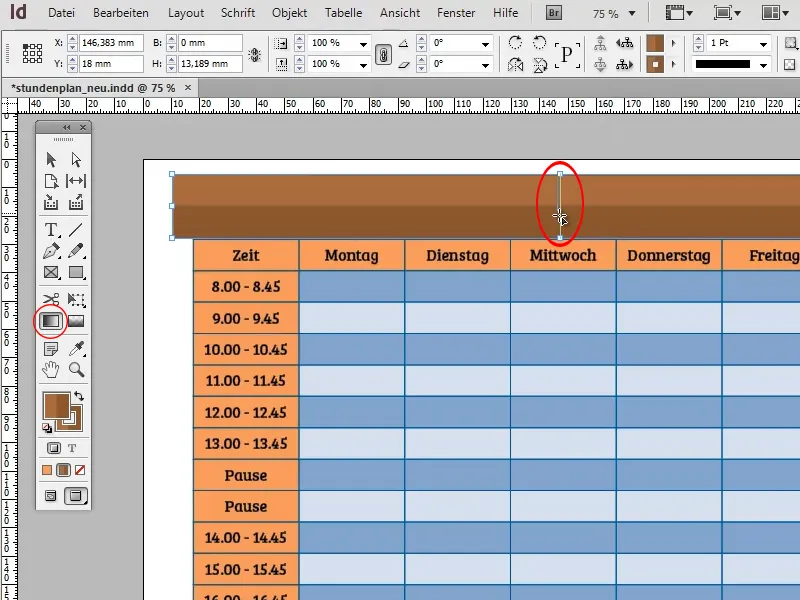
Ahora colorea el rectángulo encima de la mesa con el degradado. Asegúrate de que está activado el área y no el contorno. Utiliza la herramienta de degradado para determinar la dirección del degradado.
Para obtener un borde exactamente horizontal, puedes mantener pulsada la teclaMayús mientras utilizas la herramienta de degradado. La tecla Mayúsculashace que la herramienta se ajuste en incrementos de 45° (45°, 90°, 135°, 180°, ...).
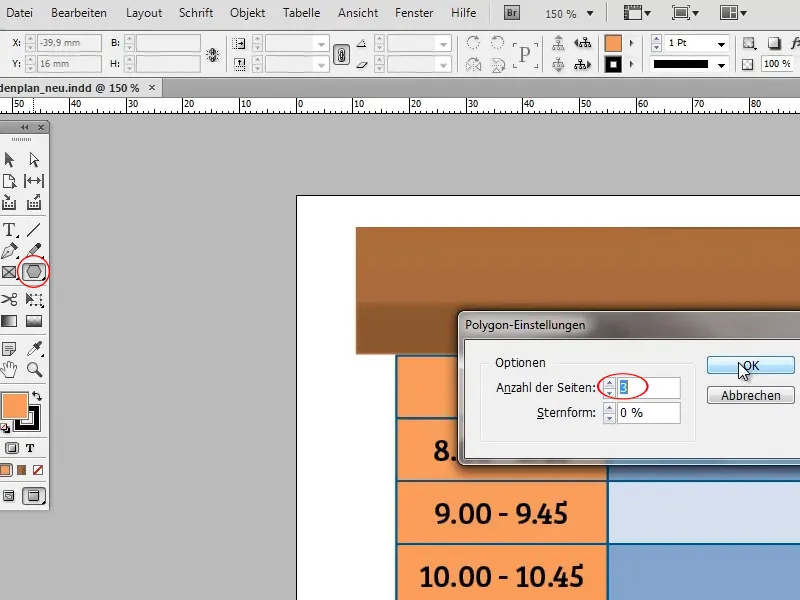
El siguiente paso es hacer que la pancarta parezca doblada por ambos extremos. Para ello, cree primero un triángulo con la herramienta polígono y desactive el contorno.
Puedes establecer el número de lados de la herramienta polígono (6 por defecto) haciendo doble clic en la herramienta e introduciendo el valor correspondiente (3) en la ventana que aparece.
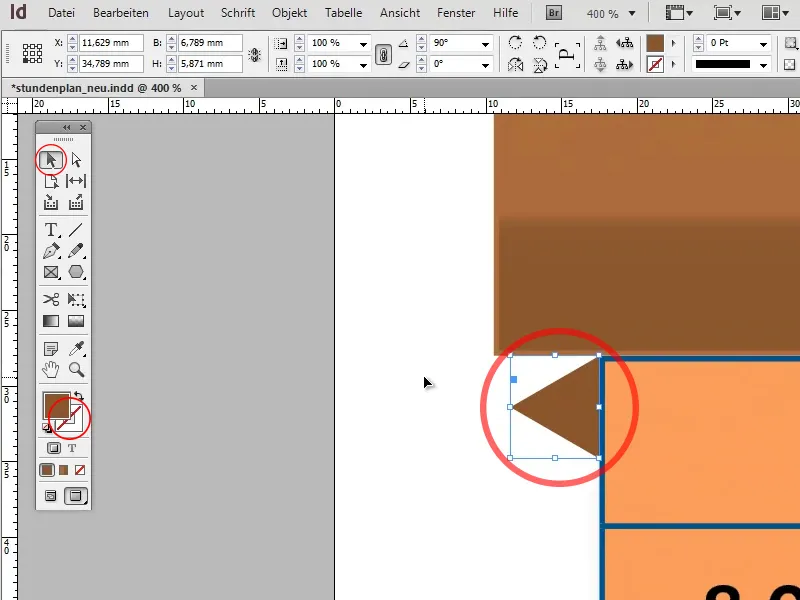
Desactive ahora el contorno del triángulo y escálelo y gírelo de modo que quede pegado a la mesa, como se muestra en la captura de pantalla.
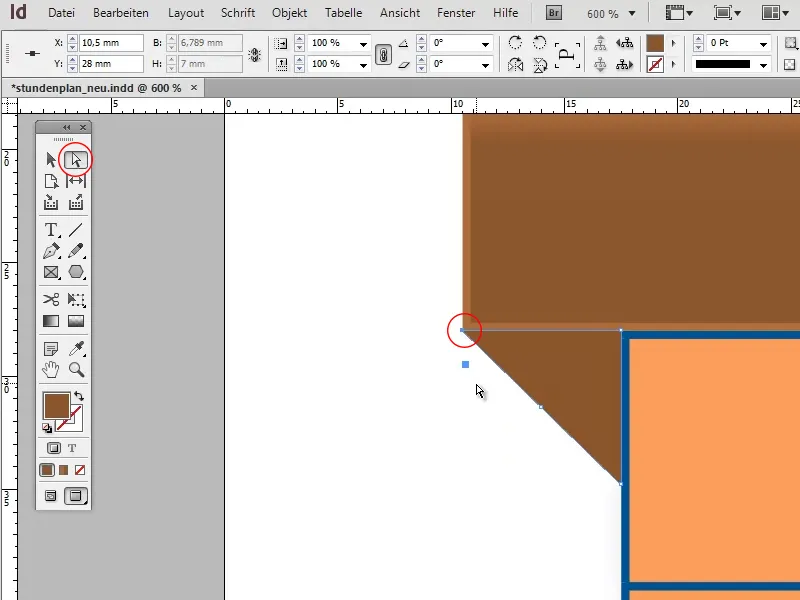
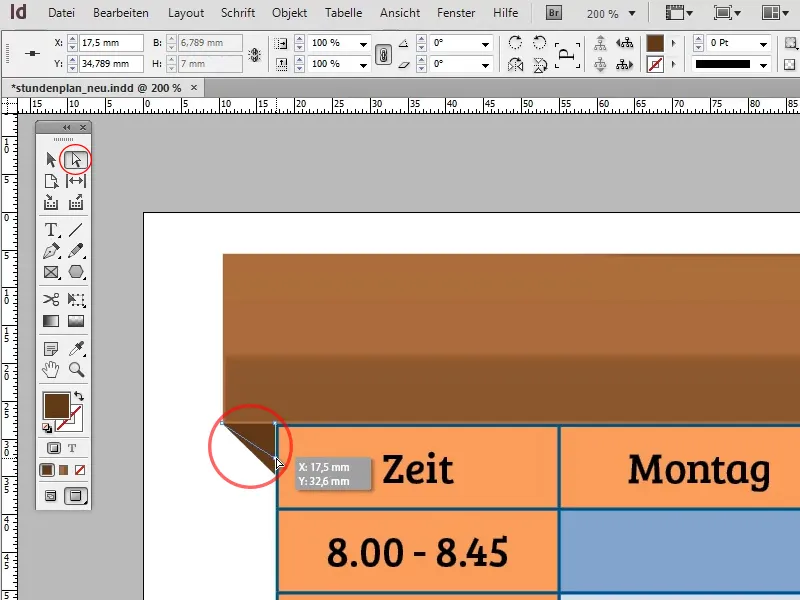
Cambia a la herramienta de selección directa, selecciona el punto de la esquina exterior del triángulo y arrástralo hasta la esquina inferior de la pancarta, de modo que el triángulo encaje perfectamente con el rectángulo y la mesa.
Para que quede claro que el triángulo está en la sombra de la pancarta, copia tu campo de color marrón oscuro, oscurece ligeramente el color y aplícalo al triángulo.
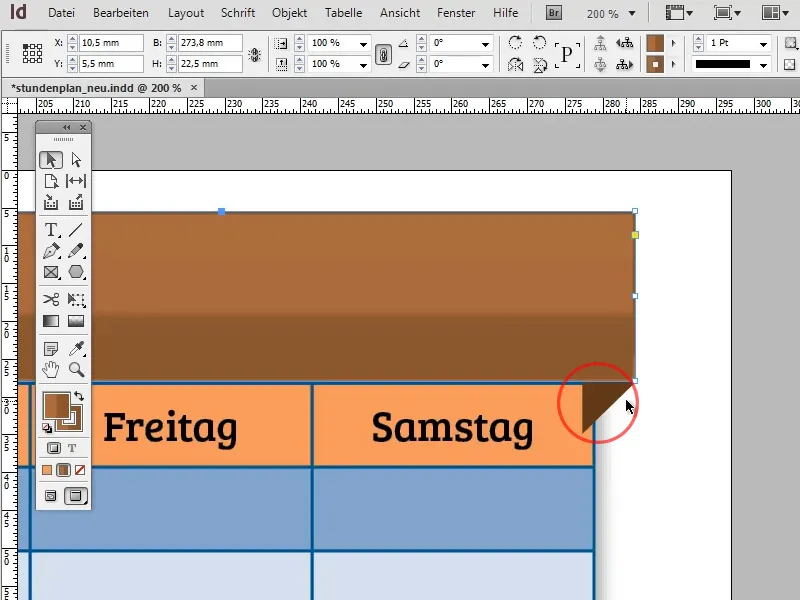
Copie el triángulo, voltéelo horizontalmente (Objeto>Transformar>Voltear horizontal) y mueva la copia al lado opuesto de la mesa.
Si el triángulo no encaja al cien por cien, como en la captura de pantalla, amplía el rectángulo por el trozo que falta.
Si el ángulo te parece demasiado pronunciado o demasiado plano, puedes cambiarlo en cualquier momento moviendo el punto inferior del triángulo hacia arriba o hacia abajo con la herramienta de selección directa.
El cartel ya está disponible en su forma básica: Ahora falta el texto.
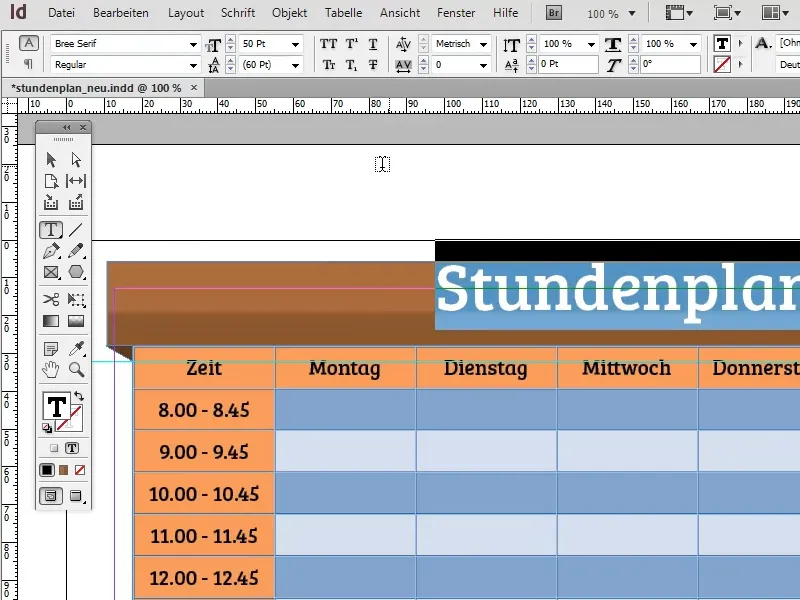
Si hace clic en el rectángulo con la herramienta de texto, se transformará automáticamente en un campo de texto. Escriba su título (por ejemplo, "Horario") en el campo de texto y formatee el texto utilizando, por ejemplo, la fuente Bree Serif, 50pt y centrado.
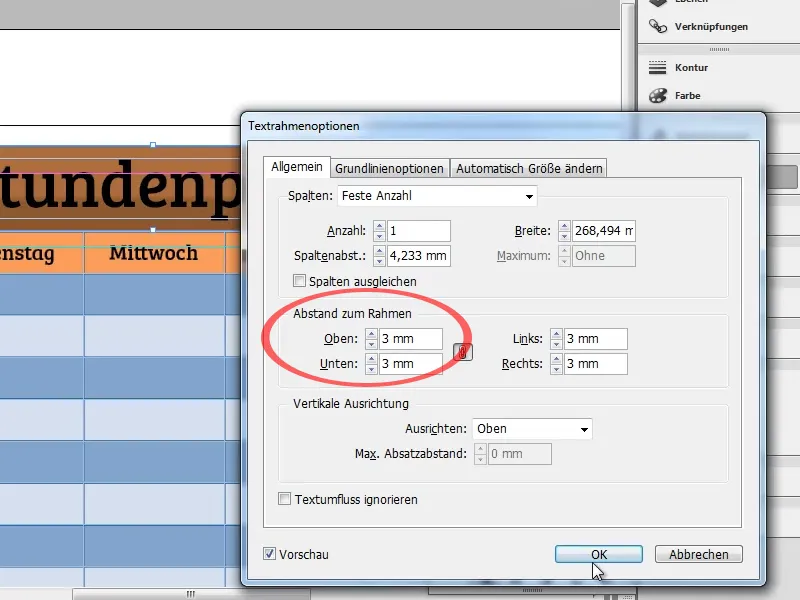
Para evitar que el texto se pegue al borde superior del campo de texto, puede definir la distancia al borde superior en las opciones del marco de texto (Objeto>Opciones del marco de texto). 2-3 mm deberían ser suficientes para centrar el texto verticalmente.
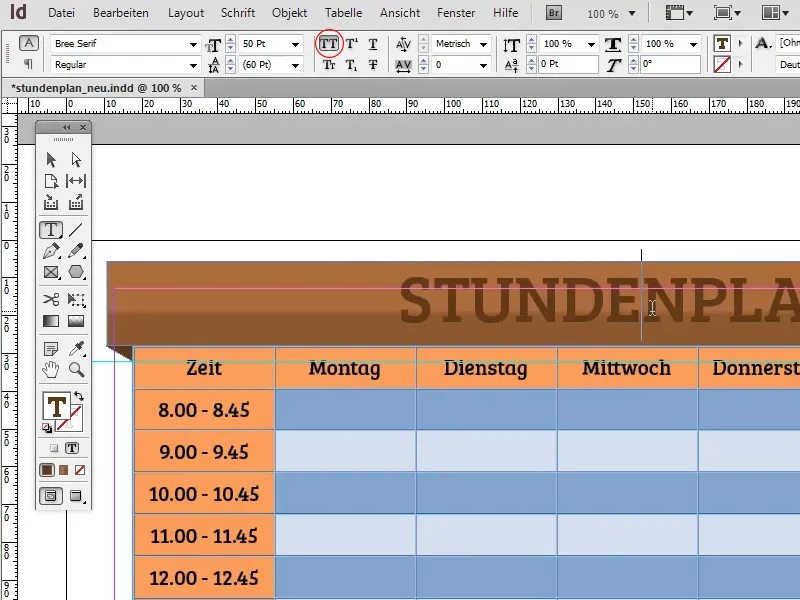
Puede utilizar el botón marcado en la captura de pantalla para mostrar el texto en mayúsculas. Para que el texto coincida un poco mejor con el banner, debería colorearlo de un color similar. En este caso, un color marrón oscuro sería una buena elección. Sin embargo, asegúrese de que el texto no se confunda con la pancarta.
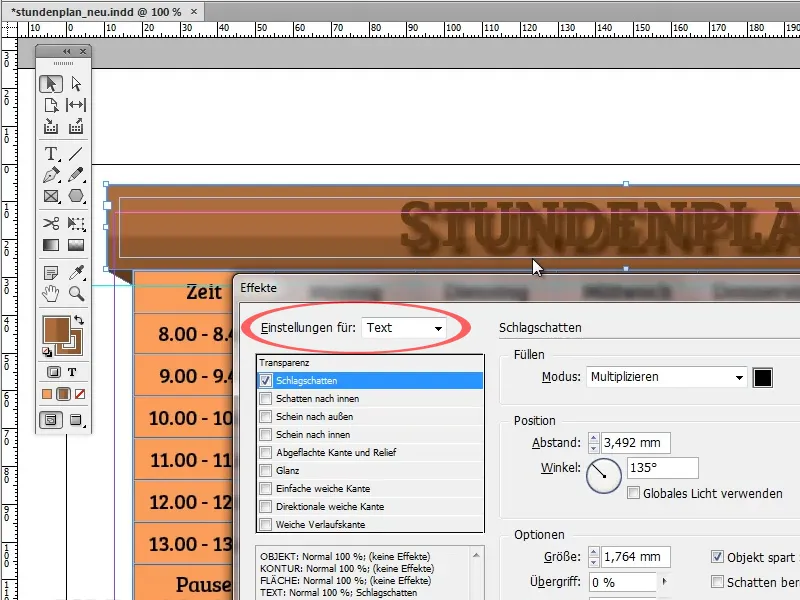
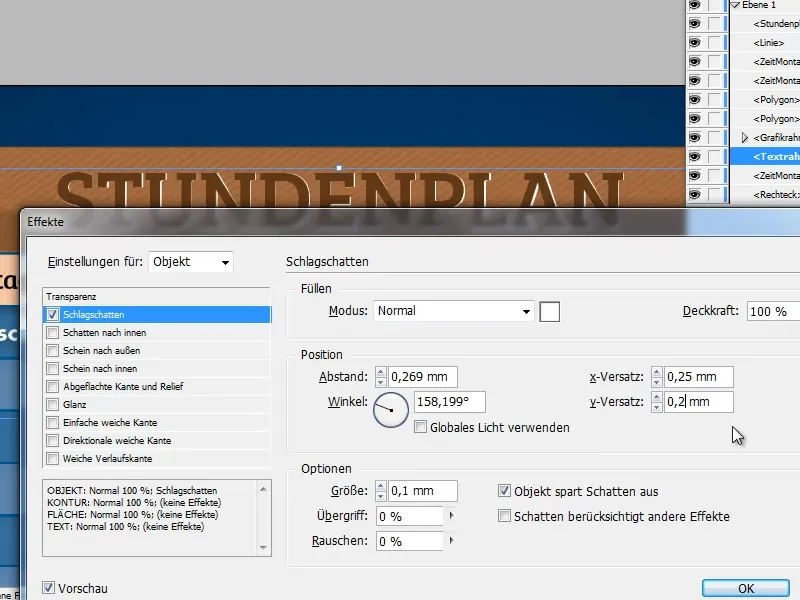
En Objeto>Efectos> Sombra paralela, puede añadir una sombra paralela al texto para que destaque un poco más de la pancarta. Sin embargo, debe asegurarse de que la Configuración de: (arriba a la izquierda) a Texto, de lo contrario la sombra paralela se aplicará al rectángulo.
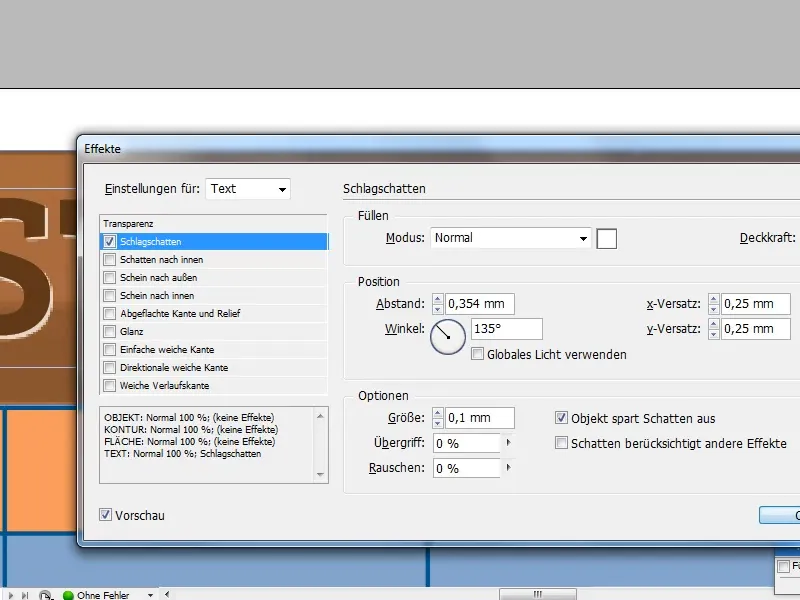
Los valores por defecto son un poco demasiado extremos. He utilizado una sombra paralela blanca en modo de relleno Normal con una opacidad del 80%, un desplazamiento de 0,25 mm y un desenfoque de 0,1 mm. Estos valores son, por supuesto, variables.
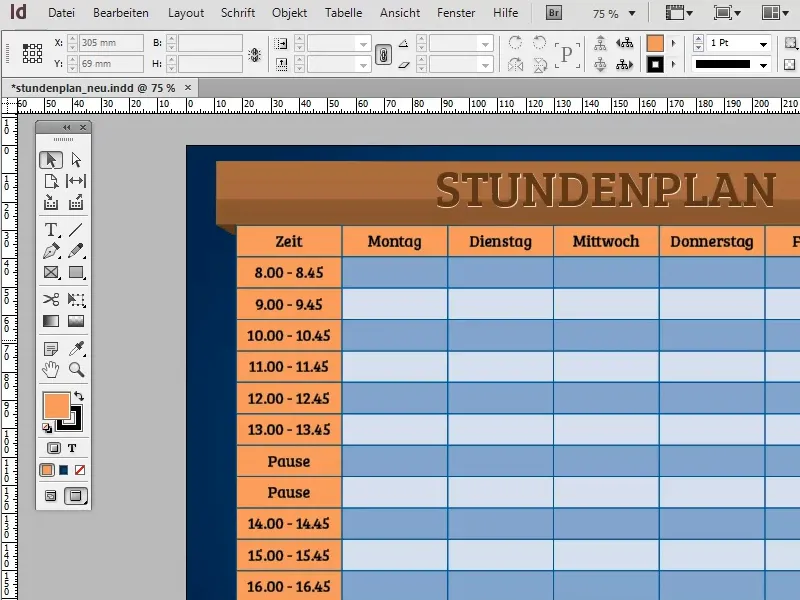
Ahora que el horario está casi terminado, pasemos al fondo. Añade un rectángulo grande y rellénalo con un degradado radial. Puedes conseguir un efecto muy bonito si utilizas un degradado de azul oscuro a un azul aún más oscuro.
Puede mover el rectángulo hacia el fondo con Objeto>Rango>Hacia el fondo (Ctrl+Mayús+O). Básicamente, el horario ya está terminado: ahora es el momento de afinarlo.
Si sólo quiere utilizar el horario como plantilla de impresión en blanco, el paso siguiente no tiene sentido. Sin embargo, si quiere rellenarlo directamente en el ordenador, tendría sentido crear un formato de párrafo para el cuadro.
Por ejemplo, la fuente Futura LT en negrita con 14pt en blanco sería una variante adecuada.
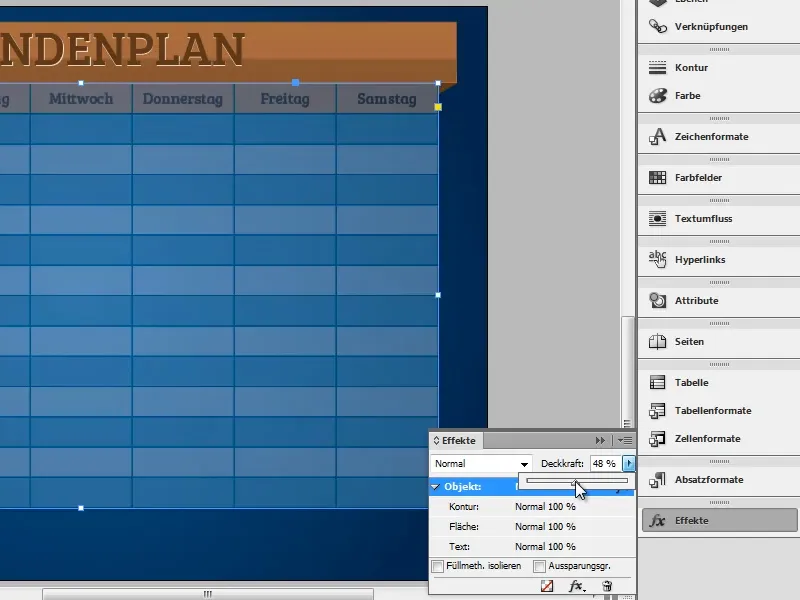
El siguiente paso es dejar que el degradado del fondo brille un poco. Por supuesto, podría simplemente reducir ligeramente la opacidad de la tabla, pero esto también haría que el texto de la tabla fuera transparente y, por tanto, más difícil de leer.
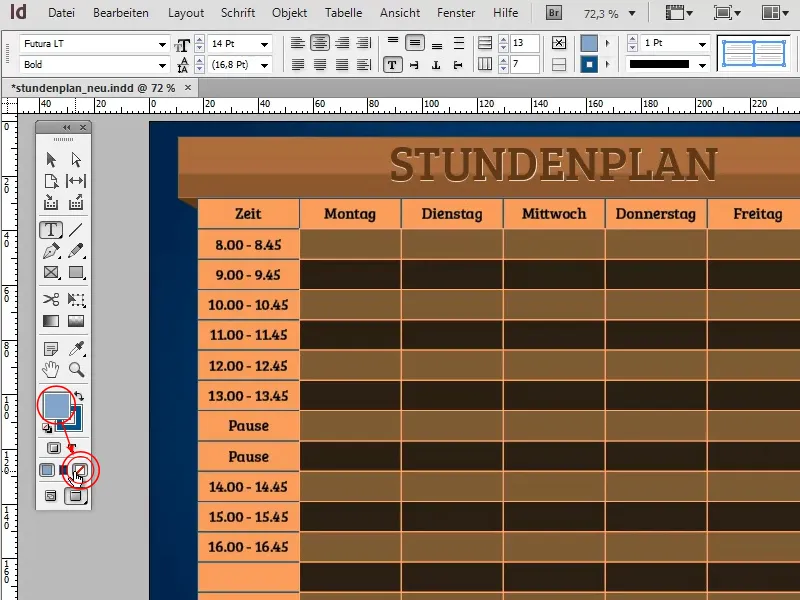
Hay un truco sencillo para evitarlo: duplique la tabla y desactive el relleno de la primera tabla en los lugares en los que debería aparecer el fondo. Para ello, seleccione las áreas pertinentes y haga clic en el símbolo resaltado en la captura de pantalla. Asegúrese de que el área está activada.
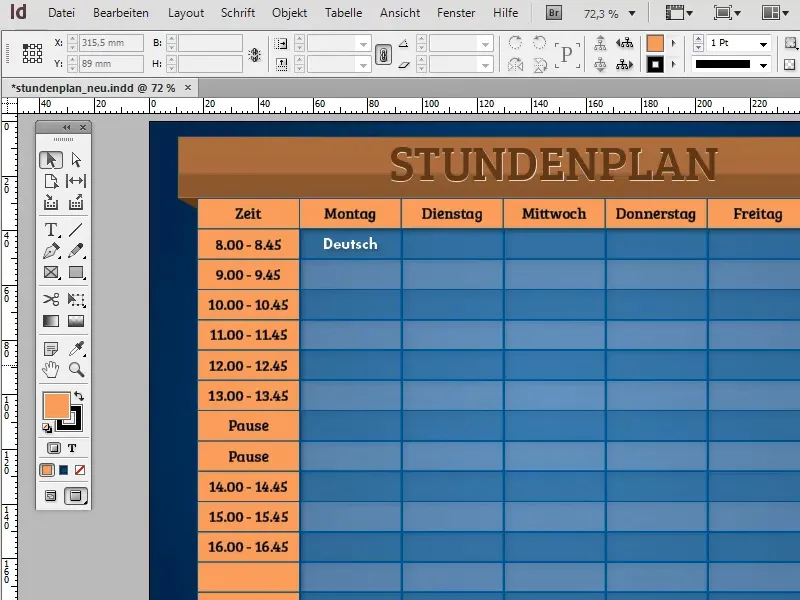
Ahora coloque la segunda tabla de forma congruente debajo de la primera. Si ahora reduce la opacidad de la mesa posterior, las zonas correspondientes se volverán transparentes. Sin embargo, mientras introduzca el texto en la tabla delantera sin rellenar, el texto conservará toda su opacidad.
Gracias a los campos de color y degradado, puede cambiar los colores del horario de forma rápida y eficaz con sólo editar los campos de color. A continuación, InDesign aplica el nuevo valor de color a todas las áreas en las que se ha aplicado el campo de color.
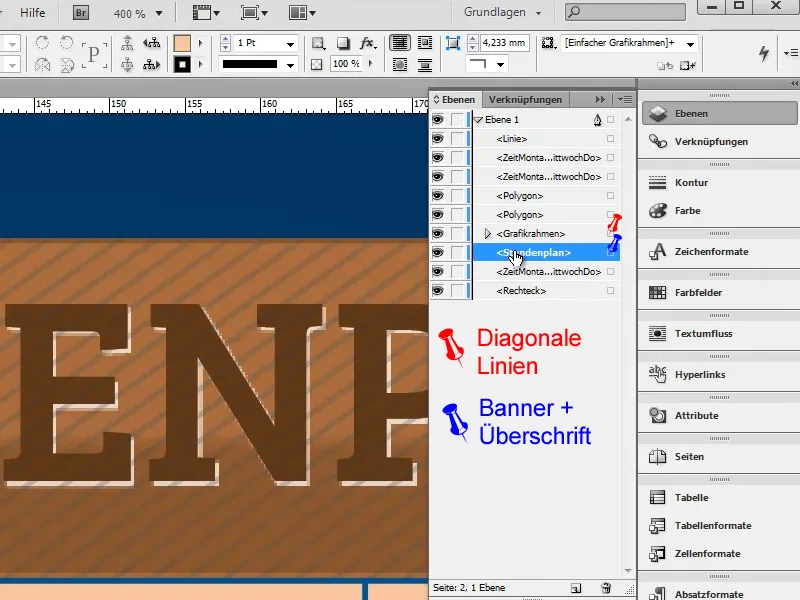
También tiene varias opciones para añadir efectos al cartel. Una opción sería añadir trazos finos y diagonales a la pancarta para crear un aspecto especial:
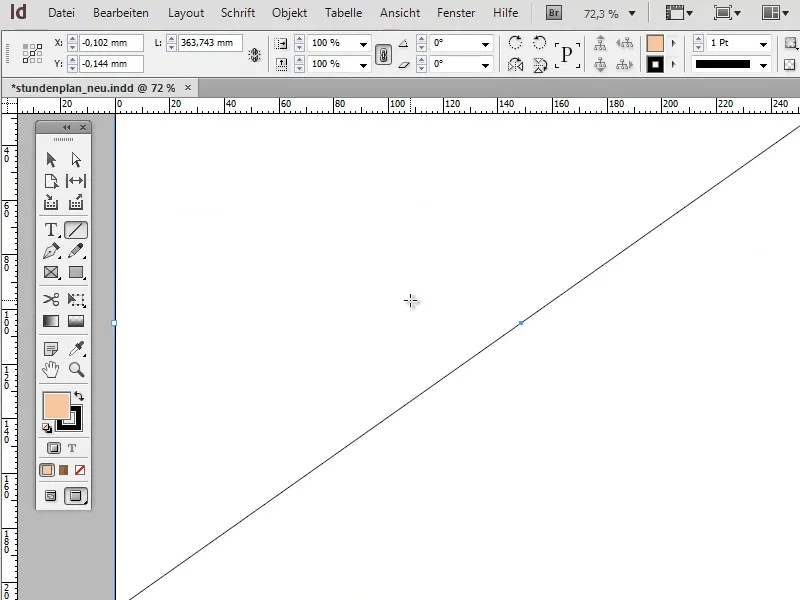
Para ello, cree primero una nueva página (Maquetación>Páginas>Añadir página) e inserte un trazo diagonal.
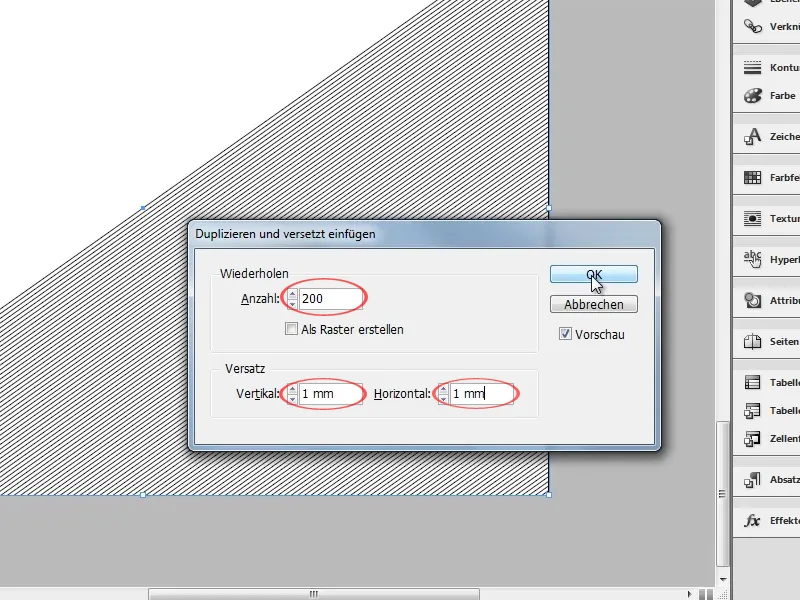
Ahora copie el trazo con la función Edición>Duplicar y pegar desplazamiento... unas 200 veces con un desplazamiento de 1 mm. Confirme con OK y agrupe los trazos con Ctrl+G.
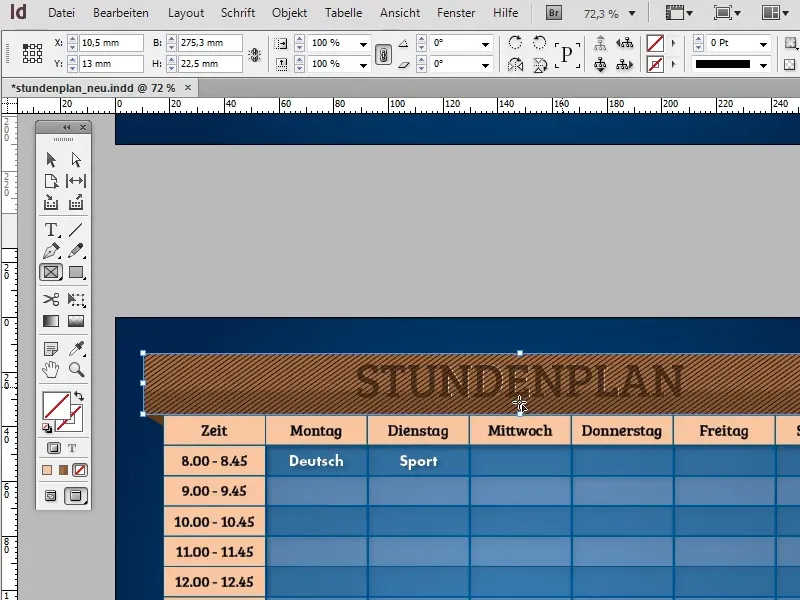
Ahora seleccione el grupo, cópielo y vuelva al horario. Inserte un rectángulo vacío que sea congruente con la pancarta y rellénelo con los trazos utilizando la función Edición>Pegar en selección.
Reduzca la opacidad del rectángulo a un 25% aproximadamente para que los trazos aparezcan transparentes.
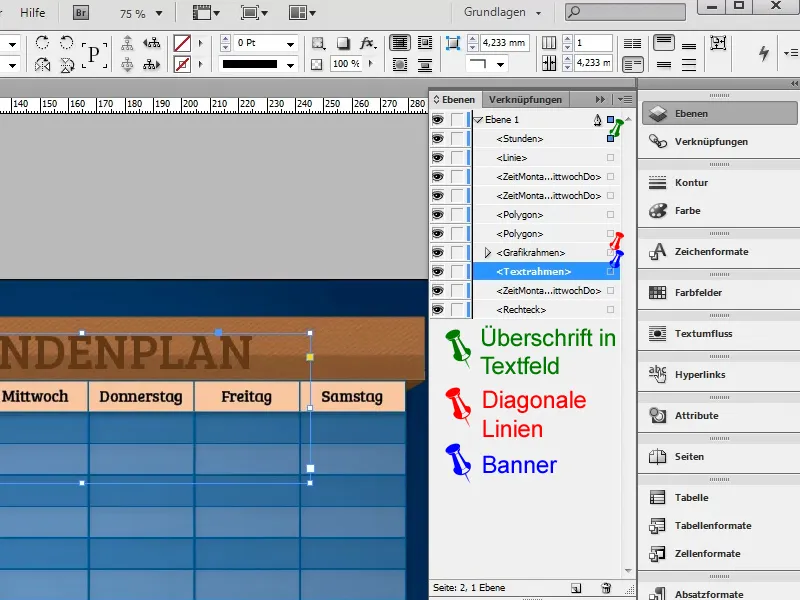
Como el banner se ha convertido previamente en un campo de texto y el título se ha introducido directamente en él, no puede colocar las líneas entre el texto y el banner en este estado, sino sólo delante de él.
Para colocar el texto delante de las líneas y excluirlo así del efecto, debe copiarlo del banner y pegarlo en un nuevo campo de texto. A continuación, puede colocarlo en primer plano sin problemas.
Si utiliza este método, la sombra paralela puede perderse al copiarla y deberá volver a crearse.
Alternativamente, puede simplemente copiar el banner, desactivar el relleno en la copia y colocarlo congruentemente sobre el banner original. Se conservarán todos los efectos.