Allá vamos: Pasos 1-10
Paso 1
Estamos en la segunda parte y por lo tanto también en la página dos, abra el panel de control de capas para las páginas una vez y luego añadir una nueva página, es así de simple, pero no puede quedarse así, porque falta la información esencial, y vamos a añadir ahora. En primer lugar, por supuesto, una imagen. Ctrl+D, abro mi diálogo, y aquí ya he encontrado mi objeto adecuado; arrastra una vez, hasta el sangrado en la parte inferior. Aquí también hasta el sangrado. Ajustar>Rellenar marco proporcionalmente,...

Paso 02
... y creo que casi puedo dejarlo como está. Ahora lo bloquearé una vez con Ctrl+L (1), puede que tengamos que hacer otro ajuste más tarde.
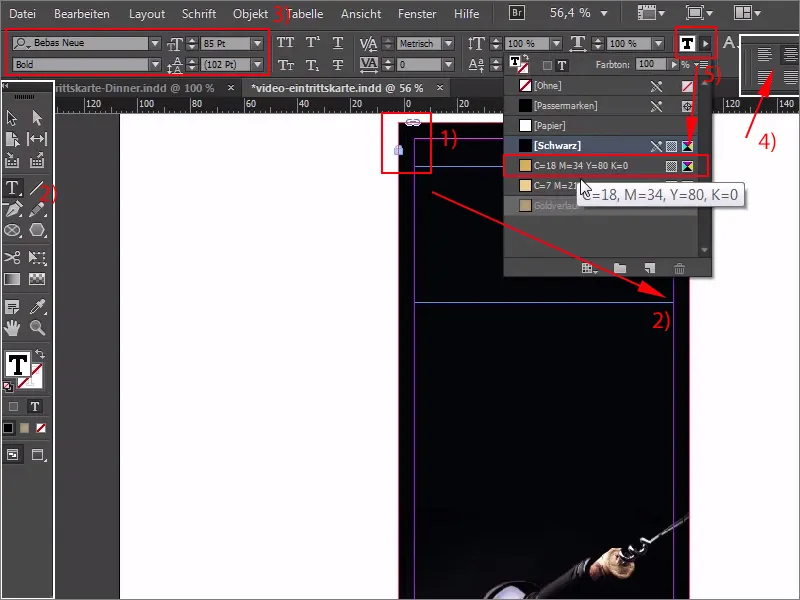
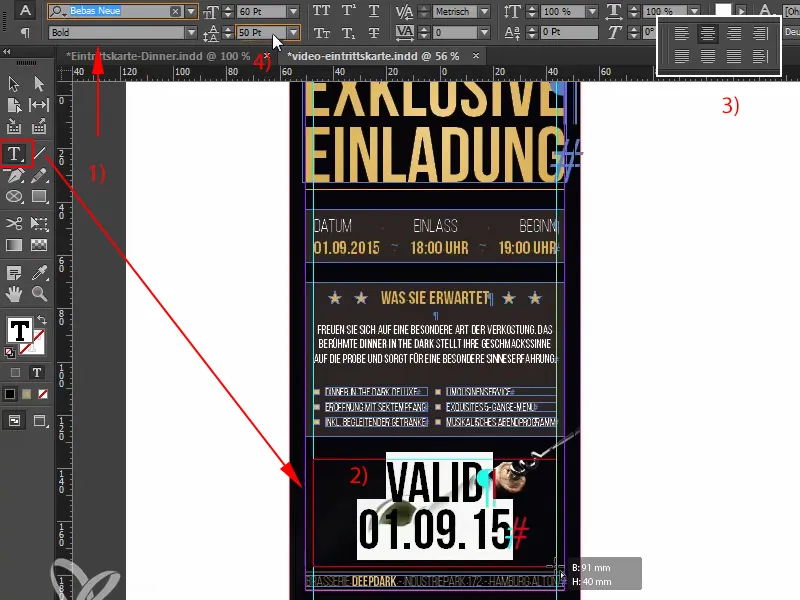
Como de costumbre, sigue la herramienta de texto ( 2), dibujarlo bonito y grande, en el Bebas. Por supuesto, usamos la misma fuente que en el anverso, 85 pt (3), centrado (4), y color: ahora usamos el primero (5). Así.
Paso 03
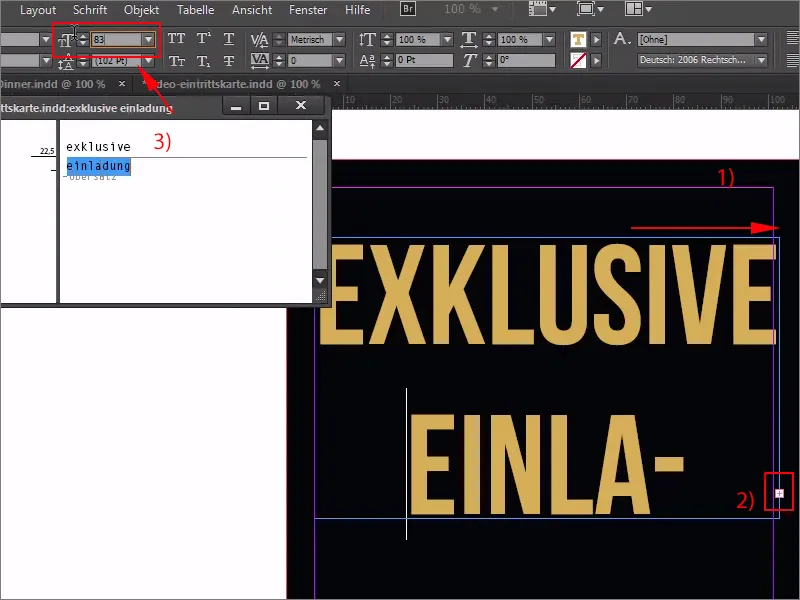
A continuación escribimos: "Exclusivo". Desgraciadamente, aquí tenemos un exceso, así que le echaré un vistazo. ¿Qué ha pasado exactamente aquí? Vamos a dibujarlo una vez (1), y luego seguiremos escribiendo en la siguiente línea. "Invitación". Aquí también, por supuesto, tenemos un overset (2), en la segunda línea tenemos que reducir un poco el tamaño de la fuente, así que Ctrl+Y, seleccionamos la palabra "Invitación" y la reducimos a 83 pt (3). Muy bien.
Paso 04
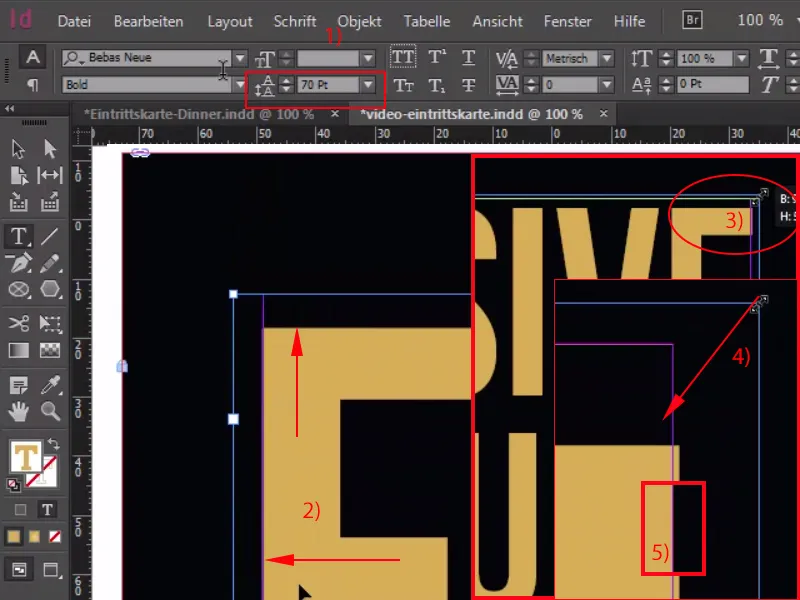
Tenemos que reducir el interlineado. Aquí simplemente introduzco 70 pt (1). Eso debería estar bien, y llegaremos directamente a la bonita alineación de puntos simplemente arrastrando todo a la línea (2). También podemos dejarlo rebotar hacia arriba, hasta aquí, eso debería ser suficiente por ahora (2). Y luego echemos un vistazo al lado derecho, para que podamos llegar allí, allí, que no encaja del todo ahora, pero si aumento el tamaño de la fuente por un punto entero, a saber, a 86, entonces tenemos un texto overset. Así que: Ctrl+Z, de nuevo, el truco es muy fácil: simplemente mantenemos pulsada la tecla Ctrl y la tecla Mayús brevemente aquí arriba (3), y ahora el contenido se mueve visiblemente (4). Y ahora tenemos que asegurarnos de que tenemos la línea justo aquí. Bien (5). Estoy satisfecho con eso.
Paso 05
Todavía falta la línea, así que vamos a utilizar la herramienta de línea ( 1) con un pt (2). Entonces acoplaremos exactamente (3) ...
Paso 06
... y pulsamos Mayúsculas y abajo una vez (1), duplicamos hasta aquí (2), y pulsamos Mayúsculas y abajo. Ahora todo el asunto recibe un nuevo color, a saber, nuestro gradiente de oro (3), así como las dos líneas de contorno, que también son parte de este juego, y entonces hemos terminado la cabeza.
Paso 07
Bajemos directamente al pie y repitamos el juego. Dibujamos el campo de texto (1), Bebas Neue, (2) y empezamos en Light, luego ponemos el tamaño de letra a 15 pt (3), aquí no hay, hay que introducirlo manualmente, no hay problema, tenemos dedos sanos. Color: También primero en amarillo (4), y ahora voy a copiar el texto de mi portapapeles aquí, céntralo, "Deep Dark" no está en Light, sino en Bold, y ahora reduce el tamaño haciendo clic en este tirador (5) ...,
Paso 08
... bajamos y seleccionamos el color adecuado (1). Luego subimos una vez más, luego cojo la línea de arriba, Ctrl+C, y la pego una vez abajo, cuidado con el espaciado, no debe ser más, hago una copia de ella, la pego encima de la fuente.
OK, luego lo guardo todo con Ctrl+S y pasamos a la parte del medio.
Paso 09
Ahora simplemente dibujo un campo de texto y luego simplemente escribo en nuestro nuevo Bebas, empezando con la luz en 20 pt y el color blanco: "Fecha inicio admisión".
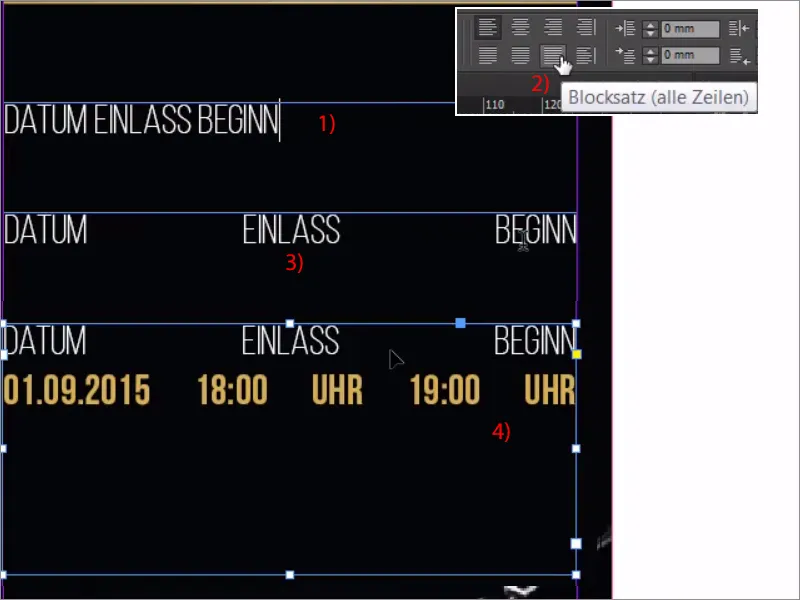
Ahora me gustaría tener la fecha alineada a la izquierda, "Inicio" alineado a la derecha y "Ingreso" centrado. En realidad es bastante fácil de manejar mediante el uso de la última justificación dura aquí, que produce exactamente el resultado que necesito, pero no funciona tan fácilmente en la línea de abajo. Pero vamos a intentarlo, te mostraré por qué no funciona, así que ahora escribiré aquí con el estilo de fuente Negrita y el color dorado: 1.9.2015. Ahora viene el espacio, 18:00, eso se ve bastante bien, pero si ahora hago un espacio e introduzco "reloj", el reloj salta a la derecha. Otro espacio para las 19:00 y entonces tenemos esta imagen de resultado. Así que no funciona perfectamente con este conjunto de bloques de hardcore definitivo, tenemos que encontrar otra manera.
Paso 10
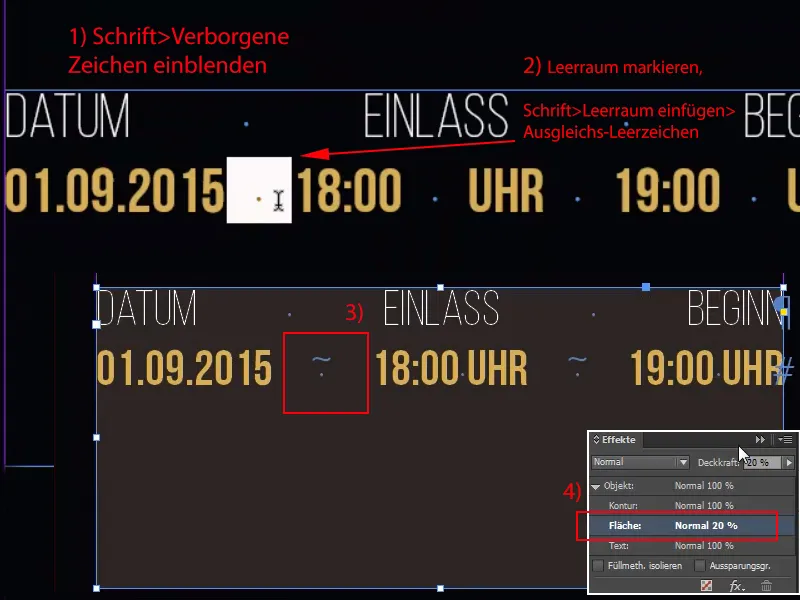
Y hay una: es muy sencilla, lo primero que haremos será mostrar los caracteres ocultos en la parte inferior a través de Font. Y ahora busquemos el lugar donde realmente queremos crear el gran hueco. Ahora marcaré esta posición y luego insertaré el espacio de igualación en la parte inferior a través de Fuente>Insertar espacio. Ahora tienes aquí un punto con un corchete rizado azul encima (3). Repito lo mismo para el que está entre el reloj y la 19, mediante Fuente>Insertar espacio>Espacio de igualación, y ahora tenemos exactamente este efecto, sin que incluya el espacio entre la 18 y el reloj. Lo que tenemos que hacer ahora es resaltarlo todo un poco en color; puedes cambiar la opacidad a través de tu panel de efectos. Probablemente estés familiarizado con esto, pero puede que no sepas que también puedes cambiar la opacidad de los componentes individuales. Por ejemplo, puedes ajustar la opacidad del contorno , puedes ajustar el área y puedes ajustar el texto. Nos gustaría ajustar el color del área, por supuesto elijo un color para esto, con el 100 % de opacidad todo se arruina, no: si ahora introducimos un 20 % aquí (4), entonces tenemos este efecto tan glamuroso y delicado. Echa un vistazo a esto: una transición maravillosamente suave.
Pasos 11-20
Paso 11
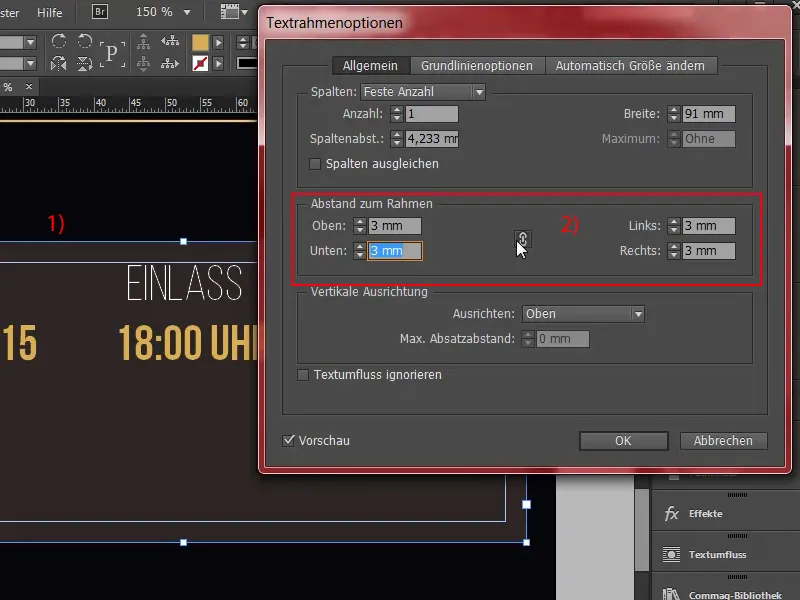
Lo único realmente molesto aquí es que todo se pega al borde. No hay problema. Haz clic una vez (1), Ctrl+B para las opciones del marco de texto y luego introduce 3 mm en todas partes. Con el símbolo de la cadena (2) salta en cualquier caso.
Paso 12
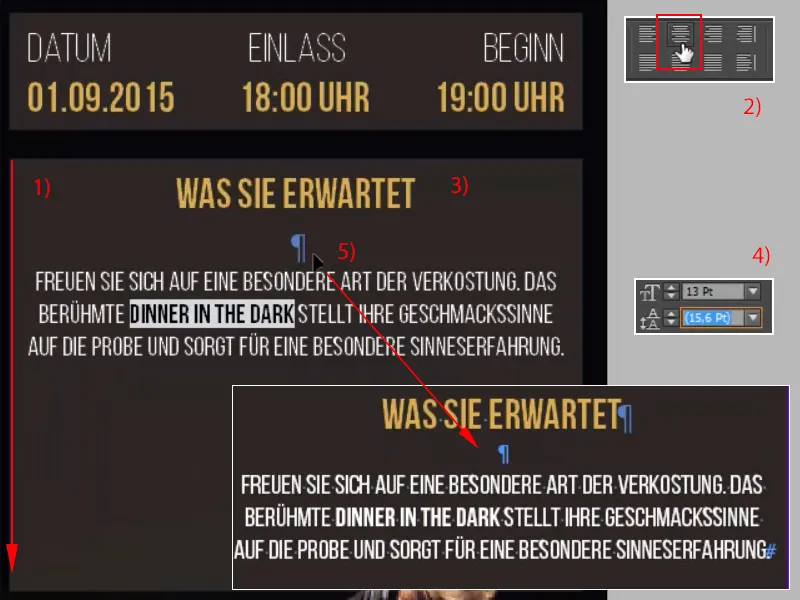
Y ahora redúcelo al tamaño deseado, quizás muévelo un poco más arriba. Ya está. Necesitamos lo mismo en la parte inferior, así que lo cogemos una vez y creamos una copia con Alt+Mayúsculas, la hacemos muy grande (1), y luego echamos todo este texto de aquí y lo centramos (2).
Aquí escribimos en negrita: "Lo que puedes esperar" (3). Podemos dejarlo como está, poner un párrafo, y luego, por supuesto, hay una pequeña donación de letras para que la gente sepa en qué se está metiendo. Lo saco de mi portapapeles, claro. Esto es lo que parece, demasiado grande, por supuesto, en blanco y luego, por supuesto, en la fuente normal, que es perfectamente adecuado, el tamaño de fuente también tiene que ser reducido a 13 pt (4). Hacemos la palabra clave en él un poco más audaz, es decir, hacer hincapié en ella en negrita, y ahora ya hemos hecho el trabajo. Lo que no me gusta, sin embargo, es este párrafo grande después del titular (5), simplemente lo sustituiré por uno pequeño... voilà.
Paso 13
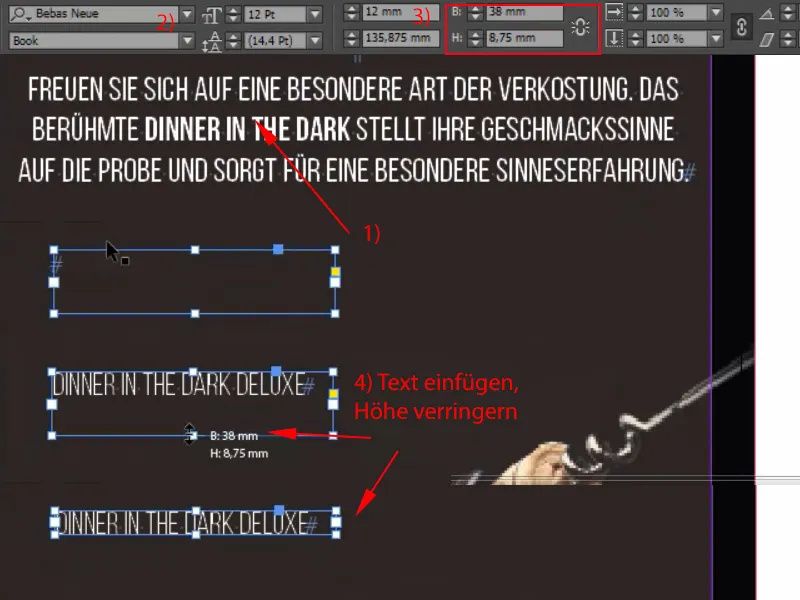
Ahora viene la lista de servicios individuales. Tampoco hay que hacer brujería: basta con dibujar una vez un campo de texto (1). Ahora lo formatearemos todo correctamente y luego lo duplicaremos seis veces, así que empezaremos de nuevo con la Bebas Neue en el estilo de fuente Book, bonita y estrecha, tamaño doce pt (2). Encaja. Color en blanco, al ras a la izquierda también está bien, y ahora vamos a reducir el tamaño de este campo de texto a 38 mm al ras a la izquierda (3). Lo movemos al centro, donde copiaremos el primer texto, "Cena en la oscuridad Deluxe" (4).
Paso 14
Ahora viene la viñeta a juego, que crearemos rápidamente como un rectángulo de 2 por 2 mm (1). Ahora es el momento de dibujar una línea auxiliar aquí, esa es la distancia de 3 mm (2) que necesitamos, y luego la colocaré así. Deja que se acople completamente aquí (3), ....
Paso 15
... y Shift y flecha a la derecha, la primera enumeración está lista (1), y ahora simplemente copiaré estas dos y añadiré el siguiente servicio (2).
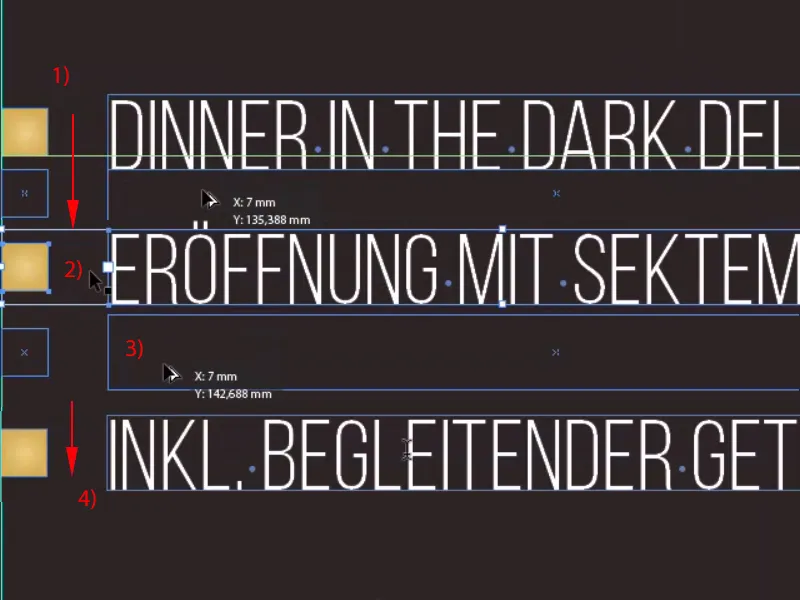
"Apertura con recepción de champán" y el juego por última vez (3): "Incluye bebidas de acompañamiento" (4).
Paso 16
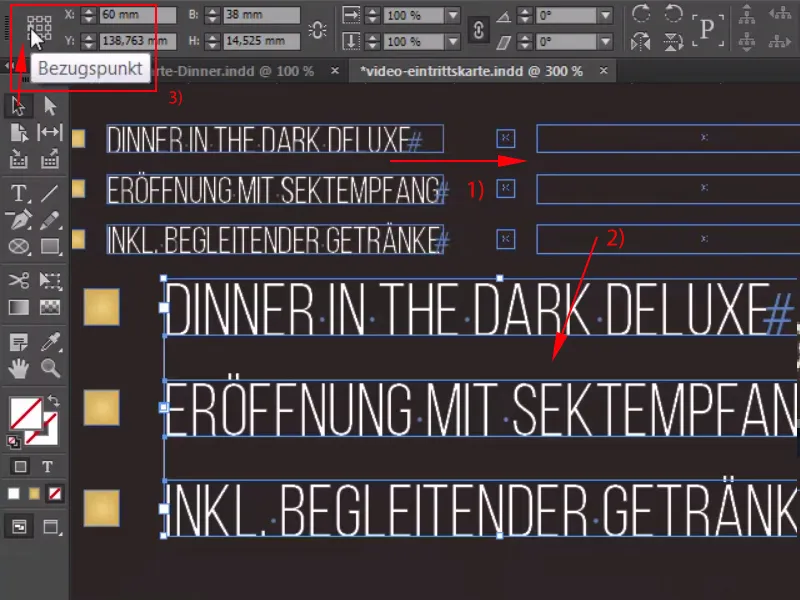
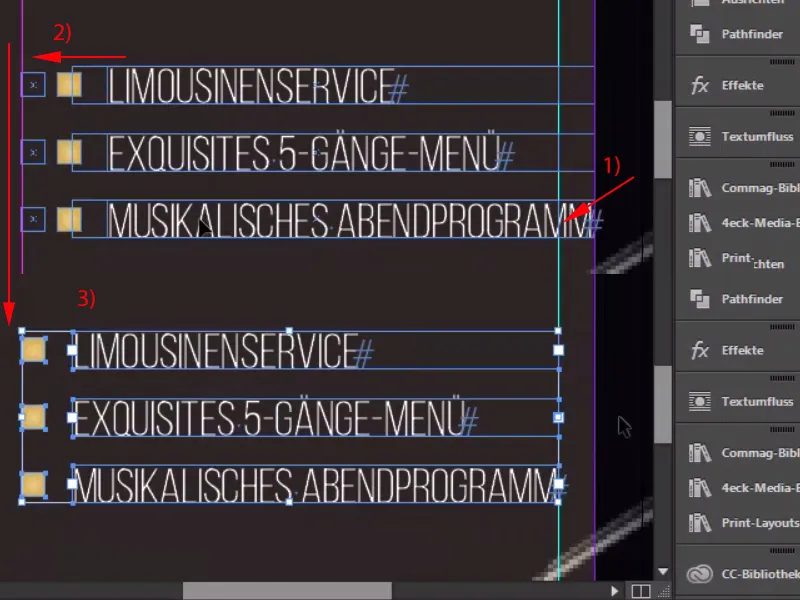
Ahora puedo seleccionarlo todo, mantener pulsada la tecla Mayúsculas, alejar el zoom una vez y copiar (1). Y ahora moveré el punto de referencia de estos tres campos de la derecha (2) a la izquierda (3), si no está ya ahí, ....
Paso 17
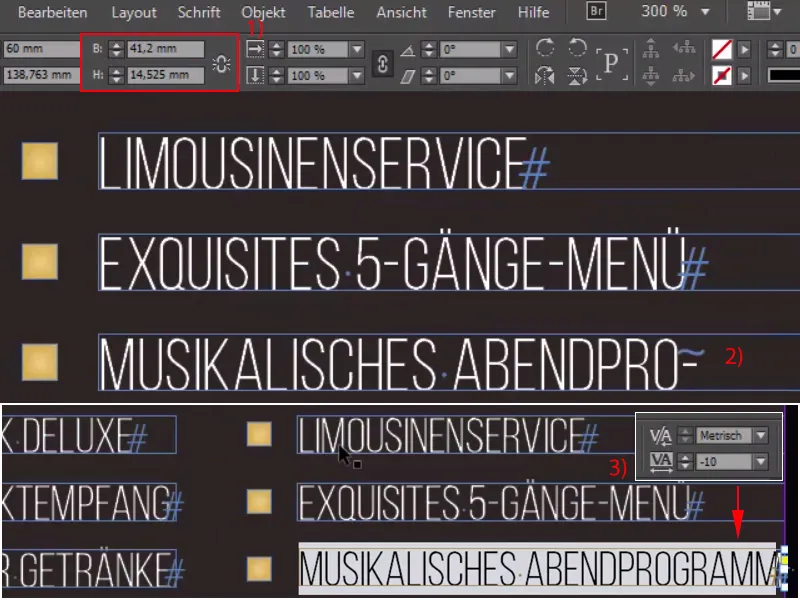
... aumentar la anchura a 41,2 mm (1) y luego acoplarlo. Sustituya también aquí el texto una vez: Nuestros invitados de honor recibirán un servicio de limusina, una exquisita cena de cinco platos y, por supuesto, un ensayo musical por la noche (2) ... overset. Bueno, ¿qué hacemos? Ningún problema: Ctrl+A, ajustar un poco la longitud de la carrera, -10 (3). Voilà, todo está en su sitio.
Paso 18
Sin embargo, aquí cometimos un pequeño error: Tenemos que mantener nuestros 3 mm, están exactamente en este punto (1), y luego movemos los seis elementos hacia la izquierda (2) y así es como lo conseguimos (3).
Paso 19
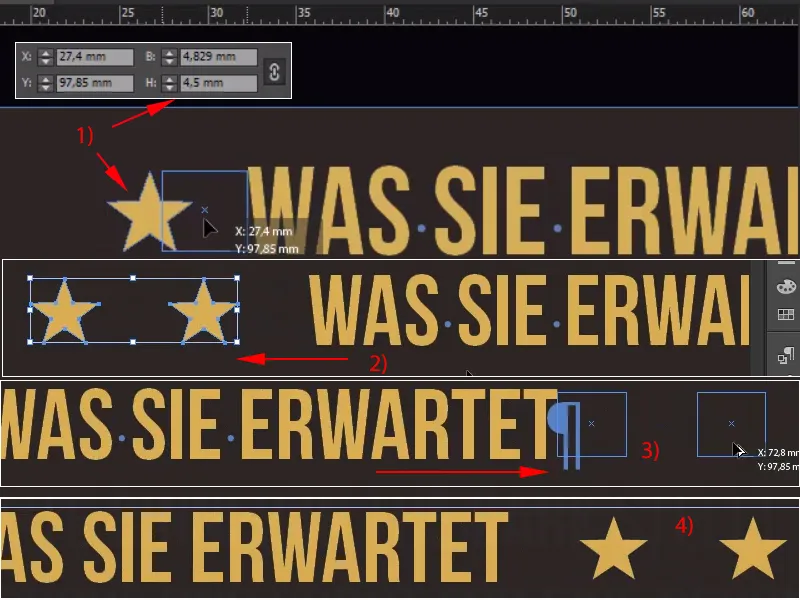
Pero como es habitual en un diseño, hay que mantener la coherencia, hay que hacer que los elementos sigan saliendo, así que vamos a coger la estrella de arriba una vez, Ctrl+C, y la voy a posicionar aquí abajo al lado del encabezamiento (1), aunque puede que la haga casi un toque más pequeña ahí, pasando a 4,5 mm de altura, eso parece un poco más inofensivo. Y luego moveré esto aquí. 1,2, hacer una copia de la misma, 1,2, hecho. Seleccionamos ambos, los movemos al borde derecho de la T, 1,2, y hemos conseguido una alineación simétrica con nuestras estrellas.
También podemos agrandar el campo de texto; ahora cogeré todo esto y lo meteré en un grupo (botón derecho>Grupo).
Paso 20
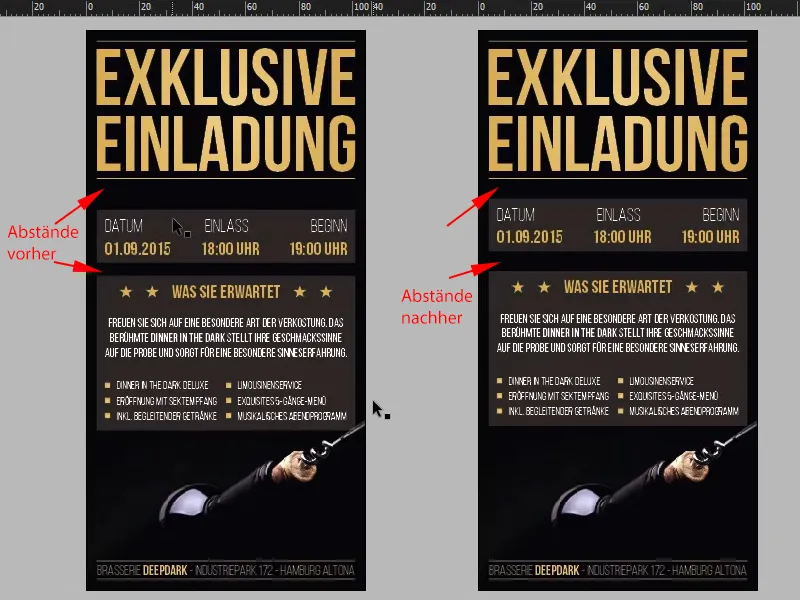
Y ahora echemos un vistazo al conjunto y veremos: Todavía tenemos que trabajar un poco en el espaciado, por supuesto. Moveré la caja superior hasta arriba, y luego ganaré 1,2,3 distancias hacia abajo según nuestro método de espaciado. Lo mismo con la caja inferior, 1,2,3 distancias hacia abajo, luego comprobaremos que no nos hemos deslizado en el borde y empujaremos hacia atrás donde nos hayamos pasado un poco del límite.
Los últimos pasos
Paso 21
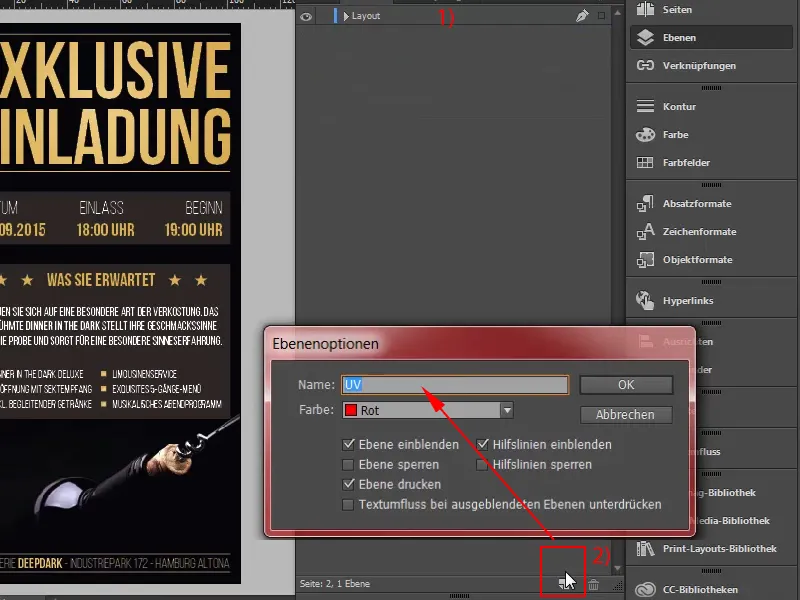
En cualquier caso, la parte visible de nuestra tarjeta de invitación está terminada, y ahora es el momento de la parte invisible. Se podría pensar que es bastante difícil, pero la verdad es que no hay ningún problema: Vamos a cambiar a las capas, llame a esta capa "Diseño" (1) y luego crear una nueva capa, que voy a llamar "UV" (2).
Paso 22
Ahora vamos a trabajar en esta capa y simplemente voy a dibujar un campo de texto grande, por supuesto, de nuevo nuestra Bebas Neue en negrita (1), y luego simplemente voy a escribir en blanco: "Válido 1.9.2015" (2). Lo centro todo (3) y lo hago realmente GRANDE, a 60 pt, y reduzco un poco el espaciado (4). Muy bien.
Paso 23.
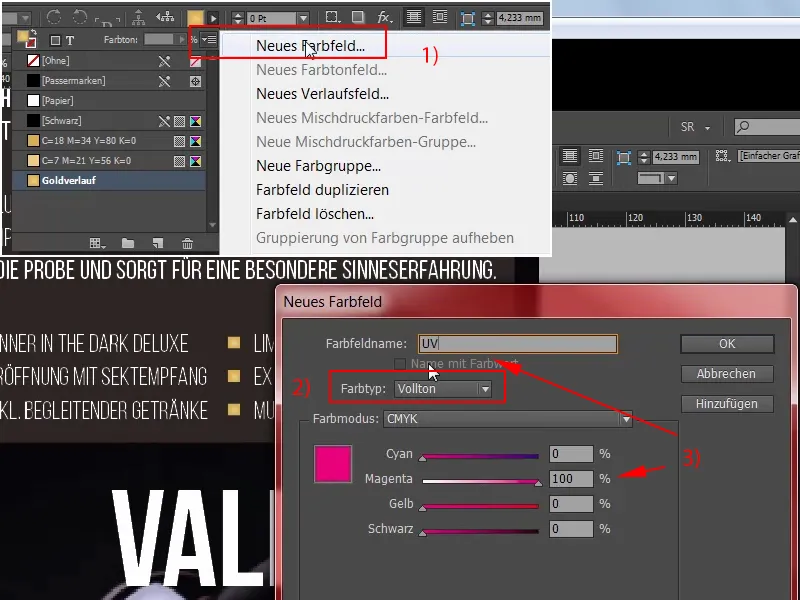
Al final, esto sólo debería ser visible bajo luz negra y ahora es el momento de crearlo en el color adecuado. Por eso voy a crear un nuevo campo de color en Nuevo campo de color (1). No un color de proceso, sino un color sólido(2) en 100 % magenta. Y llamaré a este color "UV" (3). Es muy importante que le pongas este nombre, porque la imprenta lo necesita exactamente con estas dos letras. Ahora ya está creado el color: un color sólido.
Paso 24
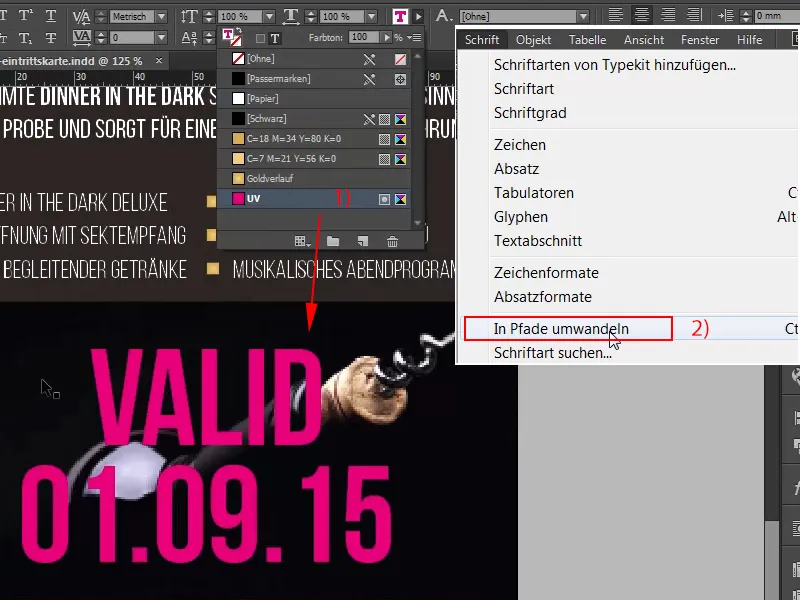
Y ahora podemos añadir el nuevo color 100% magenta a este texto (1). Sin embargo, es importante que esta zona esté configurada para sobreimprimir.
Para estar seguro, voy a convertir esto en un trazado de antemano , no necesito cambiar la fuente (2) ...
Paso 25
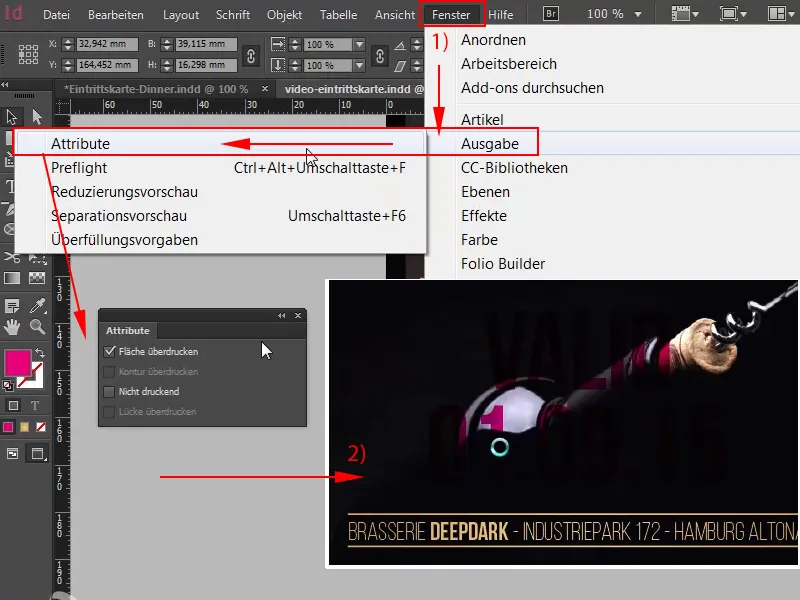
... Ahora puedo seleccionar la ruta y elegirVentana>Salida>Atributos>Área de sobreimpresión. Muy bien, ahora esto desaparece, una vez más para la segunda ruta: Ventana>Salida>Atributos>Área de sobreimpresión, se ve un poco aquí abajo, voy a hacer zoom, echa un vistazo a esto (2), puedes verlo un poco aquí ahora, y luego selecciono Ctrl+E para la exportación.
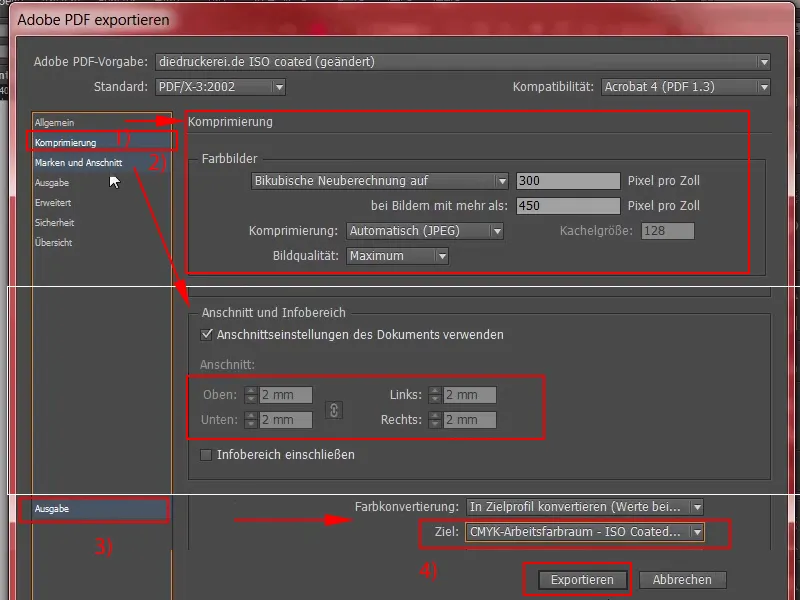
Paso 26
Compresión 300 450 (1), encaja, sangrado de 2 mm , también bien (2), ISO Coated v2 también encaja (3), así que podemos exportar (4).
Paso 27
Aquí tenemos el PDF final con nuestro maravilloso champán. Desplácese hacia abajo una vez y también podemos ver el color de seguridad a prueba de manipulaciones y el área de pie de página en la parte inferior. Maravilloso, creo que podemos pasar a la carga. De vuelta a la página de nuestra imprenta me desplazo hacia abajo una vez, seguimos en las entradas (luz negra DIN largo) (1), allí elegimos papel de impresión de imágenesde 300 g/m2 (2), el gramaje es por supuesto increíblemente importante para transmitir una sensación de alta calidad. Por supuesto, 100 no son suficientes para una tirada; también podemos utilizar 400, por ejemplo. Para el tratamiento posterior, lo utilizo sin numeración. Así que tiene la opción de añadir un campo de numeración que sea automáticamente consecutivo. Yo no lo he hecho ahora, pero puede hacerlo usted mismo para sus ejemplos. Por supuesto con comprobación de datos (3), y luego pasa a la orden (4)..webp?tutkfid=66768)
Paso 28
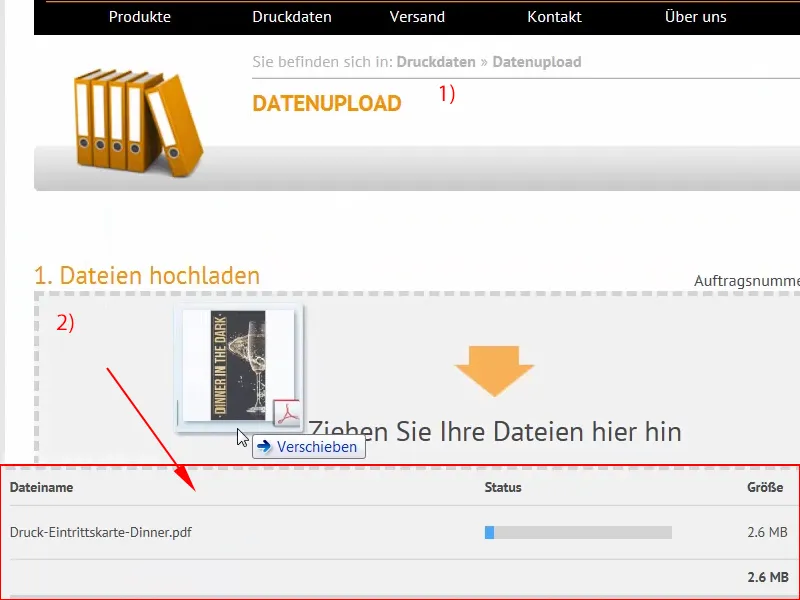
Continúa. Confirmamos una vez más, somos nosotros y confirmamos la dirección de facturación y la forma de pago, yo elijo prepago, A continuación, aceptamos los términos y condiciones, bajamos una vez completamente y luego vamos a Comprar. Continuamos subiendo nuestro archivo: Y en el gestor de carga de nuestra imprenta (1) podemos entonces simplemente subir el PDF mediante arrastrar y soltar (2).
Paso 29
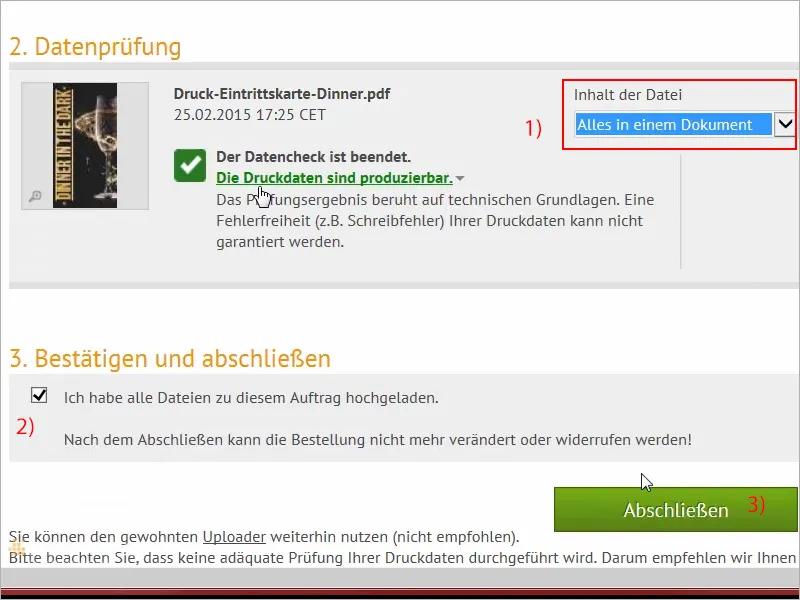
Y el archivo ya está subido. Seleccionamos todo en un documento (1), se comprueba de nuevo, se pueden producir los datos de impresión, lo confirmamos (2) y finalizamos el pedido (3). Ahora tengo curiosidad por ver si el efecto de luz negra realmente queda tan bien. Me alegro de que me sorprenda y nos vemos en el unboxing.
Paso 30
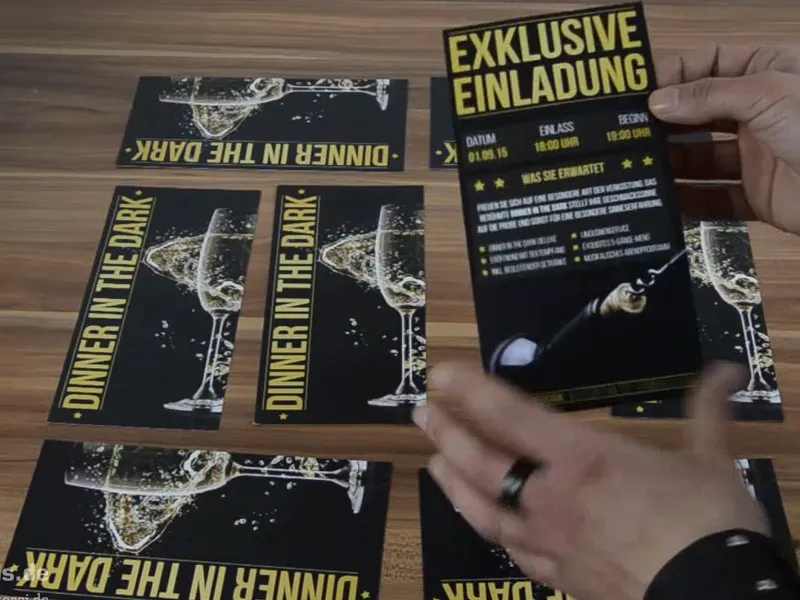
Chicos, ¡habéis aguantado hasta el unboxing! Os alabo por ello, porque ahora seréis recompensados: aquí están nuestras entradas para Dinner in the Dark, y además con un efecto de luz negra muy chulo. Vamos a verlas más de cerca, que os las preparo de maravilla: Ahí veis este estupendo efecto dorado que hemos aplicado. ¡Realmente genial! Esta ligera plasticidad que intentamos crear. Echémosle un vistazo: Esta es la parte de atrás. ¡Guau, realmente genial!
Puedes ver fácilmente la luz negra a través de aquí si lo sostienes en un ligero ángulo. No sé si puedes ver eso en la cámara, yo puedo verlo muy fácilmente. Pero por la impresión que me da aquí, la verdad es que estoy satisfecho. Sí, la copa de champán sale bien. Si la miro de cerca, no veo nada que pueda empañar mi alegría, pero ahora, por supuesto, vamos a ver las cosas realmente emocionantes en el siguiente paso, a saber: ¿Qué aspecto tiene la cosa cuando la probamos con luz negra? Así que dejad que os sorprenda, voy a apagar las luces, porque es bueno estar a oscuras. ¿Estáis preparados? Entonces vamos a empezar de inmediato.
¡Aquí está nuestra luz negra!
¿Pueden ver eso? ¡Vaya! Voy por aquí, voy despacio por aquí - realmente fuerte, ¿no? Creo que es realmente genial. ¿Puedes ver eso? ¿Ves cómo brilla en rojo? Y tiene un efecto 3D total. No sé si puedes verlo bien en la cámara, ¡pero parece totalmente tridimensional! ¡Genial! Así que, estoy totalmente divertido por ello. Chicos, ¡tenéis que probarlo! ¡Os divertiréis mucho! Si se divierten la mitad que yo, entonces es suficiente. Es totalmente poderoso. ¡Realmente genial!
Creo que podemos vivir con eso. ¡Sí, queridos amigos! Por lo tanto, realmente darle una oportunidad. La luz negra tiene un efecto totalmente genial, como puedes ver por ti mismo aquí. Se ve muy bien, tal vez menos en la cámara, pero aquí, en vivo, se ve absolutamente impresionante. Estoy realmente impresionado. Tenéis que probarlo. Chicos, me voy, estoy en modo de vuelo por ahora, divertirse con él, probarlo, y hasta entonces, su Stefan de PSD-Tutorials.de.


