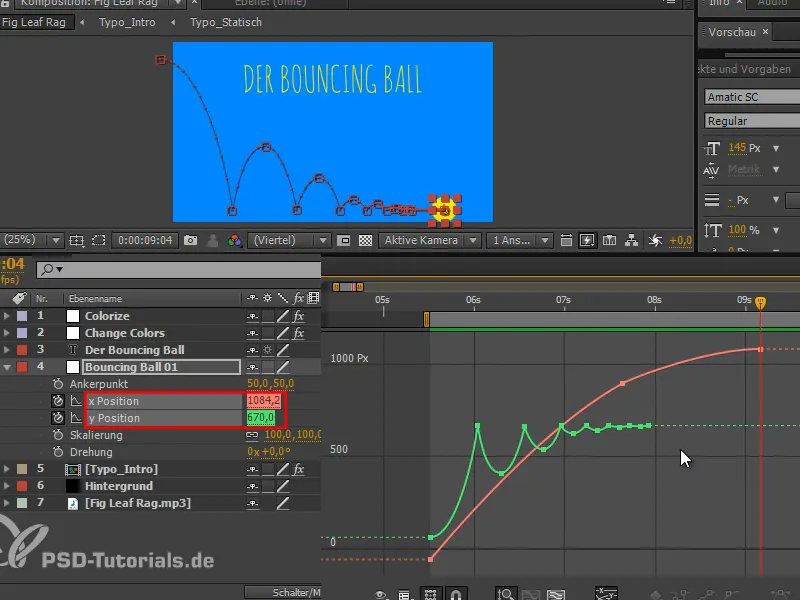
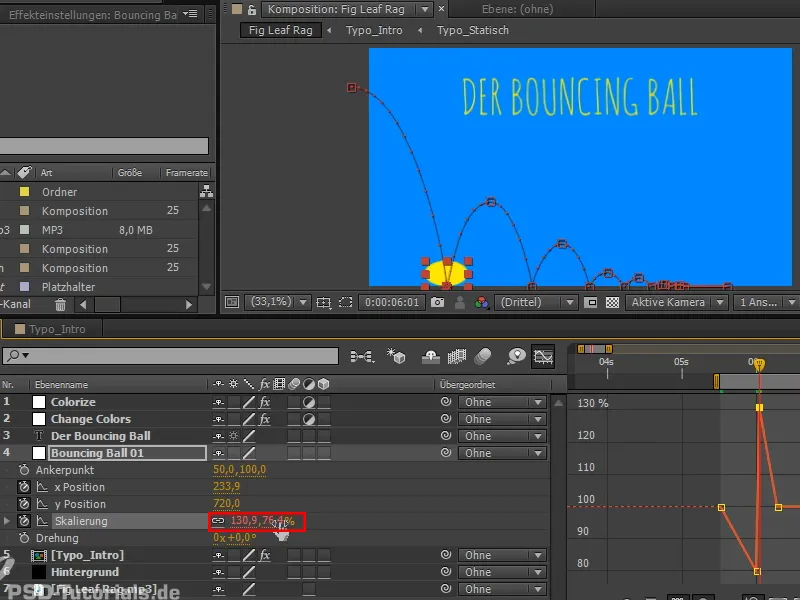
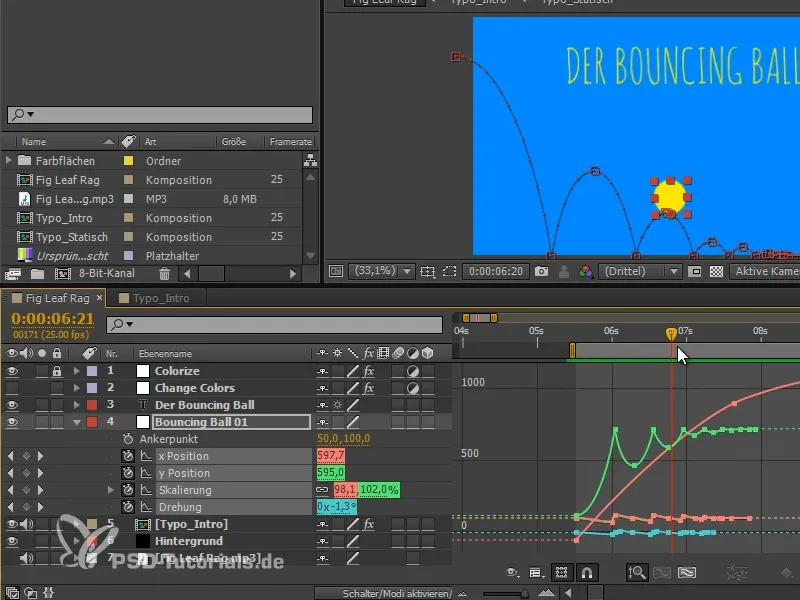
Trabajé un poco más en las curvas y el tiempo y moví algunas cosas. Puedes ver como se ven las curvas y la posición x ahora.
He añadido un fotograma clave en la posición x y aplanado la curva al final para que no salte tanto y la pelota ruede bien.
Me gusta mucho el pequeño salto final porque apenas se nota, solo se siente.
Seguimos teniendo el problema de que la pelota es muy rígida. Por eso voy a aplastar y estirar.
La idea es que la fuerza externa cambie la forma, pero el volumen siga siendo el mismo: Cuando toque el suelo, todo el balón debe comprimirse, luego debe estirarse en el aire y volver a comprimirse cuando toque el suelo.
Primer paso
En primer lugar, tenemos que ocuparnos del punto de anclaje del plano.
En este momento está exactamente en el centro de la pelota. Esto significa que cuando escalamos, escalamos desde el centro. Sin embargo, ya hemos configurado todas las poses para que queden perfectamente sobre la línea inferior. Queremos mantener eso, pero si escalo y hago la pelota más grande, entonces ya no encaja con la línea de fondo. Si la hago más ancha y más estrecha, ya no toca el suelo y tengo que moverla más abajo.
También puedes quitar el enlace para verlo mejor..webp?tutkfid=68375)
Por tanto, prefiero que el ancla esté en la parte inferior del objeto.
Hemos utilizado un área de color de 100x100 píxeles para la creación. Si introducimos el valor "100" en lugar de 50 para el punto de an claje y, entonces el punto de anclaje se encuentra exactamente en la superficie inferior de la bola.
Debe permanecer así..webp?tutkfid=68376)
Paso 2
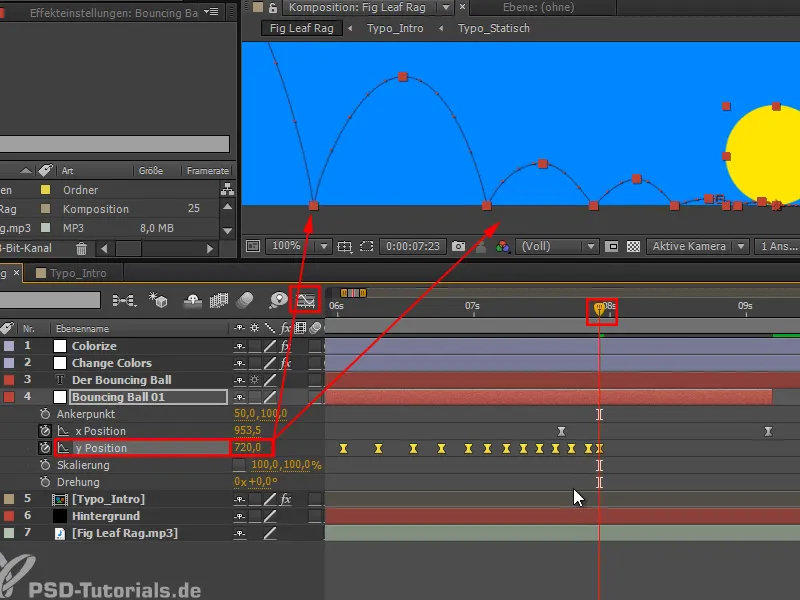
Sin embargo, todavía tenemos que mover la trayectoria de movimiento 50 píxeles. Esto se hace mejor en la vista de fotogramas clave.
Recorra la línea de tiempo mientras mantiene pulsada la tecla Mayúsculasy haga clic brevemente en cada fotograma. Vaya exactamente a un fotograma y déjelo ahí.
A continuación, seleccione la propia posición y para que todos los fotogramas clave de la posición y se seleccionan y arrastre el control deslizante a "720".
Ahora hemos movido todo hacia abajo exactamente 50 píxeles. Nuestra animación sigue siendo la misma, pero el punto de anclaje está ahora en la parte inferior. Esto significa que si ahora aplastamos y estiramos, el punto permanecerá en la parte inferior.
Paso 3
El aspecto más importante de aplastar y estirar es que el volumen sigue siendo el mismo. Si hago el balón más plano, también debe hacerse más ancho y viceversa. Si lo estiro más hacia arriba, debe hacerse más estrecho para que el volumen siga siendo el mismo.
Esto no es tan fácil de hacer manualmente con los porcentajes, por eso existe una expresión que me gustaría explicar brevemente aquí.
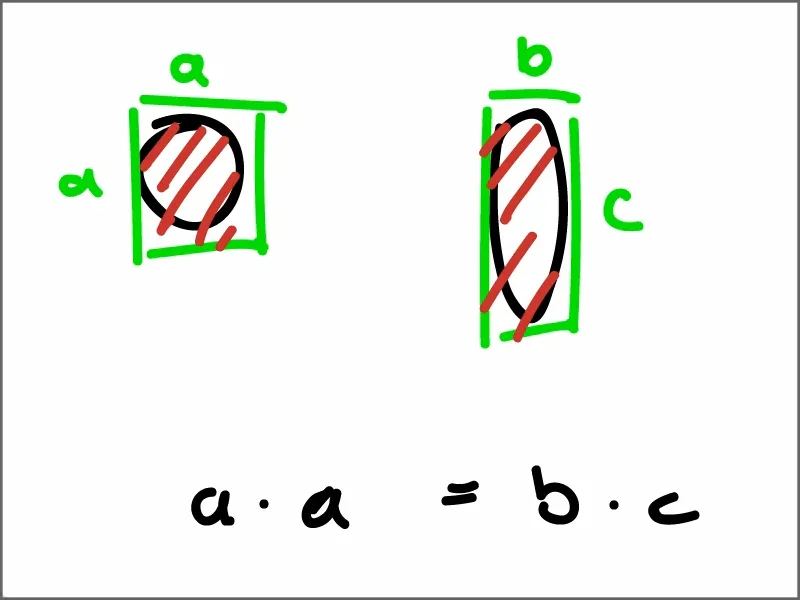
Si imaginamos la pelota como un cuadrado, como es en realidad, porque nuestra pelota es originalmente una superficie coloreada, entonces tenemos un lado a y otro lado a que tienen exactamente el mismo tamaño.
Ahora aplastamos y estiramos la pelota de alguna manera, entonces el área roja b/c debe tener el mismo tamaño que el área roja a/a.
Pongamos esto en una ecuación: a * a = b * c
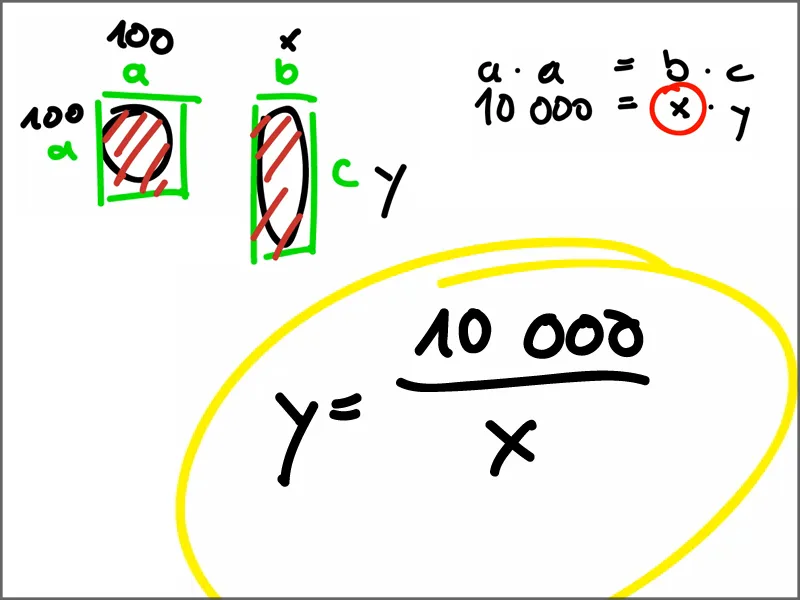
Sabemos que a tiene el valor 100.
El valor x actual es b y el valor y actual es c.
Influimos en uno de ellos, tomemos el valor x, entonces dice 10.000 = x * y
Si x puede permanecer desconocido, entonces vamos a convertir a y.
y = 10.000 / x. Esto es lo que yo llamo la fórmula de aplastar y estirar y se incluye en el escalado como una expresión.
Paso 4
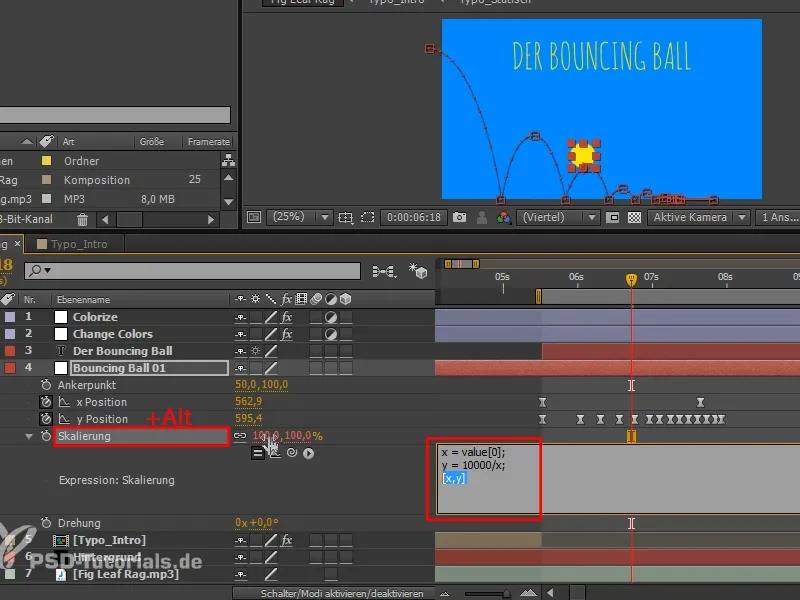
Vamos al escalado con la tecla Alt.
"x = valor". Valor siempre me da el valor actual. Esto tiene 2 ranuras, 2 argumentos.
Yo quiero el primer argumento, que especifico con corchetes y cero. El 1 sería el segundo.
Y "y = 10.000/x".
Y al final ponemos "y,x" entre corchetes. Esta es la notación con la que volvemos a meter esto en los dos valores del escalado.
Confirmamos esto y al principio no pasa nada, ...
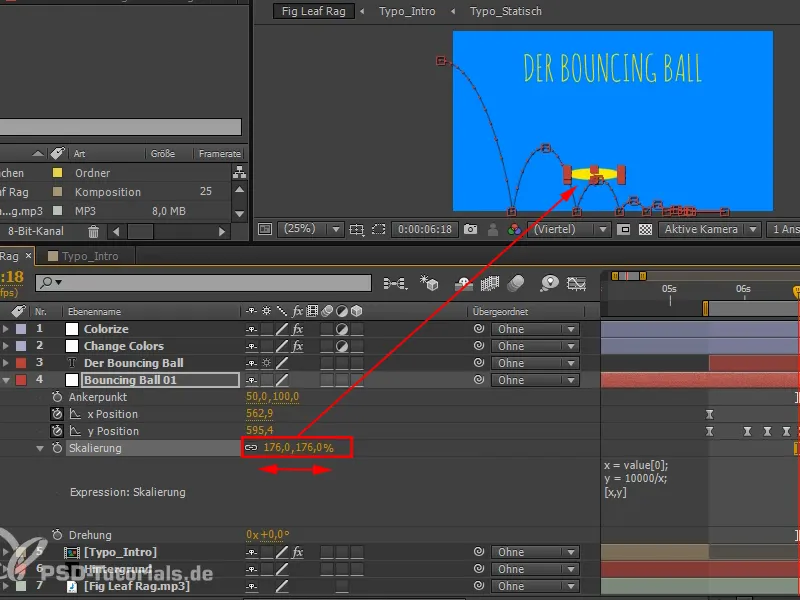
Paso 5
... pero en cuanto movemos x, tenemos un fantástico aplastamiento y estiramiento, donde el volumen siempre permanece igual.
Paso 6
Pensemos en cómo funciona el squash and stretch.
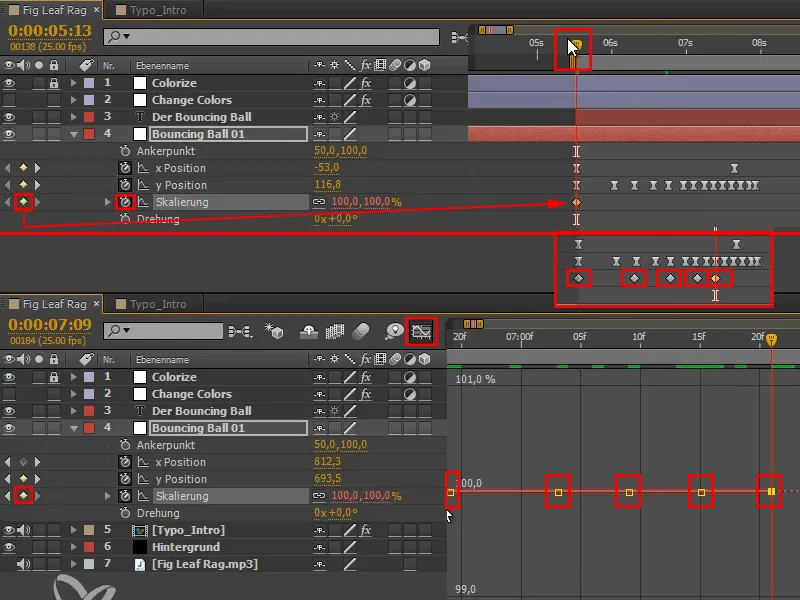
Cuando la pelota está arriba, las fuerzas se igualan. Esto significa que podemos establecer un fotograma clave en todos estos puntos, porque ninguna fuerza que no sea la nuestra está actuando allí. Estos son fotogramas clave al 100%.
Para los saltos muy pequeños, no es tan fácil reconocer qué puntos son los correctos en la vista normal. Basta con cambiar a la otra vista, donde los puntos se distinguen más claramente para no cometer errores.
Etapa 7
Se podría decir que la pelota alcanza su velocidad máxima a mitad de camino. Es más rápida justo antes de tocar el suelo. El fotograma anterior a que la pelota toque el suelo. La pelota no sabe que está a punto de tocar el suelo, y no le tiene miedo al suelo, sino que de repente es lanzada contra el suelo. Y esa es exactamente la fuerza que actúa sobre ella.
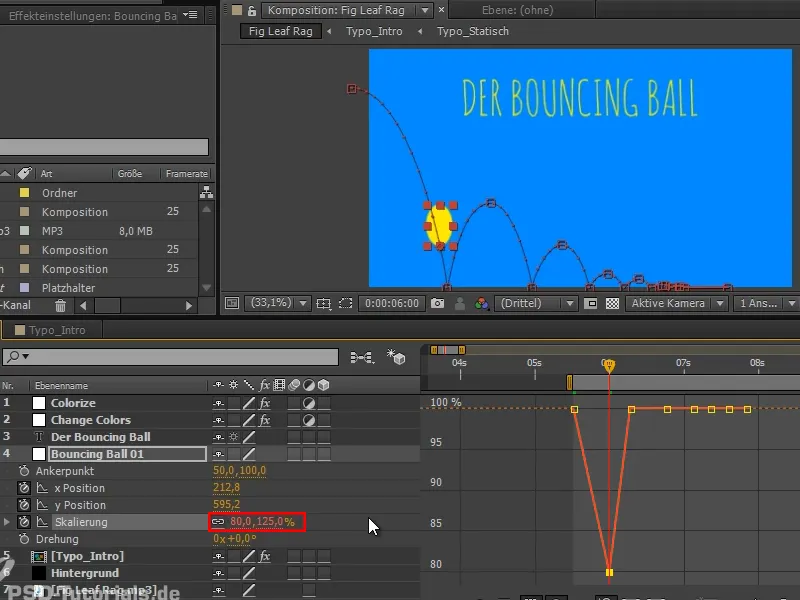
Así que animar squash y estirar de modo que la pelota está en su más largo un fotograma antes de que golpee el suelo. Luego la estiramos ...
... y en el punto donde golpea el suelo se aplana, por lo que se extienden hacia fuera.
Así es como conseguimos el bonito crujido en la animación: el "duro contra blando", aplanado en la parte inferior, recto de nuevo en la parte superior.
Paso 8
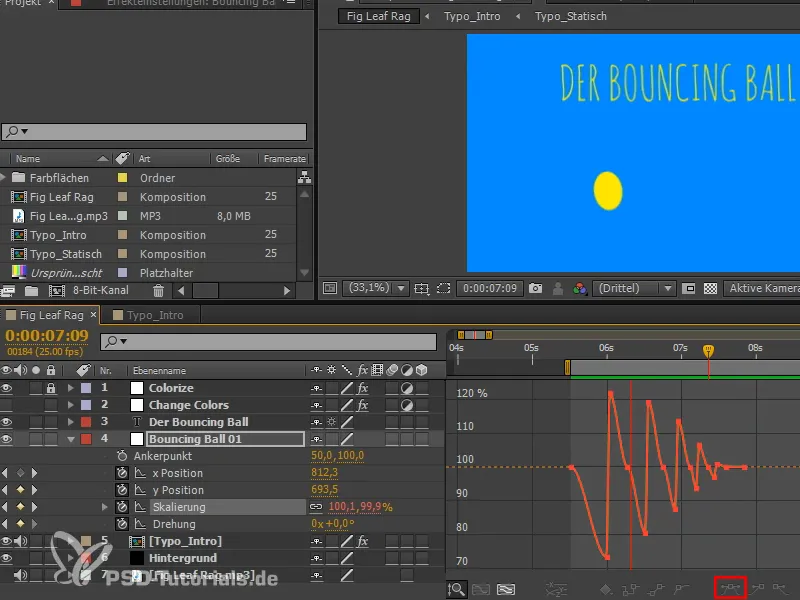
Un fotograma antes de que la pelota toque el suelo la próxima vez, volvemos a estirarla y la aplastamos de nuevo en la parte inferior. Continuamos de este modo, con lo que las distancias se hacen cada vez más pequeñas de forma natural. Cuanto más débil rebota la pelota, menos se estira y aplasta, por supuesto, porque se ejerce menos fuerza sobre ella. En algún momento se puede descuidar esto.
Ya podemos ver cómo va surgiendo el patrón.
Paso 9
Esto se ve bastante bien, pero algo sigue fallando: la pelota no se estiraría en línea recta, sino a lo largo de la trayectoria. Pero de momento sigue moviéndose en línea recta hacia arriba y hacia abajo, y eso tampoco está del todo bien.
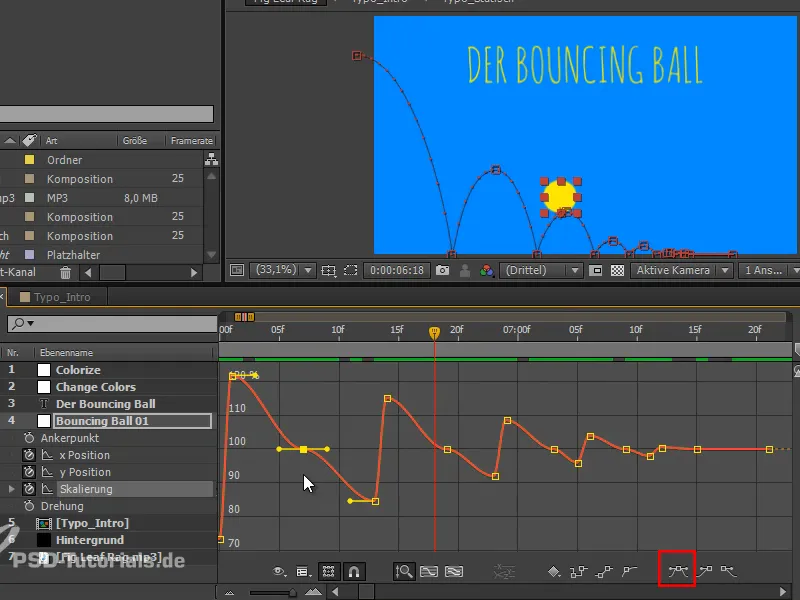
Voy a hacer primero fotogramas clave fáciles, lo que nos dará una mejor distribución en el espaciado. También obtendremos algunos acentos más agradables en los puntos de giro gracias a las secciones más planas, lo que significa que habrá algo de aceleración o deceleración en estos puntos cuando se aplaste y se estire y tendremos algunos momentos más en el aire en los que no se verá afectado por ninguna fuerza. Eso me gusta mucho.
Paso 10
Ahora viene el giro, lo último que tenemos que animar con la pelota rebotando, y también es muy sencillo:
Pulso Shift y añado el escalado. Básicamente tomamos el tiempo del escalado y giramos todo en la dirección para que realmente nos movamos hacia la pieza.
En los puntos de inflexión en la parte superior e inferior, la rotación se establece en cero.
Entre medias, fijamos los valores alternativamente en el rango positivo y negativo a media altura, dependiendo de la dirección en la que queramos que vaya la rotación..webp?tutkfid=68387)
Paso 11
De nuevo, ajustamos esto a Easy Ease y así evitamos los azúcares pequeños.
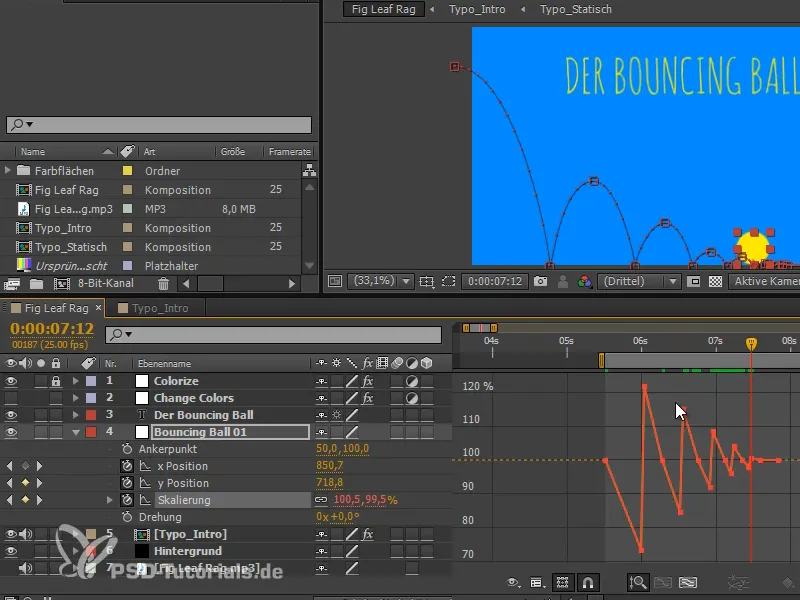
Después de un pequeño ajuste fino, todo queda así:
Ahora tenemos casi todas las cosas juntas que pertenecen a una pelota que rebota: Tenemos el movimiento clásico de la pelota, pero también su aplastamiento y estiramiento y su giro.
Lo último que falta es la explosión de la pelota, porque entonces la pelota vuelve y se muestra su trayectoria de movimiento. La parte de análisis de la pelota que rebota, por así decirlo.
Este será el tema de la próxima parte de la serie de tutoriales "Animación en After Effects: Bouncing Ball - Bursting".


