El efecto de pixeles cuadrados es una impresionante técnica que transforma los retratos en una composición dinámica y fragmentada. Este efecto Smashing hace explotar tu imagen en píxeles cuadrados y crea un aspecto moderno y digital. Con Photoshop, puedes lograr este efecto fácilmente combinando máscaras, transformaciones y estructuras basadas en píxeles. En este tutorial, te mostraré paso a paso cómo crear un retrato Smashing con el efecto de píxeles cuadrados. ¡Empecemos y convirtamos tu retrato en una emocionante obra de arte!
Nota previa
Los valores de ajuste en los paneles y filtros deben ajustarse según las dimensiones de la imagen.

Paso 1: Seleccionar el motivo
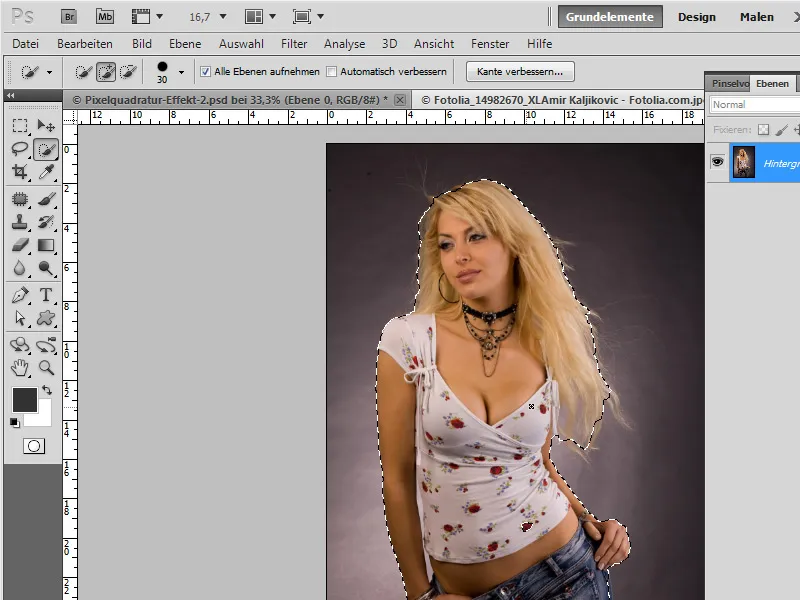
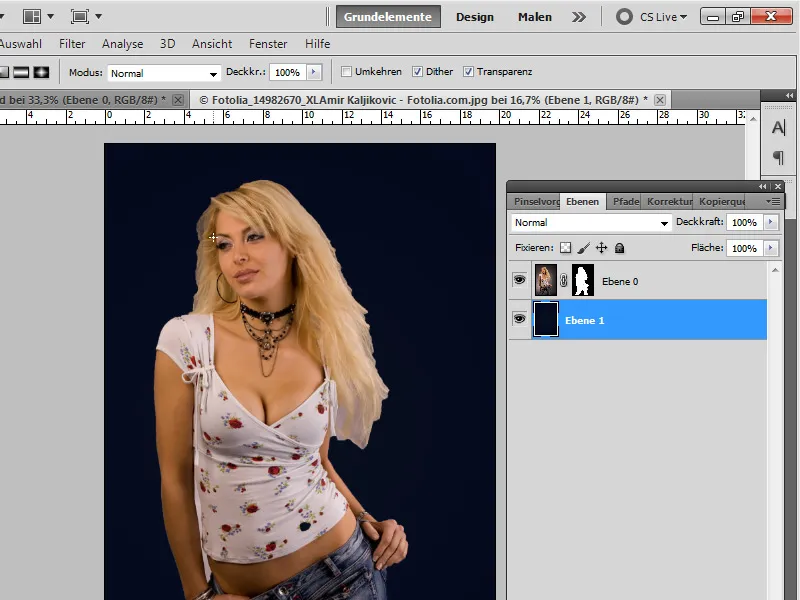
El primer paso es aislar el motivo principal del fondo. Dado que el efecto en sí no revela realmente errores de aislamiento en las áreas delicadas de los bordes, como en el cabello, puedo ser un poco más agresivo con el aislamiento.
Selecciono la herramienta Lazo rápido W y con la opción Agregar a la selección activada, selecciono a la persona. Si se han seleccionado áreas que no deben ser aisladas, como entre las piernas, puedo quitar esas áreas no deseadas de la selección manteniendo presionada la tecla Alt.
Paso 2: Crear una máscara de capa
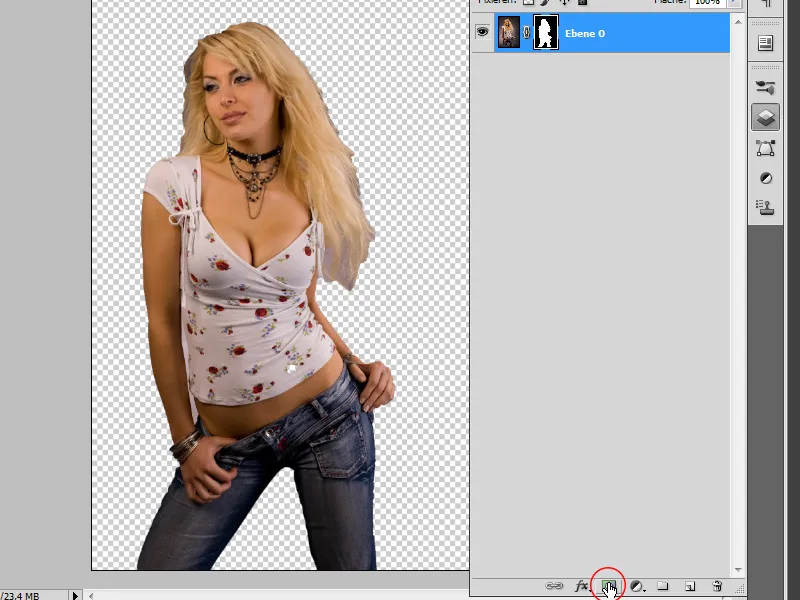
Con doble clic convierto la capa de fondo en una capa de transparencia. Luego selecciono el icono para Crear una máscara de capa. La selección anteriormente realizada se convierte en una máscara de capa. Mi motivo ha sido aislado groseramente.
Paso 3: Fondo con un degradado
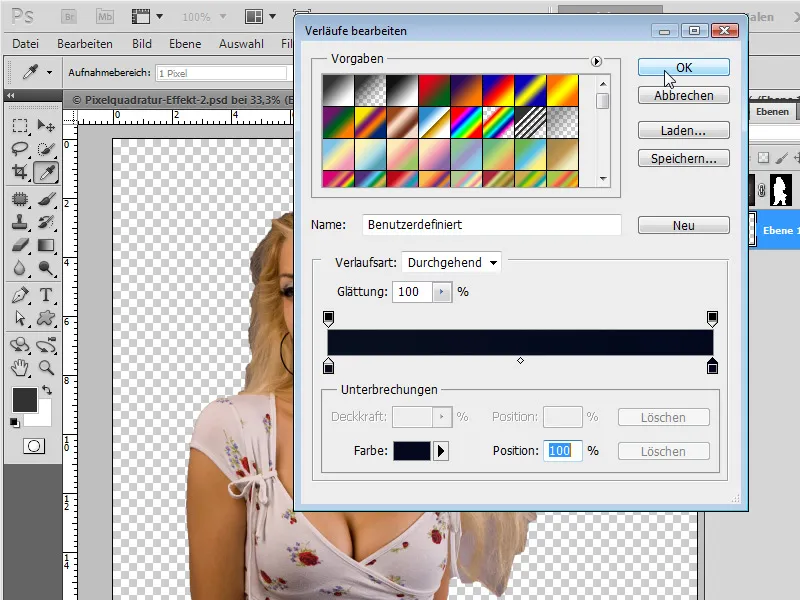
Haciendo Ctrl y haciendo clic en el icono para crear una nueva capa, creo una nueva capa en la parte inferior de la jerarquía de capas. La lleno con un degradado suave que va de azul oscuro a muy oscuro. El azul es ligeramente saturado.
Usando la herramienta de degradado, puedo crear el degradado deseado en la barra de menú. Mi degradado tiene los colores: 100e18 y 0a0910.
Con la herramienta de degradado y la configuración de Degradado radial, arrastro desde el centro hacia el borde de mi capa, de modo que el área más clara del degradado esté en el centro.
Paso 4: Establecer preset de pincel
Photoshop ofrece algunos presets de pinceles cuadrados. Sin embargo, en una aplicación de alta resolución, estos muestran cierta borrosidad en los bordes. Por lo tanto, ahora vamos a crear dos presets de pinceles con los que más adelante dibujaremos los cuadrados de píxeles.
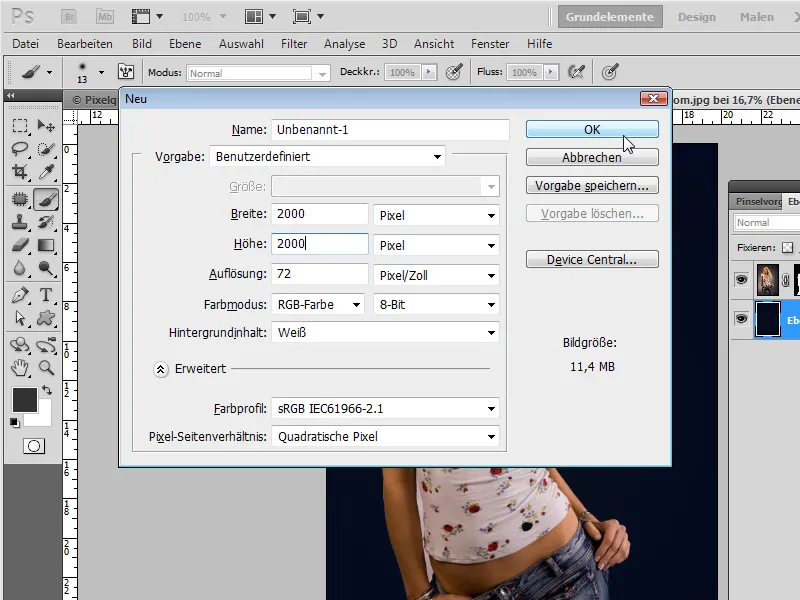
Creo un nuevo documento (Ctrl+N) de tamaño 2000x2000 píxeles, 300 dpi.
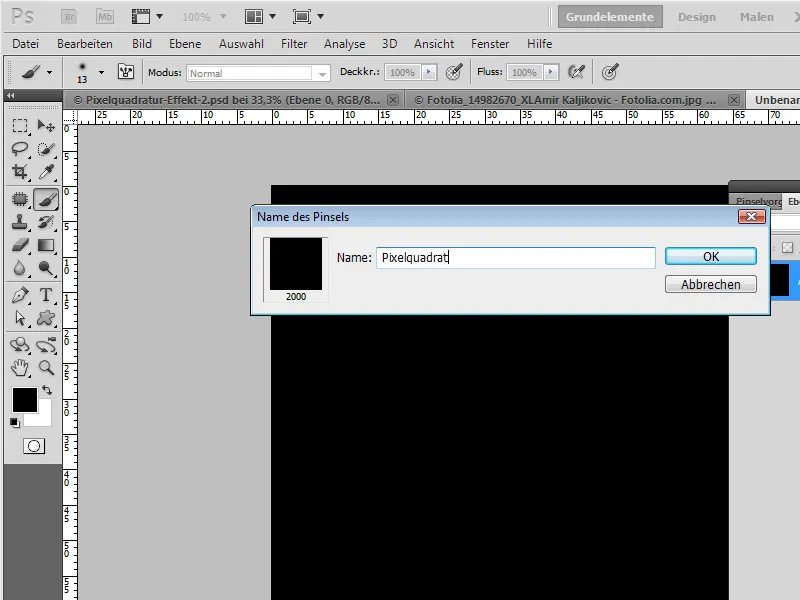
Con D configuro los colores estándar en la barra de herramientas y con Alt+Enter relleno mi capa con el color frontal (negro).
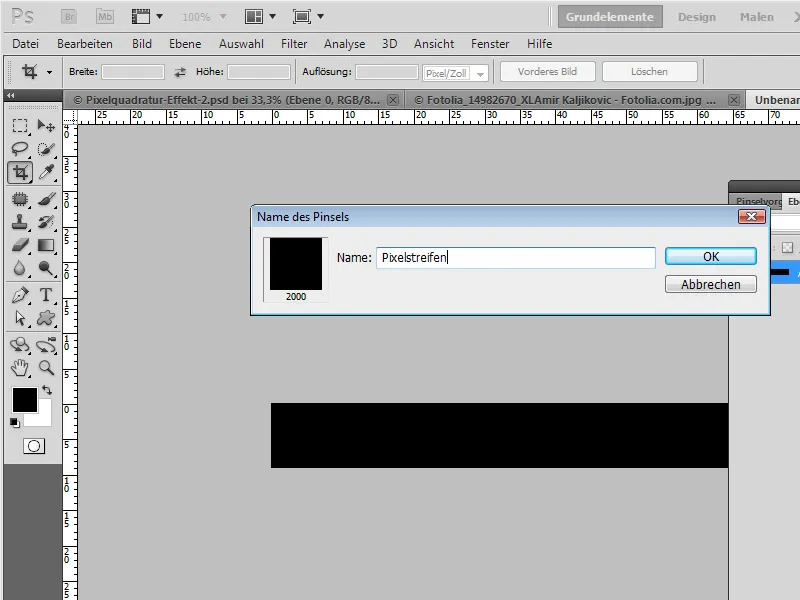
A través del menú Edición > Definir preset de pincel establezco mi nuevo pincel. En la ventana de diálogo que se abre, le doy a mi pincel el nombre "Cuadrado de Píxel".
Paso 5: Establecer otro preset de pincel
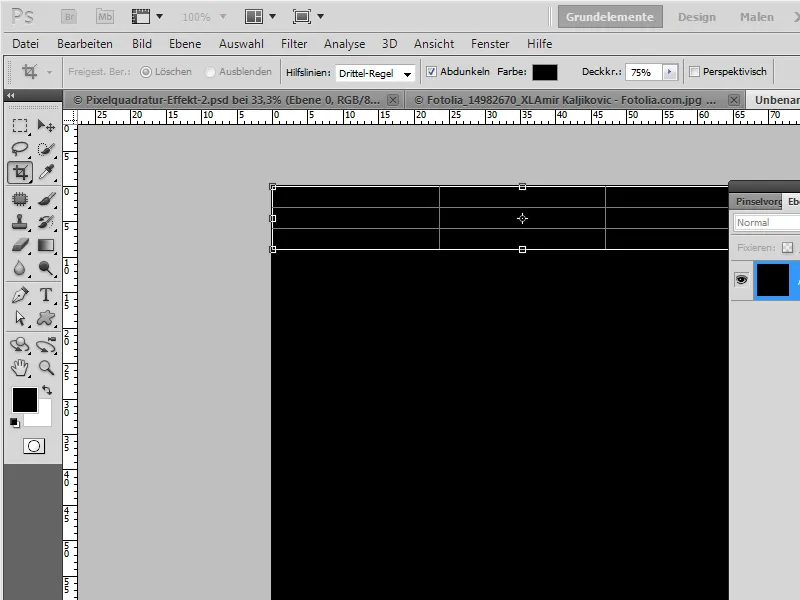
Dado que más adelante necesitaré un pincel rectangular y estrecho, ahora selecciono la Herramienta de recorte C y selecciono toda mi área de trabajo.
Reduzco el área a recortar a través del punto de anclaje y confirmo con Enter.
Nuevamente a través del menú Edición, selecciono la opción de Definir preset de pincel y puedo guardar el pincel angosto en el cuadro de diálogo abierto bajo el nombre "Pincel Rectangular".
Paso 6: Regresar al documento original y hacer algunas preparaciones
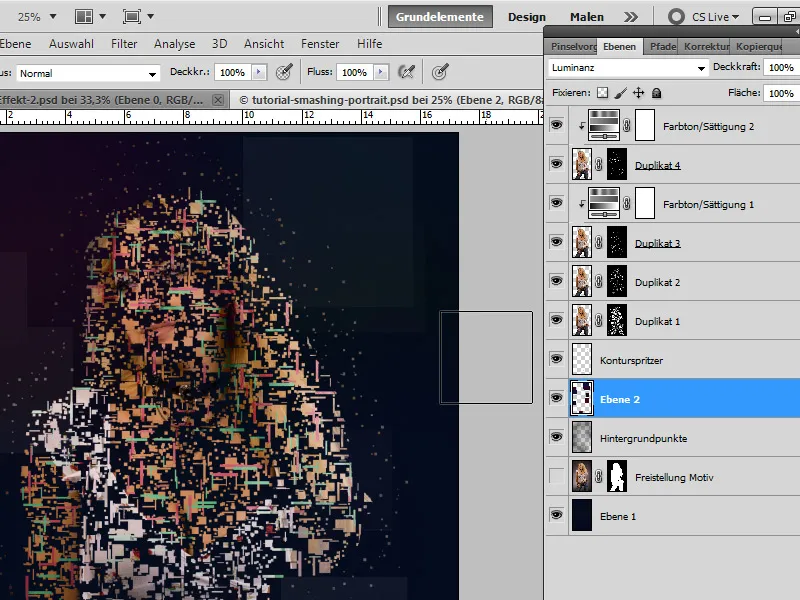
En el documento original ahora duplico la capa con la persona aislada.
Aplico la máscara de capa a la capa duplicada y creo una nueva máscara de capa. Para invertir rápidamente la máscara de capa, mantengo presionada la tecla Alt al hacer clic en el icono para la nueva máscara de capa.
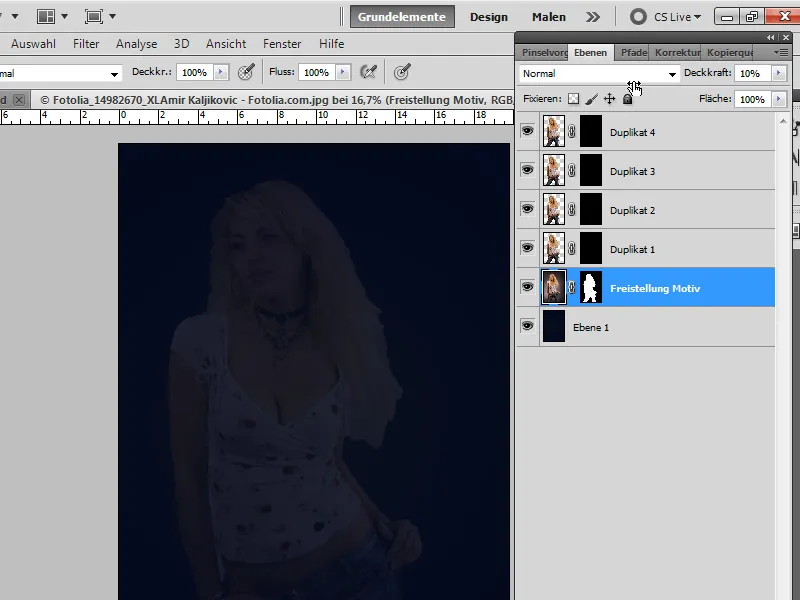
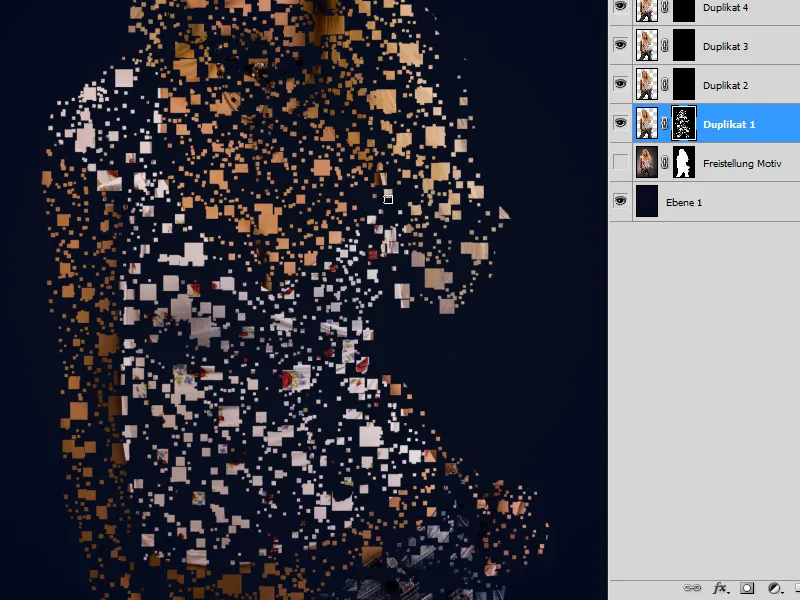
Dado que sé que necesitaré nuevamente esta capa con la máscara invertida, puedo duplicar esta capa tres veces más. Para no perderme, puedo nombrarlas como: Duplicado 1, Duplicado 2, 3 y 4.
Llamo a la capa con la persona aislada "Motivo Aislado" y reduzco su Opacidad al 10 por ciento.
Paso 7: Configuración del pincel
Ahora selecciono la herramienta pincel B y abro el panel de pinceles F5. Allí encuentro mis dos ajustes de pinceles previamente creados, de los cuales selecciono el primero.
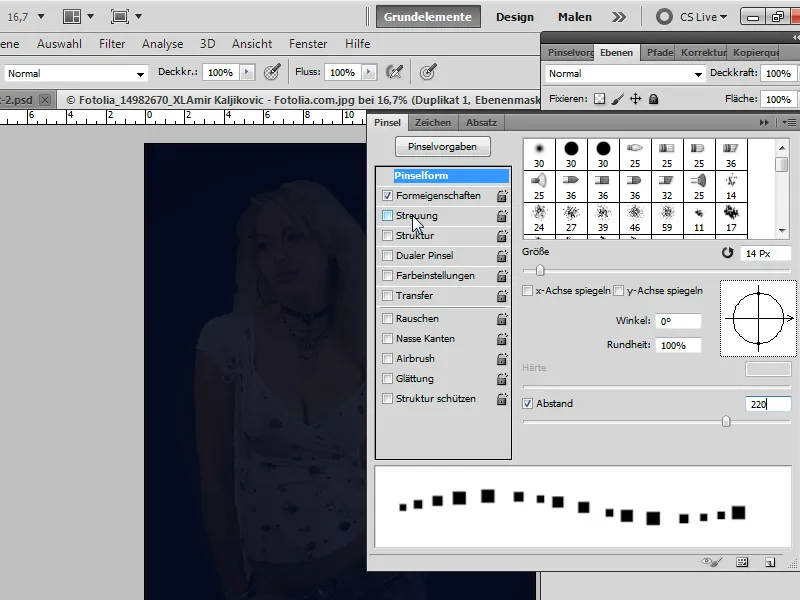
A continuación elijo la siguiente configuración:
Forma del pincel:
• Tamaño: 14 px
• Distancia: 220 por ciento
Atributos de forma:
• Dispersión de tamaños: 70 por ciento
• Diametro mínimo: 30 por ciento
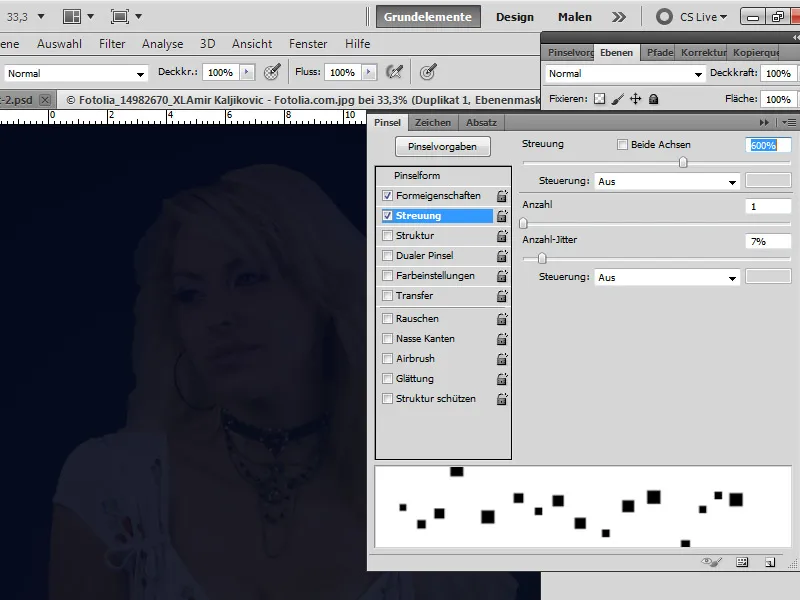
Dispersión:
• Dispersión: 600 por ciento
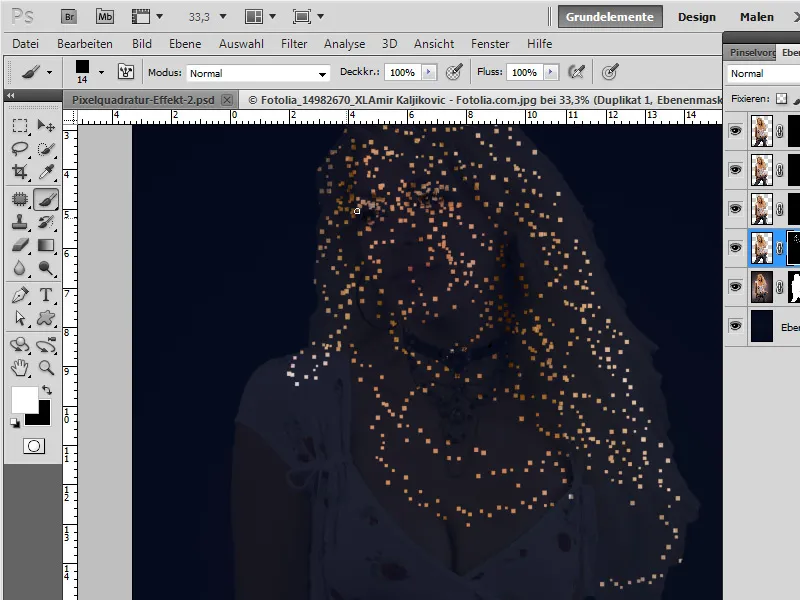
Paso 8: Pintando en la máscara de capa "Copia 1"
Con X intercambio el color de primer plano por el color de fondo, de modo que ahora el color blanco está en primer plano. Elijo la máscara de capa de "Copia 1" y comienzo. Pinto con la herramienta de pincel con el color blanco seleccionado como primer plano en mi máscara. Comienzo por el rostro.
Para variar un poco el tamaño, puedo aumentar un poco más la punta del pincel. La forma más sencilla es presionar Alt+Click derecho+Movimiento izquierdo/derecho con el ratón. Al pintar el rostro, me aseguro de que los rasgos esenciales para reconocer el rostro - es decir, los ojos, la nariz y la boca - se pinten de forma más intensa.
Especialmente en áreas planas como las piernas y la camiseta, debería realizar pinceladas un poco más grandes.
Para detectar mejor los espacios vacíos en la pintura, también puedo ocultar intermitentemente la capa "Persona recortada". Entonces ya se verá el resultado intermedio, donde me encuentro hasta ahora.
Paso 9: Pintando en la máscara de capa de Copia 2
Ahora activo la máscara de capa de "Copia 2".
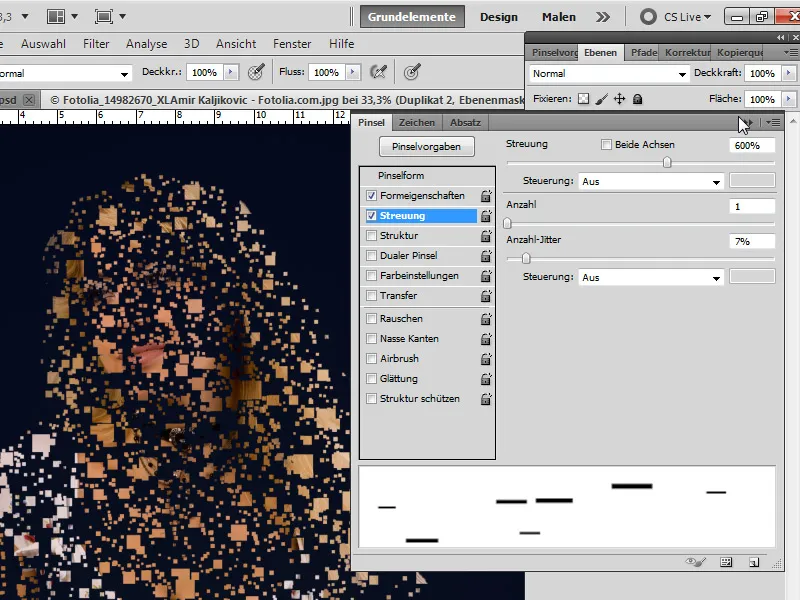
En el panel de pinceles elijo mi pincel rectangular previamente creado con la siguiente configuración:
• Tamaño del pincel: 50 píxeles
• Distancia: 600 por ciento
Atributos de forma:
• Dispersión de tamaños: 90 por ciento
• Diametro mínimo: 30 por ciento
Dispersión:
• Dispersión: 600 por ciento
Con este pincel pinto ahora rayas horizontales en la máscara de capa de mi imagen.
Al igual que antes, una vez que se ha aplicado una primera capa de pinceles en la máscara, puedo aumentar un poco más el tamaño de la punta del pincel y aplicar otra capa.
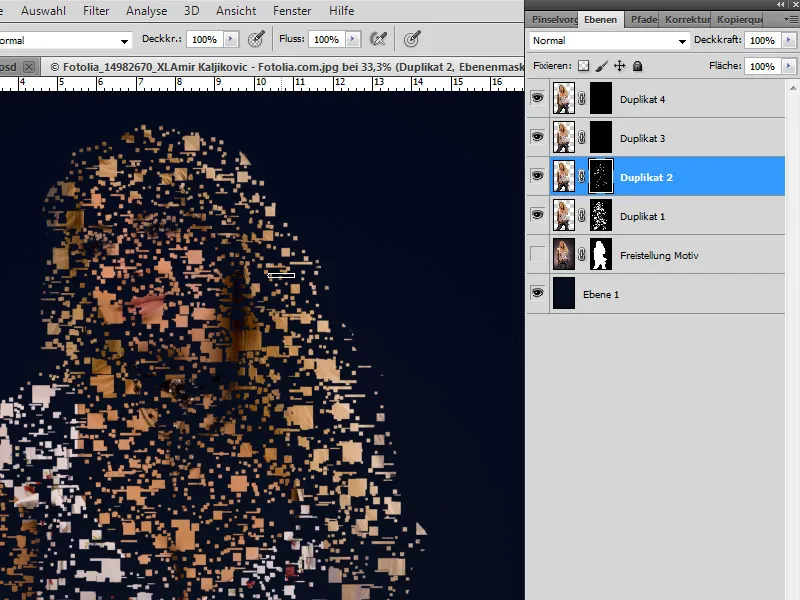
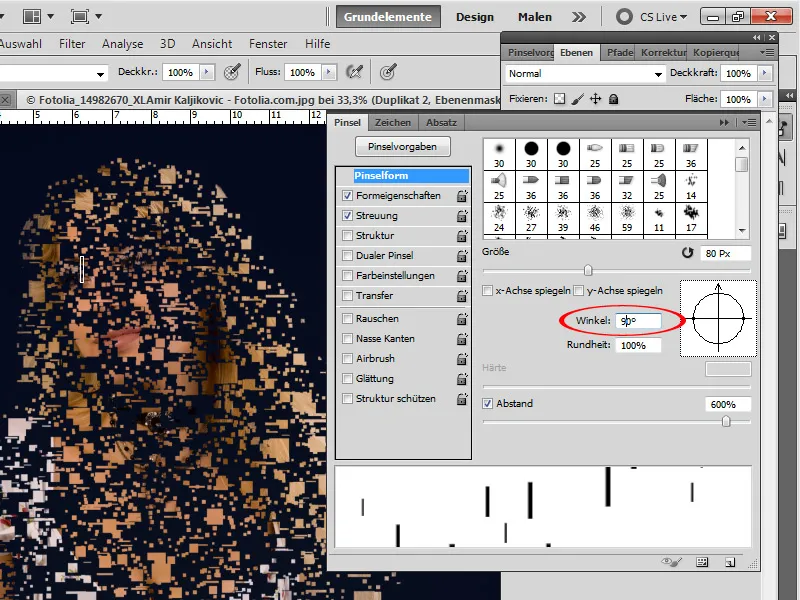
Paso 10: Girar la punta del pincel
En el panel de pinceles giro ahora mi punta de pincel, ingresando 90 grados en el ajuste de ángulo. De esta manera, puedo pintar rayas verticales en la máscara de manera muy sencilla.
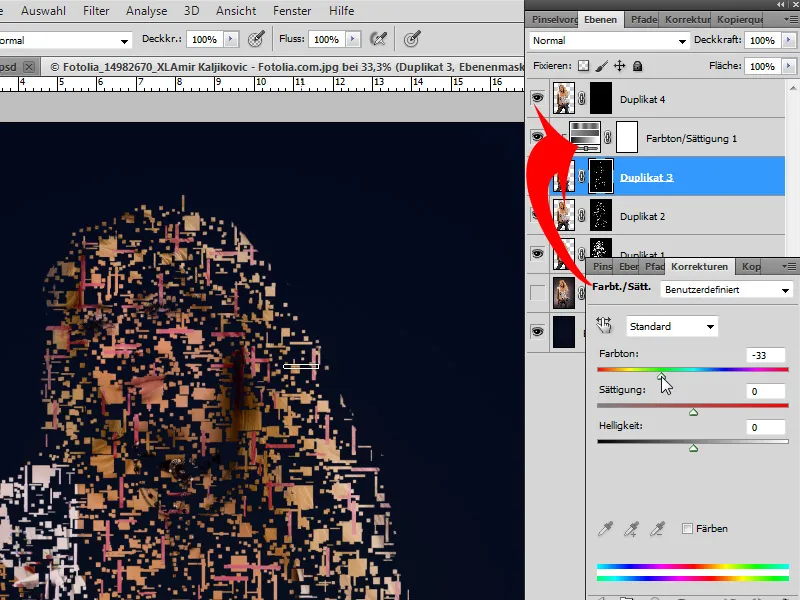
Paso 11: Pintando en la máscara de capa de "Copia 3" y entra en juego el color
Con el mismo pincel ahora pinto rayas horizontales y verticales en la máscara de capa de la capa "Copia 3". Una vez que tengo suficientes rayas en la imagen, creo una capa de ajuste de tono/saturación como máscara de recorte.
Muevo el regulador de tono un poco hacia la izquierda, de manera que mis rayas se tiñan de rojo. Si la coloración es demasiado intensa, reduzco la saturación en un 10 a 20 por ciento.
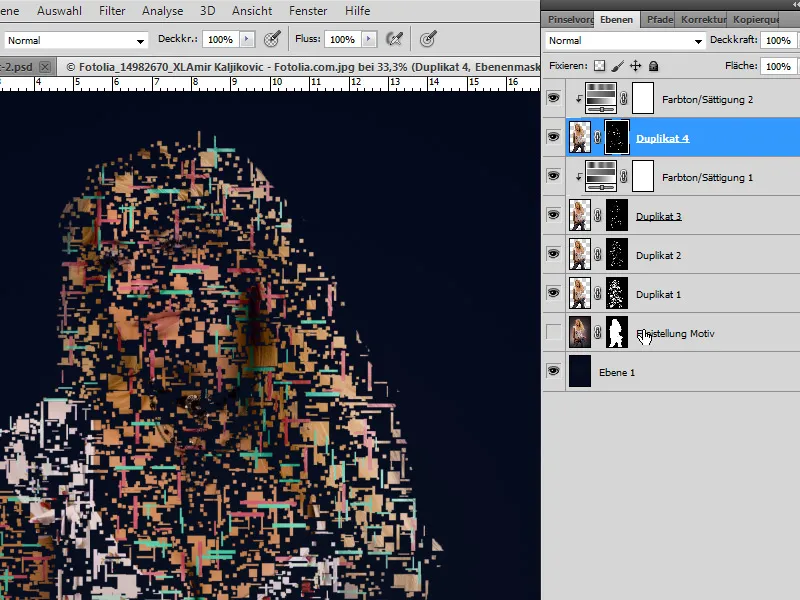
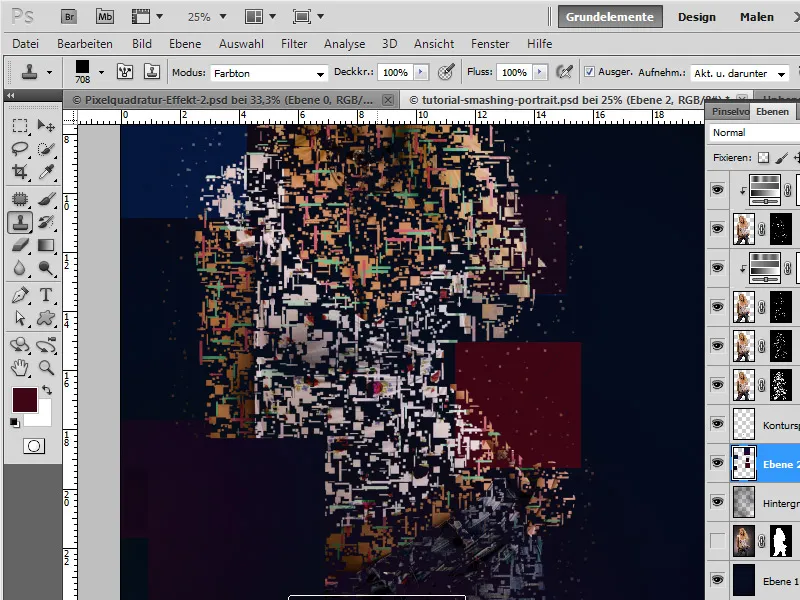
Paso 12: Repitiendo con la capa "Copia 4"
Repito el paso 11, excepto que ahora activo la máscara de capa de "Copia 4".
Después de pintar en la máscara de capa, nuevamente creo una capa de ajuste de tono/saturación y desplazo el regulador de tono un poco hacia la derecha.
Paso 13: Ajustes finos
Puedo ocultar las capas con la persona recortada, si aún no lo he hecho antes. Si aún quedan espacios vacíos en mis pinceladas, idealmente los puedo rellenar en la máscara de capa de la capa "Copia 1" con el pincel cuadrado de tamaño pequeño, de unos 12-14 píxeles.
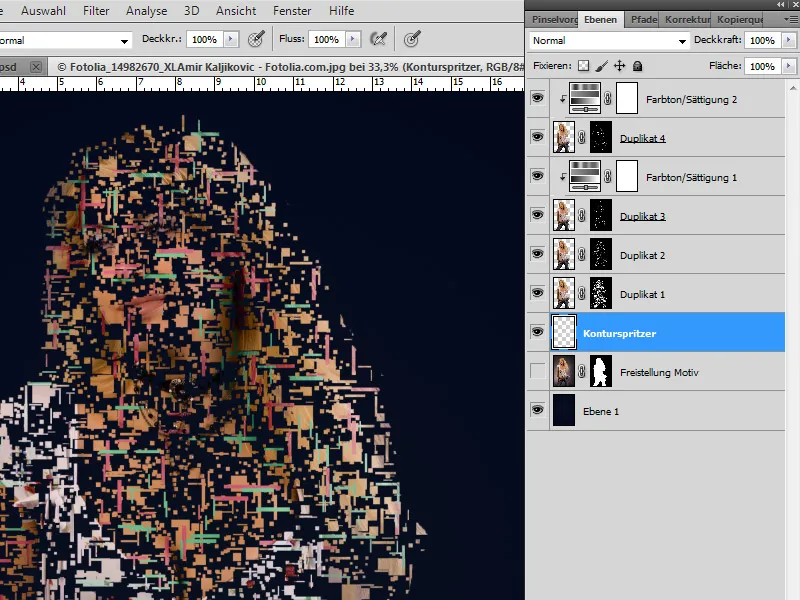
Paso 14: Contorno Smashing
Creo una nueva capa y la llamo "Salpicaduras de contorno".
Con el ponchado de clonación también puedo seleccionar mi preset de pincel cuadrado. Selecciono nuevamente la siguiente configuración para la punta del pincel:
• Tamaño: 12 px
• Distancia: 600 por ciento
Atributos de forma:
• Dispersión de tamaños: 100 por ciento
• Diametro mínimo: 30 por ciento
Dispersión:
• Dispersión: 1000 por ciento
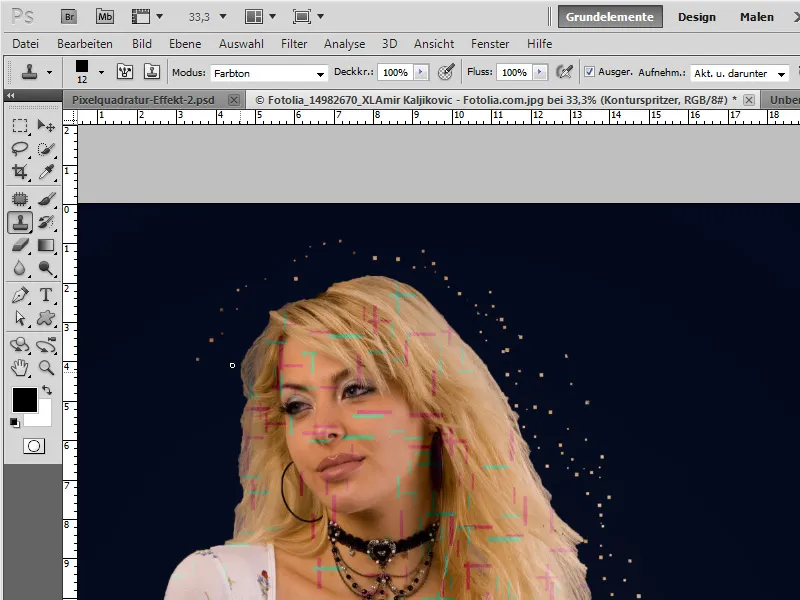
Mostrar la capa con la persona recortada con una opacidad del 100 por ciento. En la barra de menú de la herramienta ponchado de clonación elijo el método de mezcla Tono, activo la casilla Alinear y selecciono en Registrar Actual y debajo.
Con Alt clic ahora en el área del borde de mi motivo y puedo pintar salpicaduras de contorno en la nueva capa. De esta manera, tengo los mismos colores que los vecinos en mi motivo principal.
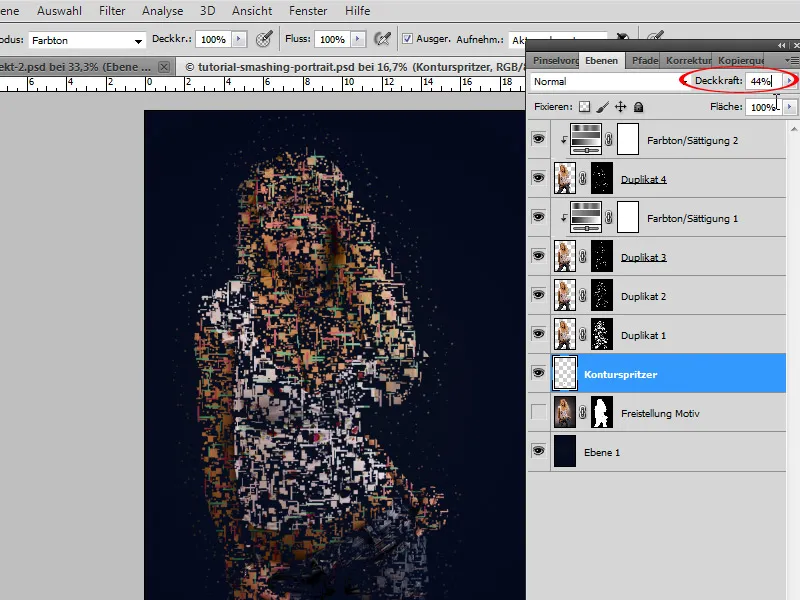
Si las salpicaduras son demasiado intensas, puedo reducir la opacidad de la capa al 40 o 50 por ciento.
Paso 15: Acentuar el fondo
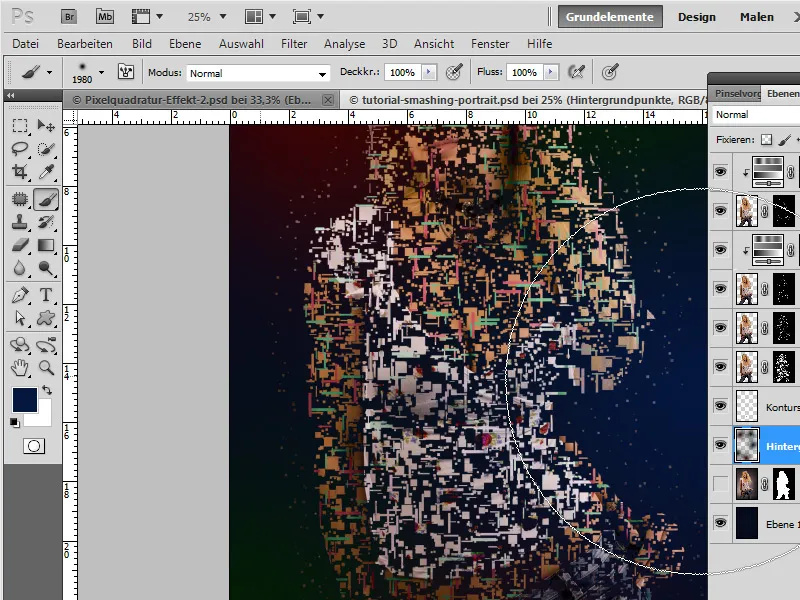
Creo una nueva capa que se coloca sobre la capa de fondo.
Con un pincel grande y suave pinto varios puntos oscuros y coloridos en el fondo.
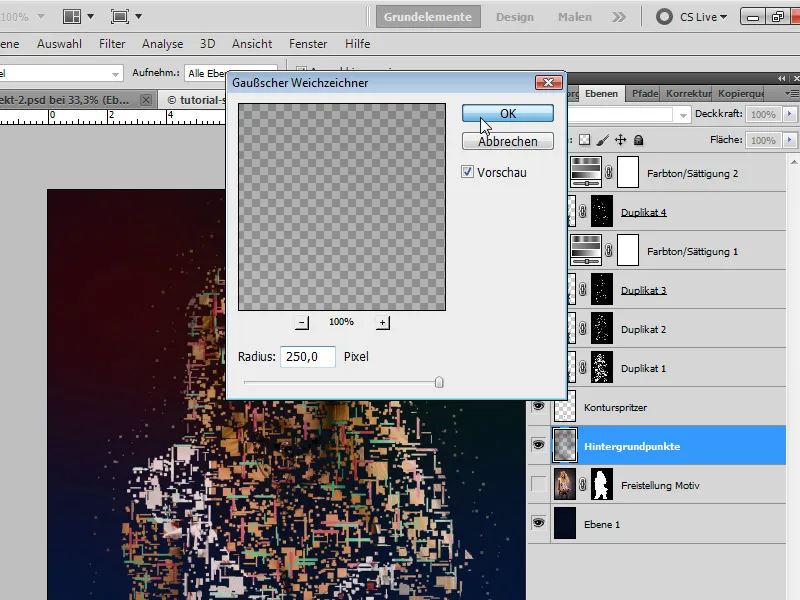
Para que el efecto de color sea más suave en la transición, la capa se edita con el Desenfoque gaussiano con un radio muy alto. Luego, veo qué modo de relleno funciona mejor. En este caso, es Diferencia con una opacidad de alrededor del 50 por ciento.
Paso 16: Gran área cuadrada
Creo una nueva capa y selecciono el pincel cuadrado con el Clon activado con la siguiente configuración:
• Tamaño: 350 píxeles
• Separación: 630 por ciento
• Mescla de tamaños: 100 por ciento y 30 por ciento de diámetro mínimo.
Con Alt elijo puntos de color de la capa de abajo. En modo de tono ahora puedo colocar diferentes cuadrados de colores en el borde del modelo para redondear aún más el efecto hacia los lados del documento. Elijo diversas fuentes de color para obtener cuadrados de diferentes colores.
Luego, reduzco la opacidad a aproximadamente el 30 por ciento y veo en qué modo de relleno el efecto funciona mejor. En este caso, es Luminosidad.
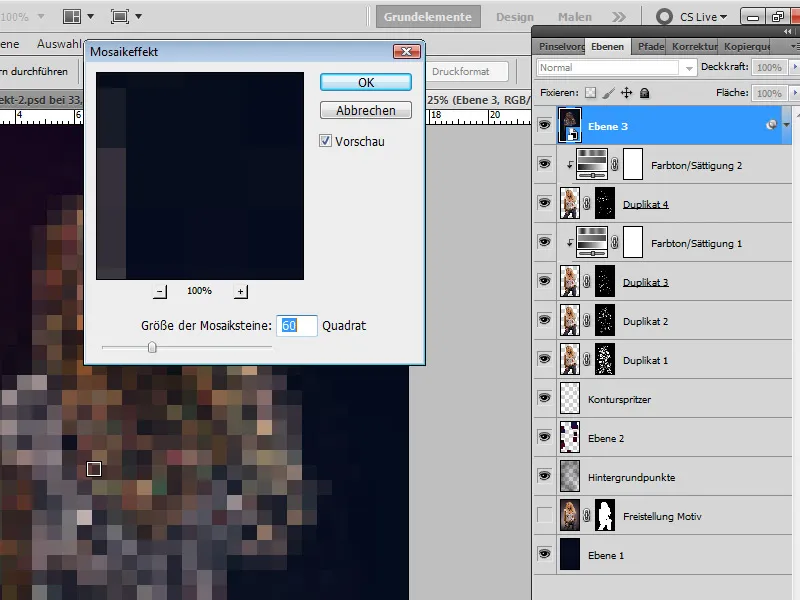
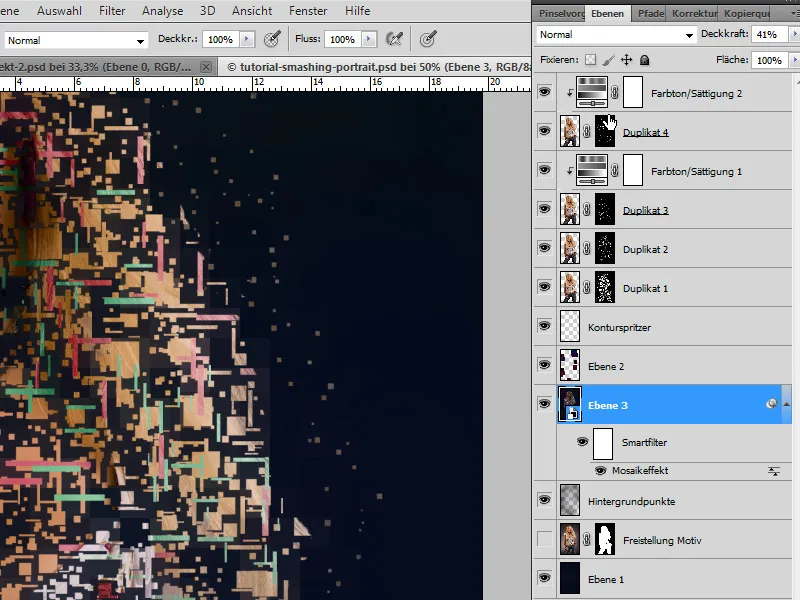
Paso 17: Efecto de mosaico
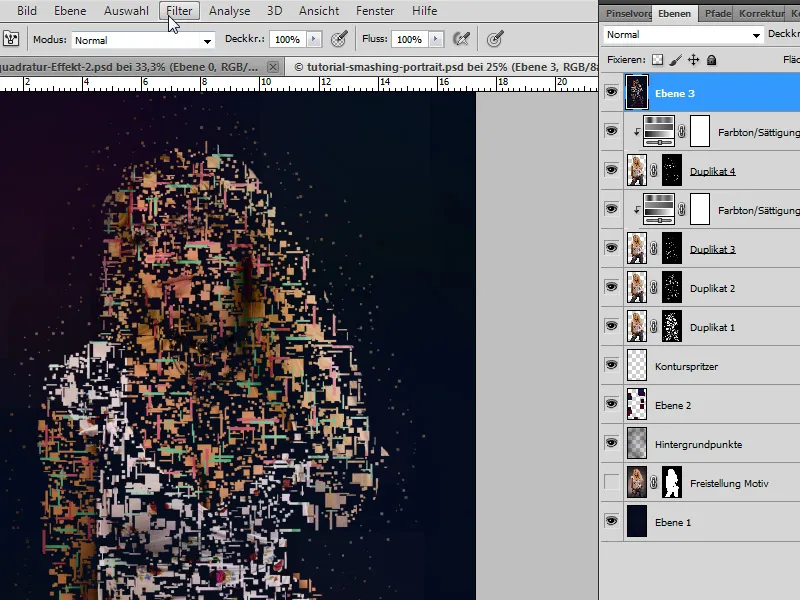
En el último paso duplico todas las capas visibles reduciéndolas a una capa con el atajo Ctrl+Mayús+Alt+E.
Convierto la capa en un Objeto inteligente y luego llamo al filtro inteligente Efecto de mosaico a través de los Filtros de píxeles.
Configuro un valor de alrededor de 60 cuadros.
Muevo la capa hacia abajo en la jerarquía de capas y reduzco la opacidad a alrededor del 40 por ciento. Ahora el contorno del motivo muestra un efecto adicional de cuadrados redondeados hermosos.
¡Y listo, el retrato impactante está terminado!


