Texto de césped en Photoshop es un efecto versátil y creativo que añade naturaleza a tus diseños. Con Photoshop, puedes lograr este aspecto en pocos clics. En este tutorial, te mostraré dos variantes emocionantes: un texto de césped realista con un aspecto 3D texturizado y una versión simplificada para resultados rápidos. Ya sea que estés trabajando en un póster, una invitación o una publicación en redes sociales, con estas técnicas podrás crear un efecto natural y vibrante en un instante.
Paso 1:
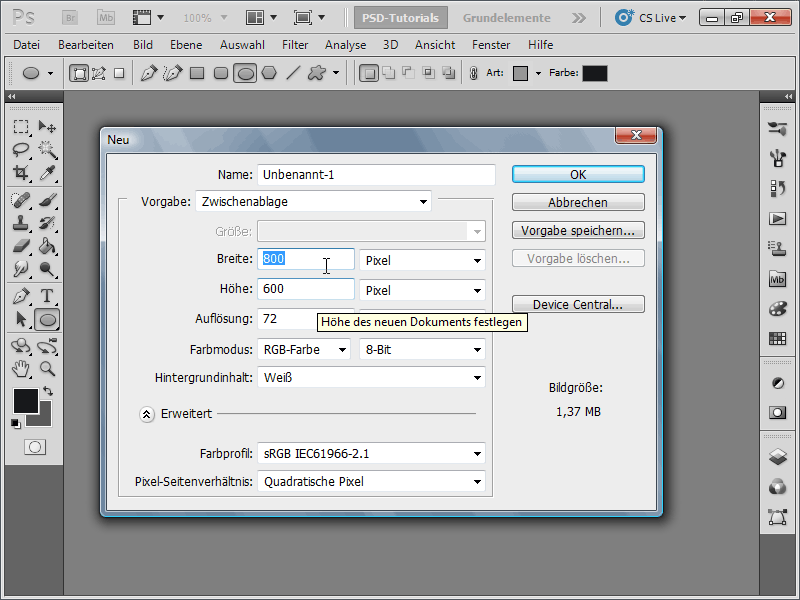
Primero crearemos un nuevo documento; el tamaño no importa en absoluto. Elegiré un tamaño muy pequeño de 800x600 píxeles. Si deseas imprimir este efecto, debes cambiar la unidad de píxeles a cm y la resolución de 72 a 300 píxeles/pulgada.

Paso 2:
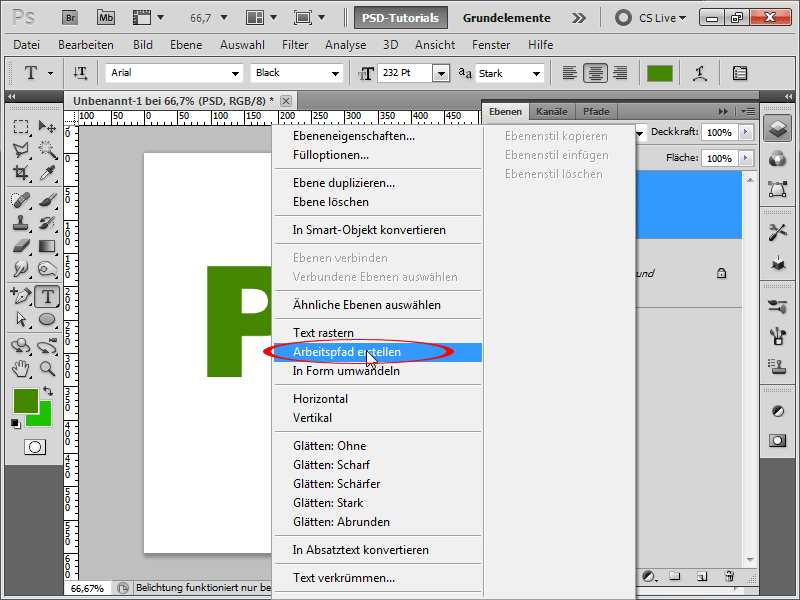
Ahora crearé un texto con letras gruesas y crearé un trazado de trabajo (clic derecho en la capa de texto en el panel de capas).
Paso 3:
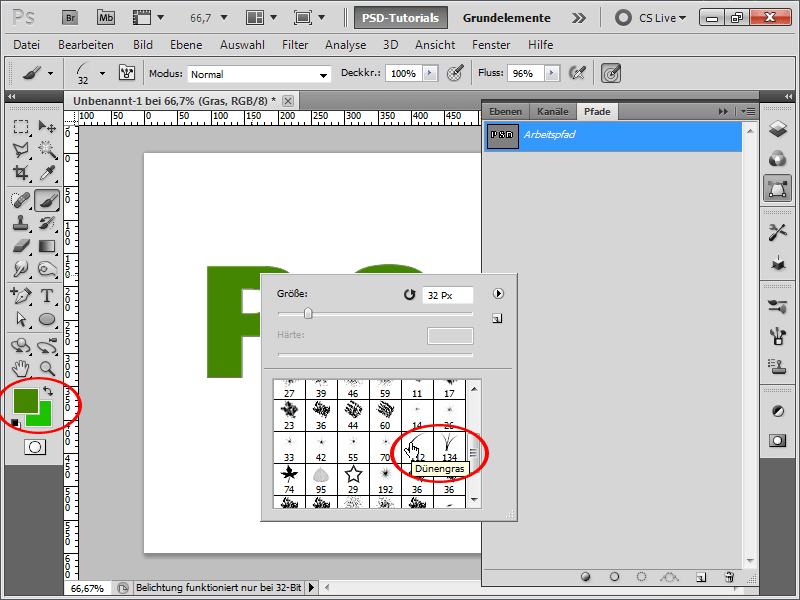
A continuación, crearé una nueva capa, tomaré el pincel y seleccionaré la punta de hierba de dunas. Cambiaré los colores de primer plano y fondo a dos tonos de verde diferentes.
Paso 4:
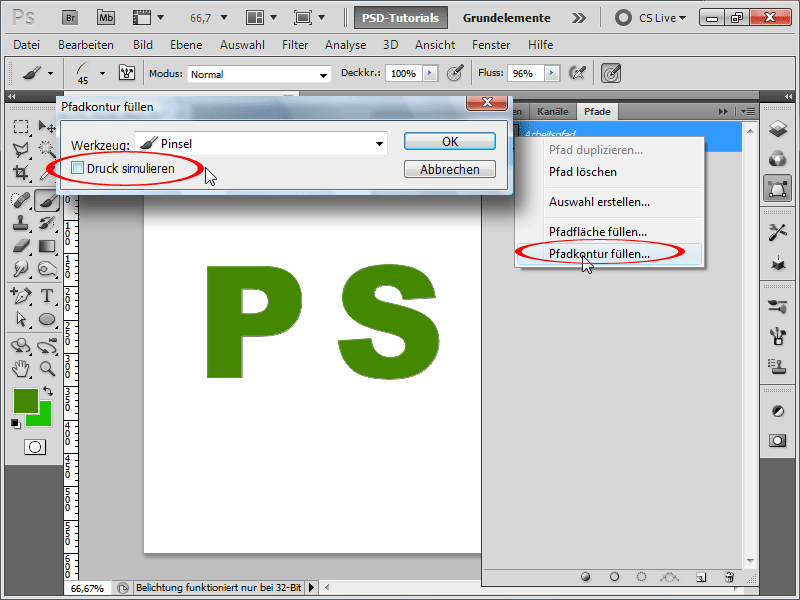
Luego, en el panel de trazados, hago clic con el clic derecho en mi trazado de trabajo y luego en Rellenar trazado. Luego aparecerá un cuadro de diálogo en el que no marcaré la casilla Simular presión.
Paso 5:
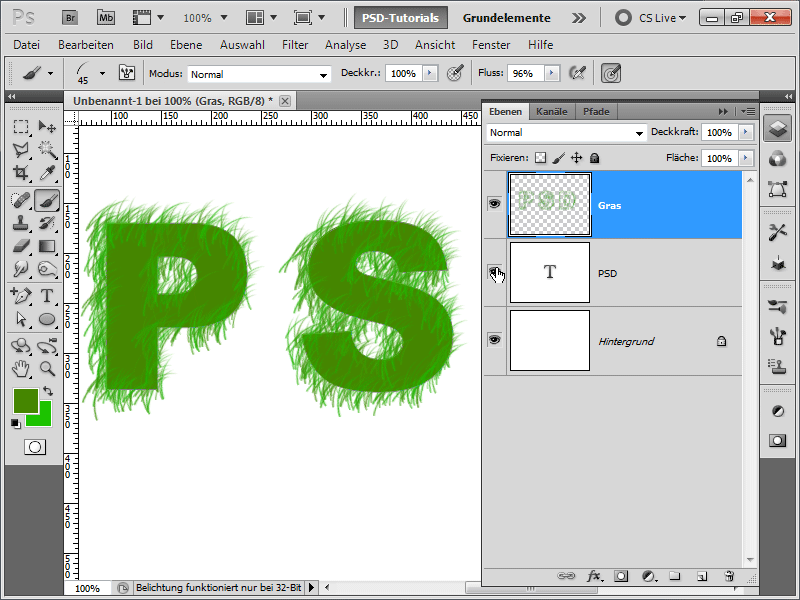
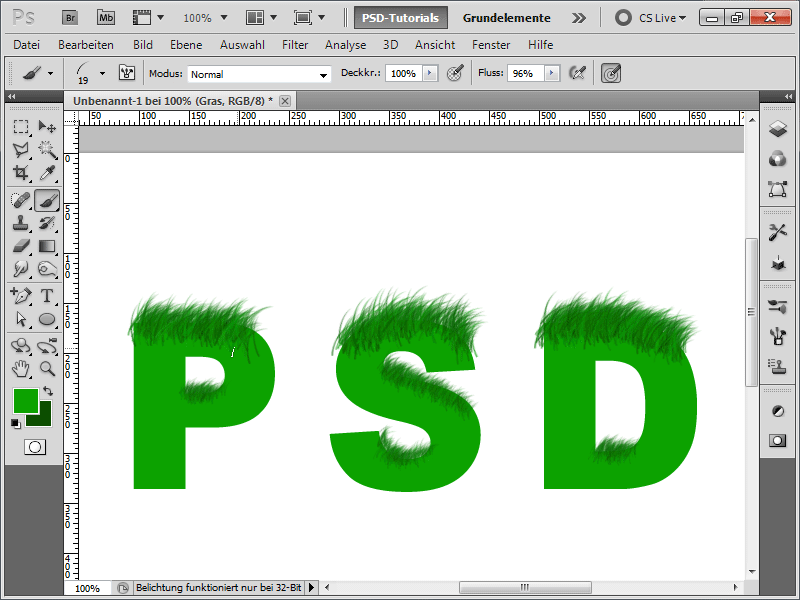
El resultado se verá así:
Paso 6:
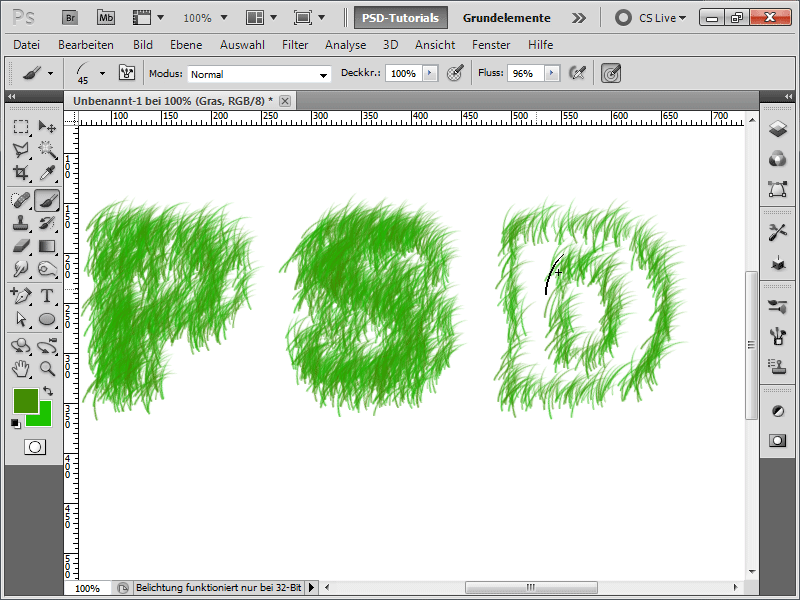
Si oculto la capa de texto, solo queda la estructura del pincel de hierba. Esta área se puede rellenar con el pincel también.
Paso 7:
Con una máscara o la goma de borrar, puedo eliminar áreas con la punta de hierba nuevamente. Pero no es totalmente convincente, sobre todo porque prefiero que la punta de hierba siempre esté en el exterior, lo cual no es el caso.
Paso 8:
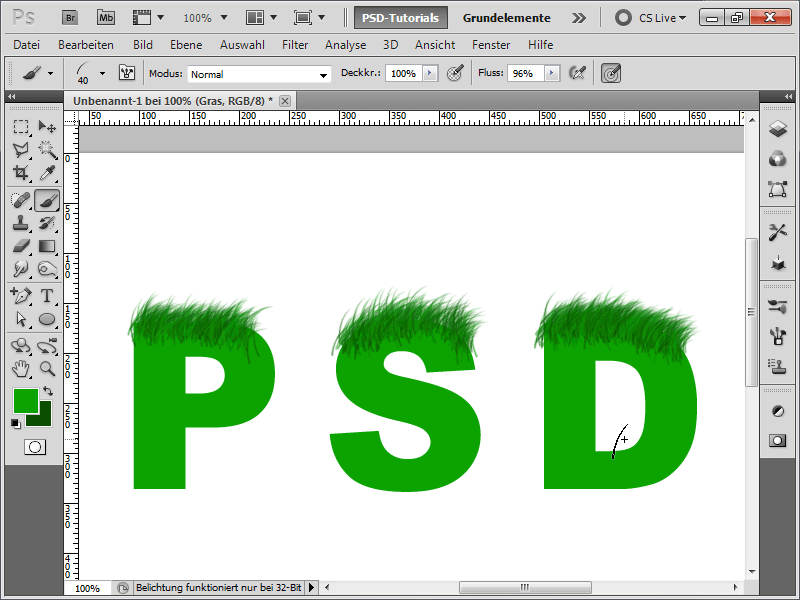
Por eso aquí está mi método favorito: primero pinto solo las áreas superiores sobre mi capa de texto con mi pincel.
Paso 9:
Luego, reduzco el tamaño de la punta del pincel y pinto las áreas inferiores:
Paso 10:
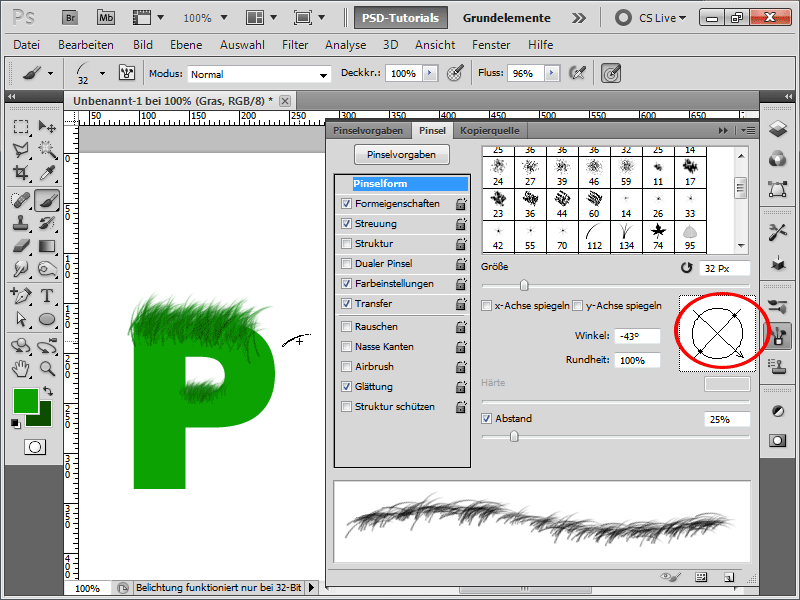
Con F5 abro mi panel de pinceles y giro el pincel hacia la derecha.
Paso 11:
Ahora pinto todas las áreas con el pincel que están alineadas a la derecha.
Paso 12:
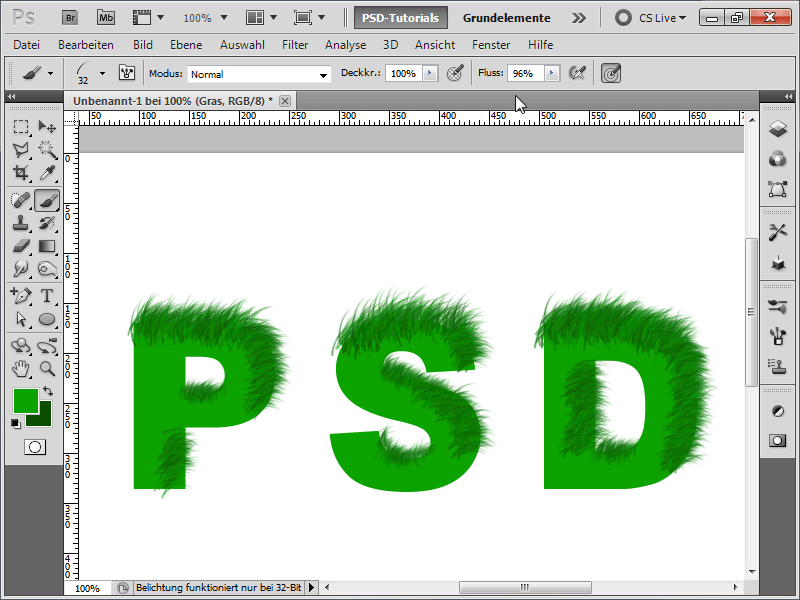
Luego giro ligeramente el pincel nuevamente, y luego pinto las áreas que están orientadas hacia abajo:
Paso 13:
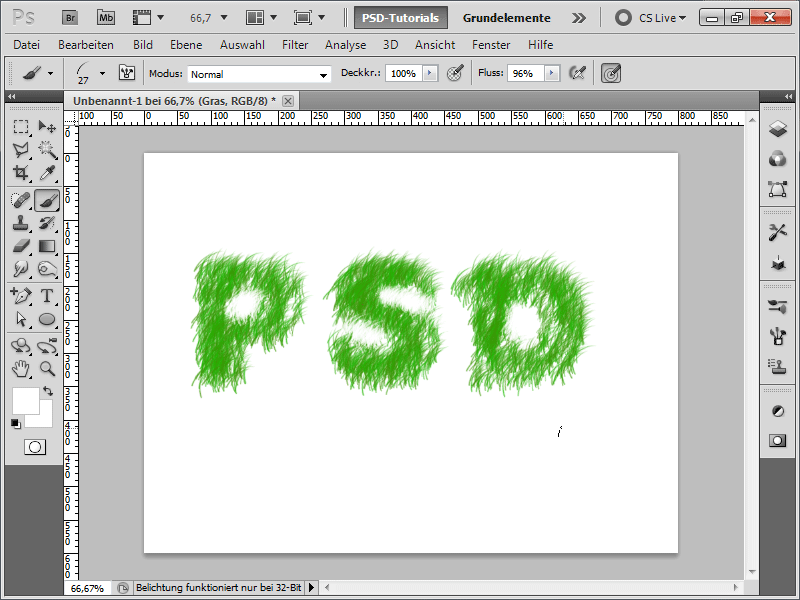
Listo, giro una vez más y mis letras están casi terminadas. En todo caso, los contornos están perfectamente rellenados. Ahora solo falta la parte interna.
Paso 14:
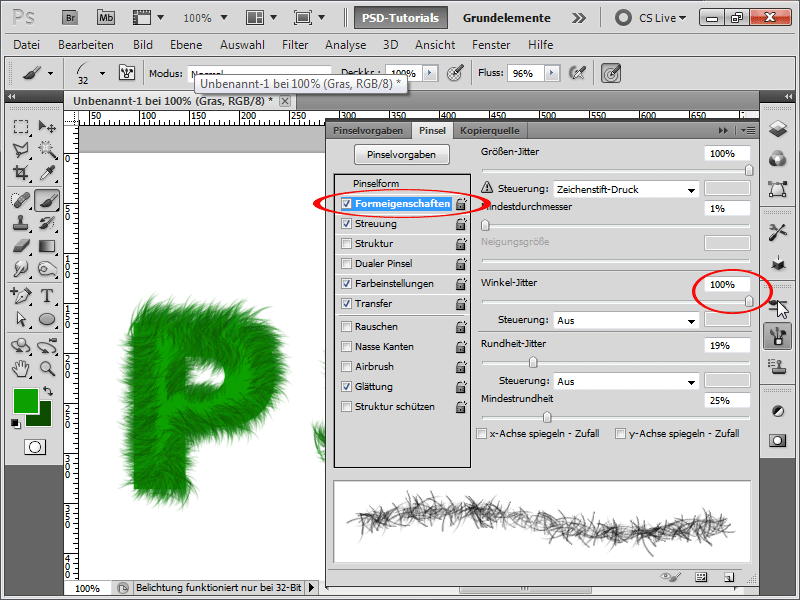
Para que la hierba en el interior no tenga una dirección única, en el panel de pinceles configuraré la variación de ángulo en 100% en las Propiedades de forma.
Paso 15:
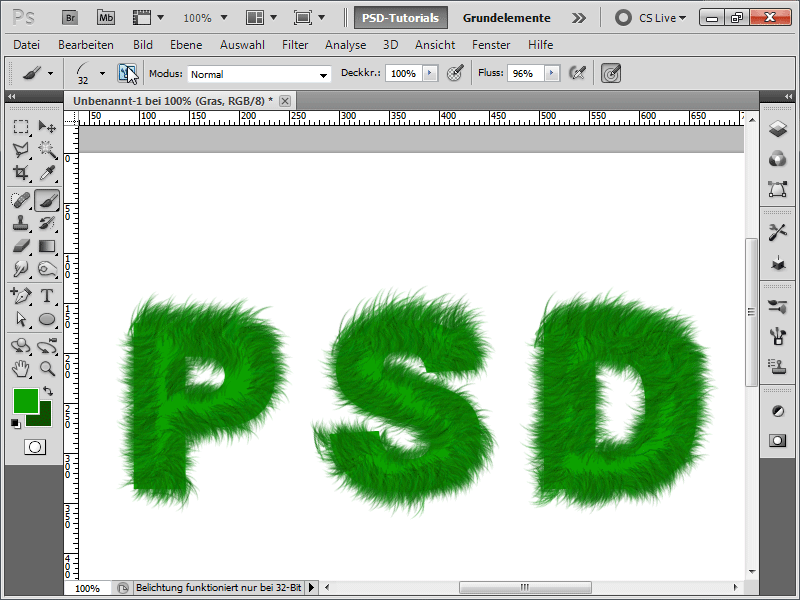
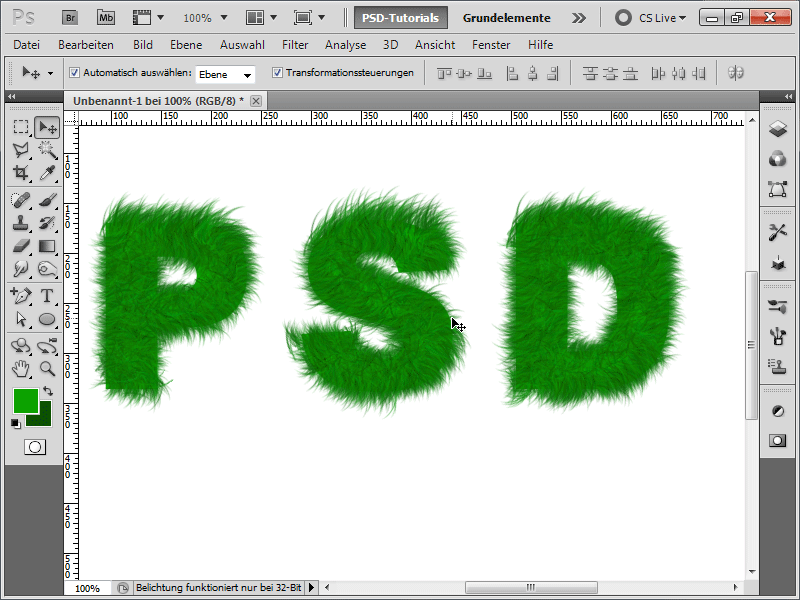
El resultado ahora luce así:
Paso 16:
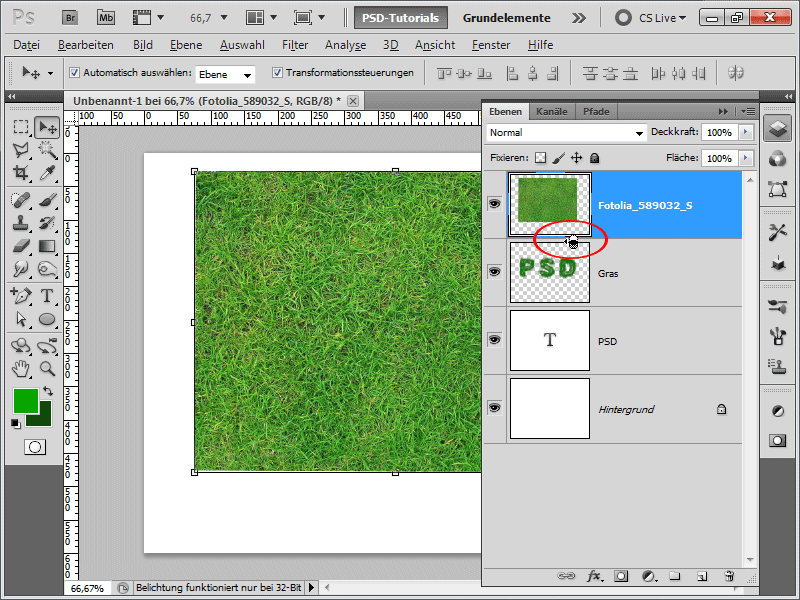
Para quien considere que esto es demasiado irrealista, aquí tengo el siguiente enfoque: Primero cargo una foto de hierba. La inserto directamente sobre mi capa de hierba y hago clic entre ellas manteniendo pulsada la tecla Alt.
Paso 17:
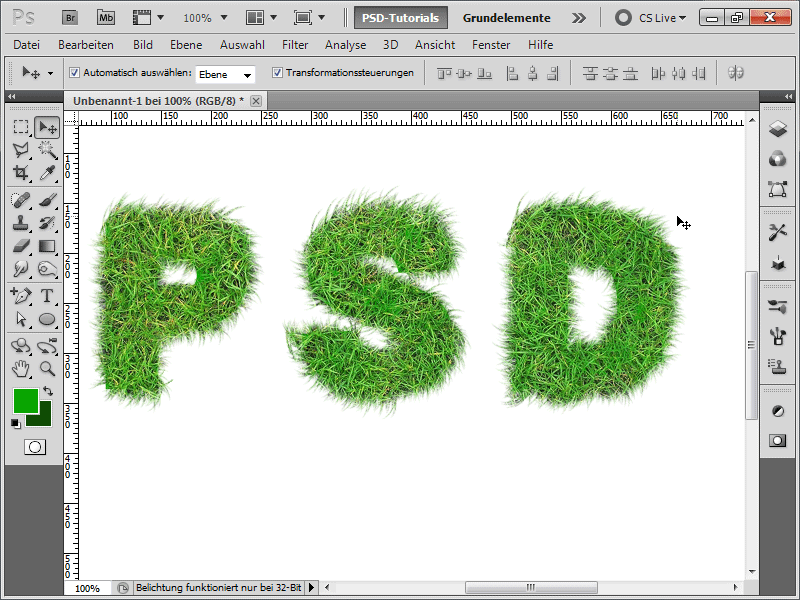
Entonces se crea una máscara de recorte, y la foto solo afecta a la capa subyacente. ¿No parece mucho más realista, verdad?
Paso 18:
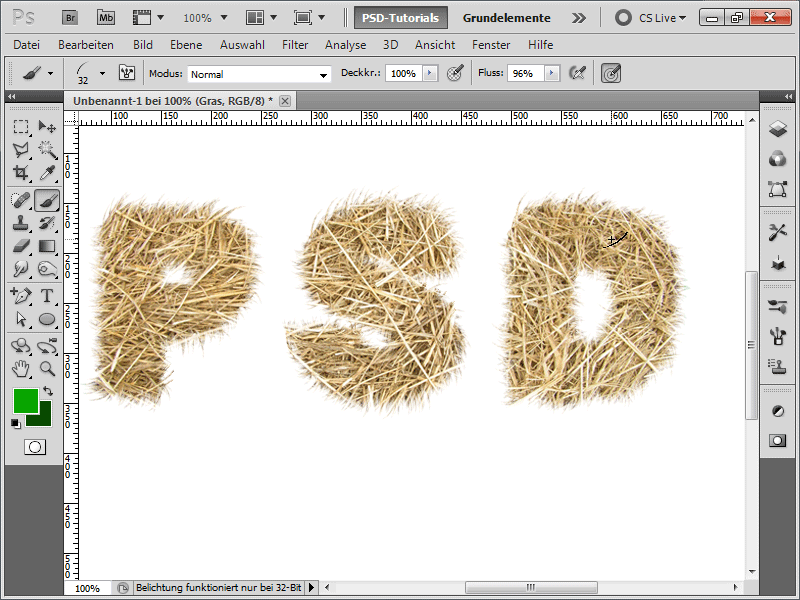
Por cierto, esto funciona con cualquier foto. Aquí simplemente tomo una foto de paja.
Paso 19:
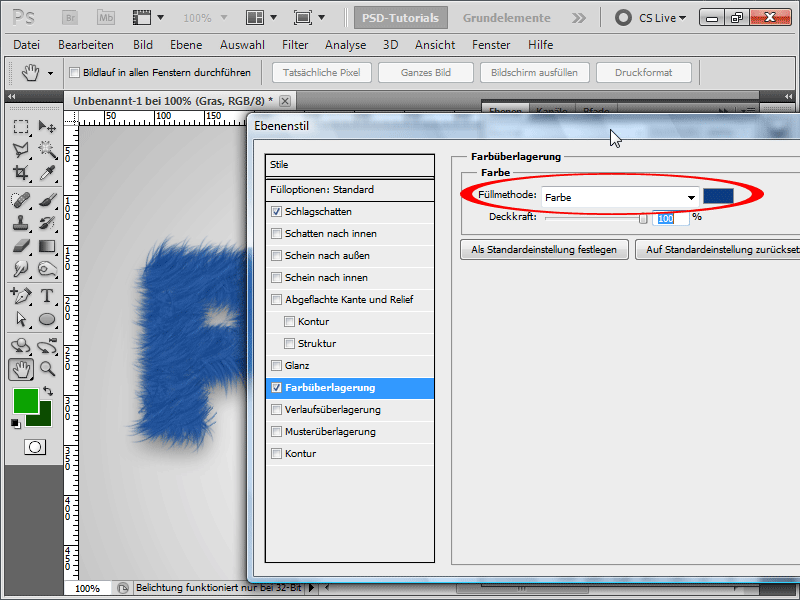
Si oculto las fotos y en su lugar agrego una sombra proyectada a mi capa de hierba y luego una sobreimpresión de color, rápidamente convierto todo en un texto de monstruo despeinado.
Paso 20:
Luego, agrego un degradado radial de gris a blanco en el fondo, ¡y de repente todo parece bastante atractivo!
Paso 21:
Lo bueno es que en la capa de hierba, en cualquier momento puedo agregar nuevos trazos con mi pincel de hierba.
Paso 22:
Y aquí está todo en la variante de paja:


