Sí, hola a todos y hola al mundo, soy Stefan de PSD-Tutorials.de. Estamos en una nueva parte de nuestro gran proyecto "Fresh print layouts in InDesign", y hoy estamos diseñando algo que puede no ser necesariamente el peso pesado en la cartera de cada imprenta como tarjetas de visita o folletos, pero sin embargo tiene un carácter de diseño muy emocionante: Estamos diseñando una carpeta DIN A4, como muestra este ejemplo.
O este ejemplo desplegado. Ya conoces las carpetas de este tipo, te las dan en las ferias, por ejemplo, como folletos cuando vas a presentaciones, como folletos de empresa, etcétera, etcétera, y eso es exactamente lo que vamos a hacer hoy.

Allá vamos: Pasos 01-10
Paso 1
Lo que hace que esto sea tan interesante, por supuesto, es que hay que pensar un poco a la vuelta de la esquina, más al borde, para ser honesto, porque tenemos que pensar tridimensionalmente aquí, como el propio producto ya revela. Se me ocurrió un tema muy especial para el diseño, porque me gustaría utilizar el color como embajador de la marca, ya que el color no sólo embellece las paredes o hace interesante la ropa, sino que también es una herramienta para crear una marca concisa.
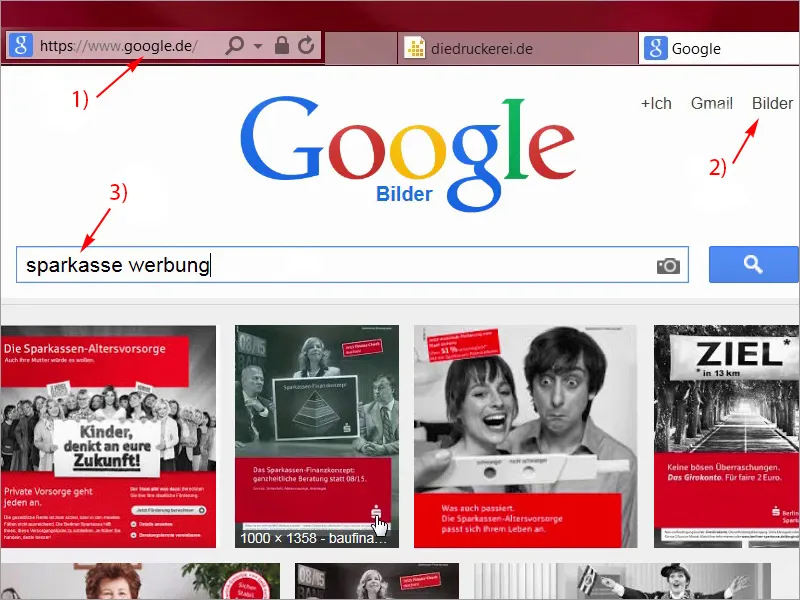
Abriré una nueva pestaña para ello, echemos un vistazo a nuestro colega Google, una vez en la búsqueda de imágenes, y ahora os mostraré algo: publicidad de Sparkasse. ¿Cuál es el resultado? Echa un vistazo a esto. Las cajas de ahorros en Alemania utilizan exactamente este efecto. Tenemos monocromo, es decir, imágenes de un solo color, y siempre sólo rojo, rojo, rojo, rojo, rojo, rojo. Rojo por todas partes.
Paso 02
Por supuesto, hay un pensamiento muy interesante detrás de esta idea, porque se trata de evocar una asociación automática en la mente de los visitantes: Banco - caja de ahorros - rojo. Pero no es sólo un trío ingenioso, no amigos, ¡os lo digo yo! También funciona. Yo mismo trabajé allí hace unos años, y demuestra cómo se pueden utilizar componentes sencillos para escribir la historia de la publicidad. En este caso con un solo color, que sólo tiene tres letras y que leído al revés provoca una erupción de vítores y oleadas de la-ola en todos los estadios de fútbol. Pero vamos a dar la vuelta a la tortilla y pasar del color de la sangre y la vida humana y, como he dicho, el color de las finanzas al color del crecimiento y la fertilidad, ¿y cuál es ese color? Exacto, el verde. Sí, echemos un vistazo a lo que escupe Google cuando introducimos un nuevo término de búsqueda: El verde es el color de la ecología, piensa en la fruta ecológica. Lo tecleo: ecología. Fíjate en lo que sale: todo es de un maravilloso color verde. Así que el verde tiene un efecto calmante, es el color del medio, evoca asociaciones positivas.
Paso 03
Introduzco un nuevo término de búsqueda: Mira esto: semáforos verdes. Afortunadamente, aquí ya no vemos rojo, no, semáforo verde significa libre circulación o dar luz verde. Ya sólo por eso, el color verde debería gustarte más que el rojo, porque ¿a quién le gusta quedarse quieto?
Pero, curiosamente, el verde también tiene algo demoníaco, incluso venenoso. O peligroso. Eche un vistazo a este término de búsqueda: ¿Lo reconoces? Desde luego, no es tan suave como una jugosa manzana ecológica, pero lo que intento decirte es que siempre depende del contenido.
Paso 04
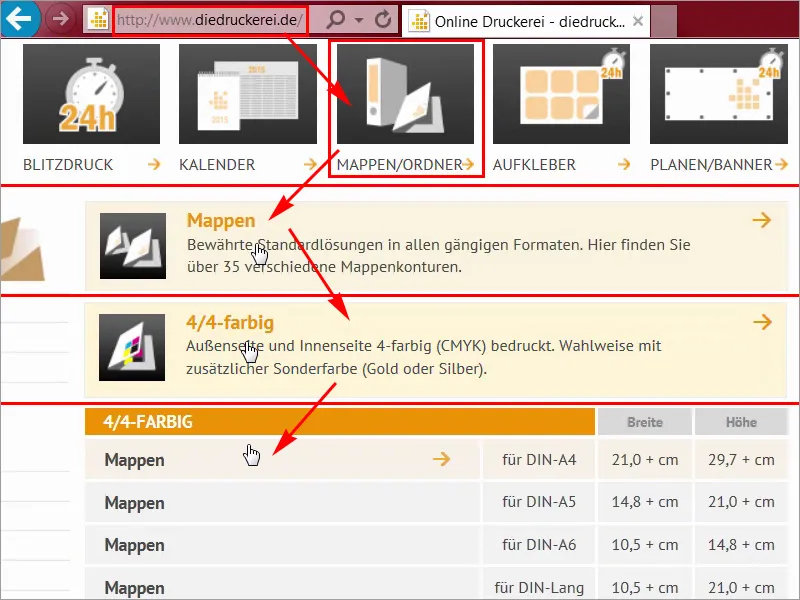
En resumen, podemos decir que el verde es el color de moda cuando se trata de naturalidad, de orgánico, de auténtico carácter, y lo combinaremos: Retomaremos la idea de las cajas de ahorros y utilizaremos el verde como embajador de la marca, y lo combinaremos todo con propiedades que no sólo tengan una imagen verde, sino que también parezcan condenadamente lujosas. Creo que iremos al sitio web de nuestra imprenta y miraremos detenidamente los parámetros de impresión. En carpetas/carpetas, ahí está: carpetas 4/4 colores, lo que significa que imprimimos por fuera y por dentro en cuatricromía, y luego seleccionamos el formato DIN A4, y ahora echa un vistazo a las grandes cosas que nos esperan aquí, porque además de la información general que ya conocemos de los otros vídeos, realmente hay mucho que descubrir aquí.
Paso 05
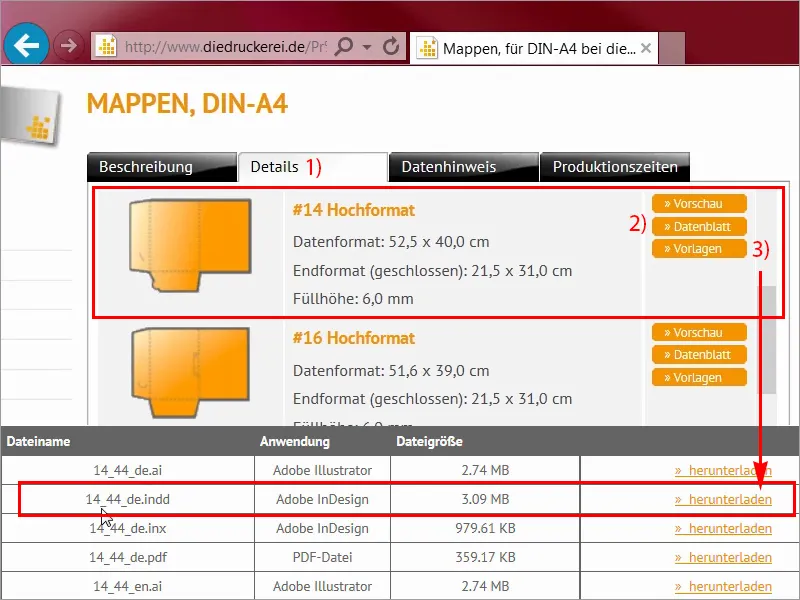
En los detalles (1) se puede seleccionar el formato, y hay realmente diferentes variantes aquí. Se inicia en siete, y siempre se puede ver lo que cambia aquí, o incluso con una birome, para tarjetas de visita para recortar en o CD se puede recortar en o utilizar el formato doble, etc, etc. Ya me he decidido por uno, a saber, el formato de perforación número 14, donde podemos echar un vistazo más de cerca a la hoja de datos (2). La abriré aquí en una pestaña nueva y descargaré también la plantilla correspondiente, "14_44_es.indd" (3), porque puede ser así de fácil. No hace falta crear algo nuevo cada vez. Sobre todo, como diseñador, no tendría tiempo de preparar la plantilla correspondiente, no, estoy muy agradecido de que nuestra imprenta ya nos proporcione el archivo de trabajo de InDesign.
Paso 06
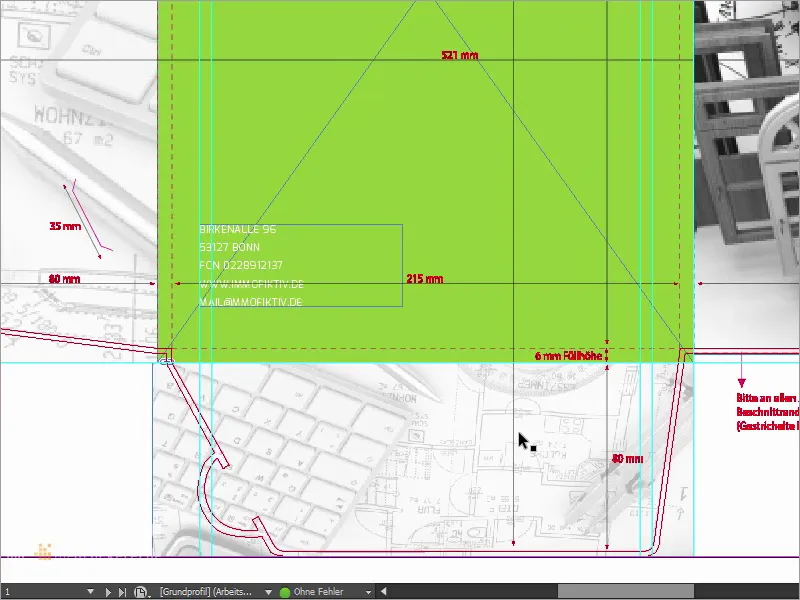
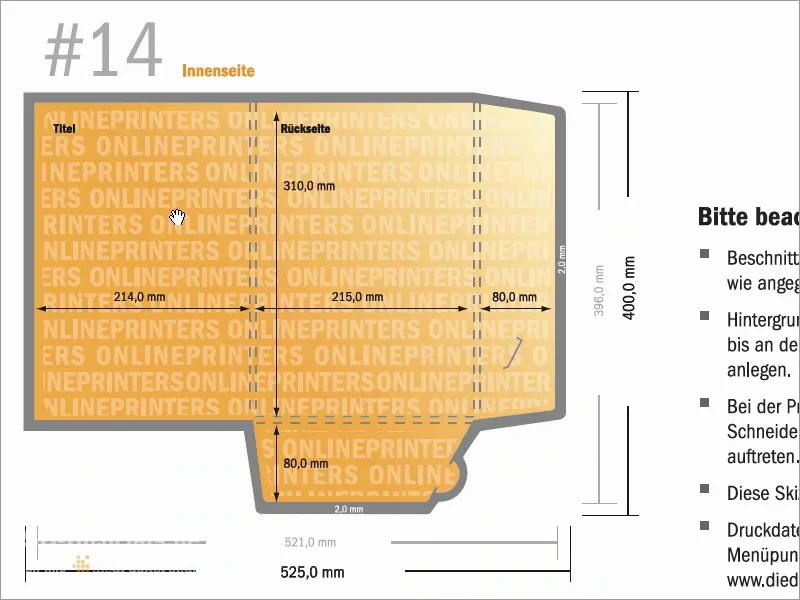
Echemos otro vistazo a la hoja de datos, la cerraré aquí, y podrás ver exactamente cómo será. Aquí tenemos un anverso, este es el reverso de la carpeta y estas son las dos alas, una a la izquierda, otra en la parte inferior, que luego se pueden meter una dentro de la otra y doblar hacia dentro..webp?tutkfid=68144)
Paso 07
Los formatos de datos no son muy importantes para nosotros ahora, porque estamos trabajando con la plantilla que acabo de cargar, y esta es la parte interior, por cierto, con todas las dimensiones que realmente necesitamos. Ahora abriré la plantilla en InDesign y empezaremos.
Paso 08
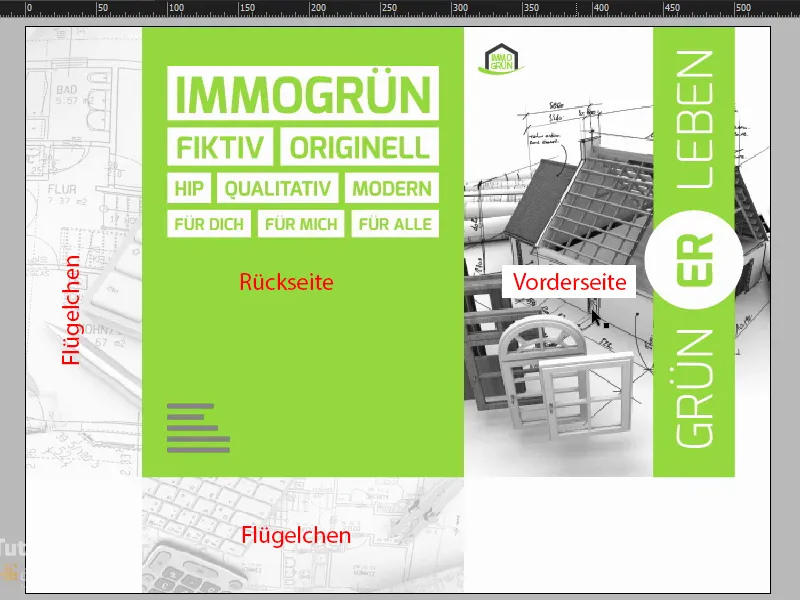
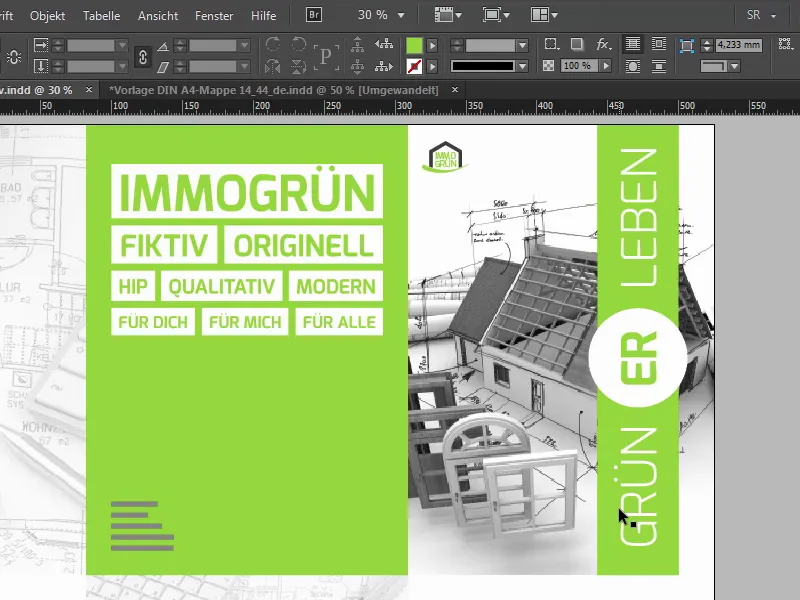
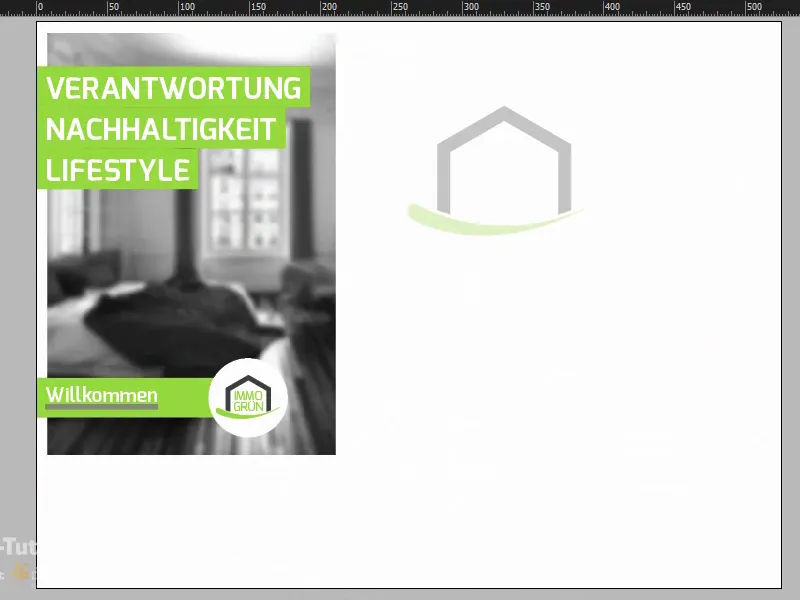
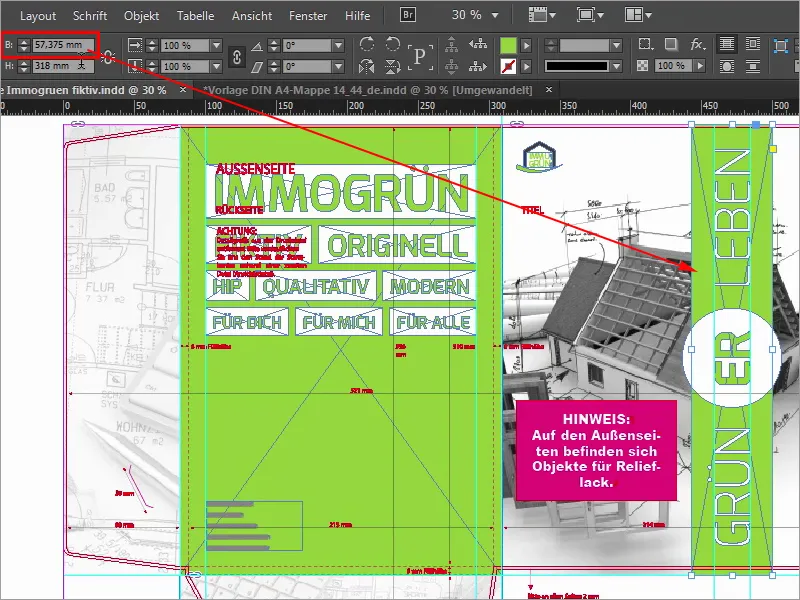
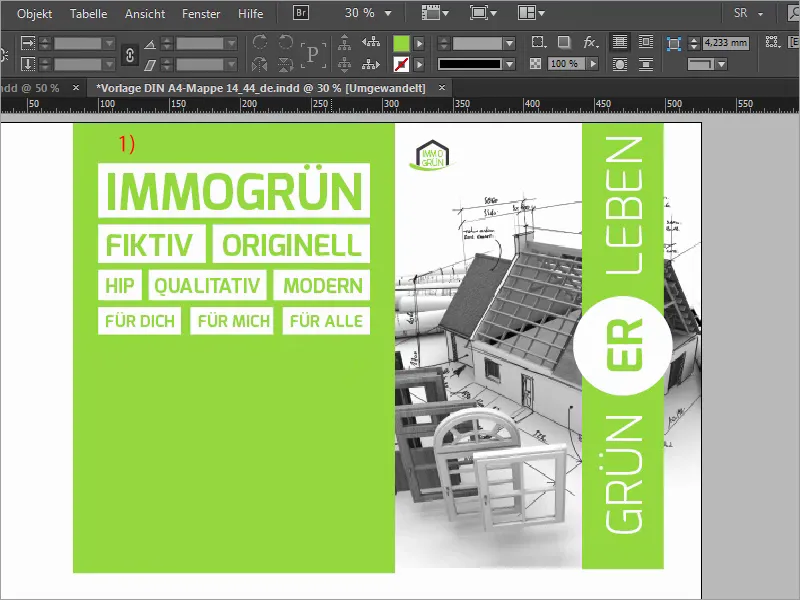
Aquí estamos en InDesign CC. Ahora por fin puedes ver lo que estamos diseñando hoy. Nuestro diseño se basa en dos pilares esenciales que son en gran parte responsables del mensaje de la marca. Veámoslos más de cerca. Por un lado, hemos combinado el color verde hierba con imágenes en blanco y negro, como se ve aquí, y los elementos decorativos blancos de la parte trasera. Así que a la derecha vemos el anverso de la carpeta, a la izquierda vemos el reverso de la carpeta, y estas son las dos alas.
Paso 09
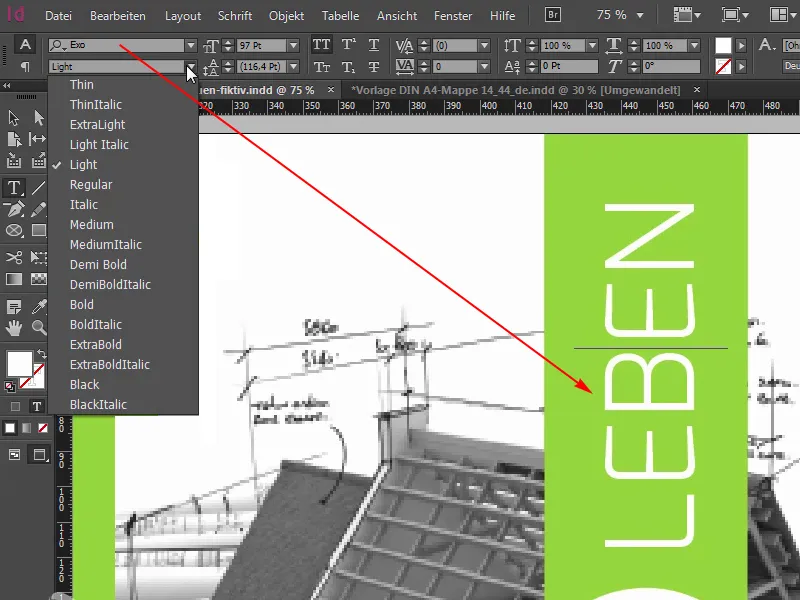
El segundo pilar esencial con el que trabajamos es la tipografía curva. Echa un vistazo a esto: Esta es la llamada Exo, voy a hacer doble clic sobre ella, está disponible en diferentes pesos, como puedes ver aquí, creo que también la puedes descargar gratis en fontsquirrel o dafont. Y aunque Exo está completamente libre de cualquier Serif, tiene un carácter amable, redondo y encantador. Esto ambienta perfectamente la escena. Veámoslo en detalle. Fíjese en esta E de forma maravillosa: poco convencional y, sin embargo, de forma totalmente perfecta, incluida la L de la parte inferior, donde a menudo hay bordes o esquinas duras. Muy delicada, bonita y redonda.
Paso 10
Me gusta mucho este tipo de letra, encaja a la perfección con nuestro próximo diseño, así que ya puedes recordarlo: Exo. Pero lo mejor de todo el diseño de la carpeta es el acabado incorporado. Por supuesto, no podemos verlo aquí en el monitor, pero la imprenta nos ha dado la opción de mejorar nuestro producto impreso con barniz de relieve parcial. Esto significa que aplicaremos este barniz de relieve a todas las superficies blancas, a la izquierda, aquí a la derecha el círculo; me parece que vivir en verde es un juego de palabras realmente interesante; se puede decir vivir más verde o experimentar el verde, y la ER en el centro, que por supuesto también se realzará con este barniz maravillosamente bello.
Continúe con los pasos 11-20
Paso 11
Naturalmente, surge la pregunta de qué aporta un barniz en relieve como éste a la línea de fondo. Puede utilizarse para resaltar letras o motivos en tres dimensiones. Afortunadamente, el sustrato no se deforma en el proceso, por lo que es una opción excelente para esta carpeta. Y como diseñadores gráficos, también se trata de pensar más allá del simple proceso de diseño. El PDF acabado que vemos a continuación no es ni mucho menos el final de la historia. Porque a la hora del acabado, el intermezzo pasa a la segunda vuelta, y hay que tenerlo en cuenta: El acabado también es, por supuesto, diseño. No se trata sólo de un accesorio al que después hay que dedicar una mirada escéptica. No, contribuye a la impresión general, o mejor dicho, a la experiencia de la impresión.
Paso 12
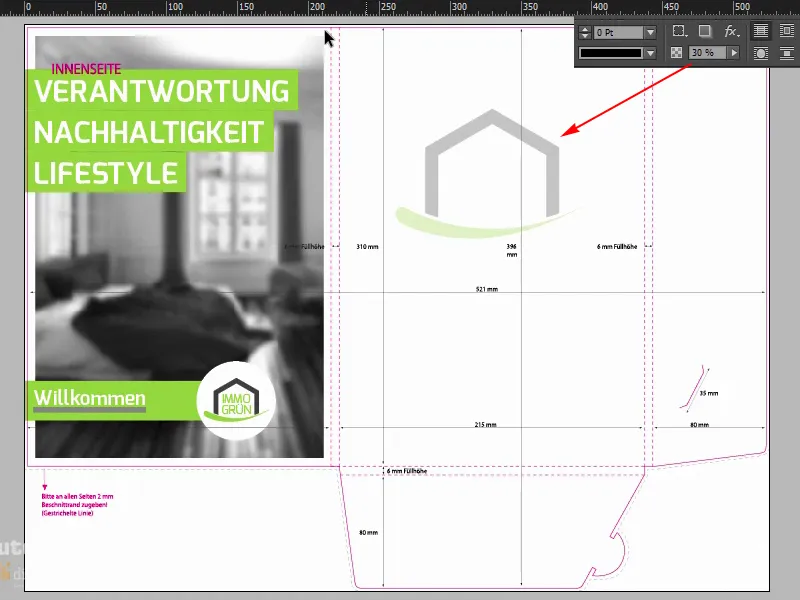
Quiero animarle a que considere la opción del acabado, en función del presupuesto de que disponga, porque el cliente y el espectador apreciarán realmente la nueva sensación. Por supuesto, lo veremos con más detenimiento más adelante, delante de la cámara. Antes de empezar, echemos un vistazo rápido a la segunda cara, que tiene este aspecto: Podemos verlo aquí.
Paso 13
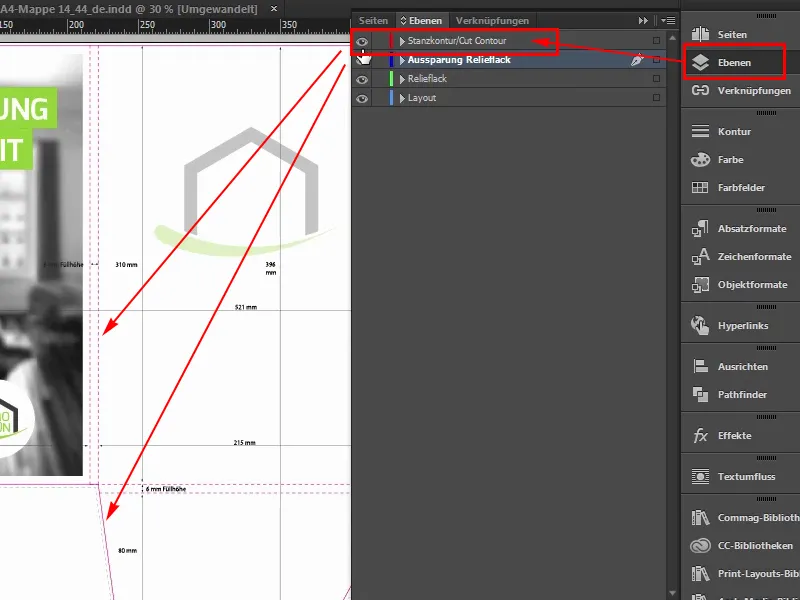
También puedo mostrarte el contorno de perforación en el panel de control de capas para que veas cómo funciona realmente el modelado.
Paso 14
Aquí tenemos de nuevo el interior de las alas, que permanecen en blanco. El logotipo está centrado en el interior con una opacidad reducida del 30 % y tres palabras concisas a la izquierda del interior que se abre: responsabilidad, sostenibilidad, estilo de vida. Bienvenido al mundo de immogrün. Y una imagen completamente desenfocada en el fondo, donde el desenfoque gaussiano de Photoshop ha hecho un gran trabajo. Esto se hace para que el ojo capte realmente la esencia del mensaje, que es sin duda el color y estas tres palabras clave. Así que nada debe distraer la atención del color.
Paso 15
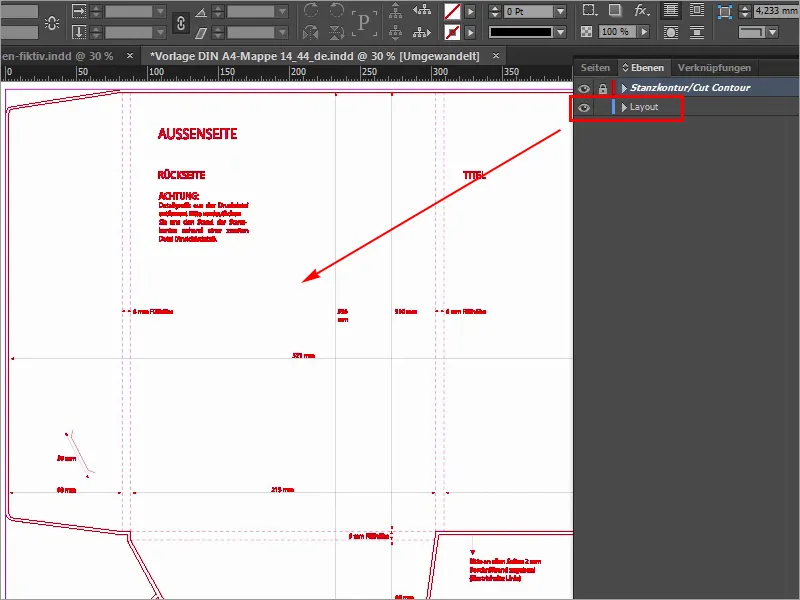
Bueno, yo diría que empezaremos con la plantilla, que ya he abierto aquí, y aquí estamos en el exterior. Tenemos dos capas aquí de nuevo: el contorno troquelado, que puedo mostrar y ocultar. Si te molesta, Blender ocultarlo. Es muy útil al principio si lo dejas activado. Y la capa de diseño, con la que trabajaremos al final.
Paso 16
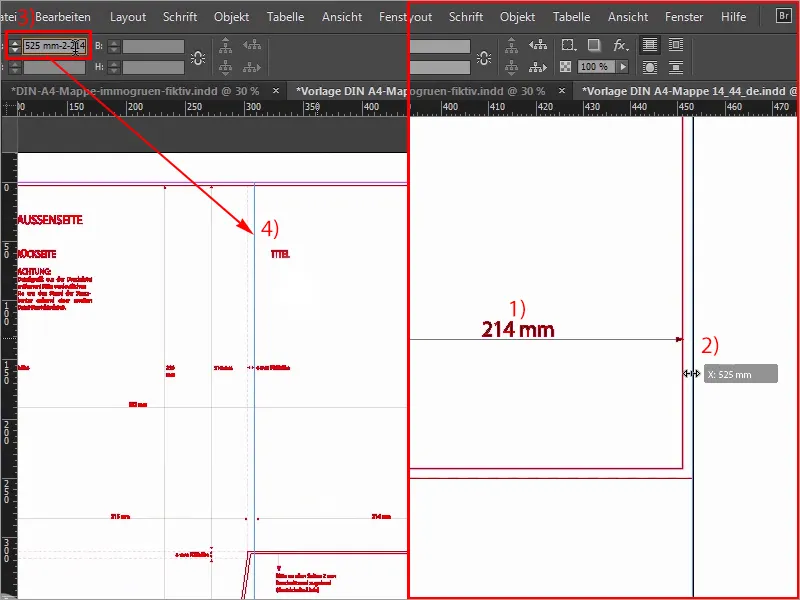
Así que empezamos colocando una imagen en el lado derecho, y aquí ya podemos ver la línea, que es donde termina el exterior, por desgracia no tenemos una guía aquí, lo que significa que no podemos trabajar con guías de acoplamiento aquí, así que vamos a ponérnoslo fácil ahora, vamos a desplazarnos a la derecha, al borde derecho, un poco hacia abajo aquí, y ahí vemos que tenemos un ancho de 214 milímetros disponibles. Ahora simplemente dibujaré una línea guía aquí en el borde. También se acopla automáticamente porque este es el final del documento.
La soltaré y ahora introduciré un pequeño cálculo aquí arriba. Primero reduciremos en -2 mm, que son los dos milímetros de sangrado que tenemos aquí, e introduciré: -214 mm, y ahora la guía ha saltado a la izquierda, exactamente en este punto.
Paso 17
Ahora podemos abrir fácilmente el cuadro de diálogo Colocarcon Ctrl+D una vez, seleccionamos nuestra imagen adecuada y hacemos clic en Abrir.
Paso 18
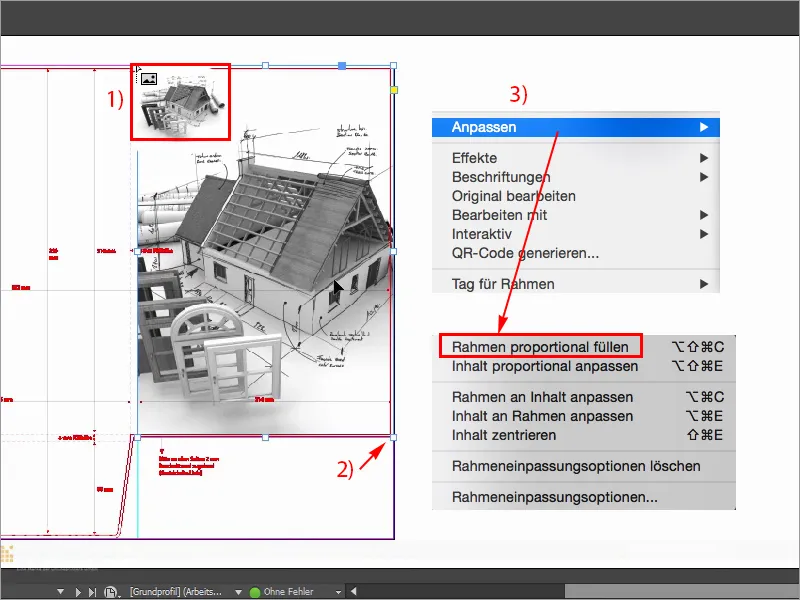
A continuación nos acoplamos aquí en la parte superior de la línea guía y arrastramos la imagen una vez más allá del sangrado (1). También vamos un poco más abajo aquí, más o menos, siempre y cuando estemos por encima del sangrado (2). Y ahora seleccionamos Botón derecho>Personalizar>Rellenar marco proporcionalmente (4), y el siguiente paso es colocar la imagen correctamente.
Así que a la izquierda vemos las puertas ligeramente recortadas, a la derecha la casa sigue bastante bien, quizá podríamos moverla un poco a la izquierda, no mucho, pero creo que en conjunto podemos dejarla como está. En caso de duda, tendremos que reajustarla después.
Paso 19
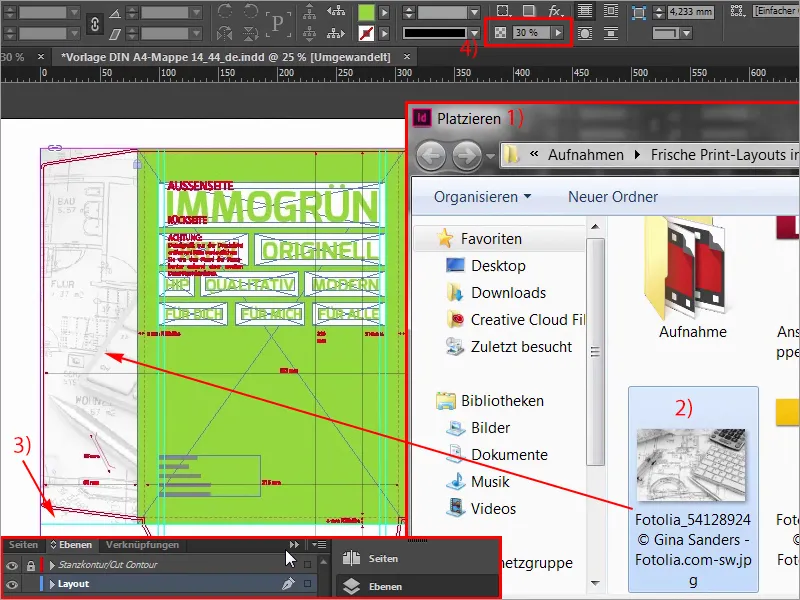
Para una mejor visualización, también voy a aumentar el rendimiento de la pantalla aquí (Ver>Rendimiento de la pantalla>Muestra de alta calidad), que está saltando por la ventana, pero en la parte inferior puedo seleccionarPantalla de alta calidad, en realidad tendríamos pérdidas de rendimiento, pero mi ordenador puede con eso. En cualquier caso, el logotipo pertenece a la parte superior izquierda de la página de título, y voy a colocarlo desde mi biblioteca (1), voy a elegir, aquí tengo immogreen (2). Esto es un grupo, lo moveré justo arriba, en la esquina, y luego abajo, a la derecha, abajo, a la derecha, abajo, a la derecha, abajo, a la derecha. Cuatro veces aproximadamente, así que me lo puedo imaginar bastante bien (3).
Paso 20
Lo que falta ahora, por supuesto, es nuestra banda de color, que se extiende desde aquí arriba hasta abajo del todo.
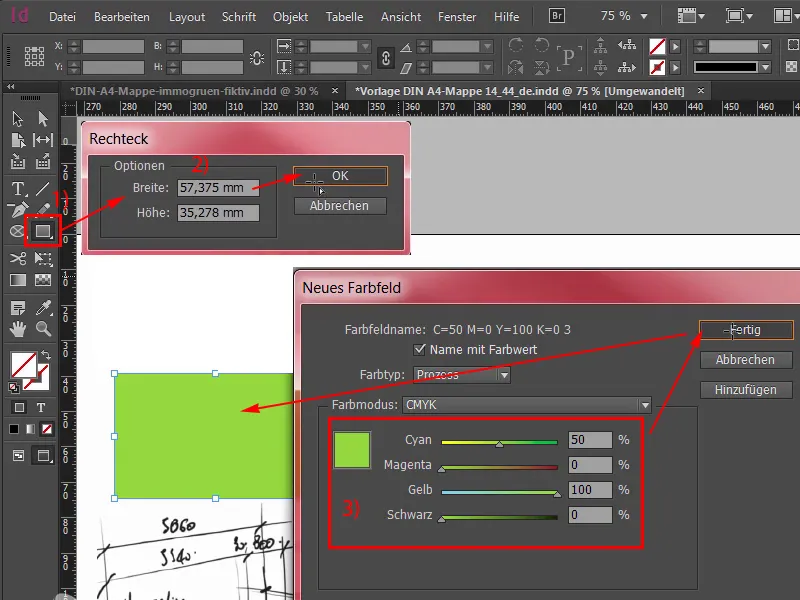
Te lo mostraré de nuevo en la plantilla: así es como se ve, esto es lo que necesitamos. Echemos un vistazo rápido a las dimensiones: En primer lugar, este valor es importante para mí (57,375 mm): voy a copiarlo.
Pasos 21-30
Paso 21
Hacemos clic una vez (1), copiamos la anchura desde el portapapeles (2), confirmamos y, por supuesto, el conjunto necesita el color adecuado, es decir, 50 0 100 0 (3).
Paso 22
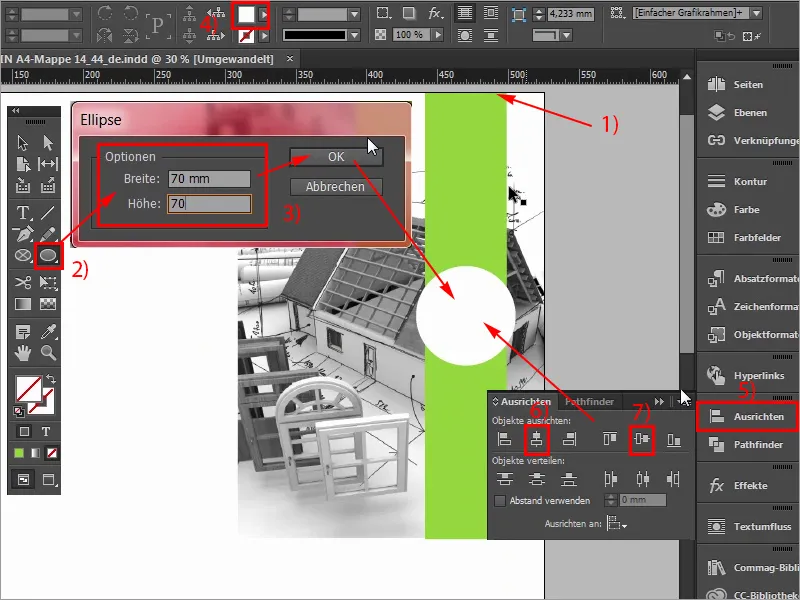
Añadir, y ahora voy a moverlo a la parte superior de la sangría (1) y desplazar un poco hacia fuera, que se puede hacer manteniendo pulsada la tecla Alt y la rueda del ratón, y luego arrastre hacia abajo. También necesitamos un círculo en el centro, que puedo seleccionar fácilmente: Herramienta Elipse (2), hago clic una vez, confirmo con 70 a 70 mm (3), selecciono el color blanco para esto (4), vuelvo a desplazarme hacia dentro, tengo seleccionado el círculo, selecciono el elemento que hay detrás con la tecla Mayúsculas pulsada y pruebo el panel Alinear (5) alineando el conjunto con el eje central horizontal (6) y el eje vertical (7). Ahora se ha deslizado un poco, no hay problema, con Mayúsculas e izquierda en las flechas de dirección puedes moverlo de nuevo a la posición correcta. Me oriento un poco en el frontón del tejado.
Paso 23
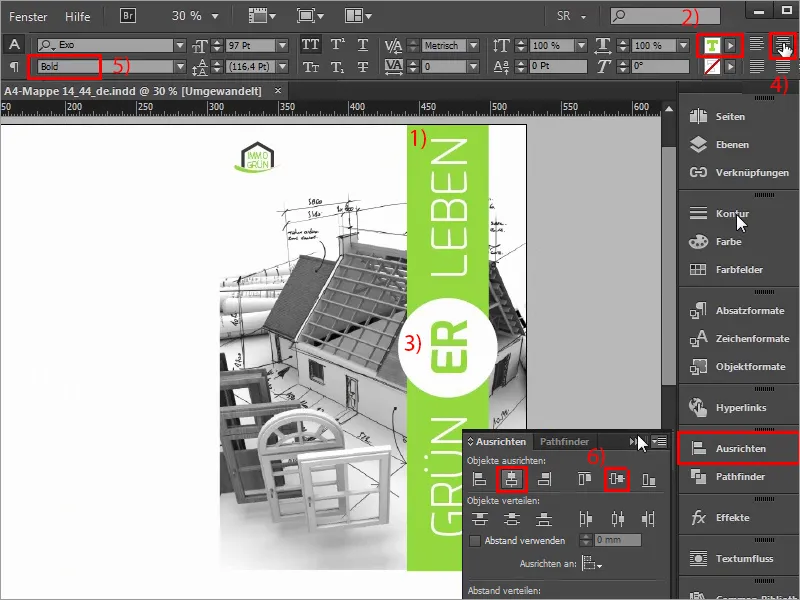
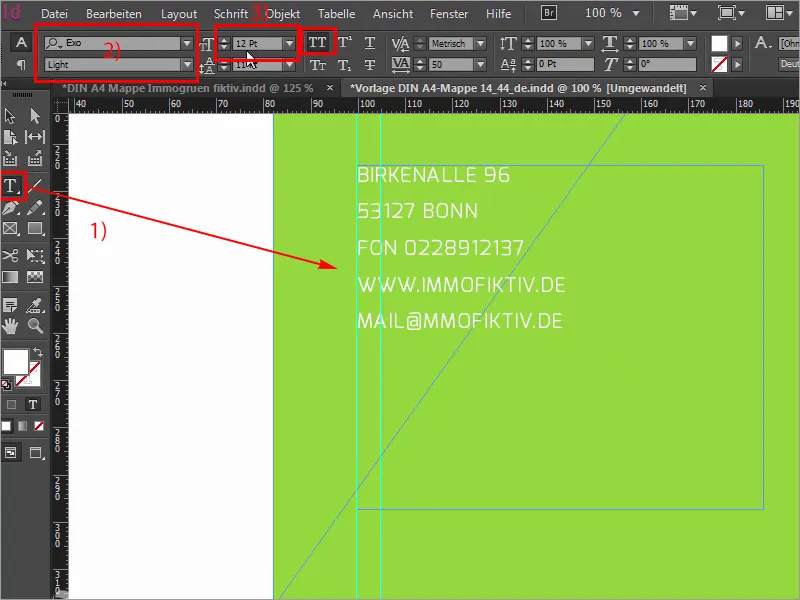
Ahora, por supuesto, sigue faltando la fuente, Green live, así que vamos a hacerlo sencillamente con la herramienta de texto (1). Dibuja un campo de texto, el tamaño de la fuente es 97 pt (2), la fuente es Exo en el estilo de fuente Light (3). Y luego el color blanco (4), y entonces puedo empezar a escribir: Verde, selecciono todo, en mayúsculas (5), confirmo, luego voy a reducir esto al tamaño correcto haciendo doble clic en los tiradores, giro 90° (6), y ahora acaban de aparecer las guías, es decir, ya estamos en el eje correcto, y voy a dejar que este campo de texto se acople al círculo del principio y ahora también me muevo 1,2,3,4,5 distancias hacia abajo manteniendo pulsada la tecla Mayúsculas y las flechas del teclado (7).
Paso 24
Me desplazo un poco hacia afuera y luego creo una copia del mismo con Alt y Shift, y luego también lo acoplo al círculo. Así Arrastro todo el campo un poco más grande y cambio el texto a "Vida". Ahora cinco veces hacia arriba de nuevo, ok, genial, sólo asegúrese de que no estamos demasiado cerca del borde, que debe ser de 4 mm (1). Pero también creo que estamos definitivamente en el lado seguro. Ahora copiaré este campo de texto una última vez, lo moveré al centro y cambiaré el color una vez a verde (2). Aquí escribiré: "ER" (3), en el centro (4), en fuente Negrita (5), la quiero un poco más negrita, la reduzco al tamaño necesario, y vuelvo a seleccionar el círculo que hay detrás manteniendo pulsada la tecla Mayúsculas, panel Alinear y ajusto los ejes en consecuencia (6). Es así de fácil con el exterior, de hecho ya hemos terminado con él, y pasaremos rápidamente a la parte trasera, que diseñaremos a la izquierda.
Paso 25
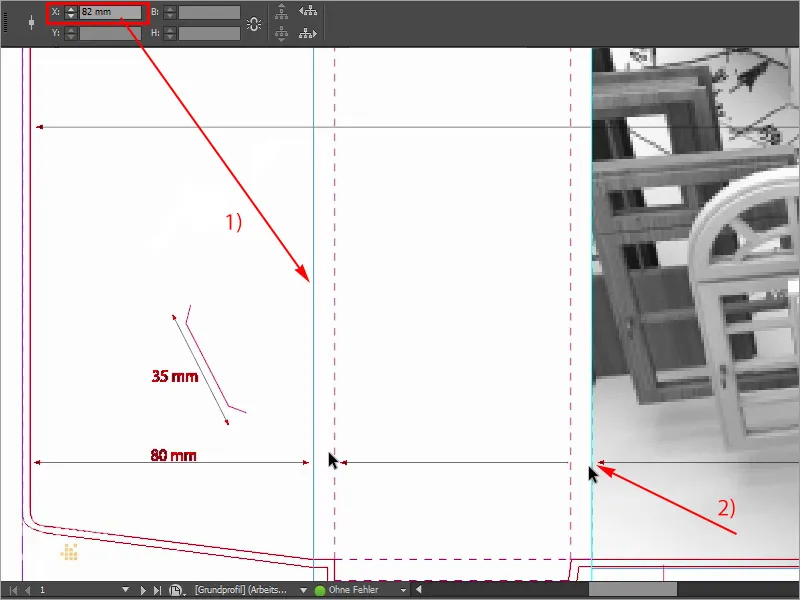
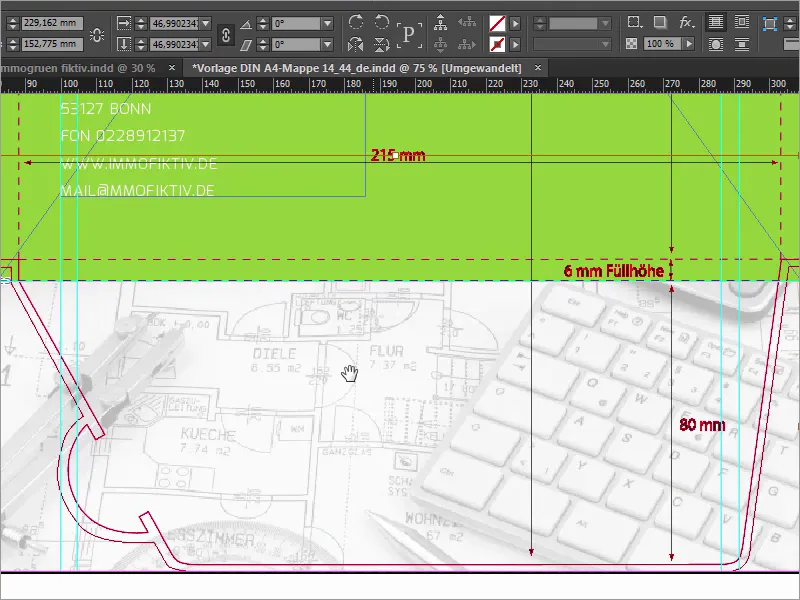
Así que empezamos a dibujar nuestras líneas auxiliares de nuevo, en el lado izquierdo empezamos aquí en el ala hacia abajo, y puedes ver claramente cuando dibujas la línea auxiliar aquí que se acopla. Ahora vamos a añadir los 2 mm de sangrado que tenemos aquí, más los 80 mm de la hoja, lo que significa que estamos en 82 mm (1), y esta parte de aquí es idéntica a esta parte de aquí (2), es decir, una altura de relleno - en este caso el lomo de la carpeta - y tenemos el mismo juego aquí también. Me gustaría incluir esto en color.
Paso 26
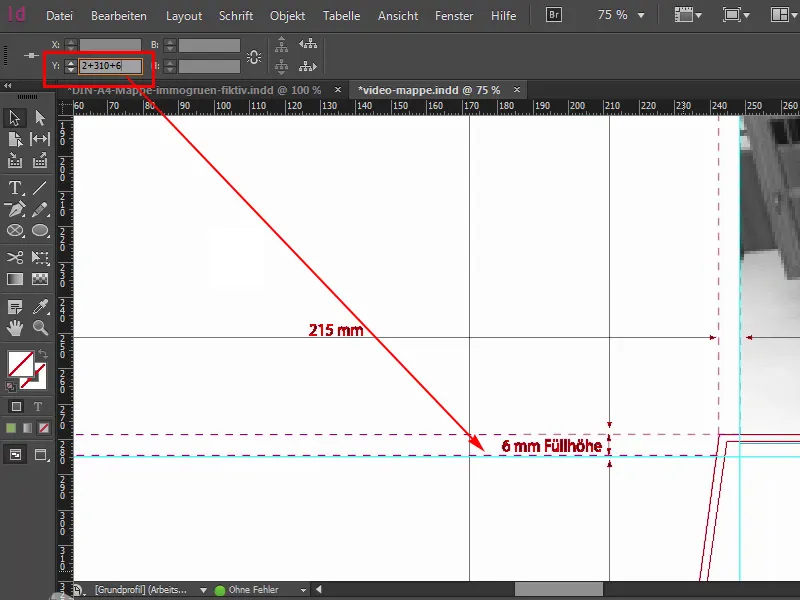
Del mismo modo en la zona inferior, tenemos el mismo escenario aquí, así que voy a dibujar una nueva línea guía de nuevo, si me alejo una vez, entonces usted puede ver aquí que esto es de 310 mm aquí abajo desde la parte superior hasta la parte inferior, y si ahora dibujo una línea guía de la regla, añado los 2 m en la parte superior de la sangría, más 310 más los 6 mm de altura de relleno que tenemos aquí, que se emite aquí, entonces estamos exactamente en 318 mm, y esto es ahora el tipo de área que quiero trabajar.
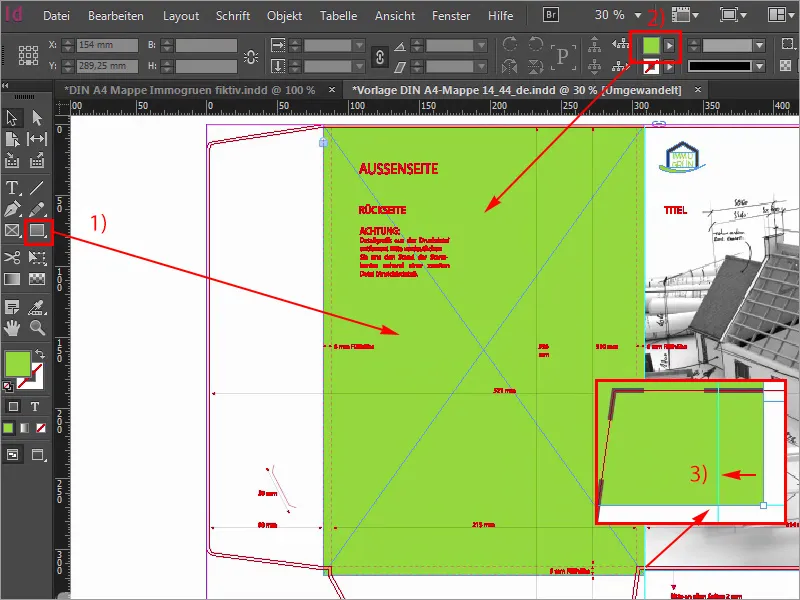
Paso 27
En primer lugar, necesito que sea un poco más verde. Así que: dibuja un nuevo rectángulo (1), empieza en la parte superior izquierda, voy a comprobar enseguida si estamos sentados exactamente ahí, una vez dibujado, el color es correcto, sí, exactamente, 50 y 100, ese es nuestro verde hierba (2), y ahora voy a echar un vistazo en la parte superior para ver si estamos sentados exactamente aquí. Eso se ve bien. Vamos a desplazarnos un poco hacia abajo, hasta aquí, y todavía tenemos que hacer algunas mejoras. ¿Dónde está el asa? Aquí está. Tira hacia abajo una vez, ok, y luego comprobaremos lo mismo aquí en la transición: nos hemos pasado un poco de la marca (3), es decir, también corregiré esto manualmente, directamente en la línea guía. Ahora nuestra espalda brilla en un precioso verde exuberante y lo que aún falta son nuestros distintivos cuadros de texto, que crearemos juntos.
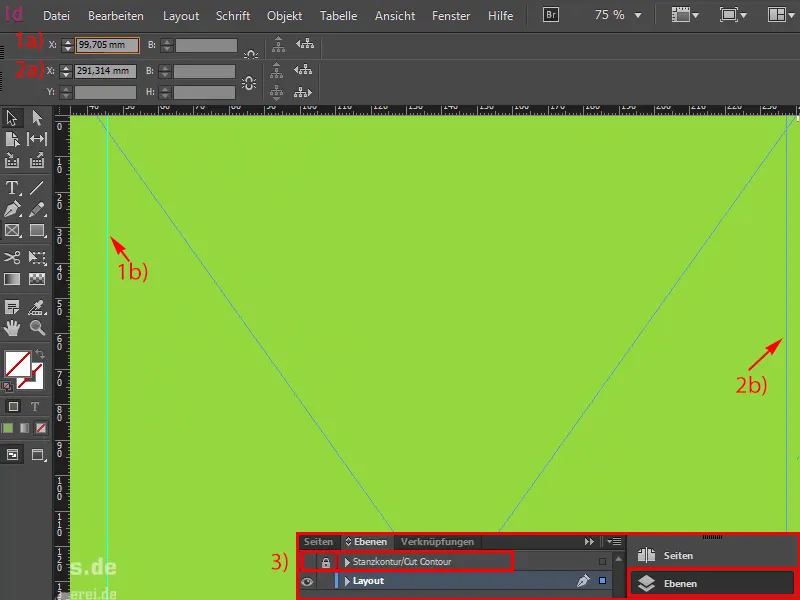
Paso 28
En primer lugar, dibujaré las líneas guía correspondientes y, por favor, no te sorprendas de estos valores torcidos que estoy introduciendo ahora, pero ya los he medido una vez. Entonces: 99,705 mm (1) y la segunda va a 291,314 mm (2). Ahora hemos dibujado una línea aquí y otra a la derecha. Voy a ocultar la capa auxiliar (3) para que puedas ver un poco más.
Paso 29
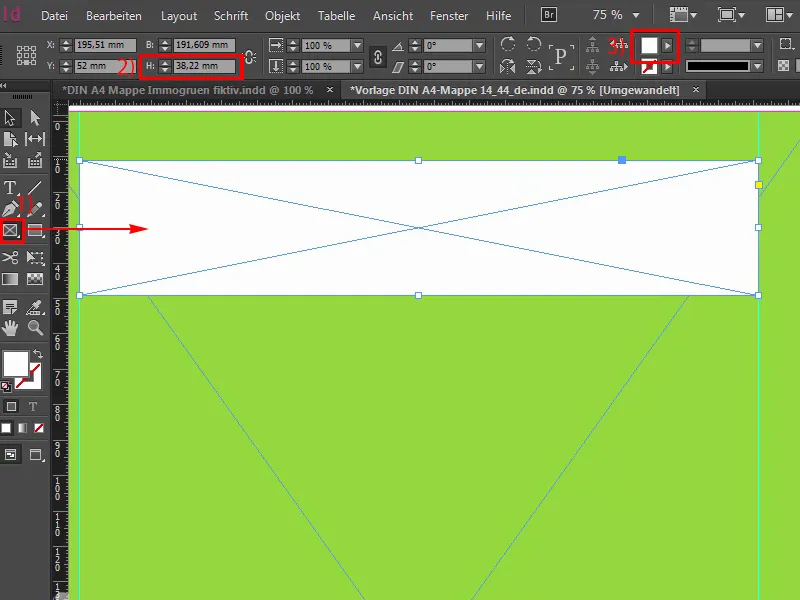
Ahora sigamos. En primer lugar, dibujaremos unos recuadros blancos (1). Para ello, empezaré por la línea auxiliar de la izquierda , cambiaré el color a blanco (2) y definiré una altura muy concreta, 38,22 mm (3).
Paso 30
Ahora colocaré un cuadro de texto (1) encima.
Por supuesto, podrías hacerlo todo de una vez, es decir, dibujar un cuadro, rellenarlo con el color blanco y luego hacer el marco de texto correspondiente, pero lo necesitaremos más adelante para la pintura en relieve, así que tenemos que hacerlo en capas diferentes. Ya verás por qué, al principio es un poco más complicado, pero desde luego sirve para algo.
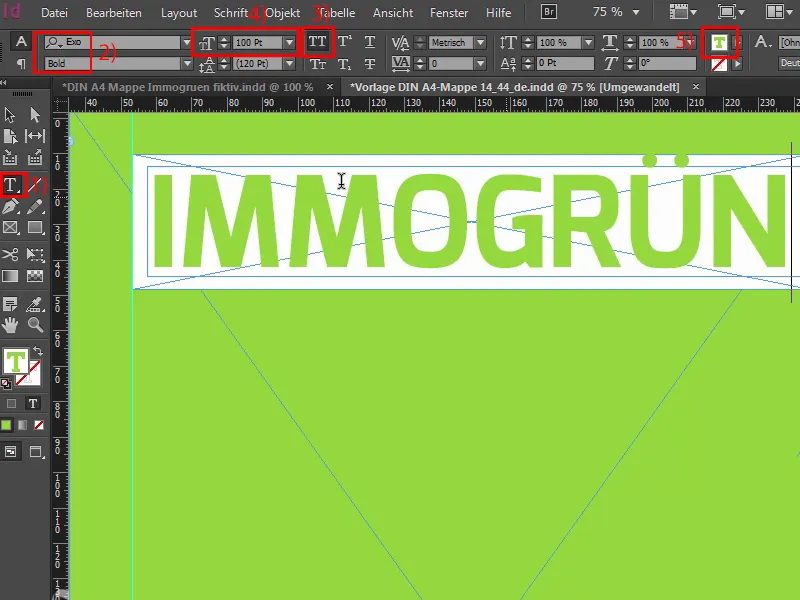
Así que voy a activar el exo en negrita (2), mayúsculas (3), 100 pt (4) grande. Y el color, sí, que ahora se establecerá en verde (5). Y luego escribimos: inmogreen.
Los últimos pasos
Paso 31
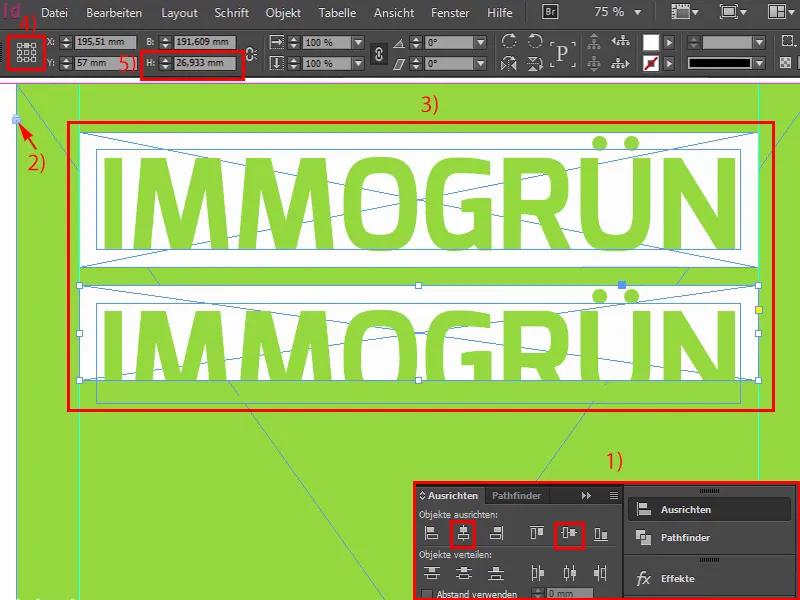
Ahora reduciré el campo de texto al tamaño que sea necesario, seleccionaré los dos seguidos y lo alinearé correctamente una vez usando el panel Alinear (1). Muy bien. La capa posterior está bloqueada (2), como puedes ver por este símbolo de candado. Esto significa que aquí no puede pasar nada si simplemente hacemos clic con el ratón. Y ahora voy a coger estas dos (3), hacer una copia de ellas, acoplarlas directamente en este punto, y ahora saltar dos distancias hacia abajo manteniendo pulsadas las teclas Shift y flecha abajo. Y ahora sigue, voy a reducir el tamaño de la caja blanca, concretamente en altura a 26,933 mm. Mueve el punto de referencia (4) hacia arriba y de nuevo a 26,933 mm (5).
Paso 32
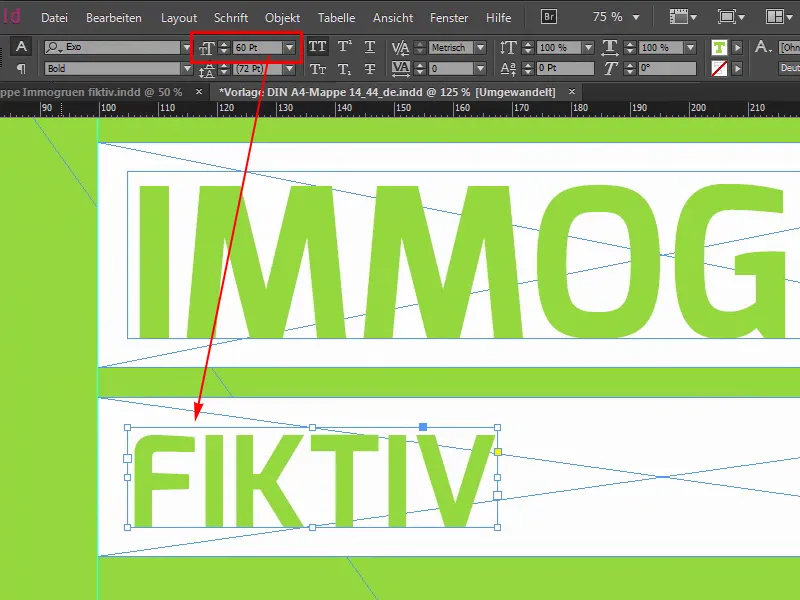
Reducimos el tamaño de la fuente a 60 pt. Esto es lo que he introducido arriba, y luego escribimos aquí: La primera palabra es "Ficticio", quizá no encaje del todo con todos los mensajes clave que queremos transmitir aquí, pero en este caso tenemos que incluirla. Voy a dibujar una segunda pauta aquí, porque esto quedará bastante asimétrico si no tenemos cuidado de alinear bien las diferentes palabras clave.
Paso 33
Por eso voy a dibujar una línea guía aquí (1) y también por aquí (2), para que al menos tengamos siempre un borde claro a izquierda y derecha, y en aquellos lugares donde no funcione del todo bien, jugaremos con un poco de valores variables en el espacio central. Seguimos con la reducción de esta caja blanca (3). Copiar los dos una vez, alinear a la derecha, ... así (4), voy a hacerlo un poco más grande, por supuesto también hay que buscar un poco las palabras adecuadas. Ahora he elegido "Original" para este lugar, porque realmente encaja bastante bien, y ahora podemos ayudarnos aquí con la herramienta de espacios, porque ahora vamos a ajustar el espaciado.
Paso 34
Esta es la herramienta de espaciado. Si hago clic aquí arriba, podemos ver que estamos en 5 mm (1). Aquí estamos en 10 mm, con la tecla Ctrl pulsada y si muevo el ratón hacia la izquierda, lo reduzco todo y terminamos en 5 mm (2).
Paso 35
Voy a diseñar las siguientes líneas según este principio, 12, shift y flecha abajo, todo eso ya lo sabéis, básicamente basta con que copiemos una de ellas, no hace falta que copiemos las dos. Y el tamaño de letra en este caso es 40 (1). Reescribimos una vez la palabra "Hip". También es una palabra corta, es más bien un relleno de huecos, como habrás adivinado, pero sigue siendo apropiada para la posición de nuestra empresa.
Entonces, el espaciado: 21,289 mm (2). Bien. Muévelo ahí una vez y haz una copia de él, muévelo a la derecha, haz ambos más grandes, y la siguiente palabra es "Moderno", en el extremo derecho, una vez hasta la línea auxiliar. Para eso la hemos hecho. Aquí arriba también tenemos que tener cuidado que vamos justo hasta la línea auxiliar, no lo tuve en cuenta antes. Ya está. Y ahora haremos una copia de ella, la dibujaremos al azar, porque sabemos que nuestra herramienta de huecos lo arreglará. "Cualitativo". Todas esas palabras bonitas que las empresas como esta siempre lanzan. Así: Herramienta de brechas. De acuerdo. Primero empuja un poco y luego 5 mm ...
Paso 36
Sí, pasamos a la siguiente línea o a la última, así que copiamos una vez, hacemos zig zag, arrastramos los dos un poco más, cambiamos el tamaño de la fuente a 33 pt, otro valor torcido que probablemente no uséis muy a menudo, pero tuve que medirlo así, y la altura del cuadro blanco es de 19,313 mm. Vale. Luego la movemos a la izquierda y hacemos una copia de ella. Convertimos la D en una M, entonces tenemos una sobreposición. "Para mí". Y otra vez a la derecha: "Para todos". Alineamos a la derecha otra vez, aquí puede que tengamos que ajustar la altura otra vez, exactamente, con eso también hay que tener cuidado. Pero por eso te estoy mostrando esto aquí. Y ahora vamos a encontrar el espaciado adecuado aquí, que también es una ayuda práctica aquí, pero es un poco demasiado grande para mí. Tal vez así. Creo que si miramos el conjunto a vista de pájaro, tenemos un formato de cubo maravillosamente hermoso aquí, todavía hay un poco demasiado poca distancia en la parte superior (1), lo que significa que podemos dejar caer el conjunto un poco más abajo aquí. Podría imaginarlo así. ¡Bien!
Paso 37
Ahora vamos a añadir nuestra dirección en la parte inferior izquierda, así que simplemente añadir un campo de texto (1). Ya tengo el texto en el portapapeles, que es Exo Light (2) con doce pt (3). Y entonces podemos simplemente alinearlo como nos guste.
Paso 38
Y ahora nuestra carpeta tiene alas. A continuación, mostrar el contorno de perforación una vez, tal vez dibujar una línea de guía en el punto inferior, casi en la base inferior del rectángulo verde, y luego las alas están equipadas simplemente con Ctrl + D (1) y una imagen correspondiente (2). Simplemente la arrastro desde la parte superior izquierda hasta la línea guía (3). Reducir el tamaño, entonces tenemos exactamente hasta 6 mm de altura de relleno de esta imagen y ya se ve muy, muy dominante, por desgracia. Entonces, ¿qué hacer? Truco 17, por supuesto: basta con reducir la opacidad al 30 % (4), se quita un poco la fuerza de la imagen, por así decirlo, y esto hace que se vea un poco más homogénea y quizás también un poco más discreta. Luego, por supuesto, también necesitamos la sección de la imagen adecuada, así que marca el contenido de la imagen una vez y voy a buscar el lugar adecuado aquí, donde está el pasillo ahora, está bien, vamos a añadir un poco del teclado, de los maravillosos y hermosos biros, así es como me lo podría imaginar.
Paso 39
Entonces puedo hacer una copia de esta imagen y la redimensionaré y la pondré aquí abajo, porque por supuesto también necesitamos un diseño ilustrado en el ala inferior.
Asegúrate siempre de llevar estos contornos contigo, y si lo miras todo ahora, en realidad encaja bastante bien, la sección de la imagen todavía no encaja, así que voy a Personalizar>Rellenar marco proporcionalmente, entonces lo miro así, y pienso, sí, en realidad bastante bien, tenemos la brújula en él, tenemos el teclado en él de nuevo.
Paso 40
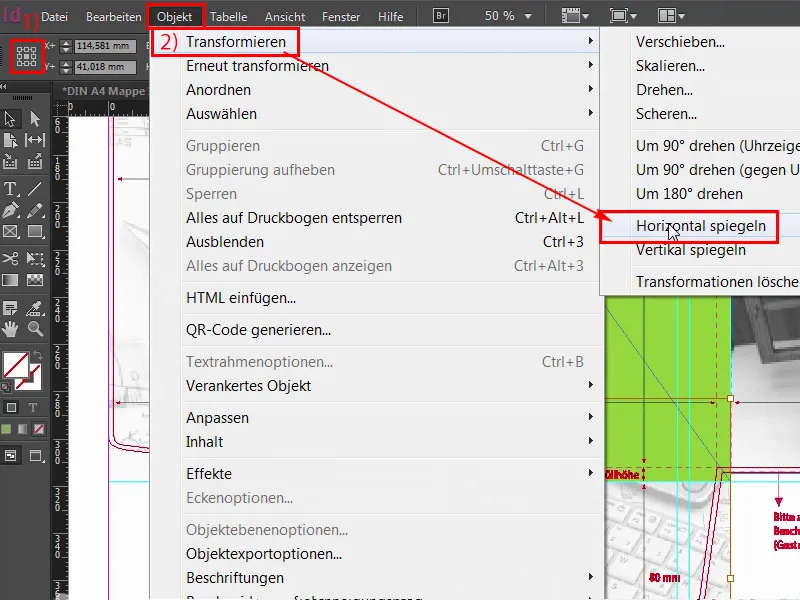
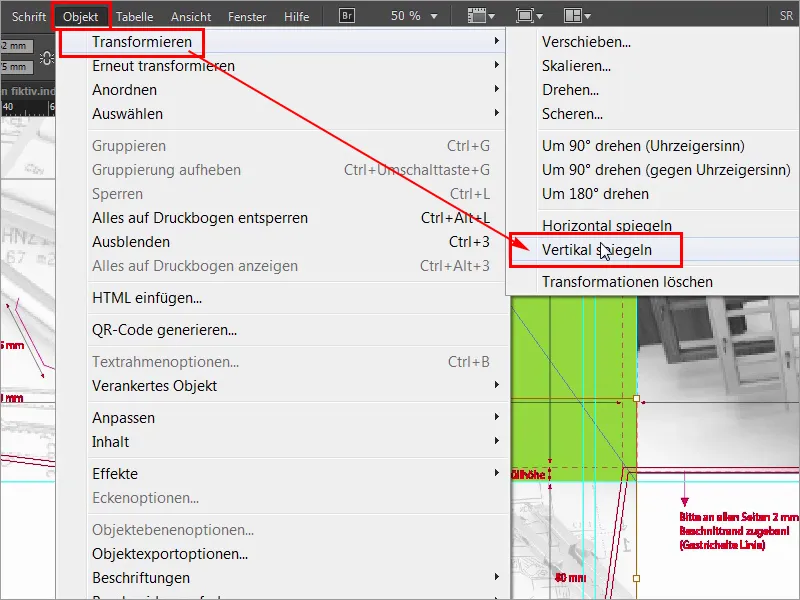
Pero ahora, por supuesto, tenemos que volver a pensar: Imagina que la carpeta está cerrada. Si la carpeta está cerrada, entonces toda esta imagen está al revés, y no queremos eso. Así que tenemos que marcar el contenido de la imagen. Asegúrate de que el punto de referencia está en el centro (1) y luego refleja horizontalmente una vez mediante Objeto>Transformar (2).
Paso 41
Pero eso no es suficiente, también tenemos que usar Objeto>Transformar>Inclinar vertical.
Paso 42
Así que ahora lo hemos reflejado dos veces en ambas direcciones, y si ahora doblamos la carpeta, es decir, si el ala está apuntando hacia adentro y hemos abierto la carpeta, entonces todo está correcto y es sólo traicionero si tiene palabras como pasillo de cocina o números, que por supuesto debería ser capaz de leer correctamente. Así que, por favor, proceda con ojo avizor, de lo contrario podría ser bastante embarazoso. Eso es todo por lo que respecta a la primera parte, la segunda seguirá pronto, así que permanezcan atentos, amigos, hasta entonces.