Hola queridos amigos, Stefan Riedl aquí en PSD-Tutorials.de, y hoy estamos cayendo colectivamente en el lado oscuro, porque hoy vamos a abordar un producto muy especial en el diseño, a saber, un billete, como se puede ver aquí, con un efecto de luz negra. Esto significa que vamos a utilizar elementos que sólo son visibles bajo la luz ultravioleta, y ¿qué podría ser mejor que una invitación a "Cenar en la oscuridad"?
Allá vamos: Pasos 1-15
Paso 1
Te mostraré el fantástico efecto que produce este tipo de luz negra enseñándote esta foto. Aquí ya tenemos una tarjeta de invitación como ésta, y ya puedes ver la luz negra a juego.
De momento sigue apagada, lo que significa que tenemos una foto maravillosamente iluminada, pero si apago la luz ahora, para todos los que tenéis miedo a la oscuridad: Mirad hacia otro lado ahora o coged una taza de café rápido, porque vamos a correr las cortinas.
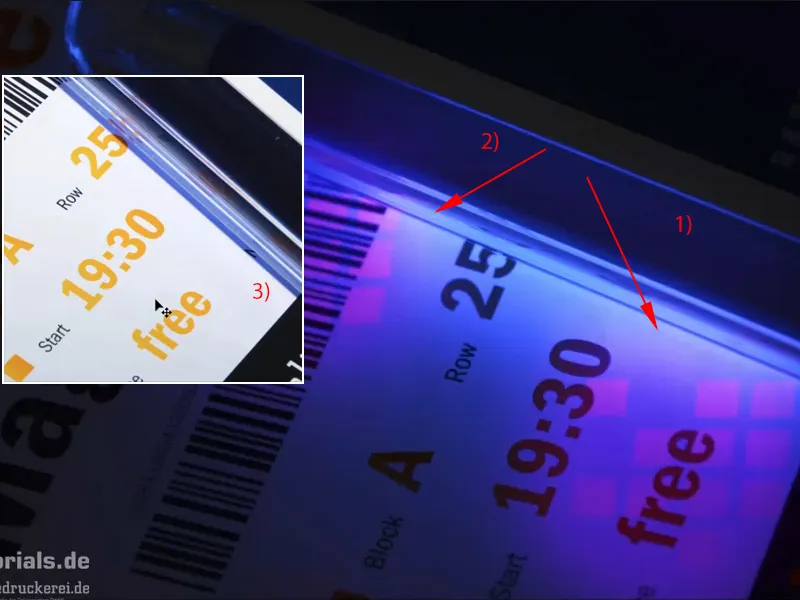
Echad un vistazo:
Esto es lo que parece. Entonces tenemos este efecto. Aquí puede ver aquí (1) y aquí (2): Este es ahora el logotipo de nuestro socio de impresión, diedruckerei.de u onlineprinters. Y estos pequeños cubos no son visibles en absoluto, como se puede ver (3). Y eso es exactamente lo que queremos utilizar en nuestro billete de entrada. Así que puedes animarte y vamos a empezar. Empecemos ahora mismo echando un vistazo a InDesign.
Paso 2
Aquí está, nuestro glamuroso billete: con estilo, elegante y definitivamente dirigido a la alta sociedad. El formato es un formato DIN-long, podemos ver el anverso aquí (izquierda), esto (derecha) será el reverso, y ahora me gustaría mostraros dónde se utiliza aquí este efecto de luz negra, concretamente en el reverso.
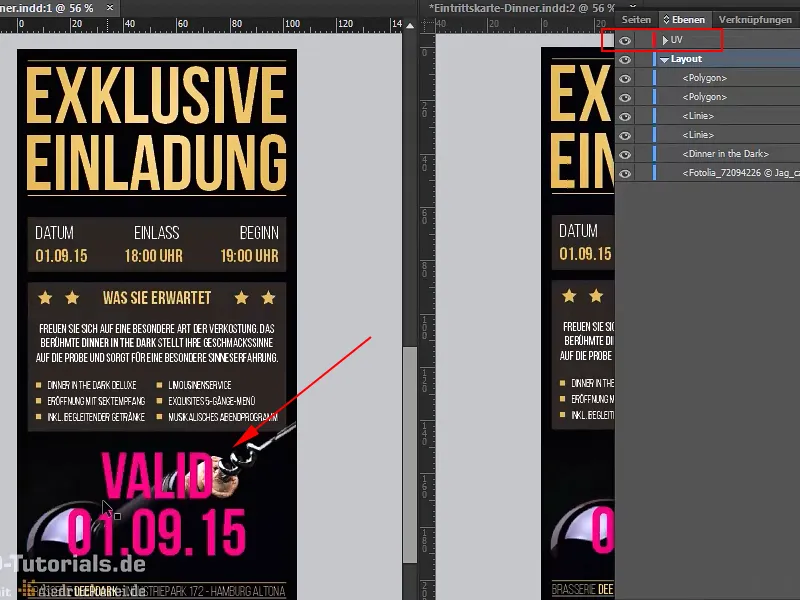
Paso 3
Si muestro la capa apropiada ("UV") en el panel de control de capas, se puede ver aquí: Este será nuestro efecto de luz negra que vamos a utilizar. Pero antes de llegar a ese punto, vamos a echar un vistazo a lo que es importante para un billete tan extraño.
Paso 4
Como no dispongo del equipo técnico necesario para imprimir en casa, en el sótano, un billete con revestimiento UV de este tipo, recurro a nuestro competente socio de impresión en Internet, donde podemos desplazarnos por la página principal: Aquí están las entradas>Tickets de entrada (color negro claro). Esto es exactamente lo que necesitamos.
Paso 5
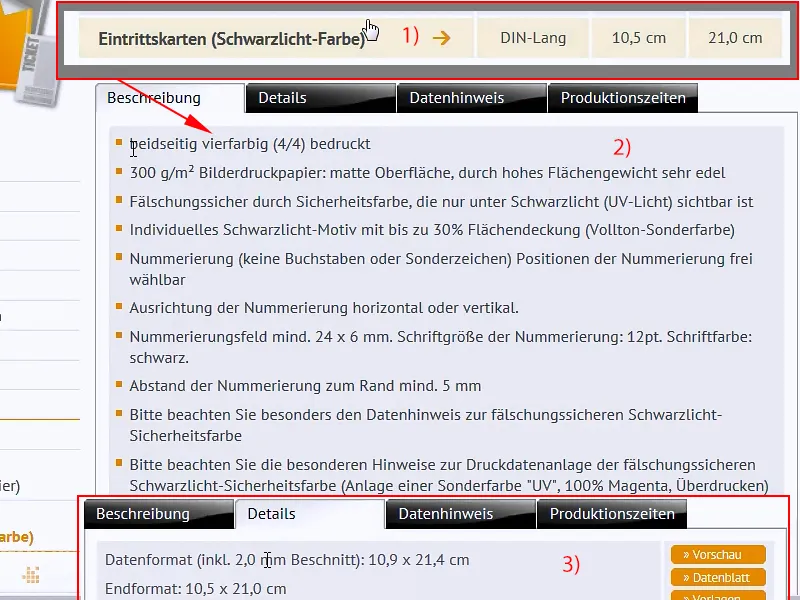
Formato: Hemos optado por el formato DIN-largo (1), y ahí podemos ver los distintos parámetros (2): impreso a cuatro colores (4/4) por ambas caras, papel de impresión de 300 g/m² con superficie mate y alto gramaje. También queremos crear un aspecto realmente elegante, con el que estamos definitivamente de acuerdo, a prueba de falsificaciones gracias al color de seguridad, que sólo es visible bajo luz negra (luz UV), motivo individual de luz negra, que podemos diseñar nosotros mismos, hasta un 30 % de cobertura de la superficie.
Aquí tenemos que crear un color especial a todo tono y en los detalles también encontramos el formato final: 10,5 por 21 cm (3). Le aconsejo que utilice siempre el formato predefinido. Por supuesto, esto no se puede garantizar en general, a veces hay que diseñar los productos de impresión de forma un poco más individual, pero me gustaría utilizar un ejemplo para explicar por qué existen estos formatos estándar.
Paso 6
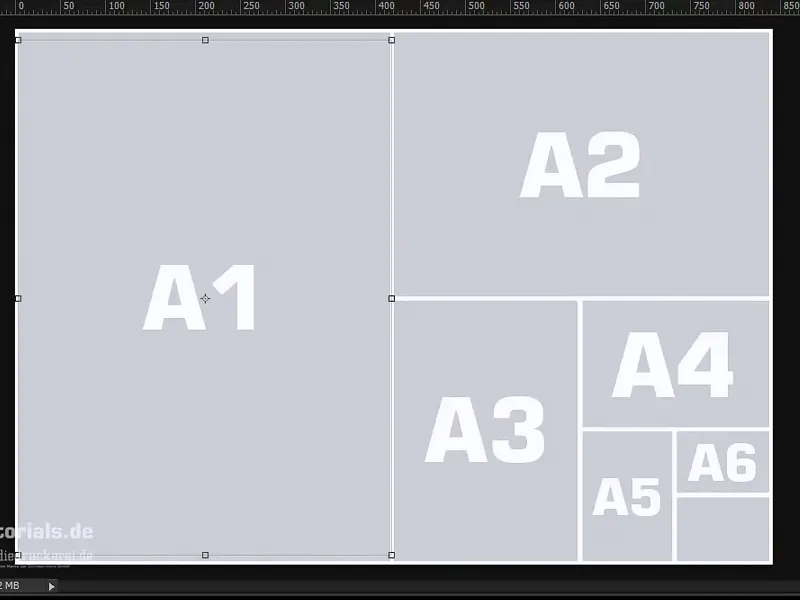
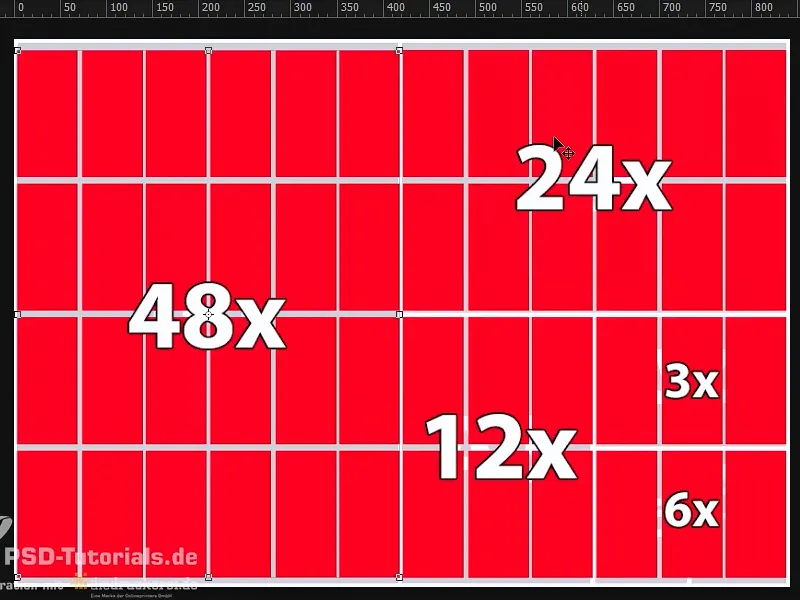
Vamos a abrir Photoshop y aquí te he traído una hoja de impresión. Por supuesto, hay mucho espacio para imprimir en dicha hoja de impresión, por supuesto, vemos el formato DIN A4 aquí, más pequeño es el formato DIN A5, DIN A6, doble DIN A4, hasta DIN A3, doble DIN A2 y doble DIN A1. Así que realmente tenemos un montón de espacio aquí.
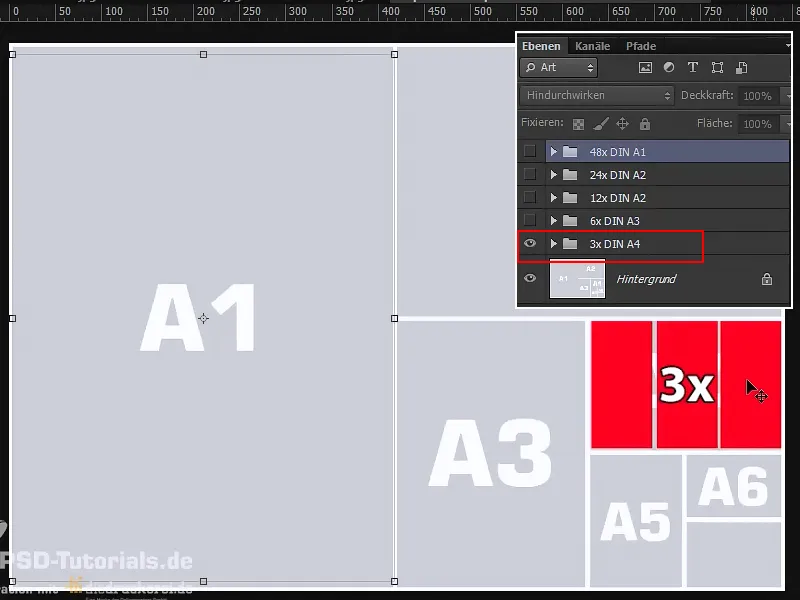
Abriré mis paneles de control y alejaré el zoom un poco, así que ahora puedes ver todo aquí. Si ahora nos ceñimos al formato normalizado, obtendremos tres de los llamados paneles en la superficie de un formato DIN A4, es decir, se pueden imprimir tres páginas en él, y este resultado efectivo se denomina panel.
Como diseñador, no tienes que preocuparte de la distribución en dicho pliego impreso. De eso se encarga la imprenta. Si vamos un paso más allá y mostramos el siguiente grupo, entonces obtendremos seis beneficios en el doble de superficie. Un paso más: obtenemos doce copias en una cuarta parte de la superficie de la hoja impresa. Otro más, y entonces ya estamos en 24 paneles y entonces hemos utilizado el 50%, y si utilizamos toda la hoja impresa, entonces estamos en 48 páginas, 48 paneles, que están virtualmente disponibles para nuestro ticket de entrada.
Y ahora imaginemos que tenemos un formato distinto al DIN-largo. Tal vez sólo sea 5 cm más ancho o 5 cm más largo en la parte inferior, entonces la consecuencia lógica es que no obtendremos 48 paneles en el pliego impreso, sino bastantes menos. Por supuesto, esto resultará caro, ya que la hoja de impresión no se puede utilizar en su totalidad y se produce mucho excedente. Y también resulta muy caro si, por ejemplo, utilizas un papel muy especial para tu producto impreso. El excedente que queda se come naturalmente el dinero, por lo que realmente compensa trabajar con los formatos estándar. Y si esto no se puede arreglar, no deje de discutirlo con la imprenta: a menudo, sólo uno o dos centímetros pueden marcar la diferencia, para disponer de una fila extra.
Paso 7
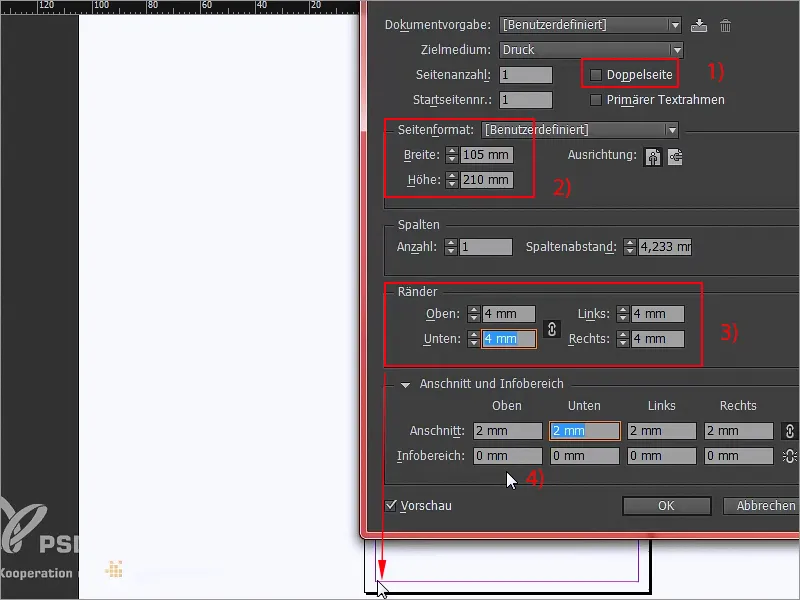
Una vez en InDesign, crearemos un nuevo documento, eliminaremos la doble página (1), no la necesitamos, y definiremos el formato a 105 mm de ancho y 210 mm de alto (2). Sigamos: Definitivamente necesitamos márgenes, concretamente 4 mm (3). Se trata de un margen de seguridad que estableceremos para el formato final, para que nada quede demasiado cerca del borde, y luego pasamos a la zona de sangrado e información, y añadimos una vez allí un sangrado de 2 mm (4), con lo que ya tenemos definida la zona de trabajo.
Paso 8
A veces surge la pregunta: ¿formato vertical u horizontal? En este punto me gustaría decirle: cuanto más fino sea el formato, más elegante parecerá. También podríamos haber creado este billete en formato apaisado, pero eso quizás tendría más el carácter de una entrada para el próximo estadio de fútbol.
Nos quedaremos con el formato vertical, porque el formato vertical es elegante, el formato vertical es glamuroso, y ese es exactamente el efecto que necesitamos aquí. Abriré el diálogo de lugaruna vez con Ctrl+D...
Paso 9
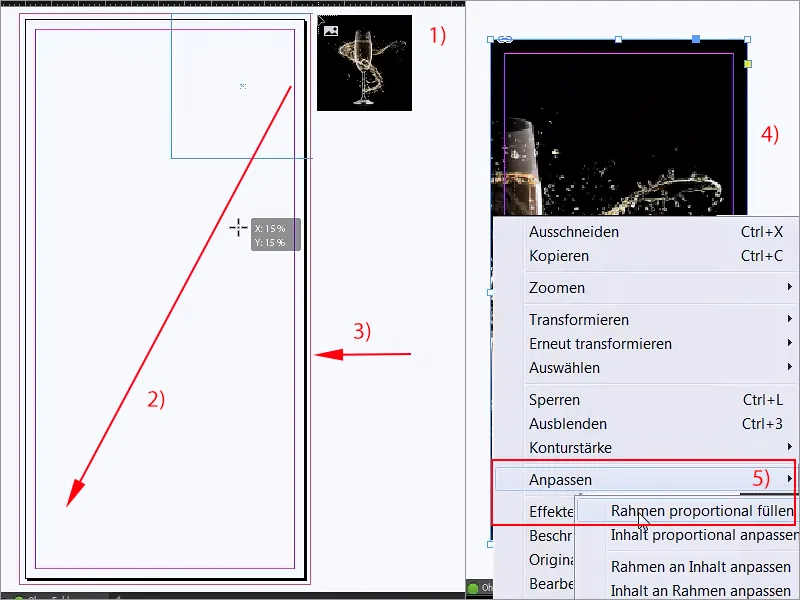
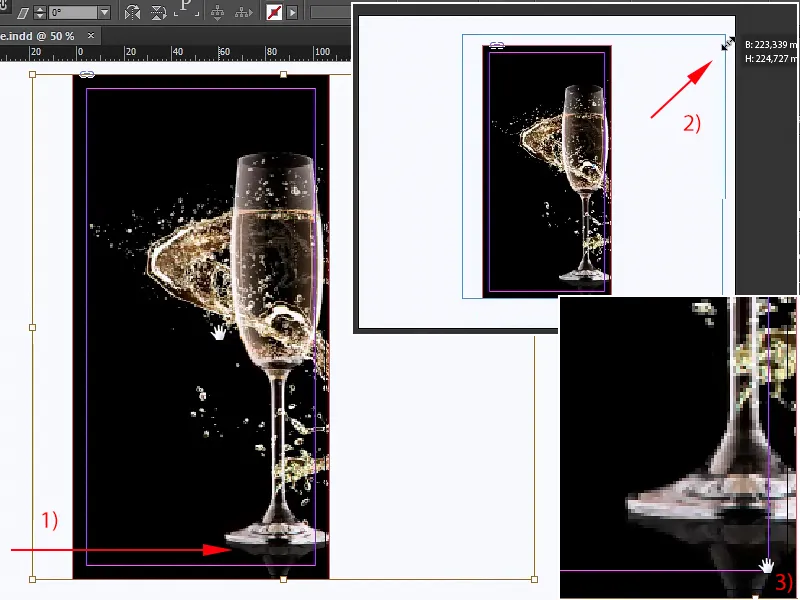
... y buscaré la imagen adecuada para el fondo y la ampliaré una vez (1+2). Asegúrate siempre de incluir el sangrado, es decir, hasta la línea roja (3). Ahora alejaré la imagen (4) y luego haré clic con el botón derecho del ratón en la opción Personalizar>Rellenar marco proporcionalmente (5).
Paso 10
El cristal está ahora centrado de forma natural, lo que en realidad es algo bonito, pero no nos conviene porque necesitamos el espacio de la izquierda. Simplemente moveré el contenido de la imagen a la derecha (1) y lo haré aún más grande (2), por supuesto hay que tener cuidado con el reflejo aquí abajo (3) para que no se corte.
Paso 11
Así es como me lo puedo imaginar por ahora. Si también se ve así de pixelado, puedes aumentar el rendimiento de visualización simplemente haciendo clic con el botón derecho en la parte superior, en la parte inferior encontrarás el rendimiento de visualización, que por desgracia salta fuera de la ventana, pero por supuesto lo encontrarás, y luego seleccionas visualizar con alta calidad.
Paso 12
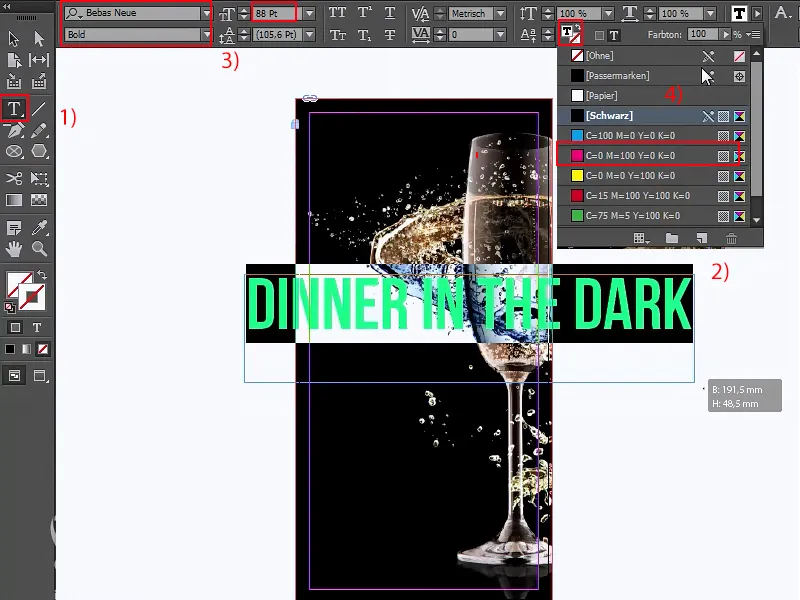
Ahora voy a bloquear esta imagen una vez con Ctrl + L como "bloqueo" y luego no pasará nada aquí. Vamos a continuar con el titular apropiado, que todavía necesitamos, por supuesto. Así que coge la herramienta de texto (1), dibújalo enorme (2), y siempre que tengas dudas sobre la popular Helvética, utiliza la Bebas. Bebas es una gran fuente, simplemente mola, es realmente fuerte, y la usaremos en Negrita en un tamaño de fuente de no menos de 88 pt (3).
Ni siquiera tenemos que activar las mayúsculas, porque este tipo de letra sólo está disponible en mayúsculas, y ya está: "Cena en la oscuridad". Este será el título, el color aún no encaja del todo, de momento lo pondré en magenta (4), porque tenemos que afinar un poco aquí.
Paso 13
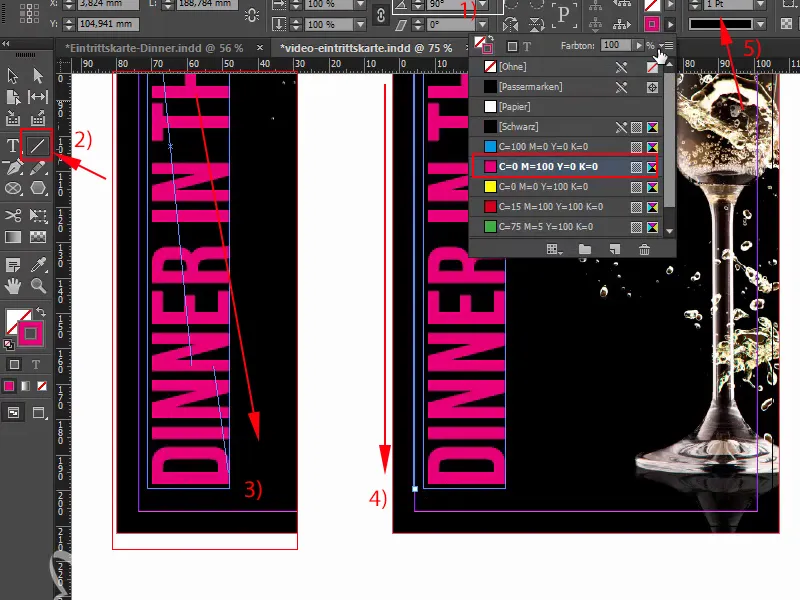
Voy a rotar este cuadro de texto 90º (1) y luego moverlo aquí, una vez en el centro, eso es, y luego podemos hacer un poco de zoom aquí y moverlo todo a la izquierda una vez manteniendo pulsadas las teclas Mayúsculas y flecha izquierda, y para el personaje glamuroso ahora simplemente dibujaremos una línea hacia abajo desde arriba usando la herramienta línea (2). Si se mueve de un lado a otro como la cola de una vaca (3), pulsa la tecla May ús y quedará muy, muy recta (4).
Entonces, vamos a imprimirlo de nuevo en magenta, 1 pt de ancho (5), está bien, estamos de acuerdo. Con la línea, tenemos que asegurarnos de que siempre terminamos con la fuente arriba y abajo. Las líneas guía ayudan enormemente con algo así.
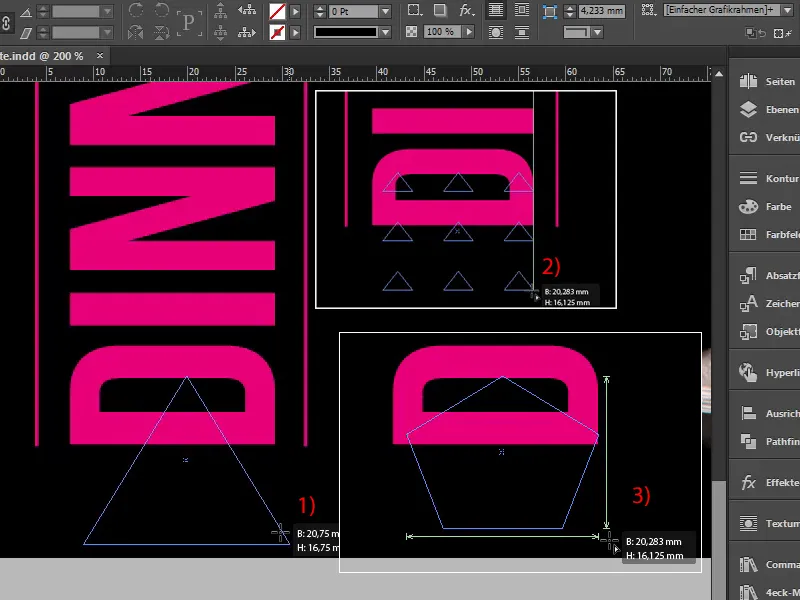
Paso 14
A continuación crearé una copia de la misma manteniendo pulsadas las teclas Alt y Mayúsculas, acoplándola directamente aquí y Mayúsculas a la izquierda una vez (1). Si la distancia entre el texto y las zonas negras de la derecha y la izquierda es diferente (flechas arriba), es simplemente porque tenemos un poco de exceso aquí (2). Podemos compensarlo manualmente colocándolo más o menos en el centro.
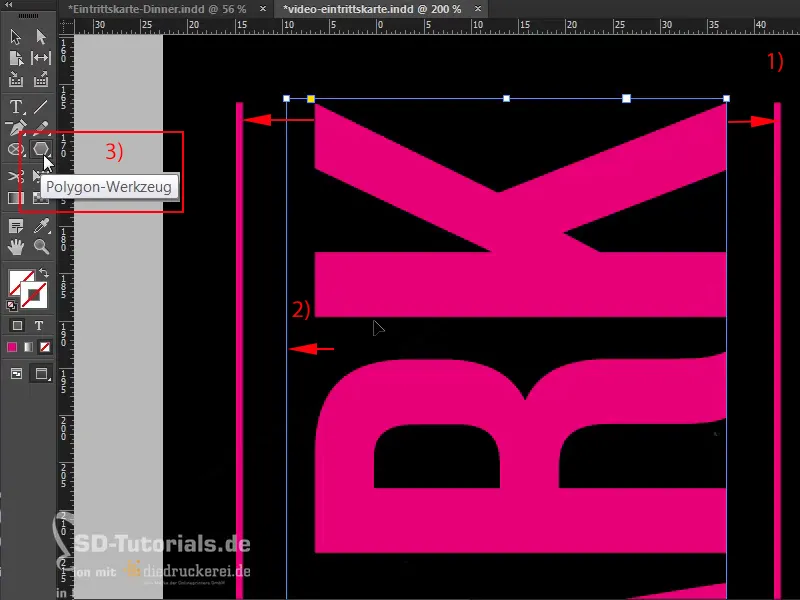
Todavía faltan algunos asteriscos en la parte superior e inferior, así que los añadiremos manualmente: ¡Bienvenido a la fiesta de los polígonos! Encontrarás la herramienta polígono (3) en la barra de herramientas de la izquierda.
Paso 15
Puedes utilizarla simplemente para dibujar (1), y antes de soltarla, aquí tienes un pequeño consejo: Si ahora mueves las flechas de tu teclado hacia la izquierda o hacia la derecha, verás que puedes variar el número de tus polígonos (2). Sin embargo, si ahora quieres una estrella, que no tenemos aquí, simplemente pulsaré la barra espaciadora una vez, y si ahora has pulsado la barra espaciadora, entonces simplemente utiliza las teclas de flecha de nuevo: Ahora cambiaremos la forma añadiendo más esquinas. 1,2,3,4 ... 5 esquinas (3). Pero todavía no parece una estrella, ¿verdad?
Continuemos: Pasos 16-25
Paso 16
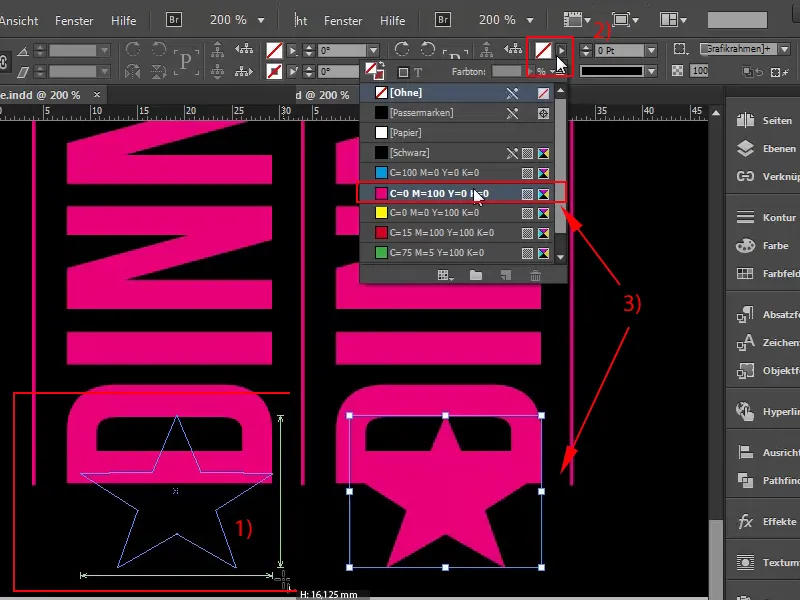
¿Qué te parece? Pero si ahora mueves las teclas de flecha a la izquierda y a la derecha, puedes definir la forma de estrella (1). Voy a moverla hacia la derecha... Me gusta bastante así. Y ahora puedo soltarla y aplicarle un color (2-3).
Por supuesto, nuestra estrella sigue siendo un poco grande, así que la haremos más pequeña y la centraremos. Asegúrate de mantener la distancia, así que hazla un poco más pequeña y céntrala de nuevo. Manteniendo pulsada la tecla Alt, puedes estirar un poco la anchura, y ahora haremos una copia de ella, Ctrl+C , vamos hasta la K y Ctrl+V. Alineado en el centro, queda bien.
Paso 17
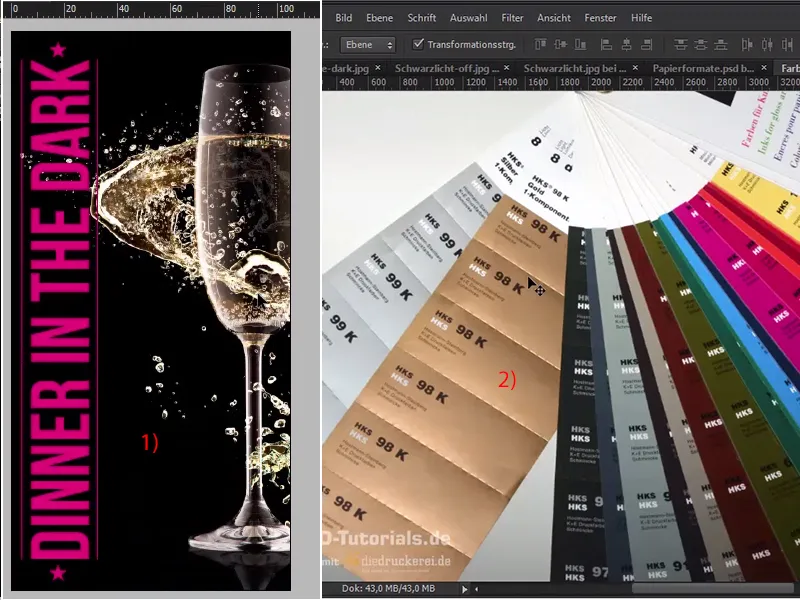
Ahora ya tenemos todos los asteriscos, la parte delantera está casi terminada, se podría pensar, pero claro, algo falla (1). Claro, así que ahora cambiaremos definitivamente el color, lo que nos lleva directamente al siguiente problema, el del dorado. Para conseguir un tono dorado razonable, tendríamos que utilizar un color sólidodel sistema de colores Pantone o HKS.
Aunque el sistema de color Pantone se ha establecido como el estándar en los países de habla alemana, te mostraré un abanico de colores HKS y cómo es un tono dorado. Abriré Photoshop para esto; aquí: Esto es un abanico de color HKS, y aquí a la izquierda ya podemos ver 98 K, ¡eso es oro! (2)Y entonces deberíamos trabajar con este valor.
Paso 18
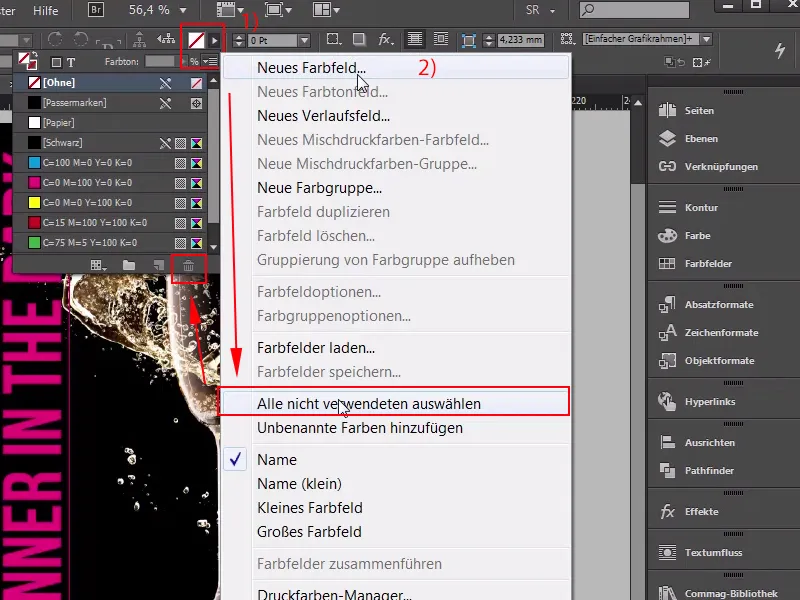
Así que volvamos a InDesign, 98 K, y borremos todos los campos de color no utilizados (1) y ahora creemos uno nuevo a través de Nuevo campo de color (2),...
Paso 19
... no como color de proceso, sino como color sólido(1). Aquí tengo el modo de color HKS K (2), y una vez que nos hemos desplazado hasta abajo encontramos 98 K, que ahora añadiré, y como no estamos imprimiendo con coloressólidos sino en proceso 4C, es posible convertir algo así a modo de color CMYKen InDesign con un solo clic. Así queda la distribución (3), pero seamos sinceros: voy a borrar este tono de color y luego cambiar todo a HKS, que queda bastante marrón, ¿no (4)? ¿Qué te parece? Así que no esperes que este valor coincida con lo que acabas de ver en el ventilador..webp?tutkfid=65105)
Todo lo contrario. Lo que obtenemos aquí en la impresión es más bien un tono marrón que realmente no tiene nada que ver con el dorado, y eso se debe simplemente a que el espacio de color CMYK es mucho más pequeño y no puede mostrar los colores fuertes de forma tan brillante como el espacio de color HKS o Pantone. De todas formas, para nuestro producto optamos por la cuatricromía, así que obtendrás mejores resultados si te armas con un abanico de colores y eliges la mejor aproximación posible.
Paso 20
Así que un nuevo campo de color (1), ya he elegido uno, no color sólido, sino color de proceso, a saber: 18, 34,80 y el número adicional 0. Pero podemos hacer nombre con valor de color (2), OK. Se trata de un tono dorado, que ahora considero razonablemente aceptable, pero sigue sin ser suficiente.
Si quito este tono de color HKS de mi lista y lo sustituyo por el que acabo de crear, queda así (3):
Puede que le parezca bien, pero el oro no se reconoce necesariamente por el color, sino por el juego de colores que se refleja en el material, desde las sombras hasta las luces, y sólo se puede representar gráficamente sobre el papel si se crea artificialmente ese juego de colores.
Paso 21
Y esto se puede hacer muy fácilmente con degradados de color. Ahora crearé un nuevo campo de color (1), que es un poco más claro: 7,21, 56,0 aproximadamente, Añadir (2) Aceptar (3). Una vez confirmado, ...
Paso 22
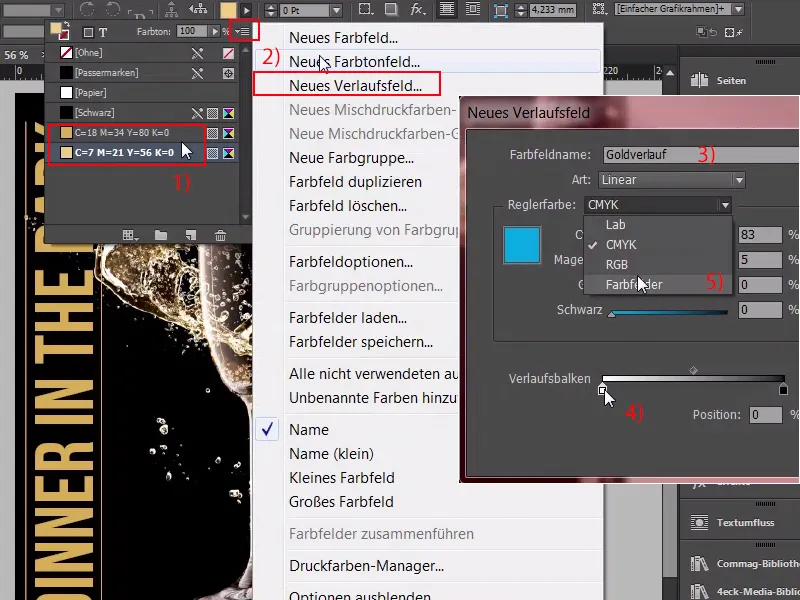
... así que ahora tenemos dos muestras de color (1), y voy a crear una muestra de degradado para nosotros. Mira esto: Aquí arriba (2), una vez Nuevo campo de degradado, que yo llamo "Degradado de oro" (3), y una vez hecho clic en el cubo de color blanco aquí (4); ahora podría introducir esto de nuevo manualmente, pero eso es totalmente aburrido, no queremos eso, así que vamos a seleccionar los campos de color aquí arriba (5).
Paso 23
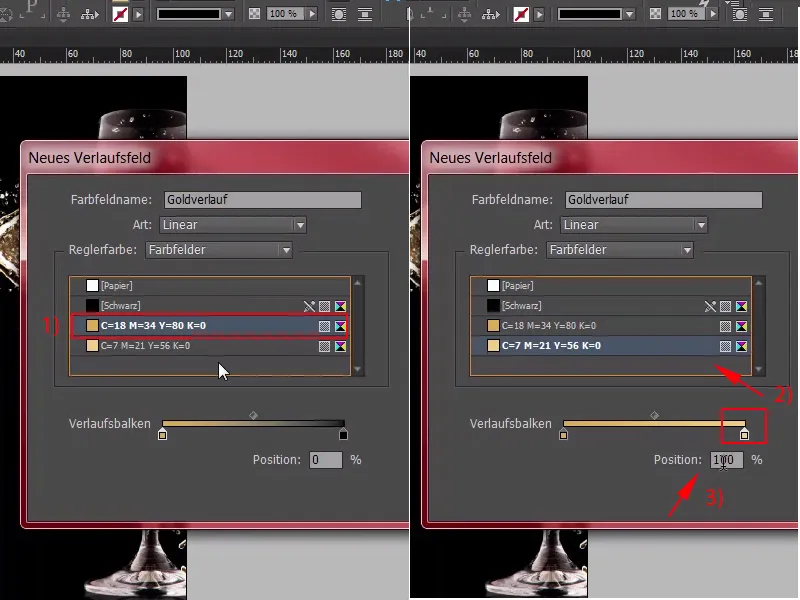
Este es el primer campo de color (1) y aquí seleccionamos el segundo campo de color (2). Ahora es el momento de determinar la posición, puedes hacer clic aquí (3), ...
Paso 24
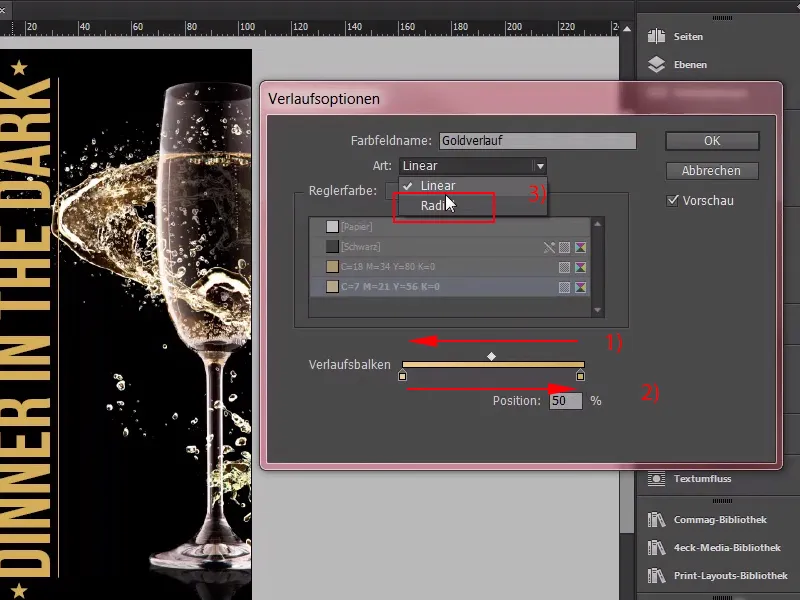
... ahora está al 50%, lo que está bastante bien, pero creo que tenemos que cambiar los colores una vez aquí (1). Esto es más o menos como debe ser, 50% (2), a continuación, puede ajustar esto una vez después, sólo tienes que seleccionar un gradiente radial para el tipo de arriba aquí (3).
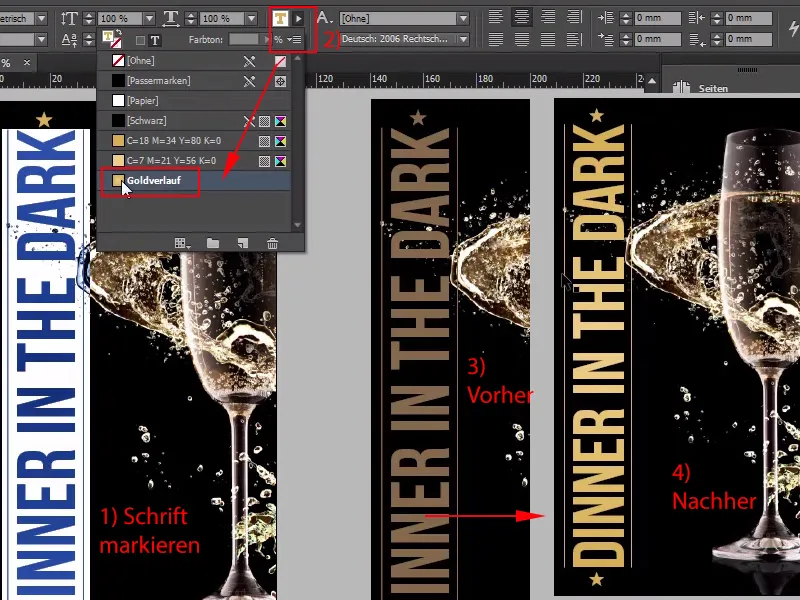
Paso 25
Confirmo esto, y ahora echa un vistazo a lo que le pasa a la letra "Dinner in the Dark" (1) si ahora le pongo un degradado dorado (2). Ahora tenemos un efecto de brillo en la oscuridad. Ahora haré lo mismo con las dos líneas de contorno; Aquí también tomamos el degradado dorado, dejamos fuera las estrellas de la parte inferior, de lo contrario tendrían un punto blanco en el centro y pasarían a este dorado oscuro intenso en el exterior, pero este efecto sería ilógico, porque la luz irradia desde el centro, y aquí podemos ver ahora claramente la gran diferencia entre lo que teníamos antes, entre lo que teníamos antes (3) y lo que tenemos después (4), lo que significa que simplemente hay que recrear la plasticidad y este glamuroso brillo del dorado manualmente, y creo que lo hemos conseguido bastante bien y podemos continuar directamente con la segunda cara.