Allá vamos: Pasos 01-10
Paso 01
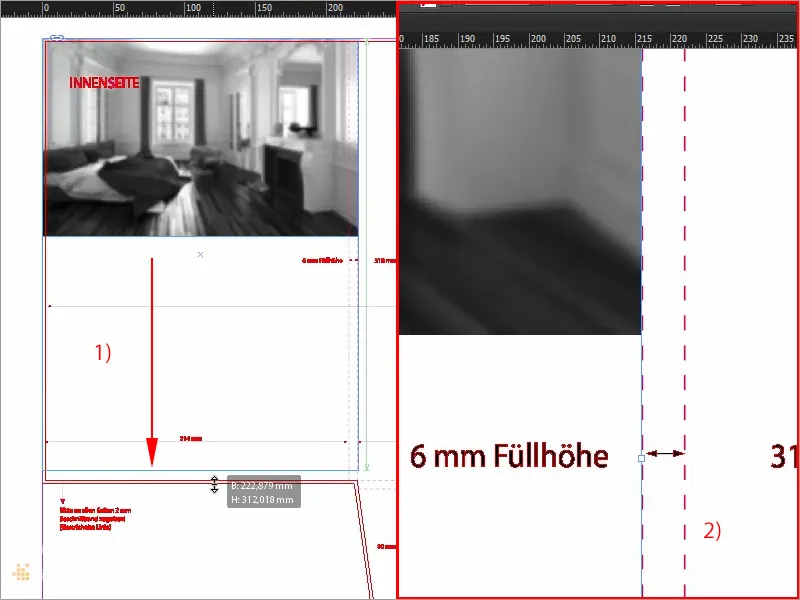
Vamos al interior, porque suele ser agradable y cálido y acogedor en el interior, y eso es exactamente lo que vamos a aprovechar, porque ahora vamos a colocar la primera imagen aquí, y voy a seleccionar Ctrl + D, elija la imagen de la derecha una vez, ahora puedo arrastrarlo aquí como desee, hasta el sangrado (1) y en el lado derecho allí hasta esta línea (2). Ok. Personalizar>Rellenar marco proporcionalmente.

Paso 02
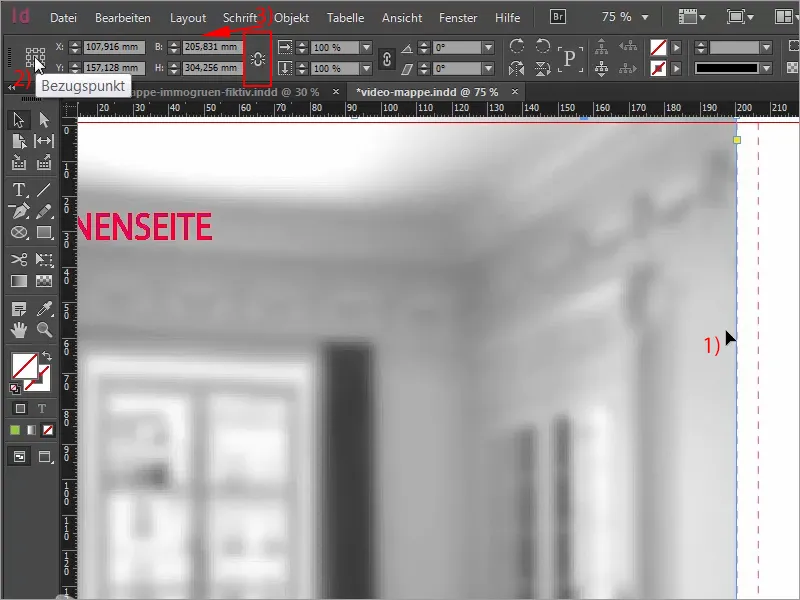
Y ahora hay un pequeño consejo a tener en cuenta, concretamente aquí en el centro del interior del lomo de nuestra carpeta (1), donde puede que necesitemos crear un pequeño espacio, porque la carpeta se doblará y podría ser que la imagen se cortara. Esto podría no quedar muy bien, así que simplemente contrarrestaremos este efecto. Coloca el punto de referencia de la imagen en el centro (2) y no reduzcas proporcionalmente, sino que reduce manualmente la anchura en -10 mm y la altura en -10 mm (3).
Paso 03
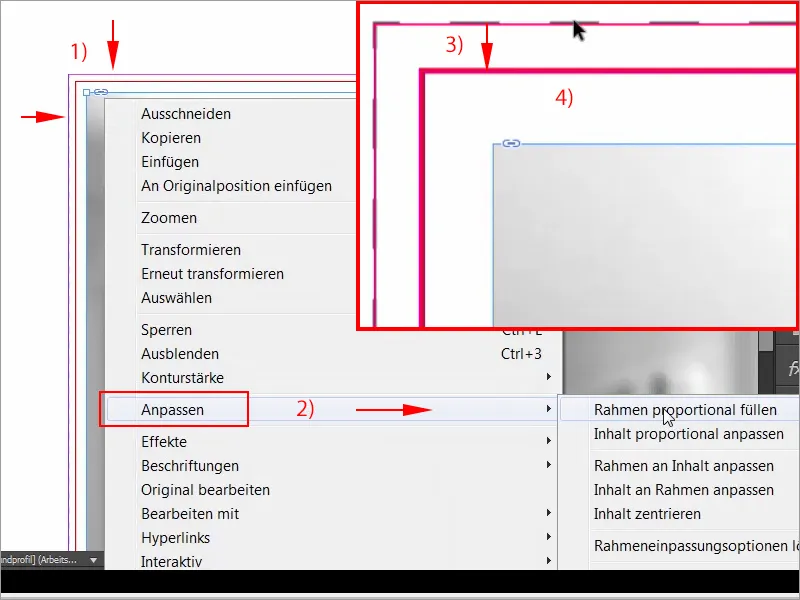
Ahora tenemos una distancia simétrica (1), una vez másAjuste>Rellenar marcoproporcionalmente. (2) Y ahora eche un vistazo a esto, he ampliado: Ahora tenemos los 2 mm de sangrado que hemos ganado aquí (3), y aquí (4) también tenemos el margen de seguridad necesario. Eso no quiere decir que no puedas sacar estas imágenes hasta el sangrado. Se puede hacer. Sólo lo estoy haciendo de esta manera en este ejemplo porque me gustaría tener una imagen proporcional con un borde blanco alrededor de ella, que usted debe ver en los cuatro bordes aquí.
Paso 04
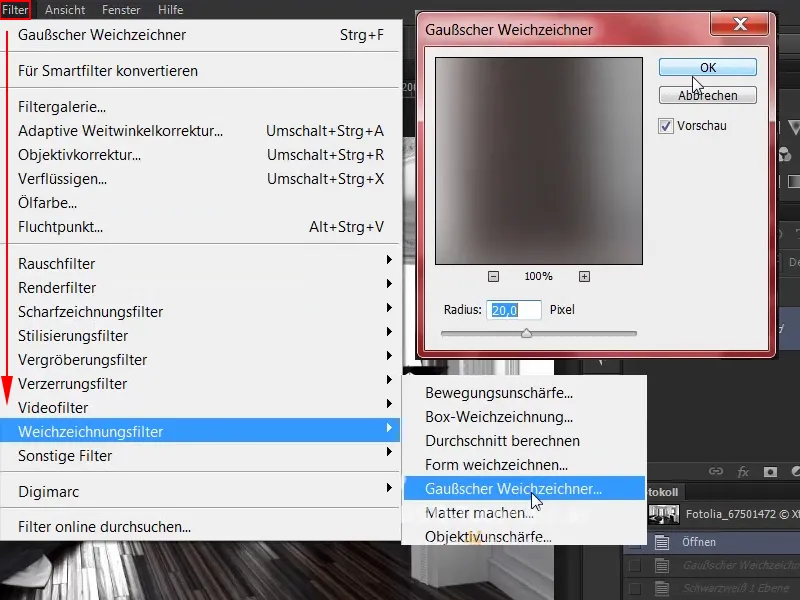
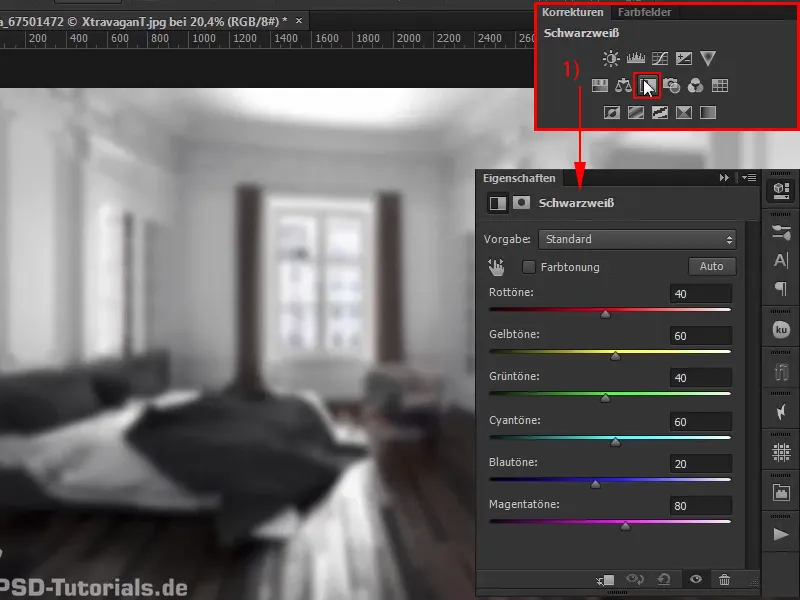
Por cierto, no es nada complicado conseguir una imagen borrosa como ésta en blanco y negro. Todo lo que necesitas es una imagen adecuada y Photoshop. Te lo mostraré brevemente para los que no lo sepan. Basta con abrir la imagen en Photoshop y seleccionar el filtro de desenfoque gaussiano en Filtro>Filtro de desenfoque. Y en este momento viene con 20 píxeles, eso está bien, estoy bien con eso, ...
Paso 05
... y ahora tenemos una bonita imagen desenfocada. Lo que todavía necesitamos, sin embargo, es nuestra capa de ajuste de blanco ynegro. Un clic en este (1) y ya está ahí. Sólo hemos utilizado imágenes en blanco y negro en nuestro diseño.
Paso 06
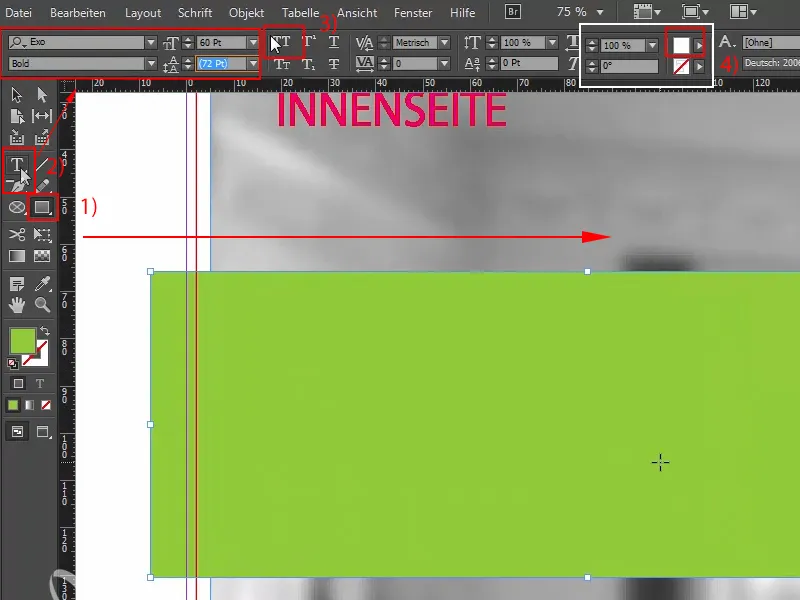
De vuelta en InDesign: Ahí vemos exactamente esta imagen, tal vez podría alinearla un poco mejor para que se vea la cama, el estuco en la parte superior y la hermosa ventana, y luego nos pondremos a trabajar en las letras. Para ello, simplemente voy a dibujar un marco grande con la herramienta rectángulo, realmente exuberante al principio (1), voy a utilizar la herramienta de texto para hacer clic en una vez, ahora el marco gráfico se convierte en un marco de texto, por supuesto vamos a elegir nuestra Exo, estilo de fuente Negrita, en tamaño 60 pt (2). Mayúsculas activadas (3), por favor en blanco (4), ...
Paso 07
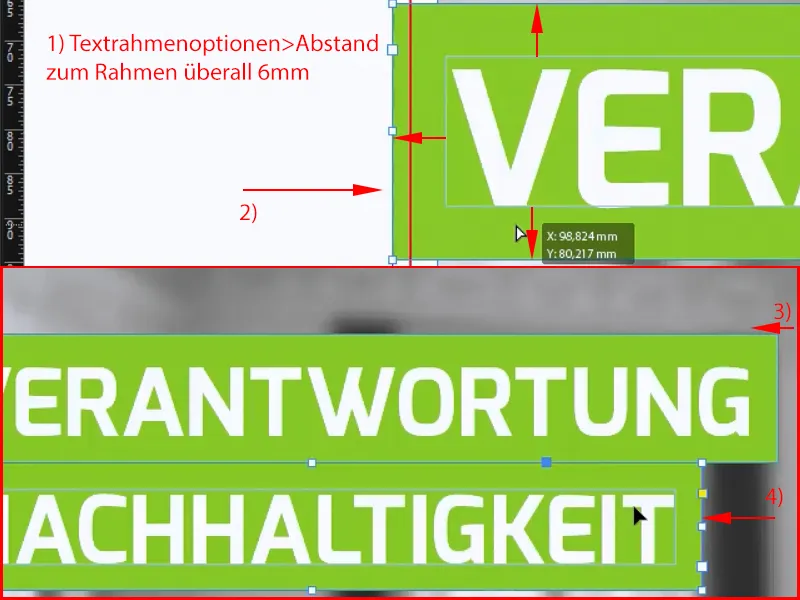
... y luego viene la primera palabra: "Responsabilidad". Ahora tenemos que añadir un poco de espacio, por lo que Ctrl + B, añadir 6 mm al marco en todas partes (1). Encaja. Confirmar, reducir al tamaño necesario y ahora arrastrar una vez hasta el sangrado (2), ok, y entonces podemos reducir exactamente este campo de texto a la derecha (3) y duplicarlo con Alt y Shift. La siguiente palabra es "sostenibilidad". Aquí también la reducimos (4). ¿Ves qué práctico es el espaciado? Eso es sólo porque hemos hecho exactamente las disposiciones correctas en las opciones del marco de texto. Una vez más, el último término clave es "estilo de vida".
Paso 08
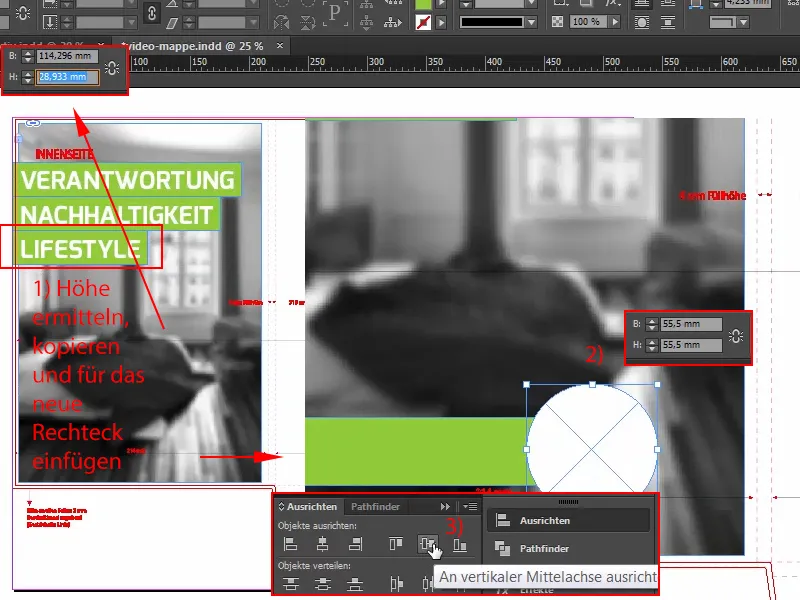
Ahora vamos a moverlo todo al tercio superior, bloquearé la imagen de fondo haciendo clic con el botón derecho>Bloquear (Ctrl+L), entonces no puede pasar nada. Ahora seleccionaré todo y lo moveré un poco más arriba. En el tercio inferior volvemos a dibujar un rectángulo, de forma totalmente arbitraria, buscamos la altura pues ya la hemos utilizado anteriormente, así que pulsamos una vez sobre él, altura 28.933, exactamente, también lo agarramos (1), ahora queda ajustado a la misma altura y ya puedo echarle un vistazo a todo. Entonces utilizaré la herramienta círculo o el marco elipse, como se llama oficialmente la cosa, para dibujar un círculo de 55 mm aproximadamente (2), lo relleno con el color blanco (3), luego lo alineo con el eje central (4), ...
Paso 09
... y ahora saco el logotipo correspondiente de mi biblioteca (1). También Alinear>Centro, (2) quizás podría ser casi un toque más grande, el logo, así que lo marco una vez y lo arrastro más grande.
Paso 10
Y luego lo único que falta aquí es un campo de texto, (1) también arrastro esto manualmente, selecciono el Exo, en Negrita, (2) tamaño de fuente 40 pt. (3), color blanco (4), y luego escribo aquí: "Bienvenido". Me encanta este tipo de letra. Mira qué letras más bonitas, maravillosas. Entonces vamos a mostrar los caracteres ocultos: Fuente>Mostrar caracteres ocultos, un párrafo dentro, reduzco el tamaño de la fuente a 13 pt, el estilo de fuente a Medio, (6) tengo que cambiar la vista, así, exactamente. "En el mundo de", medio, 13 pt, reducir una vez aquí, así, y alinear a la derecha "En el mundo de" (7), y entonces también podemos poner esto una vez en la posición inicial derecha. Por supuesto, no necesitamos un indicador de vuelo para esto, podemos hacerlo manualmente con la línea central, pero me gustaría que estuviera alineado a la izquierda (8).
Pasos 11-20
Paso 11
Ahora echemos un vistazo a esto. Pero lo que puedes hacer aquí en cualquier caso es trabajar con el espaciado. Por eso estoy metiendo todo en un grupo (1) y el área superior en un grupo y ahora simplemente voy a usar la herramienta rectángulo (2) para ayudarme aquí. Vamos a anclarlo justo en la parte superior, que ahora es 38 (3). Cambiemos rápidamente el color para no mezclar nada (4), e insertaré exactamente la misma distancia aquí abajo con Ctrl+X (5), moveré el grupo hacia arriba y borraré el rectángulo auxiliar.
Paso 12
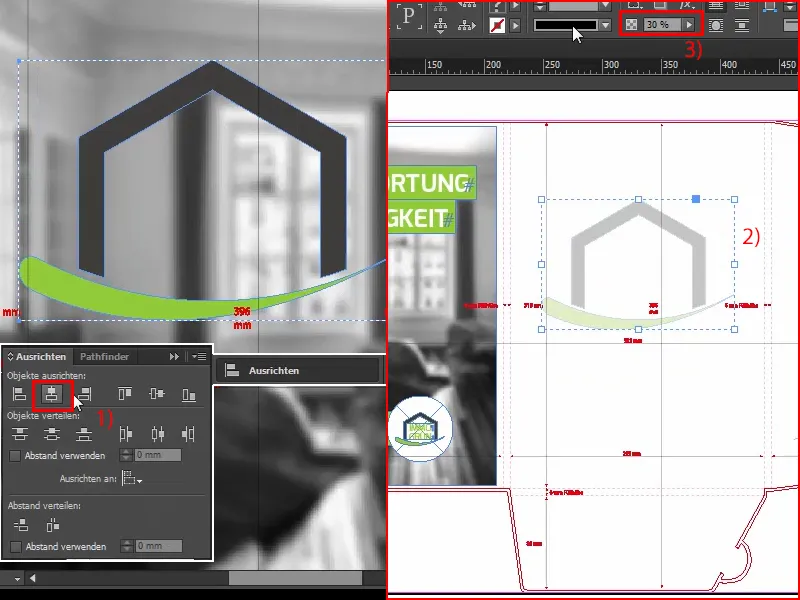
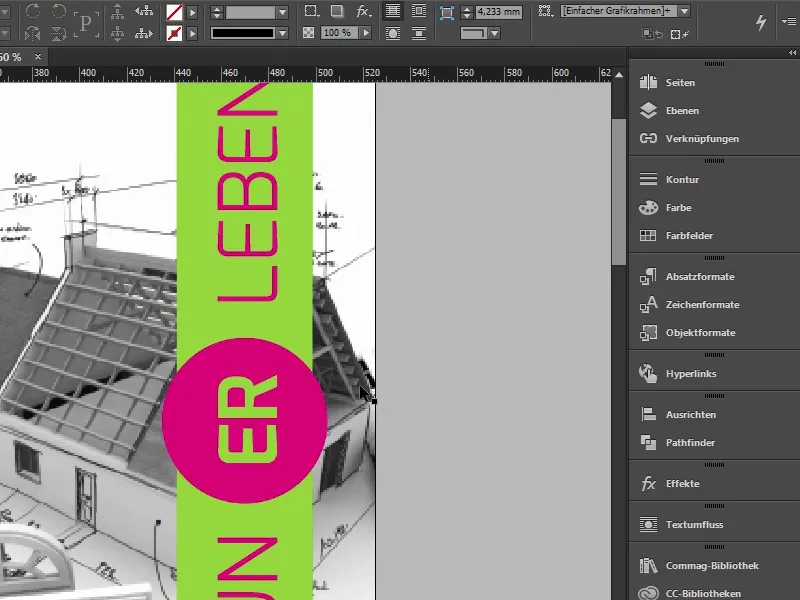
Ahora también tenemos el mismo espaciado y podemos continuar con la parte interior, que en realidad sólo contiene esta marca de agua. Así que coge de nuevo este logo, pulsa la tecla Alt para hacer una copia (1), ahora echaré el eslogan de este logo, porque sólo quiero la casa con el arco verde, y ahora haré esta cosa más grande (2). Así es como me lo imagino provisionalmente. Y sólo tengo que centrarlo, para que puedas ver que aquí a la derecha está el ala (3), lo que significa que sólo tenemos esta zona.
Paso 13
Y el mismo juego en la parte inferior. El ala empieza aquí, así que lo haré así: Ya hemos definido el espaciado aquí, así que selecciono la imagen, la desbloqueo al principio, hago una copia de ella, la muevo hasta aquí, ahora InDesign me acaba de mostrar la ayuda, una línea verde, y ahora puedo centrar esta casa una vez usando el fondo (1). No quiero que esté centrada en altura, porque si cierras las alas inferiores de la carpeta, este logo quedará demasiado cerca de ella. Me gustaría que oscilara libremente. Así que lo muevo al tercio superior (2) y reduzco la opacidad al 30 % (3).
Paso 14
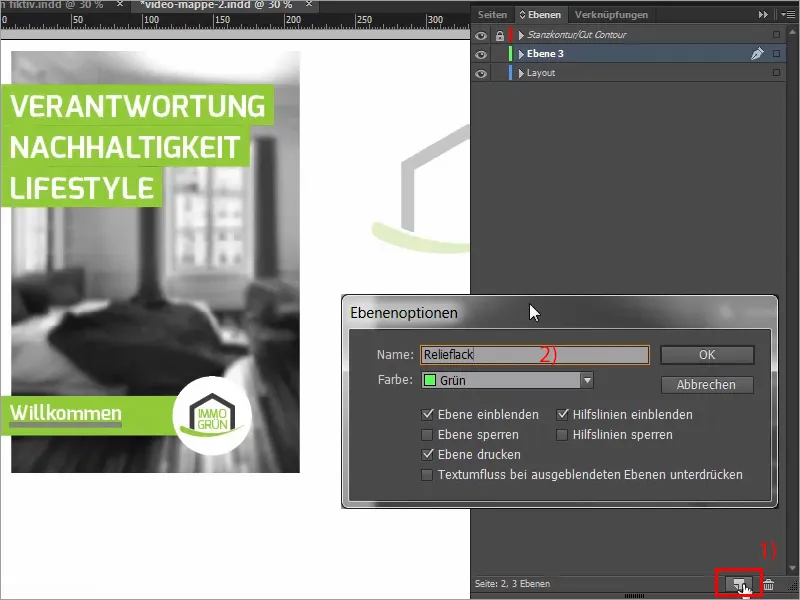
Eso es todo para la parte interior ahora, así que no es tan difícil, pulsa Ctrl + S una vez para guardar y ahora es el momento para la parte que probablemente todos han estado esperando, es decir, el acabado. En primer lugar, vamos a ordenar las capas y crear una nueva capa utilizando este pequeño símbolo de abajo (1). Haz doble clic en ella y cámbiale el nombre (2), omitiremos el champán para el bautizo. Ok.
Paso 15
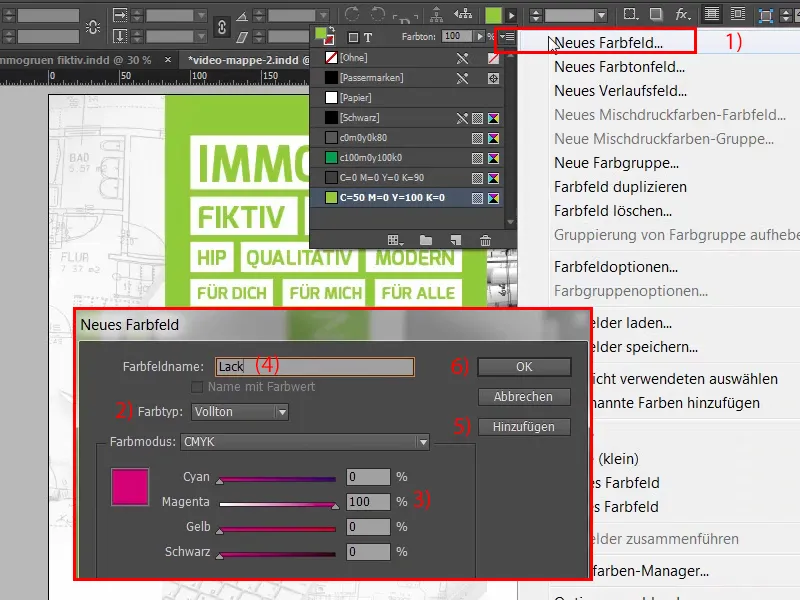
A continuación, vamos a las primeras páginas, porque ya he mencionado que este barniz en relieve sólo es posible en las páginas exteriores. No es posible en el interior, pero eso no es un problema. Ahora queremos aplicar este barniz de relieve parcialmente en esta cara, es decir, en todas las superficies blancas. Muy bien. ¿Qué se necesita para ello? En primer lugar, por supuesto, el llamado color sólido. Así que abra el panel de control para los colores, haga clic aquí: Nuevo campo de color, (1) a continuación, este diálogo maravillosamente hermoso se abre y allí se puede seleccionar el colorsólido (2) en lugar del color deproceso para el tipo de color. A continuación, lo estableceré deliberadamente en 100% magenta (3) para que podamos ver claramente que se trata del colorsólido y que, además, tiene un nombre muy específico, a saber, "Barniz" (4). Añadir (5), confirmar (6).
Paso 16
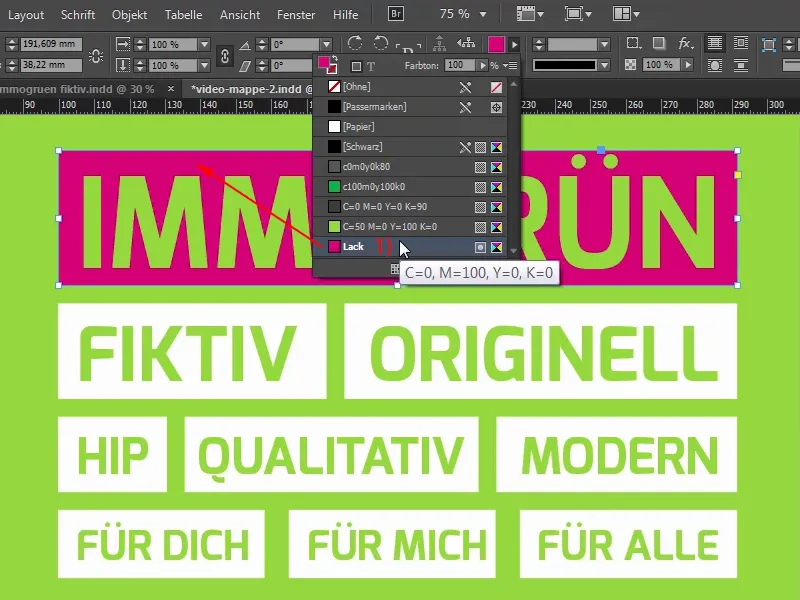
Algunas notas importantes en este punto: Si trabaja con un colorsólido como "Barniz", este objeto debe tener una opacidad del 100%. Las líneas deben ser de al menos 3 pt, es decir, algo más de 1 mm, y los tipos de letra también deben ser de al menos 14 pt. Las Serif en particular pueden ser un poco complicadas, así que asegúrate de comprobar con tu imprenta cuáles son los parámetros individuales de tu socio de impresión. ¿Cómo funciona el acabado? El principio es muy sencillo de explicar. Este diseño se imprime de la forma habitual, con el proceso 4C, y luego se aplica este barniz por encima, lo que significa que no hay que cambiar nada al principio, pero tampoco se puede omitir nada. El color sólidose añade encima. Significado: Si, por ejemplo, no queremos que la fuente acabe aquí con "immogrün", sino el fondo, es decir, esta zona blanca, entonces no significa que simplemente añadamos el color del barniz a esta zona blanca (1), eso estaría mal, porque ¿qué pasaría? Al imprimir, ya no tendríamos una zona blanca, sino sólo un barniz en relieve sin la zona blanca.
Paso 17
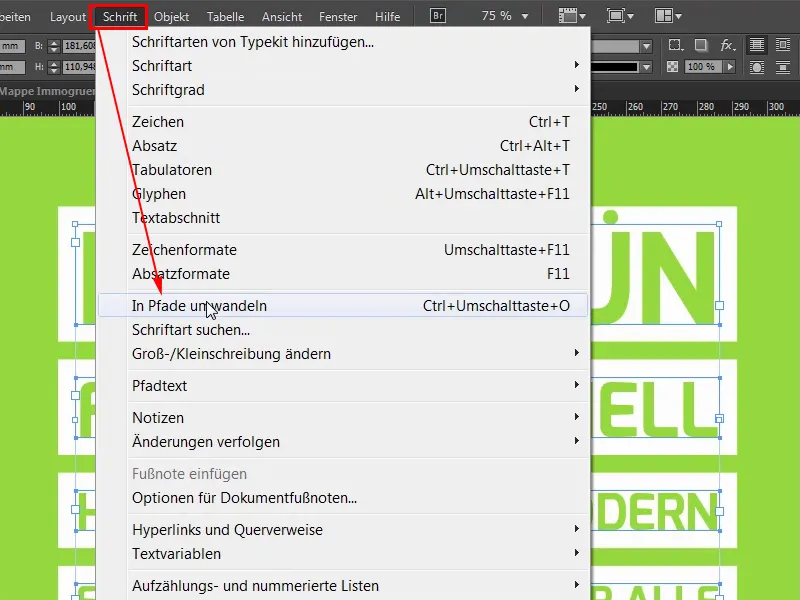
Así que lo correcto es: Se deja esta zona blanca y se pone encima el barniz de relieve. Así que vamos a deshacer esto rápidamente: Ctrl+Z, y ahora moveremos los elementos que necesitamos a la nueva capa. Para ello, primero seleccionaré todos los cuadros de texto y convertiré este encabezado en trazados.
Paso 18
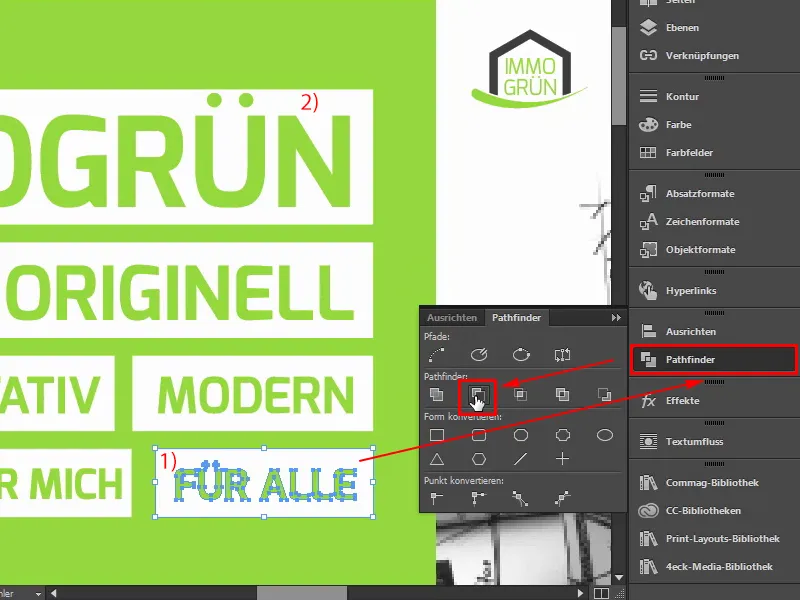
Ahora tenemos los trazados y puedo simplemente restar este trazado del área blanca usando el buscador de trazados (1). Ahora está sustraído, lo que significa que ahora sólo tenemos este único cuadro blanco y dentro de él hay en realidad un recorte de la fuente (2). Voy a hacer exactamente lo mismo aquí, voy a repetirlo unas cuantas veces, así que esto va a suceder muy rápidamente. Vamos. Así.
Paso 19
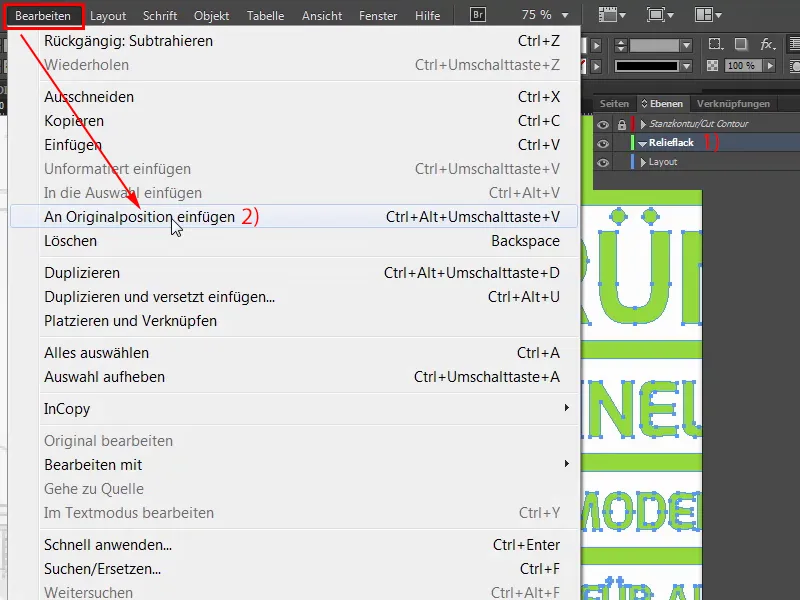
Ahora sólo tenemos formas individuales y voy a marcar todos ellos una vez: Ctrl+C. Ahora cambio la capa a la capa de barniz relieve (1) y voy a Edición>Pegar a la posición original. (2)
Paso 20
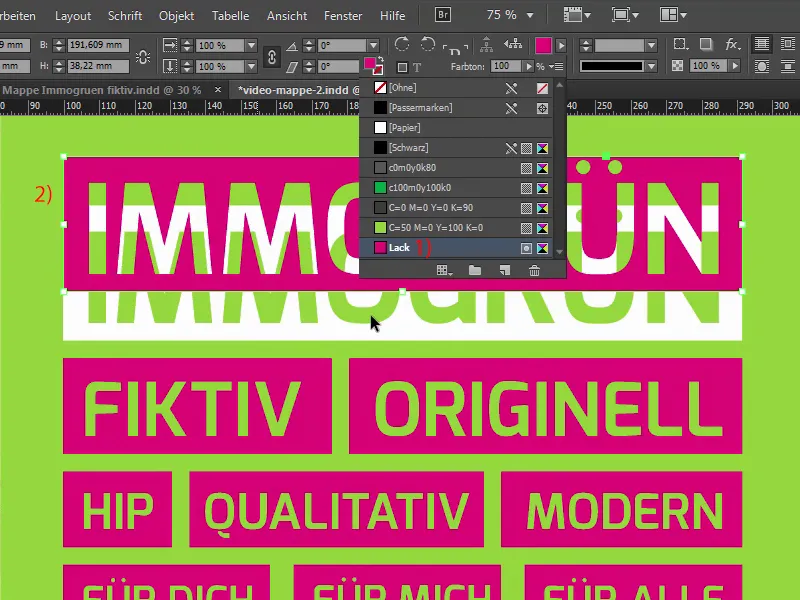
Ya hemos creado una copia y ahora puedo ponerle el color Barniz (1). Si muevo este campo (2), podemos ver el objeto original en el fondo.
Continuemos: Pasos 21-30
Paso 21
Entonces, Ctrl+Z, deshacer de nuevo. ¿Qué más queremos tener en blanco? Este de abajo es demasiado pequeño para ser pintado en relieve, pero todavía tenemos algunos elementos aquí. De nuevo, primero convertiré ambos cuadros de texto en trazados. Y luego puedo usar Ctrl+C para mover los campos de texto y el círculo blanco a la capa de barniz en relieve, insertarlos en su posición original y aplicar el color de barniz. Así de sencillo.
Paso 22
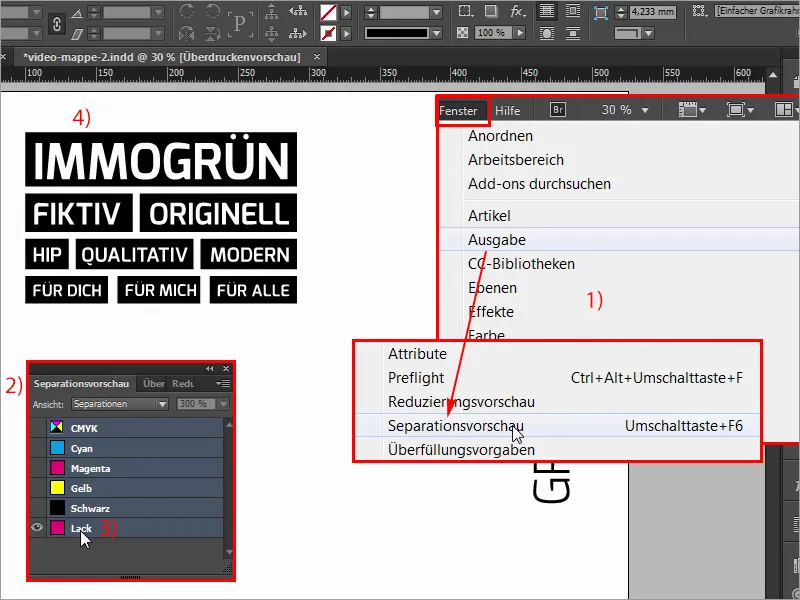
No pensarías que ahí acabaría todo, ¿verdad? Sí, ¿y cómo demonios vamos a saber si lo hemos hecho todo bien? Afortunadamente, InDesign nos lo dice a través de Ventana>Salida, concretamente a través de la vista previa de separación (1). Lo deslizaré aquí. Ya conoces la vista previa de separación (2) de otros vídeos de esta formación. Si voy a ella una vez, tenemos un quinto color además de nuestros colores básicos, es decir, el color sólido. Si oculto todo aquí y sólo mostramos el color de pintura (3), entonces podemos ver cuál de todos estos elementos debe ser realmente refinado. Es una cosa bastante genial, porque todo lo que se muestra aquí en negro (4) será escupido fuera de la máquina en un color refinado después. Creo que es realmente fantástico y puedes comprobarlo allí.
Paso 23
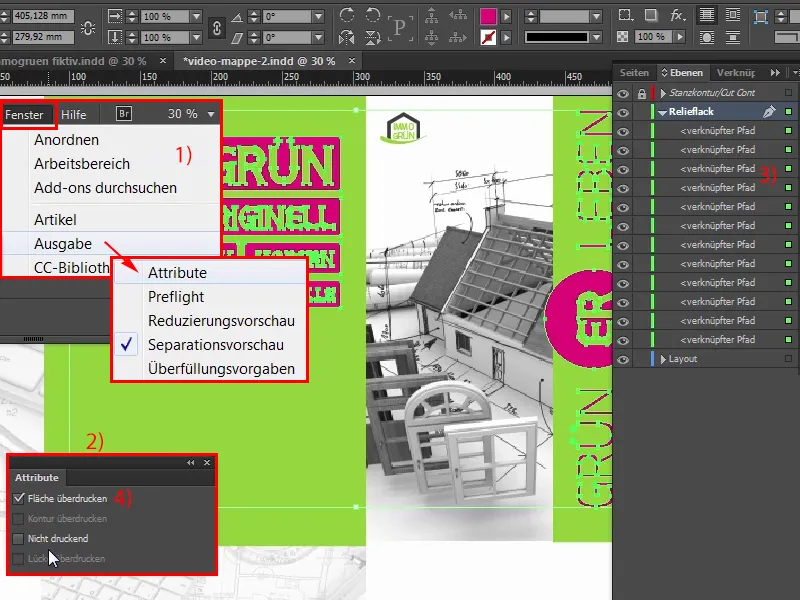
Vuelvo a desactivar la vista previa de separación. A continuación, sin embargo, es importante que estos campos o todo en esta capa se establece en la sobreimpresión. ¿Dónde puedo hacerlo? En realidad es muy sencillo, lo muevo aquí. A través de Ventana y también Salida> Atributos. (1) Ahí tengo esta ventana de atributos(2). Y si usted ha trabajado con capas, entonces usted puede simplemente seleccionar todos los elementos en esta capa de barniz de relieve (3) y seleccione Área de sobre impresión (4) aquí.
Paso 24
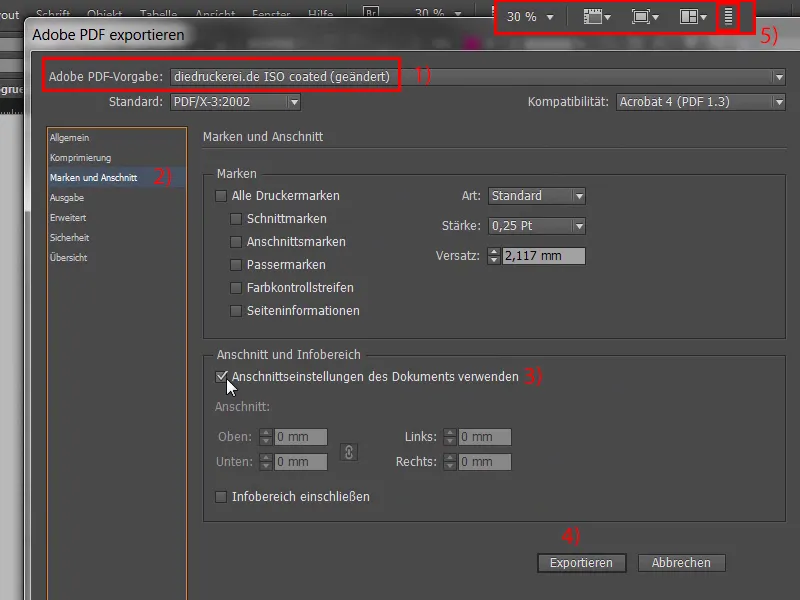
Ese era todo el secreto. Es importante tener en cuenta que si utilizas un barniz como este, los tonos de color pueden cambiar ligeramente. Te recomiendo que vuelvas a hablar con tu imprenta, ellos saben exactamente qué hacer, así que cierra la ventana una vez y ahora es el momento de exportar. Ctrl+E, queremos exportar una vez, ISO Coated (1), hay algo mal con el espacio de color, así que, ahora, todo despejado. Marcas y sangrado (2): Aquí sí que se podría activar la casilla de verificación (3), pero el sangrado ya está incluido, es decir, ahora simplemente vamos a Exportar (4). La barra de proceso de la parte superior nos indica que está en curso.
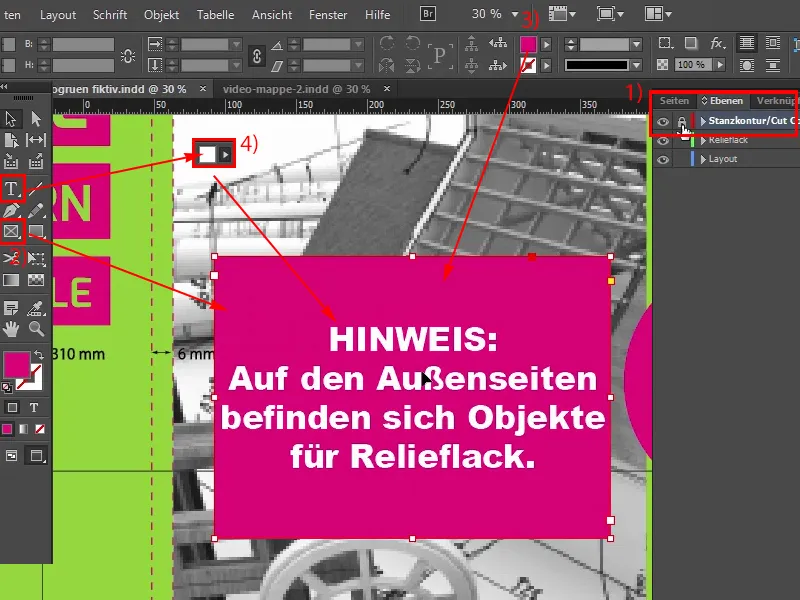
Paso 25
Ya tenemos nuestra plantilla PDF lista para imprimir, página 1, página 2. Sin embargo, usted apoya a la imprenta si carga un archivo llamado vista además de esta plantilla lista para imprimir, y eso es lo que vamos a hacer ahora. Así que mostraremos el contorno troquelado una vez en las capas, desactivaremos el bloqueo (1) y luego simplemente dibujaré un cuadro de texto o marco rectangular (2), lo rellenaré con el barniz de color (3) y simplemente escribiré el texto de mi portapapeles en blanco (4). "Nota: Hay objetos para barniz en relieve en los lados exteriores". Puedes centrarlo todo.
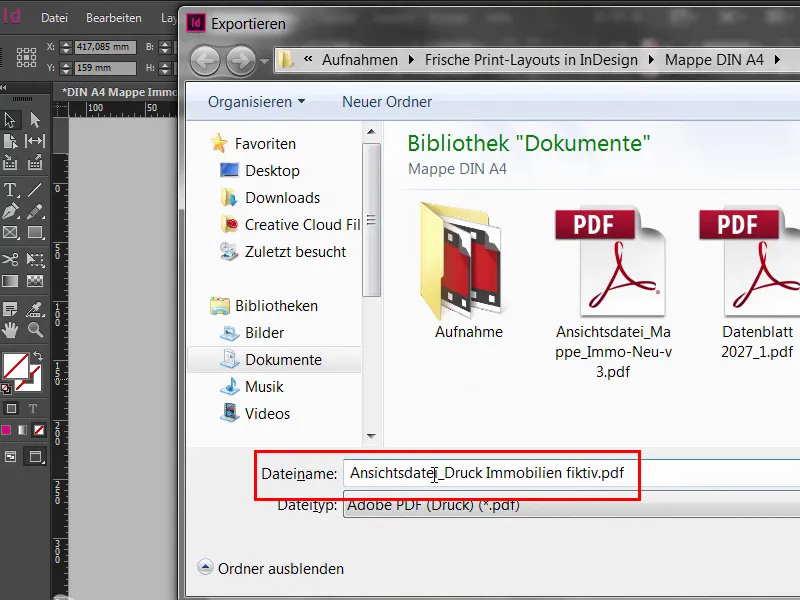
Paso 26
Muy bien, ya está. Así que esto es ahora un archivo de vista, porque tenemos todas las marcas a bordo, y luego vamos a Exportar de nuevo y luego llamar al archivo "Archivo de vista imprimir propiedades ficticias", guardar, exportar una vez, hecho. Así que aquí está el archivo de vista.
Paso 27
Ok. Pasamos a los últimos pasos.
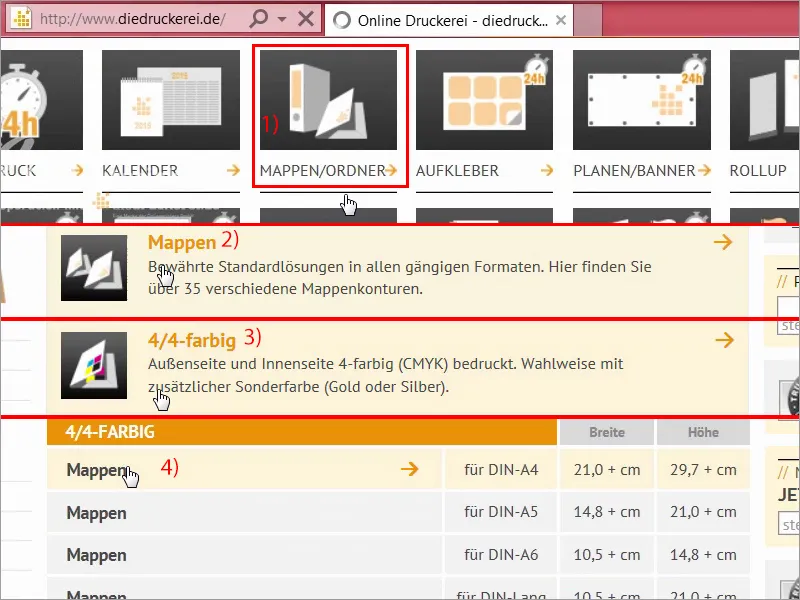
Una vez que hemos llegado, vamos a buscar carpetas y carpetas (1), aunque la búsqueda es, por supuesto, una exageración, porque usted puede encontrar todo muy rápidamente aquí, carpeta (2) DIN A 4,4/4-coloreado (3+4), vamos a ir a ella de nuevo.
Paso 28
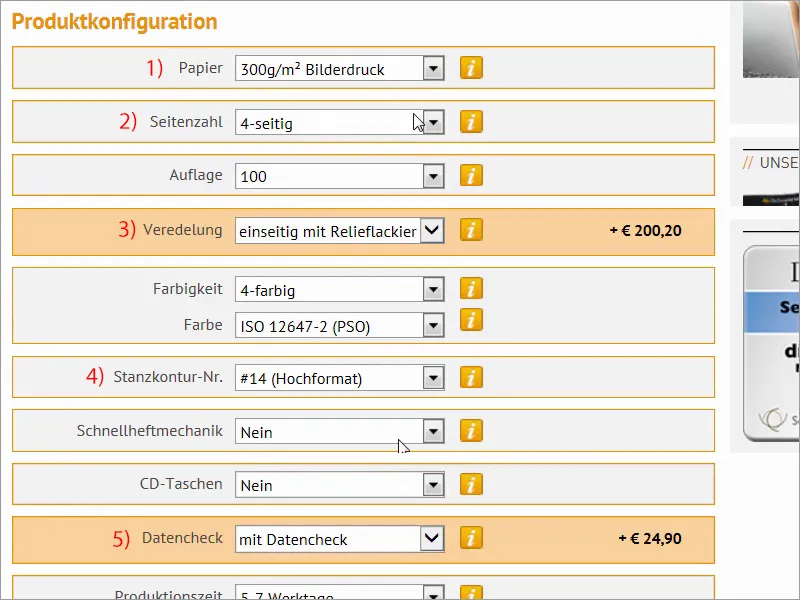
Ahora pasamos a los ajustes. Papel de impresión de 300 g (1), eso es lo que decidimos, así tenemos un papel brillante por todos los lados para una gran reproducción del color. Por supuesto, hay otras opciones, pero nosotros utilizaremos el papel artístico. En cuanto al número de páginas, elegimos cuatro caras (2), con lo que estamos de acuerdo. Ahora pasamos al acabado. Aquí es donde la cosa se pone interesante: a una cara con barniz en relieve (3). Teníamos el número 14 para el contorno troquelado (4). Bien, contorno troquelado número 14, mecanismo de grapado rápido No, tampoco necesitamos bolsillos triangulares, ni para tarjetas de visita, ni para CD, pero incluiremos el control de datos (5).
Paso 29
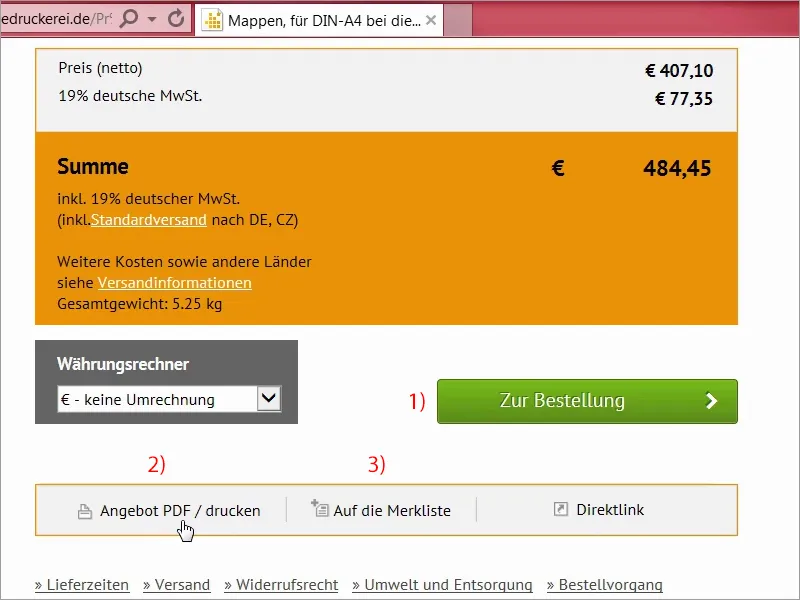
Pasamos al pedido (1). Por cierto: aquí también puede imprimir la oferta una vez, si actúa en nombre de un tercero y desea enviar la oferta una vez o si necesita consultarla con su cliente, simplemente vaya a PDF / imprimir oferta (2) o añádala a la lista de seguimiento (3). No hay problema si tiene una cuenta de cliente.
Paso 30
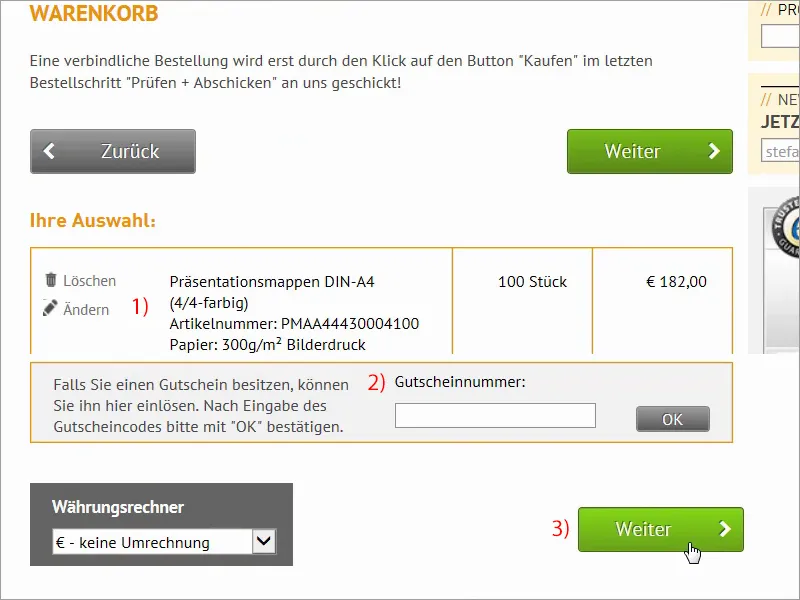
Aquí tenemos de nuevo el resumen (1). Eso es, por desgracia no tenemos un bono (2), pero eso no es un problema. Vamos a Siguiente. (3)
Los últimos pasos
Paso 31
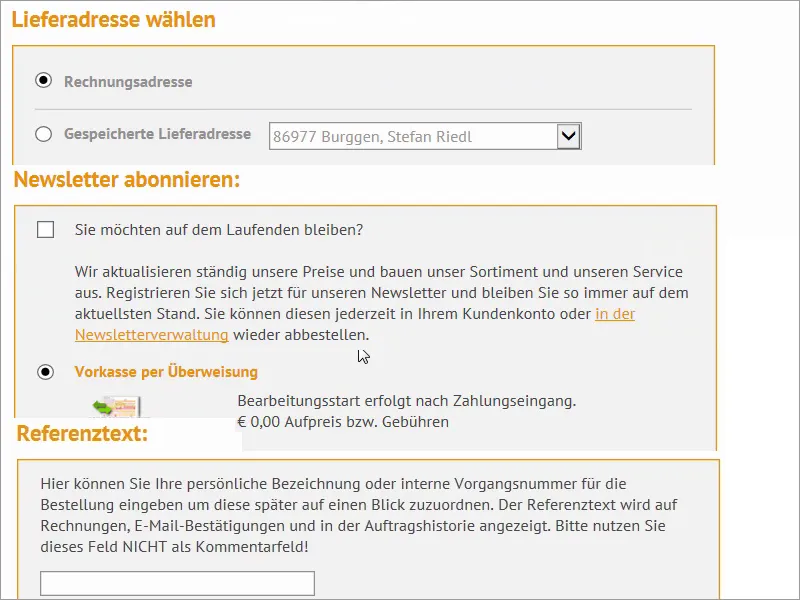
Dirección de facturación. Aquí también tenemos la opción de introducir una dirección de envío diferente. "¿Desea mantenerse al día?", también podemos suscribirnos al boletín de noticias, pero ahora simplemente vamos a Siguiente, seleccionamos Prepago y tenemos aquí otras numerosas opciones o, esto es muy práctico, un texto de referencia. Se trata de un número de transacción interno que puede asignar y que se mostrará en la factura o en el correo electrónico de confirmación y en el historial del pedido.
Paso 32
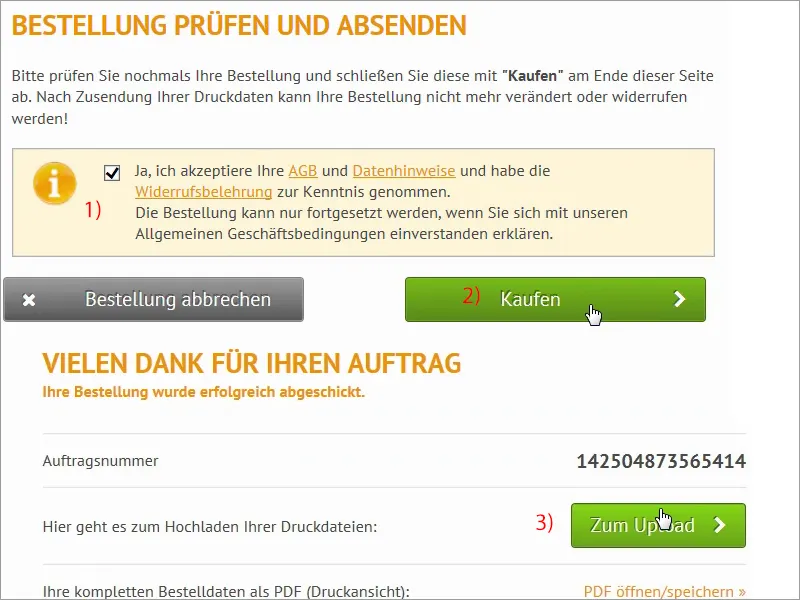
Entonces, aceptamos los términos y condiciones (1), vamos hasta abajo, hacemos clic en Comprar (2). Sí, eso es lo que queremos. Y luego a cargar (3).
Paso 33
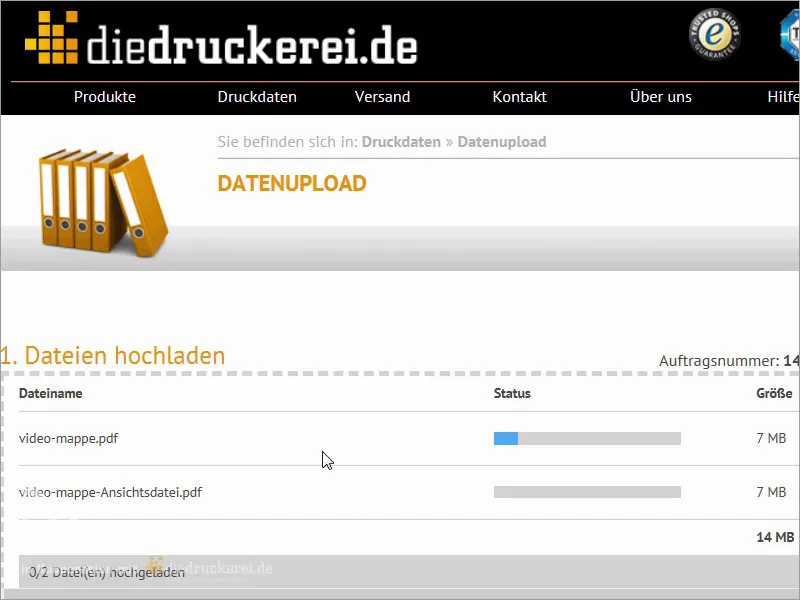
Sí, estamos en nuestro conocido Gestor de Subidas, y vamos a usarlo un poco ahora; así que, acabo de empujar los dos archivos al Gestor de Subidas, lo que llevará un momento, creo que haremos un pequeño salto de tiempo y volveremos enseguida.
Paso 34
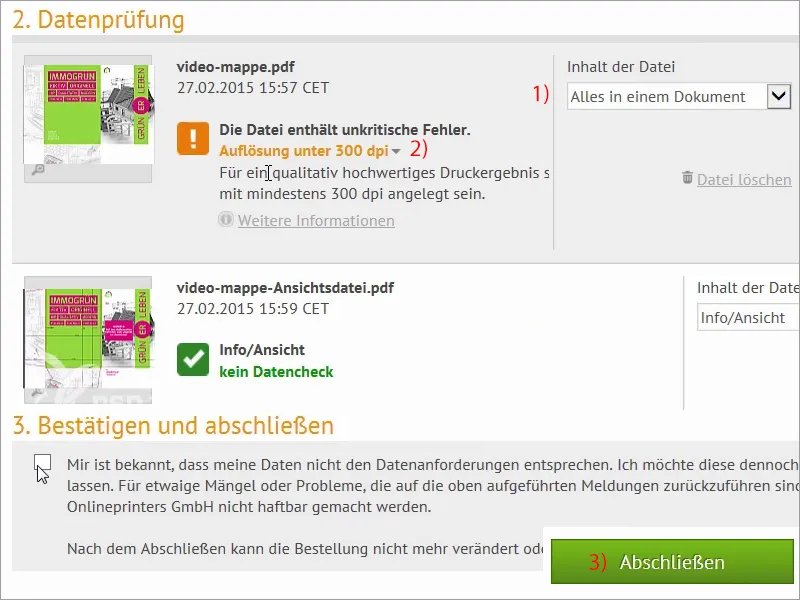
Aquí estamos de nuevo, todo está subido y selecciono "Todo en un documento" (1) para el primer PDF, entonces dice aquí: "El archivo contiene errores no críticos" (2), que dice: "Resolución inferior a 300 ppp", ya sé de qué imagen se trata, concretamente de la que hemos desenfocado, que tiene 270 ppp, pero esto no se nota mucho en una imagen que ha sido tratada con el desenfoque gaussiano, así que definitivamente puedo asentir y finalizarla.
Paso 35
Nuestro paquete ha llegado y ahora vamos a ver qué hay dentro de la caja.
Paso 36
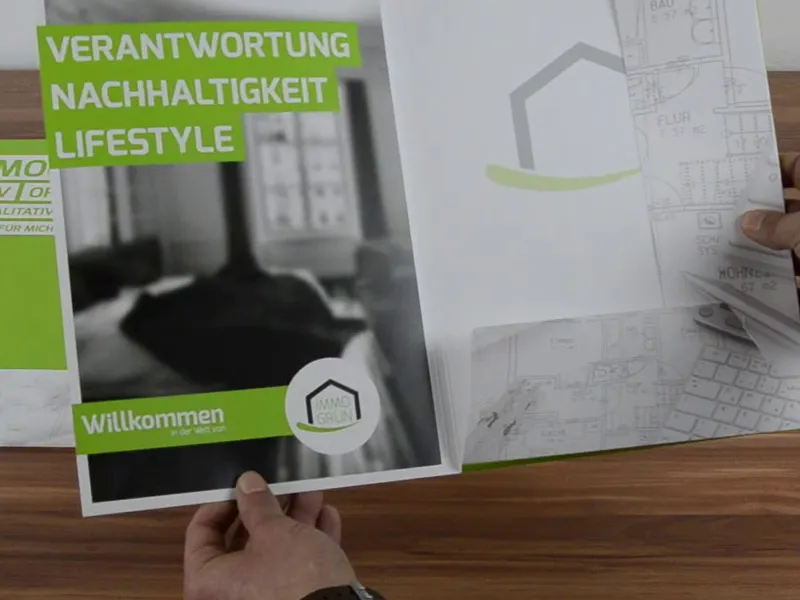
Y ya está: mira. Aquí está lo bueno. Sacaré un montón de ellas y pondré la caja a un lado. Así. Sí, así: se ha utilizado papel de impresión de 300 g con barniz en relieve, y queda realmente bien, me gusta especialmente este color verde veneno. Tenemos los contornos aquí, la altura de relleno de 6 mm, está todo preperforado, así que puedes doblarlo y volverlo a doblar fácilmente, lo haremos ahora, luego también hay un ala aquí, así que también lo haremos en este punto. Entonces continuamos. ¿Qué más tenemos? Sí, aquí hay otra ala, también tenemos que doblarla una vez y luego las uniremos. Allá vamos. Bien, chicos, ahora echemos un vistazo a esta cosa. ¡Vaya! El frente y el revestimiento en relieve se siente realmente genial, así que todo lo que es blanco aquí tiene este revestimiento en relieve. Se ve muy bien, pero se siente aún mejor. El revestimiento en relieve tiene un gran carácter brillante, que me gusta mucho. Echemos un vistazo a la parte trasera. Aquí podemos verlo de nuevo: lacado en relieve aquí arriba. El tacto está bien, la dirección está en la parte inferior, la hemos introducido así, y ahora la abrimos una vez y tiene este aspecto. Vaya.
¿No se ve genial, chicos? Tiene buena pinta, ¿verdad? Entonces las alas: ¿Lo hemos hecho bien? "Pasillo" - se puede leer correctamente. "Pasillo" - se puede leer correctamente también. No demasiado dominante, pero de aspecto agradable y delicado. Me gusta mucho la imagen de enfoque suave. Estoy satisfecho, aún me quedan algunas por hacer, lo que significa que aún puedo doblar un poco, pero creo que en general se puede trabajar muy bien con ella y sin duda merece la pena recomendarla. Es muy divertido de recrear, y es realmente genial cuando ves un producto impreso como este delante de ti.


