Bienvenido a este tutorial. A medida que nos acercamos inevitablemente al final del año, un tema cobra protagonismo: los calendarios.
Hoy te traigo un taller que te dotará de las herramientas necesarias para hacer calendarios realmente buenos.
¿Qué puedes esperar? Pasaremos por las siguientes fases:
- Presentación del proyecto Calendario de pared DIN A3 formato apaisado
- ¿Dónde se puede conseguir una plantilla de calendario utilizable?
- Trabajo con formatos de dibujo, campos de color y páginas de muestra
- Diseño del calendario mediante el método de pantalla dividida
- Elección correcta de imágenes y elementos de texto y uso de distintos tipos de letra
- Creación de una decimocuarta página para el retrato de la empresa
- La exportación correcta desde InDesign
- Vista previa del documento final en el sitio web de la imprenta y envío del pedido
- Unboxing y conclusión
Empezamos con la plantilla. ¿Dónde puedo conseguir una plantilla actualizada? ¿Qué peculiaridades debo tener en cuenta?
A continuación, diseñaremos juntos el calendario de la A a la Z. Crearemos formatos y campos de color y utilizaremos la interacción de estímulos clave ilustrados en combinación con efectos tipográficos. Discutiremos la exportación correcta desde InDesign y luego enviaremos el producto a imprimir. Puedes ponerte en contacto con tu imprenta de confianza, yo iré a viaprinto.de.
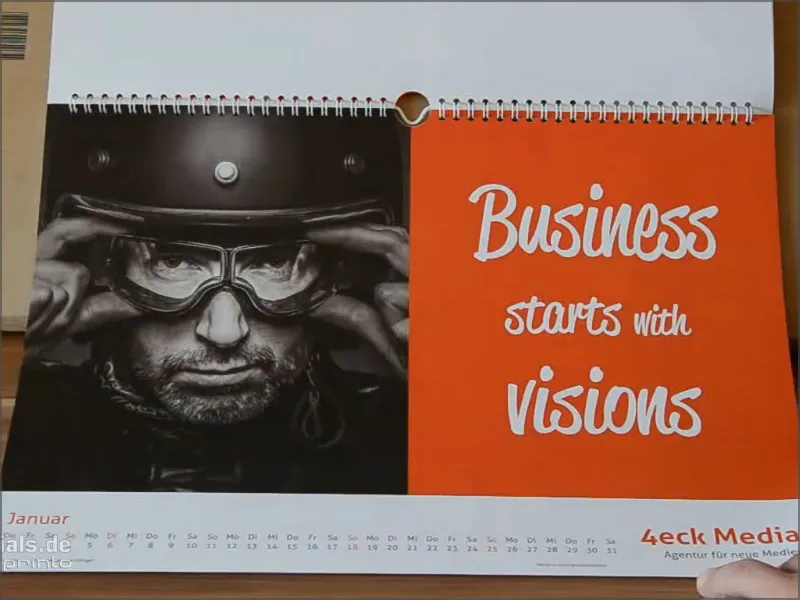
Y luego veremos si la versión impresa queda igual de bien que en el escritorio y si es un verdadero reclamo en la pared de nuestra oficina.
.webp?tutkfid=66418)
Utilizamos un sencillo efecto tipográfico en la portada. PENSAR EN GRANDE: queremos ir más allá y hacer algo que no quepa en el marco. Por eso las letras B y R sobresalen de la página y están recortadas.
En todas las páginas mensuales tenemos un diseño en dos partes, la llamada pantalla dividida, con una imagen a la izquierda y la parte tipográfica a la derecha. La combinación de imagen y elementos tipográficos tiene un atractivo muy especial y los dos elementos se enfatizan mutuamente.
Las páginas individuales se caracterizan por tonos homogéneos de color pastel, todas ellas bellamente planas en línea con el diseño plano de moda, con la clásica orientación hacia los clientes corporativos y empresariales con eslóganes motivadores. Tenemos los 12 meses y una página final con el retrato de la empresa.
La interacción de imagen y texto lo convierte en el regalo ideal para socios comerciales, inversores, colegas, empleados, la abuela o los amigos. Simplemente queremos sugerir un poco de motivación cada mes de nuevo y en este sentido simplemente empezamos con la plantilla.
Allá vamos: Pasos 1-10
Paso 1
¿Dónde conseguimos la plantilla? En www.viaprinto.de.
viaprinto hay una imprenta que nos proporciona el calendario que necesitamos como archivo de InDesign.
Seleccionamos el producto Calendario de pared en la página de inicio. Luego seleccionamos el formato DIN A3 apaisado en papel de 170 g/m2 y elegimos 14 páginas, porque queremos añadir el retrato de la empresa.
A continuación, por supuesto, elegimos la tirada. No hay opciones de acabado para 50 copias. Sólo es posible a partir de 100, donde puedes elegir barniz UV, mate, plastificado, etc. A partir de 100 puedes darle un toque extra al conjunto y además reducir el precio unitario.
Paso 2.
A continuación nos desplazamos hacia abajo y encontramos Detalles y plantillas y Calendarios.
Detalles y plantillas es bastante interesante, porque aquí vemos las dimensiones y obtenemos diversa información sobre el documento, incluida una referencia a la encuadernación en espiral e información sobre la distancia que debemos mantener hasta la parte superior. También hay detalles sobre los elementos de margen, los márgenes de seguridad, la calidad de la imagen, los tipos de letra, etc. En la página de ayuda para crear calendarios también se pueden encontrar numerosos consejos sobre cómo crear correctamente la base de trabajo.
Sin embargo, de momento no necesitamos toda esta información porque vamos a extraer una plantilla fija del servidor. Si hace clic en Detalles y plantillas, obtendrá un archivo sin calendario.
Lo que necesitamos son calendarios para 2015, ya que hay varios diseños disponibles, algunos de ellos bastante sofisticados y con diseños muy interesantes. Ya nos hemos decidido por la plantilla apaisada A3, así que haga clic en Descargar y guarde el archivo.
Paso 3
A continuación, ve al directorio de carpetas, haz clic con el botón derecho en la carpeta .zip y selecciona Extraer todo.
Paso 4
Aquí tenemos el archivo "Wandkalender_A3_quer_2015.indd". También hay plantillas para Word, como PDF o como presentación de PowerPoint, pero ningún otro archivo es tan fácil de trabajar como InDesign.
Por eso simplemente arrastro este archivo a mi ventana de InDesign.
Paso 5
Cuando se trabaja con archivos de otras personas, es una buena idea tener primero una visión general, así que echemos un vistazo a las capas:
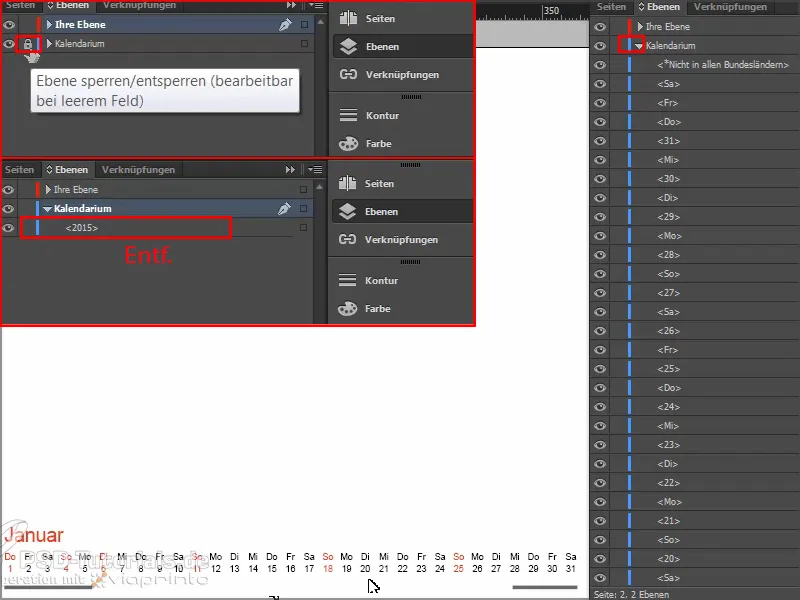
Tenemos una capa "Calendario" y "Tu capa". El candado delante significa que la capa "Calendario" está bloqueada. Sin embargo, como queremos cambiarla, la desbloqueamos haciendo clic en el candado.
Y si abrimos la capa "Calendario", veremos que sólo pone "2015". Podemos borrar eso porque no lo necesitamos.
Si voy una página más allá y abro la pestaña "Calendario", podemos ver que los días individuales están en la capa del calendario y nuestra capa de diseño es "Tu capa", que actualmente sigue vacía.
Paso 6
A continuación miramos los campos de color.
Ya hay dos. Sin embargo, como cada empresa tiene sus propios colores como parte de su identidad corporativa, primero cargamos los campos de color - y esto es típico de Adobe: cuanto más importante es la función, más pequeño es el botón.
A continuación, abrimos este archivo .ase y nuestra paleta de colores ya está enriquecida con un montón de valores CMYK.
Paso 7
Siguiente pregunta: ¿Existen ya formatos de párrafo? No, y tampoco formatos de caracteres, lo cual es un pequeño problema porque no queremos cambiar todo individualmente. La ventaja de los formatos es que puedes hacer cambios en todo el documento con un solo clic. Si quiero utilizar nuestra propia fuente en lugar de la fuente predeterminada, no quiero cambiarlo todo manualmente.
Como no hay formatos preestablecidos, utilizamos un truco.
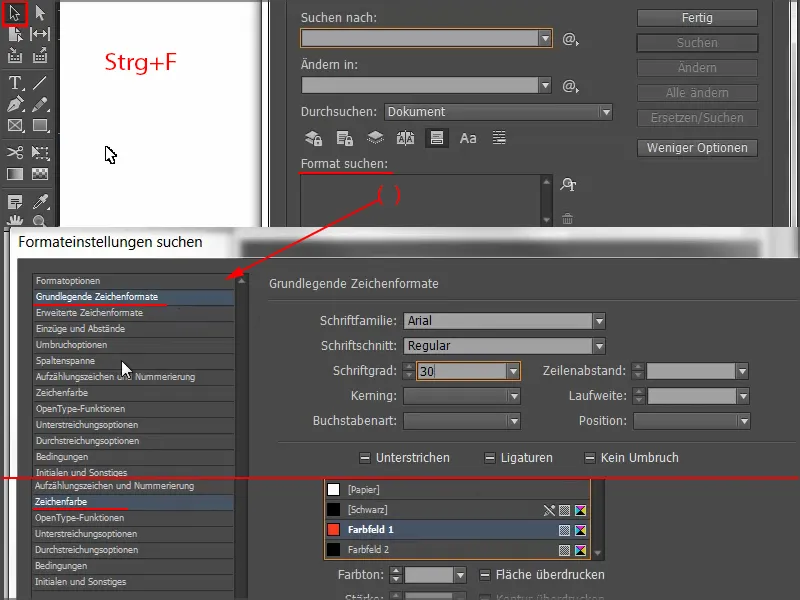
Hago clic fuera y abro el cuadro de diálogo Buscar y reemplazarcon Ctrl+F. Hago clic en la discreta ventana Formato de búsqueda y se abre el cuadro de diálogo Configuración del formato de búsqueda.
En Formatos básicos de caracteres, introduzco Arial como familia de fuentes con el estilo de fuente Regular y el tamaño de fuente 30pt.
Y también busco el color de carácter rojo.
Ahora podemos ver la lista de parámetros de lo que queremos buscar en Formato de búsqueda.
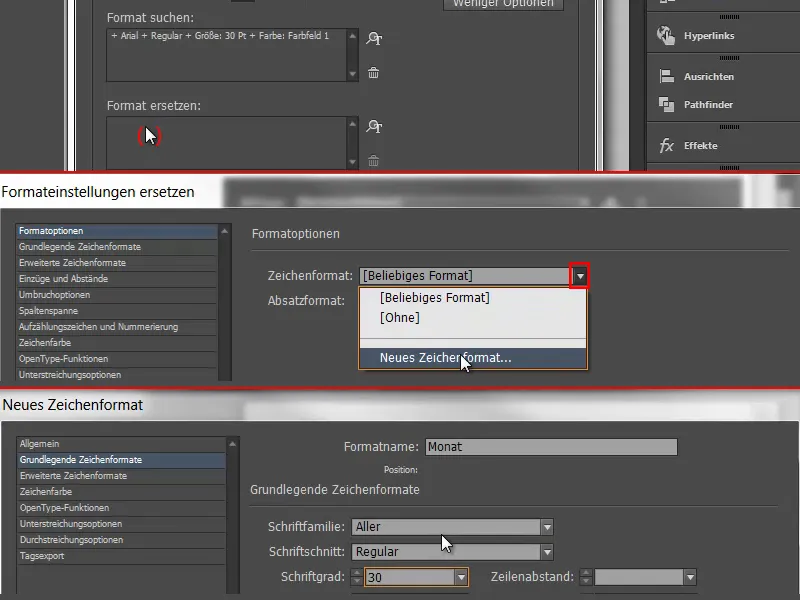
Luego hacemos clic en Reemplazar formato y se abre de nuevo un cuadro de diálogo donde puedo definir que todo lo que esté seleccionado se cambie a un nuevo formato de carácter o párrafo.
Selecciono Nuevo formato de caracteres, le doy un nombre al mes, y en Formatos básicos de caracteres selecciono Aller en Regular con 30 pt como familia tipográfica y quiero nuestra casa roja como color de caracteres.
Confirmo todo con OK,...
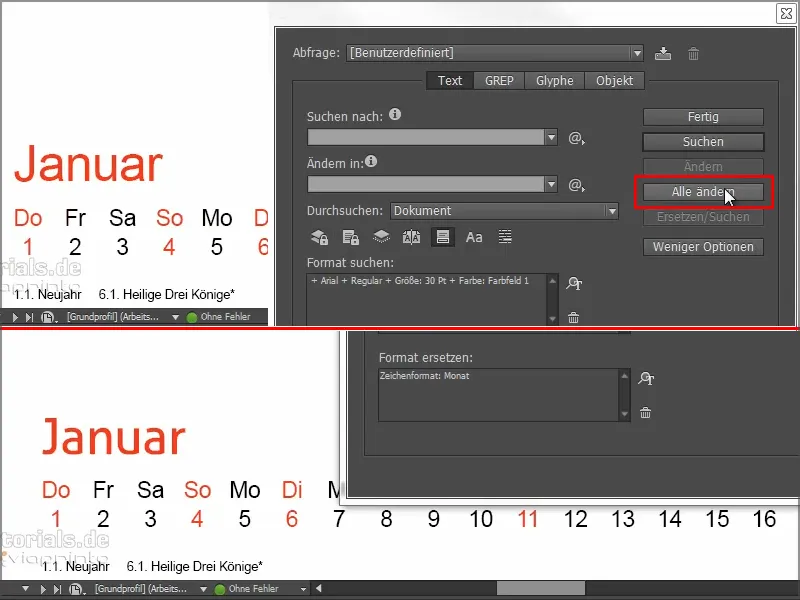
... y ahora echo un vistazo a "Enero" para ver cómo cambia en cuanto hago clic en Cambiar todo.
Me aparece el mensaje de que la búsqueda se ha completado y se han realizado 12 sustituciones, y los nombres de los meses tienen ahora el formato deseado.
Vamos a repetir lo mismo para los días rojos y negros. Para ello, miramos qué tamaño de letra se ha utilizado en cada caso, ya que podemos utilizar el tamaño de letra de la plantilla. Aquí tenemos 13,5 pt.
Volvemos a repetir el paso 7 y buscamos todo en Arial, Regular, con 13,5 pt en el color de caracteres rojo y lo sustituimos por un nuevo formato de caracteres, que yo llamo "Calendario rojo", seleccionamos Todos y nuestra casa roja. Lo confirmo y recibo el mensaje de que se han realizado 136 sustituciones.
Y hago lo mismo con los días negros: busco todo lo que tenga Arial, Regular, 13,5Pt y campo de color 2 y lo sustituyo por un nuevo formato de caracteres que llamo "Calendario negro", selecciono Todos , 13,5Pt, y como color de caracteres tomo este valor CMYK casi negro (C=0, M=0, Y=0, K=90).
Un negro muy brillante resultaría aquí demasiado contrastado, mientras que un negro más suave parece más homogéneo.
Pulsamos en Cambiar todo y se confirma que se han realizado 373 cambios. Listo.
Ahora tenemos la fuente corporativa en todas partes y si después hay que cambiar algo, basta con hacer clic en los formatos y se cambiará todo en el documento. Definitivamente deberías hacer uso de estas posibilidades para acelerar el proceso.
Paso 8
Por supuesto, cada página del calendario de empresa también necesita un logotipo.
Echemos un vistazo a las páginas y también tenemos una plantilla de muestra aquí. Si colocamos el logotipo en ella y aplicamos esta página de muestra a todo, entonces tendremos el logotipo en el mismo lugar en todas partes.
En estos casos, prefiero trabajar con bibliotecas. Éstas se guardan localmente en el ordenador y se pueden crear mediante Archivo>Nuevo>Biblioteca. Así tienes a mano los archivos que necesitas con frecuencia y sólo tienes que arrastrarlos y soltarlos en el documento.
Paso 9
Aquí está nuestro logotipo con eslogan. Lo coloco en la página de muestra.
Y luego saco las directrices que ya he preparado. La forma más fácil de hacerlo es arrastrar las directrices aproximadamente a la imagen y luego introducir el número exacto en el campo de la parte superior:
Necesitamos tres líneas verticales . Una en el centro, es decir, exactamente a 210 mm, otra a 105 mm y la tercera a 315 mm. Así definiremos las zonas para la imagen y el texto y tendremos una línea de referencia para el centrado.
También necesitamos dos líneas guía horizontales : medimos 15 mm desde la parte superior, ya que tenemos que tener en cuenta la distancia hasta la encuadernación en espiral. Y trazamos una segunda a 244,3 mm. Esta es nuestra línea de acabado en la parte inferior.
Como hemos creado estas líneas guía en la página de muestra, también serán visibles en las páginas de trabajo normales.
Pero ahora también tenemos estas líneas guía y el logotipo en la portada, aunque no necesitemos ni las líneas guía ni el logotipo allí.
Así que arrastro la página maestra en blanco a la página 1 y todo desaparece.
Paso 10
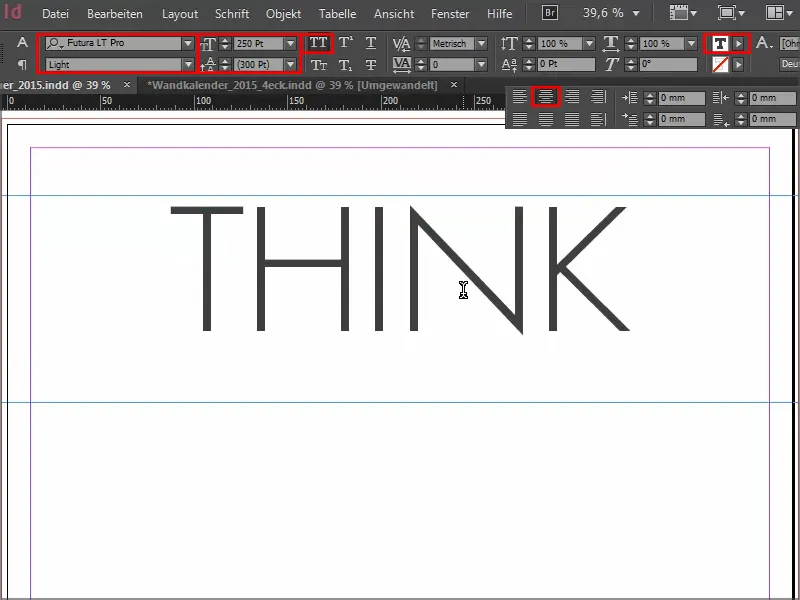
Empezamos a diseñar la portada. Echo un vistazo a la plantilla: Tenemos tres cuadros de texto, en Futura, 250 pt y en Futura Bold en 360 pt.
Dibujo un campo de texto, bien alineado con el sangrado a derecha e izquierda, selecciono Futura en Light, introduzco el tamaño 250 pt y utilizo un gris muy suave como color. Con él escribo "Piensa", lo marco de nuevo y activo las mayúsculas, lo centro y listo.
Luego arrastro esta letra hacia abajo manteniendo pulsada la tecla Alt+Mayúsculas, creando un duplicado de la misma.
Escribo "MAYOR", la selecciono y la amplío a 360 pt e introduzco Negrita para el estilo de fuente. Como el campo de texto no es lo suficientemente grande para este tamaño de fuente, lo agrando y utilizo la guía , que se activa automáticamente..webp?tutkfid=66434)
Si la guía no es visible, vaya a Ver> Cuadrícula y active la opción Guías inteligentes en Guías. Se trata de una ayuda muy importante, porque allí donde se reconocen simetrías, las guías se muestran automáticamente.
Pasos 11-20
Paso 11
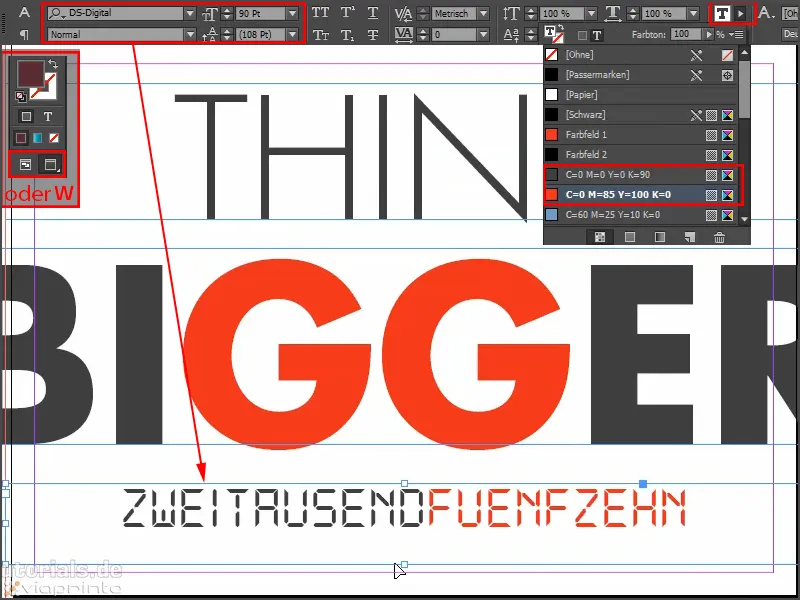
Selecciono los dos "GG" y les aplico nuestro campo de color rojo.
Luego selecciono los dos campos de texto y los muevo hacia arriba utilizando Mayúsculas y las teclas de flecha y los miro en la vista previa haciendo clic hacia delante y hacia atrás entre las dos ventanas o simplemente pulsando D.
Escribo la letra "dos mil quince" en DS Digital en Normal, aumentamos el tamaño de la fuente con Mayús+Tabulador en pasos de diez hasta que quepa, a unos 90 pt, y por supuesto la centramos.
Al centrar, siempre tiene sentido dibujar el campo de texto a derecha e izquierda exactamente hasta los bordes, entonces el texto está realmente centrado.
El color sigue siendo demasiado negro para mí, así que lo hago de un gris más claro y el "quince" en rojo. A continuación coloco la línea.
Etapa 12
Echemos otro vistazo a la plantilla para ver qué aspecto debería tener en enero.
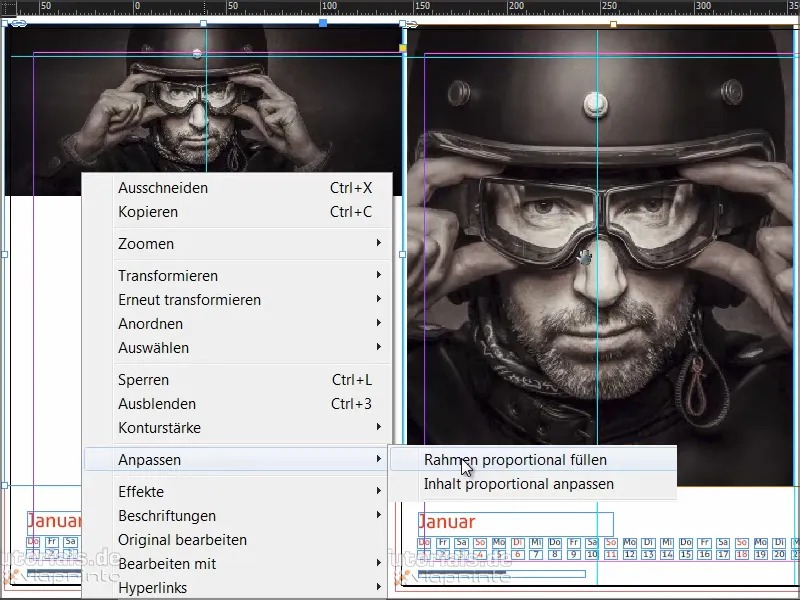
A continuación abrimos el diálogo de colocacióncon Ctrl+D. Hacemos clic sobre el material de la imagen y arrastramos la imagen hasta el sangrado y la línea guía del centro.
A continuación, hacemos clic con el botón derecho del ratón sobre la imagen y seleccionamos Personalizar>Rellenar marco proporcionalmente.
Utilizando las teclas Shift+flecha, alinearemos el contenido de la imagen. Siempre hay que tener cuidado si hemos activado el marco de la imagen o el contenido de la imagen. Puede reconocerlo por el marco: Si el marco de la imagen está activado, el marco es ligeramente turquesa a su alrededor. Si el contenido de la imagen está activado, tenemos un marco marrón.
Paso 13
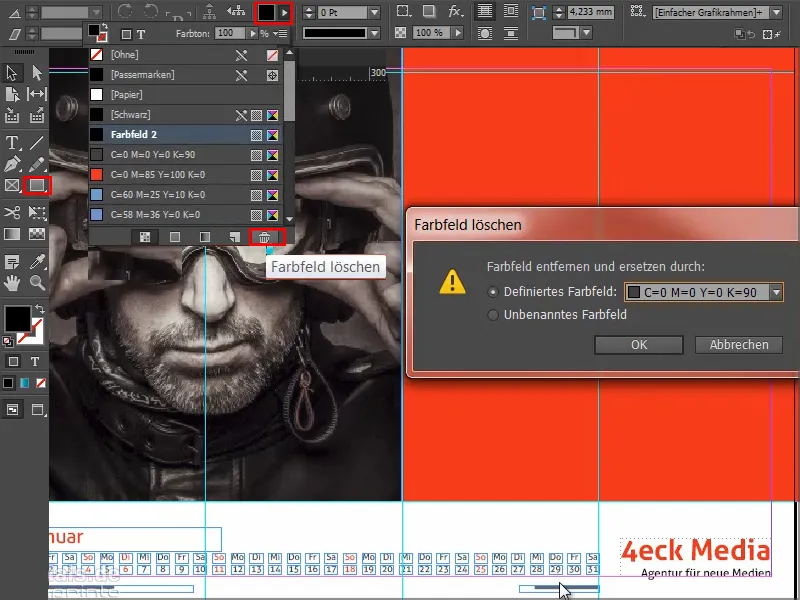
Una vez colocada la imagen, dibujamos un campo de color a la derecha. Empiezo de nuevo en el sangrado, lo dibujo limpiamente hasta las líneas guía y selecciono de nuevo nuestro rojo como campo de color.
En este contexto, también podemos eliminar las antiguas muestras de color que no necesitamos, es decir, "Muestra de color 1" y "Muestra de color 2".
Recibimos un mensaje de error, porque aparentemente en algún lugar anterior pasamos por alto el "campo de color 2" al sustituirlo. Se sigue utilizando en el documento, supongo que en el pie de página. Pero también podemos decir aquí que el color de sustitución debe ser nuestro negro 90% (C=0, M=0, Y=0, K=90). Lo confirmamos con OK.
Paso 14
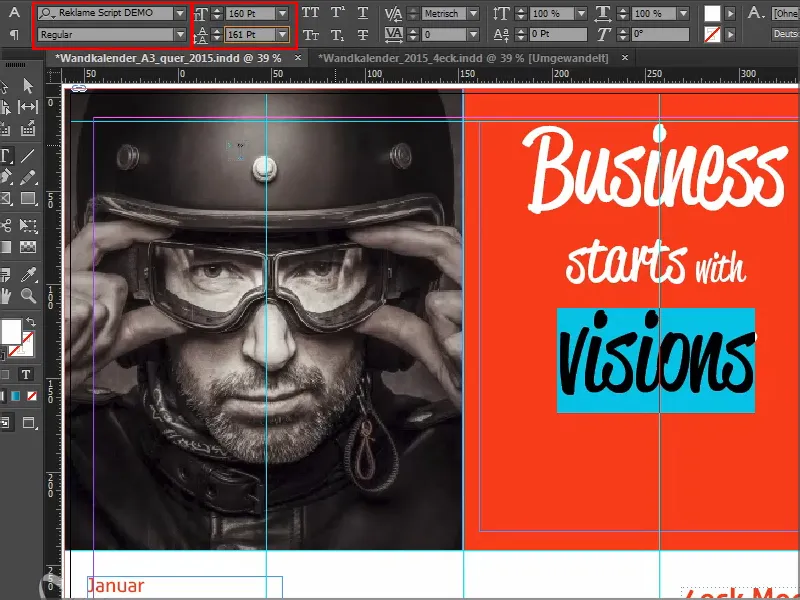
Trabajamos con un diseño muy reducido y nos concentramos en lo esencial. Por eso no necesitamos sombras paralelas, bordes aplanados, etc. Un diseño gráfico sencillo y plano. Aquí tenemos un maravilloso efecto de contraste y ahora añadimos una fuente blanca. (El negro no funciona sobre fondo rojo, nadie lo reconoce).
Así que dibujo otro campo de texto, cojo el campo de color Papel y selecciono Reklame Script como familia tipográfica. Lo centro todo y escribo "Los negocios empiezan con visiones".
A continuación, tenemos que jugar con el tamaño de la fuente: "Business" tiene 160 pt, "Visions" también 160 pt, "starts" 100 pt y "with" 60 pt. Esto le da un poco de dinamismo.
El interlineado sigue siendo un problema porque necesitamos que los dos espacios tengan el mismo aspecto. Puedes resolver esto en detalle, pero tendrá que servir aquí: Seleccionaré "visiones" y estableceré el interlineado en 161 pt.
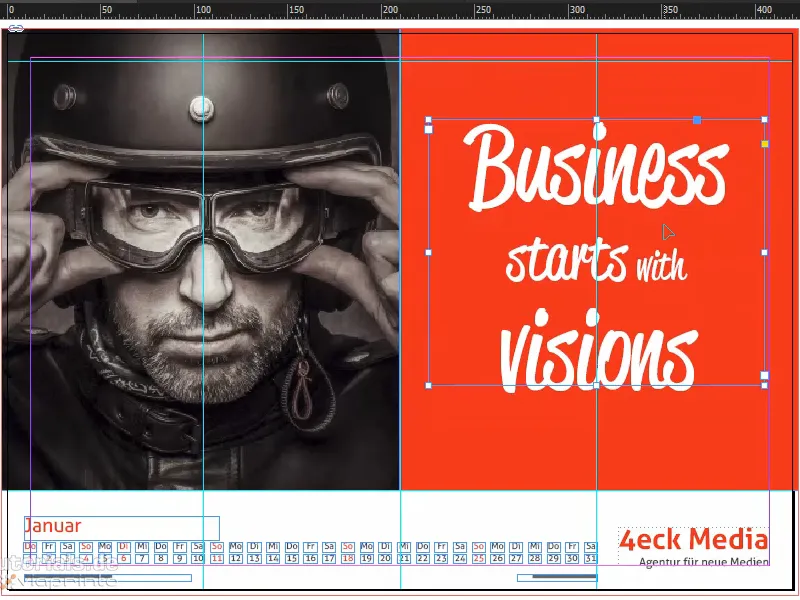
Luego lo alineas todo con la directriz y lo posicionas correctamente - y voilà, enero está terminado.
Así es como queda cuando está terminado:
Paso 15
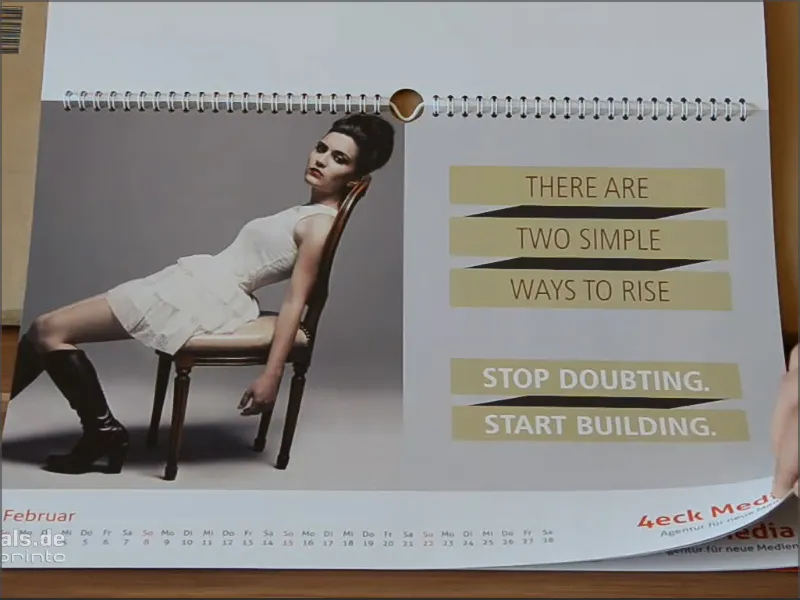
A continuación hacemos febrero.
Insertamos y posicionamos la imagen como acabamos de hacer. Sin embargo, aquí he reflejado la imagen original para que se vea fuera de la imagen de la izquierda. Para ello, hago clic una vez en la imagen y voy a Objeto>Transformar>Espejar horizontalmente.
Aquí también tenemos una característica especial de diseño. Tenemos que imaginar que la impresora corta en la línea de sangrado. Si desactivo la zona de montaje (D), no quiero que sobresalga un trozo del tacón de la bota. Así que muevo la imagen hacia la izquierda hasta que ya no pueda ver el tacón derecho.
Luego viene el nuevo marco gráfico, que dibujo como antes y relleno la zona con un 20% de gris.
Luego utilizo la herramienta rectángulo, hago clic una vez en la zona coloreada y defino las dimensiones: 160 de ancho, 23 mm de alto..webp?tutkfid=66441)
Alineo el campo al centro.
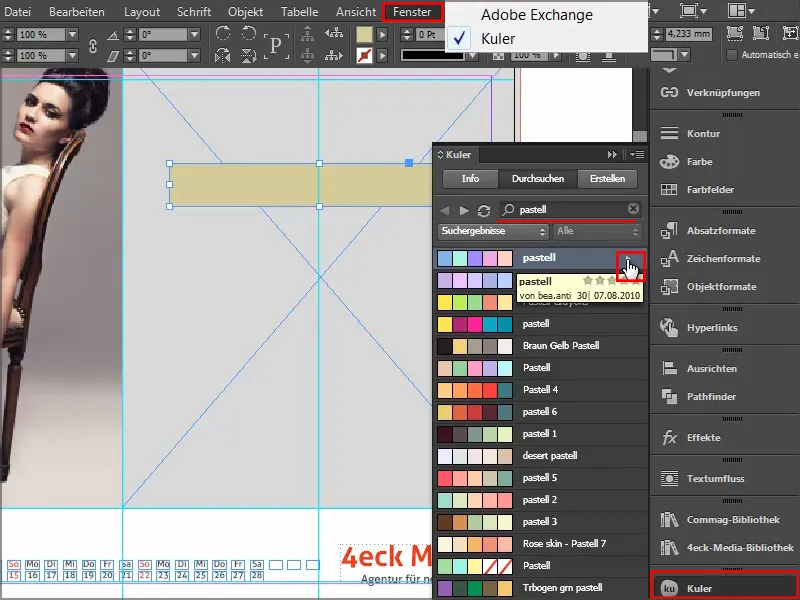
El siguiente paso es rellenarlo con un color, este tono de verde, que armoniza maravillosamente con su entorno.
Si buscas este tipo de colores, utiliza Adobe Kuler. Puedes introducir un término de búsqueda y te mostrará varios campos de color que puedes importar directamente a tu paleta de colores con esta flechita.
Si aún no tienes el Kuler en la barra, puedes activarlo a través de Ventana>Extensiones>Kuler.
Paso 16
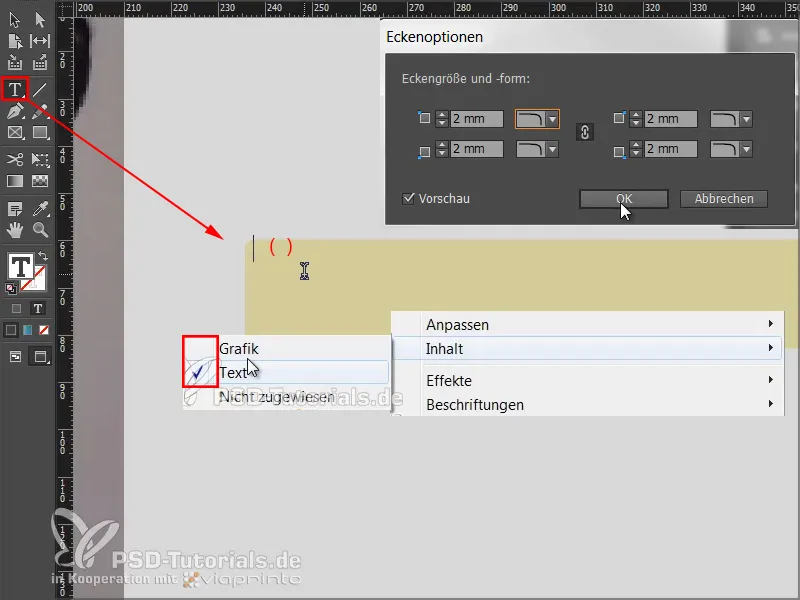
Seleccionamos este campo verde y vamos a Objeto>Opciones de esquina. Allí fijamos 2mm. Esto redondeará ligeramente las esquinas.
A continuación convertimos el marco gráfico en un marco de texto seleccionando la herramienta de textoy haciendo clic una vez en el marco. Ahora ya no es un marco gráfico, sino un marco de texto.
También puedes comprobarlo haciendo clic con el botón derecho y verás que en Contenido la marca está ahora junto a Texto. Si ya no lo desea, puede volver a cambiarlo marcando de nuevo la casilla Gráficos.
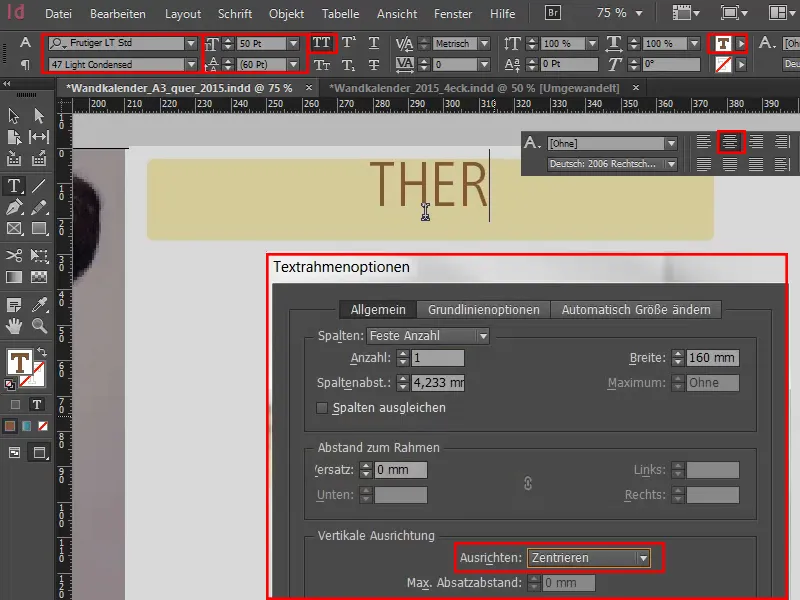
Ahora vamos a ajustar los parámetros de la fuente: Frutiger LT en Light Condensed, 50 Pt, mayúsculas, centrada, color marrón.
Y a continuación escribimos simplemente "HAY".
Queremos centrar este texto dentro del marco gráfico. Para ello, necesitamos las opciones del marco de texto, que podemos obtener haciendo clic con el botón derecho del ratón y luego en el menú contextual o pulsando Ctrl+B o con el clásico: Alt+doble clic. A continuación se abre este diálogo, en el que debe seleccionar Alineación vertical: Centro.
Paso 17
Muevo todo hacia arriba, creo un clon manteniendo pulsada la tecla Alty lo arrastro hacia abajo sobre el eje manteniendo pulsada la tecla Mayúsculas. Vuelvo a hacer lo mismo y obtengo guías verdes en cuanto las distancias son simétricas.
Luego volvemos a escribir el texto - siempre formatear primero y luego copiar, de lo contrario tenemos doble trabajo.
Ahora vamos a aplicar una regla clásica del diseño gráfico: Utilizaremos la "ley de la proximidad". Esto significa que los elementos agrupados se perciben como una unidad.
Tenemos un atractivo en la parte superior y queremos expresar una solución en la parte inferior. Así que creamos una cierta distancia en la parte superior y escribimos "Deja de dudar" en la línea siguiente.
Subrayo la afirmación poniendo demostrativamente un punto al final. "Y punto final": en cierto modo, se trata de una afirmación irrefutable..webp?tutkfid=66445)
Paso 18
Cambiamos el estilo de fuente a Bold Condensed y el color a blanco.
Copiamos de nuevo la última línea, arrastramos la copia hacia abajo y volvemos a escribir el texto como "Empezar a construir". Asegúrate de que el espaciado es realmente idéntico.
Para medir el espaciado, siempre me gusta dibujar un pequeño marco rectangular en un punto de referencia y luego llevarlo conmigo a los otros puntos para tomar medidas. Luego lo borro de nuevo, que es la forma más rápida.
En el último paso, creo otro duplicado, borro el texto y vuelvo a convertir el marco de texto en un marco gráfico utilizando la técnica descrita anteriormente. También elimino las opciones de las esquinas y selecciono el negro al 90% como color de relleno.
Giro un poco este campo. Como lo quiero debajo de los campos de texto, hago clic en el campo de texto y con el botón derecho del ratón lo traigo al primer plano..webp?tutkfid=66446)
Ajusto un poco el tamaño.
Luego me aseguro de que está alineado con el centro, lo copio y lo arrastro hasta el fondo.
Esta página está terminada y me gusta mucho el aspecto plano y el mensaje reducido.
Paso 19
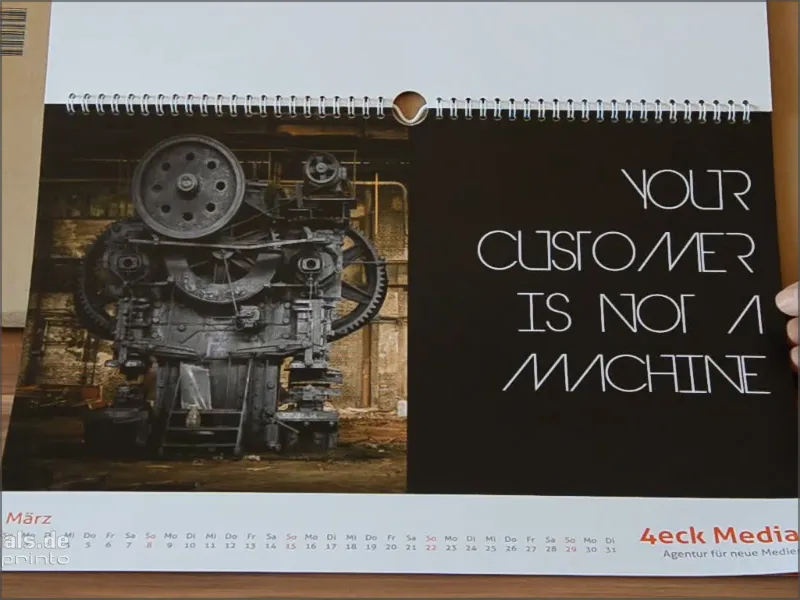
Pasemos al mes de marzo. Ya hemos colocado la imagen en nuestro archivo de trabajo y ya he dibujado un marco rectangular. Quiero rellenarlo con un color negro muy intenso.
Pero no todos los negros son iguales. Aquí arriba, en la paleta de colores, tenemos varios tonos de negro.
Algunas personas utilizan marcas de registro, pero ese color no sirve para imprimir, sino para alinear con precisión las planchas de impresión. Se imprimen pequeñas cruces, no es un color.
Con el negro, tenemos el cian, el magenta y el amarillo, cada uno con un cero y una K con el 100%, pero ni siquiera eso se percibe realmente como negro en la impresión. ¿Por qué?
Te lo mostraré en esta comparación: El negro en comparación.
Tenemos marcas de registro. Y otra más, este es el negro que InDesign tiene predefinido. Pero compara este negro con el negro profundo 1 que está debajo. El negro profundo 1 es significativamente más profundo porque se ha añadido un 40% de cian y un 100% de negro.
Pero aún va más allá: el negro profundo 2 , que sigue teniendo un 50% de cian, un 50% de magenta y un 100% de negro.
Si nos fijamos en todos ellos, podemos ver claramente que tenemos un negro puro muy, muy profundo ahí abajo, y eso es exactamente lo que quiero.
Así que vamos a crear un nuevo campo de color e introducir C 50%, M 50% y K 100%. Haz clic en Añadir y luego en Aceptar.(1).webp?tutkfid=66448)
Prueba a ver cómo de negro es tu negro cuando puedas ver comparaciones de impresión. Si no es suficientemente negro, simplemente ajusta los valores y no utilices el valor predefinido de InDesign.
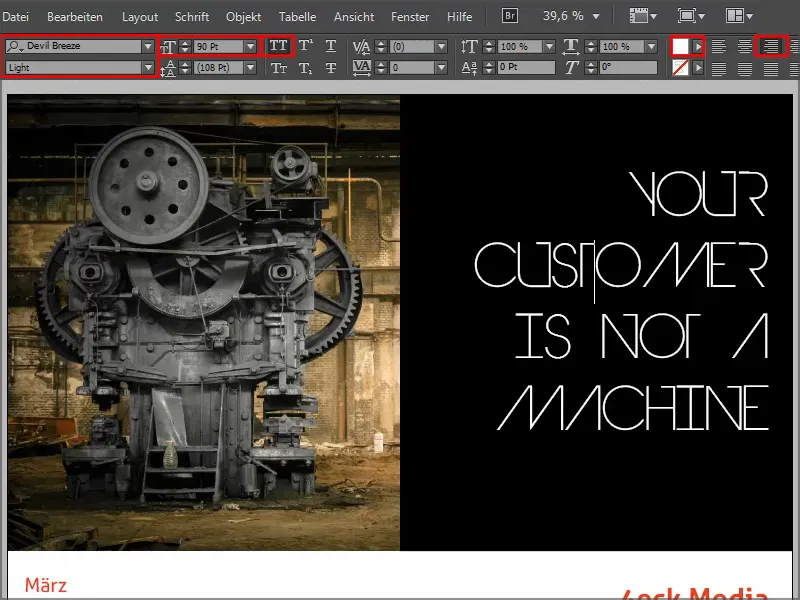
Paso 20
A continuación dibujamos un cuadro de texto, hacemos una alineación a la derecha, aumentamos el tamaño de la fuente a 90 pt, el color a blanco (papel) y seleccionamos Devil Breeze in Light como fuente.
Marcamos el texto y lo ponemos todo en mayúsculas y listo.
Este es el aspecto que tendrá cuando esté terminado:
Sigamos: Pasos 21-30
Paso 21
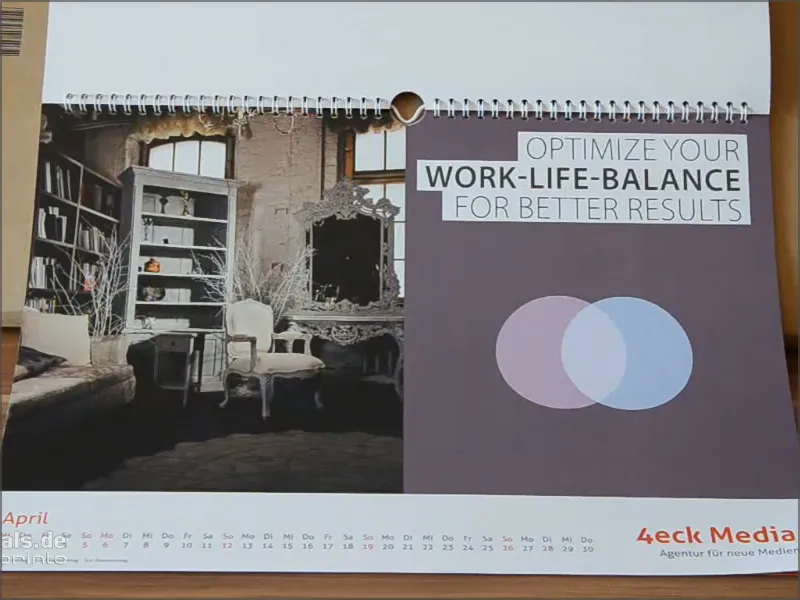
Ahora viene abril. A la izquierda tenemos un estudio de aspecto retro, a la derecha tonos muy suaves, el aspecto es casi femenino.
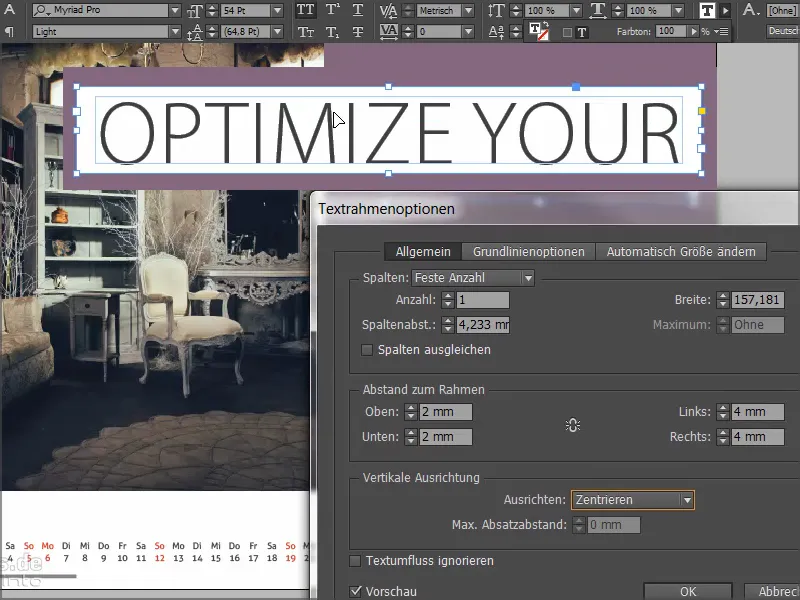
Dibujo un marco gráfico, lo relleno de color blanco (papel), cojo la herramienta texto y escribo el texto "OPTIMIZA TU" en Myriad Pro en Light, 54 Pt, en mayúsculas, y el 90& negro.
A continuación, hago clic con el botón derecho del ratón en las opciones del marco de texto y defino el espaciado; con el cuadro de vista previa activado, también podemos observar directamente cómo el texto gana distancia con respecto al marco.
De momento no necesitamos la alineación, pero podemos ponerla simplemente en Centrado. Confirmamos con OK.
Hacemos doble clic sobre los tiradores para ajustar el tamaño del marco de forma que las palabras llenen el marco.
Ahora simplemente movemos el texto a la posición deseada en la esquina superior derecha y volvemos a hacer una copia con la tecla Alt. Escribo "Work-life balance" en el nuevo campo, establezco el estilo de fuente en semibold y ajusto el marco.
Luego vuelvo a copiar la primera línea y escribo "Para obtener mejores resultados". Así es como conseguimos estos titulares que quedan genial en marcos de colores adaptados. Y de tal manera que siempre tenemos un espaciado simétrico..webp?tutkfid=66452)
Paso 22
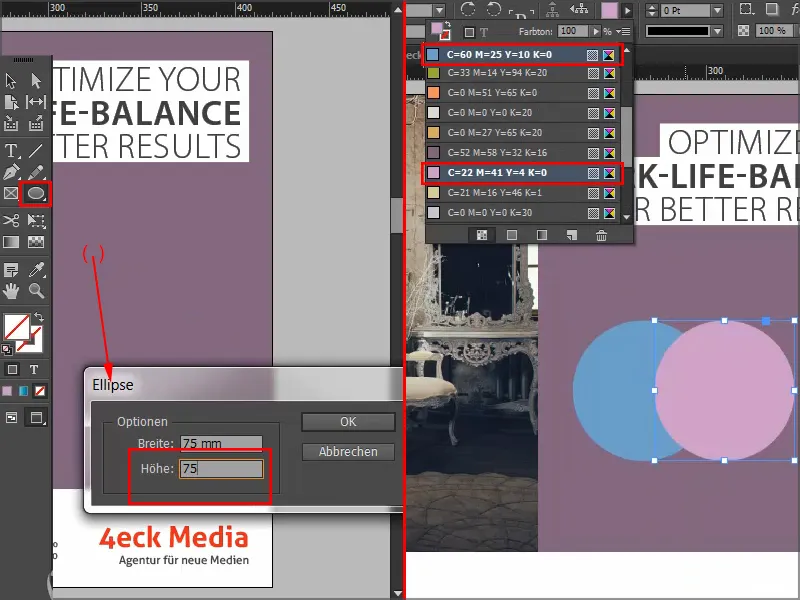
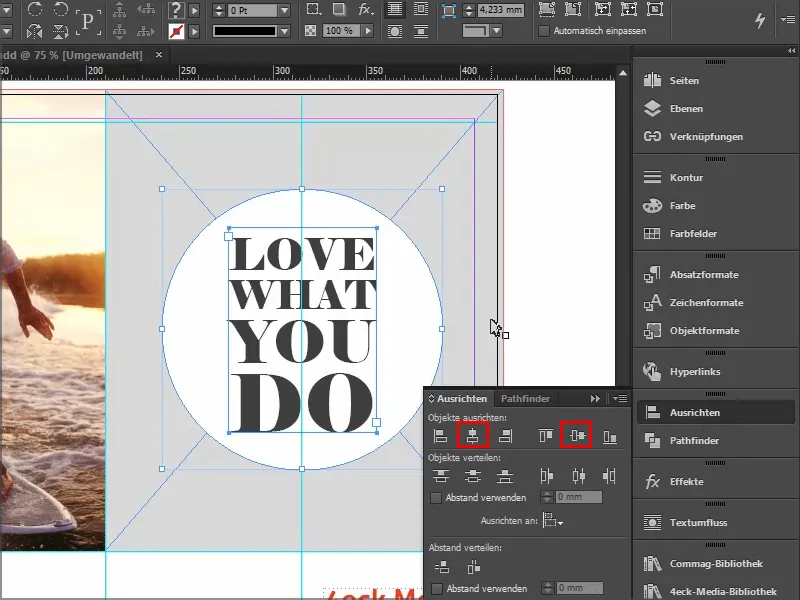
Ahora queremos crear una simbiosis entre los dos círculos. Cojo la herramienta elipse, hago clic una vez e introduzco 75 por 75 mm como valores.
Tengo un círculo que aún no se ve hasta que le doy un color. Creo una copia de éste y le doy un segundo color.
Y ahora queremos obtener una intersección de los dos círculos. Para ello, utilizamos el método de fusión del panel Efectos: Multiplicar negativo..webp?tutkfid=66454)
Este es el aspecto que tendrá cuando esté terminado:
Paso 23
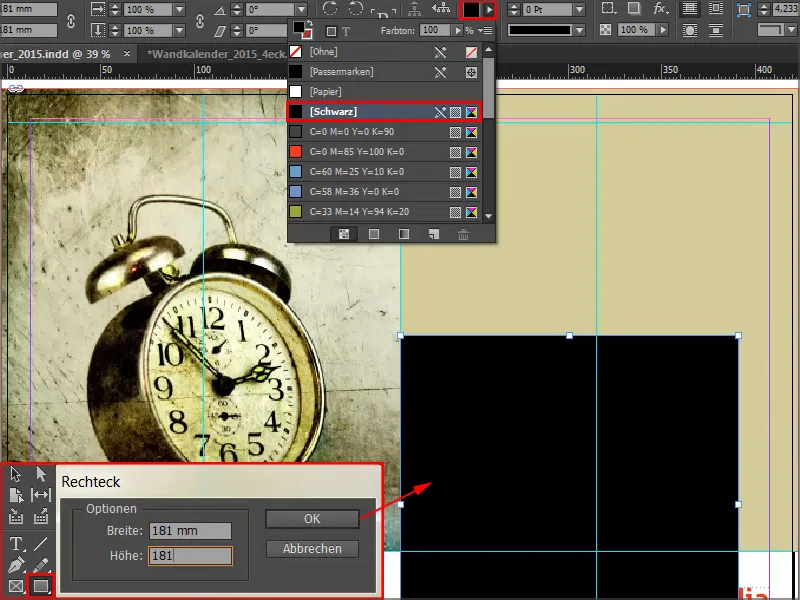
Para mayo, llevamos la imagen y el campo de texto de la plantilla al portapapeles con Ctrl+C y los pegamos en el nuevo documento mediante Edición>Pegar en posición original.
Luego simplemente selecciono la herramienta rectángulo, hago clic una vez en el documento e introduzco los valores 181 por 181 mm.
Rellenamos el marco con negro.
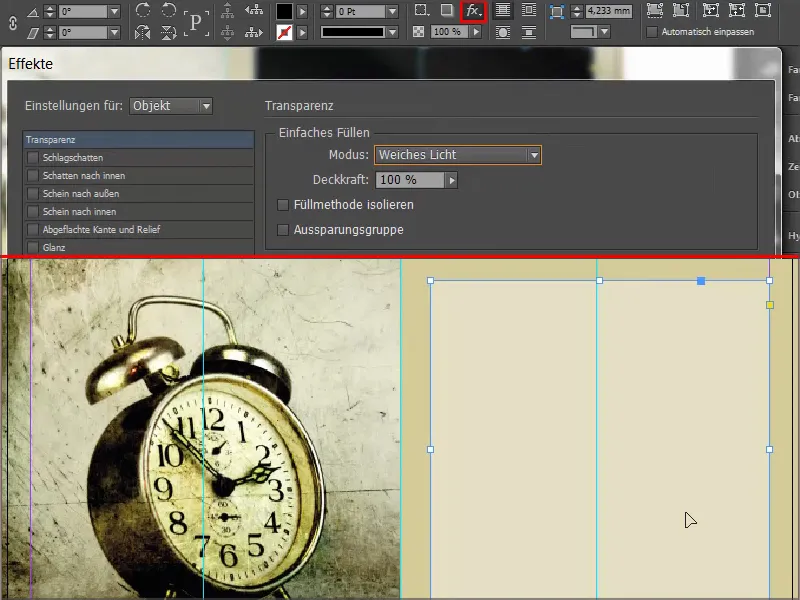
Paso 24
A continuación volvemos a utilizar uno de esos estupendos modos de fusión, esta vez Luz suave. Esto hace que el campo sea muy suave.
Paso 25
La herramienta pluma tiene una opción para borrar el punto de anclaje. Haga clic en el punto de anclaje en la parte superior aquí y el cuadrado se convierte en un triángulo..webp?tutkfid=66458)
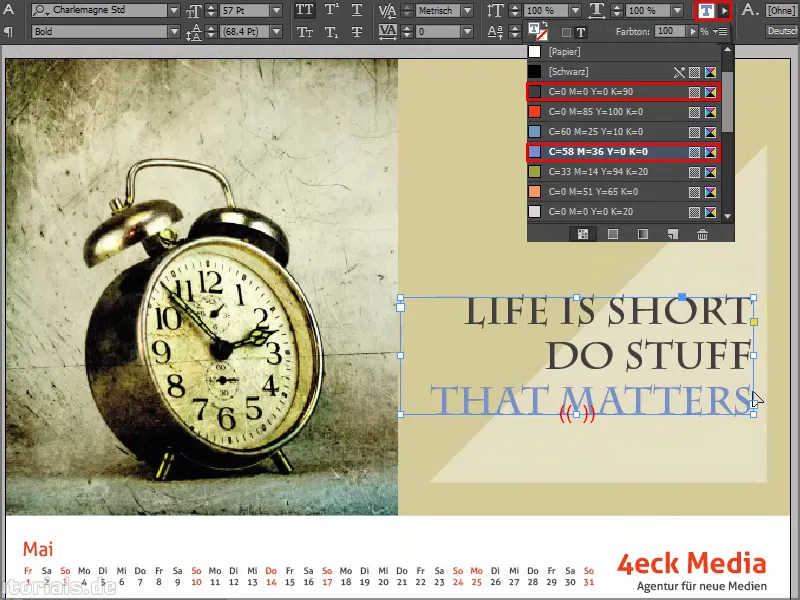
Paso 26
Abro el campo de texto y seleccionamos Carlomagno en Negrita, alineado a la derecha, 57pt en mayúsculas. Usamos esto para escribir nuestro texto y cambiamos la tercera línea a un color azul.
Hacemos doble clic en el marco del campo de texto para ajustar su tamaño exactamente a la fuente. Desplazamos el campo de texto ligeramente hacia la izquierda para que no quede demasiado cerca del borde. No queremos que parezca aplastado o achaparrado.
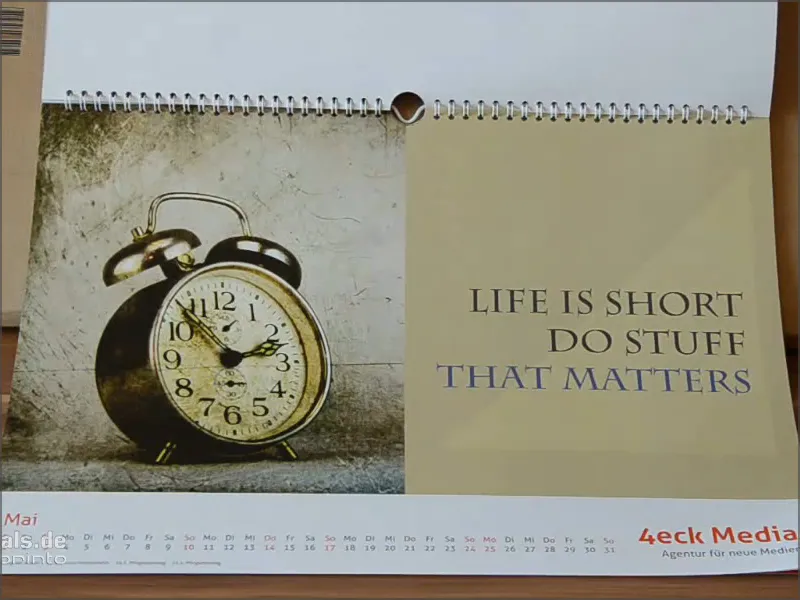
Este es el aspecto que tendrá cuando esté terminado:
Paso 27
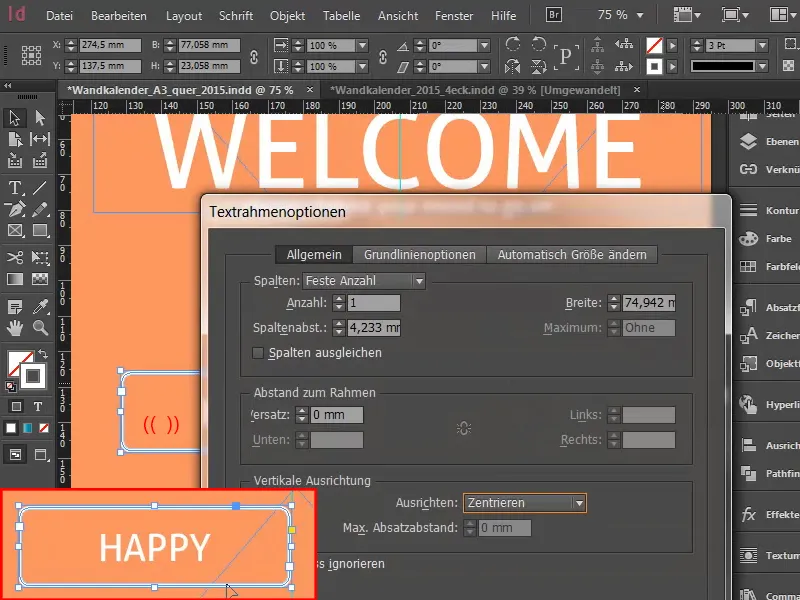
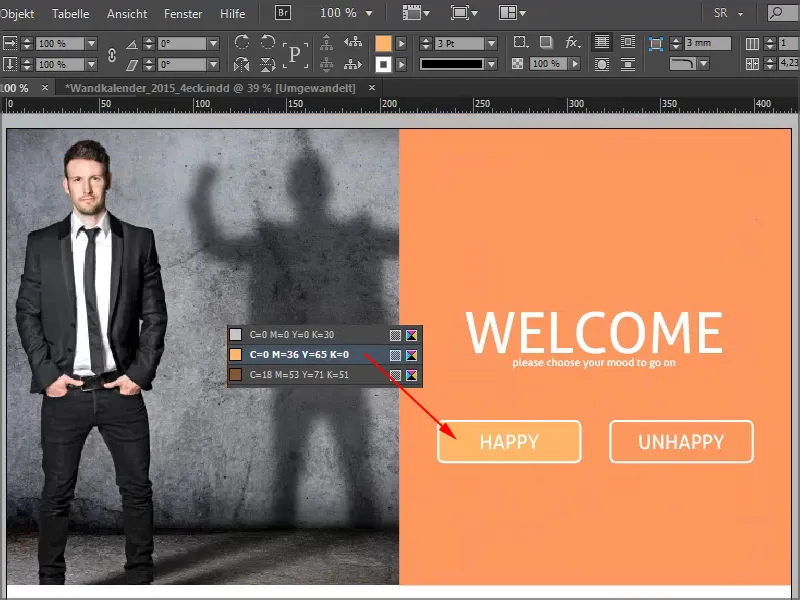
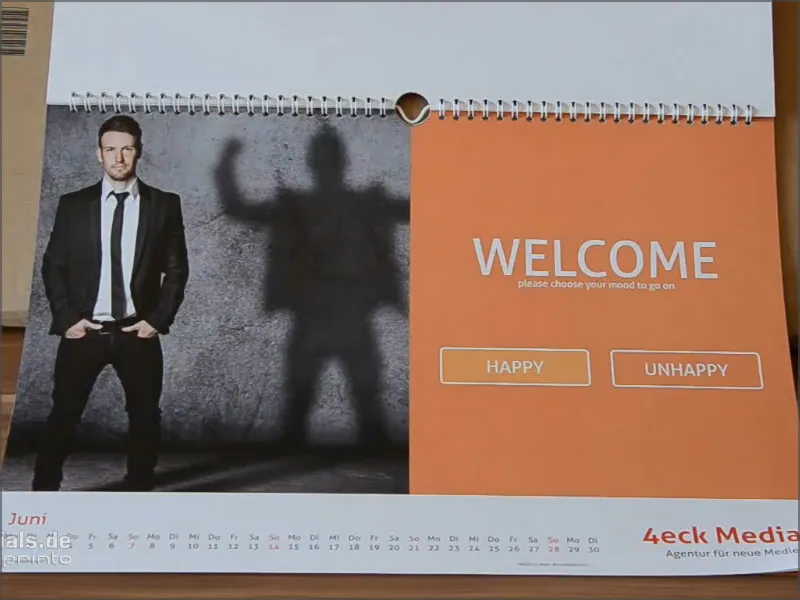
En junio, el mes con la noche más corta y el día más largo, preguntamos por el estado de ánimo personal del espectador y hemos añadido un efecto hover muy chulo a las opciones de respuesta, que te resultará familiar de las páginas web: el color cambia cuando estás contento. Esta sencilla estructuración resulta especialmente eficaz en combinación con una foto muy expresiva.
La imagen y el fondo de color ya están creados y ahora es el momento de añadir el texto. Utilizo la herramienta de texto, abro el campo de texto, selecciono la fuente Aller en 86pt en blanco y escribo "Bienvenido".
Reduzco la segunda línea a 16pt y quito las mayúsculas. Todo queda centrado.
A continuación dibujamos un marco gráfico con contorno blanco (papel) en 3pt, activamos de nuevo las opciones de esquinas mediante Objeto y las ponemos redondeadas a 3mm.
Hacemos clic una vez en el marco gráfico con la herramienta texto, ajustamos el tamaño a 30 pt y escribimos "Feliz" en papel o blanco.
Hacemos doble clic para abrir de nuevo las opciones del marco de texto y centramos el texto en el campo.
Posicionamos el campo en la línea central. Luego copio el campo, lo pego y lo posiciono al otro lado de la línea central. Aquí cambiaré el texto a "Infeliz".
Luego muevo los dos campos para que ambos queden a cierta distancia de la línea central. Con Shift+flecha a la izquierda, hago clic 3 veces en pasos de diez. Hago lo mismo a la derecha, también 3 veces.
Selecciono el campo "Feliz" y establezco el color para el efecto hover.
Por último, arrastro todo un poco más abajo.
Este es el aspecto que tendrá cuando esté terminado:
Paso 28
Tenemos un color negro muy sutil del 20% en el fondo.
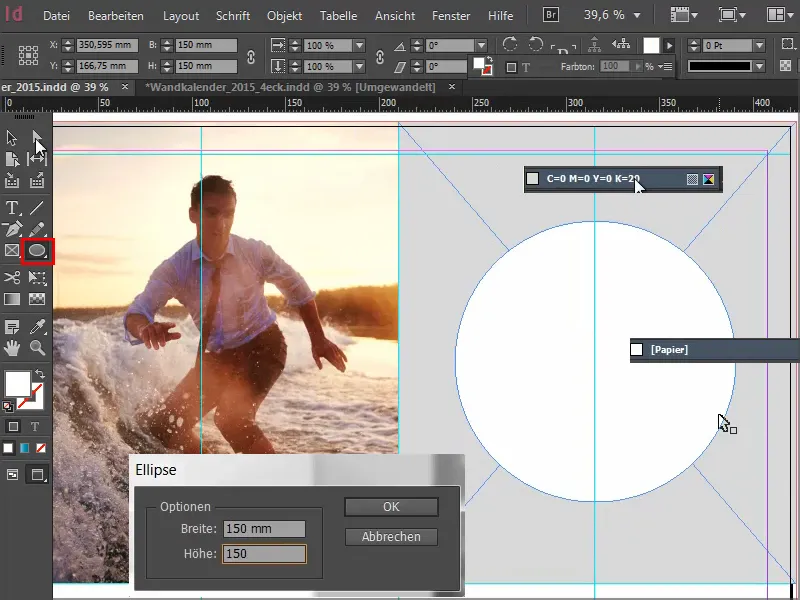
Para el círculo en el que luego colocaremos la errata, haz clic una vez en la zona con la herramienta elipse y ajusta los valores del panel de control a 150 tanto para la anchura como para la altura.
Damos al círculo el color papel y lo alineamos centrado con las líneas guía.
A continuación dibujamos un campo de texto con la fuente Elephant Regular en 67 pt en mayúsculas, centrado. La particularidad es que cada línea tiene un tamaño de letra distinto: 67, 60, 89 y 121. El interlineado, por supuesto, se ha ajustado al tamaño del texto.
Por supuesto, el interlineado se ha ajustado en consecuencia para que haya simetría visual. Puedes utilizar los rectángulos sencillos que te mostré antes.
Selecciono el campo de texto y, manteniendo pulsada la tecla Mayús, el círculo que hay detrás y lo centro tanto horizontal como verticalmente utilizando Alinear.
Así es como queda cuando está terminado:
Paso 29
Lo que más me gusta de la hoja de agosto es la imagen en combinación con la combinación de colores.
Por si te resulta difícil mezclar el color manualmente: Aquí hay un 27% de magenta, un 65% de amarillo y un 20% de negro, puedes utilizar el cuentagotas y seleccionar un color directo de la foto.
Esta línea de puntos indica que el texto está agrupado. Puedo cancelar la agrupación haciendo clic con el botón derecho del ratón. Entonces tenemos tres campos de texto y un cuadro gráfico en la parte inferior.
¿Qué hemos hecho? Sólo hemos dibujado un rectángulo, hemos aplanado las esquinas y luego hemos creado un contorno sutil. Menos es más" se aplica al contorno, así que elijo Estrecho - Estrecho.
También podrías utilizar el triple, pero entonces puede que tengas que ajustar un poco el tamañoen pt (por ejemplo, a 5 pt) para que quede realmente bien.
Este es el aspecto que tendrá cuando esté terminado:
Paso 30
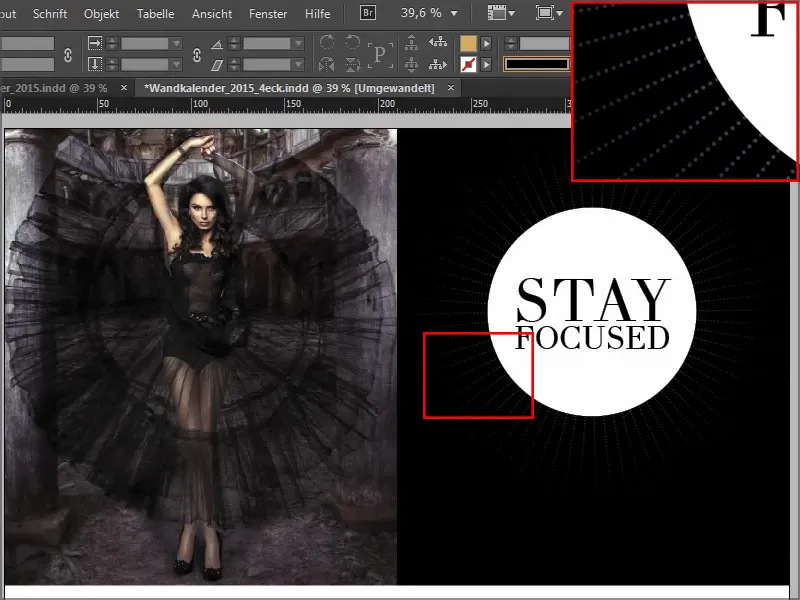
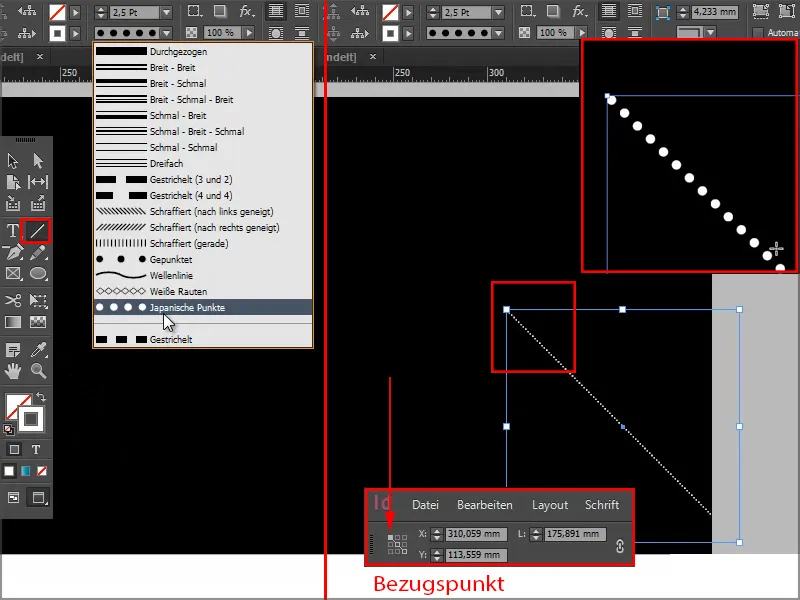
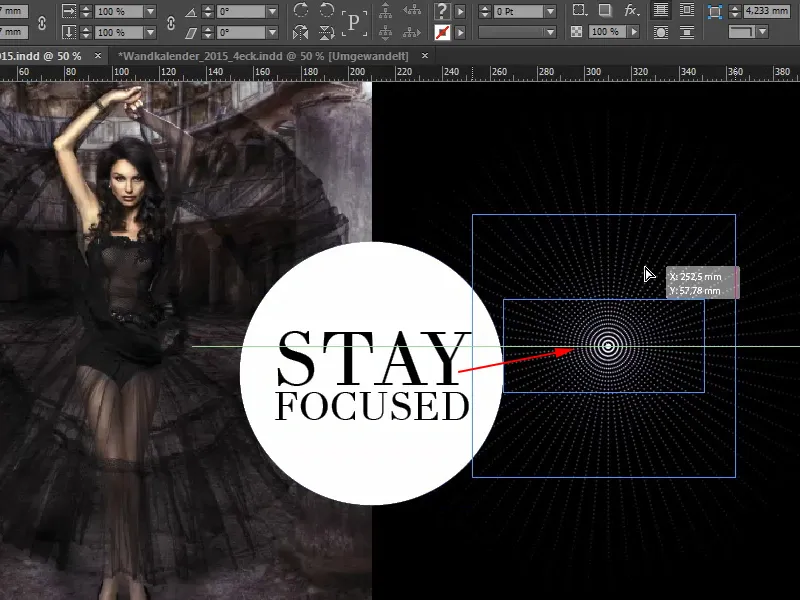
Algo muy chulo nos espera con la hoja de septiembre: La foto de la izquierda no es ningún problema, pero a la derecha tenemos un efecto muy delicado, las líneas de puntos que se desvanecen hacia fuera - con el mensaje: Mantente concentrado.
El campo de texto es en realidad una imagen especular de la forma de la foto, un efecto de contraste, centrado en el mensaje central.
Dibujamos una línea en blanco, puntos japoneses con una anchura de unos 2,5 pt. Empiezo en el centro y la dibujo hacia fuera hasta la parte inferior derecha. Amplía la imagen para verla más de cerca. Usa Ctrl+O para volver a alejar el zoom.
Luego cambiaremos el punto de referencia. Ahora está centrado, por supuesto, pero lo queremos arriba a la izquierda.
Continúa: Pasos 31-40
Paso 31
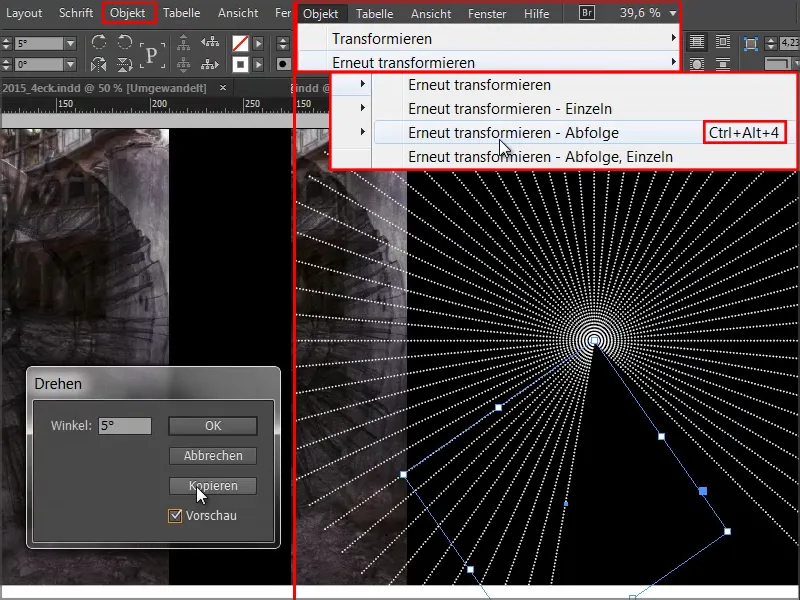
Y ahora vamos a Objeto>Transformar>Rotar y fijamos 5° con Vista Previa para que puedas ver lo que sucede y hacemos clic en Copiar.
Ahora tenemos dos de estas líneas de puntos y podemos obtener más copias mediante Objeto>Transformar de nuevo - Secuencia o el atajo de teclado Ctrl+Alt+4. Así que hacemos clic repetidamente hasta que el círculo se cierre.
Paso 32
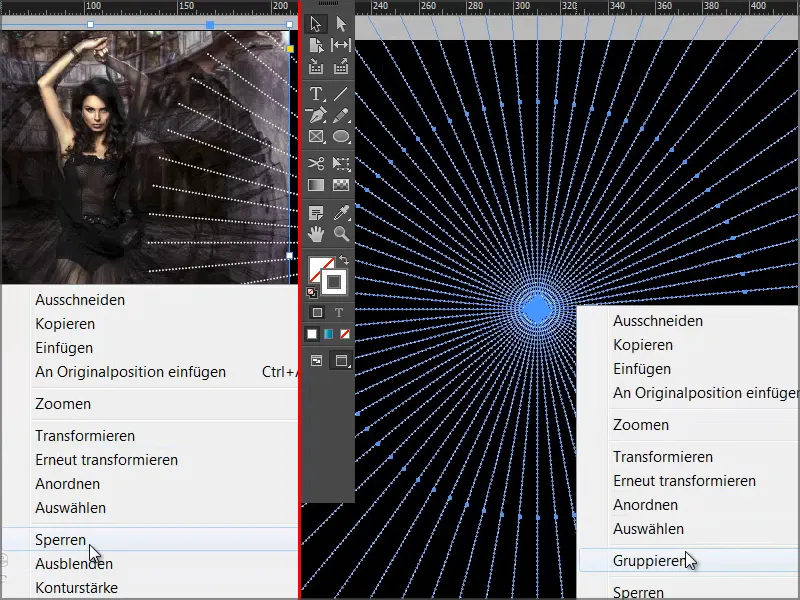
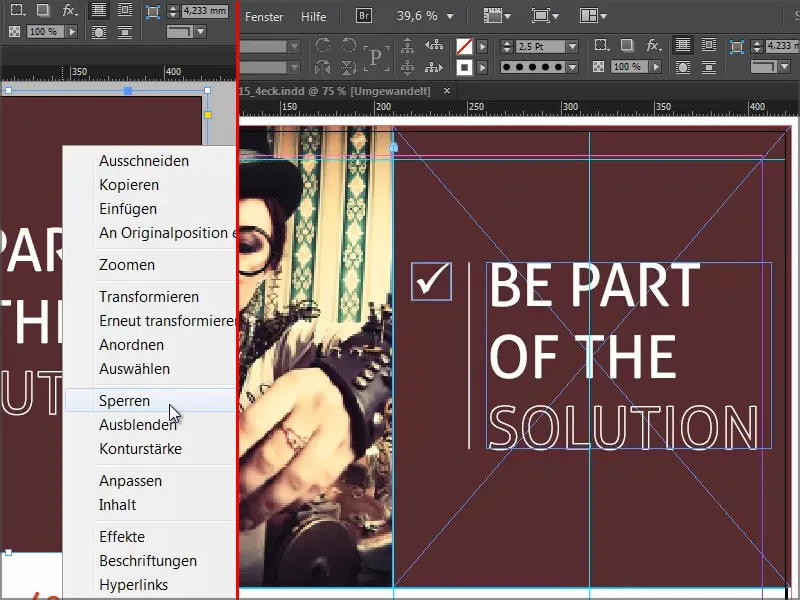
Bloquearé la foto de la izquierda así como la imagen de fondo negro de la derecha haciendo clic con el botón derecho del ratón.
Y entonces puedo dibujar fácilmente un rectángulo de selección sobre todos los elementos individuales y ponerlos en un grupo.
Paso 33
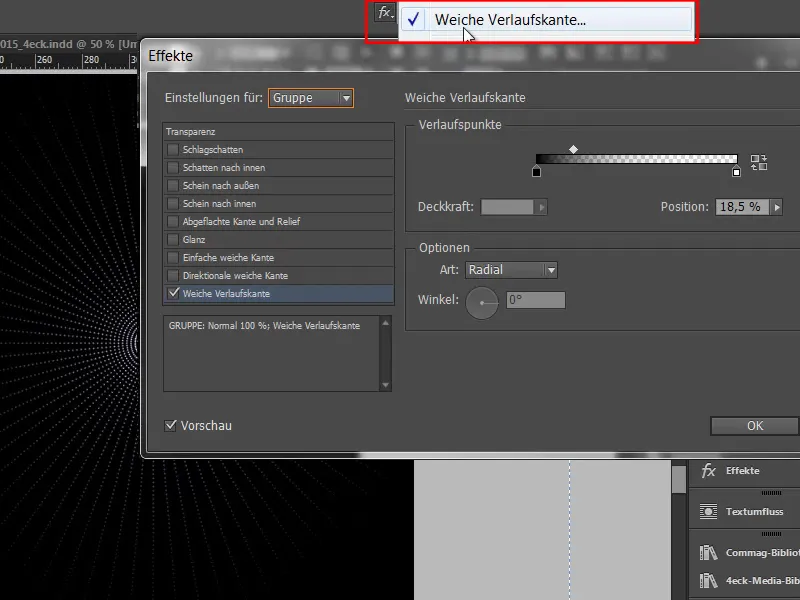
Y ahora voy a aplicar el borde de degradado suave a través del panel de efectos. El tipo debe ser Radial.
El efecto es todavía un poco demasiado fuerte para mí, así que moveré el deslizador central un poco hacia la izquierda. Podemos confirmarlo en torno al 18,5%.
Asegúrate de que no aparecen rayas en la foto, colocando la capa de la foto encima.
Paso 34
A continuación, sólo tenemos que insertar el círculo blanco con el texto y colocarlo en el centro.
Este es el aspecto que tendrá cuando esté terminado:
Paso 35
La hoja de octubre es sencilla - la fuente es Myriad Pro en Light y luego sólo hay que añadir el círculo y la línea..webp?tutkfid=66479)
Paso 36
El diseño de noviembre no es más que rectángulos dibujados con campos de texto. Puedes encontrar instrucciones de lavado en todo tipo de tejidos y esto se basa en ellas. Basta con copiar con Ctrl+C y pegar en la posición original de Noviembre..webp?tutkfid=66480)
El color también es importante aquí, este tono pastel de verde, que también puedes encontrar en alguna parte del aspecto de la foto. En cualquier caso, mantén el color suave, nada chillón.
Paso 37
He utilizado la herramienta cuentagotas para extraer el tono de color del campo de la derecha de la cortina de la foto.
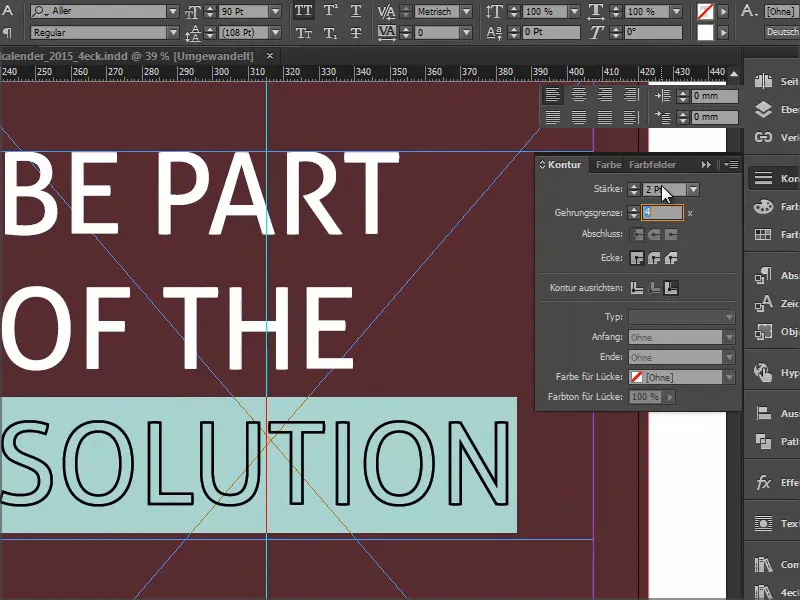
Dibujamos otro campo de texto, seleccionamos el Aller en Regular, color de fuente Paper, 90Pt.
Para "Solución", eliminamos el color y añadimos en su lugar un contorno blanco, que debe ser muy delicado, máximo 2 pt. Si se trabaja con líneas finas, éste debe seguir siendo visible en la impresión. Pero con 2 pt tenemos toda la razón.
Paso 38
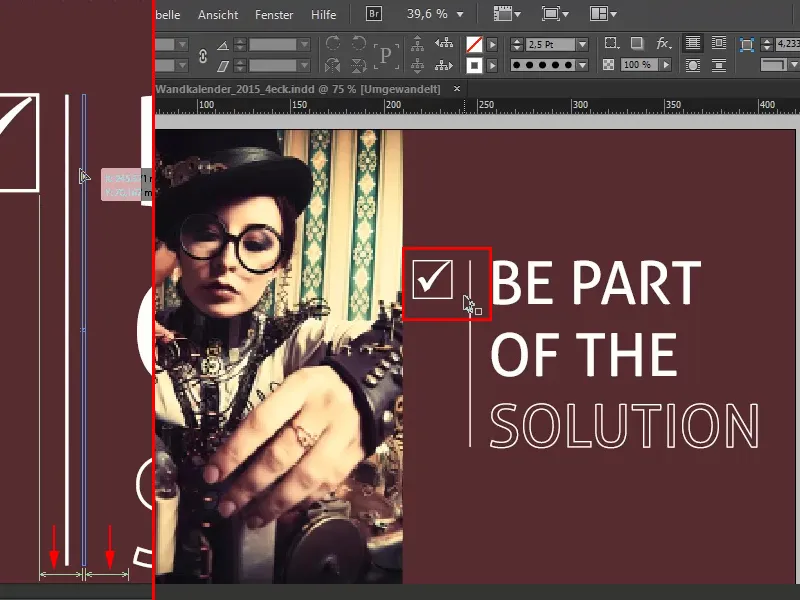
Entonces simplemente dibujaremos una línea blanca con la tecla Mayúsculaspulsada para que quede bien recta, sólida, de 2 pt.
Ajustamos el tamaño del campo de texto exactamente a la fuente haciendo doble clic para que podamos alinear la nueva línea exactamente simétrica en altura.
Luego queremos una casilla de verificación. Para ello, mantenemos pulsada la tecla Mayúsculasy dibujamos un cuadrado en blanco, de nuevo utilizando los 2 pt.
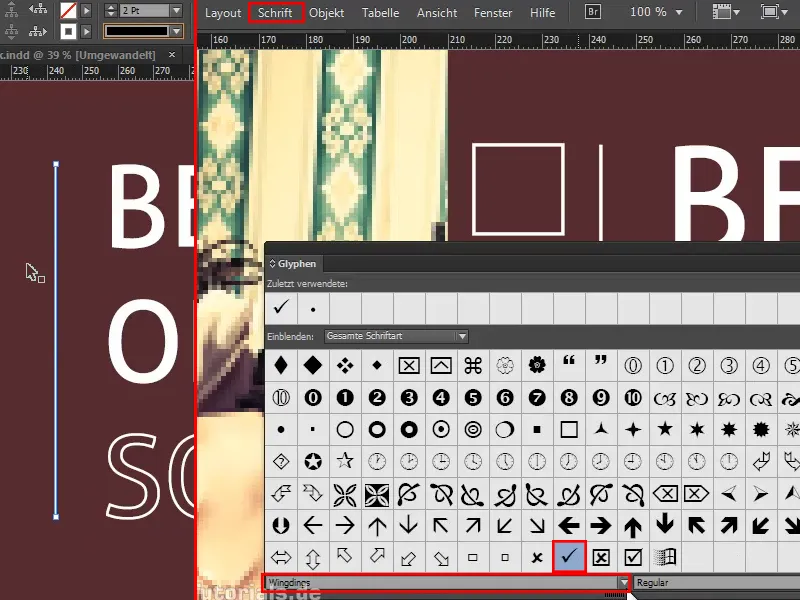
Hago clic una vez con la herramienta de texto. Luego establezco el tamaño de la fuente en 72pt, el color en blanco y después voy a Fuente>Glifos, entro en wingdings en la parte inferior y busco la marca de verificación. Hago doble clic para insertarla en el documento.
Si la marca no aparece en el campo de texto, el campo de texto es demasiado pequeño, simplemente lo arrastro al tamaño correcto.
Paso 39
Preste atención a las distancias entre la casilla de verificación y la línea y entre la línea y el texto - por supuesto deben ser iguales. Yo arrastro la línea un poco hacia la derecha y la línea guía me indica cuándo encaja perfectamente.
Puedes echar un vistazo al conjunto pulsando Ctrl+0. Entonces verás que la distancia entre la casilla y la imagen también debería ser idéntica a la distancia entre la casilla y la línea. Probablemente no te darás cuenta enseguida, es más una percepción subconsciente en la que dices que algo está bien o algo está mal. Así que si queremos ordenarlo, entonces ...
... primero bloqueamos el fondo de color burdeos, seleccionamos la casilla de verificación, la línea y el campo de texto y movemos todo un poco a la derecha. Yo lo haré de forma puramente visual, tú puedes ser un poco más preciso.
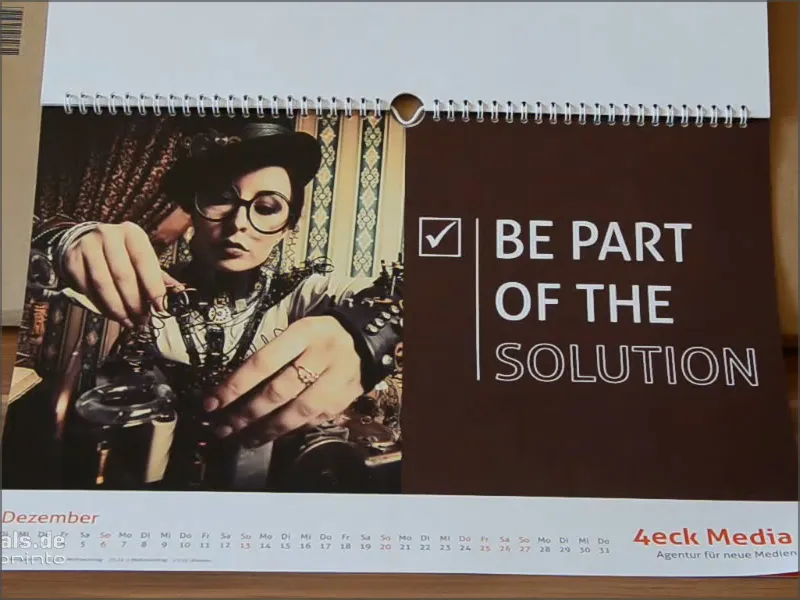
Y entonces diciembre queda así:
Paso 40
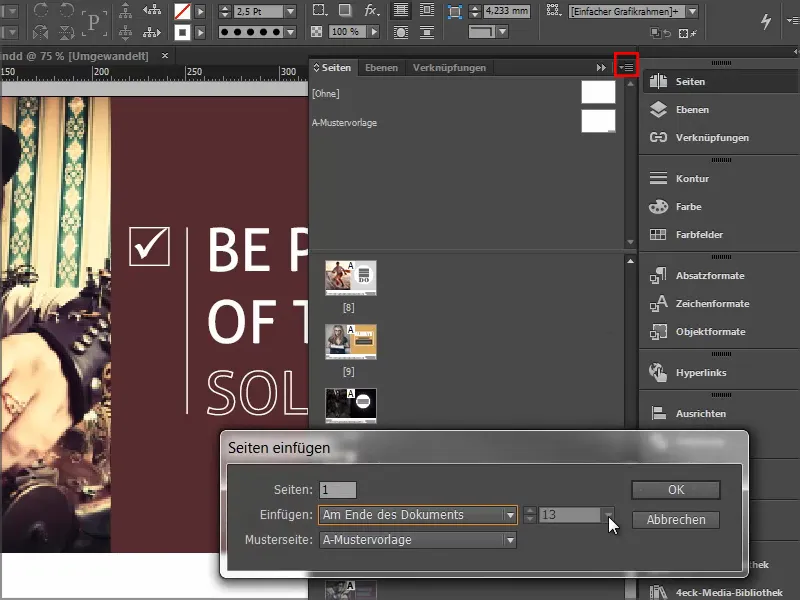
Por último, echemos un vistazo a las páginas. Añadimos una página adicional al final del documento, en la que añadimos el retrato de la empresa.
Los últimos pasos
Paso 41
Volvemos a tener la página de muestra con el logotipo, pero simplemente la corregimos arrastrando la página sinel logotipo sobre ella.
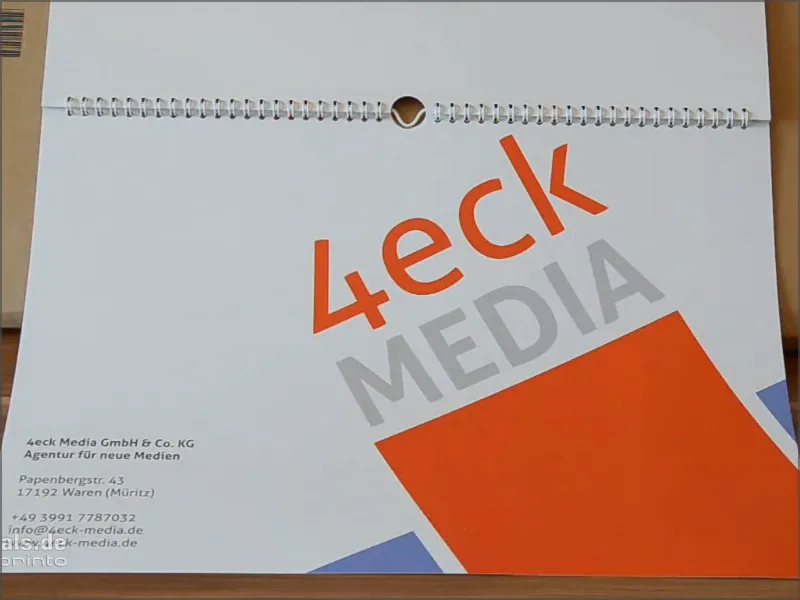
A continuación, arrastro y suelto el logotipo desde la biblioteca, lo giro 28° y lo dibujo bien grande.
Paso 42
Copio los datos de la dirección de la plantilla y hago clic en Pegar en la posición original.
Y la página está lista. Cuando el calendario esté impreso, tendrá este aspecto:
Antes lo guardo todo.
Paso 43
Ahora, por supuesto, también queremos imprimir el calendario. Eso lo haré con viaprinto.
Vamos a Ayuda>Instrucciones>Crear documentos fuente. Y ahí selecciono PC en mi caso.
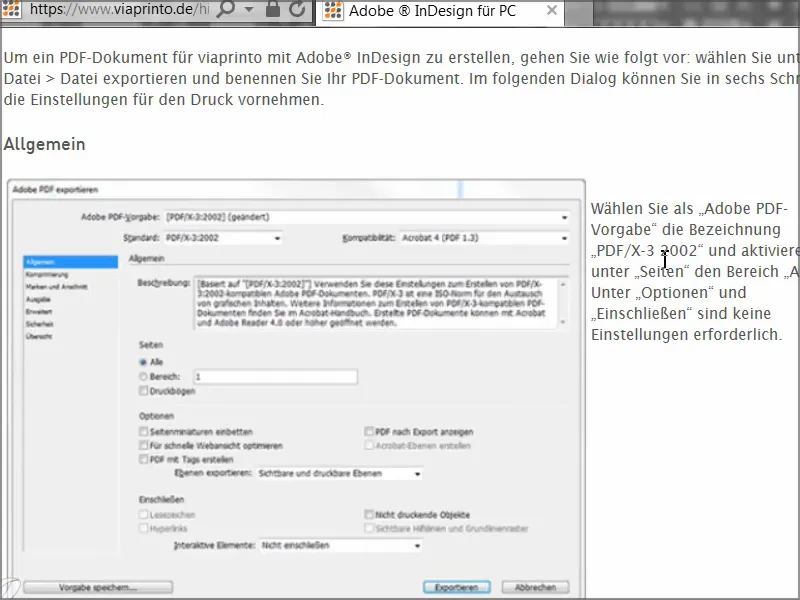
Cogemos Adobe InDesign para PC y hacemos clic sobre él.
Allí encontramos una estupenda guía de ayuda sobre cómo crear correctamente el documento y, sobre todo, cómo exportar correctamente el documento.
Ahora lo haremos juntos.
Paso 44
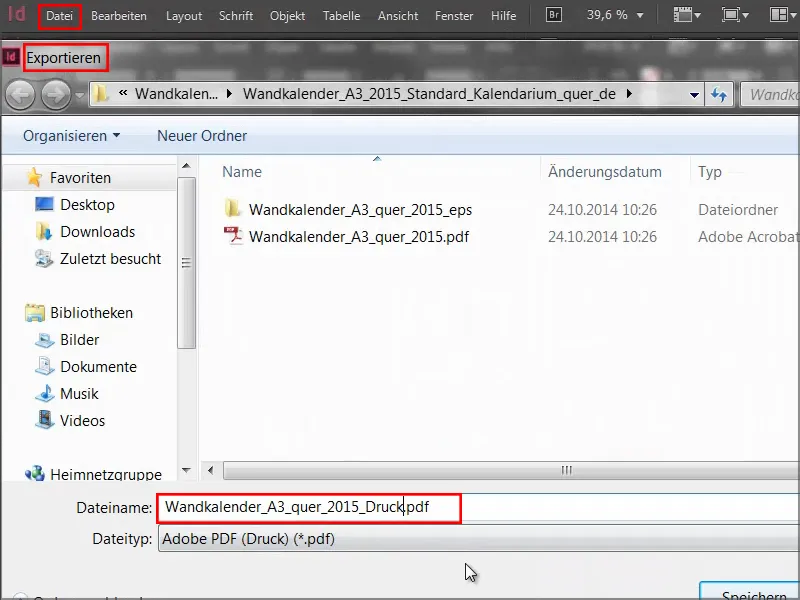
Ahora abriremos el diálogo a través de Archivo>Exportar y le daremos un nombre al archivo de impresión.
Paso 45
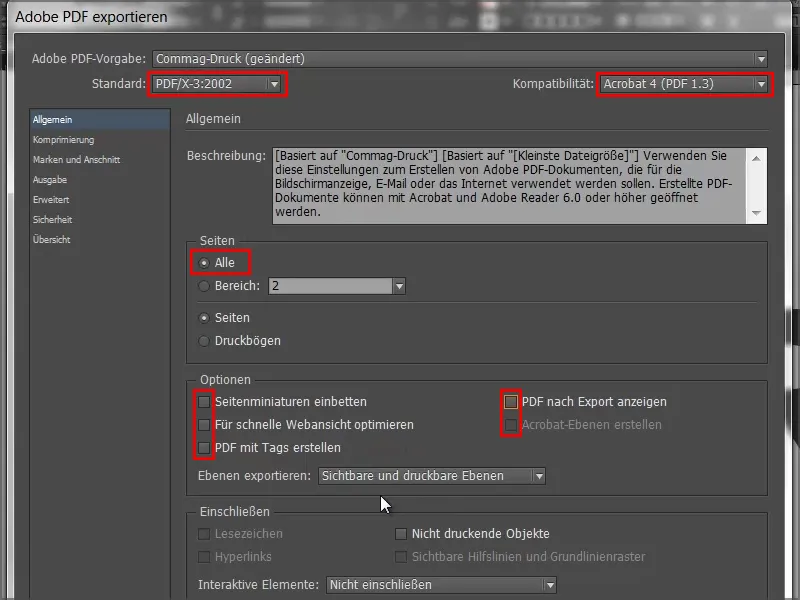
A continuación se abrirá el diálogo de exportacióny comenzaremos a introducir los parámetros. Los siguientes valores para General:
- Estándar: PDF/X-3:2002.
La compatibilidad se establece automáticamente en Acrobat 4.
- Páginas: Todas
Las opciones no son relevantes para nosotros, podemos desactivarlas todas.
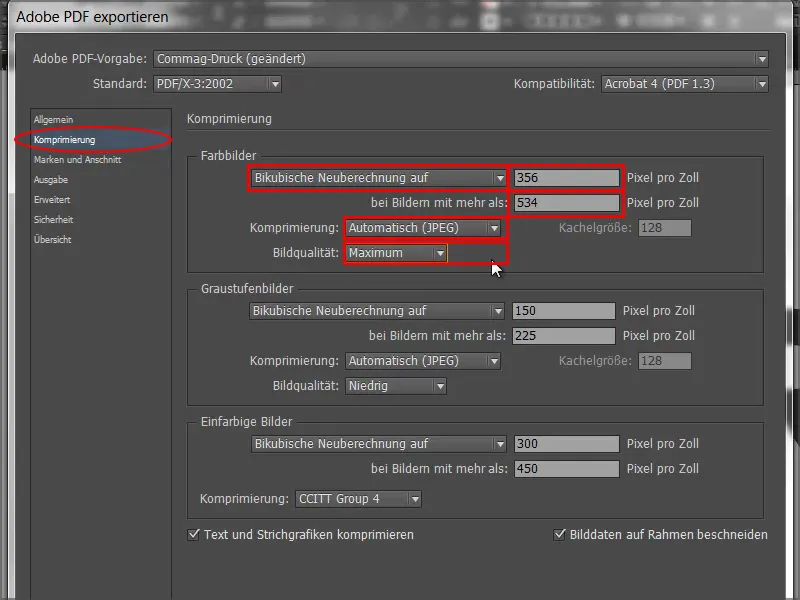
Paso 46
Para la compresión, seleccionamos el recálculo bicúbico a 356 y escribimos "534" en el campo inferior.
- Compresión: Automática (JPEG)
- Calidad de imagen: Máxima.
Paso 47
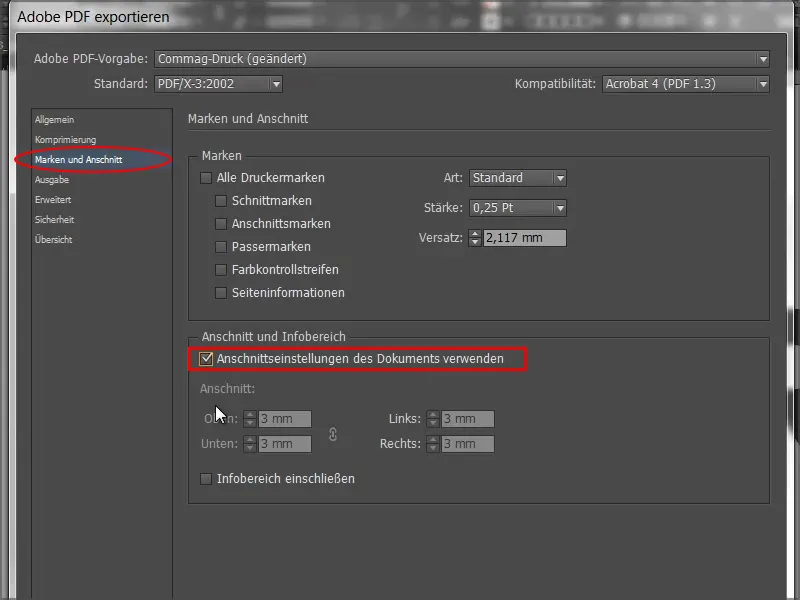
Y en la pestaña Marcas y sangrado, seleccionamos Usar configuración de sangrado del documento, porque ya hemos recibido el sangrado de 3 mm en la plantilla.
También podríamos hacerlo después, pero entonces tendríamos el problema de que no hemos dibujado las imágenes hasta el borde.
Así que simplemente activa esta casilla y todo irá bien.
Paso 48
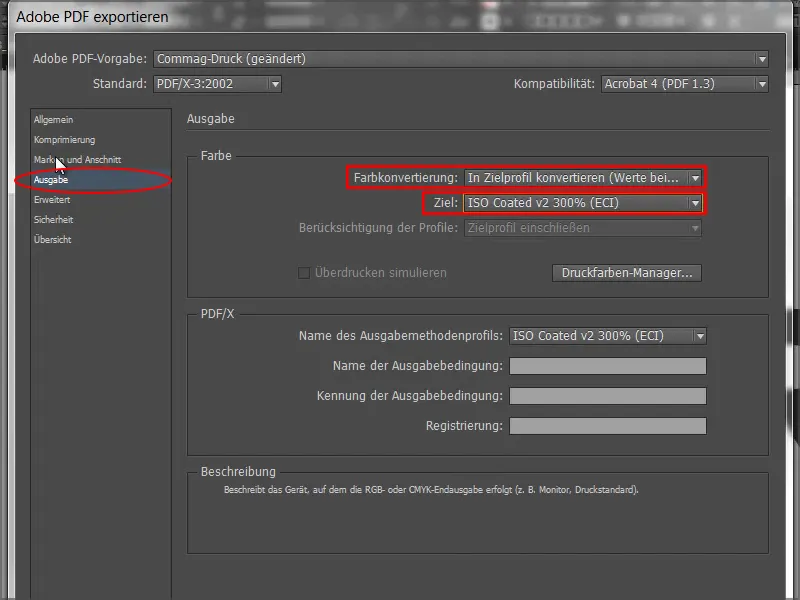
En la salida seleccionamos Convertir a perfil de destino (mantener valores) y como destino seleccionamos ISO Estucado v2 300% (ECI). Esta es la configuración correcta para papel estucado.
Paso 49
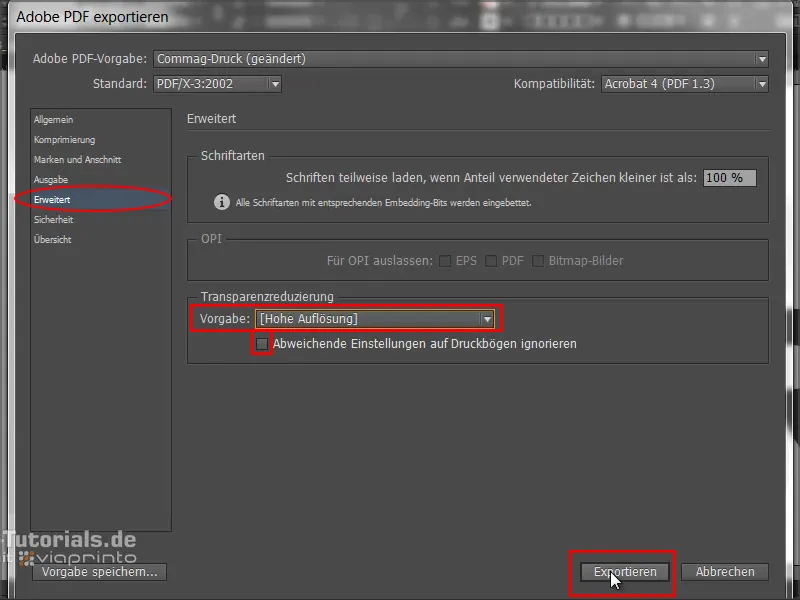
En el diálogo avanzado, seleccionamos por defecto para Resolución de transparencia : Alta resolución.
Si esta casilla está activada debajo, basta con desactivarla.
A continuación vamos a Exportar y obtenemos un PDF.
Paso 50
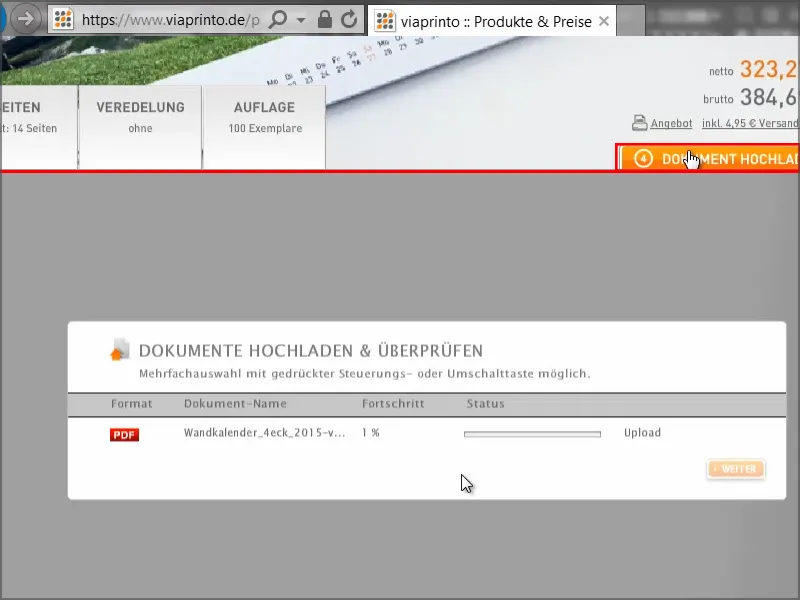
De vuelta en la web de viaprinto, vamos a Subir documentos.
Luego selecciono mi PDF y comienza la carga. Tarda un tiempo diferente dependiendo de la velocidad.
Paso 51
Aquí tenemos el calendario y podemos utilizar esta función de vista previa realmente práctica para ver exactamente cómo quedará el calendario.
Podemos ver la encuadernación en espiral muy claramente y podemos pasar las páginas a voluntad. Todo tiene muy buena pinta..webp?tutkfid=66498)
Esta opción de vista previa vale su peso en oro. Seguro que a usted también le ha pasado alguna vez sentarse y enviar un pedido sin saber si todo encajará. Eso no ocurre aquí.
Paso 52
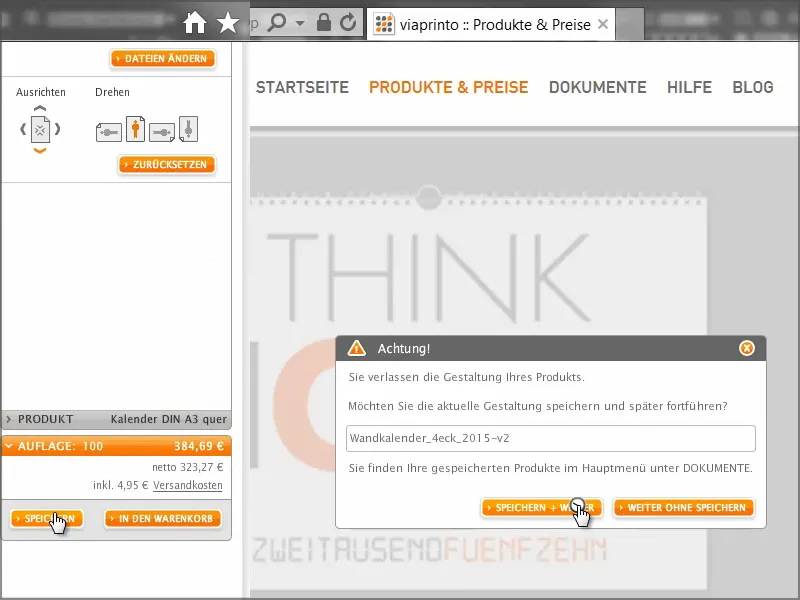
También es muy práctico que podamos guardar el documento para más adelante. Para ello, vamos a Guardar y lo colocamos en nuestra cesta de la compra.
Luego tenemos la opción de ir a Documentos - primero tengo que hacer clic en Guardar + Siguiente...
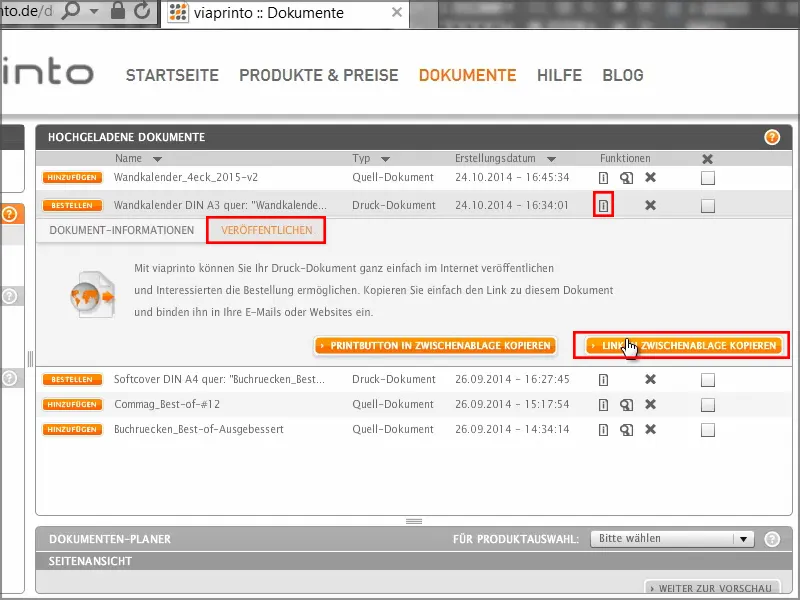
... e ir al gestor de documentos. Allí selecciono el calendario mural, voy a Información y luego a la pestaña Publicar. Aquí puedo copiar el enlace al portapapeles.
Cuando hago clic en él, tengo que confirmar algunas cosas legales, pero luego tengo el enlace en el portapapeles.
Ahora puedo pegarlo en una nueva pestaña del navegador, por ejemplo, o pasárselo a compañeros o clientes, que pueden acceder así a una vista previa del calendario. Esto es especialmente útil si trabajas para empresas o clientes y quieres asegurarte de que todo está realmente en orden. Publica el enlace, pásaselo al cliente, que puede echar un vistazo al producto y así tanto tú como el cliente estáis sobre seguro.
Vuelvo a la cesta de la compra y obtengo otra visión general de los costes, la tirada y los ajustes. A continuación, introduzco la dirección, donde, por supuesto, también puedo introducir varias direcciones de remitente/facturación y entrega. Concluyo mi pedido, procedo al pago y recibo un breve resumen y confirmación.
El calendario ha llegado y tiene un aspecto estupendo.
Está perfectamente recortado a izquierda y derecha, las dobles G son muy llamativas y la fina tipografía de la parte superior, realmente genial.
Y el gramaje también es estupendo: los 250 gramos por metro cuadrado dan una sensación excelente.

