Un efecto de contorno luminoso le da a tus diseños un aspecto futurista y brillante. Este efecto es perfecto para resaltar formas, textos u objetos y darles un aspecto dinámico. Con Photoshop, puedes implementar fácilmente el efecto de luz combinando estilos de capa, efectos de resplandor y máscaras. En este tutorial te mostraré paso a paso cómo crear un impresionante efecto de contorno luminoso que hará brillar tus diseños. ¡Comencemos y llevemos tus proyectos a un nuevo nivel!
Apertura de la imagen original
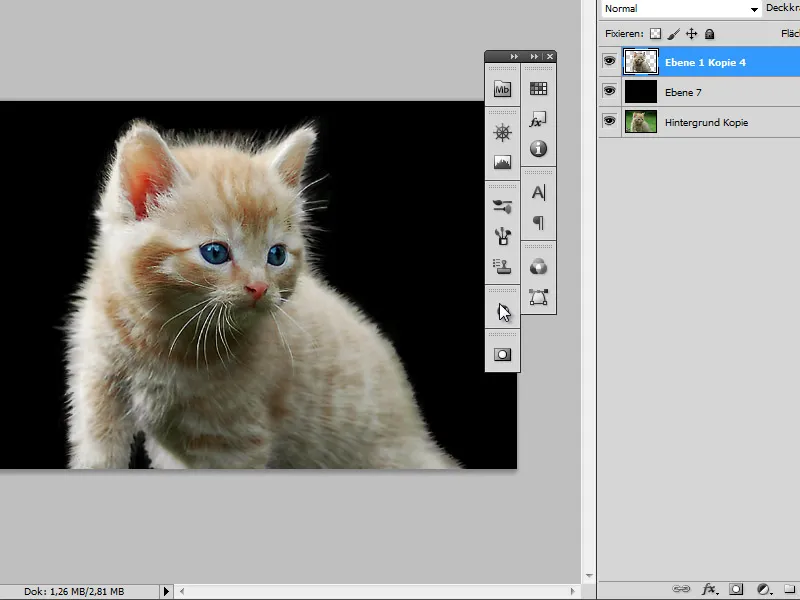
Primero abro la imagen original y aplico una máscara de capa para aislar el motivo del fondo. Después de este paso, reduzco la imagen para que mi motivo quede recortado sobre un fondo negro.
Luces y sombras
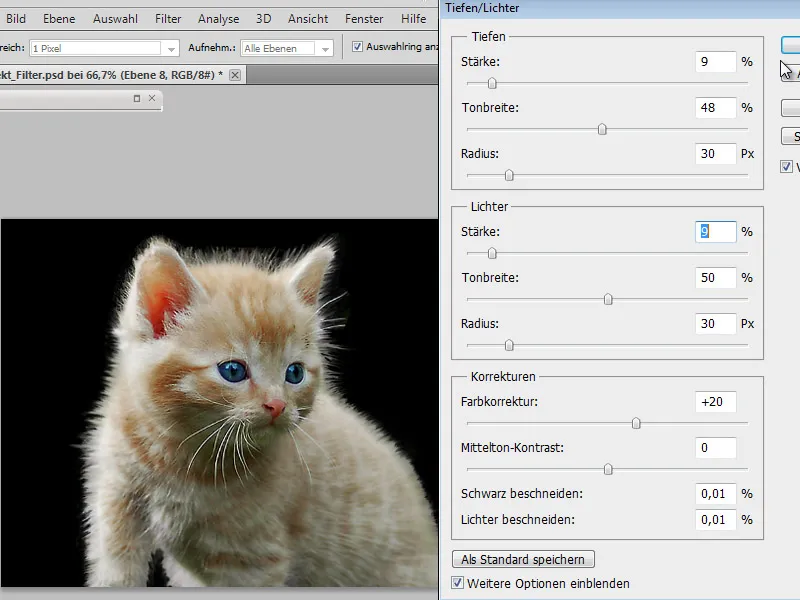
En el siguiente paso, quiero hacer ajustes adicionales a la imagen utilizando la corrección de luces y sombras. Accedo a esto a través del menú Imagen>Ajustes. Quiero iluminar partes del pelaje del gato en la parte inferior del abdomen para resaltarlas mejor.
Enfoque selectivo
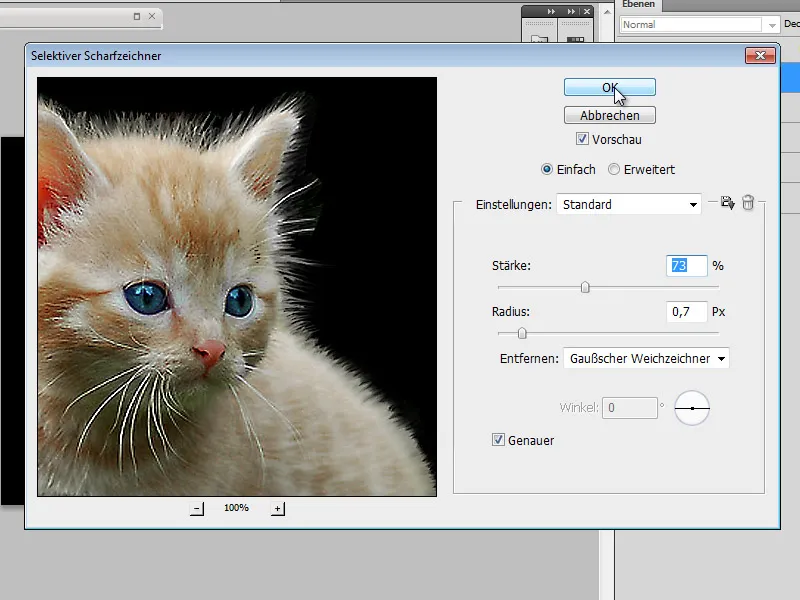
Ahora duplico la capa optimizada con luces y sombras y aplico un filtro de enfoque sobre ella. Con el enfoque selectivo, resalto las finas texturas del pelaje que necesitaré más adelante.
Agregar opacidad y crear máscara de capa
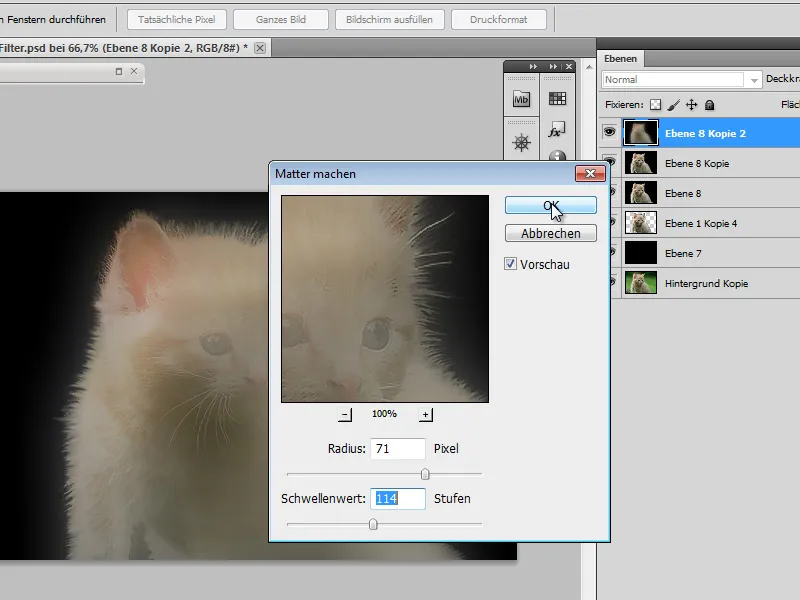
A continuación, creo otra copia de la capa editada anteriormente y la difumino en sentido contrario al paso anterior. Para esto, accedo al menú Filtro y utilizo la opción de difuminar: Agregar opacidad. Esta capa es fundamental para el efecto a representar y después de aplicarlo, debería tener un carácter opaco.
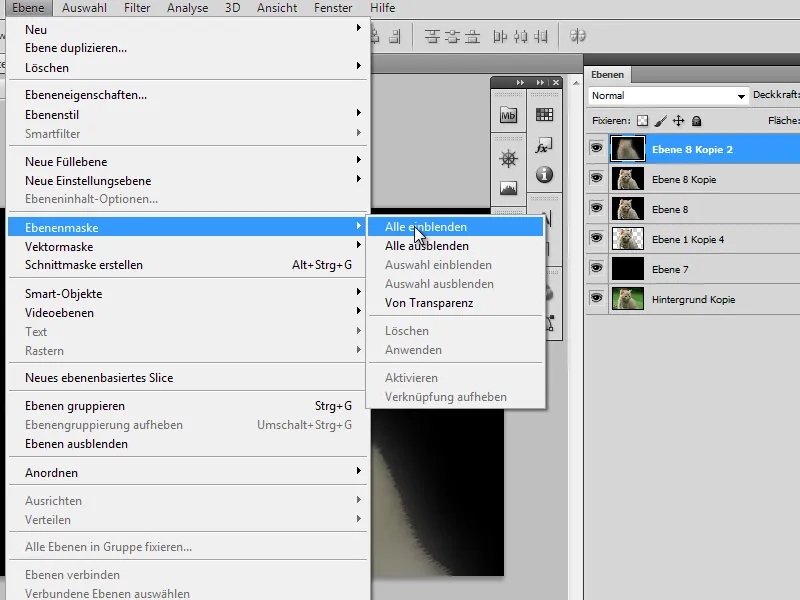
Para hacer visibles solo las partes relevantes de la imagen para su posterior edición, ahora creo una máscara de capa rellenándola de blanco. Esta máscara servirá para aislar partes del rostro del gato.
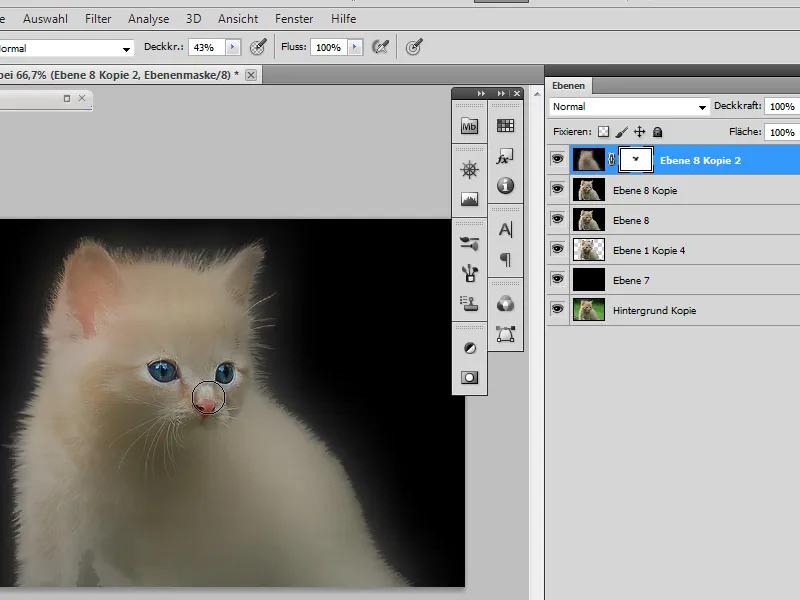
Uso un pincel de tamaño mediano para dejar visible tanto los ojos como la nariz del gato en esta máscara.
Ajuste de tono/saturación de capa
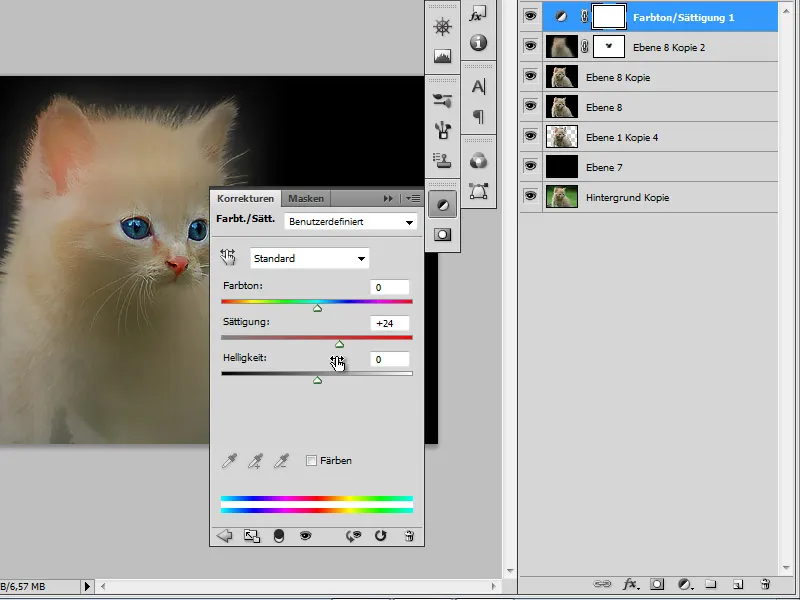
Para darle más brillo a la imagen a editar, creo un ajuste de capa de tono/saturación para aumentar la saturación en aproximadamente un 25%.
Ajuste de curvas de capa
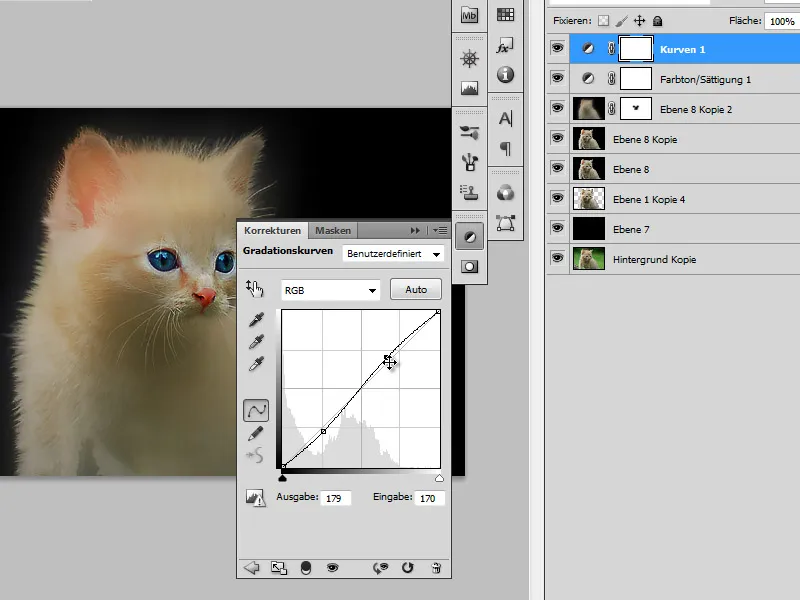
Para mejorar el contraste de la imagen en general, añado una capa de ajuste adicional de curvas. La configuro en forma de una suave S. Esto mejora el rango de contraste de la imagen significativamente.
Nueva capa 'Sobreexposición de color'
Después de configurar las capas de ajuste, en el siguiente paso necesito una nueva capa con el modo de capa Sobreexposición de color. Para esto, creo una nueva capa y configuro el modo de capa adecuado.
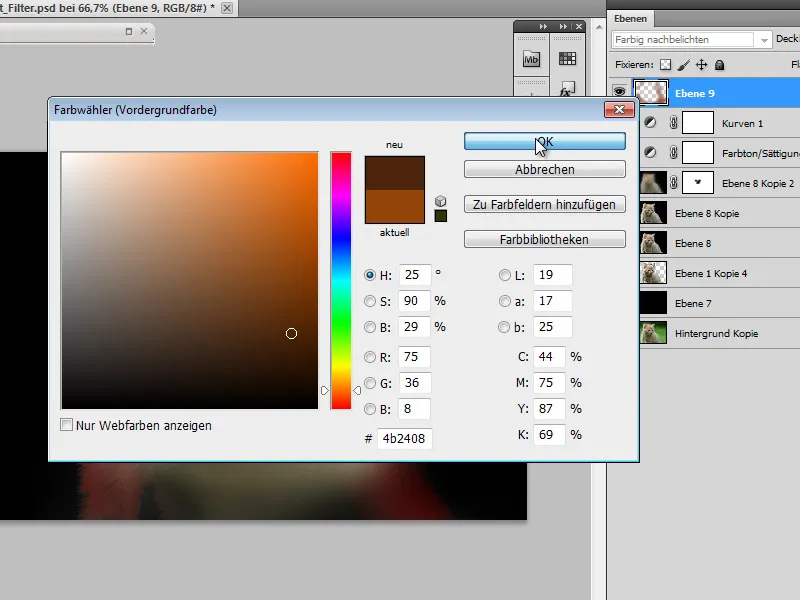
En esta capa, dibujo con un tono marrón oscuro y una punta de pincel grande y suave los bordes del motivo del gato oscuros. Me centro principalmente en las áreas inferiores y dejo la parte superior en su estado original.
Crear otra capa y establecer un estilo de capa
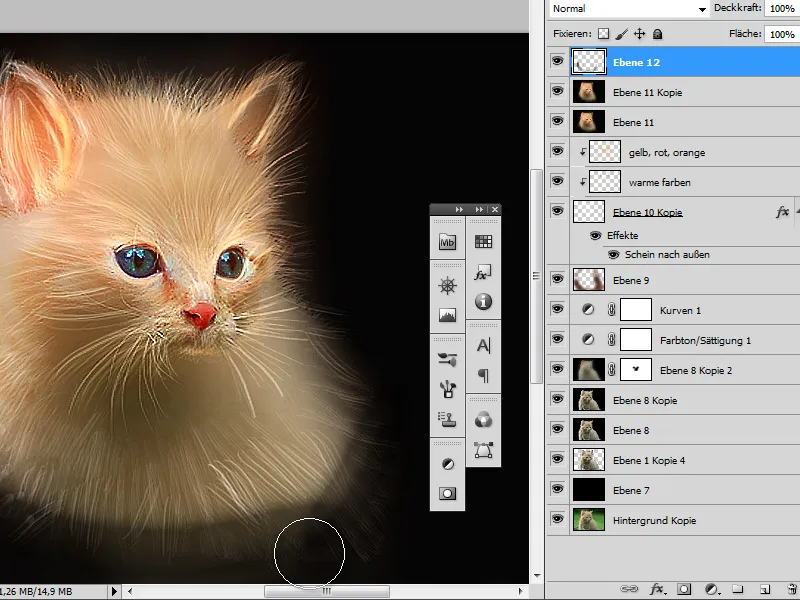
La siguiente capa es la responsable principal del efecto de luz. Primero se crea como una nueva capa vacía y se le aplica un estilo de capa.
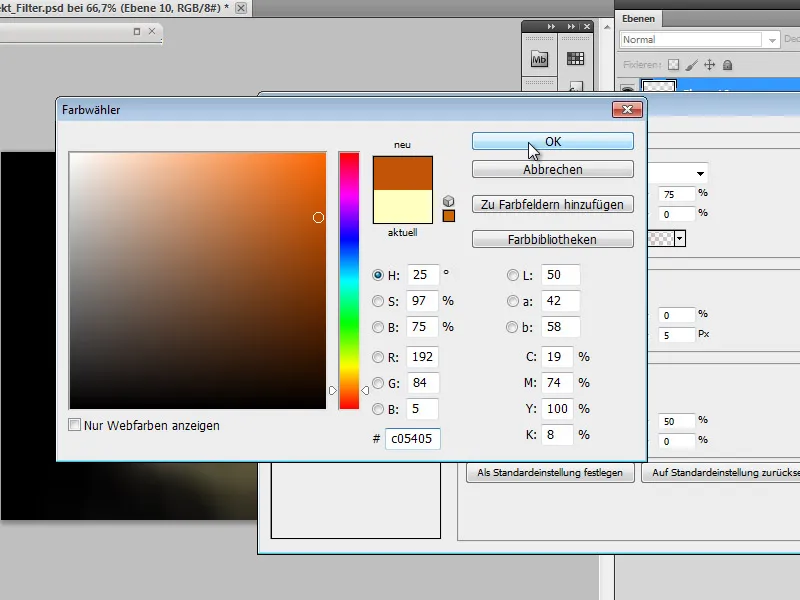
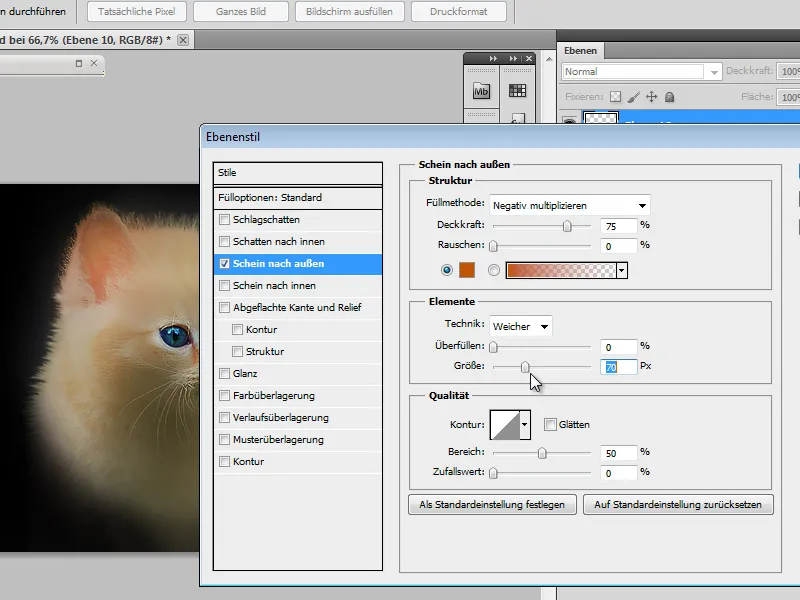
Ese estilo de capa incluye simplemente la función Exterior brillante. Defino un tono naranja oscuro, #c05405, como color para el efecto de luz.
En Sobrellenar, se ajusta otro parámetro, un radio de aproximadamente 70-80 píxeles.
Dibujar en la capa
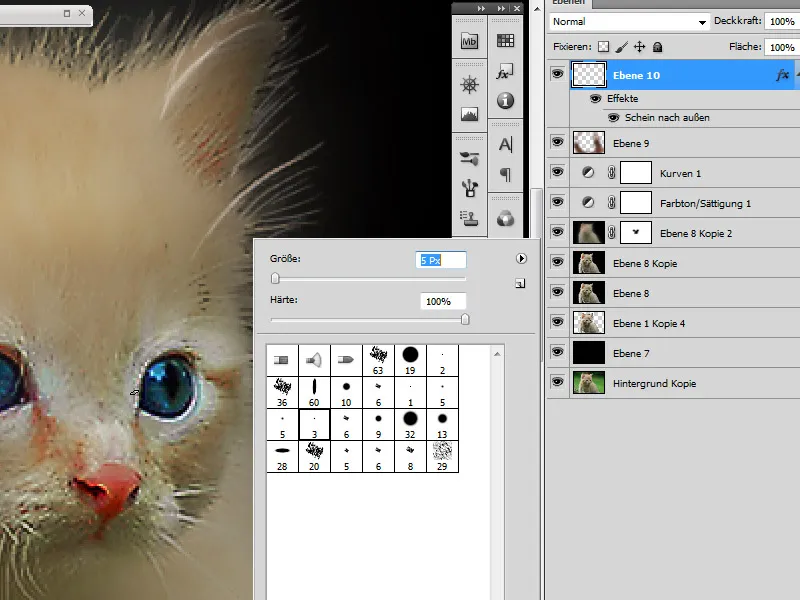
Ahora se trata de dibujar en la capa recién creada para resaltar los contornos luminosos. Para esto, necesito herramientas de pincel adecuadas. De los conjuntos de pinceles disponibles, elijo los pinceles para colores secos y opto por un pequeño lápiz de grafito.
CONSEJO:
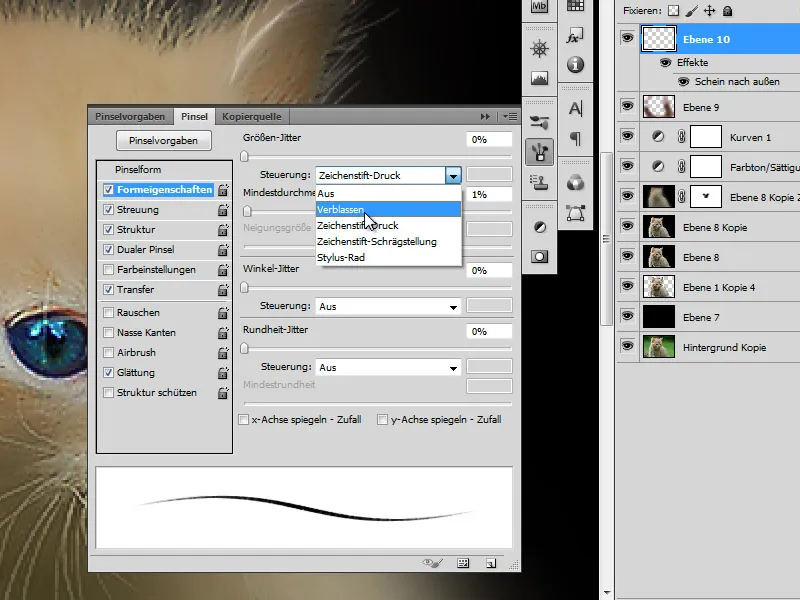
La designación de los pinceles se muestra como un cuadro de diálogo de sugerencias al permanecer sobre la respectiva forma del pincel durante un tiempo prolongado. Para dibujar, recomiendo utilizar una tableta gráfica, ya que es más adecuada para las técnicas de dibujo intuitivas que el ratón de la computadora. Los usuarios sin tableta gráfica pueden seleccionar el modo Difuminar en las opciones del pincel Propiedades de la forma.
Una vez que haya elegido el tamaño de pincel adecuado, puedo realizar ajustes adicionales a través del cuadro de diálogo Pincel. Por ahora, mantendré las opciones tal como están. Cambiaré el color de primer plano a blanco y reduciré la opacidad del pincel a un valor inferior al 50%.
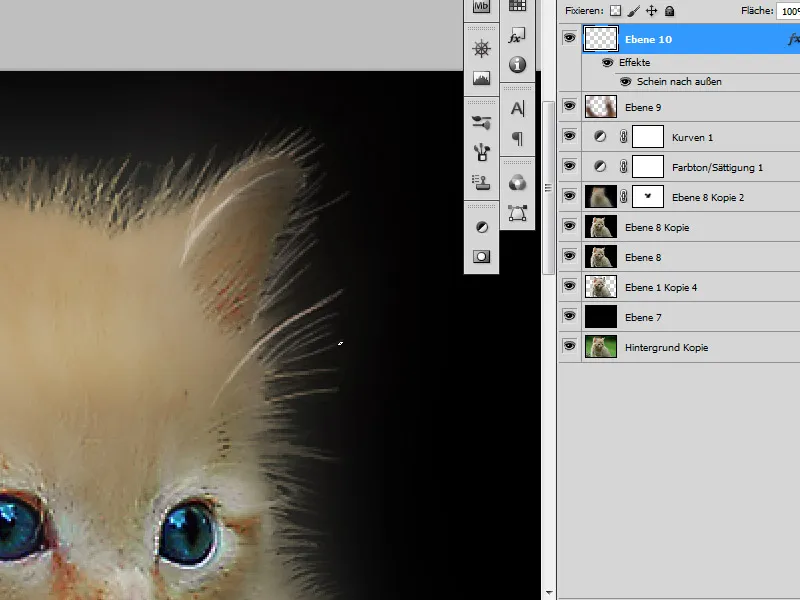
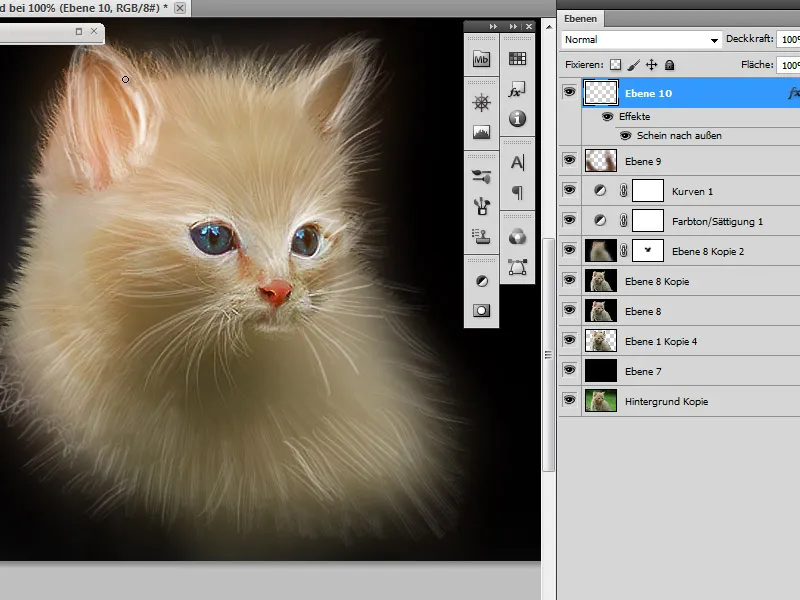
Ahora dibujaré en modo capa los contornos del pelaje y los contornos de los ojos y orejas. En este caso, decidiré personalmente cuán pronunciado debería ser el efecto de luz visible. Cuantas más veces pase por un área dibujando, más brillante y opaco será el trazo del pincel. Aquí es importante ajustar las configuraciones óptimas según las características de la imagen, combinando hábilmente las propiedades del pincel y la opacidad.
Opcional: Copiar capa dibujada y usar herramienta de dedo difuminador
Los contornos de pelaje en los bordes del motivo aún no cumplen con mis expectativas, y los corrijo con la herramienta de dedo difuminador. Para ello, copio la capa de efectos y configuro la herramienta de dedo difuminador. Elijo desde el set de pinceles Pinceles para colores secos una punta de pincel roma, y en las opciones del pincel establezco el modo en Difuminar. Con una opacidad media, difumino los contornos del pelaje de adentro hacia afuera y los hago difuminarse en la oscuridad.
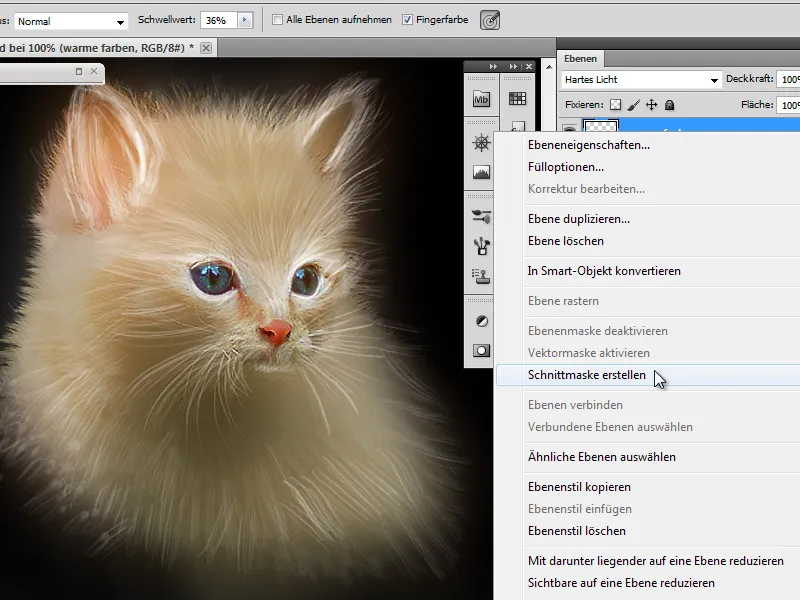
Nueva capa 'Colores cálidos' como máscara de recorte
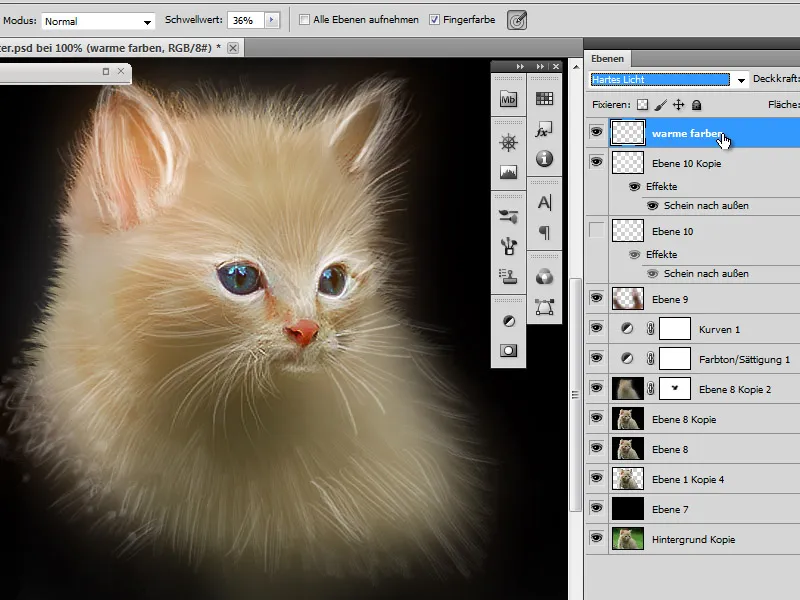
Ahora crearé una nueva capa que será pintada con colores cálidos. Para que estos colores influyan en la capa inferior de manera que la intensidad del color aumente, establezco el modo de capa en Luz intensa.
En el menú contextual, ajusto la capa para que actúe como una máscara de recorte para la capa inferior. Esto significa que solo se harán visibles las áreas de esta capa que coincidan exactamente con las de la capa inferior.
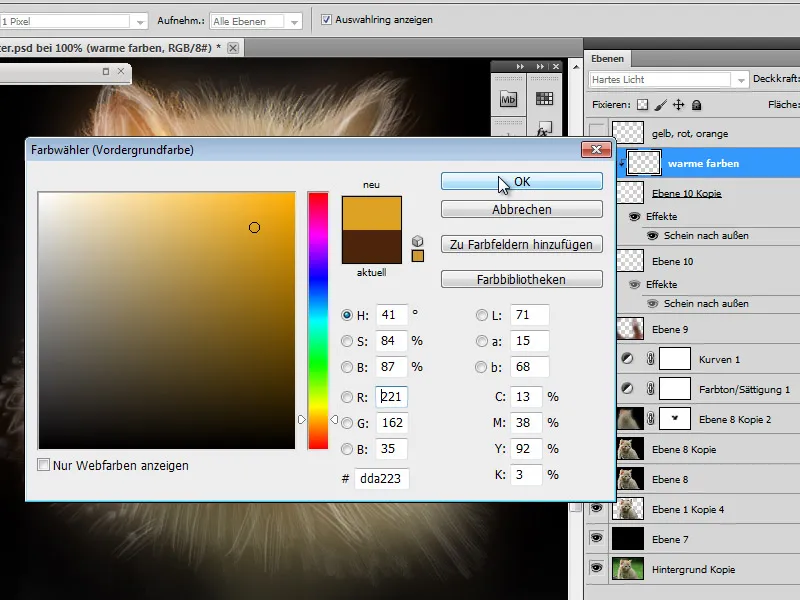
Primero selecciono un pincel grande y suave con una opacidad media a baja. También elijo un color cálido del espectro de colores que va de amarillo a rojo. Se debe elegir un tono adecuado según el propio criterio. Durante el dibujo, se puede cambiar de color en cualquier momento. Luego, dibujo con el pincel en las áreas de las mejillas, frente y puente de la nariz para resaltar estas áreas.
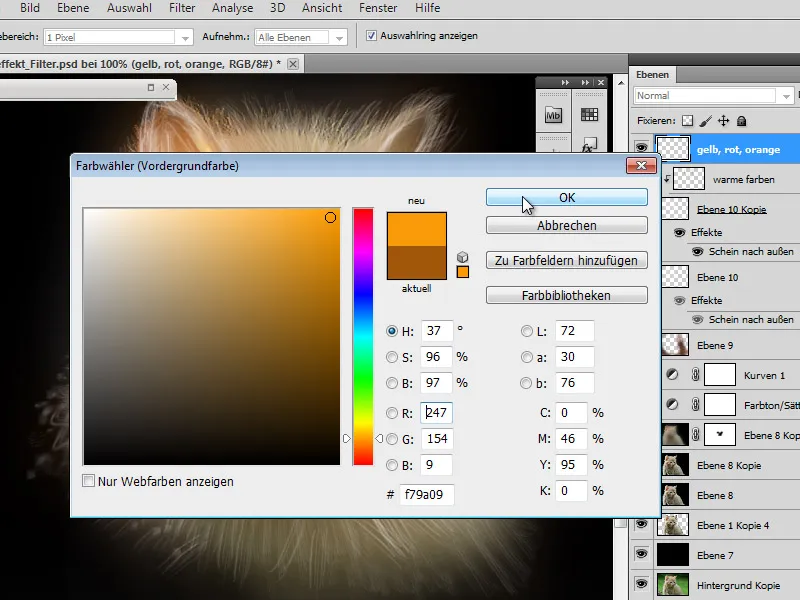
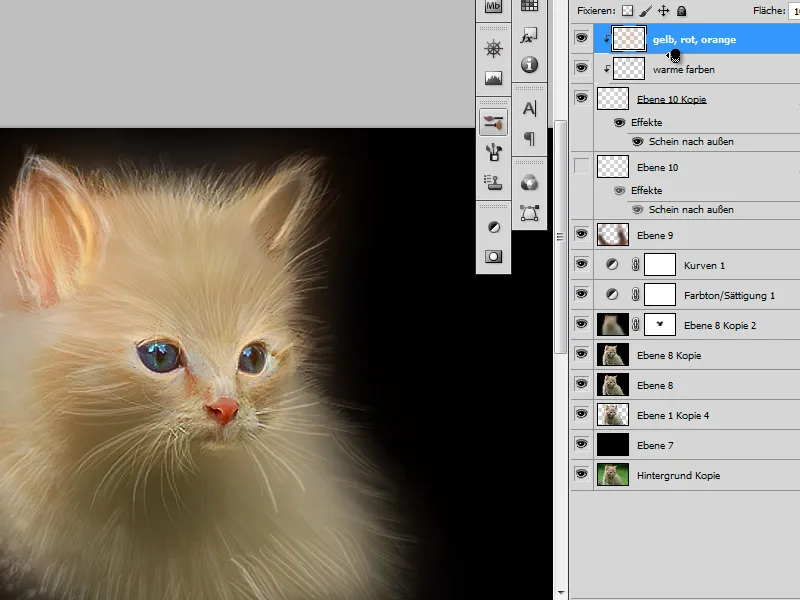
Nueva capa - Amarillo, Rojo, Naranja como máscara de recorte
Esta capa funciona de manera similar a la capa de color anterior una vez creada, y apoya la coloración de la estructura de pelaje redibujada.
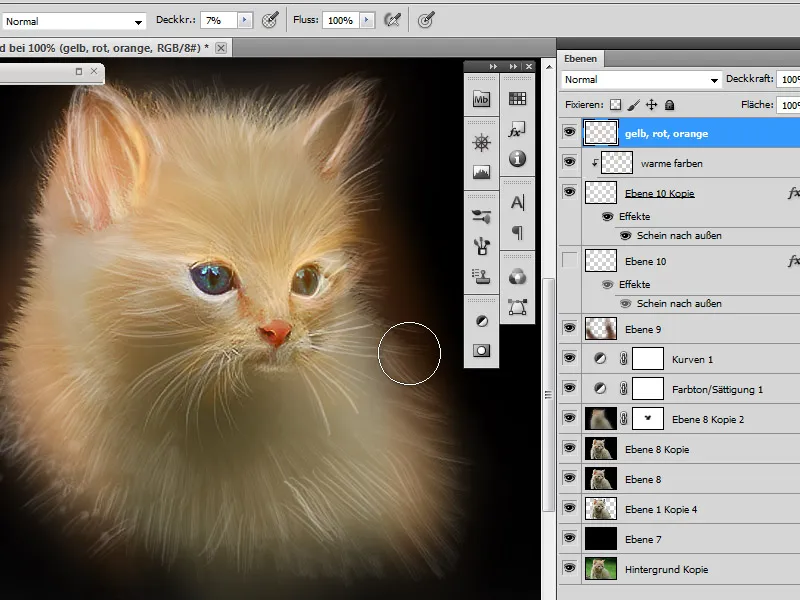
Se mantiene constante el uso de color y pincel. Una vez redibujadas las áreas - especialmente las áreas externas del pelaje -, a veces me molestan aquellas áreas que han sido dibujadas más allá del motivo.
Enmiendo esto utilizando nuevamente una máscara de recorte. Para ello, mantengo presionada la tecla Alt mientras hago clic entre las dos capas de color en el separador de la paleta de capas. Alternativamente, también puedo ir nuevamente al menú contextual y seleccionar la opción Máscara de recorte.
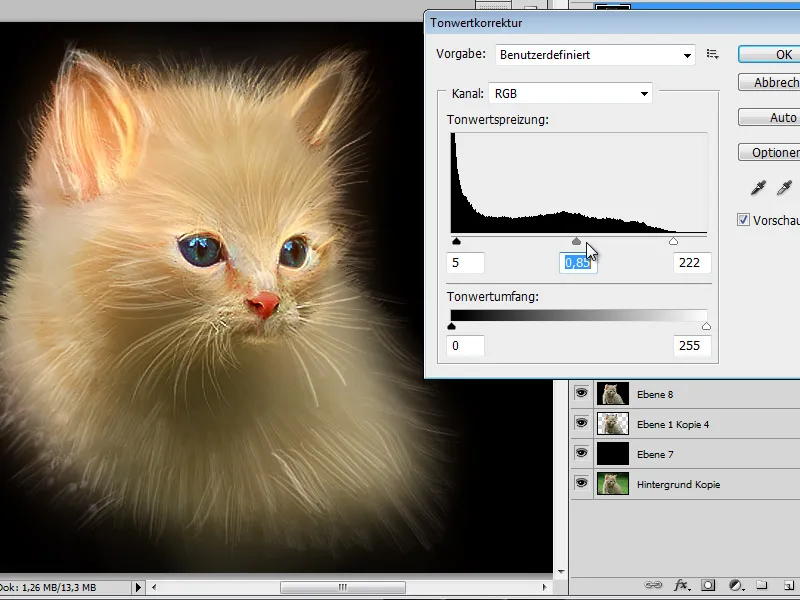
Guardar estado de edición y ajustar tono, saturación y valor
Con Ctrl+Shift+Alt+E guardo el estado de edición actual en una nueva capa y vuelvo a editar la imagen. Para resaltar mejor el efecto global de la capa editada, ajusto algunos parámetros en el cuadro de diálogo Corrección selectiva para que los tonos medios sean más equilibrados y expresivos.
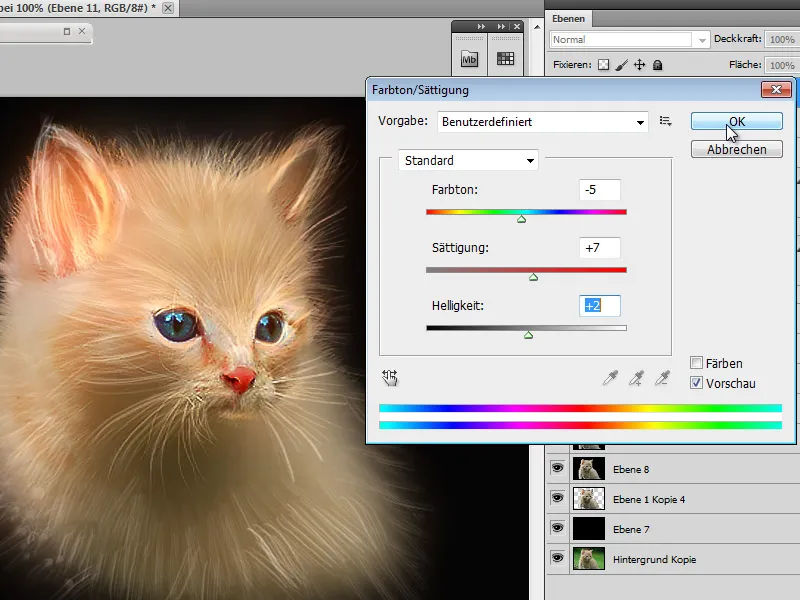
Además, voy a través del menú Imagen>Correcciones>Tono/Saturación para intensificar el efecto de color.
Nota: Para no afectar a las capas inferiores y que los cambios realmente solo afecten a esta capa, en este punto prescindiré de una capa de ajuste. Los usuarios avanzados, por supuesto, también pueden seguir el camino habitual a través de la capa de ajuste y conservar así más opciones de corrección.
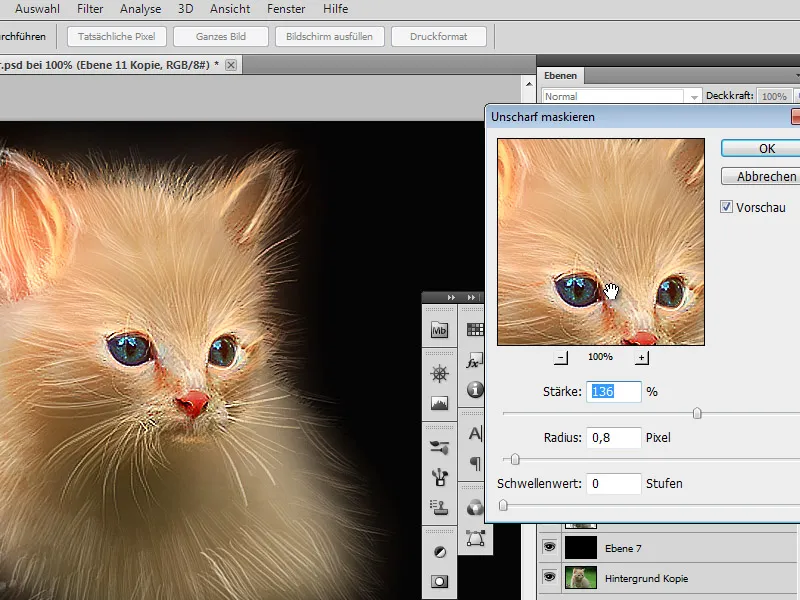
Copiar la capa y enfocar
Dado que las líneas dibujadas tienden a desenfocarse y esto afectaría al resultado final, decido duplicar la capa editada más reciente mediante una copia de capa y utilizando el filtro de enfocar máscara para añadir más nitidez a la imagen.
Crear una nueva capa y oscurecer las áreas exteriores
Dado que partes de la imagen aún no se fusionan óptimamente con el fondo oscuro, creo una nueva capa y dibujo en ella con un pincel suave, negro y con una opacidad media las áreas exteriores, logrando un suave y gradual degradado entre el motivo y el fondo. Una vez más, me concentro en el área lateral y el área inferior de la imagen.
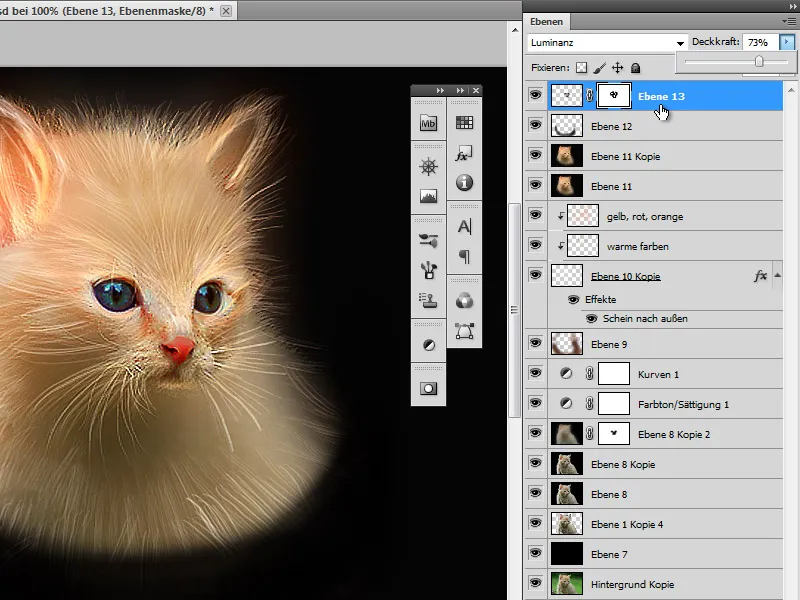
Seleccionar los ojos y llevarlos arriba en la pila de capas
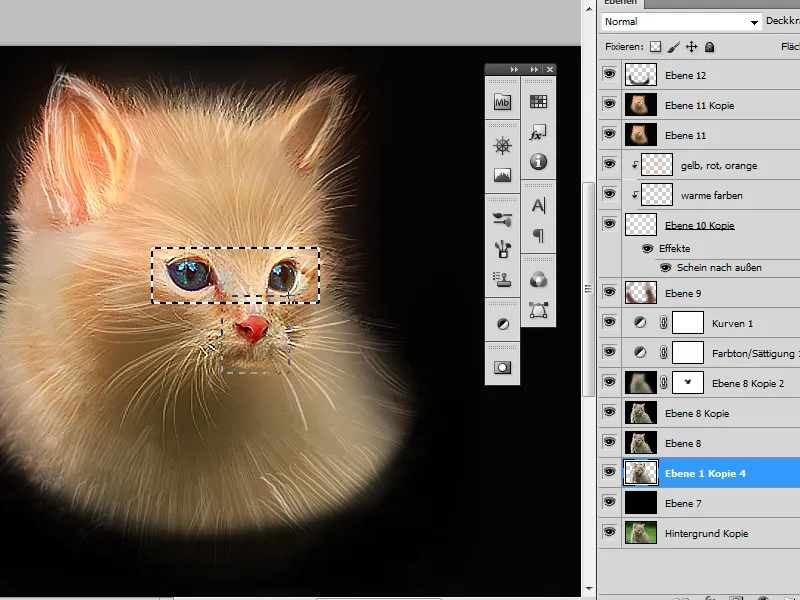
Para refinar aún más la obra resultante, considero adecuado llevar partes de la imagen original hacia arriba para suavizar los efectos de la edición hasta ahora realizada. Para ello, accedo a las capas inferiores de la pila de capas y selecciono la capa con el gato sin editar o recortado. Luego, utilizando la herramienta de selección rectangular, selecciono los ojos y parte del hocico del gato. Copio la selección con Ctrl+C y Ctrl+V para crear una copia en una nueva capa y desplazar esta capa hacia arriba en la pila de capas.
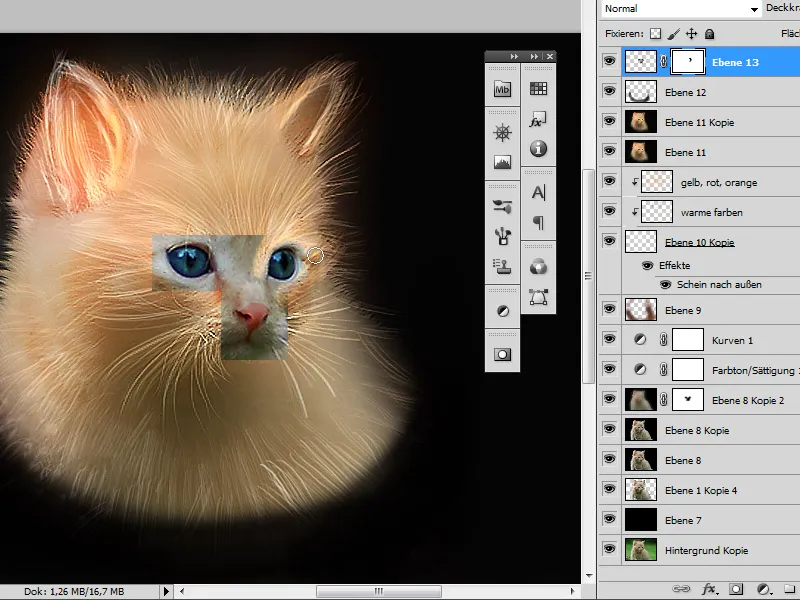
Aplicar una máscara de capa en esta capa y modificar el modo de capas
La zona de los ojos seleccionada se ve muy angular en su forma actual y no se integra bien en la imagen. Por eso, creo una máscara de capa y retoco las partes de la imagen que no son necesarias. Utilizo un pincel de tamaño mediano con bordes suaves y una opacidad baja a mediana. Ajusto el color frontal a negro y dibujo alrededor de los ojos y la nariz para eliminar las áreas salientes y angulosas.
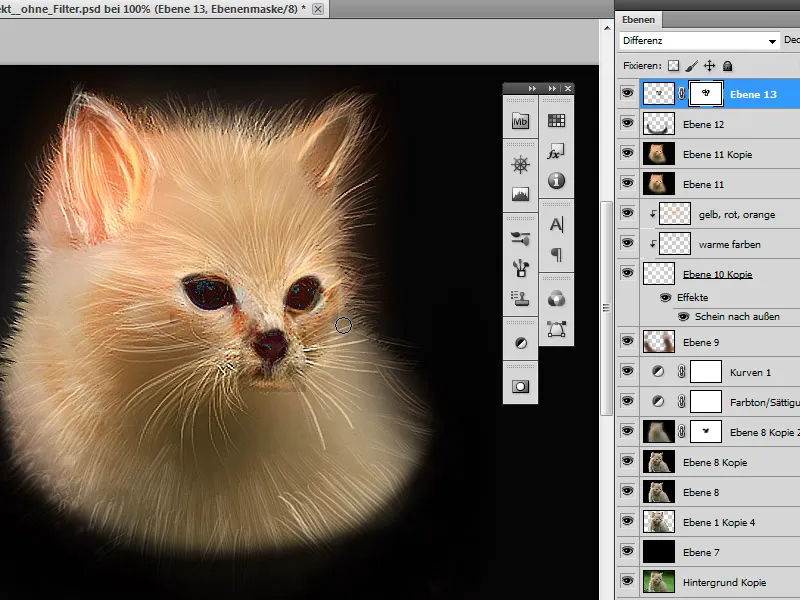
Para verificar, temporalmente cambio el modo de capas a Diferencia. Así puedo ver mejor si realmente eliminé todas las áreas no deseadas de esta manera.
Si el resultado cumple con mis expectativas, puedo cambiar el modo de capas al modo Luminosidad y ajustar según sea necesario la opacidad.
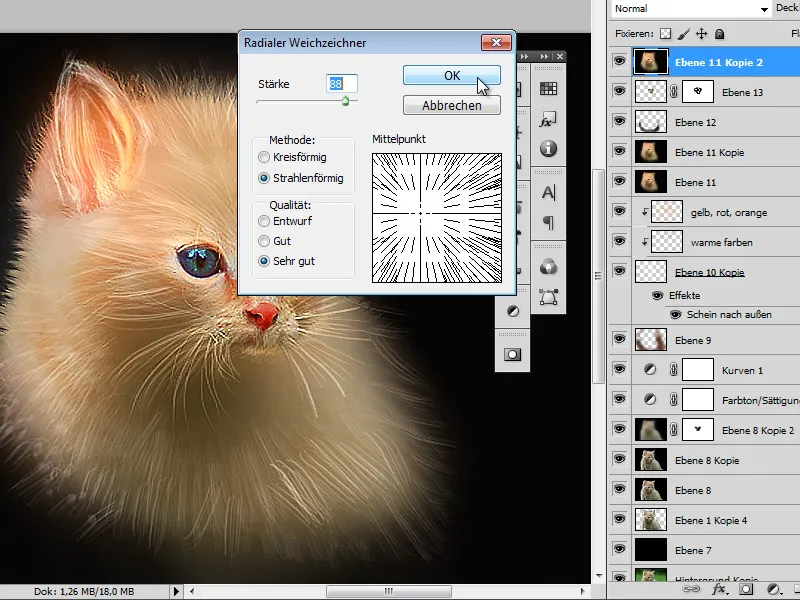
Editar la copia de la capa con el desenfoque radial
Ahora intentaré crear un efecto de rayos y comienzo copiando la Capa 11 en la paleta de capas y moviéndola hasta arriba. A través del menú Filtro>Filtro de desenfoque, selecciono el Desenfoque Radial. Aumento significativamente la intensidad, elijo la opción para un efecto radial de muy buena calidad y desplazo ligeramente el centro en el cuadro de diálogo hacia la izquierda. El objetivo es crear el efecto de rayos desde el centro. Confirmo mi elección y dejo que el filtro calcule este efecto.
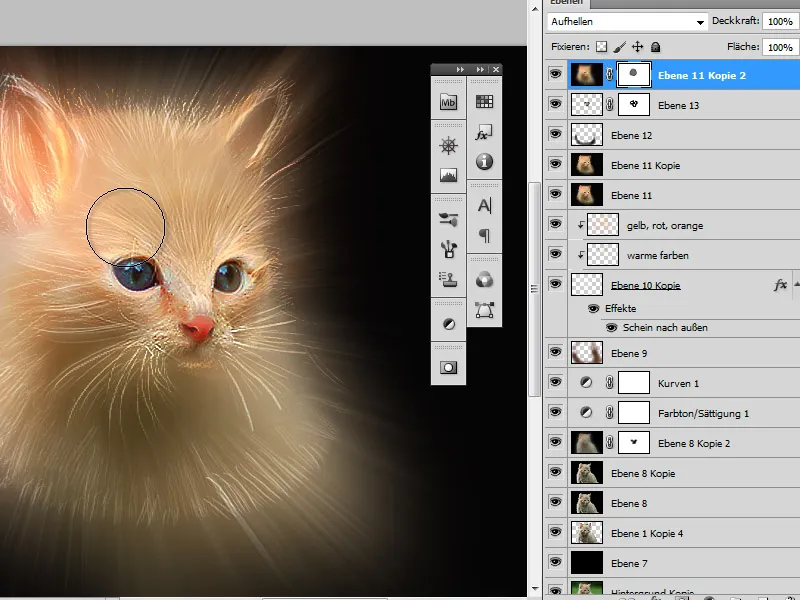
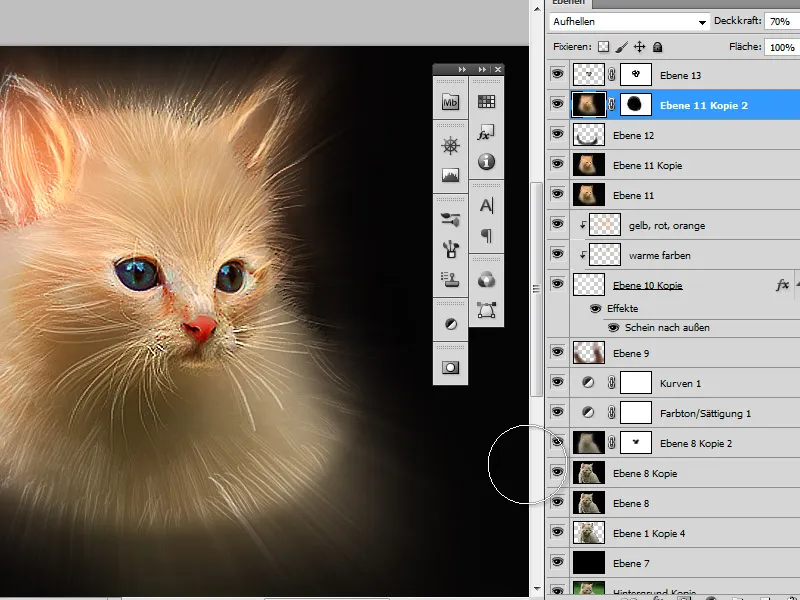
Una vez calculado el efecto, cambio el modo de capas a Aclarar. Sin embargo, partes de la imagen ahora están demasiado iluminadas y necesito ocultarlas con una máscara de capa.
Además, reduzco la opacidad de esta capa. Luego la muevo una capa hacia abajo en la pila de capas.
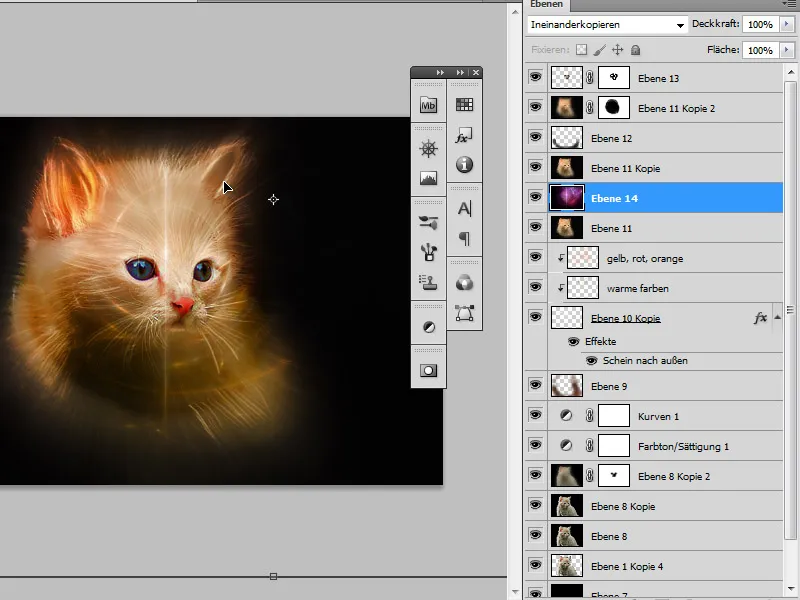
Agregar otra imagen (de niebla)
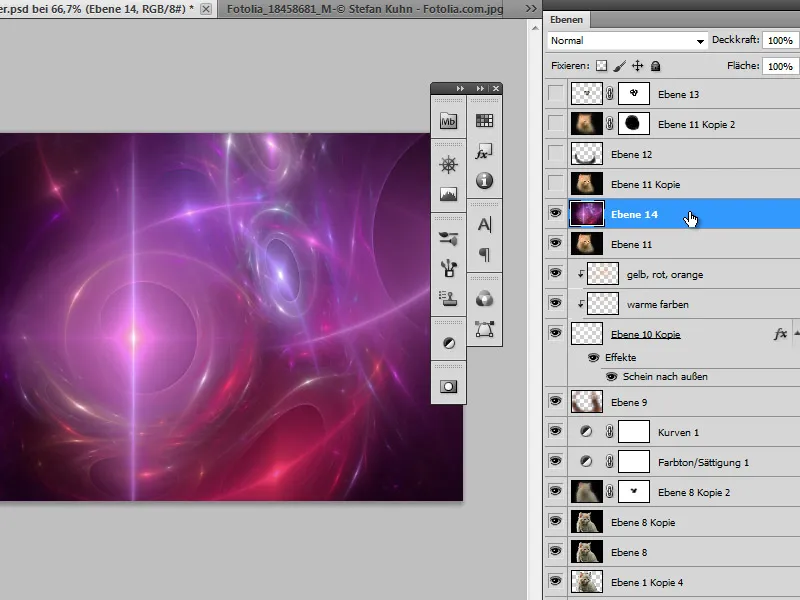
Abrí otra imagen: Fotolia_18458681_M-© Stefan Kuhn - Fotolia.com y la arrastré a mi ventana de edición. Muevo esta capa hacia abajo en la pila de capas y la posiciono entre la Capa 11 y la Copia de la Capa 11. Para continuar con mi edición, temporalmente oculto todas las capas ubicadas sobre esta nueva capa.
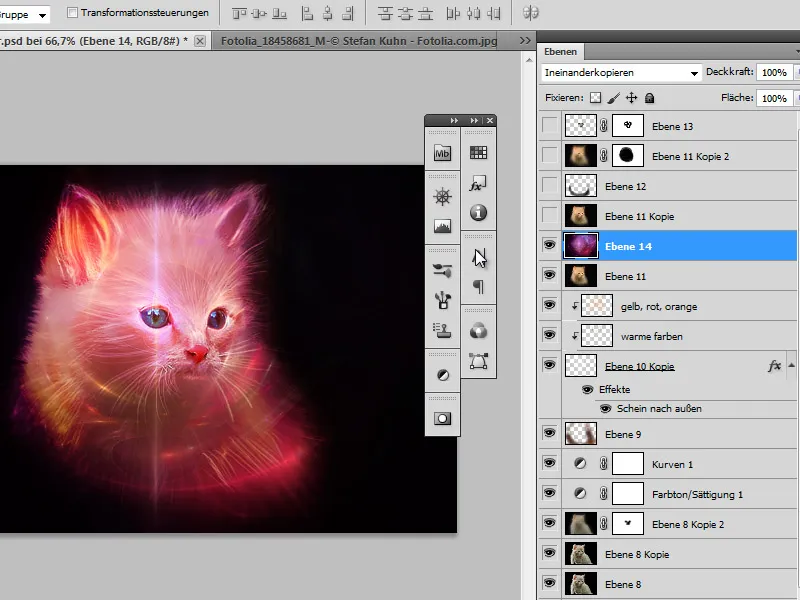
Dado que esta imagen cubre prácticamente mi obra, es conveniente crear una interacción a través de un modo de capas adecuado. Por eso, configuro esta nueva capa en el modo Superponer. Con la herramienta de mover, posiciono esta imagen de manera que uno de los rayos de luz pase justo por el ojo derecho (visto desde nuestra perspectiva izquierda).
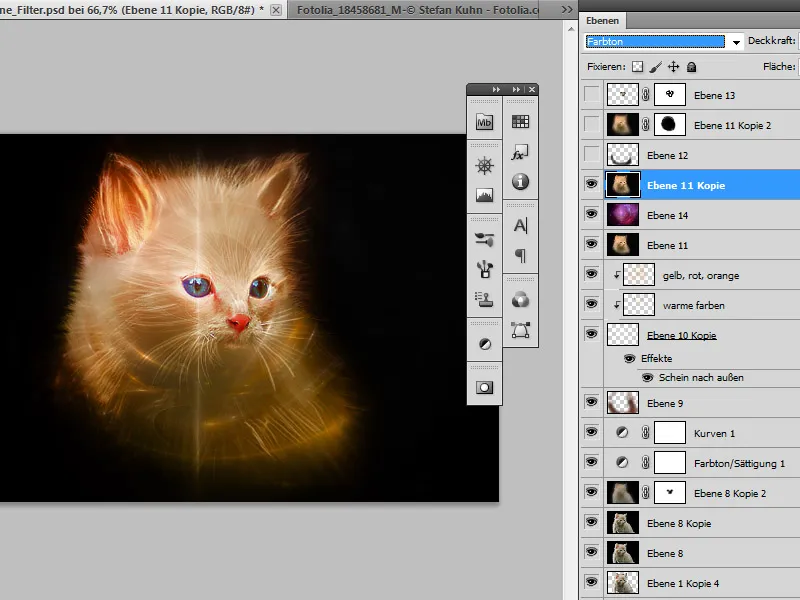
La imagen ahora se ve un poco rojiza. Sin embargo, esto cambia cuando vuelvo a mostrar la Copia de la Capa 11 sobre ella y la configuro en el modo de capa Tono.
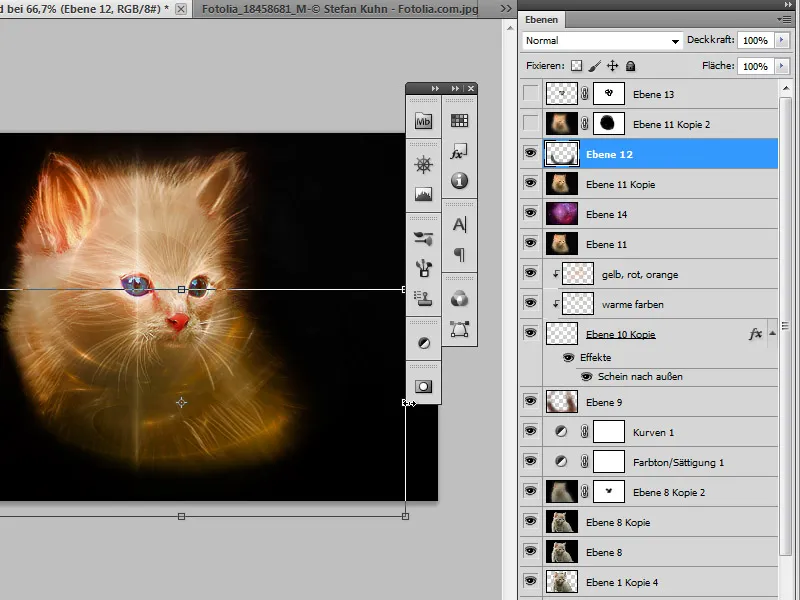
Transformar áreas opacas
El plano superior N.° 12 con la gama de colores que la cubre ya no me parece apropiado. Por lo tanto, la escalo a través de la orden Editar>Transformar>Escalar y amplío esta área para que se hagan visibles más detalles de niebla de la capa subyacente.
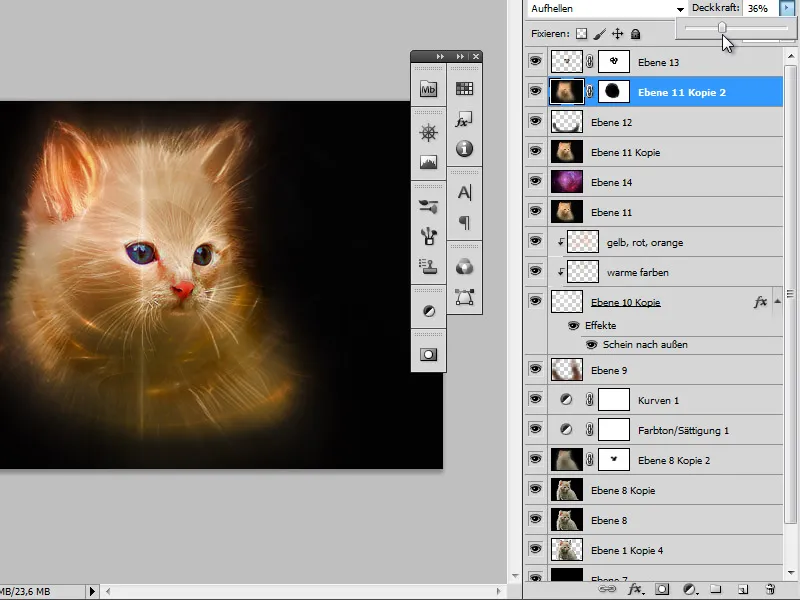
Sprint final
Por última vez, corrijo la opacidad de la capa con el degradado en forma de rayo (Capa 11 copia 2). La reduzco en unos pocos porcentajes.
Además, aumento la opacidad de la capa con los ojos y reduzco la capa con la nebulosa estelar para obtener más rastros de luz en mi área de colores.
La obra está lista ahora.


