Ahora estamos satisfechos con la animación de la pelota que rebota. Sin embargo, debería reventar al final y una segunda pelota debería bajar por donde se puede ver la trayectoria.
En realidad se trata de las poses intermedias que se habrían dibujado en el pasado, y que aún me gustaría mostrar. Por eso estalla la bola original y aparece el primer cambio de trayectoria.
Primer paso
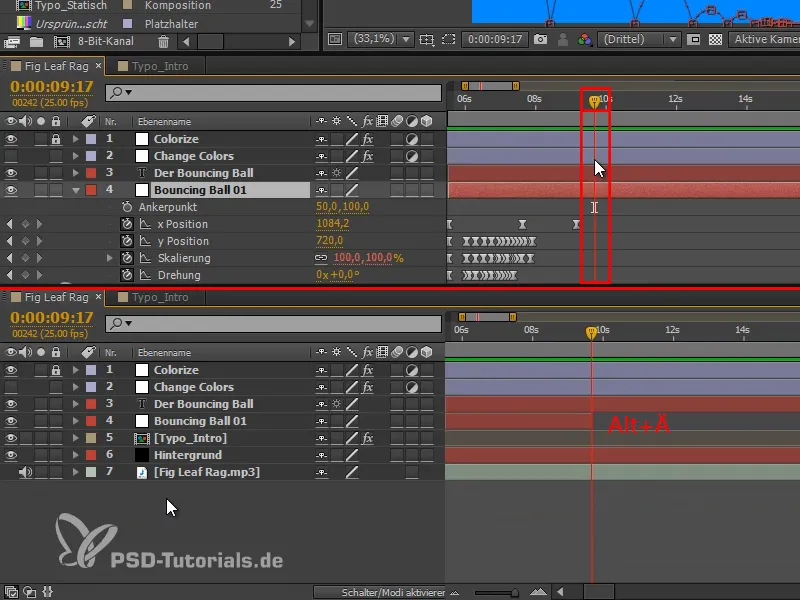
El estallido se puede hacer muy rápidamente simplemente ocultando la capa. Alt+Ä es el atajo para ocultar capa y uno de los mejores trucos para hacer desaparecer objetos de un momento a otro.

Paso 2
Sin embargo, no sólo queremos hacer desaparecer la bola, queremos que estalle de forma correcta y efectiva. Lo único que debe quedar son pequeñas salpicaduras del color del objeto.
Estas salpicaduras se pueden crear de diferentes maneras. Yo te propongo un método muy sencillo:
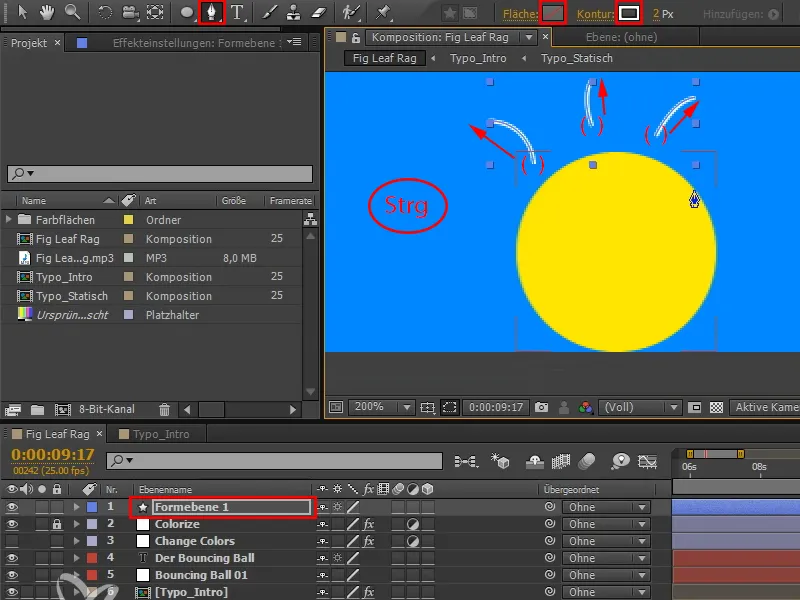
Utilizo la herramienta pluma y una capa de forma sin área, sólo con un contorno blanco, porque entonces estaremos debajo de la capa "Colorear".
No hay que seleccionar ninguna capa o sólo la capa "Capa de forma 1". Luego hago clic una vez en la imagen y arrastro el trazado como quiero. Luego hago clic en cualquier lugar mientras mantengo pulsada la tecla Ctrly el trazado está terminado.
Clic, arrastrar, Ctrl+clic.
Así es como dibujo todas las salpicaduras. Es muy rápido.
Paso 3
Después puedo usar V para mover trazados individuales.
El mayor problema es que tienes que crear estos trazados de nuevo para cada objeto, porque tienen que coincidir con la forma del objeto. No puedes usar estas franjas de forma universal para cada objeto, porque un círculo salta de forma diferente que una letra alargada. Con esta técnica, sin embargo, la nueva creación es bastante rápida y fácil.
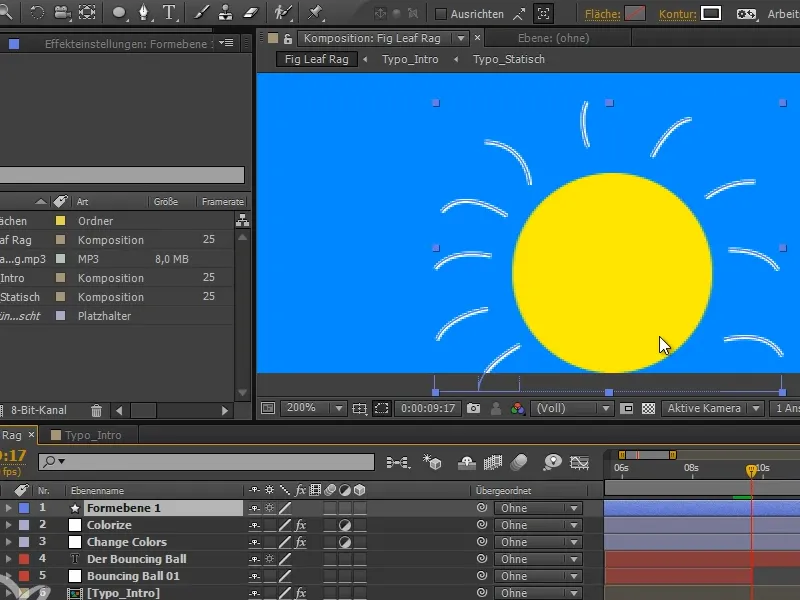
Los trazos también pueden ser irregulares, ya que es más o menos una coincidencia que la bola estalle así.
Paso 4
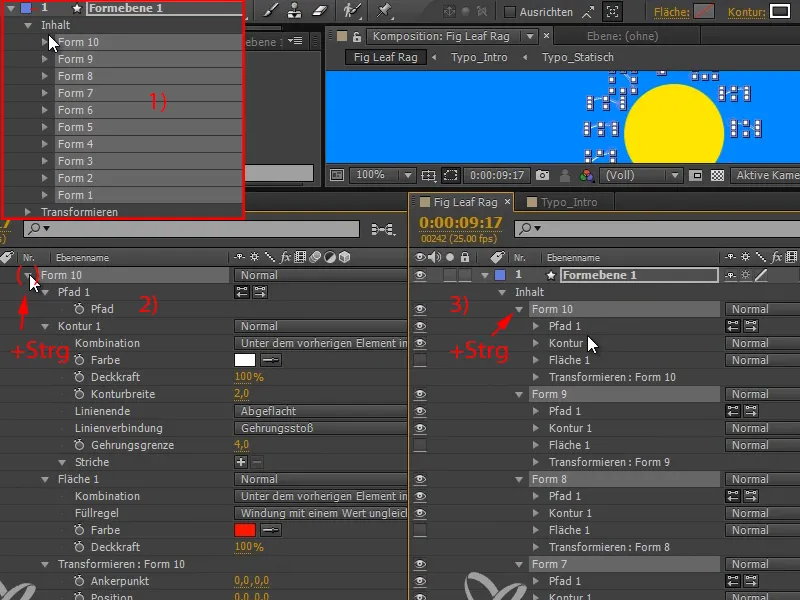
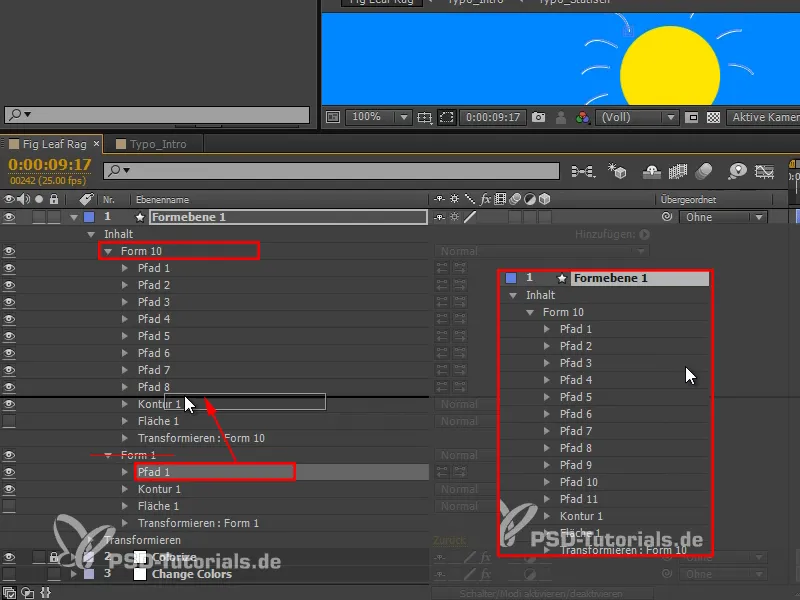
Abro la "Capa de forma 1" y allí hay un montón de formas, cada una con sus propios trazados.
Pero necesitamos todas las trayectorias en una sola forma. Por eso tenemos que expandirlo todo e insertarlo como corresponde.
Selecciono todo (forma 1 a forma 10) (1). Luego pulso la tecla Ctrly abro un trazado, que despliega todos los elementos hasta el último nivel jerárquico sin excepción (2).
Si ahora vuelvo a contraer todo con la tecla Ctrlpulsada y luego vuelvo a expandir todo con Ctrl, sólo he expandido el primer nivel en todas partes, el resto está contraído (3).
Paso 5
Ahora arrastro todos los caminos bajo una forma (aquí: "Forma 10") y luego borro las otras capas (aquí: "Forma 1" a "Forma 9").
Como es obvio que se ha perdido un trazado al moverlo, dibujo éste y -como hay espacio- otro adicional en la imagen y muevo los trazados de nuevo a la "Forma 10" como antes.
Paso 6
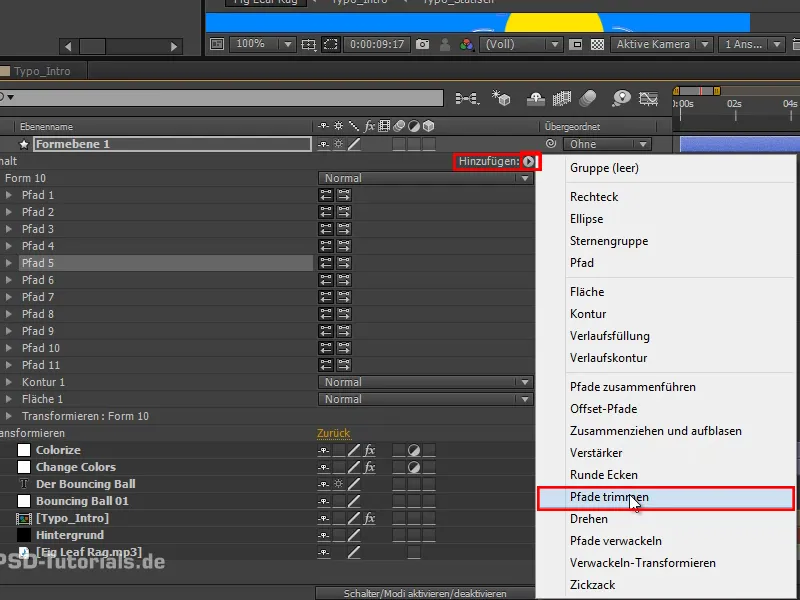
Ahora tenemos un grupo al que podemos aplicar un efecto: Recortar caminos.
Paso 7
Esto nos da exactamente las mismas propiedades que teníamos antes cuando animamos la pintura o el efecto de trazo, es decir Inicio y Fin.
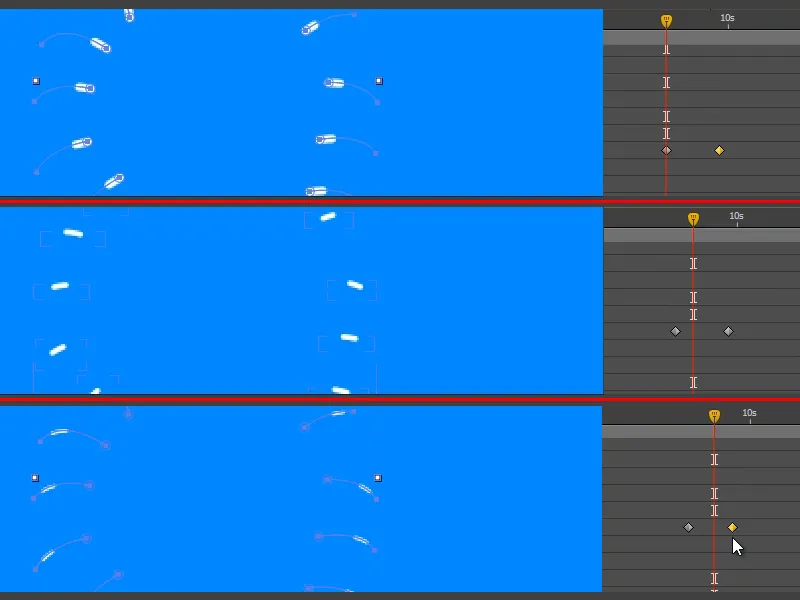
Puedo utilizar Fin para separar todos los trazos. Así animo el final de 0 a 100 en cinco fotogramas..webp?tutkfid=69683)
Paso 8
Y hago lo mismo con Inicio, para lo cual basta con que copie y pegue los fotogramas clavede Fin.
Inicio y final siempre tienen el mismo valor.
De momento no veo nada, pero si muevo el inicio un fotograma, obtenemos pequeñas líneas que recorren el camino..webp?tutkfid=69684)
Paso 9
Ya tengo un contorno para todos los caminos.
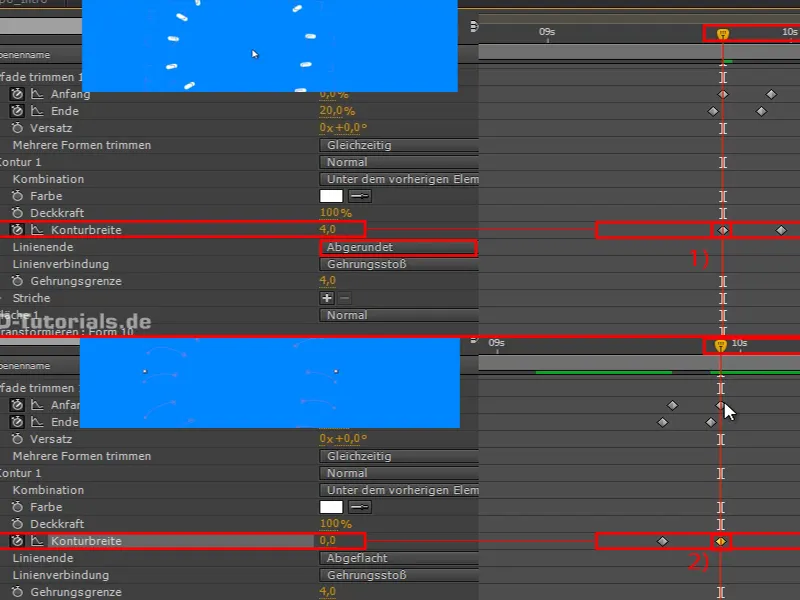
Al principio puede ser un poco más grueso. Ajusto la anchura del contorno a 4 y Redondeado para que tengamos formas redondeadas realmente bonitas que casi recuerdan a chispas (1).
Los trazos deben hacerse cada vez más pequeños hacia el exterior y luego desaparecer por completo. Así que puse la anchura del contorno a cero al final (2).
Si nos fijamos, tenemos estos puntos que se hacen cada vez más pequeños hacia el exterior.
Paso 10
Puedes copiar esta animación y la próxima vez que quieras hacer que algo resalte, todo lo que tienes que hacer es pintar nuevos trazados. Entonces ya no necesitará tocar los trazados de recorte y contorno.
Moveré la capa "Forma 1" bajo la capa "Colorear" para que los trazos también sean amarillos.
Y luego recortamos la capa hasta la parte donde es realmente visible. Volvemos a hacerlo con Alt+Ö y Alt+Ä..webp?tutkfid=69687)
Paso 11
Miramos la parte y la bola estalla muy bien. Sin embargo, esto es bastante inesperado. Esto funciona mejor.
Recordemos las Reglas Disney: Anticipación. Este principio consiste, por ejemplo, en agacharse antes de saltar.
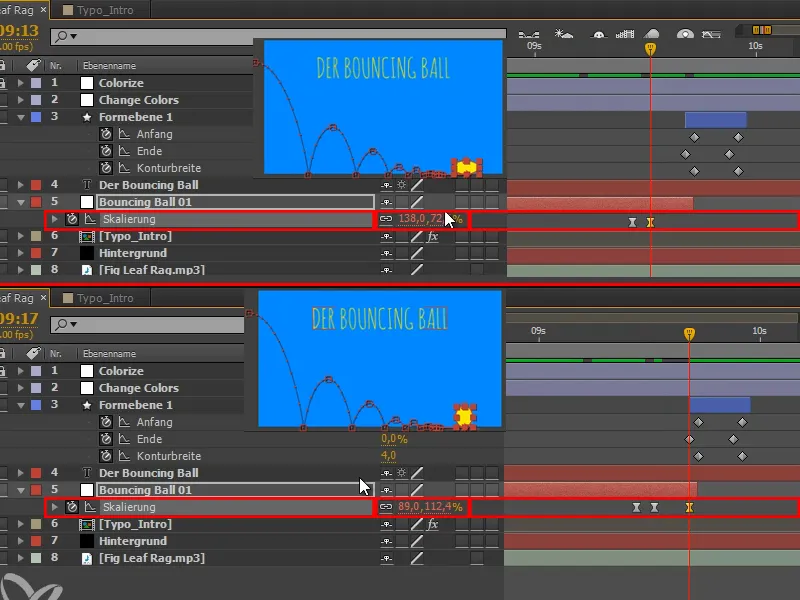
Justo antes de que la pelota desaparezca, ha alcanzado su cenit personal. Así que la aplastamos y estiramos como si fuera a estremecerse un momento antes de desaparecer.
Y ya verás: ¡Qué diferencia!
Paso 12
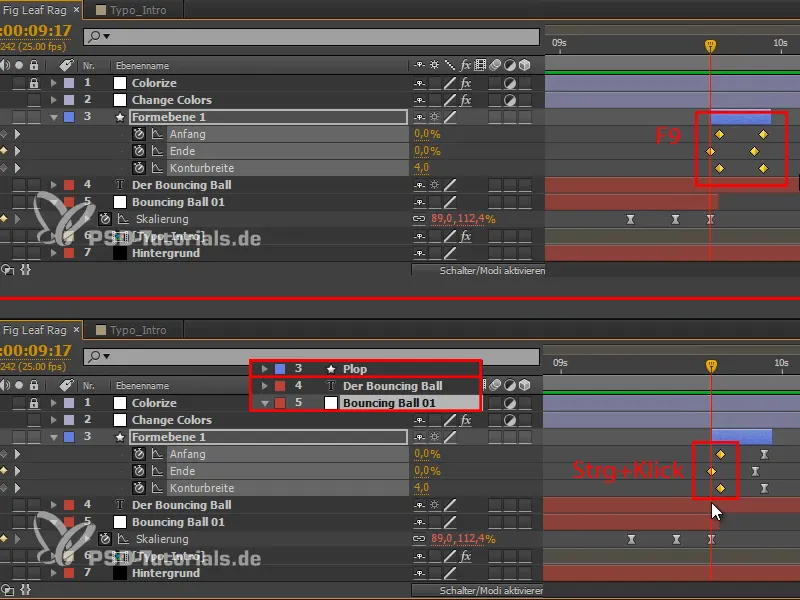
Seleccionamos ésta y hacemos Easy Ease con F9.
Le echamos un vistazo y nos damos cuenta de que, después de todo, no tenía que ser Easy Ease. Podemos deshacer el Easy Ease con Ctrl+clic.
También cambiaré el nombre de la "Shape layer 1" a "Plop".
Paso 13
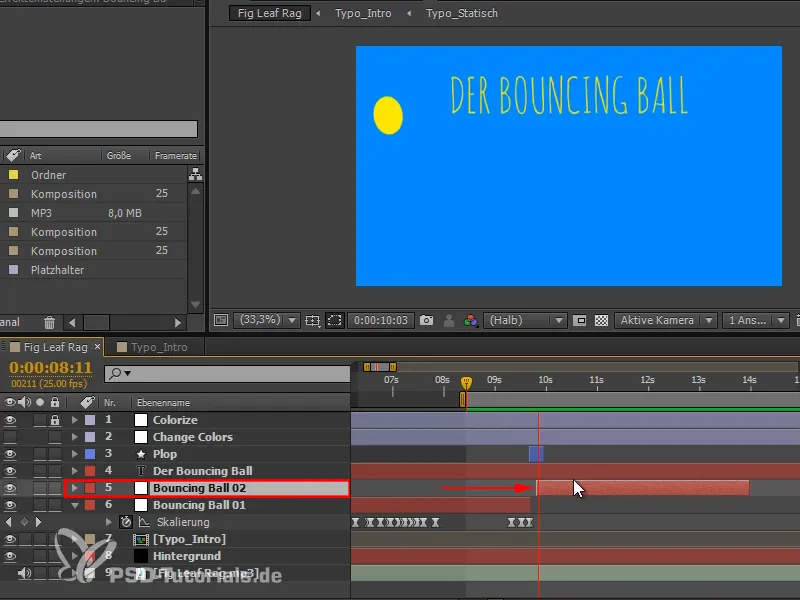
Duplicamos la capa "Bouncing Ball 01" para crear una segunda bola que entre por arriba a la izquierda.
Esta segunda pelota sólo debe entrar en juego cuando la primera haya reventado, así que la movemos en consecuencia.
Paso 14
La primera parte de la animación debe ser la presentación de la pelota que rebota y la segunda la explicación con la segunda pelota.
Para que este cambio quede claro y para estructurar el vídeo, quiero cambiar los colores en el momento en que entra en juego la segunda pelota.
Utilizo U en "Cambiar colores" para mostrar todos los fotogramas clave, luego los selecciono todos y voy al lugar donde los quiero..webp?tutkfid=69691)
Esto ya se ve bastante bien, pero aún le falta un poco de referencia al video.
Paso 15
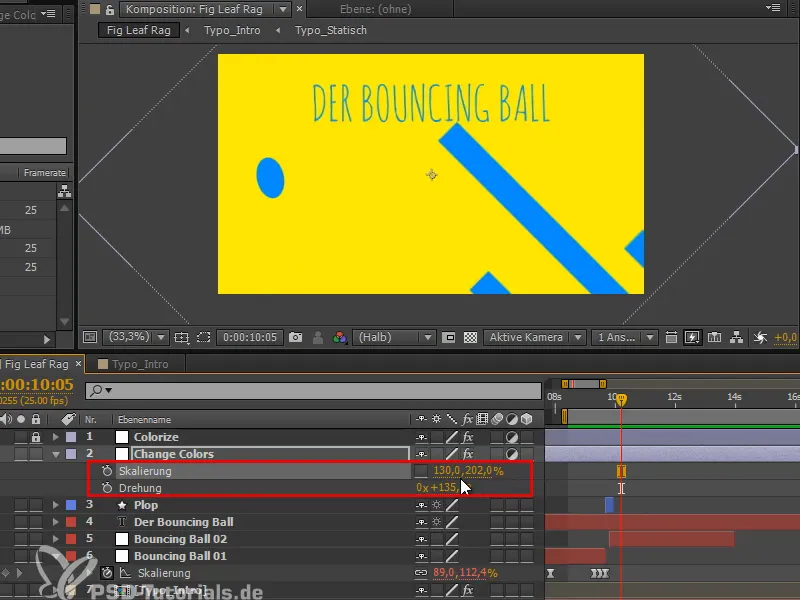
La pelota cae diagonalmente en la imagen de arriba a abajo. Podemos captar esta dirección de movimiento simplemente rotando el fondo de color para que el color amarillo también entre en la imagen en diagonal de arriba a abajo.
Para la rotación, seleccionamos 135, que es el ángulo de 45° en la otra dirección, que parece armonioso.
Las barras pueden ser un poco más anchas, así que usamos la escala y estiramos un poco el conjunto.
Paso 16
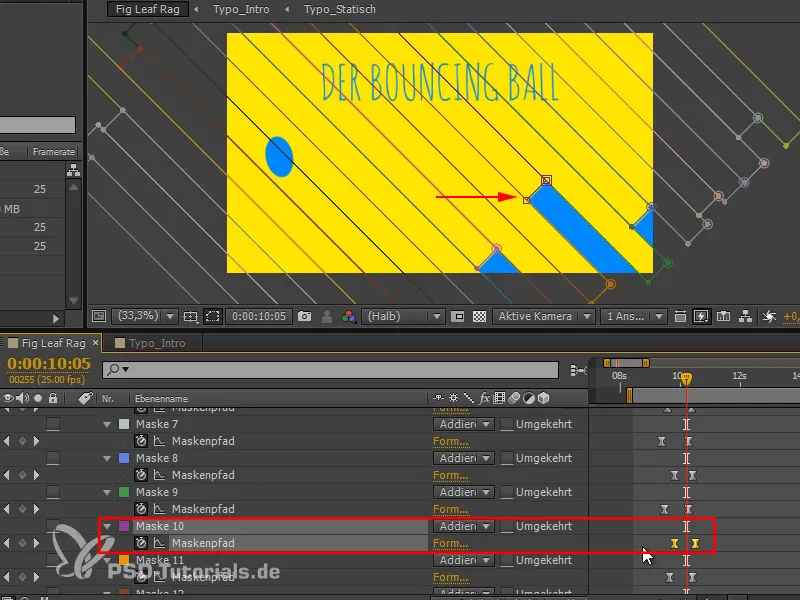
Esto se ve bastante bien, pero esta barra se está quedando atrás. Hago clic en ella y veo que está en "Máscara 10". Así que arrastro los marcos un poco hacia la izquierda.
En la próxima parte de la serie de tutoriales "Bouncing Ball - la transición" mostraremos el análisis, restringiremos todo con una máscara y cambiaremos el título.


